Sabemos que os primeiros dias no trampo novo é meio zuado, mas muita calma, vamos te da umas call maneiras pra te ajudar a começar. Bora?
Vamos começar pelo mais importante para desenvolvedores...
É grátis e fica lá na cozinha vc pode tomar o quanto quiser ;)
Agora que temos combustivel vamo em frente. 👉🏻
O Teamwork é o nosso CRM. Através dele organizamos nosso fluxo de informação e interações com o cliente.
Vc pode acessar por aqui e pode baixar o Chat por aqui.
Bora falar um pouco do nosso workflow e das ferramentas que usamos aqui no desenvolvimento ?

Aqui na Click a maioria dos Devs utilizam o Visual Studio Code ou VSCode para os íntimos 🥰, como editor de código, porém não tem nenhuma regra não, pode usar o que vc preferir.
Nossos queridos Designers escolheram o Figma como ferramenta de UI para esbanjarem toda sua criatividade, vc pode fazer o download dele clicando aqui
Para evitar umas 💩 em produção, nosso ambiente de desenvolvimento é mapeado para o localhost (nada como nossa casa 😆). E para nos auxiliar nessa função, utilizamos um carinha chamado Charles, ele é uma ferramenta de proxy que nos permite interceptar requisições HTTP/HTTPS e mapea-las.
Versionamos toda nossa "arte" com GIT e flertamos com o Git Flow e armazenamos nossos projetos no Bitbucket
E nunca se esqueça:
Abaixo um pouco das tecnologias que a gente gosta: 😍
- Todo nosso workflow roda em cima do Node JS essa coisa maravilhosa que mudou o mundo Javascript.
- Aquele HTMLzinho filé, bem escrito, semântico e acessivel que aquece o coração.
- No CSS a gente da show, mas da uma puta preguiça de escrever, ai nóis usa um SASS pra pré-processar que o trem "avua";
- A gente escreve javascript ES6. E sim tem jQuery no meio.
- React JS
Hypepara algumas aplicações específicas. - E o Webpack orquestrando essa bagunça, organizada, é claro 😉
E se vc estudar isso tudo com muito empenho...
Nós somos uma agência digital especializada em e-commerce e trabalhamos com plataformas no modelo SaaS (Software as a Service). Atualmente VTEX é nossa principal parceira.
- Mini Curso Sobre
- Documentação
- Controles para templates
- Controles para prateleira
- VTEX IO
- Overview da Plataforma
Para acessar as plataformas da VTEX basta utilizar o modelo de URL [Nome da Loja].myvtex.com/ e [Nome da Loja].myvtex.com/admin para o painel de administração.
Para sua tranquilidade (e a nossa 😅), criamos um ambiente seguro todinho para vc começar a treinar e desenvolver suas habilidades.
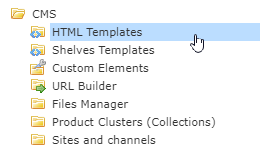
Na VTEX temos um ambiente específico para trabalharmos, onde fica os templates e demais arquivos que é o CMS(Content Management System), lá você vai encontrar as seguintes pastas:
- HTML Templates: é onde ficam salvos os templates das páginas, dentro dele encontramos a pasta Sub Templates, que são páginas reservadas para elementos que são muito usados, como por exemplo um Header, você monta apenas ele e depois é só colocar a tag <vtex:template id="Nome-do-subtemplate"/> para fazer as chamadas, assim não precisa escrever o Header em várias páginas.
- Shelves templates: é onde ficam os templates de prateleiras de produtos, um espaço reservado pra você montar vários tipos de prateleiras e depois é só fazer a chamada na página específica que deseja inserir.
- Custom Elements: aqui você pode montar um elemento personalizado, que pode ser um banner, um trecho html, o que quiser, e depois fazer a chamada dele com a tag vtex.cmc:NomeElementoCustomizado/ (isso facilita caso você tenha que usar esse elemento em várias páginas e queira fazer alguma alteração depois, é só alterar em apenas um lugar, ou então caso o logista queira fazer alguma alteração sem ter que mexer na estrutura HTML).
- URL Builder: aqui você pode fazer o direcionamento de determinada URL, colocando a URL que deseja alterar e a URL nova de destino.
- Files Manager: são armazenados diversos aquivos, como imagens, arquivos de CSS, JS, XML e SWF.
- Product Clusters (Collections): onde fica específicado as coleções da loja.
- Sites and channels: é responsável pelo gerenciamento dos layouts e vínculos com templates e domínios.
Depois de você ter pesquisado sobre o git e git flow, resumindo, o git flow é uma forma organizada de fazermos o versionamento dos nossos projetos.
São alguns comandos básicos que você vai usar: 👇
- git flow init (para iniciar o git flow)
- git flow feature start NomeBranch (para criar uma nova branch, que irá ser uma cópia da Develop)
- git flow feature finish NomeBranch (para finalizar a branch e fazer o merge com a Develop)
Temos a master que é a branch principal, ao dar o "git flow init", ele irá criar a branch Develop que é uma cópia da Master, para podermos trabalhar nela com mais tranquilidade caso ocorra algum erro. Ao dar o comando "git flow feature start NomeBranch", este irá criar uma cópia da Develop e nesta branch você irá fazendo por etapas, como por exemplo o header de algum projeto, ao terminar este header você finaliza essa branch, e ele irá juntar ela com a Develop, depois é só inicar outra branch de outra parte do projeto que irá fazer. E assim vai até terminar todo o projeto e subir tudo para a Develop, nós fazemos a junção da Develop com a Master que é a principal, lançando uma realise (versão).
