Releases: nordtheme/web
0.13.0
Changelog for the official Nord website and documentation
This version mainly focused on the transition of the „Nord Vim“ port project. The implementation include port specific “landing” and docs page, the installation & activation guide, configuration and customization guide.
Features
„Nord Vim“ Transition — #143 ⇄ #146 (⊶ 6c804f4)
↠ Transferred all documentations, assets and visualizations from „Nord Vim“ to Nord Docs which will now serve as the single-source-of-truth™.
Please see the corresponding issue in the Nord Vim repository to get an overview of what has changed for Nord Vim and what has been done to migrate to Nord Docs.
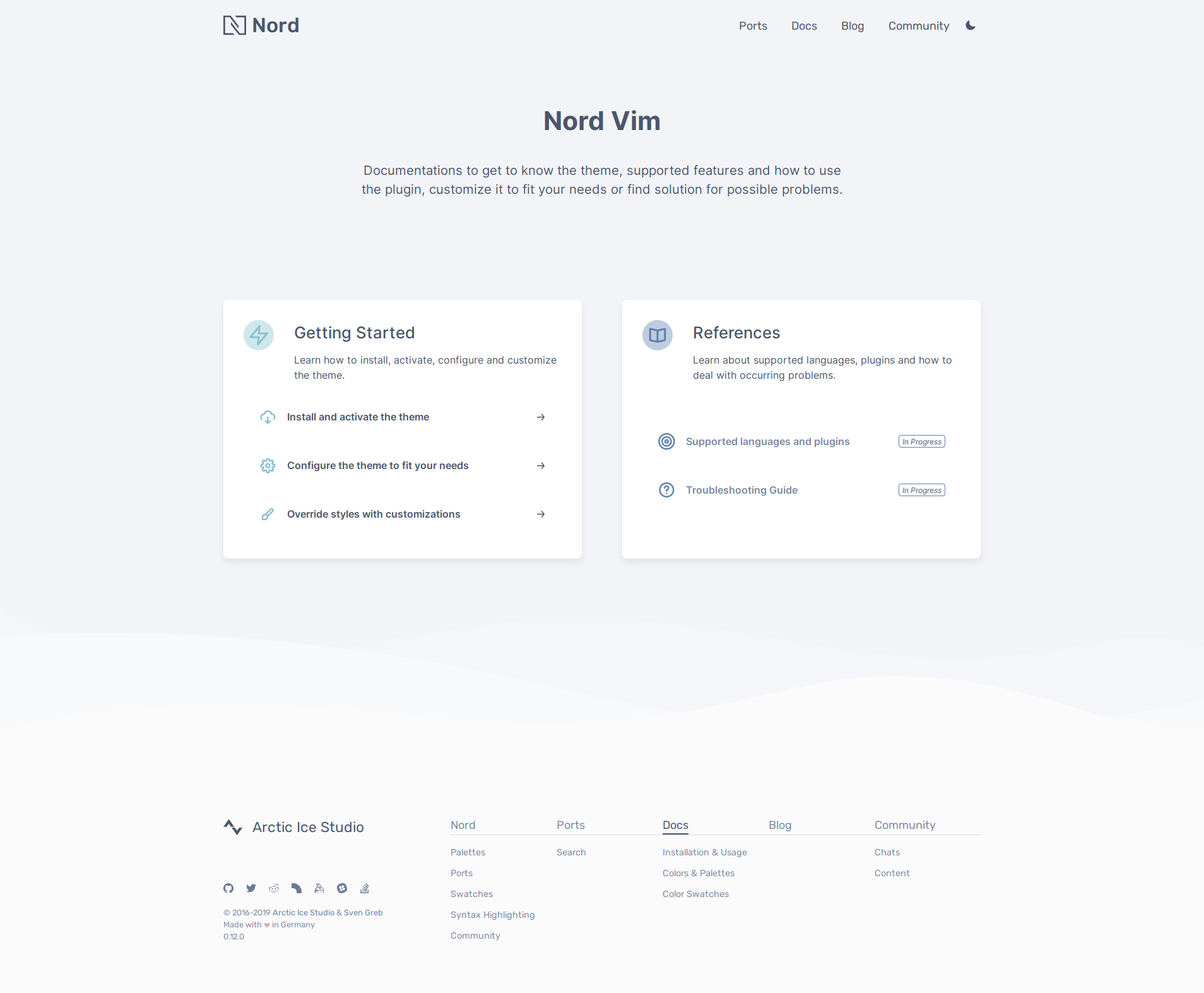
Landing Page
Docs Page
Installation & Activation Guide
Configuration Guide
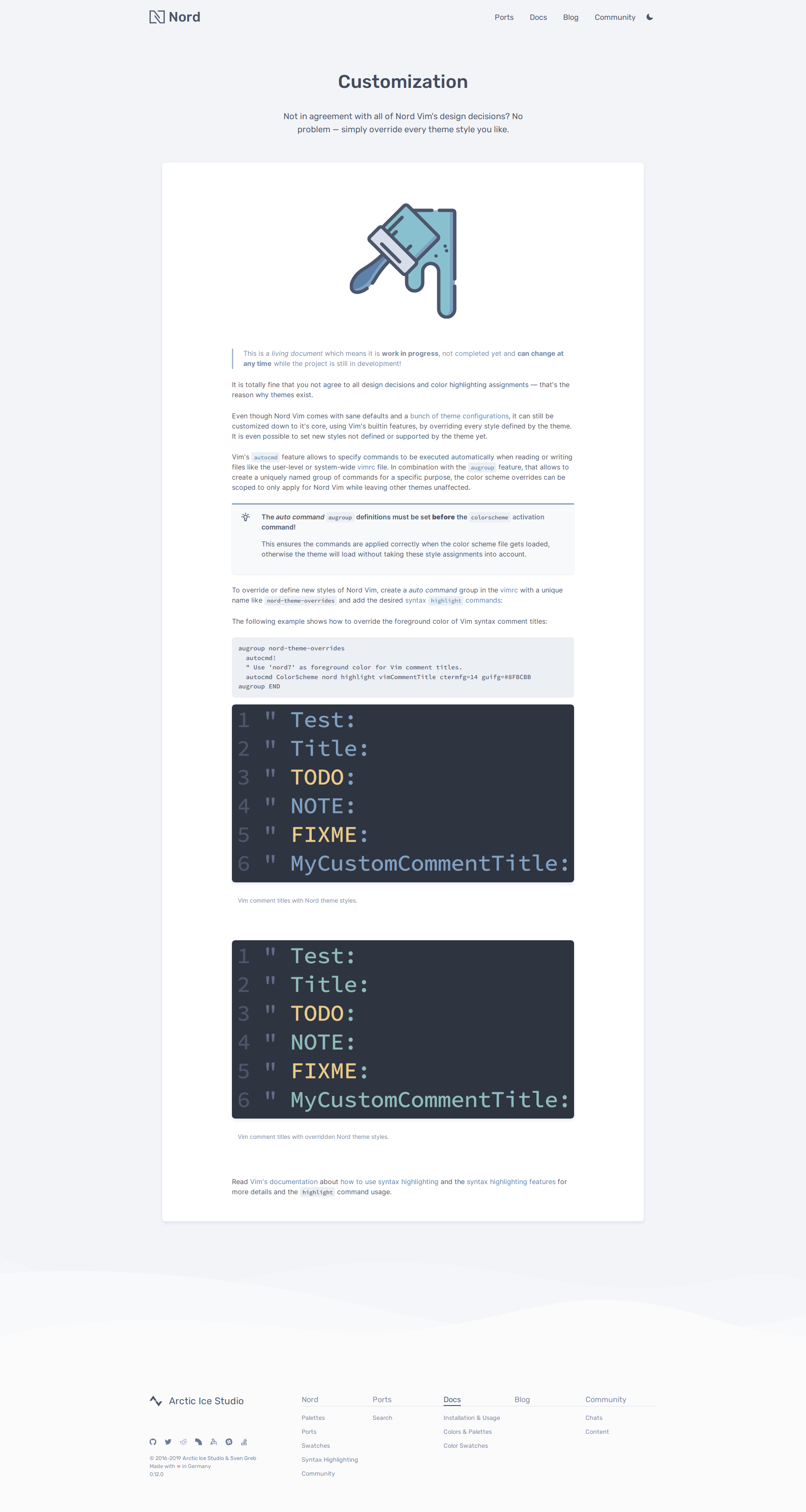
Customization Guide
Bug Fixes
MDX v1 remark/rehype plugin loading after migration — #144 ⇄ #145 (⊶ 182f57f)
↠ Fixed the loading of MDX remark/rehype plugins after the migration to MDX 1.0.0 in #137. The now deprecated mdPlugins and hastPlugins options were not replaced with their (new named) respective
equivalents remarkPlugins and rehypePlugins. Even if the documentation states that the options will be removed in v2 and are still supported (only showing a warning in the console when still used), the defined plugins were not loaded anymore causing e.g. no more automatic generation of id attributes for headers in MDX content.
Therefore, to finish 100% of the migration, both options have been renamed.
The full changelog is available here
0.12.0
Changelog for the official Nord website and documentation
This version mainly focused on the [transition of the „Nord JetBrains“ port project][gh-140]. The implementation include port specific [“landing”][home-ports-jetbrains] and [docs][home-docs-ports-jetbrains] page, the [installation & activation guide][home-docs-ports-jetbrains-install] and [development/contribution guide][home-docs-ports-jetbrains-dev].
Features
„Nord JetBrains“ Transition — #140 ⇄ #142 (⊶ 31a8666)
↠ Transferred all documentations, assets and visualizations from „Nord JetBrains“ to Nord Docs which will now serve as the single-source-of-truth™.
Please see the [corresponding issue in the Nord repository][nord-jetbrains#48] to get an overview of what has changed for Nord JetBrains and what has been done to migrate to Nord Docs.
Landing Page
Docs Page
Installation & Activation Guide
Development Guide
Bug Fixes
Invalid image paths after asset restructuring — #136 (⊶ 819d325)
↠ Fixed invalid image path for the repository hero caused by [PR #135][gh-135].
