diff --git a/Packages/src/README.md b/Packages/src/README.md
index e0ef3e0..c6329a5 100644
--- a/Packages/src/README.md
+++ b/Packages/src/README.md
@@ -1,4 +1,4 @@
-#  SoftMaskForUGUI v2
+#
SoftMaskForUGUI v2
+#  SoftMaskForUGUI v2
[](https://openupm.com/packages/com.coffee.softmask-for-ugui/)
[](https://github.com/mob-sakai/SoftMaskForUGUI/releases)
@@ -10,50 +10,88 @@
[](https://github.com/mob-sakai/SoftMaskForUGUI/subscription)
[](https://twitter.com/intent/follow?screen_name=mob_sakai)
-<< [📝 Description](#-description) | [🎮 Demo](#-demo) | [⚙ Installation](#-installation) | [🚀 Usage](#-usage) | [🤝 Contributing](#-contributing) >>
-
-## 📝 Description
-
-
SoftMaskForUGUI v2
[](https://openupm.com/packages/com.coffee.softmask-for-ugui/)
[](https://github.com/mob-sakai/SoftMaskForUGUI/releases)
@@ -10,50 +10,88 @@
[](https://github.com/mob-sakai/SoftMaskForUGUI/subscription)
[](https://twitter.com/intent/follow?screen_name=mob_sakai)
-<< [📝 Description](#-description) | [🎮 Demo](#-demo) | [⚙ Installation](#-installation) | [🚀 Usage](#-usage) | [🤝 Contributing](#-contributing) >>
-
-## 📝 Description
-
- -
-This package provides a soft masking for Unity UI (uGUI).
-
-#### Features
-
-* SoftMask is compatible with Mask.
-* You can adjust the visible part.
-
-* Text, Image, RawImage can be used as a masking.
-* Support multiple-sprites and SpriteAtlas.
-* Support up to 4 nested soft masks.
-
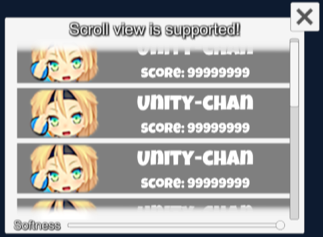
-* Support scroll view.
-
-* Support inversed soft mask.
-
-* Support overlay, camera space and world space.
-
-* (Option) Raycast is filtered only for the visible part.
-
-* Contain soft maskable UI shader.
-* Support soft masks in your custom shaders by adding just 3 lines. For details, please see [Development Note](#support-soft-masks-with-your-custom-shaders).
-* Adjust soft mask buffer size to improve performance.
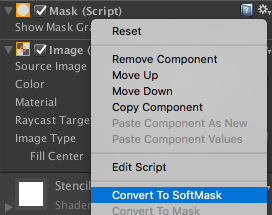
-* Convert existing Mask to SoftMask from context menu.
-
-* Render the soft mask buffer only when needed to improve performance.
-* Add a SoftMaskable component to the child UI elements of SoftMask from the inspector.
-
-* Preview soft mask buffer in inspector.
-
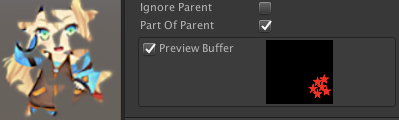
-* Make multiple holes on one background by 'Parts of parent' option.
-
-* [Support TextMeshPro](#support-textmeshpro)
+<< [📝 Description](#-description) | [🎮 Demo](#-demo) | [⚙ Installation](#-installation) | [🔄 Upgrading from v1 to v2](#-upgrading-from-v1-to-v2) | [🚀 Usage](#-usage) | [🤝 Contributing](#-contributing) >>
+
+## 📝 Description
+
+
-
-This package provides a soft masking for Unity UI (uGUI).
-
-#### Features
-
-* SoftMask is compatible with Mask.
-* You can adjust the visible part.
-
-* Text, Image, RawImage can be used as a masking.
-* Support multiple-sprites and SpriteAtlas.
-* Support up to 4 nested soft masks.
-
-* Support scroll view.
-
-* Support inversed soft mask.
-
-* Support overlay, camera space and world space.
-
-* (Option) Raycast is filtered only for the visible part.
-
-* Contain soft maskable UI shader.
-* Support soft masks in your custom shaders by adding just 3 lines. For details, please see [Development Note](#support-soft-masks-with-your-custom-shaders).
