Creates levelized structure maps (LSMs) from ECMAScript/JavaScript, TypeScript and AMD module dependencies - inspired by structure101's Levelized Structure Maps.
Items in the LSM are levelized into rows, or levels, so that every item depends on at least one item on the level immediately below it. Items in the same row do not depend on each other, and items on the lowest level do not depend on any other items at the same scope. This arrangement conveys a lot of dependency information so that most of the item-to-item dependency arrows can be hidden without loss of context. — structure101.com
Generated LSMs can be rendered in your browser or exported as JSON files.
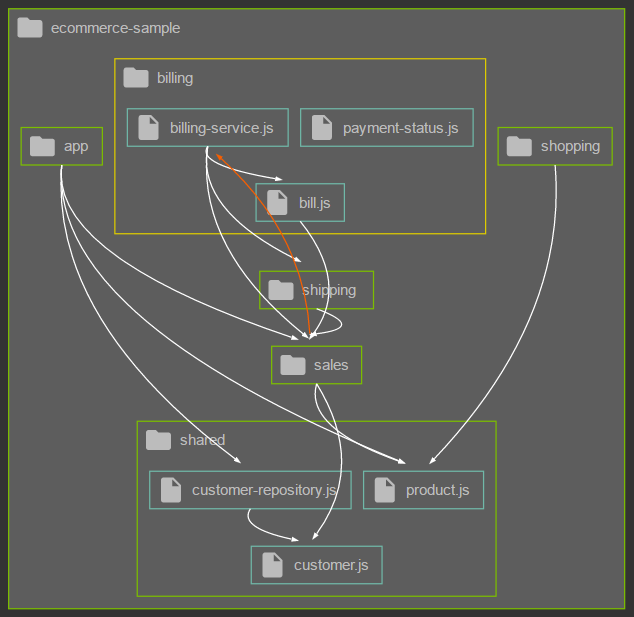
- Green nodes with folder icon show packages (directories)
- Double-click packages to expand them
- Blue nodes with file icon show modules
- Nodes are levelized top-down into rows with upper rows having equal or more dependencies to the rows below
- Nodes inside same row have no dependencies between each other
- White arrows show dependencies
- Orange arrows show cyclic dependencies between rows/packages/modules
- Yellow border highlights currently selected node
- Hover dependency arrows to enlarge them - useful to distinguish overlapping lines
The Diagram Viewer is automatically started in your default browser if invoked without outFile argument (see CLI/API documentation below).
There's no UI like a toolbar or context menu yet (maybe coming for version 2.0).
But for now, it's already possible to influence display of dependencies with the following keyboard shortcuts:
| Shortcut | Function |
|---|---|
| Ctrl+Click | Add/Remove nodes from selection |
| Alt+D | Show all dependencies (default) |
| Alt+S | Show dependencies on selected nodes |
| Alt+B | Show dependencies between selected nodes |
Requires a recent Node.js installation (8.x).
npm i -g module-structure module-structure-lang-ts module-structure-lang-js
module-structure --rootDir directory
Create structure map and display in default browser. Refreshing the browser repeats the structure analysis and updates the browser, useful after modifications to the code base.
module-structure --rootDir directory --outFile file
Create structure map and save as JSON file. Doesn't open structure map in browser.
module-structure --inputFile file
Reads an existing structure map JSON file and displays it in default browser.
