-
- Installation on Windows
-
-
1. Download Responsivize For Windows from above
-
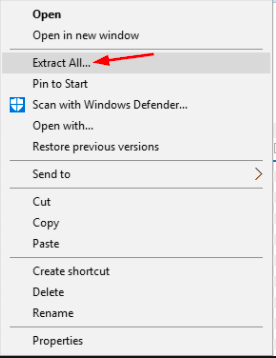
- 2. Once downloaded, right-click the file and select Extract
- All
-
- Now select the destination where you want to install
- 3. Now, you will see a file called Responsivize
- Setup, double click that file
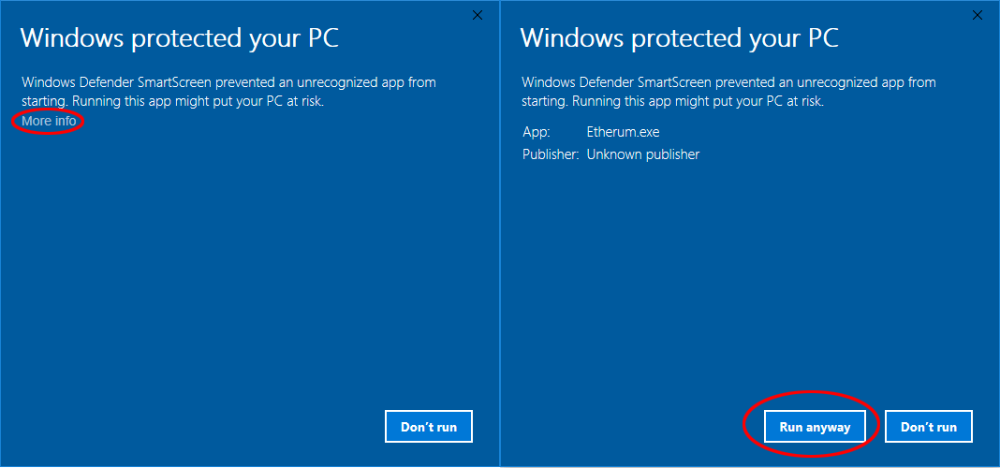
- 4. Now, you may see something like Windows Protected
- Your PC
-
- 5. Click on More Info and Run Anyway
- 6. Next, there may be a popup window with this text: Do you
- want to allow this app to make changes...
-
- 7. Simply click Yes or Allow, whichever one you see.
- 8. Finally, follow the steps of the setup and you are good to use the app!
-
-
- Installation on MacOS
-
-
1. Download Responsivize For MacOS from above
-
- 2. Once downloaded, double-click the file
- 3. This will extract the app. Simply drag the app into the Applications folder on your machine.
- 4. If you are prompted with something like “Responsivize”
- cannot be opened because the developer cannot
- be verified., click cancel.
- 5. Go to system preferences -> Security and Privacy -> General -> and click Open Anyway.
-
-
- Get Responsivize
-
- Download the app from above or here
- OR
- Clone the app from GitHub
- Run npm install followed by npm start to run Responsivize
-
-
-
-
-
-
-
-
-
\ No newline at end of file
diff --git a/docs/old/index.html b/docs/old/index.html
deleted file mode 100644
index 9931fdb..0000000
--- a/docs/old/index.html
+++ /dev/null
@@ -1,170 +0,0 @@
-
-
-
-
-
-
- What is Responsivize?
- Responsivize is an open-source, cross-platform, desktop app that is used to develop responsive websites!
-
- This is Responsivize
-
- VIDEO
-
- Responsivize preview video 👆
-
-
- How does it work?
-
- With Responsivize, you can test your web apps on popular devices like iPhones, Android phones, iPads, MacBooks, and you can even set custom dimension devices, that you set the dimensions for!
-
-
- This gives you the ability to test your apps on everything from widescreen monitors to smart fridge screens!
-
-
-
-
- Responsivize Home Page 👆
-
-
- Responsivize Mobile View 👆
-
-
- Responsivize Tablet View 👆
-
-
- Responsivize Tablet View 👆
-
-
- Responsivize Laptop View 👆
-
-
-
- Apart from the devices available, you can also enter the dimensions (or simply drag the webview) for any other device you want to test on, in the Custom Size View!