-* Adjust soft mask buffer size to improve performance.
-* Convert existing Mask to SoftMask from context menu.
-
-* Render the soft mask buffer only when needed to improve performance.
-* Add a SoftMaskable component to the child UI elements of SoftMask from the inspector.
-
-* Preview soft mask buffer in inspector.
-
-* Make multiple holes on one background by 'Parts of parent' option.
-
-* [Support TextMeshPro](#support-textmeshpro)
+<< [📝 Description](#-description) | [🎮 Demo](#-demo) | [⚙ Installation](#-installation) | [🔄 Upgrading from v1 to v2](#-upgrading-from-v1-to-v2) | [🚀 Usage](#-usage) | [🤝 Contributing](#-contributing) >>
+
+## 📝 Description
+
+ +
+- **Soft Masking for Unity UI**: SoftMaskForUGUI provides a soft-masking feature for Unity UI (uGUI), allowing you to create more visually appealing UI effects.
+- **Compatible with Mask**: `SoftMask` is fully compatible with the existing `Mask` component, making it easy to integrate into your current projects.
+- **Support for Multiple Sprites and SpriteAtlas**: You can use multiple-sprites and `SpriteAtlas` with `SoftMask`, giving you more flexibility in designing your UI.
+- **Performance Optimization**: SoftMaskForUGUI is designed with performance in mind. It only renders the soft mask buffer when needed, helping to keep your game running smoothly.
+- **Easy to Use**: Just add a `SoftMask` component instead of `Mask` component, or convert an existing `Mask` to `SoftMask` from the context menu.
+
+### Key Features
+
+- **Compatibility with Mask**: SoftMask is fully compatible with the existing Mask component.
+ You can convert an existing Mask to SoftMask from the context menu.
+ 
+- **Adjustable Visible Part**: You can freely adjust the visible part of the mask.
+ 
+- **Versatile Masking Options**: Text, Image, RawImage can be used as a masking graphic.
+- **Support for Multiple Sprites and SpriteAtlas**: SoftMask supports multiple sprites and SpriteAtlas.
+- **Nested Soft Masks**: SoftMask supports up to 4 nested soft masks.
+
+
+- **Soft Masking for Unity UI**: SoftMaskForUGUI provides a soft-masking feature for Unity UI (uGUI), allowing you to create more visually appealing UI effects.
+- **Compatible with Mask**: `SoftMask` is fully compatible with the existing `Mask` component, making it easy to integrate into your current projects.
+- **Support for Multiple Sprites and SpriteAtlas**: You can use multiple-sprites and `SpriteAtlas` with `SoftMask`, giving you more flexibility in designing your UI.
+- **Performance Optimization**: SoftMaskForUGUI is designed with performance in mind. It only renders the soft mask buffer when needed, helping to keep your game running smoothly.
+- **Easy to Use**: Just add a `SoftMask` component instead of `Mask` component, or convert an existing `Mask` to `SoftMask` from the context menu.
+
+### Key Features
+
+- **Compatibility with Mask**: SoftMask is fully compatible with the existing Mask component.
+ You can convert an existing Mask to SoftMask from the context menu.
+ 
+- **Adjustable Visible Part**: You can freely adjust the visible part of the mask.
+ 
+- **Versatile Masking Options**: Text, Image, RawImage can be used as a masking graphic.
+- **Support for Multiple Sprites and SpriteAtlas**: SoftMask supports multiple sprites and SpriteAtlas.
+- **Nested Soft Masks**: SoftMask supports up to 4 nested soft masks.
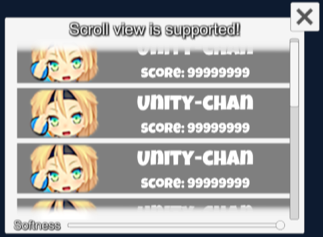
+  +- **Scroll View Support**: SoftMask supports scroll views.
+- **All Render Mode Support**: SoftMask supports overlay, camera space, and world space.
+- **Soft-Maskable UI Shader Included**: The package includes a soft-maskable UI shader for `UI/Dafault`.
+- **Custom Shader Support**: You can make your custom shaders soft-maskable with little modification. For details, please see [soft-maskable shader](#usage-with-your-custom-shaders).
+- **Performance/Quality Adjustment**: You can adjust the soft mask buffer size to improve performance or quality.
