-
Notifications
You must be signed in to change notification settings - Fork 3
Another Assign
After the first example, you already familiar with Dataverse Dialog Builder. In this example, we demonstrate how you can move between each tab.
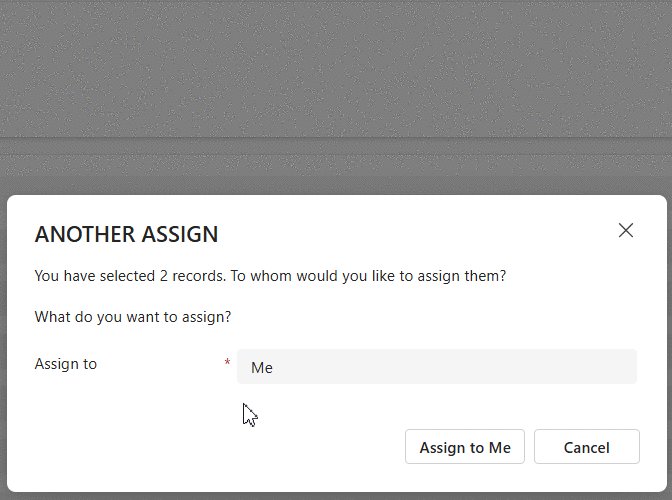
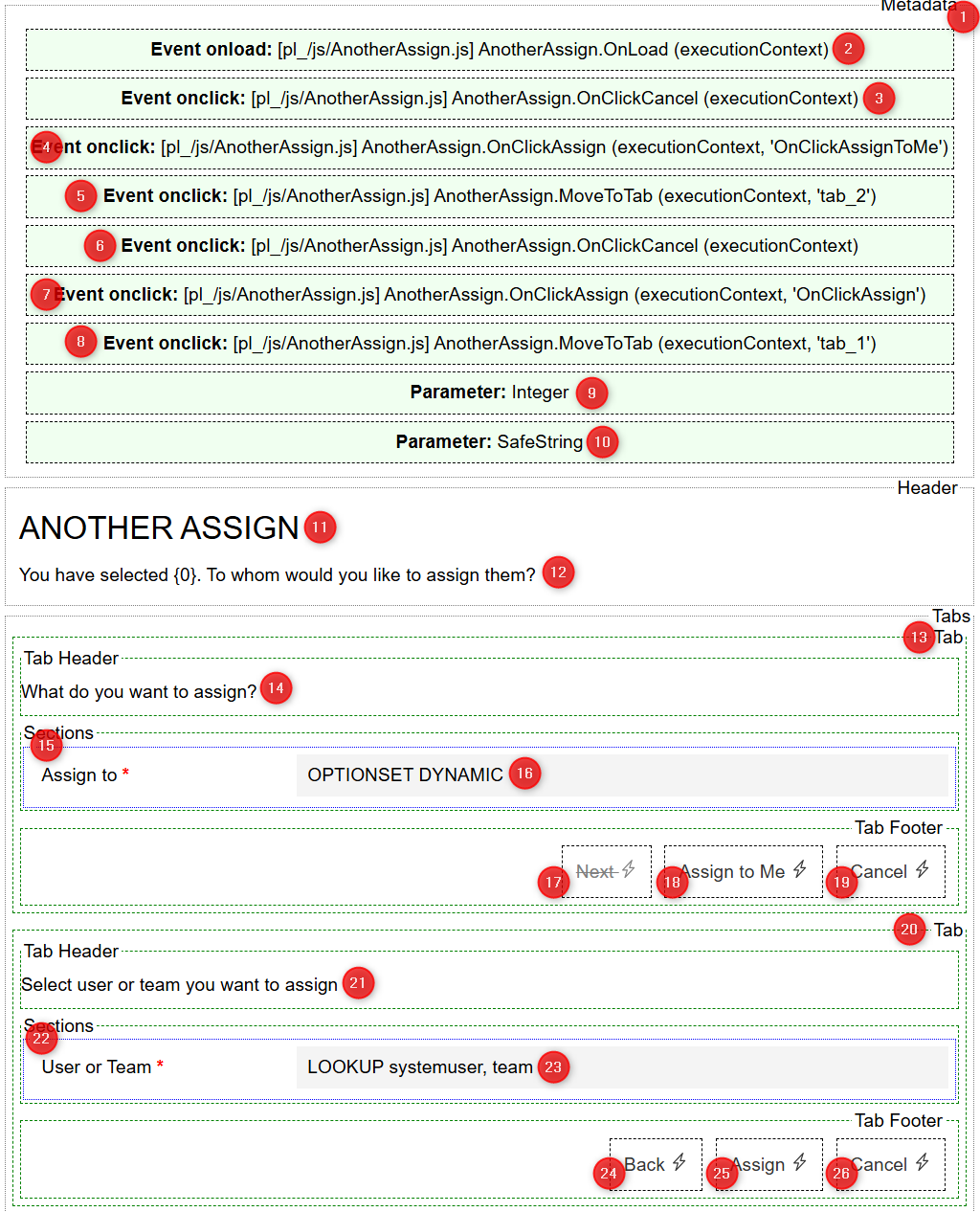
The Dialog we should build like this

-
This dialog includes a header, subheader, tab header, and tab footer. On the first tab, you’ll find an optionset control that automatically populates the value
Me. TheNext buttonis currently invisible. TheAssign to Me buttonis visible. When clicked, it closes the dialog and confirms the action asAssign to Me. -
