A figma template using React, Tailwind, Typescript, JSON RPC.
- Simplify postmessage communication between ui and sandbox
- Sandbox is published together with ui, no need to publish sandbox in Figma
- Good TypeScript type definition, ui and sandbox know each other's function interface
- Extremely small sandbox code size, only contains sandbox code
pnpm install
npm run dev├── react // react project
│ ├── App.tsx
│ ├── index.css
│ ├── index.html
│ ├── index.tsx
│ ├── rpc
| | ├── index.ts // create postmessage handler in ui
| | ├── handlers.ts // ui handlers for sandbox event
| | └── sandbox.js // [auto generated, no need to modify this file] ui will get the sandbox code (a url, same origin with ui), and then postmessage it to the sandbox and execute it
│ └── utils
└── sandbox
| ├── code // sandbox init code. When the plugin is first published in Figma, this file (`code.js` in dist) needs to be published
| └── sandbox // sandbox core code, will be bundled to `react/rpc/sandbox.js`
| ├── index.ts // create postmessage handler in sandbox
| └── handlers.ts // sandbox handlers for ui event
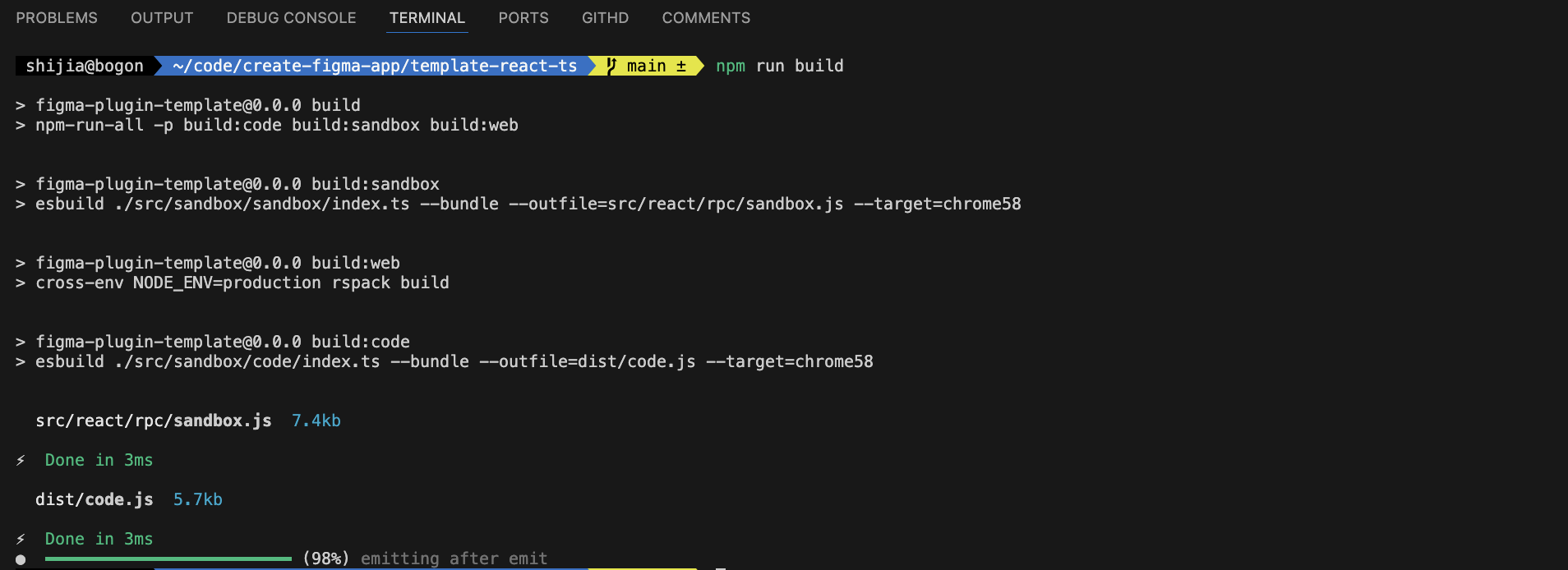
npm run buildHere are the bundles:
├── code.js
├── manifest.json
├── ui.html
└── web
├── index.35ed7150.css
├── index.ef782c3a.js
└── index.html
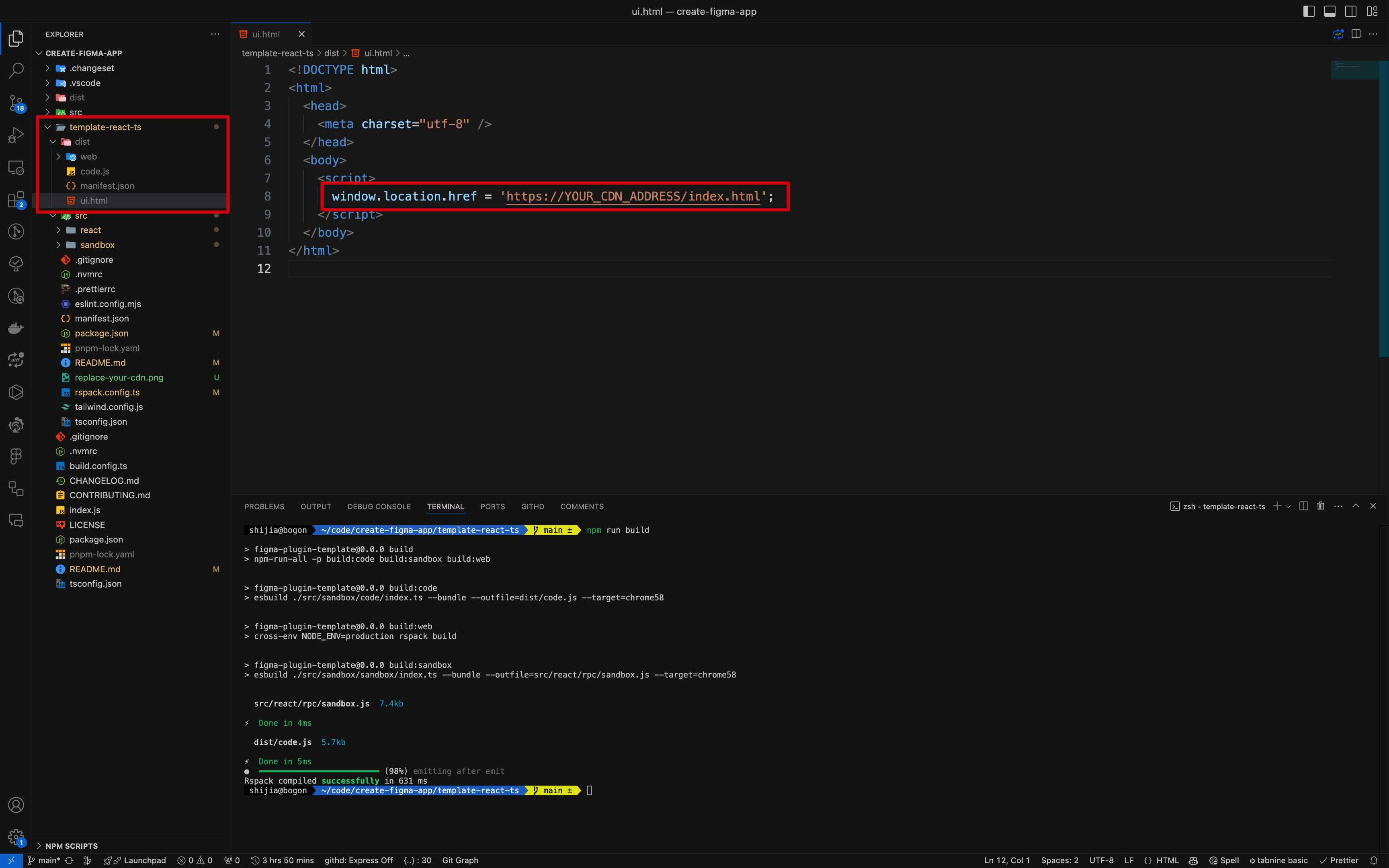
- Figma plugin: manifest.json, code.js, ui.html
- Web project: font-page code are in
webdir, and you need upload these files(html,js,css) into your CDN
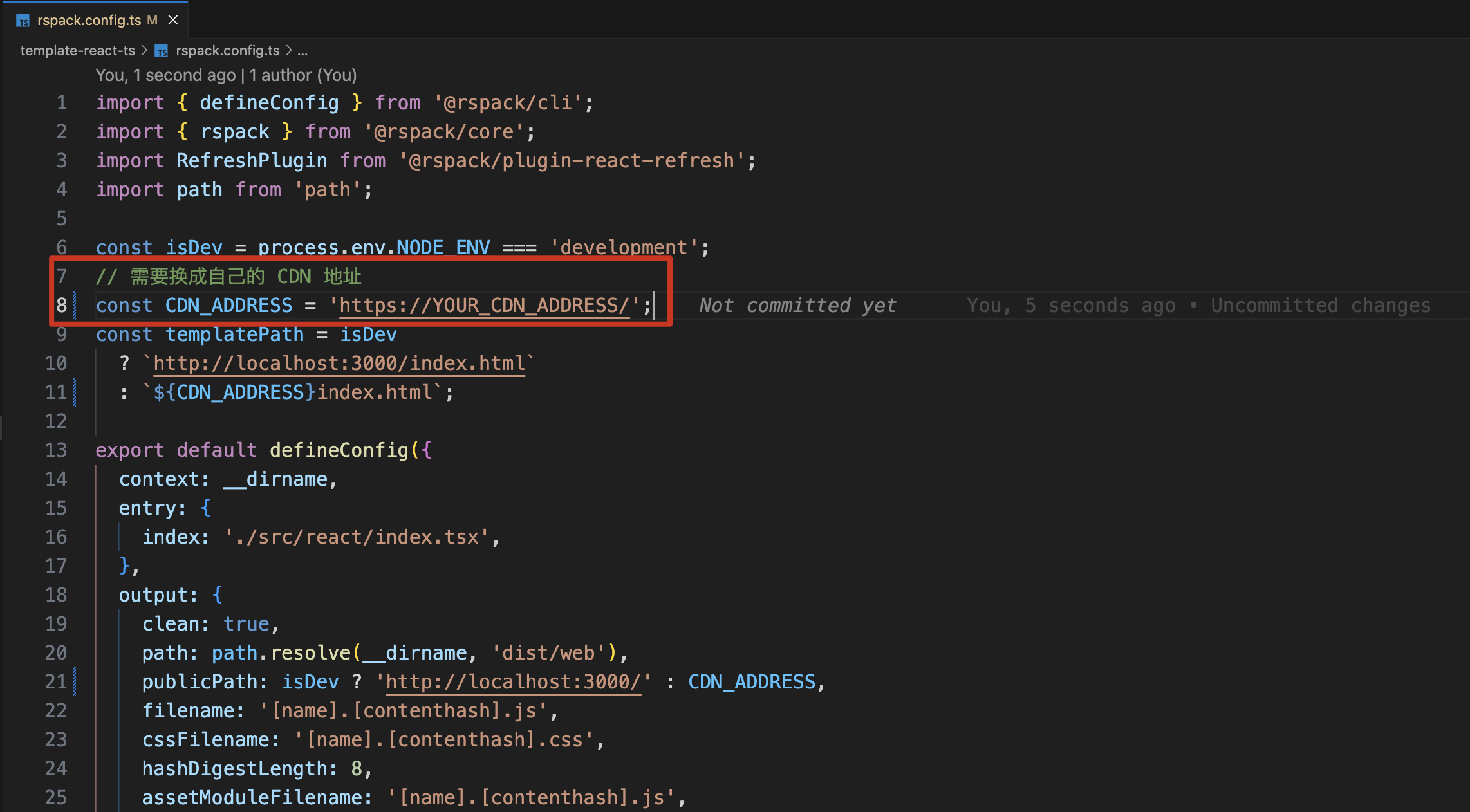
Don't forget to replace the html url with your CDN address.
