diff --git a/.nojekyll b/.nojekyll
new file mode 100644
index 000000000..e69de29bb
diff --git a/2022/08/29/dev-meeting.html b/2022/08/29/dev-meeting.html
new file mode 100644
index 000000000..b642e3a69
--- /dev/null
+++ b/2022/08/29/dev-meeting.html
@@ -0,0 +1,447 @@
+
+
+
+
+
+
+
+
+
+ Dev meeting | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
29 August 2022
+
Meeting Summary
+
+
The meeting took place on 04 September 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
NanoMsg instead of ZeroMQ
+
+
During the meeting, Joseph suggested using Nanomsg instead of ZeroMQ because building ZeroMQ is not easy,
+especially in Windows. Additionally, we can use the pure Go implementation of Nanomsg.
+
+
The format of block events was defined as follows:
+
+
<event_id: 1 byte><event_data: variant><height: 4 bytes><seq_num: 4 bytes>
+
+
+
As a consequence of this, smart contracts events can be defined more easily and
+Infura-like services become simple, as we can just replay the events.
+
+
Reviewing a Pull Request
+
+
Nagaraj’s pull request reviewed.
+
+
Renaming project
+
+
The team discussed renaming (rebranding) the project and decided to create an online survey to
+gather suggestions for a new name.
+Everyone is encouraged to participate in the survey and suggest new names for the project.
+
+
+
+
+
+
+
+
Dev meeting | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
04 September 2022
+
Meeting Summary
+
+
The meeting took place on 29 August 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
Project renamed to Pactus
+
+
During the last meeting, the team conducted an online survey to rename the project.
+A total of 31 responses were received, and the following names were suggested:
+
+
+
+
+ Name
+ Votes
+
+
+
+
+ Sirius
+ 11
+
+
+ Pactus
+ 10
+
+
+ Nova
+ 7
+
+
+ Texo
+ 6
+
+
+ Zemus
+ 6
+
+
+ Helios
+ 6
+
+
+ Tutti
+ 5
+
+
+ Haki
+ 5
+
+
+ Aegeus
+ 4
+
+
+ Virgo
+ 4
+
+
+ Zentora
+ 3
+
+
+ Zinova
+ 3
+
+
+ Xerxes
+ 2
+
+
+ Ledgeria
+ 2
+
+
+ Solidus
+ 2
+
+
+ Welt
+ 2
+
+
+ Ventura
+ 2
+
+
+ Zebra
+ 2
+
+
+ Miranet
+ 2
+
+
+ Monetha
+ 2
+
+
+ FutureHub
+ 1
+
+
+ Muonet
+ 1
+
+
+ Mentha
+ 1
+
+
+ Hypatios
+ 0
+
+
+ Chaintopia
+ 0
+
+
+ Sycee
+ 0
+
+
+ Lepus
+ 0
+
+
+
+
+
After reviewing the responses, the team chose “Pactus” as the new name for the project. 🎉
+The project will be moved to “pactus-project/pactus,” and the team plans to announce it on social media.
+
+
Discussion on GUI
+
+
In terms of the GUI, Joseph suggested using Flutter, and the team agreed.
+To interact with the wallet, gRPC APIs will be provided, and the GUI will use these APIs.
+
+
+
+
+
+
+
+
Dev meeting | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
18 September 2022
+
Meeting Summary
+
+
The meeting took place on 18 September 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
Discussion about Testnet
+
+
The team discussed Testnet and related issues, including IP block issues that were found by Hadi.
+Due to sanctions, some IPs are blocked, so the team will run a support node to assist users inside Iran.
+The GUI application had some issues on Windows, but they were fixed and tested by Hadi.
+
+
Discussion about Website
+
+
The website still has some issues, such as the need to rename the animation to “Pactus” and the lack of a logo.
+The community suggested some logos. Additionally, the roadmap page is missing.
+
+
+
+
The team discussed the status of social media platforms, including:
+
+
+ Discord: 70 members
+ Instagram: 87 followers
+ Telegram: 20 followers
+ Linkedin: 20 followers
+ Twitter: Not yet
+
+
+
The team also decided to announce the project on social media on 29 September.
+
+
Consensus parameters
+
+
The team discussed the current consensus parameters:
+
+
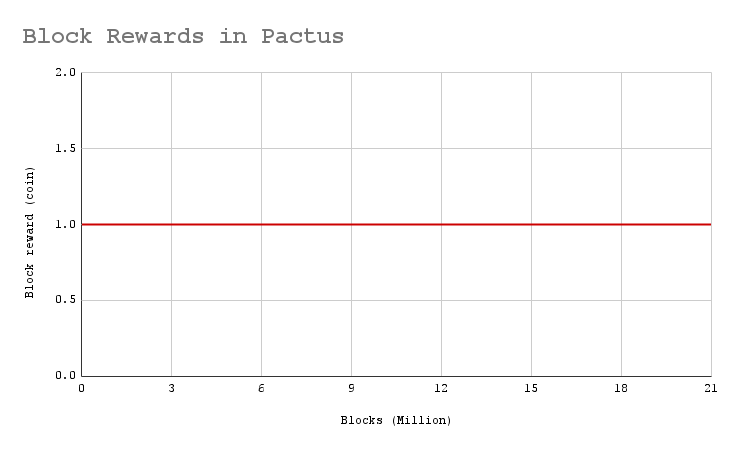
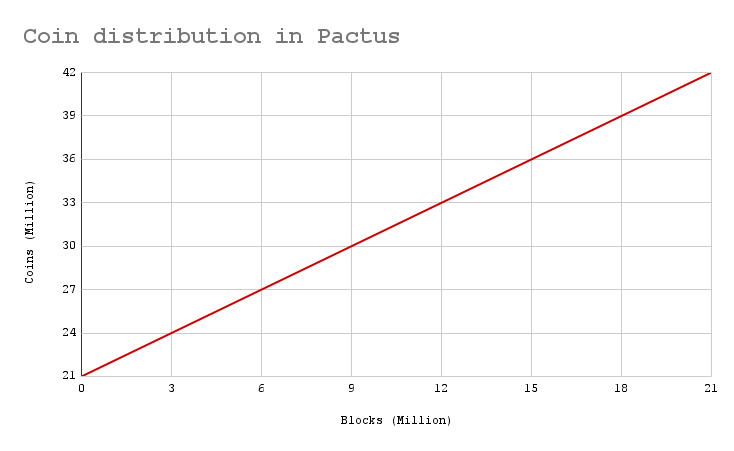
+ Total supply: 21 million coins
+ Reward: 1 coin per block
+ Block time: 10 second
+ Committee size: 21 members
+ Bond interval: one hour
+ Unbond interval: 21 days
+ Fee fraction: 0.0001
+ Min fee: 0.0000001
+ Max fee: 0.01
+ Maximum stake: 12381
+
+
+
+
+
+
+
+
+
Pactus 0.9.0 released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.9.0 released
+
20 September 2022
+
Overview
+
+
Pactus Blockchain Release Version 0.9.0
+is now available for download.
+This release includes a new graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Download
+
+
This version has been implemented for Testnet-0 and is preparing for the upcoming Mainnet launch.
+To get started with the Pactus Blockchain Testnet-0, simply download
+the latest version and run the Pactus software.
+
+
Join the Testnet now and get ready for the future!
+
+
+
+
+
+
+
+
Testnet-0 launch announcement | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Testnet-0 launch announcement
+
24 September 2022
+
+
+
The Pactus blockchain Testnet-0 is now accessible.
+To participate, simply download the Pactus application version 0.9.0 and
+connect to the Testnet without any special configurations.
+For test coins, please visit our Discord channel and share your validator address.
+
+
By taking part in the Testnet, you can familiarize yourself with the Pactus blockchain and
+get ready for the Mainnet launch.
+Testnet participants will also be given higher priority during the Mainnet launch.
+
+
Please share your feedback with us to help improve the user experience in future versions of the software.
+
+
+
+
+
+
+
+
Dev meeting | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
30 October 2022
+
Meeting Summary
+
+
The meeting took place on 30 October 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
In memory of Mahsa Amini
+
+
The meeting started in memory of Mahsa Amini .
+We in the Pactus family stand in solidarity with courageous people who are fighting for equality, equity and freedom in Iran.
+
+
+
+
Launching Block explorer
+
+
The beta version of the block explorer has been launched 🚀 and is now available at
+https://pacviewer.com .
+
+
Nagaraj explained the block explorer and some of the features.
+
+
Project road map
+
+
Project road map was discussed.
+
+
IdeaKita pitch deck
+
+
Ali presented the Pactus pitch deck for the IdeaKita in Malaysia.
+The IdeaKita program, under the Malaysia Digital Economy Corporation (MDEC), is designed to
+support entrepreneurs and startups in Malaysia.
+
+
Latest development progress
+
+
The latest pull requests were reviewed:
+
+
+
+
+
+
+
+
+
+
Pactus 0.9.1 released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.9.1 released
+
24 November 2022
+
Overview
+
+
Pactus Blockchain Release Version 0.9.1
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Download
+
+
This version has been implemented for Testnet-0 and is preparing for the upcoming Mainnet launch.
+To start using the Pactus Blockchain Testnet-0,
+you can download the latest version from download page
+and join the Testnet.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
+ Blocks can be fully decoded when queried in gRPC
+ The HTTP module now uses gRPC module, making node configuration simpler by removing the CapnP module
+ Reducing the blockchain size by saving blocks by number instead of hash
+ The wallet can hold unconfirmed transactions
+ The wallet can use different gRPC servers
+ The GUI displays committee information
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
What is a Testnet? | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
What is a Testnet?
+
01 March 2023
+
Mainnet vs Testnet?
+
+
If you have ever wondered what Testnet is and how it is different from Mainnet, read this article to the end to find out!
+
+
Mainnet and Testnet are two widely used terminologies in the Blockchain ecosystem;
+so it is important to understand the meaning and differences while working in the industry or
+following announcements of the Blockchain projects like Pactus.
+
+
Here’s a quick explanation:
+Before the actual live version of a Blockchain network that is used for real transactions,
+functions and smart-contracts (which is referred as Mainnet),
+there is a test version of the Blockchain network for testing purposes (which is referred as Testnet).
+In Testnet, a safe environment is provided to help developers experiment and test their applications,
+and make sure that everything functions smoothly in the Mainnet version.
+
+
Testnet
+
+
A Testnet is a simulation of a Blockchain, in which developers can test all the functionalities of
+their Blockchain network without risking their assets and convenience of end-users.
+Using Testnet, any possible error, bug or malfunctions can be fixed before the Mainnet launch.
+Testnet also can be an experimental environment for new features, updates and upgrades.
+So several Testnet networks of the same version or newer version of the Mainnet can be implemented on the roadmap.
+
+
What are use cases of Testnet?
+
+
A secure environment to test development ideas and updates.
+So many features and minor details in Pactus project have been successfully developed so far using the Testnet; such as:
+
+
+ extra details and information on Pactus-GUI;
+ well-functioning Pactus Blockchain explorer to access transactions and block details;
+ Upgrades that led to decreasing the size of the Pactus network
+
+
+
Providing a safe testing ground for resolve scalability and security problems, as well as decentralization issues.
+Pactus network is also a secure and purely decentralized network. However in the last updates during the Testnet,
+developers are now able to decrease the database size by approximately 10% without compromising performance.
+They did it by utilizing block height instead of hash to store blocks within the database. (you can find out more
+here ).
+
+
Testing new versions, patches and features on Testnet. it is vital for enhancing the security, load testing,
+Blockchain migration, integration tests, and etc. This is why you can now use the latest version of Pactus-GUI
+that works like clockwork and is extremely secure.
+
+
Testing the functions of cryptocurrency without disrupting the Mainnet. In the Testnet of Pactus Blockchain,
+you as a user or validator can use all the features to send, receive, bond or unbond your assets in the Pactus-GUI.
+
+
Development and simulation of smart contract features and DApps. Note that many Blockchain projects like Pactus,
+can be used as smart-contract platforms. So the Testnet can be designed in different stages to test and improve
+different applications of the network.
+
+
Please note that after a certain period of time, when developers get satisfied with the functionality and debugging process,
+they launch Mainnet. Mainnet has its own independent genesis blocks;
+so the assets and addresses that users use in Testnet are not valid inside the new Mainnet Blockchain anymore.
+In fact the whole Blockchain network starts working from the scratch and users and validators start to
+work with real coins and transactions instead of the simulated ones. But since Testnet has an important effect
+on the health and improvement of the network, in Pactus Blockchain, we have several advantages
+for the people who join the Testnet.
+
+
Why should you join the Testnet?
+
+
There are different contributors in a Blockchain network;
+Some people are developers and programmers that use the Testnet to contribute, enhance and lead the project to a better future.
+Testnet is actually vital for them to perform their changes and try their innovations and ideas.
+
+
But you might also be an end user; you might want to either be a validator and stake your assets to earn more Pactus coins,
+or you might want to learn how to use the network for future personal applications. Either way,
+you might find it handy to give it a try and be familiar with Pactus-GUI and its different features.
+
+
However, there is another advantage for end users who join the Testnet.
+While using the network, running a node or testing the Pactus-GUI in Testnet period, you are contributing to
+the community to find improvement potentials, that’s why there are more advantages contemplated for the Testnet users;
+Soon our Mainnet will be launched and also Pactus network will be announced and listed in well-known exchanges.
+As an early contributor, you will have the advantage of getting some extra initial coins at the beginning of Mainnet launch.
+So that you can use it to run a validator node and earn more from staking your assets. This airdrop is considered
+for every individual who installs Pactus-GUI and starts a node in Testnet.
+
+
There are other positive conditions you may experience as an early contributor.
+
+
+ Advanced and very responsive support for your issues (we dedicate more time to provide you with solutions)
+ Embracing your suggestions, improvement ideas, needs and information you may require to have a better user experience.
+
+
+
+
+
+
+
+
+
Story of Testnet-0 | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Story of Testnet-0
+
21 April 2023
+
What is Testnet?
+
+
Testnet is a testing environment where developers and users can try out the functionality of a blockchain project,
+without putting real assets or data at risk.
+It helps to ensure that the final product is reliable and secure for users to use.
+If you like to read more about the Testnet you can check out our post on
+“What is Testnet? ”.
+
+
Summary of Testnet-0
+
+
In September 2022, we launched Testnet-0 .
+The purpose of this Testnet was to
+check the consensus protocol ,
+test different transaction types,
+and ensure the stability of the blockchain.
+We also wanted to test the sortition algorithm
+to make sure it works properly.
+
+
The committee
+for the Testnet-0 was set to five validators, and more than 19 validators joined during the Testnet period.
+Over 2 million blocks were created, and more than 3.2 million transactions were processed during this time.
+The size of the blockchain is approximately 1 gigabyte.
+The maximum number of transactions recorded in a single block was 386 . With a block time of 10 seconds,
+we can confirm that Pactus blockchain can support up to 30 transactions per second (TPS),
+which is a reasonable number for TPS.
+
+
At this point, the development team decided to end the Testnet-0 and move on to the next one,
+Testnet-1. We are planning to run the Testnet-1 to prepare for the MainNet launch.
+We will provide updates on our progress and share the details of the new Testnet soon.
+
+
+
+
This Testnet was important for us.
+It helped us learn what we need to do to make Pactus work even better.
+Without the community that supports us and dedicates their time and resources to testing and feedback,
+we wouldn’t have been able to progress as we have.
+
+
We thank all of them for their valuable contributions.
+As promised, participants in Testnets will be given priority as validators for the MainNet , and
+will receive bounty PAC coins to set up their validators.
+
+
We are grateful to all those who participated in Testnet-0, and
+we encourage them to join our next Testnet to help us improve Pactus.
+As a community-based project, we rely on the support of our community members, and we value any help we receive.
+
+
+
+
+
+
+
+
Pactus 0.10.0 released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.10.0 released
+
08 May 2023
+
Overview
+
+
Pactus Blockchain Version 0.10.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlight
+
+
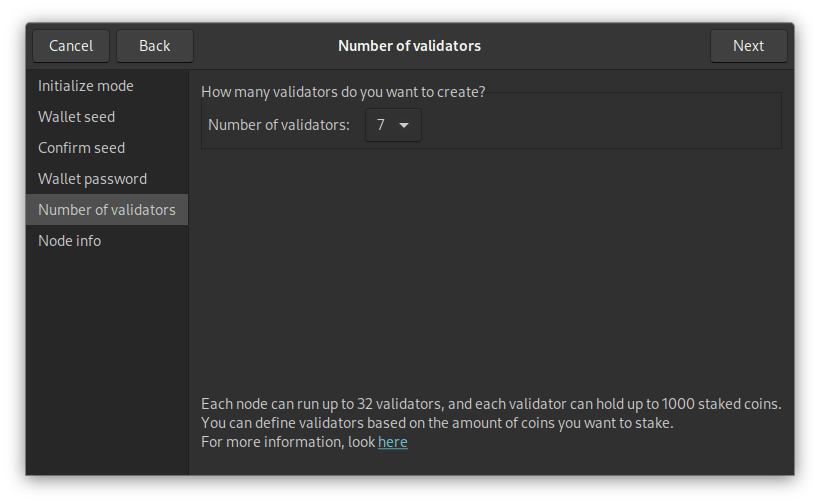
The main update in this version allows users to set up multiple validators in one node.
+Users can set up to 32 validators in a single node, and each validator can stake up to 1,000 coins.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ removing address from account (#454 )
+ supporting multiple consensus instances (#450 )
+ adding sortition interval to the parameters (#442 )
+
+
+
Fix
+
+
+ gui : check if the node has an active consensus instance (#458 )Use of a Persistent Merkle tree to enhance performance of calculating the
+state hash ; fully tested in Testnet-0 (#432 )
+ GetBlockchainInfo API in gRPC now returns the total number of validators and accounts (#439 )wallet path as argument (#455 )
+ adding reward addresses to config (#453 )
+ removing committers from the certificate hash (#444 )
+ prevent data race conditions in committee (#452 )
+ using 2^256 for the vrf denominator (#445 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Testnet-1 launch announcement | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Testnet-1 launch announcement
+
09 May 2023
+
Overview
+
+
The Pactus blockchain Testnet-1 is now available for participation.
+This version simulates the Mainnet environment and evaluate the system’s performance, stability,
+and security in a controlled environment.
+The primary goal of this version of Testnet is to determine the efficient and secure committee size for the Mainnet.
+
+
Key Aspects
+
+
+ Simulating the Mainnet environment
+ Determining the actual block creation time
+ Assessing the staking mechanism and consensus protocol
+ Evaluating network usage under different loads
+ Evaluating the syncing process for new nodes joining the network
+ Ensuring network stability with over 1000 validators
+ Evaluating transaction performance
+ Conducting stress tests
+ Performing security tests, including double spend attacks, Sybil attacks
+(nodes with different identities), and forking resistance
+
+
+
Joining Testnet-1
+
+
To join the Testnet, download Pactus software
+version 0.10.0 and
+connect to Testnet without any special configuration or hardware.
+You can run the software on your personal computer or laptop.
+To acquire test coins, visit the Discord channel and
+provide your validator address.
+
+
Benefits for Participation
+
+
By taking part in the Testnet, users can familiarize themselves with the Pactus blockchain and
+be well-prepared for the Mainnet launch.
+Testnet participants will also receive higher priority during the Mainnet launch and
+get free coins for initial staking on the Mainnet.
+
+
Your Feedback Matters
+
+
User feedback plays a vital role in the improvement of the Pactus blockchain.
+Share your thoughts and experiences to contribute to the enhancement of future software versions.
+
+
+
+
+
+
+
+
Pactus 0.11.0 released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.11.0 released
+
29 May 2023
+
Overview
+
+
Pactus Blockchain Version 0.11.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
The main update in this version is the fix for the relay
+connection issue.
+A relay is a peer in the network that facilitates the connection between two peers,
+particularly when they are using home internet.
+
+
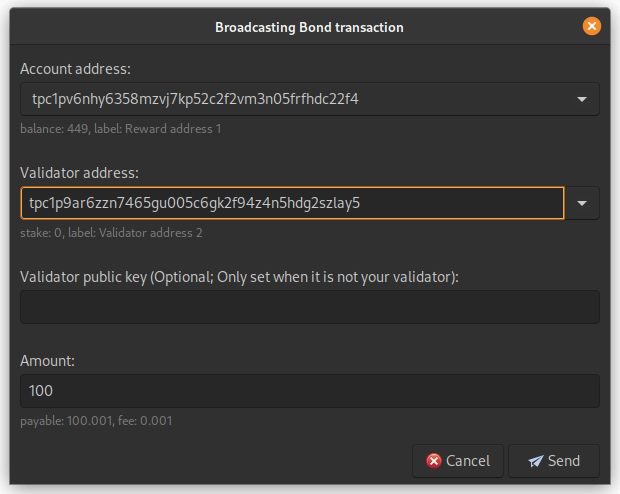
Another significant update is that sending a Bond transaction
+is now more user-friendly.
+Users no longer need to set the validator public key if they want to bond Test PAC coins to their validators.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ gui : showing the total number of validators (#474 )network : fixing relay connection issue (#475 )consensus : rejecting vote with round numbers exceeding the limit (#466 )increase failed counter when stream got error (#489 )
+ boosting syncing process (#482 )
+ waiting for proposal in pre-commit phase (#486 )
+ retrieving public key from wallet for bond transactions (#485 )
+ restoring config file to the default (#484 )
+ defining ChainType in genesis to detect the type of network (#483 )
+ reducing the default Argon2d to consume less memory (#480 )
+ adding password option to the start commands (#473 )
+
+
+
Refactor
+
+
+ rename send to transfer. (#469 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.12.0 released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.12.0 released
+
19 June 2023
+
Overview
+
+
Pactus Blockchain Version 0.12.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
This version is focused on improving the sync time to make it faster.
+This is achieved by implementing a caching mechanism that executes transactions more quickly and
+improves the calculation of total power (stake) of the blockchain in a more effective way.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ add GetAccountByNumber API to get account by number (#511 )
+
+
+
Fix
+
+
+ caching account and validator in store (#513 )
+ get recent blocks by stamp (#509 )
+ closing the mDNS connection upon stopping the network (#508 )
+ updating linkedmap to use generic (#507 )
+ removing state from cache (#506 )
+ Typo in GUI (#499 )
+ supporting localnet (#492 )
+
+
+
Refactor
+
+
+ update total power calculation based on power change(deltas) (#518 )
+ GetValidators return all validators in state validators map (#512 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.13.0 released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.13.0 released
+
01 July 2023
+
Overview
+
+
Pactus Blockchain Version 0.13.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
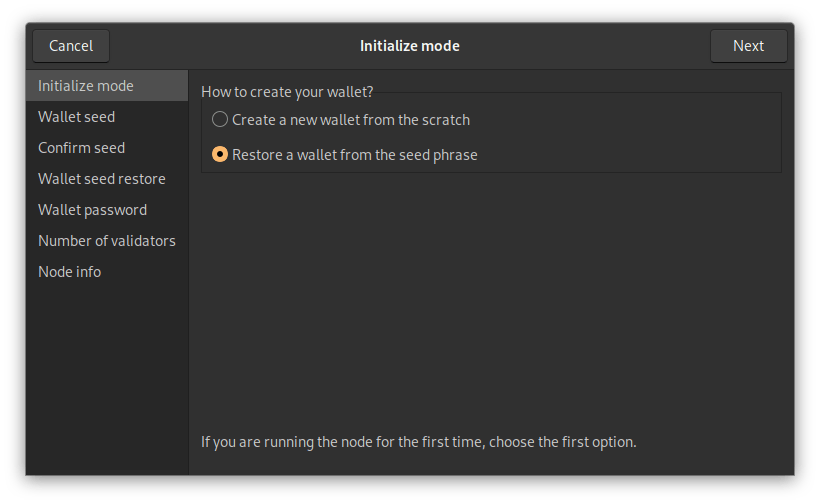
Users can now restore the default_wallet during the node initialization.
+If users have a backup of the seed phrase (mnemonic) for the default_wallet,
+they can now restore it and re-initialize the node.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ implemented restore wallet base on input seed (#553 )
+ measuring total sent and received bytes (#552 )
+ add validate seed and restore wallet (#533 )
+ HTTP : Missing handlers (#549 )gui : update about dialog and menu items in help (#532 )
+
+
Refactor
+
+
+ implementing TestSuite (#535 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
500 validators joined Testnet | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
500 validators joined Testnet
+
05 July 2023
+
For a Proof of Stake blockchain, validators are important for
+maintaining the network’s integrity and security. They are similar to miners in Proof of Work blockchains like Bitcoin.
+
+
Pactus as a real Proof of Stake blockchain, has achieved a significant milestone.
+More than 500 validators joined the Testnet
+in less than 2 months.
+This accomplishment proves that Pactus is reliable, resilient, and trustworthy. More importantly, it sets new standards
+in the blockchain world. In fact, the Pactus Testnet is even more decentralized than some well-known blockchains.
+
+
+
+
One key reason why Pactus can accommodate more validators is its powerful
+consensus mechanism .
+The consensus mechanism in Pactus eliminates the need for delegation, making it possible for anyone to become a validator.
+Additionally, the user-friendly application ensures that even those new to blockchain can easily contribute to the network.
+
+
What is the next
+
+
To remain competitive in the market, Pactus recognizes the importance of prioritizing user space.
+We aim to ensure that running Pactus is affordable and accessible to anyone, regardless of their technical expertise or
+available resources.
+
+
To achieve this, the Pactus team constantly monitors network, storage, and computational usage, striving to keep them
+at minimal levels.
+By doing so, we enable more individuals to participate in the Pactus blockchain.
+
+
Currently, the Pactus team is working on optimizing and reducing network usage. This effort will lead to reduced costs,
+especially for users who are using home internet connections.
+
+
Furthermore, we are planning to introduce a pruning mode, allowing users to run the Pactus blockchain with significantly
+less storage.
+Although we believe the storage size is already small, our goal is to enable users to
+retain only the most recent blockchain history.
+This approach ensures that the blockchain size remains as compact as possible by disregarding some history of the blockchain.
+
+
+
+
+
+
+
+
Dev meeting | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
09 July 2023
+
Meeting Summary
+
+
The meeting took place on 09 July 2023, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
Overview to the Network Module
+
+
The meeting began with an overview of the Network module in Pactus.
+This module uses Libp2p as its underlying network protocol.
+
+
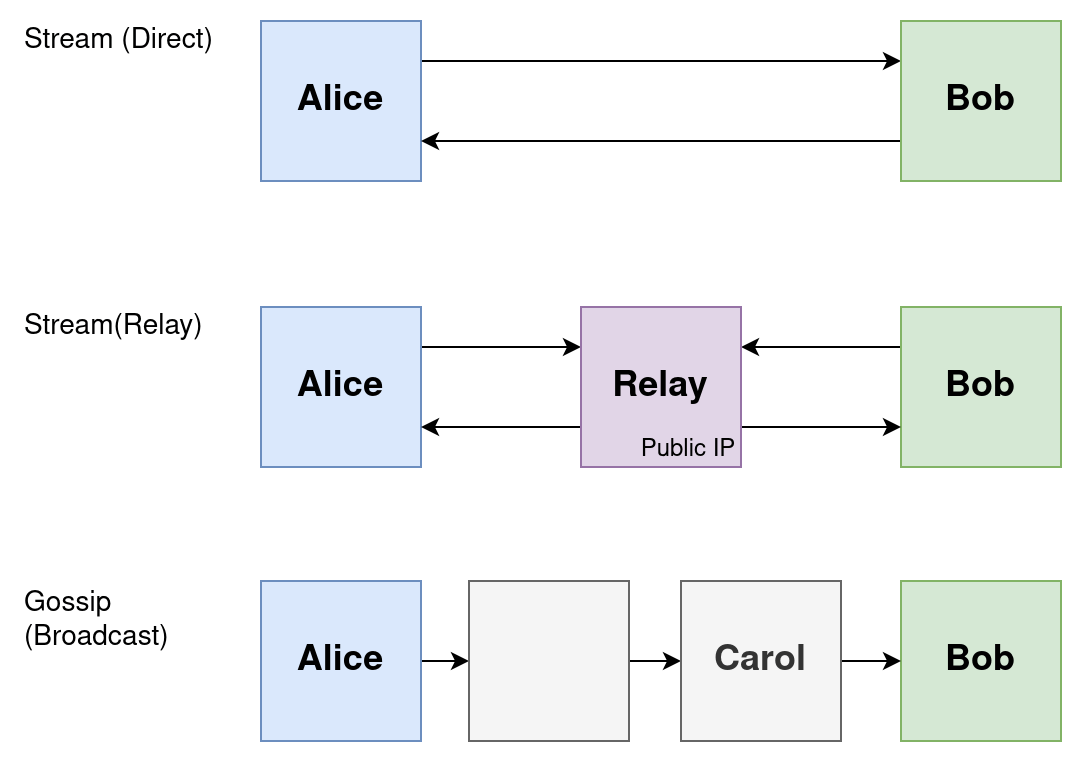
The Network module is agnostic about the content of the message and
+handles two types of messages: Gossip messages, which are broadcasted,
+and Stream messages, which are sent directly to a specific peer.
+The team discussed the relay nodes that enable communication for nodes behind NAT.
+Upon receiving a message, the module publishes an event.
+The two types of events are Gossip events and Steam events.
+
+
+
+
The team discussed the issue of Relay connections resetting, and explored solutions such as
+hole punching or using UDP and IPv6.
+
+
Some users in the Testnet reported high network usage.
+The team discussed implementing metrics for LibP2P to monitor network usage effectively.
+The discussion related to this issue can be found here .
+Additionally, the team discussed the customization of network resources,
+including setting limits for inbound and outbound connections.
+
+
Overview to the Sync Module
+
+
Moving on, the Sync module was discussed.
+Unlike the Network module, the Sync module has full knowledge about the messages and packets.
+The module handles a range of message types, which can be found
+here .
+
+
It was suggested that we need to define metrics for each message type.
+There was also a discussion about the need for reducing the messages to optimize the use of network resources.
+
+
The team decided to continue discussing these topics in future meetings.
+They also plan to work on improving the Network and Sync modules based on these discussions.
+
+
+
+
+
+
+
+
Story of Testnet-1 | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Story of Testnet-1
+
01 August 2023
+
What is Testnet?
+
+
Testnet is a testing environment where developers and users can try out the functionality of a blockchain project,
+without putting real assets or data at risk.
+It helps to ensure that the final product is reliable and secure for users to use.
+If you like to read more about the Testnet you can check out our post on
+“What is Testnet? ”.
+
+
Summary
+
+
In May 2023, we launched Testnet-1 .
+The main purpose of this Testnet was to measure block time creation and the responsiveness of the blockchain.
+The development team also focused on evaluating the network’s performance.
+Additionally, the overall performance of the software and the syncing process were closely examined and assessed.
+
+
The committee for Testnet-1 was set to 21 validators,
+and 584 validators joined during the Testnet period.
+More than 600,000 blocks were created, and more than 1 million transactions were processed during this time.
+The size of the blockchain is about 300 megabytes.
+
+
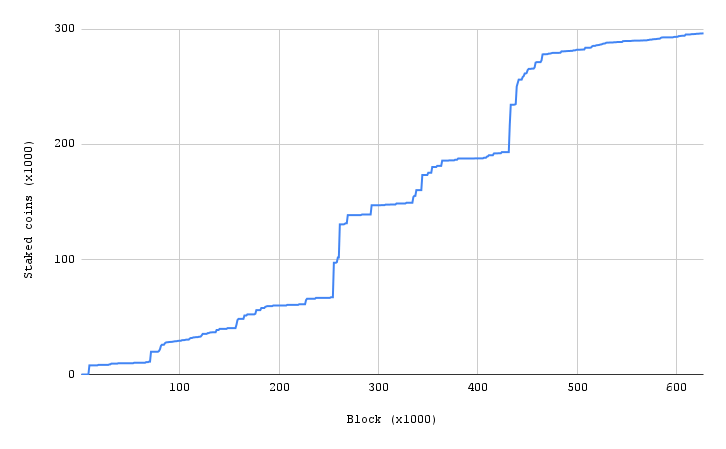
About 300,000 coins were staked during this period, it was almost 50% of the total generated coins.
+It shows that users, even in Testnet, tend to stake their coins.
+
+
+
+
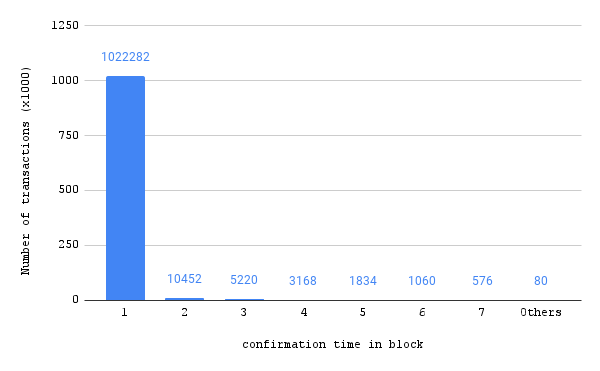
We were able to extract the confirmation time of transactions.
+More than 97% of transactions were confirmed in just one block after submission.
+This indicates that the transaction pool and broadcasting models are working fine.
+
+
+
+
Based on logs from one of the validators, the time for creating a block is about 3 seconds in normal cases.
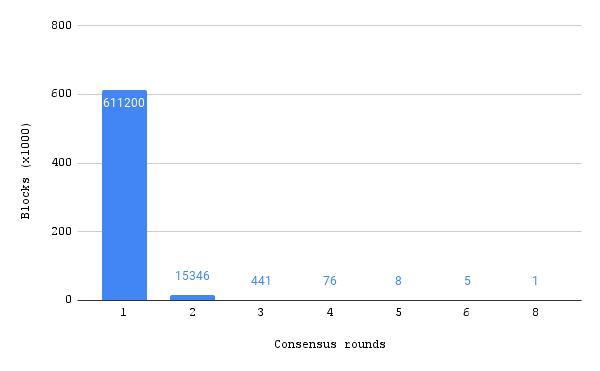
+More than 97% of blocks are committed in the first rounds.
+
+
+
+
Major updates
+
+
During Testnet-1, we released three versions(Version
+0.11.0 ,
+0.12.0 ,
+0.13.0 ), and the upgrade process was smooth.
+Unfortunately, during Testnet-1, we encountered a consensus failure that may occur at any time in the future.
+The consensus failure was resolved by requiring some validators to re-sync their nodes.
+At this time, the development team decided to stop Testnet-1 and work on improvements that are not backward compatible,
+including:
+
+
+ Improving the consensus protocol
+ Reducing the blockchain size
+ Optimizing the network usage
+
+
+
After stabilizing the changes, we will announce the next Testnet, and hopefully, this will be the pre-launch Testnet.
+
+
+
+
This Testnet was important for us.
+It helped us learn what we need to do to make Pactus work even better.
+Without the community that supports us and dedicates their time and resources to testing and feedback,
+we wouldn’t have been able to progress as we have.
+
+
We thank all of them for their valuable contributions.
+As promised, participants in Testnets will be given priority as validators for the MainNet , and
+will receive bounty PAC coins to set up their validators.
+
+
We are grateful to all those who participated in Testnet-1, and
+we encourage them to join our next Testnet to help us improve Pactus.
+As a community-based project, we rely on the support of our community members, and we value any help we receive.
+
+
+
+
+
+
+
+
Dev report | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev report
+
22 August 2023
+
Abstract
+
+
there is several activities in Pactus github this month, here is a clear report and explain of activities.
+
+
+
+
Linters
+
+
one of new changes in Pactus project is new linters we added this month.
+what is linters?
+linters are just a set of rules for the style of source codes, they force developers to write new codes
+in correct, clean and safe way.
+
+
why we use them?
+the reason we are using linters in Pactus and add new ones, is to make the code more safe,
+and also make it easy to work on for new contributors because we are focus on being decentralized even in development.
+
+
Linters we added till now
+
+
TLA+ spec
+
+
one another new change in Pactus is updating TLA+ spec, which is related to consensus,
+as you know we had some problem with consensus in Testnet-1, we fixed the issues and now we are trying to make it more clean.
+
+
link to changes
+
+
if you wish you can learn more about Pactus consensus here.
+
+
Refactoring
+
+
some of previous Pactus dependencies was so old, so we start refactoring them and use new libraries.
+also we used some libraries with higher performance which is make Pactus full node more faster in mainnet.
+
+
one of refactors
+
+
+
+
+
+
+
+
Introduction to PIPs | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Introduction to PIPs
+
04 September 2023
+
Introduction to PIPs
+
+
In our commitment to transparency and innovation, we’re excited to introduce a major step in Pactus’s journey:
+the Pactus Improvement Proposals, or PIPs.
+
+
+
+
What are PIPs?
+
+
Pactus Improvement Proposals (PIPs) define standards for the ongoing development and enhancement of the Pactus platform.
+Each PIP has a unique number like PIP-2 ,
+PIP-3 , and so on.
+These proposals provide technical details for suggested modifications or enactments, serving as a guide for development.
+
+
The PIP process
+
+
The PIP process is open, allowing any member of the Pactus community to propose a PIP.
+The author should provide a summary, motivation, and a detailed technical explanation.
+The Pactus Laboratory team will carefully review each PIP.
+Security considerations must be addressed before finalizing a PIP.
+Once finalized, it can be added to the code.
+This process helps avoid unexpected issues during development and maintain consistency and safety.
+
+
The Origins of PIPs
+
+
The Pactus Improvement Proposals (PIPs) was inspired by the
+Ethereum Improvement Proposals (EIPs ) system,
+which had its roots in the Bitcoin Improvement Proposals (BIPs ) and
+Python Enhancement Proposals (PEPs ).
+
+
New Feature Policy
+
+
From now on, all major changes or new features in the Pactus project require a PIP.
+Any implementation must reference its specific PIP.
+Without approval from Pactus Laboratory team, changes won’t be approved and added to the codebase.
+
+
PIPs Repository
+
+
For a complete list of Pactus Improvement Proposals, visit this link .
+The corresponding GitHub repository is accessible here .
+
+
+
+
+
+
+
+
+
+
Dev Report pre-testnet2 | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev Report pre-testnet2
+
24 September 2023
+
Abstract
+
+
there is several activities in Pactus github in September month, here is a clear report and explain of activities.
+
+
+
+
Implementing PIP 2, 3 and 4
+
+
After starting Pactus Labs and PIPs ,
+we start implementing each accepted PIP one by one to improve Pactus, here is a list of implemented PIPs:
+
+
+
+
Network
+
+
There is some very good change and new features for Pactus network module,
+this list contain a list of important changes in Pactus networking:
+
+
+
+
gRPC and nanomessage services
+
+
We also updated, improved and enhanced gRPC and nanomessage services for better developer experience,
+for third-party and side project developers, here is some changes:
+
+
+
+
Refactoring and other new feature or debugs
+
+
We had some not implemented feature request, not fixed bugs and some issue with new golang version,
+list of this changes:
+
+
+
+
+
+
+
+
+
+
How SSPoS (Solid State Proof of Stake) works in simple word | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
How SSPoS (Solid State Proof of Stake) works in simple word
+
28 September 2023
+
Abstract
+
+
In all Blockchain protocols, there is a concept called a consensus mechanism.
+This mechanism is used to enable nodes to reach an agreement
+on the state of the Blockchain they are
+maintaining, in order to have a synchronized and integrated Blockchain.
+
+
For now, we have a lot of consensus mechanisms in the Blockchain world.
+Pactus Blockchain uses the SSPoS (Solid State Proof of State) which is a new consensus model.
+
+
To explain how it works let’s start with explaining one of the first and simplest
+consensus mechanisms (or if you already know them, just jump into the last part named SSPoS).
+
+
+
+
PoW (Proof of Work)
+
+
In the proof of work model, each node in the network should solve a complex mathematical
+problem that requires lots of computing resources to make a new block.
+
+
In this way, it’s highly unlikely that anyone would be able to change
+past transactions and change Blockchain states such as balances,
+without expending equivalent computational power.
+
+
By doing this we ensure the security and integrity of the Blockchain.
+
+
The concept was adapted from digital tokens by Hal Finney in 2004
+through the idea of “reusable proof of work” using the 160-bit secure hash algorithm 1 (SHA-1).
+
+
Bitcoin uses this consensus model.
+
+
PoS (Proof of Stake)
+
+
On the other hand, PoS or Proof of Stake is another consensus mechanism that instead of miners has validators!
+
+
Validators lock a number of their assets in the Blockchain and they can transfer or use it
+till it is locked which we call staking.
+after each Block is committed one of the validators will be chosen randomly (more amount of stake,
+more chance to be chosen) when a validator is chosen
+it proposes a block and announces it to other nodes to be validated,
+when a supermajority of validators accept the block it’s going to be committed.
+
+
In this system, validators have no incentive to behave maliciously or dishonestly.
+If they do, they risk losing the stake amount.
+
+
More amount of validators in a PoS Blockchain makes it more secure,
+decentralized, and trustable, but it also makes the validation and consensus process slower and more difficult.
+
+
Ethereum uses this model.
+
+
DPoS (Delegated Proof of Stake)
+
+
DPoS or Delegated Proof of Stake, is a variant of the PoS consensus algorithm.
+users entrust their stakes to a small group of “delegates”.
+These delegates are responsible for validating transactions
+and creating blocks. The number of delegates is limited
+to ensure accountability and efficiency in the validation process.
+
+
Some Blockchains like Cardano and Tron use DPoS.
+
+
DPoS tries to solve the issue of PoS which when validators
+increase we have an inefficient validation process. but the main issue with DPoS itself is putting a lot
+of trust in the hands of a small number of delegates,
+which goes against the principle of “don’t trust, verify”.
+
+
SSPoS (Solid State Proof of Stake)
+
+
BUT, HOW ABOUT SSPoS? HOW ABOUT PACTUS?
+
+
In Pactus Blockchain, we have something called Solid State Proof of Stake
+and we try to fix the previous model’s issue, let me explain.
+
+
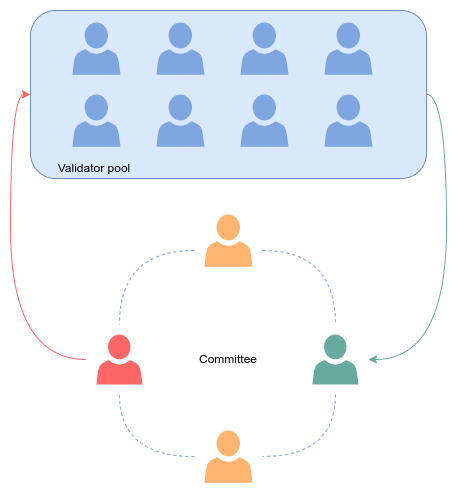
Pactus uses a dynamic committee of validators with a fixed size of 51,
+but the members of the committee randomly change in each round,
+based on stake amount the chance of being chosen is higher. on the other hand,
+the number of validators out on the committee is unlimited, allowing anyone
+to become a validator by staking coins.
+
+
At each block, validators participate in a sortition algorithm by generating a random number
+between zero and the total staked coins. If the number is less
+than the validator’s stake, they can enter the committee and replace the oldest committee member.
+
+
So, in SSPoS models which are a variant of PoS, we can reach a consensus,
+without using high computation resources, having an inefficient
+validation process by increasing validator numbers,
+and also without breaking the principle of “don’t trust, verify”.
+
+
+
+
+
+
+
+
Pactus 0.15.0 released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.15.0 released
+
15 October 2023
+
Overview
+
+
Pactus Blockchain Version 0.15.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
+
+
Download
+
+
This version is the bootstrap version for
+Testnet-2 .
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
+ If you participated in Testnet-1, ensure to delete your previous working directory and
+ create a new wallet.
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gui : adding the splash screen (#743 )add absentees votes to the certificate (#746 )
+ logger : short stringer for loggers (#732 )implementing pip-7 (#731 )
+ implementing pip-11 (#712 )
+ implementing pip-8 (#711 )
+ implementing pip-9 (#706 )
+ new API to get Public key by address (#704 )
+ Adding address field for AccountInfo (#703 )
+ CreateValidatorEvent and CreateAccountEvent for nanomsg (#702 )
+ implementing PIP-2 and PIP-3 (#699 )
+ Adding Hole Punching to network (#697 )
+ write logs into file (#673 )
+ check protocol support before sending connect/disconnect event (#683 )
+ updating genesis for pre-testnet-2 (#679 )
+ adding udp protocol for network (#672 )
+ implementing pip-4 (#671 )
+ Notifee service events (#628 )
+ adding MinimumStake parameter (#574 )
+ adding Sent and Received bytes per message metrics for peers (#618 )
+ add reason to BlockResponse messages (#607 )
+ Add CalcualteFee in GRPC (#601 )
+ add sent bytes and received bytes metrics to peerset plus update grpc (#606 )
+ added metrics of libp2p with supporting prometheus (#588 )
+ Check node address is valid (#565 )
+ add LastSent and LastReceived properties to peer (#569 )
+
+
+
Fix
+
+
+ data race issue on updating certificate (#747 )
+ network : async connection (#744 )adding query vote timer for CP phase (#738 )
+ trim transactions in proposed block (#737 )
+ fixing query votes and proposal issue (#736 )
+ fixing issue when a block has max transactions (#735 )
+ consensus : anti-entroy mechanism for the consensus (#734 )logger : invalid level parsing error (#733 )cache certificate by height (#730 )
+ fixing a crash on consensus (#729 )
+ consensus : prevent double entry in new height (#728 )resolve consensus halt caused by time discrepancy in network. (#727 )
+ unsorted addresses in wallet listing (#721 )
+ send query votes message, if there is no proposal yet (#723 )
+ fixing logger level issue (#722 )
+ fixing syncing stuck issue (#720 )
+ fixing some minor issues on pre-testnet (#719 )
+ supporting go version 1.21 and higher (#692 )
+ ensure log rotation using tests (#693 )
+ restoring at the first block (#691 )
+ swagger doesn’t work with multiple proto files (#687 )
+ fixing wallet-cli issues (#686 )
+ prevent stripping public key for subsidy transactions (#678 )
+ updating the consensus protocol (#668 )
+ aggregating signature for hello message (#640 )
+ error case for logger (#634 )
+ adding committers to the certificate (#623 )
+ updating sortition executor (#608 )
+ update buf and fixing proto generation issue (#600 )
+ adding block hash to peer (#584 )
+ copy to clipboard option for address and pubkey (#583 )
+ public key aggregate (#576 )
+ remove GetValidators rpc method (#573 )
+ missing swagger ui for grpc get account by number (#564 )
+ incorrect handler for validator by number (#563 )
+
+
+
Refactor
+
+
+ sync : refactoring syncing process (#676 )remove payload prefix from payload transaction type (#669 )
+ change Hello message from broadcasting to direct messaging (#665 )
+ committee : using generic list for validators (#667 )rename SanityCheck to BasicCheck (#643 )
+ cli : Migrating from mow.cli to cobra for wallet (#629 )cli : replacing mow.cli with cobra for daemon (#621 )logger : using fast JSON logger (zerolog) (#613 )Using Generics for calculating Min and Max for numeric type #604 (#609 )
+ Updating LRU cache to version 2 #514 (#602 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Testnet-2 launch announcement | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Testnet-2 launch announcement
+
15 October 2023
+
Overview
+
+
Exciting news for the Pactus Community: Testnet-2 is has launched!
+The journey through Testnet-1
+brought success and invaluable experiences, with over 500 validators joining the network.
+Despite its noteworthy achievements, it also faced challenges that led to a tough decision: to pause the Testnet and
+thoroughly address these issues.
+After two months of dedicated work and testing, many problems have been resolved, and
+we feel confident launching the Testnet again.
+Testnet-2 comes with substantial improvements compared to its predecessor by enhancing the core of the Pactus Blockchain.
+Notably, the new consensus mechanism and improved overall network performance.
+
+
At this point, we want to assure the Pactus community that this version of
+the Testnet will not stop until the mainnet launches ,
+and our main focus is on improving its overall performance and launching the Mainnet.
+
+
If you’re new to the concept of Testnet, check out our informative post:
+What is the Testnet?
+
+
Key Focus Areas
+
+
Testnet-2 has important tasks ahead.
+Firstly, we aim to confirm that the new consensus mechanism is both safe and efficient.
+A close eye will be kept on the network’s performance, ensuring it operates as expected.
+For Testnet-2, the committee
+size has been expanded to 51 members.
+Both the committee’s performance and block production will be closely monitored.
+The goal is a blockchain that remains stable and trustworthy,
+even with thousands of validators in the network,
+ensuring it manages its regular duties seamlessly.
+
+
How To Join
+
+
Want to join the Testnet-2? Great! It’s super easy.
+Just download the latest Pactus software and you’re good to go.
+no fancy setups or special gear needed.
+You can run the software straight from your personal computer or laptop.
+Need some test coins? Pop over to our Discord channel and share your validator address there.
+
+
Benefits for Participation
+
+
By taking part in the Testnet, users can familiarize themselves with the Pactus blockchain and
+be well-prepared for the Mainnet launch.
+Testnet participants will also receive higher priority during the Mainnet launch and
+get free coins for initial staking on the Mainnet.
+
+
Your Feedback Matters
+
+
User feedback plays a vital role in the improvement of the Pactus blockchain.
+Share your thoughts and experiences to contribute to the enhancement of future software versions.
+
+
+
+
+
+
+
+
Pactus 0.16.0 Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.16.0 Released
+
29 October 2023
+
Overview
+
+
Pactus Blockchain Version 0.16.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
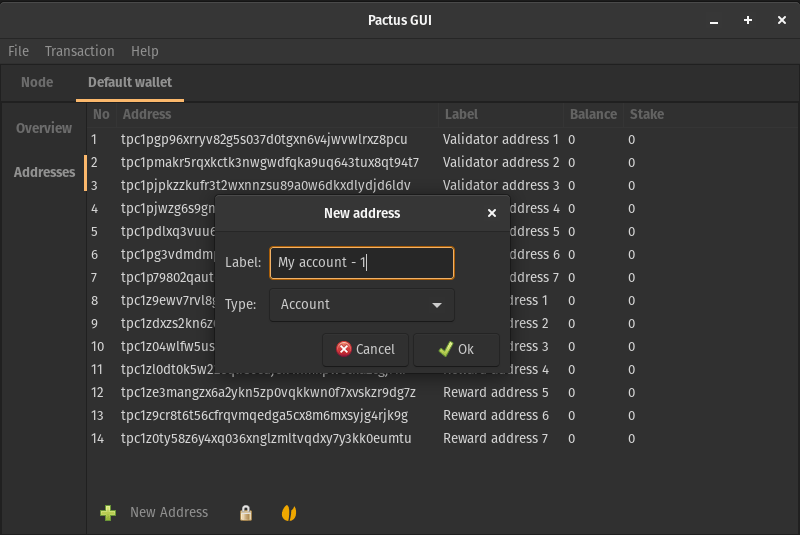
This version allows users to create new addresses for both validators and accounts.
+The networking module has been improved, and users can now set limits on the number of connections.
+A random crash on the agreement protocol has been fixed in this version.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gui : display network ID (#780 )create new validator address (CLI and GUI) (#757 )
+ add community bootstrap nodes to testnet config (#764 )
+ network : implementing connection manager (#773 )network : adding bootstrapper mode to the network config (#760 )
+
+
Fix
+
+
+ network : redefine the network limits (#788 )consensus : not increase the vote-box power on duplicated votes (#785 )network : close connection when unable to get supported protocols (#781 )network : enabling peer exchange for bootstrappers (#779 )network : set connection limit for the resource manager (#775 )sync : peer status set to known on sucessfull handshaking (#774 )consensus : strong termination for the binary agreement (#765 )consensus : not increase the voting power on duplicated binary votes (#762 )
+
+
Refactor
+
+
+ network : refactoring peer manager (#787 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.17.0 Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.17.0 Released
+
12 November 2023
+
Overview
+
+
Pactus Blockchain Version 0.17.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
The Testnet has been upgraded and all validators must update their nodes.
+
+
This version will address major networking issues, reduce network usage, and improve overall performance.
+
+
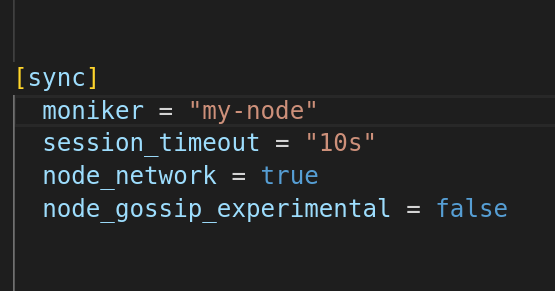
A new node type, “Node Gossips ”, has been introduced to help broadcast and spread messages across the network.
+Node Gossips support the network by delivering messages to non-gossiping nodes.
+This gossip option is disabled by default but can be enabled in the configuration file.
+If you are running Pactus on a stable and reliable server, we recommend enabling this option for your node.
+Please note that this option is still experimental and subject to potential changes in future releases.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
+After updating the node, the configuration file will be overwritten with a new version.
+You need to make modifications to the config file if you had customized it prior to the update.
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ network : default configs for bootstrap and relay peers (#812 )introducing node gossip type (#811 )
+ sync : adding remote address to the peer info (#804 )network : adding public address to factory (#795 )network : filter private ips (#793 )
+
+
Fix
+
+
+ upgrading Testnet (#814 )
+ sync : prevent opening sessions indefinitely (#813 )execution : fixing mistake on calculating unbonded power (#806 )network : check connection threshold on gater (#803 )network : no transient connection (#799 )not close connection for bootstrap nodes (#792 )
+
+
+
Refactor
+
+
+ sync : refactoring sync process (#807 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.18.0 Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.18.0 Released
+
12 December 2023
+
Overview
+
+
Pactus Blockchain Version 0.18.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
This version has significantly improved the syncing progress.
+The syncing process concurrently requests blocks from 8 different peers and
+actively connects to the most optimal peers for downloading the blockchain.
+
+
Additionally, users can now import private keys into their wallet and securely encrypt them using their wallet password.
+
+
Breaking change
+
+
For Unix-based systems, please note that the working directory for root users has changed from /pactus to /root/pactus.
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
+After you update the node, the configuration file will automatically get updated, keeping the old settings.
+If you want to return the configuration file to its default settings,
+just delete the current config file and restart the node.
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ implement pip-14 (#841 )
+ sort wallet addresses (#836 )
+ grpc : endpoints for creating raw transaction (#838 )network reachability API (#834 )
+ implement pip-13 (#835 )
+ subscribing to libp2p eventbus (#831 )
+ implement helper methods for wallet address path (#830 )
+ logger : adding rotate log file after days, compress and maxgae for logger config (#822 )enable bandwidth router metric (#819 )
+
+
+
Fix
+
+
+ network : refining the connection limit (#849 )corrected mistake when retrieving the reward address (#848 )
+ config : restore default config when it is deleted (#847 )cmd : changing home directory for root users (#846 )removing BasicCheck for hash (#845 )
+ disabling libp2p ping protocol (#844 )
+ build docker file (#839 )
+ sync : ignore publishing a block if it is received before (#829 )network : subscribing to the Libp2p event bus (#828 )sync : ignore block request if blocks are already inside the cache (#817 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.19.0 Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.19.0 Released
+
04 January 2024
+
Overview
+
+
Pactus Blockchain Version 0.19.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
This version has improved the overall performance of the blockchain by implementing
+PIP-15 .
+PIP-15 suggests to add caching algorithms to the database for the most frequently used items.
+
+
Additionally, this version has enhanced the connectivity of the nodes in the P2P network.
+
+
Availability Score
+
+
This version comes with the implementation of PIP-19 .
+PIP-19 suggests assigning the “Availability Score” to each validator based on their activities in the
+committee .
+Validators with a score less than 0.8 won’t receive the block reward,
+as their proposals will be rejected by other validators.
+The main reason behind this PIP is to prevent users from downgrading
+their node specifications and running Pactus on machines with low resources.
+
+
Breaking change
+
+
The Docker container now contains both daemon and wallet binary files.
+Users who use Docker to run Pacts now need to add the entry point to run Pactus.
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gRPC : defining network and peers info response’s properly (#898 )implementing pip-19 (#899 )
+ network : disabling GosipSub, only FloodSub (#895 )www : adding change proposer round and value to consensus info votes (#892 )network : adding relay service to dial relay nodes (#887 )implementing pip-15 (#843 )
+ check already running by lock file (#871 )
+
+
+
Fix
+
+
+ store : use cache to check if public key exists (#902 )executor : not rejecting bond transaction for bootstrap validator (#901 )GUI : removing unnecessary tags in transaction confirm dialog (#893 )network : close relay connection for public node (#891 )network : refining GossipSubParams for Gossiper node (#882 )sync : adding sequence number to the bundle (#881 )network : turn off mesh for gossiper node (#880 )consensus : check voteset for CP strong termination (#879 )adding querier to query messages (#878 )
+ execution : fixing issue #869 (#870 )fixing logger issue on rotating log file (#859 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Mainnet announcement | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Mainnet announcement
+
08 January 2024
+
The much-awaited Mainnet Launch of The Pactus Blockchain is finally here!
+On January 24, 2024, at 20:24:00 UTC, the first block, known as the Genesis block ,
+will be minted by four Bootstrap validators.
+After that, every 10 seconds, a new block will be added to the blockchain.
+Each block contains the committed transactions in the network.
+The block finality in the Pactus blockchain is immediate.
+It means that there is no need to wait for block confirmation to ensure a transaction is committed.
+
+
Later, more than 2000 community validators will secure the blockchain and make it decentralized.
+These validators are Testnet participants who helped test Pactus during our testing period.
+The community validators will receive the initial staking coins from a Discord Bot named RoboPac.
+
+
To ensure everything works smoothly on the Mainnet, three different Testnets (
+Testnet0 ,
+Testnet1 , and
+Testnet2 ) have been run.
+
+
The Mainnet will never be stopped or interrupted by the core developers of Pactus,
+and validators should primarily participate in and maintain the security of the blockchain.
+
+
+
+
+
+
+
+
Pactus 0.20.0 Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.20.0 Released
+
11 January 2024
+
Overview
+
+
Pactus Blockchain Version 0.20.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
Validator Stake Management
+
+
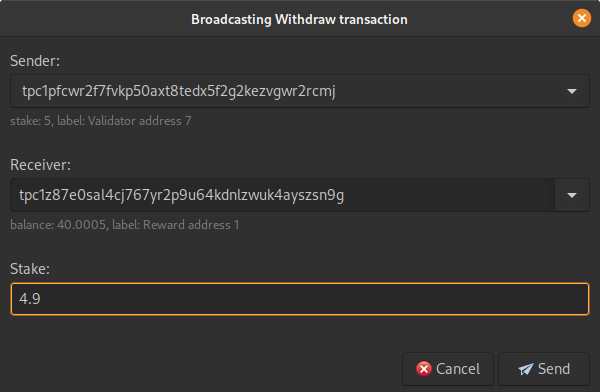
The new GUI application enables users to easily Unbond and Withdraw their validator’s stake.
+
+
+
+
Improving Network Connectivity
+
+
Some users have reported that UDP packets are being dropped by their Internet Service Providers.
+Therefore, the UDP protocol is disabled by default.
+Users can still activate the UDP protocol by configuring the settings in the file if necessary.
+
+
Also, the experimental Node Gossip feature has been removed in this version.
+Node gossip could cause some validators to become isolated from the rest of the network.
+
+
Relay service
+
+
This version enables users to turn their node into a relay service.
+A relay service node can help users behind NAT to communicate with each other.
+It is disabled by default and can be enabled inside the config file.
+Please note that it is still in an experimental state.
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ implement relay service (#931 )
+ HTTP : Integrate AddRowDouble and update tests (#926 )network : making listen address private in config (#921 )http : adding AvailabilityScore to http module (#917 )network : adding ‘enable_udp’ config (#918 )network : removing gossip node service (#916 )gRPC : adding AvailabilityScore to gRPC (#910 )GUI : unbond and withdraw transaction dialogs (#908 )
+
+
Fix
+
+
+ gRPC : adding missing get raw transaction APIs to gRPC gateway (#925 )network : preventing self dial (#924 )fixing time lag on starting node (#923 )
+ network : fixing network deadlock on linux arm64 (#922 )GUI : updating unbond and withdraw dialogs (#911 )fixing gRPC node info issue (#906 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Story of Testnet-2 | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Story of Testnet-2
+
22 January 2024
+
What is Testnet?
+
+
Testnet is a testing environment where developers and users can try out the functionality of a blockchain project,
+without putting real assets or data at risk.
+It helps to ensure that the final product is reliable and secure for users to use.
+If you like to read more about the Testnet you can check out our post on
+“What is Testnet? ”.
+
+
Summary
+
+
In October 2023, we launched Testnet-2 .
+The main purpose of this Testnet was to closely monitor the new consensus mechanism and the stability of the P2P network.
+
+
The committee for Testnet-2 was set to 51 validators,
+and 2084 validators joined during the Testnet period.
+More than 1500 computers and servers joined the network, and we experienced a high volume of data transmission in the network.
+More than 800,000 blocks were created, and about 2 million transactions were processed during this time.
+The size of the blockchain is about 450 megabytes.
+
+
About 500,000 coins were staked during this period, almost 60% of the total generated coins.
+It shows that users, even in Testnet, tend to stake their coins.
+
+
Stability of Consensus
+
+
In Testnet-1, we had one consensus failure that caused us to
+conclude the Testnet-1 .
+During Testnet-2, there were no issues with the consensus mechanism, and
+we had no case of failure during the testing period,
+although the number of validators and nodes significantly increased on Testnet-2 compared to its predecessor.
+It proved that the consensus mechanism is in a stable situation.
+
+
Networking issues
+
+
In Testnet-2, the blockchain stopped twice, and each time it took more than 24 hours to fix the problem.
+In the second blockage, we had no choice but to ask active validators inside the committee to
+update their nodes to overcome the networking issue.
+The development team faced a difficult situation and had to make the proper decision to fix the networking issues.
+On one hand, the networking traffic increased significantly, and on the other hand, we had to
+make sure normal users with limited internet bandwidth could still participate in the consensus mechanism without any problems.
+After examining different scenarios, the networking issues were resolved, and
+no major problems were reported till the end of Testnet.
+
+
Major updates
+
+
During Testnet-2, we introduced several updates, including versions
+0.15.0 ,
+0.16.0 ,
+0.17.0 ,
+0.18.0 ,
+0.19.0 , and
+0.20.0 .
+The update process went smoothly, and with the stability of Version 0.20.0 confirmed,
+the development team shifted its focus to the Mainnet launch.
+
+
+
+
This Testnet was important for us.
+It helped us learn what we need to do to make Pactus work even better.
+Without the community that supports us and dedicates their time and resources to testing and feedback,
+we wouldn’t have been able to progress as we have.
+
+
We thank all of them for their valuable contributions.
+As promised, participants in Testnets will be given priority as validators for the MainNet , and
+will receive bounty PAC coins to set up their validators.
+
+
We are grateful to all those who participated in Testnets, and we encourage them to join the Mainnet.
+As a community-based project, we rely on the support of our community members, and we value any help we receive.
+
+
+
+
+
+
+
+
Mainnet launched 🚀 | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Mainnet launched 🚀
+
24 January 2024
+
Years to Launch
+
+
Pactus Mainnet started creating the first block on 24 January 2024 at 20:24:10 UTC time.
+Pactus Mainnet is the result of years of hard work, research, and innovation.
+It started from one idea:
+
+
A low-cost, truly decentralized blockchain, built by the people for the people,
+where anyone could run and be their own validator.
+
+
We faced many challenges and obstacles along the way, but we never gave up.
+
+
+
+
We want to thank Pactus community for helping us on the Testnet.
+
+
You have been instrumental in testing and improving the Testnet.
+
+
On the Road
+
+
The true journey has just started.
+
+
We welcome you more than ever.
+
+
We Have a Dream
+
+
We have a dream.
+
+
This dream is not just ours. It is yours too.
+
+
And this dream is not just a fantasy. It is a reality.
+
+
+
+
+
+
+
+
Pactus 1.0.0 (Beijing) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.0.0 (Beijing) Released
+
31 January 2024
+
Overview
+
+
Pactus Blockchain Version 1.0.0 (Beijing)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
Mainnet Official Release v1.0.0 (Beijing)
+
+
The much-anticipated official software release of Pactus v1.0.0 (Beijing) marks a significant milestone
+for our community.
+This impressive mainnet release represents the culmination of extensive development efforts.
+Pactus v1.0.0 (Beijing) offers a pioneering solution for streamlining the validation of Pactus blockchain,
+enhancing security, and providing a user-friendly experience. We’re excited to unveil the official software
+and welcome users to experience the power of Pactus in revolutionizing the future of blockchain. Join us on
+this exciting journey.
+
+
Onboarding validators
+
+
On February 1st, a total of 53,494 PAC coins will be distributed among 1,311 validators who participated in
+Testnet-0 ,
+Testnet-1 , and
+Testnet-2 .
+This marks the beginning of a new chapter in the decentralized world.
+
+
Download
+
+
This version has been implemented for Mainnet
+To start using Pactus Mainnet, download the latest version from the download
+page and join the Mainnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ implement get validator address for grpc (#975 )
+ add bootstrap.json and load in config on build (#964 )
+ add mainnet config and genesis files (#951 )
+ add Consensus-address to network info (#952 )
+ grpc : sign transaction using wallet client (#945 )pactus gui lock support (#947 )
+ consensus : turning consensus to a zero-config module (#942 )
+
+
Fix
+
+
+ localnet wallet issue (#970 )
+ sync : remove ReachabilityStatus from agent info (#956 )daemon : keeping previous behavior for password flag, linting CLI messages (#950 )consensus : detect if the system time is behind the network (#939 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.0.1 (Beijing) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.0.1 (Beijing) Released
+
10 February 2024
+
Overview
+
+
Pactus Blockchain Version 1.0.1 (Beijing)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
This release is named after the city of Beijing and it
+was unanimously selected by Pactus community.
+
+
+
+
Highlights
+
+
This update fixes several issues identified after the release of
+1.0.0 (Beijing) .
+Specifically, it fixes the missed log file on the Windows GUI application and improves the node connectivity.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gui : add connections and moniker fields to main windows (#1090 )
+
+
Fix
+
+
+ network : set dial and accept limit in connection gater (#1089 )gui stderr logger in windows os (#1081 )sync : improve syncing process (#1087 )network : redefine resource limits (#1086 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.0.2 (Istanbul) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.0.2 (Istanbul) Released
+
18 February 2024
+
Overview
+
+
Pactus Blockchain Version 1.0.2 (Istanbul)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
This release is named after the city of Istanbul and it
+was unanimously selected by Pactus community.
+
+
+
+
Highlights
+
+
This update fixes a major issue that decreases the number of inbound connections of the nodes over time.
+We highly recommend all users to upgrade to the new version for better connectivity.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ sync : fix concurrent map read-write crash (#1112 )network : remove disconnected peers from peerMgr (#1110 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus Permanent Phoenix Testnet Launched | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus Permanent Phoenix Testnet Launched
+
16 March 2024
+
The public and permanent Phoenix Testnet
+for the Pactus blockchain has been launched.
+This Testnet serves as a valuable platform for developers to thoroughly examine their projects,
+providing a safe playground to test and deploy their applications before transitioning to the Mainnet.
+
+
+
+
All parameters within the Testnet mirror those of the Mainnet,
+ensuring a consistent environment for testing and development.
+The genesis block for the Testnet is available
+here .
+
+
Currently, there are four active nodes running the Testnet, accessible at the following addresses:
+
+
+ testnet1.pactus.org
+ testnet2.pactus.org
+ testnet3.pactus.org
+ testnet4.pactus.org
+
+
+
The Testnet’s name, Phoenix, was chosen by the Pactus community from various suggestions.
+It embodies the spirit of rebirth and renewal, highlighting the innovative and testing-focused nature of the network.
+Developers can utilize the RoboPAC as a faucet to receive test coins and
+thoroughly test their applications within this environment.
+It’s important to note that the coins within this Testnet hold no monetary value and are only meant for testing purpose.
+
+
All addresses within the Phoenix network are prefixed with tpc1...,
+distinguishing them from Mainnet addresses that start with pc1...’.
+This clear differentiation streamlines development and ensures seamless integration when transitioning to
+the Mainnet environment.
+
+
+
+
+
+
+
+
Pactus 1.1.0 (Hanoi) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.0 (Hanoi) Released
+
14 April 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.0 (Hanoi)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
This release is named after the city of Hanoi ,
+and it was unanimously selected by the Pactus community.
+
+
+
+
Highlights
+
+
This update brings some changes that are not compatible with the earlier version.
+Here are the key points:
+
+
+ Fee calculations are now rounded, and fees can be accepted within a range of one NanaoPAC (see #1174 ).
+ Small bonds for existing validators are now accepted (see #1152 ).
+
+
+
Validators must update their nodes to this version as soon as possible.
+
+
Other major changes in this version include:
+
+
+ The addition of a JSON-RPC endpoint required by third parties like exchanges to connect to Pactus nodes.
+ The implementation of Pactus Shell tools, allowing users to query the node.
+
+
+
Additionally, this version improves the syncing process for new nodes, enhances the GUI, and addresses several issues.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gRPC : add get address history method (#1206 )grpc : Add GetNewAddress/GetTotalBalance endpoint to gateway (#1197 )GUI : adding total balance to wallet widget (#1194 )Add GetNewAddress gRPC API (#1193 )
+ gRPC : add new API to get the total balance of wallet (#1190 )GUI : showing transaction hash after broadcasting transaction (#1187 )add jsonrpc gateway support (#1183 )
+ config : one reward address in config for all validators (#1178 )GUI : memo field for transactions on GUI wallet (#1182 )implement basic auth for pactus shell (#1177 )
+ grpc : add rust code gen for proto (#1151 )testnet : define permanent Testent genesis (#1173 )add basic auth authentication for securing grpc (#1162 )
+ grpc : calculate fee for create-raw-transaction APIs (#1159 )grpc : add fixed-amount to calc-fee API (#1146 )wallet : adding all account address functions (#1128 )grpc : update swagger API to version 1.1 (#1106 )GUI : adding availability score in wallet (#1118 )logger : adding log target (#1122 )logger : adding file_only option (#1117 )gui : add connections and moniker fields to main windows (#1090 )implementation for PIP-22 (#1067 )
+ generate documentation for proto files (#1064 )
+ pactus-ctl (#946 )
+
+
+
Fix
+
+
+ gRPC : add basic auth option in header (#1217 )gRPC : not return block data on information verbosity (#1212 )wallet : fix wallet conn issue (#1211 )GUI : update total balance on wallet timeout (#1204 )accept small bond to existing validator (#1152 )
+ GUI : make transaction hash selactable (#1196 )close connections with peers that have no supported protocol (#1181 )
+ sync : check the start block request height (#1176 )config : load logger levels in Mainnet config (#1168 )gRPC : pactus swagger not found (#1163 )add error type for invalid configs (#1153 )
+ save Mainnet config with inline comments (#1143 )
+ network : set deadline for streams (#1149 )grpc : fix error 404 on grpc gateway (#1144 )wallet : checking args in history add (#1141 )gRPC : adding sign raw transaction API to gateway (#1116 )sync : fix concurrent map read-write crash (#1112 )network : remove disconnected peers from peerMgr (#1110 )network : set dial and accept limit in connection gater (#1089 )stderr logger in windows os (#1081 )
+ sync : improve syncing process (#1087 )network : redefine resource limits (#1086 )
+
+
Refactor
+
+
+ sync : improve syncing process (#1207 )move fee calculation logic to execution package (#1195 )
+ introduce Amount data type for converting PAC units (#1174 )
+ using PAC instead of atomic units for external input/outputs (#1161 )
+ change func() to cancel func type (#1142 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.1 (Jakarta) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.1 (Jakarta) Released
+
18 April 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.1 (Jakarta)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
This release is named after the city of Jakarta ,
+and it was unanimously selected by the Pactus community.
+
+
+
+
Highlights
+
+
This update fixes the issue of zero-bonding
+that identified after the release of 1.1.0 (Hanoi) .
+This fix will be applied at block height 740,000 to ensure a smooth upgrade.
+
+
Additionally, this version rejects connections from nodes version 1.0.2 and earlier.
+
+
Validators must update their nodes to this version as soon as possible.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ reject direct message from non-supporting agents (#1225 )
+
+
+
Fix
+
+
+ prevent zero stake for bond transactions (#1227 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.3 (Kuala Lumpur) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.3 (Kuala Lumpur) Released
+
25 April 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.3 (Kuala Lumpur)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
This release is named after the city of Kuala Lumpur ,
+and it was unanimously selected by the Pactus community.
+
+
+
+
Highlights
+
+
This version prevents spamming transactions by defining a minimum value per transaction.
+It is not part of the consensus parameters,
+and each node can set its own threshold.
+By default, it is set to 0.1 PAC.
+
+
The version also bans validators that were part of the recent spam attack on the network.
+Their stake will be frozen at block 820,000.
+
+
Validators must update their nodes to this version as soon as possible.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ ban attacker validators (#1235 )
+ txpool : prevent spamming transactions by defining a minimum value (#1233 )
+
+
Fix
+
+
+ wallet : saving wallet file after generating new address in gRPC (#1236 )network : disconnect from peers that has no protocol (#1243 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.4 (London) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.4 (London) Released
+
07 May 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.4 (London)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version fixes some issues related to the syncing process and improves the connectivity of the nodes.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ network : set infinite limit for resource manager (#1261 )sync : introduce session manager (#1257 )HTTP : using amount type for fee in transaction details (#1255 )
+
+
Refactor
+
+
+ network : refactor peer manager and redefine the min cons (#1259 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.5 (Cape Town) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.5 (Cape Town) Released
+
30 May 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.5 (Cape Town)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
Rate limit
+
+
This version applies a rate limit to the messages in the general topics including blocks and transactions.
+This will help nodes to manage the network traffic in times of network congestion or spam attacks.
+
+
Dynamic fee
+
+
To prevent attackers from sending spam transactions, a dynamic fee model is introduced in this patch.
+Each node can define a minimum fee that is defaulted to 0.000001 PAC.
+However, if the transaction pool becomes full, the transaction fee can increase up to 1 PAC.
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ add dynamic fee (#1290 )
+ network : define config for rate limit threshold (#1284 )network : ratelimit gossip for prevent spamming (#1283 )
+
+
Fix
+
+
+ change CalculateFee to be backward compatible (#1291 )
+ proposal basic checks deferred to consensus (#1288 )
+ rejected spam tx for same from and to (#1287 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.6 (Ottawa) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.6 (Ottawa) Released
+
31 May 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.6 (Ottawa)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
This version updates the consensus mechanism to move to new rounds once
+a proper and justified “Decided” vote seen by a non-faulty validator.
+This helps ensure that the consensus mechanism stays in sync with the network when the validator restarts.
+
+
In this version, the minimum availability score is set to 0.6666.
+This change will help validators receive rewards even in faulty network conditions,
+ensuring that they can continue to participate in the consensus mechanism.
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ consensus : move to new round on decided vote (#1293 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.7 (Santiago) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.7 (Santiago) Released
+
02 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.7 (Santiago)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
Here are the key improvements in this version:
+
+
+
+ Resolves critical issue in consensus :
+This version addresses a critical issue in consensus that prevents broadcasting expired proposals across the network.
+
+
+ Improved network security :
+The version defines a list of blacklisted IPs and disconnects from them, enhancing network security.
+
+
+ Node compatibility :
+This version only connects to nodes with version 1.1.6 or above, ensuring compatibility with the latest software.
+
+
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ network : add firewall black list ips to banning when connecting to peer (#1298 )
+
+
Fix
+
+
+ sync : load black listed addresses from the config (#1301 )consensus : only proposer responds to the query proposal (#1300 )network : set latest support version to 1.1.6 (#1299 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.8 (Budapest) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.8 (Budapest) Released
+
02 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.8 (Budapest)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version aims to reduce the consensus message once there is a delay on block creation.
+It also defines a fixed fee of 0.1 PAC for transactions.
+This fixed fee will be replaced by a dynamic fee in future releases,
+which will provide more flexibility and efficiency.
