VS Code で印刷ができる!
https://marketplace.visualstudio.com/items?itemName=nobuhito.printcode
PrintCode は編集中のコードを HTML ファイルに変換し、ブラウザで表示して印刷します。。
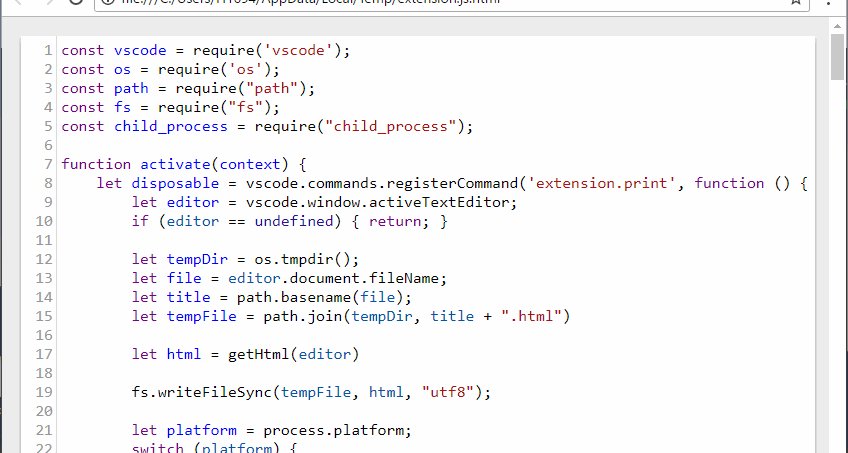
F1キーを押すPrintCodeを選択もしくは入力- ブラウザが立ち上がってコードを表示
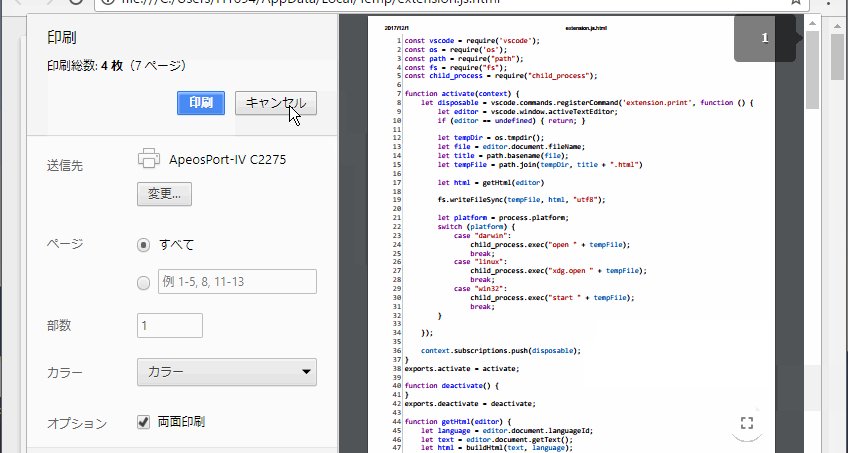
- 印刷ダイアログが開き印刷できる!
| Key | Default | Description |
|---|---|---|
| tabSize | 2 | タブの表示スペースサイズ |
| fontSize | 12 | 印刷時のフォントサイズ |
| paperSize | a4 | 用紙サイズと印刷方向 |
| lineNumbers | on | 行番号の印刷 |
| printFilePath | filename | 印刷ドキュメントのタイトルを指定 |
| browserPath | none | デフォルトブラウザ以外で開く場合のパス |
| webServerPort | 4649 | ローカル WebServer のポートナンバー |
| disableTelemetry | false | Google Analytics コードを埋め込まない |
| autoPrint | true | 印刷ダイアログの自動表示 |
| additionalStyleSheet | none | 追加するスタイルシート |
See Changelog.
@janilahti (#6, #7, #12)
I like osushi/お寿司 very much.