Movie Mogul is a cutting-edge application that offers users a unique and sophisticated platform to discover information about movies. Our app sets itself apart from other movie websites by providing a sleek, modern interface that allows users to easily access and explore a carefully curated list of films.
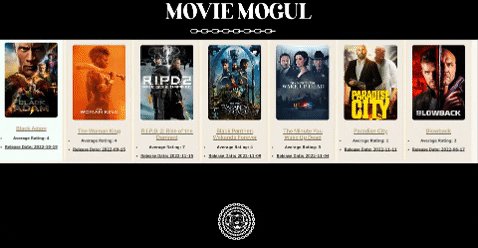
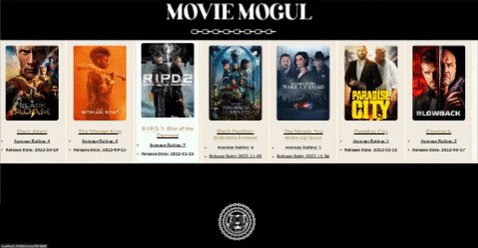
Our homepage provides a user-friendly interface that enables users to browse through the list of movies and select the one that interests them the most. Once selected, the app provides an extensive amount of information about the movie that is sure to satisfy any movie buff's curiosity.
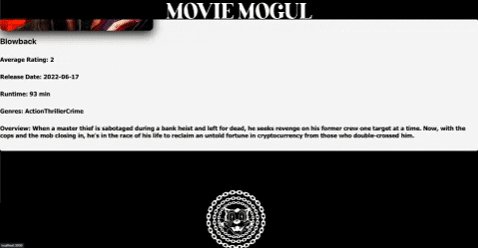
Not only does our app offer an attractive and modern design, but it also delivers an exceptional user experience. Our single movie page provides in-depth information about the selected film and is easily navigable, allowing users to move seamlessly back to the homepage by simply clicking our logo.
We invite you to explore the app and enjoy the aesthetically pleasing design and comprehensive data we have provided.
Steps to install the project and how to get the development environment running:
1. git clone
2. cd projectname/
3. npm install
4. npm start
https://github.com/CapCinematic https://github.com/jmartin777 https://www.linkedin.com/in/isaiah-cap-richardson/ https://www.linkedin.com/in/joshua-martin-b57736259/
The code snippets include the following:
App.js: This file contains the main component of the application. It fetches movie data from an API and renders a list of movies and a single movie view.MovieContainer.js: This file contains a component that renders a list of movies.SingleMovie.js: This file contains a component that renders the details of a single movie.APIcalls.js: This file contains a function that fetches movie data from the API.
The test cases include the following:
- "displays a list of movies on page load"
- "displays a single movie on click"
- "returns to movie container display on click of our Brand Logo"
- "displays an error message if the movies fail to load"
The user stories for this application include the following:
- "As a user, when I visit the app, all movies should be displayed"
- "As a user, I can click a movie, and see that movie’s details"
- "As a user with a wide range of devices, I want the layout and content to adapt seamlessly to different screen sizes and orientations, so I can have a consistent and user-friendly experience across all devices."