-
Notifications
You must be signed in to change notification settings - Fork 15
Home
1. Control Panel(CP) : All the changes in control panel will reflect dynamically on widget section . Its further divide into two sections :-
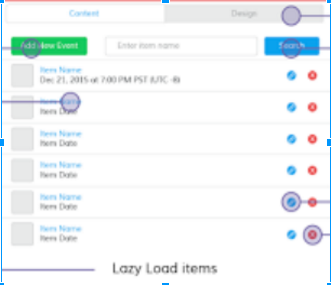
- Content: In section, user can manually add an event. There are a lot of custom options. User can also search and sort various events added. A list of events added by user is shown . On scroll , the events lazy load and displayed. Clicking on each event name, it opens in edit mode and user can update information.

- Add New Event: User can add a new event. Carousel CRUD is provided. Various information related to event is there like start date, end date, timezone, address, maps etc. Google autocomplete is provided for address input. Google Amp API is used to display map. User can also add description WYSIWYG and dynamic links.

If user choose repeat option then following view appears from which user can choose to repeat event either: daily, weekly, monthly or yearly. Like:

- Design : This section lets user to choose the appearance of the data in widget section. How the list of events will appear, how single event will be displayed. There are 2 options which user can modify for look and feel of the widget(Event list layout will be common for all):
- Event Details Layout
- Event Details Background 2. Widget: All the data added in the control panel reflects on the widget section. The top section of the widget displays a calendar. In case user has entered ical url , this section shows paginated list of events. Events are listed in the increasing order of date from current date to future dates. Sample view:

User can slide left and add event to their phone’s native calendar. Blue dots in above calendar shows dates in which user have events. Clicking on each event will open event detail view. Sample detail view:

For sliding effect we are using ngTouch. For adding event to phone’s native calendar we need to detect the platform of the device like IOS or android. We can do so by using Buildfire Api .
Database Schema : There will be a tag named “eventsManualInfo” and “eventsManual” with following schema-
tag: eventsManualInfo
{
"content" : {
},
"design" : {
"itemDetailsLayout" : "",
"itemDetailsBgImage" : ""
}
}
tag: eventsManual
{
“title” : “”,
“listImage” : “”,
“deepLinkUrl” : “”,
“carouselImages” : [],
“start” : {},
“end” : {},
“isAllDay” : “”,
“timezone” : “”,
“timeDisplay” : {},
“repeat” : {},
“addressTitle” : “”,
“address” : {},
“description” :””,
“links” : []
}
Miscellaneous references:
- https://github.com/BuildFire/sdk/wiki/How-to-use-Datastore
- https://github.com/BuildFire/sdk/wiki/BuildFire-Thumbnail-Component
- https://github.com/BuildFire/sdk/wiki/Deep-Links
- https://github.com/BuildFire/sdk/wiki/Spinners
- https://github.com/BuildFire/sdk/wiki/How-to-use-Messaging-to-sync-your-Control-to-Widget
- https://github.com/BuildFire/sdk/wiki/How-to-use-Navigation
- https://github.com/BuildFire/sdk/wiki/Search-Operators