-
-
-
- Responsivize Custom Size View 👆
-
-
-
-
- Get Responsivize
-
- Download the app from here
- OR
- Clone the app from GitHub
- Run npm install followed by npm start to run Responsivize
-
-
-
-
-
-
-
-
\ No newline at end of file
diff --git a/docs/old/style.css b/docs/old/style.css
deleted file mode 100644
index 50e068f..0000000
--- a/docs/old/style.css
+++ /dev/null
@@ -1,861 +0,0 @@
-/* normalize.css v3.0.2 | MIT License | git.io/normalize */
-@import url("https://fonts.googleapis.com/css?family=Open+Sans:400,700");
-
-html {
- font-family: sans-serif;
- -ms-text-size-adjust: 100%;
- -webkit-text-size-adjust: 100%
-}
-
-body {
- margin: 0
-}
-
-article,
-aside,
-details,
-figcaption,
-figure,
-footer,
-header,
-hgroup,
-main,
-menu,
-nav,
-section,
-summary {
- display: block
-}
-
-audio,
-canvas,
-progress,
-video {
- display: inline-block;
- vertical-align: baseline
-}
-
-audio:not([controls]) {
- display: none;
- height: 0
-}
-
-[hidden],
-template {
- display: none
-}
-
-a {
- background-color: transparent
-}
-
-a:active,
-a:hover {
- outline: 0
-}
-
-abbr[title] {
- border-bottom: 1px dotted
-}
-
-b,
-strong {
- font-weight: bold
-}
-
-dfn {
- font-style: italic
-}
-
-h1 {
- font-size: 2em;
- margin: 0.67em 0
-}
-
-mark {
- background: #ff0;
- color: #000
-}
-
-small {
- font-size: 80%
-}
-
-sub,
-sup {
- font-size: 75%;
- line-height: 0;
- position: relative;
- vertical-align: baseline
-}
-
-sup {
- top: -0.5em
-}
-
-sub {
- bottom: -0.25em
-}
-
-img {
- border: 0
-}
-
-svg:not(:root) {
- overflow: hidden
-}
-
-figure {
- margin: 1em 40px
-}
-
-hr {
- box-sizing: content-box;
- height: 0
-}
-
-pre {
- overflow: auto
-}
-
-code,
-kbd,
-pre,
-samp {
- font-family: monospace, monospace;
- font-size: 1em
-}
-
-button,
-input,
-optgroup,
-select,
-textarea {
- color: inherit;
- font: inherit;
- margin: 0
-}
-
-button {
- overflow: visible
-}
-
-button,
-select {
- text-transform: none
-}
-
-button,
-html input[type="button"],
-input[type="reset"],
-input[type="submit"] {
- -webkit-appearance: button;
- cursor: pointer
-}
-
-button[disabled],
-html input[disabled] {
- cursor: default
-}
-
-button::-moz-focus-inner,
-input::-moz-focus-inner {
- border: 0;
- padding: 0
-}
-
-input {
- line-height: normal
-}
-
-input[type="checkbox"],
-input[type="radio"] {
- box-sizing: border-box;
- padding: 0
-}
-
-input[type="number"]::-webkit-inner-spin-button,
-input[type="number"]::-webkit-outer-spin-button {
- height: auto
-}
-
-input[type="search"] {
- -webkit-appearance: textfield;
- box-sizing: content-box
-}
-
-input[type="search"]::-webkit-search-cancel-button,
-input[type="search"]::-webkit-search-decoration {
- -webkit-appearance: none
-}
-
-fieldset {
- border: 1px solid #c0c0c0;
- margin: 0 2px;
- padding: 0.35em 0.625em 0.75em
-}
-
-legend {
- border: 0;
- padding: 0
-}
-
-textarea {
- overflow: auto
-}
-
-optgroup {
- font-weight: bold
-}
-
-table {
- border-collapse: collapse;
- border-spacing: 0
-}
-
-td,
-th {
- padding: 0
-}
-
-.highlight table td {
- padding: 5px
-}
-
-.highlight table pre {
- margin: 0
-}
-
-.highlight .cm {
- color: #999988;
- font-style: italic
-}
-
-.highlight .cp {
- color: #999999;
- font-weight: bold
-}
-
-.highlight .c1 {
- color: #999988;
- font-style: italic
-}
-
-.highlight .cs {
- color: #999999;
- font-weight: bold;
- font-style: italic
