-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
32 changed files
with
1,338 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| _site/ | ||
| node_modules/ | ||
| package-lock.json | ||
| .cache |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,75 @@ | ||
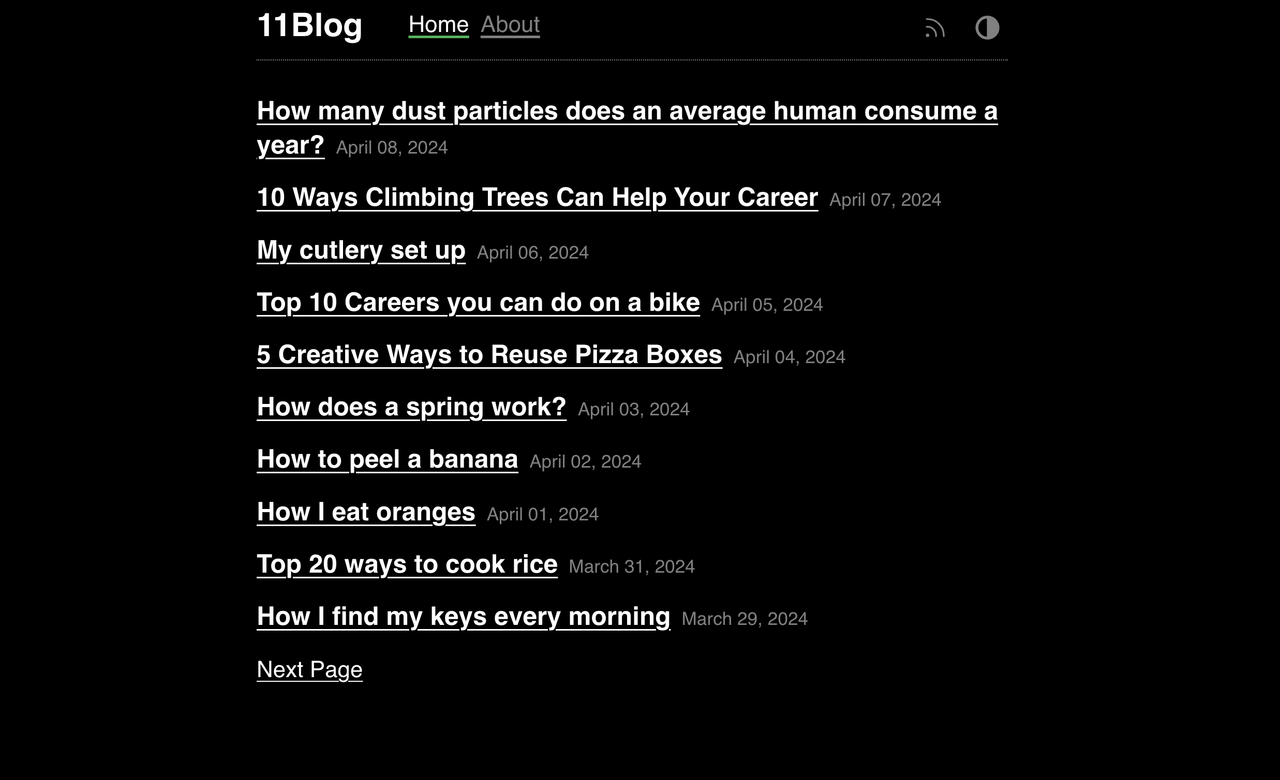
|  | ||
|
|
||
| # 11Blog | ||
|
|
||
| 11Blog is an open-source, self-hosted blogging platform built with the static site generator [11ty](https://www.11ty.dev/). | ||
|
|
||
| ## Core Principles | ||
|
|
||
| * **Simplicity and Speed**: Designed to be easy to set up and incredibly fast for end-users. | ||
| * **Customization**: Offers a range of customization options to make your blog truly yours. | ||
| * **Markdown-based**: Write your posts in Markdown for easy formatting and publishing. | ||
| * **Static Site Generation**: Enjoy the security and speed of a purely static site that can be hosted anywhere. | ||
| * **SEO Friendly**: Comes with SEO best practices out of the box. | ||
|
|
||
| ## Quick Start | ||
|
|
||
| 1. **Clone the repository** | ||
|
|
||
| ```sh | ||
| git clone https://github.com/CloudCannon/11blog.git | ||
| cd 11blog | ||
| ``` | ||
|
|
||
| 2. **Install dependencies** | ||
|
|
||
| ```sh | ||
| npm install | ||
| ``` | ||
|
|
||
| 3. **Write your posts** | ||
|
|
||
| Posts are written in Markdown and stored in `./src/_posts/`. Simply add your Markdown files here, and they'll be processed into blog posts. | ||
| ```markdown | ||
| --- | ||
| title: "My First Post" | ||
| date: "2024-01-01" | ||
| --- | ||
| Welcome to my first post on 11Blog! | ||
| ``` | ||
| 4. **Build** | ||
| To build your blog: | ||
| ```sh | ||
| npx @11ty/eleventy | ||
| ``` | ||
| To build and serve locally: | ||
| ```sh | ||
| npx @11ty/eleventy --serve | ||
| ``` | ||
| 5. **Deploy** | ||
| Deploy your blog to your preferred static site hosting provider. Many offer automated deployment processes: | ||
| * [CloudCannon](https://cloudcannon.com/) | ||
| * [Netlify](https://netlify.com/) | ||
| * [Vercel](https://vercel.com) | ||
| * [Cloudflare Pages](https://pages.cloudflare.com/) | ||
| * [GitHub Pages](https://pages.github.com/) | ||
| ## Useful Resources | ||
| * [11ty Documentation](https://www.11ty.dev/docs/) - Learn more about how to use 11ty to its full potential. | ||
| * [Markdown Guide](https://www.markdownguide.org/) - Get familiar with Markdown formatting for your posts. | ||
| ## Contributing | ||
| We're always looking for contributors to help improve 11Blog. Whether you're interested in adding new features, fixing bugs, or improving documentation, your contributions are welcome. Please feel free to submit an issue or pull request. | ||
|
|
||
| ## License | ||
|
|
||
| 11Blog is open source and made available under the [MIT License](/LICENSE). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| const svgContents = require("eleventy-plugin-svg-contents"); | ||
| const pluginRss = require("@11ty/eleventy-plugin-rss"); | ||
| const embedYouTube = require("eleventy-plugin-youtube-embed"); | ||
|
|
||
| module.exports = function(eleventyConfig) { | ||
| eleventyConfig.addWatchTarget("./src/assets/style.css"); | ||
| eleventyConfig.addPassthroughCopy("./src/assets/"); | ||
| eleventyConfig.addPlugin(svgContents); | ||
| eleventyConfig.addPlugin(pluginRss); | ||
| eleventyConfig.addPlugin(embedYouTube, { | ||
