-
Notifications
You must be signed in to change notification settings - Fork 3
Another Assign
After the first example, you already familiar with Dataverse Dialog Builder. In this example, we demonstrate how you can move between each tab.
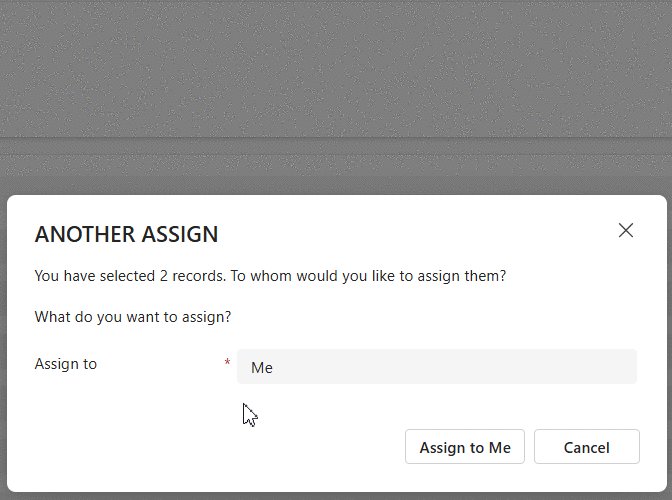
The Dialog we should build like this

-
This dialog includes a header, subheader, tab header, and tab footer. On the first tab, you’ll find an optionset control that automatically populates the value
Me. TheNext buttonis currently invisible. TheAssign to Me buttonis visible. When clicked, it closes the dialog and confirms the action asAssign to Me. -
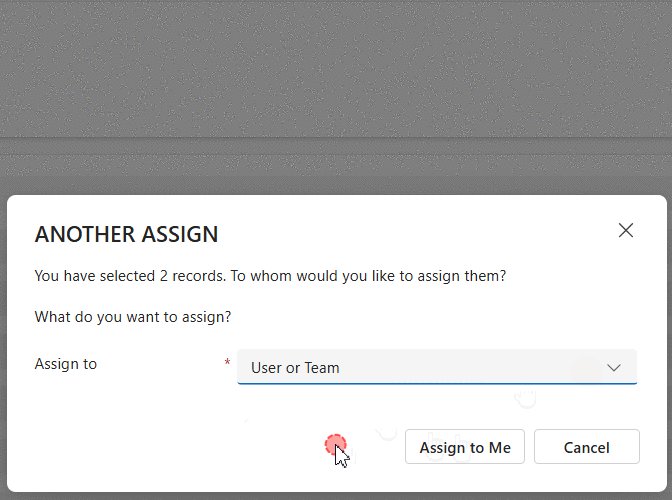
If you change the optionset value to
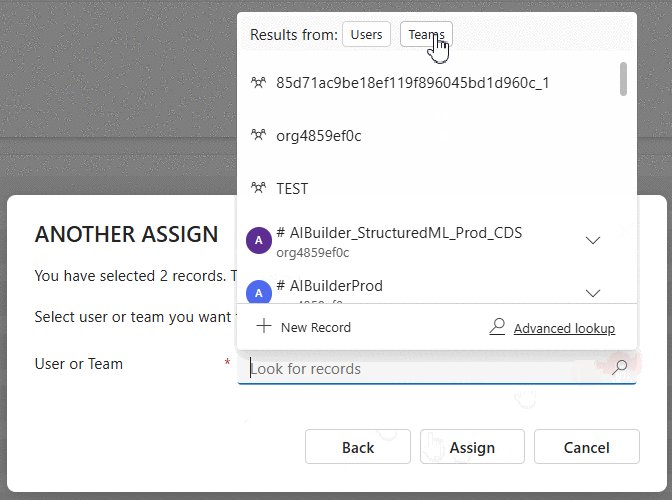
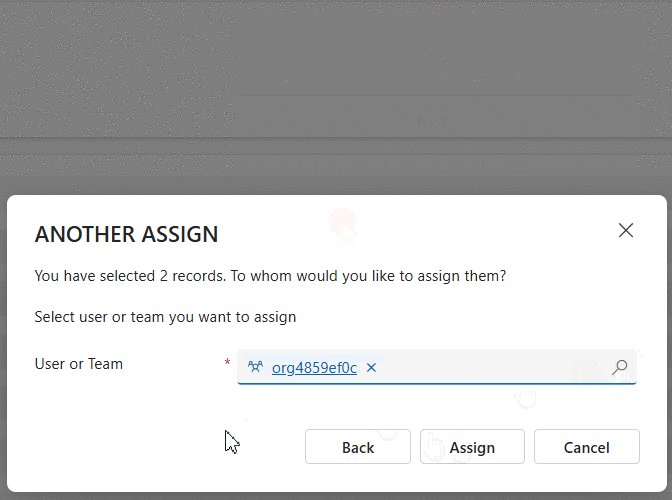
User or Team, theNext buttonbecomes visible, and theAssign to Me buttondisappears. Now, clicking theNext buttonwill navigate to another tab where you can select either aUserorTeamrecord. On this tab, you can also click theBack buttonto return to the previous tab. Additionally, clicking theAssign buttonwill perform theAssignaction. -
In any case, you can always click the
Cancel buttonto cancel theAnother Assignaction.
Let's get started building a dialog using Dataverse Dialog Builder.
"use strict";
var AnotherAssign = (function () {
"use strict";
async function OnOpen(executionContext) {
}
async function OnLoad(executionContext) {
}
async function OnClickCancel(executionContext) {
}
return {
OnOpen,
OnLoad,
OnClickCancel
}
})();