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ firewall : define rate limit for network topics (#1308 )
+
+
Fix
+
+
+ set fix fee 0.1 PAC for transactions (#1315 )
+ consensus : add round to query proposal message (#1314 )firewall : block peer base on blacklisted CIDR (#1309 )consensus : reduce ChangeProposerTimeout to 6 seconds (#1311 )sync : define rate limit for query vote and proposal (#1310 )decrease to 100 maximum transaction per block (#1306 )
+ consume message first then ignore on ratelimit (#1304 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.2.0 (Sydney) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.2.0 (Sydney) Released
+
20 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.2.0 (Sydney)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version includes some improvements and new features, such as:
+
+
+ Clock offset calculation: Adding clock offset check to
+alert the user if their machine’s time is not synced with the network.
+See PIP-18: Clock Offset Calculation .Minimum fee: The minimum fee is configurable in this version, with the default set to 0.01.
+Each validator can decide the minimum fee of transactions they want to include in the block
+by changing the min_fee value inside the config file.ip blocker: A new option allows nodes to block certain IPs and disconnect from them.rate limit: Nodes can set rate limits for incoming messages, including transactions.wallet manager: The wallet manager allows users to create and manage wallets using gRPC endpoints.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ config : make minimum fee configurable (#1349 )apply rate limit for the network topics (#1332 )
+ add ipblocker package (#1323 )
+ consensus : fast consensus path implementation (#1253 )version : add alias to node version (#1281 )ntp : add ntp util (#1274 )gRPC : add connection info to node info (#1273 )gRPC : add only_connected parameter to getNetworkInfo API (#1264 )grpc : refactor CreateWallet and add RestoreWallet API endpoint (#1256 )add wallet service (#1241 )
+ ban attacker validators (#1235 )
+ txpool : prevent spamming transactions by defining a minimum value (#1233 )reject direct message from non-supporting agents (#1225 )
+
+
+
Fix
+
+
+ wallet : add public key on get new address (#1350 )sync : add IsBannedAddress check in processing connect event (#1347 )sync : update latest supporting version (#1336 )state : improve node startup by optimizing availability score calculation (#1338 )HTTP : add clock offset and connection info to node-info API (#1334 )grpc : add stacktrace to locate panic (#1333 )consensus : implement PIP-26 (#1331 )grpc : improve grpc server and client (#1330 )util : add more ntp pool (#1328 )jsonrpc : update JSON-RPC Gateway to support headers and improve client registry (#1327 )consensus : improve consensus algorithm (#1329 )txpool : set fix fee of 0.1 PAC for transactions (#1320 )network : add block and transaction topics (#1319 )gRPC : prevent concurrent map iteration and map write (#1279 )api : add swagger schemes (#1270 )network : set infinite limit for resource manager (#1261 )sync : introduce session manager (#1257 )HTTP : using amount type for fee in transaction details (#1255 )network : disconnect from peers that has no protocol (#1243 )wallet : saving wallet file after generating new address in gRPC (#1236 )prevent zero stake for bond transactions (#1227 )
+ set bounding interval for first boudning tx only (#1224 )
+
+
+
Refactor
+
+
+ wallet : set server address on loading wallet (#1348 )removed deprecated LockWallet and UnLockWallet from WalletService (#1343 )
+ crypto : decode data to point on verification (#1339 )network : define connection info in network proto (#1297 )sync : define peer package (#1271 )network : refactor peer manager and redefine the min cons (#1259 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.3.0 (Warsaw) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.3.0 (Warsaw) Released
+
27 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.3.0 (Warsaw)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version fixes an issue that caused some nodes to get stuck for one minutes and
+not receive any new messages during that time.
+
+
Breaking Change : gRPC APIs now convert all binary values to hexadecimal strings.
+
+
+ Attention Exchanges and Third-Party Pactus Blockchain Users:
+
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ grpc : get txpool content API (#1364 )network : permanent peer store (#1354 )
+
+
Fix
+
+
+ grpc : change bytes type to hex string (#1371 )http : add basic auth middleware for http server (#1372 )network : use goroutines for sending streams (#1365 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.4.0 (Amsterdam) Released | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.4.0 (Amsterdam) Released
+
01 August 2024
+
Overview
+
+
Pactus Blockchain Version 1.4.0 (Amsterdam)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
+
+ Introduction of Pruned Mode:
+Starting with version 1.4.0, Pactus now supports Pruned Mode.
+This feature allows nodes to maintain only the most recent blocks from the last 10 days,
+significantly reducing storage requirements and speeding up the synchronization process.
+
+
+ Node Type Page:
+The startup assistant now features a page for selecting the Node Type,
+enabling users to easily choose between a Full Node and a Pruned Node.
+
+
+ Import Command:
+The import command now facilitates the download and integration of pruned snapshots,
+making it easier to set up nodes with minimal data.
+
+
+ Prune Command:
+The prune command allows users to manually initiate the pruning of old blocks and transactions.
+This command helps reduce storage size by removing outdated data.
+
+
+ Enhanced Security Features:
+This release includes updates to the firewall, enhancing the validation of gossip and stream messages,
+which improves the overall security of the network.
+
+
+ New gRPC API Enhancements:
+The gRPC API now includes additional information, such as pruning status and height,
+providing more data for developers and users.
+
+
+ Stability and Performance Improvements:
+Numerous fixes and optimizations have been made across the platform,
+including resolving issues with dynamic library dependencies on macOS,
+addressing syncing issues in Pruned Mode,
+and fixing a bug in the consensus algorithm on query-proposal message.
+
+
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ cmd : add node type page to the startup assistant (#1431 )grpc : adding is-pruned and pruning-height to blockchain info API (#1420 )daemon : add import command to download pruned snapshots (#1424 )util : file downloader with verify sha256 hash (#1422 )sync : define full and prune service (#1412 )pip : implement PIP-23 (#1397 )firewall : check valid gossip and stream messages (#1402 )state : prune block on commit (#1404 )core : pruning client by prune command (#1400 )store : prune block function (#1399 )wallet : add timeout client connection (#1396 )add backup tool script (#1373 )
+
+
+
Fix
+
+
+ consensus : handle query for decided proposal (#1438 )gtk : solve dynamic library dependencies and import path on macOS (#1435 )cmd : prevent sudden crash on download error (#1432 )store : pruning height returns zero when store is not in prune mode (#1430 )grpc : add last-block-time to blockchain-info API (#1428 )grpc : show negative pruning height when is pruned false (#1429 )sync : fix syncing issue on prune mode (#1415 )grpc : return error on invalid arguments for VerifyMessage (#1411 )network : accept messages originating from self (#1408 )change wallet rpc ip to dns address (#1398 )
+ pactus-shell : pactus shell support basic auth (#1384 )gui : support ctrl+c for interrupt gui (#1385 )grpc : add basic auth in swagger header (#1383 )
+
+
Refactor
+
+
+ execution : simplify executors and tests (#1425 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Error 404, Page Not Found | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
404
+
+
Page not found :(
+
The requested page could not be found.
+
FAQ | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
+
+
+
***
+
+
+
+
+
+
+
+
+ What does "Pactus" mean?
+
+
+
+
+
+
+
+
+ The word "Pactus" is of Latin origin and means "to agree together", "contract", or "transact". In English, the term "Pact" is derived from the Latin word "Pactus".
+
+
+
+
+
+
+
+ Is Pactus a copy of any other blockchain?
+
+
+
+
+
+
+
+
+ No, Pactus is not a copy or a derivative of any other blockchain. It is a new and unique blockchain protocol that has been designed from scratch. The consensus mechanism used in Pactus is unique and specifically created to solve the scalability issue of validators in the Proof of Stake blockchains.
+
+
+
+
+
+
+
+ Did Pactus have an ICO?
+
+
+
+
+
+
+
+
+ No, Pactus didn't have any ICO or Initial Coin Offering.
+
+
+
+
+
+
+
+ Where can I buy Pactus coins?
+
+
+
+
+
+
+
+
+ Pactus does not have any pre-sales coins. The only way to obtain Pactus coins at the moment is by installing the Pactus software and actively participating in block validation. By engaging in the network and contributing to block validation, you will be rewarded with Pactus coins.
+
+
+
+
+
+
+
+ Why was Pactus developed?
+
+
+
+
+
+
+
+
+ Pactus was developed with the goal of scaling blockchain without compromising security and decentralization. To achieve this, Pactus utilizes a unique consensus mechanism that enables the creation of blocks in just 10 seconds. Moreover, Pactus was designed to be more accessible to all users, regardless of their technical expertise or financial resources.
+
+
+
+
+
+
+
+ What problems does Pactus solve that other blockchains don't?
+
+
+
+
+
+
+
+
+ Pactus tries to solve several problems faced by other blockchain networks, including: Scalability: Pactus has a unique consensus mechanism that is specifically designed to address the scalability issue without sacrificing the security and decentralization. Accessibility: Running a node on Pactus is designed to be more accessible to normal users compared to other blockchains. Storage cost: Pactus offers a novel storage solution by allowing users to allocate dedicated storage files, reducing storage costs and simplifying the smart contracts.
+
+
+
+
+
+
+
+ How is Pactus different from Bitcoin?
+
+
+
+
+
+
+
+
+ Pactus and Bitcoin are two different types of blockchain networks. While Bitcoin uses a process called "Proof of Work" to secure its network, Pactus uses a different method called "Proof of Stake". This means that instead of mining, validators are responsible for voting on incoming blocks and must hold a certain amount of the network's coin, known as "stake", as a security deposit to prevent malicious behavior.
+
+
+
+
+
+
+
+ How is Pactus different from Ethereum?
+
+
+
+
+
+
+
+
+ Pactus and Ethereum are both Proof of Stake blockchains, but they differ in their approach to running a validator. Running a validator on Ethereum can be challenging and requires 32 Ethereum coins to stake. In Pactus, there is no fixed amount for staking. Pactus is specifically designed to be more accessible to normal users, and you can run the Pactus blockchain on your personal computer with basic hardware.
+
+
+
+
+
+
+
+
+
+
+
+
+ What are validators?
+
+
+
+
+
+
+
+
+ Validators on Pactus are responsible for processing transactions and creating blocks and, by doing so, helping to secure the network and keep it decentralized. They use their own coins as a stake to ensure the network's security and receive rewards for their contributions.
+
+
+
+
+
+
+
+
+
+ How many validators does Pactus have?
+
+
+
+
+
+
+
+
+ Pactus is a real Proof of Stake blockchain, which means there is no limit on the number of validators in the network. However, a committee of 51 validators is responsible for creating blocks. It's important to note that the committee members are not fixed and they change over time.
+
+
+
+
+
+
+
+
+
+ What are the minimum and maximum amounts I can stake?
+
+
+
+
+
+
+
+
+ In Pactus, there is no minimum limit for staking coins, but the maximum amount you can stake is 1000 coins. If you want to stake more than 1000 coins, you can run a new validator. Running multiple validators keeps the network more decentralized and helps maintain its security and stability.
+
+
+
+
+
+
+
+ What are the minimum hardware requirements?
+
+
+
+
+
+
+
+
+ After thorough testing on multiple machines, we can conclude that the recommended minimum hardware requirements are as follows:
Private Server:
+ CPU's: 1/2 physical core / 1vCPU
+ RAM: 1 GB Ram
+ Storage (SSD): 20 GB NVMe Drive
+ Network: stable internet connection with 1 TBps speed
+
+
Personal Computer or Laptop:
+ CPU's: 2 physical cores / 4vCPU
+ RAM: 4 GB Ram
+ Storage (SSD): 64 GB SSD Drive
+ Network: stable internet connection with over 15 MBps speed
+
+These specifications have been tested and provide an availability score of over 0.9.
+
+
+
+
+
+
+
+
+
+ Why is there a limit for maximum stake?
+
+
+
+
+
+
+
+
+ The limit for the maximum stake per validator enhances decentralization and prevents validators from gaining too much power, which could potentially lead them to control the committee. The maximum staking limit is part of the consensus parameters and can be changed in the future through consensus among the validators.
+
+
+
+
+
+
+
+ Can I run multiple validators on one computer?
+
+
+
+
+
+
+
+
+ The Pactus software allows you to run up to 32 validators on a single node. Running multiple validators may require slightly more memory, but it has no impact on storage, and has a negligible effect on CPU and networking usage. Running multiple validators on a single node enables users to distribute their stake across multiple validators, especially when they want to stake more than the maximum stake per validator. This eliminates the need for additional resources and simplifies node management.
+
+
+
+
+
+
+
+
+
+ How do validators get rewarded?
+
+
+
+
+
+
+
+
+ Once a validator proposes a valid block and it is accepted by the network, the validator receives one coin as a block reward. The reward is an incentive given to validators for their contribution to the network.
+
+
+
+
+
+
+
+
+
+ How much is the block reward in Pactus?
+
+
+
+
+
+
+
+
+ Block reward in Pactus is fixed, and it is always one coin per block. This flat reward scheme helps to ensure simplicity, fairness and better coin distribution.
+
+
+
+
+
+
+
+
+
+
+
+ How many PAC coins are generated per day?
+
+
+
+
+
+
+
+
+ Daily, a total amount of 8640 PAC is generated. This figure translates to 241,000 every 28 days and 3,153,600 per year.
+
+
+
+
+
+
+
+
+
+
+
+
+ How does Pactus blockchain work?
+
+
+
+
+
+
+
+
+ Pactus operates with a committee of validators who are responsible for creating new blocks. The committee consists of 51 validators, however, the members of the committee change randomly over time. Every 10 seconds, a validator in the committee known as the proposer collects all the valid transactions, adds them into a block, and shares it with other validators in the committee. If more than ⅔ of the stakeholders in the committee attest to the proposed block by signing it, the block gets committed and all the transactions inside the block will be executed. This process repeats every 10 seconds.
+
+
+
+
+
+
+
+
+
+
+
+ How can a validator enter to the committee?
+
+
+
+
+
+
+
+
+ To enter the committee in Pactus, validators participate in a sortition process that occurs at each block. In this process, validators generate a provable random number between zero and the total staked coins, and if the number is less than their stake, they can send a transaction known as sortition transaction with the proof of sortition. Once the sortition transaction is included in a block, the validator replaces the oldest committee member.
+
+
+
+
+
+
+
+
+
+ How are block proposers selected in the committee?
+
+
+
+
+
+
+
+
+ The block proposer inside the committee is selected based on the time they entered the committee. This means that the selection process follows a first-come, first-propose order.
+
+
+
+
+
+
+
+
+
+ Can multiple validators enter the committee at once?
+
+
+
+
+
+
+
+
+ The process of sortition in Pactus is random, so it's possible for more than one validator to enter the committee at once, or no validator at all. However, on average, one validator should join the committee at each block.
+
+
+
+
+
+
+
+ Is it possible to have two valid blocks at the same time?
+
+
+
+
+
+
+
+
+ It is not possible to have two valid blocks at the same time in Pactus blockchain. The consensus algorithm in Pactus prevents the possibility of having two block proposers at the same time. This ensures that there will be no fork in the network.
+
+
+
+
+
+
+
+
+
+ How much is the block confirmation in the Pactus Blockchain?
+
+
+
+
+
+
+
+
+ Block confirmation refers to the number of blocks that need to be created before a transaction is considered final and irreversible. In Pactus, block confirmation is immediate, meaning that once a transaction is added to a block, it is considered confirmed and cannot be reversed.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ What is the total supply of Pactus coins?
+
+
+
+
+
+
+
+
+ Pactus has a total supply of 42 million coins, and each coin is divided into 1 billion units. $$ 1 \ PAC = 10^9 \ SatoshiPAC $$
+
+
+
+
+
+
+
+ How are Genesis Coins allocated in Pactus?
+
+
+
+
+
+
+
+
+ The initial allocation of Genesis Coins in the Pactus blockchain is distributed as follows:
+ Genesis Coin Allocation for Pactus
+
+
+ Category
+ Coin Allocation
+ Percentage
+
+
+
+
+ Treasury
+ 21 Million coins
+ 50%
+
+
+ Foundation
+ 8.4 Million coins
+ 20%
+
+
+ VC Allocation
+ 6.3 Million coins
+ 15%
+
+
+ Team and Operations
+ 4.2 Million coins
+ 10%
+
+
+ Community
+ 2.1 Million coins
+ 5%
+
+
+
+
+
+
+
+
+
+
+
+
+ What is the Treasury account?
+
+
+
+
+
+
+
+
+ The Treasury account is a special account in Pactus blockchain that holds 21 million coins at the genesis time. It has no key pair associated with it, meaning it cannot be accessed or controlled by anyone. Every time a block is created, one coin from the Treasury account transfers to the proposer account as a block reward.
+
+
+
+
+
+
+
+
+
+ How will the Treasury coins be distributed?
+
+
+
+
+
+
+
+
+ Treasury coins are distributed as block rewards to the block proposers. Every 10 seconds, one coin from the Treasury account transfers to the block proposer account. This process is called "coin minting". As a result, the total number of Pactus coins in circulation gradually increases over time as new blocks are added to the blockchain. Every day, 8,640 coins are minted, resulting in approximately 3 million coins being minted annually by the Treasury account.
+
+
+
+
+
+
+
+
+
+
+
+ How will the Support coins be spent?
+
+
+
+
+
+
+
+
+ The support accounts are designed to provide financial backing for the project. Initially, Pactus Genesis contained only the Treasury accounts without any Backup or Support accounts. The introduction of support coins was a strategic response to the absence of investors, despite the significant progress of the project.
These coins are allocated in several ways:
+ Community :
+ This portion will mainly support the community.
+ As part of this, the participants on Testnets receive initial staking coins to
+ setup their validator and secure the Mainnet.
+ Team and Operations :
+ Another portion supports the project team.
+ Team members receive a monthly distribution of these coins, which is estimated to sustain the team for over six years.
+ Venture Capital (VC) Allocation :
+ Another portion is set aside for any potential venture capitalists who
+ might show interest in investing in the project in the future.
+ Foundation :
+ The foundation coins are reserved for future use, potentially in supporting strong projects that align with Pactus's objectives.
+
+Transparency is a key aspect of this allocation, as all movements of these coins are trackable due to the fully transparent nature of the blockchain.
+
+
+
+
+
+
+
+
+
+
+
+
+ What is a Transfer transaction?
+
+
+
+
+
+
+
+
+ A transfer transaction is a type of transaction that allows users to transfer Pactus coin from one account to another.
+
+
+
+
+
+
+
+
+
+ What is a Bond transaction?
+
+
+
+
+
+
+
+
+ A bond transaction is a type of transaction that allows users to become a validator by staking some coins. The amount of stake determines the voting power in the consensus.
+
+
+
+
+
+
+
+
+
+ What is a Sortition transaction?
+
+
+
+
+
+
+
+
+ A sortition transaction is a type of transaction that allows validators to enter the committee.
+
+
+
+
+
+
+
+
+
+ What is an Unbond transaction?
+
+
+
+
+
+
+
+
+ An unbond transaction is a type of transaction that allows users to unbond their validator. Once a validator is unbonded, they can no longer participate in the consensus mechanism.
+
+
+
+
+
+
+
+
+
+ What is a Withdraw transaction?
+
+
+
+
+
+
+
+
+ A withdraw transaction is a type of transaction that allows a validator to withdraw their staked coins from the network.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Roadmap | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
Roadmap
+
+
+
✅ Completed Task
+
🚧 Ongoing Task
+
⏳ Upcoming Task
+
+
+
+
+
+
+
+
+
+
+
+
+ Pactus Onchain Governance
+
+
+
Q1 2026
+
+
+
+
+
+
+
+
+
+ Decentralized Domain Name System
+
+
+
Q4 2025
+
+
+
+
+
+
+
+
+
+ Decentralized Password Manager
+
+
+
Q4 2025
+
+
+
+
+
+
+
+
+
+ Browser Extension
+
+
+
Q3 2025
+
+
+
+
+
+
+
+
+
+ Pactus Virtual Machine (PVM)
+
+
+
Q3 2025
+
+
+
+
+
+
+
+
+
+ Mobile Friendly GUI
+
+
+
Q2 2025
+
+
+
+
+
+
+
+
+
+ Decentralized Storage Platform
+
+
+
Q2 2025
+
+
+
+
+
+
+
+
+
+ Integrating with Wallets applications
+
+
+
Q1 2025
+
+
+
+
+
+
+
+
+
+ Consumptional Fee Model
+
+
+
Q4 2024
+
+
+
+
+
+
+
+
+
+ Nanomsg service
+
+
+
Q3 2024
+
+
+
+
+
+
+
+
+
+ Supporting Secp256k1 Curve
+
+
+
Q3 2024
+
+
+
+
+
+
+
+
+
+ Pruned Node
+
+
+
August 2024
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
What is Pactus? | Welcome to Pactus
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
What is Pactus?
+
+
+
+
+
+
Pactus is a blockchain focused on decentralization
+ Pactus is built on the principle that a fair and transparent system can only be achieved through decentralization. Unlike many other blockchain platforms, Pactus aims to eliminate the potential for centralization and manipulation by removing the need for delegation and miners. This allows anyone to become a part of the ecosystem and ensures that the platform remains truly decentralized.
+
+
+
+
+
+
+
Pactus is a user-friendly blockchain
+ Pactus aims to create a user-friendly blockchain that can be easily used by anyone, not just tech experts. Our protocol is designed to be simple, easy to maintain, and develop. Pactus offers a simple GUI application that makes it easy for users to run a node.
+
+
+
+
+
+
+
Dedicated Decentralized Storage in Pactus
+ In Pactus, users can purchase a dedicated storage file that can be renewed annually, leading to reduced costs for storage and smart contract execution. This unique feature can pave the way for a new protocols in the decentralized platforms.
+
+
+
+
+
+
+
+
+
+
Dev meeting | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
29 August 2022
+
Meeting Summary
+
+
The meeting took place on 04 September 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
NanoMsg instead of ZeroMQ
+
+
During the meeting, Joseph suggested using Nanomsg instead of ZeroMQ because building ZeroMQ is not easy,
+especially in Windows. Additionally, we can use the pure Go implementation of Nanomsg.
+
+
The format of block events was defined as follows:
+
+
<event_id: 1 byte><event_data: variant><height: 4 bytes><seq_num: 4 bytes>
+
+
+
As a consequence of this, smart contracts events can be defined more easily and
+Infura-like services become simple, as we can just replay the events.
+
+
Reviewing a Pull Request
+
+
Nagaraj’s pull request reviewed.
+
+
Renaming project
+
+
The team discussed renaming (rebranding) the project and decided to create an online survey to
+gather suggestions for a new name.
+Everyone is encouraged to participate in the survey and suggest new names for the project.
+
+
+
+
+
+
+
+
Dev meeting | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
04 September 2022
+
Meeting Summary
+
+
The meeting took place on 29 August 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
Project renamed to Pactus
+
+
During the last meeting, the team conducted an online survey to rename the project.
+A total of 31 responses were received, and the following names were suggested:
+
+
+
+
+ Name
+ Votes
+
+
+
+
+ Sirius
+ 11
+
+
+ Pactus
+ 10
+
+
+ Nova
+ 7
+
+
+ Texo
+ 6
+
+
+ Zemus
+ 6
+
+
+ Helios
+ 6
+
+
+ Tutti
+ 5
+
+
+ Haki
+ 5
+
+
+ Aegeus
+ 4
+
+
+ Virgo
+ 4
+
+
+ Zentora
+ 3
+
+
+ Zinova
+ 3
+
+
+ Xerxes
+ 2
+
+
+ Ledgeria
+ 2
+
+
+ Solidus
+ 2
+
+
+ Welt
+ 2
+
+
+ Ventura
+ 2
+
+
+ Zebra
+ 2
+
+
+ Miranet
+ 2
+
+
+ Monetha
+ 2
+
+
+ FutureHub
+ 1
+
+
+ Muonet
+ 1
+
+
+ Mentha
+ 1
+
+
+ Hypatios
+ 0
+
+
+ Chaintopia
+ 0
+
+
+ Sycee
+ 0
+
+
+ Lepus
+ 0
+
+
+
+
+
After reviewing the responses, the team chose “Pactus” as the new name for the project. 🎉
+The project will be moved to “pactus-project/pactus,” and the team plans to announce it on social media.
+
+
Discussion on GUI
+
+
In terms of the GUI, Joseph suggested using Flutter, and the team agreed.
+To interact with the wallet, gRPC APIs will be provided, and the GUI will use these APIs.
+
+
+
+
+
+
+
+
Dev meeting | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
18 September 2022
+
Meeting Summary
+
+
The meeting took place on 18 September 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
Discussion about Testnet
+
+
The team discussed Testnet and related issues, including IP block issues that were found by Hadi.
+Due to sanctions, some IPs are blocked, so the team will run a support node to assist users inside Iran.
+The GUI application had some issues on Windows, but they were fixed and tested by Hadi.
+
+
Discussion about Website
+
+
The website still has some issues, such as the need to rename the animation to “Pactus” and the lack of a logo.
+The community suggested some logos. Additionally, the roadmap page is missing.
+
+
+
+
The team discussed the status of social media platforms, including:
+
+
+ Discord: 70 members
+ Instagram: 87 followers
+ Telegram: 20 followers
+ Linkedin: 20 followers
+ Twitter: Not yet
+
+
+
The team also decided to announce the project on social media on 29 September.
+
+
Consensus parameters
+
+
The team discussed the current consensus parameters:
+
+
+ Total supply: 21 million coins
+ Reward: 1 coin per block
+ Block time: 10 second
+ Committee size: 21 members
+ Bond interval: one hour
+ Unbond interval: 21 days
+ Fee fraction: 0.0001
+ Min fee: 0.0000001
+ Max fee: 0.01
+ Maximum stake: 12381
+
+
+
+
+
+
+
+
+
Pactus 0.9.0 released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.9.0 released
+
20 September 2022
+
Overview
+
+
Pactus Blockchain Release Version 0.9.0
+is now available for download.
+This release includes a new graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Download
+
+
This version has been implemented for Testnet-0 and is preparing for the upcoming Mainnet launch.
+To get started with the Pactus Blockchain Testnet-0, simply download
+the latest version and run the Pactus software.
+
+
Join the Testnet now and get ready for the future!
+
+
+
+
+
+
+
+
Testnet-0 launch announcement | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Testnet-0 launch announcement
+
24 September 2022
+
+
+
The Pactus blockchain Testnet-0 is now accessible.
+To participate, simply download the Pactus application version 0.9.0 and
+connect to the Testnet without any special configurations.
+For test coins, please visit our Discord channel and share your validator address.
+
+
By taking part in the Testnet, you can familiarize yourself with the Pactus blockchain and
+get ready for the Mainnet launch.
+Testnet participants will also be given higher priority during the Mainnet launch.
+
+
Please share your feedback with us to help improve the user experience in future versions of the software.
+
+
+
+
+
+
+
+
Dev meeting | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
30 October 2022
+
Meeting Summary
+
+
The meeting took place on 30 October 2022, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
In memory of Mahsa Amini
+
+
The meeting started in memory of Mahsa Amini .
+We in the Pactus family stand in solidarity with courageous people who are fighting for equality, equity and freedom in Iran.
+
+
+
+
Launching Block explorer
+
+
The beta version of the block explorer has been launched 🚀 and is now available at
+https://pacviewer.com .
+
+
Nagaraj explained the block explorer and some of the features.
+
+
Project road map
+
+
Project road map was discussed.
+
+
IdeaKita pitch deck
+
+
Ali presented the Pactus pitch deck for the IdeaKita in Malaysia.
+The IdeaKita program, under the Malaysia Digital Economy Corporation (MDEC), is designed to
+support entrepreneurs and startups in Malaysia.
+
+
Latest development progress
+
+
The latest pull requests were reviewed:
+
+
+
+
+
+
+
+
+
+
Pactus 0.9.1 released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.9.1 released
+
24 November 2022
+
Overview
+
+
Pactus Blockchain Release Version 0.9.1
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Download
+
+
This version has been implemented for Testnet-0 and is preparing for the upcoming Mainnet launch.
+To start using the Pactus Blockchain Testnet-0,
+you can download the latest version from download page
+and join the Testnet.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
+ Blocks can be fully decoded when queried in gRPC
+ The HTTP module now uses gRPC module, making node configuration simpler by removing the CapnP module
+ Reducing the blockchain size by saving blocks by number instead of hash
+ The wallet can hold unconfirmed transactions
+ The wallet can use different gRPC servers
+ The GUI displays committee information
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
What is a Testnet? | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
What is a Testnet?
+
01 March 2023
+
Mainnet vs Testnet?
+
+
If you have ever wondered what Testnet is and how it is different from Mainnet, read this article to the end to find out!
+
+
Mainnet and Testnet are two widely used terminologies in the Blockchain ecosystem;
+so it is important to understand the meaning and differences while working in the industry or
+following announcements of the Blockchain projects like Pactus.
+
+
Here’s a quick explanation:
+Before the actual live version of a Blockchain network that is used for real transactions,
+functions and smart-contracts (which is referred as Mainnet),
+there is a test version of the Blockchain network for testing purposes (which is referred as Testnet).
+In Testnet, a safe environment is provided to help developers experiment and test their applications,
+and make sure that everything functions smoothly in the Mainnet version.
+
+
Testnet
+
+
A Testnet is a simulation of a Blockchain, in which developers can test all the functionalities of
+their Blockchain network without risking their assets and convenience of end-users.
+Using Testnet, any possible error, bug or malfunctions can be fixed before the Mainnet launch.
+Testnet also can be an experimental environment for new features, updates and upgrades.
+So several Testnet networks of the same version or newer version of the Mainnet can be implemented on the roadmap.
+
+
What are use cases of Testnet?
+
+
A secure environment to test development ideas and updates.
+So many features and minor details in Pactus project have been successfully developed so far using the Testnet; such as:
+
+
+ extra details and information on Pactus-GUI;
+ well-functioning Pactus Blockchain explorer to access transactions and block details;
+ Upgrades that led to decreasing the size of the Pactus network
+
+
+
Providing a safe testing ground for resolve scalability and security problems, as well as decentralization issues.
+Pactus network is also a secure and purely decentralized network. However in the last updates during the Testnet,
+developers are now able to decrease the database size by approximately 10% without compromising performance.
+They did it by utilizing block height instead of hash to store blocks within the database. (you can find out more
+here ).
+
+
Testing new versions, patches and features on Testnet. it is vital for enhancing the security, load testing,
+Blockchain migration, integration tests, and etc. This is why you can now use the latest version of Pactus-GUI
+that works like clockwork and is extremely secure.
+
+
Testing the functions of cryptocurrency without disrupting the Mainnet. In the Testnet of Pactus Blockchain,
+you as a user or validator can use all the features to send, receive, bond or unbond your assets in the Pactus-GUI.
+
+
Development and simulation of smart contract features and DApps. Note that many Blockchain projects like Pactus,
+can be used as smart-contract platforms. So the Testnet can be designed in different stages to test and improve
+different applications of the network.
+
+
Please note that after a certain period of time, when developers get satisfied with the functionality and debugging process,
+they launch Mainnet. Mainnet has its own independent genesis blocks;
+so the assets and addresses that users use in Testnet are not valid inside the new Mainnet Blockchain anymore.
+In fact the whole Blockchain network starts working from the scratch and users and validators start to
+work with real coins and transactions instead of the simulated ones. But since Testnet has an important effect
+on the health and improvement of the network, in Pactus Blockchain, we have several advantages
+for the people who join the Testnet.
+
+
Why should you join the Testnet?
+
+
There are different contributors in a Blockchain network;
+Some people are developers and programmers that use the Testnet to contribute, enhance and lead the project to a better future.
+Testnet is actually vital for them to perform their changes and try their innovations and ideas.
+
+
But you might also be an end user; you might want to either be a validator and stake your assets to earn more Pactus coins,
+or you might want to learn how to use the network for future personal applications. Either way,
+you might find it handy to give it a try and be familiar with Pactus-GUI and its different features.
+
+
However, there is another advantage for end users who join the Testnet.
+While using the network, running a node or testing the Pactus-GUI in Testnet period, you are contributing to
+the community to find improvement potentials, that’s why there are more advantages contemplated for the Testnet users;
+Soon our Mainnet will be launched and also Pactus network will be announced and listed in well-known exchanges.
+As an early contributor, you will have the advantage of getting some extra initial coins at the beginning of Mainnet launch.
+So that you can use it to run a validator node and earn more from staking your assets. This airdrop is considered
+for every individual who installs Pactus-GUI and starts a node in Testnet.
+
+
There are other positive conditions you may experience as an early contributor.
+
+
+ Advanced and very responsive support for your issues (we dedicate more time to provide you with solutions)
+ Embracing your suggestions, improvement ideas, needs and information you may require to have a better user experience.
+
+
+
+
+
+
+
+
+
Story of Testnet-0 | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Story of Testnet-0
+
21 April 2023
+
What is Testnet?
+
+
Testnet is a testing environment where developers and users can try out the functionality of a blockchain project,
+without putting real assets or data at risk.
+It helps to ensure that the final product is reliable and secure for users to use.
+If you like to read more about the Testnet you can check out our post on
+“What is Testnet? ”.
+
+
Summary of Testnet-0
+
+
In September 2022, we launched Testnet-0 .
+The purpose of this Testnet was to
+check the consensus protocol ,
+test different transaction types,
+and ensure the stability of the blockchain.
+We also wanted to test the sortition algorithm
+to make sure it works properly.
+
+
The committee
+for the Testnet-0 was set to five validators, and more than 19 validators joined during the Testnet period.
+Over 2 million blocks were created, and more than 3.2 million transactions were processed during this time.
+The size of the blockchain is approximately 1 gigabyte.
+The maximum number of transactions recorded in a single block was 386 . With a block time of 10 seconds,
+we can confirm that Pactus blockchain can support up to 30 transactions per second (TPS),
+which is a reasonable number for TPS.
+
+
At this point, the development team decided to end the Testnet-0 and move on to the next one,
+Testnet-1. We are planning to run the Testnet-1 to prepare for the MainNet launch.
+We will provide updates on our progress and share the details of the new Testnet soon.
+
+
+
+
This Testnet was important for us.
+It helped us learn what we need to do to make Pactus work even better.
+Without the community that supports us and dedicates their time and resources to testing and feedback,
+we wouldn’t have been able to progress as we have.
+
+
We thank all of them for their valuable contributions.
+As promised, participants in Testnets will be given priority as validators for the MainNet , and
+will receive bounty PAC coins to set up their validators.
+
+
We are grateful to all those who participated in Testnet-0, and
+we encourage them to join our next Testnet to help us improve Pactus.
+As a community-based project, we rely on the support of our community members, and we value any help we receive.
+
+
+
+
+
+
+
+
Pactus 0.10.0 released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.10.0 released
+
08 May 2023
+
Overview
+
+
Pactus Blockchain Version 0.10.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlight
+
+
The main update in this version allows users to set up multiple validators in one node.
+Users can set up to 32 validators in a single node, and each validator can stake up to 1,000 coins.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ removing address from account (#454 )
+ supporting multiple consensus instances (#450 )
+ adding sortition interval to the parameters (#442 )
+
+
+
Fix
+
+
+ gui : check if the node has an active consensus instance (#458 )Use of a Persistent Merkle tree to enhance performance of calculating the
+state hash ; fully tested in Testnet-0 (#432 )
+ GetBlockchainInfo API in gRPC now returns the total number of validators and accounts (#439 )wallet path as argument (#455 )
+ adding reward addresses to config (#453 )
+ removing committers from the certificate hash (#444 )
+ prevent data race conditions in committee (#452 )
+ using 2^256 for the vrf denominator (#445 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Testnet-1 launch announcement | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Testnet-1 launch announcement
+
09 May 2023
+
Overview
+
+
The Pactus blockchain Testnet-1 is now available for participation.
+This version simulates the Mainnet environment and evaluate the system’s performance, stability,
+and security in a controlled environment.
+The primary goal of this version of Testnet is to determine the efficient and secure committee size for the Mainnet.
+
+
Key Aspects
+
+
+ Simulating the Mainnet environment
+ Determining the actual block creation time
+ Assessing the staking mechanism and consensus protocol
+ Evaluating network usage under different loads
+ Evaluating the syncing process for new nodes joining the network
+ Ensuring network stability with over 1000 validators
+ Evaluating transaction performance
+ Conducting stress tests
+ Performing security tests, including double spend attacks, Sybil attacks
+(nodes with different identities), and forking resistance
+
+
+
Joining Testnet-1
+
+
To join the Testnet, download Pactus software
+version 0.10.0 and
+connect to Testnet without any special configuration or hardware.
+You can run the software on your personal computer or laptop.
+To acquire test coins, visit the Discord channel and
+provide your validator address.
+
+
Benefits for Participation
+
+
By taking part in the Testnet, users can familiarize themselves with the Pactus blockchain and
+be well-prepared for the Mainnet launch.
+Testnet participants will also receive higher priority during the Mainnet launch and
+get free coins for initial staking on the Mainnet.
+
+
Your Feedback Matters
+
+
User feedback plays a vital role in the improvement of the Pactus blockchain.
+Share your thoughts and experiences to contribute to the enhancement of future software versions.
+
+
+
+
+
+
+
+
Pactus 0.11.0 released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.11.0 released
+
29 May 2023
+
Overview
+
+
Pactus Blockchain Version 0.11.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
The main update in this version is the fix for the relay
+connection issue.
+A relay is a peer in the network that facilitates the connection between two peers,
+particularly when they are using home internet.
+
+
Another significant update is that sending a Bond transaction
+is now more user-friendly.
+Users no longer need to set the validator public key if they want to bond Test PAC coins to their validators.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ gui : showing the total number of validators (#474 )network : fixing relay connection issue (#475 )consensus : rejecting vote with round numbers exceeding the limit (#466 )increase failed counter when stream got error (#489 )
+ boosting syncing process (#482 )
+ waiting for proposal in pre-commit phase (#486 )
+ retrieving public key from wallet for bond transactions (#485 )
+ restoring config file to the default (#484 )
+ defining ChainType in genesis to detect the type of network (#483 )
+ reducing the default Argon2d to consume less memory (#480 )
+ adding password option to the start commands (#473 )
+
+
+
Refactor
+
+
+ rename send to transfer. (#469 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.12.0 released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.12.0 released
+
19 June 2023
+
Overview
+
+
Pactus Blockchain Version 0.12.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
This version is focused on improving the sync time to make it faster.
+This is achieved by implementing a caching mechanism that executes transactions more quickly and
+improves the calculation of total power (stake) of the blockchain in a more effective way.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ add GetAccountByNumber API to get account by number (#511 )
+
+
+
Fix
+
+
+ caching account and validator in store (#513 )
+ get recent blocks by stamp (#509 )
+ closing the mDNS connection upon stopping the network (#508 )
+ updating linkedmap to use generic (#507 )
+ removing state from cache (#506 )
+ Typo in GUI (#499 )
+ supporting localnet (#492 )
+
+
+
Refactor
+
+
+ update total power calculation based on power change(deltas) (#518 )
+ GetValidators return all validators in state validators map (#512 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.13.0 released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.13.0 released
+
01 July 2023
+
Overview
+
+
Pactus Blockchain Version 0.13.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
Users can now restore the default_wallet during the node initialization.
+If users have a backup of the seed phrase (mnemonic) for the default_wallet,
+they can now restore it and re-initialize the node.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-1 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ implemented restore wallet base on input seed (#553 )
+ measuring total sent and received bytes (#552 )
+ add validate seed and restore wallet (#533 )
+ HTTP : Missing handlers (#549 )gui : update about dialog and menu items in help (#532 )
+
+
Refactor
+
+
+ implementing TestSuite (#535 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
500 validators joined Testnet | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
500 validators joined Testnet
+
05 July 2023
+
For a Proof of Stake blockchain, validators are important for
+maintaining the network’s integrity and security. They are similar to miners in Proof of Work blockchains like Bitcoin.
+
+
Pactus as a real Proof of Stake blockchain, has achieved a significant milestone.
+More than 500 validators joined the Testnet
+in less than 2 months.
+This accomplishment proves that Pactus is reliable, resilient, and trustworthy. More importantly, it sets new standards
+in the blockchain world. In fact, the Pactus Testnet is even more decentralized than some well-known blockchains.
+
+
+
+
One key reason why Pactus can accommodate more validators is its powerful
+consensus mechanism .
+The consensus mechanism in Pactus eliminates the need for delegation, making it possible for anyone to become a validator.
+Additionally, the user-friendly application ensures that even those new to blockchain can easily contribute to the network.
+
+
What is the next
+
+
To remain competitive in the market, Pactus recognizes the importance of prioritizing user space.
+We aim to ensure that running Pactus is affordable and accessible to anyone, regardless of their technical expertise or
+available resources.
+
+
To achieve this, the Pactus team constantly monitors network, storage, and computational usage, striving to keep them
+at minimal levels.
+By doing so, we enable more individuals to participate in the Pactus blockchain.
+
+
Currently, the Pactus team is working on optimizing and reducing network usage. This effort will lead to reduced costs,
+especially for users who are using home internet connections.
+
+
Furthermore, we are planning to introduce a pruning mode, allowing users to run the Pactus blockchain with significantly
+less storage.
+Although we believe the storage size is already small, our goal is to enable users to
+retain only the most recent blockchain history.
+This approach ensures that the blockchain size remains as compact as possible by disregarding some history of the blockchain.
+
+
+
+
+
+
+
+
Dev meeting | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev meeting
+
09 July 2023
+
Meeting Summary
+
+
The meeting took place on 09 July 2023, at 2:00 PM UTC via Google Meet,
+with team members from different time zones joining to discuss key aspects of the Pactus project.
+
+
Overview to the Network Module
+
+
The meeting began with an overview of the Network module in Pactus.
+This module uses Libp2p as its underlying network protocol.
+
+
The Network module is agnostic about the content of the message and
+handles two types of messages: Gossip messages, which are broadcasted,
+and Stream messages, which are sent directly to a specific peer.
+The team discussed the relay nodes that enable communication for nodes behind NAT.
+Upon receiving a message, the module publishes an event.
+The two types of events are Gossip events and Steam events.
+
+
+
+
The team discussed the issue of Relay connections resetting, and explored solutions such as
+hole punching or using UDP and IPv6.
+
+
Some users in the Testnet reported high network usage.
+The team discussed implementing metrics for LibP2P to monitor network usage effectively.
+The discussion related to this issue can be found here .
+Additionally, the team discussed the customization of network resources,
+including setting limits for inbound and outbound connections.
+
+
Overview to the Sync Module
+
+
Moving on, the Sync module was discussed.
+Unlike the Network module, the Sync module has full knowledge about the messages and packets.
+The module handles a range of message types, which can be found
+here .
+
+
It was suggested that we need to define metrics for each message type.
+There was also a discussion about the need for reducing the messages to optimize the use of network resources.
+
+
The team decided to continue discussing these topics in future meetings.
+They also plan to work on improving the Network and Sync modules based on these discussions.
+
+
+
+
+
+
+
+
Story of Testnet-1 | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Story of Testnet-1
+
01 August 2023
+
What is Testnet?
+
+
Testnet is a testing environment where developers and users can try out the functionality of a blockchain project,
+without putting real assets or data at risk.
+It helps to ensure that the final product is reliable and secure for users to use.
+If you like to read more about the Testnet you can check out our post on
+“What is Testnet? ”.
+
+
Summary
+
+
In May 2023, we launched Testnet-1 .
+The main purpose of this Testnet was to measure block time creation and the responsiveness of the blockchain.
+The development team also focused on evaluating the network’s performance.
+Additionally, the overall performance of the software and the syncing process were closely examined and assessed.
+
+
The committee for Testnet-1 was set to 21 validators,
+and 584 validators joined during the Testnet period.
+More than 600,000 blocks were created, and more than 1 million transactions were processed during this time.
+The size of the blockchain is about 300 megabytes.
+
+
About 300,000 coins were staked during this period, it was almost 50% of the total generated coins.
+It shows that users, even in Testnet, tend to stake their coins.
+
+
+
+
We were able to extract the confirmation time of transactions.
+More than 97% of transactions were confirmed in just one block after submission.
+This indicates that the transaction pool and broadcasting models are working fine.
+
+
+
+
Based on logs from one of the validators, the time for creating a block is about 3 seconds in normal cases.
+More than 97% of blocks are committed in the first rounds.
+
+
+
+
Major updates
+
+
During Testnet-1, we released three versions(Version
+0.11.0 ,
+0.12.0 ,
+0.13.0 ), and the upgrade process was smooth.
+Unfortunately, during Testnet-1, we encountered a consensus failure that may occur at any time in the future.
+The consensus failure was resolved by requiring some validators to re-sync their nodes.
+At this time, the development team decided to stop Testnet-1 and work on improvements that are not backward compatible,
+including:
+
+
+ Improving the consensus protocol
+ Reducing the blockchain size
+ Optimizing the network usage
+
+
+
After stabilizing the changes, we will announce the next Testnet, and hopefully, this will be the pre-launch Testnet.
+
+
+
+
This Testnet was important for us.
+It helped us learn what we need to do to make Pactus work even better.
+Without the community that supports us and dedicates their time and resources to testing and feedback,
+we wouldn’t have been able to progress as we have.
+
+
We thank all of them for their valuable contributions.
+As promised, participants in Testnets will be given priority as validators for the MainNet , and
+will receive bounty PAC coins to set up their validators.
+
+
We are grateful to all those who participated in Testnet-1, and
+we encourage them to join our next Testnet to help us improve Pactus.
+As a community-based project, we rely on the support of our community members, and we value any help we receive.
+
+
+
+
+
+
+
+
Dev report | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev report
+
22 August 2023
+
Abstract
+
+
there is several activities in Pactus github this month, here is a clear report and explain of activities.
+
+
+
+
Linters
+
+
one of new changes in Pactus project is new linters we added this month.
+what is linters?
+linters are just a set of rules for the style of source codes, they force developers to write new codes
+in correct, clean and safe way.
+
+
why we use them?
+the reason we are using linters in Pactus and add new ones, is to make the code more safe,
+and also make it easy to work on for new contributors because we are focus on being decentralized even in development.
+
+
Linters we added till now
+
+
TLA+ spec
+
+
one another new change in Pactus is updating TLA+ spec, which is related to consensus,
+as you know we had some problem with consensus in Testnet-1, we fixed the issues and now we are trying to make it more clean.
+
+
link to changes
+
+
if you wish you can learn more about Pactus consensus here.
+
+
Refactoring
+
+
some of previous Pactus dependencies was so old, so we start refactoring them and use new libraries.
+also we used some libraries with higher performance which is make Pactus full node more faster in mainnet.
+
+
one of refactors
+
+
+
+
+
+
+
+
Introduction to PIPs | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Introduction to PIPs
+
04 September 2023
+
Introduction to PIPs
+
+
In our commitment to transparency and innovation, we’re excited to introduce a major step in Pactus’s journey:
+the Pactus Improvement Proposals, or PIPs.
+
+
+
+
What are PIPs?
+
+
Pactus Improvement Proposals (PIPs) define standards for the ongoing development and enhancement of the Pactus platform.
+Each PIP has a unique number like PIP-2 ,
+PIP-3 , and so on.
+These proposals provide technical details for suggested modifications or enactments, serving as a guide for development.
+
+
The PIP process
+
+
The PIP process is open, allowing any member of the Pactus community to propose a PIP.
+The author should provide a summary, motivation, and a detailed technical explanation.
+The Pactus Laboratory team will carefully review each PIP.
+Security considerations must be addressed before finalizing a PIP.
+Once finalized, it can be added to the code.
+This process helps avoid unexpected issues during development and maintain consistency and safety.
+
+
The Origins of PIPs
+
+
The Pactus Improvement Proposals (PIPs) was inspired by the
+Ethereum Improvement Proposals (EIPs ) system,
+which had its roots in the Bitcoin Improvement Proposals (BIPs ) and
+Python Enhancement Proposals (PEPs ).
+
+
New Feature Policy
+
+
From now on, all major changes or new features in the Pactus project require a PIP.
+Any implementation must reference its specific PIP.
+Without approval from Pactus Laboratory team, changes won’t be approved and added to the codebase.
+
+
PIPs Repository
+
+
For a complete list of Pactus Improvement Proposals, visit this link .
+The corresponding GitHub repository is accessible here .
+
+
+
+
+
+
+
+
+
+
Dev Report pre-testnet2 | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Dev Report pre-testnet2
+
24 September 2023
+
Abstract
+
+
there is several activities in Pactus github in September month, here is a clear report and explain of activities.
+
+
+
+
Implementing PIP 2, 3 and 4
+
+
After starting Pactus Labs and PIPs ,
+we start implementing each accepted PIP one by one to improve Pactus, here is a list of implemented PIPs:
+
+
+
+
Network
+
+
There is some very good change and new features for Pactus network module,
+this list contain a list of important changes in Pactus networking:
+
+
+
+
gRPC and nanomessage services
+
+
We also updated, improved and enhanced gRPC and nanomessage services for better developer experience,
+for third-party and side project developers, here is some changes:
+
+
+
+
Refactoring and other new feature or debugs
+
+
We had some not implemented feature request, not fixed bugs and some issue with new golang version,
+list of this changes:
+
+
+
+
+
+
+
+
+
+
How SSPoS (Solid State Proof of Stake) works in simple word | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
How SSPoS (Solid State Proof of Stake) works in simple word
+
28 September 2023
+
Abstract
+
+
In all Blockchain protocols, there is a concept called a consensus mechanism.
+This mechanism is used to enable nodes to reach an agreement
+on the state of the Blockchain they are
+maintaining, in order to have a synchronized and integrated Blockchain.
+
+
For now, we have a lot of consensus mechanisms in the Blockchain world.
+Pactus Blockchain uses the SSPoS (Solid State Proof of State) which is a new consensus model.
+
+
To explain how it works let’s start with explaining one of the first and simplest
+consensus mechanisms (or if you already know them, just jump into the last part named SSPoS).
+
+
+
+
PoW (Proof of Work)
+
+
In the proof of work model, each node in the network should solve a complex mathematical
+problem that requires lots of computing resources to make a new block.
+
+
In this way, it’s highly unlikely that anyone would be able to change
+past transactions and change Blockchain states such as balances,
+without expending equivalent computational power.
+
+
By doing this we ensure the security and integrity of the Blockchain.
+
+
The concept was adapted from digital tokens by Hal Finney in 2004
+through the idea of “reusable proof of work” using the 160-bit secure hash algorithm 1 (SHA-1).
+
+
Bitcoin uses this consensus model.
+
+
PoS (Proof of Stake)
+
+
On the other hand, PoS or Proof of Stake is another consensus mechanism that instead of miners has validators!
+
+
Validators lock a number of their assets in the Blockchain and they can transfer or use it
+till it is locked which we call staking.
+after each Block is committed one of the validators will be chosen randomly (more amount of stake,
+more chance to be chosen) when a validator is chosen
+it proposes a block and announces it to other nodes to be validated,
+when a supermajority of validators accept the block it’s going to be committed.
+
+
In this system, validators have no incentive to behave maliciously or dishonestly.
+If they do, they risk losing the stake amount.
+
+
More amount of validators in a PoS Blockchain makes it more secure,
+decentralized, and trustable, but it also makes the validation and consensus process slower and more difficult.
+
+
Ethereum uses this model.
+
+
DPoS (Delegated Proof of Stake)
+
+
DPoS or Delegated Proof of Stake, is a variant of the PoS consensus algorithm.
+users entrust their stakes to a small group of “delegates”.
+These delegates are responsible for validating transactions
+and creating blocks. The number of delegates is limited
+to ensure accountability and efficiency in the validation process.
+
+
Some Blockchains like Cardano and Tron use DPoS.
+
+
DPoS tries to solve the issue of PoS which when validators
+increase we have an inefficient validation process. but the main issue with DPoS itself is putting a lot
+of trust in the hands of a small number of delegates,
+which goes against the principle of “don’t trust, verify”.
+
+
SSPoS (Solid State Proof of Stake)
+
+
BUT, HOW ABOUT SSPoS? HOW ABOUT PACTUS?
+
+
In Pactus Blockchain, we have something called Solid State Proof of Stake
+and we try to fix the previous model’s issue, let me explain.
+
+
Pactus uses a dynamic committee of validators with a fixed size of 51,
+but the members of the committee randomly change in each round,
+based on stake amount the chance of being chosen is higher. on the other hand,
+the number of validators out on the committee is unlimited, allowing anyone
+to become a validator by staking coins.
+
+
At each block, validators participate in a sortition algorithm by generating a random number
+between zero and the total staked coins. If the number is less
+than the validator’s stake, they can enter the committee and replace the oldest committee member.
+
+
So, in SSPoS models which are a variant of PoS, we can reach a consensus,
+without using high computation resources, having an inefficient
+validation process by increasing validator numbers,
+and also without breaking the principle of “don’t trust, verify”.
+
+
+
+
+
+
+
+
Pactus 0.15.0 released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.15.0 released
+
15 October 2023
+
Overview
+
+
Pactus Blockchain Version 0.15.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
+
+
Download
+
+
This version is the bootstrap version for
+Testnet-2 .
+To start using Pactus Blockchain Testnet-1, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to run and configure your node:
+
+
+
+
+ If you participated in Testnet-1, ensure to delete your previous working directory and
+ create a new wallet.
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gui : adding the splash screen (#743 )add absentees votes to the certificate (#746 )
+ logger : short stringer for loggers (#732 )implementing pip-7 (#731 )
+ implementing pip-11 (#712 )
+ implementing pip-8 (#711 )
+ implementing pip-9 (#706 )
+ new API to get Public key by address (#704 )
+ Adding address field for AccountInfo (#703 )
+ CreateValidatorEvent and CreateAccountEvent for nanomsg (#702 )
+ implementing PIP-2 and PIP-3 (#699 )
+ Adding Hole Punching to network (#697 )
+ write logs into file (#673 )
+ check protocol support before sending connect/disconnect event (#683 )
+ updating genesis for pre-testnet-2 (#679 )
+ adding udp protocol for network (#672 )
+ implementing pip-4 (#671 )
+ Notifee service events (#628 )
+ adding MinimumStake parameter (#574 )
+ adding Sent and Received bytes per message metrics for peers (#618 )
+ add reason to BlockResponse messages (#607 )
+ Add CalcualteFee in GRPC (#601 )
+ add sent bytes and received bytes metrics to peerset plus update grpc (#606 )
+ added metrics of libp2p with supporting prometheus (#588 )
+ Check node address is valid (#565 )
+ add LastSent and LastReceived properties to peer (#569 )
+
+
+
Fix
+
+
+ data race issue on updating certificate (#747 )
+ network : async connection (#744 )adding query vote timer for CP phase (#738 )
+ trim transactions in proposed block (#737 )
+ fixing query votes and proposal issue (#736 )
+ fixing issue when a block has max transactions (#735 )
+ consensus : anti-entroy mechanism for the consensus (#734 )logger : invalid level parsing error (#733 )cache certificate by height (#730 )
+ fixing a crash on consensus (#729 )
+ consensus : prevent double entry in new height (#728 )resolve consensus halt caused by time discrepancy in network. (#727 )
+ unsorted addresses in wallet listing (#721 )
+ send query votes message, if there is no proposal yet (#723 )
+ fixing logger level issue (#722 )
+ fixing syncing stuck issue (#720 )
+ fixing some minor issues on pre-testnet (#719 )
+ supporting go version 1.21 and higher (#692 )
+ ensure log rotation using tests (#693 )
+ restoring at the first block (#691 )
+ swagger doesn’t work with multiple proto files (#687 )
+ fixing wallet-cli issues (#686 )
+ prevent stripping public key for subsidy transactions (#678 )
+ updating the consensus protocol (#668 )
+ aggregating signature for hello message (#640 )
+ error case for logger (#634 )
+ adding committers to the certificate (#623 )
+ updating sortition executor (#608 )
+ update buf and fixing proto generation issue (#600 )
+ adding block hash to peer (#584 )
+ copy to clipboard option for address and pubkey (#583 )
+ public key aggregate (#576 )
+ remove GetValidators rpc method (#573 )
+ missing swagger ui for grpc get account by number (#564 )
+ incorrect handler for validator by number (#563 )
+
+
+
Refactor
+
+
+ sync : refactoring syncing process (#676 )remove payload prefix from payload transaction type (#669 )
+ change Hello message from broadcasting to direct messaging (#665 )
+ committee : using generic list for validators (#667 )rename SanityCheck to BasicCheck (#643 )
+ cli : Migrating from mow.cli to cobra for wallet (#629 )cli : replacing mow.cli with cobra for daemon (#621 )logger : using fast JSON logger (zerolog) (#613 )Using Generics for calculating Min and Max for numeric type #604 (#609 )
+ Updating LRU cache to version 2 #514 (#602 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Testnet-2 launch announcement | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Testnet-2 launch announcement
+
15 October 2023
+
Overview
+
+
Exciting news for the Pactus Community: Testnet-2 is has launched!
+The journey through Testnet-1
+brought success and invaluable experiences, with over 500 validators joining the network.
+Despite its noteworthy achievements, it also faced challenges that led to a tough decision: to pause the Testnet and
+thoroughly address these issues.
+After two months of dedicated work and testing, many problems have been resolved, and
+we feel confident launching the Testnet again.
+Testnet-2 comes with substantial improvements compared to its predecessor by enhancing the core of the Pactus Blockchain.
+Notably, the new consensus mechanism and improved overall network performance.
+
+
At this point, we want to assure the Pactus community that this version of
+the Testnet will not stop until the mainnet launches ,
+and our main focus is on improving its overall performance and launching the Mainnet.
+
+
If you’re new to the concept of Testnet, check out our informative post:
+What is the Testnet?
+
+
Key Focus Areas
+
+
Testnet-2 has important tasks ahead.
+Firstly, we aim to confirm that the new consensus mechanism is both safe and efficient.
+A close eye will be kept on the network’s performance, ensuring it operates as expected.
+For Testnet-2, the committee
+size has been expanded to 51 members.
+Both the committee’s performance and block production will be closely monitored.
+The goal is a blockchain that remains stable and trustworthy,
+even with thousands of validators in the network,
+ensuring it manages its regular duties seamlessly.
+
+
How To Join
+
+
Want to join the Testnet-2? Great! It’s super easy.
+Just download the latest Pactus software and you’re good to go.
+no fancy setups or special gear needed.
+You can run the software straight from your personal computer or laptop.
+Need some test coins? Pop over to our Discord channel and share your validator address there.
+
+
Benefits for Participation
+
+
By taking part in the Testnet, users can familiarize themselves with the Pactus blockchain and
+be well-prepared for the Mainnet launch.
+Testnet participants will also receive higher priority during the Mainnet launch and
+get free coins for initial staking on the Mainnet.
+
+
Your Feedback Matters
+
+
User feedback plays a vital role in the improvement of the Pactus blockchain.
+Share your thoughts and experiences to contribute to the enhancement of future software versions.
+
+
+
+
+
+
+
+
Pactus 0.16.0 Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.16.0 Released
+
29 October 2023
+
Overview
+
+
Pactus Blockchain Version 0.16.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
This version allows users to create new addresses for both validators and accounts.
+The networking module has been improved, and users can now set limits on the number of connections.
+A random crash on the agreement protocol has been fixed in this version.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gui : display network ID (#780 )create new validator address (CLI and GUI) (#757 )
+ add community bootstrap nodes to testnet config (#764 )
+ network : implementing connection manager (#773 )network : adding bootstrapper mode to the network config (#760 )
+
+
Fix
+
+
+ network : redefine the network limits (#788 )consensus : not increase the vote-box power on duplicated votes (#785 )network : close connection when unable to get supported protocols (#781 )network : enabling peer exchange for bootstrappers (#779 )network : set connection limit for the resource manager (#775 )sync : peer status set to known on sucessfull handshaking (#774 )consensus : strong termination for the binary agreement (#765 )consensus : not increase the voting power on duplicated binary votes (#762 )
+
+
Refactor
+
+
+ network : refactoring peer manager (#787 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.17.0 Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.17.0 Released
+
12 November 2023
+
Overview
+
+
Pactus Blockchain Version 0.17.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
The Testnet has been upgraded and all validators must update their nodes.
+
+
This version will address major networking issues, reduce network usage, and improve overall performance.
+
+
A new node type, “Node Gossips ”, has been introduced to help broadcast and spread messages across the network.
+Node Gossips support the network by delivering messages to non-gossiping nodes.
+This gossip option is disabled by default but can be enabled in the configuration file.
+If you are running Pactus on a stable and reliable server, we recommend enabling this option for your node.
+Please note that this option is still experimental and subject to potential changes in future releases.
+
+
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
+After updating the node, the configuration file will be overwritten with a new version.
+You need to make modifications to the config file if you had customized it prior to the update.
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ network : default configs for bootstrap and relay peers (#812 )introducing node gossip type (#811 )
+ sync : adding remote address to the peer info (#804 )network : adding public address to factory (#795 )network : filter private ips (#793 )
+
+
Fix
+
+
+ upgrading Testnet (#814 )
+ sync : prevent opening sessions indefinitely (#813 )execution : fixing mistake on calculating unbonded power (#806 )network : check connection threshold on gater (#803 )network : no transient connection (#799 )not close connection for bootstrap nodes (#792 )
+
+
+
Refactor
+
+
+ sync : refactoring sync process (#807 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.18.0 Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.18.0 Released
+
12 December 2023
+
Overview
+
+
Pactus Blockchain Version 0.18.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
This version has significantly improved the syncing progress.
+The syncing process concurrently requests blocks from 8 different peers and
+actively connects to the most optimal peers for downloading the blockchain.
+
+
Additionally, users can now import private keys into their wallet and securely encrypt them using their wallet password.
+
+
Breaking change
+
+
For Unix-based systems, please note that the working directory for root users has changed from /pactus to /root/pactus.
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
+After you update the node, the configuration file will automatically get updated, keeping the old settings.
+If you want to return the configuration file to its default settings,
+just delete the current config file and restart the node.
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ implement pip-14 (#841 )
+ sort wallet addresses (#836 )
+ grpc : endpoints for creating raw transaction (#838 )network reachability API (#834 )
+ implement pip-13 (#835 )
+ subscribing to libp2p eventbus (#831 )
+ implement helper methods for wallet address path (#830 )
+ logger : adding rotate log file after days, compress and maxgae for logger config (#822 )enable bandwidth router metric (#819 )
+
+
+
Fix
+
+
+ network : refining the connection limit (#849 )corrected mistake when retrieving the reward address (#848 )
+ config : restore default config when it is deleted (#847 )cmd : changing home directory for root users (#846 )removing BasicCheck for hash (#845 )
+ disabling libp2p ping protocol (#844 )
+ build docker file (#839 )
+ sync : ignore publishing a block if it is received before (#829 )network : subscribing to the Libp2p event bus (#828 )sync : ignore block request if blocks are already inside the cache (#817 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 0.19.0 Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.19.0 Released
+
04 January 2024
+
Overview
+
+
Pactus Blockchain Version 0.19.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
This version has improved the overall performance of the blockchain by implementing
+PIP-15 .
+PIP-15 suggests to add caching algorithms to the database for the most frequently used items.
+
+
Additionally, this version has enhanced the connectivity of the nodes in the P2P network.
+
+
Availability Score
+
+
This version comes with the implementation of PIP-19 .
+PIP-19 suggests assigning the “Availability Score” to each validator based on their activities in the
+committee .
+Validators with a score less than 0.8 won’t receive the block reward,
+as their proposals will be rejected by other validators.
+The main reason behind this PIP is to prevent users from downgrading
+their node specifications and running Pactus on machines with low resources.
+
+
Breaking change
+
+
The Docker container now contains both daemon and wallet binary files.
+Users who use Docker to run Pacts now need to add the entry point to run Pactus.
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gRPC : defining network and peers info response’s properly (#898 )implementing pip-19 (#899 )
+ network : disabling GosipSub, only FloodSub (#895 )www : adding change proposer round and value to consensus info votes (#892 )network : adding relay service to dial relay nodes (#887 )implementing pip-15 (#843 )
+ check already running by lock file (#871 )
+
+
+
Fix
+
+
+ store : use cache to check if public key exists (#902 )executor : not rejecting bond transaction for bootstrap validator (#901 )GUI : removing unnecessary tags in transaction confirm dialog (#893 )network : close relay connection for public node (#891 )network : refining GossipSubParams for Gossiper node (#882 )sync : adding sequence number to the bundle (#881 )network : turn off mesh for gossiper node (#880 )consensus : check voteset for CP strong termination (#879 )adding querier to query messages (#878 )
+ execution : fixing issue #869 (#870 )fixing logger issue on rotating log file (#859 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Mainnet announcement | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Mainnet announcement
+
08 January 2024
+
The much-awaited Mainnet Launch of The Pactus Blockchain is finally here!
+On January 24, 2024, at 20:24:00 UTC, the first block, known as the Genesis block ,
+will be minted by four Bootstrap validators.
+After that, every 10 seconds, a new block will be added to the blockchain.
+Each block contains the committed transactions in the network.
+The block finality in the Pactus blockchain is immediate.
+It means that there is no need to wait for block confirmation to ensure a transaction is committed.
+
+
Later, more than 2000 community validators will secure the blockchain and make it decentralized.
+These validators are Testnet participants who helped test Pactus during our testing period.
+The community validators will receive the initial staking coins from a Discord Bot named RoboPac.
+
+
To ensure everything works smoothly on the Mainnet, three different Testnets (
+Testnet0 ,
+Testnet1 , and
+Testnet2 ) have been run.
+
+
The Mainnet will never be stopped or interrupted by the core developers of Pactus,
+and validators should primarily participate in and maintain the security of the blockchain.
+
+
+
+
+
+
+
+
Pactus 0.20.0 Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 0.20.0 Released
+
11 January 2024
+
Overview
+
+
Pactus Blockchain Version 0.20.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
Highlights
+
+
Validator Stake Management
+
+
The new GUI application enables users to easily Unbond and Withdraw their validator’s stake.
+
+
+
+
Improving Network Connectivity
+
+
Some users have reported that UDP packets are being dropped by their Internet Service Providers.
+Therefore, the UDP protocol is disabled by default.
+Users can still activate the UDP protocol by configuring the settings in the file if necessary.
+
+
Also, the experimental Node Gossip feature has been removed in this version.
+Node gossip could cause some validators to become isolated from the rest of the network.
+
+
Relay service
+
+
This version enables users to turn their node into a relay service.
+A relay service node can help users behind NAT to communicate with each other.
+It is disabled by default and can be enabled inside the config file.
+Please note that it is still in an experimental state.
+
+
Download
+
+
This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
How to Upgrade
+
+
If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ implement relay service (#931 )
+ HTTP : Integrate AddRowDouble and update tests (#926 )network : making listen address private in config (#921 )http : adding AvailabilityScore to http module (#917 )network : adding ‘enable_udp’ config (#918 )network : removing gossip node service (#916 )gRPC : adding AvailabilityScore to gRPC (#910 )GUI : unbond and withdraw transaction dialogs (#908 )
+
+
Fix
+
+
+ gRPC : adding missing get raw transaction APIs to gRPC gateway (#925 )network : preventing self dial (#924 )fixing time lag on starting node (#923 )
+ network : fixing network deadlock on linux arm64 (#922 )GUI : updating unbond and withdraw dialogs (#911 )fixing gRPC node info issue (#906 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Story of Testnet-2 | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Story of Testnet-2
+
22 January 2024
+
What is Testnet?
+
+
Testnet is a testing environment where developers and users can try out the functionality of a blockchain project,
+without putting real assets or data at risk.
+It helps to ensure that the final product is reliable and secure for users to use.
+If you like to read more about the Testnet you can check out our post on
+“What is Testnet? ”.
+
+
Summary
+
+
In October 2023, we launched Testnet-2 .
+The main purpose of this Testnet was to closely monitor the new consensus mechanism and the stability of the P2P network.
+
+
The committee for Testnet-2 was set to 51 validators,
+and 2084 validators joined during the Testnet period.
+More than 1500 computers and servers joined the network, and we experienced a high volume of data transmission in the network.
+More than 800,000 blocks were created, and about 2 million transactions were processed during this time.
+The size of the blockchain is about 450 megabytes.
+
+
About 500,000 coins were staked during this period, almost 60% of the total generated coins.
+It shows that users, even in Testnet, tend to stake their coins.
+
+
Stability of Consensus
+
+
In Testnet-1, we had one consensus failure that caused us to
+conclude the Testnet-1 .
+During Testnet-2, there were no issues with the consensus mechanism, and
+we had no case of failure during the testing period,
+although the number of validators and nodes significantly increased on Testnet-2 compared to its predecessor.
+It proved that the consensus mechanism is in a stable situation.
+
+
Networking issues
+
+
In Testnet-2, the blockchain stopped twice, and each time it took more than 24 hours to fix the problem.
+In the second blockage, we had no choice but to ask active validators inside the committee to
+update their nodes to overcome the networking issue.
+The development team faced a difficult situation and had to make the proper decision to fix the networking issues.
+On one hand, the networking traffic increased significantly, and on the other hand, we had to
+make sure normal users with limited internet bandwidth could still participate in the consensus mechanism without any problems.
+After examining different scenarios, the networking issues were resolved, and
+no major problems were reported till the end of Testnet.
+
+
Major updates
+
+
During Testnet-2, we introduced several updates, including versions
+0.15.0 ,
+0.16.0 ,
+0.17.0 ,
+0.18.0 ,
+0.19.0 , and
+0.20.0 .
+The update process went smoothly, and with the stability of Version 0.20.0 confirmed,
+the development team shifted its focus to the Mainnet launch.
+
+
+
+
This Testnet was important for us.
+It helped us learn what we need to do to make Pactus work even better.
+Without the community that supports us and dedicates their time and resources to testing and feedback,
+we wouldn’t have been able to progress as we have.
+
+
We thank all of them for their valuable contributions.
+As promised, participants in Testnets will be given priority as validators for the MainNet , and
+will receive bounty PAC coins to set up their validators.
+
+
We are grateful to all those who participated in Testnets, and we encourage them to join the Mainnet.
+As a community-based project, we rely on the support of our community members, and we value any help we receive.
+
+
+
+
+
+
+
+
Mainnet launched 🚀 | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Mainnet launched 🚀
+
24 January 2024
+
Years to Launch
+
+
Pactus Mainnet started creating the first block on 24 January 2024 at 20:24:10 UTC time.
+Pactus Mainnet is the result of years of hard work, research, and innovation.
+It started from one idea:
+
+
A low-cost, truly decentralized blockchain, built by the people for the people,
+where anyone could run and be their own validator.
+
+
We faced many challenges and obstacles along the way, but we never gave up.
+
+
+
+
We want to thank Pactus community for helping us on the Testnet.
+
+
You have been instrumental in testing and improving the Testnet.
+
+
On the Road
+
+
The true journey has just started.
+
+
We welcome you more than ever.
+
+
We Have a Dream
+
+
We have a dream.
+
+
This dream is not just ours. It is yours too.
+
+
And this dream is not just a fantasy. It is a reality.
+
+
+
+
+
+
+
+
Pactus 1.0.0 (Beijing) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.0.0 (Beijing) Released
+
31 January 2024
+
Overview
+
+
Pactus Blockchain Version 1.0.0 (Beijing)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
Mainnet Official Release v1.0.0 (Beijing)
+
+
The much-anticipated official software release of Pactus v1.0.0 (Beijing) marks a significant milestone
+for our community.
+This impressive mainnet release represents the culmination of extensive development efforts.
+Pactus v1.0.0 (Beijing) offers a pioneering solution for streamlining the validation of Pactus blockchain,
+enhancing security, and providing a user-friendly experience. We’re excited to unveil the official software
+and welcome users to experience the power of Pactus in revolutionizing the future of blockchain. Join us on
+this exciting journey.
+
+
Onboarding validators
+
+
On February 1st, a total of 53,494 PAC coins will be distributed among 1,311 validators who participated in
+Testnet-0 ,
+Testnet-1 , and
+Testnet-2 .
+This marks the beginning of a new chapter in the decentralized world.
+
+
Download
+
+
This version has been implemented for Mainnet
+To start using Pactus Mainnet, download the latest version from the download
+page and join the Mainnet.
+
+
These guides can help you to download, install and configure your node:
+
+
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ implement get validator address for grpc (#975 )
+ add bootstrap.json and load in config on build (#964 )
+ add mainnet config and genesis files (#951 )
+ add Consensus-address to network info (#952 )
+ grpc : sign transaction using wallet client (#945 )pactus gui lock support (#947 )
+ consensus : turning consensus to a zero-config module (#942 )
+
+
Fix
+
+
+ localnet wallet issue (#970 )
+ sync : remove ReachabilityStatus from agent info (#956 )daemon : keeping previous behavior for password flag, linting CLI messages (#950 )consensus : detect if the system time is behind the network (#939 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.0.1 (Beijing) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.0.1 (Beijing) Released
+
10 February 2024
+
Overview
+
+
Pactus Blockchain Version 1.0.1 (Beijing)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
This release is named after the city of Beijing and it
+was unanimously selected by Pactus community.
+
+
+
+
Highlights
+
+
This update fixes several issues identified after the release of
+1.0.0 (Beijing) .
+Specifically, it fixes the missed log file on the Windows GUI application and improves the node connectivity.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gui : add connections and moniker fields to main windows (#1090 )
+
+
Fix
+
+
+ network : set dial and accept limit in connection gater (#1089 )gui stderr logger in windows os (#1081 )sync : improve syncing process (#1087 )network : redefine resource limits (#1086 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.0.2 (Istanbul) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.0.2 (Istanbul) Released
+
18 February 2024
+
Overview
+
+
Pactus Blockchain Version 1.0.2 (Istanbul)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
This release is named after the city of Istanbul and it
+was unanimously selected by Pactus community.
+
+
+
+
Highlights
+
+
This update fixes a major issue that decreases the number of inbound connections of the nodes over time.
+We highly recommend all users to upgrade to the new version for better connectivity.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version.
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ sync : fix concurrent map read-write crash (#1112 )network : remove disconnected peers from peerMgr (#1110 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus Permanent Phoenix Testnet Launched | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus Permanent Phoenix Testnet Launched
+
16 March 2024
+
The public and permanent Phoenix Testnet
+for the Pactus blockchain has been launched.
+This Testnet serves as a valuable platform for developers to thoroughly examine their projects,
+providing a safe playground to test and deploy their applications before transitioning to the Mainnet.
+
+
+
+
All parameters within the Testnet mirror those of the Mainnet,
+ensuring a consistent environment for testing and development.
+The genesis block for the Testnet is available
+here .
+
+
Currently, there are four active nodes running the Testnet, accessible at the following addresses:
+
+
+ testnet1.pactus.org
+ testnet2.pactus.org
+ testnet3.pactus.org
+ testnet4.pactus.org
+
+
+
The Testnet’s name, Phoenix, was chosen by the Pactus community from various suggestions.
+It embodies the spirit of rebirth and renewal, highlighting the innovative and testing-focused nature of the network.
+Developers can utilize the RoboPAC as a faucet to receive test coins and
+thoroughly test their applications within this environment.
+It’s important to note that the coins within this Testnet hold no monetary value and are only meant for testing purpose.
+
+
All addresses within the Phoenix network are prefixed with tpc1...,
+distinguishing them from Mainnet addresses that start with pc1...’.
+This clear differentiation streamlines development and ensures seamless integration when transitioning to
+the Mainnet environment.
+
+
+
+
+
+
+
+
Pactus 1.1.0 (Hanoi) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.0 (Hanoi) Released
+
14 April 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.0 (Hanoi)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
This release is named after the city of Hanoi ,
+and it was unanimously selected by the Pactus community.
+
+
+
+
Highlights
+
+
This update brings some changes that are not compatible with the earlier version.
+Here are the key points:
+
+
+ Fee calculations are now rounded, and fees can be accepted within a range of one NanaoPAC (see #1174 ).
+ Small bonds for existing validators are now accepted (see #1152 ).
+
+
+
Validators must update their nodes to this version as soon as possible.
+
+
Other major changes in this version include:
+
+
+ The addition of a JSON-RPC endpoint required by third parties like exchanges to connect to Pactus nodes.
+ The implementation of Pactus Shell tools, allowing users to query the node.