-}
-
-.highlight .c,
-.highlight .cd {
- color: #999988;
- font-style: italic
-}
-
-.highlight .err {
- color: #a61717;
- background-color: #e3d2d2
-}
-
-.highlight .gd {
- color: #000000;
- background-color: #ffdddd
-}
-
-.highlight .ge {
- color: #000000;
- font-style: italic
-}
-
-.highlight .gr {
- color: #aa0000
-}
-
-.highlight .gh {
- color: #999999
-}
-
-.highlight .gi {
- color: #000000;
- background-color: #ddffdd
-}
-
-.highlight .go {
- color: #888888
-}
-
-.highlight .gp {
- color: #555555
-}
-
-.highlight .gs {
- font-weight: bold
-}
-
-.highlight .gu {
- color: #aaaaaa
-}
-
-.highlight .gt {
- color: #aa0000
-}
-
-.highlight .kc {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .kd {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .kn {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .kp {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .kr {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .kt {
- color: #445588;
- font-weight: bold
-}
-
-.highlight .k,
-.highlight .kv {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .mf {
- color: #009999
-}
-
-.highlight .mh {
- color: #009999
-}
-
-.highlight .il {
- color: #009999
-}
-
-.highlight .mi {
- color: #009999
-}
-
-.highlight .mo {
- color: #009999
-}
-
-.highlight .m,
-.highlight .mb,
-.highlight .mx {
- color: #009999
-}
-
-.highlight .sb {
- color: #d14
-}
-
-.highlight .sc {
- color: #d14
-}
-
-.highlight .sd {
- color: #d14
-}
-
-.highlight .s2 {
- color: #d14
-}
-
-.highlight .se {
- color: #d14
-}
-
-.highlight .sh {
- color: #d14
-}
-
-.highlight .si {
- color: #d14
-}
-
-.highlight .sx {
- color: #d14
-}
-
-.highlight .sr {
- color: #009926
-}
-
-.highlight .s1 {
- color: #d14
-}
-
-.highlight .ss {
- color: #990073
-}
-
-.highlight .s {
- color: #d14
-}
-
-.highlight .na {
- color: #008080
-}
-
-.highlight .bp {
- color: #999999
-}
-
-.highlight .nb {
- color: #0086B3
-}
-
-.highlight .nc {
- color: #445588;
- font-weight: bold
-}
-
-.highlight .no {
- color: #008080
-}
-
-.highlight .nd {
- color: #3c5d5d;
- font-weight: bold
-}
-
-.highlight .ni {
- color: #800080
-}
-
-.highlight .ne {
- color: #990000;
- font-weight: bold
-}
-
-.highlight .nf {
- color: #990000;
- font-weight: bold
-}
-
-.highlight .nl {
- color: #990000;
- font-weight: bold
-}
-
-.highlight .nn {
- color: #555555
-}
-
-.highlight .nt {
- color: #000080
-}
-
-.highlight .vc {
- color: #008080
-}
-
-.highlight .vg {
- color: #008080
-}
-
-.highlight .vi {
- color: #008080
-}
-
-.highlight .nv {
- color: #008080
-}
-
-.highlight .ow {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .o {
- color: #000000;
- font-weight: bold
-}
-
-.highlight .w {
- color: #bbbbbb
-}
-
-.highlight {
- background-color: #f8f8f8
-}
-
-* {
- box-sizing: border-box
-}
-
-body {
- padding: 0;
- margin: 0;
- font-family: "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
- font-size: 16px;
- line-height: 1.5;
- color: #606c71
-}
-
-a {
- color: #1e6bb8;
- text-decoration: none
-}
-
-a:hover {
- text-decoration: underline
-}
-
-.btn {
- display: inline-block;
- margin-bottom: 1rem;
- color: rgba(255, 255, 255, 0.7);
- background-color: rgba(255, 255, 255, 0.08);
- border-color: rgba(255, 255, 255, 0.2);
- border-style: solid;
- border-width: 1px;
- border-radius: 0.3rem;
- transition: color 0.2s, background-color 0.2s, border-color 0.2s