Invalid download URL for Apple macOS color swatch file — #141 (⊶ 2505faf) reported by [@jblanton on Twitter][tw-1123005668762349571]
↠ Fixed the invalid download URL for the [Apple macOS color swatch file in the docs][home-docs-swatch-macos] that used a lowercase n instead of an uppercase N for the file name.
Task
„Nord JetBains“ project renaming — #138 (⊶ b435e0e)
↠ Adapted the port docs, pages and components to the renaming of the „Nord JetBain“ project (nord-jetbrains-editor to nord-jetbrains) like documented in [nordtheme/jetbrains#44][nord-jetbrains#44].
Dependency Update February-April 2019 — #137 ⇄ #139 (⊶ 9de7e7b)
↠ Completed the regular batch update for outdated production and development dependencies.
The largest change is the migration to [MDX 1.0.0][mdx-blog-v1] using the official [migration v0 to v1 guide][mdx-blog-v1-mig].
React has been been updated to the latest patch version [16.8.6][facebook/react-v16.8.6] and the prop-types package now [comes with a handy new elementType prop type][facebook/prop-types#211] that can be used for React components.
[Polished has been updated to the large 3.0.0 version milestone][styled-components/polished-v3.0.0] that comes with many features in form of new modules, improvements like a new error system as well as a a roadmap for v4.
The readableColor helper now offers the option to set the color(s) it returns for light or dark colors instead of only returning white or black based on the passed colors luminosity. stripUnit now offers the option to return the value and unit as an array, replacing the functionality of getValueAndUnit that'll is now deprecated and will be removed in v4.
All color modules will now also safely handle the transparent keyword instead of erroring out.
See the release notes for all details and changes.
[React Waypoint has been updated to major version 9][brigade/react-waypoint-v9] that comes with improvements in library size and minifications in form of named exports for the Waypoint module as well as for all defined constants.
As of Babel 7.4.0, the [@babel/polyfill package has been deprecated in favor of directly including core-js/stable and regenerator-runtime/runtime][babel-polyfill]. Therefore the package has been replaced with the [core-js][npm-core-js] package.
[Prettier 1.17.0][prettier-v1.17.0] now allows to use shared configurations making it much easier to setup new projects and keep the config code base at one single-point-of-truth™. Also [Markdown tables are now kept compact when reformatting would exceed the print width][prettier-v1.17.0-md-table-struct] making largely improving the readability.