O Charles é uma ferramenta que usamos para mapear os aquivos que estão no nosso pc para a URL do projeto, já que não fazemos o CSS e JS na plataforma (apenas o HTML é feito na plataforma). Então para juntar este HTML com o CSS e JS precisamos mapear os aquivos para podermos visualizar como está ficando o projeto.
Para fazer o mapeamento da pasta com os arquivos siga esses comandos: 👇
- Primeiro você vai fazer a instalação do certificado de segurança, no menu em Help - SSL Proxing - Install Charles Root Certificate - Instalar Certificado - Usuário Atual - Procurar - Autoridades de certificação raiz confiável.
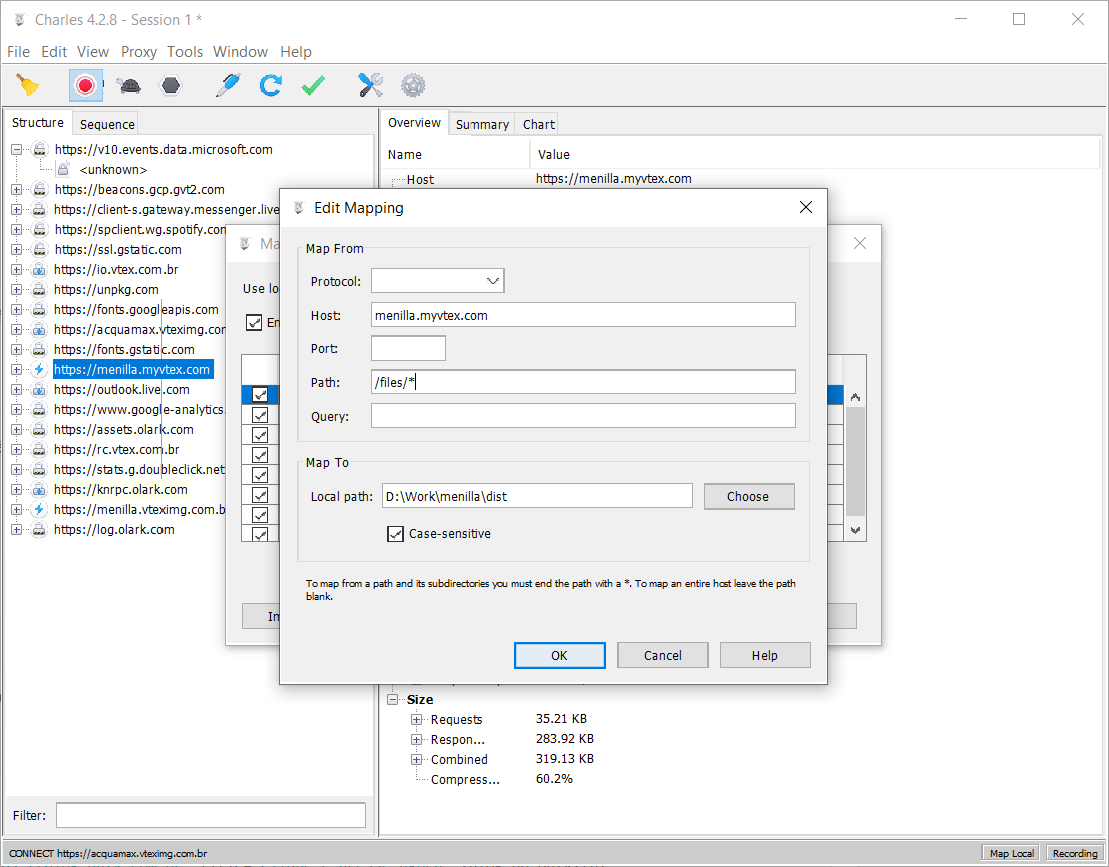
- Com a página para o mapeamento aberta no navegador, clique com o direito no link desejado no charles (lembrando que é gerado mais de uma URL, é necessário fazer para todas), selecione a opção Map local e preencha o formulário de acordo com as imagens:
🌷 VTEX: (para VTEX com todas as URLs, fazer com o Path: /files/ e depois com /arquivos/)
O NPM é o Gerenciador de Pacotes do Node, ao instalar o Node, o NPM vem junto. Ele é uma ferramenta de linha de comando que é usada para instalar vários módulos e gerenciar suas dependências, como por exemplo frameworks de carroussel, etc.
Comandos: 👇
- npm install (para fazer as instalações necessárias)
- npm install NomeDependência (para instalar alguma dependência que irá utilizar)
O Webpack é um empacotador de módulos JavaScript (compacta os arquivos para ficarem mais leves). Para entender outros tipos de arquivos como o CSS, existem os Loaders que são módulos que podem ser instalados separadamente. Os Loaders também são utilizados para converter JavaScript de uma versão pra outra. O Webpack é instalado através do NPM. Ele também é usado durante o desenvolvimento do projeto.
Comandos: 👇
- npm run store-dev (enquanto estiver no desenvolvimento da loja)
- npm run checkout-dev (enquanto estiver no desenvolvimento do checkout)
- npm run store-prod (para minificar os arquivos da loja quando estiver pronta para subir para a plataforma)
- npm run checkout-prod (para minificar os arquivos do checkout quando estiver pronto para subir para a plataforma)