The project is already integrated with Clickstream Android and Swift SDK. You can find more detail about Clickstream Android SDK and Clickstream Swift SDK.
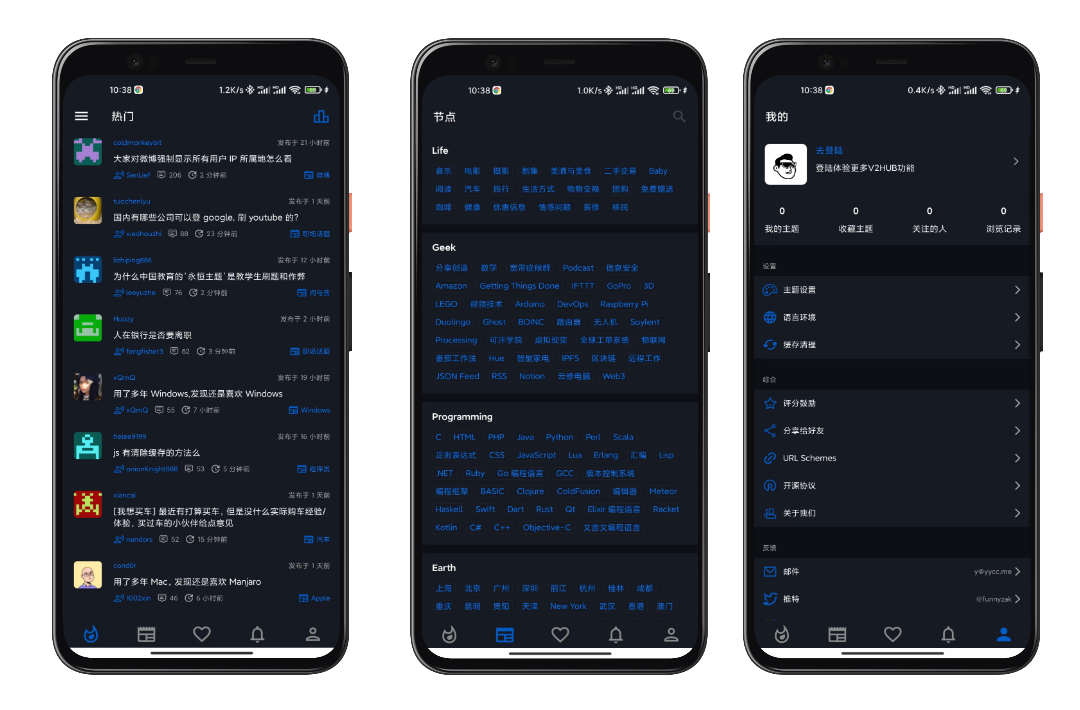
The project used React Native to build a V2EX mobile client application and based entirely on the V2EX open API. This project is Based on RN 0.71.5.
The Figma design draft is open source and can be duplicated.
- Based on React Native version 0.71.3.
- Introduce strong type-checking in TypeScript to ensure maintainability, readability, and stability.
- Eslint code specification check, prettier code beautification, Husky as git hooks for code formatting and specification verification.
- i18n integration, multi-language support. The language switching function has been implemented.
- Implement the function of switching between app themes (light color, dark color, automatic switching).
- Use Redux, use Redux Thunk asynchronously, and use Redux Persist to persist data.
- Use @redux -devtools/extension for Redux debugging.
- The route uses React Navigation and uses Stack Navigator, Bottom Tabs Navigator, and Material Top Tabs Navigator.
- Use react-native-splash-screen to control the opening screen.
- Toast also integrates react-native-easy-toast、react-native-toast-message.
- Use dayjs for date formatting.
- WebView uses react-native-webview.
Currently developed under macOS, the iPhone Simulator/iPhone 14 with iOS 16+ and AVD Emulator/Mi Phone with Android 9.0 have all been successfully compiled and run.
- Install Node (18.0+), Yarn, Watchman.
- Java JDK recommends using 11 (configure the environment variable JAVE_HOME; compiling higher than this version may cause errors).
- The iOS platform requires CocoaPods、Xcode、iOS Simulator.
- Android Studio、Gradle、Android SDK、Android Home Configuration、Android NDK.
- The Android platform requires [real Android] (https://reactnative.cn/docs/running-on-device) or [Android AVD] (https://developer.android.com/studio/run/managing-avds) (A real machine is recommended).
Specifically, you can configure the React Native development environment and iOS, Android environments according to the official website. See here.