+
+
+
Additionally, this version improves the syncing process for new nodes, enhances the GUI, and addresses several issues.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ gRPC : add get address history method (#1206 )grpc : Add GetNewAddress/GetTotalBalance endpoint to gateway (#1197 )GUI : adding total balance to wallet widget (#1194 )Add GetNewAddress gRPC API (#1193 )
+ gRPC : add new API to get the total balance of wallet (#1190 )GUI : showing transaction hash after broadcasting transaction (#1187 )add jsonrpc gateway support (#1183 )
+ config : one reward address in config for all validators (#1178 )GUI : memo field for transactions on GUI wallet (#1182 )implement basic auth for pactus shell (#1177 )
+ grpc : add rust code gen for proto (#1151 )testnet : define permanent Testent genesis (#1173 )add basic auth authentication for securing grpc (#1162 )
+ grpc : calculate fee for create-raw-transaction APIs (#1159 )grpc : add fixed-amount to calc-fee API (#1146 )wallet : adding all account address functions (#1128 )grpc : update swagger API to version 1.1 (#1106 )GUI : adding availability score in wallet (#1118 )logger : adding log target (#1122 )logger : adding file_only option (#1117 )gui : add connections and moniker fields to main windows (#1090 )implementation for PIP-22 (#1067 )
+ generate documentation for proto files (#1064 )
+ pactus-ctl (#946 )
+
+
+
Fix
+
+
+ gRPC : add basic auth option in header (#1217 )gRPC : not return block data on information verbosity (#1212 )wallet : fix wallet conn issue (#1211 )GUI : update total balance on wallet timeout (#1204 )accept small bond to existing validator (#1152 )
+ GUI : make transaction hash selactable (#1196 )close connections with peers that have no supported protocol (#1181 )
+ sync : check the start block request height (#1176 )config : load logger levels in Mainnet config (#1168 )gRPC : pactus swagger not found (#1163 )add error type for invalid configs (#1153 )
+ save Mainnet config with inline comments (#1143 )
+ network : set deadline for streams (#1149 )grpc : fix error 404 on grpc gateway (#1144 )wallet : checking args in history add (#1141 )gRPC : adding sign raw transaction API to gateway (#1116 )sync : fix concurrent map read-write crash (#1112 )network : remove disconnected peers from peerMgr (#1110 )network : set dial and accept limit in connection gater (#1089 )stderr logger in windows os (#1081 )
+ sync : improve syncing process (#1087 )network : redefine resource limits (#1086 )
+
+
Refactor
+
+
+ sync : improve syncing process (#1207 )move fee calculation logic to execution package (#1195 )
+ introduce Amount data type for converting PAC units (#1174 )
+ using PAC instead of atomic units for external input/outputs (#1161 )
+ change func() to cancel func type (#1142 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.1 (Jakarta) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.1 (Jakarta) Released
+
18 April 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.1 (Jakarta)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
This release is named after the city of Jakarta ,
+and it was unanimously selected by the Pactus community.
+
+
+
+
Highlights
+
+
This update fixes the issue of zero-bonding
+that identified after the release of 1.1.0 (Hanoi) .
+This fix will be applied at block height 740,000 to ensure a smooth upgrade.
+
+
Additionally, this version rejects connections from nodes version 1.0.2 and earlier.
+
+
Validators must update their nodes to this version as soon as possible.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ reject direct message from non-supporting agents (#1225 )
+
+
+
Fix
+
+
+ prevent zero stake for bond transactions (#1227 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.3 (Kuala Lumpur) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.3 (Kuala Lumpur) Released
+
25 April 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.3 (Kuala Lumpur)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
This release is named after the city of Kuala Lumpur ,
+and it was unanimously selected by the Pactus community.
+
+
+
+
Highlights
+
+
This version prevents spamming transactions by defining a minimum value per transaction.
+It is not part of the consensus parameters,
+and each node can set its own threshold.
+By default, it is set to 0.1 PAC.
+
+
The version also bans validators that were part of the recent spam attack on the network.
+Their stake will be frozen at block 820,000.
+
+
Validators must update their nodes to this version as soon as possible.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ ban attacker validators (#1235 )
+ txpool : prevent spamming transactions by defining a minimum value (#1233 )
+
+
Fix
+
+
+ wallet : saving wallet file after generating new address in gRPC (#1236 )network : disconnect from peers that has no protocol (#1243 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.4 (London) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.4 (London) Released
+
07 May 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.4 (London)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version fixes some issues related to the syncing process and improves the connectivity of the nodes.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ network : set infinite limit for resource manager (#1261 )sync : introduce session manager (#1257 )HTTP : using amount type for fee in transaction details (#1255 )
+
+
Refactor
+
+
+ network : refactor peer manager and redefine the min cons (#1259 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.5 (Cape Town) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.5 (Cape Town) Released
+
30 May 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.5 (Cape Town)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
Rate limit
+
+
This version applies a rate limit to the messages in the general topics including blocks and transactions.
+This will help nodes to manage the network traffic in times of network congestion or spam attacks.
+
+
Dynamic fee
+
+
To prevent attackers from sending spam transactions, a dynamic fee model is introduced in this patch.
+Each node can define a minimum fee that is defaulted to 0.000001 PAC.
+However, if the transaction pool becomes full, the transaction fee can increase up to 1 PAC.
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ add dynamic fee (#1290 )
+ network : define config for rate limit threshold (#1284 )network : ratelimit gossip for prevent spamming (#1283 )
+
+
Fix
+
+
+ change CalculateFee to be backward compatible (#1291 )
+ proposal basic checks deferred to consensus (#1288 )
+ rejected spam tx for same from and to (#1287 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.6 (Ottawa) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.6 (Ottawa) Released
+
31 May 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.6 (Ottawa)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
This version updates the consensus mechanism to move to new rounds once
+a proper and justified “Decided” vote seen by a non-faulty validator.
+This helps ensure that the consensus mechanism stays in sync with the network when the validator restarts.
+
+
In this version, the minimum availability score is set to 0.6666.
+This change will help validators receive rewards even in faulty network conditions,
+ensuring that they can continue to participate in the consensus mechanism.
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Fix
+
+
+ consensus : move to new round on decided vote (#1293 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.7 (Santiago) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.7 (Santiago) Released
+
02 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.7 (Santiago)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
Highlights
+
+
Here are the key improvements in this version:
+
+
+
+ Resolves critical issue in consensus :
+This version addresses a critical issue in consensus that prevents broadcasting expired proposals across the network.
+
+
+ Improved network security :
+The version defines a list of blacklisted IPs and disconnects from them, enhancing network security.
+
+
+ Node compatibility :
+This version only connects to nodes with version 1.1.6 or above, ensuring compatibility with the latest software.
+
+
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ network : add firewall black list ips to banning when connecting to peer (#1298 )
+
+
Fix
+
+
+ sync : load black listed addresses from the config (#1301 )consensus : only proposer responds to the query proposal (#1300 )network : set latest support version to 1.1.6 (#1299 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.1.8 (Budapest) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.1.8 (Budapest) Released
+
02 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.1.8 (Budapest)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version aims to reduce the consensus message once there is a delay on block creation.
+It also defines a fixed fee of 0.1 PAC for transactions.
+This fixed fee will be replaced by a dynamic fee in future releases,
+which will provide more flexibility and efficiency.
+
+
To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ firewall : define rate limit for network topics (#1308 )
+
+
Fix
+
+
+ set fix fee 0.1 PAC for transactions (#1315 )
+ consensus : add round to query proposal message (#1314 )firewall : block peer base on blacklisted CIDR (#1309 )consensus : reduce ChangeProposerTimeout to 6 seconds (#1311 )sync : define rate limit for query vote and proposal (#1310 )decrease to 100 maximum transaction per block (#1306 )
+ consume message first then ignore on ratelimit (#1304 )
+
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.2.0 (Sydney) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.2.0 (Sydney) Released
+
20 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.2.0 (Sydney)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version includes some improvements and new features, such as:
+
+
+ Clock offset calculation: Adding clock offset check to
+alert the user if their machine’s time is not synced with the network.
+See PIP-18: Clock Offset Calculation .Minimum fee: The minimum fee is configurable in this version, with the default set to 0.01.
+Each validator can decide the minimum fee of transactions they want to include in the block
+by changing the min_fee value inside the config file.ip blocker: A new option allows nodes to block certain IPs and disconnect from them.rate limit: Nodes can set rate limits for incoming messages, including transactions.wallet manager: The wallet manager allows users to create and manage wallets using gRPC endpoints.
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ config : make minimum fee configurable (#1349 )apply rate limit for the network topics (#1332 )
+ add ipblocker package (#1323 )
+ consensus : fast consensus path implementation (#1253 )version : add alias to node version (#1281 )ntp : add ntp util (#1274 )gRPC : add connection info to node info (#1273 )gRPC : add only_connected parameter to getNetworkInfo API (#1264 )grpc : refactor CreateWallet and add RestoreWallet API endpoint (#1256 )add wallet service (#1241 )
+ ban attacker validators (#1235 )
+ txpool : prevent spamming transactions by defining a minimum value (#1233 )reject direct message from non-supporting agents (#1225 )
+
+
+
Fix
+
+
+ wallet : add public key on get new address (#1350 )sync : add IsBannedAddress check in processing connect event (#1347 )sync : update latest supporting version (#1336 )state : improve node startup by optimizing availability score calculation (#1338 )HTTP : add clock offset and connection info to node-info API (#1334 )grpc : add stacktrace to locate panic (#1333 )consensus : implement PIP-26 (#1331 )grpc : improve grpc server and client (#1330 )util : add more ntp pool (#1328 )jsonrpc : update JSON-RPC Gateway to support headers and improve client registry (#1327 )consensus : improve consensus algorithm (#1329 )txpool : set fix fee of 0.1 PAC for transactions (#1320 )network : add block and transaction topics (#1319 )gRPC : prevent concurrent map iteration and map write (#1279 )api : add swagger schemes (#1270 )network : set infinite limit for resource manager (#1261 )sync : introduce session manager (#1257 )HTTP : using amount type for fee in transaction details (#1255 )network : disconnect from peers that has no protocol (#1243 )wallet : saving wallet file after generating new address in gRPC (#1236 )prevent zero stake for bond transactions (#1227 )
+ set bounding interval for first boudning tx only (#1224 )
+
+
+
Refactor
+
+
+ wallet : set server address on loading wallet (#1348 )removed deprecated LockWallet and UnLockWallet from WalletService (#1343 )
+ crypto : decode data to point on verification (#1339 )network : define connection info in network proto (#1297 )sync : define peer package (#1271 )network : refactor peer manager and redefine the min cons (#1259 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.3.0 (Warsaw) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.3.0 (Warsaw) Released
+
27 June 2024
+
Overview
+
+
Pactus Blockchain Version 1.3.0 (Warsaw)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
This version fixes an issue that caused some nodes to get stuck for one minutes and
+not receive any new messages during that time.
+
+
Breaking Change : gRPC APIs now convert all binary values to hexadecimal strings.
+
+
+ Attention Exchanges and Third-Party Pactus Blockchain Users:
+
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ grpc : get txpool content API (#1364 )network : permanent peer store (#1354 )
+
+
Fix
+
+
+ grpc : change bytes type to hex string (#1371 )http : add basic auth middleware for http server (#1372 )network : use goroutines for sending streams (#1365 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Pactus 1.4.0 (Amsterdam) Released | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
Pactus 1.4.0 (Amsterdam) Released
+
01 August 2024
+
Overview
+
+
Pactus Blockchain Version 1.4.0 (Amsterdam)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+
Highlights
+
+
+
+ Introduction of Pruned Mode:
+Starting with version 1.4.0, Pactus now supports Pruned Mode.
+This feature allows nodes to maintain only the most recent blocks from the last 10 days,
+significantly reducing storage requirements and speeding up the synchronization process.
+
+
+ Node Type Page:
+The startup assistant now features a page for selecting the Node Type,
+enabling users to easily choose between a Full Node and a Pruned Node.
+
+
+ Import Command:
+The import command now facilitates the download and integration of pruned snapshots,
+making it easier to set up nodes with minimal data.
+
+
+ Prune Command:
+The prune command allows users to manually initiate the pruning of old blocks and transactions.
+This command helps reduce storage size by removing outdated data.
+
+
+ Enhanced Security Features:
+This release includes updates to the firewall, enhancing the validation of gossip and stream messages,
+which improves the overall security of the network.
+
+
+ New gRPC API Enhancements:
+The gRPC API now includes additional information, such as pruning status and height,
+providing more data for developers and users.
+
+
+ Stability and Performance Improvements:
+Numerous fixes and optimizations have been made across the platform,
+including resolving issues with dynamic library dependencies on macOS,
+addressing syncing issues in Pruned Mode,
+and fixing a bug in the consensus algorithm on query-proposal message.
+
+
+
+
Download
+
+
To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+
How to Upgrade
+
+
If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+
Change log
+
+
This version includes several changes and improvements, such as:
+
+
Feat
+
+
+ cmd : add node type page to the startup assistant (#1431 )grpc : adding is-pruned and pruning-height to blockchain info API (#1420 )daemon : add import command to download pruned snapshots (#1424 )util : file downloader with verify sha256 hash (#1422 )sync : define full and prune service (#1412 )pip : implement PIP-23 (#1397 )firewall : check valid gossip and stream messages (#1402 )state : prune block on commit (#1404 )core : pruning client by prune command (#1400 )store : prune block function (#1399 )wallet : add timeout client connection (#1396 )add backup tool script (#1373 )
+
+
+
Fix
+
+
+ consensus : handle query for decided proposal (#1438 )gtk : solve dynamic library dependencies and import path on macOS (#1435 )cmd : prevent sudden crash on download error (#1432 )store : pruning height returns zero when store is not in prune mode (#1430 )grpc : add last-block-time to blockchain-info API (#1428 )grpc : show negative pruning height when is pruned false (#1429 )sync : fix syncing issue on prune mode (#1415 )grpc : return error on invalid arguments for VerifyMessage (#1411 )network : accept messages originating from self (#1408 )change wallet rpc ip to dns address (#1398 )
+ pactus-shell : pactus shell support basic auth (#1384 )gui : support ctrl+c for interrupt gui (#1385 )grpc : add basic auth in swagger header (#1383 )
+
+
Refactor
+
+
+ execution : simplify executors and tests (#1425 )
+
+
You can find the full list of changes on Github ,
+as well as the source code
+
+
+
+
+
+
+
+
Error 404, Page Not Found | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
404
+
+
Page not found :(
+
The requested page could not be found.
+
الأسئلة المتكررة | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
+
+
+
***
+
+
+
+
+
+
+
+
+ ما معنى "بكتوس"؟
+
+
+
+
+
+
+
+
+ كلمة "Pactus" ذات أصل لاتيني
+ وتعني "الاتفاق معًا" أو "عقد" أو "معاملة". في الإنجليزية، يتم استخراج مصطلح "Pact" من الكلمة اللاتينية "Pactus".
+
+
+
+
+
+
+
+ هل بكتوس هي نسخة من أي بلوكشين أخرى؟
+
+
+
+
+
+
+
+
+ لا، بكتوس ليست نسخة أو مشتقة من أي بلوكشين آخر. إنها بروتوكول بلوكشين جديد وفريد تم تصميمه من الصفر. آلية التوافق المستخدمة في بكتوس فريدة وتم إنشاؤها خصيصًا لحل مشكلة قابلية توسع محققي الحصة الأدلة بلوكشين.
+
+
+
+
+
+
+
+ Did Pactus have an ICO?
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ لا، بكتوس ليس لديها ICO (Initial Coin Offering) ولا توجد حسابات محددة مسبقًا أو محظوظة في بكتوس. يبدأ بلوكشين بكتوس من الصفر وتتم طباعة جميع العملات من خلال آلية التوافق. هذا يضمن توزيع العملات بشكل عادل وعدم وجود تمركز للثروة.
+
+
+
+
+
+
+
+ Where can I buy Pactus coins?
+
+
+
+
+
+
+
+
+ Pactus does not have any pre-sales coins. The only way to obtain Pactus coins at the moment is by installing the Pactus software and actively participating in block validation. By engaging in the network and contributing to block validation, you will be rewarded with Pactus coins.
+
+
+
+
+
+
+
+ لماذا تم تطوير بكتوس؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ تم تطوير بكتوس بهدف توسيع مقياس بلوكشين دون التأثير على الأمان والتفرد. ولتحقيق ذلك، يستخدم بكتوس آلية توافق فريدة تمكّن من إنشاء بلوك في 10 ثوانٍ فقط. وعلاوة على ذلك، تم تصميم بكتوس لتكون أكثر إمكانية الوصول لجميع المستخدمين، بغض النظر عن خبراتهم التقنية أو مواردهم المالية.
تعكس التزامنا بالتفرد والعدالة في قرارنا
+ بالبدء في بلوكشين بكتوس من الصفر وضمان طباعة جميع العملات من خلال آلية التوافق، بدلاً من إجراء ICO أو حسابات محظوظة.
+
+
+
+
+
+
+
+ ما المشكلات التي يحلّها بكتوس ولا يحلّها غيرها من البلوكتشينات؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ تحاول بكتوس حلّ العديد من المشاكل التي تواجهها شبكات البلوكتشين الأخرى، بما في ذلك مشكلات القابلية للتوسع، والوصول، والعدالة في التوزيع، وتكلفة التخزين.
مشكلات القابلية للتوسع: تتميز بكتوس بآلية اتفاق فريدة من نوعها تم تصميمها خصيصًا للتعامل مع مشكلة القابلية للتوسع، دون التضحية بالأمان واللامركزية.
الوصول: تم تصميم تشغيل المعالج على بكتوس بحيث يكون أكثر وصولًا للمستخدمين العاديين مقارنة بالبلوكتشينات الأخرى.
العدالة في التوزيع: تمتلك بكتوس نموذجًا عادلاً وشفافًا لتوزيع العملات، بهدف منع تراكم الثروة.
تكلفة التخزين: توفر بكتوس حلًا جديدًا لمشكلة التخزين، حيث يمكن للمستخدمين تخصيص ملفات تخزين مخصصة، مما يقلل من تكلفة التخزين ويبسط العقود الذكية.
+
+
+
+
+
+
+
+ ما الفرق بين بكتوس وبيتكوين؟
+
+
+
+
+
+
+
+
+ بكتوس وبيتكوين هما نوعان مختلفان من شبكات البلوكتشين. بينما يستخدم بيتكوين
+ عملية تسمى "إثبات العمل" لتأمين شبكته، يستخدم بكتوس طريقة مختلفة تسمى "إثبات الحصة". هذا يعني أنه بدلاً من التعدين،
+يكون المصدقون مسؤولين عن التصويت على الكتل الواردة ويجب أن يمتلكوا مبلغًا معينًا من عملة الشبكة، المعروفة باسم "الحصة"، كوديعة أمان لمنع السلوك الخبيث.
+
+
+
+
+
+
+
+ ما الفرق بين بكتوس وإيثيريوم؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ بكتوس و إيثيريوم هما شبكتي بلوكتشين تعتمدان على إثبات الحصة، لكنهما يختلفان في نهجهما لتشغيل المصدق. يمكن أن يكون تشغيل المصدق في إيثيريوم تحديًا ويتطلب حصةً بحد أدنى 32 عملة إيثيريوم. بالمقابل، صُمم بكتوس ليكون أكثر قابلية للاستخدام للمستخدمين العاديين. لا يوجد متطلب حصة دنيا، ويمكنك تشغيل عقدة بكتوس على أي نظام تشغيل بمعدات أساسية. يعكس هذا النهج التزامنا بتعزيز التوزيع وجعل تقنية البلوكتشين متاحة لجمهور أوسع.
+
+
+
+
+
+
+
+
+
+
+
+
+ ما هي المُعالِجين؟
+
+
+
+
+
+
+
+
+ يتحمّل المعالجون في بكتوس مسؤولية معالجة المعاملات وإنشاء الكتل وبالتالي، يساعدون في تأمين الشبكة والحفاظ على انحيازها. يستخدمون عملاتهم الخاصة كرهان لضمان أمان الشبكة وتلقي مكافآت عن مساهماتهم.
+
+
+
+
+
+
+
+
+
+ ما هو عدد المعالجين الذي يدعمه بكتوس؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ بكتوس عبارة عن بلوكتشين حقيقي للإثبات بالحصة، مما يعني أنه لا يوجد حد لعدد المعالجين في الشبكة. ومع ذلك، فإن لجنة مكونة من 21 معالجًا مسؤولة عن إنشاء الكتل. من المهم الإشارة إلى أن أعضاء اللجنة ليسوا ثابتين ويتغيرون مع مرور الوقت.
+
+
+
+
+
+
+
+
+
+ ما هي الحدود الدنيا والعليا للرهان الممكنة؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ في بكتوس، لا يوجد حد أدنى لتجميد العملات، ولكن الحد الأقصى للعملات التي يمكنك تجميدها هو 1000 عملة. إذا كنت ترغب في تجميد أكثر من 1000 عملة، يمكنك تشغيل محقق جديد. تشغيل العديد من المحققين يحافظ على توزيع الشبكة بشكل أفضل ويساعد على الحفاظ على أمانها واستقرارها.
+
+
+
+
+
+
+
+ What are the minimum hardware requirements?
+
+
+
+
+
+
+
+
+ After thorough testing on multiple machines, we can conclude that the recommended minimum hardware requirements are as follows:
Private Server:
+ CPU's: 1/2 physical core / 1vCPU
+ RAM: 1 GB Ram
+ Storage (SSD): 20 GB NVMe Drive
+ Network: stable internet connection with 1 TBps speed
+
+
Personal Computer or Laptop:
+ CPU's: 2 physical cores / 4vCPU
+ RAM: 4 GB Ram
+ Storage (SSD): 64 GB SSD Drive
+ Network: stable internet connection with over 15 MBps speed
+
+These specifications have been tested and provide an availability score of over 0.9.
+
+
+
+
+
+
+
+
+
+ Why is there a limit for maximum stake?
+
+
+
+
+
+
+
+
+ The limit for the maximum stake per validator enhances decentralization and prevents validators from gaining too much power, which could potentially lead them to control the committee. The maximum staking limit is part of the consensus parameters and can be changed in the future through consensus among the validators.
+
+
+
+
+
+
+
+ Can I run multiple validators on one computer?
+
+
+
+
+
+
+
+
+ The Pactus software allows you to run up to 32 validators on a single node. Running multiple validators may require slightly more memory, but it has no impact on storage, and has a negligible effect on CPU and networking usage. Running multiple validators on a single node enables users to distribute their stake across multiple validators, especially when they want to stake more than the maximum stake per validator. This eliminates the need for additional resources and simplifies node management.
+
+
+
+
+
+
+
+
+
+ كيف يتم مكافأة المعالجين؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ بمجرد أن يقترح المعالج كتلة صالحة ويتم قبولها من قِبل الشبكة، يحصل المعالج على عملة واحدة كمكافأة للكتلة. تعتبر المكافأة حافزًا يتم إعطاؤه للمعالجين على مساهماتهم في أمان وسلامة الشبكة، مما يساعد على الحفاظ على سير العمل بسلاسة.
+
+
+
+
+
+
+
+
+
+ ما هو حجم مكافأة الكتلة في بكتوس؟
+
+
+
+
+
+
+
+
+ تكون مكافأة الكتلة في بكتوس ثابتة، وهي عملة واحدة دائمًا لكل كتلة. تساعد هذه الخطة الثابتة للمكافأة على ضمان البساطة والعدالة وتوزيع العملة بشكل أفضل.
+
+
+
+
+
+
+
+
+
+
+
+ How many PAC coins are generated per day?
+
+
+
+
+
+
+
+
+ Daily, a total amount of 8640 PAC is generated. This figure translates to 241,000 every 28 days and 3,153,600 per year.
+
+
+
+
+
+
+
+
+
+
+
+
+ كيف تعمل بلوكشين بكتوس؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ يعمل بكتوس بواسطة لجنة من المصادقين المسؤولين عن إنشاء كتل جديدة. تتكون اللجنة من 21 مصادقًا، ومع ذلك، تتغير أعضاء اللجنة بشكل عشوائي مع مرور الوقت. كل 10 ثوانٍ، يجمع مصادق في اللجنة يُعرف باسم "المقترح" جميع المعاملات الصالحة، ويضيفها إلى كتلة، ويشاركها مع المصادقين الآخرين في اللجنة. إذا أكد أكثر من 2/3 من أصحاب المصلحة في اللجنة على الكتلة المقترحة بتوقيعهم عليها، يتم تأكيد الكتلة ويتم تنفيذ جميع المعاملات داخل الكتلة. يتكرر هذه العملية كل 10 ثوانٍ.
+
+
+
+
+
+
+
+
+
+
+
+ كيف يمكن لمصادق الانضمام إلى اللجنة؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ للانضمام إلى اللجنة في بكتوس، يشارك المصادقون في عملية قرعة أو تصفية تحدث في كل كتلة. في هذه العملية، يقوم المصادقون بإنشاء رقم عشوائي قابل للإثبات بين الصفر وإجمالي العملات المرهونة، وإذا كان الرقم أقل من مرهوناتهم، يمكنهم إرسال معاملة تسمى معاملة التصفية مع دليل التصفية. بمجرد تضمين معاملة التصفية في كتلة، يحل المصادق محل أقدم عضو في اللجنة.
+
+
+
+
+
+
+
+
+
+ كيف يتم اختيار مقترحي البلوك في اللجنة؟
+
+
+
+
+
+
+
+
+ يتم اختيار مقترح البلوك داخل اللجنة بناءً على وقت دخوله إلى اللجنة. وهذا يعني أن عملية الاختيار تتبع ترتيب "الأولوية لأولئك الذين يدخلون أولاً".
+
+
+
+
+
+
+
+
+
+ هل يمكن للمحققين العديدة الدخول إلى اللجنة في وقت واحد؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ عملية الفرز العشوائي في بكتوس هي عشوائية، لذلك فمن الممكن أن يدخل أكثر من محقق إلى اللجنة في وقت واحد، أو لا يدخل أي محقق على الإطلاق. ومع ذلك، لكي تعتبر عملية الفرز صالحة وتتم إضافتها إلى البلوك، يجب أن تستوفي شرطين: لا يمكن تغيير أكثر من 1/3 من حصة اللجنة، و لا يمكن إزالة محقق لم يتاح له فرصة تقديم اقتراح لبلوك بعد.
+
+
+
+
+
+
+
+ هل من الممكن أن يكون هناك بلوكين صحيحين في نفس الوقت؟
+
+
+
+
+
+
+
+
+ لا يمكن أن يكون هناك بلوكين صحيحين في نفس الوقت في سلسلة بكتوس. يمنع خوارزمية الاتفاق في بكتوس إمكانية وجود اثنين من المقترحين في نفس الوقت. هذا يضمن عدم حدوث فورك في الشبكة.
+
+
+
+
+
+
+
+
+
+ How much is the block confirmation in the Pactus Blockchain?
+
+
+
+
+
+
+
+
+ Block confirmation refers to the number of blocks that need to be created before a transaction is considered final and irreversible. In Pactus, block confirmation is immediate, meaning that once a transaction is added to a block, it is considered confirmed and cannot be reversed.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ ما هو إجمالي إمدادات عملة بكتوس؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ بكتوس لديها إجمالي إمدادات 21 مليون عملة، وكل عملة مقسمة إلى 1 مليار وحدة. كل 10 ثوانٍ، يتم إنشاء عملة جديدة، مما يؤدي إلى 8،640 عملة جديدة في اليوم وحوالي 3 ملايين في السنة. سيتم إنشاء جميع العملات في غضون 7 سنوات.
+
+
+
+
+
+
+
+ How are Genesis Coins allocated in Pactus?
+
+
+
+
+
+
+
+
+ The initial allocation of Genesis Coins in the Pactus blockchain is distributed as follows:
+ Genesis Coin Allocation for Pactus
+
+
+ Category
+ Coin Allocation
+ Percentage
+
+
+
+
+ Treasury
+ 21 Million coins
+ 50%
+
+
+ Foundation
+ 8.4 Million coins
+ 20%
+
+
+ VC Allocation
+ 6.3 Million coins
+ 15%
+
+
+ Team and Operations
+ 4.2 Million coins
+ 10%
+
+
+ Community
+ 2.1 Million coins
+ 5%
+
+
+
+
+
+
+
+
+
+
+
+
+ ما هو حساب الخزانة؟
+
+
+
+
+
+
+
+
+ حساب الخزانة هو حساب خاص في بلوكشين بكتوس يحتوي على إجمالي إمدادات العملات والذي يبلغ 21 مليون عملة. يتم إنشاؤه في وقت النشأة وليس له زوج مفاتيح مرتبط به، مما يعني عدم إمكانية الوصول إليه أو التحكم فيه من قبل أي شخص. في كل مرة يتم إنشاء بلوك، يتم نقل عملة واحدة من حساب الخزانة إلى حساب المقترح كمكافأة للبلوك.
+
+
+
+
+
+
+
+
+
+ How are Treasury coins distributed?
+
+
+
+
+
+
+
+
+ Treasury coins are distributed as block rewards to the block proposers. Every 10 seconds, one coin from the Treasury account transfers to the block proposer account. This process is called "coin minting". As a result, the total number of Pactus coins in circulation gradually increases over time as new blocks are added to the blockchain. Every day, 8,640 coins are minted, resulting in approximately 3 million coins being minted annually by the Treasury account.
+
+
+
+
+
+
+
+
+
+
+
+ How will the Support coins be spent?
+
+
+
+
+
+
+
+
+ The support accounts are designed to provide financial backing for the project. Initially, Pactus Genesis contained only the Treasury accounts without any Backup or Support accounts. The introduction of support coins was a strategic response to the absence of investors, despite the significant progress of the project.
These coins are allocated in several ways:
+ Community :
+ This portion will mainly support the community.
+ As part of this, the participants on Testnets receive initial staking coins to
+ setup their validator and secure the Mainnet.
+ Team and Operations :
+ Another portion supports the project team.
+ Team members receive a monthly distribution of these coins, which is estimated to sustain the team for over six years.
+ Venture Capital (VC) Allocation :
+ Another portion is set aside for any potential venture capitalists who
+ might show interest in investing in the project in the future.
+ Foundation :
+ The foundation coins are reserved for future use, potentially in supporting strong projects that align with Pactus's objectives.
+
+Transparency is a key aspect of this allocation, as all movements of these coins are trackable due to the fully transparent nature of the blockchain.
+
+
+
+
+
+
+
+
+
+
+
+
+ ما هي عملية تحويل الأموال؟
+
+
+
+
+
+
+
+
+ عملية تحويل الأموال هي نوع من العمليات التي تسمح للمستخدمين بتحويل عملات بكتوس من حساب واحد إلى آخر.
+
+
+
+
+
+
+
+
+
+ ما هي عملية الرهن؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ عملية الرهن هي نوع من العمليات التي تسمح لك بأن تصبح محققاً من خلال رهن بعض العملات. عند إرسال عملية رهن، سيصبح عقدك محققًا. يحدد مقدار الرهن قوتك في الاتفاق.
+
+
+
+
+
+
+
+
+
+ ما هي عملية الفرز؟
+
+
+
+
+
+
+
+
+ عملية الفرز هي نوع من العمليات التي تسمح للمحققين بالدخول إلى اللجنة.
+
+
+
+
+
+
+
+
+
+ ما هي عملية الغاء الرهن؟
+
+
+
+
+
+
+
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
+ عملية الغاء الرهن هي نوع من العمليات التي تسمح لك بإلغاء رهنك كمحقق. عند إرسال عملية الغاء الرهن، لن تكون قادراً بعد ذلك على إرسال عمليات الفرز أو الرهن.
+
+
+
+
+
+
+
+
+
+ ما هي عملية السحب؟
+
+
+
+
+
+
+
+
+ عملية السحب هي نوع من العمليات التي تسمح للمحققين بسحب عملاتهم التي تم رهنها من الشبكة.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
خارطة الطريق | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
خارطة الطريق
+
+
+
✅ المهمة المكتملة
+
🚧 المهمة الجارية
+
⏳ المهمة القادمة
+
+
+
+
+
+
+
+
+
+
+
+
+ Pactus Onchain Governance
+
+
+
Q1 2026
+
+
+
+
+
+
+
+
+
+ Decentralized Domain Name System
+
+
+
Q4 2025
+
+
+
+
+
+
+
+
+
+ Decentralized Password Manager
+
+
+
Q4 2025
+
+
+
+
+
+
+
+
+
+ Browser Extension
+
+
+
Q3 2025
+
+
+
+
+
+
+
+
+
+ Pactus Virtual Machine (PVM)
+
+
+
Q3 2025
+
+
+
+
+
+
+
+
+
+ Mobile Friendly GUI
+
+
+
Q2 2025
+
+
+
+
+
+
+
+
+
+ Decentralized Storage Platform
+
+
+
Q2 2025
+
+
+
+
+
+
+
+
+
+ Integrating with Wallets applications
+
+
+
Q1 2025
+
+
+
+
+
+
+
+
+
+ Consumptional Fee Model
+
+
+
Q4 2024
+
+
+
+
+
+
+
+
+
+ Nanomsg service
+
+
+
Q3 2024
+
+
+
+
+
+
+
+
+
+ Supporting Secp256k1 Curve
+
+
+
Q3 2024
+
+
+
+
+
+
+
+
+
+ Pruned Node
+
+
+
August 2024
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
ما هو بكتوس؟ | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
ما هو بكتوس؟
+
+
+
+
+
+
بكتوس هو بلوكشين يركز على التوزيع
+ يعتمد بكتوس على مبدأ أنه يمكن تحقيق نظام عادل وشفاف فقط من خلال التوزيع. على عكس العديد من منصات البلوكشين الأخرى، يهدف بكتوس إلى القضاء على إمكانية المركزية والتلاعب من خلال إزالة الحاجة إلى التفويض والمُعدِّنين. يتيح ذلك لأي شخص أن يصبح جزءًا من النظام البيئي ويضمن أن تظل المنصة موزعة بالفعل.
+
+
+
+
+
+
+
بكتوس هو بلوكشين سهل الاستخدام
+ يهدف بكتوس إلى إنشاء بلوكشين سهل الاستخدام يمكن استخدامه بسهولة من قبل أي شخص، وليس فقط خبراء التقنية. يتم تصميم بروتوكولنا ليكون بسيطًا وسهل الصيانة والتطوير. يقدم بكتوس تطبيق واجهة المستخدم الرسومية البسيطة التي يسهل للمستخدمين تشغيل عقدة.
+
+
+
+
+
+
+
تخزين متفرد ولامركزي في بكتوس
+ في بكتوس، يمكن للمستخدمين شراء ملف تخزين مخصص يمكن تجديده سنويًا، مما يؤدي إلى تخفيض التكاليف المتعلقة بالتخزين وتنفيذ العقود الذكية. يمكن أن تمهد هذه الميزة الفريدة الطريق لبروتوكولات جديدة في المنصات الموزعة.
+
+
+
+
+
+
+
+
+
+
`-`` all receive top and bottom margins. We nuke the top\n// margin for easier control within type scales as it avoids margin collapsing.\n\n%heading {\n margin-top: 0; // 1\n margin-bottom: $headings-margin-bottom;\n font-family: $headings-font-family;\n font-style: $headings-font-style;\n font-weight: $headings-font-weight;\n line-height: $headings-line-height;\n color: var(--#{$prefix}heading-color);\n}\n\nh1 {\n @extend %heading;\n @include font-size($h1-font-size);\n}\n\nh2 {\n @extend %heading;\n @include font-size($h2-font-size);\n}\n\nh3 {\n @extend %heading;\n @include font-size($h3-font-size);\n}\n\nh4 {\n @extend %heading;\n @include font-size($h4-font-size);\n}\n\nh5 {\n @extend %heading;\n @include font-size($h5-font-size);\n}\n\nh6 {\n @extend %heading;\n @include font-size($h6-font-size);\n}\n\n\n// Reset margins on paragraphs\n//\n// Similarly, the top margin on ` `s get reset. However, we also reset the\n// bottom margin to use `rem` units instead of `em`.\n\np {\n margin-top: 0;\n margin-bottom: $paragraph-margin-bottom;\n}\n\n\n// Abbreviations\n//\n// 1. Add the correct text decoration in Chrome, Edge, Opera, and Safari.\n// 2. Add explicit cursor to indicate changed behavior.\n// 3. Prevent the text-decoration to be skipped.\n\nabbr[title] {\n text-decoration: underline dotted; // 1\n cursor: help; // 2\n text-decoration-skip-ink: none; // 3\n}\n\n\n// Address\n\naddress {\n margin-bottom: 1rem;\n font-style: normal;\n line-height: inherit;\n}\n\n\n// Lists\n\nol,\nul {\n padding-left: 2rem;\n}\n\nol,\nul,\ndl {\n margin-top: 0;\n margin-bottom: 1rem;\n}\n\nol ol,\nul ul,\nol ul,\nul ol {\n margin-bottom: 0;\n}\n\ndt {\n font-weight: $dt-font-weight;\n}\n\n// 1. Undo browser default\n\ndd {\n margin-bottom: .5rem;\n margin-left: 0; // 1\n}\n\n\n// Blockquote\n\nblockquote {\n margin: 0 0 1rem;\n}\n\n\n// Strong\n//\n// Add the correct font weight in Chrome, Edge, and Safari\n\nb,\nstrong {\n font-weight: $font-weight-bolder;\n}\n\n\n// Small\n//\n// Add the correct font size in all browsers\n\nsmall {\n @include font-size($small-font-size);\n}\n\n\n// Mark\n\nmark {\n padding: $mark-padding;\n color: var(--#{$prefix}highlight-color);\n background-color: var(--#{$prefix}highlight-bg);\n}\n\n\n// Sub and Sup\n//\n// Prevent `sub` and `sup` elements from affecting the line height in\n// all browsers.\n\nsub,\nsup {\n position: relative;\n @include font-size($sub-sup-font-size);\n line-height: 0;\n vertical-align: baseline;\n}\n\nsub { bottom: -.25em; }\nsup { top: -.5em; }\n\n\n// Links\n\na {\n color: rgba(var(--#{$prefix}link-color-rgb), var(--#{$prefix}link-opacity, 1));\n text-decoration: $link-decoration;\n\n &:hover {\n --#{$prefix}link-color-rgb: var(--#{$prefix}link-hover-color-rgb);\n text-decoration: $link-hover-decoration;\n }\n}\n\n// And undo these styles for placeholder links/named anchors (without href).\n// It would be more straightforward to just use a[href] in previous block, but that\n// causes specificity issues in many other styles that are too complex to fix.\n// See https://github.com/twbs/bootstrap/issues/19402\n\na:not([href]):not([class]) {\n &,\n &:hover {\n color: inherit;\n text-decoration: none;\n }\n}\n\n\n// Code\n\npre,\ncode,\nkbd,\nsamp {\n font-family: $font-family-code;\n @include font-size(1em); // Correct the odd `em` font sizing in all browsers.\n}\n\n// 1. Remove browser default top margin\n// 2. Reset browser default of `1em` to use `rem`s\n// 3. Don't allow content to break outside\n\npre {\n display: block;\n margin-top: 0; // 1\n margin-bottom: 1rem; // 2\n overflow: auto; // 3\n @include font-size($code-font-size);\n color: $pre-color;\n\n // Account for some code outputs that place code tags in pre tags\n code {\n @include font-size(inherit);\n color: inherit;\n word-break: normal;\n }\n}\n\ncode {\n @include font-size($code-font-size);\n color: var(--#{$prefix}code-color);\n word-wrap: break-word;\n\n // Streamline the style when inside anchors to avoid broken underline and more\n a > & {\n color: inherit;\n }\n}\n\nkbd {\n padding: $kbd-padding-y $kbd-padding-x;\n @include font-size($kbd-font-size);\n color: $kbd-color;\n background-color: $kbd-bg;\n @include border-radius($border-radius-sm);\n\n kbd {\n padding: 0;\n @include font-size(1em);\n font-weight: $nested-kbd-font-weight;\n }\n}\n\n\n// Figures\n//\n// Apply a consistent margin strategy (matches our type styles).\n\nfigure {\n margin: 0 0 1rem;\n}\n\n\n// Images and content\n\nimg,\nsvg {\n vertical-align: middle;\n}\n\n\n// Tables\n//\n// Prevent double borders\n\ntable {\n caption-side: bottom;\n border-collapse: collapse;\n}\n\ncaption {\n padding-top: $table-cell-padding-y;\n padding-bottom: $table-cell-padding-y;\n color: $table-caption-color;\n text-align: left;\n}\n\n// 1. Removes font-weight bold by inheriting\n// 2. Matches default `
` alignment by inheriting `text-align`.\n// 3. Fix alignment for Safari\n\nth {\n font-weight: $table-th-font-weight; // 1\n text-align: inherit; // 2\n text-align: -webkit-match-parent; // 3\n}\n\nthead,\ntbody,\ntfoot,\ntr,\ntd,\nth {\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n}\n\n\n// Forms\n//\n// 1. Allow labels to use `margin` for spacing.\n\nlabel {\n display: inline-block; // 1\n}\n\n// Remove the default `border-radius` that macOS Chrome adds.\n// See https://github.com/twbs/bootstrap/issues/24093\n\nbutton {\n // stylelint-disable-next-line property-disallowed-list\n border-radius: 0;\n}\n\n// Explicitly remove focus outline in Chromium when it shouldn't be\n// visible (e.g. as result of mouse click or touch tap). It already\n// should be doing this automatically, but seems to currently be\n// confused and applies its very visible two-tone outline anyway.\n\nbutton:focus:not(:focus-visible) {\n outline: 0;\n}\n\n// 1. Remove the margin in Firefox and Safari\n\ninput,\nbutton,\nselect,\noptgroup,\ntextarea {\n margin: 0; // 1\n font-family: inherit;\n @include font-size(inherit);\n line-height: inherit;\n}\n\n// Remove the inheritance of text transform in Firefox\nbutton,\nselect {\n text-transform: none;\n}\n// Set the cursor for non-`` buttons\n//\n// Details at https://github.com/twbs/bootstrap/pull/30562\n[role=\"button\"] {\n cursor: pointer;\n}\n\nselect {\n // Remove the inheritance of word-wrap in Safari.\n // See https://github.com/twbs/bootstrap/issues/24990\n word-wrap: normal;\n\n // Undo the opacity change from Chrome\n &:disabled {\n opacity: 1;\n }\n}\n\n// Remove the dropdown arrow only from text type inputs built with datalists in Chrome.\n// See https://stackoverflow.com/a/54997118\n\n[list]:not([type=\"date\"]):not([type=\"datetime-local\"]):not([type=\"month\"]):not([type=\"week\"]):not([type=\"time\"])::-webkit-calendar-picker-indicator {\n display: none !important;\n}\n\n// 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`\n// controls in Android 4.\n// 2. Correct the inability to style clickable types in iOS and Safari.\n// 3. Opinionated: add \"hand\" cursor to non-disabled button elements.\n\nbutton,\n[type=\"button\"], // 1\n[type=\"reset\"],\n[type=\"submit\"] {\n -webkit-appearance: button; // 2\n\n @if $enable-button-pointers {\n &:not(:disabled) {\n cursor: pointer; // 3\n }\n }\n}\n\n// Remove inner border and padding from Firefox, but don't restore the outline like Normalize.\n\n::-moz-focus-inner {\n padding: 0;\n border-style: none;\n}\n\n// 1. Textareas should really only resize vertically so they don't break their (horizontal) containers.\n\ntextarea {\n resize: vertical; // 1\n}\n\n// 1. Browsers set a default `min-width: min-content;` on fieldsets,\n// unlike e.g. ``s, which have `min-width: 0;` by default.\n// So we reset that to ensure fieldsets behave more like a standard block element.\n// See https://github.com/twbs/bootstrap/issues/12359\n// and https://html.spec.whatwg.org/multipage/#the-fieldset-and-legend-elements\n// 2. Reset the default outline behavior of fieldsets so they don't affect page layout.\n\nfieldset {\n min-width: 0; // 1\n padding: 0; // 2\n margin: 0; // 2\n border: 0; // 2\n}\n\n// 1. By using `float: left`, the legend will behave like a block element.\n// This way the border of a fieldset wraps around the legend if present.\n// 2. Fix wrapping bug.\n// See https://github.com/twbs/bootstrap/issues/29712\n\nlegend {\n float: left; // 1\n width: 100%;\n padding: 0;\n margin-bottom: $legend-margin-bottom;\n @include font-size($legend-font-size);\n font-weight: $legend-font-weight;\n line-height: inherit;\n\n + * {\n clear: left; // 2\n }\n}\n\n// Fix height of inputs with a type of datetime-local, date, month, week, or time\n// See https://github.com/twbs/bootstrap/issues/18842\n\n::-webkit-datetime-edit-fields-wrapper,\n::-webkit-datetime-edit-text,\n::-webkit-datetime-edit-minute,\n::-webkit-datetime-edit-hour-field,\n::-webkit-datetime-edit-day-field,\n::-webkit-datetime-edit-month-field,\n::-webkit-datetime-edit-year-field {\n padding: 0;\n}\n\n::-webkit-inner-spin-button {\n height: auto;\n}\n\n// 1. This overrides the extra rounded corners on search inputs in iOS so that our\n// `.form-control` class can properly style them. Note that this cannot simply\n// be added to `.form-control` as it's not specific enough. For details, see\n// https://github.com/twbs/bootstrap/issues/11586.\n// 2. Correct the outline style in Safari.\n\n[type=\"search\"] {\n -webkit-appearance: textfield; // 1\n outline-offset: -2px; // 2\n}\n\n// 1. A few input types should stay LTR\n// See https://rtlstyling.com/posts/rtl-styling#form-inputs\n// 2. RTL only output\n// See https://rtlcss.com/learn/usage-guide/control-directives/#raw\n\n/* rtl:raw:\n[type=\"tel\"],\n[type=\"url\"],\n[type=\"email\"],\n[type=\"number\"] {\n direction: ltr;\n}\n*/\n\n// Remove the inner padding in Chrome and Safari on macOS.\n\n::-webkit-search-decoration {\n -webkit-appearance: none;\n}\n\n// Remove padding around color pickers in webkit browsers\n\n::-webkit-color-swatch-wrapper {\n padding: 0;\n}\n\n\n// 1. Inherit font family and line height for file input buttons\n// 2. Correct the inability to style clickable types in iOS and Safari.\n\n::file-selector-button {\n font: inherit; // 1\n -webkit-appearance: button; // 2\n}\n\n// Correct element displays\n\noutput {\n display: inline-block;\n}\n\n// Remove border from iframe\n\niframe {\n border: 0;\n}\n\n// Summary\n//\n// 1. Add the correct display in all browsers\n\nsummary {\n display: list-item; // 1\n cursor: pointer;\n}\n\n\n// Progress\n//\n// Add the correct vertical alignment in Chrome, Firefox, and Opera.\n\nprogress {\n vertical-align: baseline;\n}\n\n\n// Hidden attribute\n//\n// Always hide an element with the `hidden` HTML attribute.\n\n[hidden] {\n display: none !important;\n}\n","// Variables\n//\n// Variables should follow the `$component-state-property-size` formula for\n// consistent naming. Ex: $nav-link-disabled-color and $modal-content-box-shadow-xs.\n\n// Color system\n\n// scss-docs-start gray-color-variables\n$white: #fff !default;\n$gray-100: #f8f9fa !default;\n$gray-200: #e9ecef !default;\n$gray-300: #dee2e6 !default;\n$gray-400: #ced4da !default;\n$gray-500: #adb5bd !default;\n$gray-600: #6c757d !default;\n$gray-700: #495057 !default;\n$gray-800: #343a40 !default;\n$gray-900: #212529 !default;\n$black: #000 !default;\n// scss-docs-end gray-color-variables\n\n// fusv-disable\n// scss-docs-start gray-colors-map\n$grays: (\n \"100\": $gray-100,\n \"200\": $gray-200,\n \"300\": $gray-300,\n \"400\": $gray-400,\n \"500\": $gray-500,\n \"600\": $gray-600,\n \"700\": $gray-700,\n \"800\": $gray-800,\n \"900\": $gray-900\n) !default;\n// scss-docs-end gray-colors-map\n// fusv-enable\n\n// scss-docs-start color-variables\n$blue: #0d6efd !default;\n$indigo: #6610f2 !default;\n$purple: #6f42c1 !default;\n$pink: #d63384 !default;\n$red: #dc3545 !default;\n$orange: #fd7e14 !default;\n$yellow: #ffc107 !default;\n$green: #198754 !default;\n$teal: #20c997 !default;\n$cyan: #0dcaf0 !default;\n// scss-docs-end color-variables\n\n// scss-docs-start colors-map\n$colors: (\n \"blue\": $blue,\n \"indigo\": $indigo,\n \"purple\": $purple,\n \"pink\": $pink,\n \"red\": $red,\n \"orange\": $orange,\n \"yellow\": $yellow,\n \"green\": $green,\n \"teal\": $teal,\n \"cyan\": $cyan,\n \"black\": $black,\n \"white\": $white,\n \"gray\": $gray-600,\n \"gray-dark\": $gray-800\n) !default;\n// scss-docs-end colors-map\n\n// The contrast ratio to reach against white, to determine if color changes from \"light\" to \"dark\". Acceptable values for WCAG 2.0 are 3, 4.5 and 7.\n// See https://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast\n$min-contrast-ratio: 4.5 !default;\n\n// Customize the light and dark text colors for use in our color contrast function.\n$color-contrast-dark: $black !default;\n$color-contrast-light: $white !default;\n\n// fusv-disable\n$blue-100: tint-color($blue, 80%) !default;\n$blue-200: tint-color($blue, 60%) !default;\n$blue-300: tint-color($blue, 40%) !default;\n$blue-400: tint-color($blue, 20%) !default;\n$blue-500: $blue !default;\n$blue-600: shade-color($blue, 20%) !default;\n$blue-700: shade-color($blue, 40%) !default;\n$blue-800: shade-color($blue, 60%) !default;\n$blue-900: shade-color($blue, 80%) !default;\n\n$indigo-100: tint-color($indigo, 80%) !default;\n$indigo-200: tint-color($indigo, 60%) !default;\n$indigo-300: tint-color($indigo, 40%) !default;\n$indigo-400: tint-color($indigo, 20%) !default;\n$indigo-500: $indigo !default;\n$indigo-600: shade-color($indigo, 20%) !default;\n$indigo-700: shade-color($indigo, 40%) !default;\n$indigo-800: shade-color($indigo, 60%) !default;\n$indigo-900: shade-color($indigo, 80%) !default;\n\n$purple-100: tint-color($purple, 80%) !default;\n$purple-200: tint-color($purple, 60%) !default;\n$purple-300: tint-color($purple, 40%) !default;\n$purple-400: tint-color($purple, 20%) !default;\n$purple-500: $purple !default;\n$purple-600: shade-color($purple, 20%) !default;\n$purple-700: shade-color($purple, 40%) !default;\n$purple-800: shade-color($purple, 60%) !default;\n$purple-900: shade-color($purple, 80%) !default;\n\n$pink-100: tint-color($pink, 80%) !default;\n$pink-200: tint-color($pink, 60%) !default;\n$pink-300: tint-color($pink, 40%) !default;\n$pink-400: tint-color($pink, 20%) !default;\n$pink-500: $pink !default;\n$pink-600: shade-color($pink, 20%) !default;\n$pink-700: shade-color($pink, 40%) !default;\n$pink-800: shade-color($pink, 60%) !default;\n$pink-900: shade-color($pink, 80%) !default;\n\n$red-100: tint-color($red, 80%) !default;\n$red-200: tint-color($red, 60%) !default;\n$red-300: tint-color($red, 40%) !default;\n$red-400: tint-color($red, 20%) !default;\n$red-500: $red !default;\n$red-600: shade-color($red, 20%) !default;\n$red-700: shade-color($red, 40%) !default;\n$red-800: shade-color($red, 60%) !default;\n$red-900: shade-color($red, 80%) !default;\n\n$orange-100: tint-color($orange, 80%) !default;\n$orange-200: tint-color($orange, 60%) !default;\n$orange-300: tint-color($orange, 40%) !default;\n$orange-400: tint-color($orange, 20%) !default;\n$orange-500: $orange !default;\n$orange-600: shade-color($orange, 20%) !default;\n$orange-700: shade-color($orange, 40%) !default;\n$orange-800: shade-color($orange, 60%) !default;\n$orange-900: shade-color($orange, 80%) !default;\n\n$yellow-100: tint-color($yellow, 80%) !default;\n$yellow-200: tint-color($yellow, 60%) !default;\n$yellow-300: tint-color($yellow, 40%) !default;\n$yellow-400: tint-color($yellow, 20%) !default;\n$yellow-500: $yellow !default;\n$yellow-600: shade-color($yellow, 20%) !default;\n$yellow-700: shade-color($yellow, 40%) !default;\n$yellow-800: shade-color($yellow, 60%) !default;\n$yellow-900: shade-color($yellow, 80%) !default;\n\n$green-100: tint-color($green, 80%) !default;\n$green-200: tint-color($green, 60%) !default;\n$green-300: tint-color($green, 40%) !default;\n$green-400: tint-color($green, 20%) !default;\n$green-500: $green !default;\n$green-600: shade-color($green, 20%) !default;\n$green-700: shade-color($green, 40%) !default;\n$green-800: shade-color($green, 60%) !default;\n$green-900: shade-color($green, 80%) !default;\n\n$teal-100: tint-color($teal, 80%) !default;\n$teal-200: tint-color($teal, 60%) !default;\n$teal-300: tint-color($teal, 40%) !default;\n$teal-400: tint-color($teal, 20%) !default;\n$teal-500: $teal !default;\n$teal-600: shade-color($teal, 20%) !default;\n$teal-700: shade-color($teal, 40%) !default;\n$teal-800: shade-color($teal, 60%) !default;\n$teal-900: shade-color($teal, 80%) !default;\n\n$cyan-100: tint-color($cyan, 80%) !default;\n$cyan-200: tint-color($cyan, 60%) !default;\n$cyan-300: tint-color($cyan, 40%) !default;\n$cyan-400: tint-color($cyan, 20%) !default;\n$cyan-500: $cyan !default;\n$cyan-600: shade-color($cyan, 20%) !default;\n$cyan-700: shade-color($cyan, 40%) !default;\n$cyan-800: shade-color($cyan, 60%) !default;\n$cyan-900: shade-color($cyan, 80%) !default;\n\n$blues: (\n \"blue-100\": $blue-100,\n \"blue-200\": $blue-200,\n \"blue-300\": $blue-300,\n \"blue-400\": $blue-400,\n \"blue-500\": $blue-500,\n \"blue-600\": $blue-600,\n \"blue-700\": $blue-700,\n \"blue-800\": $blue-800,\n \"blue-900\": $blue-900\n) !default;\n\n$indigos: (\n \"indigo-100\": $indigo-100,\n \"indigo-200\": $indigo-200,\n \"indigo-300\": $indigo-300,\n \"indigo-400\": $indigo-400,\n \"indigo-500\": $indigo-500,\n \"indigo-600\": $indigo-600,\n \"indigo-700\": $indigo-700,\n \"indigo-800\": $indigo-800,\n \"indigo-900\": $indigo-900\n) !default;\n\n$purples: (\n \"purple-100\": $purple-100,\n \"purple-200\": $purple-200,\n \"purple-300\": $purple-300,\n \"purple-400\": $purple-400,\n \"purple-500\": $purple-500,\n \"purple-600\": $purple-600,\n \"purple-700\": $purple-700,\n \"purple-800\": $purple-800,\n \"purple-900\": $purple-900\n) !default;\n\n$pinks: (\n \"pink-100\": $pink-100,\n \"pink-200\": $pink-200,\n \"pink-300\": $pink-300,\n \"pink-400\": $pink-400,\n \"pink-500\": $pink-500,\n \"pink-600\": $pink-600,\n \"pink-700\": $pink-700,\n \"pink-800\": $pink-800,\n \"pink-900\": $pink-900\n) !default;\n\n$reds: (\n \"red-100\": $red-100,\n \"red-200\": $red-200,\n \"red-300\": $red-300,\n \"red-400\": $red-400,\n \"red-500\": $red-500,\n \"red-600\": $red-600,\n \"red-700\": $red-700,\n \"red-800\": $red-800,\n \"red-900\": $red-900\n) !default;\n\n$oranges: (\n \"orange-100\": $orange-100,\n \"orange-200\": $orange-200,\n \"orange-300\": $orange-300,\n \"orange-400\": $orange-400,\n \"orange-500\": $orange-500,\n \"orange-600\": $orange-600,\n \"orange-700\": $orange-700,\n \"orange-800\": $orange-800,\n \"orange-900\": $orange-900\n) !default;\n\n$yellows: (\n \"yellow-100\": $yellow-100,\n \"yellow-200\": $yellow-200,\n \"yellow-300\": $yellow-300,\n \"yellow-400\": $yellow-400,\n \"yellow-500\": $yellow-500,\n \"yellow-600\": $yellow-600,\n \"yellow-700\": $yellow-700,\n \"yellow-800\": $yellow-800,\n \"yellow-900\": $yellow-900\n) !default;\n\n$greens: (\n \"green-100\": $green-100,\n \"green-200\": $green-200,\n \"green-300\": $green-300,\n \"green-400\": $green-400,\n \"green-500\": $green-500,\n \"green-600\": $green-600,\n \"green-700\": $green-700,\n \"green-800\": $green-800,\n \"green-900\": $green-900\n) !default;\n\n$teals: (\n \"teal-100\": $teal-100,\n \"teal-200\": $teal-200,\n \"teal-300\": $teal-300,\n \"teal-400\": $teal-400,\n \"teal-500\": $teal-500,\n \"teal-600\": $teal-600,\n \"teal-700\": $teal-700,\n \"teal-800\": $teal-800,\n \"teal-900\": $teal-900\n) !default;\n\n$cyans: (\n \"cyan-100\": $cyan-100,\n \"cyan-200\": $cyan-200,\n \"cyan-300\": $cyan-300,\n \"cyan-400\": $cyan-400,\n \"cyan-500\": $cyan-500,\n \"cyan-600\": $cyan-600,\n \"cyan-700\": $cyan-700,\n \"cyan-800\": $cyan-800,\n \"cyan-900\": $cyan-900\n) !default;\n// fusv-enable\n\n// scss-docs-start theme-color-variables\n$primary: $blue !default;\n$secondary: $gray-600 !default;\n$success: $green !default;\n$info: $cyan !default;\n$warning: $yellow !default;\n$danger: $red !default;\n$light: $gray-100 !default;\n$dark: $gray-900 !default;\n// scss-docs-end theme-color-variables\n\n// scss-docs-start theme-colors-map\n$theme-colors: (\n \"primary\": $primary,\n \"secondary\": $secondary,\n \"success\": $success,\n \"info\": $info,\n \"warning\": $warning,\n \"danger\": $danger,\n \"light\": $light,\n \"dark\": $dark\n) !default;\n// scss-docs-end theme-colors-map\n\n// scss-docs-start theme-text-variables\n$primary-text-emphasis: shade-color($primary, 60%) !default;\n$secondary-text-emphasis: shade-color($secondary, 60%) !default;\n$success-text-emphasis: shade-color($success, 60%) !default;\n$info-text-emphasis: shade-color($info, 60%) !default;\n$warning-text-emphasis: shade-color($warning, 60%) !default;\n$danger-text-emphasis: shade-color($danger, 60%) !default;\n$light-text-emphasis: $gray-700 !default;\n$dark-text-emphasis: $gray-700 !default;\n// scss-docs-end theme-text-variables\n\n// scss-docs-start theme-bg-subtle-variables\n$primary-bg-subtle: tint-color($primary, 80%) !default;\n$secondary-bg-subtle: tint-color($secondary, 80%) !default;\n$success-bg-subtle: tint-color($success, 80%) !default;\n$info-bg-subtle: tint-color($info, 80%) !default;\n$warning-bg-subtle: tint-color($warning, 80%) !default;\n$danger-bg-subtle: tint-color($danger, 80%) !default;\n$light-bg-subtle: mix($gray-100, $white) !default;\n$dark-bg-subtle: $gray-400 !default;\n// scss-docs-end theme-bg-subtle-variables\n\n// scss-docs-start theme-border-subtle-variables\n$primary-border-subtle: tint-color($primary, 60%) !default;\n$secondary-border-subtle: tint-color($secondary, 60%) !default;\n$success-border-subtle: tint-color($success, 60%) !default;\n$info-border-subtle: tint-color($info, 60%) !default;\n$warning-border-subtle: tint-color($warning, 60%) !default;\n$danger-border-subtle: tint-color($danger, 60%) !default;\n$light-border-subtle: $gray-200 !default;\n$dark-border-subtle: $gray-500 !default;\n// scss-docs-end theme-border-subtle-variables\n\n// Characters which are escaped by the escape-svg function\n$escaped-characters: (\n (\"<\", \"%3c\"),\n (\">\", \"%3e\"),\n (\"#\", \"%23\"),\n (\"(\", \"%28\"),\n (\")\", \"%29\"),\n) !default;\n\n// Options\n//\n// Quickly modify global styling by enabling or disabling optional features.\n\n$enable-caret: true !default;\n$enable-rounded: true !default;\n$enable-shadows: false !default;\n$enable-gradients: false !default;\n$enable-transitions: true !default;\n$enable-reduced-motion: true !default;\n$enable-smooth-scroll: true !default;\n$enable-grid-classes: true !default;\n$enable-container-classes: true !default;\n$enable-cssgrid: false !default;\n$enable-button-pointers: true !default;\n$enable-rfs: true !default;\n$enable-validation-icons: true !default;\n$enable-negative-margins: false !default;\n$enable-deprecation-messages: true !default;\n$enable-important-utilities: true !default;\n\n$enable-dark-mode: true !default;\n$color-mode-type: data !default; // `data` or `media-query`\n\n// Prefix for :root CSS variables\n\n$variable-prefix: bs- !default; // Deprecated in v5.2.0 for the shorter `$prefix`\n$prefix: $variable-prefix !default;\n\n// Gradient\n//\n// The gradient which is added to components if `$enable-gradients` is `true`\n// This gradient is also added to elements with `.bg-gradient`\n// scss-docs-start variable-gradient\n$gradient: linear-gradient(180deg, rgba($white, .15), rgba($white, 0)) !default;\n// scss-docs-end variable-gradient\n\n// Spacing\n//\n// Control the default styling of most Bootstrap elements by modifying these\n// variables. Mostly focused on spacing.\n// You can add more entries to the $spacers map, should you need more variation.\n\n// scss-docs-start spacer-variables-maps\n$spacer: 1rem !default;\n$spacers: (\n 0: 0,\n 1: $spacer * .25,\n 2: $spacer * .5,\n 3: $spacer,\n 4: $spacer * 1.5,\n 5: $spacer * 3,\n) !default;\n// scss-docs-end spacer-variables-maps\n\n// Position\n//\n// Define the edge positioning anchors of the position utilities.\n\n// scss-docs-start position-map\n$position-values: (\n 0: 0,\n 50: 50%,\n 100: 100%\n) !default;\n// scss-docs-end position-map\n\n// Body\n//\n// Settings for the `` element.\n\n$body-text-align: null !default;\n$body-color: $gray-900 !default;\n$body-bg: $white !default;\n\n$body-secondary-color: rgba($body-color, .75) !default;\n$body-secondary-bg: $gray-200 !default;\n\n$body-tertiary-color: rgba($body-color, .5) !default;\n$body-tertiary-bg: $gray-100 !default;\n\n$body-emphasis-color: $black !default;\n\n// Links\n//\n// Style anchor elements.\n\n$link-color: $primary !default;\n$link-decoration: underline !default;\n$link-shade-percentage: 20% !default;\n$link-hover-color: shift-color($link-color, $link-shade-percentage) !default;\n$link-hover-decoration: null !default;\n\n$stretched-link-pseudo-element: after !default;\n$stretched-link-z-index: 1 !default;\n\n// Icon links\n// scss-docs-start icon-link-variables\n$icon-link-gap: .375rem !default;\n$icon-link-underline-offset: .25em !default;\n$icon-link-icon-size: 1em !default;\n$icon-link-icon-transition: .2s ease-in-out transform !default;\n$icon-link-icon-transform: translate3d(.25em, 0, 0) !default;\n// scss-docs-end icon-link-variables\n\n// Paragraphs\n//\n// Style p element.\n\n$paragraph-margin-bottom: 1rem !default;\n\n\n// Grid breakpoints\n//\n// Define the minimum dimensions at which your layout will change,\n// adapting to different screen sizes, for use in media queries.\n\n// scss-docs-start grid-breakpoints\n$grid-breakpoints: (\n xs: 0,\n sm: 576px,\n md: 768px,\n lg: 992px,\n xl: 1200px,\n xxl: 1400px\n) !default;\n// scss-docs-end grid-breakpoints\n\n@include _assert-ascending($grid-breakpoints, \"$grid-breakpoints\");\n@include _assert-starts-at-zero($grid-breakpoints, \"$grid-breakpoints\");\n\n\n// Grid containers\n//\n// Define the maximum width of `.container` for different screen sizes.\n\n// scss-docs-start container-max-widths\n$container-max-widths: (\n sm: 540px,\n md: 720px,\n lg: 960px,\n xl: 1140px,\n xxl: 1320px\n) !default;\n// scss-docs-end container-max-widths\n\n@include _assert-ascending($container-max-widths, \"$container-max-widths\");\n\n\n// Grid columns\n//\n// Set the number of columns and specify the width of the gutters.\n\n$grid-columns: 12 !default;\n$grid-gutter-width: 1.5rem !default;\n$grid-row-columns: 6 !default;\n\n// Container padding\n\n$container-padding-x: $grid-gutter-width !default;\n\n\n// Components\n//\n// Define common padding and border radius sizes and more.\n\n// scss-docs-start border-variables\n$border-width: 1px !default;\n$border-widths: (\n 1: 1px,\n 2: 2px,\n 3: 3px,\n 4: 4px,\n 5: 5px\n) !default;\n$border-style: solid !default;\n$border-color: $gray-300 !default;\n$border-color-translucent: rgba($black, .175) !default;\n// scss-docs-end border-variables\n\n// scss-docs-start border-radius-variables\n$border-radius: .375rem !default;\n$border-radius-sm: .25rem !default;\n$border-radius-lg: .5rem !default;\n$border-radius-xl: 1rem !default;\n$border-radius-xxl: 2rem !default;\n$border-radius-pill: 50rem !default;\n// scss-docs-end border-radius-variables\n// fusv-disable\n$border-radius-2xl: $border-radius-xxl !default; // Deprecated in v5.3.0\n// fusv-enable\n\n// scss-docs-start box-shadow-variables\n$box-shadow: 0 .5rem 1rem rgba($black, .15) !default;\n$box-shadow-sm: 0 .125rem .25rem rgba($black, .075) !default;\n$box-shadow-lg: 0 1rem 3rem rgba($black, .175) !default;\n$box-shadow-inset: inset 0 1px 2px rgba($black, .075) !default;\n// scss-docs-end box-shadow-variables\n\n$component-active-color: $white !default;\n$component-active-bg: $primary !default;\n\n// scss-docs-start focus-ring-variables\n$focus-ring-width: .25rem !default;\n$focus-ring-opacity: .25 !default;\n$focus-ring-color: rgba($primary, $focus-ring-opacity) !default;\n$focus-ring-blur: 0 !default;\n$focus-ring-box-shadow: 0 0 $focus-ring-blur $focus-ring-width $focus-ring-color !default;\n// scss-docs-end focus-ring-variables\n\n// scss-docs-start caret-variables\n$caret-width: .3em !default;\n$caret-vertical-align: $caret-width * .85 !default;\n$caret-spacing: $caret-width * .85 !default;\n// scss-docs-end caret-variables\n\n$transition-base: all .2s ease-in-out !default;\n$transition-fade: opacity .15s linear !default;\n// scss-docs-start collapse-transition\n$transition-collapse: height .35s ease !default;\n$transition-collapse-width: width .35s ease !default;\n// scss-docs-end collapse-transition\n\n// stylelint-disable function-disallowed-list\n// scss-docs-start aspect-ratios\n$aspect-ratios: (\n \"1x1\": 100%,\n \"4x3\": calc(3 / 4 * 100%),\n \"16x9\": calc(9 / 16 * 100%),\n \"21x9\": calc(9 / 21 * 100%)\n) !default;\n// scss-docs-end aspect-ratios\n// stylelint-enable function-disallowed-list\n\n// Typography\n//\n// Font, line-height, and color for body text, headings, and more.\n\n// scss-docs-start font-variables\n// stylelint-disable value-keyword-case\n$font-family-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", \"Noto Sans\", \"Liberation Sans\", Arial, sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\" !default;\n$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace !default;\n// stylelint-enable value-keyword-case\n$font-family-base: var(--#{$prefix}font-sans-serif) !default;\n$font-family-code: var(--#{$prefix}font-monospace) !default;\n\n// $font-size-root affects the value of `rem`, which is used for as well font sizes, paddings, and margins\n// $font-size-base affects the font size of the body text\n$font-size-root: null !default;\n$font-size-base: 1rem !default; // Assumes the browser default, typically `16px`\n$font-size-sm: $font-size-base * .875 !default;\n$font-size-lg: $font-size-base * 1.25 !default;\n\n$font-weight-lighter: lighter !default;\n$font-weight-light: 300 !default;\n$font-weight-normal: 400 !default;\n$font-weight-medium: 500 !default;\n$font-weight-semibold: 600 !default;\n$font-weight-bold: 700 !default;\n$font-weight-bolder: bolder !default;\n\n$font-weight-base: $font-weight-normal !default;\n\n$line-height-base: 1.5 !default;\n$line-height-sm: 1.25 !default;\n$line-height-lg: 2 !default;\n\n$h1-font-size: $font-size-base * 2.5 !default;\n$h2-font-size: $font-size-base * 2 !default;\n$h3-font-size: $font-size-base * 1.75 !default;\n$h4-font-size: $font-size-base * 1.5 !default;\n$h5-font-size: $font-size-base * 1.25 !default;\n$h6-font-size: $font-size-base !default;\n// scss-docs-end font-variables\n\n// scss-docs-start font-sizes\n$font-sizes: (\n 1: $h1-font-size,\n 2: $h2-font-size,\n 3: $h3-font-size,\n 4: $h4-font-size,\n 5: $h5-font-size,\n 6: $h6-font-size\n) !default;\n// scss-docs-end font-sizes\n\n// scss-docs-start headings-variables\n$headings-margin-bottom: $spacer * .5 !default;\n$headings-font-family: null !default;\n$headings-font-style: null !default;\n$headings-font-weight: 500 !default;\n$headings-line-height: 1.2 !default;\n$headings-color: inherit !default;\n// scss-docs-end headings-variables\n\n// scss-docs-start display-headings\n$display-font-sizes: (\n 1: 5rem,\n 2: 4.5rem,\n 3: 4rem,\n 4: 3.5rem,\n 5: 3rem,\n 6: 2.5rem\n) !default;\n\n$display-font-family: null !default;\n$display-font-style: null !default;\n$display-font-weight: 300 !default;\n$display-line-height: $headings-line-height !default;\n// scss-docs-end display-headings\n\n// scss-docs-start type-variables\n$lead-font-size: $font-size-base * 1.25 !default;\n$lead-font-weight: 300 !default;\n\n$small-font-size: .875em !default;\n\n$sub-sup-font-size: .75em !default;\n\n// fusv-disable\n$text-muted: var(--#{$prefix}secondary-color) !default; // Deprecated in 5.3.0\n// fusv-enable\n\n$initialism-font-size: $small-font-size !default;\n\n$blockquote-margin-y: $spacer !default;\n$blockquote-font-size: $font-size-base * 1.25 !default;\n$blockquote-footer-color: $gray-600 !default;\n$blockquote-footer-font-size: $small-font-size !default;\n\n$hr-margin-y: $spacer !default;\n$hr-color: inherit !default;\n\n// fusv-disable\n$hr-bg-color: null !default; // Deprecated in v5.2.0\n$hr-height: null !default; // Deprecated in v5.2.0\n// fusv-enable\n\n$hr-border-color: null !default; // Allows for inherited colors\n$hr-border-width: var(--#{$prefix}border-width) !default;\n$hr-opacity: .25 !default;\n\n// scss-docs-start vr-variables\n$vr-border-width: var(--#{$prefix}border-width) !default;\n// scss-docs-end vr-variables\n\n$legend-margin-bottom: .5rem !default;\n$legend-font-size: 1.5rem !default;\n$legend-font-weight: null !default;\n\n$dt-font-weight: $font-weight-bold !default;\n\n$list-inline-padding: .5rem !default;\n\n$mark-padding: .1875em !default;\n$mark-color: $body-color !default;\n$mark-bg: $yellow-100 !default;\n// scss-docs-end type-variables\n\n\n// Tables\n//\n// Customizes the `.table` component with basic values, each used across all table variations.\n\n// scss-docs-start table-variables\n$table-cell-padding-y: .5rem !default;\n$table-cell-padding-x: .5rem !default;\n$table-cell-padding-y-sm: .25rem !default;\n$table-cell-padding-x-sm: .25rem !default;\n\n$table-cell-vertical-align: top !default;\n\n$table-color: var(--#{$prefix}emphasis-color) !default;\n$table-bg: var(--#{$prefix}body-bg) !default;\n$table-accent-bg: transparent !default;\n\n$table-th-font-weight: null !default;\n\n$table-striped-color: $table-color !default;\n$table-striped-bg-factor: .05 !default;\n$table-striped-bg: rgba(var(--#{$prefix}emphasis-color-rgb), $table-striped-bg-factor) !default;\n\n$table-active-color: $table-color !default;\n$table-active-bg-factor: .1 !default;\n$table-active-bg: rgba(var(--#{$prefix}emphasis-color-rgb), $table-active-bg-factor) !default;\n\n$table-hover-color: $table-color !default;\n$table-hover-bg-factor: .075 !default;\n$table-hover-bg: rgba(var(--#{$prefix}emphasis-color-rgb), $table-hover-bg-factor) !default;\n\n$table-border-factor: .2 !default;\n$table-border-width: var(--#{$prefix}border-width) !default;\n$table-border-color: var(--#{$prefix}border-color) !default;\n\n$table-striped-order: odd !default;\n$table-striped-columns-order: even !default;\n\n$table-group-separator-color: currentcolor !default;\n\n$table-caption-color: var(--#{$prefix}secondary-color) !default;\n\n$table-bg-scale: -80% !default;\n// scss-docs-end table-variables\n\n// scss-docs-start table-loop\n$table-variants: (\n \"primary\": shift-color($primary, $table-bg-scale),\n \"secondary\": shift-color($secondary, $table-bg-scale),\n \"success\": shift-color($success, $table-bg-scale),\n \"info\": shift-color($info, $table-bg-scale),\n \"warning\": shift-color($warning, $table-bg-scale),\n \"danger\": shift-color($danger, $table-bg-scale),\n \"light\": $light,\n \"dark\": $dark,\n) !default;\n// scss-docs-end table-loop\n\n\n// Buttons + Forms\n//\n// Shared variables that are reassigned to `$input-` and `$btn-` specific variables.\n\n// scss-docs-start input-btn-variables\n$input-btn-padding-y: .375rem !default;\n$input-btn-padding-x: .75rem !default;\n$input-btn-font-family: null !default;\n$input-btn-font-size: $font-size-base !default;\n$input-btn-line-height: $line-height-base !default;\n\n$input-btn-focus-width: $focus-ring-width !default;\n$input-btn-focus-color-opacity: $focus-ring-opacity !default;\n$input-btn-focus-color: $focus-ring-color !default;\n$input-btn-focus-blur: $focus-ring-blur !default;\n$input-btn-focus-box-shadow: $focus-ring-box-shadow !default;\n\n$input-btn-padding-y-sm: .25rem !default;\n$input-btn-padding-x-sm: .5rem !default;\n$input-btn-font-size-sm: $font-size-sm !default;\n\n$input-btn-padding-y-lg: .5rem !default;\n$input-btn-padding-x-lg: 1rem !default;\n$input-btn-font-size-lg: $font-size-lg !default;\n\n$input-btn-border-width: var(--#{$prefix}border-width) !default;\n// scss-docs-end input-btn-variables\n\n\n// Buttons\n//\n// For each of Bootstrap's buttons, define text, background, and border color.\n\n// scss-docs-start btn-variables\n$btn-color: var(--#{$prefix}body-color) !default;\n$btn-padding-y: $input-btn-padding-y !default;\n$btn-padding-x: $input-btn-padding-x !default;\n$btn-font-family: $input-btn-font-family !default;\n$btn-font-size: $input-btn-font-size !default;\n$btn-line-height: $input-btn-line-height !default;\n$btn-white-space: null !default; // Set to `nowrap` to prevent text wrapping\n\n$btn-padding-y-sm: $input-btn-padding-y-sm !default;\n$btn-padding-x-sm: $input-btn-padding-x-sm !default;\n$btn-font-size-sm: $input-btn-font-size-sm !default;\n\n$btn-padding-y-lg: $input-btn-padding-y-lg !default;\n$btn-padding-x-lg: $input-btn-padding-x-lg !default;\n$btn-font-size-lg: $input-btn-font-size-lg !default;\n\n$btn-border-width: $input-btn-border-width !default;\n\n$btn-font-weight: $font-weight-normal !default;\n$btn-box-shadow: inset 0 1px 0 rgba($white, .15), 0 1px 1px rgba($black, .075) !default;\n$btn-focus-width: $input-btn-focus-width !default;\n$btn-focus-box-shadow: $input-btn-focus-box-shadow !default;\n$btn-disabled-opacity: .65 !default;\n$btn-active-box-shadow: inset 0 3px 5px rgba($black, .125) !default;\n\n$btn-link-color: var(--#{$prefix}link-color) !default;\n$btn-link-hover-color: var(--#{$prefix}link-hover-color) !default;\n$btn-link-disabled-color: $gray-600 !default;\n$btn-link-focus-shadow-rgb: to-rgb(mix(color-contrast($link-color), $link-color, 15%)) !default;\n\n// Allows for customizing button radius independently from global border radius\n$btn-border-radius: var(--#{$prefix}border-radius) !default;\n$btn-border-radius-sm: var(--#{$prefix}border-radius-sm) !default;\n$btn-border-radius-lg: var(--#{$prefix}border-radius-lg) !default;\n\n$btn-transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n\n$btn-hover-bg-shade-amount: 15% !default;\n$btn-hover-bg-tint-amount: 15% !default;\n$btn-hover-border-shade-amount: 20% !default;\n$btn-hover-border-tint-amount: 10% !default;\n$btn-active-bg-shade-amount: 20% !default;\n$btn-active-bg-tint-amount: 20% !default;\n$btn-active-border-shade-amount: 25% !default;\n$btn-active-border-tint-amount: 10% !default;\n// scss-docs-end btn-variables\n\n\n// Forms\n\n// scss-docs-start form-text-variables\n$form-text-margin-top: .25rem !default;\n$form-text-font-size: $small-font-size !default;\n$form-text-font-style: null !default;\n$form-text-font-weight: null !default;\n$form-text-color: var(--#{$prefix}secondary-color) !default;\n// scss-docs-end form-text-variables\n\n// scss-docs-start form-label-variables\n$form-label-margin-bottom: .5rem !default;\n$form-label-font-size: null !default;\n$form-label-font-style: null !default;\n$form-label-font-weight: null !default;\n$form-label-color: null !default;\n// scss-docs-end form-label-variables\n\n// scss-docs-start form-input-variables\n$input-padding-y: $input-btn-padding-y !default;\n$input-padding-x: $input-btn-padding-x !default;\n$input-font-family: $input-btn-font-family !default;\n$input-font-size: $input-btn-font-size !default;\n$input-font-weight: $font-weight-base !default;\n$input-line-height: $input-btn-line-height !default;\n\n$input-padding-y-sm: $input-btn-padding-y-sm !default;\n$input-padding-x-sm: $input-btn-padding-x-sm !default;\n$input-font-size-sm: $input-btn-font-size-sm !default;\n\n$input-padding-y-lg: $input-btn-padding-y-lg !default;\n$input-padding-x-lg: $input-btn-padding-x-lg !default;\n$input-font-size-lg: $input-btn-font-size-lg !default;\n\n$input-bg: var(--#{$prefix}body-bg) !default;\n$input-disabled-color: null !default;\n$input-disabled-bg: var(--#{$prefix}secondary-bg) !default;\n$input-disabled-border-color: null !default;\n\n$input-color: var(--#{$prefix}body-color) !default;\n$input-border-color: var(--#{$prefix}border-color) !default;\n$input-border-width: $input-btn-border-width !default;\n$input-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n\n$input-border-radius: var(--#{$prefix}border-radius) !default;\n$input-border-radius-sm: var(--#{$prefix}border-radius-sm) !default;\n$input-border-radius-lg: var(--#{$prefix}border-radius-lg) !default;\n\n$input-focus-bg: $input-bg !default;\n$input-focus-border-color: tint-color($component-active-bg, 50%) !default;\n$input-focus-color: $input-color !default;\n$input-focus-width: $input-btn-focus-width !default;\n$input-focus-box-shadow: $input-btn-focus-box-shadow !default;\n\n$input-placeholder-color: var(--#{$prefix}secondary-color) !default;\n$input-plaintext-color: var(--#{$prefix}body-color) !default;\n\n$input-height-border: calc(#{$input-border-width} * 2) !default; // stylelint-disable-line function-disallowed-list\n\n$input-height-inner: add($input-line-height * 1em, $input-padding-y * 2) !default;\n$input-height-inner-half: add($input-line-height * .5em, $input-padding-y) !default;\n$input-height-inner-quarter: add($input-line-height * .25em, $input-padding-y * .5) !default;\n\n$input-height: add($input-line-height * 1em, add($input-padding-y * 2, $input-height-border, false)) !default;\n$input-height-sm: add($input-line-height * 1em, add($input-padding-y-sm * 2, $input-height-border, false)) !default;\n$input-height-lg: add($input-line-height * 1em, add($input-padding-y-lg * 2, $input-height-border, false)) !default;\n\n$input-transition: border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n\n$form-color-width: 3rem !default;\n// scss-docs-end form-input-variables\n\n// scss-docs-start form-check-variables\n$form-check-input-width: 1em !default;\n$form-check-min-height: $font-size-base * $line-height-base !default;\n$form-check-padding-start: $form-check-input-width + .5em !default;\n$form-check-margin-bottom: .125rem !default;\n$form-check-label-color: null !default;\n$form-check-label-cursor: null !default;\n$form-check-transition: null !default;\n\n$form-check-input-active-filter: brightness(90%) !default;\n\n$form-check-input-bg: $input-bg !default;\n$form-check-input-border: var(--#{$prefix}border-width) solid var(--#{$prefix}border-color) !default;\n$form-check-input-border-radius: .25em !default;\n$form-check-radio-border-radius: 50% !default;\n$form-check-input-focus-border: $input-focus-border-color !default;\n$form-check-input-focus-box-shadow: $focus-ring-box-shadow !default;\n\n$form-check-input-checked-color: $component-active-color !default;\n$form-check-input-checked-bg-color: $component-active-bg !default;\n$form-check-input-checked-border-color: $form-check-input-checked-bg-color !default;\n$form-check-input-checked-bg-image: url(\"data:image/svg+xml,
