An app for creating and visualizing graphs and graph-related algorithms.
First, install the app by running pip install grafatko.
Then you can simply run the grafatko command from a terminal of your choice.
Another way to run Grafátko (albeit a little more difficult) is to first clone the repository, go to the base directory and run the project as a Python module:
xiaoxiae@thinkpad ~> git clone https://github.com/xiaoxiae/Grafatko.git
xiaoxiae@thinkpad ~> cd Grafatko/
xiaoxiae@thinkpad ~> pip install -r requirements.txt
xiaoxiae@thinkpad ~> python -m grafatko.__init__- right button creates new nodes/vertices
- + shift doesn't deselect the currently selected nodes:
- left button selects and drags nodes/vertices around the screen
- if held, drags nodes along with the mouse
- + shift toggles selection on nodes/vertices
- if held, moves the entire graph component
- middle button pans
- mouse wheel zooms
- + shift rotates nodes about the currently selected ones
- r toggles 'tree mode' for smoother visualisation of trees
- essentially applies special forces on the nodes to group them by distance from the currently selected node
- only works if a single node is selected
- space centers on the currently selected nodes
- delete deletes the currently selected items
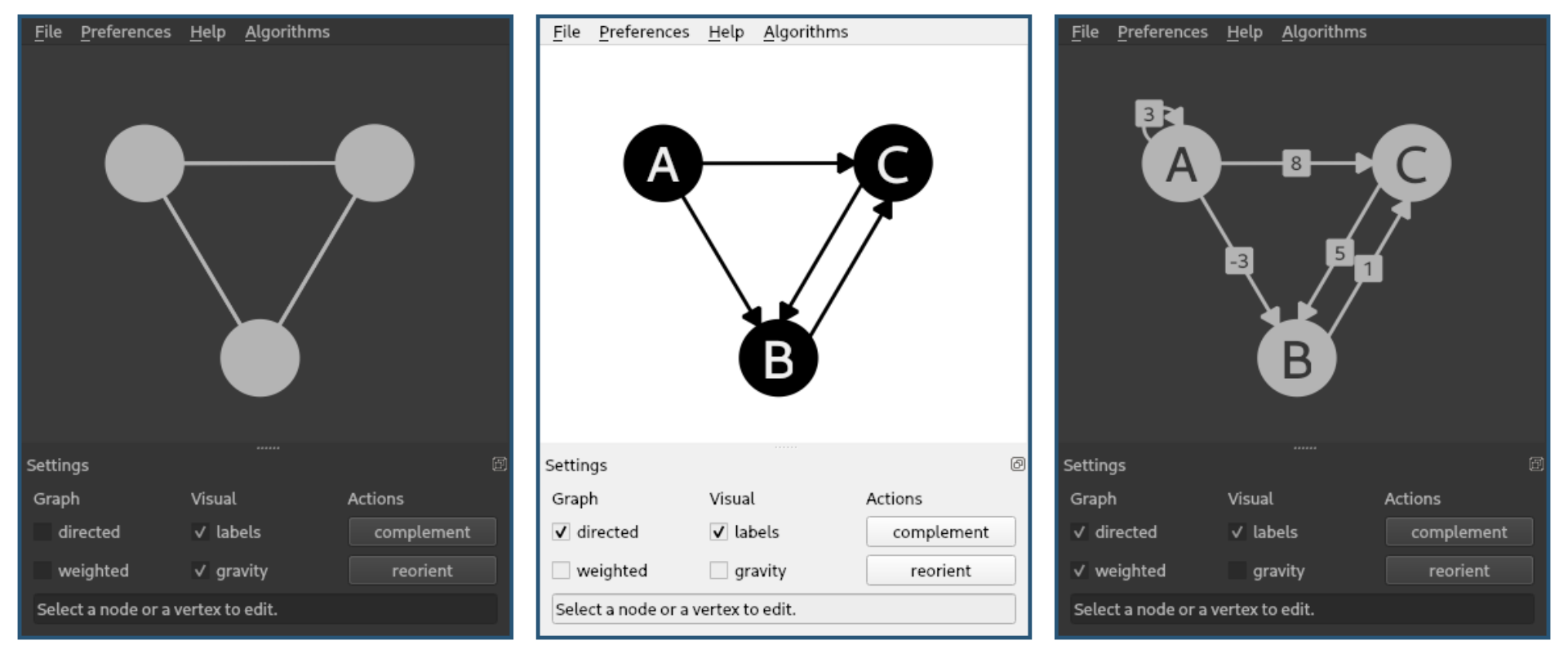
complement-- makes the graph complementedreorinet-- changes the directions of the vertices of the graph
The app allows for visualising custom algorithms on the currently edited graph.
Examples of valid programs can be found in the examples/ folder.
After creating a graph, you can go to Algorithms -> Run and select the one you want to run on the graph.
The program then calls a function with the same name as the file, the only parameter being the DrawableGraph object to run the algorithm on.
When the animation is running, you can use the pause, resume and clear to control it.
The app uses a simple text-based format for importing and exporting graph.
Each line of the file the format n1 [direction] n2 [weight], where:
n1andn2are labels of the nodes forming the vertex, containing no whitespace characters[direction]is used in directed graphs and is either->or<-[weight]is used in weighted graphs, denotes the weight of the vertex (either int or float)
Examples of valid graphs can be found in the examples/ folder.