+
+- **Scroll View Support**: SoftMask supports scroll views.
+- **All Render Mode Support**: SoftMask supports overlay, camera space, and world space.
+- **Soft-Maskable UI Shader Included**: The package includes a soft-maskable UI shader for `UI/Dafault`.
+- **Custom Shader Support**: You can make your custom shaders soft-maskable with little modification. For details, please see [soft-maskable shader](#usage-with-your-custom-shaders).
+- **Performance/Quality Adjustment**: You can adjust the soft mask buffer size to improve performance or quality.
+  +- **Efficient Rendering**: The soft mask buffer will be updated only when needed to improve performance.
+- **SoftMaskable Component**: `SoftMaskable` component will be added automatically at runtime as needed.
+- **Soft Mask Buffer Preview**: You can preview the soft mask buffer in the inspector.
+
+- **Efficient Rendering**: The soft mask buffer will be updated only when needed to improve performance.
+- **SoftMaskable Component**: `SoftMaskable` component will be added automatically at runtime as needed.
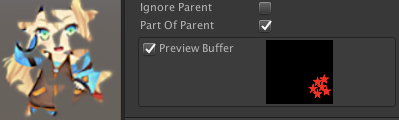
+- **Soft Mask Buffer Preview**: You can preview the soft mask buffer in the inspector.
+  +- **Anti-Alias Masking Mode**: If you don't need semi-transparent masks, you can use the more performant "Anti-Aliasing Masking Mode".
+ 
+- **Masking Shape**: You can add or remove mask region using `MaskingShape` component.
+ 
+- **Inverse Masking**: Use `MaskingShape` component to inverse masking. You can implement effects such as iris out.
+ 
+- **Ray-cast Filtering**: Ray-casts are filtered only for the visible part.
+ This feature is useful for preventing clicks on masked parts during tutorials.
+ 
+- **Stereo Support**: Soft masking for VR.
+
+- **Anti-Alias Masking Mode**: If you don't need semi-transparent masks, you can use the more performant "Anti-Aliasing Masking Mode".
+ 
+- **Masking Shape**: You can add or remove mask region using `MaskingShape` component.
+ 
+- **Inverse Masking**: Use `MaskingShape` component to inverse masking. You can implement effects such as iris out.
+ 
+- **Ray-cast Filtering**: Ray-casts are filtered only for the visible part.
+ This feature is useful for preventing clicks on masked parts during tutorials.
+ 
+- **Stereo Support**: Soft masking for VR.
+  +- **TextMeshProUGUI Support**: Support `TextMeshProUGUI` by importing additional shaders.
+ For details, please see [Support TextMeshPro](#usage-with-textmeshpro).
+
+- **TextMeshProUGUI Support**: Support `TextMeshProUGUI` by importing additional shaders.
+ For details, please see [Support TextMeshPro](#usage-with-textmeshpro).
+  +
+
+
+
+
+## Table of Contents
+
+- [🎮 Demo](#-demo)
+- [⚙ Installation](#-installation)
+ - [Install via OpenUPM](#install-via-openupm)
+ - [Install via UPM (with Package Manager UI)](#install-via-upm-with-package-manager-ui)
+ - [Install via UPM (Manually)](#install-via-upm-manually)
+ - [Install as Embedded Package](#install-as-embedded-package)
+- [🔄 Upgrading from v1 to v2](#-upgrading-from-v1-to-v2)
+- [🚀 Usage](#-usage)
+ - [Getting Started](#getting-started)
+ - [Comparison of Masking Mode](#comparison-of-masking-mode)
+ - [Component: SoftMask](#component-softmask)
+ - [Component: MaskingShape](#component-maskingshape)
+ - [Component: RectTransformFitter](#component-recttransformfitter)
+ - [Project Settings](#project-settings)
+ - [Usage with Scripts](#usage-with-scripts)
+ - [Usage with TextMeshPro](#usage-with-textmeshpro)
+ - [Usage with your custom shaders](#usage-with-your-custom-shaders)
+- [🤝 Contributing](#-contributing)
+ - [Issues](#issues)
+ - [Pull Requests](#pull-requests)
+ - [Support](#support)
+- [License](#license)
+- [Author](#author)
+- [See Also](#see-also)
## 🎮 Demo
-[WebGL Demo](http://mob-sakai.github.io/SoftMaskForUGUI/Demo/)
+[WebGL Demo](http://mob-sakai.github.io/SoftMaskForUGUI/DemoV2/)
@@ -61,65 +99,253 @@ This package provides a soft masking for Unity UI (uGUI).