The [renderHook helper has been extracted from react-testing-library][kentcdodds/react-testing-library-v6.0.0] into the [react-hooks-testing-library standalone package][npm-react-hooks-testing-library] for better modularization. Therefore the package has been added as development dependency in order to test Hook based implementations.
Gatsby and all official plugins have been updated to the latest versions. This comes with new features that [allow environment variables to be replaced per environment][gatsbyjs/gatsby#10565].
[gatsby-plugin-manifest fixes the incorrect favicons size bug][gatsbyjs/gatsby#12081] that often appeared as warning in the console.
[gatsby-plugin-sharp now comes with a defaultQuality option][gatsby-plugin-sharp-defaultquality] to define the default quality for processed images instead of only allowing to set the quality through the GraphQL query.
[gatsby-image now comes with a durationFadeIn option][gatsbyjs/gatsby#13566] that accepts a number instead of boolean to customize animation duration.
Production Dependencies
@babel/polyfilldeprecated and removed in favor of includingcore-js/stabledirectly- @mdx-js/tag
0.18.0➜0.20.3 - 🆕 core-js
2.6.5 - gatsby
2.0.75➔2.0.117 - gatsby
2.1.4➜2.3.29 - gatsby-image
2.0.30➜2.0.40 - gatsby-mdx
0.4.0➜0.6.2 - gatsby-plugin-canonical-urls
2.0.10➜2.0.12 - gatsby-plugin-catch-links
2.0.10➜2.0.13 - gatsby-plugin-google-gtag
1.0.13➜1.0.16 - gatsby-plugin-lodash
3.0.4➜3.0.5 - gatsby-plugin-manifest
2.0.17➜2.0.29 - gatsby-plugin-netlify
2.0.9➜2.0.15 - gatsby-plugin-offline
2.0.23➜2.0.25 - gatsby-plugin-react-helmet
3.0.6➜3.0.12 - gatsby-plugin-remove-trailing-slashes
2.0.7➜2.0.11 - gatsby-plugin-sharp
2.0.23➜2.0.35 - gatsby-plugin-sitemap
2.0.5➜2.0.12 - gatsby-plugin-styled-components
3.0.5➜3.0.7 - gatsby-plugin-svgr
2.0.1➜2.0.2 - gatsby-source-filesystem
2.0.20➜2.0.32 - gatsby-source-graphql
2.0.10➜2.0.18 - gatsby-transformer-sharp
2.1.15➜2.1.18 - gatsby-transformer-yaml
2.1.8➜2.1.12 - inter-ui
3.3.2➜3.5.0 - polished
2.3.3➜3.2.0 - prop-types
15.6.2➜15.7.2 - react
16.8.3➜16.8.6 - react-dom
16.8.3➜16.8.6 - react-pose
4.0.6➜4.0.8 - react-spring
8.0.7➜8.0.19 - react-waypoint
8.1.0➜9.0.2 - semver
5.6.0➜6.0.0 - styled-components
4.1.3➜4.2.0 - typeface-rubik
0.0.54➜0.0.72
Development Dependencies
- @babel/core
7.2.2➔7.4.3 - @babel/plugin-proposal-class-properties
7.3.0➔7.4.0 - @babel/plugin-proposal-nullish-coalescing-operator
7.2.0➔7.4.3 - @mdx-js/mdx
0.20.1➔1.0.14 - @mdx-js/tag ␡ Migrated to MDX v1 that replaced it with the new
@mdx-js/reactpragma package! - @mdx-js/react 🆕
1.0.6 - @svgr/webpack
4.1.0➔4.2.0 - babel-jest
24.1.0➔24.7.1 - babel-plugin-react-remove-properties
0.2.5➔0.3.0 - babel-preset-gatsby
0.1.7➜0.1.11 - eslint
5.14.0➜5.16.0 - eslint-plugin-import
2.16.0➜2.17.2 - eslint-plugin-react-hooks
1.0.2➜1.6.0 - husky
1.3.1➜2.1.0 - jest
24.1.0➜24.7.1 - jest-dom
3.0.2➜3.1.3 - jest-junit
6.2.1➜6.3.0 - lint-staged
8.1.3➜8.1.5 - prettier
1.16.4➜1.17.0 - react-hooks-testing-library 🆕
0.5.0 - react-testing-library
5.5.3➜6.1.2 - webpack-bundle-analyzer
3.0.3➜3.3.2
The full changelog is available [here](https://github.com/arcticicestudio/nord-docs/blo...
0.11.0
Changelog for the official Nord website and documentation
Finally emerged from the snowstorm: Nord Docs initially launched!
Nord Docs's initial version is finally available on the production domain!
The long awaited initial website launch is completed. It focused on the transition of the Nord documentation and assets to make them available through the /docs landing page.
I'm absolutely happy to announce this great milestone. It's been a long time, but finally all essential parts are done and it is ready to be tested by the community in the production environment.
Please feel free to give it a try and give any feedback if you'd like!
Nord is an open source project and we love to receive contributions from the community!
Also keep an eye on the blog, there will be a detailed write-up about Nord Doc's way from the initial commit to the initial launch.
Features
Nord Docs Transition — #132 ⇄ #135 (⊶ 0e5eb3d)
↠ Transferred all documentations, assets and visualizations from Nord to Nord Docs which will now serve as the single-source-of-truth™.
Please see the corresponding issue in the Nord repository to get an overview of what has changed for Nord and what has been done to migrate to Nord Docs.
Colors and Palettes
Installation and Usage
Color Swatches
The full changelog is available here
0.10.0
Changelog for the official Nord website and documentation
Initial website launch ahead!
This version finally marks the last release before the long awaited initial website launch. It mainly focused on the [MDX integration for blog posts and docs pages][gh-129] to finish the last remaining base routes in order to start the migration of Nord's documentation and poject asset content.
I'm really hyped and happy to announce this great milestone. It's been a long time, but finally all essential parts are done and it is ready to see the light of the production environment.
More details and information can also be found in the [tweet thread of the initial website announcement][tw-arcticicestudio-announce-initial-launch].
Features
The following issues are related to the [“Components”][gh-63] and [“Responsive Web”][gh-52] design concepts to adjust the rendered content based on the available width and provide an optimal UX on smaller viewports.