\") !default;\n$form-check-radio-checked-bg-image: url(\"data:image/svg+xml,
\") !default;\n\n$form-check-input-indeterminate-color: $component-active-color !default;\n$form-check-input-indeterminate-bg-color: $component-active-bg !default;\n$form-check-input-indeterminate-border-color: $form-check-input-indeterminate-bg-color !default;\n$form-check-input-indeterminate-bg-image: url(\"data:image/svg+xml,
\") !default;\n\n$form-check-input-disabled-opacity: .5 !default;\n$form-check-label-disabled-opacity: $form-check-input-disabled-opacity !default;\n$form-check-btn-check-disabled-opacity: $btn-disabled-opacity !default;\n\n$form-check-inline-margin-end: 1rem !default;\n// scss-docs-end form-check-variables\n\n// scss-docs-start form-switch-variables\n$form-switch-color: rgba($black, .25) !default;\n$form-switch-width: 2em !default;\n$form-switch-padding-start: $form-switch-width + .5em !default;\n$form-switch-bg-image: url(\"data:image/svg+xml,
\") !default;\n$form-switch-border-radius: $form-switch-width !default;\n$form-switch-transition: background-position .15s ease-in-out !default;\n\n$form-switch-focus-color: $input-focus-border-color !default;\n$form-switch-focus-bg-image: url(\"data:image/svg+xml,
\") !default;\n\n$form-switch-checked-color: $component-active-color !default;\n$form-switch-checked-bg-image: url(\"data:image/svg+xml,
\") !default;\n$form-switch-checked-bg-position: right center !default;\n// scss-docs-end form-switch-variables\n\n// scss-docs-start input-group-variables\n$input-group-addon-padding-y: $input-padding-y !default;\n$input-group-addon-padding-x: $input-padding-x !default;\n$input-group-addon-font-weight: $input-font-weight !default;\n$input-group-addon-color: $input-color !default;\n$input-group-addon-bg: var(--#{$prefix}tertiary-bg) !default;\n$input-group-addon-border-color: $input-border-color !default;\n// scss-docs-end input-group-variables\n\n// scss-docs-start form-select-variables\n$form-select-padding-y: $input-padding-y !default;\n$form-select-padding-x: $input-padding-x !default;\n$form-select-font-family: $input-font-family !default;\n$form-select-font-size: $input-font-size !default;\n$form-select-indicator-padding: $form-select-padding-x * 3 !default; // Extra padding for background-image\n$form-select-font-weight: $input-font-weight !default;\n$form-select-line-height: $input-line-height !default;\n$form-select-color: $input-color !default;\n$form-select-bg: $input-bg !default;\n$form-select-disabled-color: null !default;\n$form-select-disabled-bg: $input-disabled-bg !default;\n$form-select-disabled-border-color: $input-disabled-border-color !default;\n$form-select-bg-position: right $form-select-padding-x center !default;\n$form-select-bg-size: 16px 12px !default; // In pixels because image dimensions\n$form-select-indicator-color: $gray-800 !default;\n$form-select-indicator: url(\"data:image/svg+xml,
\") !default;\n\n$form-select-feedback-icon-padding-end: $form-select-padding-x * 2.5 + $form-select-indicator-padding !default;\n$form-select-feedback-icon-position: center right $form-select-indicator-padding !default;\n$form-select-feedback-icon-size: $input-height-inner-half $input-height-inner-half !default;\n\n$form-select-border-width: $input-border-width !default;\n$form-select-border-color: $input-border-color !default;\n$form-select-border-radius: $input-border-radius !default;\n$form-select-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n\n$form-select-focus-border-color: $input-focus-border-color !default;\n$form-select-focus-width: $input-focus-width !default;\n$form-select-focus-box-shadow: 0 0 0 $form-select-focus-width $input-btn-focus-color !default;\n\n$form-select-padding-y-sm: $input-padding-y-sm !default;\n$form-select-padding-x-sm: $input-padding-x-sm !default;\n$form-select-font-size-sm: $input-font-size-sm !default;\n$form-select-border-radius-sm: $input-border-radius-sm !default;\n\n$form-select-padding-y-lg: $input-padding-y-lg !default;\n$form-select-padding-x-lg: $input-padding-x-lg !default;\n$form-select-font-size-lg: $input-font-size-lg !default;\n$form-select-border-radius-lg: $input-border-radius-lg !default;\n\n$form-select-transition: $input-transition !default;\n// scss-docs-end form-select-variables\n\n// scss-docs-start form-range-variables\n$form-range-track-width: 100% !default;\n$form-range-track-height: .5rem !default;\n$form-range-track-cursor: pointer !default;\n$form-range-track-bg: var(--#{$prefix}secondary-bg) !default;\n$form-range-track-border-radius: 1rem !default;\n$form-range-track-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n\n$form-range-thumb-width: 1rem !default;\n$form-range-thumb-height: $form-range-thumb-width !default;\n$form-range-thumb-bg: $component-active-bg !default;\n$form-range-thumb-border: 0 !default;\n$form-range-thumb-border-radius: 1rem !default;\n$form-range-thumb-box-shadow: 0 .1rem .25rem rgba($black, .1) !default;\n$form-range-thumb-focus-box-shadow: 0 0 0 1px $body-bg, $input-focus-box-shadow !default;\n$form-range-thumb-focus-box-shadow-width: $input-focus-width !default; // For focus box shadow issue in Edge\n$form-range-thumb-active-bg: tint-color($component-active-bg, 70%) !default;\n$form-range-thumb-disabled-bg: var(--#{$prefix}secondary-color) !default;\n$form-range-thumb-transition: background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n// scss-docs-end form-range-variables\n\n// scss-docs-start form-file-variables\n$form-file-button-color: $input-color !default;\n$form-file-button-bg: var(--#{$prefix}tertiary-bg) !default;\n$form-file-button-hover-bg: var(--#{$prefix}secondary-bg) !default;\n// scss-docs-end form-file-variables\n\n// scss-docs-start form-floating-variables\n$form-floating-height: add(3.5rem, $input-height-border) !default;\n$form-floating-line-height: 1.25 !default;\n$form-floating-padding-x: $input-padding-x !default;\n$form-floating-padding-y: 1rem !default;\n$form-floating-input-padding-t: 1.625rem !default;\n$form-floating-input-padding-b: .625rem !default;\n$form-floating-label-height: 1.5em !default;\n$form-floating-label-opacity: .65 !default;\n$form-floating-label-transform: scale(.85) translateY(-.5rem) translateX(.15rem) !default;\n$form-floating-label-disabled-color: $gray-600 !default;\n$form-floating-transition: opacity .1s ease-in-out, transform .1s ease-in-out !default;\n// scss-docs-end form-floating-variables\n\n// Form validation\n\n// scss-docs-start form-feedback-variables\n$form-feedback-margin-top: $form-text-margin-top !default;\n$form-feedback-font-size: $form-text-font-size !default;\n$form-feedback-font-style: $form-text-font-style !default;\n$form-feedback-valid-color: $success !default;\n$form-feedback-invalid-color: $danger !default;\n\n$form-feedback-icon-valid-color: $form-feedback-valid-color !default;\n$form-feedback-icon-valid: url(\"data:image/svg+xml,
\") !default;\n$form-feedback-icon-invalid-color: $form-feedback-invalid-color !default;\n$form-feedback-icon-invalid: url(\"data:image/svg+xml,
\") !default;\n// scss-docs-end form-feedback-variables\n\n// scss-docs-start form-validation-colors\n$form-valid-color: $form-feedback-valid-color !default;\n$form-valid-border-color: $form-feedback-valid-color !default;\n$form-invalid-color: $form-feedback-invalid-color !default;\n$form-invalid-border-color: $form-feedback-invalid-color !default;\n// scss-docs-end form-validation-colors\n\n// scss-docs-start form-validation-states\n$form-validation-states: (\n \"valid\": (\n \"color\": var(--#{$prefix}form-valid-color),\n \"icon\": $form-feedback-icon-valid,\n \"tooltip-color\": #fff,\n \"tooltip-bg-color\": var(--#{$prefix}success),\n \"focus-box-shadow\": 0 0 $input-btn-focus-blur $input-focus-width rgba(var(--#{$prefix}success-rgb), $input-btn-focus-color-opacity),\n \"border-color\": var(--#{$prefix}form-valid-border-color),\n ),\n \"invalid\": (\n \"color\": var(--#{$prefix}form-invalid-color),\n \"icon\": $form-feedback-icon-invalid,\n \"tooltip-color\": #fff,\n \"tooltip-bg-color\": var(--#{$prefix}danger),\n \"focus-box-shadow\": 0 0 $input-btn-focus-blur $input-focus-width rgba(var(--#{$prefix}danger-rgb), $input-btn-focus-color-opacity),\n \"border-color\": var(--#{$prefix}form-invalid-border-color),\n )\n) !default;\n// scss-docs-end form-validation-states\n\n// Z-index master list\n//\n// Warning: Avoid customizing these values. They're used for a bird's eye view\n// of components dependent on the z-axis and are designed to all work together.\n\n// scss-docs-start zindex-stack\n$zindex-dropdown: 1000 !default;\n$zindex-sticky: 1020 !default;\n$zindex-fixed: 1030 !default;\n$zindex-offcanvas-backdrop: 1040 !default;\n$zindex-offcanvas: 1045 !default;\n$zindex-modal-backdrop: 1050 !default;\n$zindex-modal: 1055 !default;\n$zindex-popover: 1070 !default;\n$zindex-tooltip: 1080 !default;\n$zindex-toast: 1090 !default;\n// scss-docs-end zindex-stack\n\n// scss-docs-start zindex-levels-map\n$zindex-levels: (\n n1: -1,\n 0: 0,\n 1: 1,\n 2: 2,\n 3: 3\n) !default;\n// scss-docs-end zindex-levels-map\n\n\n// Navs\n\n// scss-docs-start nav-variables\n$nav-link-padding-y: .5rem !default;\n$nav-link-padding-x: 1rem !default;\n$nav-link-font-size: null !default;\n$nav-link-font-weight: null !default;\n$nav-link-color: var(--#{$prefix}link-color) !default;\n$nav-link-hover-color: var(--#{$prefix}link-hover-color) !default;\n$nav-link-transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out !default;\n$nav-link-disabled-color: var(--#{$prefix}secondary-color) !default;\n$nav-link-focus-box-shadow: $focus-ring-box-shadow !default;\n\n$nav-tabs-border-color: var(--#{$prefix}border-color) !default;\n$nav-tabs-border-width: var(--#{$prefix}border-width) !default;\n$nav-tabs-border-radius: var(--#{$prefix}border-radius) !default;\n$nav-tabs-link-hover-border-color: var(--#{$prefix}secondary-bg) var(--#{$prefix}secondary-bg) $nav-tabs-border-color !default;\n$nav-tabs-link-active-color: var(--#{$prefix}emphasis-color) !default;\n$nav-tabs-link-active-bg: var(--#{$prefix}body-bg) !default;\n$nav-tabs-link-active-border-color: var(--#{$prefix}border-color) var(--#{$prefix}border-color) $nav-tabs-link-active-bg !default;\n\n$nav-pills-border-radius: var(--#{$prefix}border-radius) !default;\n$nav-pills-link-active-color: $component-active-color !default;\n$nav-pills-link-active-bg: $component-active-bg !default;\n\n$nav-underline-gap: 1rem !default;\n$nav-underline-border-width: .125rem !default;\n$nav-underline-link-active-color: var(--#{$prefix}emphasis-color) !default;\n// scss-docs-end nav-variables\n\n\n// Navbar\n\n// scss-docs-start navbar-variables\n$navbar-padding-y: $spacer * .5 !default;\n$navbar-padding-x: null !default;\n\n$navbar-nav-link-padding-x: .5rem !default;\n\n$navbar-brand-font-size: $font-size-lg !default;\n// Compute the navbar-brand padding-y so the navbar-brand will have the same height as navbar-text and nav-link\n$nav-link-height: $font-size-base * $line-height-base + $nav-link-padding-y * 2 !default;\n$navbar-brand-height: $navbar-brand-font-size * $line-height-base !default;\n$navbar-brand-padding-y: ($nav-link-height - $navbar-brand-height) * .5 !default;\n$navbar-brand-margin-end: 1rem !default;\n\n$navbar-toggler-padding-y: .25rem !default;\n$navbar-toggler-padding-x: .75rem !default;\n$navbar-toggler-font-size: $font-size-lg !default;\n$navbar-toggler-border-radius: $btn-border-radius !default;\n$navbar-toggler-focus-width: $btn-focus-width !default;\n$navbar-toggler-transition: box-shadow .15s ease-in-out !default;\n\n$navbar-light-color: rgba(var(--#{$prefix}emphasis-color-rgb), .65) !default;\n$navbar-light-hover-color: rgba(var(--#{$prefix}emphasis-color-rgb), .8) !default;\n$navbar-light-active-color: rgba(var(--#{$prefix}emphasis-color-rgb), 1) !default;\n$navbar-light-disabled-color: rgba(var(--#{$prefix}emphasis-color-rgb), .3) !default;\n$navbar-light-icon-color: rgba($body-color, .75) !default;\n$navbar-light-toggler-icon-bg: url(\"data:image/svg+xml,
\") !default;\n$navbar-light-toggler-border-color: rgba(var(--#{$prefix}emphasis-color-rgb), .15) !default;\n$navbar-light-brand-color: $navbar-light-active-color !default;\n$navbar-light-brand-hover-color: $navbar-light-active-color !default;\n// scss-docs-end navbar-variables\n\n// scss-docs-start navbar-dark-variables\n$navbar-dark-color: rgba($white, .55) !default;\n$navbar-dark-hover-color: rgba($white, .75) !default;\n$navbar-dark-active-color: $white !default;\n$navbar-dark-disabled-color: rgba($white, .25) !default;\n$navbar-dark-icon-color: $navbar-dark-color !default;\n$navbar-dark-toggler-icon-bg: url(\"data:image/svg+xml,
\") !default;\n$navbar-dark-toggler-border-color: rgba($white, .1) !default;\n$navbar-dark-brand-color: $navbar-dark-active-color !default;\n$navbar-dark-brand-hover-color: $navbar-dark-active-color !default;\n// scss-docs-end navbar-dark-variables\n\n\n// Dropdowns\n//\n// Dropdown menu container and contents.\n\n// scss-docs-start dropdown-variables\n$dropdown-min-width: 10rem !default;\n$dropdown-padding-x: 0 !default;\n$dropdown-padding-y: .5rem !default;\n$dropdown-spacer: .125rem !default;\n$dropdown-font-size: $font-size-base !default;\n$dropdown-color: var(--#{$prefix}body-color) !default;\n$dropdown-bg: var(--#{$prefix}body-bg) !default;\n$dropdown-border-color: var(--#{$prefix}border-color-translucent) !default;\n$dropdown-border-radius: var(--#{$prefix}border-radius) !default;\n$dropdown-border-width: var(--#{$prefix}border-width) !default;\n$dropdown-inner-border-radius: calc(#{$dropdown-border-radius} - #{$dropdown-border-width}) !default; // stylelint-disable-line function-disallowed-list\n$dropdown-divider-bg: $dropdown-border-color !default;\n$dropdown-divider-margin-y: $spacer * .5 !default;\n$dropdown-box-shadow: var(--#{$prefix}box-shadow) !default;\n\n$dropdown-link-color: var(--#{$prefix}body-color) !default;\n$dropdown-link-hover-color: $dropdown-link-color !default;\n$dropdown-link-hover-bg: var(--#{$prefix}tertiary-bg) !default;\n\n$dropdown-link-active-color: $component-active-color !default;\n$dropdown-link-active-bg: $component-active-bg !default;\n\n$dropdown-link-disabled-color: var(--#{$prefix}tertiary-color) !default;\n\n$dropdown-item-padding-y: $spacer * .25 !default;\n$dropdown-item-padding-x: $spacer !default;\n\n$dropdown-header-color: $gray-600 !default;\n$dropdown-header-padding-x: $dropdown-item-padding-x !default;\n$dropdown-header-padding-y: $dropdown-padding-y !default;\n// fusv-disable\n$dropdown-header-padding: $dropdown-header-padding-y $dropdown-header-padding-x !default; // Deprecated in v5.2.0\n// fusv-enable\n// scss-docs-end dropdown-variables\n\n// scss-docs-start dropdown-dark-variables\n$dropdown-dark-color: $gray-300 !default;\n$dropdown-dark-bg: $gray-800 !default;\n$dropdown-dark-border-color: $dropdown-border-color !default;\n$dropdown-dark-divider-bg: $dropdown-divider-bg !default;\n$dropdown-dark-box-shadow: null !default;\n$dropdown-dark-link-color: $dropdown-dark-color !default;\n$dropdown-dark-link-hover-color: $white !default;\n$dropdown-dark-link-hover-bg: rgba($white, .15) !default;\n$dropdown-dark-link-active-color: $dropdown-link-active-color !default;\n$dropdown-dark-link-active-bg: $dropdown-link-active-bg !default;\n$dropdown-dark-link-disabled-color: $gray-500 !default;\n$dropdown-dark-header-color: $gray-500 !default;\n// scss-docs-end dropdown-dark-variables\n\n\n// Pagination\n\n// scss-docs-start pagination-variables\n$pagination-padding-y: .375rem !default;\n$pagination-padding-x: .75rem !default;\n$pagination-padding-y-sm: .25rem !default;\n$pagination-padding-x-sm: .5rem !default;\n$pagination-padding-y-lg: .75rem !default;\n$pagination-padding-x-lg: 1.5rem !default;\n\n$pagination-font-size: $font-size-base !default;\n\n$pagination-color: var(--#{$prefix}link-color) !default;\n$pagination-bg: var(--#{$prefix}body-bg) !default;\n$pagination-border-radius: var(--#{$prefix}border-radius) !default;\n$pagination-border-width: var(--#{$prefix}border-width) !default;\n$pagination-margin-start: calc(#{$pagination-border-width} * -1) !default; // stylelint-disable-line function-disallowed-list\n$pagination-border-color: var(--#{$prefix}border-color) !default;\n\n$pagination-focus-color: var(--#{$prefix}link-hover-color) !default;\n$pagination-focus-bg: var(--#{$prefix}secondary-bg) !default;\n$pagination-focus-box-shadow: $focus-ring-box-shadow !default;\n$pagination-focus-outline: 0 !default;\n\n$pagination-hover-color: var(--#{$prefix}link-hover-color) !default;\n$pagination-hover-bg: var(--#{$prefix}tertiary-bg) !default;\n$pagination-hover-border-color: var(--#{$prefix}border-color) !default; // Todo in v6: remove this?\n\n$pagination-active-color: $component-active-color !default;\n$pagination-active-bg: $component-active-bg !default;\n$pagination-active-border-color: $component-active-bg !default;\n\n$pagination-disabled-color: var(--#{$prefix}secondary-color) !default;\n$pagination-disabled-bg: var(--#{$prefix}secondary-bg) !default;\n$pagination-disabled-border-color: var(--#{$prefix}border-color) !default;\n\n$pagination-transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n\n$pagination-border-radius-sm: var(--#{$prefix}border-radius-sm) !default;\n$pagination-border-radius-lg: var(--#{$prefix}border-radius-lg) !default;\n// scss-docs-end pagination-variables\n\n\n// Placeholders\n\n// scss-docs-start placeholders\n$placeholder-opacity-max: .5 !default;\n$placeholder-opacity-min: .2 !default;\n// scss-docs-end placeholders\n\n// Cards\n\n// scss-docs-start card-variables\n$card-spacer-y: $spacer !default;\n$card-spacer-x: $spacer !default;\n$card-title-spacer-y: $spacer * .5 !default;\n$card-title-color: null !default;\n$card-subtitle-color: null !default;\n$card-border-width: var(--#{$prefix}border-width) !default;\n$card-border-color: var(--#{$prefix}border-color-translucent) !default;\n$card-border-radius: var(--#{$prefix}border-radius) !default;\n$card-box-shadow: null !default;\n$card-inner-border-radius: subtract($card-border-radius, $card-border-width) !default;\n$card-cap-padding-y: $card-spacer-y * .5 !default;\n$card-cap-padding-x: $card-spacer-x !default;\n$card-cap-bg: rgba(var(--#{$prefix}body-color-rgb), .03) !default;\n$card-cap-color: null !default;\n$card-height: null !default;\n$card-color: null !default;\n$card-bg: var(--#{$prefix}body-bg) !default;\n$card-img-overlay-padding: $spacer !default;\n$card-group-margin: $grid-gutter-width * .5 !default;\n// scss-docs-end card-variables\n\n// Accordion\n\n// scss-docs-start accordion-variables\n$accordion-padding-y: 1rem !default;\n$accordion-padding-x: 1.25rem !default;\n$accordion-color: var(--#{$prefix}body-color) !default;\n$accordion-bg: var(--#{$prefix}body-bg) !default;\n$accordion-border-width: var(--#{$prefix}border-width) !default;\n$accordion-border-color: var(--#{$prefix}border-color) !default;\n$accordion-border-radius: var(--#{$prefix}border-radius) !default;\n$accordion-inner-border-radius: subtract($accordion-border-radius, $accordion-border-width) !default;\n\n$accordion-body-padding-y: $accordion-padding-y !default;\n$accordion-body-padding-x: $accordion-padding-x !default;\n\n$accordion-button-padding-y: $accordion-padding-y !default;\n$accordion-button-padding-x: $accordion-padding-x !default;\n$accordion-button-color: var(--#{$prefix}body-color) !default;\n$accordion-button-bg: var(--#{$prefix}accordion-bg) !default;\n$accordion-transition: $btn-transition, border-radius .15s ease !default;\n$accordion-button-active-bg: var(--#{$prefix}primary-bg-subtle) !default;\n$accordion-button-active-color: var(--#{$prefix}primary-text-emphasis) !default;\n\n$accordion-button-focus-border-color: $input-focus-border-color !default;\n$accordion-button-focus-box-shadow: $btn-focus-box-shadow !default;\n\n$accordion-icon-width: 1.25rem !default;\n$accordion-icon-color: $body-color !default;\n$accordion-icon-active-color: $primary-text-emphasis !default;\n$accordion-icon-transition: transform .2s ease-in-out !default;\n$accordion-icon-transform: rotate(-180deg) !default;\n\n$accordion-button-icon: url(\"data:image/svg+xml,
\") !default;\n$accordion-button-active-icon: url(\"data:image/svg+xml,
\") !default;\n// scss-docs-end accordion-variables\n\n// Tooltips\n\n// scss-docs-start tooltip-variables\n$tooltip-font-size: $font-size-sm !default;\n$tooltip-max-width: 200px !default;\n$tooltip-color: var(--#{$prefix}body-bg) !default;\n$tooltip-bg: var(--#{$prefix}emphasis-color) !default;\n$tooltip-border-radius: var(--#{$prefix}border-radius) !default;\n$tooltip-opacity: .9 !default;\n$tooltip-padding-y: $spacer * .25 !default;\n$tooltip-padding-x: $spacer * .5 !default;\n$tooltip-margin: null !default; // TODO: remove this in v6\n\n$tooltip-arrow-width: .8rem !default;\n$tooltip-arrow-height: .4rem !default;\n// fusv-disable\n$tooltip-arrow-color: null !default; // Deprecated in Bootstrap 5.2.0 for CSS variables\n// fusv-enable\n// scss-docs-end tooltip-variables\n\n// Form tooltips must come after regular tooltips\n// scss-docs-start tooltip-feedback-variables\n$form-feedback-tooltip-padding-y: $tooltip-padding-y !default;\n$form-feedback-tooltip-padding-x: $tooltip-padding-x !default;\n$form-feedback-tooltip-font-size: $tooltip-font-size !default;\n$form-feedback-tooltip-line-height: null !default;\n$form-feedback-tooltip-opacity: $tooltip-opacity !default;\n$form-feedback-tooltip-border-radius: $tooltip-border-radius !default;\n// scss-docs-end tooltip-feedback-variables\n\n\n// Popovers\n\n// scss-docs-start popover-variables\n$popover-font-size: $font-size-sm !default;\n$popover-bg: var(--#{$prefix}body-bg) !default;\n$popover-max-width: 276px !default;\n$popover-border-width: var(--#{$prefix}border-width) !default;\n$popover-border-color: var(--#{$prefix}border-color-translucent) !default;\n$popover-border-radius: var(--#{$prefix}border-radius-lg) !default;\n$popover-inner-border-radius: calc(#{$popover-border-radius} - #{$popover-border-width}) !default; // stylelint-disable-line function-disallowed-list\n$popover-box-shadow: var(--#{$prefix}box-shadow) !default;\n\n$popover-header-font-size: $font-size-base !default;\n$popover-header-bg: var(--#{$prefix}secondary-bg) !default;\n$popover-header-color: $headings-color !default;\n$popover-header-padding-y: .5rem !default;\n$popover-header-padding-x: $spacer !default;\n\n$popover-body-color: var(--#{$prefix}body-color) !default;\n$popover-body-padding-y: $spacer !default;\n$popover-body-padding-x: $spacer !default;\n\n$popover-arrow-width: 1rem !default;\n$popover-arrow-height: .5rem !default;\n// scss-docs-end popover-variables\n\n// fusv-disable\n// Deprecated in Bootstrap 5.2.0 for CSS variables\n$popover-arrow-color: $popover-bg !default;\n$popover-arrow-outer-color: var(--#{$prefix}border-color-translucent) !default;\n// fusv-enable\n\n\n// Toasts\n\n// scss-docs-start toast-variables\n$toast-max-width: 350px !default;\n$toast-padding-x: .75rem !default;\n$toast-padding-y: .5rem !default;\n$toast-font-size: .875rem !default;\n$toast-color: null !default;\n$toast-background-color: rgba(var(--#{$prefix}body-bg-rgb), .85) !default;\n$toast-border-width: var(--#{$prefix}border-width) !default;\n$toast-border-color: var(--#{$prefix}border-color-translucent) !default;\n$toast-border-radius: var(--#{$prefix}border-radius) !default;\n$toast-box-shadow: var(--#{$prefix}box-shadow) !default;\n$toast-spacing: $container-padding-x !default;\n\n$toast-header-color: var(--#{$prefix}secondary-color) !default;\n$toast-header-background-color: rgba(var(--#{$prefix}body-bg-rgb), .85) !default;\n$toast-header-border-color: $toast-border-color !default;\n// scss-docs-end toast-variables\n\n\n// Badges\n\n// scss-docs-start badge-variables\n$badge-font-size: .75em !default;\n$badge-font-weight: $font-weight-bold !default;\n$badge-color: $white !default;\n$badge-padding-y: .35em !default;\n$badge-padding-x: .65em !default;\n$badge-border-radius: var(--#{$prefix}border-radius) !default;\n// scss-docs-end badge-variables\n\n\n// Modals\n\n// scss-docs-start modal-variables\n$modal-inner-padding: $spacer !default;\n\n$modal-footer-margin-between: .5rem !default;\n\n$modal-dialog-margin: .5rem !default;\n$modal-dialog-margin-y-sm-up: 1.75rem !default;\n\n$modal-title-line-height: $line-height-base !default;\n\n$modal-content-color: null !default;\n$modal-content-bg: var(--#{$prefix}body-bg) !default;\n$modal-content-border-color: var(--#{$prefix}border-color-translucent) !default;\n$modal-content-border-width: var(--#{$prefix}border-width) !default;\n$modal-content-border-radius: var(--#{$prefix}border-radius-lg) !default;\n$modal-content-inner-border-radius: subtract($modal-content-border-radius, $modal-content-border-width) !default;\n$modal-content-box-shadow-xs: var(--#{$prefix}box-shadow-sm) !default;\n$modal-content-box-shadow-sm-up: var(--#{$prefix}box-shadow) !default;\n\n$modal-backdrop-bg: $black !default;\n$modal-backdrop-opacity: .5 !default;\n\n$modal-header-border-color: var(--#{$prefix}border-color) !default;\n$modal-header-border-width: $modal-content-border-width !default;\n$modal-header-padding-y: $modal-inner-padding !default;\n$modal-header-padding-x: $modal-inner-padding !default;\n$modal-header-padding: $modal-header-padding-y $modal-header-padding-x !default; // Keep this for backwards compatibility\n\n$modal-footer-bg: null !default;\n$modal-footer-border-color: $modal-header-border-color !default;\n$modal-footer-border-width: $modal-header-border-width !default;\n\n$modal-sm: 300px !default;\n$modal-md: 500px !default;\n$modal-lg: 800px !default;\n$modal-xl: 1140px !default;\n\n$modal-fade-transform: translate(0, -50px) !default;\n$modal-show-transform: none !default;\n$modal-transition: transform .3s ease-out !default;\n$modal-scale-transform: scale(1.02) !default;\n// scss-docs-end modal-variables\n\n\n// Alerts\n//\n// Define alert colors, border radius, and padding.\n\n// scss-docs-start alert-variables\n$alert-padding-y: $spacer !default;\n$alert-padding-x: $spacer !default;\n$alert-margin-bottom: 1rem !default;\n$alert-border-radius: var(--#{$prefix}border-radius) !default;\n$alert-link-font-weight: $font-weight-bold !default;\n$alert-border-width: var(--#{$prefix}border-width) !default;\n$alert-dismissible-padding-r: $alert-padding-x * 3 !default; // 3x covers width of x plus default padding on either side\n// scss-docs-end alert-variables\n\n// fusv-disable\n$alert-bg-scale: -80% !default; // Deprecated in v5.2.0, to be removed in v6\n$alert-border-scale: -70% !default; // Deprecated in v5.2.0, to be removed in v6\n$alert-color-scale: 40% !default; // Deprecated in v5.2.0, to be removed in v6\n// fusv-enable\n\n// Progress bars\n\n// scss-docs-start progress-variables\n$progress-height: 1rem !default;\n$progress-font-size: $font-size-base * .75 !default;\n$progress-bg: var(--#{$prefix}secondary-bg) !default;\n$progress-border-radius: var(--#{$prefix}border-radius) !default;\n$progress-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n$progress-bar-color: $white !default;\n$progress-bar-bg: $primary !default;\n$progress-bar-animation-timing: 1s linear infinite !default;\n$progress-bar-transition: width .6s ease !default;\n// scss-docs-end progress-variables\n\n\n// List group\n\n// scss-docs-start list-group-variables\n$list-group-color: var(--#{$prefix}body-color) !default;\n$list-group-bg: var(--#{$prefix}body-bg) !default;\n$list-group-border-color: var(--#{$prefix}border-color) !default;\n$list-group-border-width: var(--#{$prefix}border-width) !default;\n$list-group-border-radius: var(--#{$prefix}border-radius) !default;\n\n$list-group-item-padding-y: $spacer * .5 !default;\n$list-group-item-padding-x: $spacer !default;\n// fusv-disable\n$list-group-item-bg-scale: -80% !default; // Deprecated in v5.3.0\n$list-group-item-color-scale: 40% !default; // Deprecated in v5.3.0\n// fusv-enable\n\n$list-group-hover-bg: var(--#{$prefix}tertiary-bg) !default;\n$list-group-active-color: $component-active-color !default;\n$list-group-active-bg: $component-active-bg !default;\n$list-group-active-border-color: $list-group-active-bg !default;\n\n$list-group-disabled-color: var(--#{$prefix}secondary-color) !default;\n$list-group-disabled-bg: $list-group-bg !default;\n\n$list-group-action-color: var(--#{$prefix}secondary-color) !default;\n$list-group-action-hover-color: var(--#{$prefix}emphasis-color) !default;\n\n$list-group-action-active-color: var(--#{$prefix}body-color) !default;\n$list-group-action-active-bg: var(--#{$prefix}secondary-bg) !default;\n// scss-docs-end list-group-variables\n\n\n// Image thumbnails\n\n// scss-docs-start thumbnail-variables\n$thumbnail-padding: .25rem !default;\n$thumbnail-bg: var(--#{$prefix}body-bg) !default;\n$thumbnail-border-width: var(--#{$prefix}border-width) !default;\n$thumbnail-border-color: var(--#{$prefix}border-color) !default;\n$thumbnail-border-radius: var(--#{$prefix}border-radius) !default;\n$thumbnail-box-shadow: var(--#{$prefix}box-shadow-sm) !default;\n// scss-docs-end thumbnail-variables\n\n\n// Figures\n\n// scss-docs-start figure-variables\n$figure-caption-font-size: $small-font-size !default;\n$figure-caption-color: var(--#{$prefix}secondary-color) !default;\n// scss-docs-end figure-variables\n\n\n// Breadcrumbs\n\n// scss-docs-start breadcrumb-variables\n$breadcrumb-font-size: null !default;\n$breadcrumb-padding-y: 0 !default;\n$breadcrumb-padding-x: 0 !default;\n$breadcrumb-item-padding-x: .5rem !default;\n$breadcrumb-margin-bottom: 1rem !default;\n$breadcrumb-bg: null !default;\n$breadcrumb-divider-color: var(--#{$prefix}secondary-color) !default;\n$breadcrumb-active-color: var(--#{$prefix}secondary-color) !default;\n$breadcrumb-divider: quote(\"/\") !default;\n$breadcrumb-divider-flipped: $breadcrumb-divider !default;\n$breadcrumb-border-radius: null !default;\n// scss-docs-end breadcrumb-variables\n\n// Carousel\n\n// scss-docs-start carousel-variables\n$carousel-control-color: $white !default;\n$carousel-control-width: 15% !default;\n$carousel-control-opacity: .5 !default;\n$carousel-control-hover-opacity: .9 !default;\n$carousel-control-transition: opacity .15s ease !default;\n\n$carousel-indicator-width: 30px !default;\n$carousel-indicator-height: 3px !default;\n$carousel-indicator-hit-area-height: 10px !default;\n$carousel-indicator-spacer: 3px !default;\n$carousel-indicator-opacity: .5 !default;\n$carousel-indicator-active-bg: $white !default;\n$carousel-indicator-active-opacity: 1 !default;\n$carousel-indicator-transition: opacity .6s ease !default;\n\n$carousel-caption-width: 70% !default;\n$carousel-caption-color: $white !default;\n$carousel-caption-padding-y: 1.25rem !default;\n$carousel-caption-spacer: 1.25rem !default;\n\n$carousel-control-icon-width: 2rem !default;\n\n$carousel-control-prev-icon-bg: url(\"data:image/svg+xml,
\") !default;\n$carousel-control-next-icon-bg: url(\"data:image/svg+xml,
\") !default;\n\n$carousel-transition-duration: .6s !default;\n$carousel-transition: transform $carousel-transition-duration ease-in-out !default; // Define transform transition first if using multiple transitions (e.g., `transform 2s ease, opacity .5s ease-out`)\n// scss-docs-end carousel-variables\n\n// scss-docs-start carousel-dark-variables\n$carousel-dark-indicator-active-bg: $black !default;\n$carousel-dark-caption-color: $black !default;\n$carousel-dark-control-icon-filter: invert(1) grayscale(100) !default;\n// scss-docs-end carousel-dark-variables\n\n\n// Spinners\n\n// scss-docs-start spinner-variables\n$spinner-width: 2rem !default;\n$spinner-height: $spinner-width !default;\n$spinner-vertical-align: -.125em !default;\n$spinner-border-width: .25em !default;\n$spinner-animation-speed: .75s !default;\n\n$spinner-width-sm: 1rem !default;\n$spinner-height-sm: $spinner-width-sm !default;\n$spinner-border-width-sm: .2em !default;\n// scss-docs-end spinner-variables\n\n\n// Close\n\n// scss-docs-start close-variables\n$btn-close-width: 1em !default;\n$btn-close-height: $btn-close-width !default;\n$btn-close-padding-x: .25em !default;\n$btn-close-padding-y: $btn-close-padding-x !default;\n$btn-close-color: $black !default;\n$btn-close-bg: url(\"data:image/svg+xml,
\") !default;\n$btn-close-focus-shadow: $focus-ring-box-shadow !default;\n$btn-close-opacity: .5 !default;\n$btn-close-hover-opacity: .75 !default;\n$btn-close-focus-opacity: 1 !default;\n$btn-close-disabled-opacity: .25 !default;\n$btn-close-white-filter: invert(1) grayscale(100%) brightness(200%) !default;\n// scss-docs-end close-variables\n\n\n// Offcanvas\n\n// scss-docs-start offcanvas-variables\n$offcanvas-padding-y: $modal-inner-padding !default;\n$offcanvas-padding-x: $modal-inner-padding !default;\n$offcanvas-horizontal-width: 400px !default;\n$offcanvas-vertical-height: 30vh !default;\n$offcanvas-transition-duration: .3s !default;\n$offcanvas-border-color: $modal-content-border-color !default;\n$offcanvas-border-width: $modal-content-border-width !default;\n$offcanvas-title-line-height: $modal-title-line-height !default;\n$offcanvas-bg-color: var(--#{$prefix}body-bg) !default;\n$offcanvas-color: var(--#{$prefix}body-color) !default;\n$offcanvas-box-shadow: $modal-content-box-shadow-xs !default;\n$offcanvas-backdrop-bg: $modal-backdrop-bg !default;\n$offcanvas-backdrop-opacity: $modal-backdrop-opacity !default;\n// scss-docs-end offcanvas-variables\n\n// Code\n\n$code-font-size: $small-font-size !default;\n$code-color: $pink !default;\n\n$kbd-padding-y: .1875rem !default;\n$kbd-padding-x: .375rem !default;\n$kbd-font-size: $code-font-size !default;\n$kbd-color: var(--#{$prefix}body-bg) !default;\n$kbd-bg: var(--#{$prefix}body-color) !default;\n$nested-kbd-font-weight: null !default; // Deprecated in v5.2.0, removing in v6\n\n$pre-color: null !default;\n","// stylelint-disable property-disallowed-list\n// Single side border-radius\n\n// Helper function to replace negative values with 0\n@function valid-radius($radius) {\n $return: ();\n @each $value in $radius {\n @if type-of($value) == number {\n $return: append($return, max($value, 0));\n } @else {\n $return: append($return, $value);\n }\n }\n @return $return;\n}\n\n// scss-docs-start border-radius-mixins\n@mixin border-radius($radius: $border-radius, $fallback-border-radius: false) {\n @if $enable-rounded {\n border-radius: valid-radius($radius);\n }\n @else if $fallback-border-radius != false {\n border-radius: $fallback-border-radius;\n }\n}\n\n@mixin border-top-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-left-radius: valid-radius($radius);\n border-top-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-end-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-right-radius: valid-radius($radius);\n border-bottom-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-bottom-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-bottom-right-radius: valid-radius($radius);\n border-bottom-left-radius: valid-radius($radius);\n }\n}\n\n@mixin border-start-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-left-radius: valid-radius($radius);\n border-bottom-left-radius: valid-radius($radius);\n }\n}\n\n@mixin border-top-start-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-left-radius: valid-radius($radius);\n }\n}\n\n@mixin border-top-end-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-bottom-end-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-bottom-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-bottom-start-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-bottom-left-radius: valid-radius($radius);\n }\n}\n// scss-docs-end border-radius-mixins\n","//\n// Headings\n//\n.h1 {\n @extend h1;\n}\n\n.h2 {\n @extend h2;\n}\n\n.h3 {\n @extend h3;\n}\n\n.h4 {\n @extend h4;\n}\n\n.h5 {\n @extend h5;\n}\n\n.h6 {\n @extend h6;\n}\n\n\n.lead {\n @include font-size($lead-font-size);\n font-weight: $lead-font-weight;\n}\n\n// Type display classes\n@each $display, $font-size in $display-font-sizes {\n .display-#{$display} {\n @include font-size($font-size);\n font-family: $display-font-family;\n font-style: $display-font-style;\n font-weight: $display-font-weight;\n line-height: $display-line-height;\n }\n}\n\n//\n// Emphasis\n//\n.small {\n @extend small;\n}\n\n.mark {\n @extend mark;\n}\n\n//\n// Lists\n//\n\n.list-unstyled {\n @include list-unstyled();\n}\n\n// Inline turns list items into inline-block\n.list-inline {\n @include list-unstyled();\n}\n.list-inline-item {\n display: inline-block;\n\n &:not(:last-child) {\n margin-right: $list-inline-padding;\n }\n}\n\n\n//\n// Misc\n//\n\n// Builds on `abbr`\n.initialism {\n @include font-size($initialism-font-size);\n text-transform: uppercase;\n}\n\n// Blockquotes\n.blockquote {\n margin-bottom: $blockquote-margin-y;\n @include font-size($blockquote-font-size);\n\n > :last-child {\n margin-bottom: 0;\n }\n}\n\n.blockquote-footer {\n margin-top: -$blockquote-margin-y;\n margin-bottom: $blockquote-margin-y;\n @include font-size($blockquote-footer-font-size);\n color: $blockquote-footer-color;\n\n &::before {\n content: \"\\2014\\00A0\"; // em dash, nbsp\n }\n}\n","// Lists\n\n// Unstyled keeps list items block level, just removes default browser padding and list-style\n@mixin list-unstyled {\n padding-left: 0;\n list-style: none;\n}\n","// Responsive images (ensure images don't scale beyond their parents)\n//\n// This is purposefully opt-in via an explicit class rather than being the default for all `
`s.\n// We previously tried the \"images are responsive by default\" approach in Bootstrap v2,\n// and abandoned it in Bootstrap v3 because it breaks lots of third-party widgets (including Google Maps)\n// which weren't expecting the images within themselves to be involuntarily resized.\n// See also https://github.com/twbs/bootstrap/issues/18178\n.img-fluid {\n @include img-fluid();\n}\n\n\n// Image thumbnails\n.img-thumbnail {\n padding: $thumbnail-padding;\n background-color: $thumbnail-bg;\n border: $thumbnail-border-width solid $thumbnail-border-color;\n @include border-radius($thumbnail-border-radius);\n @include box-shadow($thumbnail-box-shadow);\n\n // Keep them at most 100% wide\n @include img-fluid();\n}\n\n//\n// Figures\n//\n\n.figure {\n // Ensures the caption's text aligns with the image.\n display: inline-block;\n}\n\n.figure-img {\n margin-bottom: $spacer * .5;\n line-height: 1;\n}\n\n.figure-caption {\n @include font-size($figure-caption-font-size);\n color: $figure-caption-color;\n}\n","// Image Mixins\n// - Responsive image\n// - Retina image\n\n\n// Responsive image\n//\n// Keep images from scaling beyond the width of their parents.\n\n@mixin img-fluid {\n // Part 1: Set a maximum relative to the parent\n max-width: 100%;\n // Part 2: Override the height to auto, otherwise images will be stretched\n // when setting a width and height attribute on the img element.\n height: auto;\n}\n","@mixin box-shadow($shadow...) {\n @if $enable-shadows {\n $result: ();\n\n @each $value in $shadow {\n @if $value != null {\n $result: append($result, $value, \"comma\");\n }\n @if $value == none and length($shadow) > 1 {\n @warn \"The keyword 'none' must be used as a single argument.\";\n }\n }\n\n @if (length($result) > 0) {\n box-shadow: $result;\n }\n }\n}\n","// Container widths\n//\n// Set the container width, and override it for fixed navbars in media queries.\n\n@if $enable-container-classes {\n // Single container class with breakpoint max-widths\n .container,\n // 100% wide container at all breakpoints\n .container-fluid {\n @include make-container();\n }\n\n // Responsive containers that are 100% wide until a breakpoint\n @each $breakpoint, $container-max-width in $container-max-widths {\n .container-#{$breakpoint} {\n @extend .container-fluid;\n }\n\n @include media-breakpoint-up($breakpoint, $grid-breakpoints) {\n %responsive-container-#{$breakpoint} {\n max-width: $container-max-width;\n }\n\n // Extend each breakpoint which is smaller or equal to the current breakpoint\n $extend-breakpoint: true;\n\n @each $name, $width in $grid-breakpoints {\n @if ($extend-breakpoint) {\n .container#{breakpoint-infix($name, $grid-breakpoints)} {\n @extend %responsive-container-#{$breakpoint};\n }\n\n // Once the current breakpoint is reached, stop extending\n @if ($breakpoint == $name) {\n $extend-breakpoint: false;\n }\n }\n }\n }\n }\n}\n","// Container mixins\n\n@mixin make-container($gutter: $container-padding-x) {\n --#{$prefix}gutter-x: #{$gutter};\n --#{$prefix}gutter-y: 0;\n width: 100%;\n padding-right: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n padding-left: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n margin-right: auto;\n margin-left: auto;\n}\n","// Breakpoint viewport sizes and media queries.\n//\n// Breakpoints are defined as a map of (name: minimum width), order from small to large:\n//\n// (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px)\n//\n// The map defined in the `$grid-breakpoints` global variable is used as the `$breakpoints` argument by default.\n\n// Name of the next breakpoint, or null for the last breakpoint.\n//\n// >> breakpoint-next(sm)\n// md\n// >> breakpoint-next(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// md\n// >> breakpoint-next(sm, $breakpoint-names: (xs sm md lg xl xxl))\n// md\n@function breakpoint-next($name, $breakpoints: $grid-breakpoints, $breakpoint-names: map-keys($breakpoints)) {\n $n: index($breakpoint-names, $name);\n @if not $n {\n @error \"breakpoint `#{$name}` not found in `#{$breakpoints}`\";\n }\n @return if($n < length($breakpoint-names), nth($breakpoint-names, $n + 1), null);\n}\n\n// Minimum breakpoint width. Null for the smallest (first) breakpoint.\n//\n// >> breakpoint-min(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// 576px\n@function breakpoint-min($name, $breakpoints: $grid-breakpoints) {\n $min: map-get($breakpoints, $name);\n @return if($min != 0, $min, null);\n}\n\n// Maximum breakpoint width.\n// The maximum value is reduced by 0.02px to work around the limitations of\n// `min-` and `max-` prefixes and viewports with fractional widths.\n// See https://www.w3.org/TR/mediaqueries-4/#mq-min-max\n// Uses 0.02px rather than 0.01px to work around a current rounding bug in Safari.\n// See https://bugs.webkit.org/show_bug.cgi?id=178261\n//\n// >> breakpoint-max(md, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// 767.98px\n@function breakpoint-max($name, $breakpoints: $grid-breakpoints) {\n $max: map-get($breakpoints, $name);\n @return if($max and $max > 0, $max - .02, null);\n}\n\n// Returns a blank string if smallest breakpoint, otherwise returns the name with a dash in front.\n// Useful for making responsive utilities.\n//\n// >> breakpoint-infix(xs, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// \"\" (Returns a blank string)\n// >> breakpoint-infix(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// \"-sm\"\n@function breakpoint-infix($name, $breakpoints: $grid-breakpoints) {\n @return if(breakpoint-min($name, $breakpoints) == null, \"\", \"-#{$name}\");\n}\n\n// Media of at least the minimum breakpoint width. No query for the smallest breakpoint.\n// Makes the @content apply to the given breakpoint and wider.\n@mixin media-breakpoint-up($name, $breakpoints: $grid-breakpoints) {\n $min: breakpoint-min($name, $breakpoints);\n @if $min {\n @media (min-width: $min) {\n @content;\n }\n } @else {\n @content;\n }\n}\n\n// Media of at most the maximum breakpoint width. No query for the largest breakpoint.\n// Makes the @content apply to the given breakpoint and narrower.\n@mixin media-breakpoint-down($name, $breakpoints: $grid-breakpoints) {\n $max: breakpoint-max($name, $breakpoints);\n @if $max {\n @media (max-width: $max) {\n @content;\n }\n } @else {\n @content;\n }\n}\n\n// Media that spans multiple breakpoint widths.\n// Makes the @content apply between the min and max breakpoints\n@mixin media-breakpoint-between($lower, $upper, $breakpoints: $grid-breakpoints) {\n $min: breakpoint-min($lower, $breakpoints);\n $max: breakpoint-max($upper, $breakpoints);\n\n @if $min != null and $max != null {\n @media (min-width: $min) and (max-width: $max) {\n @content;\n }\n } @else if $max == null {\n @include media-breakpoint-up($lower, $breakpoints) {\n @content;\n }\n } @else if $min == null {\n @include media-breakpoint-down($upper, $breakpoints) {\n @content;\n }\n }\n}\n\n// Media between the breakpoint's minimum and maximum widths.\n// No minimum for the smallest breakpoint, and no maximum for the largest one.\n// Makes the @content apply only to the given breakpoint, not viewports any wider or narrower.\n@mixin media-breakpoint-only($name, $breakpoints: $grid-breakpoints) {\n $min: breakpoint-min($name, $breakpoints);\n $next: breakpoint-next($name, $breakpoints);\n $max: breakpoint-max($next, $breakpoints);\n\n @if $min != null and $max != null {\n @media (min-width: $min) and (max-width: $max) {\n @content;\n }\n } @else if $max == null {\n @include media-breakpoint-up($name, $breakpoints) {\n @content;\n }\n } @else if $min == null {\n @include media-breakpoint-down($next, $breakpoints) {\n @content;\n }\n }\n}\n","// Row\n//\n// Rows contain your columns.\n\n:root {\n @each $name, $value in $grid-breakpoints {\n --#{$prefix}breakpoint-#{$name}: #{$value};\n }\n}\n\n@if $enable-grid-classes {\n .row {\n @include make-row();\n\n > * {\n @include make-col-ready();\n }\n }\n}\n\n@if $enable-cssgrid {\n .grid {\n display: grid;\n grid-template-rows: repeat(var(--#{$prefix}rows, 1), 1fr);\n grid-template-columns: repeat(var(--#{$prefix}columns, #{$grid-columns}), 1fr);\n gap: var(--#{$prefix}gap, #{$grid-gutter-width});\n\n @include make-cssgrid();\n }\n}\n\n\n// Columns\n//\n// Common styles for small and large grid columns\n\n@if $enable-grid-classes {\n @include make-grid-columns();\n}\n","// Grid system\n//\n// Generate semantic grid columns with these mixins.\n\n@mixin make-row($gutter: $grid-gutter-width) {\n --#{$prefix}gutter-x: #{$gutter};\n --#{$prefix}gutter-y: 0;\n display: flex;\n flex-wrap: wrap;\n // TODO: Revisit calc order after https://github.com/react-bootstrap/react-bootstrap/issues/6039 is fixed\n margin-top: calc(-1 * var(--#{$prefix}gutter-y)); // stylelint-disable-line function-disallowed-list\n margin-right: calc(-.5 * var(--#{$prefix}gutter-x)); // stylelint-disable-line function-disallowed-list\n margin-left: calc(-.5 * var(--#{$prefix}gutter-x)); // stylelint-disable-line function-disallowed-list\n}\n\n@mixin make-col-ready() {\n // Add box sizing if only the grid is loaded\n box-sizing: if(variable-exists(include-column-box-sizing) and $include-column-box-sizing, border-box, null);\n // Prevent columns from becoming too narrow when at smaller grid tiers by\n // always setting `width: 100%;`. This works because we set the width\n // later on to override this initial width.\n flex-shrink: 0;\n width: 100%;\n max-width: 100%; // Prevent `.col-auto`, `.col` (& responsive variants) from breaking out the grid\n padding-right: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n padding-left: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n margin-top: var(--#{$prefix}gutter-y);\n}\n\n@mixin make-col($size: false, $columns: $grid-columns) {\n @if $size {\n flex: 0 0 auto;\n width: percentage(divide($size, $columns));\n\n } @else {\n flex: 1 1 0;\n max-width: 100%;\n }\n}\n\n@mixin make-col-auto() {\n flex: 0 0 auto;\n width: auto;\n}\n\n@mixin make-col-offset($size, $columns: $grid-columns) {\n $num: divide($size, $columns);\n margin-left: if($num == 0, 0, percentage($num));\n}\n\n// Row columns\n//\n// Specify on a parent element(e.g., .row) to force immediate children into NN\n// number of columns. Supports wrapping to new lines, but does not do a Masonry\n// style grid.\n@mixin row-cols($count) {\n > * {\n flex: 0 0 auto;\n width: percentage(divide(1, $count));\n }\n}\n\n// Framework grid generation\n//\n// Used only by Bootstrap to generate the correct number of grid classes given\n// any value of `$grid-columns`.\n\n@mixin make-grid-columns($columns: $grid-columns, $gutter: $grid-gutter-width, $breakpoints: $grid-breakpoints) {\n @each $breakpoint in map-keys($breakpoints) {\n $infix: breakpoint-infix($breakpoint, $breakpoints);\n\n @include media-breakpoint-up($breakpoint, $breakpoints) {\n // Provide basic `.col-{bp}` classes for equal-width flexbox columns\n .col#{$infix} {\n flex: 1 0 0%; // Flexbugs #4: https://github.com/philipwalton/flexbugs#flexbug-4\n }\n\n .row-cols#{$infix}-auto > * {\n @include make-col-auto();\n }\n\n @if $grid-row-columns > 0 {\n @for $i from 1 through $grid-row-columns {\n .row-cols#{$infix}-#{$i} {\n @include row-cols($i);\n }\n }\n }\n\n .col#{$infix}-auto {\n @include make-col-auto();\n }\n\n @if $columns > 0 {\n @for $i from 1 through $columns {\n .col#{$infix}-#{$i} {\n @include make-col($i, $columns);\n }\n }\n\n // `$columns - 1` because offsetting by the width of an entire row isn't possible\n @for $i from 0 through ($columns - 1) {\n @if not ($infix == \"\" and $i == 0) { // Avoid emitting useless .offset-0\n .offset#{$infix}-#{$i} {\n @include make-col-offset($i, $columns);\n }\n }\n }\n }\n\n // Gutters\n //\n // Make use of `.g-*`, `.gx-*` or `.gy-*` utilities to change spacing between the columns.\n @each $key, $value in $gutters {\n .g#{$infix}-#{$key},\n .gx#{$infix}-#{$key} {\n --#{$prefix}gutter-x: #{$value};\n }\n\n .g#{$infix}-#{$key},\n .gy#{$infix}-#{$key} {\n --#{$prefix}gutter-y: #{$value};\n }\n }\n }\n }\n}\n\n@mixin make-cssgrid($columns: $grid-columns, $breakpoints: $grid-breakpoints) {\n @each $breakpoint in map-keys($breakpoints) {\n $infix: breakpoint-infix($breakpoint, $breakpoints);\n\n @include media-breakpoint-up($breakpoint, $breakpoints) {\n @if $columns > 0 {\n @for $i from 1 through $columns {\n .g-col#{$infix}-#{$i} {\n grid-column: auto / span $i;\n }\n }\n\n // Start with `1` because `0` is and invalid value.\n // Ends with `$columns - 1` because offsetting by the width of an entire row isn't possible.\n @for $i from 1 through ($columns - 1) {\n .g-start#{$infix}-#{$i} {\n grid-column-start: $i;\n }\n }\n }\n }\n }\n}\n","//\n// Basic Bootstrap table\n//\n\n.table {\n // Reset needed for nesting tables\n --#{$prefix}table-color-type: initial;\n --#{$prefix}table-bg-type: initial;\n --#{$prefix}table-color-state: initial;\n --#{$prefix}table-bg-state: initial;\n // End of reset\n --#{$prefix}table-color: #{$table-color};\n --#{$prefix}table-bg: #{$table-bg};\n --#{$prefix}table-border-color: #{$table-border-color};\n --#{$prefix}table-accent-bg: #{$table-accent-bg};\n --#{$prefix}table-striped-color: #{$table-striped-color};\n --#{$prefix}table-striped-bg: #{$table-striped-bg};\n --#{$prefix}table-active-color: #{$table-active-color};\n --#{$prefix}table-active-bg: #{$table-active-bg};\n --#{$prefix}table-hover-color: #{$table-hover-color};\n --#{$prefix}table-hover-bg: #{$table-hover-bg};\n\n width: 100%;\n margin-bottom: $spacer;\n vertical-align: $table-cell-vertical-align;\n border-color: var(--#{$prefix}table-border-color);\n\n // Target th & td\n // We need the child combinator to prevent styles leaking to nested tables which doesn't have a `.table` class.\n // We use the universal selectors here to simplify the selector (else we would need 6 different selectors).\n // Another advantage is that this generates less code and makes the selector less specific making it easier to override.\n // stylelint-disable-next-line selector-max-universal\n > :not(caption) > * > * {\n padding: $table-cell-padding-y $table-cell-padding-x;\n // Following the precept of cascades: https://codepen.io/miriamsuzanne/full/vYNgodb\n color: var(--#{$prefix}table-color-state, var(--#{$prefix}table-color-type, var(--#{$prefix}table-color)));\n background-color: var(--#{$prefix}table-bg);\n border-bottom-width: $table-border-width;\n box-shadow: inset 0 0 0 9999px var(--#{$prefix}table-bg-state, var(--#{$prefix}table-bg-type, var(--#{$prefix}table-accent-bg)));\n }\n\n > tbody {\n vertical-align: inherit;\n }\n\n > thead {\n vertical-align: bottom;\n }\n}\n\n.table-group-divider {\n border-top: calc(#{$table-border-width} * 2) solid $table-group-separator-color; // stylelint-disable-line function-disallowed-list\n}\n\n//\n// Change placement of captions with a class\n//\n\n.caption-top {\n caption-side: top;\n}\n\n\n//\n// Condensed table w/ half padding\n//\n\n.table-sm {\n // stylelint-disable-next-line selector-max-universal\n > :not(caption) > * > * {\n padding: $table-cell-padding-y-sm $table-cell-padding-x-sm;\n }\n}\n\n\n// Border versions\n//\n// Add or remove borders all around the table and between all the columns.\n//\n// When borders are added on all sides of the cells, the corners can render odd when\n// these borders do not have the same color or if they are semi-transparent.\n// Therefor we add top and border bottoms to the `tr`s and left and right borders\n// to the `td`s or `th`s\n\n.table-bordered {\n > :not(caption) > * {\n border-width: $table-border-width 0;\n\n // stylelint-disable-next-line selector-max-universal\n > * {\n border-width: 0 $table-border-width;\n }\n }\n}\n\n.table-borderless {\n // stylelint-disable-next-line selector-max-universal\n > :not(caption) > * > * {\n border-bottom-width: 0;\n }\n\n > :not(:first-child) {\n border-top-width: 0;\n }\n}\n\n// Zebra-striping\n//\n// Default zebra-stripe styles (alternating gray and transparent backgrounds)\n\n// For rows\n.table-striped {\n > tbody > tr:nth-of-type(#{$table-striped-order}) > * {\n --#{$prefix}table-color-type: var(--#{$prefix}table-striped-color);\n --#{$prefix}table-bg-type: var(--#{$prefix}table-striped-bg);\n }\n}\n\n// For columns\n.table-striped-columns {\n > :not(caption) > tr > :nth-child(#{$table-striped-columns-order}) {\n --#{$prefix}table-color-type: var(--#{$prefix}table-striped-color);\n --#{$prefix}table-bg-type: var(--#{$prefix}table-striped-bg);\n }\n}\n\n// Active table\n//\n// The `.table-active` class can be added to highlight rows or cells\n\n.table-active {\n --#{$prefix}table-color-state: var(--#{$prefix}table-active-color);\n --#{$prefix}table-bg-state: var(--#{$prefix}table-active-bg);\n}\n\n// Hover effect\n//\n// Placed here since it has to come after the potential zebra striping\n\n.table-hover {\n > tbody > tr:hover > * {\n --#{$prefix}table-color-state: var(--#{$prefix}table-hover-color);\n --#{$prefix}table-bg-state: var(--#{$prefix}table-hover-bg);\n }\n}\n\n\n// Table variants\n//\n// Table variants set the table cell backgrounds, border colors\n// and the colors of the striped, hovered & active tables\n\n@each $color, $value in $table-variants {\n @include table-variant($color, $value);\n}\n\n// Responsive tables\n//\n// Generate series of `.table-responsive-*` classes for configuring the screen\n// size of where your table will overflow.\n\n@each $breakpoint in map-keys($grid-breakpoints) {\n $infix: breakpoint-infix($breakpoint, $grid-breakpoints);\n\n @include media-breakpoint-down($breakpoint) {\n .table-responsive#{$infix} {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n }\n}\n","// scss-docs-start table-variant\n@mixin table-variant($state, $background) {\n .table-#{$state} {\n $color: color-contrast(opaque($body-bg, $background));\n $hover-bg: mix($color, $background, percentage($table-hover-bg-factor));\n $striped-bg: mix($color, $background, percentage($table-striped-bg-factor));\n $active-bg: mix($color, $background, percentage($table-active-bg-factor));\n $table-border-color: mix($color, $background, percentage($table-border-factor));\n\n --#{$prefix}table-color: #{$color};\n --#{$prefix}table-bg: #{$background};\n --#{$prefix}table-border-color: #{$table-border-color};\n --#{$prefix}table-striped-bg: #{$striped-bg};\n --#{$prefix}table-striped-color: #{color-contrast($striped-bg)};\n --#{$prefix}table-active-bg: #{$active-bg};\n --#{$prefix}table-active-color: #{color-contrast($active-bg)};\n --#{$prefix}table-hover-bg: #{$hover-bg};\n --#{$prefix}table-hover-color: #{color-contrast($hover-bg)};\n\n color: var(--#{$prefix}table-color);\n border-color: var(--#{$prefix}table-border-color);\n }\n}\n// scss-docs-end table-variant\n","//\n// Labels\n//\n\n.form-label {\n margin-bottom: $form-label-margin-bottom;\n @include font-size($form-label-font-size);\n font-style: $form-label-font-style;\n font-weight: $form-label-font-weight;\n color: $form-label-color;\n}\n\n// For use with horizontal and inline forms, when you need the label (or legend)\n// text to align with the form controls.\n.col-form-label {\n padding-top: add($input-padding-y, $input-border-width);\n padding-bottom: add($input-padding-y, $input-border-width);\n margin-bottom: 0; // Override the `