_This package requires **Unity 2019.4 or later**._
-#### Install via OpenUPM
+### Install via OpenUPM
+
+- This package is available on [OpenUPM](https://openupm.com) package registry.
+- This is the preferred method of installation, as you can easily receive updates as they're released.
+- If you have [openupm-cli](https://github.com/openupm/openupm-cli) installed, then run the following command in your project's directory:
+ ```
+ openupm add com.coffee.softmask-for-ugui
+ ```
+- To update the package, use Package Manager UI (`Window > Package Manager`) or run the following command with `@{version}`:
+ ```
+ openupm add com.coffee.softmask-for-ugui@2.0.0
+ ```
+
+### Install via UPM (with Package Manager UI)
+
+- Click `Window > Package Manager` to open Package Manager UI.
+- Click `+ > Add package from git URL...` and input the repository URL: `https://github.com/mob-sakai/SoftMaskForUGUI.git`
+ 
+- To update the package, change suffix `#{version}` to the target version.
+ - e.g. `https://github.com/mob-sakai/SoftMaskForUGUI.git#2.0.0`
+
+### Install via UPM (Manually)
+
+- Open the `Packages/manifest.json` file in your project. Then add this package somewhere in the `dependencies` block:
+ ```json
+ {
+ "dependencies": {
+ "com.coffee.softmask-for-ugui": "https://github.com/mob-sakai/SoftMaskForUGUI.git",
+ ...
+ }
+ }
+ ```
+
+- To update the package, change suffix `#{version}` to the target version.
+ - e.g. `"com.coffee.softmask-for-ugui": "https://github.com/mob-sakai/SoftMaskForUGUI.git#2.0.0",`
+
+### Install as Embedded Package
+
+1. Download a source code zip file from [Releases](https://github.com/mob-sakai/SoftMaskForUGUI/releases) and extract it.
+2. Place it in your project's `Packages` directory.
+ 
+- If you want to fix bugs or add features, install it as an embedded package.
+- To update the package, you need to re-download it and replace the contents.
-This package is available on [OpenUPM](https://openupm.com) package registry.
-This is the preferred method of installation, as you can easily receive updates as they're released.
+
-If you have [openupm-cli](https://github.com/openupm/openupm-cli) installed, then run the following command in your project's directory:
+## 🔄 Upgrading from v1 to v2
-```
-openupm add com.coffee.softmask-for-ugui
-```
+If you are currently using SoftMaskForUGUI v1.x, the following breaking changes are included when upgrading to v2:
-#### Install via UPM (using Git URL)
+1. **API changes**: Some APIs are obsolete.
+ - `SoftMask.softness`: Use `SoftMask.softnessRange` instead.
+ - `SoftMask.partOfParent`: Use `MaskingShape` component instead.
-Navigate to your project's Packages folder and open the `manifest.json` file. Then add this package somewhere in the `dependencies` block:
+2. **`SoftMaskable` component**: `SoftMaskable` component is no longer required to be added explicitly.
+ It will be added automatically at runtime as needed.
-```json
-{
- "dependencies": {
- "com.coffee.softmask-for-ugui": "https://github.com/mob-sakai/SoftMaskForUGUI.git",
- ...
- },
-}
-```
+3. **`SoftMaskable` shader**: `SoftMask()` function has been updated with additional arguments.
+ ```shaderlab
+ // Before
+ color.a *= SoftMask(IN.vertex, IN.worldPosition);
+ // After
+ color.a *= SoftMask(IN.vertex, IN.worldPosition, color.a);
+ ```
+
+
+
+To apply these changes automatically, please follow the steps below:
-To update the package, change suffix `#{version}` to the target version.
+1. Click `Edit > Project Settings` to open the Project Settings window and select `UI > SoftMask` category.
-* e.g. `"com.coffee.softmask-for-ugui": "https://github.com/mob-sakai/SoftMaskForUGUI.git#2.0.0",`
+2. Click on "Upgrade All Assets V1 to V2" to modify the assets.
+ 
+
+- :warning: If you select "Dry Run", you can check the changes before upgrading.
+ 
+ 
## 🚀 Usage
-1. Add a `SoftMask` component instead of `Mask` component.
