-
Notifications
You must be signed in to change notification settings - Fork 81
Home
#Rapid Router (codename: ocargo) Documentation Things you need to know about the app.
##Introduction Rapid Router is an educational game aimed at children aged between five and twelve years with the goal of teaching the basic programming mechanisms. It presents children with the challenge to guide a van on a virtual street map to its destination, while having to avoid driving off the street or crossing red lights. The van receives its instructions through a program written either in the visual programming language Blockly or Python. Blockly consists of blocks representing program statements and control structures, such as if-statements or loops, which can be composed into a program via dragging and dropping, connecting them together, etc.
##How do the Blockly / Python programs control the character animations? In short, when the Play button is clicked, code written by user is compiled into Commands which are placed on the stack of a Program.
The Program is then run and each of the Commands is executed, modifying state in Model and populating animationQueue at the same time.
The animations are performed one subarray at a time, any Pauses will stop the animation before the next subarray.
More in-depth explanation with reference to code: When the Play button is clicked, runProgramAndPrepareAnimation() is executed which tells the controller to compile the code. Both BlocklyCompiler and PythonCompiler translates Blockly/Python code into Commands which are then pushed into the stack of the Program. Procedures are also compiled at this stage and placed in Program. Any compilation error will be caught and users will be informed where in the program an error was thrown. The program is run with the command at the top of the stack. During the execution of each command, a corresponding function is called in Model which changes the state of the model, it also appends animationObject to animationQueue when needed. For if-statements and loops, the body code is pushed to the stack if the condition is true.
There are two timers in model, one is timestamp and the other is movementTimestamp. Timestamp is used to separate animations into groups so that user can pause in between the steps, this allows if-blocks or loop blocks to be highlighted and makes it clearer for users to understand the flow of the program. On the other hand, movementTimestamp is like the virtual time in the game, it only gets incremented when the character moves. movementTimestamp is useful for when the cow levels go live because the cow will not disappear before the van even gets there. At the end of the animation there will be a popup showing the score if van successfully delivered, or help messages if user got stuck.
##Drawing
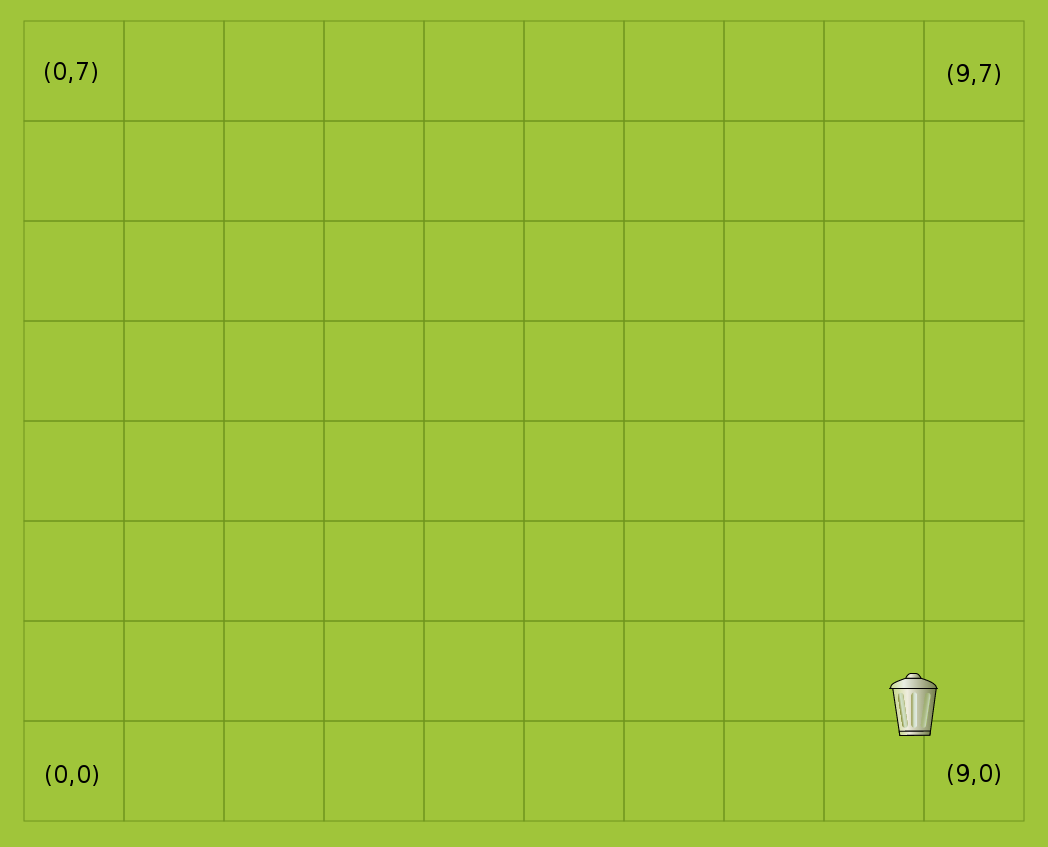
###Grid coordinate system