` default\n @include font-size(inherit); // Override the `` default\n font-style: $form-label-font-style;\n font-weight: $form-label-font-weight;\n line-height: $input-line-height;\n color: $form-label-color;\n}\n\n.col-form-label-lg {\n padding-top: add($input-padding-y-lg, $input-border-width);\n padding-bottom: add($input-padding-y-lg, $input-border-width);\n @include font-size($input-font-size-lg);\n}\n\n.col-form-label-sm {\n padding-top: add($input-padding-y-sm, $input-border-width);\n padding-bottom: add($input-padding-y-sm, $input-border-width);\n @include font-size($input-font-size-sm);\n}\n","//\n// Form text\n//\n\n.form-text {\n margin-top: $form-text-margin-top;\n @include font-size($form-text-font-size);\n font-style: $form-text-font-style;\n font-weight: $form-text-font-weight;\n color: $form-text-color;\n}\n","//\n// General form controls (plus a few specific high-level interventions)\n//\n\n.form-control {\n display: block;\n width: 100%;\n padding: $input-padding-y $input-padding-x;\n font-family: $input-font-family;\n @include font-size($input-font-size);\n font-weight: $input-font-weight;\n line-height: $input-line-height;\n color: $input-color;\n appearance: none; // Fix appearance for date inputs in Safari\n background-color: $input-bg;\n background-clip: padding-box;\n border: $input-border-width solid $input-border-color;\n\n // Note: This has no effect on s in some browsers, due to the limited stylability of ``s in CSS.\n @include border-radius($input-border-radius, 0);\n\n @include box-shadow($input-box-shadow);\n @include transition($input-transition);\n\n &[type=\"file\"] {\n overflow: hidden; // prevent pseudo element button overlap\n\n &:not(:disabled):not([readonly]) {\n cursor: pointer;\n }\n }\n\n // Customize the `:focus` state to imitate native WebKit styles.\n &:focus {\n color: $input-focus-color;\n background-color: $input-focus-bg;\n border-color: $input-focus-border-color;\n outline: 0;\n @if $enable-shadows {\n @include box-shadow($input-box-shadow, $input-focus-box-shadow);\n } @else {\n // Avoid using mixin so we can pass custom focus shadow properly\n box-shadow: $input-focus-box-shadow;\n }\n }\n\n &::-webkit-date-and-time-value {\n // On Android Chrome, form-control's \"width: 100%\" makes the input width too small\n // Tested under Android 11 / Chrome 89, Android 12 / Chrome 100, Android 13 / Chrome 109\n //\n // On iOS Safari, form-control's \"appearance: none\" + \"width: 100%\" makes the input width too small\n // Tested under iOS 16.2 / Safari 16.2\n min-width: 85px; // Seems to be a good minimum safe width\n\n // Add some height to date inputs on iOS\n // https://github.com/twbs/bootstrap/issues/23307\n // TODO: we can remove this workaround once https://bugs.webkit.org/show_bug.cgi?id=198959 is resolved\n // Multiply line-height by 1em if it has no unit\n height: if(unit($input-line-height) == \"\", $input-line-height * 1em, $input-line-height);\n\n // Android Chrome type=\"date\" is taller than the other inputs\n // because of \"margin: 1px 24px 1px 4px\" inside the shadow DOM\n // Tested under Android 11 / Chrome 89, Android 12 / Chrome 100, Android 13 / Chrome 109\n margin: 0;\n }\n\n // Prevent excessive date input height in Webkit\n // https://github.com/twbs/bootstrap/issues/34433\n &::-webkit-datetime-edit {\n display: block;\n padding: 0;\n }\n\n // Placeholder\n &::placeholder {\n color: $input-placeholder-color;\n // Override Firefox's unusual default opacity; see https://github.com/twbs/bootstrap/pull/11526.\n opacity: 1;\n }\n\n // Disabled inputs\n //\n // HTML5 says that controls under a fieldset > legend:first-child won't be\n // disabled if the fieldset is disabled. Due to implementation difficulty, we\n // don't honor that edge case; we style them as disabled anyway.\n &:disabled {\n color: $input-disabled-color;\n background-color: $input-disabled-bg;\n border-color: $input-disabled-border-color;\n // iOS fix for unreadable disabled content; see https://github.com/twbs/bootstrap/issues/11655.\n opacity: 1;\n }\n\n // File input buttons theming\n &::file-selector-button {\n padding: $input-padding-y $input-padding-x;\n margin: (-$input-padding-y) (-$input-padding-x);\n margin-inline-end: $input-padding-x;\n color: $form-file-button-color;\n @include gradient-bg($form-file-button-bg);\n pointer-events: none;\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n border-inline-end-width: $input-border-width;\n border-radius: 0; // stylelint-disable-line property-disallowed-list\n @include transition($btn-transition);\n }\n\n &:hover:not(:disabled):not([readonly])::file-selector-button {\n background-color: $form-file-button-hover-bg;\n }\n}\n\n// Readonly controls as plain text\n//\n// Apply class to a readonly input to make it appear like regular plain\n// text (without any border, background color, focus indicator)\n\n.form-control-plaintext {\n display: block;\n width: 100%;\n padding: $input-padding-y 0;\n margin-bottom: 0; // match inputs if this class comes on inputs with default margins\n line-height: $input-line-height;\n color: $input-plaintext-color;\n background-color: transparent;\n border: solid transparent;\n border-width: $input-border-width 0;\n\n &:focus {\n outline: 0;\n }\n\n &.form-control-sm,\n &.form-control-lg {\n padding-right: 0;\n padding-left: 0;\n }\n}\n\n// Form control sizing\n//\n// Build on `.form-control` with modifier classes to decrease or increase the\n// height and font-size of form controls.\n//\n// Repeated in `_input_group.scss` to avoid Sass extend issues.\n\n.form-control-sm {\n min-height: $input-height-sm;\n padding: $input-padding-y-sm $input-padding-x-sm;\n @include font-size($input-font-size-sm);\n @include border-radius($input-border-radius-sm);\n\n &::file-selector-button {\n padding: $input-padding-y-sm $input-padding-x-sm;\n margin: (-$input-padding-y-sm) (-$input-padding-x-sm);\n margin-inline-end: $input-padding-x-sm;\n }\n}\n\n.form-control-lg {\n min-height: $input-height-lg;\n padding: $input-padding-y-lg $input-padding-x-lg;\n @include font-size($input-font-size-lg);\n @include border-radius($input-border-radius-lg);\n\n &::file-selector-button {\n padding: $input-padding-y-lg $input-padding-x-lg;\n margin: (-$input-padding-y-lg) (-$input-padding-x-lg);\n margin-inline-end: $input-padding-x-lg;\n }\n}\n\n// Make sure textareas don't shrink too much when resized\n// https://github.com/twbs/bootstrap/pull/29124\n// stylelint-disable selector-no-qualifying-type\ntextarea {\n &.form-control {\n min-height: $input-height;\n }\n\n &.form-control-sm {\n min-height: $input-height-sm;\n }\n\n &.form-control-lg {\n min-height: $input-height-lg;\n }\n}\n// stylelint-enable selector-no-qualifying-type\n\n.form-control-color {\n width: $form-color-width;\n height: $input-height;\n padding: $input-padding-y;\n\n &:not(:disabled):not([readonly]) {\n cursor: pointer;\n }\n\n &::-moz-color-swatch {\n border: 0 !important; // stylelint-disable-line declaration-no-important\n @include border-radius($input-border-radius);\n }\n\n &::-webkit-color-swatch {\n border: 0 !important; // stylelint-disable-line declaration-no-important\n @include border-radius($input-border-radius);\n }\n\n &.form-control-sm { height: $input-height-sm; }\n &.form-control-lg { height: $input-height-lg; }\n}\n","// stylelint-disable property-disallowed-list\n@mixin transition($transition...) {\n @if length($transition) == 0 {\n $transition: $transition-base;\n }\n\n @if length($transition) > 1 {\n @each $value in $transition {\n @if $value == null or $value == none {\n @warn \"The keyword 'none' or 'null' must be used as a single argument.\";\n }\n }\n }\n\n @if $enable-transitions {\n @if nth($transition, 1) != null {\n transition: $transition;\n }\n\n @if $enable-reduced-motion and nth($transition, 1) != null and nth($transition, 1) != none {\n @media (prefers-reduced-motion: reduce) {\n transition: none;\n }\n }\n }\n}\n","// Gradients\n\n// scss-docs-start gradient-bg-mixin\n@mixin gradient-bg($color: null) {\n background-color: $color;\n\n @if $enable-gradients {\n background-image: var(--#{$prefix}gradient);\n }\n}\n// scss-docs-end gradient-bg-mixin\n\n// scss-docs-start gradient-mixins\n// Horizontal gradient, from left to right\n//\n// Creates two color stops, start and end, by specifying a color and position for each color stop.\n@mixin gradient-x($start-color: $gray-700, $end-color: $gray-800, $start-percent: 0%, $end-percent: 100%) {\n background-image: linear-gradient(to right, $start-color $start-percent, $end-color $end-percent);\n}\n\n// Vertical gradient, from top to bottom\n//\n// Creates two color stops, start and end, by specifying a color and position for each color stop.\n@mixin gradient-y($start-color: $gray-700, $end-color: $gray-800, $start-percent: null, $end-percent: null) {\n background-image: linear-gradient(to bottom, $start-color $start-percent, $end-color $end-percent);\n}\n\n@mixin gradient-directional($start-color: $gray-700, $end-color: $gray-800, $deg: 45deg) {\n background-image: linear-gradient($deg, $start-color, $end-color);\n}\n\n@mixin gradient-x-three-colors($start-color: $blue, $mid-color: $purple, $color-stop: 50%, $end-color: $red) {\n background-image: linear-gradient(to right, $start-color, $mid-color $color-stop, $end-color);\n}\n\n@mixin gradient-y-three-colors($start-color: $blue, $mid-color: $purple, $color-stop: 50%, $end-color: $red) {\n background-image: linear-gradient($start-color, $mid-color $color-stop, $end-color);\n}\n\n@mixin gradient-radial($inner-color: $gray-700, $outer-color: $gray-800) {\n background-image: radial-gradient(circle, $inner-color, $outer-color);\n}\n\n@mixin gradient-striped($color: rgba($white, .15), $angle: 45deg) {\n background-image: linear-gradient($angle, $color 25%, transparent 25%, transparent 50%, $color 50%, $color 75%, transparent 75%, transparent);\n}\n// scss-docs-end gradient-mixins\n","// Select\n//\n// Replaces the browser default select with a custom one, mostly pulled from\n// https://primer.github.io/.\n\n.form-select {\n --#{$prefix}form-select-bg-img: #{escape-svg($form-select-indicator)};\n\n display: block;\n width: 100%;\n padding: $form-select-padding-y $form-select-indicator-padding $form-select-padding-y $form-select-padding-x;\n font-family: $form-select-font-family;\n @include font-size($form-select-font-size);\n font-weight: $form-select-font-weight;\n line-height: $form-select-line-height;\n color: $form-select-color;\n appearance: none;\n background-color: $form-select-bg;\n background-image: var(--#{$prefix}form-select-bg-img), var(--#{$prefix}form-select-bg-icon, none);\n background-repeat: no-repeat;\n background-position: $form-select-bg-position;\n background-size: $form-select-bg-size;\n border: $form-select-border-width solid $form-select-border-color;\n @include border-radius($form-select-border-radius, 0);\n @include box-shadow($form-select-box-shadow);\n @include transition($form-select-transition);\n\n &:focus {\n border-color: $form-select-focus-border-color;\n outline: 0;\n @if $enable-shadows {\n @include box-shadow($form-select-box-shadow, $form-select-focus-box-shadow);\n } @else {\n // Avoid using mixin so we can pass custom focus shadow properly\n box-shadow: $form-select-focus-box-shadow;\n }\n }\n\n &[multiple],\n &[size]:not([size=\"1\"]) {\n padding-right: $form-select-padding-x;\n background-image: none;\n }\n\n &:disabled {\n color: $form-select-disabled-color;\n background-color: $form-select-disabled-bg;\n border-color: $form-select-disabled-border-color;\n }\n\n // Remove outline from select box in FF\n &:-moz-focusring {\n color: transparent;\n text-shadow: 0 0 0 $form-select-color;\n }\n}\n\n.form-select-sm {\n padding-top: $form-select-padding-y-sm;\n padding-bottom: $form-select-padding-y-sm;\n padding-left: $form-select-padding-x-sm;\n @include font-size($form-select-font-size-sm);\n @include border-radius($form-select-border-radius-sm);\n}\n\n.form-select-lg {\n padding-top: $form-select-padding-y-lg;\n padding-bottom: $form-select-padding-y-lg;\n padding-left: $form-select-padding-x-lg;\n @include font-size($form-select-font-size-lg);\n @include border-radius($form-select-border-radius-lg);\n}\n\n@if $enable-dark-mode {\n @include color-mode(dark) {\n .form-select {\n --#{$prefix}form-select-bg-img: #{escape-svg($form-select-indicator-dark)};\n }\n }\n}\n","//\n// Check/radio\n//\n\n.form-check {\n display: block;\n min-height: $form-check-min-height;\n padding-left: $form-check-padding-start;\n margin-bottom: $form-check-margin-bottom;\n\n .form-check-input {\n float: left;\n margin-left: $form-check-padding-start * -1;\n }\n}\n\n.form-check-reverse {\n padding-right: $form-check-padding-start;\n padding-left: 0;\n text-align: right;\n\n .form-check-input {\n float: right;\n margin-right: $form-check-padding-start * -1;\n margin-left: 0;\n }\n}\n\n.form-check-input {\n --#{$prefix}form-check-bg: #{$form-check-input-bg};\n\n flex-shrink: 0;\n width: $form-check-input-width;\n height: $form-check-input-width;\n margin-top: ($line-height-base - $form-check-input-width) * .5; // line-height minus check height\n vertical-align: top;\n appearance: none;\n background-color: var(--#{$prefix}form-check-bg);\n background-image: var(--#{$prefix}form-check-bg-image);\n background-repeat: no-repeat;\n background-position: center;\n background-size: contain;\n border: $form-check-input-border;\n print-color-adjust: exact; // Keep themed appearance for print\n @include transition($form-check-transition);\n\n &[type=\"checkbox\"] {\n @include border-radius($form-check-input-border-radius);\n }\n\n &[type=\"radio\"] {\n // stylelint-disable-next-line property-disallowed-list\n border-radius: $form-check-radio-border-radius;\n }\n\n &:active {\n filter: $form-check-input-active-filter;\n }\n\n &:focus {\n border-color: $form-check-input-focus-border;\n outline: 0;\n box-shadow: $form-check-input-focus-box-shadow;\n }\n\n &:checked {\n background-color: $form-check-input-checked-bg-color;\n border-color: $form-check-input-checked-border-color;\n\n &[type=\"checkbox\"] {\n @if $enable-gradients {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-checked-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-checked-bg-image)};\n }\n }\n\n &[type=\"radio\"] {\n @if $enable-gradients {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-radio-checked-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-radio-checked-bg-image)};\n }\n }\n }\n\n &[type=\"checkbox\"]:indeterminate {\n background-color: $form-check-input-indeterminate-bg-color;\n border-color: $form-check-input-indeterminate-border-color;\n\n @if $enable-gradients {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-indeterminate-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-indeterminate-bg-image)};\n }\n }\n\n &:disabled {\n pointer-events: none;\n filter: none;\n opacity: $form-check-input-disabled-opacity;\n }\n\n // Use disabled attribute in addition of :disabled pseudo-class\n // See: https://github.com/twbs/bootstrap/issues/28247\n &[disabled],\n &:disabled {\n ~ .form-check-label {\n cursor: default;\n opacity: $form-check-label-disabled-opacity;\n }\n }\n}\n\n.form-check-label {\n color: $form-check-label-color;\n cursor: $form-check-label-cursor;\n}\n\n//\n// Switch\n//\n\n.form-switch {\n padding-left: $form-switch-padding-start;\n\n .form-check-input {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-bg-image)};\n\n width: $form-switch-width;\n margin-left: $form-switch-padding-start * -1;\n background-image: var(--#{$prefix}form-switch-bg);\n background-position: left center;\n @include border-radius($form-switch-border-radius);\n @include transition($form-switch-transition);\n\n &:focus {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-focus-bg-image)};\n }\n\n &:checked {\n background-position: $form-switch-checked-bg-position;\n\n @if $enable-gradients {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-checked-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-checked-bg-image)};\n }\n }\n }\n\n &.form-check-reverse {\n padding-right: $form-switch-padding-start;\n padding-left: 0;\n\n .form-check-input {\n margin-right: $form-switch-padding-start * -1;\n margin-left: 0;\n }\n }\n}\n\n.form-check-inline {\n display: inline-block;\n margin-right: $form-check-inline-margin-end;\n}\n\n.btn-check {\n position: absolute;\n clip: rect(0, 0, 0, 0);\n pointer-events: none;\n\n &[disabled],\n &:disabled {\n + .btn {\n pointer-events: none;\n filter: none;\n opacity: $form-check-btn-check-disabled-opacity;\n }\n }\n}\n\n@if $enable-dark-mode {\n @include color-mode(dark) {\n .form-switch .form-check-input:not(:checked):not(:focus) {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-bg-image-dark)};\n }\n }\n}\n","// Range\n//\n// Style range inputs the same across browsers. Vendor-specific rules for pseudo\n// elements cannot be mixed. As such, there are no shared styles for focus or\n// active states on prefixed selectors.\n\n.form-range {\n width: 100%;\n height: add($form-range-thumb-height, $form-range-thumb-focus-box-shadow-width * 2);\n padding: 0; // Need to reset padding\n appearance: none;\n background-color: transparent;\n\n &:focus {\n outline: 0;\n\n // Pseudo-elements must be split across multiple rulesets to have an effect.\n // No box-shadow() mixin for focus accessibility.\n &::-webkit-slider-thumb { box-shadow: $form-range-thumb-focus-box-shadow; }\n &::-moz-range-thumb { box-shadow: $form-range-thumb-focus-box-shadow; }\n }\n\n &::-moz-focus-outer {\n border: 0;\n }\n\n &::-webkit-slider-thumb {\n width: $form-range-thumb-width;\n height: $form-range-thumb-height;\n margin-top: ($form-range-track-height - $form-range-thumb-height) * .5; // Webkit specific\n appearance: none;\n @include gradient-bg($form-range-thumb-bg);\n border: $form-range-thumb-border;\n @include border-radius($form-range-thumb-border-radius);\n @include box-shadow($form-range-thumb-box-shadow);\n @include transition($form-range-thumb-transition);\n\n &:active {\n @include gradient-bg($form-range-thumb-active-bg);\n }\n }\n\n &::-webkit-slider-runnable-track {\n width: $form-range-track-width;\n height: $form-range-track-height;\n color: transparent; // Why?\n cursor: $form-range-track-cursor;\n background-color: $form-range-track-bg;\n border-color: transparent;\n @include border-radius($form-range-track-border-radius);\n @include box-shadow($form-range-track-box-shadow);\n }\n\n &::-moz-range-thumb {\n width: $form-range-thumb-width;\n height: $form-range-thumb-height;\n appearance: none;\n @include gradient-bg($form-range-thumb-bg);\n border: $form-range-thumb-border;\n @include border-radius($form-range-thumb-border-radius);\n @include box-shadow($form-range-thumb-box-shadow);\n @include transition($form-range-thumb-transition);\n\n &:active {\n @include gradient-bg($form-range-thumb-active-bg);\n }\n }\n\n &::-moz-range-track {\n width: $form-range-track-width;\n height: $form-range-track-height;\n color: transparent;\n cursor: $form-range-track-cursor;\n background-color: $form-range-track-bg;\n border-color: transparent; // Firefox specific?\n @include border-radius($form-range-track-border-radius);\n @include box-shadow($form-range-track-box-shadow);\n }\n\n &:disabled {\n pointer-events: none;\n\n &::-webkit-slider-thumb {\n background-color: $form-range-thumb-disabled-bg;\n }\n\n &::-moz-range-thumb {\n background-color: $form-range-thumb-disabled-bg;\n }\n }\n}\n",".form-floating {\n position: relative;\n\n > .form-control,\n > .form-control-plaintext,\n > .form-select {\n height: $form-floating-height;\n min-height: $form-floating-height;\n line-height: $form-floating-line-height;\n }\n\n > label {\n position: absolute;\n top: 0;\n left: 0;\n z-index: 2;\n height: 100%; // allow textareas\n padding: $form-floating-padding-y $form-floating-padding-x;\n overflow: hidden;\n text-align: start;\n text-overflow: ellipsis;\n white-space: nowrap;\n pointer-events: none;\n border: $input-border-width solid transparent; // Required for aligning label's text with the input as it affects inner box model\n transform-origin: 0 0;\n @include transition($form-floating-transition);\n }\n\n > .form-control,\n > .form-control-plaintext {\n padding: $form-floating-padding-y $form-floating-padding-x;\n\n &::placeholder {\n color: transparent;\n }\n\n &:focus,\n &:not(:placeholder-shown) {\n padding-top: $form-floating-input-padding-t;\n padding-bottom: $form-floating-input-padding-b;\n }\n // Duplicated because `:-webkit-autofill` invalidates other selectors when grouped\n &:-webkit-autofill {\n padding-top: $form-floating-input-padding-t;\n padding-bottom: $form-floating-input-padding-b;\n }\n }\n\n > .form-select {\n padding-top: $form-floating-input-padding-t;\n padding-bottom: $form-floating-input-padding-b;\n }\n\n > .form-control:focus,\n > .form-control:not(:placeholder-shown),\n > .form-control-plaintext,\n > .form-select {\n ~ label {\n color: rgba(var(--#{$prefix}body-color-rgb), #{$form-floating-label-opacity});\n transform: $form-floating-label-transform;\n\n &::after {\n position: absolute;\n inset: $form-floating-padding-y ($form-floating-padding-x * .5);\n z-index: -1;\n height: $form-floating-label-height;\n content: \"\";\n background-color: $input-bg;\n @include border-radius($input-border-radius);\n }\n }\n }\n // Duplicated because `:-webkit-autofill` invalidates other selectors when grouped\n > .form-control:-webkit-autofill {\n ~ label {\n color: rgba(var(--#{$prefix}body-color-rgb), #{$form-floating-label-opacity});\n transform: $form-floating-label-transform;\n }\n }\n\n > .form-control-plaintext {\n ~ label {\n border-width: $input-border-width 0; // Required to properly position label text - as explained above\n }\n }\n\n > :disabled ~ label,\n > .form-control:disabled ~ label { // Required for `.form-control`s because of specificity\n color: $form-floating-label-disabled-color;\n\n &::after {\n background-color: $input-disabled-bg;\n }\n }\n}\n","//\n// Base styles\n//\n\n.input-group {\n position: relative;\n display: flex;\n flex-wrap: wrap; // For form validation feedback\n align-items: stretch;\n width: 100%;\n\n > .form-control,\n > .form-select,\n > .form-floating {\n position: relative; // For focus state's z-index\n flex: 1 1 auto;\n width: 1%;\n min-width: 0; // https://stackoverflow.com/questions/36247140/why-dont-flex-items-shrink-past-content-size\n }\n\n // Bring the \"active\" form control to the top of surrounding elements\n > .form-control:focus,\n > .form-select:focus,\n > .form-floating:focus-within {\n z-index: 5;\n }\n\n // Ensure buttons are always above inputs for more visually pleasing borders.\n // This isn't needed for `.input-group-text` since it shares the same border-color\n // as our inputs.\n .btn {\n position: relative;\n z-index: 2;\n\n &:focus {\n z-index: 5;\n }\n }\n}\n\n\n// Textual addons\n//\n// Serves as a catch-all element for any text or radio/checkbox input you wish\n// to prepend or append to an input.\n\n.input-group-text {\n display: flex;\n align-items: center;\n padding: $input-group-addon-padding-y $input-group-addon-padding-x;\n @include font-size($input-font-size); // Match inputs\n font-weight: $input-group-addon-font-weight;\n line-height: $input-line-height;\n color: $input-group-addon-color;\n text-align: center;\n white-space: nowrap;\n background-color: $input-group-addon-bg;\n border: $input-border-width solid $input-group-addon-border-color;\n @include border-radius($input-border-radius);\n}\n\n\n// Sizing\n//\n// Remix the default form control sizing classes into new ones for easier\n// manipulation.\n\n.input-group-lg > .form-control,\n.input-group-lg > .form-select,\n.input-group-lg > .input-group-text,\n.input-group-lg > .btn {\n padding: $input-padding-y-lg $input-padding-x-lg;\n @include font-size($input-font-size-lg);\n @include border-radius($input-border-radius-lg);\n}\n\n.input-group-sm > .form-control,\n.input-group-sm > .form-select,\n.input-group-sm > .input-group-text,\n.input-group-sm > .btn {\n padding: $input-padding-y-sm $input-padding-x-sm;\n @include font-size($input-font-size-sm);\n @include border-radius($input-border-radius-sm);\n}\n\n.input-group-lg > .form-select,\n.input-group-sm > .form-select {\n padding-right: $form-select-padding-x + $form-select-indicator-padding;\n}\n\n\n// Rounded corners\n//\n// These rulesets must come after the sizing ones to properly override sm and lg\n// border-radius values when extending. They're more specific than we'd like\n// with the `.input-group >` part, but without it, we cannot override the sizing.\n\n// stylelint-disable-next-line no-duplicate-selectors\n.input-group {\n &:not(.has-validation) {\n > :not(:last-child):not(.dropdown-toggle):not(.dropdown-menu):not(.form-floating),\n > .dropdown-toggle:nth-last-child(n + 3),\n > .form-floating:not(:last-child) > .form-control,\n > .form-floating:not(:last-child) > .form-select {\n @include border-end-radius(0);\n }\n }\n\n &.has-validation {\n > :nth-last-child(n + 3):not(.dropdown-toggle):not(.dropdown-menu):not(.form-floating),\n > .dropdown-toggle:nth-last-child(n + 4),\n > .form-floating:nth-last-child(n + 3) > .form-control,\n > .form-floating:nth-last-child(n + 3) > .form-select {\n @include border-end-radius(0);\n }\n }\n\n $validation-messages: \"\";\n @each $state in map-keys($form-validation-states) {\n $validation-messages: $validation-messages + \":not(.\" + unquote($state) + \"-tooltip)\" + \":not(.\" + unquote($state) + \"-feedback)\";\n }\n\n > :not(:first-child):not(.dropdown-menu)#{$validation-messages} {\n margin-left: calc(#{$input-border-width} * -1); // stylelint-disable-line function-disallowed-list\n @include border-start-radius(0);\n }\n\n > .form-floating:not(:first-child) > .form-control,\n > .form-floating:not(:first-child) > .form-select {\n @include border-start-radius(0);\n }\n}\n","// This mixin uses an `if()` technique to be compatible with Dart Sass\n// See https://github.com/sass/sass/issues/1873#issuecomment-152293725 for more details\n\n// scss-docs-start form-validation-mixins\n@mixin form-validation-state-selector($state) {\n @if ($state == \"valid\" or $state == \"invalid\") {\n .was-validated #{if(&, \"&\", \"\")}:#{$state},\n #{if(&, \"&\", \"\")}.is-#{$state} {\n @content;\n }\n } @else {\n #{if(&, \"&\", \"\")}.is-#{$state} {\n @content;\n }\n }\n}\n\n@mixin form-validation-state(\n $state,\n $color,\n $icon,\n $tooltip-color: color-contrast($color),\n $tooltip-bg-color: rgba($color, $form-feedback-tooltip-opacity),\n $focus-box-shadow: 0 0 $input-btn-focus-blur $input-focus-width rgba($color, $input-btn-focus-color-opacity),\n $border-color: $color\n) {\n .#{$state}-feedback {\n display: none;\n width: 100%;\n margin-top: $form-feedback-margin-top;\n @include font-size($form-feedback-font-size);\n font-style: $form-feedback-font-style;\n color: $color;\n }\n\n .#{$state}-tooltip {\n position: absolute;\n top: 100%;\n z-index: 5;\n display: none;\n max-width: 100%; // Contain to parent when possible\n padding: $form-feedback-tooltip-padding-y $form-feedback-tooltip-padding-x;\n margin-top: .1rem;\n @include font-size($form-feedback-tooltip-font-size);\n line-height: $form-feedback-tooltip-line-height;\n color: $tooltip-color;\n background-color: $tooltip-bg-color;\n @include border-radius($form-feedback-tooltip-border-radius);\n }\n\n @include form-validation-state-selector($state) {\n ~ .#{$state}-feedback,\n ~ .#{$state}-tooltip {\n display: block;\n }\n }\n\n .form-control {\n @include form-validation-state-selector($state) {\n border-color: $border-color;\n\n @if $enable-validation-icons {\n padding-right: $input-height-inner;\n background-image: escape-svg($icon);\n background-repeat: no-repeat;\n background-position: right $input-height-inner-quarter center;\n background-size: $input-height-inner-half $input-height-inner-half;\n }\n\n &:focus {\n border-color: $border-color;\n box-shadow: $focus-box-shadow;\n }\n }\n }\n\n // stylelint-disable-next-line selector-no-qualifying-type\n textarea.form-control {\n @include form-validation-state-selector($state) {\n @if $enable-validation-icons {\n padding-right: $input-height-inner;\n background-position: top $input-height-inner-quarter right $input-height-inner-quarter;\n }\n }\n }\n\n .form-select {\n @include form-validation-state-selector($state) {\n border-color: $border-color;\n\n @if $enable-validation-icons {\n &:not([multiple]):not([size]),\n &:not([multiple])[size=\"1\"] {\n --#{$prefix}form-select-bg-icon: #{escape-svg($icon)};\n padding-right: $form-select-feedback-icon-padding-end;\n background-position: $form-select-bg-position, $form-select-feedback-icon-position;\n background-size: $form-select-bg-size, $form-select-feedback-icon-size;\n }\n }\n\n &:focus {\n border-color: $border-color;\n box-shadow: $focus-box-shadow;\n }\n }\n }\n\n .form-control-color {\n @include form-validation-state-selector($state) {\n @if $enable-validation-icons {\n width: add($form-color-width, $input-height-inner);\n }\n }\n }\n\n .form-check-input {\n @include form-validation-state-selector($state) {\n border-color: $border-color;\n\n &:checked {\n background-color: $color;\n }\n\n &:focus {\n box-shadow: $focus-box-shadow;\n }\n\n ~ .form-check-label {\n color: $color;\n }\n }\n }\n .form-check-inline .form-check-input {\n ~ .#{$state}-feedback {\n margin-left: .5em;\n }\n }\n\n .input-group {\n > .form-control:not(:focus),\n > .form-select:not(:focus),\n > .form-floating:not(:focus-within) {\n @include form-validation-state-selector($state) {\n @if $state == \"valid\" {\n z-index: 3;\n } @else if $state == \"invalid\" {\n z-index: 4;\n }\n }\n }\n }\n}\n// scss-docs-end form-validation-mixins\n","//\n// Base styles\n//\n\n.btn {\n // scss-docs-start btn-css-vars\n --#{$prefix}btn-padding-x: #{$btn-padding-x};\n --#{$prefix}btn-padding-y: #{$btn-padding-y};\n --#{$prefix}btn-font-family: #{$btn-font-family};\n @include rfs($btn-font-size, --#{$prefix}btn-font-size);\n --#{$prefix}btn-font-weight: #{$btn-font-weight};\n --#{$prefix}btn-line-height: #{$btn-line-height};\n --#{$prefix}btn-color: #{$btn-color};\n --#{$prefix}btn-bg: transparent;\n --#{$prefix}btn-border-width: #{$btn-border-width};\n --#{$prefix}btn-border-color: transparent;\n --#{$prefix}btn-border-radius: #{$btn-border-radius};\n --#{$prefix}btn-hover-border-color: transparent;\n --#{$prefix}btn-box-shadow: #{$btn-box-shadow};\n --#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};\n --#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);\n // scss-docs-end btn-css-vars\n\n display: inline-block;\n padding: var(--#{$prefix}btn-padding-y) var(--#{$prefix}btn-padding-x);\n font-family: var(--#{$prefix}btn-font-family);\n @include font-size(var(--#{$prefix}btn-font-size));\n font-weight: var(--#{$prefix}btn-font-weight);\n line-height: var(--#{$prefix}btn-line-height);\n color: var(--#{$prefix}btn-color);\n text-align: center;\n text-decoration: if($link-decoration == none, null, none);\n white-space: $btn-white-space;\n vertical-align: middle;\n cursor: if($enable-button-pointers, pointer, null);\n user-select: none;\n border: var(--#{$prefix}btn-border-width) solid var(--#{$prefix}btn-border-color);\n @include border-radius(var(--#{$prefix}btn-border-radius));\n @include gradient-bg(var(--#{$prefix}btn-bg));\n @include box-shadow(var(--#{$prefix}btn-box-shadow));\n @include transition($btn-transition);\n\n &:hover {\n color: var(--#{$prefix}btn-hover-color);\n text-decoration: if($link-hover-decoration == underline, none, null);\n background-color: var(--#{$prefix}btn-hover-bg);\n border-color: var(--#{$prefix}btn-hover-border-color);\n }\n\n .btn-check + &:hover {\n // override for the checkbox/radio buttons\n color: var(--#{$prefix}btn-color);\n background-color: var(--#{$prefix}btn-bg);\n border-color: var(--#{$prefix}btn-border-color);\n }\n\n &:focus-visible {\n color: var(--#{$prefix}btn-hover-color);\n @include gradient-bg(var(--#{$prefix}btn-hover-bg));\n border-color: var(--#{$prefix}btn-hover-border-color);\n outline: 0;\n // Avoid using mixin so we can pass custom focus shadow properly\n @if $enable-shadows {\n box-shadow: var(--#{$prefix}btn-box-shadow), var(--#{$prefix}btn-focus-box-shadow);\n } @else {\n box-shadow: var(--#{$prefix}btn-focus-box-shadow);\n }\n }\n\n .btn-check:focus-visible + & {\n border-color: var(--#{$prefix}btn-hover-border-color);\n outline: 0;\n // Avoid using mixin so we can pass custom focus shadow properly\n @if $enable-shadows {\n box-shadow: var(--#{$prefix}btn-box-shadow), var(--#{$prefix}btn-focus-box-shadow);\n } @else {\n box-shadow: var(--#{$prefix}btn-focus-box-shadow);\n }\n }\n\n .btn-check:checked + &,\n :not(.btn-check) + &:active,\n &:first-child:active,\n &.active,\n &.show {\n color: var(--#{$prefix}btn-active-color);\n background-color: var(--#{$prefix}btn-active-bg);\n // Remove CSS gradients if they're enabled\n background-image: if($enable-gradients, none, null);\n border-color: var(--#{$prefix}btn-active-border-color);\n @include box-shadow(var(--#{$prefix}btn-active-shadow));\n\n &:focus-visible {\n // Avoid using mixin so we can pass custom focus shadow properly\n @if $enable-shadows {\n box-shadow: var(--#{$prefix}btn-active-shadow), var(--#{$prefix}btn-focus-box-shadow);\n } @else {\n box-shadow: var(--#{$prefix}btn-focus-box-shadow);\n }\n }\n }\n\n &:disabled,\n &.disabled,\n fieldset:disabled & {\n color: var(--#{$prefix}btn-disabled-color);\n pointer-events: none;\n background-color: var(--#{$prefix}btn-disabled-bg);\n background-image: if($enable-gradients, none, null);\n border-color: var(--#{$prefix}btn-disabled-border-color);\n opacity: var(--#{$prefix}btn-disabled-opacity);\n @include box-shadow(none);\n }\n}\n\n\n//\n// Alternate buttons\n//\n\n// scss-docs-start btn-variant-loops\n@each $color, $value in $theme-colors {\n .btn-#{$color} {\n @if $color == \"light\" {\n @include button-variant(\n $value,\n $value,\n $hover-background: shade-color($value, $btn-hover-bg-shade-amount),\n $hover-border: shade-color($value, $btn-hover-border-shade-amount),\n $active-background: shade-color($value, $btn-active-bg-shade-amount),\n $active-border: shade-color($value, $btn-active-border-shade-amount)\n );\n } @else if $color == \"dark\" {\n @include button-variant(\n $value,\n $value,\n $hover-background: tint-color($value, $btn-hover-bg-tint-amount),\n $hover-border: tint-color($value, $btn-hover-border-tint-amount),\n $active-background: tint-color($value, $btn-active-bg-tint-amount),\n $active-border: tint-color($value, $btn-active-border-tint-amount)\n );\n } @else {\n @include button-variant($value, $value);\n }\n }\n}\n\n@each $color, $value in $theme-colors {\n .btn-outline-#{$color} {\n @include button-outline-variant($value);\n }\n}\n// scss-docs-end btn-variant-loops\n\n\n//\n// Link buttons\n//\n\n// Make a button look and behave like a link\n.btn-link {\n --#{$prefix}btn-font-weight: #{$font-weight-normal};\n --#{$prefix}btn-color: #{$btn-link-color};\n --#{$prefix}btn-bg: transparent;\n --#{$prefix}btn-border-color: transparent;\n --#{$prefix}btn-hover-color: #{$btn-link-hover-color};\n --#{$prefix}btn-hover-border-color: transparent;\n --#{$prefix}btn-active-color: #{$btn-link-hover-color};\n --#{$prefix}btn-active-border-color: transparent;\n --#{$prefix}btn-disabled-color: #{$btn-link-disabled-color};\n --#{$prefix}btn-disabled-border-color: transparent;\n --#{$prefix}btn-box-shadow: 0 0 0 #000; // Can't use `none` as keyword negates all values when used with multiple shadows\n --#{$prefix}btn-focus-shadow-rgb: #{$btn-link-focus-shadow-rgb};\n\n text-decoration: $link-decoration;\n @if $enable-gradients {\n background-image: none;\n }\n\n &:hover,\n &:focus-visible {\n text-decoration: $link-hover-decoration;\n }\n\n &:focus-visible {\n color: var(--#{$prefix}btn-color);\n }\n\n &:hover {\n color: var(--#{$prefix}btn-hover-color);\n }\n\n // No need for an active state here\n}\n\n\n//\n// Button Sizes\n//\n\n.btn-lg {\n @include button-size($btn-padding-y-lg, $btn-padding-x-lg, $btn-font-size-lg, $btn-border-radius-lg);\n}\n\n.btn-sm {\n @include button-size($btn-padding-y-sm, $btn-padding-x-sm, $btn-font-size-sm, $btn-border-radius-sm);\n}\n","// Button variants\n//\n// Easily pump out default styles, as well as :hover, :focus, :active,\n// and disabled options for all buttons\n\n// scss-docs-start btn-variant-mixin\n@mixin button-variant(\n $background,\n $border,\n $color: color-contrast($background),\n $hover-background: if($color == $color-contrast-light, shade-color($background, $btn-hover-bg-shade-amount), tint-color($background, $btn-hover-bg-tint-amount)),\n $hover-border: if($color == $color-contrast-light, shade-color($border, $btn-hover-border-shade-amount), tint-color($border, $btn-hover-border-tint-amount)),\n $hover-color: color-contrast($hover-background),\n $active-background: if($color == $color-contrast-light, shade-color($background, $btn-active-bg-shade-amount), tint-color($background, $btn-active-bg-tint-amount)),\n $active-border: if($color == $color-contrast-light, shade-color($border, $btn-active-border-shade-amount), tint-color($border, $btn-active-border-tint-amount)),\n $active-color: color-contrast($active-background),\n $disabled-background: $background,\n $disabled-border: $border,\n $disabled-color: color-contrast($disabled-background)\n) {\n --#{$prefix}btn-color: #{$color};\n --#{$prefix}btn-bg: #{$background};\n --#{$prefix}btn-border-color: #{$border};\n --#{$prefix}btn-hover-color: #{$hover-color};\n --#{$prefix}btn-hover-bg: #{$hover-background};\n --#{$prefix}btn-hover-border-color: #{$hover-border};\n --#{$prefix}btn-focus-shadow-rgb: #{to-rgb(mix($color, $border, 15%))};\n --#{$prefix}btn-active-color: #{$active-color};\n --#{$prefix}btn-active-bg: #{$active-background};\n --#{$prefix}btn-active-border-color: #{$active-border};\n --#{$prefix}btn-active-shadow: #{$btn-active-box-shadow};\n --#{$prefix}btn-disabled-color: #{$disabled-color};\n --#{$prefix}btn-disabled-bg: #{$disabled-background};\n --#{$prefix}btn-disabled-border-color: #{$disabled-border};\n}\n// scss-docs-end btn-variant-mixin\n\n// scss-docs-start btn-outline-variant-mixin\n@mixin button-outline-variant(\n $color,\n $color-hover: color-contrast($color),\n $active-background: $color,\n $active-border: $color,\n $active-color: color-contrast($active-background)\n) {\n --#{$prefix}btn-color: #{$color};\n --#{$prefix}btn-border-color: #{$color};\n --#{$prefix}btn-hover-color: #{$color-hover};\n --#{$prefix}btn-hover-bg: #{$active-background};\n --#{$prefix}btn-hover-border-color: #{$active-border};\n --#{$prefix}btn-focus-shadow-rgb: #{to-rgb($color)};\n --#{$prefix}btn-active-color: #{$active-color};\n --#{$prefix}btn-active-bg: #{$active-background};\n --#{$prefix}btn-active-border-color: #{$active-border};\n --#{$prefix}btn-active-shadow: #{$btn-active-box-shadow};\n --#{$prefix}btn-disabled-color: #{$color};\n --#{$prefix}btn-disabled-bg: transparent;\n --#{$prefix}btn-disabled-border-color: #{$color};\n --#{$prefix}gradient: none;\n}\n// scss-docs-end btn-outline-variant-mixin\n\n// scss-docs-start btn-size-mixin\n@mixin button-size($padding-y, $padding-x, $font-size, $border-radius) {\n --#{$prefix}btn-padding-y: #{$padding-y};\n --#{$prefix}btn-padding-x: #{$padding-x};\n @include rfs($font-size, --#{$prefix}btn-font-size);\n --#{$prefix}btn-border-radius: #{$border-radius};\n}\n// scss-docs-end btn-size-mixin\n",".fade {\n @include transition($transition-fade);\n\n &:not(.show) {\n opacity: 0;\n }\n}\n\n// scss-docs-start collapse-classes\n.collapse {\n &:not(.show) {\n display: none;\n }\n}\n\n.collapsing {\n height: 0;\n overflow: hidden;\n @include transition($transition-collapse);\n\n &.collapse-horizontal {\n width: 0;\n height: auto;\n @include transition($transition-collapse-width);\n }\n}\n// scss-docs-end collapse-classes\n","// The dropdown wrapper (``)\n.dropup,\n.dropend,\n.dropdown,\n.dropstart,\n.dropup-center,\n.dropdown-center {\n position: relative;\n}\n\n.dropdown-toggle {\n white-space: nowrap;\n\n // Generate the caret automatically\n @include caret();\n}\n\n// The dropdown menu\n.dropdown-menu {\n // scss-docs-start dropdown-css-vars\n --#{$prefix}dropdown-zindex: #{$zindex-dropdown};\n --#{$prefix}dropdown-min-width: #{$dropdown-min-width};\n --#{$prefix}dropdown-padding-x: #{$dropdown-padding-x};\n --#{$prefix}dropdown-padding-y: #{$dropdown-padding-y};\n --#{$prefix}dropdown-spacer: #{$dropdown-spacer};\n @include rfs($dropdown-font-size, --#{$prefix}dropdown-font-size);\n --#{$prefix}dropdown-color: #{$dropdown-color};\n --#{$prefix}dropdown-bg: #{$dropdown-bg};\n --#{$prefix}dropdown-border-color: #{$dropdown-border-color};\n --#{$prefix}dropdown-border-radius: #{$dropdown-border-radius};\n --#{$prefix}dropdown-border-width: #{$dropdown-border-width};\n --#{$prefix}dropdown-inner-border-radius: #{$dropdown-inner-border-radius};\n --#{$prefix}dropdown-divider-bg: #{$dropdown-divider-bg};\n --#{$prefix}dropdown-divider-margin-y: #{$dropdown-divider-margin-y};\n --#{$prefix}dropdown-box-shadow: #{$dropdown-box-shadow};\n --#{$prefix}dropdown-link-color: #{$dropdown-link-color};\n --#{$prefix}dropdown-link-hover-color: #{$dropdown-link-hover-color};\n --#{$prefix}dropdown-link-hover-bg: #{$dropdown-link-hover-bg};\n --#{$prefix}dropdown-link-active-color: #{$dropdown-link-active-color};\n --#{$prefix}dropdown-link-active-bg: #{$dropdown-link-active-bg};\n --#{$prefix}dropdown-link-disabled-color: #{$dropdown-link-disabled-color};\n --#{$prefix}dropdown-item-padding-x: #{$dropdown-item-padding-x};\n --#{$prefix}dropdown-item-padding-y: #{$dropdown-item-padding-y};\n --#{$prefix}dropdown-header-color: #{$dropdown-header-color};\n --#{$prefix}dropdown-header-padding-x: #{$dropdown-header-padding-x};\n --#{$prefix}dropdown-header-padding-y: #{$dropdown-header-padding-y};\n // scss-docs-end dropdown-css-vars\n\n position: absolute;\n z-index: var(--#{$prefix}dropdown-zindex);\n display: none; // none by default, but block on \"open\" of the menu\n min-width: var(--#{$prefix}dropdown-min-width);\n padding: var(--#{$prefix}dropdown-padding-y) var(--#{$prefix}dropdown-padding-x);\n margin: 0; // Override default margin of ul\n @include font-size(var(--#{$prefix}dropdown-font-size));\n color: var(--#{$prefix}dropdown-color);\n text-align: left; // Ensures proper alignment if parent has it changed (e.g., modal footer)\n list-style: none;\n background-color: var(--#{$prefix}dropdown-bg);\n background-clip: padding-box;\n border: var(--#{$prefix}dropdown-border-width) solid var(--#{$prefix}dropdown-border-color);\n @include border-radius(var(--#{$prefix}dropdown-border-radius));\n @include box-shadow(var(--#{$prefix}dropdown-box-shadow));\n\n &[data-bs-popper] {\n top: 100%;\n left: 0;\n margin-top: var(--#{$prefix}dropdown-spacer);\n }\n\n @if $dropdown-padding-y == 0 {\n > .dropdown-item:first-child,\n > li:first-child .dropdown-item {\n @include border-top-radius(var(--#{$prefix}dropdown-inner-border-radius));\n }\n > .dropdown-item:last-child,\n > li:last-child .dropdown-item {\n @include border-bottom-radius(var(--#{$prefix}dropdown-inner-border-radius));\n }\n\n }\n}\n\n// scss-docs-start responsive-breakpoints\n// We deliberately hardcode the `bs-` prefix because we check\n// this custom property in JS to determine Popper's positioning\n\n@each $breakpoint in map-keys($grid-breakpoints) {\n @include media-breakpoint-up($breakpoint) {\n $infix: breakpoint-infix($breakpoint, $grid-breakpoints);\n\n .dropdown-menu#{$infix}-start {\n --bs-position: start;\n\n &[data-bs-popper] {\n right: auto;\n left: 0;\n }\n }\n\n .dropdown-menu#{$infix}-end {\n --bs-position: end;\n\n &[data-bs-popper] {\n right: 0;\n left: auto;\n }\n }\n }\n}\n// scss-docs-end responsive-breakpoints\n\n// Allow for dropdowns to go bottom up (aka, dropup-menu)\n// Just add .dropup after the standard .dropdown class and you're set.\n.dropup {\n .dropdown-menu[data-bs-popper] {\n top: auto;\n bottom: 100%;\n margin-top: 0;\n margin-bottom: var(--#{$prefix}dropdown-spacer);\n }\n\n .dropdown-toggle {\n @include caret(up);\n }\n}\n\n.dropend {\n .dropdown-menu[data-bs-popper] {\n top: 0;\n right: auto;\n left: 100%;\n margin-top: 0;\n margin-left: var(--#{$prefix}dropdown-spacer);\n }\n\n .dropdown-toggle {\n @include caret(end);\n &::after {\n vertical-align: 0;\n }\n }\n}\n\n.dropstart {\n .dropdown-menu[data-bs-popper] {\n top: 0;\n right: 100%;\n left: auto;\n margin-top: 0;\n margin-right: var(--#{$prefix}dropdown-spacer);\n }\n\n .dropdown-toggle {\n @include caret(start);\n &::before {\n vertical-align: 0;\n }\n }\n}\n\n\n// Dividers (basically an `
`) within the dropdown\n.dropdown-divider {\n height: 0;\n margin: var(--#{$prefix}dropdown-divider-margin-y) 0;\n overflow: hidden;\n border-top: 1px solid var(--#{$prefix}dropdown-divider-bg);\n opacity: 1; // Revisit in v6 to de-dupe styles that conflict with
element\n}\n\n// Links, buttons, and more within the dropdown menu\n//\n// `
`-specific styles are denoted with `// For s`\n.dropdown-item {\n display: block;\n width: 100%; // For ``s\n padding: var(--#{$prefix}dropdown-item-padding-y) var(--#{$prefix}dropdown-item-padding-x);\n clear: both;\n font-weight: $font-weight-normal;\n color: var(--#{$prefix}dropdown-link-color);\n text-align: inherit; // For ``s\n text-decoration: if($link-decoration == none, null, none);\n white-space: nowrap; // prevent links from randomly breaking onto new lines\n background-color: transparent; // For ``s\n border: 0; // For ``s\n @include border-radius(var(--#{$prefix}dropdown-item-border-radius, 0));\n\n &:hover,\n &:focus {\n color: var(--#{$prefix}dropdown-link-hover-color);\n text-decoration: if($link-hover-decoration == underline, none, null);\n @include gradient-bg(var(--#{$prefix}dropdown-link-hover-bg));\n }\n\n &.active,\n &:active {\n color: var(--#{$prefix}dropdown-link-active-color);\n text-decoration: none;\n @include gradient-bg(var(--#{$prefix}dropdown-link-active-bg));\n }\n\n &.disabled,\n &:disabled {\n color: var(--#{$prefix}dropdown-link-disabled-color);\n pointer-events: none;\n background-color: transparent;\n // Remove CSS gradients if they're enabled\n background-image: if($enable-gradients, none, null);\n }\n}\n\n.dropdown-menu.show {\n display: block;\n}\n\n// Dropdown section headers\n.dropdown-header {\n display: block;\n padding: var(--#{$prefix}dropdown-header-padding-y) var(--#{$prefix}dropdown-header-padding-x);\n margin-bottom: 0; // for use with heading elements\n @include font-size($font-size-sm);\n color: var(--#{$prefix}dropdown-header-color);\n white-space: nowrap; // as with > li > a\n}\n\n// Dropdown text\n.dropdown-item-text {\n display: block;\n padding: var(--#{$prefix}dropdown-item-padding-y) var(--#{$prefix}dropdown-item-padding-x);\n color: var(--#{$prefix}dropdown-link-color);\n}\n\n// Dark dropdowns\n.dropdown-menu-dark {\n // scss-docs-start dropdown-dark-css-vars\n --#{$prefix}dropdown-color: #{$dropdown-dark-color};\n --#{$prefix}dropdown-bg: #{$dropdown-dark-bg};\n --#{$prefix}dropdown-border-color: #{$dropdown-dark-border-color};\n --#{$prefix}dropdown-box-shadow: #{$dropdown-dark-box-shadow};\n --#{$prefix}dropdown-link-color: #{$dropdown-dark-link-color};\n --#{$prefix}dropdown-link-hover-color: #{$dropdown-dark-link-hover-color};\n --#{$prefix}dropdown-divider-bg: #{$dropdown-dark-divider-bg};\n --#{$prefix}dropdown-link-hover-bg: #{$dropdown-dark-link-hover-bg};\n --#{$prefix}dropdown-link-active-color: #{$dropdown-dark-link-active-color};\n --#{$prefix}dropdown-link-active-bg: #{$dropdown-dark-link-active-bg};\n --#{$prefix}dropdown-link-disabled-color: #{$dropdown-dark-link-disabled-color};\n --#{$prefix}dropdown-header-color: #{$dropdown-dark-header-color};\n // scss-docs-end dropdown-dark-css-vars\n}\n","// scss-docs-start caret-mixins\n@mixin caret-down($width: $caret-width) {\n border-top: $width solid;\n border-right: $width solid transparent;\n border-bottom: 0;\n border-left: $width solid transparent;\n}\n\n@mixin caret-up($width: $caret-width) {\n border-top: 0;\n border-right: $width solid transparent;\n border-bottom: $width solid;\n border-left: $width solid transparent;\n}\n\n@mixin caret-end($width: $caret-width) {\n border-top: $width solid transparent;\n border-right: 0;\n border-bottom: $width solid transparent;\n border-left: $width solid;\n}\n\n@mixin caret-start($width: $caret-width) {\n border-top: $width solid transparent;\n border-right: $width solid;\n border-bottom: $width solid transparent;\n}\n\n@mixin caret(\n $direction: down,\n $width: $caret-width,\n $spacing: $caret-spacing,\n $vertical-align: $caret-vertical-align\n) {\n @if $enable-caret {\n &::after {\n display: inline-block;\n margin-left: $spacing;\n vertical-align: $vertical-align;\n content: \"\";\n @if $direction == down {\n @include caret-down($width);\n } @else if $direction == up {\n @include caret-up($width);\n } @else if $direction == end {\n @include caret-end($width);\n }\n }\n\n @if $direction == start {\n &::after {\n display: none;\n }\n\n &::before {\n display: inline-block;\n margin-right: $spacing;\n vertical-align: $vertical-align;\n content: \"\";\n @include caret-start($width);\n }\n }\n\n &:empty::after {\n margin-left: 0;\n }\n }\n}\n// scss-docs-end caret-mixins\n","// Make the div behave like a button\n.btn-group,\n.btn-group-vertical {\n position: relative;\n display: inline-flex;\n vertical-align: middle; // match .btn alignment given font-size hack above\n\n > .btn {\n position: relative;\n flex: 1 1 auto;\n }\n\n // Bring the hover, focused, and \"active\" buttons to the front to overlay\n // the borders properly\n > .btn-check:checked + .btn,\n > .btn-check:focus + .btn,\n > .btn:hover,\n > .btn:focus,\n > .btn:active,\n > .btn.active {\n z-index: 1;\n }\n}\n\n// Optional: Group multiple button groups together for a toolbar\n.btn-toolbar {\n display: flex;\n flex-wrap: wrap;\n justify-content: flex-start;\n\n .input-group {\n width: auto;\n }\n}\n\n.btn-group {\n @include border-radius($btn-border-radius);\n\n // Prevent double borders when buttons are next to each other\n > :not(.btn-check:first-child) + .btn,\n > .btn-group:not(:first-child) {\n margin-left: calc(#{$btn-border-width} * -1); // stylelint-disable-line function-disallowed-list\n }\n\n // Reset rounded corners\n > .btn:not(:last-child):not(.dropdown-toggle),\n > .btn.dropdown-toggle-split:first-child,\n > .btn-group:not(:last-child) > .btn {\n @include border-end-radius(0);\n }\n\n // The left radius should be 0 if the button is:\n // - the \"third or more\" child\n // - the second child and the previous element isn't `.btn-check` (making it the first child visually)\n // - part of a btn-group which isn't the first child\n > .btn:nth-child(n + 3),\n > :not(.btn-check) + .btn,\n > .btn-group:not(:first-child) > .btn {\n @include border-start-radius(0);\n }\n}\n\n// Sizing\n//\n// Remix the default button sizing classes into new ones for easier manipulation.\n\n.btn-group-sm > .btn { @extend .btn-sm; }\n.btn-group-lg > .btn { @extend .btn-lg; }\n\n\n//\n// Split button dropdowns\n//\n\n.dropdown-toggle-split {\n padding-right: $btn-padding-x * .75;\n padding-left: $btn-padding-x * .75;\n\n &::after,\n .dropup &::after,\n .dropend &::after {\n margin-left: 0;\n }\n\n .dropstart &::before {\n margin-right: 0;\n }\n}\n\n.btn-sm + .dropdown-toggle-split {\n padding-right: $btn-padding-x-sm * .75;\n padding-left: $btn-padding-x-sm * .75;\n}\n\n.btn-lg + .dropdown-toggle-split {\n padding-right: $btn-padding-x-lg * .75;\n padding-left: $btn-padding-x-lg * .75;\n}\n\n\n// The clickable button for toggling the menu\n// Set the same inset shadow as the :active state\n.btn-group.show .dropdown-toggle {\n @include box-shadow($btn-active-box-shadow);\n\n // Show no shadow for `.btn-link` since it has no other button styles.\n &.btn-link {\n @include box-shadow(none);\n }\n}\n\n\n//\n// Vertical button groups\n//\n\n.btn-group-vertical {\n flex-direction: column;\n align-items: flex-start;\n justify-content: center;\n\n > .btn,\n > .btn-group {\n width: 100%;\n }\n\n > .btn:not(:first-child),\n > .btn-group:not(:first-child) {\n margin-top: calc(#{$btn-border-width} * -1); // stylelint-disable-line function-disallowed-list\n }\n\n // Reset rounded corners\n > .btn:not(:last-child):not(.dropdown-toggle),\n > .btn-group:not(:last-child) > .btn {\n @include border-bottom-radius(0);\n }\n\n > .btn ~ .btn,\n > .btn-group:not(:first-child) > .btn {\n @include border-top-radius(0);\n }\n}\n","// Base class\n//\n// Kickstart any navigation component with a set of style resets. Works with\n// ``s, ``s or ``s.\n\n.nav {\n // scss-docs-start nav-css-vars\n --#{$prefix}nav-link-padding-x: #{$nav-link-padding-x};\n --#{$prefix}nav-link-padding-y: #{$nav-link-padding-y};\n @include rfs($nav-link-font-size, --#{$prefix}nav-link-font-size);\n --#{$prefix}nav-link-font-weight: #{$nav-link-font-weight};\n --#{$prefix}nav-link-color: #{$nav-link-color};\n --#{$prefix}nav-link-hover-color: #{$nav-link-hover-color};\n --#{$prefix}nav-link-disabled-color: #{$nav-link-disabled-color};\n // scss-docs-end nav-css-vars\n\n display: flex;\n flex-wrap: wrap;\n padding-left: 0;\n margin-bottom: 0;\n list-style: none;\n}\n\n.nav-link {\n display: block;\n padding: var(--#{$prefix}nav-link-padding-y) var(--#{$prefix}nav-link-padding-x);\n @include font-size(var(--#{$prefix}nav-link-font-size));\n font-weight: var(--#{$prefix}nav-link-font-weight);\n color: var(--#{$prefix}nav-link-color);\n text-decoration: if($link-decoration == none, null, none);\n background: none;\n border: 0;\n @include transition($nav-link-transition);\n\n &:hover,\n &:focus {\n color: var(--#{$prefix}nav-link-hover-color);\n text-decoration: if($link-hover-decoration == underline, none, null);\n }\n\n &:focus-visible {\n outline: 0;\n box-shadow: $nav-link-focus-box-shadow;\n }\n\n // Disabled state lightens text\n &.disabled,\n &:disabled {\n color: var(--#{$prefix}nav-link-disabled-color);\n pointer-events: none;\n cursor: default;\n }\n}\n\n//\n// Tabs\n//\n\n.nav-tabs {\n // scss-docs-start nav-tabs-css-vars\n --#{$prefix}nav-tabs-border-width: #{$nav-tabs-border-width};\n --#{$prefix}nav-tabs-border-color: #{$nav-tabs-border-color};\n --#{$prefix}nav-tabs-border-radius: #{$nav-tabs-border-radius};\n --#{$prefix}nav-tabs-link-hover-border-color: #{$nav-tabs-link-hover-border-color};\n --#{$prefix}nav-tabs-link-active-color: #{$nav-tabs-link-active-color};\n --#{$prefix}nav-tabs-link-active-bg: #{$nav-tabs-link-active-bg};\n --#{$prefix}nav-tabs-link-active-border-color: #{$nav-tabs-link-active-border-color};\n // scss-docs-end nav-tabs-css-vars\n\n border-bottom: var(--#{$prefix}nav-tabs-border-width) solid var(--#{$prefix}nav-tabs-border-color);\n\n .nav-link {\n margin-bottom: calc(-1 * var(--#{$prefix}nav-tabs-border-width)); // stylelint-disable-line function-disallowed-list\n border: var(--#{$prefix}nav-tabs-border-width) solid transparent;\n @include border-top-radius(var(--#{$prefix}nav-tabs-border-radius));\n\n &:hover,\n &:focus {\n // Prevents active .nav-link tab overlapping focus outline of previous/next .nav-link\n isolation: isolate;\n border-color: var(--#{$prefix}nav-tabs-link-hover-border-color);\n }\n }\n\n .nav-link.active,\n .nav-item.show .nav-link {\n color: var(--#{$prefix}nav-tabs-link-active-color);\n background-color: var(--#{$prefix}nav-tabs-link-active-bg);\n border-color: var(--#{$prefix}nav-tabs-link-active-border-color);\n }\n\n .dropdown-menu {\n // Make dropdown border overlap tab border\n margin-top: calc(-1 * var(--#{$prefix}nav-tabs-border-width)); // stylelint-disable-line function-disallowed-list\n // Remove the top rounded corners here since there is a hard edge above the menu\n @include border-top-radius(0);\n }\n}\n\n\n//\n// Pills\n//\n\n.nav-pills {\n // scss-docs-start nav-pills-css-vars\n --#{$prefix}nav-pills-border-radius: #{$nav-pills-border-radius};\n --#{$prefix}nav-pills-link-active-color: #{$nav-pills-link-active-color};\n --#{$prefix}nav-pills-link-active-bg: #{$nav-pills-link-active-bg};\n // scss-docs-end nav-pills-css-vars\n\n .nav-link {\n @include border-radius(var(--#{$prefix}nav-pills-border-radius));\n }\n\n .nav-link.active,\n .show > .nav-link {\n color: var(--#{$prefix}nav-pills-link-active-color);\n @include gradient-bg(var(--#{$prefix}nav-pills-link-active-bg));\n }\n}\n\n\n//\n// Underline\n//\n\n.nav-underline {\n // scss-docs-start nav-underline-css-vars\n --#{$prefix}nav-underline-gap: #{$nav-underline-gap};\n --#{$prefix}nav-underline-border-width: #{$nav-underline-border-width};\n --#{$prefix}nav-underline-link-active-color: #{$nav-underline-link-active-color};\n // scss-docs-end nav-underline-css-vars\n\n gap: var(--#{$prefix}nav-underline-gap);\n\n .nav-link {\n padding-right: 0;\n padding-left: 0;\n border-bottom: var(--#{$prefix}nav-underline-border-width) solid transparent;\n\n &:hover,\n &:focus {\n border-bottom-color: currentcolor;\n }\n }\n\n .nav-link.active,\n .show > .nav-link {\n font-weight: $font-weight-bold;\n color: var(--#{$prefix}nav-underline-link-active-color);\n border-bottom-color: currentcolor;\n }\n}\n\n\n//\n// Justified variants\n//\n\n.nav-fill {\n > .nav-link,\n .nav-item {\n flex: 1 1 auto;\n text-align: center;\n }\n}\n\n.nav-justified {\n > .nav-link,\n .nav-item {\n flex-basis: 0;\n flex-grow: 1;\n text-align: center;\n }\n}\n\n.nav-fill,\n.nav-justified {\n .nav-item .nav-link {\n width: 100%; // Make sure button will grow\n }\n}\n\n\n// Tabbable tabs\n//\n// Hide tabbable panes to start, show them when `.active`\n\n.tab-content {\n > .tab-pane {\n display: none;\n }\n > .active {\n display: block;\n }\n}\n","// Navbar\n//\n// Provide a static navbar from which we expand to create full-width, fixed, and\n// other navbar variations.\n\n.navbar {\n // scss-docs-start navbar-css-vars\n --#{$prefix}navbar-padding-x: #{if($navbar-padding-x == null, 0, $navbar-padding-x)};\n --#{$prefix}navbar-padding-y: #{$navbar-padding-y};\n --#{$prefix}navbar-color: #{$navbar-light-color};\n --#{$prefix}navbar-hover-color: #{$navbar-light-hover-color};\n --#{$prefix}navbar-disabled-color: #{$navbar-light-disabled-color};\n --#{$prefix}navbar-active-color: #{$navbar-light-active-color};\n --#{$prefix}navbar-brand-padding-y: #{$navbar-brand-padding-y};\n --#{$prefix}navbar-brand-margin-end: #{$navbar-brand-margin-end};\n --#{$prefix}navbar-brand-font-size: #{$navbar-brand-font-size};\n --#{$prefix}navbar-brand-color: #{$navbar-light-brand-color};\n --#{$prefix}navbar-brand-hover-color: #{$navbar-light-brand-hover-color};\n --#{$prefix}navbar-nav-link-padding-x: #{$navbar-nav-link-padding-x};\n --#{$prefix}navbar-toggler-padding-y: #{$navbar-toggler-padding-y};\n --#{$prefix}navbar-toggler-padding-x: #{$navbar-toggler-padding-x};\n --#{$prefix}navbar-toggler-font-size: #{$navbar-toggler-font-size};\n --#{$prefix}navbar-toggler-icon-bg: #{escape-svg($navbar-light-toggler-icon-bg)};\n --#{$prefix}navbar-toggler-border-color: #{$navbar-light-toggler-border-color};\n --#{$prefix}navbar-toggler-border-radius: #{$navbar-toggler-border-radius};\n --#{$prefix}navbar-toggler-focus-width: #{$navbar-toggler-focus-width};\n --#{$prefix}navbar-toggler-transition: #{$navbar-toggler-transition};\n // scss-docs-end navbar-css-vars\n\n position: relative;\n display: flex;\n flex-wrap: wrap; // allow us to do the line break for collapsing content\n align-items: center;\n justify-content: space-between; // space out brand from logo\n padding: var(--#{$prefix}navbar-padding-y) var(--#{$prefix}navbar-padding-x);\n @include gradient-bg();\n\n // Because flex properties aren't inherited, we need to redeclare these first\n // few properties so that content nested within behave properly.\n // The `flex-wrap` property is inherited to simplify the expanded navbars\n %container-flex-properties {\n display: flex;\n flex-wrap: inherit;\n align-items: center;\n justify-content: space-between;\n }\n\n > .container,\n > .container-fluid {\n @extend %container-flex-properties;\n }\n\n @each $breakpoint, $container-max-width in $container-max-widths {\n > .container#{breakpoint-infix($breakpoint, $container-max-widths)} {\n @extend %container-flex-properties;\n }\n }\n}\n\n\n// Navbar brand\n//\n// Used for brand, project, or site names.\n\n.navbar-brand {\n padding-top: var(--#{$prefix}navbar-brand-padding-y);\n padding-bottom: var(--#{$prefix}navbar-brand-padding-y);\n margin-right: var(--#{$prefix}navbar-brand-margin-end);\n @include font-size(var(--#{$prefix}navbar-brand-font-size));\n color: var(--#{$prefix}navbar-brand-color);\n text-decoration: if($link-decoration == none, null, none);\n white-space: nowrap;\n\n &:hover,\n &:focus {\n color: var(--#{$prefix}navbar-brand-hover-color);\n text-decoration: if($link-hover-decoration == underline, none, null);\n }\n}\n\n\n// Navbar nav\n//\n// Custom navbar navigation (doesn't require `.nav`, but does make use of `.nav-link`).\n\n.navbar-nav {\n // scss-docs-start navbar-nav-css-vars\n --#{$prefix}nav-link-padding-x: 0;\n --#{$prefix}nav-link-padding-y: #{$nav-link-padding-y};\n @include rfs($nav-link-font-size, --#{$prefix}nav-link-font-size);\n --#{$prefix}nav-link-font-weight: #{$nav-link-font-weight};\n --#{$prefix}nav-link-color: var(--#{$prefix}navbar-color);\n --#{$prefix}nav-link-hover-color: var(--#{$prefix}navbar-hover-color);\n --#{$prefix}nav-link-disabled-color: var(--#{$prefix}navbar-disabled-color);\n // scss-docs-end navbar-nav-css-vars\n\n display: flex;\n flex-direction: column; // cannot use `inherit` to get the `.navbar`s value\n padding-left: 0;\n margin-bottom: 0;\n list-style: none;\n\n .nav-link {\n &.active,\n &.show {\n color: var(--#{$prefix}navbar-active-color);\n }\n }\n\n .dropdown-menu {\n position: static;\n }\n}\n\n\n// Navbar text\n//\n//\n\n.navbar-text {\n padding-top: $nav-link-padding-y;\n padding-bottom: $nav-link-padding-y;\n color: var(--#{$prefix}navbar-color);\n\n a,\n a:hover,\n a:focus {\n color: var(--#{$prefix}navbar-active-color);\n }\n}\n\n\n// Responsive navbar\n//\n// Custom styles for responsive collapsing and toggling of navbar contents.\n// Powered by the collapse Bootstrap JavaScript plugin.\n\n// When collapsed, prevent the toggleable navbar contents from appearing in\n// the default flexbox row orientation. Requires the use of `flex-wrap: wrap`\n// on the `.navbar` parent.\n.navbar-collapse {\n flex-basis: 100%;\n flex-grow: 1;\n // For always expanded or extra full navbars, ensure content aligns itself\n // properly vertically. Can be easily overridden with flex utilities.\n align-items: center;\n}\n\n// Button for toggling the navbar when in its collapsed state\n.navbar-toggler {\n padding: var(--#{$prefix}navbar-toggler-padding-y) var(--#{$prefix}navbar-toggler-padding-x);\n @include font-size(var(--#{$prefix}navbar-toggler-font-size));\n line-height: 1;\n color: var(--#{$prefix}navbar-color);\n background-color: transparent; // remove default button style\n border: var(--#{$prefix}border-width) solid var(--#{$prefix}navbar-toggler-border-color); // remove default button style\n @include border-radius(var(--#{$prefix}navbar-toggler-border-radius));\n @include transition(var(--#{$prefix}navbar-toggler-transition));\n\n &:hover {\n text-decoration: none;\n }\n\n &:focus {\n text-decoration: none;\n outline: 0;\n box-shadow: 0 0 0 var(--#{$prefix}navbar-toggler-focus-width);\n }\n}\n\n// Keep as a separate element so folks can easily override it with another icon\n// or image file as needed.\n.navbar-toggler-icon {\n display: inline-block;\n width: 1.5em;\n height: 1.5em;\n vertical-align: middle;\n background-image: var(--#{$prefix}navbar-toggler-icon-bg);\n background-repeat: no-repeat;\n background-position: center;\n background-size: 100%;\n}\n\n.navbar-nav-scroll {\n max-height: var(--#{$prefix}scroll-height, 75vh);\n overflow-y: auto;\n}\n\n// scss-docs-start navbar-expand-loop\n// Generate series of `.navbar-expand-*` responsive classes for configuring\n// where your navbar collapses.\n.navbar-expand {\n @each $breakpoint in map-keys($grid-breakpoints) {\n $next: breakpoint-next($breakpoint, $grid-breakpoints);\n $infix: breakpoint-infix($next, $grid-breakpoints);\n\n // stylelint-disable-next-line scss/selector-no-union-class-name\n &#{$infix} {\n @include media-breakpoint-up($next) {\n flex-wrap: nowrap;\n justify-content: flex-start;\n\n .navbar-nav {\n flex-direction: row;\n\n .dropdown-menu {\n position: absolute;\n }\n\n .nav-link {\n padding-right: var(--#{$prefix}navbar-nav-link-padding-x);\n padding-left: var(--#{$prefix}navbar-nav-link-padding-x);\n }\n }\n\n .navbar-nav-scroll {\n overflow: visible;\n }\n\n .navbar-collapse {\n display: flex !important; // stylelint-disable-line declaration-no-important\n flex-basis: auto;\n }\n\n .navbar-toggler {\n display: none;\n }\n\n .offcanvas {\n // stylelint-disable declaration-no-important\n position: static;\n z-index: auto;\n flex-grow: 1;\n width: auto !important;\n height: auto !important;\n visibility: visible !important;\n background-color: transparent !important;\n border: 0 !important;\n transform: none !important;\n @include box-shadow(none);\n @include transition(none);\n // stylelint-enable declaration-no-important\n\n .offcanvas-header {\n display: none;\n }\n\n .offcanvas-body {\n display: flex;\n flex-grow: 0;\n padding: 0;\n overflow-y: visible;\n }\n }\n }\n }\n }\n}\n// scss-docs-end navbar-expand-loop\n\n// Navbar themes\n//\n// Styles for switching between navbars with light or dark background.\n\n.navbar-light {\n @include deprecate(\"`.navbar-light`\", \"v5.2.0\", \"v6.0.0\", true);\n}\n\n.navbar-dark,\n.navbar[data-bs-theme=\"dark\"] {\n // scss-docs-start navbar-dark-css-vars\n --#{$prefix}navbar-color: #{$navbar-dark-color};\n --#{$prefix}navbar-hover-color: #{$navbar-dark-hover-color};\n --#{$prefix}navbar-disabled-color: #{$navbar-dark-disabled-color};\n --#{$prefix}navbar-active-color: #{$navbar-dark-active-color};\n --#{$prefix}navbar-brand-color: #{$navbar-dark-brand-color};\n --#{$prefix}navbar-brand-hover-color: #{$navbar-dark-brand-hover-color};\n --#{$prefix}navbar-toggler-border-color: #{$navbar-dark-toggler-border-color};\n --#{$prefix}navbar-toggler-icon-bg: #{escape-svg($navbar-dark-toggler-icon-bg)};\n // scss-docs-end navbar-dark-css-vars\n}\n\n@if $enable-dark-mode {\n @include color-mode(dark) {\n .navbar-toggler-icon {\n --#{$prefix}navbar-toggler-icon-bg: #{escape-svg($navbar-dark-toggler-icon-bg)};\n }\n }\n}\n","// Base class\n//\n// Requires one of the contextual, color modifier classes for `color` and\n// `background-color`.\n\n.badge {\n // scss-docs-start badge-css-vars\n --#{$prefix}badge-padding-x: #{$badge-padding-x};\n --#{$prefix}badge-padding-y: #{$badge-padding-y};\n @include rfs($badge-font-size, --#{$prefix}badge-font-size);\n --#{$prefix}badge-font-weight: #{$badge-font-weight};\n --#{$prefix}badge-color: #{$badge-color};\n --#{$prefix}badge-border-radius: #{$badge-border-radius};\n // scss-docs-end badge-css-vars\n\n display: inline-block;\n padding: var(--#{$prefix}badge-padding-y) var(--#{$prefix}badge-padding-x);\n @include font-size(var(--#{$prefix}badge-font-size));\n font-weight: var(--#{$prefix}badge-font-weight);\n line-height: 1;\n color: var(--#{$prefix}badge-color);\n text-align: center;\n white-space: nowrap;\n vertical-align: baseline;\n @include border-radius(var(--#{$prefix}badge-border-radius));\n @include gradient-bg();\n\n // Empty badges collapse automatically\n &:empty {\n display: none;\n }\n}\n\n// Quick fix for badges in buttons\n.btn .badge {\n position: relative;\n top: -1px;\n}\n","//\n// Base styles\n//\n\n.alert {\n // scss-docs-start alert-css-vars\n --#{$prefix}alert-bg: transparent;\n --#{$prefix}alert-padding-x: #{$alert-padding-x};\n --#{$prefix}alert-padding-y: #{$alert-padding-y};\n --#{$prefix}alert-margin-bottom: #{$alert-margin-bottom};\n --#{$prefix}alert-color: inherit;\n --#{$prefix}alert-border-color: transparent;\n --#{$prefix}alert-border: #{$alert-border-width} solid var(--#{$prefix}alert-border-color);\n --#{$prefix}alert-border-radius: #{$alert-border-radius};\n --#{$prefix}alert-link-color: inherit;\n // scss-docs-end alert-css-vars\n\n position: relative;\n padding: var(--#{$prefix}alert-padding-y) var(--#{$prefix}alert-padding-x);\n margin-bottom: var(--#{$prefix}alert-margin-bottom);\n color: var(--#{$prefix}alert-color);\n background-color: var(--#{$prefix}alert-bg);\n border: var(--#{$prefix}alert-border);\n @include border-radius(var(--#{$prefix}alert-border-radius));\n}\n\n// Headings for larger alerts\n.alert-heading {\n // Specified to prevent conflicts of changing $headings-color\n color: inherit;\n}\n\n// Provide class for links that match alerts\n.alert-link {\n font-weight: $alert-link-font-weight;\n color: var(--#{$prefix}alert-link-color);\n}\n\n\n// Dismissible alerts\n//\n// Expand the right padding and account for the close button's positioning.\n\n.alert-dismissible {\n padding-right: $alert-dismissible-padding-r;\n\n // Adjust close link position\n .btn-close {\n position: absolute;\n top: 0;\n right: 0;\n z-index: $stretched-link-z-index + 1;\n padding: $alert-padding-y * 1.25 $alert-padding-x;\n }\n}\n\n\n// scss-docs-start alert-modifiers\n// Generate contextual modifier classes for colorizing the alert\n@each $state in map-keys($theme-colors) {\n .alert-#{$state} {\n --#{$prefix}alert-color: var(--#{$prefix}#{$state}-text-emphasis);\n --#{$prefix}alert-bg: var(--#{$prefix}#{$state}-bg-subtle);\n --#{$prefix}alert-border-color: var(--#{$prefix}#{$state}-border-subtle);\n --#{$prefix}alert-link-color: var(--#{$prefix}#{$state}-text-emphasis);\n }\n}\n// scss-docs-end alert-modifiers\n","// Transparent background and border properties included for button version.\n// iOS requires the button element instead of an anchor tag.\n// If you want the anchor version, it requires `href=\"#\"`.\n// See https://developer.mozilla.org/en-US/docs/Web/Events/click#Safari_Mobile\n\n.btn-close {\n // scss-docs-start close-css-vars\n --#{$prefix}btn-close-color: #{$btn-close-color};\n --#{$prefix}btn-close-bg: #{ escape-svg($btn-close-bg) };\n --#{$prefix}btn-close-opacity: #{$btn-close-opacity};\n --#{$prefix}btn-close-hover-opacity: #{$btn-close-hover-opacity};\n --#{$prefix}btn-close-focus-shadow: #{$btn-close-focus-shadow};\n --#{$prefix}btn-close-focus-opacity: #{$btn-close-focus-opacity};\n --#{$prefix}btn-close-disabled-opacity: #{$btn-close-disabled-opacity};\n --#{$prefix}btn-close-white-filter: #{$btn-close-white-filter};\n // scss-docs-end close-css-vars\n\n box-sizing: content-box;\n width: $btn-close-width;\n height: $btn-close-height;\n padding: $btn-close-padding-y $btn-close-padding-x;\n color: var(--#{$prefix}btn-close-color);\n background: transparent var(--#{$prefix}btn-close-bg) center / $btn-close-width auto no-repeat; // include transparent for button elements\n border: 0; // for button elements\n @include border-radius();\n opacity: var(--#{$prefix}btn-close-opacity);\n\n // Override 's hover style\n &:hover {\n color: var(--#{$prefix}btn-close-color);\n text-decoration: none;\n opacity: var(--#{$prefix}btn-close-hover-opacity);\n }\n\n &:focus {\n outline: 0;\n box-shadow: var(--#{$prefix}btn-close-focus-shadow);\n opacity: var(--#{$prefix}btn-close-focus-opacity);\n }\n\n &:disabled,\n &.disabled {\n pointer-events: none;\n user-select: none;\n opacity: var(--#{$prefix}btn-close-disabled-opacity);\n }\n}\n\n@mixin btn-close-white() {\n filter: var(--#{$prefix}btn-close-white-filter);\n}\n\n.btn-close-white {\n @include btn-close-white();\n}\n\n@if $enable-dark-mode {\n @include color-mode(dark) {\n .btn-close {\n @include btn-close-white();\n }\n }\n}\n","// scss-docs-start clearfix\n@mixin clearfix() {\n &::after {\n display: block;\n clear: both;\n content: \"\";\n }\n}\n// scss-docs-end clearfix\n","// All-caps `RGBA()` function used because of this Sass bug: https://github.com/sass/node-sass/issues/2251\n@each $color, $value in $theme-colors {\n .text-bg-#{$color} {\n color: color-contrast($value) if($enable-important-utilities, !important, null);\n background-color: RGBA(var(--#{$prefix}#{$color}-rgb), var(--#{$prefix}bg-opacity, 1)) if($enable-important-utilities, !important, null);\n }\n}\n","// All-caps `RGBA()` function used because of this Sass bug: https://github.com/sass/node-sass/issues/2251\n@each $color, $value in $theme-colors {\n .link-#{$color} {\n color: RGBA(var(--#{$prefix}#{$color}-rgb), var(--#{$prefix}link-opacity, 1)) if($enable-important-utilities, !important, null);\n text-decoration-color: RGBA(var(--#{$prefix}#{$color}-rgb), var(--#{$prefix}link-underline-opacity, 1)) if($enable-important-utilities, !important, null);\n\n @if $link-shade-percentage != 0 {\n &:hover,\n &:focus {\n $hover-color: if(color-contrast($value) == $color-contrast-light, shade-color($value, $link-shade-percentage), tint-color($value, $link-shade-percentage));\n color: RGBA(#{to-rgb($hover-color)}, var(--#{$prefix}link-opacity, 1)) if($enable-important-utilities, !important, null);\n text-decoration-color: RGBA(to-rgb($hover-color), var(--#{$prefix}link-underline-opacity, 1)) if($enable-important-utilities, !important, null);\n }\n }\n }\n}\n\n// One-off special link helper as a bridge until v6\n.link-body-emphasis {\n color: RGBA(var(--#{$prefix}emphasis-color-rgb), var(--#{$prefix}link-opacity, 1)) if($enable-important-utilities, !important, null);\n text-decoration-color: RGBA(var(--#{$prefix}emphasis-color-rgb), var(--#{$prefix}link-underline-opacity, 1)) if($enable-important-utilities, !important, null);\n\n @if $link-shade-percentage != 0 {\n &:hover,\n &:focus {\n color: RGBA(var(--#{$prefix}emphasis-color-rgb), var(--#{$prefix}link-opacity, .75)) if($enable-important-utilities, !important, null);\n text-decoration-color: RGBA(var(--#{$prefix}emphasis-color-rgb), var(--#{$prefix}link-underline-opacity, .75)) if($enable-important-utilities, !important, null);\n }\n }\n}\n",".focus-ring:focus {\n outline: 0;\n // By default, there is no `--bs-focus-ring-x`, `--bs-focus-ring-y`, or `--bs-focus-ring-blur`, but we provide CSS variables with fallbacks to initial `0` values\n box-shadow: var(--#{$prefix}focus-ring-x, 0) var(--#{$prefix}focus-ring-y, 0) var(--#{$prefix}focus-ring-blur, 0) var(--#{$prefix}focus-ring-width) var(--#{$prefix}focus-ring-color);\n}\n",".icon-link {\n display: inline-flex;\n gap: $icon-link-gap;\n align-items: center;\n text-decoration-color: rgba(var(--#{$prefix}link-color-rgb), var(--#{$prefix}link-opacity, .5));\n text-underline-offset: $icon-link-underline-offset;\n backface-visibility: hidden;\n\n > .bi {\n flex-shrink: 0;\n width: $icon-link-icon-size;\n height: $icon-link-icon-size;\n fill: currentcolor;\n @include transition($icon-link-icon-transition);\n }\n}\n\n.icon-link-hover {\n &:hover,\n &:focus-visible {\n > .bi {\n transform: var(--#{$prefix}icon-link-transform, $icon-link-icon-transform);\n }\n }\n}\n","// Credit: Nicolas Gallagher and SUIT CSS.\n\n.ratio {\n position: relative;\n width: 100%;\n\n &::before {\n display: block;\n padding-top: var(--#{$prefix}aspect-ratio);\n content: \"\";\n }\n\n > * {\n position: absolute;\n top: 0;\n left: 0;\n width: 100%;\n height: 100%;\n }\n}\n\n@each $key, $ratio in $aspect-ratios {\n .ratio-#{$key} {\n --#{$prefix}aspect-ratio: #{$ratio};\n }\n}\n","// Shorthand\n\n.fixed-top {\n position: fixed;\n top: 0;\n right: 0;\n left: 0;\n z-index: $zindex-fixed;\n}\n\n.fixed-bottom {\n position: fixed;\n right: 0;\n bottom: 0;\n left: 0;\n z-index: $zindex-fixed;\n}\n\n// Responsive sticky top and bottom\n@each $breakpoint in map-keys($grid-breakpoints) {\n @include media-breakpoint-up($breakpoint) {\n $infix: breakpoint-infix($breakpoint, $grid-breakpoints);\n\n .sticky#{$infix}-top {\n position: sticky;\n top: 0;\n z-index: $zindex-sticky;\n }\n\n .sticky#{$infix}-bottom {\n position: sticky;\n bottom: 0;\n z-index: $zindex-sticky;\n }\n }\n}\n","// scss-docs-start stacks\n.hstack {\n display: flex;\n flex-direction: row;\n align-items: center;\n align-self: stretch;\n}\n\n.vstack {\n display: flex;\n flex: 1 1 auto;\n flex-direction: column;\n align-self: stretch;\n}\n// scss-docs-end stacks\n","//\n// Visually hidden\n//\n\n.visually-hidden,\n.visually-hidden-focusable:not(:focus):not(:focus-within) {\n @include visually-hidden();\n}\n","// stylelint-disable declaration-no-important\n\n// Hide content visually while keeping it accessible to assistive technologies\n//\n// See: https://www.a11yproject.com/posts/2013-01-11-how-to-hide-content/\n// See: https://kittygiraudel.com/2016/10/13/css-hide-and-seek/\n\n@mixin visually-hidden() {\n width: 1px !important;\n height: 1px !important;\n padding: 0 !important;\n margin: -1px !important; // Fix for https://github.com/twbs/bootstrap/issues/25686\n overflow: hidden !important;\n clip: rect(0, 0, 0, 0) !important;\n white-space: nowrap !important;\n border: 0 !important;\n\n // Fix for positioned table caption that could become anonymous cells\n &:not(caption) {\n position: absolute !important;\n }\n}\n\n// Use to only display content when it's focused, or one of its child elements is focused\n// (i.e. when focus is within the element/container that the class was applied to)\n//\n// Useful for \"Skip to main content\" links; see https://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/G1\n\n@mixin visually-hidden-focusable() {\n &:not(:focus):not(:focus-within) {\n @include visually-hidden();\n }\n}\n","//\n// Stretched link\n//\n\n.stretched-link {\n &::#{$stretched-link-pseudo-element} {\n position: absolute;\n top: 0;\n right: 0;\n bottom: 0;\n left: 0;\n z-index: $stretched-link-z-index;\n content: \"\";\n }\n}\n","//\n// Text truncation\n//\n\n.text-truncate {\n @include text-truncate();\n}\n","// Text truncate\n// Requires inline-block or block for proper styling\n\n@mixin text-truncate() {\n overflow: hidden;\n text-overflow: ellipsis;\n white-space: nowrap;\n}\n",".vr {\n display: inline-block;\n align-self: stretch;\n width: $vr-border-width;\n min-height: 1em;\n background-color: currentcolor;\n opacity: $hr-opacity;\n}\n","// Utility generator\n// Used to generate utilities & print utilities\n@mixin generate-utility($utility, $infix: \"\", $is-rfs-media-query: false) {\n $values: map-get($utility, values);\n\n // If the values are a list or string, convert it into a map\n @if type-of($values) == \"string\" or type-of(nth($values, 1)) != \"list\" {\n $values: zip($values, $values);\n }\n\n @each $key, $value in $values {\n $properties: map-get($utility, property);\n\n // Multiple properties are possible, for example with vertical or horizontal margins or paddings\n @if type-of($properties) == \"string\" {\n $properties: append((), $properties);\n }\n\n // Use custom class if present\n $property-class: if(map-has-key($utility, class), map-get($utility, class), nth($properties, 1));\n $property-class: if($property-class == null, \"\", $property-class);\n\n // Use custom CSS variable name if present, otherwise default to `class`\n $css-variable-name: if(map-has-key($utility, css-variable-name), map-get($utility, css-variable-name), map-get($utility, class));\n\n // State params to generate pseudo-classes\n $state: if(map-has-key($utility, state), map-get($utility, state), ());\n\n $infix: if($property-class == \"\" and str-slice($infix, 1, 1) == \"-\", str-slice($infix, 2), $infix);\n\n // Don't prefix if value key is null (e.g. with shadow class)\n $property-class-modifier: if($key, if($property-class == \"\" and $infix == \"\", \"\", \"-\") + $key, \"\");\n\n @if map-get($utility, rfs) {\n // Inside the media query\n @if $is-rfs-media-query {\n $val: rfs-value($value);\n\n // Do not render anything if fluid and non fluid values are the same\n $value: if($val == rfs-fluid-value($value), null, $val);\n }\n @else {\n $value: rfs-fluid-value($value);\n }\n }\n\n $is-css-var: map-get($utility, css-var);\n $is-local-vars: map-get($utility, local-vars);\n $is-rtl: map-get($utility, rtl);\n\n @if $value != null {\n @if $is-rtl == false {\n /* rtl:begin:remove */\n }\n\n @if $is-css-var {\n .