Let's explore creative coding and "live coding"! In this lab we'll be using Hydra, a tool for live coding interesting visuals. Hydra has a lot of support for new users, but it's best to learn by starting to play around. In addition to the Hydra Documentation, consider checking out these resources:
- What is modulation? https://hydra-book.glitch.me/#/modulation
- How to use textures? https://hydra-book.glitch.me/#/textures
- A short starter walkthrough: https://www.clipsoundandmusic.uk/hydra-tutorial-a-beginners-guide-to-live-coding-visuals/
All credit to the creator of hydra, olivia, and the hydra community.
If you're interested in learning more about live coding, check out this guide.
lecture notes: https://tinyurl.com/penn-lets-get-creative three.js docs: https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
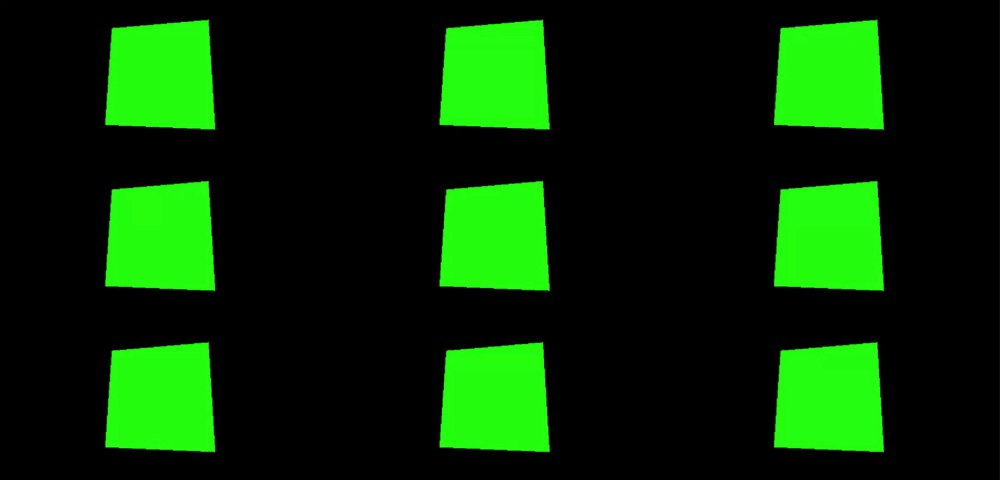
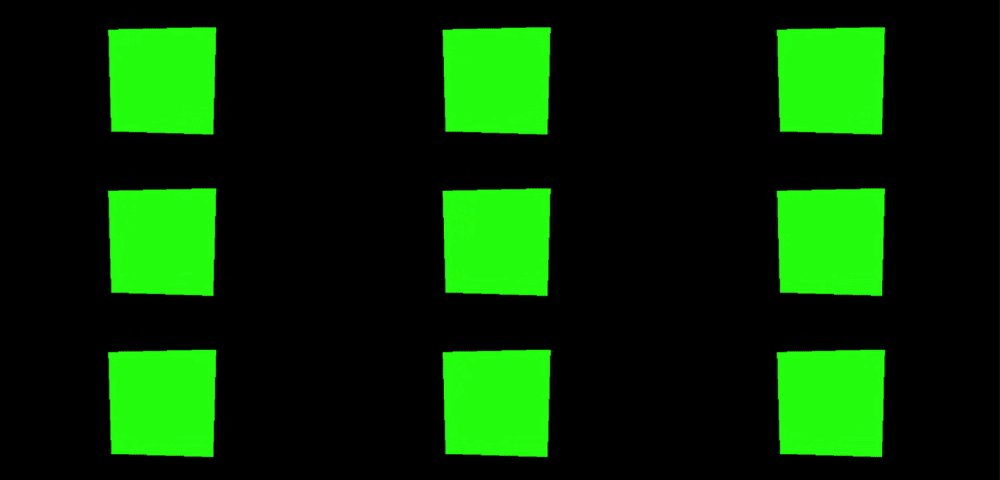
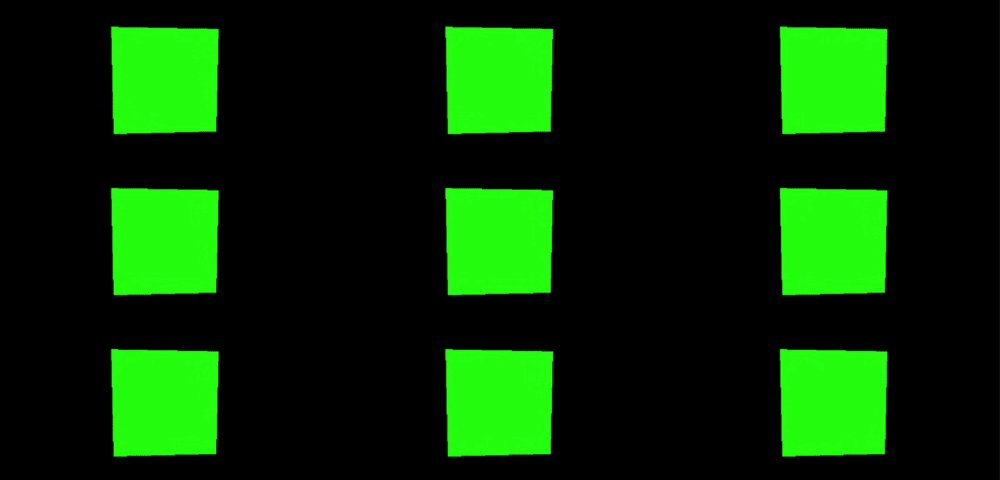
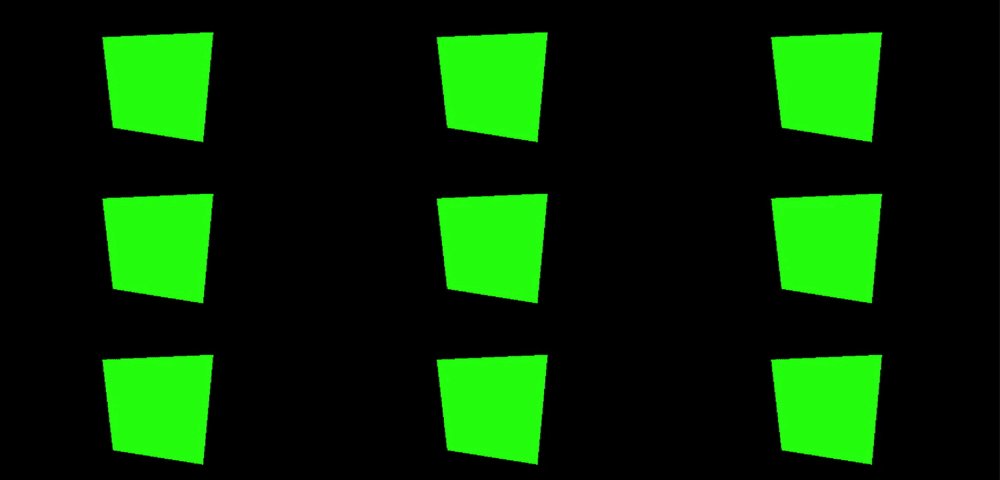
The goal of each puzzle will be to replicate the look of each puzzle’s image by exploring the hydra api.
- Starting with this code as a base, replicate the above animation.
- Starting with this code as a base, replicate the above animation.
- Create your own shader effect! If you need a starting point, try starting with the "random" button at the top of the hydra page.
- Create a pull request against this repository
- In your readme, add links to your solutions for each of the puzzles, three links total
- Profit