-
Notifications
You must be signed in to change notification settings - Fork 17
Apple Pay Direct
(Plugin 1.6.0 and above)
- Overview
- Minimum Requirements for Apple Pay
- Configuration
- Testing Apple Pay
- Logs and Monitoring
- Customization
- Troubleshooting
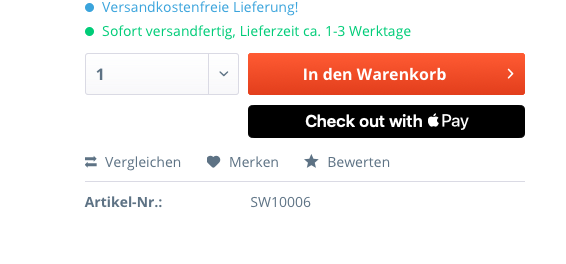
Apple Pay Direct allows your customers to do a quick checkout on product detail pages or within their carts. You can activate this payment by simply activating the payment method "Apple Pay Direct" in your Shopware backend. If your shop theme is not too customized, the Apple Pay button should be displayed immediately in compatible browsers after clearing your caches. Customers can immediately proceed with the checkout, while Shopware creates a simple guest account for them. If a customer is already signed in in the shop, the real shop account is being used instead.
If you have customized your shop, the Mollie Plugin will try to find a quantity dropdown on the PDP. If it's not found, the quantity 1 will be used to keep Apple Pay Direct working for you.
Please note, that there are some minimum requirements to be able to use Apple Pay in your shop.
-
Your Shop needs to use SSL on all pages. Please activate "SSL support" in the Basic settings of your Shopware backend for all shops that will allow Apple Pay Direct.
-
(Update the Mollie Plugin) and enable the new payment method "Apple Pay Direct" in your Shopware backend.
-
The Mollie plugin automatically downloads a domain verification file for Apple.
This is located at:
"https://{{your-domain}}/.well-known/apple-developer-merchantid-domain-association"
Please keep in mind, this needs to be publicly available!
There are some requirements for customers to use Apple Pay.
They have to use a compatible browser (Safari) on a compatible MAC (or iOS device) that has a Apple Pay card available.
You can test if Apple Pay is available by opening this page with your browser: https://applepaydemo.apple.com
Apple Pay Direct is integrated like every other payment method in Shopware. So you can set anything you would also configure for other payments.
If you decide to assign different shipping methods and costs, the Apple Pay sheet will automatically show a dropdown selection and provide the user the option to select his preferred shipping.
The Apple Pay sheet will automatically show the currency of your current shop. It's an ease to have international shops and different currencies running with Apple Pay.
The Apple Pay button is automatically added in different places in your Shopware shop. It's of course possible to use the default Smarty behaviour as a developer to adjust or even remove the buttons. But what if you are not a developer?
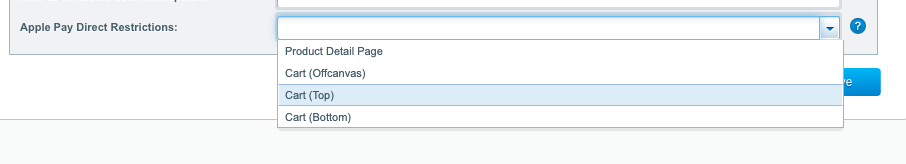
The plugin configuration allows you to restrict Apple Pay from being displayed in any of the integrated places.
Just add a new restriction, save and clear your caches. The Apple Pay button is now removed from the places you have selected.
You can easily test the Apple Pay Direct payment on your staging and testing system.
But please keep in mind, the domain verification that is done by Apple and Mollie only works with a Mollie LIVE API key.
So make sure you have both, the LIVE and TEST API key configured in the Mollie plugin and that TestMode is set to YES (testing active).
The domain verification will then be done using the LIVE key, and the actual payment is done using your TEST key.
Everything that can go wrong is added as a new log entry in the Shopware Backend Logs. Most of the time, the responses from the Mollie servers already tell you what the problem is.
You can customize the Apple Pay buttons with the Shopware/Smarty default behaviour by modifying the blocks or the stylesheets. So this can be done like with every other component in Shopware.
Every Apple Pay button has its own block that can be modified.
{block name="frontend_checkout_ajax_cart_apple_pay_direct"}
...
{/block}You can simply append or prepend your own layout, or even override or remove such a block completely in your theme.
Every Apple Pay button has an individual "div" container like
<div class="apple-pay--container apple-pay--container--ajax-cart">
...
</div>So you can add a style for all Apple Pay containers, or for a specific one. With that approach it's possible to adjust margins, spacings and other things.
If you have any problems by running Apple Pay Direct, please view the Shopware Backend Logs to see if an error happened. If so, it might already tell you what went wrong. Besides this, here are a few things that can go wrong.
-
Did you setup everything as described in the requirements above?
-
What does the Apple demo page say? Can you even pay with Apple Pay on the device you are? https://applepaydemo.apple.com
-
Do you have a custom theme for your shop? Maybe the blocks are overwritten or removed, so that the buttons are not added correctly?
It could be that a payment might not work. You might even get a weird error in your logs like "Apple Pay payment service is temporarily down". This could mean the card that is used for Apple Pay is currently not supported by Mollie due to some encryption methods. That might involve cards issued by N26, or other. In this case, please contact the Mollie support, they can see what happens.
German Support: [email protected] | International Support: [email protected]