-
Notifications
You must be signed in to change notification settings - Fork 72
The workflow editor
The workflow editor is a visual editor for creating and editing CWL workflows.
You can follow this simple tutorial to learn more about the workflow editor.

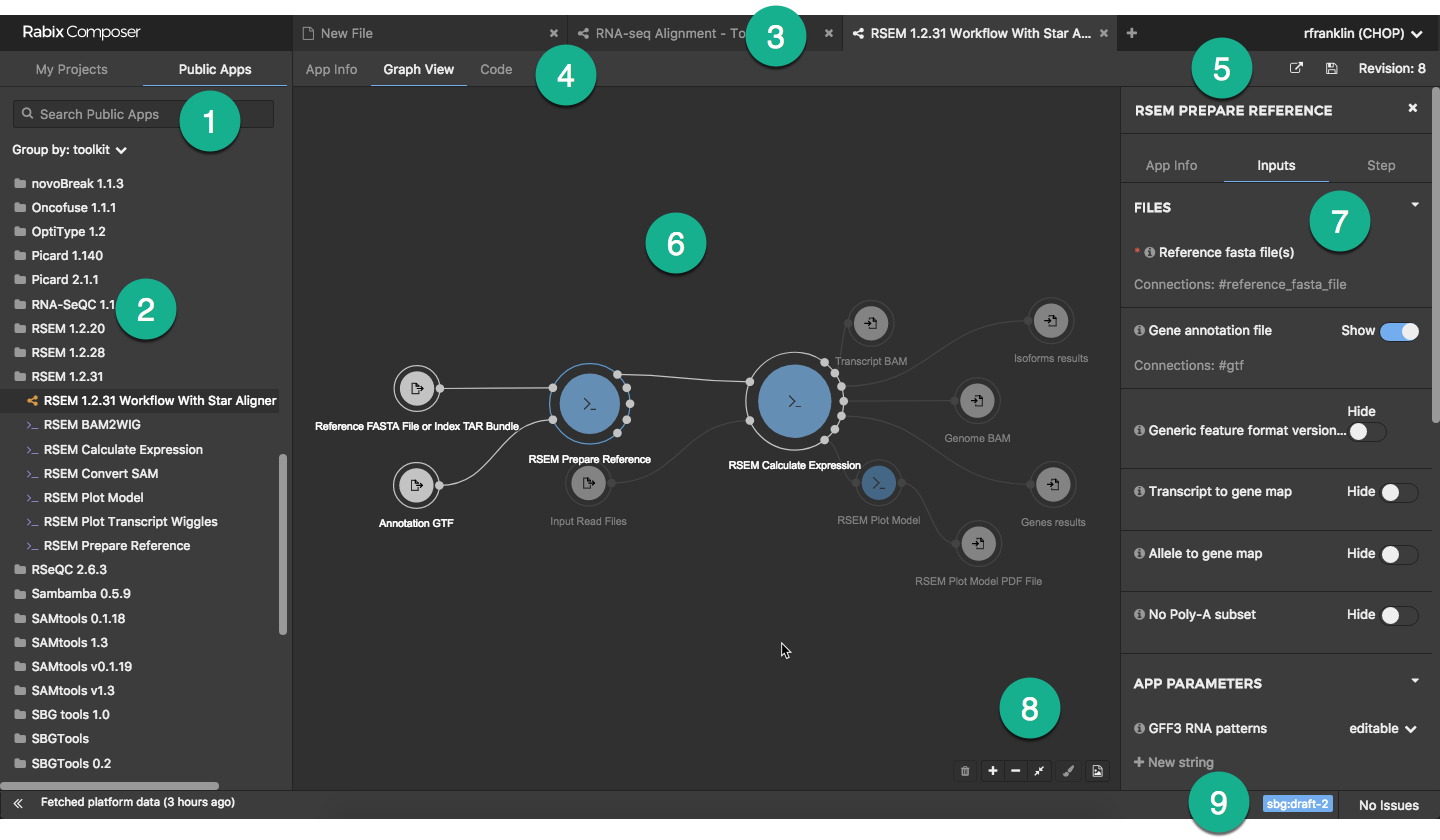
This example shows a public workflow, RSEM 1.2.31 Workflow With Star Aligner, in the workflow editor.