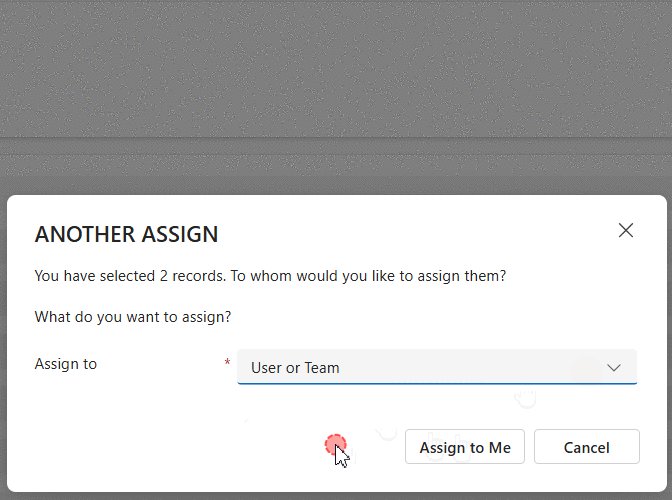
If you change the optionset value to
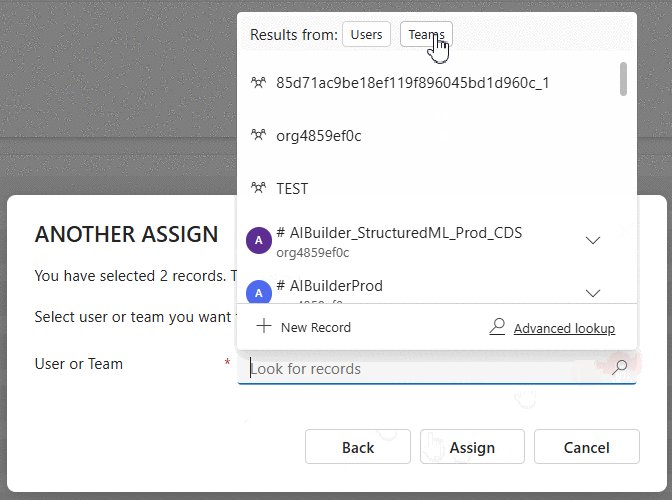
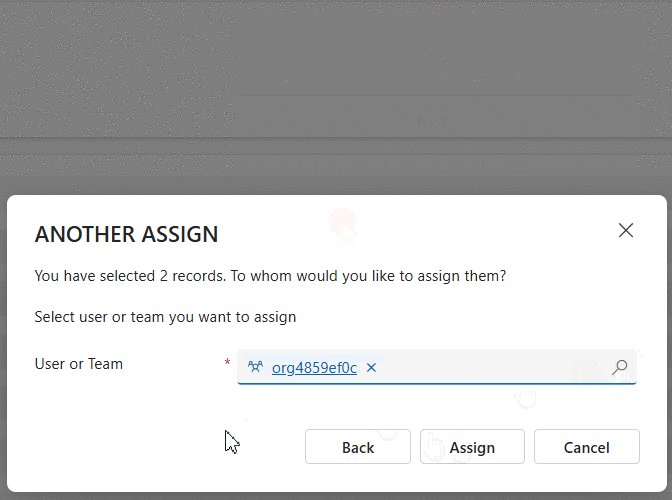
User or Team, theNext buttonbecomes visible, and theAssign to Me buttondisappears. Clicking theNext buttonwill navigate to the second tab where you can select either aUserorTeamrecord. On this tab, you can also click theBack buttonto return to the first tab. Additionally, clicking theAssign buttonwill perform theAssignaction and closes the dialog. -
In any case, you can always click the
Cancel buttonto cancel theAnother Assignaction.