#{$property-class + $infix + $property-class-modifier} {\n --#{$prefix}#{$css-variable-name}: #{$value};\n }\n\n @each $pseudo in $state {\n .#{$property-class + $infix + $property-class-modifier}-#{$pseudo}:#{$pseudo} {\n --#{$prefix}#{$css-variable-name}: #{$value};\n }\n }\n } @else {\n .#{$property-class + $infix + $property-class-modifier} {\n @each $property in $properties {\n @if $is-local-vars {\n @each $local-var, $variable in $is-local-vars {\n --#{$prefix}#{$local-var}: #{$variable};\n }\n }\n #{$property}: $value if($enable-important-utilities, !important, null);\n }\n }\n\n @each $pseudo in $state {\n .#{$property-class + $infix + $property-class-modifier}-#{$pseudo}:#{$pseudo} {\n @each $property in $properties {\n @if $is-local-vars {\n @each $local-var, $variable in $is-local-vars {\n --#{$prefix}#{$local-var}: #{$variable};\n }\n }\n #{$property}: $value if($enable-important-utilities, !important, null);\n }\n }\n }\n }\n\n @if $is-rtl == false {\n /* rtl:end:remove */\n }\n }\n }\n}\n","// Loop over each breakpoint\n@each $breakpoint in map-keys($grid-breakpoints) {\n\n // Generate media query if needed\n @include media-breakpoint-up($breakpoint) {\n $infix: breakpoint-infix($breakpoint, $grid-breakpoints);\n\n // Loop over each utility property\n @each $key, $utility in $utilities {\n // The utility can be disabled with `false`, thus check if the utility is a map first\n // Only proceed if responsive media queries are enabled or if it's the base media query\n @if type-of($utility) == \"map\" and (map-get($utility, responsive) or $infix == \"\") {\n @include generate-utility($utility, $infix);\n }\n }\n }\n}\n\n// RFS rescaling\n@media (min-width: $rfs-mq-value) {\n @each $breakpoint in map-keys($grid-breakpoints) {\n $infix: breakpoint-infix($breakpoint, $grid-breakpoints);\n\n @if (map-get($grid-breakpoints, $breakpoint) < $rfs-breakpoint) {\n // Loop over each utility property\n @each $key, $utility in $utilities {\n // The utility can be disabled with `false`, thus check if the utility is a map first\n // Only proceed if responsive media queries are enabled or if it's the base media query\n @if type-of($utility) == \"map\" and map-get($utility, rfs) and (map-get($utility, responsive) or $infix == \"\") {\n @include generate-utility($utility, $infix, true);\n }\n }\n }\n }\n}\n\n\n// Print utilities\n@media print {\n @each $key, $utility in $utilities {\n // The utility can be disabled with `false`, thus check if the utility is a map first\n // Then check if the utility needs print styles\n @if type-of($utility) == \"map\" and map-get($utility, print) == true {\n @include generate-utility($utility, \"-print\");\n }\n }\n}\n","@import \"vars\";\n\n// Variable overrides first\n$primary: $primary-color;\n$secondary: $secondary-color;\n$enable-shadows: true;\n$prefix: \"pa-\";\n\n// Required\n@import \"../../node_modules/bootstrap/scss/functions\";\n@import \"../../node_modules/bootstrap/scss/variables\";\n@import \"../../node_modules/bootstrap/scss/variables-dark\";\n@import \"../../node_modules/bootstrap/scss/maps\";\n@import \"../../node_modules/bootstrap/scss/mixins\";\n@import \"../../node_modules/bootstrap/scss/utilities\";\n@import \"../../node_modules/bootstrap/scss/root\";\n@import \"../../node_modules/bootstrap/scss/reboot\";\n\n@import \"../../node_modules/bootstrap/scss/type\";\n@import \"../../node_modules/bootstrap/scss/images\";\n@import \"../../node_modules/bootstrap/scss/containers\";\n@import \"../../node_modules/bootstrap/scss/grid\";\n@import \"../../node_modules/bootstrap/scss/tables\";\n@import \"../../node_modules/bootstrap/scss/forms\";\n@import \"../../node_modules/bootstrap/scss/buttons\";\n@import \"../../node_modules/bootstrap/scss/transitions\";\n@import \"../../node_modules/bootstrap/scss/dropdown\";\n@import \"../../node_modules/bootstrap/scss/button-group\";\n@import \"../../node_modules/bootstrap/scss/nav\";\n@import \"../../node_modules/bootstrap/scss/navbar\"; // Requires nav\n// @import \"../../node_modules/bootstrap/scss/card\";\n// @import \"../../node_modules/bootstrap/scss/breadcrumb\";\n// @import \"../../node_modules/bootstrap/scss/accordion\";\n// @import \"../../node_modules/bootstrap/scss/pagination\";\n@import \"../../node_modules/bootstrap/scss/badge\";\n@import \"../../node_modules/bootstrap/scss/alert\";\n// @import \"../../node_modules/bootstrap/scss/progress\";\n// @import \"../../node_modules/bootstrap/scss/list-group\";\n@import \"../../node_modules/bootstrap/scss/close\";\n// @import \"../../node_modules/bootstrap/scss/toasts\";\n// @import \"../../node_modules/bootstrap/scss/modal\"; // Requires transitions\n// @import \"../../node_modules/bootstrap/scss/tooltip\";\n// @import \"../../node_modules/bootstrap/scss/popover\";\n// @import \"../../node_modules/bootstrap/scss/carousel\";\n// @import \"../../node_modules/bootstrap/scss/spinners\";\n// @import \"../../node_modules/bootstrap/scss/offcanvas\"; // Requires transitions\n// @import \"../../node_modules/bootstrap/scss/placeholders\";\n\n// Helpers\n@import \"../../node_modules/bootstrap/scss/helpers\";\n\n// Utilities\n@import \"../../node_modules/bootstrap/scss/utilities/api\";\n\nbody {\n font-family: \"Open Sans\", sans-serif;\n font-weight: 400;\n color: var(--text-color);\n background-color: var(--bg-color);\n max-width: 1200px;\n margin: 0 auto;\n}\n\n.btn-primary {\n color: var(--text-color-reverse);\n background-color: var(--primary-color);\n border-color: var(--primary-color);\n}\n\n.btn-outline-primary {\n color: var(--primary-color);\n background: none;\n border-color: var(--primary-color);\n\n &:hover {\n background-color: var(--primary-color);\n color: var(--text-color-reverse);\n }\n}\n\n.btn-secondary {\n color: #ffffff;\n background-color: var(--secondary-color);\n border-color: var(--secondary-color);\n}\n\n.navbar {\n .nav-top {\n height: 86px;\n }\n\n .fixed-menu {\n width: 220px;\n }\n\n .logo img {\n width: 200px;\n }\n}\n\na {\n text-decoration: underline;\n color: var(--link-color);\n\n &:hover {\n color: var(--link-hover-color);\n }\n\n &:active {\n color: var(--link-color);\n }\n}\n\nh1,\nh2 {\n font-weight: 500;\n line-height: 1.25;\n padding-bottom: 12px;\n padding-top: 14px;\n}\n\nh1 {\n font-weight: 600;\n}\n\nh3 {\n padding-top: 16px;\n}\n\n.motto {\n .title {\n font-weight: 600;\n font-size: 32px;\n padding-top: 36px;\n }\n\n .motto {\n font-weight: 500;\n font-size: 20px;\n }\n\n .short {\n font-weight: 500;\n font-size: 12px;\n }\n\n}\n\n.btn-fixed {\n border-width: 2px;\n border-style: solid;\n width: 220px;\n height: 46px;\n text-transform: uppercase;\n font-weight: 700;\n border-radius: 5px 5px 5px 5px;\n vertical-align: middle;\n line-height: 42px;\n padding: 0;\n margin: 16px;\n box-shadow: 0 .125rem .25rem rgba(0, 0, 0, .075);\n}\n\n\n.pactus-video {\n video {\n max-width: 100%;\n width: 100%;\n margin-left: auto;\n margin-right: auto;\n display: block;\n }\n}\n\n.highlighter-rouge .highlight pre {\n background-color: #0d1117;\n padding: 32px 12px 12px 12px;\n color: #cccccc;\n position: relative;\n overflow: auto;\n direction: ltr;\n\n button {\n position: absolute;\n top: 6px;\n right: 8px;\n\n padding: 2px;\n background-color: #808080;\n color: #404040;\n border-radius: 5px;\n border: ridge 1px #808080;\n\n &:hover {\n cursor: pointer;\n background-color: #bcbabb;\n }\n }\n}\n\n.nav-tabs {\n border-color: #0d1117 !important;\n\n .nav-link {\n border-width: 0 !important;\n\n &:not(.active):hover {\n color: #ffffff !important;\n background-color: #808080 !important;\n }\n }\n\n .active {\n color: #ffffff !important;\n background-color: #0d1117 !important;\n }\n}\n\n.table {\n thead tr th {\n font-weight: 700;\n background-color: var(--bg-color) !important;\n }\n\n // tbody tr:nth-child(2n + 1) td {\n // background-color: #eee;\n // }\n}\n\nblockquote {\n background: #eee;\n border-left: 10px solid #ccc;\n padding: 16px;\n quotes: \"\\201C\" \"\\201D\" \"\\2018\" \"\\2019\";\n\n &:before {\n color: #ccc;\n content: open-quote;\n font-size: 64px;\n line-height: 0.1em;\n vertical-align: -0.4em;\n }\n\n p {\n margin-top: 16px;\n }\n\n & p:first-child {\n display: inline;\n padding-bottom: 160px;\n margin-bottom: 160px;\n }\n}\n\n.footer {\n background-color: var(--primary-color);\n color: var(--text-color-reverse);\n\n .section {\n font-size: 1.75rem;\n font-weight: 500;\n line-height: 1.25;\n padding-bottom: 20px;\n }\n\n li {\n padding-bottom: 8px;\n }\n\n &.anchor {\n a {\n color: var(--text-color-reverse);\n }\n\n a:link {\n color: var(--text-color-reverse);\n background-color: transparent;\n text-decoration: none;\n }\n\n a:hover {\n color: var(--text-color-reverse);\n }\n }\n\n .legal {\n color: var(--text-color-reverse);\n font-size: 12px;\n }\n}\n\n.community {\n img {\n margin: 4px;\n }\n}\n\n.community_ran {\n img {\n margin: 4px;\n }\n}\n\n#btn-back-to-top {\n background-color: var(--primary-color);\n color: var(--bg-color);\n position: fixed;\n bottom: 20px;\n right: 20px;\n display: none;\n}\n\n.edit-bar {\n padding-top: 30px;\n\n .edit-btn,\n .edit-btn>a:hover {\n color: var(--text-color);\n text-decoration: none;\n }\n}\n\n.all-posts {\n .post-link {\n padding-bottom: 8px;\n }\n}\n\n.blog-post {\n .post-date {\n padding-bottom: 10px;\n color: #808080;\n }\n\n .content {\n padding-top: 22px;\n min-height: 600px;\n }\n}\n\n.partners {\n img {\n padding-top: 24px;\n }\n}\n\n.sensifai{\n max-width: 300px;\n}\n",".hexdump {\n font-family: monospace;\n font-size: 12px;\n padding-bottom: 1rem;\n}\n\n.hexdump .offset {\n border-right: 2px solid #708090;\n color: #778899;\n}\n.hexdump .ascii {\n color: #696969;\n}\n","@import \"vars\";\n\n.faq {\n h3 {\n margin-top: 20px;\n padding-top: 16px;\n border-top: 1px solid var(--primary-color);\n }\n\n a {\n text-decoration: none;\n }\n\n .group {\n padding-top: 16px;\n\n .col {\n font-weight: 600;\n padding-bottom: 10px;\n }\n }\n\n .separator {\n padding-top: 12px;\n padding-bottom: 12px;\n }\n\n .read_more {\n padding-top: 12px;\n }\n}\n","@import \"vars\";\n\n.toc {\n\n .btn,\n a {\n color: var(--text-color);\n }\n\n .btn-section {\n padding: 0.25rem 0.5rem;\n font-weight: 600;\n background-color: transparent;\n }\n\n .btn-section:hover,\n .btn-section:focus {\n background-color: var(--bg-color);\n }\n\n .btn-page a {\n padding: 0.1875rem 0.5rem;\n margin-top: 0.125rem;\n margin-left: 1.25rem;\n }\n\n .btn-page a:hover,\n .btn-page a:focus,\n .btn-page .selected {\n background-color: var(--bg-color);\n }\n}\n","$line-color: #939597;\n\n/* The actual timeline (the vertical ruler) */\n.timeline {\n position: relative;\n\n /* The actual timeline (the vertical ruler) */\n &::after {\n content: \"\";\n position: absolute;\n width: 6px;\n background-color: $line-color;\n top: 0;\n bottom: 0;\n left: 50%;\n margin-left: -3px;\n }\n}\n\n/* Container around content */\n.timeline-card {\n position: relative;\n width: 50%;\n\n .card {\n border: 1px solid rgba(0, 0, 0, 0.175);\n border-radius: 5px;\n background-color: #eeeeee;\n color: #4c4c4c;\n\n a {\n color: #4c4c4c;\n }\n\n .text-muted {\n color: #898b8d !important;\n }\n }\n\n .card-title {\n padding-bottom: 12px;\n font-size: 1.1rem;\n font-weight: 500;\n }\n\n /* The circles on the timeline */\n &::after {\n line-height: 38px;\n font-size: 24px;\n position: absolute;\n text-align: center;\n width: 48px;\n height: 48px;\n right: -24px;\n top: 15px;\n border-radius: 50%;\n z-index: 1;\n }\n\n &.completed::after {\n content: \"✅\";\n background-color: #eeeeee;\n border: 5px solid #77b255;\n }\n\n &.ongoing::after {\n content: \"🚧\";\n background-color: #eeeeee;\n border: 5px solid #ffcb4b;\n }\n\n &.upcoming::after {\n content: \"⏳\";\n background-color: #eeeeee;\n border: 5px solid #478ec2;\n }\n\n /* Place the container to the left */\n &.left {\n padding: 0px 50px 20px 0px;\n left: 0;\n }\n\n /* Place the container to the right */\n &.right {\n padding: 0px 0px 20px 50px;\n left: 50%;\n }\n\n /* Add arrows to the left container (pointing right) */\n &.left::before {\n content: \"\";\n position: absolute;\n height: 20px;\n width: 20px;\n background-color: #eeeeee;\n box-sizing: border-box;\n transform: rotate(45deg) translate(-50%);\n top: 34px;\n z-index: 0;\n right: 33px;\n border-right: 1px solid rgba(0, 0, 0, 0.175);\n border-top: 1px solid rgba(0, 0, 0, 0.175);\n }\n\n /* Add arrows to the right container (pointing left) */\n &.right::before {\n content: \"\";\n position: absolute;\n height: 20px;\n width: 20px;\n background-color: #eeeeee !important;\n box-sizing: border-box;\n transform: rotate(45deg) translate(-50%);\n top: 33px;\n z-index: 0;\n left: 48px;\n border-left: 1px solid rgba(0, 0, 0, 0.175);\n border-bottom: 1px solid rgba(0, 0, 0, 0.175);\n }\n\n /* Fix the circle for containers on the right side */\n &.right::after {\n left: -24px;\n }\n}\n\n/* Media queries - Responsive timeline on screens less than 600px wide */\n@media screen and (max-width: 600px) {\n\n /* Place the timeline to the left */\n .timeline::after {\n left: 31px;\n }\n\n /* Full-width containers */\n .timeline-card {\n width: 100%;\n padding-left: 80px !important;\n padding-right: 25px !important;\n\n /* Make sure that all arrows are pointing leftwards */\n &::before {\n left: 77px !important;\n }\n\n /* Make sure all circles are at the same spot */\n &.left::after,\n &.right::after {\n left: 8px !important;\n }\n\n &.left::before {\n border-right: none;\n border-top: none;\n border-left: 1px solid rgba(0, 0, 0, 0.175);\n border-bottom: 1px solid rgba(0, 0, 0, 0.175);\n }\n\n &.right::before {\n right: auto;\n }\n\n /* Make all right containers behave like the left ones */\n &.right {\n left: 0%;\n }\n }\n}\n","@import \"vars\";\n\n.learn {\n h2 {\n border-top: 1px solid var(--primary-color);\n }\n}\n","@include color-mode(dark) {\n blockquote {\n background: #14171c;\n }\n\n\n .toc {\n .btn-section::before {\n --svg-color: var(--text);\n }\n }\n\n .fa-linux {\n color: #ffffff;\n }\n}\n"],"file":"custom.css"}
\ No newline at end of file
diff --git a/ar/blog/index.html b/ar/blog/index.html
new file mode 100644
index 000000000..d5e6514e3
--- /dev/null
+++ b/ar/blog/index.html
@@ -0,0 +1,673 @@
+
+
+
+
+
+
+
+
+
+ مدونة | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
جميع المقالات
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
- 28 September 2023
+
+
+
+
+
- 24 September 2023
+
+
+
+
+
- 04 September 2023
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
- 24 September 2022
+
+
+
+
+
- 20 September 2022
+
+
+
+
+
- 18 September 2022
+
+
+
+
+
- 04 September 2022
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ #da532c
+
+
+
diff --git a/ar/community/index.html b/ar/community/index.html
new file mode 100644
index 000000000..e40c65388
--- /dev/null
+++ b/ar/community/index.html
@@ -0,0 +1,485 @@
+
+
+
+
+
+
+
+
+
+ المجتمع | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
انضم إلى مجتمع بكتوس
+
+
من خلال الانضمام إلى مجتمع بكتوس، تصبح جزءًا من شبكة عالمية من المبتكرين والمفكرين والفاعلين الذين يتحدون برؤية مشتركة لبناء مستقبل أفضل مع تقنية البلوكشين. سواء كنت مطورًا أو رائد أعمال أو مستثمرًا أو مجرد عاشق للبلوكشين، هناك مكان لك هنا في بكتوس.
+
+
+
+
To explore the communities managed by members of the community, you can follow the links below.
+
+
+
+
+
+
+
المساهمة | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
المساهمة
+
+
+ الترجمة قديمة. يمكنك قراءتها، لكن قد لا تكون دقيقة.
+
As an open-source platform, Pactus blockchain empowers from its community.
+Whether you’re a developer, designer, or enthusiast, your contributions can make a meaningful impact.
+
+
There are several ways to support the Pactus project:
+
+
Run a Node
+
+
One of the most effective ways to contribute to the Pactus network is by running a node.
+A “node” is a software program that downloads a copy of the Pactus blockchain and
+ensure the network keeps running safe and decentralized.
+
+
These guides can help you to run and configure your node:
+
+
+
+
Become a Validator
+
+
Validators play an important role in the Pactus blockchain by verifying transactions and
+adding them to the blockchain.
+By becoming a validator, you can earn rewards
+for contributing to the network’s security and decentralization.
+
+
To become a validator, you will need to stake a certain amount of Pactus coins.
+These guides can help you to send a Bond transaction and stake some coins:
+
+
+
+
Develop
+
+
Pactus is an open-source project that welcomes and encourages contributions from developers.
+By contributing to the project, you can help improve the Pactus platform and create new features that
+benefit the entire community.
+
+
You can check our Contributing page
+for more information on how to get involved and contribute to the project.
+
+
Translation
+
+
Another way to contribute to the Pactus project is by translating this website into other languages and
+improving its content.
+
+
Spread the Word
+
+
The more people who know about Pactus, the more opportunities there are for collaboration and growth.
+Share our project on social media, attend Pactus events, or simply tell your friends and colleagues about us.
+
+
+
+
Together, Let’s build a better future for blockchain technology.
+
+
+
+
+
+
تنزيل | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
تحميل بكتوس
+
+
على هذه الصفحة يمكنك العثور على كيفية تحميل والحصول على أحدث إصدار من برنامج بكتوس.
+
+
+
+
🏗️ تجميع من شفرة المصدر
+
+
يتم توزيع مشروع بكتوس كبرنامج مفتوح المصدر، لذا فإن الطريقة المفضلة لتثبيته هي استنساخ شفرة المصدر من مستودع جيت هاب وتجميع شفرة المصدر.
+
+
تتوفر تعليمات تجميع بكتوس على صفحة التثبيت .
+
+
+
+
⬇️ تنزيل الإصدارات المستقرة
+
+
يمكنك أيضًا تنزيل أحدث إصدارات بكتوس المستقرة. يتم تحديث هذه الإصدارات تلقائيًا عند إصدار نسخة جديدة في مستودع جيت هاب .
+
+
واجهة المستخدم الرسومية لـ بكتوس (GUI)
+
+
يمكنك تشغيل بكتوس في وضع واجهة المستخدم الرسومية (GUI) وهو مناسب للمبتدئين والمستخدمين المتقدمين.
+
+
+
+
+
+
+
تطبيق غير موثوق كن على علم بأن الثنائيات المجمعة مسبقًا لا يتم شحنها مع أي
شهادة توقيع الكود . من المحتمل أن تكون الثنائيات المجمعة مسبقًا غير موثوقة على نظام ويندوز و ماك أو إس.
+
+
+
+
بمجرد تنزيل واجهة بكتوس الرسومية (GUI)، يمكنك اتباع هذا البرنامج التعليمي لإعداد عقدتك وتشغيلها:
+ كيفية تشغيل بكتوس في الوضع الرسومي؟
+
+
+
+
واجهة سطر الأوامر لـ بكتوس (CLI)
+
+
يمكن للمستخدم المتقدم تشغيل بكتوس في وضع واجهة سطر الأوامر (CLI).
+
+
+
+
+
+
بمجرد تنزيل بكتوس CLI، يمكنك اتباع هذا البرنامج التعليمي لإعداد عقدتك وتشغيلها:
+ كيفية تشغيل بكتوس في وضع سطر الأوامر؟
+
+
Downloader script
+
+
For Unix-like systems (e.g., Linux, macOS, or MSYS2 on Windows), there is a downloader script available. This script can download the archived file, verify it, and extract it for you. To use it, simply run the following command in your terminal:
+
+
curl --proto '=https' --tlsv1 .2 -sSL https://github.com/pactus-project/pactus/releases/download/v1.4.0/pactus_downloader.sh | sh
+
+
+
+
+
🐳 حاوية دوكر
+
+
يمكن للمستخدم المتقدم الحصول على صورة بكتوس دوكر من Docker Hub .
+
+
يمكنك اتباع هذا البرنامج التعليمي لإعداد عقدتك وتشغيلها باستخدام دوكر:
+ كيفية تشغيل بكتوس باستخدام دوكر؟
+
+
+
+
+
Jekyll 2024-08-27T21:36:24+00:00 https://pactus.org/feed.xml Pactus blockchain Pactus 1.4.0 (Amsterdam) Released 2024-08-01T00:00:00+00:00 2024-08-01T00:00:00+00:00 https://pactus.org/2024/08/01/release-1-4-0 Overview
+
+Pactus Blockchain Version 1.4.0 (Amsterdam)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+Highlights
+
+
+
+ Introduction of Pruned Mode:
+Starting with version 1.4.0, Pactus now supports Pruned Mode.
+This feature allows nodes to maintain only the most recent blocks from the last 10 days,
+significantly reducing storage requirements and speeding up the synchronization process.
+
+
+ Node Type Page:
+The startup assistant now features a page for selecting the Node Type,
+enabling users to easily choose between a Full Node and a Pruned Node.
+
+
+ Import Command:
+The import command now facilitates the download and integration of pruned snapshots,
+making it easier to set up nodes with minimal data.
+
+
+ Prune Command:
+The prune command allows users to manually initiate the pruning of old blocks and transactions.
+This command helps reduce storage size by removing outdated data.
+
+
+ Enhanced Security Features:
+This release includes updates to the firewall, enhancing the validation of gossip and stream messages,
+which improves the overall security of the network.
+
+
+ New gRPC API Enhancements:
+The gRPC API now includes additional information, such as pruning status and height,
+providing more data for developers and users.
+
+
+ Stability and Performance Improvements:
+Numerous fixes and optimizations have been made across the platform,
+including resolving issues with dynamic library dependencies on macOS,
+addressing syncing issues in Pruned Mode,
+and fixing a bug in the consensus algorithm on query-proposal message.
+
+
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ cmd : add node type page to the startup assistant (#1431 )grpc : adding is-pruned and pruning-height to blockchain info API (#1420 )daemon : add import command to download pruned snapshots (#1424 )util : file downloader with verify sha256 hash (#1422 )sync : define full and prune service (#1412 )pip : implement PIP-23 (#1397 )firewall : check valid gossip and stream messages (#1402 )state : prune block on commit (#1404 )core : pruning client by prune command (#1400 )store : prune block function (#1399 )wallet : add timeout client connection (#1396 )add backup tool script (#1373 )
+
+
+Fix
+
+
+ consensus : handle query for decided proposal (#1438 )gtk : solve dynamic library dependencies and import path on macOS (#1435 )cmd : prevent sudden crash on download error (#1432 )store : pruning height returns zero when store is not in prune mode (#1430 )grpc : add last-block-time to blockchain-info API (#1428 )grpc : show negative pruning height when is pruned false (#1429 )sync : fix syncing issue on prune mode (#1415 )grpc : return error on invalid arguments for VerifyMessage (#1411 )network : accept messages originating from self (#1408 )change wallet rpc ip to dns address (#1398 )
+ pactus-shell : pactus shell support basic auth (#1384 )gui : support ctrl+c for interrupt gui (#1385 )grpc : add basic auth in swagger header (#1383 )
+
+Refactor
+
+
+ execution : simplify executors and tests (#1425 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.3.0 (Warsaw) Released 2024-06-27T00:00:00+00:00 2024-06-27T00:00:00+00:00 https://pactus.org/2024/06/27/release-1-3-0 Overview
+
+Pactus Blockchain Version 1.3.0 (Warsaw)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+Highlights
+
+This version fixes an issue that caused some nodes to get stuck for one minutes and
+not receive any new messages during that time.
+
+Breaking Change : gRPC APIs now convert all binary values to hexadecimal strings.
+
+
+ Attention Exchanges and Third-Party Pactus Blockchain Users:
+
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ grpc : get txpool content API (#1364 )network : permanent peer store (#1354 )
+
+Fix
+
+
+ grpc : change bytes type to hex string (#1371 )http : add basic auth middleware for http server (#1372 )network : use goroutines for sending streams (#1365 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.2.0 (Sydney) Released 2024-06-20T00:00:00+00:00 2024-06-20T00:00:00+00:00 https://pactus.org/2024/06/20/release-1-2-0 Overview
+
+Pactus Blockchain Version 1.2.0 (Sydney)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+Highlights
+
+This version includes some improvements and new features, such as:
+
+
+ Clock offset calculation: Adding clock offset check to
+alert the user if their machine’s time is not synced with the network.
+See PIP-18: Clock Offset Calculation .Minimum fee: The minimum fee is configurable in this version, with the default set to 0.01.
+Each validator can decide the minimum fee of transactions they want to include in the block
+by changing the min_fee value inside the config file.ip blocker: A new option allows nodes to block certain IPs and disconnect from them.rate limit: Nodes can set rate limits for incoming messages, including transactions.wallet manager: The wallet manager allows users to create and manage wallets using gRPC endpoints.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ config : make minimum fee configurable (#1349 )apply rate limit for the network topics (#1332 )
+ add ipblocker package (#1323 )
+ consensus : fast consensus path implementation (#1253 )version : add alias to node version (#1281 )ntp : add ntp util (#1274 )gRPC : add connection info to node info (#1273 )gRPC : add only_connected parameter to getNetworkInfo API (#1264 )grpc : refactor CreateWallet and add RestoreWallet API endpoint (#1256 )add wallet service (#1241 )
+ ban attacker validators (#1235 )
+ txpool : prevent spamming transactions by defining a minimum value (#1233 )reject direct message from non-supporting agents (#1225 )
+
+
+Fix
+
+
+ wallet : add public key on get new address (#1350 )sync : add IsBannedAddress check in processing connect event (#1347 )sync : update latest supporting version (#1336 )state : improve node startup by optimizing availability score calculation (#1338 )HTTP : add clock offset and connection info to node-info API (#1334 )grpc : add stacktrace to locate panic (#1333 )consensus : implement PIP-26 (#1331 )grpc : improve grpc server and client (#1330 )util : add more ntp pool (#1328 )jsonrpc : update JSON-RPC Gateway to support headers and improve client registry (#1327 )consensus : improve consensus algorithm (#1329 )txpool : set fix fee of 0.1 PAC for transactions (#1320 )network : add block and transaction topics (#1319 )gRPC : prevent concurrent map iteration and map write (#1279 )api : add swagger schemes (#1270 )network : set infinite limit for resource manager (#1261 )sync : introduce session manager (#1257 )HTTP : using amount type for fee in transaction details (#1255 )network : disconnect from peers that has no protocol (#1243 )wallet : saving wallet file after generating new address in gRPC (#1236 )prevent zero stake for bond transactions (#1227 )
+ set bounding interval for first boudning tx only (#1224 )
+
+
+Refactor
+
+
+ wallet : set server address on loading wallet (#1348 )removed deprecated LockWallet and UnLockWallet from WalletService (#1343 )
+ crypto : decode data to point on verification (#1339 )network : define connection info in network proto (#1297 )sync : define peer package (#1271 )network : refactor peer manager and redefine the min cons (#1259 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.7 (Santiago) Released 2024-06-02T00:00:00+00:00 2024-06-02T00:00:00+00:00 https://pactus.org/2024/06/02/release-1-1-7 Overview
+
+Pactus Blockchain Version 1.1.7 (Santiago)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+Highlights
+
+Here are the key improvements in this version:
+
+
+
+ Resolves critical issue in consensus :
+This version addresses a critical issue in consensus that prevents broadcasting expired proposals across the network.
+
+
+ Improved network security :
+The version defines a list of blacklisted IPs and disconnects from them, enhancing network security.
+
+
+ Node compatibility :
+This version only connects to nodes with version 1.1.6 or above, ensuring compatibility with the latest software.
+
+
+
+To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ network : add firewall black list ips to banning when connecting to peer (#1298 )
+
+Fix
+
+
+ sync : load black listed addresses from the config (#1301 )consensus : only proposer responds to the query proposal (#1300 )network : set latest support version to 1.1.6 (#1299 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.8 (Budapest) Released 2024-06-02T00:00:00+00:00 2024-06-02T00:00:00+00:00 https://pactus.org/2024/06/02/release-1-1-8 Overview
+
+Pactus Blockchain Version 1.1.8 (Budapest)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+Highlights
+
+This version aims to reduce the consensus message once there is a delay on block creation.
+It also defines a fixed fee of 0.1 PAC for transactions.
+This fixed fee will be replaced by a dynamic fee in future releases,
+which will provide more flexibility and efficiency.
+
+To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ firewall : define rate limit for network topics (#1308 )
+
+Fix
+
+
+ set fix fee 0.1 PAC for transactions (#1315 )
+ consensus : add round to query proposal message (#1314 )firewall : block peer base on blacklisted CIDR (#1309 )consensus : reduce ChangeProposerTimeout to 6 seconds (#1311 )sync : define rate limit for query vote and proposal (#1310 )decrease to 100 maximum transaction per block (#1306 )
+ consume message first then ignore on ratelimit (#1304 )
+
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.6 (Ottawa) Released 2024-05-31T00:00:00+00:00 2024-05-31T00:00:00+00:00 https://pactus.org/2024/05/31/release-1-1-6 Overview
+
+Pactus Blockchain Version 1.1.6 (Ottawa)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+Highlights
+
+This version updates the consensus mechanism to move to new rounds once
+a proper and justified “Decided” vote seen by a non-faulty validator.
+This helps ensure that the consensus mechanism stays in sync with the network when the validator restarts.
+
+In this version, the minimum availability score is set to 0.6666.
+This change will help validators receive rewards even in faulty network conditions,
+ensuring that they can continue to participate in the consensus mechanism.
+
+To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Fix
+
+
+ consensus : move to new round on decided vote (#1293 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.5 (Cape Town) Released 2024-05-30T00:00:00+00:00 2024-05-30T00:00:00+00:00 https://pactus.org/2024/05/30/release-1-1-5 Overview
+
+Pactus Blockchain Version 1.1.5 (Cape Town)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+Highlights
+
+Rate limit
+
+This version applies a rate limit to the messages in the general topics including blocks and transactions.
+This will help nodes to manage the network traffic in times of network congestion or spam attacks.
+
+Dynamic fee
+
+To prevent attackers from sending spam transactions, a dynamic fee model is introduced in this patch.
+Each node can define a minimum fee that is defaulted to 0.000001 PAC.
+However, if the transaction pool becomes full, the transaction fee can increase up to 1 PAC.
+
+To ensure network stability and security,
+it is recommended that all validators upgrade to this version as soon as they can.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ add dynamic fee (#1290 )
+ network : define config for rate limit threshold (#1284 )network : ratelimit gossip for prevent spamming (#1283 )
+
+Fix
+
+
+ change CalculateFee to be backward compatible (#1291 )
+ proposal basic checks deferred to consensus (#1288 )
+ rejected spam tx for same from and to (#1287 )
+
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.4 (London) Released 2024-05-07T00:00:00+00:00 2024-05-07T00:00:00+00:00 https://pactus.org/2024/05/07/release-1-1-4 Overview
+
+Pactus Blockchain Version 1.1.4 (London)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+
+
+Highlights
+
+This version fixes some issues related to the syncing process and improves the connectivity of the nodes.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Fix
+
+
+ network : set infinite limit for resource manager (#1261 )sync : introduce session manager (#1257 )HTTP : using amount type for fee in transaction details (#1255 )
+
+Refactor
+
+
+ network : refactor peer manager and redefine the min cons (#1259 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.3 (Kuala Lumpur) Released 2024-04-25T00:00:00+00:00 2024-04-25T00:00:00+00:00 https://pactus.org/2024/04/25/release-1-1-3 Overview
+
+Pactus Blockchain Version 1.1.3 (Kuala Lumpur)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+This release is named after the city of Kuala Lumpur ,
+and it was unanimously selected by the Pactus community.
+
+
+
+Highlights
+
+This version prevents spamming transactions by defining a minimum value per transaction.
+It is not part of the consensus parameters,
+and each node can set its own threshold.
+By default, it is set to 0.1 PAC.
+
+The version also bans validators that were part of the recent spam attack on the network.
+Their stake will be frozen at block 820,000.
+
+Validators must update their nodes to this version as soon as possible.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ ban attacker validators (#1235 )
+ txpool : prevent spamming transactions by defining a minimum value (#1233 )
+
+Fix
+
+
+ wallet : saving wallet file after generating new address in gRPC (#1236 )network : disconnect from peers that has no protocol (#1243 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.1 (Jakarta) Released 2024-04-18T00:00:00+00:00 2024-04-18T00:00:00+00:00 https://pactus.org/2024/04/18/release-1-1-1 Overview
+
+Pactus Blockchain Version 1.1.1 (Jakarta)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+This release is named after the city of Jakarta ,
+and it was unanimously selected by the Pactus community.
+
+
+
+Highlights
+
+This update fixes the issue of zero-bonding
+that identified after the release of 1.1.0 (Hanoi) .
+This fix will be applied at block height 740,000 to ensure a smooth upgrade.
+
+Additionally, this version rejects connections from nodes version 1.0.2 and earlier.
+
+Validators must update their nodes to this version as soon as possible.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ reject direct message from non-supporting agents (#1225 )
+
+
+Fix
+
+
+ prevent zero stake for bond transactions (#1227 )
+
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.1.0 (Hanoi) Released 2024-04-14T00:00:00+00:00 2024-04-14T00:00:00+00:00 https://pactus.org/2024/04/14/release-1-1-0 Overview
+
+Pactus Blockchain Version 1.1.0 (Hanoi)
+is now available for download.
+This release includes the following applications:
+
+
+
+ Pactus GUI :
+The graphical user interface (GUI) for the Pactus node that is suitable
+for both beginners and experienced users.
+
+
+ Pactus Daemon :
+The command-line interface (CLI) for the Pactus node that is suitable for experienced users.
+
+
+ Pactus Shell :
+The command-line tool that allows users to interact with a Pactus node.
+
+
+ Pactus Wallet :
+The wallet software that allows users to manage their wallet and send transactions
+without the need to sync the entire blockchain.
+
+
+
+This release is named after the city of Hanoi ,
+and it was unanimously selected by the Pactus community.
+
+
+
+Highlights
+
+This update brings some changes that are not compatible with the earlier version.
+Here are the key points:
+
+
+ Fee calculations are now rounded, and fees can be accepted within a range of one NanaoPAC (see #1174 ).
+ Small bonds for existing validators are now accepted (see #1152 ).
+
+
+Validators must update their nodes to this version as soon as possible.
+
+Other major changes in this version include:
+
+
+ The addition of a JSON-RPC endpoint required by third parties like exchanges to connect to Pactus nodes.
+ The implementation of Pactus Shell tools, allowing users to query the node.
+
+
+Additionally, this version improves the syncing process for new nodes, enhances the GUI, and addresses several issues.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version .
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ gRPC : add get address history method (#1206 )grpc : Add GetNewAddress/GetTotalBalance endpoint to gateway (#1197 )GUI : adding total balance to wallet widget (#1194 )Add GetNewAddress gRPC API (#1193 )
+ gRPC : add new API to get the total balance of wallet (#1190 )GUI : showing transaction hash after broadcasting transaction (#1187 )add jsonrpc gateway support (#1183 )
+ config : one reward address in config for all validators (#1178 )GUI : memo field for transactions on GUI wallet (#1182 )implement basic auth for pactus shell (#1177 )
+ grpc : add rust code gen for proto (#1151 )testnet : define permanent Testent genesis (#1173 )add basic auth authentication for securing grpc (#1162 )
+ grpc : calculate fee for create-raw-transaction APIs (#1159 )grpc : add fixed-amount to calc-fee API (#1146 )wallet : adding all account address functions (#1128 )grpc : update swagger API to version 1.1 (#1106 )GUI : adding availability score in wallet (#1118 )logger : adding log target (#1122 )logger : adding file_only option (#1117 )gui : add connections and moniker fields to main windows (#1090 )implementation for PIP-22 (#1067 )
+ generate documentation for proto files (#1064 )
+ pactus-ctl (#946 )
+
+
+Fix
+
+
+ gRPC : add basic auth option in header (#1217 )gRPC : not return block data on information verbosity (#1212 )wallet : fix wallet conn issue (#1211 )GUI : update total balance on wallet timeout (#1204 )accept small bond to existing validator (#1152 )
+ GUI : make transaction hash selactable (#1196 )close connections with peers that have no supported protocol (#1181 )
+ sync : check the start block request height (#1176 )config : load logger levels in Mainnet config (#1168 )gRPC : pactus swagger not found (#1163 )add error type for invalid configs (#1153 )
+ save Mainnet config with inline comments (#1143 )
+ network : set deadline for streams (#1149 )grpc : fix error 404 on grpc gateway (#1144 )wallet : checking args in history add (#1141 )gRPC : adding sign raw transaction API to gateway (#1116 )sync : fix concurrent map read-write crash (#1112 )network : remove disconnected peers from peerMgr (#1110 )network : set dial and accept limit in connection gater (#1089 )stderr logger in windows os (#1081 )
+ sync : improve syncing process (#1087 )network : redefine resource limits (#1086 )
+
+Refactor
+
+
+ sync : improve syncing process (#1207 )move fee calculation logic to execution package (#1195 )
+ introduce Amount data type for converting PAC units (#1174 )
+ using PAC instead of atomic units for external input/outputs (#1161 )
+ change func() to cancel func type (#1142 )
+
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus Permanent Phoenix Testnet Launched 2024-03-16T00:00:00+00:00 2024-03-16T00:00:00+00:00 https://pactus.org/2024/03/16/testnet-phoenix-launched The public and permanent Phoenix Testnet
+for the Pactus blockchain has been launched.
+This Testnet serves as a valuable platform for developers to thoroughly examine their projects,
+providing a safe playground to test and deploy their applications before transitioning to the Mainnet.
+
+
+
+All parameters within the Testnet mirror those of the Mainnet,
+ensuring a consistent environment for testing and development.
+The genesis block for the Testnet is available
+here .
+
+Currently, there are four active nodes running the Testnet, accessible at the following addresses:
+
+
+ testnet1.pactus.org
+ testnet2.pactus.org
+ testnet3.pactus.org
+ testnet4.pactus.org
+
+
+The Testnet’s name, Phoenix, was chosen by the Pactus community from various suggestions.
+It embodies the spirit of rebirth and renewal, highlighting the innovative and testing-focused nature of the network.
+Developers can utilize the RoboPAC as a faucet to receive test coins and
+thoroughly test their applications within this environment.
+It’s important to note that the coins within this Testnet hold no monetary value and are only meant for testing purpose.
+
+All addresses within the Phoenix network are prefixed with tpc1...,
+distinguishing them from Mainnet addresses that start with pc1...’.
+This clear differentiation streamlines development and ensures seamless integration when transitioning to
+the Mainnet environment.
]]> Pactus 1.0.2 (Istanbul) Released 2024-02-18T00:00:00+00:00 2024-02-18T00:00:00+00:00 https://pactus.org/2024/02/18/release-1-0-2 Overview
+
+Pactus Blockchain Version 1.0.2 (Istanbul)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+This release is named after the city of Istanbul and it
+was unanimously selected by Pactus community.
+
+
+
+Highlights
+
+This update fixes a major issue that decreases the number of inbound connections of the nodes over time.
+We highly recommend all users to upgrade to the new version for better connectivity.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version.
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Fix
+
+
+ sync : fix concurrent map read-write crash (#1112 )network : remove disconnected peers from peerMgr (#1110 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.0.1 (Beijing) Released 2024-02-10T00:00:00+00:00 2024-02-10T00:00:00+00:00 https://pactus.org/2024/02/10/release-1-0-1 Overview
+
+Pactus Blockchain Version 1.0.1 (Beijing)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+This release is named after the city of Beijing and it
+was unanimously selected by Pactus community.
+
+
+
+Highlights
+
+This update fixes several issues identified after the release of
+1.0.0 (Beijing) .
+Specifically, it fixes the missed log file on the Windows GUI application and improves the node connectivity.
+
+Download
+
+To start using Pactus blockchain, download the latest version from the download
+page and join the Mainnet.
+
+How to Upgrade
+
+If you are running an older version, close it first.
+Then uninstall the previous version and install the newer version.
+If you are using the archived version, simply replace it with the new version.
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ gui : add connections and moniker fields to main windows (#1090 )
+
+Fix
+
+
+ network : set dial and accept limit in connection gater (#1089 )gui stderr logger in windows os (#1081 )sync : improve syncing process (#1087 )network : redefine resource limits (#1086 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Pactus 1.0.0 (Beijing) Released 2024-01-31T00:00:00+00:00 2024-01-31T00:00:00+00:00 https://pactus.org/2024/01/31/release-1-0-0 Overview
+
+Pactus Blockchain Version 1.0.0 (Beijing)
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+
+
+Highlights
+
+Mainnet Official Release v1.0.0 (Beijing)
+
+The much-anticipated official software release of Pactus v1.0.0 (Beijing) marks a significant milestone
+for our community.
+This impressive mainnet release represents the culmination of extensive development efforts.
+Pactus v1.0.0 (Beijing) offers a pioneering solution for streamlining the validation of Pactus blockchain,
+enhancing security, and providing a user-friendly experience. We’re excited to unveil the official software
+and welcome users to experience the power of Pactus in revolutionizing the future of blockchain. Join us on
+this exciting journey.
+
+Onboarding validators
+
+On February 1st, a total of 53,494 PAC coins will be distributed among 1,311 validators who participated in
+Testnet-0 ,
+Testnet-1 , and
+Testnet-2 .
+This marks the beginning of a new chapter in the decentralized world.
+
+Download
+
+This version has been implemented for Mainnet
+To start using Pactus Mainnet, download the latest version from the download
+page and join the Mainnet.
+
+These guides can help you to download, install and configure your node:
+
+
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ implement get validator address for grpc (#975 )
+ add bootstrap.json and load in config on build (#964 )
+ add mainnet config and genesis files (#951 )
+ add Consensus-address to network info (#952 )
+ grpc : sign transaction using wallet client (#945 )pactus gui lock support (#947 )
+ consensus : turning consensus to a zero-config module (#942 )
+
+Fix
+
+
+ localnet wallet issue (#970 )
+ sync : remove ReachabilityStatus from agent info (#956 )daemon : keeping previous behavior for password flag, linting CLI messages (#950 )consensus : detect if the system time is behind the network (#939 )
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Mainnet launched 🚀 2024-01-24T20:24:00+00:00 2024-01-24T20:24:00+00:00 https://pactus.org/2024/01/24/mainnet-launched Years to Launch
+
+Pactus Mainnet started creating the first block on 24 January 2024 at 20:24:10 UTC time.
+Pactus Mainnet is the result of years of hard work, research, and innovation.
+It started from one idea:
+
+A low-cost, truly decentralized blockchain, built by the people for the people,
+where anyone could run and be their own validator.
+
+We faced many challenges and obstacles along the way, but we never gave up.
+
+
+
+We want to thank Pactus community for helping us on the Testnet.
+
+You have been instrumental in testing and improving the Testnet.
+
+On the Road
+
+The true journey has just started.
+
+We welcome you more than ever.
+
+We Have a Dream
+
+We have a dream.
+
+This dream is not just ours. It is yours too.
+
+And this dream is not just a fantasy. It is a reality.
]]> Story of Testnet-2 2024-01-22T00:00:00+00:00 2024-01-22T00:00:00+00:00 https://pactus.org/2024/01/22/testnet-2-concluded What is Testnet?
+
+Testnet is a testing environment where developers and users can try out the functionality of a blockchain project,
+without putting real assets or data at risk.
+It helps to ensure that the final product is reliable and secure for users to use.
+If you like to read more about the Testnet you can check out our post on
+“What is Testnet? ”.
+
+Summary
+
+In October 2023, we launched Testnet-2 .
+The main purpose of this Testnet was to closely monitor the new consensus mechanism and the stability of the P2P network.
+
+The committee for Testnet-2 was set to 51 validators,
+and 2084 validators joined during the Testnet period.
+More than 1500 computers and servers joined the network, and we experienced a high volume of data transmission in the network.
+More than 800,000 blocks were created, and about 2 million transactions were processed during this time.
+The size of the blockchain is about 450 megabytes.
+
+About 500,000 coins were staked during this period, almost 60% of the total generated coins.
+It shows that users, even in Testnet, tend to stake their coins.
+
+Stability of Consensus
+
+In Testnet-1, we had one consensus failure that caused us to
+conclude the Testnet-1 .
+During Testnet-2, there were no issues with the consensus mechanism, and
+we had no case of failure during the testing period,
+although the number of validators and nodes significantly increased on Testnet-2 compared to its predecessor.
+It proved that the consensus mechanism is in a stable situation.
+
+Networking issues
+
+In Testnet-2, the blockchain stopped twice, and each time it took more than 24 hours to fix the problem.
+In the second blockage, we had no choice but to ask active validators inside the committee to
+update their nodes to overcome the networking issue.
+The development team faced a difficult situation and had to make the proper decision to fix the networking issues.
+On one hand, the networking traffic increased significantly, and on the other hand, we had to
+make sure normal users with limited internet bandwidth could still participate in the consensus mechanism without any problems.
+After examining different scenarios, the networking issues were resolved, and
+no major problems were reported till the end of Testnet.
+
+Major updates
+
+During Testnet-2, we introduced several updates, including versions
+0.15.0 ,
+0.16.0 ,
+0.17.0 ,
+0.18.0 ,
+0.19.0 , and
+0.20.0 .
+The update process went smoothly, and with the stability of Version 0.20.0 confirmed,
+the development team shifted its focus to the Mainnet launch.
+
+
+
+This Testnet was important for us.
+It helped us learn what we need to do to make Pactus work even better.
+Without the community that supports us and dedicates their time and resources to testing and feedback,
+we wouldn’t have been able to progress as we have.
+
+We thank all of them for their valuable contributions.
+As promised, participants in Testnets will be given priority as validators for the MainNet , and
+will receive bounty PAC coins to set up their validators.
+
+We are grateful to all those who participated in Testnets, and we encourage them to join the Mainnet.
+As a community-based project, we rely on the support of our community members, and we value any help we receive.
]]> Pactus 0.20.0 Released 2024-01-11T00:00:00+00:00 2024-01-11T00:00:00+00:00 https://pactus.org/2024/01/11/release-0-20-0 Overview
+
+Pactus Blockchain Version 0.20.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+Highlights
+
+Validator Stake Management
+
+The new GUI application enables users to easily Unbond and Withdraw their validator’s stake.
+
+
+
+Improving Network Connectivity
+
+Some users have reported that UDP packets are being dropped by their Internet Service Providers.
+Therefore, the UDP protocol is disabled by default.
+Users can still activate the UDP protocol by configuring the settings in the file if necessary.
+
+Also, the experimental Node Gossip feature has been removed in this version.
+Node gossip could cause some validators to become isolated from the rest of the network.
+
+Relay service
+
+This version enables users to turn their node into a relay service.
+A relay service node can help users behind NAT to communicate with each other.
+It is disabled by default and can be enabled inside the config file.
+Please note that it is still in an experimental state.
+
+Download
+
+This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+These guides can help you to download, install and configure your node:
+
+
+
+How to Upgrade
+
+If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ implement relay service (#931 )
+ HTTP : Integrate AddRowDouble and update tests (#926 )network : making listen address private in config (#921 )http : adding AvailabilityScore to http module (#917 )network : adding ‘enable_udp’ config (#918 )network : removing gossip node service (#916 )gRPC : adding AvailabilityScore to gRPC (#910 )GUI : unbond and withdraw transaction dialogs (#908 )
+
+Fix
+
+
+ gRPC : adding missing get raw transaction APIs to gRPC gateway (#925 )network : preventing self dial (#924 )fixing time lag on starting node (#923 )
+ network : fixing network deadlock on linux arm64 (#922 )GUI : updating unbond and withdraw dialogs (#911 )fixing gRPC node info issue (#906 )
+
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> Mainnet announcement 2024-01-08T00:00:00+00:00 2024-01-08T00:00:00+00:00 https://pactus.org/2024/01/08/mainnet-announcement The much-awaited Mainnet Launch of The Pactus Blockchain is finally here!
+On January 24, 2024, at 20:24:00 UTC, the first block, known as the Genesis block ,
+will be minted by four Bootstrap validators.
+After that, every 10 seconds, a new block will be added to the blockchain.
+Each block contains the committed transactions in the network.
+The block finality in the Pactus blockchain is immediate.
+It means that there is no need to wait for block confirmation to ensure a transaction is committed.
+
+Later, more than 2000 community validators will secure the blockchain and make it decentralized.
+These validators are Testnet participants who helped test Pactus during our testing period.
+The community validators will receive the initial staking coins from a Discord Bot named RoboPac.
+
+To ensure everything works smoothly on the Mainnet, three different Testnets (
+Testnet0 ,
+Testnet1 , and
+Testnet2 ) have been run.
+
+The Mainnet will never be stopped or interrupted by the core developers of Pactus,
+and validators should primarily participate in and maintain the security of the blockchain.
]]> Pactus 0.19.0 Released 2024-01-04T00:00:00+00:00 2024-01-04T00:00:00+00:00 https://pactus.org/2024/01/04/release-0-19-0 Overview
+
+Pactus Blockchain Version 0.19.0
+is now available for download.
+This release includes a graphical user interface (GUI) that
+is suitable for both beginners and experienced users.
+It also includes a command-line interface (CLI) for advanced users and wallet software
+that allows users to interact with the blockchain without the need to sync the entire blockchain.
+
+Highlights
+
+This version has improved the overall performance of the blockchain by implementing
+PIP-15 .
+PIP-15 suggests to add caching algorithms to the database for the most frequently used items.
+
+Additionally, this version has enhanced the connectivity of the nodes in the P2P network.
+
+Availability Score
+
+This version comes with the implementation of PIP-19 .
+PIP-19 suggests assigning the “Availability Score” to each validator based on their activities in the
+committee .
+Validators with a score less than 0.8 won’t receive the block reward,
+as their proposals will be rejected by other validators.
+The main reason behind this PIP is to prevent users from downgrading
+their node specifications and running Pactus on machines with low resources.
+
+Breaking change
+
+The Docker container now contains both daemon and wallet binary files.
+Users who use Docker to run Pacts now need to add the entry point to run Pactus.
+
+Download
+
+This version has been implemented for Testnet-2 and
+is being prepared for the upcoming Mainnet launch.
+To start using Pactus Blockchain Testnet-2, download the latest version from the
+download page and join the Testnet.
+
+These guides can help you to download, install and configure your node:
+
+
+
+How to Upgrade
+
+If you are running an older version, shut it down.
+Uninstall the previous version and install the newer version.
+If you are using the archived version, simply use the new version.
+
+Change log
+
+This version includes several changes and improvements, such as:
+
+Feat
+
+
+ gRPC : defining network and peers info response’s properly (#898 )implementing pip-19 (#899 )
+ network : disabling GosipSub, only FloodSub (#895 )www : adding change proposer round and value to consensus info votes (#892 )network : adding relay service to dial relay nodes (#887 )implementing pip-15 (#843 )
+ check already running by lock file (#871 )
+
+
+Fix
+
+
+ store : use cache to check if public key exists (#902 )executor : not rejecting bond transaction for bootstrap validator (#901 )GUI : removing unnecessary tags in transaction confirm dialog (#893 )network : close relay connection for public node (#891 )network : refining GossipSubParams for Gossiper node (#882 )sync : adding sequence number to the bundle (#881 )network : turn off mesh for gossiper node (#880 )consensus : check voteset for CP strong termination (#879 )adding querier to query messages (#878 )
+ execution : fixing issue #869 (#870 )fixing logger issue on rotating log file (#859 )
+
+
+You can find the full list of changes on Github ,
+as well as the source code
]]> الصفحة الرئيسية | بلوكشين بكتوس
+
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
بلوكشين بكتوس
+
Building decentralized future together!
+
+
+
+
+
+
+
+
+
+
+ قم بتنزيل أحدث إصدار من بلوكشين بكتوس، وقم بإنشاء محفظتك وابدأ في المزامنة مع الشبكة. تم تصميم بكتوس ليكون خفيف الوزن وسهل الاستخدام، مما يجعل التشغيل بسيطًا.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ بمجرد تشغيل عقدتك وبدء تشغيلها، ستحتاج إلى الحصول على بعض العملات لتصبح مُصدِّق. يمكنك الانضمام إلى مجتمعنا واستلام بعض عملات الحصة مجانًا.
+
+
+
+
+
+
+
+
+ من خلال تعيين بعض العملات، ستتحول عقدتك إلى مصدق وبالتالي، في كل مرة تقترح فيها كتلة، ستتم مكافأتك بعملة جديدة كمكافأة للكتلة.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ هناك العديد من الطرق التي يمكنك من خلالها دعم بكتوس ومساعدته في النمو. لنعمل معًا لجعل بكتوس أفضل!
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Subscribe to the Pactus Newsletter
+
+
+
+
+
+
Dive into the latest updates and insights from the Pactus Blockchain.
+ Receive crucial information on new developments, enhancements, and partnerships
+ directly to your inbox. Stay connected and informed, whether you're an investor, developer,
+ or blockchain enthusiast.
+
+
+
+
+
+
+
+
+
+
+
+Created by potrace 1.14, written by Peter Selinger 2001-2017
+
+
+
+
diff --git a/ar/site.webmanifest b/ar/site.webmanifest
new file mode 100644
index 000000000..c00b17332
--- /dev/null
+++ b/ar/site.webmanifest
@@ -0,0 +1,19 @@
+{
+ "name": "",
+ "short_name": "",
+ "icons": [
+ {
+ "src": "/android-chrome-192x192.png",
+ "sizes": "192x192",
+ "type": "image/png"
+ },
+ {
+ "src": "/android-chrome-256x256.png",
+ "sizes": "256x256",
+ "type": "image/png"
+ }
+ ],
+ "theme_color": "#ffffff",
+ "background_color": "#ffffff",
+ "display": "standalone"
+}
diff --git a/ar/sitemap.xml b/ar/sitemap.xml
new file mode 100644
index 000000000..db14b4a0f
--- /dev/null
+++ b/ar/sitemap.xml
@@ -0,0 +1,214 @@
+
+
+
+https://pactus.org/2022/08/29/dev-meeting.html
+2022-08-29T00:00:00+00:00
+
+
+https://pactus.org/2022/09/04/dev-meeting.html
+2022-09-04T00:00:00+00:00
+
+
+https://pactus.org/2022/09/18/dev-meeting.html
+2022-09-18T00:00:00+00:00
+
+
+https://pactus.org/2022/09/20/release-0-9-0.html
+2022-09-20T00:00:00+00:00
+
+
+https://pactus.org/2022/09/24/testnet-0-launched.html
+2022-09-24T00:00:00+00:00
+
+
+https://pactus.org/2022/10/30/dev-meeting.html
+2022-10-30T00:00:00+00:00
+
+
+https://pactus.org/2022/11/24/release-0-9-1.html
+2022-11-24T00:00:00+00:00
+
+
+https://pactus.org/2023/03/01/what-is-testnet.html
+2023-03-01T00:00:00+00:00
+
+
+https://pactus.org/2023/04/21/testnet-0-concluded.html
+2023-04-21T00:00:00+00:00
+
+
+https://pactus.org/2023/05/08/release-0-10-0.html
+2023-05-08T00:00:00+00:00
+
+
+https://pactus.org/2023/05/09/testnet-1-launched.html
+2023-05-09T00:00:00+00:00
+
+
+https://pactus.org/2023/05/29/release-0-11-0.html
+2023-05-29T00:00:00+00:00
+
+
+https://pactus.org/2023/06/19/release-0-12-0.html
+2023-06-19T00:00:00+00:00
+
+
+https://pactus.org/2023/07/01/release-0-13-0.html
+2023-07-01T00:00:00+00:00
+
+
+https://pactus.org/2023/07/05/testnet-500-validators.html
+2023-07-05T00:00:00+00:00
+
+
+https://pactus.org/2023/07/09/dev-meeting.html
+2023-07-09T00:00:00+00:00
+
+
+https://pactus.org/2023/08/01/testnet-1-concluded.html
+2023-08-01T00:00:00+00:00
+
+
+https://pactus.org/2023/08/22/dev-report.html
+2023-08-22T00:00:00+00:00
+
+
+https://pactus.org/2023/09/04/introduction-to-pips.html
+2023-09-04T00:00:00+00:00
+
+
+https://pactus.org/2023/09/24/dev-report-pre-testnet-2.html
+2023-09-24T00:00:00+00:00
+
+
+https://pactus.org/2023/09/28/how-sspos-works-in-simple-word.html
+2023-09-28T00:00:00+00:00
+
+
+https://pactus.org/2023/10/15/release-0-15-0.html
+2023-10-15T00:00:00+00:00
+
+
+https://pactus.org/2023/10/15/testnet-2-launched.html
+2023-10-15T00:00:00+00:00
+
+
+https://pactus.org/2023/10/29/release-0-16-0.html
+2023-10-29T00:00:00+00:00
+
+
+https://pactus.org/2023/11/12/release-0-17-0.html
+2023-11-12T00:00:00+00:00
+
+
+https://pactus.org/2023/12/12/release-0-18-0.html
+2023-12-12T00:00:00+00:00
+
+
+https://pactus.org/2024/01/04/release-0-19-0.html
+2024-01-04T00:00:00+00:00
+
+
+https://pactus.org/2024/01/08/mainnet-announcement.html
+2024-01-08T00:00:00+00:00
+
+
+https://pactus.org/2024/01/11/release-0-20-0.html
+2024-01-11T00:00:00+00:00
+
+
+https://pactus.org/2024/01/22/testnet-2-concluded.html
+2024-01-22T00:00:00+00:00
+
+
+https://pactus.org/2024/01/24/mainnet-launched.html
+2024-01-24T20:24:00+00:00
+
+
+https://pactus.org/2024/01/31/release-1-0-0.html
+2024-01-31T00:00:00+00:00
+
+
+https://pactus.org/2024/02/10/release-1-0-1.html
+2024-02-10T00:00:00+00:00
+
+
+https://pactus.org/2024/02/18/release-1-0-2.html
+2024-02-18T00:00:00+00:00
+
+
+https://pactus.org/2024/03/16/testnet-phoenix-launched.html
+2024-03-16T00:00:00+00:00
+
+
+https://pactus.org/2024/04/14/release-1-1-0.html
+2024-04-14T00:00:00+00:00
+
+
+https://pactus.org/2024/04/18/release-1-1-1.html
+2024-04-18T00:00:00+00:00
+
+
+https://pactus.org/2024/04/25/release-1-1-3.html
+2024-04-25T00:00:00+00:00
+
+
+https://pactus.org/2024/05/07/release-1-1-4.html
+2024-05-07T00:00:00+00:00
+
+
+https://pactus.org/2024/05/30/release-1-1-5.html
+2024-05-30T00:00:00+00:00
+
+
+https://pactus.org/2024/05/31/release-1-1-6.html
+2024-05-31T00:00:00+00:00
+
+
+https://pactus.org/2024/06/02/release-1-1-7.html
+2024-06-02T00:00:00+00:00
+
+
+https://pactus.org/2024/06/02/release-1-1-8.html
+2024-06-02T00:00:00+00:00
+
+
+https://pactus.org/2024/06/20/release-1-2-0.html
+2024-06-20T00:00:00+00:00
+
+
+https://pactus.org/2024/06/27/release-1-3-0.html
+2024-06-27T00:00:00+00:00
+
+
+https://pactus.org/2024/08/01/release-1-4-0.html
+2024-08-01T00:00:00+00:00
+
+
+https://pactus.org/blog/
+
+
+https://pactus.org/
+
+
+https://pactus.org/community/
+
+
+https://pactus.org/term-of-use/
+
+
+https://pactus.org/about/what-is-pactus/
+
+
+https://pactus.org/about/faq/
+
+
+https://pactus.org/about/roadmap/
+
+
+https://pactus.org/download/
+
+
+https://pactus.org/contributing/
+
+
diff --git a/ar/term-of-use/index.html b/ar/term-of-use/index.html
new file mode 100644
index 000000000..09117a8c3
--- /dev/null
+++ b/ar/term-of-use/index.html
@@ -0,0 +1,607 @@
+
+
+
+
+
+
+
+
+
+ Term of Use | بلوكشين بكتوس
+
+ A Fresh New Look is Coming Soon! Stay Tuned! 🌟
+
+
+
+
+
+
+
+
Terms of Use
+
+
Welcome to Pactus.
+
+
By using our website or services, you agree to these Terms of Use (“Terms”).
+Please review them carefully.
+If you do not accept the Terms, please do not use our website or services.
+
+
We may update the Terms occasionally.
+Your continued use of our website or services after any changes means you accept the updates.
+If you do not agree to the updates, please stop using our website and services.
+
+
“We,” “us,” “our,” and “Pactus” refer to the Pactus Blockchain Project. “You” refers to each user of our
+website or services.
+
+
Website Access and Modifications
+
+
We strive to provide continuous website access but cannot guarantee uninterrupted or error-free service.
+Pactus is not liable for any inaccessible features or website unavailability.
+
+
We may modify, expand, limit, or discontinue any part of the website or
+services at any time to accommodate users or for other reasons, without notice.
+We reserve the right to suspend website access temporarily or permanently, at our discretion, without notice.
+
+
Users may need to update their computer hardware or software to access some website content or features.
+Pactus is not responsible for any inability to access the website or services due to user systems,
+internet networks, or other causes.
+
+
Age Limit
+
+
Our website and services are not intended for those under 18.
+If you are under 18, you may only use this website with the supervision of a parent, guardian, or other responsible adult.
+
+
No Personalized Advice
+
+
This website does not provide individualized legal, tax, financial, or investment advice.
+Since everyone’s situation is different, we recommend consulting a qualified professional for financial decisions.
+
+
PAC coin is meant to be used as a medium of exchange.
+Nothing on this website should be considered investment advice or a solicitation to
+buy, hold, invest in, own, or use PAC coin.
+
+
No Content Guarantees
+
+
We cannot guarantee the accuracy, completeness, or quality of the information on this website.
+All content is provided on an “as is” and “as available” basis, and use is at your own risk.
+
+
The content may be sourced from third parties.
+Pactus is not responsible for any errors, omissions, or inaccuracies.
+The information may not suit everyone and may only apply to certain regions.
+
+
It is your responsibility to evaluate if the information and services are technically and legally suitable for
+your intended use and comply with applicable laws.
+Always verify any information before using it for personal, financial, or business purposes.
+
+
We may modify website content and services at any time without notice.
+We are not obligated to inform you of any changes or corrections.
+
+
External Content
+
+
Any testimonials, opinions, advice, offers, or other third party content on this website reflect the views
+and intentions of those parties/people only.
+They do not represent the views of Pactus.
+
+
We do not guarantee the accuracy, completeness, reliability, or usefulness of external content.
+Users are responsible for assessing external content.
+Pactus is not liable for any damage or loss from relying on or using third party content.
+
+
User Generated Content
+
+
By posting or submitting any material to this website, including the forum, you grant Pactus a
+worldwide, fully paid-up, non-exclusive license to edit and display your materials on our website and
+social media platforms as we deem appropriate.
+
+
You agree to indemnify and hold harmless Pactus and its Users from any third-party claims arising from
+your materials.
+You also represent that you own or have the right to post the materials, that they are
+accurate, their use on the Pactus website complies with laws, and they will not cause harm to any
+person.
+
+
Pactus has the right to remove any materials we deem objectionable, offensive, illegal, harmful, or in
+violation of these Terms.
+We may disclose user information if legally required.
+
+
Please contact info@pactus.org to request the removal of your posted content for reasons such as
+privacy concerns, copyright issues, or no longer wanting your content to appear publicly.
+We will review removal requests on a case-by-case basis.
+
+
File Safety and Security
+
+
Pactus implements measures to protect downloadable files on our website but cannot guarantee they
+are free of infections, viruses, or harmful code.
+
+
We are also not responsible if users’ devices are infected by visiting our website or downloading files in
+the event of a security breach.
+
+
If uncertain, users should consider compiling Pactus from the provided source code.
+Users are responsible for meeting their own security requirements.
+
+
+
+
Pactus works with reputable partners, but does not endorse or take responsibility for sponsored content claims.
+We do not review, recommend, or endorse any products or services promoted on our site.
+
+
Pactus is not liable for damages from misuse of personal information given to sponsors.
+We are also not responsible for losses from using sponsor links or services on our site.
+
+
External Links
+
+
For user convenience, our website may contain links to external sites and resources.
+However, we do not control these external sites and are not responsible for
+their content, products, services, or information.
+
+
Link inclusion does not imply Pactus endorsement or affiliation.
+Users should be aware they may leave our website by clicking links.
+External site terms of use may differ from ours.Pactus is not responsible for
+losses from users following links to external sites.
+We encourage caution and reviewing external sites’ terms and policies before transacting or engaging.
+
+
Electronic Communications
+
+
Our website responses and email communications will be delivered electronically.
+Pactus reserves the right to disclose any user emails or objectionable material
+to comply with legal processes or protect the
+rights and property of Pactus, its customers, suppliers, and users.
+
+
No Financial Services
+
+
This website does not engage in storing, selling, buying, sending, or receiving Pactus coins.
+All activities related to owning and transferring Pactus coins occur on the DEX/CEX/decentralized Pactus network.
+This website does not actively participate in that network.
+
+
No Liability
+
+
Pactus assumes no liability for any damages, claims, or losses related to using Pactus.
+This includes third party actions or inactions and events.
+
+
It includes but is not limited to: security issues when using Pactus software/services, technical problems
+when using Pactus software/services, software or data corruption when using Pactus software/services,
+or user errors when using Pactus software/services.
+
+
Disclaimer of Warranties
+
+
Pactus expressly disclaims all warranties, representations, and conditions, whether express or implied,
+including but not limited to the implied warranties and conditions of merchantability, fitness for a
+particular purpose, and non-infringement.
+
+
This disclaimer extends to the use of this website and its services, as well as the accuracy, completeness,
+timeliness, or currentness of its content, in any manner and for any purpose.
+
+
No Consequential Damages
+
+
Under no circumstances will Pactus be liable for any incidental, special, consequential, exemplary,
+indirect, or other damages arising from use of this website, its services, or content.
+This includes but is not limited to data loss, even if advised of such damage possibilities.
+
+
This disclaimer applies whether based on contract, tort, negligence, product liability, strict liability, or otherwise.
+It extends to all potential scenarios and circumstances.
+
+
General
+
+
These Terms of Use (TOU) and any applicable Terms of Service are the full agreement for website use by
+users and Pactus. They replace previous agreements.
+
+
If Pactus or a user does not exercise a TOU right, this does not waive the right. If a TOU provision is
+invalid, the rest remain valid.
+
+
The TOU and Terms of Service are intentionally in English, the governing language for Pactus and users.
+
+
Copyright
+
+
Attributed Content
+
+
Logos for operating systems, platforms, and sponsors we support are copyrighted by their respective owners.
+Pactus does not own these copyrights but uses the logos with permission or in a clear, non- harmful way.
+
+
Privacy Policy
+
+
Data Collection and Use
+
+
We collect standard server logs from our website.
+This data helps provide site statistics, improve content and information flow, analyze errors, and diagnose dead links.
+A segment of server logs gathers download statistics to better understand user needs.
