diff --git a/.github/workflows/zip-maplibs.yml b/.github/workflows/zip-maplibs.yml
new file mode 100644
index 00000000..d6146002
--- /dev/null
+++ b/.github/workflows/zip-maplibs.yml
@@ -0,0 +1,39 @@
+name: Create Release with Library Zips
+
+on:
+ release:
+ types:
+ - created
+
+jobs:
+ build:
+ runs-on: ubuntu-latest
+
+ steps:
+ - uses: actions/checkout@v2
+
+ # If PHP dependencies are not relevant, you can remove the steps related to Composer
+ - name: Install PHP dependencies
+ run: composer install --no-dev
+
+ - name: Zip mapbox-gl library
+ run: cd web/libraries/mapbox-gl && zip -r mapbox-gl.zip . -x "*.git*"
+
+ - name: Zip maplibre-gl library
+ run: cd web/libraries/maplibre-gl && zip -r maplibre-gl.zip . -x "*.git*"
+
+ - name: Setup Node.js
+ uses: actions/setup-node@v2
+ with:
+ node-version: '16' # Specify the Node.js version
+ # Release with the zipped libraries
+ - name: Create Release
+ uses: softprops/action-gh-release@v1
+ if: startsWith(github.ref, 'refs/tags/')
+ with:
+ files: |
+ mapbox-gl.zip
+ maplibre-gl.zip
+ env:
+ GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
+
diff --git a/.gitignore b/.gitignore
index 98963588..fd9bcde2 100755
--- a/.gitignore
+++ b/.gitignore
@@ -6,7 +6,8 @@ web/modules/contrib
web/themes/contrib
web/profiles/contrib
web/libraries
-
+!web/libraries/mapbox-gl
+!web/libraries/maplibre-gl
# Ignore Drupal's file directory
web/sites/*/files
@@ -32,4 +33,4 @@ web/sites/*/settings.local.php
/index.php
/robots.txt
/update.php
-/web.config
\ No newline at end of file
+/web.config
diff --git a/web/libraries/maplibre-gl/LICENSE.txt b/web/libraries/maplibre-gl/LICENSE.txt
new file mode 100644
index 00000000..1e8acbb5
--- /dev/null
+++ b/web/libraries/maplibre-gl/LICENSE.txt
@@ -0,0 +1,116 @@
+Copyright (c) 2023, MapLibre contributors
+
+All rights reserved.
+
+Redistribution and use in source and binary forms, with or without modification,
+are permitted provided that the following conditions are met:
+
+ * Redistributions of source code must retain the above copyright notice,
+ this list of conditions and the following disclaimer.
+ * Redistributions in binary form must reproduce the above copyright notice,
+ this list of conditions and the following disclaimer in the documentation
+ and/or other materials provided with the distribution.
+ * Neither the name of MapLibre GL JS nor the names of its contributors
+ may be used to endorse or promote products derived from this software
+ without specific prior written permission.
+
+THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS
+"AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT
+LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR
+A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR
+CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
+EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO,
+PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR
+PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF
+LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING
+NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS
+SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
+
+
+-------------------------------------------------------------------------------
+
+Contains code from mapbox-gl-js v1.13 and earlier
+
+Version v1.13 of mapbox-gl-js and earlier are licensed under a BSD-3-Clause license
+
+Copyright (c) 2020, Mapbox
+Redistribution and use in source and binary forms, with or without modification,
+are permitted provided that the following conditions are met:
+
+* Redistributions of source code must retain the above copyright notice,
+ this list of conditions and the following disclaimer.
+* Redistributions in binary form must reproduce the above copyright notice,
+ this list of conditions and the following disclaimer in the documentation
+ and/or other materials provided with the distribution.
+* Neither the name of Mapbox GL JS nor the names of its contributors
+ may be used to endorse or promote products derived from this software
+ without specific prior written permission.
+
+THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS
+"AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT
+LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR
+A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR
+CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
+EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO,
+PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR
+PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF
+LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING
+NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE,
+EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
+
+
+-------------------------------------------------------------------------------
+
+Contains code from glfx.js
+
+Copyright (C) 2011 by Evan Wallace
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+
+--------------------------------------------------------------------------------
+
+Contains a portion of d3-color https://github.com/d3/d3-color
+
+Copyright 2010-2016 Mike Bostock
+All rights reserved.
+
+Redistribution and use in source and binary forms, with or without modification,
+are permitted provided that the following conditions are met:
+
+* Redistributions of source code must retain the above copyright notice, this
+ list of conditions and the following disclaimer.
+
+* Redistributions in binary form must reproduce the above copyright notice,
+ this list of conditions and the following disclaimer in the documentation
+ and/or other materials provided with the distribution.
+
+* Neither the name of the author nor the names of contributors may be used to
+ endorse or promote products derived from this software without specific prior
+ written permission.
+
+THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND
+ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED
+WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE
+DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR
+ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES
+(INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES;
+LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON
+ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT
+(INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS
+SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
diff --git a/web/libraries/maplibre-gl/README.md b/web/libraries/maplibre-gl/README.md
new file mode 100644
index 00000000..7022fd53
--- /dev/null
+++ b/web/libraries/maplibre-gl/README.md
@@ -0,0 +1,157 @@
+
+
+# MapLibre GL JS
+
+[](LICENSE.txt) [](https://www.npmjs.com/package/maplibre-gl) [](https://github.com/maplibre/maplibre-gl-js/actions/workflows/test-all.yml) [](https://opensource.org/licenses/BSD-3-Clause) [](https://codecov.io/gh/maplibre/maplibre-gl-js)
+
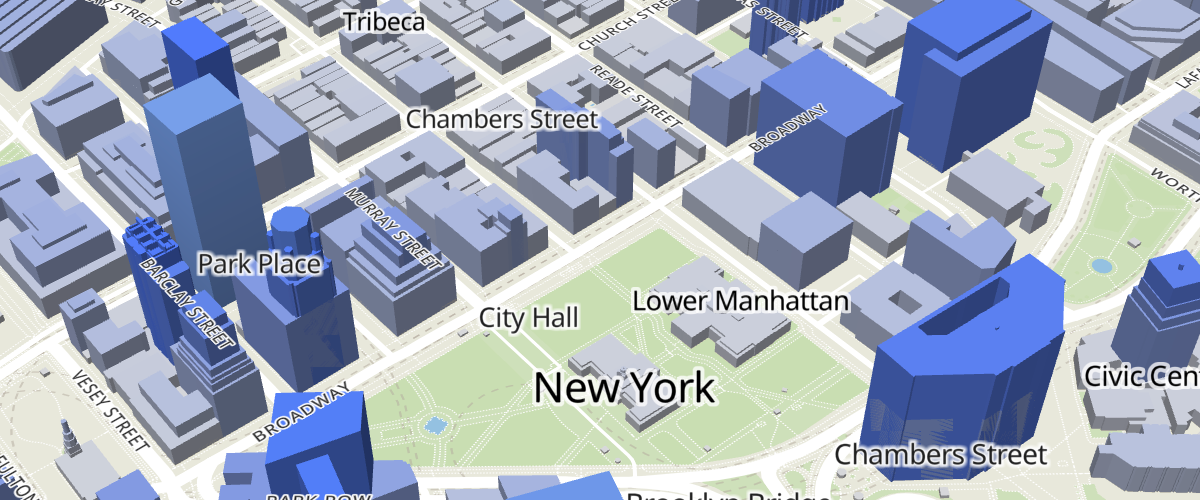
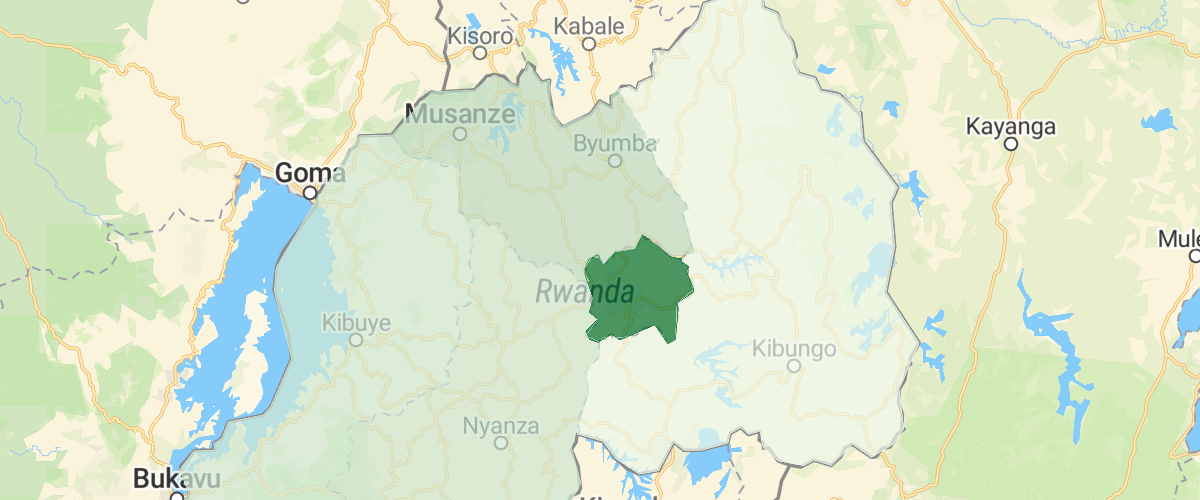
+**[MapLibre GL JS](https://maplibre.org/maplibre-gl-js/docs/API/)** is an open-source library for publishing maps on your websites or webview based apps. Fast displaying of maps is possible thanks to GPU-accelerated vector tile rendering.
+
+It originated as an open-source fork of [mapbox-gl-js](https://github.com/mapbox/mapbox-gl-js), before their switch to a non-OSS license in December 2020. The library's initial versions (1.x) were intended to be a drop-in replacement for the Mapbox’s OSS version (1.x) with additional functionality, but have evolved a lot since then.
+
+## Getting Started
+
+Include the JavaScript and CSS files in the `` of your HTML file.
+
+``` html
+
+
+```
+
+Include the following code in the `` of your HTML file.
+
+``` html
+
+
+```
+
+Enjoy the map!
+
+
+
+## Documentation
+
+Full documentation for this library [is available here](https://maplibre.org/maplibre-gl-js/docs/API/).
+
+Check out the features through [examples](https://maplibre.org/maplibre-gl-js/docs/examples/).
+
+| Showcases | |
+| ---- | ---- |
+| | |
+| | |
+| | |
+
+
+
+
+Want an example? Have a look at the official [MapLibre GL JS Documentation](https://maplibre.org/maplibre-gl-js/docs/examples/).
+
+Use MapLibre GL JS bindings for React (https://visgl.github.io/react-map-gl/docs/get-started/get-started#using-with-a-mapbox-gl-fork) and Angular (https://github.com/maplibre/ngx-maplibre-gl). Find more at [awesome-maplibre](https://github.com/maplibre/awesome-maplibre).
+
+
+
+## Contribution
+
+### Getting Involved
+
+Join the #maplibre slack channel at OSMUS: get an invite at https://slack.openstreetmap.us/
+Read the [CONTRIBUTING.md](CONTRIBUTING.md) guide in order to get familiar with how we do things around here.
+
+### Community Leadership
+
+You can find the official status of the backing community and steering committee in the [COMMUNITY.md](COMMUNITY.md) document.
+
+### Avoid Fragmentation
+
+If you depend on a free software alternative to `mapbox-gl-js`, please consider joining our effort! Anyone with a stake in a healthy community-led fork is welcome to help us figure out our next steps. We welcome contributors and leaders! MapLibre GL JS already represents the combined efforts of a few early fork efforts, and we all benefit from "one project" rather than "our way". If you know of other forks, please reach out to them and direct them here.
+
+
+> **MapLibre GL JS** is developed following [Semantic Versioning (2.0.0)](https://semver.org/spec/v2.0.0.html).
+
+### Bounties
+
+We offer Bounties for some tasks in the MapLibre GL JS repo. Read more about the Bounties in our step-by-step guide:
+
+https://maplibre.org/roadmap/step-by-step-bounties-guide/
+
+And find all currently published Bounties in MapLibre GL JS [here](https://github.com/maplibre/maplibre-gl-js/issues?q=is%3Aissue+is%3Aopen+label%3A%22%F0%9F%92%B0+bounty+L%22%2C%22%F0%9F%92%B0+bounty+S%22%2C%22%F0%9F%92%B0+bounty+M%22%2C%22%F0%9F%92%B0+bounty+XL%22%2C%22%F0%9F%92%B0+bounty+XXL%22+).
+
+
+
+## Sponsors
+
+We thank everyone who supported us financially in the past and special thanks to the people and organizations who support us with recurring donations!
+
+Read more about the MapLibre Sponsorship Program at [https://maplibre.org/sponsors/](https://maplibre.org/sponsors/).
+
+Platinum:
+
+ +
+Gold:
+
+
+
+Gold:
+
+ +
+Silver:
+
+
+
+Silver:
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+Backers and Supporters:
+
+
+
+Backers and Supporters:
+
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+
+
+
+
+## Thank you Mapbox 🙏🏽
+
+We'd like to acknowledge the amazing work Mapbox has contributed to open source. The open source community is sad to part ways with them, but we simultaneously feel grateful for everything they already contributed. `mapbox-gl-js` 1.x is an open source achievement that now lives on as `maplibre-gl`. We're proud to develop on the shoulders of giants, thank you Mapbox 🙇🏽♀️.
+
+Please keep in mind: Unauthorized backports are the biggest threat to the MapLibre project. It is unacceptable to backport code from mapbox-gl-js, which is not covered by the former BSD-3 license. If you are unsure about this issue, [please ask](https://github.com/maplibre/maplibre-gl-js/discussions)!
+
+
+
+## License
+
+**MapLibre GL JS** is licensed under the [3-Clause BSD license](./LICENSE.txt).
diff --git a/web/libraries/maplibre-gl/build/banner.ts b/web/libraries/maplibre-gl/build/banner.ts
new file mode 100644
index 00000000..02cccd0c
--- /dev/null
+++ b/web/libraries/maplibre-gl/build/banner.ts
@@ -0,0 +1,3 @@
+import packageJSON from '../package.json' assert {type: 'json'};
+
+export default `/* MapLibre GL JS is licensed under the 3-Clause BSD License. Full text of license: https://github.com/maplibre/maplibre-gl-js/blob/v${packageJSON.version}/LICENSE.txt */`;
diff --git a/web/libraries/maplibre-gl/build/bump-version-changelog.js b/web/libraries/maplibre-gl/build/bump-version-changelog.js
new file mode 100755
index 00000000..8263b585
--- /dev/null
+++ b/web/libraries/maplibre-gl/build/bump-version-changelog.js
@@ -0,0 +1,26 @@
+#!/usr/bin/env node
+
+/**
+ * This script updates the changelog.md file with the version given in the arguments
+ * It replaces ## main with ##
+ * Removes _...Add new stuff here..._
+ * And adds on top a ## main with add stuff here.
