React Social Network 🚀 Version NEXT! 🚀
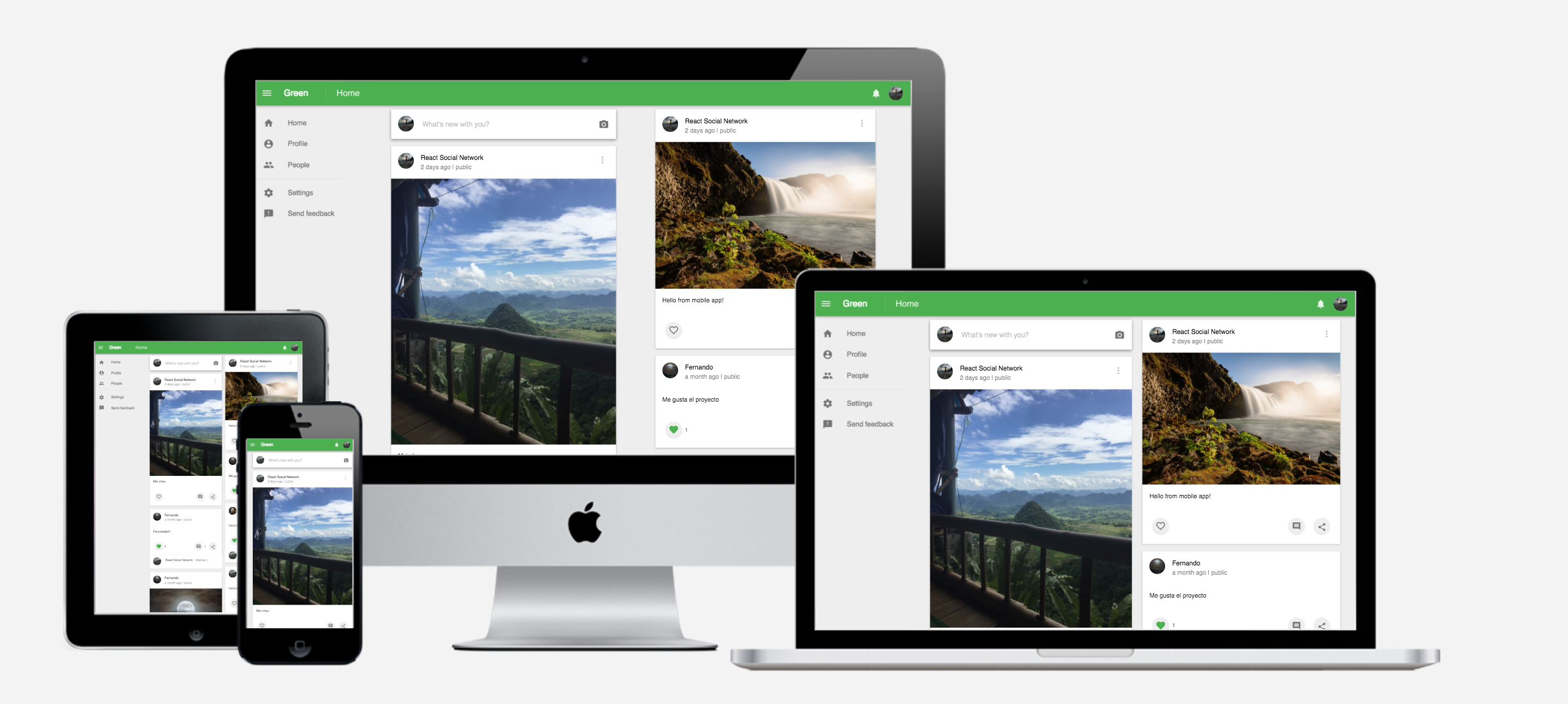
The React Social Network is an open source project relying on React a powerful javascript library for building the user interface. In this project, I tried to show some features of react/react components as a social network. The structure of this project give the ability to developer to develop their project on their own idea and environment.
React Social Network is moving on redux-observable however we keep redux-thunk version of React Social Network in branch name v0.5. Any contribution would be appreciate by ❤️.
You should consult the CHANGELOG and related issues for more information
This project adheres to the Contributor Covenant code of conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior to [email protected].
I recommend that you get to know React before using React Social Network. React Social Network has built by React components, so understanding how React fits into web development is important.
(If you're not familiar with the concept of Single Page Applications (SPAs), head over to the here for a quick introduction before you read on.
Comming soon :) ...
| Platform | Accessible |
|---|---|
| Firebase/Firestore | 👍 |
| Amazon Web Service (AWS) | On Developing ⚡ |
| Azure | Future Support ⭐ |
| ASP.NET Core | On Developing ⚡ |
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Install NodeJs
- If you're using Windows you should install all node-gyp dependencies with following commands:
$ npm install --global --production windows-build-tools
and then install the package
$ npm install --global node-gyp
- Fork the react-social-network repository on Github
- Clone your fork to your local machine
git clone [email protected]:<yourname>/react-social-network.git
- Go to the project root directory
cd react-social-network - To install node dependencies use
npm installOR
yarn install-
Choose and install your backend before installing UI. React Network is able to be connected with every backend. Here we are developing some and you should choose one.
- Configure firebase:
- If you don't have firebase account, follow Create firebase account
- Create Project open the Firebase Console and create a new project.
- Enable Firestore
- Enable firebase storage Go to firebase console. Click on your
project name. InDEVELOPmenu chooseStorage. Click onGET STARTED. Indialogclick onGOT IT. - Get firebase config Go to firebase console. Click on your
project name. InProject Overviewpage click onAdd Firebase to your web app. In dialog box copyvar config = <copy this area>configuration key/value. Open config filereact-social-networkroot directory insrc/config/environment.dev.ts. Pate your config infirebase : <paste here>. - Enable Email/Password Authentication sign-in on firebase:
- In the Firebase console, open the Auth section.
