Specify a path of a directory on your machine and this component will render a treeview of the path including its child files/folders. This component uses lazy loading of the children hence making it blazing fast.
- Deep nesting of folders till nth level.
- Lazy loading of child nodes.
- Bookmark a file.
- Search for a filename.
- Rename a node.
- Delete a node
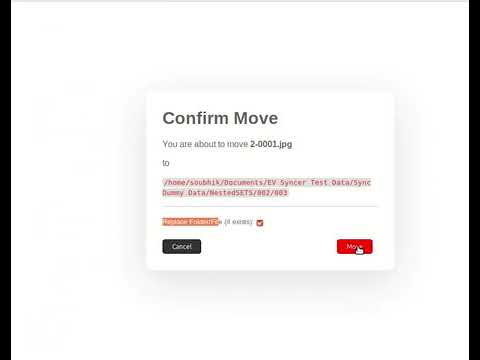
- Drag/Drop a node to another folder.
- Resizable frame.
npm i react-fs-treeview
import Tree from "react-fs-treeview";<Tree
className="class1 class2 class3"
basePath="/var/www/html"
disableContextMenu={false}
onItemSelected={selectedItem => console.log(selectedItem)}
/>Note: For actions like listing of trees, Rename, Delete, Moving items, it is required to run the treeview server. The server code can be found at: ./dist/server/server.js. Incase if you wish to run the server on the non-default host or port i.e. http://localhost:5000, set an env variable fsTreeViewUrl and set its value to the server url.
basePath : (string) Path of the folder.
className : (object) CSS class(es) that you would like to apply to the treeview
disableContextMenu : (boolean) If true will show the options (Rename, Delete and Bookmark) when right clicked on a file/directory. Defaults to false.
onItemSelected : (callback) function called when a file/folder is clicked