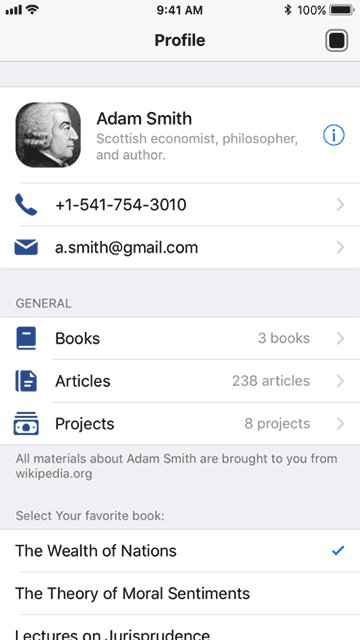
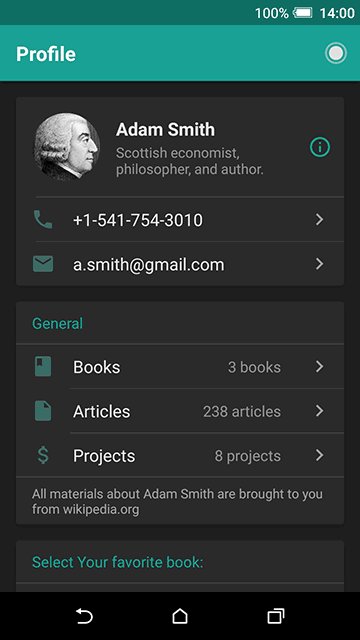
A JavaScript implementation for TableView that looks great on both iOS and Android.
"Who wants native components. You spend hours linking 'em, they make your app crash, and they don't work with expo, Yuck!" - Steve Jobs 😄
npm i react-native-js-tableview
Or (If you're using yarn):
yarn add react-native-js-tableview
import Table from 'react-native-js-table';or
const Table = require('react-native-js-table');This Table component is built so that features in the table (such as Sections, Cells, etc.) are specified as children of the Table itself. This provides an intuitive and react-like API for controlling the features of the table.
You can check the example in the source code for more detailed information.
For the complete list of available props there are flow annotations and ViewProps for every component. (I will try to provide TypeScript types very soon.)
import Table, { Section, BioCell, StaticCell, TouchableCell } from 'react-native-js-tableview';
const App = () => (
<Table style={styles.container} accentColor='#4DB6AC' scrollable={true}>
<Section header='GENERAL' footer='Lorem ipsum dolor sit amet, consectetur adipiscing elit.'>
<BioCell title='Adam Smith' subtitle='Scottish economist, philosopher, and author.' />
<StaticCell title='Profile' accessory='disclosure' onPress={() => {}} />
<StaticCell title='Books' accessory='disclosure' onPress={() => {}} />
<StaticCell title='Projects' accessory='disclosure' onPress={() => {}} />
</Section>
<Section>
<TouchableCell title='Sign out' onPress={() => {}} />
</Section>
</Table>
);If you encounter a bug, or you have a feature in mind please make a pull request, and I will merge it as soon as possible, if you can't (for some reason) make a pull request please open an issue, and I will happily do respond to it.
I use SemVer for versioning. For the versions available, see the tags on this repository.
I will try to provide release notes with every release.
This project is licensed under the MIT License - see the LICENSE.md file for details