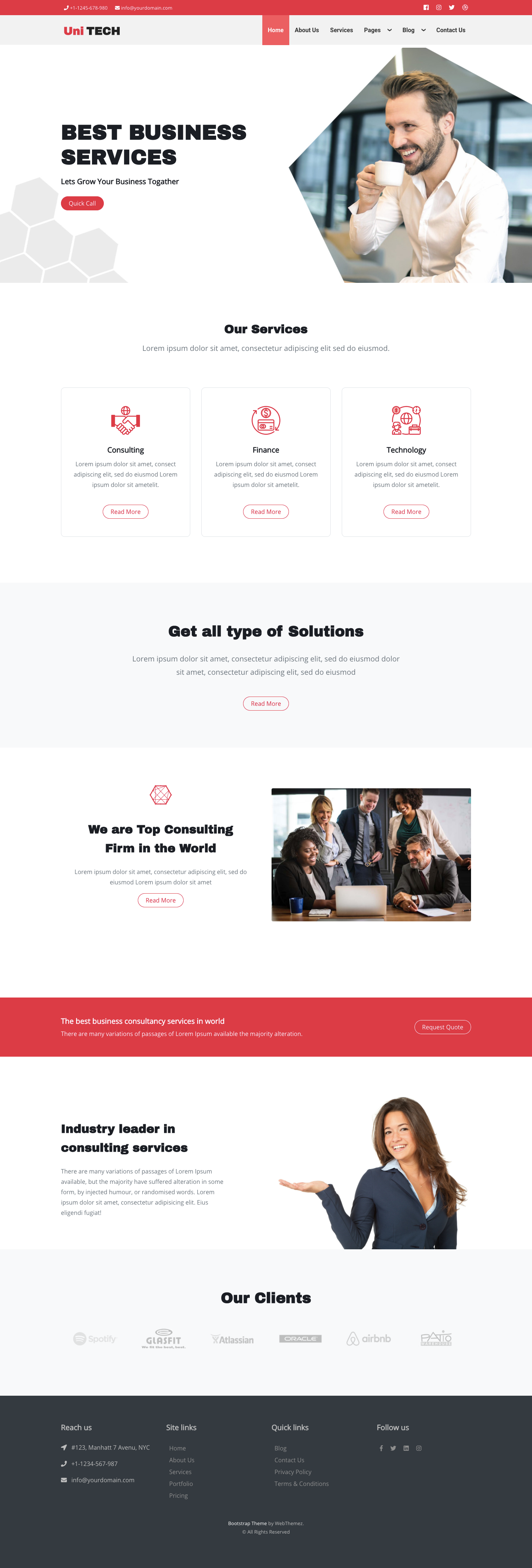
- Create a responsive layout according to the design shown below.
Find the small screen design in the assets folder. And For rest of the pages please figure out the small screen design.
-
Using CSS resets is necessary.
-
Use semantic tags and keep the nesting and indentation proper.
-
Pay attention to the codes, your code quality matters a lot.
-
Try to implement the layout as exactly as it has been provided in the design.
-
Pay attention to minor things like spacing, alignment, size, etc.
-
Use Archivo(https://fonts.google.com/specimen/Archivo?query=Archivo) font-family for the layout.
-
Once you are done with the assignment connect with the mentor and get the code reviewed.