[1] Navigation pane tabs allow you to select from My Projects and Public Apps. There is also a search box in this area, and for public apps (selected in this example), the option to group the apps by toolkit or by category.
[2] Navigation pane showing (in this example) the public apps on the Platform, grouped by toolkit.
[3] Tabs for open workflows and tools.
[4] Tabs for workflow editor views (App Info, Graph and Code).
[5] Commands available for Platform apps (Open on Platform, Save and View Revisions).
[6] Workflow editor pane showing a public workflow from the Platform, RSEM 1.2.31 Workflow With Star Aligner.
[7] Object inspector for tool node RSEM Prepare Reference in the workflow.
[8] Editor functions ( to zoom in,
to zoom in,  to zoom out,
to zoom out,  to fit the image to the screen,
to fit the image to the screen,  to auto-arrange the layout and
to auto-arrange the layout and  to delete the selected item from the workflow).
to delete the selected item from the workflow).
[9] Workflow status bar, showing the CWL version and the error state.
By default, the workflow editor opens in Graph view, which shows a visual representation of the workflow and allows you to edit the workflow by dragging and dropping apps and connections. There is also a Code view, which shows the underlying CWL. Changes made in one view are immediately reflected in the other view so you can use whichever view is most convenient.
The App Info view allows you to see and set general information about the workflow, for example, the author, and a description of the workflow. This information will be available to anyone who uses the workflow or places it as a component in a larger workflow.
To create a workflow, click  at the far right of the open tabs, select Create a Workflow, then follow the instructions.
at the far right of the open tabs, select Create a Workflow, then follow the instructions.
You can choose whether to create the workflow in your local workspace or in a Platform project. You can also choose whether to use the older CWL sbg:draft-2 version, or the latest CWL v1.0 version. If you create a local workflow, you can choose whether to use YAML format (file extension .cwl) or JSON format (file extension .json). Platform workflows are always created as JSON.
Note: The Platform does not yet allow you to edit CWL v1.0 workflows, although you can run them.
Read about CWL formats and versions to decide which CWL file format and version to choose.
Click on a workflow in the navigation pane to open it in the workflow editor. Each open tool or workflow is shown in a separate tab. You can open and edit local workflows and also Platform workflows.
To add an existing app (tool or workflow) to a workflow, in the navigation pane, select the app you want to add and drag it into the workflow editor.
To connect an output from one app to an input in another, hover over the output port on the first app and drag it to the input port you want to connect it to on the second app. As you start dragging, any other ports that are of the right type to accept the connection are shown in green.
Note that, to avoid clutter, Rabix Composer only shows mandatory ports in the workflow. You can click on the app node to see a full list of ports in the object inspector. From here, you can click the toggle to show any other ports you want to include.
To define an input to the entire workflow, identify the app input node that you want to make into a workflow input. Hover over it and drag it to the left of the app node. This creates an workflow input as a node in the workflow editor.
Similarly, to define an output from the entire workflow, identify the app output node that you want to make into a workflow output. Hover over it and drag it to the right of the app node to create the workflow output as a node in in the workflow editor.
To delete an app, input, output or connection in the workflow, click to select the item you want to delete. Then press your backspace key.
If you delete an item by mistake, you can recover it by selecting Edit > Undo (or Cmd + Z).
To see and set more properties for an app node, workflow input or workflow output, click on the item. This displays additional information in the object inspector on the right hand side of the workflow editor.
The information shown in the object inspector depends on the item that has been selected. For example, if you select an input port, you will see the ID, and the data type. If you select a tool, you will see the tool inputs and parameters.