| Argument | Alias | Description |
|---|---|---|
| --help | -h | Show this help. |
| --version | -v | Print the version number. |
| --rootDir | Specifies the root directory of input files. | |
| --exclude | -e | One or more expressions to filter packages and/or modules. |
| --outFile | Path for the JSON output file. If omitted, the file will be created in a temporary directory and displayed as a diagram in your default browser. | |
| --pretty | Pretty-print the JSON output file. Only used if --outFile is specified. | |
| --inputFile | Skips the analysis step and directly renders the specified model file as a diagram in your default browser. | |
| --port | -p | Port for serving the included viewer web-app (defaults to 3000). Omitted if --outFile is specified. |
npm i --save module-structure module-structure-lang-ts module-structure-lang-js
| Field | Type | Required | Default | Description |
|---|---|---|---|---|
| rootDir | string | yes | - | Specifies the root directory of input files. |
| exclude | string[] | no | [] | One or more expressions to filter packages and/or modules. |
| outFile | string | no | undefined | Exports the structure model as JSON to the file path specified by outFile. |
| pretty | boolean | no | false | Pretty-print the JSON output file. Only used in combination with outFile. |
| open | boolean | no | false | Opens the structure map in default browser. |
| port | number | no | 3000 | Port for serving the included viewer web-app (defaults to 3000). Only used in combination with open. |
| inputFile | string | no | undefined | Skips the analysis step and directly renders the specified model file as a diagram in your default browser. |
| logging | boolean | no | false | Enable/disable logging. |
const moduleStructure = require("module-structure");
let model = moduleStructure({rootDir: "/path/to/some/codebase"});{
"type": "object",
"required": true,
"root": {
"type": "node",
"required": true,
"properties": {
"id": {
"type": "string",
"required": true
},
"name": {
"type": "string",
"required": true
},
"isGroup": {
"type": "boolean",
"required": true
},
"rows": {
"type": "array",
"required": true,
"items": {
"type": "array",
"required": false,
"items": {
"type": "node",
"required": false
}
}
}
}
},
"dependencies": {
"type": "array",
"required": true,
"items": {
"type": "dependency",
"required": false,
"properties": {
"from": {
"type": "string",
"required": true
},
"to": {
"type": "string",
"required": true
}
}
}
},
"feedbacks": {
"type": "array",
"required": true,
"items": {
"type": "dependency",
"required": false,
"properties": {
"from": {
"type": "string",
"required": true
},
"to": {
"type": "string",
"required": true
}
}
}
}
}id: The node's full qualified name.name: The node's simple name.isGroup: Whether the node is a package or a module - maybe a later version will also look inside modules, then a module would also become a group.rows: Array with rows. Each row in turn is an array of nodes.
from: The full qualified name of the dependency's source module.to: The full qualified name of the dependency's target module.
Important note: extension-point support is currently in alpha status. API may change in upcoming versions.
module-structue provides support for custom languages by means of plugin extensions. Each plugin is a node module complete with a
package.json file. It need not actually be in npm, it can be a simple folder and made availabe via npm link. At startup, module-structure
scans and loads plugins that implement known extension-points. At the time of this writing, there's only one extension-point for providing
module dependencies for a given module file which is called module-structure:language.
To implement a custom language plugin, one needs to implement the StructureMapLanguageProvider interface and register the node module as extension.
Below is an example how to contribute support for the Swift language.
In the example below, the module registers itself for the module-structure:language extension point and for modules files ending with the
.swift file extension. The value is the relative path to the actual script containing the implementation.
{
"name": "module-structure-lang-swift",
...
"extensions": {
"module-structure:language": {
"swift": "./src/module-structure-lang-swift"
}
}
}A minimal skeleton implementation of the language provider interface would look like this:
"use strict";
class SwiftLanguageProvider {
/**
* @public
* @param {string} modulePath The file path of the current module to provide dependencies for.
* @param {string} rootPath The root path of the code base. Some external libraries require this.
* @returns {Array<string>} A list of relative file paths to dependent modules.
*/
getDependencies(modulePath, rootPath) {
// TODO: add implementation here:
return [];
}
}
module.exports = function() {
return new SwiftLanguageProvider();
};Support for JavaScript, TypeScript, HTML Imports and even C++ is provided via plugins, so there already exist some working examples written in JavaScript and TypeScript, too.
You can find them here:
- module-structure-lang-js
- module-structure-lang-ts
- module-structure-lang-html
- module-structure-lang-cpp
| command-line-args | homepage - show license |
| command-line-usage | homepage - show license |
| fs-extra | homepage - show license |
| get-installed-path | homepage - show license |
| Google Material Design Icons | homepage - show license |
| http-server | homepage - show license |
| JQuery | homepage - show license |
| js-plugins | homepage - show license |
| log4js | homepage - show license |
| module-structure-lang-cpp Special thanks to my buddy @linternator for implementing the plugin for analyzing C++ dependencies |
homepage - show license |
| opener | homepage - show license |
| preconditions | homepage - show license |
MIT