| lite: true | ||
| }); | ||
|
|
||
| eleventyConfig.addLiquidFilter("dateToRfc3339", pluginRss.dateToRfc3339); | ||
| eleventyConfig.addLiquidFilter("dateToRfc822", pluginRss.dateToRfc822); | ||
|
|
||
| return { | ||
| dir: { | ||
| input: "src", | ||
| output: "_site" | ||
| } | ||
| } | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| { | ||
| "name": "11blog", | ||
| "version": "1.0.0", | ||
| "description": "", | ||
| "scripts": { | ||
| "start": "npx @11ty/eleventy --serve" | ||
| }, | ||
| "author": "", | ||
| "license": "MIT", | ||
| "devDependencies": { | ||
| "@11ty/eleventy": "3.0.0-alpha.5", | ||
| "@11ty/eleventy-plugin-rss": "^1.2.0" | ||
| }, | ||
| "dependencies": { | ||
| "eleventy-plugin-svg-contents": "^0.7.0", | ||
| "eleventy-plugin-youtube-embed": "^1.10.2" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| { | ||
| "title": "My Blog about the web", | ||
| "subtitle": "I am writing about my experiences in web developement.", | ||
| "language": "en", | ||
| "url": "https://example.com/", | ||
| "author": { | ||
| "name": "Tim Berners-Lee", | ||
| "email": "[email protected]", | ||
| "twitter": "@timberners_lee" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| <div class="wrapper"> | ||
| <header class="main"> | ||
| <h1 class="u-step-4">11Blog</h1> | ||
| <nav> | ||
| <a href="/" {% if page.url == "/" or page.url contains "/page/" %}class="active" {% endif %}>Home</a> | ||
| <a href="/about/" {% if page.url == "/about/" %}class="active" {% endif %}>About</a> | ||
| </nav> | ||
| <div class="buttons right"> | ||
| <a href="/feed.xml" class="button"> | ||
| {{ "/src/_svgs/rss.svg" | svgContents }} | ||
| </a> | ||
| <button class="toggle-color-scheme"> | ||
| {{ "/src/_svgs/dark-mode.svg" | svgContents }} | ||
| </button> | ||
| </div> | ||
| </header> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
| <title>{{ title | default: metadata.title }}</title> | ||
| <link rel="alternate" href="/feed/feed.xml" type="application/atom+xml" title="{{ metadata.title }}"> | ||
| <link rel="alternate" href="/feed/feed.json" type="application/json" title="{{ metadata.title }}"> | ||
| <link rel="stylesheet" href="/assets/style.css"> | ||
| <link rel="icon" href="/favicon.ico" type="image/x-icon"> | ||
|
|
||
| <!-- Social --> | ||
| <meta property="og:title" content="{{ title | default: metadata.title }}"> | ||
| <meta property="og:type" content="website"> | ||
| <meta property="og:site_name" content="{{ metadata.title }}"> | ||
| <meta property="og:url" content="{{ metadata.url }}{{ page.url }}"> | ||
| {% if image %} | ||
| <meta property="og:image" content="{{ image }}"> | ||
| {% endif %} | ||
|
|
||
| <meta name="twitter:site" content="{{ metadata.author.twitter }}"> | ||
| {% if image %} | ||
| <meta name="twitter:image" content="{{ image }}"> | ||
| <meta name="twitter:card" content="summary_large_image"> | ||
| {% endif %} | ||
|
|
||
|
|
||
| <script src="/assets/script.js"></script> | ||
| </head> | ||
| <body> | ||
| {% include '_nav.html' %} | ||
| {{ content }} | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| --- | ||
| layout: base.html | ||
| --- | ||
| <article class="wrapper"> | ||
| <header class="post"> | ||
| <h2>{{ title }}</h2> | ||
| <p><time>{{ date | date: "%B %d, %Y" }}</time></p> | ||
| </header> | ||
| {{ content }} | ||