+### Getting Started
+
+1. [Install the package](#-installation).
+
+1. Add a `SoftMask` component instead of `Mask` component.
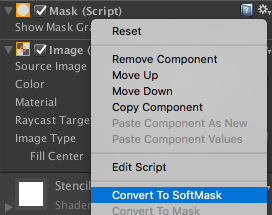
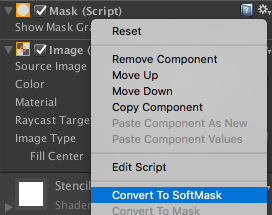
Or, convert an existing `Mask` component to `SoftMask` component from the context menu (`Convert To SoftMask`).
- 
-2. (Optional) By placing the `MaskingShape` component under `SoftMask`, you can add or remove the mask range.
- 
-3. Enjoy!
+ 
+
+1. Adjust the soft mask parameters in the inspector.
+ 
+
+1. (Optional) By placing the `MaskingShape` component under `SoftMask`, you can add or remove the masking region.
+ 
+
+1. Enjoy!
-#### Usage with TextMeshPro
+### Comparison of Masking Mode
-Open the `Package Manager` window and select the `UI Soft Mask` package in the package list and click the `TextMeshPro Support > Import in project` button.
+
-The assets will be imported into `Assets/Samples/UI Soft Mask/{version}/TextMeshPro Support`.
+- **Soft Masking**: Smooth mask with semi-transparency.
+ Requires memory for `RenderTexture` and [soft-maskable shader](#usage-with-your-custom-shaders).
+- **Anti-Aliasing**: Less jagged stencil mask.
+ It does not require `RenderTexture` or soft-maskable shader, and works faster.
+- **Normal**: Same as `Mask` component's stencil mask.
-**NOTE:** You must import [TMP Essential Resources](https://docs.unity3d.com/Packages/com.unity.textmeshpro@3.0/manual/index.html#installation) before using. If the shader error is not resolved, reimport the shader.
+
+
+### Component: SoftMask
+
+
+
+- **Masking Mode**:
+ - `SoftMasking`:
+ - Smooth mask with semi-transparency.
+ - Requires memory for `RenderTexture` and [soft-maskable shader](#usage-with-your-custom-shaders).
+ - Use RenderTexture as a soft mask buffer.
+ - The alpha of the masking graphic can be used.
+ - `AntiAliasing`:
+ - Less jagged stencil mask.
+ - It does not require `RenderTexture` or soft-maskable shader, and works faster.
+ - Suppress the jaggedness of the masking graphic.
+ - The masking graphic cannot be displayed.
+ - `Normal`: Same as Mask component's stencil mask.
+ 
+- **Show Mask Graphic**:
+ - Show the graphic that is associated with the Mask render area.
+- **Alpha Hit Test**:
+ - The transparent part of the mask cannot be clicked.
+ - This can be achieved by enabling Read/Write enabled in the Texture Import Settings for the texture.
+ - :warning: Enable this only if necessary, as it will require more graphics memory and processing time.
+- **Anti Aliasing Threshold** (AntiAliasing only):
+ - Threshold for anti-alias masking.
+ - The smaller this value, the less jagged it is.
+- **Softness Range** (SoftMasking only):
+ - The minimum and maximum alpha values used for soft masking.
+ - The larger the gap between these values, the stronger the softness effect.
+- **Down Sampling Rate** (SoftMasking only):
+ - The down sampling rate for soft mask buffer.
+ - The higher this value, the lower the quality of the soft masking, but the performance will improve.
+- **Preview Soft Mask Buffer** (editor, SoftMasking only):
+ - Preview the soft mask buffer in the inspector.
-#### Usage with your custom shaders
+
-There are two ways to support soft masks with custom shaders.
+### Component: MaskingShape
+
+
+
+- `MaskingShape` component allows you to add or remove the masking region.
+- Placing `MaskingShape` component (with any `Graphic`) under `SoftMask` component.
+ 
+- You can use it not only with `SoftMask` component but also with `Mask` component.
+- If the `MaskingMode` is `AntiAliasing` or `Normal`, or if you are using the `Mask` component, the `MaskingShape` component must be placed above the masked `Graphic` in the hierarchy. This is a limitation based on the stencil mask.
+- The available features depend on the `Masking Mode`.
+ 
+ 
+ 
+
+
+
-NOTE: To support soft masks, you need to add the `(SoftMaskable)` suffix to the shader name.