+ */
+
+import * as fs from 'fs';
+
+const changelogPath = 'CHANGELOG.md';
+let changelog = fs.readFileSync(changelogPath, 'utf8');
+changelog = changelog.replace('## main', `## ${process.argv[2]}`);
+changelog = changelog.replaceAll('- _...Add new stuff here..._\n', '');
+changelog = `## main
+
+### ✨ Features and improvements
+- _...Add new stuff here..._
+
+### 🐞 Bug fixes
+- _...Add new stuff here..._
+
+` + changelog;
+
+fs.writeFileSync(changelogPath, changelog, 'utf8');
\ No newline at end of file
diff --git a/web/libraries/maplibre-gl/build/check-bundle-size.js b/web/libraries/maplibre-gl/build/check-bundle-size.js
new file mode 100755
index 00000000..10a8edfd
--- /dev/null
+++ b/web/libraries/maplibre-gl/build/check-bundle-size.js
@@ -0,0 +1,77 @@
+#!/usr/bin/env node
+
+import fs from "fs";
+import zlib from "zlib";
+import prettyBytes from "pretty-bytes";
+const beforeSourcemap = JSON.parse(fs.readFileSync('./before.json').toString());
+const afterSourcemap = JSON.parse(fs.readFileSync('./after.json').toString());
+
+function fileSize(file) {
+ const {size} = fs.statSync(file);
+ const gzipped = zlib.gzipSync(fs.readFileSync(file)).length
+ return {
+ size,
+ gzipped
+ };
+}
+
+const beforejs = fileSize('./before/maplibre-gl.js');
+const beforecss = fileSize('./before/maplibre-gl.css');
+const afterjs = fileSize('./after/maplibre-gl.js');
+const aftercss = fileSize('./after/maplibre-gl.css');
+
+console.log('Bundle size report:\n');
+console.log(`**Size Change:** ${prettyBytes(afterjs.gzipped + aftercss.gzipped - (beforejs.gzipped + beforecss.gzipped), { signed: true })}`);
+console.log(`**Total Size Before:** ${prettyBytes(beforejs.gzipped + beforecss.gzipped)}`);
+console.log(`**Total Size After:** ${prettyBytes(afterjs.gzipped + aftercss.gzipped)}`);
+console.log(`
+| Output file | Before | After | Change |
+| :--- | :---: | :---: | :---: |
+| maplibre-gl.js | ${prettyBytes(beforejs.gzipped)} | ${prettyBytes(afterjs.gzipped)} | ${prettyBytes(afterjs.gzipped - beforejs.gzipped, { signed: true })} |
+| maplibre-gl.css | ${prettyBytes(beforecss.gzipped)} | ${prettyBytes(aftercss.gzipped)} | ${prettyBytes(aftercss.gzipped - beforecss.gzipped, { signed: true })} |`);
+
+const before = {};
+beforeSourcemap.results.forEach(result => {
+ Object.keys(result.files).forEach(filename => {
+ const {size} = result.files[filename];
+ before[filename] = size;
+ });
+});
+
+const after = {};
+afterSourcemap.results.forEach(result => {
+ Object.keys(result.files).forEach(filename => {
+ const {size} = result.files[filename];
+ after[filename] = size;
+ });
+});
+
+const diffs = [];
+Object.keys(Object.assign({}, before, after)).forEach(filename => {
+ const beforeSize = before[filename] || 0;
+ const afterSize = after[filename] || 0;
+ if (Math.abs(afterSize - beforeSize) > 0) {
+ diffs.push([
+ afterSize - beforeSize, // for sorting
+ filename.replace(/^[\./]+/, ''), // omit ../
+ prettyBytes(beforeSize),
+ prettyBytes(afterSize),
+ prettyBytes(afterSize - beforeSize, { signed: true })
+ ]);
+ }
+});
+
+diffs.sort((a, b) => b[0] - a[0]);
+
+console.log(`
+ℹ️ View Details
`);
+if (diffs.length) {
+ console.log(`
+| Source file | Before | After | Change |
+| :--- | :---: | :---: | :---: |
+${diffs.map(diff => '| ' + diff.slice(1).join(' | ') + ' |').join('\n')}
+`);
+} else {
+ console.log('No major changes');
+}
+console.log(`
+
+### `npm run codegen`
+The `codegen` command runs the following three scripts, to update the corresponding code files based on the `v8.json` style source, and other data files. Contributors should run this command manually when the underlying style data is modified. The generated code files are then committed to the repo.
+#### generate-struct-arrays.ts
+Generates `data/array_types.ts`, which consists of:
+ - `StructArrayLayout_*` subclasses, one for each underlying memory layout
+ - Named exports mapping each conceptual array type (e.g., `CircleLayoutArray`) to its corresponding `StructArrayLayout` class
+ - Specific named `StructArray` subclasses, when type-specific struct accessors are needed (e.g., `CollisionBoxArray`)
+#### generate-style-code.ts
+Generates the various `style/style_layer/[layer type]_style_layer_properties.ts` code files based on the content of `v8.json`. These files provide the type signatures for the paint and layout properties for each type of style layer.
+
+
+### Generate Release Nodes
+
+`release-notes.js` Used to generate release notes when releasing a new version
\ No newline at end of file
diff --git a/web/libraries/maplibre-gl/build/release-notes.js b/web/libraries/maplibre-gl/build/release-notes.js
new file mode 100755
index 00000000..35c3edfb
--- /dev/null
+++ b/web/libraries/maplibre-gl/build/release-notes.js
@@ -0,0 +1,45 @@
+#!/usr/bin/env node
+
+import * as fs from 'fs';
+import semver from 'semver';
+
+const changelogPath = 'CHANGELOG.md';
+const changelog = fs.readFileSync(changelogPath, 'utf8');
+
+/*
+ Parse the raw changelog text and split it into individual releases.
+
+ This regular expression:
+ - Matches lines starting with "## x.x.x".
+ - Groups the version number.
+ - Skips the (optional) release date.
+ - Groups the changelog content.
+ - Ends when another "## x.x.x" is found.
+*/
+const regex = /^## (\d+\.\d+\.\d+.*?)\n(.+?)(?=\n^## \d+\.\d+\.\d+.*?\n)/gms;
+
+let releaseNotes = [];
+let match;
+// eslint-disable-next-line no-cond-assign
+while (match = regex.exec(changelog)) {
+ releaseNotes.push({
+ 'version': match[1],
+ 'changelog': match[2].trim(),
+ });
+}
+
+const latest = releaseNotes[0];
+const previous = releaseNotes[1];
+
+
+// Print the release notes template.
+
+const templatedReleaseNotes = `https://github.com/maplibre/maplibre-gl-js
+[Changes](https://github.com/maplibre/maplibre-gl-js/compare/v${previous.version}...v${latest.version}) since [MapLibre GL JS v${previous.version}](https://github.com/maplibre/releases/tag/v${previous.version}):
+
+${latest.changelog}
+
+${semver.prerelease(latest.version) ? 'Pre-release version' : ''}`;
+
+// eslint-disable-next-line eol-last
+process.stdout.write(templatedReleaseNotes.trimEnd());
\ No newline at end of file
diff --git a/web/libraries/maplibre-gl/build/rollup/bundle_prelude.js b/web/libraries/maplibre-gl/build/rollup/bundle_prelude.js
new file mode 100644
index 00000000..715ecb53
--- /dev/null
+++ b/web/libraries/maplibre-gl/build/rollup/bundle_prelude.js
@@ -0,0 +1,21 @@
+/* eslint-disable */
+
+var shared, worker, maplibregl;
+// define gets called three times: one for each chunk. we rely on the order
+// they're imported to know which is which
+function define(_, chunk) {
+ if (!shared) {
+ shared = chunk;
+ } else if (!worker) {
+ worker = chunk;
+ } else {
+ var workerBundleString = 'var sharedChunk = {}; (' + shared + ')(sharedChunk); (' + worker + ')(sharedChunk);'
+
+ var sharedChunk = {};
+ shared(sharedChunk);
+ maplibregl = chunk(sharedChunk);
+ if (typeof window !== 'undefined') {
+ maplibregl.workerUrl = window.URL.createObjectURL(new Blob([workerBundleString], { type: 'text/javascript' }));
+ }
+ }
+}
diff --git a/web/libraries/maplibre-gl/build/rollup/maplibregl.js b/web/libraries/maplibre-gl/build/rollup/maplibregl.js
new file mode 100644
index 00000000..b5913a83
--- /dev/null
+++ b/web/libraries/maplibre-gl/build/rollup/maplibregl.js
@@ -0,0 +1,47 @@
+//
+// Our custom intro provides a specialized "define()" function, called by the
+// AMD modules below, that sets up the worker blob URL and then executes the
+// main module, storing its exported value as 'maplibregl'
+
+// The three "chunks" imported here are produced by a first Rollup pass,
+// which outputs them as AMD modules.
+
+// Shared dependencies, i.e.:
+/*
+define(['exports'], function (exports) {
+ // Code for all common dependencies
+ // Each module's exports are attached attached to 'exports' (with
+ // names rewritten to avoid collisions, etc.)
+})
+*/
+import '../../staging/maplibregl/shared';
+
+// Worker and its unique dependencies, i.e.:
+/*
+define(['./shared.js'], function (__shared__js) {
+ // Code for worker script and its unique dependencies.
+ // Expects the output of 'shared' module to be passed in as an argument,
+ // since all references to common deps look like, e.g.,
+ // __shared__js.shapeText().
+});
+*/
+// When this wrapper function is passed to our custom define() above,
+// it gets stringified, together with the shared wrapper (using
+// Function.toString()), and the resulting string of code is made into a
+// Blob URL that gets used by the main module to create the web workers.
+import '../../staging/maplibregl/worker';
+
+// Main module and its unique dependencies
+/*
+define(['./shared.js'], function (__shared__js) {
+ // Code for main GL JS module and its unique dependencies.
+ // Expects the output of 'shared' module to be passed in as an argument,
+ // since all references to common deps look like, e.g.,
+ // __shared__js.shapeText().
+ //
+ // Returns the actual maplibregl (i.e. src/index.js)
+});
+*/
+import '../../staging/maplibregl/index';
+
+export default maplibregl;
diff --git a/web/libraries/maplibre-gl/build/rollup_plugins.ts b/web/libraries/maplibre-gl/build/rollup_plugins.ts
new file mode 100644
index 00000000..6221e023
--- /dev/null
+++ b/web/libraries/maplibre-gl/build/rollup_plugins.ts
@@ -0,0 +1,58 @@
+
+import typescript from '@rollup/plugin-typescript';
+import resolve from '@rollup/plugin-node-resolve';
+import replace from '@rollup/plugin-replace';
+import commonjs from '@rollup/plugin-commonjs';
+import terser from '@rollup/plugin-terser';
+import strip from '@rollup/plugin-strip';
+import {Plugin} from 'rollup';
+import json from '@rollup/plugin-json';
+
+// Common set of plugins/transformations shared across different rollup
+// builds (main maplibre bundle, style-spec package, benchmarks bundle)
+
+export const nodeResolve = resolve({
+ browser: true,
+ preferBuiltins: false
+});
+
+export const plugins = (production: boolean): Plugin[] => [
+ json(),
+ // https://github.com/zaach/jison/issues/351
+ replace({
+ preventAssignment: true,
+ include: /\/jsonlint-lines-primitives\/lib\/jsonlint.js/,
+ delimiters: ['', ''],
+ values: {
+ '_token_stack:': ''
+ }
+ }),
+ production && strip({
+ sourceMap: true,
+ functions: ['PerformanceUtils.*', 'Debug.*']
+ }),
+ production && terser({
+ compress: {
+ // eslint-disable-next-line camelcase
+ pure_getters: true,
+ passes: 3
+ },
+ sourceMap: true
+ }),
+ nodeResolve,
+ typescript(),
+ commonjs({
+ // global keyword handling causes Webpack compatibility issues, so we disabled it:
+ // https://github.com/mapbox/mapbox-gl-js/pull/6956
+ ignoreGlobal: true
+ })
+].filter(Boolean);
+
+export const watchStagingPlugin: Plugin = {
+ name: 'watch-external',
+ buildStart() {
+ this.addWatchFile('staging/maplibregl/index.js');
+ this.addWatchFile('staging/maplibregl/shared.js');
+ this.addWatchFile('staging/maplibregl/worker.js');
+ }
+};
diff --git a/web/libraries/maplibre-gl/dist/LICENSE.txt b/web/libraries/maplibre-gl/dist/LICENSE.txt
new file mode 100644
index 00000000..1e8acbb5
--- /dev/null
+++ b/web/libraries/maplibre-gl/dist/LICENSE.txt
@@ -0,0 +1,116 @@
+Copyright (c) 2023, MapLibre contributors
+
+All rights reserved.
+
+Redistribution and use in source and binary forms, with or without modification,
+are permitted provided that the following conditions are met:
+
+ * Redistributions of source code must retain the above copyright notice,
+ this list of conditions and the following disclaimer.
+ * Redistributions in binary form must reproduce the above copyright notice,
+ this list of conditions and the following disclaimer in the documentation
+ and/or other materials provided with the distribution.
+ * Neither the name of MapLibre GL JS nor the names of its contributors
+ may be used to endorse or promote products derived from this software
+ without specific prior written permission.
+
+THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS
+"AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT
+LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR
+A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR
+CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
+EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO,
+PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR
+PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF
+LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING
+NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS
+SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
+
+
+-------------------------------------------------------------------------------
+
+Contains code from mapbox-gl-js v1.13 and earlier
+
+Version v1.13 of mapbox-gl-js and earlier are licensed under a BSD-3-Clause license
+
+Copyright (c) 2020, Mapbox
+Redistribution and use in source and binary forms, with or without modification,
+are permitted provided that the following conditions are met:
+
+* Redistributions of source code must retain the above copyright notice,
+ this list of conditions and the following disclaimer.
+* Redistributions in binary form must reproduce the above copyright notice,
+ this list of conditions and the following disclaimer in the documentation
+ and/or other materials provided with the distribution.
+* Neither the name of Mapbox GL JS nor the names of its contributors
+ may be used to endorse or promote products derived from this software
+ without specific prior written permission.
+
+THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS
+"AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT
+LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR
+A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR
+CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
+EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO,
+PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR
+PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF
+LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING
+NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE,
+EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
+
+
+-------------------------------------------------------------------------------
+
+Contains code from glfx.js
+
+Copyright (C) 2011 by Evan Wallace
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in
+all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
+THE SOFTWARE.
+
+--------------------------------------------------------------------------------
+
+Contains a portion of d3-color https://github.com/d3/d3-color
+
+Copyright 2010-2016 Mike Bostock
+All rights reserved.
+
+Redistribution and use in source and binary forms, with or without modification,
+are permitted provided that the following conditions are met:
+
+* Redistributions of source code must retain the above copyright notice, this
+ list of conditions and the following disclaimer.
+
+* Redistributions in binary form must reproduce the above copyright notice,
+ this list of conditions and the following disclaimer in the documentation
+ and/or other materials provided with the distribution.
+
+* Neither the name of the author nor the names of contributors may be used to
+ endorse or promote products derived from this software without specific prior
+ written permission.
