Clever vscode was initially a personnal project to provide some missing features to the editor. It inspired from Sublime Text, Google Chrome and iTerm worflows.
After sharing it with almost all my friends they motivate me to push it for cummunity.
Suggestions, PR or ideas for embed macros are very welcome.
Think about rating and review.
Here are all the awesome current features of Clever (you can browse behaviour gifs below):
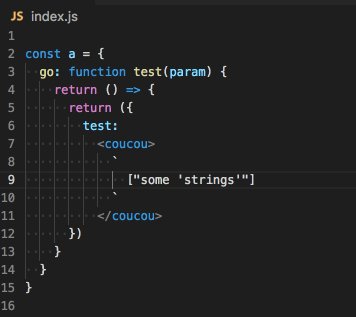
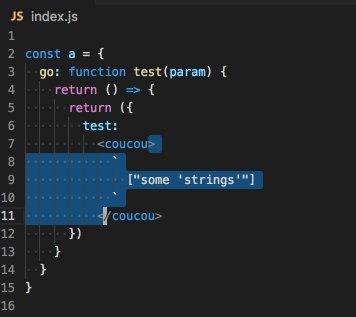
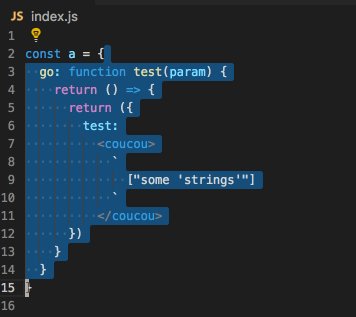
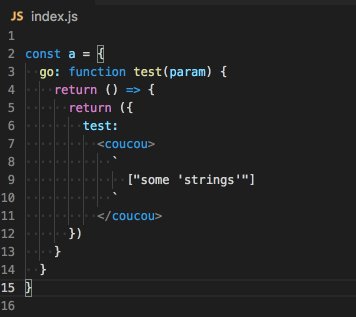
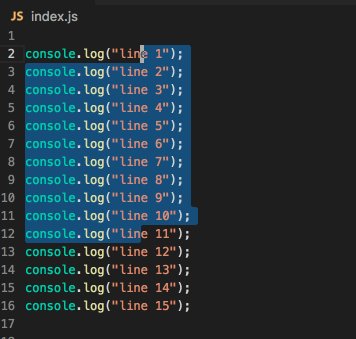
- 🚀🚀🚀 fast block select
- 💡 maximise (toggle) the current editor
- ⚙️ advanced macros system
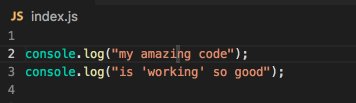
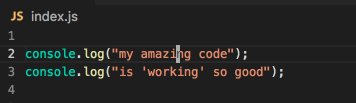
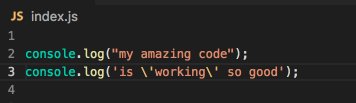
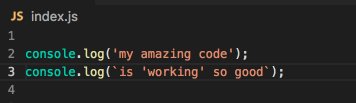
- 🚀🚀 quick switch between string quotes ' → " → `
- 🚀 toggle endline with "," or ";" or ":"
- 🚀 insert incremental number or letter via multi cursor
- 🚀 fast cursor navigation / selection
- 🚀 shortcut commands to :
- ⚙️⚙️ an advanced guide to improve vscode by config
- and more to come ...
- and i'm aware of your ideas (submit yours)
Every feature comes with keybinding suggestions. On install, this extension does not set any keybinding to prevent issues with different countries keyboard compatibility and allow you to only use the keybindings you need.