+
+
+ Last update: 25 January 2024
+
+
+
+
+
+
`-`` all receive top and bottom margins. We nuke the top\n// margin for easier control within type scales as it avoids margin collapsing.\n\n%heading {\n margin-top: 0; // 1\n margin-bottom: $headings-margin-bottom;\n font-family: $headings-font-family;\n font-style: $headings-font-style;\n font-weight: $headings-font-weight;\n line-height: $headings-line-height;\n color: var(--#{$prefix}heading-color);\n}\n\nh1 {\n @extend %heading;\n @include font-size($h1-font-size);\n}\n\nh2 {\n @extend %heading;\n @include font-size($h2-font-size);\n}\n\nh3 {\n @extend %heading;\n @include font-size($h3-font-size);\n}\n\nh4 {\n @extend %heading;\n @include font-size($h4-font-size);\n}\n\nh5 {\n @extend %heading;\n @include font-size($h5-font-size);\n}\n\nh6 {\n @extend %heading;\n @include font-size($h6-font-size);\n}\n\n\n// Reset margins on paragraphs\n//\n// Similarly, the top margin on ` `s get reset. However, we also reset the\n// bottom margin to use `rem` units instead of `em`.\n\np {\n margin-top: 0;\n margin-bottom: $paragraph-margin-bottom;\n}\n\n\n// Abbreviations\n//\n// 1. Add the correct text decoration in Chrome, Edge, Opera, and Safari.\n// 2. Add explicit cursor to indicate changed behavior.\n// 3. Prevent the text-decoration to be skipped.\n\nabbr[title] {\n text-decoration: underline dotted; // 1\n cursor: help; // 2\n text-decoration-skip-ink: none; // 3\n}\n\n\n// Address\n\naddress {\n margin-bottom: 1rem;\n font-style: normal;\n line-height: inherit;\n}\n\n\n// Lists\n\nol,\nul {\n padding-left: 2rem;\n}\n\nol,\nul,\ndl {\n margin-top: 0;\n margin-bottom: 1rem;\n}\n\nol ol,\nul ul,\nol ul,\nul ol {\n margin-bottom: 0;\n}\n\ndt {\n font-weight: $dt-font-weight;\n}\n\n// 1. Undo browser default\n\ndd {\n margin-bottom: .5rem;\n margin-left: 0; // 1\n}\n\n\n// Blockquote\n\nblockquote {\n margin: 0 0 1rem;\n}\n\n\n// Strong\n//\n// Add the correct font weight in Chrome, Edge, and Safari\n\nb,\nstrong {\n font-weight: $font-weight-bolder;\n}\n\n\n// Small\n//\n// Add the correct font size in all browsers\n\nsmall {\n @include font-size($small-font-size);\n}\n\n\n// Mark\n\nmark {\n padding: $mark-padding;\n color: var(--#{$prefix}highlight-color);\n background-color: var(--#{$prefix}highlight-bg);\n}\n\n\n// Sub and Sup\n//\n// Prevent `sub` and `sup` elements from affecting the line height in\n// all browsers.\n\nsub,\nsup {\n position: relative;\n @include font-size($sub-sup-font-size);\n line-height: 0;\n vertical-align: baseline;\n}\n\nsub { bottom: -.25em; }\nsup { top: -.5em; }\n\n\n// Links\n\na {\n color: rgba(var(--#{$prefix}link-color-rgb), var(--#{$prefix}link-opacity, 1));\n text-decoration: $link-decoration;\n\n &:hover {\n --#{$prefix}link-color-rgb: var(--#{$prefix}link-hover-color-rgb);\n text-decoration: $link-hover-decoration;\n }\n}\n\n// And undo these styles for placeholder links/named anchors (without href).\n// It would be more straightforward to just use a[href] in previous block, but that\n// causes specificity issues in many other styles that are too complex to fix.\n// See https://github.com/twbs/bootstrap/issues/19402\n\na:not([href]):not([class]) {\n &,\n &:hover {\n color: inherit;\n text-decoration: none;\n }\n}\n\n\n// Code\n\npre,\ncode,\nkbd,\nsamp {\n font-family: $font-family-code;\n @include font-size(1em); // Correct the odd `em` font sizing in all browsers.\n}\n\n// 1. Remove browser default top margin\n// 2. Reset browser default of `1em` to use `rem`s\n// 3. Don't allow content to break outside\n\npre {\n display: block;\n margin-top: 0; // 1\n margin-bottom: 1rem; // 2\n overflow: auto; // 3\n @include font-size($code-font-size);\n color: $pre-color;\n\n // Account for some code outputs that place code tags in pre tags\n code {\n @include font-size(inherit);\n color: inherit;\n word-break: normal;\n }\n}\n\ncode {\n @include font-size($code-font-size);\n color: var(--#{$prefix}code-color);\n word-wrap: break-word;\n\n // Streamline the style when inside anchors to avoid broken underline and more\n a > & {\n color: inherit;\n }\n}\n\nkbd {\n padding: $kbd-padding-y $kbd-padding-x;\n @include font-size($kbd-font-size);\n color: $kbd-color;\n background-color: $kbd-bg;\n @include border-radius($border-radius-sm);\n\n kbd {\n padding: 0;\n @include font-size(1em);\n font-weight: $nested-kbd-font-weight;\n }\n}\n\n\n// Figures\n//\n// Apply a consistent margin strategy (matches our type styles).\n\nfigure {\n margin: 0 0 1rem;\n}\n\n\n// Images and content\n\nimg,\nsvg {\n vertical-align: middle;\n}\n\n\n// Tables\n//\n// Prevent double borders\n\ntable {\n caption-side: bottom;\n border-collapse: collapse;\n}\n\ncaption {\n padding-top: $table-cell-padding-y;\n padding-bottom: $table-cell-padding-y;\n color: $table-caption-color;\n text-align: left;\n}\n\n// 1. Removes font-weight bold by inheriting\n// 2. Matches default `
` alignment by inheriting `text-align`.\n// 3. Fix alignment for Safari\n\nth {\n font-weight: $table-th-font-weight; // 1\n text-align: inherit; // 2\n text-align: -webkit-match-parent; // 3\n}\n\nthead,\ntbody,\ntfoot,\ntr,\ntd,\nth {\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n}\n\n\n// Forms\n//\n// 1. Allow labels to use `margin` for spacing.\n\nlabel {\n display: inline-block; // 1\n}\n\n// Remove the default `border-radius` that macOS Chrome adds.\n// See https://github.com/twbs/bootstrap/issues/24093\n\nbutton {\n // stylelint-disable-next-line property-disallowed-list\n border-radius: 0;\n}\n\n// Explicitly remove focus outline in Chromium when it shouldn't be\n// visible (e.g. as result of mouse click or touch tap). It already\n// should be doing this automatically, but seems to currently be\n// confused and applies its very visible two-tone outline anyway.\n\nbutton:focus:not(:focus-visible) {\n outline: 0;\n}\n\n// 1. Remove the margin in Firefox and Safari\n\ninput,\nbutton,\nselect,\noptgroup,\ntextarea {\n margin: 0; // 1\n font-family: inherit;\n @include font-size(inherit);\n line-height: inherit;\n}\n\n// Remove the inheritance of text transform in Firefox\nbutton,\nselect {\n text-transform: none;\n}\n// Set the cursor for non-`` buttons\n//\n// Details at https://github.com/twbs/bootstrap/pull/30562\n[role=\"button\"] {\n cursor: pointer;\n}\n\nselect {\n // Remove the inheritance of word-wrap in Safari.\n // See https://github.com/twbs/bootstrap/issues/24990\n word-wrap: normal;\n\n // Undo the opacity change from Chrome\n &:disabled {\n opacity: 1;\n }\n}\n\n// Remove the dropdown arrow only from text type inputs built with datalists in Chrome.\n// See https://stackoverflow.com/a/54997118\n\n[list]:not([type=\"date\"]):not([type=\"datetime-local\"]):not([type=\"month\"]):not([type=\"week\"]):not([type=\"time\"])::-webkit-calendar-picker-indicator {\n display: none !important;\n}\n\n// 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`\n// controls in Android 4.\n// 2. Correct the inability to style clickable types in iOS and Safari.\n// 3. Opinionated: add \"hand\" cursor to non-disabled button elements.\n\nbutton,\n[type=\"button\"], // 1\n[type=\"reset\"],\n[type=\"submit\"] {\n -webkit-appearance: button; // 2\n\n @if $enable-button-pointers {\n &:not(:disabled) {\n cursor: pointer; // 3\n }\n }\n}\n\n// Remove inner border and padding from Firefox, but don't restore the outline like Normalize.\n\n::-moz-focus-inner {\n padding: 0;\n border-style: none;\n}\n\n// 1. Textareas should really only resize vertically so they don't break their (horizontal) containers.\n\ntextarea {\n resize: vertical; // 1\n}\n\n// 1. Browsers set a default `min-width: min-content;` on fieldsets,\n// unlike e.g. ``s, which have `min-width: 0;` by default.\n// So we reset that to ensure fieldsets behave more like a standard block element.\n// See https://github.com/twbs/bootstrap/issues/12359\n// and https://html.spec.whatwg.org/multipage/#the-fieldset-and-legend-elements\n// 2. Reset the default outline behavior of fieldsets so they don't affect page layout.\n\nfieldset {\n min-width: 0; // 1\n padding: 0; // 2\n margin: 0; // 2\n border: 0; // 2\n}\n\n// 1. By using `float: left`, the legend will behave like a block element.\n// This way the border of a fieldset wraps around the legend if present.\n// 2. Fix wrapping bug.\n// See https://github.com/twbs/bootstrap/issues/29712\n\nlegend {\n float: left; // 1\n width: 100%;\n padding: 0;\n margin-bottom: $legend-margin-bottom;\n @include font-size($legend-font-size);\n font-weight: $legend-font-weight;\n line-height: inherit;\n\n + * {\n clear: left; // 2\n }\n}\n\n// Fix height of inputs with a type of datetime-local, date, month, week, or time\n// See https://github.com/twbs/bootstrap/issues/18842\n\n::-webkit-datetime-edit-fields-wrapper,\n::-webkit-datetime-edit-text,\n::-webkit-datetime-edit-minute,\n::-webkit-datetime-edit-hour-field,\n::-webkit-datetime-edit-day-field,\n::-webkit-datetime-edit-month-field,\n::-webkit-datetime-edit-year-field {\n padding: 0;\n}\n\n::-webkit-inner-spin-button {\n height: auto;\n}\n\n// 1. This overrides the extra rounded corners on search inputs in iOS so that our\n// `.form-control` class can properly style them. Note that this cannot simply\n// be added to `.form-control` as it's not specific enough. For details, see\n// https://github.com/twbs/bootstrap/issues/11586.\n// 2. Correct the outline style in Safari.\n\n[type=\"search\"] {\n -webkit-appearance: textfield; // 1\n outline-offset: -2px; // 2\n}\n\n// 1. A few input types should stay LTR\n// See https://rtlstyling.com/posts/rtl-styling#form-inputs\n// 2. RTL only output\n// See https://rtlcss.com/learn/usage-guide/control-directives/#raw\n\n/* rtl:raw:\n[type=\"tel\"],\n[type=\"url\"],\n[type=\"email\"],\n[type=\"number\"] {\n direction: ltr;\n}\n*/\n\n// Remove the inner padding in Chrome and Safari on macOS.\n\n::-webkit-search-decoration {\n -webkit-appearance: none;\n}\n\n// Remove padding around color pickers in webkit browsers\n\n::-webkit-color-swatch-wrapper {\n padding: 0;\n}\n\n\n// 1. Inherit font family and line height for file input buttons\n// 2. Correct the inability to style clickable types in iOS and Safari.\n\n::file-selector-button {\n font: inherit; // 1\n -webkit-appearance: button; // 2\n}\n\n// Correct element displays\n\noutput {\n display: inline-block;\n}\n\n// Remove border from iframe\n\niframe {\n border: 0;\n}\n\n// Summary\n//\n// 1. Add the correct display in all browsers\n\nsummary {\n display: list-item; // 1\n cursor: pointer;\n}\n\n\n// Progress\n//\n// Add the correct vertical alignment in Chrome, Firefox, and Opera.\n\nprogress {\n vertical-align: baseline;\n}\n\n\n// Hidden attribute\n//\n// Always hide an element with the `hidden` HTML attribute.\n\n[hidden] {\n display: none !important;\n}\n","// Variables\n//\n// Variables should follow the `$component-state-property-size` formula for\n// consistent naming. Ex: $nav-link-disabled-color and $modal-content-box-shadow-xs.\n\n// Color system\n\n// scss-docs-start gray-color-variables\n$white: #fff !default;\n$gray-100: #f8f9fa !default;\n$gray-200: #e9ecef !default;\n$gray-300: #dee2e6 !default;\n$gray-400: #ced4da !default;\n$gray-500: #adb5bd !default;\n$gray-600: #6c757d !default;\n$gray-700: #495057 !default;\n$gray-800: #343a40 !default;\n$gray-900: #212529 !default;\n$black: #000 !default;\n// scss-docs-end gray-color-variables\n\n// fusv-disable\n// scss-docs-start gray-colors-map\n$grays: (\n \"100\": $gray-100,\n \"200\": $gray-200,\n \"300\": $gray-300,\n \"400\": $gray-400,\n \"500\": $gray-500,\n \"600\": $gray-600,\n \"700\": $gray-700,\n \"800\": $gray-800,\n \"900\": $gray-900\n) !default;\n// scss-docs-end gray-colors-map\n// fusv-enable\n\n// scss-docs-start color-variables\n$blue: #0d6efd !default;\n$indigo: #6610f2 !default;\n$purple: #6f42c1 !default;\n$pink: #d63384 !default;\n$red: #dc3545 !default;\n$orange: #fd7e14 !default;\n$yellow: #ffc107 !default;\n$green: #198754 !default;\n$teal: #20c997 !default;\n$cyan: #0dcaf0 !default;\n// scss-docs-end color-variables\n\n// scss-docs-start colors-map\n$colors: (\n \"blue\": $blue,\n \"indigo\": $indigo,\n \"purple\": $purple,\n \"pink\": $pink,\n \"red\": $red,\n \"orange\": $orange,\n \"yellow\": $yellow,\n \"green\": $green,\n \"teal\": $teal,\n \"cyan\": $cyan,\n \"black\": $black,\n \"white\": $white,\n \"gray\": $gray-600,\n \"gray-dark\": $gray-800\n) !default;\n// scss-docs-end colors-map\n\n// The contrast ratio to reach against white, to determine if color changes from \"light\" to \"dark\". Acceptable values for WCAG 2.0 are 3, 4.5 and 7.\n// See https://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast\n$min-contrast-ratio: 4.5 !default;\n\n// Customize the light and dark text colors for use in our color contrast function.\n$color-contrast-dark: $black !default;\n$color-contrast-light: $white !default;\n\n// fusv-disable\n$blue-100: tint-color($blue, 80%) !default;\n$blue-200: tint-color($blue, 60%) !default;\n$blue-300: tint-color($blue, 40%) !default;\n$blue-400: tint-color($blue, 20%) !default;\n$blue-500: $blue !default;\n$blue-600: shade-color($blue, 20%) !default;\n$blue-700: shade-color($blue, 40%) !default;\n$blue-800: shade-color($blue, 60%) !default;\n$blue-900: shade-color($blue, 80%) !default;\n\n$indigo-100: tint-color($indigo, 80%) !default;\n$indigo-200: tint-color($indigo, 60%) !default;\n$indigo-300: tint-color($indigo, 40%) !default;\n$indigo-400: tint-color($indigo, 20%) !default;\n$indigo-500: $indigo !default;\n$indigo-600: shade-color($indigo, 20%) !default;\n$indigo-700: shade-color($indigo, 40%) !default;\n$indigo-800: shade-color($indigo, 60%) !default;\n$indigo-900: shade-color($indigo, 80%) !default;\n\n$purple-100: tint-color($purple, 80%) !default;\n$purple-200: tint-color($purple, 60%) !default;\n$purple-300: tint-color($purple, 40%) !default;\n$purple-400: tint-color($purple, 20%) !default;\n$purple-500: $purple !default;\n$purple-600: shade-color($purple, 20%) !default;\n$purple-700: shade-color($purple, 40%) !default;\n$purple-800: shade-color($purple, 60%) !default;\n$purple-900: shade-color($purple, 80%) !default;\n\n$pink-100: tint-color($pink, 80%) !default;\n$pink-200: tint-color($pink, 60%) !default;\n$pink-300: tint-color($pink, 40%) !default;\n$pink-400: tint-color($pink, 20%) !default;\n$pink-500: $pink !default;\n$pink-600: shade-color($pink, 20%) !default;\n$pink-700: shade-color($pink, 40%) !default;\n$pink-800: shade-color($pink, 60%) !default;\n$pink-900: shade-color($pink, 80%) !default;\n\n$red-100: tint-color($red, 80%) !default;\n$red-200: tint-color($red, 60%) !default;\n$red-300: tint-color($red, 40%) !default;\n$red-400: tint-color($red, 20%) !default;\n$red-500: $red !default;\n$red-600: shade-color($red, 20%) !default;\n$red-700: shade-color($red, 40%) !default;\n$red-800: shade-color($red, 60%) !default;\n$red-900: shade-color($red, 80%) !default;\n\n$orange-100: tint-color($orange, 80%) !default;\n$orange-200: tint-color($orange, 60%) !default;\n$orange-300: tint-color($orange, 40%) !default;\n$orange-400: tint-color($orange, 20%) !default;\n$orange-500: $orange !default;\n$orange-600: shade-color($orange, 20%) !default;\n$orange-700: shade-color($orange, 40%) !default;\n$orange-800: shade-color($orange, 60%) !default;\n$orange-900: shade-color($orange, 80%) !default;\n\n$yellow-100: tint-color($yellow, 80%) !default;\n$yellow-200: tint-color($yellow, 60%) !default;\n$yellow-300: tint-color($yellow, 40%) !default;\n$yellow-400: tint-color($yellow, 20%) !default;\n$yellow-500: $yellow !default;\n$yellow-600: shade-color($yellow, 20%) !default;\n$yellow-700: shade-color($yellow, 40%) !default;\n$yellow-800: shade-color($yellow, 60%) !default;\n$yellow-900: shade-color($yellow, 80%) !default;\n\n$green-100: tint-color($green, 80%) !default;\n$green-200: tint-color($green, 60%) !default;\n$green-300: tint-color($green, 40%) !default;\n$green-400: tint-color($green, 20%) !default;\n$green-500: $green !default;\n$green-600: shade-color($green, 20%) !default;\n$green-700: shade-color($green, 40%) !default;\n$green-800: shade-color($green, 60%) !default;\n$green-900: shade-color($green, 80%) !default;\n\n$teal-100: tint-color($teal, 80%) !default;\n$teal-200: tint-color($teal, 60%) !default;\n$teal-300: tint-color($teal, 40%) !default;\n$teal-400: tint-color($teal, 20%) !default;\n$teal-500: $teal !default;\n$teal-600: shade-color($teal, 20%) !default;\n$teal-700: shade-color($teal, 40%) !default;\n$teal-800: shade-color($teal, 60%) !default;\n$teal-900: shade-color($teal, 80%) !default;\n\n$cyan-100: tint-color($cyan, 80%) !default;\n$cyan-200: tint-color($cyan, 60%) !default;\n$cyan-300: tint-color($cyan, 40%) !default;\n$cyan-400: tint-color($cyan, 20%) !default;\n$cyan-500: $cyan !default;\n$cyan-600: shade-color($cyan, 20%) !default;\n$cyan-700: shade-color($cyan, 40%) !default;\n$cyan-800: shade-color($cyan, 60%) !default;\n$cyan-900: shade-color($cyan, 80%) !default;\n\n$blues: (\n \"blue-100\": $blue-100,\n \"blue-200\": $blue-200,\n \"blue-300\": $blue-300,\n \"blue-400\": $blue-400,\n \"blue-500\": $blue-500,\n \"blue-600\": $blue-600,\n \"blue-700\": $blue-700,\n \"blue-800\": $blue-800,\n \"blue-900\": $blue-900\n) !default;\n\n$indigos: (\n \"indigo-100\": $indigo-100,\n \"indigo-200\": $indigo-200,\n \"indigo-300\": $indigo-300,\n \"indigo-400\": $indigo-400,\n \"indigo-500\": $indigo-500,\n \"indigo-600\": $indigo-600,\n \"indigo-700\": $indigo-700,\n \"indigo-800\": $indigo-800,\n \"indigo-900\": $indigo-900\n) !default;\n\n$purples: (\n \"purple-100\": $purple-100,\n \"purple-200\": $purple-200,\n \"purple-300\": $purple-300,\n \"purple-400\": $purple-400,\n \"purple-500\": $purple-500,\n \"purple-600\": $purple-600,\n \"purple-700\": $purple-700,\n \"purple-800\": $purple-800,\n \"purple-900\": $purple-900\n) !default;\n\n$pinks: (\n \"pink-100\": $pink-100,\n \"pink-200\": $pink-200,\n \"pink-300\": $pink-300,\n \"pink-400\": $pink-400,\n \"pink-500\": $pink-500,\n \"pink-600\": $pink-600,\n \"pink-700\": $pink-700,\n \"pink-800\": $pink-800,\n \"pink-900\": $pink-900\n) !default;\n\n$reds: (\n \"red-100\": $red-100,\n \"red-200\": $red-200,\n \"red-300\": $red-300,\n \"red-400\": $red-400,\n \"red-500\": $red-500,\n \"red-600\": $red-600,\n \"red-700\": $red-700,\n \"red-800\": $red-800,\n \"red-900\": $red-900\n) !default;\n\n$oranges: (\n \"orange-100\": $orange-100,\n \"orange-200\": $orange-200,\n \"orange-300\": $orange-300,\n \"orange-400\": $orange-400,\n \"orange-500\": $orange-500,\n \"orange-600\": $orange-600,\n \"orange-700\": $orange-700,\n \"orange-800\": $orange-800,\n \"orange-900\": $orange-900\n) !default;\n\n$yellows: (\n \"yellow-100\": $yellow-100,\n \"yellow-200\": $yellow-200,\n \"yellow-300\": $yellow-300,\n \"yellow-400\": $yellow-400,\n \"yellow-500\": $yellow-500,\n \"yellow-600\": $yellow-600,\n \"yellow-700\": $yellow-700,\n \"yellow-800\": $yellow-800,\n \"yellow-900\": $yellow-900\n) !default;\n\n$greens: (\n \"green-100\": $green-100,\n \"green-200\": $green-200,\n \"green-300\": $green-300,\n \"green-400\": $green-400,\n \"green-500\": $green-500,\n \"green-600\": $green-600,\n \"green-700\": $green-700,\n \"green-800\": $green-800,\n \"green-900\": $green-900\n) !default;\n\n$teals: (\n \"teal-100\": $teal-100,\n \"teal-200\": $teal-200,\n \"teal-300\": $teal-300,\n \"teal-400\": $teal-400,\n \"teal-500\": $teal-500,\n \"teal-600\": $teal-600,\n \"teal-700\": $teal-700,\n \"teal-800\": $teal-800,\n \"teal-900\": $teal-900\n) !default;\n\n$cyans: (\n \"cyan-100\": $cyan-100,\n \"cyan-200\": $cyan-200,\n \"cyan-300\": $cyan-300,\n \"cyan-400\": $cyan-400,\n \"cyan-500\": $cyan-500,\n \"cyan-600\": $cyan-600,\n \"cyan-700\": $cyan-700,\n \"cyan-800\": $cyan-800,\n \"cyan-900\": $cyan-900\n) !default;\n// fusv-enable\n\n// scss-docs-start theme-color-variables\n$primary: $blue !default;\n$secondary: $gray-600 !default;\n$success: $green !default;\n$info: $cyan !default;\n$warning: $yellow !default;\n$danger: $red !default;\n$light: $gray-100 !default;\n$dark: $gray-900 !default;\n// scss-docs-end theme-color-variables\n\n// scss-docs-start theme-colors-map\n$theme-colors: (\n \"primary\": $primary,\n \"secondary\": $secondary,\n \"success\": $success,\n \"info\": $info,\n \"warning\": $warning,\n \"danger\": $danger,\n \"light\": $light,\n \"dark\": $dark\n) !default;\n// scss-docs-end theme-colors-map\n\n// scss-docs-start theme-text-variables\n$primary-text-emphasis: shade-color($primary, 60%) !default;\n$secondary-text-emphasis: shade-color($secondary, 60%) !default;\n$success-text-emphasis: shade-color($success, 60%) !default;\n$info-text-emphasis: shade-color($info, 60%) !default;\n$warning-text-emphasis: shade-color($warning, 60%) !default;\n$danger-text-emphasis: shade-color($danger, 60%) !default;\n$light-text-emphasis: $gray-700 !default;\n$dark-text-emphasis: $gray-700 !default;\n// scss-docs-end theme-text-variables\n\n// scss-docs-start theme-bg-subtle-variables\n$primary-bg-subtle: tint-color($primary, 80%) !default;\n$secondary-bg-subtle: tint-color($secondary, 80%) !default;\n$success-bg-subtle: tint-color($success, 80%) !default;\n$info-bg-subtle: tint-color($info, 80%) !default;\n$warning-bg-subtle: tint-color($warning, 80%) !default;\n$danger-bg-subtle: tint-color($danger, 80%) !default;\n$light-bg-subtle: mix($gray-100, $white) !default;\n$dark-bg-subtle: $gray-400 !default;\n// scss-docs-end theme-bg-subtle-variables\n\n// scss-docs-start theme-border-subtle-variables\n$primary-border-subtle: tint-color($primary, 60%) !default;\n$secondary-border-subtle: tint-color($secondary, 60%) !default;\n$success-border-subtle: tint-color($success, 60%) !default;\n$info-border-subtle: tint-color($info, 60%) !default;\n$warning-border-subtle: tint-color($warning, 60%) !default;\n$danger-border-subtle: tint-color($danger, 60%) !default;\n$light-border-subtle: $gray-200 !default;\n$dark-border-subtle: $gray-500 !default;\n// scss-docs-end theme-border-subtle-variables\n\n// Characters which are escaped by the escape-svg function\n$escaped-characters: (\n (\"<\", \"%3c\"),\n (\">\", \"%3e\"),\n (\"#\", \"%23\"),\n (\"(\", \"%28\"),\n (\")\", \"%29\"),\n) !default;\n\n// Options\n//\n// Quickly modify global styling by enabling or disabling optional features.\n\n$enable-caret: true !default;\n$enable-rounded: true !default;\n$enable-shadows: false !default;\n$enable-gradients: false !default;\n$enable-transitions: true !default;\n$enable-reduced-motion: true !default;\n$enable-smooth-scroll: true !default;\n$enable-grid-classes: true !default;\n$enable-container-classes: true !default;\n$enable-cssgrid: false !default;\n$enable-button-pointers: true !default;\n$enable-rfs: true !default;\n$enable-validation-icons: true !default;\n$enable-negative-margins: false !default;\n$enable-deprecation-messages: true !default;\n$enable-important-utilities: true !default;\n\n$enable-dark-mode: true !default;\n$color-mode-type: data !default; // `data` or `media-query`\n\n// Prefix for :root CSS variables\n\n$variable-prefix: bs- !default; // Deprecated in v5.2.0 for the shorter `$prefix`\n$prefix: $variable-prefix !default;\n\n// Gradient\n//\n// The gradient which is added to components if `$enable-gradients` is `true`\n// This gradient is also added to elements with `.bg-gradient`\n// scss-docs-start variable-gradient\n$gradient: linear-gradient(180deg, rgba($white, .15), rgba($white, 0)) !default;\n// scss-docs-end variable-gradient\n\n// Spacing\n//\n// Control the default styling of most Bootstrap elements by modifying these\n// variables. Mostly focused on spacing.\n// You can add more entries to the $spacers map, should you need more variation.\n\n// scss-docs-start spacer-variables-maps\n$spacer: 1rem !default;\n$spacers: (\n 0: 0,\n 1: $spacer * .25,\n 2: $spacer * .5,\n 3: $spacer,\n 4: $spacer * 1.5,\n 5: $spacer * 3,\n) !default;\n// scss-docs-end spacer-variables-maps\n\n// Position\n//\n// Define the edge positioning anchors of the position utilities.\n\n// scss-docs-start position-map\n$position-values: (\n 0: 0,\n 50: 50%,\n 100: 100%\n) !default;\n// scss-docs-end position-map\n\n// Body\n//\n// Settings for the `` element.\n\n$body-text-align: null !default;\n$body-color: $gray-900 !default;\n$body-bg: $white !default;\n\n$body-secondary-color: rgba($body-color, .75) !default;\n$body-secondary-bg: $gray-200 !default;\n\n$body-tertiary-color: rgba($body-color, .5) !default;\n$body-tertiary-bg: $gray-100 !default;\n\n$body-emphasis-color: $black !default;\n\n// Links\n//\n// Style anchor elements.\n\n$link-color: $primary !default;\n$link-decoration: underline !default;\n$link-shade-percentage: 20% !default;\n$link-hover-color: shift-color($link-color, $link-shade-percentage) !default;\n$link-hover-decoration: null !default;\n\n$stretched-link-pseudo-element: after !default;\n$stretched-link-z-index: 1 !default;\n\n// Icon links\n// scss-docs-start icon-link-variables\n$icon-link-gap: .375rem !default;\n$icon-link-underline-offset: .25em !default;\n$icon-link-icon-size: 1em !default;\n$icon-link-icon-transition: .2s ease-in-out transform !default;\n$icon-link-icon-transform: translate3d(.25em, 0, 0) !default;\n// scss-docs-end icon-link-variables\n\n// Paragraphs\n//\n// Style p element.\n\n$paragraph-margin-bottom: 1rem !default;\n\n\n// Grid breakpoints\n//\n// Define the minimum dimensions at which your layout will change,\n// adapting to different screen sizes, for use in media queries.\n\n// scss-docs-start grid-breakpoints\n$grid-breakpoints: (\n xs: 0,\n sm: 576px,\n md: 768px,\n lg: 992px,\n xl: 1200px,\n xxl: 1400px\n) !default;\n// scss-docs-end grid-breakpoints\n\n@include _assert-ascending($grid-breakpoints, \"$grid-breakpoints\");\n@include _assert-starts-at-zero($grid-breakpoints, \"$grid-breakpoints\");\n\n\n// Grid containers\n//\n// Define the maximum width of `.container` for different screen sizes.\n\n// scss-docs-start container-max-widths\n$container-max-widths: (\n sm: 540px,\n md: 720px,\n lg: 960px,\n xl: 1140px,\n xxl: 1320px\n) !default;\n// scss-docs-end container-max-widths\n\n@include _assert-ascending($container-max-widths, \"$container-max-widths\");\n\n\n// Grid columns\n//\n// Set the number of columns and specify the width of the gutters.\n\n$grid-columns: 12 !default;\n$grid-gutter-width: 1.5rem !default;\n$grid-row-columns: 6 !default;\n\n// Container padding\n\n$container-padding-x: $grid-gutter-width !default;\n\n\n// Components\n//\n// Define common padding and border radius sizes and more.\n\n// scss-docs-start border-variables\n$border-width: 1px !default;\n$border-widths: (\n 1: 1px,\n 2: 2px,\n 3: 3px,\n 4: 4px,\n 5: 5px\n) !default;\n$border-style: solid !default;\n$border-color: $gray-300 !default;\n$border-color-translucent: rgba($black, .175) !default;\n// scss-docs-end border-variables\n\n// scss-docs-start border-radius-variables\n$border-radius: .375rem !default;\n$border-radius-sm: .25rem !default;\n$border-radius-lg: .5rem !default;\n$border-radius-xl: 1rem !default;\n$border-radius-xxl: 2rem !default;\n$border-radius-pill: 50rem !default;\n// scss-docs-end border-radius-variables\n// fusv-disable\n$border-radius-2xl: $border-radius-xxl !default; // Deprecated in v5.3.0\n// fusv-enable\n\n// scss-docs-start box-shadow-variables\n$box-shadow: 0 .5rem 1rem rgba($black, .15) !default;\n$box-shadow-sm: 0 .125rem .25rem rgba($black, .075) !default;\n$box-shadow-lg: 0 1rem 3rem rgba($black, .175) !default;\n$box-shadow-inset: inset 0 1px 2px rgba($black, .075) !default;\n// scss-docs-end box-shadow-variables\n\n$component-active-color: $white !default;\n$component-active-bg: $primary !default;\n\n// scss-docs-start focus-ring-variables\n$focus-ring-width: .25rem !default;\n$focus-ring-opacity: .25 !default;\n$focus-ring-color: rgba($primary, $focus-ring-opacity) !default;\n$focus-ring-blur: 0 !default;\n$focus-ring-box-shadow: 0 0 $focus-ring-blur $focus-ring-width $focus-ring-color !default;\n// scss-docs-end focus-ring-variables\n\n// scss-docs-start caret-variables\n$caret-width: .3em !default;\n$caret-vertical-align: $caret-width * .85 !default;\n$caret-spacing: $caret-width * .85 !default;\n// scss-docs-end caret-variables\n\n$transition-base: all .2s ease-in-out !default;\n$transition-fade: opacity .15s linear !default;\n// scss-docs-start collapse-transition\n$transition-collapse: height .35s ease !default;\n$transition-collapse-width: width .35s ease !default;\n// scss-docs-end collapse-transition\n\n// stylelint-disable function-disallowed-list\n// scss-docs-start aspect-ratios\n$aspect-ratios: (\n \"1x1\": 100%,\n \"4x3\": calc(3 / 4 * 100%),\n \"16x9\": calc(9 / 16 * 100%),\n \"21x9\": calc(9 / 21 * 100%)\n) !default;\n// scss-docs-end aspect-ratios\n// stylelint-enable function-disallowed-list\n\n// Typography\n//\n// Font, line-height, and color for body text, headings, and more.\n\n// scss-docs-start font-variables\n// stylelint-disable value-keyword-case\n$font-family-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", \"Noto Sans\", \"Liberation Sans\", Arial, sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\" !default;\n$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace !default;\n// stylelint-enable value-keyword-case\n$font-family-base: var(--#{$prefix}font-sans-serif) !default;\n$font-family-code: var(--#{$prefix}font-monospace) !default;\n\n// $font-size-root affects the value of `rem`, which is used for as well font sizes, paddings, and margins\n// $font-size-base affects the font size of the body text\n$font-size-root: null !default;\n$font-size-base: 1rem !default; // Assumes the browser default, typically `16px`\n$font-size-sm: $font-size-base * .875 !default;\n$font-size-lg: $font-size-base * 1.25 !default;\n\n$font-weight-lighter: lighter !default;\n$font-weight-light: 300 !default;\n$font-weight-normal: 400 !default;\n$font-weight-medium: 500 !default;\n$font-weight-semibold: 600 !default;\n$font-weight-bold: 700 !default;\n$font-weight-bolder: bolder !default;\n\n$font-weight-base: $font-weight-normal !default;\n\n$line-height-base: 1.5 !default;\n$line-height-sm: 1.25 !default;\n$line-height-lg: 2 !default;\n\n$h1-font-size: $font-size-base * 2.5 !default;\n$h2-font-size: $font-size-base * 2 !default;\n$h3-font-size: $font-size-base * 1.75 !default;\n$h4-font-size: $font-size-base * 1.5 !default;\n$h5-font-size: $font-size-base * 1.25 !default;\n$h6-font-size: $font-size-base !default;\n// scss-docs-end font-variables\n\n// scss-docs-start font-sizes\n$font-sizes: (\n 1: $h1-font-size,\n 2: $h2-font-size,\n 3: $h3-font-size,\n 4: $h4-font-size,\n 5: $h5-font-size,\n 6: $h6-font-size\n) !default;\n// scss-docs-end font-sizes\n\n// scss-docs-start headings-variables\n$headings-margin-bottom: $spacer * .5 !default;\n$headings-font-family: null !default;\n$headings-font-style: null !default;\n$headings-font-weight: 500 !default;\n$headings-line-height: 1.2 !default;\n$headings-color: inherit !default;\n// scss-docs-end headings-variables\n\n// scss-docs-start display-headings\n$display-font-sizes: (\n 1: 5rem,\n 2: 4.5rem,\n 3: 4rem,\n 4: 3.5rem,\n 5: 3rem,\n 6: 2.5rem\n) !default;\n\n$display-font-family: null !default;\n$display-font-style: null !default;\n$display-font-weight: 300 !default;\n$display-line-height: $headings-line-height !default;\n// scss-docs-end display-headings\n\n// scss-docs-start type-variables\n$lead-font-size: $font-size-base * 1.25 !default;\n$lead-font-weight: 300 !default;\n\n$small-font-size: .875em !default;\n\n$sub-sup-font-size: .75em !default;\n\n// fusv-disable\n$text-muted: var(--#{$prefix}secondary-color) !default; // Deprecated in 5.3.0\n// fusv-enable\n\n$initialism-font-size: $small-font-size !default;\n\n$blockquote-margin-y: $spacer !default;\n$blockquote-font-size: $font-size-base * 1.25 !default;\n$blockquote-footer-color: $gray-600 !default;\n$blockquote-footer-font-size: $small-font-size !default;\n\n$hr-margin-y: $spacer !default;\n$hr-color: inherit !default;\n\n// fusv-disable\n$hr-bg-color: null !default; // Deprecated in v5.2.0\n$hr-height: null !default; // Deprecated in v5.2.0\n// fusv-enable\n\n$hr-border-color: null !default; // Allows for inherited colors\n$hr-border-width: var(--#{$prefix}border-width) !default;\n$hr-opacity: .25 !default;\n\n// scss-docs-start vr-variables\n$vr-border-width: var(--#{$prefix}border-width) !default;\n// scss-docs-end vr-variables\n\n$legend-margin-bottom: .5rem !default;\n$legend-font-size: 1.5rem !default;\n$legend-font-weight: null !default;\n\n$dt-font-weight: $font-weight-bold !default;\n\n$list-inline-padding: .5rem !default;\n\n$mark-padding: .1875em !default;\n$mark-color: $body-color !default;\n$mark-bg: $yellow-100 !default;\n// scss-docs-end type-variables\n\n\n// Tables\n//\n// Customizes the `.table` component with basic values, each used across all table variations.\n\n// scss-docs-start table-variables\n$table-cell-padding-y: .5rem !default;\n$table-cell-padding-x: .5rem !default;\n$table-cell-padding-y-sm: .25rem !default;\n$table-cell-padding-x-sm: .25rem !default;\n\n$table-cell-vertical-align: top !default;\n\n$table-color: var(--#{$prefix}emphasis-color) !default;\n$table-bg: var(--#{$prefix}body-bg) !default;\n$table-accent-bg: transparent !default;\n\n$table-th-font-weight: null !default;\n\n$table-striped-color: $table-color !default;\n$table-striped-bg-factor: .05 !default;\n$table-striped-bg: rgba(var(--#{$prefix}emphasis-color-rgb), $table-striped-bg-factor) !default;\n\n$table-active-color: $table-color !default;\n$table-active-bg-factor: .1 !default;\n$table-active-bg: rgba(var(--#{$prefix}emphasis-color-rgb), $table-active-bg-factor) !default;\n\n$table-hover-color: $table-color !default;\n$table-hover-bg-factor: .075 !default;\n$table-hover-bg: rgba(var(--#{$prefix}emphasis-color-rgb), $table-hover-bg-factor) !default;\n\n$table-border-factor: .2 !default;\n$table-border-width: var(--#{$prefix}border-width) !default;\n$table-border-color: var(--#{$prefix}border-color) !default;\n\n$table-striped-order: odd !default;\n$table-striped-columns-order: even !default;\n\n$table-group-separator-color: currentcolor !default;\n\n$table-caption-color: var(--#{$prefix}secondary-color) !default;\n\n$table-bg-scale: -80% !default;\n// scss-docs-end table-variables\n\n// scss-docs-start table-loop\n$table-variants: (\n \"primary\": shift-color($primary, $table-bg-scale),\n \"secondary\": shift-color($secondary, $table-bg-scale),\n \"success\": shift-color($success, $table-bg-scale),\n \"info\": shift-color($info, $table-bg-scale),\n \"warning\": shift-color($warning, $table-bg-scale),\n \"danger\": shift-color($danger, $table-bg-scale),\n \"light\": $light,\n \"dark\": $dark,\n) !default;\n// scss-docs-end table-loop\n\n\n// Buttons + Forms\n//\n// Shared variables that are reassigned to `$input-` and `$btn-` specific variables.\n\n// scss-docs-start input-btn-variables\n$input-btn-padding-y: .375rem !default;\n$input-btn-padding-x: .75rem !default;\n$input-btn-font-family: null !default;\n$input-btn-font-size: $font-size-base !default;\n$input-btn-line-height: $line-height-base !default;\n\n$input-btn-focus-width: $focus-ring-width !default;\n$input-btn-focus-color-opacity: $focus-ring-opacity !default;\n$input-btn-focus-color: $focus-ring-color !default;\n$input-btn-focus-blur: $focus-ring-blur !default;\n$input-btn-focus-box-shadow: $focus-ring-box-shadow !default;\n\n$input-btn-padding-y-sm: .25rem !default;\n$input-btn-padding-x-sm: .5rem !default;\n$input-btn-font-size-sm: $font-size-sm !default;\n\n$input-btn-padding-y-lg: .5rem !default;\n$input-btn-padding-x-lg: 1rem !default;\n$input-btn-font-size-lg: $font-size-lg !default;\n\n$input-btn-border-width: var(--#{$prefix}border-width) !default;\n// scss-docs-end input-btn-variables\n\n\n// Buttons\n//\n// For each of Bootstrap's buttons, define text, background, and border color.\n\n// scss-docs-start btn-variables\n$btn-color: var(--#{$prefix}body-color) !default;\n$btn-padding-y: $input-btn-padding-y !default;\n$btn-padding-x: $input-btn-padding-x !default;\n$btn-font-family: $input-btn-font-family !default;\n$btn-font-size: $input-btn-font-size !default;\n$btn-line-height: $input-btn-line-height !default;\n$btn-white-space: null !default; // Set to `nowrap` to prevent text wrapping\n\n$btn-padding-y-sm: $input-btn-padding-y-sm !default;\n$btn-padding-x-sm: $input-btn-padding-x-sm !default;\n$btn-font-size-sm: $input-btn-font-size-sm !default;\n\n$btn-padding-y-lg: $input-btn-padding-y-lg !default;\n$btn-padding-x-lg: $input-btn-padding-x-lg !default;\n$btn-font-size-lg: $input-btn-font-size-lg !default;\n\n$btn-border-width: $input-btn-border-width !default;\n\n$btn-font-weight: $font-weight-normal !default;\n$btn-box-shadow: inset 0 1px 0 rgba($white, .15), 0 1px 1px rgba($black, .075) !default;\n$btn-focus-width: $input-btn-focus-width !default;\n$btn-focus-box-shadow: $input-btn-focus-box-shadow !default;\n$btn-disabled-opacity: .65 !default;\n$btn-active-box-shadow: inset 0 3px 5px rgba($black, .125) !default;\n\n$btn-link-color: var(--#{$prefix}link-color) !default;\n$btn-link-hover-color: var(--#{$prefix}link-hover-color) !default;\n$btn-link-disabled-color: $gray-600 !default;\n$btn-link-focus-shadow-rgb: to-rgb(mix(color-contrast($link-color), $link-color, 15%)) !default;\n\n// Allows for customizing button radius independently from global border radius\n$btn-border-radius: var(--#{$prefix}border-radius) !default;\n$btn-border-radius-sm: var(--#{$prefix}border-radius-sm) !default;\n$btn-border-radius-lg: var(--#{$prefix}border-radius-lg) !default;\n\n$btn-transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n\n$btn-hover-bg-shade-amount: 15% !default;\n$btn-hover-bg-tint-amount: 15% !default;\n$btn-hover-border-shade-amount: 20% !default;\n$btn-hover-border-tint-amount: 10% !default;\n$btn-active-bg-shade-amount: 20% !default;\n$btn-active-bg-tint-amount: 20% !default;\n$btn-active-border-shade-amount: 25% !default;\n$btn-active-border-tint-amount: 10% !default;\n// scss-docs-end btn-variables\n\n\n// Forms\n\n// scss-docs-start form-text-variables\n$form-text-margin-top: .25rem !default;\n$form-text-font-size: $small-font-size !default;\n$form-text-font-style: null !default;\n$form-text-font-weight: null !default;\n$form-text-color: var(--#{$prefix}secondary-color) !default;\n// scss-docs-end form-text-variables\n\n// scss-docs-start form-label-variables\n$form-label-margin-bottom: .5rem !default;\n$form-label-font-size: null !default;\n$form-label-font-style: null !default;\n$form-label-font-weight: null !default;\n$form-label-color: null !default;\n// scss-docs-end form-label-variables\n\n// scss-docs-start form-input-variables\n$input-padding-y: $input-btn-padding-y !default;\n$input-padding-x: $input-btn-padding-x !default;\n$input-font-family: $input-btn-font-family !default;\n$input-font-size: $input-btn-font-size !default;\n$input-font-weight: $font-weight-base !default;\n$input-line-height: $input-btn-line-height !default;\n\n$input-padding-y-sm: $input-btn-padding-y-sm !default;\n$input-padding-x-sm: $input-btn-padding-x-sm !default;\n$input-font-size-sm: $input-btn-font-size-sm !default;\n\n$input-padding-y-lg: $input-btn-padding-y-lg !default;\n$input-padding-x-lg: $input-btn-padding-x-lg !default;\n$input-font-size-lg: $input-btn-font-size-lg !default;\n\n$input-bg: var(--#{$prefix}body-bg) !default;\n$input-disabled-color: null !default;\n$input-disabled-bg: var(--#{$prefix}secondary-bg) !default;\n$input-disabled-border-color: null !default;\n\n$input-color: var(--#{$prefix}body-color) !default;\n$input-border-color: var(--#{$prefix}border-color) !default;\n$input-border-width: $input-btn-border-width !default;\n$input-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n\n$input-border-radius: var(--#{$prefix}border-radius) !default;\n$input-border-radius-sm: var(--#{$prefix}border-radius-sm) !default;\n$input-border-radius-lg: var(--#{$prefix}border-radius-lg) !default;\n\n$input-focus-bg: $input-bg !default;\n$input-focus-border-color: tint-color($component-active-bg, 50%) !default;\n$input-focus-color: $input-color !default;\n$input-focus-width: $input-btn-focus-width !default;\n$input-focus-box-shadow: $input-btn-focus-box-shadow !default;\n\n$input-placeholder-color: var(--#{$prefix}secondary-color) !default;\n$input-plaintext-color: var(--#{$prefix}body-color) !default;\n\n$input-height-border: calc(#{$input-border-width} * 2) !default; // stylelint-disable-line function-disallowed-list\n\n$input-height-inner: add($input-line-height * 1em, $input-padding-y * 2) !default;\n$input-height-inner-half: add($input-line-height * .5em, $input-padding-y) !default;\n$input-height-inner-quarter: add($input-line-height * .25em, $input-padding-y * .5) !default;\n\n$input-height: add($input-line-height * 1em, add($input-padding-y * 2, $input-height-border, false)) !default;\n$input-height-sm: add($input-line-height * 1em, add($input-padding-y-sm * 2, $input-height-border, false)) !default;\n$input-height-lg: add($input-line-height * 1em, add($input-padding-y-lg * 2, $input-height-border, false)) !default;\n\n$input-transition: border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n\n$form-color-width: 3rem !default;\n// scss-docs-end form-input-variables\n\n// scss-docs-start form-check-variables\n$form-check-input-width: 1em !default;\n$form-check-min-height: $font-size-base * $line-height-base !default;\n$form-check-padding-start: $form-check-input-width + .5em !default;\n$form-check-margin-bottom: .125rem !default;\n$form-check-label-color: null !default;\n$form-check-label-cursor: null !default;\n$form-check-transition: null !default;\n\n$form-check-input-active-filter: brightness(90%) !default;\n\n$form-check-input-bg: $input-bg !default;\n$form-check-input-border: var(--#{$prefix}border-width) solid var(--#{$prefix}border-color) !default;\n$form-check-input-border-radius: .25em !default;\n$form-check-radio-border-radius: 50% !default;\n$form-check-input-focus-border: $input-focus-border-color !default;\n$form-check-input-focus-box-shadow: $focus-ring-box-shadow !default;\n\n$form-check-input-checked-color: $component-active-color !default;\n$form-check-input-checked-bg-color: $component-active-bg !default;\n$form-check-input-checked-border-color: $form-check-input-checked-bg-color !default;\n$form-check-input-checked-bg-image: url(\"data:image/svg+xml,
\") !default;\n$form-check-radio-checked-bg-image: url(\"data:image/svg+xml,
\") !default;\n\n$form-check-input-indeterminate-color: $component-active-color !default;\n$form-check-input-indeterminate-bg-color: $component-active-bg !default;\n$form-check-input-indeterminate-border-color: $form-check-input-indeterminate-bg-color !default;\n$form-check-input-indeterminate-bg-image: url(\"data:image/svg+xml,
\") !default;\n\n$form-check-input-disabled-opacity: .5 !default;\n$form-check-label-disabled-opacity: $form-check-input-disabled-opacity !default;\n$form-check-btn-check-disabled-opacity: $btn-disabled-opacity !default;\n\n$form-check-inline-margin-end: 1rem !default;\n// scss-docs-end form-check-variables\n\n// scss-docs-start form-switch-variables\n$form-switch-color: rgba($black, .25) !default;\n$form-switch-width: 2em !default;\n$form-switch-padding-start: $form-switch-width + .5em !default;\n$form-switch-bg-image: url(\"data:image/svg+xml,
\") !default;\n$form-switch-border-radius: $form-switch-width !default;\n$form-switch-transition: background-position .15s ease-in-out !default;\n\n$form-switch-focus-color: $input-focus-border-color !default;\n$form-switch-focus-bg-image: url(\"data:image/svg+xml,
\") !default;\n\n$form-switch-checked-color: $component-active-color !default;\n$form-switch-checked-bg-image: url(\"data:image/svg+xml,
\") !default;\n$form-switch-checked-bg-position: right center !default;\n// scss-docs-end form-switch-variables\n\n// scss-docs-start input-group-variables\n$input-group-addon-padding-y: $input-padding-y !default;\n$input-group-addon-padding-x: $input-padding-x !default;\n$input-group-addon-font-weight: $input-font-weight !default;\n$input-group-addon-color: $input-color !default;\n$input-group-addon-bg: var(--#{$prefix}tertiary-bg) !default;\n$input-group-addon-border-color: $input-border-color !default;\n// scss-docs-end input-group-variables\n\n// scss-docs-start form-select-variables\n$form-select-padding-y: $input-padding-y !default;\n$form-select-padding-x: $input-padding-x !default;\n$form-select-font-family: $input-font-family !default;\n$form-select-font-size: $input-font-size !default;\n$form-select-indicator-padding: $form-select-padding-x * 3 !default; // Extra padding for background-image\n$form-select-font-weight: $input-font-weight !default;\n$form-select-line-height: $input-line-height !default;\n$form-select-color: $input-color !default;\n$form-select-bg: $input-bg !default;\n$form-select-disabled-color: null !default;\n$form-select-disabled-bg: $input-disabled-bg !default;\n$form-select-disabled-border-color: $input-disabled-border-color !default;\n$form-select-bg-position: right $form-select-padding-x center !default;\n$form-select-bg-size: 16px 12px !default; // In pixels because image dimensions\n$form-select-indicator-color: $gray-800 !default;\n$form-select-indicator: url(\"data:image/svg+xml,
\") !default;\n\n$form-select-feedback-icon-padding-end: $form-select-padding-x * 2.5 + $form-select-indicator-padding !default;\n$form-select-feedback-icon-position: center right $form-select-indicator-padding !default;\n$form-select-feedback-icon-size: $input-height-inner-half $input-height-inner-half !default;\n\n$form-select-border-width: $input-border-width !default;\n$form-select-border-color: $input-border-color !default;\n$form-select-border-radius: $input-border-radius !default;\n$form-select-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n\n$form-select-focus-border-color: $input-focus-border-color !default;\n$form-select-focus-width: $input-focus-width !default;\n$form-select-focus-box-shadow: 0 0 0 $form-select-focus-width $input-btn-focus-color !default;\n\n$form-select-padding-y-sm: $input-padding-y-sm !default;\n$form-select-padding-x-sm: $input-padding-x-sm !default;\n$form-select-font-size-sm: $input-font-size-sm !default;\n$form-select-border-radius-sm: $input-border-radius-sm !default;\n\n$form-select-padding-y-lg: $input-padding-y-lg !default;\n$form-select-padding-x-lg: $input-padding-x-lg !default;\n$form-select-font-size-lg: $input-font-size-lg !default;\n$form-select-border-radius-lg: $input-border-radius-lg !default;\n\n$form-select-transition: $input-transition !default;\n// scss-docs-end form-select-variables\n\n// scss-docs-start form-range-variables\n$form-range-track-width: 100% !default;\n$form-range-track-height: .5rem !default;\n$form-range-track-cursor: pointer !default;\n$form-range-track-bg: var(--#{$prefix}secondary-bg) !default;\n$form-range-track-border-radius: 1rem !default;\n$form-range-track-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n\n$form-range-thumb-width: 1rem !default;\n$form-range-thumb-height: $form-range-thumb-width !default;\n$form-range-thumb-bg: $component-active-bg !default;\n$form-range-thumb-border: 0 !default;\n$form-range-thumb-border-radius: 1rem !default;\n$form-range-thumb-box-shadow: 0 .1rem .25rem rgba($black, .1) !default;\n$form-range-thumb-focus-box-shadow: 0 0 0 1px $body-bg, $input-focus-box-shadow !default;\n$form-range-thumb-focus-box-shadow-width: $input-focus-width !default; // For focus box shadow issue in Edge\n$form-range-thumb-active-bg: tint-color($component-active-bg, 70%) !default;\n$form-range-thumb-disabled-bg: var(--#{$prefix}secondary-color) !default;\n$form-range-thumb-transition: background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n// scss-docs-end form-range-variables\n\n// scss-docs-start form-file-variables\n$form-file-button-color: $input-color !default;\n$form-file-button-bg: var(--#{$prefix}tertiary-bg) !default;\n$form-file-button-hover-bg: var(--#{$prefix}secondary-bg) !default;\n// scss-docs-end form-file-variables\n\n// scss-docs-start form-floating-variables\n$form-floating-height: add(3.5rem, $input-height-border) !default;\n$form-floating-line-height: 1.25 !default;\n$form-floating-padding-x: $input-padding-x !default;\n$form-floating-padding-y: 1rem !default;\n$form-floating-input-padding-t: 1.625rem !default;\n$form-floating-input-padding-b: .625rem !default;\n$form-floating-label-height: 1.5em !default;\n$form-floating-label-opacity: .65 !default;\n$form-floating-label-transform: scale(.85) translateY(-.5rem) translateX(.15rem) !default;\n$form-floating-label-disabled-color: $gray-600 !default;\n$form-floating-transition: opacity .1s ease-in-out, transform .1s ease-in-out !default;\n// scss-docs-end form-floating-variables\n\n// Form validation\n\n// scss-docs-start form-feedback-variables\n$form-feedback-margin-top: $form-text-margin-top !default;\n$form-feedback-font-size: $form-text-font-size !default;\n$form-feedback-font-style: $form-text-font-style !default;\n$form-feedback-valid-color: $success !default;\n$form-feedback-invalid-color: $danger !default;\n\n$form-feedback-icon-valid-color: $form-feedback-valid-color !default;\n$form-feedback-icon-valid: url(\"data:image/svg+xml,
\") !default;\n$form-feedback-icon-invalid-color: $form-feedback-invalid-color !default;\n$form-feedback-icon-invalid: url(\"data:image/svg+xml,
\") !default;\n// scss-docs-end form-feedback-variables\n\n// scss-docs-start form-validation-colors\n$form-valid-color: $form-feedback-valid-color !default;\n$form-valid-border-color: $form-feedback-valid-color !default;\n$form-invalid-color: $form-feedback-invalid-color !default;\n$form-invalid-border-color: $form-feedback-invalid-color !default;\n// scss-docs-end form-validation-colors\n\n// scss-docs-start form-validation-states\n$form-validation-states: (\n \"valid\": (\n \"color\": var(--#{$prefix}form-valid-color),\n \"icon\": $form-feedback-icon-valid,\n \"tooltip-color\": #fff,\n \"tooltip-bg-color\": var(--#{$prefix}success),\n \"focus-box-shadow\": 0 0 $input-btn-focus-blur $input-focus-width rgba(var(--#{$prefix}success-rgb), $input-btn-focus-color-opacity),\n \"border-color\": var(--#{$prefix}form-valid-border-color),\n ),\n \"invalid\": (\n \"color\": var(--#{$prefix}form-invalid-color),\n \"icon\": $form-feedback-icon-invalid,\n \"tooltip-color\": #fff,\n \"tooltip-bg-color\": var(--#{$prefix}danger),\n \"focus-box-shadow\": 0 0 $input-btn-focus-blur $input-focus-width rgba(var(--#{$prefix}danger-rgb), $input-btn-focus-color-opacity),\n \"border-color\": var(--#{$prefix}form-invalid-border-color),\n )\n) !default;\n// scss-docs-end form-validation-states\n\n// Z-index master list\n//\n// Warning: Avoid customizing these values. They're used for a bird's eye view\n// of components dependent on the z-axis and are designed to all work together.\n\n// scss-docs-start zindex-stack\n$zindex-dropdown: 1000 !default;\n$zindex-sticky: 1020 !default;\n$zindex-fixed: 1030 !default;\n$zindex-offcanvas-backdrop: 1040 !default;\n$zindex-offcanvas: 1045 !default;\n$zindex-modal-backdrop: 1050 !default;\n$zindex-modal: 1055 !default;\n$zindex-popover: 1070 !default;\n$zindex-tooltip: 1080 !default;\n$zindex-toast: 1090 !default;\n// scss-docs-end zindex-stack\n\n// scss-docs-start zindex-levels-map\n$zindex-levels: (\n n1: -1,\n 0: 0,\n 1: 1,\n 2: 2,\n 3: 3\n) !default;\n// scss-docs-end zindex-levels-map\n\n\n// Navs\n\n// scss-docs-start nav-variables\n$nav-link-padding-y: .5rem !default;\n$nav-link-padding-x: 1rem !default;\n$nav-link-font-size: null !default;\n$nav-link-font-weight: null !default;\n$nav-link-color: var(--#{$prefix}link-color) !default;\n$nav-link-hover-color: var(--#{$prefix}link-hover-color) !default;\n$nav-link-transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out !default;\n$nav-link-disabled-color: var(--#{$prefix}secondary-color) !default;\n$nav-link-focus-box-shadow: $focus-ring-box-shadow !default;\n\n$nav-tabs-border-color: var(--#{$prefix}border-color) !default;\n$nav-tabs-border-width: var(--#{$prefix}border-width) !default;\n$nav-tabs-border-radius: var(--#{$prefix}border-radius) !default;\n$nav-tabs-link-hover-border-color: var(--#{$prefix}secondary-bg) var(--#{$prefix}secondary-bg) $nav-tabs-border-color !default;\n$nav-tabs-link-active-color: var(--#{$prefix}emphasis-color) !default;\n$nav-tabs-link-active-bg: var(--#{$prefix}body-bg) !default;\n$nav-tabs-link-active-border-color: var(--#{$prefix}border-color) var(--#{$prefix}border-color) $nav-tabs-link-active-bg !default;\n\n$nav-pills-border-radius: var(--#{$prefix}border-radius) !default;\n$nav-pills-link-active-color: $component-active-color !default;\n$nav-pills-link-active-bg: $component-active-bg !default;\n\n$nav-underline-gap: 1rem !default;\n$nav-underline-border-width: .125rem !default;\n$nav-underline-link-active-color: var(--#{$prefix}emphasis-color) !default;\n// scss-docs-end nav-variables\n\n\n// Navbar\n\n// scss-docs-start navbar-variables\n$navbar-padding-y: $spacer * .5 !default;\n$navbar-padding-x: null !default;\n\n$navbar-nav-link-padding-x: .5rem !default;\n\n$navbar-brand-font-size: $font-size-lg !default;\n// Compute the navbar-brand padding-y so the navbar-brand will have the same height as navbar-text and nav-link\n$nav-link-height: $font-size-base * $line-height-base + $nav-link-padding-y * 2 !default;\n$navbar-brand-height: $navbar-brand-font-size * $line-height-base !default;\n$navbar-brand-padding-y: ($nav-link-height - $navbar-brand-height) * .5 !default;\n$navbar-brand-margin-end: 1rem !default;\n\n$navbar-toggler-padding-y: .25rem !default;\n$navbar-toggler-padding-x: .75rem !default;\n$navbar-toggler-font-size: $font-size-lg !default;\n$navbar-toggler-border-radius: $btn-border-radius !default;\n$navbar-toggler-focus-width: $btn-focus-width !default;\n$navbar-toggler-transition: box-shadow .15s ease-in-out !default;\n\n$navbar-light-color: rgba(var(--#{$prefix}emphasis-color-rgb), .65) !default;\n$navbar-light-hover-color: rgba(var(--#{$prefix}emphasis-color-rgb), .8) !default;\n$navbar-light-active-color: rgba(var(--#{$prefix}emphasis-color-rgb), 1) !default;\n$navbar-light-disabled-color: rgba(var(--#{$prefix}emphasis-color-rgb), .3) !default;\n$navbar-light-icon-color: rgba($body-color, .75) !default;\n$navbar-light-toggler-icon-bg: url(\"data:image/svg+xml,
\") !default;\n$navbar-light-toggler-border-color: rgba(var(--#{$prefix}emphasis-color-rgb), .15) !default;\n$navbar-light-brand-color: $navbar-light-active-color !default;\n$navbar-light-brand-hover-color: $navbar-light-active-color !default;\n// scss-docs-end navbar-variables\n\n// scss-docs-start navbar-dark-variables\n$navbar-dark-color: rgba($white, .55) !default;\n$navbar-dark-hover-color: rgba($white, .75) !default;\n$navbar-dark-active-color: $white !default;\n$navbar-dark-disabled-color: rgba($white, .25) !default;\n$navbar-dark-icon-color: $navbar-dark-color !default;\n$navbar-dark-toggler-icon-bg: url(\"data:image/svg+xml,
\") !default;\n$navbar-dark-toggler-border-color: rgba($white, .1) !default;\n$navbar-dark-brand-color: $navbar-dark-active-color !default;\n$navbar-dark-brand-hover-color: $navbar-dark-active-color !default;\n// scss-docs-end navbar-dark-variables\n\n\n// Dropdowns\n//\n// Dropdown menu container and contents.\n\n// scss-docs-start dropdown-variables\n$dropdown-min-width: 10rem !default;\n$dropdown-padding-x: 0 !default;\n$dropdown-padding-y: .5rem !default;\n$dropdown-spacer: .125rem !default;\n$dropdown-font-size: $font-size-base !default;\n$dropdown-color: var(--#{$prefix}body-color) !default;\n$dropdown-bg: var(--#{$prefix}body-bg) !default;\n$dropdown-border-color: var(--#{$prefix}border-color-translucent) !default;\n$dropdown-border-radius: var(--#{$prefix}border-radius) !default;\n$dropdown-border-width: var(--#{$prefix}border-width) !default;\n$dropdown-inner-border-radius: calc(#{$dropdown-border-radius} - #{$dropdown-border-width}) !default; // stylelint-disable-line function-disallowed-list\n$dropdown-divider-bg: $dropdown-border-color !default;\n$dropdown-divider-margin-y: $spacer * .5 !default;\n$dropdown-box-shadow: var(--#{$prefix}box-shadow) !default;\n\n$dropdown-link-color: var(--#{$prefix}body-color) !default;\n$dropdown-link-hover-color: $dropdown-link-color !default;\n$dropdown-link-hover-bg: var(--#{$prefix}tertiary-bg) !default;\n\n$dropdown-link-active-color: $component-active-color !default;\n$dropdown-link-active-bg: $component-active-bg !default;\n\n$dropdown-link-disabled-color: var(--#{$prefix}tertiary-color) !default;\n\n$dropdown-item-padding-y: $spacer * .25 !default;\n$dropdown-item-padding-x: $spacer !default;\n\n$dropdown-header-color: $gray-600 !default;\n$dropdown-header-padding-x: $dropdown-item-padding-x !default;\n$dropdown-header-padding-y: $dropdown-padding-y !default;\n// fusv-disable\n$dropdown-header-padding: $dropdown-header-padding-y $dropdown-header-padding-x !default; // Deprecated in v5.2.0\n// fusv-enable\n// scss-docs-end dropdown-variables\n\n// scss-docs-start dropdown-dark-variables\n$dropdown-dark-color: $gray-300 !default;\n$dropdown-dark-bg: $gray-800 !default;\n$dropdown-dark-border-color: $dropdown-border-color !default;\n$dropdown-dark-divider-bg: $dropdown-divider-bg !default;\n$dropdown-dark-box-shadow: null !default;\n$dropdown-dark-link-color: $dropdown-dark-color !default;\n$dropdown-dark-link-hover-color: $white !default;\n$dropdown-dark-link-hover-bg: rgba($white, .15) !default;\n$dropdown-dark-link-active-color: $dropdown-link-active-color !default;\n$dropdown-dark-link-active-bg: $dropdown-link-active-bg !default;\n$dropdown-dark-link-disabled-color: $gray-500 !default;\n$dropdown-dark-header-color: $gray-500 !default;\n// scss-docs-end dropdown-dark-variables\n\n\n// Pagination\n\n// scss-docs-start pagination-variables\n$pagination-padding-y: .375rem !default;\n$pagination-padding-x: .75rem !default;\n$pagination-padding-y-sm: .25rem !default;\n$pagination-padding-x-sm: .5rem !default;\n$pagination-padding-y-lg: .75rem !default;\n$pagination-padding-x-lg: 1.5rem !default;\n\n$pagination-font-size: $font-size-base !default;\n\n$pagination-color: var(--#{$prefix}link-color) !default;\n$pagination-bg: var(--#{$prefix}body-bg) !default;\n$pagination-border-radius: var(--#{$prefix}border-radius) !default;\n$pagination-border-width: var(--#{$prefix}border-width) !default;\n$pagination-margin-start: calc(#{$pagination-border-width} * -1) !default; // stylelint-disable-line function-disallowed-list\n$pagination-border-color: var(--#{$prefix}border-color) !default;\n\n$pagination-focus-color: var(--#{$prefix}link-hover-color) !default;\n$pagination-focus-bg: var(--#{$prefix}secondary-bg) !default;\n$pagination-focus-box-shadow: $focus-ring-box-shadow !default;\n$pagination-focus-outline: 0 !default;\n\n$pagination-hover-color: var(--#{$prefix}link-hover-color) !default;\n$pagination-hover-bg: var(--#{$prefix}tertiary-bg) !default;\n$pagination-hover-border-color: var(--#{$prefix}border-color) !default; // Todo in v6: remove this?\n\n$pagination-active-color: $component-active-color !default;\n$pagination-active-bg: $component-active-bg !default;\n$pagination-active-border-color: $component-active-bg !default;\n\n$pagination-disabled-color: var(--#{$prefix}secondary-color) !default;\n$pagination-disabled-bg: var(--#{$prefix}secondary-bg) !default;\n$pagination-disabled-border-color: var(--#{$prefix}border-color) !default;\n\n$pagination-transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out !default;\n\n$pagination-border-radius-sm: var(--#{$prefix}border-radius-sm) !default;\n$pagination-border-radius-lg: var(--#{$prefix}border-radius-lg) !default;\n// scss-docs-end pagination-variables\n\n\n// Placeholders\n\n// scss-docs-start placeholders\n$placeholder-opacity-max: .5 !default;\n$placeholder-opacity-min: .2 !default;\n// scss-docs-end placeholders\n\n// Cards\n\n// scss-docs-start card-variables\n$card-spacer-y: $spacer !default;\n$card-spacer-x: $spacer !default;\n$card-title-spacer-y: $spacer * .5 !default;\n$card-title-color: null !default;\n$card-subtitle-color: null !default;\n$card-border-width: var(--#{$prefix}border-width) !default;\n$card-border-color: var(--#{$prefix}border-color-translucent) !default;\n$card-border-radius: var(--#{$prefix}border-radius) !default;\n$card-box-shadow: null !default;\n$card-inner-border-radius: subtract($card-border-radius, $card-border-width) !default;\n$card-cap-padding-y: $card-spacer-y * .5 !default;\n$card-cap-padding-x: $card-spacer-x !default;\n$card-cap-bg: rgba(var(--#{$prefix}body-color-rgb), .03) !default;\n$card-cap-color: null !default;\n$card-height: null !default;\n$card-color: null !default;\n$card-bg: var(--#{$prefix}body-bg) !default;\n$card-img-overlay-padding: $spacer !default;\n$card-group-margin: $grid-gutter-width * .5 !default;\n// scss-docs-end card-variables\n\n// Accordion\n\n// scss-docs-start accordion-variables\n$accordion-padding-y: 1rem !default;\n$accordion-padding-x: 1.25rem !default;\n$accordion-color: var(--#{$prefix}body-color) !default;\n$accordion-bg: var(--#{$prefix}body-bg) !default;\n$accordion-border-width: var(--#{$prefix}border-width) !default;\n$accordion-border-color: var(--#{$prefix}border-color) !default;\n$accordion-border-radius: var(--#{$prefix}border-radius) !default;\n$accordion-inner-border-radius: subtract($accordion-border-radius, $accordion-border-width) !default;\n\n$accordion-body-padding-y: $accordion-padding-y !default;\n$accordion-body-padding-x: $accordion-padding-x !default;\n\n$accordion-button-padding-y: $accordion-padding-y !default;\n$accordion-button-padding-x: $accordion-padding-x !default;\n$accordion-button-color: var(--#{$prefix}body-color) !default;\n$accordion-button-bg: var(--#{$prefix}accordion-bg) !default;\n$accordion-transition: $btn-transition, border-radius .15s ease !default;\n$accordion-button-active-bg: var(--#{$prefix}primary-bg-subtle) !default;\n$accordion-button-active-color: var(--#{$prefix}primary-text-emphasis) !default;\n\n$accordion-button-focus-border-color: $input-focus-border-color !default;\n$accordion-button-focus-box-shadow: $btn-focus-box-shadow !default;\n\n$accordion-icon-width: 1.25rem !default;\n$accordion-icon-color: $body-color !default;\n$accordion-icon-active-color: $primary-text-emphasis !default;\n$accordion-icon-transition: transform .2s ease-in-out !default;\n$accordion-icon-transform: rotate(-180deg) !default;\n\n$accordion-button-icon: url(\"data:image/svg+xml,
\") !default;\n$accordion-button-active-icon: url(\"data:image/svg+xml,
\") !default;\n// scss-docs-end accordion-variables\n\n// Tooltips\n\n// scss-docs-start tooltip-variables\n$tooltip-font-size: $font-size-sm !default;\n$tooltip-max-width: 200px !default;\n$tooltip-color: var(--#{$prefix}body-bg) !default;\n$tooltip-bg: var(--#{$prefix}emphasis-color) !default;\n$tooltip-border-radius: var(--#{$prefix}border-radius) !default;\n$tooltip-opacity: .9 !default;\n$tooltip-padding-y: $spacer * .25 !default;\n$tooltip-padding-x: $spacer * .5 !default;\n$tooltip-margin: null !default; // TODO: remove this in v6\n\n$tooltip-arrow-width: .8rem !default;\n$tooltip-arrow-height: .4rem !default;\n// fusv-disable\n$tooltip-arrow-color: null !default; // Deprecated in Bootstrap 5.2.0 for CSS variables\n// fusv-enable\n// scss-docs-end tooltip-variables\n\n// Form tooltips must come after regular tooltips\n// scss-docs-start tooltip-feedback-variables\n$form-feedback-tooltip-padding-y: $tooltip-padding-y !default;\n$form-feedback-tooltip-padding-x: $tooltip-padding-x !default;\n$form-feedback-tooltip-font-size: $tooltip-font-size !default;\n$form-feedback-tooltip-line-height: null !default;\n$form-feedback-tooltip-opacity: $tooltip-opacity !default;\n$form-feedback-tooltip-border-radius: $tooltip-border-radius !default;\n// scss-docs-end tooltip-feedback-variables\n\n\n// Popovers\n\n// scss-docs-start popover-variables\n$popover-font-size: $font-size-sm !default;\n$popover-bg: var(--#{$prefix}body-bg) !default;\n$popover-max-width: 276px !default;\n$popover-border-width: var(--#{$prefix}border-width) !default;\n$popover-border-color: var(--#{$prefix}border-color-translucent) !default;\n$popover-border-radius: var(--#{$prefix}border-radius-lg) !default;\n$popover-inner-border-radius: calc(#{$popover-border-radius} - #{$popover-border-width}) !default; // stylelint-disable-line function-disallowed-list\n$popover-box-shadow: var(--#{$prefix}box-shadow) !default;\n\n$popover-header-font-size: $font-size-base !default;\n$popover-header-bg: var(--#{$prefix}secondary-bg) !default;\n$popover-header-color: $headings-color !default;\n$popover-header-padding-y: .5rem !default;\n$popover-header-padding-x: $spacer !default;\n\n$popover-body-color: var(--#{$prefix}body-color) !default;\n$popover-body-padding-y: $spacer !default;\n$popover-body-padding-x: $spacer !default;\n\n$popover-arrow-width: 1rem !default;\n$popover-arrow-height: .5rem !default;\n// scss-docs-end popover-variables\n\n// fusv-disable\n// Deprecated in Bootstrap 5.2.0 for CSS variables\n$popover-arrow-color: $popover-bg !default;\n$popover-arrow-outer-color: var(--#{$prefix}border-color-translucent) !default;\n// fusv-enable\n\n\n// Toasts\n\n// scss-docs-start toast-variables\n$toast-max-width: 350px !default;\n$toast-padding-x: .75rem !default;\n$toast-padding-y: .5rem !default;\n$toast-font-size: .875rem !default;\n$toast-color: null !default;\n$toast-background-color: rgba(var(--#{$prefix}body-bg-rgb), .85) !default;\n$toast-border-width: var(--#{$prefix}border-width) !default;\n$toast-border-color: var(--#{$prefix}border-color-translucent) !default;\n$toast-border-radius: var(--#{$prefix}border-radius) !default;\n$toast-box-shadow: var(--#{$prefix}box-shadow) !default;\n$toast-spacing: $container-padding-x !default;\n\n$toast-header-color: var(--#{$prefix}secondary-color) !default;\n$toast-header-background-color: rgba(var(--#{$prefix}body-bg-rgb), .85) !default;\n$toast-header-border-color: $toast-border-color !default;\n// scss-docs-end toast-variables\n\n\n// Badges\n\n// scss-docs-start badge-variables\n$badge-font-size: .75em !default;\n$badge-font-weight: $font-weight-bold !default;\n$badge-color: $white !default;\n$badge-padding-y: .35em !default;\n$badge-padding-x: .65em !default;\n$badge-border-radius: var(--#{$prefix}border-radius) !default;\n// scss-docs-end badge-variables\n\n\n// Modals\n\n// scss-docs-start modal-variables\n$modal-inner-padding: $spacer !default;\n\n$modal-footer-margin-between: .5rem !default;\n\n$modal-dialog-margin: .5rem !default;\n$modal-dialog-margin-y-sm-up: 1.75rem !default;\n\n$modal-title-line-height: $line-height-base !default;\n\n$modal-content-color: null !default;\n$modal-content-bg: var(--#{$prefix}body-bg) !default;\n$modal-content-border-color: var(--#{$prefix}border-color-translucent) !default;\n$modal-content-border-width: var(--#{$prefix}border-width) !default;\n$modal-content-border-radius: var(--#{$prefix}border-radius-lg) !default;\n$modal-content-inner-border-radius: subtract($modal-content-border-radius, $modal-content-border-width) !default;\n$modal-content-box-shadow-xs: var(--#{$prefix}box-shadow-sm) !default;\n$modal-content-box-shadow-sm-up: var(--#{$prefix}box-shadow) !default;\n\n$modal-backdrop-bg: $black !default;\n$modal-backdrop-opacity: .5 !default;\n\n$modal-header-border-color: var(--#{$prefix}border-color) !default;\n$modal-header-border-width: $modal-content-border-width !default;\n$modal-header-padding-y: $modal-inner-padding !default;\n$modal-header-padding-x: $modal-inner-padding !default;\n$modal-header-padding: $modal-header-padding-y $modal-header-padding-x !default; // Keep this for backwards compatibility\n\n$modal-footer-bg: null !default;\n$modal-footer-border-color: $modal-header-border-color !default;\n$modal-footer-border-width: $modal-header-border-width !default;\n\n$modal-sm: 300px !default;\n$modal-md: 500px !default;\n$modal-lg: 800px !default;\n$modal-xl: 1140px !default;\n\n$modal-fade-transform: translate(0, -50px) !default;\n$modal-show-transform: none !default;\n$modal-transition: transform .3s ease-out !default;\n$modal-scale-transform: scale(1.02) !default;\n// scss-docs-end modal-variables\n\n\n// Alerts\n//\n// Define alert colors, border radius, and padding.\n\n// scss-docs-start alert-variables\n$alert-padding-y: $spacer !default;\n$alert-padding-x: $spacer !default;\n$alert-margin-bottom: 1rem !default;\n$alert-border-radius: var(--#{$prefix}border-radius) !default;\n$alert-link-font-weight: $font-weight-bold !default;\n$alert-border-width: var(--#{$prefix}border-width) !default;\n$alert-dismissible-padding-r: $alert-padding-x * 3 !default; // 3x covers width of x plus default padding on either side\n// scss-docs-end alert-variables\n\n// fusv-disable\n$alert-bg-scale: -80% !default; // Deprecated in v5.2.0, to be removed in v6\n$alert-border-scale: -70% !default; // Deprecated in v5.2.0, to be removed in v6\n$alert-color-scale: 40% !default; // Deprecated in v5.2.0, to be removed in v6\n// fusv-enable\n\n// Progress bars\n\n// scss-docs-start progress-variables\n$progress-height: 1rem !default;\n$progress-font-size: $font-size-base * .75 !default;\n$progress-bg: var(--#{$prefix}secondary-bg) !default;\n$progress-border-radius: var(--#{$prefix}border-radius) !default;\n$progress-box-shadow: var(--#{$prefix}box-shadow-inset) !default;\n$progress-bar-color: $white !default;\n$progress-bar-bg: $primary !default;\n$progress-bar-animation-timing: 1s linear infinite !default;\n$progress-bar-transition: width .6s ease !default;\n// scss-docs-end progress-variables\n\n\n// List group\n\n// scss-docs-start list-group-variables\n$list-group-color: var(--#{$prefix}body-color) !default;\n$list-group-bg: var(--#{$prefix}body-bg) !default;\n$list-group-border-color: var(--#{$prefix}border-color) !default;\n$list-group-border-width: var(--#{$prefix}border-width) !default;\n$list-group-border-radius: var(--#{$prefix}border-radius) !default;\n\n$list-group-item-padding-y: $spacer * .5 !default;\n$list-group-item-padding-x: $spacer !default;\n// fusv-disable\n$list-group-item-bg-scale: -80% !default; // Deprecated in v5.3.0\n$list-group-item-color-scale: 40% !default; // Deprecated in v5.3.0\n// fusv-enable\n\n$list-group-hover-bg: var(--#{$prefix}tertiary-bg) !default;\n$list-group-active-color: $component-active-color !default;\n$list-group-active-bg: $component-active-bg !default;\n$list-group-active-border-color: $list-group-active-bg !default;\n\n$list-group-disabled-color: var(--#{$prefix}secondary-color) !default;\n$list-group-disabled-bg: $list-group-bg !default;\n\n$list-group-action-color: var(--#{$prefix}secondary-color) !default;\n$list-group-action-hover-color: var(--#{$prefix}emphasis-color) !default;\n\n$list-group-action-active-color: var(--#{$prefix}body-color) !default;\n$list-group-action-active-bg: var(--#{$prefix}secondary-bg) !default;\n// scss-docs-end list-group-variables\n\n\n// Image thumbnails\n\n// scss-docs-start thumbnail-variables\n$thumbnail-padding: .25rem !default;\n$thumbnail-bg: var(--#{$prefix}body-bg) !default;\n$thumbnail-border-width: var(--#{$prefix}border-width) !default;\n$thumbnail-border-color: var(--#{$prefix}border-color) !default;\n$thumbnail-border-radius: var(--#{$prefix}border-radius) !default;\n$thumbnail-box-shadow: var(--#{$prefix}box-shadow-sm) !default;\n// scss-docs-end thumbnail-variables\n\n\n// Figures\n\n// scss-docs-start figure-variables\n$figure-caption-font-size: $small-font-size !default;\n$figure-caption-color: var(--#{$prefix}secondary-color) !default;\n// scss-docs-end figure-variables\n\n\n// Breadcrumbs\n\n// scss-docs-start breadcrumb-variables\n$breadcrumb-font-size: null !default;\n$breadcrumb-padding-y: 0 !default;\n$breadcrumb-padding-x: 0 !default;\n$breadcrumb-item-padding-x: .5rem !default;\n$breadcrumb-margin-bottom: 1rem !default;\n$breadcrumb-bg: null !default;\n$breadcrumb-divider-color: var(--#{$prefix}secondary-color) !default;\n$breadcrumb-active-color: var(--#{$prefix}secondary-color) !default;\n$breadcrumb-divider: quote(\"/\") !default;\n$breadcrumb-divider-flipped: $breadcrumb-divider !default;\n$breadcrumb-border-radius: null !default;\n// scss-docs-end breadcrumb-variables\n\n// Carousel\n\n// scss-docs-start carousel-variables\n$carousel-control-color: $white !default;\n$carousel-control-width: 15% !default;\n$carousel-control-opacity: .5 !default;\n$carousel-control-hover-opacity: .9 !default;\n$carousel-control-transition: opacity .15s ease !default;\n\n$carousel-indicator-width: 30px !default;\n$carousel-indicator-height: 3px !default;\n$carousel-indicator-hit-area-height: 10px !default;\n$carousel-indicator-spacer: 3px !default;\n$carousel-indicator-opacity: .5 !default;\n$carousel-indicator-active-bg: $white !default;\n$carousel-indicator-active-opacity: 1 !default;\n$carousel-indicator-transition: opacity .6s ease !default;\n\n$carousel-caption-width: 70% !default;\n$carousel-caption-color: $white !default;\n$carousel-caption-padding-y: 1.25rem !default;\n$carousel-caption-spacer: 1.25rem !default;\n\n$carousel-control-icon-width: 2rem !default;\n\n$carousel-control-prev-icon-bg: url(\"data:image/svg+xml,