+
+THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND
+ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED
+WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE
+DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR
+ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES
+(INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES;
+LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON
+ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT
+(INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS
+SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
diff --git a/web/libraries/maplibre-gl/dist/maplibre-gl-csp-worker.js b/web/libraries/maplibre-gl/dist/maplibre-gl-csp-worker.js
new file mode 100644
index 00000000..0dc3598f
--- /dev/null
+++ b/web/libraries/maplibre-gl/dist/maplibre-gl-csp-worker.js
@@ -0,0 +1,2 @@
+var maplibregl=function(){"use strict";function t(t,e,r,n){return new(r||(r=Promise))((function(i,s){function a(t){try{l(n.next(t))}catch(t){s(t)}}function o(t){try{l(n.throw(t))}catch(t){s(t)}}function l(t){var e;t.done?i(t.value):(e=t.value,e instanceof r?e:new r((function(t){t(e)}))).then(a,o)}l((n=n.apply(t,e||[])).next())}))}function e(t){return t&&t.__esModule&&Object.prototype.hasOwnProperty.call(t,"default")?t.default:t}"function"==typeof SuppressedError&&SuppressedError;var r=n;function n(t,e){this.x=t,this.y=e}n.prototype={clone:function(){return new n(this.x,this.y)},add:function(t){return this.clone()._add(t)},sub:function(t){return this.clone()._sub(t)},multByPoint:function(t){return this.clone()._multByPoint(t)},divByPoint:function(t){return this.clone()._divByPoint(t)},mult:function(t){return this.clone()._mult(t)},div:function(t){return this.clone()._div(t)},rotate:function(t){return this.clone()._rotate(t)},rotateAround:function(t,e){return this.clone()._rotateAround(t,e)},matMult:function(t){return this.clone()._matMult(t)},unit:function(){return this.clone()._unit()},perp:function(){return this.clone()._perp()},round:function(){return this.clone()._round()},mag:function(){return Math.sqrt(this.x*this.x+this.y*this.y)},equals:function(t){return this.x===t.x&&this.y===t.y},dist:function(t){return Math.sqrt(this.distSqr(t))},distSqr:function(t){var e=t.x-this.x,r=t.y-this.y;return e*e+r*r},angle:function(){return Math.atan2(this.y,this.x)},angleTo:function(t){return Math.atan2(this.y-t.y,this.x-t.x)},angleWith:function(t){return this.angleWithSep(t.x,t.y)},angleWithSep:function(t,e){return Math.atan2(this.x*e-this.y*t,this.x*t+this.y*e)},_matMult:function(t){var e=t[2]*this.x+t[3]*this.y;return this.x=t[0]*this.x+t[1]*this.y,this.y=e,this},_add:function(t){return this.x+=t.x,this.y+=t.y,this},_sub:function(t){return this.x-=t.x,this.y-=t.y,this},_mult:function(t){return this.x*=t,this.y*=t,this},_div:function(t){return this.x/=t,this.y/=t,this},_multByPoint:function(t){return this.x*=t.x,this.y*=t.y,this},_divByPoint:function(t){return this.x/=t.x,this.y/=t.y,this},_unit:function(){return this._div(this.mag()),this},_perp:function(){var t=this.y;return this.y=this.x,this.x=-t,this},_rotate:function(t){var e=Math.cos(t),r=Math.sin(t),n=r*this.x+e*this.y;return this.x=e*this.x-r*this.y,this.y=n,this},_rotateAround:function(t,e){var r=Math.cos(t),n=Math.sin(t),i=e.y+n*(this.x-e.x)+r*(this.y-e.y);return this.x=e.x+r*(this.x-e.x)-n*(this.y-e.y),this.y=i,this},_round:function(){return this.x=Math.round(this.x),this.y=Math.round(this.y),this}},n.convert=function(t){return t instanceof n?t:Array.isArray(t)?new n(t[0],t[1]):t};var i=e(r),s=a;function a(t,e,r,n){this.cx=3*t,this.bx=3*(r-t)-this.cx,this.ax=1-this.cx-this.bx,this.cy=3*e,this.by=3*(n-e)-this.cy,this.ay=1-this.cy-this.by,this.p1x=t,this.p1y=e,this.p2x=r,this.p2y=n}a.prototype={sampleCurveX:function(t){return((this.ax*t+this.bx)*t+this.cx)*t},sampleCurveY:function(t){return((this.ay*t+this.by)*t+this.cy)*t},sampleCurveDerivativeX:function(t){return(3*this.ax*t+2*this.bx)*t+this.cx},solveCurveX:function(t,e){if(void 0===e&&(e=1e-6),t<0)return 0;if(t>1)return 1;for(var r=t,n=0;n<8;n++){var i=this.sampleCurveX(r)-t;if(Math.abs(i)i?a=r:o=r,r=.5*(o-a)+a;return r},solve:function(t,e){return this.sampleCurveY(this.solveCurveX(t,e))}};var o=e(s);let l,u;function c(t,e,r){return Math.min(r,Math.max(e,t))}function h(t,...e){for(const r of e)for(const e in r)t[e]=r[e];return t}function p(t,e,r){const n={};for(const i in t)n[i]=e.call(r||this,t[i],i,t);return n}function f(t){return Array.isArray(t)?t.map(f):"object"==typeof t&&t?p(t,f):t}new o(.25,.1,.25,1);const d={};function y(t){d[t]||("undefined"!=typeof console&&console.warn(t),d[t]=!0)}function m(t,e,r){return(r.y-t.y)*(e.x-t.x)>(e.y-t.y)*(r.x-t.x)}function g(t){let e=0;for(let r,n,i=0,s=t.length,a=s-1;i=u[l+0]&&n>=u[l+1])?(a[h]=!0,s.push(i[h])):a[h]=!1}}}}_forEachCell(t,e,r,n,i,s,a,o){const l=this._convertToCellCoord(t),u=this._convertToCellCoord(e),c=this._convertToCellCoord(r),h=this._convertToCellCoord(n);for(let p=l;p<=c;p++)for(let l=u;l<=h;l++){const u=this.d*l+p;if((!o||o(this._convertFromCellCoord(p),this._convertFromCellCoord(l),this._convertFromCellCoord(p+1),this._convertFromCellCoord(l+1)))&&i.call(this,t,e,r,n,u,s,a,o))return}}_convertFromCellCoord(t){return(t-this.padding)/this.scale}_convertToCellCoord(t){return Math.max(0,Math.min(this.d-1,Math.floor(t*this.scale)+this.padding))}toArrayBuffer(){if(this.arrayBuffer)return this.arrayBuffer;const t=this.cells,e=3+this.cells.length+1+1;let r=0;for(let t=0;t":{},">=":{},"<":{},"<=":{},in:{},"!in":{},all:{},any:{},none:{},has:{},"!has":{},within:{}}},geometry_type:{type:"enum",values:{Point:{},LineString:{},Polygon:{}}},function:{expression:{type:"expression"},stops:{type:"array",value:"function_stop"},base:{type:"number",default:1,minimum:0},property:{type:"string",default:"$zoom"},type:{type:"enum",values:{identity:{},exponential:{},interval:{},categorical:{}},default:"exponential"},colorSpace:{type:"enum",values:{rgb:{},lab:{},hcl:{}},default:"rgb"},default:{type:"*",required:!1}},function_stop:{type:"array",minimum:0,maximum:24,value:["number","color"],length:2},expression:{type:"array",value:"*",minimum:1},light:{anchor:{type:"enum",default:"viewport",values:{map:{},viewport:{}},"property-type":"data-constant",transition:!1,expression:{interpolated:!1,parameters:["zoom"]}},position:{type:"array",default:[1.15,210,30],length:3,value:"number","property-type":"data-constant",transition:!0,expression:{interpolated:!0,parameters:["zoom"]}},color:{type:"color","property-type":"data-constant",default:"#ffffff",expression:{interpolated:!0,parameters:["zoom"]},transition:!0},intensity:{type:"number","property-type":"data-constant",default:.5,minimum:0,maximum:1,expression:{interpolated:!0,parameters:["zoom"]},transition:!0}},terrain:{source:{type:"string",required:!0},exaggeration:{type:"number",minimum:0,default:1}},paint:["paint_fill","paint_line","paint_circle","paint_heatmap","paint_fill-extrusion","paint_symbol","paint_raster","paint_hillshade","paint_background"],paint_fill:{"fill-antialias":{type:"boolean",default:!0,expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"fill-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"fill-color":{type:"color",default:"#000000",transition:!0,requires:[{"!":"fill-pattern"}],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"fill-outline-color":{type:"color",transition:!0,requires:[{"!":"fill-pattern"},{"fill-antialias":!0}],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"fill-translate":{type:"array",value:"number",length:2,default:[0,0],transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"fill-translate-anchor":{type:"enum",values:{map:{},viewport:{}},default:"map",requires:["fill-translate"],expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"fill-pattern":{type:"resolvedImage",transition:!0,expression:{interpolated:!1,parameters:["zoom","feature"]},"property-type":"cross-faded-data-driven"}},"paint_fill-extrusion":{"fill-extrusion-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"fill-extrusion-color":{type:"color",default:"#000000",transition:!0,requires:[{"!":"fill-extrusion-pattern"}],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"fill-extrusion-translate":{type:"array",value:"number",length:2,default:[0,0],transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"fill-extrusion-translate-anchor":{type:"enum",values:{map:{},viewport:{}},default:"map",requires:["fill-extrusion-translate"],expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"fill-extrusion-pattern":{type:"resolvedImage",transition:!0,expression:{interpolated:!1,parameters:["zoom","feature"]},"property-type":"cross-faded-data-driven"},"fill-extrusion-height":{type:"number",default:0,minimum:0,units:"meters",transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"fill-extrusion-base":{type:"number",default:0,minimum:0,units:"meters",transition:!0,requires:["fill-extrusion-height"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"fill-extrusion-vertical-gradient":{type:"boolean",default:!0,transition:!1,expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"}},paint_line:{"line-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"line-color":{type:"color",default:"#000000",transition:!0,requires:[{"!":"line-pattern"}],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"line-translate":{type:"array",value:"number",length:2,default:[0,0],transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"line-translate-anchor":{type:"enum",values:{map:{},viewport:{}},default:"map",requires:["line-translate"],expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"line-width":{type:"number",default:1,minimum:0,transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"line-gap-width":{type:"number",default:0,minimum:0,transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"line-offset":{type:"number",default:0,transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"line-blur":{type:"number",default:0,minimum:0,transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"line-dasharray":{type:"array",value:"number",minimum:0,transition:!0,units:"line widths",requires:[{"!":"line-pattern"}],expression:{interpolated:!1,parameters:["zoom"]},"property-type":"cross-faded"},"line-pattern":{type:"resolvedImage",transition:!0,expression:{interpolated:!1,parameters:["zoom","feature"]},"property-type":"cross-faded-data-driven"},"line-gradient":{type:"color",transition:!1,requires:[{"!":"line-dasharray"},{"!":"line-pattern"},{source:"geojson",has:{lineMetrics:!0}}],expression:{interpolated:!0,parameters:["line-progress"]},"property-type":"color-ramp"}},paint_circle:{"circle-radius":{type:"number",default:5,minimum:0,transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"circle-color":{type:"color",default:"#000000",transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"circle-blur":{type:"number",default:0,transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"circle-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"circle-translate":{type:"array",value:"number",length:2,default:[0,0],transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"circle-translate-anchor":{type:"enum",values:{map:{},viewport:{}},default:"map",requires:["circle-translate"],expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"circle-pitch-scale":{type:"enum",values:{map:{},viewport:{}},default:"map",expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"circle-pitch-alignment":{type:"enum",values:{map:{},viewport:{}},default:"viewport",expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"circle-stroke-width":{type:"number",default:0,minimum:0,transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"circle-stroke-color":{type:"color",default:"#000000",transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"circle-stroke-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"}},paint_heatmap:{"heatmap-radius":{type:"number",default:30,minimum:1,transition:!0,units:"pixels",expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"heatmap-weight":{type:"number",default:1,minimum:0,transition:!1,expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"heatmap-intensity":{type:"number",default:1,minimum:0,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"heatmap-color":{type:"color",default:["interpolate",["linear"],["heatmap-density"],0,"rgba(0, 0, 255, 0)",.1,"royalblue",.3,"cyan",.5,"lime",.7,"yellow",1,"red"],transition:!1,expression:{interpolated:!0,parameters:["heatmap-density"]},"property-type":"color-ramp"},"heatmap-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"}},paint_symbol:{"icon-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,requires:["icon-image"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"icon-color":{type:"color",default:"#000000",transition:!0,requires:["icon-image"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"icon-halo-color":{type:"color",default:"rgba(0, 0, 0, 