So you have to set it manually in your keybindings.json. We are developpers, we made the json version ;)
Demo
Note that this is a single same shortcut allowing this result :
Binding suggestion:
{
"key": "ctrl+r",
"mac": "cmd+r",
"command": "clever.blockSelect.cleverSelect",
"when": "editorTextFocus"
}If needed, the following commands are also provided :
clever.blockSelect.quotes; // " " , ' ' , ` `
clever.blockSelect.parenthesis; // ( )
clever.blockSelect.squareBrackets; // [ ]
clever.blockSelect.curlyBrackets; // { }
clever.blockSelect.angleBrackets; // <AngleBracket> </AngleBracket>
clever.blockSelect.inTag; // <> inTag </>I recommand you to bind them to something like cmd+k ' or cmd+k ( etc ... It's very handy and may not create binding conflicts.
Demo
Note: this is especially helpfull on a side comparaison during commit diff
Binding suggestion:
{
"key": "shift+ctrl+enter",
"mac": "shift+cmd+enter",
"command": "clever.maximize.toggleWithSidebar",
"when": "editorTextFocus"
}If needed, the following command is also provided :
clever.maximize.toggleWithoutSidebar;The Macro feature allows you to execute a list of vscode commands or any extensions commands, including "clever vscode" ones.
It also provides two helpers commands (see examples below for API):