MDX Integration for docs and blog pages — #129 ⇄ #130 (⊶ 05d3211)
↠ Integrated [MDX][] with [gh-gatsby-mdx] including the implementation of the logic, layout and style for blog posts and docs pages (/docs and /blog routes).
MDX
MDX is used to handle the actual content of the documentation and blog posts.
Gatsby allows to use Markdown for content that comes with the nice side effect that the already existing documentations can simply be adapted and reused, but unfortunately it is limited to it's reduced and simplified syntax.
To also use the great power of React for content and not only layout and design this project makes use of the [MDX specification][gh-mdx-spec], a new language and abstract syntax tree definition.
In order to ensure a vibrant ecosystem and community, tooling needs to exist for formatting, linting, and plugins. This tooling requires a foundational specification and abstract syntax tree so that parsing is properly handled before transforming to JSX/Hyperscript/React/etc and potentially leveraging existing plugin ecosystems.
We're using the official implementation, the [fully-featured MDX parser, loader and JSX renderer][mdx] together with the great Gatsby plugin [gh-gatsby-mdx][] to allow to seamlessly use JSX in Markdown documents by importing components and export metadata or any other ECMAScript compliant data structures like frontmatter.
- 💻 Everything is a component: Use existing components inside your MDX and import other MDX files as plain components.
- 🔧 Customizable: Decide which component is rendered for each Markdown element ({ h1: MyHeading }).
- 📚 Markdown-based: The simplicity and elegance of Markdown remains, you interleave JSX only when you want to.
- 🔥 Blazingly blazing fast: MDX has no runtime, all compilation occurs during the build stage.
To integrate MDX Gatsby's [onCreateNode][gatsby-docs-api-node-ocn] and [createPages][gatsby-docs-api-node-cps] APIs are implemented to handle the generation of the GraphQL MDX nodes and the subsequent automated creation of the docs pages and blog posts.
More details are provided by the [official MDX][mdx] and [gh-gatsby-mdx][] websites that include documentations to get started, usage examples and advanced configuration and customization information.
Image Processing
To get the [best performance and quality for images][gatsby-docs-images] Gatsby's awesome support for the [high performance Node.js image processing library “Sharp“][gh-lovell/sharp] is used through [gatsby-plugin-sharp][gh-gatsby-p-sharp], [gatsby-transformer-sharp][gh-gatsby-t-sharp] and [gatsby-image][gh-gatsby-image].
To automatically process all images the transformer provides GraphQL query fragments like GatsbyImageSharpFluid. They are used within custom fragments that have been implemented to fit the project structure.
Custom Content Components
In order to create great documentations and blog posts with interactive elements a new mdx-elements atom core package was created that initially includes some custom React components that can be imported and placed in MDX based content:
Image— An Gatsby image that extendsGatsbyImageand is wrapped in a<figure>element with an optional caption.Video— An<video>element that uses theImagecomponent to render aposterwith Gatsby's image rendering mechanism while the media file is being loaded to prevent layout shifting. It is also wrapped in a<figure>element with an optional caption.ShinkedWidth— An container component that shrinks the maxiumum width for a better visual style and more readable text.
To reduce the requirement of imports and "logical Markdown" almost all HTML elements supported by the official Markdown as well as the [GitHub Flavored Markdown Specification][gfm] the [MDXProvider][mdx-docs-provider] component is used to map the project's base components to their specific HTML elements.
Docs Pages
The design of docs pages imitate a paper sheet where the overall styles using a darker background so that the white paper stands out for a clear and sharp content visualization.
Blog Posts
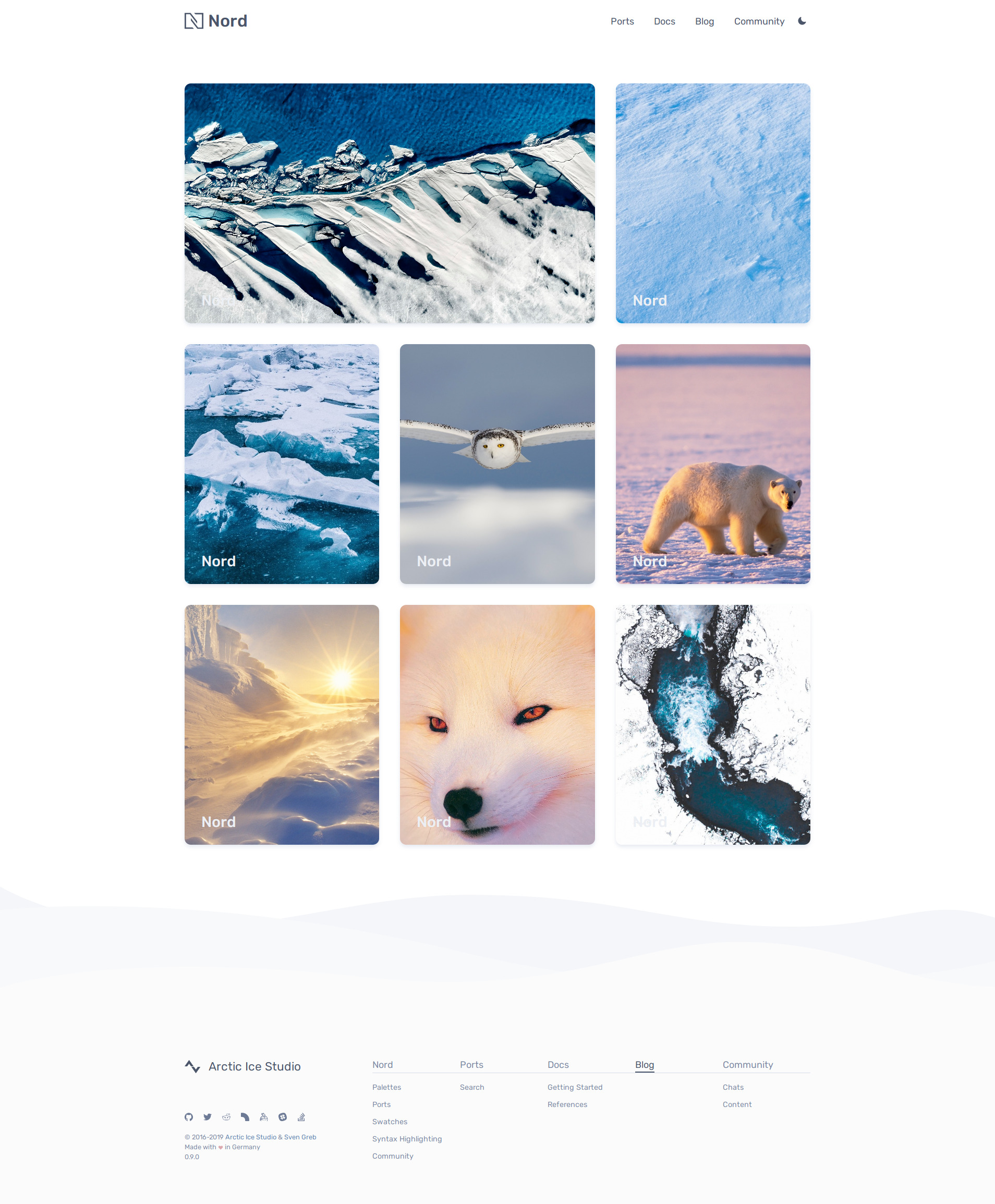
The last remaining main page is /blog which presents an overview of Nord's blog posts in a three-column grid of card components sorted descending by their publish date.
