mSlide是一款基于seajs、zepto、backbone的动画插件,在传统多页面开发模式基础上,为移动端webapp应用界面切换提供动画解决方案。
- 已厌倦了传统的多页面跳转的交互体验
- 向往给用户提供更加优雅的展现方式
- 想利用OPAP解决以上问题,却苦于开发任务难以分割
- 期望你开发的移动端WEB应用,够轻、够快、够强大 假设依次满足上述条件,那么你真的很适合用这款动画插件
mSlide根据基础的路由配置,控制应用界面资源的加载,并可利用seajs天然沙箱隔离子业务逻辑。
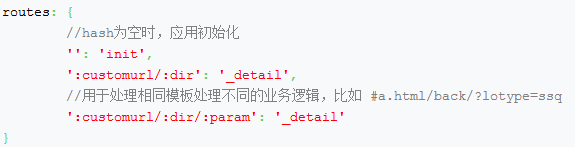
配置如下:
**注:**mslide的路由配置不提供扩展选项,并且最多支持三级查询,比如http://domain/app.html#path/direction/s3/s4将不会执行任何回调。
- 自动检测系统平台,为android平台做优雅降级处理
- 利用seajs提供的模块加载机制,更好的逻辑解耦
- backbone的天然路由,完美解决浏览器的前进、后退问题,保证应用交互的完整性
- 只提供实现动画的基本DOM包裹器及开发规范(见下),定制性强
- 可快速把多页面项目打包成单页面应用,便于团队协作和工程维护
使用mSlide组织代码,业务页面中超链接书写需要遵循一些简单的规则。
是否通过内联的方式加载页面 ,只支持inline,在缺省情况下,将按照传统方式跳转URL
异步加载页面的地址(无须带文件扩展名)。
相对路径、绝对路径均可,不支持跨域。使用相对路径时,目录是相对于mslide启动页,而不是相对于业务页面。
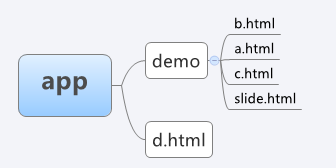
比如以下结构:
slide.html作为壳启动页面,a、b、c、d均为业务页面。 当在d页面时,需要加载b,href正确的写法为:
href="b"
而不是
href="demo/b"
页面推送方向,可选值为forward、back。
需要注意的是,forward、back不仅仅代表向前滑动、向后滑动,也有可能渐隐、渐现。
动画效果的选择,需要在程序初始化时配置。
默认值true,
此属性使用在应用程序中的"下一步"、 "完成",需要在跳转前检测表单合法性、数据可用性等,只需将此属性值设置为false即可阻止程序执行。
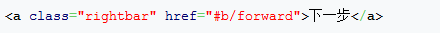
自定义属性不是必须的,更加直接有效的做法是:
这种写法会遇到一个棘手的问题,即目标URL中包含'/'时,需要使用URL编码,解码工作在加载页面时由mSlide系统自动完成。例如:
此时将无法获取b页面地址,系统获取的customUrl为'..'而不是'../b',正确的做法是将'../b'做URL编码,即href=”#..%2Fb/forward”。
**结论:**两种写法各有利弊,需要根据不同的应用场景,灵活选择!
根据mSlide配置的路由规则,URL解析的工作可做如下分解:
http://domain/app.html?switchAnim=true#customfile/direction/?s1=val1&s2=val2
domain/app.html动画外壳页面switchAnim=true强制添加动画效果(可选)customfile动画外壳需要加载的页面地址,不包括扩展名derection动画运动方向s1=val1&s2=val2处理hash中其他参数
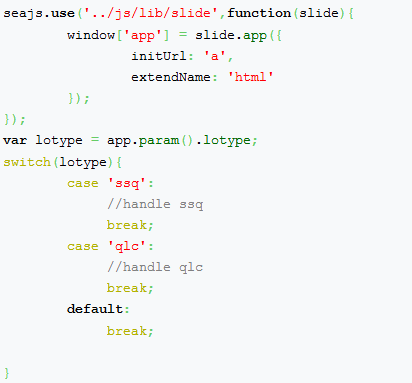
hash参数的引入,应用于单个模板处理不同的业务逻辑。比如彩票业务中的数字彩投注页:

可以看到,两个页面都是加载nbet.html模板,由hash参数lotype区分不同的业务逻辑,在mslideJS内部提供获取参数的方法,调用方法如下:

类似于后端模板的使用方法,单个模板根据不同的查询参数可以处理不同的业务逻辑和显示。
- 更多的动画效果配置,如
fade、pop、flip、swap等 - 其他功能