- a
waithelper to be able to manage async commands (especially extension ones which may miss to await callbacks). - a
typehelper to insert text, like a "programmatic snippet".
Each macro is a "config / keybinding" combo. The wanted macro got a name, and an array of commands :
Demo
Configs
{
"clever.macros": {
"exampleAddFragment": [ // macro name to remember in bindings
"type:<>\n\n</>", // type command with text param
"cursorUp" // 2nd command
],
"betterAddFragment": [
"type:<>\n$1\n</>" // type also support snippet syntax
]
// "otherMacro": [/* commands list */]
// ...
}
}Binding suggestion:
{
"key": "whatever you want",
"command": "clever.macros.betterAddFragment",
"when": "editorTextFocus"
}Note: to find every commands available, browse it in the shortcut palette cmd+k cmd+s
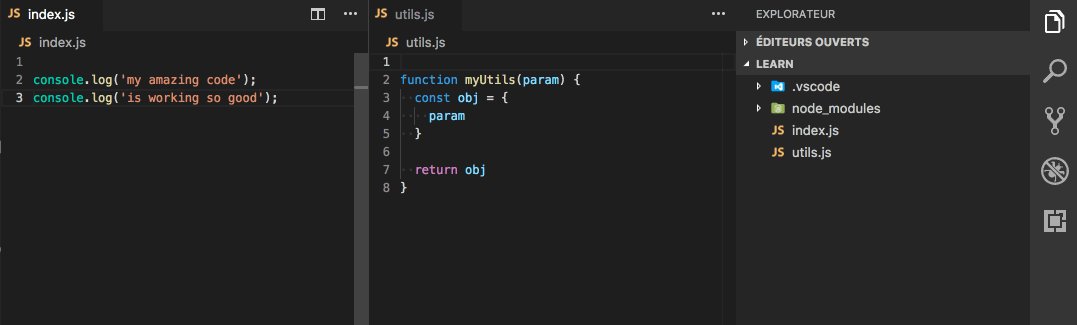
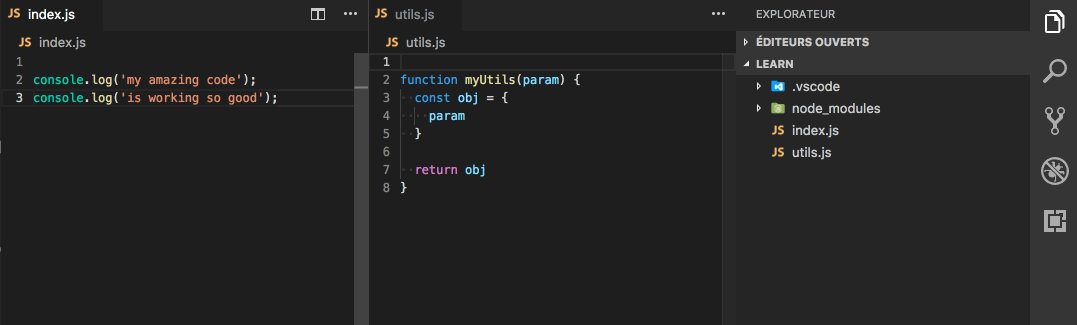
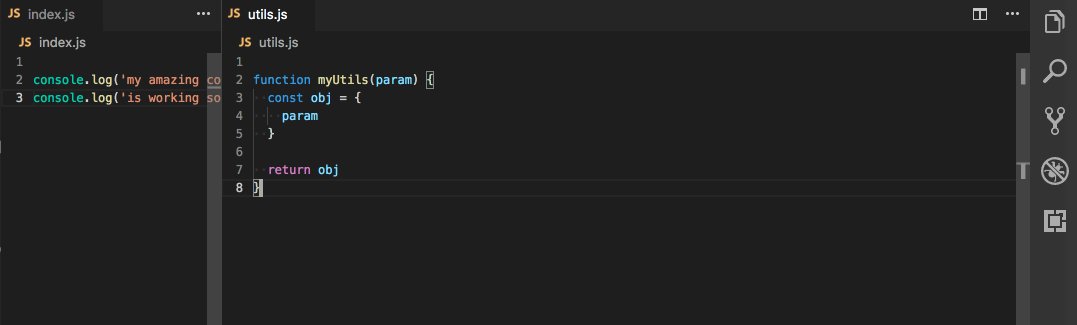
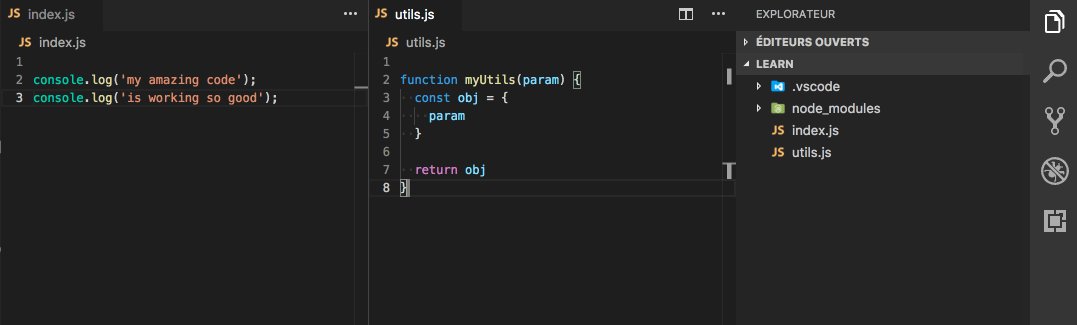
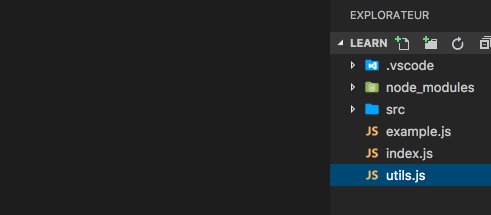
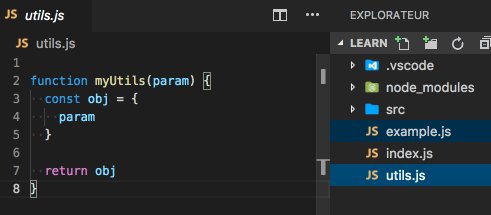
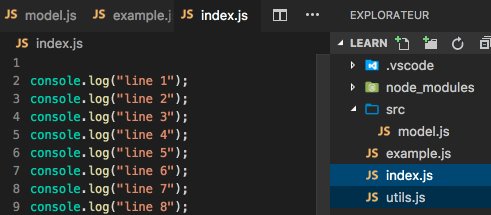
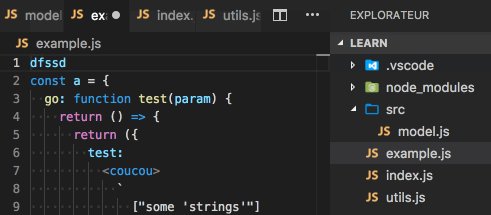
Another example, this macro allow to fastOpen a file without loosing focus from the file explorer (sublime text style).