0)",transition:!0,requires:["icon-image"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"icon-halo-width":{type:"number",default:0,minimum:0,transition:!0,units:"pixels",requires:["icon-image"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"icon-halo-blur":{type:"number",default:0,minimum:0,transition:!0,units:"pixels",requires:["icon-image"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"icon-translate":{type:"array",value:"number",length:2,default:[0,0],transition:!0,units:"pixels",requires:["icon-image"],expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"icon-translate-anchor":{type:"enum",values:{map:{},viewport:{}},default:"map",requires:["icon-image","icon-translate"],expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"text-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,requires:["text-field"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"text-color":{type:"color",default:"#000000",transition:!0,overridable:!0,requires:["text-field"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"text-halo-color":{type:"color",default:"rgba(0, 0, 0, 0)",transition:!0,requires:["text-field"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"text-halo-width":{type:"number",default:0,minimum:0,transition:!0,units:"pixels",requires:["text-field"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"text-halo-blur":{type:"number",default:0,minimum:0,transition:!0,units:"pixels",requires:["text-field"],expression:{interpolated:!0,parameters:["zoom","feature","feature-state"]},"property-type":"data-driven"},"text-translate":{type:"array",value:"number",length:2,default:[0,0],transition:!0,units:"pixels",requires:["text-field"],expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"text-translate-anchor":{type:"enum",values:{map:{},viewport:{}},default:"map",requires:["text-field","text-translate"],expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"}},paint_raster:{"raster-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"raster-hue-rotate":{type:"number",default:0,period:360,transition:!0,units:"degrees",expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"raster-brightness-min":{type:"number",default:0,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"raster-brightness-max":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"raster-saturation":{type:"number",default:0,minimum:-1,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"raster-contrast":{type:"number",default:0,minimum:-1,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"raster-resampling":{type:"enum",values:{linear:{},nearest:{}},default:"linear",expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"raster-fade-duration":{type:"number",default:300,minimum:0,transition:!1,units:"milliseconds",expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"}},paint_hillshade:{"hillshade-illumination-direction":{type:"number",default:335,minimum:0,maximum:359,transition:!1,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"hillshade-illumination-anchor":{type:"enum",values:{map:{},viewport:{}},default:"viewport",expression:{interpolated:!1,parameters:["zoom"]},"property-type":"data-constant"},"hillshade-exaggeration":{type:"number",default:.5,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"hillshade-shadow-color":{type:"color",default:"#000000",transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"hillshade-highlight-color":{type:"color",default:"#FFFFFF",transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"hillshade-accent-color":{type:"color",default:"#000000",transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"}},paint_background:{"background-color":{type:"color",default:"#000000",transition:!0,requires:[{"!":"background-pattern"}],expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"},"background-pattern":{type:"resolvedImage",transition:!0,expression:{interpolated:!1,parameters:["zoom"]},"property-type":"cross-faded"},"background-opacity":{type:"number",default:1,minimum:0,maximum:1,transition:!0,expression:{interpolated:!0,parameters:["zoom"]},"property-type":"data-constant"}},transition:{duration:{type:"number",default:300,minimum:0,units:"milliseconds"},delay:{type:"number",default:0,minimum:0,units:"milliseconds"}},"property-type":{"data-driven":{type:"property-type"},"cross-faded":{type:"property-type"},"cross-faded-data-driven":{type:"property-type"},"color-ramp":{type:"property-type"},"data-constant":{type:"property-type"},constant:{type:"property-type"}},promoteId:{"*":{type:"string"}}};const k=["type","source","source-layer","minzoom","maxzoom","filter","layout"];class A{constructor(t,e,r,n){this.message=(t?`${t}: `:"")+r,n&&(this.identifier=n),null!=e&&e.__line__&&(this.line=e.__line__)}}function I(t,...e){for(const r of e)for(const e in r)t[e]=r[e];return t}class z extends Error{constructor(t,e){super(e),this.message=e,this.key=t}}class M{constructor(t,e=[]){this.parent=t,this.bindings={};for(const[t,r]of e)this.bindings[t]=r}concat(t){return new M(this,t)}get(t){if(this.bindings[t])return this.bindings[t];if(this.parent)return this.parent.get(t);throw new Error(`${t} not found in scope.`)}has(t){return!!this.bindings[t]||!!this.parent&&this.parent.has(t)}}const P={kind:"null"},C={kind:"number"},B={kind:"string"},V={kind:"boolean"},E={kind:"color"},F={kind:"object"},T={kind:"value"},D={kind:"collator"},$={kind:"formatted"},L={kind:"padding"},O={kind:"resolvedImage"},U={kind:"variableAnchorOffsetCollection"};function q(t,e){return{kind:"array",itemType:t,N:e}}function j(t){if("array"===t.kind){const e=j(t.itemType);return"number"==typeof t.N?`array<${e}, ${t.N}>`:"value"===t.itemType.kind?"array":`array<${e}>`}return t.kind}const R=[P,C,B,V,E,$,F,q(T),L,O,U];function N(t,e){if("error"===e.kind)return null;if("array"===t.kind){if("array"===e.kind&&(0===e.N&&"value"===e.itemType.kind||!N(t.itemType,e.itemType))&&("number"!=typeof t.N||t.N===e.N))return null}else{if(t.kind===e.kind)return null;if("value"===t.kind)for(const t of R)if(!N(t,e))return null}return`Expected ${j(t)} but found ${j(e)} instead.`}function Z(t,e){return e.some((e=>e.kind===t.kind))}function G(t,e){return e.some((e=>"null"===e?null===t:"array"===e?Array.isArray(t):"object"===e?t&&!Array.isArray(t)&&"object"==typeof t:e===typeof t))}function J(t,e){return"array"===t.kind&&"array"===e.kind?t.itemType.kind===e.itemType.kind&&"number"==typeof t.N:t.kind===e.kind}const K=.96422,X=.82521,Y=4/29,H=6/29,W=3*H*H,Q=H*H*H,tt=Math.PI/180,et=180/Math.PI;function rt(t){return(t%=360)<0&&(t+=360),t}function nt([t,e,r,n]){let i,s;const a=st((.2225045*(t=it(t))+.7168786*(e=it(e))+.0606169*(r=it(r)))/1);t===e&&e===r?i=s=a:(i=st((.4360747*t+.3850649*e+.1430804*r)/K),s=st((.0139322*t+.0971045*e+.7141733*r)/X));const o=116*a-16;return[o<0?0:o,500*(i-a),200*(a-s),n]}function it(t){return t<=.04045?t/12.92:Math.pow((t+.055)/1.055,2.4)}function st(t){return t>Q?Math.pow(t,1/3):t/W+Y}function at([t,e,r,n]){let i=(t+16)/116,s=isNaN(e)?i:i+e/500,a=isNaN(r)?i:i-r/200;return i=1*lt(i),s=K*lt(s),a=X*lt(a),[ot(3.1338561*s-1.6168667*i-.4906146*a),ot(-.9787684*s+1.9161415*i+.033454*a),ot(.0719453*s-.2289914*i+1.4052427*a),n]}function ot(t){return(t=t<=.00304?12.92*t:1.055*Math.pow(t,1/2.4)-.055)<0?0:t>1?1:t}function lt(t){return t>H?t*t*t:W*(t-Y)}function ut(t){return parseInt(t.padEnd(2,t),16)/255}function ct(t,e){return ht(e?t/100:t,0,1)}function ht(t,e,r){return Math.min(Math.max(e,t),r)}function pt(t){return!t.some(Number.isNaN)}const ft={aliceblue:[240,248,255],antiquewhite:[250,235,215],aqua:[0,255,255],aquamarine:[127,255,212],azure:[240,255,255],beige:[245,245,220],bisque:[255,228,196],black:[0,0,0],blanchedalmond:[255,235,205],blue:[0,0,255],blueviolet:[138,43,226],brown:[165,42,42],burlywood:[222,184,135],cadetblue:[95,158,160],chartreuse:[127,255,0],chocolate:[210,105,30],coral:[255,127,80],cornflowerblue:[100,149,237],cornsilk:[255,248,220],crimson:[220,20,60],cyan:[0,255,255],darkblue:[0,0,139],darkcyan:[0,139,139],darkgoldenrod:[184,134,11],darkgray:[169,169,169],darkgreen:[0,100,0],darkgrey:[169,169,169],darkkhaki:[189,183,107],darkmagenta:[139,0,139],darkolivegreen:[85,107,47],darkorange:[255,140,0],darkorchid:[153,50,204],darkred:[139,0,0],darksalmon:[233,150,122],darkseagreen:[143,188,143],darkslateblue:[72,61,139],darkslategray:[47,79,79],darkslategrey:[47,79,79],darkturquoise:[0,206,209],darkviolet:[148,0,211],deeppink:[255,20,147],deepskyblue:[0,191,255],dimgray:[105,105,105],dimgrey:[105,105,105],dodgerblue:[30,144,255],firebrick:[178,34,34],floralwhite:[255,250,240],forestgreen:[34,139,34],fuchsia:[255,0,255],gainsboro:[220,220,220],ghostwhite:[248,248,255],gold:[255,215,0],goldenrod:[218,165,32],gray:[128,128,128],green:[0,128,0],greenyellow:[173,255,47],grey:[128,128,128],honeydew:[240,255,240],hotpink:[255,105,180],indianred:[205,92,92],indigo:[75,0,130],ivory:[255,255,240],khaki:[240,230,140],lavender:[230,230,250],lavenderblush:[255,240,245],lawngreen:[124,252,0],lemonchiffon:[255,250,205],lightblue:[173,216,230],lightcoral:[240,128,128],lightcyan:[224,255,255],lightgoldenrodyellow:[250,250,210],lightgray:[211,211,211],lightgreen:[144,238,144],lightgrey:[211,211,211],lightpink:[255,182,193],lightsalmon:[255,160,122],lightseagreen:[32,178,170],lightskyblue:[135,206,250],lightslategray:[119,136,153],lightslategrey:[119,136,153],lightsteelblue:[176,196,222],lightyellow:[255,255,224],lime:[0,255,0],limegreen:[50,205,50],linen:[250,240,230],magenta:[255,0,255],maroon:[128,0,0],mediumaquamarine:[102,205,170],mediumblue:[0,0,205],mediumorchid:[186,85,211],mediumpurple:[147,112,219],mediumseagreen:[60,179,113],mediumslateblue:[123,104,238],mediumspringgreen:[0,250,154],mediumturquoise:[72,209,204],mediumvioletred:[199,21,133],midnightblue:[25,25,112],mintcream:[245,255,250],mistyrose:[255,228,225],moccasin:[255,228,181],navajowhite:[255,222,173],navy:[0,0,128],oldlace:[253,245,230],olive:[128,128,0],olivedrab:[107,142,35],orange:[255,165,0],orangered:[255,69,0],orchid:[218,112,214],palegoldenrod:[238,232,170],palegreen:[152,251,152],paleturquoise:[175,238,238],palevioletred:[219,112,147],papayawhip:[255,239,213],peachpuff:[255,218,185],peru:[205,133,63],pink:[255,192,203],plum:[221,160,221],powderblue:[176,224,230],purple:[128,0,128],rebeccapurple:[102,51,153],red:[255,0,0],rosybrown:[188,143,143],royalblue:[65,105,225],saddlebrown:[139,69,19],salmon:[250,128,114],sandybrown:[244,164,96],seagreen:[46,139,87],seashell:[255,245,238],sienna:[160,82,45],silver:[192,192,192],skyblue:[135,206,235],slateblue:[106,90,205],slategray:[112,128,144],slategrey:[112,128,144],snow:[255,250,250],springgreen:[0,255,127],steelblue:[70,130,180],tan:[210,180,140],teal:[0,128,128],thistle:[216,191,216],tomato:[255,99,71],turquoise:[64,224,208],violet:[238,130,238],wheat:[245,222,179],white:[255,255,255],whitesmoke:[245,245,245],yellow:[255,255,0],yellowgreen:[154,205,50]};class dt{constructor(t,e,r,n=1,i=!0){this.r=t,this.g=e,this.b=r,this.a=n,i||(this.r*=n,this.g*=n,this.b*=n,n||this.overwriteGetter("rgb",[t,e,r,n]))}static parse(t){if(t instanceof dt)return t;if("string"!=typeof t)return;const e=function(t){if("transparent"===(t=t.toLowerCase().trim()))return[0,0,0,0];const e=ft[t];if(e){const[t,r,n]=e;return[t/255,r/255,n/255,1]}if(t.startsWith("#")&&/^#(?:[0-9a-f]{3,4}|[0-9a-f]{6}|[0-9a-f]{8})$/.test(t)){const e=t.length<6?1:2;let r=1;return[ut(t.slice(r,r+=e)),ut(t.slice(r,r+=e)),ut(t.slice(r,r+=e)),ut(t.slice(r,r+e)||"ff")]}if(t.startsWith("rgb")){const e=t.match(/^rgba?\(\s*([\de.+-]+)(%)?(?:\s+|\s*(,)\s*)([\de.+-]+)(%)?(?:\s+|\s*(,)\s*)([\de.+-]+)(%)?(?:\s*([,\/])\s*([\de.+-]+)(%)?)?\s*\)$/);if(e){const[t,r,n,i,s,a,o,l,u,c,h,p]=e,f=[i||" ",o||" ",c].join("");if(" "===f||" /"===f||",,"===f||",,,"===f){const t=[n,a,u].join(""),e="%%%"===t?100:""===t?255:0;if(e){const t=[ht(+r/e,0,1),ht(+s/e,0,1),ht(+l/e,0,1),h?ct(+h,p):1];if(pt(t))return t}}return}}const r=t.match(/^hsla?\(\s*([\de.+-]+)(?:deg)?(?:\s+|\s*(,)\s*)([\de.+-]+)%(?:\s+|\s*(,)\s*)([\de.+-]+)%(?:\s*([,\/])\s*([\de.+-]+)(%)?)?\s*\)$/);if(r){const[t,e,n,i,s,a,o,l,u]=r,c=[n||" ",s||" ",o].join("");if(" "===c||" /"===c||",,"===c||",,,"===c){const t=[+e,ht(+i,0,100),ht(+a,0,100),l?ct(+l,u):1];if(pt(t))return function([t,e,r,n]){function i(n){const i=(n+t/30)%12,s=e*Math.min(r,1-r);return r-s*Math.max(-1,Math.min(i-3,9-i,1))}return t=rt(t),e/=100,r/=100,[i(0),i(8),i(4),n]}(t)}}}(t);return e?new dt(...e,!1):void 0}get rgb(){const{r:t,g:e,b:r,a:n}=this,i=n||1/0;return this.overwriteGetter("rgb",[t/i,e/i,r/i,n])}get hcl(){return this.overwriteGetter("hcl",function(t){const[e,r,n,i]=nt(t),s=Math.sqrt(r*r+n*n);return[Math.round(1e4*s)?rt(Math.atan2(n,r)*et):NaN,s,e,i]}(this.rgb))}get lab(){return this.overwriteGetter("lab",nt(this.rgb))}overwriteGetter(t,e){return Object.defineProperty(this,t,{value:e}),e}toString(){const[t,e,r,n]=this.rgb;return`rgba(${[t,e,r].map((t=>Math.round(255*t))).join(",")},${n})`}}dt.black=new dt(0,0,0,1),dt.white=new dt(1,1,1,1),dt.transparent=new dt(0,0,0,0),dt.red=new dt(1,0,0,1);class yt{constructor(t,e,r){this.sensitivity=t?e?"variant":"case":e?"accent":"base",this.locale=r,this.collator=new Intl.Collator(this.locale?this.locale:[],{sensitivity:this.sensitivity,usage:"search"})}compare(t,e){return this.collator.compare(t,e)}resolvedLocale(){return new Intl.Collator(this.locale?this.locale:[]).resolvedOptions().locale}}class mt{constructor(t,e,r,n,i){this.text=t,this.image=e,this.scale=r,this.fontStack=n,this.textColor=i}}class gt{constructor(t){this.sections=t}static fromString(t){return new gt([new mt(t,null,null,null,null)])}isEmpty(){return 0===this.sections.length||!this.sections.some((t=>0!