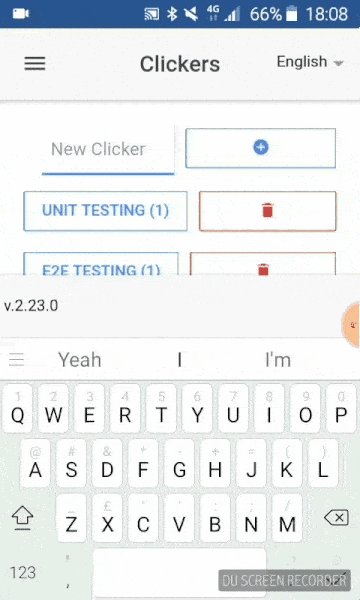
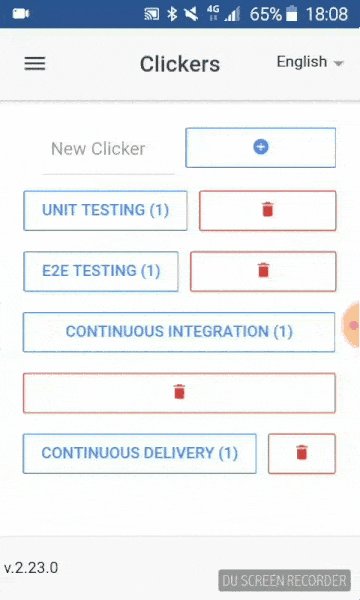
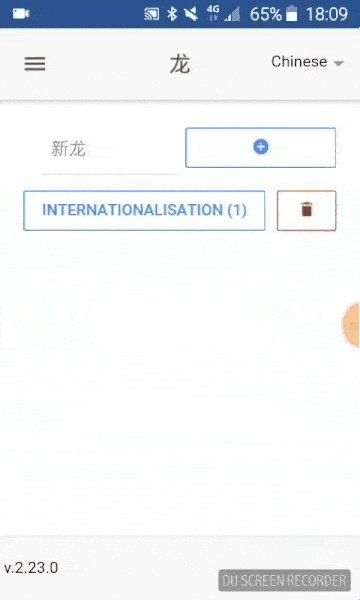
Ionic have created an official unit testing example over at driftyco/ionic-unit-testing-example. To understand why this repo still exists, see #239, where we looked at deprecating clicker in favour of ionic-unit-testing-example.
Broadly, the official example repo:
- Is not mature or production ready
- Is intended as a simple example only / will not be supported by Ionic
- Does not support e2e
- Does not use
@angular/cliand thus lacks testing support from the wider ng2 community
For ~large or production projects, I suggest using clicker. For small apps / side projects the official example should suffice.
You need to be running the latest node LTS or newer
git clone https://github.com/lathonez/clicker.git
cd clicker
npm install
npm start # start the application (ionic serve)Running as root? You probably shouldn't be. If you need to: npm run postinstall before npm start. #111 for more info.
npm test # run unit testsnpm run e2e
PRs are welcome, see the roadmap sticky
- If you can't get the testing working, raise an issue
- If you have a general question about unit testing (e.g. how can I write a unit test for
some-module), see #191
- This started out as a fork of Angular 2 Seed and would not be possible without it
- @bengro for the lightweightify inspiration (#68)
- @ric9176 and @DanielaGSB for E2E tests (#50)
- @tja4472 for the ngrx implementation (#133)
- Everyone else for the advice, help, PRs etc
See the changelog here
- @angular/*: 4.0.0
- @angular/cli:: 1.0.0
- @ionic-angular: 3.0.1