Each card consists of an cover image together with the title of the post. The latest post spans over two columns at the top for a nice visual structure and better recognizability.
While a one-column card uses a cover image the latest post uses a banner that will either be the same image with a larger width, a variant of it or a completly different one.
A blog post itself makes use of the MDX features and the custom MDX components mentioned in the paragraph above.
To simplify the usage of the cover and banner image they are be processed with Gatsby's [onCreateNode][gatsby-docs-api-node-ocn] API in combination with [Gatsby's mapping configuration feature][gatsby-docs-conf-mapping]. This allows to map the paths of images to a File node that is then handled by the [Gatsby image processing plugin workflow][gatsby-docs-images] also documented in the Image Processing section above.
Another required node is the heroImage field that queries for a hero.(png|jpg|jpeg) image that is used as the hero of a blog post.
To also allow the usage of videos in blog posts or even as header a custom Video the custom MDX component has been implemented including the optional heroVideo and heroVideoPoster GraphQL node fields.
All together that results in the following required and optional images/videos mapped to specific node fields with reserved file names per blog post directory for simple usage via GraphQL queries:
bannerImage↹banner.(png|jpg|jpeg)— The required banner image of a blog post card (used when currently the latest two-column wide post placed on top of the grid).coverImage↹cover.(png|jpg|jpeg)— The required cover image of a one-column blog post.heroImage↹hero.(png|jpg|jpeg)— The required hero image of a blog post.heroVideo↹hero.(mp4|webm)— The optional hero video of a blog post.heroVideoPoster↹heroposter.(png|jpg|jpeg)— The optional poster image of a blog postheroVideo.
Known Problems
To prevent the [unknwon field GraphQL error during build time][gh-gatsbyjs/gatsby#3344] (e.g. when there are no blog posts yet) a dummy/placeholder blog post and docs page has be...
0.9.0
Changelog for the official Nord website and documentation
This version mainly focused on the [sections of the ports page][gh-119] to represent Nord's port projects. The implementation was limited to the “landing” page components and currently doesn't include any prot specific pages, but will be implemented later on when the actual documentations are being migrated.
Features
The following issues are related to the [“Components” design concept][gh-63] and the [“Responsive Web” design concept][gh-52] to adjust the rendered content based on the available width and provide an optimal UX on smaller viewports.
Ports Page Sections — #119 ⇄ #126 (⊶ 606f805)
↠ Implemented all port page sections including required changes to involved components and new dependencies.
Hero
The first section contains a feature duo container with the pages heading and a summary about Nord's ports.
Underneath the static vector graphic that was placed in the port section of the landing (/) page has been implemented as interactive animated component. It uses a 3D depth effect for the port project's logos by moving against the direction of the current mouse position where the larger logos will move more to give the impression that they are closer.
Grid Filter
The second section consists of a input field that allows to filter available port projects by predefined search terms. Underneath a animated grid of card components reacts to the input field by filtering non-matching ports projects.
Each card represents one port project and consists of the logo, the name (with the Nord prefix) as well as a card footer that contains the version of the latest release of the respective project and the number of stars of the GitHub repository.
To prevent UI freezes/frame drops when typing in the input field, while the grid reacts to the change immediately, it was considered to use debounce that waits some milliseconds before actually filtering the grid by the given search term. This hasn't been implemented yet but might be added later on when there are performance problems. To get the best performance [Lodash][] can be used through [gatsby-plugin-lodash][gh-gatsby-plugin-lodash] which sets up [babel-plugin-lodash][gh-babel-plugin-lodash] and [lodash-webpack-plugin][gh-lodash-webpack-plugin].
GitHub GraphQL API
To view the metadata about the port project repositories [Gatsby's fantastic GraphQL integration][gatsby-docs-gql] is used through the awesome [gatsby-source-graphql][gh-gatsby-source-graphql] plugin. It allows to fire queries that'll get executed and stitches remote schemas together by adding a type that wraps the remote schema Query type and putting it under field of Gatsby GraphQL Query.
Interactive Animations
To implement components with an interactive animation the awesome [react-spring][] project is used which allows, like the already used fantastic [react-pose][] library, to use spring-physics based animations.
The advantage of react-spring is that it bails out of the React renderer to avoid unnecessary renders and instead uses native methods to get the best performance even for complex animations.
It comes with [first-class support for Hooks][react-spring-basic], a great and extensive documentation and [a lot of examples for inspirations][react-spring-ex].
React Hooks Support — #121 ⇄ #122 (⊶ c1bf2db)
↠ Since the [latest stable React version finally comes with the long-awaited Hooks][react-b-16.8.0] the project now added support for the new features.
To simplify the usage and import of [custom Hooks][react-docs-hooks-ch] a new hooks import alias has been added that allows to import custom hooks from the new src/hooks Hooks base directory.
The ESLint plugin [eslint-plugin-react-hooks][npm-eslint-react-hooks] provided by the React core team has been added to enforce the [rules of Hooks][react-docs-hooks-roh]. This is a temporary integration until the [eslint-config-arcticicestudio][npm-eslint-config-arcticicestudio] package has been updated to support and include the plugin.