Demo
This workflow is amazing, it allows you to not use your mouse to open quickly multiple files. Check the advanced config guide to create a enhanced navigation system into vscode.
Configs
{
"clever.macros": {
"fastOpenFile": [
"list.select", // open current hover file
"wait:20", // wait for 20ms before next (default 50ms)
"workbench.action.focusSideBar" // send focus back to the file explorer
],
"openAndKeepFile": [
"list.select", // open current hover file
"workbench.action.files.save", // this will keep the file open
"wait:20", // wait for 20ms before next (default 50ms)
"workbench.action.focusSideBar" // send focus back to the file explorer
],
"openFile": [
"list.select", // open current hover file
"workbench.action.files.save", // this will keep the file open
]
}
}Binding suggestion:
Note: to be able to map "enter" here you have to unbind it first. (see the advanced config guide to do so)
{
"key": "right",
"command": "clever.macros.fastOpenFile",
"when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !inputFocus"
},
{
// note : "enter" must be unbind first
"key": "enter",
"command": "clever.macros.openAndKeepFile",
"when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !inputFocus"
},
{
"key": "left",
"command": "clever.macros.openFile",
"when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !inputFocus"
}The following will insert a b when you type a j. It works with any key, especially special characters.
Configs
{
"clever.macros": {
"b": ["type:b"]
}
}Binding example:
{
"key": "j",
"command": "clever.macros.b",
"when": "editorTextFocus"
}Demo
Binding suggestion:
{
"key": "alt+3",
"mac": "cmd+`",
"command": "clever.string.nextQuotes",
"when": "editorTextFocus"
}Demo
Binding suggestion:
({
"key": "ctrl+oem_period",
"mac": "cmd+;",
"command": "clever.toggleEnd.semicolon",
"when": "editorTextFocus"
},
{
"key": "ctrl+oem_2",
"mac": "cmd+:",
"command": "clever.toggleEnd.colon",
"when": "editorTextFocus"
},
{
"key": "ctrl+oem_comma",
"mac": "cmd+[Comma]",
"command": "clever.toggleEnd.comma",
"when": "editorTextFocus"
})Demo
Binding suggestion:
({
"key": "shift+ctrl+0",
"mac": "shift+cmd+0",
"command": "clever.multipast.0toN",
"when": "editorTextFocus"
},
{
"key": "shift+ctrl+1",
"mac": "shift+cmd+1",
"command": "clever.multipast.1toN",
"when": "editorTextFocus"
},
{
"key": "shift+ctrl+a",
"mac": "shift+cmd+a",
"command": "clever.multipast.atoN",
"when": "editorTextFocus"
},
{
"key": "shift+alt+ctrl+a",
"mac": "shift+alt+cmd+a",
"command": "clever.multipast.AtoN",
"when": "editorTextFocus"
})Demo
Configs
// Clever: number of lines of small jumps
"clever.fastJump.small.linesToJump": 5,
// Clever: number of lines of large jumps
"clever.fastJump.large.linesToJump": 10Binding suggestion:
({
"key": "ctrl+up",
"mac": "cmd+up",
"command": "clever.fastJump.small.up",
"when": "editorTextFocus"
},
{
"key": "ctrl+down",
"mac": "cmd+down",
"command": "clever.fastJump.small.down",
"when": "editorTextFocus"
},
{
"key": "shift+ctrl+up",
"mac": "shift+cmd+up",
"command": "clever.fastJump.small.selectUp",
"when": "editorTextFocus"
},
{
"key": "shift+ctrl+down",
"mac": "shift+cmd+down",
"command": "clever.fastJump.small.selectDown",
"when": "editorTextFocus"
},
{
"key": "alt+ctrl+pageup",
"mac": "alt+cmd+pageup",
"command": "clever.fastJump.big.up",
"when": "editorTextFocus"
},
{
"key": "alt+ctrl+pagedown",
"mac": "alt+cmd+pagedown",
"command": "clever.fastJump.big.down",
"when": "editorTextFocus"
},
{
"key": "shift+alt+ctrl+pageup",
"mac": "shift+alt+cmd+pageup",
"command": "clever.fastJump.big.selectUp",
"when": "editorTextFocus"
},
{
"key": "shift+alt+ctrl+pagedown",
"mac": "shift+alt+cmd+pagedown",
"command": "clever.fastJump.big.selectDown",
"when": "editorTextFocus"
})Clever also provide some usefull shortcuts out of the box.