Let's get started building a dialog using Dataverse Dialog Builder.
"use strict";
var AnotherAssign = (function () {
"use strict";
async function OnOpen(executionContext) {
}
async function OnLoad(executionContext) {
}
async function OnClickCancel(executionContext) {
}
return {
OnOpen,
OnLoad,
OnClickCancel
}
})();
| # | Control | Properties |
|---|
"use strict";
var AnotherAssign = (function () {
"use strict";
async function OnOpen(executionContext) {
const options = {
position: 1,
width: 600,
height: 270
};
const params = {
pl_input_count: 2
};
const result = await Xrm.Navigation.openDialog("pl_another_assign", options, params);
debugger;
if (result?.parameters?.pl_output_button_click) {
if (result.parameters.pl_output_button_click === 'OnClickAssignToMe') {
//assgin record to me
}
else if (result.parameters.pl_output_button_click === 'OnClickAssign') {
//assign record to user or team
}
}
}
async function OnLoad(executionContext) {
var formContext = executionContext.getFormContext();
dynamicAddOptionSets();
loadSubHeader();
function loadSubHeader() {
const count = formContext.getAttribute("pl_input_count").getValue();
const label = formContext.getControl("pl_label_subheader").getLabel();
formContext.getControl("pl_label_subheader").setLabel(label.replace('{0}', count === 1 ? `1 record` : `${count} records`));
}
function dynamicAddOptionSets() {
const control_pl_optionset1 = formContext.getControl("pl_optionset_assign_to");
control_pl_optionset1.addOption({ text: 'Me', value: 50000 });
control_pl_optionset1.addOption({ text: 'User or Team', value: 50001 });
formContext.getAttribute("pl_optionset_assign_to").setValue(50000);
formContext.getAttribute("pl_optionset_assign_to").addOnChange(pl_optionset_assign_to__addOnChange);
}
function pl_optionset_assign_to__addOnChange() {
const value = formContext.getAttribute("pl_optionset_assign_to").getValue();
formContext.getControl("pl_button_next").setVisible(value !== 50000);
formContext.getControl("pl_button_assign_to_me").setVisible(value === 50000);
}
}
async function OnClickCancel(executionContext) {
const formContext = executionContext.getFormContext();
formContext.ui.close();
}
async function OnClickAssign(executionContext, buttonClick) {
var formContext = executionContext.getFormContext();
formContext.getAttribute("pl_output_button_click").setValue(buttonClick);
formContext.ui.close();
}
async function MoveToTab(executionContext, tabName) {
var formContext = executionContext.getFormContext();
formContext.ui.moveTo(tabName);
}
return {
OnOpen,
OnLoad,
OnClickCancel,
OnClickAssign,
MoveToTab
}
})();- You used formContext.ui.moveTo(...) to navigate between
tabNamethat you already declare in Event parameters in. - All your knowledge of
JavaScriptremains the same as what you're already familiar with developMain,Quick Createform.