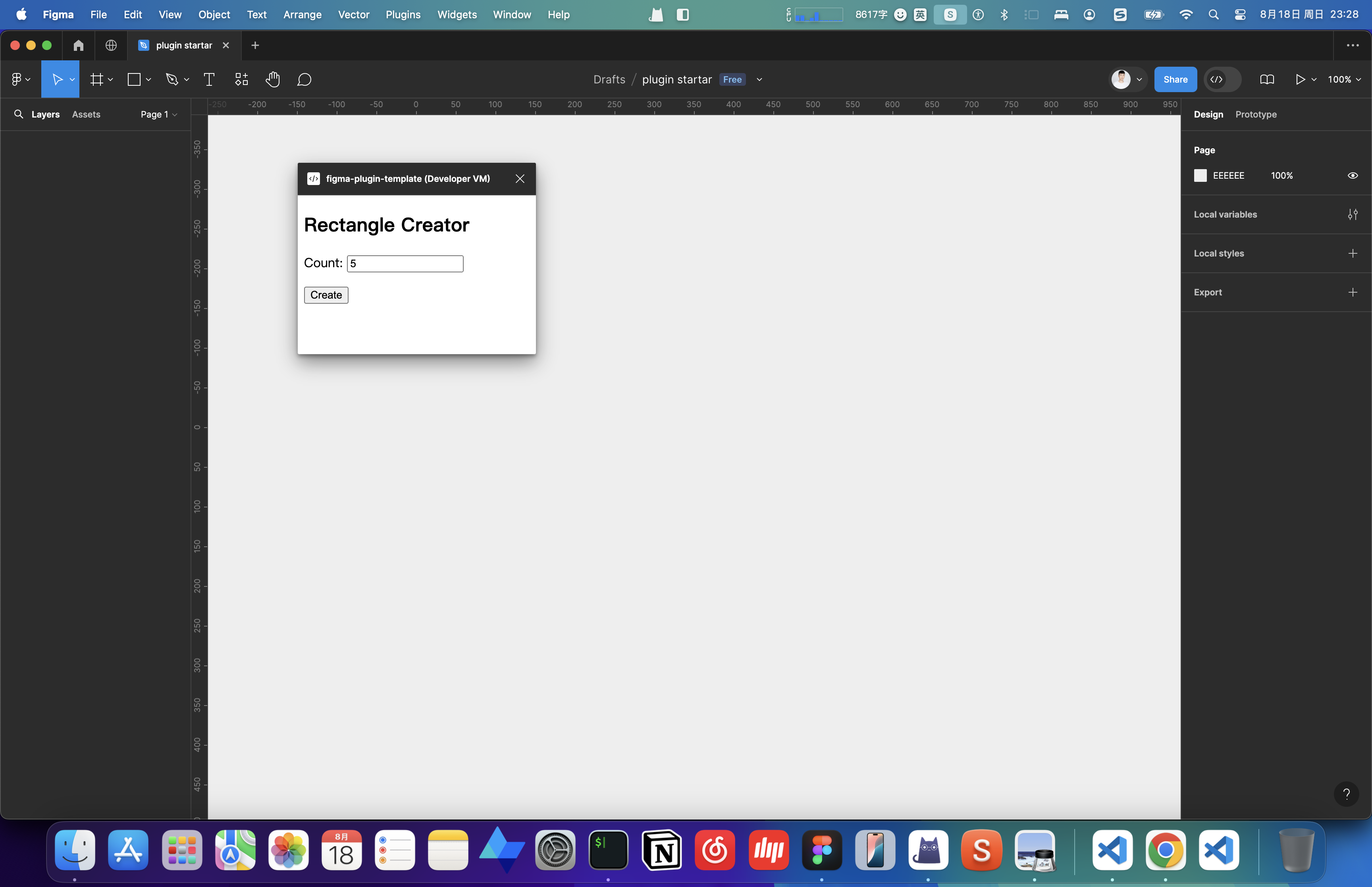
Your entrance page will be here, check it.
If you need to customize the build process, rspack doc and esbuild doc will be helpful.