# clone repos
$ git clone https://github.com/funnyzak/react-native-v2ex.git && cd react-native-v2ex
# deps install
$ yarn
# Additional fixes for dependency packages
yarn postinstall
# ios pod install
yarn pod
# start react-native-debugger (only mac)
yarn debug
# debug https://reactnative.cn/docs/debugging
npx react-devtools
# iOS simulator start
yarn ios
# Android simulator start
yarn android
# plop generate template
yarn p
# print rn info
npx react-native info
# upgrade rn version
npx react-native upgrade
# iOS debug info start
npx react-native run-ios --verbose
# iOS release build
npx react-native run-ios --configuration Release
# iOS debug use special device
react-native run-ios --simulator="iPhone 8"
# Android debug info start
npx react-native run-android --verbose
# Testing the release build
npx react-native run-android --variant=release
# build android release apk
cd android
# aab file
./gradlew bundleRelease
# apk file
./gradlew assembleRelease
npx react-native run-android --variant release
├── src # src folder
│ ├── App.tsx # app root componet
│ ├── actions # actions
│ ├── assets # static assets
│ ├── components # components
│ ├── config # configure file
│ ├── helper # application helper
│ ├── hooks # hooks
│ ├── i18n # Multi-language support
│ ├── navigation # route navigation
│ ├── reducers # reducers
│ ├── store # store
│ ├── theme # theme
│ ├── types # types definition
│ ├── utils # utils
│ └── api # API library
├── .editorconfig # editor configure
├── .eslintrc.js # eslint configure file
├── .gitignore # gitignore rules
├── .husky # git hook configuration
├── .prettierrc.js # Code formatting rules
├── .watchmanconfig # Watchman configure file
├── __tests__ # test files
├── android # Android app folder
├── app.json #
├── babel.config.js # Babel configure file
├── global.d.ts # global file
├── index.js # the index file of application
├── ios # iOS app folder
├── metro.config.js
├── package.json # the package.json file of the project
├── tsconfig.json # typescript compile configure file
└── yarn.lock # locking files with dependent versions
- Hermes Debugger is a standalone app for debugging React Native apps that use Hermes.
- Flipper is a desktop debugging platform for mobile developers.
- react-devtools is a standalone app for inspecting the React component hierarchy.
- React Native Debugger is a standalone app for debugging React Native apps, and includes React DevTools.
- Google Chrome Debug, Referrer link.
You can open the development menu by shaking your device or selecting the “Shake Gesture” option in the iOS emulator's “Hardware” menu. Also, if running in an iOS emulator, you can also press the Command⌘+D shortcut; the Android emulator corresponds to Command⌘+M (possibly F1 or F2 on Windows), or directly run adb shell input keyevent 82 in the command line to send menu key commands.
- Install react-native-debugger.
- Run
yarn debugto start react-native-debugger. - Start the emulator
yarn iosand open the debug remote option in the emulator.
Note: To use this method, Hermes must be disabled, otherwise an error will be reported. It is recommended to enable the Hermes switch and use Hermes debugging.
npm cache clean --force
watchman watch-del-all
rm -rf node_modules
# for ios
cd ios
pod update && pod install
cd ..
npx react-native run-ios
# for android
cd android && ./gradlew clean
cd ..
npx react-native run-android# delete cache file
rm -rf ~/Library/Developer/Xcode/DerivedDataNote that the Gradle and Java SDK (Java Home) versions correspond, which can be found in. /android /gradle.properties settings org.gradle.java.home
iOS uses LaunchScreen.storyboard, just use Xcode to edit it.
- Edit the android/app/src/main/AndroidManifest.xml
- Add the android:networkSecurityConfig="@xml/network_security_config" to the tag
- Create the folder android/app/src/main/res/xml and inside a file called network_security_config.xml
<?xml version="1.0" encoding="utf-8"?> <network-security-config> <base-config cleartextTrafficPermitted="true" /> </network-security-config>
- eslint
- lodash
- redux
- react-native-safe-area-context
- react-native-render-html
- react-navigation
- react-devtools
- @redux-devtools/extension
- async-storage
- react-native-gesture-handler
- react-native-fast-image
- react-native-reanimated
- react-native-localize
- react-native-device-info
- react-native-webview
- react-native-skeleton-placeholder
- react-native-actions-sheet
- prettier
- patch-package
- environment setup to setup react-native development environment.
- running on device to run app on device.
- debugging to debug app.
- react native typescript to use typescript in react-native.
- react native cn to learn react-native.
- react-devtools to debug react component.
- fetch to use fetch in react-native.
- bundle tool to generate android bundle.
- android build to generate android apk.
- watchman to watch file change.
- EsLint to lint code.
- eslintignore-file to ignore lint file.
- TSconfig to config typescript.
- npmrc to config npm.
- gitignore to ignore git file.
- prettier to format code.
- v2ex api 2.0 to get v2ex api.
- v2ex api to get v2ex api.
- v2ex token to get v2ex token.
- react native sample to learn react-native.
- react native typescript sample to learn react-native typescript.
- React Native Upgrade Helper to upgrade react-native.
- Easy App Icon to generate app icon.
- App Image Sets to generate app icon and image set.