\") !default;\n$carousel-control-next-icon-bg: url(\"data:image/svg+xml,
\") !default;\n\n$carousel-transition-duration: .6s !default;\n$carousel-transition: transform $carousel-transition-duration ease-in-out !default; // Define transform transition first if using multiple transitions (e.g., `transform 2s ease, opacity .5s ease-out`)\n// scss-docs-end carousel-variables\n\n// scss-docs-start carousel-dark-variables\n$carousel-dark-indicator-active-bg: $black !default;\n$carousel-dark-caption-color: $black !default;\n$carousel-dark-control-icon-filter: invert(1) grayscale(100) !default;\n// scss-docs-end carousel-dark-variables\n\n\n// Spinners\n\n// scss-docs-start spinner-variables\n$spinner-width: 2rem !default;\n$spinner-height: $spinner-width !default;\n$spinner-vertical-align: -.125em !default;\n$spinner-border-width: .25em !default;\n$spinner-animation-speed: .75s !default;\n\n$spinner-width-sm: 1rem !default;\n$spinner-height-sm: $spinner-width-sm !default;\n$spinner-border-width-sm: .2em !default;\n// scss-docs-end spinner-variables\n\n\n// Close\n\n// scss-docs-start close-variables\n$btn-close-width: 1em !default;\n$btn-close-height: $btn-close-width !default;\n$btn-close-padding-x: .25em !default;\n$btn-close-padding-y: $btn-close-padding-x !default;\n$btn-close-color: $black !default;\n$btn-close-bg: url(\"data:image/svg+xml,
\") !default;\n$btn-close-focus-shadow: $focus-ring-box-shadow !default;\n$btn-close-opacity: .5 !default;\n$btn-close-hover-opacity: .75 !default;\n$btn-close-focus-opacity: 1 !default;\n$btn-close-disabled-opacity: .25 !default;\n$btn-close-white-filter: invert(1) grayscale(100%) brightness(200%) !default;\n// scss-docs-end close-variables\n\n\n// Offcanvas\n\n// scss-docs-start offcanvas-variables\n$offcanvas-padding-y: $modal-inner-padding !default;\n$offcanvas-padding-x: $modal-inner-padding !default;\n$offcanvas-horizontal-width: 400px !default;\n$offcanvas-vertical-height: 30vh !default;\n$offcanvas-transition-duration: .3s !default;\n$offcanvas-border-color: $modal-content-border-color !default;\n$offcanvas-border-width: $modal-content-border-width !default;\n$offcanvas-title-line-height: $modal-title-line-height !default;\n$offcanvas-bg-color: var(--#{$prefix}body-bg) !default;\n$offcanvas-color: var(--#{$prefix}body-color) !default;\n$offcanvas-box-shadow: $modal-content-box-shadow-xs !default;\n$offcanvas-backdrop-bg: $modal-backdrop-bg !default;\n$offcanvas-backdrop-opacity: $modal-backdrop-opacity !default;\n// scss-docs-end offcanvas-variables\n\n// Code\n\n$code-font-size: $small-font-size !default;\n$code-color: $pink !default;\n\n$kbd-padding-y: .1875rem !default;\n$kbd-padding-x: .375rem !default;\n$kbd-font-size: $code-font-size !default;\n$kbd-color: var(--#{$prefix}body-bg) !default;\n$kbd-bg: var(--#{$prefix}body-color) !default;\n$nested-kbd-font-weight: null !default; // Deprecated in v5.2.0, removing in v6\n\n$pre-color: null !default;\n","// stylelint-disable property-disallowed-list\n// Single side border-radius\n\n// Helper function to replace negative values with 0\n@function valid-radius($radius) {\n $return: ();\n @each $value in $radius {\n @if type-of($value) == number {\n $return: append($return, max($value, 0));\n } @else {\n $return: append($return, $value);\n }\n }\n @return $return;\n}\n\n// scss-docs-start border-radius-mixins\n@mixin border-radius($radius: $border-radius, $fallback-border-radius: false) {\n @if $enable-rounded {\n border-radius: valid-radius($radius);\n }\n @else if $fallback-border-radius != false {\n border-radius: $fallback-border-radius;\n }\n}\n\n@mixin border-top-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-left-radius: valid-radius($radius);\n border-top-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-end-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-right-radius: valid-radius($radius);\n border-bottom-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-bottom-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-bottom-right-radius: valid-radius($radius);\n border-bottom-left-radius: valid-radius($radius);\n }\n}\n\n@mixin border-start-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-left-radius: valid-radius($radius);\n border-bottom-left-radius: valid-radius($radius);\n }\n}\n\n@mixin border-top-start-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-left-radius: valid-radius($radius);\n }\n}\n\n@mixin border-top-end-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-top-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-bottom-end-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-bottom-right-radius: valid-radius($radius);\n }\n}\n\n@mixin border-bottom-start-radius($radius: $border-radius) {\n @if $enable-rounded {\n border-bottom-left-radius: valid-radius($radius);\n }\n}\n// scss-docs-end border-radius-mixins\n","//\n// Headings\n//\n.h1 {\n @extend h1;\n}\n\n.h2 {\n @extend h2;\n}\n\n.h3 {\n @extend h3;\n}\n\n.h4 {\n @extend h4;\n}\n\n.h5 {\n @extend h5;\n}\n\n.h6 {\n @extend h6;\n}\n\n\n.lead {\n @include font-size($lead-font-size);\n font-weight: $lead-font-weight;\n}\n\n// Type display classes\n@each $display, $font-size in $display-font-sizes {\n .display-#{$display} {\n @include font-size($font-size);\n font-family: $display-font-family;\n font-style: $display-font-style;\n font-weight: $display-font-weight;\n line-height: $display-line-height;\n }\n}\n\n//\n// Emphasis\n//\n.small {\n @extend small;\n}\n\n.mark {\n @extend mark;\n}\n\n//\n// Lists\n//\n\n.list-unstyled {\n @include list-unstyled();\n}\n\n// Inline turns list items into inline-block\n.list-inline {\n @include list-unstyled();\n}\n.list-inline-item {\n display: inline-block;\n\n &:not(:last-child) {\n margin-right: $list-inline-padding;\n }\n}\n\n\n//\n// Misc\n//\n\n// Builds on `abbr`\n.initialism {\n @include font-size($initialism-font-size);\n text-transform: uppercase;\n}\n\n// Blockquotes\n.blockquote {\n margin-bottom: $blockquote-margin-y;\n @include font-size($blockquote-font-size);\n\n > :last-child {\n margin-bottom: 0;\n }\n}\n\n.blockquote-footer {\n margin-top: -$blockquote-margin-y;\n margin-bottom: $blockquote-margin-y;\n @include font-size($blockquote-footer-font-size);\n color: $blockquote-footer-color;\n\n &::before {\n content: \"\\2014\\00A0\"; // em dash, nbsp\n }\n}\n","// Lists\n\n// Unstyled keeps list items block level, just removes default browser padding and list-style\n@mixin list-unstyled {\n padding-left: 0;\n list-style: none;\n}\n","// Responsive images (ensure images don't scale beyond their parents)\n//\n// This is purposefully opt-in via an explicit class rather than being the default for all `
`s.\n// We previously tried the \"images are responsive by default\" approach in Bootstrap v2,\n// and abandoned it in Bootstrap v3 because it breaks lots of third-party widgets (including Google Maps)\n// which weren't expecting the images within themselves to be involuntarily resized.\n// See also https://github.com/twbs/bootstrap/issues/18178\n.img-fluid {\n @include img-fluid();\n}\n\n\n// Image thumbnails\n.img-thumbnail {\n padding: $thumbnail-padding;\n background-color: $thumbnail-bg;\n border: $thumbnail-border-width solid $thumbnail-border-color;\n @include border-radius($thumbnail-border-radius);\n @include box-shadow($thumbnail-box-shadow);\n\n // Keep them at most 100% wide\n @include img-fluid();\n}\n\n//\n// Figures\n//\n\n.figure {\n // Ensures the caption's text aligns with the image.\n display: inline-block;\n}\n\n.figure-img {\n margin-bottom: $spacer * .5;\n line-height: 1;\n}\n\n.figure-caption {\n @include font-size($figure-caption-font-size);\n color: $figure-caption-color;\n}\n","// Image Mixins\n// - Responsive image\n// - Retina image\n\n\n// Responsive image\n//\n// Keep images from scaling beyond the width of their parents.\n\n@mixin img-fluid {\n // Part 1: Set a maximum relative to the parent\n max-width: 100%;\n // Part 2: Override the height to auto, otherwise images will be stretched\n // when setting a width and height attribute on the img element.\n height: auto;\n}\n","@mixin box-shadow($shadow...) {\n @if $enable-shadows {\n $result: ();\n\n @each $value in $shadow {\n @if $value != null {\n $result: append($result, $value, \"comma\");\n }\n @if $value == none and length($shadow) > 1 {\n @warn \"The keyword 'none' must be used as a single argument.\";\n }\n }\n\n @if (length($result) > 0) {\n box-shadow: $result;\n }\n }\n}\n","// Container widths\n//\n// Set the container width, and override it for fixed navbars in media queries.\n\n@if $enable-container-classes {\n // Single container class with breakpoint max-widths\n .container,\n // 100% wide container at all breakpoints\n .container-fluid {\n @include make-container();\n }\n\n // Responsive containers that are 100% wide until a breakpoint\n @each $breakpoint, $container-max-width in $container-max-widths {\n .container-#{$breakpoint} {\n @extend .container-fluid;\n }\n\n @include media-breakpoint-up($breakpoint, $grid-breakpoints) {\n %responsive-container-#{$breakpoint} {\n max-width: $container-max-width;\n }\n\n // Extend each breakpoint which is smaller or equal to the current breakpoint\n $extend-breakpoint: true;\n\n @each $name, $width in $grid-breakpoints {\n @if ($extend-breakpoint) {\n .container#{breakpoint-infix($name, $grid-breakpoints)} {\n @extend %responsive-container-#{$breakpoint};\n }\n\n // Once the current breakpoint is reached, stop extending\n @if ($breakpoint == $name) {\n $extend-breakpoint: false;\n }\n }\n }\n }\n }\n}\n","// Container mixins\n\n@mixin make-container($gutter: $container-padding-x) {\n --#{$prefix}gutter-x: #{$gutter};\n --#{$prefix}gutter-y: 0;\n width: 100%;\n padding-right: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n padding-left: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n margin-right: auto;\n margin-left: auto;\n}\n","// Breakpoint viewport sizes and media queries.\n//\n// Breakpoints are defined as a map of (name: minimum width), order from small to large:\n//\n// (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px)\n//\n// The map defined in the `$grid-breakpoints` global variable is used as the `$breakpoints` argument by default.\n\n// Name of the next breakpoint, or null for the last breakpoint.\n//\n// >> breakpoint-next(sm)\n// md\n// >> breakpoint-next(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// md\n// >> breakpoint-next(sm, $breakpoint-names: (xs sm md lg xl xxl))\n// md\n@function breakpoint-next($name, $breakpoints: $grid-breakpoints, $breakpoint-names: map-keys($breakpoints)) {\n $n: index($breakpoint-names, $name);\n @if not $n {\n @error \"breakpoint `#{$name}` not found in `#{$breakpoints}`\";\n }\n @return if($n < length($breakpoint-names), nth($breakpoint-names, $n + 1), null);\n}\n\n// Minimum breakpoint width. Null for the smallest (first) breakpoint.\n//\n// >> breakpoint-min(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// 576px\n@function breakpoint-min($name, $breakpoints: $grid-breakpoints) {\n $min: map-get($breakpoints, $name);\n @return if($min != 0, $min, null);\n}\n\n// Maximum breakpoint width.\n// The maximum value is reduced by 0.02px to work around the limitations of\n// `min-` and `max-` prefixes and viewports with fractional widths.\n// See https://www.w3.org/TR/mediaqueries-4/#mq-min-max\n// Uses 0.02px rather than 0.01px to work around a current rounding bug in Safari.\n// See https://bugs.webkit.org/show_bug.cgi?id=178261\n//\n// >> breakpoint-max(md, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// 767.98px\n@function breakpoint-max($name, $breakpoints: $grid-breakpoints) {\n $max: map-get($breakpoints, $name);\n @return if($max and $max > 0, $max - .02, null);\n}\n\n// Returns a blank string if smallest breakpoint, otherwise returns the name with a dash in front.\n// Useful for making responsive utilities.\n//\n// >> breakpoint-infix(xs, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// \"\" (Returns a blank string)\n// >> breakpoint-infix(sm, (xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px))\n// \"-sm\"\n@function breakpoint-infix($name, $breakpoints: $grid-breakpoints) {\n @return if(breakpoint-min($name, $breakpoints) == null, \"\", \"-#{$name}\");\n}\n\n// Media of at least the minimum breakpoint width. No query for the smallest breakpoint.\n// Makes the @content apply to the given breakpoint and wider.\n@mixin media-breakpoint-up($name, $breakpoints: $grid-breakpoints) {\n $min: breakpoint-min($name, $breakpoints);\n @if $min {\n @media (min-width: $min) {\n @content;\n }\n } @else {\n @content;\n }\n}\n\n// Media of at most the maximum breakpoint width. No query for the largest breakpoint.\n// Makes the @content apply to the given breakpoint and narrower.\n@mixin media-breakpoint-down($name, $breakpoints: $grid-breakpoints) {\n $max: breakpoint-max($name, $breakpoints);\n @if $max {\n @media (max-width: $max) {\n @content;\n }\n } @else {\n @content;\n }\n}\n\n// Media that spans multiple breakpoint widths.\n// Makes the @content apply between the min and max breakpoints\n@mixin media-breakpoint-between($lower, $upper, $breakpoints: $grid-breakpoints) {\n $min: breakpoint-min($lower, $breakpoints);\n $max: breakpoint-max($upper, $breakpoints);\n\n @if $min != null and $max != null {\n @media (min-width: $min) and (max-width: $max) {\n @content;\n }\n } @else if $max == null {\n @include media-breakpoint-up($lower, $breakpoints) {\n @content;\n }\n } @else if $min == null {\n @include media-breakpoint-down($upper, $breakpoints) {\n @content;\n }\n }\n}\n\n// Media between the breakpoint's minimum and maximum widths.\n// No minimum for the smallest breakpoint, and no maximum for the largest one.\n// Makes the @content apply only to the given breakpoint, not viewports any wider or narrower.\n@mixin media-breakpoint-only($name, $breakpoints: $grid-breakpoints) {\n $min: breakpoint-min($name, $breakpoints);\n $next: breakpoint-next($name, $breakpoints);\n $max: breakpoint-max($next, $breakpoints);\n\n @if $min != null and $max != null {\n @media (min-width: $min) and (max-width: $max) {\n @content;\n }\n } @else if $max == null {\n @include media-breakpoint-up($name, $breakpoints) {\n @content;\n }\n } @else if $min == null {\n @include media-breakpoint-down($next, $breakpoints) {\n @content;\n }\n }\n}\n","// Row\n//\n// Rows contain your columns.\n\n:root {\n @each $name, $value in $grid-breakpoints {\n --#{$prefix}breakpoint-#{$name}: #{$value};\n }\n}\n\n@if $enable-grid-classes {\n .row {\n @include make-row();\n\n > * {\n @include make-col-ready();\n }\n }\n}\n\n@if $enable-cssgrid {\n .grid {\n display: grid;\n grid-template-rows: repeat(var(--#{$prefix}rows, 1), 1fr);\n grid-template-columns: repeat(var(--#{$prefix}columns, #{$grid-columns}), 1fr);\n gap: var(--#{$prefix}gap, #{$grid-gutter-width});\n\n @include make-cssgrid();\n }\n}\n\n\n// Columns\n//\n// Common styles for small and large grid columns\n\n@if $enable-grid-classes {\n @include make-grid-columns();\n}\n","// Grid system\n//\n// Generate semantic grid columns with these mixins.\n\n@mixin make-row($gutter: $grid-gutter-width) {\n --#{$prefix}gutter-x: #{$gutter};\n --#{$prefix}gutter-y: 0;\n display: flex;\n flex-wrap: wrap;\n // TODO: Revisit calc order after https://github.com/react-bootstrap/react-bootstrap/issues/6039 is fixed\n margin-top: calc(-1 * var(--#{$prefix}gutter-y)); // stylelint-disable-line function-disallowed-list\n margin-right: calc(-.5 * var(--#{$prefix}gutter-x)); // stylelint-disable-line function-disallowed-list\n margin-left: calc(-.5 * var(--#{$prefix}gutter-x)); // stylelint-disable-line function-disallowed-list\n}\n\n@mixin make-col-ready() {\n // Add box sizing if only the grid is loaded\n box-sizing: if(variable-exists(include-column-box-sizing) and $include-column-box-sizing, border-box, null);\n // Prevent columns from becoming too narrow when at smaller grid tiers by\n // always setting `width: 100%;`. This works because we set the width\n // later on to override this initial width.\n flex-shrink: 0;\n width: 100%;\n max-width: 100%; // Prevent `.col-auto`, `.col` (& responsive variants) from breaking out the grid\n padding-right: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n padding-left: calc(var(--#{$prefix}gutter-x) * .5); // stylelint-disable-line function-disallowed-list\n margin-top: var(--#{$prefix}gutter-y);\n}\n\n@mixin make-col($size: false, $columns: $grid-columns) {\n @if $size {\n flex: 0 0 auto;\n width: percentage(divide($size, $columns));\n\n } @else {\n flex: 1 1 0;\n max-width: 100%;\n }\n}\n\n@mixin make-col-auto() {\n flex: 0 0 auto;\n width: auto;\n}\n\n@mixin make-col-offset($size, $columns: $grid-columns) {\n $num: divide($size, $columns);\n margin-left: if($num == 0, 0, percentage($num));\n}\n\n// Row columns\n//\n// Specify on a parent element(e.g., .row) to force immediate children into NN\n// number of columns. Supports wrapping to new lines, but does not do a Masonry\n// style grid.\n@mixin row-cols($count) {\n > * {\n flex: 0 0 auto;\n width: percentage(divide(1, $count));\n }\n}\n\n// Framework grid generation\n//\n// Used only by Bootstrap to generate the correct number of grid classes given\n// any value of `$grid-columns`.\n\n@mixin make-grid-columns($columns: $grid-columns, $gutter: $grid-gutter-width, $breakpoints: $grid-breakpoints) {\n @each $breakpoint in map-keys($breakpoints) {\n $infix: breakpoint-infix($breakpoint, $breakpoints);\n\n @include media-breakpoint-up($breakpoint, $breakpoints) {\n // Provide basic `.col-{bp}` classes for equal-width flexbox columns\n .col#{$infix} {\n flex: 1 0 0%; // Flexbugs #4: https://github.com/philipwalton/flexbugs#flexbug-4\n }\n\n .row-cols#{$infix}-auto > * {\n @include make-col-auto();\n }\n\n @if $grid-row-columns > 0 {\n @for $i from 1 through $grid-row-columns {\n .row-cols#{$infix}-#{$i} {\n @include row-cols($i);\n }\n }\n }\n\n .col#{$infix}-auto {\n @include make-col-auto();\n }\n\n @if $columns > 0 {\n @for $i from 1 through $columns {\n .col#{$infix}-#{$i} {\n @include make-col($i, $columns);\n }\n }\n\n // `$columns - 1` because offsetting by the width of an entire row isn't possible\n @for $i from 0 through ($columns - 1) {\n @if not ($infix == \"\" and $i == 0) { // Avoid emitting useless .offset-0\n .offset#{$infix}-#{$i} {\n @include make-col-offset($i, $columns);\n }\n }\n }\n }\n\n // Gutters\n //\n // Make use of `.g-*`, `.gx-*` or `.gy-*` utilities to change spacing between the columns.\n @each $key, $value in $gutters {\n .g#{$infix}-#{$key},\n .gx#{$infix}-#{$key} {\n --#{$prefix}gutter-x: #{$value};\n }\n\n .g#{$infix}-#{$key},\n .gy#{$infix}-#{$key} {\n --#{$prefix}gutter-y: #{$value};\n }\n }\n }\n }\n}\n\n@mixin make-cssgrid($columns: $grid-columns, $breakpoints: $grid-breakpoints) {\n @each $breakpoint in map-keys($breakpoints) {\n $infix: breakpoint-infix($breakpoint, $breakpoints);\n\n @include media-breakpoint-up($breakpoint, $breakpoints) {\n @if $columns > 0 {\n @for $i from 1 through $columns {\n .g-col#{$infix}-#{$i} {\n grid-column: auto / span $i;\n }\n }\n\n // Start with `1` because `0` is and invalid value.\n // Ends with `$columns - 1` because offsetting by the width of an entire row isn't possible.\n @for $i from 1 through ($columns - 1) {\n .g-start#{$infix}-#{$i} {\n grid-column-start: $i;\n }\n }\n }\n }\n }\n}\n","//\n// Basic Bootstrap table\n//\n\n.table {\n // Reset needed for nesting tables\n --#{$prefix}table-color-type: initial;\n --#{$prefix}table-bg-type: initial;\n --#{$prefix}table-color-state: initial;\n --#{$prefix}table-bg-state: initial;\n // End of reset\n --#{$prefix}table-color: #{$table-color};\n --#{$prefix}table-bg: #{$table-bg};\n --#{$prefix}table-border-color: #{$table-border-color};\n --#{$prefix}table-accent-bg: #{$table-accent-bg};\n --#{$prefix}table-striped-color: #{$table-striped-color};\n --#{$prefix}table-striped-bg: #{$table-striped-bg};\n --#{$prefix}table-active-color: #{$table-active-color};\n --#{$prefix}table-active-bg: #{$table-active-bg};\n --#{$prefix}table-hover-color: #{$table-hover-color};\n --#{$prefix}table-hover-bg: #{$table-hover-bg};\n\n width: 100%;\n margin-bottom: $spacer;\n vertical-align: $table-cell-vertical-align;\n border-color: var(--#{$prefix}table-border-color);\n\n // Target th & td\n // We need the child combinator to prevent styles leaking to nested tables which doesn't have a `.table` class.\n // We use the universal selectors here to simplify the selector (else we would need 6 different selectors).\n // Another advantage is that this generates less code and makes the selector less specific making it easier to override.\n // stylelint-disable-next-line selector-max-universal\n > :not(caption) > * > * {\n padding: $table-cell-padding-y $table-cell-padding-x;\n // Following the precept of cascades: https://codepen.io/miriamsuzanne/full/vYNgodb\n color: var(--#{$prefix}table-color-state, var(--#{$prefix}table-color-type, var(--#{$prefix}table-color)));\n background-color: var(--#{$prefix}table-bg);\n border-bottom-width: $table-border-width;\n box-shadow: inset 0 0 0 9999px var(--#{$prefix}table-bg-state, var(--#{$prefix}table-bg-type, var(--#{$prefix}table-accent-bg)));\n }\n\n > tbody {\n vertical-align: inherit;\n }\n\n > thead {\n vertical-align: bottom;\n }\n}\n\n.table-group-divider {\n border-top: calc(#{$table-border-width} * 2) solid $table-group-separator-color; // stylelint-disable-line function-disallowed-list\n}\n\n//\n// Change placement of captions with a class\n//\n\n.caption-top {\n caption-side: top;\n}\n\n\n//\n// Condensed table w/ half padding\n//\n\n.table-sm {\n // stylelint-disable-next-line selector-max-universal\n > :not(caption) > * > * {\n padding: $table-cell-padding-y-sm $table-cell-padding-x-sm;\n }\n}\n\n\n// Border versions\n//\n// Add or remove borders all around the table and between all the columns.\n//\n// When borders are added on all sides of the cells, the corners can render odd when\n// these borders do not have the same color or if they are semi-transparent.\n// Therefor we add top and border bottoms to the `tr`s and left and right borders\n// to the `td`s or `th`s\n\n.table-bordered {\n > :not(caption) > * {\n border-width: $table-border-width 0;\n\n // stylelint-disable-next-line selector-max-universal\n > * {\n border-width: 0 $table-border-width;\n }\n }\n}\n\n.table-borderless {\n // stylelint-disable-next-line selector-max-universal\n > :not(caption) > * > * {\n border-bottom-width: 0;\n }\n\n > :not(:first-child) {\n border-top-width: 0;\n }\n}\n\n// Zebra-striping\n//\n// Default zebra-stripe styles (alternating gray and transparent backgrounds)\n\n// For rows\n.table-striped {\n > tbody > tr:nth-of-type(#{$table-striped-order}) > * {\n --#{$prefix}table-color-type: var(--#{$prefix}table-striped-color);\n --#{$prefix}table-bg-type: var(--#{$prefix}table-striped-bg);\n }\n}\n\n// For columns\n.table-striped-columns {\n > :not(caption) > tr > :nth-child(#{$table-striped-columns-order}) {\n --#{$prefix}table-color-type: var(--#{$prefix}table-striped-color);\n --#{$prefix}table-bg-type: var(--#{$prefix}table-striped-bg);\n }\n}\n\n// Active table\n//\n// The `.table-active` class can be added to highlight rows or cells\n\n.table-active {\n --#{$prefix}table-color-state: var(--#{$prefix}table-active-color);\n --#{$prefix}table-bg-state: var(--#{$prefix}table-active-bg);\n}\n\n// Hover effect\n//\n// Placed here since it has to come after the potential zebra striping\n\n.table-hover {\n > tbody > tr:hover > * {\n --#{$prefix}table-color-state: var(--#{$prefix}table-hover-color);\n --#{$prefix}table-bg-state: var(--#{$prefix}table-hover-bg);\n }\n}\n\n\n// Table variants\n//\n// Table variants set the table cell backgrounds, border colors\n// and the colors of the striped, hovered & active tables\n\n@each $color, $value in $table-variants {\n @include table-variant($color, $value);\n}\n\n// Responsive tables\n//\n// Generate series of `.table-responsive-*` classes for configuring the screen\n// size of where your table will overflow.\n\n@each $breakpoint in map-keys($grid-breakpoints) {\n $infix: breakpoint-infix($breakpoint, $grid-breakpoints);\n\n @include media-breakpoint-down($breakpoint) {\n .table-responsive#{$infix} {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n }\n}\n","// scss-docs-start table-variant\n@mixin table-variant($state, $background) {\n .table-#{$state} {\n $color: color-contrast(opaque($body-bg, $background));\n $hover-bg: mix($color, $background, percentage($table-hover-bg-factor));\n $striped-bg: mix($color, $background, percentage($table-striped-bg-factor));\n $active-bg: mix($color, $background, percentage($table-active-bg-factor));\n $table-border-color: mix($color, $background, percentage($table-border-factor));\n\n --#{$prefix}table-color: #{$color};\n --#{$prefix}table-bg: #{$background};\n --#{$prefix}table-border-color: #{$table-border-color};\n --#{$prefix}table-striped-bg: #{$striped-bg};\n --#{$prefix}table-striped-color: #{color-contrast($striped-bg)};\n --#{$prefix}table-active-bg: #{$active-bg};\n --#{$prefix}table-active-color: #{color-contrast($active-bg)};\n --#{$prefix}table-hover-bg: #{$hover-bg};\n --#{$prefix}table-hover-color: #{color-contrast($hover-bg)};\n\n color: var(--#{$prefix}table-color);\n border-color: var(--#{$prefix}table-border-color);\n }\n}\n// scss-docs-end table-variant\n","//\n// Labels\n//\n\n.form-label {\n margin-bottom: $form-label-margin-bottom;\n @include font-size($form-label-font-size);\n font-style: $form-label-font-style;\n font-weight: $form-label-font-weight;\n color: $form-label-color;\n}\n\n// For use with horizontal and inline forms, when you need the label (or legend)\n// text to align with the form controls.\n.col-form-label {\n padding-top: add($input-padding-y, $input-border-width);\n padding-bottom: add($input-padding-y, $input-border-width);\n margin-bottom: 0; // Override the `
` default\n @include font-size(inherit); // Override the `` default\n font-style: $form-label-font-style;\n font-weight: $form-label-font-weight;\n line-height: $input-line-height;\n color: $form-label-color;\n}\n\n.col-form-label-lg {\n padding-top: add($input-padding-y-lg, $input-border-width);\n padding-bottom: add($input-padding-y-lg, $input-border-width);\n @include font-size($input-font-size-lg);\n}\n\n.col-form-label-sm {\n padding-top: add($input-padding-y-sm, $input-border-width);\n padding-bottom: add($input-padding-y-sm, $input-border-width);\n @include font-size($input-font-size-sm);\n}\n","//\n// Form text\n//\n\n.form-text {\n margin-top: $form-text-margin-top;\n @include font-size($form-text-font-size);\n font-style: $form-text-font-style;\n font-weight: $form-text-font-weight;\n color: $form-text-color;\n}\n","//\n// General form controls (plus a few specific high-level interventions)\n//\n\n.form-control {\n display: block;\n width: 100%;\n padding: $input-padding-y $input-padding-x;\n font-family: $input-font-family;\n @include font-size($input-font-size);\n font-weight: $input-font-weight;\n line-height: $input-line-height;\n color: $input-color;\n appearance: none; // Fix appearance for date inputs in Safari\n background-color: $input-bg;\n background-clip: padding-box;\n border: $input-border-width solid $input-border-color;\n\n // Note: This has no effect on s in some browsers, due to the limited stylability of ``s in CSS.\n @include border-radius($input-border-radius, 0);\n\n @include box-shadow($input-box-shadow);\n @include transition($input-transition);\n\n &[type=\"file\"] {\n overflow: hidden; // prevent pseudo element button overlap\n\n &:not(:disabled):not([readonly]) {\n cursor: pointer;\n }\n }\n\n // Customize the `:focus` state to imitate native WebKit styles.\n &:focus {\n color: $input-focus-color;\n background-color: $input-focus-bg;\n border-color: $input-focus-border-color;\n outline: 0;\n @if $enable-shadows {\n @include box-shadow($input-box-shadow, $input-focus-box-shadow);\n } @else {\n // Avoid using mixin so we can pass custom focus shadow properly\n box-shadow: $input-focus-box-shadow;\n }\n }\n\n &::-webkit-date-and-time-value {\n // On Android Chrome, form-control's \"width: 100%\" makes the input width too small\n // Tested under Android 11 / Chrome 89, Android 12 / Chrome 100, Android 13 / Chrome 109\n //\n // On iOS Safari, form-control's \"appearance: none\" + \"width: 100%\" makes the input width too small\n // Tested under iOS 16.2 / Safari 16.2\n min-width: 85px; // Seems to be a good minimum safe width\n\n // Add some height to date inputs on iOS\n // https://github.com/twbs/bootstrap/issues/23307\n // TODO: we can remove this workaround once https://bugs.webkit.org/show_bug.cgi?id=198959 is resolved\n // Multiply line-height by 1em if it has no unit\n height: if(unit($input-line-height) == \"\", $input-line-height * 1em, $input-line-height);\n\n // Android Chrome type=\"date\" is taller than the other inputs\n // because of \"margin: 1px 24px 1px 4px\" inside the shadow DOM\n // Tested under Android 11 / Chrome 89, Android 12 / Chrome 100, Android 13 / Chrome 109\n margin: 0;\n }\n\n // Prevent excessive date input height in Webkit\n // https://github.com/twbs/bootstrap/issues/34433\n &::-webkit-datetime-edit {\n display: block;\n padding: 0;\n }\n\n // Placeholder\n &::placeholder {\n color: $input-placeholder-color;\n // Override Firefox's unusual default opacity; see https://github.com/twbs/bootstrap/pull/11526.\n opacity: 1;\n }\n\n // Disabled inputs\n //\n // HTML5 says that controls under a fieldset > legend:first-child won't be\n // disabled if the fieldset is disabled. Due to implementation difficulty, we\n // don't honor that edge case; we style them as disabled anyway.\n &:disabled {\n color: $input-disabled-color;\n background-color: $input-disabled-bg;\n border-color: $input-disabled-border-color;\n // iOS fix for unreadable disabled content; see https://github.com/twbs/bootstrap/issues/11655.\n opacity: 1;\n }\n\n // File input buttons theming\n &::file-selector-button {\n padding: $input-padding-y $input-padding-x;\n margin: (-$input-padding-y) (-$input-padding-x);\n margin-inline-end: $input-padding-x;\n color: $form-file-button-color;\n @include gradient-bg($form-file-button-bg);\n pointer-events: none;\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n border-inline-end-width: $input-border-width;\n border-radius: 0; // stylelint-disable-line property-disallowed-list\n @include transition($btn-transition);\n }\n\n &:hover:not(:disabled):not([readonly])::file-selector-button {\n background-color: $form-file-button-hover-bg;\n }\n}\n\n// Readonly controls as plain text\n//\n// Apply class to a readonly input to make it appear like regular plain\n// text (without any border, background color, focus indicator)\n\n.form-control-plaintext {\n display: block;\n width: 100%;\n padding: $input-padding-y 0;\n margin-bottom: 0; // match inputs if this class comes on inputs with default margins\n line-height: $input-line-height;\n color: $input-plaintext-color;\n background-color: transparent;\n border: solid transparent;\n border-width: $input-border-width 0;\n\n &:focus {\n outline: 0;\n }\n\n &.form-control-sm,\n &.form-control-lg {\n padding-right: 0;\n padding-left: 0;\n }\n}\n\n// Form control sizing\n//\n// Build on `.form-control` with modifier classes to decrease or increase the\n// height and font-size of form controls.\n//\n// Repeated in `_input_group.scss` to avoid Sass extend issues.\n\n.form-control-sm {\n min-height: $input-height-sm;\n padding: $input-padding-y-sm $input-padding-x-sm;\n @include font-size($input-font-size-sm);\n @include border-radius($input-border-radius-sm);\n\n &::file-selector-button {\n padding: $input-padding-y-sm $input-padding-x-sm;\n margin: (-$input-padding-y-sm) (-$input-padding-x-sm);\n margin-inline-end: $input-padding-x-sm;\n }\n}\n\n.form-control-lg {\n min-height: $input-height-lg;\n padding: $input-padding-y-lg $input-padding-x-lg;\n @include font-size($input-font-size-lg);\n @include border-radius($input-border-radius-lg);\n\n &::file-selector-button {\n padding: $input-padding-y-lg $input-padding-x-lg;\n margin: (-$input-padding-y-lg) (-$input-padding-x-lg);\n margin-inline-end: $input-padding-x-lg;\n }\n}\n\n// Make sure textareas don't shrink too much when resized\n// https://github.com/twbs/bootstrap/pull/29124\n// stylelint-disable selector-no-qualifying-type\ntextarea {\n &.form-control {\n min-height: $input-height;\n }\n\n &.form-control-sm {\n min-height: $input-height-sm;\n }\n\n &.form-control-lg {\n min-height: $input-height-lg;\n }\n}\n// stylelint-enable selector-no-qualifying-type\n\n.form-control-color {\n width: $form-color-width;\n height: $input-height;\n padding: $input-padding-y;\n\n &:not(:disabled):not([readonly]) {\n cursor: pointer;\n }\n\n &::-moz-color-swatch {\n border: 0 !important; // stylelint-disable-line declaration-no-important\n @include border-radius($input-border-radius);\n }\n\n &::-webkit-color-swatch {\n border: 0 !important; // stylelint-disable-line declaration-no-important\n @include border-radius($input-border-radius);\n }\n\n &.form-control-sm { height: $input-height-sm; }\n &.form-control-lg { height: $input-height-lg; }\n}\n","// stylelint-disable property-disallowed-list\n@mixin transition($transition...) {\n @if length($transition) == 0 {\n $transition: $transition-base;\n }\n\n @if length($transition) > 1 {\n @each $value in $transition {\n @if $value == null or $value == none {\n @warn \"The keyword 'none' or 'null' must be used as a single argument.\";\n }\n }\n }\n\n @if $enable-transitions {\n @if nth($transition, 1) != null {\n transition: $transition;\n }\n\n @if $enable-reduced-motion and nth($transition, 1) != null and nth($transition, 1) != none {\n @media (prefers-reduced-motion: reduce) {\n transition: none;\n }\n }\n }\n}\n","// Gradients\n\n// scss-docs-start gradient-bg-mixin\n@mixin gradient-bg($color: null) {\n background-color: $color;\n\n @if $enable-gradients {\n background-image: var(--#{$prefix}gradient);\n }\n}\n// scss-docs-end gradient-bg-mixin\n\n// scss-docs-start gradient-mixins\n// Horizontal gradient, from left to right\n//\n// Creates two color stops, start and end, by specifying a color and position for each color stop.\n@mixin gradient-x($start-color: $gray-700, $end-color: $gray-800, $start-percent: 0%, $end-percent: 100%) {\n background-image: linear-gradient(to right, $start-color $start-percent, $end-color $end-percent);\n}\n\n// Vertical gradient, from top to bottom\n//\n// Creates two color stops, start and end, by specifying a color and position for each color stop.\n@mixin gradient-y($start-color: $gray-700, $end-color: $gray-800, $start-percent: null, $end-percent: null) {\n background-image: linear-gradient(to bottom, $start-color $start-percent, $end-color $end-percent);\n}\n\n@mixin gradient-directional($start-color: $gray-700, $end-color: $gray-800, $deg: 45deg) {\n background-image: linear-gradient($deg, $start-color, $end-color);\n}\n\n@mixin gradient-x-three-colors($start-color: $blue, $mid-color: $purple, $color-stop: 50%, $end-color: $red) {\n background-image: linear-gradient(to right, $start-color, $mid-color $color-stop, $end-color);\n}\n\n@mixin gradient-y-three-colors($start-color: $blue, $mid-color: $purple, $color-stop: 50%, $end-color: $red) {\n background-image: linear-gradient($start-color, $mid-color $color-stop, $end-color);\n}\n\n@mixin gradient-radial($inner-color: $gray-700, $outer-color: $gray-800) {\n background-image: radial-gradient(circle, $inner-color, $outer-color);\n}\n\n@mixin gradient-striped($color: rgba($white, .15), $angle: 45deg) {\n background-image: linear-gradient($angle, $color 25%, transparent 25%, transparent 50%, $color 50%, $color 75%, transparent 75%, transparent);\n}\n// scss-docs-end gradient-mixins\n","// Select\n//\n// Replaces the browser default select with a custom one, mostly pulled from\n// https://primer.github.io/.\n\n.form-select {\n --#{$prefix}form-select-bg-img: #{escape-svg($form-select-indicator)};\n\n display: block;\n width: 100%;\n padding: $form-select-padding-y $form-select-indicator-padding $form-select-padding-y $form-select-padding-x;\n font-family: $form-select-font-family;\n @include font-size($form-select-font-size);\n font-weight: $form-select-font-weight;\n line-height: $form-select-line-height;\n color: $form-select-color;\n appearance: none;\n background-color: $form-select-bg;\n background-image: var(--#{$prefix}form-select-bg-img), var(--#{$prefix}form-select-bg-icon, none);\n background-repeat: no-repeat;\n background-position: $form-select-bg-position;\n background-size: $form-select-bg-size;\n border: $form-select-border-width solid $form-select-border-color;\n @include border-radius($form-select-border-radius, 0);\n @include box-shadow($form-select-box-shadow);\n @include transition($form-select-transition);\n\n &:focus {\n border-color: $form-select-focus-border-color;\n outline: 0;\n @if $enable-shadows {\n @include box-shadow($form-select-box-shadow, $form-select-focus-box-shadow);\n } @else {\n // Avoid using mixin so we can pass custom focus shadow properly\n box-shadow: $form-select-focus-box-shadow;\n }\n }\n\n &[multiple],\n &[size]:not([size=\"1\"]) {\n padding-right: $form-select-padding-x;\n background-image: none;\n }\n\n &:disabled {\n color: $form-select-disabled-color;\n background-color: $form-select-disabled-bg;\n border-color: $form-select-disabled-border-color;\n }\n\n // Remove outline from select box in FF\n &:-moz-focusring {\n color: transparent;\n text-shadow: 0 0 0 $form-select-color;\n }\n}\n\n.form-select-sm {\n padding-top: $form-select-padding-y-sm;\n padding-bottom: $form-select-padding-y-sm;\n padding-left: $form-select-padding-x-sm;\n @include font-size($form-select-font-size-sm);\n @include border-radius($form-select-border-radius-sm);\n}\n\n.form-select-lg {\n padding-top: $form-select-padding-y-lg;\n padding-bottom: $form-select-padding-y-lg;\n padding-left: $form-select-padding-x-lg;\n @include font-size($form-select-font-size-lg);\n @include border-radius($form-select-border-radius-lg);\n}\n\n@if $enable-dark-mode {\n @include color-mode(dark) {\n .form-select {\n --#{$prefix}form-select-bg-img: #{escape-svg($form-select-indicator-dark)};\n }\n }\n}\n","//\n// Check/radio\n//\n\n.form-check {\n display: block;\n min-height: $form-check-min-height;\n padding-left: $form-check-padding-start;\n margin-bottom: $form-check-margin-bottom;\n\n .form-check-input {\n float: left;\n margin-left: $form-check-padding-start * -1;\n }\n}\n\n.form-check-reverse {\n padding-right: $form-check-padding-start;\n padding-left: 0;\n text-align: right;\n\n .form-check-input {\n float: right;\n margin-right: $form-check-padding-start * -1;\n margin-left: 0;\n }\n}\n\n.form-check-input {\n --#{$prefix}form-check-bg: #{$form-check-input-bg};\n\n flex-shrink: 0;\n width: $form-check-input-width;\n height: $form-check-input-width;\n margin-top: ($line-height-base - $form-check-input-width) * .5; // line-height minus check height\n vertical-align: top;\n appearance: none;\n background-color: var(--#{$prefix}form-check-bg);\n background-image: var(--#{$prefix}form-check-bg-image);\n background-repeat: no-repeat;\n background-position: center;\n background-size: contain;\n border: $form-check-input-border;\n print-color-adjust: exact; // Keep themed appearance for print\n @include transition($form-check-transition);\n\n &[type=\"checkbox\"] {\n @include border-radius($form-check-input-border-radius);\n }\n\n &[type=\"radio\"] {\n // stylelint-disable-next-line property-disallowed-list\n border-radius: $form-check-radio-border-radius;\n }\n\n &:active {\n filter: $form-check-input-active-filter;\n }\n\n &:focus {\n border-color: $form-check-input-focus-border;\n outline: 0;\n box-shadow: $form-check-input-focus-box-shadow;\n }\n\n &:checked {\n background-color: $form-check-input-checked-bg-color;\n border-color: $form-check-input-checked-border-color;\n\n &[type=\"checkbox\"] {\n @if $enable-gradients {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-checked-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-checked-bg-image)};\n }\n }\n\n &[type=\"radio\"] {\n @if $enable-gradients {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-radio-checked-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-radio-checked-bg-image)};\n }\n }\n }\n\n &[type=\"checkbox\"]:indeterminate {\n background-color: $form-check-input-indeterminate-bg-color;\n border-color: $form-check-input-indeterminate-border-color;\n\n @if $enable-gradients {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-indeterminate-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-check-bg-image: #{escape-svg($form-check-input-indeterminate-bg-image)};\n }\n }\n\n &:disabled {\n pointer-events: none;\n filter: none;\n opacity: $form-check-input-disabled-opacity;\n }\n\n // Use disabled attribute in addition of :disabled pseudo-class\n // See: https://github.com/twbs/bootstrap/issues/28247\n &[disabled],\n &:disabled {\n ~ .form-check-label {\n cursor: default;\n opacity: $form-check-label-disabled-opacity;\n }\n }\n}\n\n.form-check-label {\n color: $form-check-label-color;\n cursor: $form-check-label-cursor;\n}\n\n//\n// Switch\n//\n\n.form-switch {\n padding-left: $form-switch-padding-start;\n\n .form-check-input {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-bg-image)};\n\n width: $form-switch-width;\n margin-left: $form-switch-padding-start * -1;\n background-image: var(--#{$prefix}form-switch-bg);\n background-position: left center;\n @include border-radius($form-switch-border-radius);\n @include transition($form-switch-transition);\n\n &:focus {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-focus-bg-image)};\n }\n\n &:checked {\n background-position: $form-switch-checked-bg-position;\n\n @if $enable-gradients {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-checked-bg-image)}, var(--#{$prefix}gradient);\n } @else {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-checked-bg-image)};\n }\n }\n }\n\n &.form-check-reverse {\n padding-right: $form-switch-padding-start;\n padding-left: 0;\n\n .form-check-input {\n margin-right: $form-switch-padding-start * -1;\n margin-left: 0;\n }\n }\n}\n\n.form-check-inline {\n display: inline-block;\n margin-right: $form-check-inline-margin-end;\n}\n\n.btn-check {\n position: absolute;\n clip: rect(0, 0, 0, 0);\n pointer-events: none;\n\n &[disabled],\n &:disabled {\n + .btn {\n pointer-events: none;\n filter: none;\n opacity: $form-check-btn-check-disabled-opacity;\n }\n }\n}\n\n@if $enable-dark-mode {\n @include color-mode(dark) {\n .form-switch .form-check-input:not(:checked):not(:focus) {\n --#{$prefix}form-switch-bg: #{escape-svg($form-switch-bg-image-dark)};\n }\n }\n}\n","// Range\n//\n// Style range inputs the same across browsers. Vendor-specific rules for pseudo\n// elements cannot be mixed. As such, there are no shared styles for focus or\n// active states on prefixed selectors.\n\n.form-range {\n width: 100%;\n height: add($form-range-thumb-height, $form-range-thumb-focus-box-shadow-width * 2);\n padding: 0; // Need to reset padding\n appearance: none;\n background-color: transparent;\n\n &:focus {\n outline: 0;\n\n // Pseudo-elements must be split across multiple rulesets to have an effect.\n // No box-shadow() mixin for focus accessibility.\n &::-webkit-slider-thumb { box-shadow: $form-range-thumb-focus-box-shadow; }\n &::-moz-range-thumb { box-shadow: $form-range-thumb-focus-box-shadow; }\n }\n\n &::-moz-focus-outer {\n border: 0;\n }\n\n &::-webkit-slider-thumb {\n width: $form-range-thumb-width;\n height: $form-range-thumb-height;\n margin-top: ($form-range-track-height - $form-range-thumb-height) * .5; // Webkit specific\n appearance: none;\n @include gradient-bg($form-range-thumb-bg);\n border: $form-range-thumb-border;\n @include border-radius($form-range-thumb-border-radius);\n @include box-shadow($form-range-thumb-box-shadow);\n @include transition($form-range-thumb-transition);\n\n &:active {\n @include gradient-bg($form-range-thumb-active-bg);\n }\n }\n\n &::-webkit-slider-runnable-track {\n width: $form-range-track-width;\n height: $form-range-track-height;\n color: transparent; // Why?\n cursor: $form-range-track-cursor;\n background-color: $form-range-track-bg;\n border-color: transparent;\n @include border-radius($form-range-track-border-radius);\n @include box-shadow($form-range-track-box-shadow);\n }\n\n &::-moz-range-thumb {\n width: $form-range-thumb-width;\n height: $form-range-thumb-height;\n appearance: none;\n @include gradient-bg($form-range-thumb-bg);\n border: $form-range-thumb-border;\n @include border-radius($form-range-thumb-border-radius);\n @include box-shadow($form-range-thumb-box-shadow);\n @include transition($form-range-thumb-transition);\n\n &:active {\n @include gradient-bg($form-range-thumb-active-bg);\n }\n }\n\n &::-moz-range-track {\n width: $form-range-track-width;\n height: $form-range-track-height;\n color: transparent;\n cursor: $form-range-track-cursor;\n background-color: $form-range-track-bg;\n border-color: transparent; // Firefox specific?\n @include border-radius($form-range-track-border-radius);\n @include box-shadow($form-range-track-box-shadow);\n }\n\n &:disabled {\n pointer-events: none;\n\n &::-webkit-slider-thumb {\n background-color: $form-range-thumb-disabled-bg;\n }\n\n &::-moz-range-thumb {\n background-color: $form-range-thumb-disabled-bg;\n }\n }\n}\n",".form-floating {\n position: relative;\n\n > .form-control,\n > .form-control-plaintext,\n > .form-select {\n height: $form-floating-height;\n min-height: $form-floating-height;\n line-height: $form-floating-line-height;\n }\n\n > label {\n position: absolute;\n top: 0;\n left: 0;\n z-index: 2;\n height: 100%; // allow textareas\n padding: $form-floating-padding-y $form-floating-padding-x;\n overflow: hidden;\n text-align: start;\n text-overflow: ellipsis;\n white-space: nowrap;\n pointer-events: none;\n border: $input-border-width solid transparent; // Required for aligning label's text with the input as it affects inner box model\n transform-origin: 0 0;\n @include transition($form-floating-transition);\n }\n\n > .form-control,\n > .form-control-plaintext {\n padding: $form-floating-padding-y $form-floating-padding-x;\n\n &::placeholder {\n color: transparent;\n }\n\n &:focus,\n &:not(:placeholder-shown) {\n padding-top: $form-floating-input-padding-t;\n padding-bottom: $form-floating-input-padding-b;\n }\n // Duplicated because `:-webkit-autofill` invalidates other selectors when grouped\n &:-webkit-autofill {\n padding-top: $form-floating-input-padding-t;\n padding-bottom: $form-floating-input-padding-b;\n }\n }\n\n > .form-select {\n padding-top: $form-floating-input-padding-t;\n padding-bottom: $form-floating-input-padding-b;\n }\n\n > .form-control:focus,\n > .form-control:not(:placeholder-shown),\n > .form-control-plaintext,\n > .form-select {\n ~ label {\n color: rgba(var(--#{$prefix}body-color-rgb), #{$form-floating-label-opacity});\n transform: $form-floating-label-transform;\n\n &::after {\n position: absolute;\n inset: $form-floating-padding-y ($form-floating-padding-x * .5);\n z-index: -1;\n height: $form-floating-label-height;\n content: \"\";\n background-color: $input-bg;\n @include border-radius($input-border-radius);\n }\n }\n }\n // Duplicated because `:-webkit-autofill` invalidates other selectors when grouped\n > .form-control:-webkit-autofill {\n ~ label {\n color: rgba(var(--#{$prefix}body-color-rgb), #{$form-floating-label-opacity});\n transform: $form-floating-label-transform;\n }\n }\n\n > .form-control-plaintext {\n ~ label {\n border-width: $input-border-width 0; // Required to properly position label text - as explained above\n }\n }\n\n > :disabled ~ label,\n > .form-control:disabled ~ label { // Required for `.form-control`s because of specificity\n color: $form-floating-label-disabled-color;\n\n &::after {\n background-color: $input-disabled-bg;\n }\n }\n}\n","//\n// Base styles\n//\n\n.input-group {\n position: relative;\n display: flex;\n flex-wrap: wrap; // For form validation feedback\n align-items: stretch;\n width: 100%;\n\n > .form-control,\n > .form-select,\n > .form-floating {\n position: relative; // For focus state's z-index\n flex: 1 1 auto;\n width: 1%;\n min-width: 0; // https://stackoverflow.com/questions/36247140/why-dont-flex-items-shrink-past-content-size\n }\n\n // Bring the \"active\" form control to the top of surrounding elements\n > .form-control:focus,\n > .form-select:focus,\n > .form-floating:focus-within {\n z-index: 5;\n }\n\n // Ensure buttons are always above inputs for more visually pleasing borders.\n // This isn't needed for `.input-group-text` since it shares the same border-color\n // as our inputs.\n .btn {\n position: relative;\n z-index: 2;\n\n &:focus {\n z-index: 5;\n }\n }\n}\n\n\n// Textual addons\n//\n// Serves as a catch-all element for any text or radio/checkbox input you wish\n// to prepend or append to an input.\n\n.input-group-text {\n display: flex;\n align-items: center;\n padding: $input-group-addon-padding-y $input-group-addon-padding-x;\n @include font-size($input-font-size); // Match inputs\n font-weight: $input-group-addon-font-weight;\n line-height: $input-line-height;\n color: $input-group-addon-color;\n text-align: center;\n white-space: nowrap;\n background-color: $input-group-addon-bg;\n border: $input-border-width solid $input-group-addon-border-color;\n @include border-radius($input-border-radius);\n}\n\n\n// Sizing\n//\n// Remix the default form control sizing classes into new ones for easier\n// manipulation.\n\n.input-group-lg > .form-control,\n.input-group-lg > .form-select,\n.input-group-lg > .input-group-text,\n.input-group-lg > .btn {\n padding: $input-padding-y-lg $input-padding-x-lg;\n @include font-size($input-font-size-lg);\n @include border-radius($input-border-radius-lg);\n}\n\n.input-group-sm > .form-control,\n.input-group-sm > .form-select,\n.input-group-sm > .input-group-text,\n.input-group-sm > .btn {\n padding: $input-padding-y-sm $input-padding-x-sm;\n @include font-size($input-font-size-sm);\n @include border-radius($input-border-radius-sm);\n}\n\n.input-group-lg > .form-select,\n.input-group-sm > .form-select {\n padding-right: $form-select-padding-x + $form-select-indicator-padding;\n}\n\n\n// Rounded corners\n//\n// These rulesets must come after the sizing ones to properly override sm and lg\n// border-radius values when extending. They're more specific than we'd like\n// with the `.input-group >` part, but without it, we cannot override the sizing.\n\n// stylelint-disable-next-line no-duplicate-selectors\n.input-group {\n &:not(.has-validation) {\n > :not(:last-child):not(.dropdown-toggle):not(.dropdown-menu):not(.form-floating),\n > .dropdown-toggle:nth-last-child(n + 3),\n > .form-floating:not(:last-child) > .form-control,\n > .form-floating:not(:last-child) > .form-select {\n @include border-end-radius(0);\n }\n }\n\n &.has-validation {\n > :nth-last-child(n + 3):not(.dropdown-toggle):not(.dropdown-menu):not(.form-floating),\n > .dropdown-toggle:nth-last-child(n + 4),\n > .form-floating:nth-last-child(n + 3) > .form-control,\n > .form-floating:nth-last-child(n + 3) > .form-select {\n @include border-end-radius(0);\n }\n }\n\n $validation-messages: \"\";\n @each $state in map-keys($form-validation-states) {\n $validation-messages: $validation-messages + \":not(.\" + unquote($state) + \"-tooltip)\" + \":not(.\" + unquote($state) + \"-feedback)\";\n }\n\n > :not(:first-child):not(.dropdown-menu)#{$validation-messages} {\n margin-left: calc(#{$input-border-width} * -1); // stylelint-disable-line function-disallowed-list\n @include border-start-radius(0);\n }\n\n > .form-floating:not(:first-child) > .form-control,\n > .form-floating:not(:first-child) > .form-select {\n @include border-start-radius(0);\n }\n}\n","// This mixin uses an `if()` technique to be compatible with Dart Sass\n// See https://github.com/sass/sass/issues/1873#issuecomment-152293725 for more details\n\n// scss-docs-start form-validation-mixins\n@mixin form-validation-state-selector($state) {\n @if ($state == \"valid\" or $state == \"invalid\") {\n .was-validated #{if(&, \"&\", \"\")}:#{$state},\n #{if(&, \"&\", \"\")}.is-#{$state} {\n @content;\n }\n } @else {\n #{if(&, \"&\", \"\")}.is-#{$state} {\n @content;\n }\n }\n}\n\n@mixin form-validation-state(\n $state,\n $color,\n $icon,\n $tooltip-color: color-contrast($color),\n $tooltip-bg-color: rgba($color, $form-feedback-tooltip-opacity),\n $focus-box-shadow: 0 0 $input-btn-focus-blur $input-focus-width rgba($color, $input-btn-focus-color-opacity),\n $border-color: $color\n) {\n .#{$state}-feedback {\n display: none;\n width: 100%;\n margin-top: $form-feedback-margin-top;\n @include font-size($form-feedback-font-size);\n font-style: $form-feedback-font-style;\n color: $color;\n }\n\n .#{$state}-tooltip {\n position: absolute;\n top: 100%;\n z-index: 5;\n display: none;\n max-width: 100%; // Contain to parent when possible\n padding: $form-feedback-tooltip-padding-y $form-feedback-tooltip-padding-x;\n margin-top: .1rem;\n @include font-size($form-feedback-tooltip-font-size);\n line-height: $form-feedback-tooltip-line-height;\n color: $tooltip-color;\n background-color: $tooltip-bg-color;\n @include border-radius($form-feedback-tooltip-border-radius);\n }\n\n @include form-validation-state-selector($state) {\n ~ .#{$state}-feedback,\n ~ .#{$state}-tooltip {\n display: block;\n }\n }\n\n .form-control {\n @include form-validation-state-selector($state) {\n border-color: $border-color;\n\n @if $enable-validation-icons {\n padding-right: $input-height-inner;\n background-image: escape-svg($icon);\n background-repeat: no-repeat;\n background-position: right $input-height-inner-quarter center;\n background-size: $input-height-inner-half $input-height-inner-half;\n }\n\n &:focus {\n border-color: $border-color;\n box-shadow: $focus-box-shadow;\n }\n }\n }\n\n // stylelint-disable-next-line selector-no-qualifying-type\n textarea.form-control {\n @include form-validation-state-selector($state) {\n @if $enable-validation-icons {\n padding-right: $input-height-inner;\n background-position: top $input-height-inner-quarter right $input-height-inner-quarter;\n }\n }\n }\n\n .form-select {\n @include form-validation-state-selector($state) {\n border-color: $border-color;\n\n @if $enable-validation-icons {\n &:not([multiple]):not([size]),\n &:not([multiple])[size=\"1\"] {\n --#{$prefix}form-select-bg-icon: #{escape-svg($icon)};\n padding-right: $form-select-feedback-icon-padding-end;\n background-position: $form-select-bg-position, $form-select-feedback-icon-position;\n background-size: $form-select-bg-size, $form-select-feedback-icon-size;\n }\n }\n\n &:focus {\n border-color: $border-color;\n box-shadow: $focus-box-shadow;\n }\n }\n }\n\n .form-control-color {\n @include form-validation-state-selector($state) {\n @if $enable-validation-icons {\n width: add($form-color-width, $input-height-inner);\n }\n }\n }\n\n .form-check-input {\n @include form-validation-state-selector($state) {\n border-color: $border-color;\n\n &:checked {\n background-color: $color;\n }\n\n &:focus {\n box-shadow: $focus-box-shadow;\n }\n\n ~ .form-check-label {\n color: $color;\n }\n }\n }\n .form-check-inline .form-check-input {\n ~ .#{$state}-feedback {\n margin-left: .5em;\n }\n }\n\n .input-group {\n > .form-control:not(:focus),\n > .form-select:not(:focus),\n > .form-floating:not(:focus-within) {\n @include form-validation-state-selector($state) {\n @if $state == \"valid\" {\n z-index: 3;\n } @else if $state == \"invalid\" {\n z-index: 4;\n }\n }\n }\n }\n}\n// scss-docs-end form-validation-mixins\n","//\n// Base styles\n//\n\n.btn {\n // scss-docs-start btn-css-vars\n --#{$prefix}btn-padding-x: #{$btn-padding-x};\n --#{$prefix}btn-padding-y: #{$btn-padding-y};\n --#{$prefix}btn-font-family: #{$btn-font-family};\n @include rfs($btn-font-size, --#{$prefix}btn-font-size);\n --#{$prefix}btn-font-weight: #{$btn-font-weight};\n --#{$prefix}btn-line-height: #{$btn-line-height};\n --#{$prefix}btn-color: #{$btn-color};\n --#{$prefix}btn-bg: transparent;\n --#{$prefix}btn-border-width: #{$btn-border-width};\n --#{$prefix}btn-border-color: transparent;\n --#{$prefix}btn-border-radius: #{$btn-border-radius};\n --#{$prefix}btn-hover-border-color: transparent;\n --#{$prefix}btn-box-shadow: #{$btn-box-shadow};\n --#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};\n --#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);\n // scss-docs-end btn-css-vars\n\n display: inline-block;\n padding: var(--#{$prefix}btn-padding-y) var(--#{$prefix}btn-padding-x);\n font-family: var(--#{$prefix}btn-font-family);\n @include font-size(var(--#{$prefix}btn-font-size));\n font-weight: var(--#{$prefix}btn-font-weight);\n line-height: var(--#{$prefix}btn-line-height);\n color: var(--#{$prefix}btn-color);\n text-align: center;\n text-decoration: if($link-decoration == none, null, none);\n white-space: $btn-white-space;\n vertical-align: middle;\n cursor: if($enable-button-pointers, pointer, null);\n user-select: none;\n border: var(--#{$prefix}btn-border-width) solid var(--#{$prefix}btn-border-color);\n @include border-radius(var(--#{$prefix}btn-border-radius));\n @include gradient-bg(var(--#{$prefix}btn-bg));\n @include box-shadow(var(--#{$prefix}btn-box-shadow));\n @include transition($btn-transition);\n\n &:hover {\n color: var(--#{$prefix}btn-hover-color);\n text-decoration: if($link-hover-decoration == underline, none, null);\n background-color: var(--#{$prefix}btn-hover-bg);\n border-color: var(--#{$prefix}btn-hover-border-color);\n }\n\n .btn-check + &:hover {\n // override for the checkbox/radio buttons\n color: var(--#{$prefix}btn-color);\n background-color: var(--#{$prefix}btn-bg);\n border-color: var(--#{$prefix}btn-border-color);\n }\n\n &:focus-visible {\n color: var(--#{$prefix}btn-hover-color);\n @include gradient-bg(var(--#{$prefix}btn-hover-bg));\n border-color: var(--#{$prefix}btn-hover-border-color);\n outline: 0;\n // Avoid using mixin so we can pass custom focus shadow properly\n @if $enable-shadows {\n box-shadow: var(--#{$prefix}btn-box-shadow), var(--#{$prefix}btn-focus-box-shadow);\n } @else {\n box-shadow: var(--#{$prefix}btn-focus-box-shadow);\n }\n }\n\n .btn-check:focus-visible + & {\n border-color: var(--#{$prefix}btn-hover-border-color);\n outline: 0;\n // Avoid using mixin so we can pass custom focus shadow properly\n @if $enable-shadows {\n box-shadow: var(--#{$prefix}btn-box-shadow), var(--#{$prefix}btn-focus-box-shadow);\n } @else {\n box-shadow: var(--#{$prefix}btn-focus-box-shadow);\n }\n }\n\n .btn-check:checked + &,\n :not(.btn-check) + &:active,\n &:first-child:active,\n &.active,\n &.show {\n color: var(--#{$prefix}btn-active-color);\n background-color: var(--#{$prefix}btn-active-bg);\n // Remove CSS gradients if they're enabled\n background-image: if($enable-gradients, none, null);\n border-color: var(--#{$prefix}btn-active-border-color);\n @include box-shadow(var(--#{$prefix}btn-active-shadow));\n\n &:focus-visible {\n // Avoid using mixin so we can pass custom focus shadow properly\n @if $enable-shadows {\n box-shadow: var(--#{$prefix}btn-active-shadow), var(--#{$prefix}btn-focus-box-shadow);\n } @else {\n box-shadow: var(--#{$prefix}btn-focus-box-shadow);\n }\n }\n }\n\n &:disabled,\n &.disabled,\n fieldset:disabled & {\n color: var(--#{$prefix}btn-disabled-color);\n pointer-events: none;\n background-color: var(--#{$prefix}btn-disabled-bg);\n background-image: if($enable-gradients, none, null);\n border-color: var(--#{$prefix}btn-disabled-border-color);\n opacity: var(--#{$prefix}btn-disabled-opacity);\n @include box-shadow(none);\n }\n}\n\n\n//\n// Alternate buttons\n//\n\n// scss-docs-start btn-variant-loops\n@each $color, $value in $theme-colors {\n .btn-#{$color} {\n @if $color == \"light\" {\n @include button-variant(\n $value,\n $value,\n $hover-background: shade-color($value, $btn-hover-bg-shade-amount),\n $hover-border: shade-color($value, $btn-hover-border-shade-amount),\n $active-background: shade-color($value, $btn-active-bg-shade-amount),\n $active-border: shade-color($value, $btn-active-border-shade-amount)\n );\n } @else if $color == \"dark\" {\n @include button-variant(\n $value,\n $value,\n $hover-background: tint-color($value, $btn-hover-bg-tint-amount),\n $hover-border: tint-color($value, $btn-hover-border-tint-amount),\n $active-background: tint-color($value, $btn-active-bg-tint-amount),\n $active-border: tint-color($value, $btn-active-border-tint-amount)\n );\n } @else {\n @include button-variant($value, $value);\n }\n }\n}\n\n@each $color, $value in $theme-colors {\n .btn-outline-#{$color} {\n @include button-outline-variant($value);\n }\n}\n// scss-docs-end btn-variant-loops\n\n\n//\n// Link buttons\n//\n\n// Make a button look and behave like a link\n.btn-link {\n --#{$prefix}btn-font-weight: #{$font-weight-normal};\n --#{$prefix}btn-color: #{$btn-link-color};\n --#{$prefix}btn-bg: transparent;\n --#{$prefix}btn-border-color: transparent;\n --#{$prefix}btn-hover-color: #{$btn-link-hover-color};\n --#{$prefix}btn-hover-border-color: transparent;\n --#{$prefix}btn-active-color: #{$btn-link-hover-color};\n --#{$prefix}btn-active-border-color: transparent;\n --#{$prefix}btn-disabled-color: #{$btn-link-disabled-color};\n --#{$prefix}btn-disabled-border-color: transparent;\n --#{$prefix}btn-box-shadow: 0 0 0 #000; // Can't use `none` as keyword negates all values when used with multiple shadows\n --#{$prefix}btn-focus-shadow-rgb: #{$btn-link-focus-shadow-rgb};\n\n text-decoration: $link-decoration;\n @if $enable-gradients {\n background-image: none;\n }\n\n &:hover,\n &:focus-visible {\n text-decoration: $link-hover-decoration;\n }\n\n &:focus-visible {\n color: var(--#{$prefix}btn-color);\n }\n\n &:hover {\n color: var(--#{$prefix}btn-hover-color);\n }\n\n // No need for an active state here\n}\n\n\n//\n// Button Sizes\n//\n\n.btn-lg {\n @include button-size($btn-padding-y-lg, $btn-padding-x-lg, $btn-font-size-lg, $btn-border-radius-lg);\n}\n\n.btn-sm {\n @include button-size($btn-padding-y-sm, $btn-padding-x-sm, $btn-font-size-sm, $btn-border-radius-sm);\n}\n","// Button variants\n//\n// Easily pump out default styles, as well as :hover, :focus, :active,\n// and disabled options for all buttons\n\n// scss-docs-start btn-variant-mixin\n@mixin button-variant(\n $background,\n $border,\n $color: color-contrast($background),\n $hover-background: if($color == $color-contrast-light, shade-color($background, $btn-hover-bg-shade-amount), tint-color($background, $btn-hover-bg-tint-amount)),\n $hover-border: if($color == $color-contrast-light, shade-color($border, $btn-hover-border-shade-amount), tint-color($border, $btn-hover-border-tint-amount)),\n $hover-color: color-contrast($hover-background),\n $active-background: if($color == $color-contrast-light, shade-color($background, $btn-active-bg-shade-amount), tint-color($background, $btn-active-bg-tint-amount)),\n $active-border: if($color == $color-contrast-light, shade-color($border, $btn-active-border-shade-amount), tint-color($border, $btn-active-border-tint-amount)),\n $active-color: color-contrast($active-background),\n $disabled-background: $background,\n $disabled-border: $border,\n $disabled-color: color-contrast($disabled-background)\n) {\n --#{$prefix}btn-color: #{$color};\n --#{$prefix}btn-bg: #{$background};\n --#{$prefix}btn-border-color: #{$border};\n --#{$prefix}btn-hover-color: #{$hover-color};\n --#{$prefix}btn-hover-bg: #{$hover-background};\n --#{$prefix}btn-hover-border-color: #{$hover-border};\n --#{$prefix}btn-focus-shadow-rgb: #{to-rgb(mix($color, $border, 15%))};\n --#{$prefix}btn-active-color: #{$active-color};\n --#{$prefix}btn-active-bg: #{$active-background};\n --#{$prefix}btn-active-border-color: #{$active-border};\n --#{$prefix}btn-active-shadow: #{$btn-active-box-shadow};\n --#{$prefix}btn-disabled-color: #{$disabled-color};\n --#{$prefix}btn-disabled-bg: #{$disabled-background};\n --#{$prefix}btn-disabled-border-color: #{$disabled-border};\n}\n// scss-docs-end btn-variant-mixin\n\n// scss-docs-start btn-outline-variant-mixin\n@mixin button-outline-variant(\n $color,\n $color-hover: color-contrast($color),\n $active-background: $color,\n $active-border: $color,\n $active-color: color-contrast($active-background)\n) {\n --#{$prefix}btn-color: #{$color};\n --#{$prefix}btn-border-color: #{$color};\n --#{$prefix}btn-hover-color: #{$color-hover};\n --#{$prefix}btn-hover-bg: #{$active-background};\n --#{$prefix}btn-hover-border-color: #{$active-border};\n --#{$prefix}btn-focus-shadow-rgb: #{to-rgb($color)};\n --#{$prefix}btn-active-color: #{$active-color};\n --#{$prefix}btn-active-bg: #{$active-background};\n --#{$prefix}btn-active-border-color: #{$active-border};\n --#{$prefix}btn-active-shadow: #{$btn-active-box-shadow};\n --#{$prefix}btn-disabled-color: #{$color};\n --#{$prefix}btn-disabled-bg: transparent;\n --#{$prefix}btn-disabled-border-color: #{$color};\n --#{$prefix}gradient: none;\n}\n// scss-docs-end btn-outline-variant-mixin\n\n// scss-docs-start btn-size-mixin\n@mixin button-size($padding-y, $padding-x, $font-size, $border-radius) {\n --#{$prefix}btn-padding-y: #{$padding-y};\n --#{$prefix}btn-padding-x: #{$padding-x};\n @include rfs($font-size, --#{$prefix}btn-font-size);\n --#{$prefix}btn-border-radius: #{$border-radius};\n}\n// scss-docs-end btn-size-mixin\n",".fade {\n @include transition($transition-fade);\n\n &:not(.show) {\n opacity: 0;\n }\n}\n\n// scss-docs-start collapse-classes\n.collapse {\n &:not(.show) {\n display: none;\n }\n}\n\n.collapsing {\n height: 0;\n overflow: hidden;\n @include transition($transition-collapse);\n\n &.collapse-horizontal {\n width: 0;\n height: auto;\n @include transition($transition-collapse-width);\n }\n}\n// scss-docs-end collapse-classes\n","// The dropdown wrapper (` 































 +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+