-
First publish: All you need is drop
dist/webto your cdn, and check the effect in the development environment. -
Subsequent publish: like first time, or you can automate this process through CI, depending on the code management tool or pipeline you use (Github, Gitlab, Jenkins, and so on)
You can choose any one of the following, or use a combination of
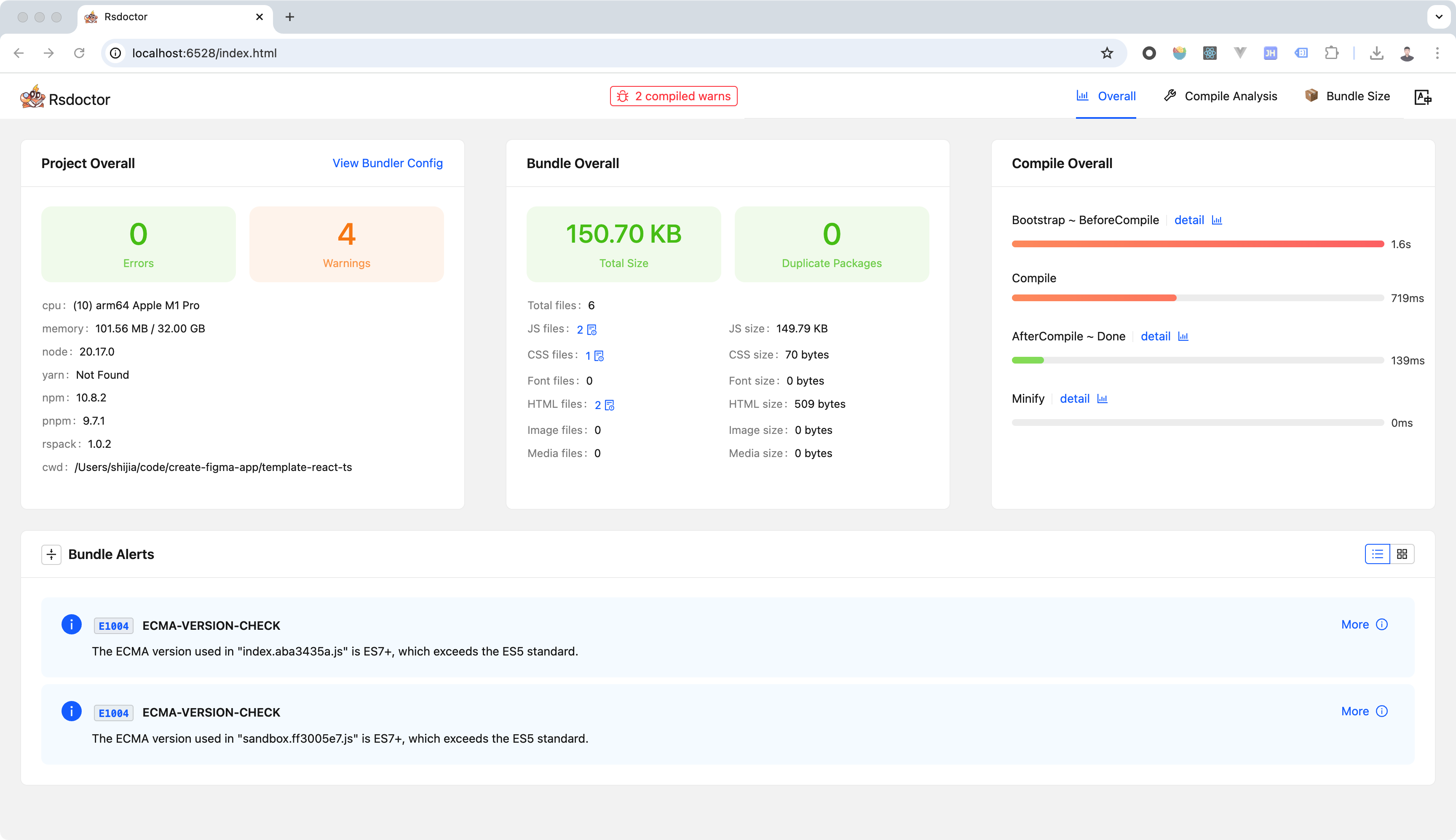
- Rsdoctor:
npm run build:rsdoctor
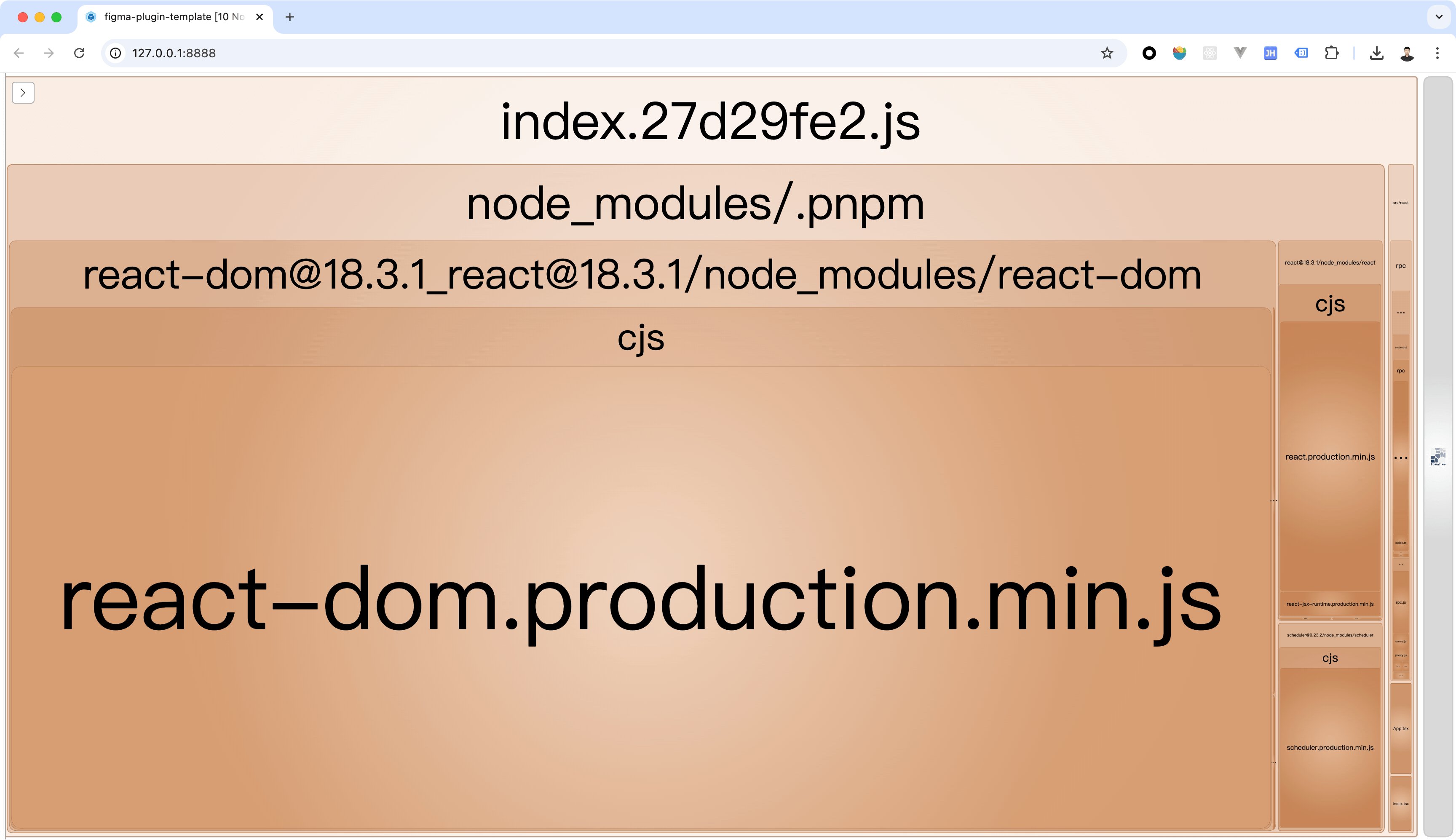
- webpack-bundle-analyzer:
npm run build:analyze
- JSON rpc work is inspired by figma-JSONRPC