The plugin is configured by following the [official documentation about the rules of Hooks][react-docs-hooks-roh].
Since React Hooks are making use of inline arrow functions the [react/jsx-no-bind][eslint-p-react/jsx-no-bind] rule has been disabled to avoid noisy false-positive errors.
git-crypt — #123 ⇄ #124 (⊶ 475c695)
↠ Integrated [git-crypt][] into the repository to allow to encrypt specific files using [GPG][].
git-crypt is a stable and production proven concept that works safely and allows to use a transparent encryption with Git.
Nord Docs uses it to encrypt [Gatsby environment variables][gatsby-docs-env] stored in .env* files that are handled by [dotenv][]. Another way would be to use [Circle CI's environment variables features][circleci-docs-env] to make sensitive data available during build time, but using git-crypt ensures that all required project data is stored in the repository and tracked by Git without the need to manually configure CI/CD providers and servers.
Unfortunately Netlify currently doesn't provide a way to customize the Docker container configuration so that it was not possible to set up GPG and git-crypt to import the CI/CD GPG secret key, decrypt the files and build the project. An attempted solution was to use [Netlify's awesome “Functions” feature][netlify-docs-func] to run a function that executes shell commands using the deploy-building trigger to set up GPG and git-crypt, but there is no way to install git-crypt in the container so this doesn't work.
Therefore is was necessary to manually set required environment variables via [Netlify's web app UI for build environment variables][netlify-docs-env]:
NORD_DOCS_GOOGLE_UNIVERSAL_ANALYTICS_TRACKING_ID— Stores the “Google Universal Analytics” tracking ID.
The following steps have been performed to integrate git-crypt for the current code base:
- Add files to
.gitattributesand configurefilteranddiffto usegit-cryptsetup - Initialize
git-cryptfor the repository:git-crypt init(default key) - Add the GPG keys of all core team members keys and Nord theme CI/CD virtual user:
git-crypt add-gpg-user --trusted --no-commit <ID>(--no-commitflag prevents automatic commit of generated files while--trustedassumes the GPG user IDs are trusted) - Commit the new generated
.git-cryptfolder - Unlock the repository:
git-crypt unlock - Ensure all target files are tracked to be encrypted:
git-crypt status - Commit all encrypted target files
- Validate the encryption works by locking the repository again:
git-crypt lock - Implement Circle CI build configuration jobs and commands to handle GPG key import, file decryption and clean up after successful build
- Document required manual steup steps for Netlify deployment configuration in
netlify.tomlfile
Improvements
Interactive illustration for ports section of landing page — #127 (⊶ f79f4ac)
↠ #126 improved the already existing “Nordify” SVG illustration by making it an interactive components that animates the floating logos in the opposite direction of the current mouse cursor's position.
The new component is now also used for the [port section of the landing page][env-dev-landin...
0.8.0
Changelog for the official Nord website and documentation
This version mainly focused on the sections of the docs page to represent Nord's documentation categories and their topics. The implementation was limited to the “landing” page components and style and currently doesn't include any documentation, the actual docs will be implemented and imported later on using the GraphQL API and MDX.
Features
The following issues are related to the “Components” design concept.
Community Page Sections — #117 ⇄ #118 (⊶ a0b9f5b)
↠ Implemented all docs page sections including required changes to other components.
All sections follow the “Responsive Web” design concept to adjust the rendered content based on the available width and provide an optimal UX on smaller viewports.
Hero
The first section is the “hero” of the docs page that renders a description about the page's purpose.
Contents Cards
The 2nd section is about Nord's documentation contents where each category is represented as card rendered in a two-column grid layout. Each card contains a topic icon, colorized with a accent color from Nord's palettes and a short summary about the topic's links.
As of now there are two cards for the categories “Getting Started” and “References” that provide links to the various topics.
The full changelog is available here
0.7.0
Changelog for the official Nord website and documentation
This version mainly focused on the sections of the community page to represent Nord's community chat channels as well as the content & knowledge bases.
Features
The following issues are related to the “Components” design concept.
Community Page Sections — #115 ⇄ #116 (⊶ 5fb775c)
↠ Implemented all community page sections including required dependencies, components and illustrations.
All sections follow the “Responsive Web” design concept to adjust the rendered content based on the available width and provide an optimal UX on smaller viewports.
Hero
The first section is the “hero” of the community page that renders a description about the page's purpose and an animated SVG component.
Chats
The 2nd section is about Nord's community chats where each platform is represented as card rendered in a two-column grid layout. Each card contains the platforms official logo, colorized with colors of the respective brand guidelines, a short summary about the platform/service and a link component that'll forward to the community within the platform.
Next to the official main channel each platform also provides sub-channels for all port projects
As of now the following community chats of Nord are represented:
- Arctic Ice Studio's official community on Spectrum
- Nord's official Keybase team chat
- Nord's official Slack workspace
- Nord's official Discord space
Content
The 3th and also currently last section presents platforms where the community can create content and ask questions for and about Nord. Next to the official documentation these content & knowledge bases are also powered by community.
Like the chat platforms in the previous section each platform/service is represented as card including the same information, rendered by the same components, and also structured in a two-column grid layout.
Next to this, each card includes the latest three items (questions, posts etc.) of the platform's community rendered as link component with the item's title and metadata like tags, the name of the author and the relative creation date/time.
As of now the following community platforms of Nord are represented:
- Latest questions from Stack Overflow tagged with
nordornordtheme - Nord's official /r/nordtheme subreddit
All data is fetched from the official REST APIs of the respective platform using axios.
The processing of any date/time data is handled with date-fns, a modern and more lightweight ES6+ library with tree-shaking support that'll be used project-wide for Nord Docs to handle any other date/time data like e.g. blog posts metadata.
The full changelog is available here
0.6.0
Changelog for the official Nord website and documentation
This version focused on the sections of the landing page including the new Button core atom component that represents the <button> HTML element.
Features
The following issues are related to the “Components” design concept.
Core HTML Element Atom: “Button” — #110 ⇄ #111 (⊶ 41ce16f)
↠ Implemented the core atom Button that represents a <button> base HTML element. It can also render as core atom A with Button styles when the href or to props are passed with an internal and external URL.
