-
Notifications
You must be signed in to change notification settings - Fork 1.2k
Profiling
If you find yourself with the need to profile the extension, here's some steps you can take to get a usable profile:
- npm install -g vsce <- This is the vscode extension packager. It needs to be global
- npm run package <- This will generate a vsix of your development bits
- Close VS code
- Navigate to your user/.vscode/extensions directory
- Delete all ms-toolsai.jupyter directories there.
- Open VS Code and run the 'Install From VSIX' command to install the vsix you just generated.
This gets your bits (and only your bits) installed as a package inside of VS Code without having to run the debugger.
The next step is to make those bits non-minified.
- npm run clean <- This will clean your output directory
- npm run compile
- npm run compile-webviews
- Copy the 'out' directory from your source code overtop of the 'out' directory in your user/.vscode/extensions/ms-python directory
- Copy the 'node_modules' directory from your source next to the 'out' directory in your user/.vscode/extensions/ms-python directory. This might take a while.
Now you have debug bits installed.
Follow the directions here: https://github.com/Microsoft/vscode/wiki/Performance-Issues#profile-the-running-extensions
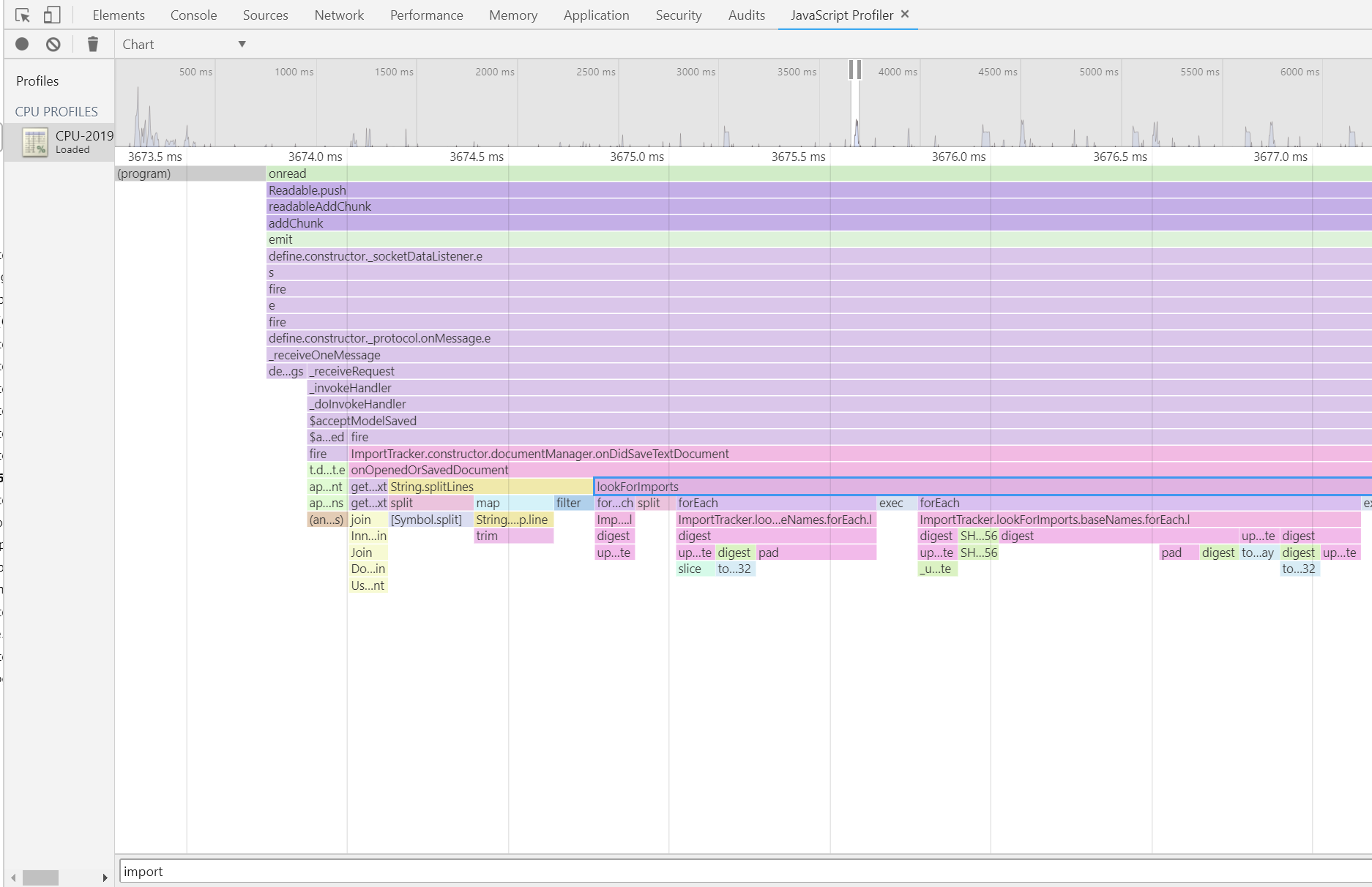
You should generate a profile and save it. You can then load it into any Chrome javscript profiler and look at the results.
I found using the 'Chart' view and searching (CTRL+F) for classes/functions I thought might be expensive was a good way to start:

Based on the instructions here, you can also use chrome to profile the mocha tests: https://medium.com/@paul_irish/debugging-node-js-nightlies-with-chrome-devtools-7c4a1b95ae27
Essentially I did this:
- Open chrome://inspect in chrome
- Run
node .\node_modules\mocha\bin\mocha --inspect-brk --require source-map-support/register --opts ./build/.mocha.functional.opts "--grep=Simple text" - In the chrome inspector, wait for the node process to show up
- Click the 'Open Dedicated DevTools for Node'
- Debug breakpoint on entry should hit
- Switch to profiler and start profiling
- Once done the profile can be inspected in that window or saved and opened in another chrome window.