-}
-
-.btn:hover {
- color: rgba(255, 255, 255, 0.8);
- text-decoration: none;
- background-color: rgba(255, 255, 255, 0.2);
- border-color: rgba(255, 255, 255, 0.3)
-}
-
-.btn+.btn {
- margin-left: 1rem
-}
-
-@media screen and (min-width: 64em) {
- .btn {
- padding: 0.75rem 1rem
- }
-}
-
-@media screen and (min-width: 42em) and (max-width: 64em) {
- .btn {
- padding: 0.6rem 0.9rem;
- font-size: 0.9rem
- }
-}
-
-@media screen and (max-width: 42em) {
- .btn {
- display: block;
- width: 100%;
- padding: 0.75rem;
- font-size: 0.9rem
- }
-
- .btn+.btn {
- margin-top: 1rem;
- margin-left: 0
- }
-}
-
-.page-header {
- color: #fff;
- text-align: center;
- background-color: #159957;
- background-image: linear-gradient(120deg, #155799, #159957)
-}
-
-@media screen and (min-width: 64em) {
- .page-header {
- padding: 5rem 6rem
- }
-}
-
-@media screen and (min-width: 42em) and (max-width: 64em) {
- .page-header {
- padding: 3rem 4rem
- }
-}
-
-@media screen and (max-width: 42em) {
- .page-header {
- padding: 2rem 1rem
- }
-}
-
-.project-name {
- margin-top: 0;
- margin-bottom: 0.1rem
-}
-
-@media screen and (min-width: 64em) {
- .project-name {
- font-size: 3.25rem
- }
-}
-
-@media screen and (min-width: 42em) and (max-width: 64em) {
- .project-name {
- font-size: 2.25rem
- }
-}
-
-@media screen and (max-width: 42em) {
- .project-name {
- font-size: 1.75rem
- }
-}
-
-.project-tagline {
- margin-bottom: 2rem;
- font-weight: normal;
- opacity: 0.7
-}
-
-@media screen and (min-width: 64em) {
- .project-tagline {
- font-size: 1.25rem
- }
-}
-
-@media screen and (min-width: 42em) and (max-width: 64em) {
- .project-tagline {
- font-size: 1.15rem
- }
-}
-
-@media screen and (max-width: 42em) {
- .project-tagline {
- font-size: 1rem
- }
-}
-
-.main-content {
- word-wrap: break-word
-}
-
-.main-content :first-child {
- margin-top: 0
-}
-
-@media screen and (min-width: 64em) {
- .main-content {
- max-width: 64rem;
- padding: 2rem 6rem;
- margin: 0 auto;
- font-size: 1.1rem
- }
-}
-
-@media screen and (min-width: 42em) and (max-width: 64em) {
- .main-content {
- padding: 2rem 4rem;
- font-size: 1.1rem
- }
-}
-
-@media screen and (max-width: 42em) {
- .main-content {
- padding: 2rem 1rem;
- font-size: 1rem
- }
-}
-
-.main-content img {
- max-width: 100%
-}
-
-.main-content h1,
-.main-content h2,
-.main-content h3,
-.main-content h4,
-.main-content h5,
-.main-content h6 {
- margin-top: 2rem;
- margin-bottom: 1rem;
- font-weight: normal;
- color: #159957
-}
-
-.main-content p {
- margin-bottom: 1em
-}
-
-.main-content code {
- padding: 2px 4px;
- font-family: Consolas, "Liberation Mono", Menlo, Courier, monospace;
- font-size: 0.9rem;
- color: #567482;
- background-color: #f3f6fa;
- border-radius: 0.3rem
-}
-
-.main-content pre {
- padding: 0.8rem;
- margin-top: 0;
- margin-bottom: 1rem;
- font: 1rem Consolas, "Liberation Mono", Menlo, Courier, monospace;
- color: #567482;
- word-wrap: normal;
- background-color: #f3f6fa;
- border: solid 1px #dce6f0;
- border-radius: 0.3rem
-}
-
-.main-content pre>code {
- padding: 0;
- margin: 0;
- font-size: 0.9rem;
- color: #567482;
- word-break: normal;
- white-space: pre;
- background: transparent;
- border: 0
-}
-
-.main-content .highlight {
- margin-bottom: 1rem
-}
-
-.main-content .highlight pre {
- margin-bottom: 0;
- word-break: normal