It provides multiple variations:
primary— uses the primary colornord8for background/border/text colorization.secondary— uses the secondary colornord9for background/border/text colorization.simple— uses the Snow Storm and Polar Night palettes for background/border/text colorization.subtle— only colorizes the background on hover using the Snow Storm and Polar Night palettes for background/border/text colorization.
Next to variations there are additional props to toggle more styles:
dashed— uses thedashedproperty for the CSSborder-styleattribute.ghost— only uses a border instead of a background color.outlined— uses uses a border in addition to a background color.quiet— keeps the initial text colorization on hover.
Landing Page Sections — #112 ⇄ #113 (⊶ 339d3b8)
↠ Implemented the core atom Button that represents a <button> base HTML element. It can also render as core atom A with Button styles when the href or to props are passed with an internal and external URL.
Implemented all landing page sections including required dependencies, components and illustrations.
All sections follow the “Responsive Web” design concept to adjust the rendered content based on the available width and provide an optimal UX on smaller viewports.
Hero
The first sections is the “hero” of the landing page that renders a short project description and the animated Arctic Landscape SVG component. The animation will be triggered through the React Waypoint project.
Color Palettes
The 2nd and 3rd sections are about Nord's color palettes and provide information about the modularity and contrast. All palettes are visualized through a new "color palette card" component that consists of the actual colors as small, rounded boxes and the associated color code as label using the hexadecimal format.
“Nordify”
The 4th section presents Nord's port projects which can be used by users to “nordify” their favorite apps and platforms. It consists of the text content as well as a new illustration that might also be animated later on using a 3D parallax effect that reacts and moves based on the current mouse position in the section.
Color Swatches
The 5th section is about Nord's “native” color swatches. It consists of the same elements like the 4th section, but renders a new non-animated illustration showing a application UI with Nord loaded as color palette.
Syntax Highlighting
The 6th section is all about Nord's features to highlight code. Next to the text content and summary it renders a new and animated illustration, too.
Community
The 7th and also last section presents details about Nord's communities. It renders the animated Arctic Ocean Fractal SVG component and a short summary about how to join, contribute and develop Nord's community.
Bug Fixes
Landing page decoration container blocks mouse pointer events — #114 (⊶ 4ce828c)
↠ Fixed the container for decoration components of the landing page (implemented in #112) blocking all mouse/pointer events since it covers the whole section size. Therefore all underlying elements like buttons and links couldn't be clicked/pressed because the pointer was focused on the decoration container.
The full changelog is available here
0.5.0
Changelog for the official Nord website and documentation
This version focused on the essential footer as well as a styled link component. It also includes the integration of the Webpack size-plugin to print the gzipped sizes of assets and the changes since the last production build.
Features
The following issues are related to the “Components” design concept.
Core Atom: “Link” — #105 ⇄ #107 (⊶ cf1f118)
↠ Implemented the core atom Link that wraps the base HTML element atom component the A and adds matching brand styles to it.
Core Organism Component: “Footer” — #106 ⇄ #108 (⊶ 9a6c049)
↠ Implemented the core organism component Footer which represent the <footer> element and is an essential part of Nord Docs. It provides a sitemap, the Arctic Ice Studio organization branding logo and caption, networking & social media links as well as the copyright paragraph including version information.
Layout
The footer uses a CSS flexbox and grid layout consisting of two container components with the maximum of flexible space between both. The left-side container contains the branding and link components while the right-side container contains the sitemap like documented in the sections below.
Wave Divider
For a nice and smooth transition between the last section/element of a page a new SVG vector graphic divider in form of multiple “overlapping waves” has been added. It must be rendered by the last component/element (in most cases a Section/<section>) to ensure the transparent background of the wave's container matches the last components background by rendering it in the bounds.
Sitemap
To allow users to simply navigate around the site, next to the main header, the component provides the quickly accessible sitemap. This container uses the flexbox layout where each base route of the site is added as one category represented as a column. Each of these consists of an heading, the name of the route, and the corresponding sub-routes.
As of now the following base routes are included:
- “Nord” — links to
/and includes all sections of the main landing page. - “Ports” — links to
/portsand includes all sections of the Nord port projects. - “Docs” — links to
/docsand includes all sections of Nord's documentation. - “Blog” — links to
/blogand includes all sections of Nord's blog. - “Community” — links to
/communityand includes all sections of the Nord community channels.
Organization Branding
To represent Arctic Ice Studio's branding, the left-sided container contains the logo with the caption that'll link to the organization website. It is placed in one line with the category heading of the sitemap like documented in the section above.
Social Media & Networking Links
The left-side container also contains the social media & networking links where each link is represented through the icon of the corresponding site/service. They are placed in one line with a flexible layout to adust based on the available width.
Version Information
The last elements of the left-side container is a paragraph providing version information about the site like the currently running version (with commits ahead metadata when required) and the build & deployment date. It also has additional Git metadata added as data- attributes and a <time> HTML element.
Responsive Design
For reduced width views (responsive design) the footer adjusts several styles and composed components. For really small view ports the grid layout be switches to a flexbox layout.
Core Organism Component: “Footer” — #109 (⊶ 75435d0)
↠ Integrated the Webpack size-plugin that prints the gzipped sizes of assets and the changes since the last build added through gatsby-plugin-webpack-size.
The full changelog is available here
0.4.0
Changelog for the official Nord website and documentation
This version focused on [analytics & statistics][gh-86] as well as [SEO & social media representation][gh-100]. This includes the integration of [Google Analytics][gh-87], requirements of a [PWA][gdev-web-pwa] ([Progressive Web App][wiki-pwa]) like a [Web App Manifest][gh-91], offline resistance and availability through a [service worker][gh-94] and [improved caching strategies and usage of advanced techniques like HTTP/2 server push][gh-89].
Several implementation for SEO have been made with automated generation of web standard resources like the [sitemap.xml][gh-96] and [robots.txt][gh-98] files. A new [SiteMetadata component][gh-101] has been added to allow to provide metadata for several specifications like the [Open Graph Protocol][ogp], [Twitter Cards][tw-docs-cards] and [schema.org][].