==t.text.length||t.image&&0!==t.image.name.length))}static factory(t){return t instanceof gt?t:gt.fromString(t)}toString(){return 0===this.sections.length?"":this.sections.map((t=>t.text)).join("")}}class xt{constructor(t){this.values=t.slice()}static parse(t){if(t instanceof xt)return t;if("number"==typeof t)return new xt([t,t,t,t]);if(Array.isArray(t)&&!(t.length<1||t.length>4)){for(const e of t)if("number"!=typeof e)return;switch(t.length){case 1:t=[t[0],t[0],t[0],t[0]];break;case 2:t=[t[0],t[1],t[0],t[1]];break;case 3:t=[t[0],t[1],t[2],t[1]]}return new xt(t)}}toString(){return JSON.stringify(this.values)}}const vt=new Set(["center","left","right","top","bottom","top-left","top-right","bottom-left","bottom-right"]);class bt{constructor(t){this.values=t.slice()}static parse(t){if(t instanceof bt)return t;if(Array.isArray(t)&&!(t.length<1)&&t.length%2==0){for(let e=0;e=0&&t<=255&&"number"==typeof e&&e>=0&&e<=255&&"number"==typeof r&&r>=0&&r<=255?void 0===n||"number"==typeof n&&n>=0&&n<=1?null:`Invalid rgba value [${[t,e,r,n].join(", ")}]: 'a' must be between 0 and 1.`:`Invalid rgba value [${("number"==typeof n?[t,e,r,n]:[t,e,r]).join(", ")}]: 'r', 'g', and 'b' must be between 0 and 255.`}function St(t){if(null===t||"string"==typeof t||"boolean"==typeof t||"number"==typeof t||t instanceof dt||t instanceof yt||t instanceof gt||t instanceof xt||t instanceof bt||t instanceof wt)return!0;if(Array.isArray(t)){for(const e of t)if(!St(e))return!1;return!0}if("object"==typeof t){for(const e in t)if(!St(t[e]))return!1;return!0}return!1}function kt(t){if(null===t)return P;if("string"==typeof t)return B;if("boolean"==typeof t)return V;if("number"==typeof t)return C;if(t instanceof dt)return E;if(t instanceof yt)return D;if(t instanceof gt)return $;if(t instanceof xt)return L;if(t instanceof bt)return U;if(t instanceof wt)return O;if(Array.isArray(t)){const e=t.length;let r;for(const e of t){const t=kt(e);if(r){if(r===t)continue;r=T;break}r=t}return q(r||T,e)}return F}function At(t){const e=typeof t;return null===t?"":"string"===e||"number"===e||"boolean"===e?String(t):t instanceof dt||t instanceof gt||t instanceof xt||t instanceof bt||t instanceof wt?t.toString():JSON.stringify(t)}class It{constructor(t,e){this.type=t,this.value=e}static parse(t,e){if(2!==t.length)return e.error(`'literal' expression requires exactly one argument, but found ${t.length-1} instead.`);if(!St(t[1]))return e.error("invalid value");const r=t[1];let n=kt(r);const i=e.expectedType;return"array"!==n.kind||0!==n.N||!i||"array"!==i.kind||"number"==typeof i.N&&0!==i.N||(n=i),new It(n,r)}evaluate(){return this.value}eachChild(){}outputDefined(){return!0}}class zt{constructor(t){this.name="ExpressionEvaluationError",this.message=t}toJSON(){return this.message}}const Mt={string:B,number:C,boolean:V,object:F};class Pt{constructor(t,e){this.type=t,this.args=e}static parse(t,e){if(t.length<2)return e.error("Expected at least one argument.");let r,n=1;const i=t[0];if("array"===i){let i,s;if(t.length>2){const r=t[1];if("string"!=typeof r||!(r in Mt)||"object"===r)return e.error('The item type argument of "array" must be one of string, number, boolean',1);i=Mt[r],n++}else i=T;if(t.length>3){if(null!==t[2]&&("number"!=typeof t[2]||t[2]<0||t[2]!==Math.floor(t[2])))return e.error('The length argument to "array" must be a positive integer literal',2);s=t[2],n++}r=q(i,s)}else{if(!Mt[i])throw new Error(`Types doesn't contain name = ${i}`);r=Mt[i]}const s=[];for(;nt.outputDefined()))}}const Ct={"to-boolean":V,"to-color":E,"to-number":C,"to-string":B};class Bt{constructor(t,e){this.type=t,this.args=e}static parse(t,e){if(t.length<2)return e.error("Expected at least one argument.");const r=t[0];if(!Ct[r])throw new Error(`Can't parse ${r} as it is not part of the known types`);if(("to-boolean"===r||"to-string"===r)&&2!==t.length)return e.error("Expected one argument.");const n=Ct[r],i=[];for(let r=1;r4?`Invalid rbga value ${JSON.stringify(e)}: expected an array containing either three or four numeric values.`:_t(e[0],e[1],e[2],e[3]),!r))return new dt(e[0]/255,e[1]/255,e[2]/255,e[3])}throw new zt(r||`Could not parse color from value '${"string"==typeof e?e:JSON.stringify(e)}'`)}case"padding":{let e;for(const r of this.args){e=r.evaluate(t);const n=xt.parse(e);if(n)return n}throw new zt(`Could not parse padding from value '${"string"==typeof e?e:JSON.stringify(e)}'`)}case"variableAnchorOffsetCollection":{let e;for(const r of this.args){e=r.evaluate(t);const n=bt.parse(e);if(n)return n}throw new zt(`Could not parse variableAnchorOffsetCollection from value '${"string"==typeof e?e:JSON.stringify(e)}'`)}case"number":{let e=null;for(const r of this.args){if(e=r.evaluate(t),null===e)return 0;const n=Number(e);if(!isNaN(n))return n}throw new zt(`Could not convert ${JSON.stringify(e)} to number.`)}case"formatted":return gt.fromString(At(this.args[0].evaluate(t)));case"resolvedImage":return wt.fromString(At(this.args[0].evaluate(t)));default:return At(this.args[0].evaluate(t))}}eachChild(t){this.args.forEach(t)}outputDefined(){return this.args.every((t=>t.outputDefined()))}}const Vt=["Unknown","Point","LineString","Polygon"];class Et{constructor(){this.globals=null,this.feature=null,this.featureState=null,this.formattedSection=null,this._parseColorCache={},this.availableImages=null,this.canonical=null}id(){return this.feature&&"id"in this.feature?this.feature.id:null}geometryType(){return this.feature?"number"==typeof this.feature.type?Vt[this.feature.type]:this.feature.type:null}geometry(){return this.feature&&"geometry"in this.feature?this.feature.geometry:null}canonicalID(){return this.canonical}properties(){return this.feature&&this.feature.properties||{}}parseColor(t){let e=this._parseColorCache[t];return e||(e=this._parseColorCache[t]=dt.parse(t)),e}}class Ft{constructor(t,e,r=[],n,i=new M,s=[]){this.registry=t,this.path=r,this.key=r.map((t=>`[${t}]`)).join(""),this.scope=i,this.errors=s,this.expectedType=n,this._isConstant=e}parse(t,e,r,n,i={}){return e?this.concat(e,r,n)._parse(t,i):this._parse(t,i)}_parse(t,e){function r(t,e,r){return"assert"===r?new Pt(e,[t]):"coerce"===r?new Bt(e,[t]):t}if(null!==t&&"string"!=typeof t&&"boolean"!=typeof t&&"number"!=typeof t||(t=["literal",t]),Array.isArray(t)){if(0===t.length)return this.error('Expected an array with at least one element. If you wanted a literal array, use ["literal", []].');const n=t[0];if("string"!=typeof n)return this.error(`Expression name must be a string, but found ${typeof n} instead. If you wanted a literal array, use ["literal", [...]].`,0),null;const i=this.registry[n];if(i){let n=i.parse(t,this);if(!n)return null;if(this.expectedType){const t=this.expectedType,i=n.type;if("string"!==t.kind&&"number"!==t.kind&&"boolean"!==t.kind&&"object"!==t.kind&&"array"!==t.kind||"value"!==i.kind)if("color"!==t.kind&&"formatted"!==t.kind&&"resolvedImage"!==t.kind||"value"!==i.kind&&"string"!==i.kind)if("padding"!==t.kind||"value"!==i.kind&&"number"!==i.kind&&"array"!==i.kind)if("variableAnchorOffsetCollection"!==t.kind||"value"!==i.kind&&"array"!==i.kind){if(this.checkSubtype(t,i))return null}else n=r(n,t,e.typeAnnotation||"coerce");else n=r(n,t,e.typeAnnotation||"coerce");else n=r(n,t,e.typeAnnotation||"coerce");else n=r(n,t,e.typeAnnotation||"assert")}if(!(n instanceof It)&&"resolvedImage"!==n.type.kind&&this._isConstant(n)){const t=new Et;try{n=new It(n.type,n.evaluate(t))}catch(t){return this.error(t.message),null}}return n}return this.error(`Unknown expression "${n}". If you wanted a literal array, use ["literal", [...]].`,0)}return this.error(void 0===t?"'undefined' value invalid. Use null instead.":"object"==typeof t?'Bare objects invalid. Use ["literal", {...}] instead.':`Expected an array, but found ${typeof t} instead.`)}concat(t,e,r){const n="number"==typeof t?this.path.concat(t):this.path,i=r?this.scope.concat(r):this.scope;return new Ft(this.registry,this._isConstant,n,e||null,i,this.errors)}error(t,...e){const r=`${this.key}${e.map((t=>`[${t}]`)).join("")}`;this.errors.push(new z(r,t))}checkSubtype(t,e){const r=N(t,e);return r&&this.error(r),r}}class Tt{constructor(t,e,r){this.type=D,this.locale=r,this.caseSensitive=t,this.diacriticSensitive=e}static parse(t,e){if(2!==t.length)return e.error("Expected one argument.");const r=t[1];if("object"!=typeof r||Array.isArray(r))return e.error("Collator options argument must be an object.");const n=e.parse(void 0!==r["case-sensitive"]&&r["case-sensitive"],1,V);if(!n)return null;const i=e.parse(void 0!==r["diacritic-sensitive"]&&r["diacritic-sensitive"],1,V);if(!i)return null;let s=null;return r.locale&&(s=e.parse(r.locale,1,B),!s)?null:new Tt(n,i,s)}evaluate(t){return new yt(this.caseSensitive.evaluate(t),this.diacriticSensitive.evaluate(t),this.locale?this.locale.evaluate(t):null)}eachChild(t){t(this.caseSensitive),t(this.diacriticSensitive),this.locale&&t(this.locale)}outputDefined(){return!1}}const Dt=8192;function $t(t,e){t[0]=Math.min(t[0],e[0]),t[1]=Math.min(t[1],e[1]),t[2]=Math.max(t[2],e[0]),t[3]=Math.max(t[3],e[1])}function Lt(t,e){return!(t[0]<=e[0]||t[2]>=e[2]||t[1]<=e[1]||t[3]>=e[3])}function Ot(t,e){const r=(180+t[0])/360,n=(180-180/Math.PI*Math.log(Math.tan(Math.PI/4+t[1]*Math.PI/360)))/360,i=Math.pow(2,e.z);return[Math.round(r*i*Dt),Math.round(n*i*Dt)]}function Ut(t,e,r){const n=t[0]-e[0],i=t[1]-e[1],s=t[0]-r[0],a=t[1]-r[1];return n*a-s*i==0&&n*s<=0&&i*a<=0}function qt(t,e){let r=!1;for(let a=0,o=e.length;a(n=t)[1]!=(s=o[e+1])[1]>n[1]&&n[0]<(s[0]-i[0])*(n[1]-i[1])/(s[1]-i[1])+i[0]&&(r=!r)}}var n,i,s;return r}function jt(t,e){for(let r=0;r0&&o<0||a<0&&o>0}function Nt(t,e,r){for(const u of r)for(let r=0;rr[2]){const e=.5*n;let i=t[0]-r[0]>e?-n:r[0]-t[0]>e?n:0;0===i&&(i=t[0]-r[2]>e?-n:r[2]-t[0]>e?n:0),t[0]+=i}$t(e,t)}function Yt(t,e,r,n){const i=Math.pow(2,n.z)*Dt,s=[n.x*Dt,n.y*Dt],a=[];for(const n of t)for(const t of n){const n=[t.x+s[0],t.y+s[1]];Xt(n,e,r,i),a.push(n)}return a}function Ht(t,e,r,n){const i=Math.pow(2,n.z)*Dt,s=[n.x*Dt,n.y*Dt],a=[];for(const r of t){const t=[];for(const n of r){const r=[n.x+s[0],n.y+s[1]];$t(e,r),t.push(r)}a.push(t)}if(e[2]-e[0]<=i/2){(o=e)[0]=o[1]=1/0,o[2]=o[3]=-1/0;for(const t of a)for(const n of t)Xt(n,e,r,i)}var o;return a}class Wt{constructor(t,e){this.type=V,this.geojson=t,this.geometries=e}static parse(t,e){if(2!==t.length)return e.error(`'within' expression requires exactly one argument, but found ${t.length-1} instead.`);if(St(t[1])){const e=t[1];if("FeatureCollection"===e.type)for(let t=0;t!Array.isArray(e)||e.length===t.length-1));let o=null;for(const[n,s]of a){o=new Ft(e.registry,ee,e.path,null,e.scope);const a=[];let l=!1;for(let e=1;e{return e=t,Array.isArray(e)?`(${e.map(j).join(", ")})`:`(${j(e.type)}...)`;var e})).join(" | "),n=[];for(let r=1;r{r=e?r&&ee(t):r&&t instanceof It})),!!r&&re(t)&&ie(t,["zoom","heatmap-density","line-progress","accumulated","is-supported-script"])}function re(t){if(t instanceof te){if("get"===t.name&&1===t.args.length)return!1;if("feature-state"===t.name)return!1;if("has"===t.name&&1===t.args.length)return!1;if("properties"===t.name||"geometry-type"===t.name||"id"===t.name)return!1;if(/^filter-/.test(t.name))return!1}if(t instanceof Wt)return!1;let e=!0;return t.eachChild((t=>{e&&!re(t)&&(e=!1)})),e}function ne(t){if(t instanceof te&&"feature-state"===t.name)return!1;let e=!0;return t.eachChild((t=>{e&&!ne(t)&&(e=!1)})),e}function ie(t,e){if(t instanceof te&&e.indexOf(t.name)>=0)return!1;let r=!0;return t.eachChild((t=>{r&&!ie(t,e)&&(r=!1)})),r}function se(t,e){const r=t.length-1;let n,i,s=0,a=r,o=0;for(;s<=a;)if(o=Math.floor((s+a)/2),n=t[o],i=t[o+1],n<=e){if(o===r||ee))throw new zt("Input is not a number.");a=o-1}return 0}class ae{constructor(t,e,r){this.type=t,this.input=e,this.labels=[],this.outputs=[];for(const[t,e]of r)this.labels.push(t),this.outputs.push(e)}static parse(t,e){if(t.length-1<4)return e.error(`Expected at least 4 arguments, but found only ${t.length-1}.`);if((t.length-1)%2!=0)return e.error("Expected an even number of arguments.");const r=e.parse(t[1],1,C);if(!r)return null;const n=[];let i=null;e.expectedType&&"value"!