-}
-
-.main-content .highlight pre,
-.main-content pre {
- padding: 0.8rem;
- overflow: auto;
- font-size: 0.9rem;
- line-height: 1.45;
- border-radius: 0.3rem;
- -webkit-overflow-scrolling: touch
-}
-
-.main-content pre code,
-.main-content pre tt {
- display: inline;
- max-width: initial;
- padding: 0;
- margin: 0;
- overflow: initial;
- line-height: inherit;
- word-wrap: normal;
- background-color: transparent;
- border: 0
-}
-
-.main-content pre code:before,
-.main-content pre code:after,
-.main-content pre tt:before,
-.main-content pre tt:after {
- content: normal
-}
-
-.main-content ul,
-.main-content ol {
- margin-top: 0
-}
-
-.main-content blockquote {
- padding: 0 1rem;
- margin-left: 0;
- color: #819198;
- border-left: 0.3rem solid #dce6f0
-}
-
-.main-content blockquote>:first-child {
- margin-top: 0
-}
-
-.main-content blockquote>:last-child {
- margin-bottom: 0
-}
-
-.main-content table {
- display: block;
- width: 100%;
- overflow: auto;
- word-break: normal;
- word-break: keep-all;
- -webkit-overflow-scrolling: touch
-}
-
-.main-content table th {
- font-weight: bold
-}
-
-.main-content table th,
-.main-content table td {
- padding: 0.5rem 1rem;
- border: 1px solid #e9ebec
-}
-
-.main-content dl {
- padding: 0
-}
-
-.main-content dl dt {
- padding: 0;
- margin-top: 1rem;
- font-size: 1rem;
- font-weight: bold
-}
-
-.main-content dl dd {
- padding: 0;
- margin-bottom: 1rem
-}
-
-.main-content hr {
- height: 2px;
- padding: 0;
- margin: 1rem 0;
- background-color: #eff0f1;
- border: 0
-}
-
-.site-footer {
- padding-top: 2rem;
- margin-top: 2rem;
- border-top: solid 1px #eff0f1
-}
-
-@media screen and (min-width: 64em) {
- .site-footer {
- font-size: 1rem
- }
-}
-
-@media screen and (min-width: 42em) and (max-width: 64em) {
- .site-footer {
- font-size: 1rem
- }
-}
-
-@media screen and (max-width: 42em) {
- .site-footer {
- font-size: 0.9rem
- }
-}
-
-.site-footer-owner {
- display: block;
- font-weight: bold
-}
-
-.site-footer-credits {
- color: #819198
-}
\ No newline at end of file
diff --git a/index.js b/index.js
index 905d771..48c718e 100644
--- a/index.js
+++ b/index.js
@@ -1,5 +1,5 @@
// This should be accurate before releasing each new version because if it isn't, and there is an update available, it won't show up in the update div
-var appVersion = "2.0.0"
+var appVersion = "3.0.0"
// For app update, if an update is available, the updateAvailable in the RemoteJSON repo will be updated to yes. That will result in the code below being executed
fetch('https://virejdasani.github.io/RemoteJSON/Responsivize/index.html')
diff --git a/package-lock.json b/package-lock.json
index 0e1d9ec..2b7f490 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -1,12 +1,12 @@
{
"name": "responsivize",
- "version": "2.0.0",
+ "version": "3.0.0",
"lockfileVersion": 2,
"requires": true,
"packages": {
"": {
"name": "responsivize",
- "version": "2.0.0",
+ "version": "3.0.0",
"license": "MIT",
"dependencies": {
"@fortawesome/fontawesome-free": "^5.15.3",
diff --git a/package.json b/package.json
index 76690d1..8a78807 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "responsivize",
- "version": "2.0.0",
+ "version": "3.0.0",
"description": "A must have web development tool to develop responsive websites!",
"main": "main.js",
"scripts": {


 -
-  -
-  -
-  -
-  -
-  -
-  -
-