+### Component: RectTransformFitter
+
+
+
+- `RectTransformFitter` component follows the target RectTransform.
+- You can specify the properties to follow (position, rotation, scale, delta size) with `RectTransformFitter.targetProperties`.
+- By combining it with the `MaskingShape` component, you can implement an effect that displays only the buttons during the tutorial.
+
+
+
+### Project Settings
+
+
+
+- Click `Edit > Project Settings` to open the Project Settings window and then select `UI > SoftMask` category.
+- By default, the soft-maskable shaders will be included in the build, but you can remove it if you don't need it.
+
+
+
+### Usage with Scripts
+
+```csharp
+var softMask = gameObject.GetComponent();
+softMask.maskingMode = SoftMask.MaskingMode.SoftMasking;
+softMask.downSamplingRate = SoftMask.DownSamplingRate.x2;
+softMask.softnessRange = new MinMax01(0.5f, 0.75f);
+```
+
+
+
+### Usage with TextMeshPro
+
+1. First, you must import [TMP Essential Resources](https://docs.unity3d.com/Packages/com.unity.textmeshpro@3.0/manual/index.html#installation) before using.
+ 
+
+
+2. Open the `Package Manager` window and select the `UI Soft Mask` package in the package list and click the `TextMeshPro Support > Import` button.
+ :warning: If you are using `ugui 2.0 (=Unity 2023.2+/6.0+)` or `TextMeshPro 3.2+/4.0+`, click the `TextMeshPro Support (ugui 2.0) > Import` button instead.
+ 
+
+3. The assets will be imported under `Assets/Samples/UI Soft Mask/{version}`.
+ 
+
+
+
-1. **Hybrid (recommended)**: Add a `SoftMaskable` variant to the existing shader.
- This way requires minimal changes (add few lines).
-2. **Separate**: Create a new shader with a `SoftMaskable` variant.
- Use this way for built-in shaders that cannot be edited, like `UI/Default`.
+### Usage with your custom shaders
+
+Here, let's make [UI/Additive](https://raw.githubusercontent.com/mob-sakai/SoftMaskForUGUI/develop/Assets/Demos/SoftMaskable%20Shader/UI-Additive.shader) custom shader soft-maskable. There are two ways to support SoftMask with custom shaders.
+
+- **Hybrid (recommended)**: Add soft-maskable variants to the existing shader.
+ Modify the shader as follows:
+ ```shaderlab
+ // Add the ` (SoftMaskable)` suffix to the shader name.
+ Shader "UI/Additive (SoftMaskable)"
+
+ // Import "UISoftMask.cginc" and add shader variants for editor.
+ #include "Packages/com.coffee.softmask-for-ugui/Shaders/SoftMask.cginc"
+ #pragma multi_compile_local _ SOFTMASK_EDITOR // soft-maskable for editor
+
+ // "SoftMask" function returns [0-1]. Multiply this by the final output.
+ color.a *= SoftMask(IN.vertex, IN.worldPosition, color.a);
+ ```
+ - Result: [UI/Additive (SoftMaskable)](https://raw.githubusercontent.com/mob-sakai/SoftMaskForUGUI/develop/Assets/Demos/SoftMaskable%20Shader/UI-Additive-SoftMaskable.shader)
+- **Separate**: Create a new shader with soft-maskable variants.
+ Use this way for built-in shaders that cannot be edited, like `UI/Default`.
+ Modify the shader as follows:
+ ```shaderlab
+ // Add the `Hidden/` prefix and ` (SoftMaskable)` suffix to the shader name.
+ Shader "Hidden/UI/Additive (SoftMaskable)"
+
+ // Import "UISoftMask.cginc" and add shader variants for editor.
+ #include "Packages/com.coffee.softmask-for-ugui/Shaders/SoftMask.cginc"
+ #pragma multi_compile_local _ SOFTMASK_EDITOR
+
+ // "SoftMask" function returns [0-1]. Multiply this by the final output.
+ color.a *= SoftMask(IN.vertex, IN.worldPosition, color.a);
+ ```
+ - Result: [Hidden/UI/Additive (SoftMaskable)](https://raw.githubusercontent.com/mob-sakai/SoftMaskForUGUI/develop/Assets/Demos/SoftMaskable%20Shader/Hidden-UI-Additive-SoftMaskable.shader)
+
+ 