==e.expectedType.kind&&(i=e.expectedType);for(let r=1;r=s)return e.error('Input/output pairs for "step" expressions must be arranged with input values in strictly ascending order.',o);const u=e.parse(a,l,i);if(!u)return null;i=i||u.type,n.push([s,u])}return new ae(i,r,n)}evaluate(t){const e=this.labels,r=this.outputs;if(1===e.length)return r[0].evaluate(t);const n=this.input.evaluate(t);if(n<=e[0])return r[0].evaluate(t);const i=e.length;return n>=e[i-1]?r[i-1].evaluate(t):r[se(e,n)].evaluate(t)}eachChild(t){t(this.input);for(const e of this.outputs)t(e)}outputDefined(){return this.outputs.every((t=>t.outputDefined()))}}function oe(t,e,r){return t+r*(e-t)}function le(t,e,r){return t.map(((t,n)=>oe(t,e[n],r)))}const ue={number:oe,color:function(t,e,r,n="rgb"){switch(n){case"rgb":{const[n,i,s,a]=le(t.rgb,e.rgb,r);return new dt(n,i,s,a,!1)}case"hcl":{const[n,i,s,a]=t.hcl,[o,l,u,c]=e.hcl;let h,p;if(isNaN(n)||isNaN(o))isNaN(n)?isNaN(o)?h=NaN:(h=o,1!==s&&0!==s||(p=l)):(h=n,1!==u&&0!==u||(p=i));else{let t=o-n;o>n&&t>180?t-=360:o180&&(t+=360),h=n+r*t}const[f,d,y,m]=function([t,e,r,n]){return t=isNaN(t)?0:t*tt,at([r,Math.cos(t)*e,Math.sin(t)*e,n])}([h,null!=p?p:oe(i,l,r),oe(s,u,r),oe(a,c,r)]);return new dt(f,d,y,m,!1)}case"lab":{const[n,i,s,a]=at(le(t.lab,e.lab,r));return new dt(n,i,s,a,!1)}}},array:le,padding:function(t,e,r){return new xt(le(t.values,e.values,r))},variableAnchorOffsetCollection:function(t,e,r){const n=t.values,i=e.values;if(n.length!==i.length)throw new zt(`Cannot interpolate values of different length. from: ${t.toString()}, to: ${e.toString()}`);const s=[];for(let t=0;t"number"!=typeof t||t<0||t>1)))return e.error("Cubic bezier interpolation requires four numeric arguments with values between 0 and 1.",1);n={name:"cubic-bezier",controlPoints:t}}}if(t.length-1<4)return e.error(`Expected at least 4 arguments, but found only ${t.length-1}.`);if((t.length-1)%2!=0)return e.error("Expected an even number of arguments.");if(i=e.parse(i,2,C),!i)return null;const a=[];let o=null;"interpolate-hcl"===r||"interpolate-lab"===r?o=E:e.expectedType&&"value"!==e.expectedType.kind&&(o=e.expectedType);for(let t=0;t=r)return e.error('Input/output pairs for "interpolate" expressions must be arranged with input values in strictly ascending order.',i);const u=e.parse(n,l,o);if(!u)return null;o=o||u.type,a.push([r,u])}return J(o,C)||J(o,E)||J(o,L)||J(o,U)||J(o,q(C))?new ce(o,r,n,i,a):e.error(`Type ${j(o)} is not interpolatable.`)}evaluate(t){const e=this.labels,r=this.outputs;if(1===e.length)return r[0].evaluate(t);const n=this.input.evaluate(t);if(n<=e[0])return r[0].evaluate(t);const i=e.length;if(n>=e[i-1])return r[i-1].evaluate(t);const s=se(e,n),a=ce.interpolationFactor(this.interpolation,n,e[s],e[s+1]),o=r[s].evaluate(t),l=r[s+1].evaluate(t);switch(this.operator){case"interpolate":return ue[this.type.kind](o,l,a);case"interpolate-hcl":return ue.color(o,l,a,"hcl");case"interpolate-lab":return ue.color(o,l,a,"lab")}}eachChild(t){t(this.input);for(const e of this.outputs)t(e)}outputDefined(){return this.outputs.every((t=>t.outputDefined()))}}function he(t,e,r,n){const i=n-r,s=t-r;return 0===i?0:1===e?s/i:(Math.pow(e,s)-1)/(Math.pow(e,i)-1)}class pe{constructor(t,e){this.type=t,this.args=e}static parse(t,e){if(t.length<2)return e.error("Expectected at least one argument.");let r=null;const n=e.expectedType;n&&"value"!==n.kind&&(r=n);const i=[];for(const n of t.slice(1)){const t=e.parse(n,1+i.length,r,void 0,{typeAnnotation:"omit"});if(!t)return null;r=r||t.type,i.push(t)}if(!r)throw new Error("No output type");const s=n&&i.some((t=>N(n,t.type)));return new pe(s?T:r,i)}evaluate(t){let e,r=null,n=0;for(const i of this.args)if(n++,r=i.evaluate(t),r&&r instanceof wt&&!r.available&&(e||(e=r.name),r=null,n===this.args.length&&(r=e)),null!==r)break;return r}eachChild(t){this.args.forEach(t)}outputDefined(){return this.args.every((t=>t.outputDefined()))}}class fe{constructor(t,e){this.type=e.type,this.bindings=[].concat(t),this.result=e}evaluate(t){return this.result.evaluate(t)}eachChild(t){for(const e of this.bindings)t(e[1]);t(this.result)}static parse(t,e){if(t.length<4)return e.error(`Expected at least 3 arguments, but found ${t.length-1} instead.`);const r=[];for(let n=1;n=r.length)throw new zt(`Array index out of bounds: ${e} > ${r.length-1}.`);if(e!==Math.floor(e))throw new zt(`Array index must be an integer, but found ${e} instead.`);return r[e]}eachChild(t){t(this.index),t(this.input)}outputDefined(){return!1}}class ye{constructor(t,e){this.type=V,this.needle=t,this.haystack=e}static parse(t,e){if(3!==t.length)return e.error(`Expected 2 arguments, but found ${t.length-1} instead.`);const r=e.parse(t[1],1,T),n=e.parse(t[2],2,T);return r&&n?Z(r.type,[V,B,C,P,T])?new ye(r,n):e.error(`Expected first argument to be of type boolean, string, number or null, but found ${j(r.type)} instead`):null}evaluate(t){const e=this.needle.evaluate(t),r=this.haystack.evaluate(t);if(!r)return!1;if(!G(e,["boolean","string","number","null"]))throw new zt(`Expected first argument to be of type boolean, string, number or null, but found ${j(kt(e))} instead.`);if(!G(r,["string","array"]))throw new zt(`Expected second argument to be of type array or string, but found ${j(kt(r))} instead.`);return r.indexOf(e)>=0}eachChild(t){t(this.needle),t(this.haystack)}outputDefined(){return!0}}class me{constructor(t,e,r){this.type=C,this.needle=t,this.haystack=e,this.fromIndex=r}static parse(t,e){if(t.length<=2||t.length>=5)return e.error(`Expected 3 or 4 arguments, but found ${t.length-1} instead.`);const r=e.parse(t[1],1,T),n=e.parse(t[2],2,T);if(!r||!n)return null;if(!Z(r.type,[V,B,C,P,T]))return e.error(`Expected first argument to be of type boolean, string, number or null, but found ${j(r.type)} instead`);if(4===t.length){const i=e.parse(t[3],3,C);return i?new me(r,n,i):null}return new me(r,n)}evaluate(t){const e=this.needle.evaluate(t),r=this.haystack.evaluate(t);if(!G(e,["boolean","string","number","null"]))throw new zt(`Expected first argument to be of type boolean, string, number or null, but found ${j(kt(e))} instead.`);if(!G(r,["string","array"]))throw new zt(`Expected second argument to be of type array or string, but found ${j(kt(r))} instead.`);if(this.fromIndex){const n=this.fromIndex.evaluate(t);return r.indexOf(e,n)}return r.indexOf(e)}eachChild(t){t(this.needle),t(this.haystack),this.fromIndex&&t(this.fromIndex)}outputDefined(){return!1}}class ge{constructor(t,e,r,n,i,s){this.inputType=t,this.type=e,this.input=r,this.cases=n,this.outputs=i,this.otherwise=s}static parse(t,e){if(t.length<5)return e.error(`Expected at least 4 arguments, but found only ${t.length-1}.`);if(t.length%2!=1)return e.error("Expected an even number of arguments.");let r,n;e.expectedType&&"value"!==e.expectedType.kind&&(n=e.expectedType);const i={},s=[];for(let a=2;aNumber.MAX_SAFE_INTEGER)return u.error(`Branch labels must be integers no larger than ${Number.MAX_SAFE_INTEGER}.`);if("number"==typeof t&&Math.floor(t)!==t)return u.error("Numeric branch labels must be integer values.");if(r){if(u.checkSubtype(r,kt(t)))return null}else r=kt(t);if(void 0!==i[String(t)])return u.error("Branch labels must be unique.");i[String(t)]=s.length}const c=e.parse(l,a,n);if(!c)return null;n=n||c.type,s.push(c)}const a=e.parse(t[1],1,T);if(!a)return null;const o=e.parse(t[t.length-1],t.length-1,n);return o?"value"!==a.type.kind&&e.concat(1).checkSubtype(r,a.type)?null:new ge(r,n,a,i,s,o):null}evaluate(t){const e=this.input.evaluate(t);return(kt(e)===this.inputType&&this.outputs[this.cases[e]]||this.otherwise).evaluate(t)}eachChild(t){t(this.input),this.outputs.forEach(t),t(this.otherwise)}outputDefined(){return this.outputs.every((t=>t.outputDefined()))&&this.otherwise.outputDefined()}}class xe{constructor(t,e,r){this.type=t,this.branches=e,this.otherwise=r}static parse(t,e){if(t.length<4)return e.error(`Expected at least 3 arguments, but found only ${t.length-1}.`);if(t.length%2!=0)return e.error("Expected an odd number of arguments.");let r;e.expectedType&&"value"!==e.expectedType.kind&&(r=e.expectedType);const n=[];for(let i=1;ie.outputDefined()))&&this.otherwise.outputDefined()}}class ve{constructor(t,e,r,n){this.type=t,this.input=e,this.beginIndex=r,this.endIndex=n}static parse(t,e){if(t.length<=2||t.length>=5)return e.error(`Expected 3 or 4 arguments, but found ${t.length-1} instead.`);const r=e.parse(t[1],1,T),n=e.parse(t[2],2,C);if(!r||!n)return null;if(!Z(r.type,[q(T),B,T]))return e.error(`Expected first argument to be of type array or string, but found ${j(r.type)} instead`);if(4===t.length){const i=e.parse(t[3],3,C);return i?new ve(r.type,r,n,i):null}return new ve(r.type,r,n)}evaluate(t){const e=this.input.evaluate(t),r=this.beginIndex.evaluate(t);if(!G(e,["string","array"]))throw new zt(`Expected first argument to be of type array or string, but found ${j(kt(e))} instead.`);if(this.endIndex){const n=this.endIndex.evaluate(t);return e.slice(r,n)}return e.slice(r)}eachChild(t){t(this.input),t(this.beginIndex),this.endIndex&&t(this.endIndex)}outputDefined(){return!1}}function be(t,e){return"=="===t||"!="===t?"boolean"===e.kind||"string"===e.kind||"number"===e.kind||"null"===e.kind||"value"===e.kind:"string"===e.kind||"number"===e.kind||"value"===e.kind}function we(t,e,r,n){return 0===n.compare(e,r)}function _e(t,e,r){const n="=="!==t&&"!="!==t;return class i{constructor(t,e,r){this.type=V,this.lhs=t,this.rhs=e,this.collator=r,this.hasUntypedArgument="value"===t.type.kind||"value"===e.type.kind}static parse(t,e){if(3!==t.length&&4!==t.length)return e.error("Expected two or three arguments.");const r=t[0];let s=e.parse(t[1],1,T);if(!s)return null;if(!be(r,s.type))return e.concat(1).error(`"${r}" comparisons are not supported for type '${j(s.type)}'.`);let a=e.parse(t[2],2,T);if(!a)return null;if(!be(r,a.type))return e.concat(2).error(`"${r}" comparisons are not supported for type '${j(a.type)}'.`);if(s.type.kind!==a.type.kind&&"value"!==s.type.kind&&"value"!==a.type.kind)return e.error(`Cannot compare types '${j(s.type)}' and '${j(a.type)}'.`);n&&("value"===s.type.kind&&"value"!==a.type.kind?s=new Pt(a.type,[s]):"value"!==s.type.kind&&"value"===a.type.kind&&(a=new Pt(s.type,[a])));let o=null;if(4===t.length){if("string"!==s.type.kind&&"string"!==a.type.kind&&"value"!==s.type.kind&&"value"!==a.type.kind)return e.error("Cannot use collator to compare non-string types.");if(o=e.parse(t[3],3,D),!o)return null}return new i(s,a,o)}evaluate(i){const s=this.lhs.evaluate(i),a=this.rhs.evaluate(i);if(n&&this.hasUntypedArgument){const e=kt(s),r=kt(a);if(e.kind!==r.kind||"string"!==e.kind&&"number"!==e.kind)throw new zt(`Expected arguments for "${t}" to be (string, string) or (number, number), but found (${e.kind}, ${r.kind}) instead.`)}if(this.collator&&!n&&this.hasUntypedArgument){const t=kt(s),r=kt(a);if("string"!==t.kind||"string"!==r.kind)return e(i,s,a)}return this.collator?r(i,s,a,this.collator.evaluate(i)):e(i,s,a)}eachChild(t){t(this.lhs),t(this.rhs),this.collator&&t(this.collator)}outputDefined(){return!0}}}const Se=_e("==",(function(t,e,r){return e===r}),we),ke=_e("!=",(function(t,e,r){return e!==r}),(function(t,e,r,n){return!we(0,e,r,n)})),Ae=_e("<",(function(t,e,r){return e",(function(t,e,r){return e>r}),(function(t,e,r,n){return n.compare(e,r)>0})),ze=_e("<=",(function(t,e,r){return e<=r}),(function(t,e,r,n){return n.compare(e,r)<=0})),Me=_e(">=",(function(t,e,r){return e>=r}),(function(t,e,r,n){return n.compare(e,r)>=0}));class Pe{constructor(t,e,r,n,i){this.type=B,this.number=t,this.locale=e,this.currency=r,this.minFractionDigits=n,this.maxFractionDigits=i}static parse(t,e){if(3!==t.length)return e.error("Expected two arguments.");const r=e.parse(t[1],1,C);if(!r)return null;const n=t[2];if("object"!=typeof n||Array.isArray(n))return e.error("NumberFormat options argument must be an object.");let i=null;if(n.locale&&(i=e.parse(n.locale,1,B),!i))return null;let s=null;if(n.currency&&(s=e.parse(n.currency,1,B),!s))return null;let a=null;if(n["min-fraction-digits"]&&(a=e.parse(n["min-fraction-digits"],1,C),!a))return null;let o=null;return n["max-fraction-digits"]&&(o=e.parse(n["max-fraction-digits"],1,C),!o)?null:new Pe(r,i,s,a,o)}evaluate(t){return new Intl.NumberFormat(this.locale?this.locale.evaluate(t):[],{style:this.currency?"currency":"decimal",currency:this.currency?this.currency.evaluate(t):void 0,minimumFractionDigits:this.minFractionDigits?this.minFractionDigits.evaluate(t):void 0,maximumFractionDigits:this.maxFractionDigits?this.maxFractionDigits.evaluate(t):void 0}).format(this.number.evaluate(t))}eachChild(t){t(this.number),this.locale&&t(this.locale),this.currency&&t(this.currency),this.minFractionDigits&&t(this.minFractionDigits),this.maxFractionDigits&&t(this.maxFractionDigits)}outputDefined(){return!1}}class Ce{constructor(t){this.type=$,this.sections=t}static parse(t,e){if(t.length<2)return e.error("Expected at least one argument.");const r=t[1];if(!Array.isArray(r)&&"object"==typeof r)return e.error("First argument must be an image or text section.");const n=[];let i=!1;for(let r=1;r<=t.length-1;++r){const s=t[r];if(i&&"object"==typeof s&&!Array.isArray(s)){i=!1;let t=null;if(s["font-scale"]&&(t=e.parse(s["font-scale"],1,C),!t))return null;let r=null;if(s["text-font"]&&(r=e.parse(s["text-font"],1,q(B)),!r))return null;let a=null;if(s["text-color"]&&(a=e.parse(s["text-color"],1,E),!a))return null;const o=n[n.length-1];o.scale=t,o.font=r,o.textColor=a}else{const s=e.parse(t[r],1,T);if(!s)return null;const a=s.type.kind;if("string"!