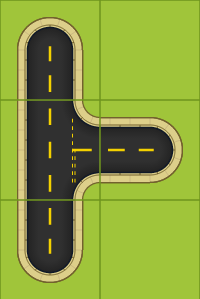
The map of the game is a 10 by 8 grid. The origin of the map is bottom left corner. Location of different map elements are specified using this coordinate system. These coordinates are hereafter called grid coordinates.

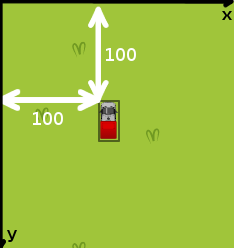
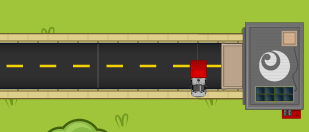
Our game is animated using RaphaelJS, a javascript library for creating and animating svgs. All the elements on the map are drawn on a Raphael canvas object. The origin of a Raphael object is the top left corner. When creating an object on the canvas, the top left corner of the border of the object is placed on the specified coordinates. For example, the van shown in the picture was created using the following code.
paper.image(ocargo.Drawing.raphaelImageDir + CHARACTER_URL, 100, 100, CHAR_HEIGHT, CHAR_WIDTH);
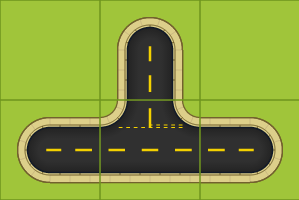
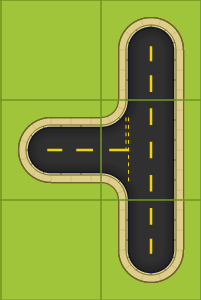
Road letter is a set of letter combination that represents the orientation of the road segment placed. Straight road segments are either placed horizontally(H) or vertically(V). Orientation of turns are determined relative to the centre point of the turn. L-shape turn is represented by UR as there are connections to the top and right node from the centre node. T-shape junction is considered to be down as the middle branch points downwards. The mapping of letters to orientation is shown in the table below.
| Road letters | Picture |
|---|---|
| H |  |
| V |  |
| UL |  |
| UR |  |
| DL |  |
| DR |  |
| up |  |
| down |  |
| left |  |
| right |  |
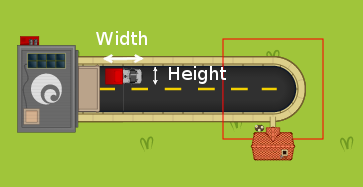
###Character's height and width

Height and width referenced in the code refers to the character when it's facing right. However, when you create a Raphael object for the character, you need to specify the size the other way round as all the characters are by default facing up.
paper.image(ocargo.Drawing.raphaelImageDir + CHARACTER_URL, 0, 0, CHAR_HEIGHT, CHAR_WIDTH);
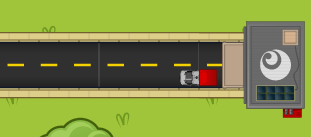
###How is the character placed on the map?



The character is always placed on the left lane facing away from the origin node. calculateCharacterInitialPosition() returns the location where the character should be first placed, then the character is rotated about the centre of the grid to be on the right side of the grid. At last, the svg is rotated 90 degrees clockwise to face away from the CFC as it originally faces up.
###Is it the same for CFC? Yes, the only difference is that the offset for CFC is constant.
##Animation ###animationQueue animationQueue is a 2D array which stores animation object that specifies what animation or sound to be played next. stepAnimation() will perform all the animations in the same subarray, and wait until the animation with the longest duration to finish before moving on to the next subarray.
###Animate character's movement
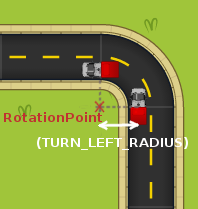
####TurnLeft/TurnRight/TurnAround

Each turning animation is equivalent to a rotation of the character svg about a point, which lies on either side of the svg and share the same y-coordinate as the centre. Note that these points are relative to the character svg canvas instead of the entire map. As the size and shape of the svg will affect the location of the points, the coodrinates can be determined by calling getRotationPointXForXXXX() and getRotationPointY() methods, these will take into account the height and width of the svg canvas of the characters. Below shows the calculation in detail.
coorinates of centre of svg = (height/2, width/2)
rotationPointX = centre.x + radius
rotationPointY = centre.y
###Glossary