- On the Sign in method tab, enable the Email/password sign-in method and click Save.
- Enable OAuth We are supporting sign-in with Github, Google and Facebook. Following firebase document you can enable each one you need.
- Install Firestore Social Backend Follow instruction of Firestore Social Backend
- Enable firestore dependencies
- Go to React Social Network folder in
src/socialEngine.tswriteuseFirestore(provider)to enable firestore dependencies!
- Go to React Social Network folder in
- Coming soon ...
- Coming soon ...
- Configure firebase:
-
Go ahead ;)
npm start
New structure could make the project easy to change and scale up. There are three main layers:
- Core
- Data
- This layer provide supporting variety of data platforms such as Firebase, AWS, ... .
- FirestoreClient
- AwsClient
- AspNetClient
- ...
- Components
- This layer take care of user interface which on React and in [react-mobile-social] on React Native. It means the only thing change here among these three layers on mobile app, is component layer.
- Using InversifyJS in project give us the ability to switch between custom dependencies easily. Specially for data layer, if you are the user working with AWS you only need to call
useAws()or using Firebase calluseFirestore()in SocialEngine file.
- We moved from custom webpack to create-react-app.
- Support Localization by react-localize-redux. Providing this feature we support variety of languages. To contribute ❤️ your language you are able to add your local language. You only need to edit
en.jsonfromreact-social-networkroot project andsrc/locale/en.json. You should name your file according ISO 639-1 Language Codes. For example for Spanish you should namees.json. Whichesis the standard code of Spanish language. - InversifyJS as IOC container
- Add auto compile on changing code for
webpack - Open browser on after compiling on
npm start. You need to setPORT=[PORT_NUMBER]in config file. - Add reset password, confirm password and authorizing by GitHub, Google and Facebook.
- Add scroll auto loading for show posts and people pages.
- Using Firestore
- Supportig
Right To Left - Some cool stuff :)
Your server side is on PHP, Java,ASP.NET, Python, etc. Or you are using serverless platforms such as Google Cloud, AWS, Azure, etc. You can connect React Social Network to any data platform. You only need to implement the interfaces of core services like implementation of firestoreClient.
There are a summary steps of creating your own dataClients. We assume that we want to implement for PHP backend.
-
You need to know about TypeScript and implementing interfaces which I recommend take a look at this article.
-
You can get help from other dataClient implementation for your backend algorithm and also using core domain for the backend domain could be helpful.
- Create a folder in data layer name
phpClient. - Create a folder in
/phpClientfolder nameservicesthen inservicesfolder create some folders following core/services folder such asservices/votes,services/postsand etc. - In each folder inside
/phpClient/services/*folder you should implement following interfaces incore/services/*folder in file with appropriate name. For example we need to implementIPostServicefromcore/services/posts/IPostService.tsindata/phpClient/services/posts/PostService.tsfile. - After implementing interfaces for services layer. We should register the dependencies for our
phpClientservices. Create a file inphpClientfolder namedependecyRegisterar.ts. - Following
firestoreClientdependencies, add a function nameusePhp()and bind dependencies in the the function. For example forPostServiceclass addcontainer.bind<IPostService>(SocialProviderTypes.PostService).to(PostService). HereSocialProviderTypeshas the identifier of each service. To learn more take a look at inversify docs. - Finally call registering dependencies function for in socialEngine file.
- Enjoy ;)
😍 It also would be great if you could contribute your
clientDataandbackendwith us to be part of this contribution. We would appreciate any conntribution.:thumbsup:
- In command line of [react-social-network] root project, type firebase login. This command connects your local machine to your Firebase account and grants access to your projects. To test that authentication worked, you can run firebase list to see a list of all of your Firebase projects. The list should be the same as the projects listed at Firebase console.
- Be sure the name of firebase project for [react-social-network] and this project is same. You also need to check
.firebasercif you set correct project name indefaultfield ofprojectsfield.npm run deploy:firebase
- TypeScript TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
- JSX/TSX This project support both *.jsx and *.tsx files. JSX is a statically-typed, object-oriented programming language designed to run on modern web browsers. Being developed at DeNA as a research project, the language has following characteristics.
- React A javascript library for building user interfaces.
- Redux is a predictable state container for JavaScript apps.
- Material-UI A Set of React Components that Implement Google's Material Design.
- react-redux Official React bindings for Redux.
- Firebase products like Analytics, Realtime Database, Messaging, and Crash Reporting let you move quickly and focus on your users.
- redux-thunk Redux Thunk middleware allows you to write action creators that return a function instead of an action. The thunk can be used to delay the dispatch of an action, or to dispatch only if a certain condition is met. The inner function receives the store methods dispatch and getState as parameters.
- React Router V4 for routing website location
- Sass CSS with superpowers. Sass boasts more features and abilities than any other CSS extension language out there.
- InversifyJS InversifyJS is a lightweight (4KB) inversion of control (IoC) container for TypeScript and JavaScript apps. A IoC container uses a class constructor to identify and inject its dependencies.
- create-react-app Create React App is a tool built by developers at Facebook to help you build React applications. It saves you from time-consuming setup and configuration. You simply run one command and create react app sets up the tools you need to start your React project.
React Social Network has been made by love:heart:. I planed to build a back-end for this project and improve the performance as I process all procedures on the front-end side. If you'd like to help, check out the document. I'd greatly appreciate any contribution
We use SemVer for versioning. For the versions available, see the tags on this repository.
- Amir Movahedi
- See also the list of contributors who participated in this project.
- Contribution
- Fork || Star
This project is licensed under the MIT License - see the LICENSE file for details
- React
- Firebase
- JavaScript
- TypeScript