==a&&"value"!==a&&"null"!==a&&"resolvedImage"!==a)return e.error("Formatted text type must be 'string', 'value', 'image' or 'null'.");i=!0,n.push({content:s,scale:null,font:null,textColor:null})}}return new Ce(n)}evaluate(t){return new gt(this.sections.map((e=>{const r=e.content.evaluate(t);return kt(r)===O?new mt("",r,null,null,null):new mt(At(r),null,e.scale?e.scale.evaluate(t):null,e.font?e.font.evaluate(t).join(","):null,e.textColor?e.textColor.evaluate(t):null)})))}eachChild(t){for(const e of this.sections)t(e.content),e.scale&&t(e.scale),e.font&&t(e.font),e.textColor&&t(e.textColor)}outputDefined(){return!1}}class Be{constructor(t){this.type=O,this.input=t}static parse(t,e){if(2!==t.length)return e.error("Expected two arguments.");const r=e.parse(t[1],1,B);return r?new Be(r):e.error("No image name provided.")}evaluate(t){const e=this.input.evaluate(t),r=wt.fromString(e);return r&&t.availableImages&&(r.available=t.availableImages.indexOf(e)>-1),r}eachChild(t){t(this.input)}outputDefined(){return!1}}class Ve{constructor(t){this.type=C,this.input=t}static parse(t,e){if(2!==t.length)return e.error(`Expected 1 argument, but found ${t.length-1} instead.`);const r=e.parse(t[1],1);return r?"array"!==r.type.kind&&"string"!==r.type.kind&&"value"!==r.type.kind?e.error(`Expected argument of type string or array, but found ${j(r.type)} instead.`):new Ve(r):null}evaluate(t){const e=this.input.evaluate(t);if("string"==typeof e)return e.length;if(Array.isArray(e))return e.length;throw new zt(`Expected value to be of type string or array, but found ${j(kt(e))} instead.`)}eachChild(t){t(this.input)}outputDefined(){return!1}}const Ee={"==":Se,"!=":ke,">":Ie,"<":Ae,">=":Me,"<=":ze,array:Pt,at:de,boolean:Pt,case:xe,coalesce:pe,collator:Tt,format:Ce,image:Be,in:ye,"index-of":me,interpolate:ce,"interpolate-hcl":ce,"interpolate-lab":ce,length:Ve,let:fe,literal:It,match:ge,number:Pt,"number-format":Pe,object:Pt,slice:ve,step:ae,string:Pt,"to-boolean":Bt,"to-color":Bt,"to-number":Bt,"to-string":Bt,var:Qt,within:Wt};function Fe(t,[e,r,n,i]){e=e.evaluate(t),r=r.evaluate(t),n=n.evaluate(t);const s=i?i.evaluate(t):1,a=_t(e,r,n,s);if(a)throw new zt(a);return new dt(e/255,r/255,n/255,s,!1)}function Te(t,e){return t in e}function De(t,e){const r=e[t];return void 0===r?null:r}function $e(t){return{type:t}}function Le(t){return{result:"success",value:t}}function Oe(t){return{result:"error",value:t}}function Ue(t){return"data-driven"===t["property-type"]||"cross-faded-data-driven"===t["property-type"]}function qe(t){return!!t.expression&&t.expression.parameters.indexOf("zoom")>-1}function je(t){return!!t.expression&&t.expression.interpolated}function Re(t){return t instanceof Number?"number":t instanceof String?"string":t instanceof Boolean?"boolean":Array.isArray(t)?"array":null===t?"null":typeof t}function Ne(t){return"object"==typeof t&&null!==t&&!Array.isArray(t)}function Ze(t){return t}function Ge(t,e){const r="color"===e.type,n=t.stops&&"object"==typeof t.stops[0][0],i=n||!(n||void 0!==t.property),s=t.type||(je(e)?"exponential":"interval");if(r||"padding"===e.type){const n=r?dt.parse:xt.parse;(t=I({},t)).stops&&(t.stops=t.stops.map((t=>[t[0],n(t[1])]))),t.default=n(t.default?t.default:e.default)}if(t.colorSpace&&"rgb"!==(a=t.colorSpace)&&"hcl"!==a&&"lab"!==a)throw new Error(`Unknown color space: "${t.colorSpace}"`);var a;let o,l,u;if("exponential"===s)o=Ye;else if("interval"===s)o=Xe;else if("categorical"===s){o=Ke,l=Object.create(null);for(const e of t.stops)l[e[0]]=e[1];u=typeof t.stops[0][0]}else{if("identity"!==s)throw new Error(`Unknown function type "${s}"`);o=He}if(n){const r={},n=[];for(let e=0;et[0])),evaluate:({zoom:r},n)=>Ye({stops:i,base:t.base},e,r).evaluate(r,n)}}if(i){const r="exponential"===s?{name:"exponential",base:void 0!==t.base?t.base:1}:null;return{kind:"camera",interpolationType:r,interpolationFactor:ce.interpolationFactor.bind(void 0,r),zoomStops:t.stops.map((t=>t[0])),evaluate:({zoom:r})=>o(t,e,r,l,u)}}return{kind:"source",evaluate(r,n){const i=n&&n.properties?n.properties[t.property]:void 0;return void 0===i?Je(t.default,e.default):o(t,e,i,l,u)}}}function Je(t,e,r){return void 0!==t?t:void 0!==e?e:void 0!==r?r:void 0}function Ke(t,e,r,n,i){return Je(typeof r===i?n[r]:void 0,t.default,e.default)}function Xe(t,e,r){if("number"!==Re(r))return Je(t.default,e.default);const n=t.stops.length;if(1===n)return t.stops[0][1];if(r<=t.stops[0][0])return t.stops[0][1];if(r>=t.stops[n-1][0])return t.stops[n-1][1];const i=se(t.stops.map((t=>t[0])),r);return t.stops[i][1]}function Ye(t,e,r){const n=void 0!==t.base?t.base:1;if("number"!==Re(r))return Je(t.default,e.default);const i=t.stops.length;if(1===i)return t.stops[0][1];if(r<=t.stops[0][0])return t.stops[0][1];if(r>=t.stops[i-1][0])return t.stops[i-1][1];const s=se(t.stops.map((t=>t[0])),r),a=function(t,e,r,n){const i=n-r,s=t-r;return 0===i?0:1===e?s/i:(Math.pow(e,s)-1)/(Math.pow(e,i)-1)}(r,n,t.stops[s][0],t.stops[s+1][0]),o=t.stops[s][1],l=t.stops[s+1][1],u=ue[e.type]||Ze;return"function"==typeof o.evaluate?{evaluate(...e){const r=o.evaluate.apply(void 0,e),n=l.evaluate.apply(void 0,e);if(void 0!==r&&void 0!==n)return u(r,n,a,t.colorSpace)}}:u(o,l,a,t.colorSpace)}function He(t,e,r){switch(e.type){case"color":r=dt.parse(r);break;case"formatted":r=gt.fromString(r.toString());break;case"resolvedImage":r=wt.fromString(r.toString());break;case"padding":r=xt.parse(r);break;default:Re(r)===e.type||"enum"===e.type&&e.values[r]||(r=void 0)}return Je(r,t.default,e.default)}te.register(Ee,{error:[{kind:"error"},[B],(t,[e])=>{throw new zt(e.evaluate(t))}],typeof:[B,[T],(t,[e])=>j(kt(e.evaluate(t)))],"to-rgba":[q(C,4),[E],(t,[e])=>{const[r,n,i,s]=e.evaluate(t).rgb;return[255*r,255*n,255*i,s]}],rgb:[E,[C,C,C],Fe],rgba:[E,[C,C,C,C],Fe],has:{type:V,overloads:[[[B],(t,[e])=>Te(e.evaluate(t),t.properties())],[[B,F],(t,[e,r])=>Te(e.evaluate(t),r.evaluate(t))]]},get:{type:T,overloads:[[[B],(t,[e])=>De(e.evaluate(t),t.properties())],[[B,F],(t,[e,r])=>De(e.evaluate(t),r.evaluate(t))]]},"feature-state":[T,[B],(t,[e])=>De(e.evaluate(t),t.featureState||{})],properties:[F,[],t=>t.properties()],"geometry-type":[B,[],t=>t.geometryType()],id:[T,[],t=>t.id()],zoom:[C,[],t=>t.globals.zoom],"heatmap-density":[C,[],t=>t.globals.heatmapDensity||0],"line-progress":[C,[],t=>t.globals.lineProgress||0],accumulated:[T,[],t=>void 0===t.globals.accumulated?null:t.globals.accumulated],"+":[C,$e(C),(t,e)=>{let r=0;for(const n of e)r+=n.evaluate(t);return r}],"*":[C,$e(C),(t,e)=>{let r=1;for(const n of e)r*=n.evaluate(t);return r}],"-":{type:C,overloads:[[[C,C],(t,[e,r])=>e.evaluate(t)-r.evaluate(t)],[[C],(t,[e])=>-e.evaluate(t)]]},"/":[C,[C,C],(t,[e,r])=>e.evaluate(t)/r.evaluate(t)],"%":[C,[C,C],(t,[e,r])=>e.evaluate(t)%r.evaluate(t)],ln2:[C,[],()=>Math.LN2],pi:[C,[],()=>Math.PI],e:[C,[],()=>Math.E],"^":[C,[C,C],(t,[e,r])=>Math.pow(e.evaluate(t),r.evaluate(t))],sqrt:[C,[C],(t,[e])=>Math.sqrt(e.evaluate(t))],log10:[C,[C],(t,[e])=>Math.log(e.evaluate(t))/Math.LN10],ln:[C,[C],(t,[e])=>Math.log(e.evaluate(t))],log2:[C,[C],(t,[e])=>Math.log(e.evaluate(t))/Math.LN2],sin:[C,[C],(t,[e])=>Math.sin(e.evaluate(t))],cos:[C,[C],(t,[e])=>Math.cos(e.evaluate(t))],tan:[C,[C],(t,[e])=>Math.tan(e.evaluate(t))],asin:[C,[C],(t,[e])=>Math.asin(e.evaluate(t))],acos:[C,[C],(t,[e])=>Math.acos(e.evaluate(t))],atan:[C,[C],(t,[e])=>Math.atan(e.evaluate(t))],min:[C,$e(C),(t,e)=>Math.min(...e.map((e=>e.evaluate(t))))],max:[C,$e(C),(t,e)=>Math.max(...e.map((e=>e.evaluate(t))))],abs:[C,[C],(t,[e])=>Math.abs(e.evaluate(t))],round:[C,[C],(t,[e])=>{const r=e.evaluate(t);return r<0?-Math.round(-r):Math.round(r)}],floor:[C,[C],(t,[e])=>Math.floor(e.evaluate(t))],ceil:[C,[C],(t,[e])=>Math.ceil(e.evaluate(t))],"filter-==":[V,[B,T],(t,[e,r])=>t.properties()[e.value]===r.value],"filter-id-==":[V,[T],(t,[e])=>t.id()===e.value],"filter-type-==":[V,[B],(t,[e])=>t.geometryType()===e.value],"filter-<":[V,[B,T],(t,[e,r])=>{const n=t.properties()[e.value],i=r.value;return typeof n==typeof i&&n{const r=t.id(),n=e.value;return typeof r==typeof n&&r":[V,[B,T],(t,[e,r])=>{const n=t.properties()[e.value],i=r.value;return typeof n==typeof i&&n>i}],"filter-id->":[V,[T],(t,[e])=>{const r=t.id(),n=e.value;return typeof r==typeof n&&r>n}],"filter-<=":[V,[B,T],(t,[e,r])=>{const n=t.properties()[e.value],i=r.value;return typeof n==typeof i&&n<=i}],"filter-id-<=":[V,[T],(t,[e])=>{const r=t.id(),n=e.value;return typeof r==typeof n&&r<=n}],"filter->=":[V,[B,T],(t,[e,r])=>{const n=t.properties()[e.value],i=r.value;return typeof n==typeof i&&n>=i}],"filter-id->=":[V,[T],(t,[e])=>{const r=t.id(),n=e.value;return typeof r==typeof n&&r>=n}],"filter-has":[V,[T],(t,[e])=>e.value in t.properties()],"filter-has-id":[V,[],t=>null!==t.id()&&void 0!==t.id()],"filter-type-in":[V,[q(B)],(t,[e])=>e.value.indexOf(t.geometryType())>=0],"filter-id-in":[V,[q(T)],(t,[e])=>e.value.indexOf(t.id())>=0],"filter-in-small":[V,[B,q(T)],(t,[e,r])=>r.value.indexOf(t.properties()[e.value])>=0],"filter-in-large":[V,[B,q(T)],(t,[e,r])=>function(t,e,r,n){for(;r<=n;){const i=r+n>>1;if(e[i]===t)return!0;e[i]>t?n=i-1:r=i+1}return!1}(t.properties()[e.value],r.value,0,r.value.length-1)],all:{type:V,overloads:[[[V,V],(t,[e,r])=>e.evaluate(t)&&r.evaluate(t)],[$e(V),(t,e)=>{for(const r of e)if(!r.evaluate(t))return!1;return!0}]]},any:{type:V,overloads:[[[V,V],(t,[e,r])=>e.evaluate(t)||r.evaluate(t)],[$e(V),(t,e)=>{for(const r of e)if(r.evaluate(t))return!0;return!1}]]},"!":[V,[V],(t,[e])=>!e.evaluate(t)],"is-supported-script":[V,[B],(t,[e])=>{const r=t.globals&&t.globals.isSupportedScript;return!r||r(e.evaluate(t))}],upcase:[B,[B],(t,[e])=>e.evaluate(t).toUpperCase()],downcase:[B,[B],(t,[e])=>e.evaluate(t).toLowerCase()],concat:[B,$e(T),(t,e)=>e.map((e=>At(e.evaluate(t)))).join("")],"resolved-locale":[B,[D],(t,[e])=>e.evaluate(t).resolvedLocale()]});class We{constructor(t,e){var r;this.expression=t,this._warningHistory={},this._evaluator=new Et,this._defaultValue=e?"color"===(r=e).type&&Ne(r.default)?new dt(0,0,0,0):"color"===r.type?dt.parse(r.default)||null:"padding"===r.type?xt.parse(r.default)||null:"variableAnchorOffsetCollection"===r.type?bt.parse(r.default)||null:void 0===r.default?null:r.default:null,this._enumValues=e&&"enum"===e.type?e.values:null}evaluateWithoutErrorHandling(t,e,r,n,i,s){return this._evaluator.globals=t,this._evaluator.feature=e,this._evaluator.featureState=r,this._evaluator.canonical=n,this._evaluator.availableImages=i||null,this._evaluator.formattedSection=s,this.expression.evaluate(this._evaluator)}evaluate(t,e,r,n,i,s){this._evaluator.globals=t,this._evaluator.feature=e||null,this._evaluator.featureState=r||null,this._evaluator.canonical=n,this._evaluator.availableImages=i||null,this._evaluator.formattedSection=s||null;try{const t=this.expression.evaluate(this._evaluator);if(null==t||"number"==typeof t&&t!=t)return this._defaultValue;if(this._enumValues&&!(t in this._enumValues))throw new zt(`Expected value to be one of ${Object.keys(this._enumValues).map((t=>JSON.stringify(t))).join(", ")}, but found ${JSON.stringify(t)} instead.`);return t}catch(t){return this._warningHistory[t.message]||(this._warningHistory[t.message]=!0,"undefined"!=typeof console&&console.warn(t.message)),this._defaultValue}}}function Qe(t){return Array.isArray(t)&&t.length>0&&"string"==typeof t[0]&&t[0]in Ee}function tr(t,e){const r=new Ft(Ee,ee,[],e?function(t){const e={color:E,string:B,number:C,enum:B,boolean:V,formatted:$,padding:L,resolvedImage:O,variableAnchorOffsetCollection:U};return"array"===t.type?q(e[t.value]||T,t.length):e[t.type]}(e):void 0),n=r.parse(t,void 0,void 0,void 0,e&&"string"===e.type?{typeAnnotation:"coerce"}:void 0);return n?Le(new We(n,e)):Oe(r.errors)}class er{constructor(t,e){this.kind=t,this._styleExpression=e,this.isStateDependent="constant"!==t&&!ne(e.expression)}evaluateWithoutErrorHandling(t,e,r,n,i,s){return this._styleExpression.evaluateWithoutErrorHandling(t,e,r,n,i,s)}evaluate(t,e,r,n,i,s){return this._styleExpression.evaluate(t,e,r,n,i,s)}}class rr{constructor(t,e,r,n){this.kind=t,this.zoomStops=r,this._styleExpression=e,this.isStateDependent="camera"!==t&&!ne(e.expression),this.interpolationType=n}evaluateWithoutErrorHandling(t,e,r,n,i,s){return this._styleExpression.evaluateWithoutErrorHandling(t,e,r,n,i,s)}evaluate(t,e,r,n,i,s){return this._styleExpression.evaluate(t,e,r,n,i,s)}interpolationFactor(t,e,r){return this.interpolationType?ce.interpolationFactor(this.interpolationType,t,e,r):0}}function nr(t,e){const r=tr(t,e);if("error"===r.result)return r;const n=r.value.expression,i=re(n);if(!i&&!Ue(e))return Oe([new z("","data expressions not supported")]);const s=ie(n,["zoom"]);if(!s&&!qe(e))return Oe([new z("","zoom expressions not supported")]);const a=sr(n);return a||s?a instanceof z?Oe([a]):a instanceof ce&&!je(e)?Oe([new z("",'"interpolate" expressions cannot be used with this property')]):Le(a?new rr(i?"camera":"composite",r.value,a.labels,a instanceof ce?a.interpolation:void 0):new er(i?"constant":"source",r.value)):Oe([new z("",'"zoom" expression may only be used as input to a top-level "step" or "interpolate" expression.')])