Demo
Binding suggestion:
{
"key": "alt-4",
"mac": "cmd+{",
"command": "clever.fastInsert.curly",
"when": "editorTextFocus"
}Demo
Binding suggestion:
{
"key": "alt+5",
"mac": "cmd+{",
"command": "clever.fastInsert.array",
"when": "editorTextFocus"
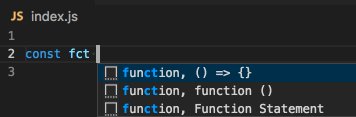
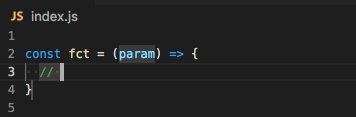
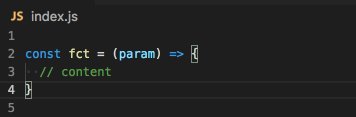
},Demo (not related to intellisense, this is a keyboard shortcut)
Binding suggestion:
{
"key": "ctrl+3",
"mac": "cmd+=",
"command": "clever.fastInsert.arrowFunction",
"when": "editorTextFocus"
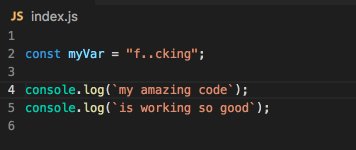
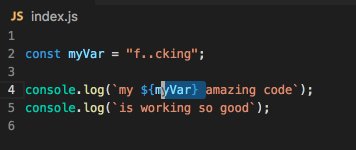
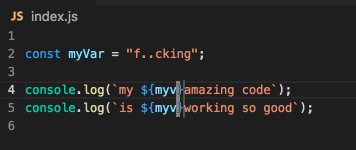
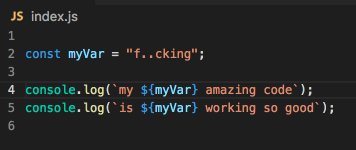
}Demo
Binding suggestion:
{
"key": "ctrl+oem_1",
"mac": "cmd+$",
"command": "clever.string.insertTemplateVar",
"when": "editorTextFocus"
}Here is a complete guide to custom your editor the right way.
This does not need any extension, only modify the editor settings.json and keybindings.json the right way.
// WIP
Take a look at https://vscodecandothat.com/. You will learn a lot a things, for sure.
If you want to help, find a bug or just correct an english mistake please create an issue.
- document parser by Vilic : https://github.com/vilic/vscode-es-quotes
- selecting library by dbankier https://github.com/dbankier/vscode-quick-select
For me, the features provided by the embed library are from far, the big miss in vscode base commands. I had to modify some of it to add new awesome features.
Also, as i said in introduction, i made this library for myself initially, and include them to be sure they will never disapear or stop to be maintained with a possible incompatible vscode version.
MIT. Copyright (c) David Babel.
Donations: If you like this package, want it to be maintained and use it to makes millions, you can buy me a coffee ☕ or a beer 🍺.