| </article> |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| --- | ||
| layout: base.html | ||
| title: About Me | ||
| permalink: "/about/" | ||
| --- | ||
| <article class="wrapper"> | ||
| <h2>Hi, I'm Tim Browser-lee</h2> | ||
| <p> | ||
| Hi, I'm Tim Browser-Lee, a passionate web innovator and developer dedicated | ||
| to enhancing the way we interact with the digital world. My work focuses | ||
| on pushing the boundaries of web technologies to create more accessible, | ||
| efficient, and engaging user experiences. | ||
| </p> | ||
| <p> | ||
| My journey began in the early days of the web, inspired by the pioneering | ||
| efforts of those who laid the internet's foundational bricks. Over the years, | ||
| I've contributed to various open-source projects, led development teams in | ||
| creating cutting-edge web applications, and shared my knowledge through | ||
| speaking engagements and workshops. | ||
| </p> | ||
| <h2>My Mission</h2> | ||
| <p> | ||
| In the spirit of innovation and collaboration that characterizes the web's | ||
| history, my mission is to foster a more connected and open digital world. | ||
| Whether it's through developing new web standards, advocating for web | ||
| accessibility, or mentoring the next generation of developers, I'm committed | ||
| to making the web a better place for everyone. | ||
| </p> | ||
| <h2>Connect with Me</h2> | ||
| <p>Feel free to reach out to discuss web development, | ||
| collaboration opportunities, or just to say hi:</p> | ||
| <ul> | ||
| <li>Email: <a href="mailto:[email protected]">[email protected]</a></li> | ||
| <li>Twitter: <a href="https://twitter.com/">@timbrowserlee</a></li> | ||
| <li>GitHub: <a href="https://github.com/">github.com/timbrowserlee</a></li> | ||
| </ul> | ||
| </article> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| /* Dark mode - https://www.ditdot.hr/en/dark-mode-website-tutorial */ | ||
|
|
||
| let darkModeState = false; | ||
|
|
||
| // MediaQueryList object | ||
| const useDark = window.matchMedia("(prefers-color-scheme: dark)"); | ||
| const colorSchemeEvent = new Event("trigger-color-scheme"); | ||
|
|
||
| // Toggles the "dark-mode" class | ||
| function toggleDarkMode(state) { | ||
| document.documentElement.classList.toggle("dark-mode", state); | ||
| darkModeState = state; | ||
| } | ||
|
|
||
| // Sets localStorage state | ||
| function setDarkModeLocalStorage(state) { | ||
| localStorage.setItem("dark-mode", state); | ||
| } | ||
|
|
||
| // Initial setting | ||
| toggleDarkMode(localStorage.getItem("dark-mode") == "true"); | ||
|
|
||
| // Listen for changes in the OS settings. | ||
| // Note: the arrow function shorthand works only in modern browsers, | ||
| // for older browsers define the function using the function keyword. | ||
| useDark.addListener((evt) => toggleDarkMode(evt.matches)); | ||
|
|
||
| window.addEventListener('load', () => { | ||
| // Toggles the "dark-mode" class on click and sets localStorage state | ||
| const colorSchemeButton = document.querySelector(".toggle-color-scheme"); | ||
| colorSchemeButton.addEventListener("click", () => { | ||
| darkModeState = !darkModeState; | ||
|
|
||
| toggleDarkMode(darkModeState); | ||
| setDarkModeLocalStorage(darkModeState); | ||
| document.documentElement.dispatchEvent(colorSchemeEvent); | ||
| }); | ||
| }); |
Oops, something went wrong.