Features
Google Analytics — #87 ⇄ #88 (⊶ 7aed895)
↠ Integrated [Google Analytics][ga-mark] like documented in the [“Analytics & Statistics” design concept][gh-86] through the Gatsby plugin [gatsby-plugin-google-gtag][gh-gatsby-p-gtag].
It is a stable and proven service tool to collect and analyze data with a lot of useful configurable features and a reliable persistence.
Nord Docs uses the latest and recommended [gtag.js][gdev-ga-gtag] library that optionally allows, next to Google Analytics itself, the integration of almost all Google Marketing services like e.g. [Google Tag Manager][gdev-tm].
To protect the privacy of users and to be compatible with various privacy and data legal guidelines all [IP addresses are anonymized][gsup-ga-anonip].
Gatsby Plugin "Netlify" — #89 ⇄ #90 (⊶ b4a91fd)
↠ Added [gatsby-plugin-netlify][npm-gatsby-plugin-netlify] to automatically generate a _headers file and a _redirects file at the root of the public folder to configure [HTTP headers][netlify-docs-headers] and [redirects][netlify-docs-rd] on Netlify.
One of the main advantages is that it also enables HTTP/2 server push of critical Gatsby assets through the Link headers. By default, the plugin adds HTTP/2 assets to server push the critical Gatsby scripts (ones that have the preload attribute already) and additionally adds basic security and caching headers.
See the [“Hosting & Continuous Deployment” design concept][gh-46] for more details.
Gatsby Plugin "Web App Manifest" — #91 ⇄ #93 (⊶ 6415ddc)
↠ Integrated [gatsby-plugin-manifest][npm-gatsby-plugin-manifest] that adds support for generating and shipping a [web app (PWA) manifest.webmanifest][mdn-web-mf]. It allows users to save Nord Docs as web application to their desktops / task bars and smartphone home screens so it behaves similar to native apps.
See the great Google Developer documentation about [the web app manifest][gdev-fund-wamf] and the [official W3 Web App Manifest specification][w3-spec-mf].
Note that it is recommended to use this plugin together with [gatsby-plugin-offline][npm-gatsby-plugin-offline] ([#94][gh-94]), but ensure that this plugin is listed before the offline plugin so that it can cache the created manifest.webmanifest file!
Gatsby Plugin "Offline" Service Worker — #94 ⇄ #95 (⊶ e381f36)
↠ Integrated [gatsby-plugin-offline][gh-gatsby-p-offline] that adds drop-in support for making a Gatsby site work offline and more resistant to bad network connections. It creates a service worker for the site using the great [Workbox][] project and loads the service worker into the client.
Note that it is recommended to use this plugin together with [gatsby-plugin-manifest][gh-gatsby-p-manifest] ([#91][gh-94]), but ensure that this plugin is listed after the offline plugin so that the created manifest.webmanifest file can be included in the service worker!
The plugin comes with optimal configurations out-of-the-box™. Note that the offline support can break when changing these options.
Gatsby Plugin "Sitemap" — #96 ⇄ #97 (⊶ 1cf69f4)
↠ Integrated [gatsby-plugin-sitemap][gh-gatsby-p-sitemap] that automatically generates a [sitemap.xml][wiki-sitemap] file including all of Nord Docs pages, except the ones excluded by default and custom configured routes.
Note that by default the plugin assumes that the default Gatsby config object field siteMetadata.siteUrl is set to the site's URL.
Gatsby Plugin "robots.txt" — #98 ⇄ #99 (⊶ ca4ed67)
↠ Integrated [gatsby-plugin-robots-txt][gh-gatsby-p-robots-txt] that automatically generates a [robots.txt][wiki-robotstxt] file.
Note that by default the plugin assumes that the default Gatsby config object field siteMetadata.siteUrl is used and set to the site's URL. It also uses the default path ${siteMetadata.siteUrl/sitemap.xml} for the sitemap file ([#96][gh-96]).
Site Metadata Component — #101 ⇄ #102 (⊶ a8fb8ed)
↠ Implemented the core atom SiteMetadata that injects global metadata. Next to general data like the page title and canonical URL it will include data for the [Open Graph Protocol][ogp], [Twitter Cards][tw-docs-cards] and the [schema.org][] structured data format [JSON-LD][].
The component doesn't render any UI, but injects the elements into the <head> using [React Helmet][gh-react-helmet].
For more details read the [“SEO & Social Media Representation” design concept][gh-100] and the great documentation about [SEO with Gatsby][gatsby-docs-seo].
Tasks
Dependency Update December 2018 — #103 ⇄ #104 (⊶ 1c4ba79)
↠ Performed the regular batch update for outdated dependencies which raises React to version [16.7.0][react-rln-16.7.0] to include an important performance bug fix for React.lazy.
Babel has been updated to the latest minor version [7.2.0][babel-rln-7.2.0] (including official plugins) that comes with a lot of improvements and bug fixes for TypeScript and Flow as well as support for private instance methods and “smart” pipeline operator parsing.
The babel-plugin-styled-components plugin now also supports the new css prop of the also updated styled-components package.
Gatsby and all plugins have been updated to the latest versions to include the latest improvements and bug fixes.
Note that packages marked with an ❗ have been affected by the security incident!
Production Dependencies
- gatsby
2.0.55➔2.0.75 - gatsby-plugin-canonical-urls
2.0.7➔2.0.8 - gatsby-plugin-catch-links
2.0.8➔2.0.9 - gatsby-plugin-react-helmet
3.0.2➔3.0.5 - gatsby-plugin-remove-trailing-slashes
2.0.5➔2.0.6 - gatsby-source-filesystem
2.0.9➔2.0.12 - gatsby-transformer-yaml
2.1.5➔2.1.6 - inter-ui
3.0.0➔3.1.0 - react
16.6.3➔16.7.0 - react-dom
16.6.3➔16.7.0 - styled-components
4.1.2➔4.1.3
Development Dependencies
- @babel/core
7.1.6➔7.2.2 - @babel/plugin-proposal-class-properties
7.1.0➔7.2.3 - @babel/plugin-proposal-export-default-from
7.0.0➔7.2.0 - @babel/plugin-proposal-nullish-coalescing-operator
7.0.0➔7.2.0 - @babel/plugin-proposal-optional-chaining
7.0.0➔7.2.0 - babel-plugin-styled-components
1.9.2➔1.10.0
...