}class ir{constructor(t,e){this._parameters=t,this._specification=e,I(this,Ge(this._parameters,this._specification))}static deserialize(t){return new ir(t._parameters,t._specification)}static serialize(t){return{_parameters:t._parameters,_specification:t._specification}}}function sr(t){let e=null;if(t instanceof fe)e=sr(t.result);else if(t instanceof pe){for(const r of t.args)if(e=sr(r),e)break}else(t instanceof ae||t instanceof ce)&&t.input instanceof te&&"zoom"===t.input.name&&(e=t);return e instanceof z||t.eachChild((t=>{const r=sr(t);r instanceof z?e=r:!e&&r?e=new z("",'"zoom" expression may only be used as input to a top-level "step" or "interpolate" expression.'):e&&r&&e!==r&&(e=new z("",'Only one zoom-based "step" or "interpolate" subexpression may be used in an expression.'))})),e}function ar(t){if(!0===t||!1===t)return!0;if(!Array.isArray(t)||0===t.length)return!1;switch(t[0]){case"has":return t.length>=2&&"$id"!==t[1]&&"$type"!==t[1];case"in":return t.length>=3&&("string"!=typeof t[1]||Array.isArray(t[2]));case"!in":case"!has":case"none":return!1;case"==":case"!=":case">":case">=":case"<":case"<=":return 3!==t.length||Array.isArray(t[1])||Array.isArray(t[2]);case"any":case"all":for(const e of t.slice(1))if(!ar(e)&&"boolean"!=typeof e)return!1;return!0;default:return!0}}const or={type:"boolean",default:!1,transition:!1,"property-type":"data-driven",expression:{interpolated:!1,parameters:["zoom","feature"]}};function lr(t){if(null==t)return{filter:()=>!0,needGeometry:!1};ar(t)||(t=hr(t));const e=tr(t,or);if("error"===e.result)throw new Error(e.value.map((t=>`${t.key}: ${t.message}`)).join(", "));return{filter:(t,r,n)=>e.value.evaluate(t,r,{},n),needGeometry:cr(t)}}function ur(t,e){return te?1:0}function cr(t){if(!Array.isArray(t))return!1;if("within"===t[0])return!0;for(let e=1;e"===e||"<="===e||">="===e?pr(t[1],t[2],e):"any"===e?(r=t.slice(1),["any"].concat(r.map(hr))):"all"===e?["all"].concat(t.slice(1).map(hr)):"none"===e?["all"].concat(t.slice(1).map(hr).map(yr)):"in"===e?fr(t[1],t.slice(2)):"!in"===e?yr(fr(t[1],t.slice(2))):"has"===e?dr(t[1]):"!has"===e?yr(dr(t[1])):"within"!==e||t;var r}function pr(t,e,r){switch(t){case"$type":return[`filter-type-${r}`,e];case"$id":return[`filter-id-${r}`,e];default:return[`filter-${r}`,t,e]}}function fr(t,e){if(0===e.length)return!1;switch(t){case"$type":return["filter-type-in",["literal",e]];case"$id":return["filter-id-in",["literal",e]];default:return e.length>200&&!e.some((t=>typeof t!=typeof e[0]))?["filter-in-large",t,["literal",e.sort(ur)]]:["filter-in-small",t,["literal",e]]}}function dr(t){switch(t){case"$type":return!0;case"$id":return["filter-has-id"];default:return["filter-has",t]}}function yr(t){return["!",t]}function mr(t){const e=typeof t;if("number"===e||"boolean"===e||"string"===e||null==t)return JSON.stringify(t);if(Array.isArray(t)){let e="[";for(const r of t)e+=`${mr(r)},`;return`${e}]`}const r=Object.keys(t).sort();let n="{";for(let e=0;en.maximum?[new A(e,r,`${r} is greater than the maximum value ${n.maximum}`)]:[]}function kr(t){const e=t.valueSpec,r=vr(t.value.type);let n,i,s,a={};const o="categorical"!==r&&void 0===t.value.property,l=!o,u="array"===Re(t.value.stops)&&"array"===Re(t.value.stops[0])&&"object"===Re(t.value.stops[0][0]),c=wr({key:t.key,value:t.value,valueSpec:t.styleSpec.function,validateSpec:t.validateSpec,style:t.style,styleSpec:t.styleSpec,objectElementValidators:{stops:function(t){if("identity"===r)return[new A(t.key,t.value,'identity function may not have a "stops" property')];let e=[];const n=t.value;return e=e.concat(_r({key:t.key,value:n,valueSpec:t.valueSpec,validateSpec:t.validateSpec,style:t.style,styleSpec:t.styleSpec,arrayElementValidator:h})),"array"===Re(n)&&0===n.length&&e.push(new A(t.key,n,"array must have at least one stop")),e},default:function(t){return t.validateSpec({key:t.key,value:t.value,valueSpec:e,validateSpec:t.validateSpec,style:t.style,styleSpec:t.styleSpec})}}});return"identity"===r&&o&&c.push(new A(t.key,t.value,'missing required property "property"')),"identity"===r||t.value.stops||c.push(new A(t.key,t.value,'missing required property "stops"')),"exponential"===r&&t.valueSpec.expression&&!je(t.valueSpec)&&c.push(new A(t.key,t.value,"exponential functions not supported")),t.styleSpec.$version>=8&&(l&&!Ue(t.valueSpec)?c.push(new A(t.key,t.value,"property functions not supported")):o&&!qe(t.valueSpec)&&c.push(new A(t.key,t.value,"zoom functions not supported"))),"categorical"!==r&&!u||void 0!==t.value.property||c.push(new A(t.key,t.value,'"property" property is required')),c;function h(t){let r=[];const n=t.value,o=t.key;if("array"!==Re(n))return[new A(o,n,`array expected, ${Re(n)} found`)];if(2!==n.length)return[new A(o,n,`array length 2 expected, length ${n.length} found`)];if(u){if("object"!==Re(n[0]))return[new A(o,n,`object expected, ${Re(n[0])} found`)];if(void 0===n[0].zoom)return[new A(o,n,"object stop key must have zoom")];if(void 0===n[0].value)return[new A(o,n,"object stop key must have value")];if(s&&s>vr(n[0].zoom))return[new A(o,n[0].zoom,"stop zoom values must appear in ascending order")];vr(n[0].zoom)!==s&&(s=vr(n[0].zoom),i=void 0,a={}),r=r.concat(wr({key:`${o}[0]`,value:n[0],valueSpec:{zoom:{}},validateSpec:t.validateSpec,style:t.style,styleSpec:t.styleSpec,objectElementValidators:{zoom:Sr,value:p}}))}else r=r.concat(p({key:`${o}[0]`,value:n[0],valueSpec:{},validateSpec:t.validateSpec,style:t.style,styleSpec:t.styleSpec},n));return Qe(br(n[1]))?r.concat([new A(`${o}[1]`,n[1],"expressions are not allowed in function stops.")]):r.concat(t.validateSpec({key:`${o}[1]`,value:n[1],valueSpec:e,validateSpec:t.validateSpec,style:t.style,styleSpec:t.styleSpec}))}function p(t,s){const o=Re(t.value),l=vr(t.value),u=null!==t.value?t.value:s;if(n){if(o!==n)return[new A(t.key,u,`${o} stop domain type must match previous stop domain type ${n}`)]}else n=o;if("number"!==o&&"string"!==o&&"boolean"!==o)return[new A(t.key,u,"stop domain value must be a number, string, or boolean")];if("number"!==o&&"categorical"!==r){let n=`number expected, ${o} found`;return Ue(e)&&void 0===r&&(n+='\nIf you intended to use a categorical function, specify `"type": "categorical"`.'),[new A(t.key,u,n)]}return"categorical"!==r||"number"!==o||isFinite(l)&&Math.floor(l)===l?"categorical"!==r&&"number"===o&&void 0!==i&&lnew A(`${t.key}${e.key}`,t.value,e.message)));const r=e.value.expression||e.value._styleExpression.expression;if("property"===t.expressionContext&&"text-font"===t.propertyKey&&!r.outputDefined())return[new A(t.key,t.value,`Invalid data expression for "${t.propertyKey}". Output values must be contained as literals within the expression.`)];if("property"===t.expressionContext&&"layout"===t.propertyType&&!ne(r))return[new A(t.key,t.value,'"feature-state" data expressions are not supported with layout properties.')];if("filter"===t.expressionContext&&!ne(r))return[new A(t.key,t.value,'"feature-state" data expressions are not supported with filters.')];if(t.expressionContext&&0===t.expressionContext.indexOf("cluster")){if(!ie(r,["zoom","feature-state"]))return[new A(t.key,t.value,'"zoom" and "feature-state" expressions are not supported with cluster properties.')];if("cluster-initial"===t.expressionContext&&!re(r))return[new A(t.key,t.value,"Feature data expressions are not supported with initial expression part of cluster properties.")]}return[]}function Ir(t){const e=t.key,r=t.value,n=t.valueSpec,i=[];return Array.isArray(n.values)?-1===n.values.indexOf(vr(r))&&i.push(new A(e,r,`expected one of [${n.values.join(", ")}], ${JSON.stringify(r)} found`)):-1===Object.keys(n.values).indexOf(vr(r))&&i.push(new A(e,r,`expected one of [${Object.keys(n.values).join(", ")}], ${JSON.stringify(r)} found`)),i}function zr(t){return ar(br(t.value))?Ar(I({},t,{expressionContext:"filter",valueSpec:{value:"boolean"}})):Mr(t)}function Mr(t){const e=t.value,r=t.key;if("array"!==Re(e))return[new A(r,e,`array expected, ${Re(e)} found`)];const n=t.styleSpec;let i,s=[];if(e.length<1)return[new A(r,e,"filter array must have at least 1 element")];switch(s=s.concat(Ir({key:`${r}[0]`,value:e[0],valueSpec:n.filter_operator,style:t.style,styleSpec:t.styleSpec})),vr(e[0])){case"<":case"<=":case">":case">=":e.length>=2&&"$type"===vr(e[1])&&s.push(new A(r,e,`"$type" cannot be use with operator "${e[0]}"`));case"==":case"!=":3!==e.length&&s.push(new A(r,e,`filter array for operator "${e[0]}" must have 3 elements`));case"in":case"!in":e.length>=2&&(i=Re(e[1]),"string"!==i&&s.push(new A(`${r}[1]`,e[1],`string expected, ${i} found`)));for(let a=2;a{t in r&&e.push(new A(n,r[t],`"${t}" is prohibited for ref layers`))})),i.layers.forEach((e=>{vr(e.id)===o&&(t=e)})),t?t.ref?e.push(new A(n,r.ref,"ref cannot reference another ref layer")):a=vr(t.type):e.push(new A(n,r.ref,`ref layer "${o}" not found`))}else if("background"!==a)if(r.source){const t=i.sources&&i.sources[r.source],s=t&&vr(t.type);t?"vector"===s&&"raster"===a?e.push(new A(n,r.source,`layer "${r.id}" requires a raster source`)):"raster-dem"!==s&&"hillshade"===a?e.push(new A(n,r.source,`layer "${r.id}" requires a raster-dem source`)):"raster"===s&&"raster"!==a?e.push(new A(n,r.source,`layer "${r.id}" requires a vector source`)):"vector"!==s||r["source-layer"]?"raster-dem"===s&&"hillshade"!==a?e.push(new A(n,r.source,"raster-dem source can only be used with layer type 'hillshade'.")):"line"!==a||!r.paint||!r.paint["line-gradient"]||"geojson"===s&&t.lineMetrics||e.push(new A(n,r,`layer "${r.id}" specifies a line-gradient, which requires a GeoJSON source with \`lineMetrics\` enabled.`)):e.push(new A(n,r,`layer "${r.id}" must specify a "source-layer"`)):e.push(new A(n,r.source,`source "${r.source}" not found`))}else e.push(new A(n,r,'missing required property "source"'));return e=e.concat(wr({key:n,value:r,valueSpec:s.layer,style:t.style,styleSpec:t.styleSpec,validateSpec:t.validateSpec,objectElementValidators:{"*":()=>[],type:()=>t.validateSpec({key:`${n}.type`,value:r.type,valueSpec:s.layer.type,style:t.style,styleSpec:t.styleSpec,validateSpec:t.validateSpec,object:r,objectKey:"type"}),filter:zr,layout:t=>wr({layer:r,key:t.key,value:t.value,style:t.style,styleSpec:t.styleSpec,validateSpec:t.validateSpec,objectElementValidators:{"*":t=>Br(I({layerType:a},t))}}),paint:t=>wr({layer:r,key:t.key,value:t.value,style:t.style,styleSpec:t.styleSpec,validateSpec:t.validateSpec,objectElementValidators:{"*":t=>Cr(I({layerType:a},t))}})}})),e}function Er(t){const e=t.value,r=t.key,n=Re(e);return"string"!==n?[new A(r,e,`string expected, ${n} found`)]:[]}const Fr={promoteId:function({key:t,value:e}){if("string"===Re(e))return Er({key:t,value:e});{const r=[];for(const n in e)r.push(...Er({key:`${t}.${n}`,value:e[n]}));return r}}};function Tr(t){const e=t.value,r=t.key,n=t.styleSpec,i=t.style,s=t.validateSpec;if(!e.type)return[new A(r,e,'"type" is required')];const a=vr(e.type);let o;switch(a){case"vector":case"raster":return o=wr({key:r,value:e,valueSpec:n[`source_${a.replace("-","_")}`],style:t.style,styleSpec:n,objectElementValidators:Fr,validateSpec:s}),o;case"raster-dem":return o=function(t){var e;const r=null!==(e=t.sourceName)&&void 0!==e?e:"",n=t.value,i=t.styleSpec,s=i.source_raster_dem,a=t.style;let o=[];const l=Re(n);if(void 0===n)return o;if("object"!==l)return o.push(new A("source_raster_dem",n,`object expected, ${l} found`)),o;const u="custom"===vr(n.encoding),c=["redFactor","greenFactor","blueFactor","baseShift"],h=t.value.encoding?`"${t.value.encoding}"`:"Default";for(const e in n)!u&&c.includes(e)?o.push(new A(e,n[e],`In "${r}": "${e}" is only valid when "encoding" is set to "custom". ${h} encoding found`)):s[e]?o=o.concat(t.validateSpec({key:e,value:n[e],valueSpec:s[e],validateSpec:t.validateSpec,style:a,styleSpec:i})):o.push(new A(e,n[e],`unknown property "${e}"`));return o}({sourceName:r,value:e,style:t.style,styleSpec:n,validateSpec:s}),o;case"geojson":if(o=wr({key:r,value:e,valueSpec:n.source_geojson,style:i,styleSpec:n,validateSpec:s,objectElementValidators:Fr}),e.cluster)for(const t in e.clusterProperties){const[n,i]=e.clusterProperties[t],a="string"==typeof n?[n,["accumulated"],["get",t]]:n;o.push(...Ar({key:`${r}.${t}.map`,value:i,validateSpec:s,expressionContext:"cluster-map"})),o.push(...Ar({key:`${r}.${t}.reduce`,value:a,validateSpec:s,expressionContext:"cluster-reduce"}))}return o;case"video":return wr({key:r,value:e,valueSpec:n.source_video,style:i,validateSpec:s,styleSpec:n});case"image":return wr({key:r,value:e,valueSpec:n.source_image,style:i,validateSpec:s,styleSpec:n});case"canvas":return[new A(r,null,"Please use runtime APIs to add canvas sources, rather than including them in stylesheets.","source.canvas")];default:return Ir({key:`${r}.type`,value:e.type,valueSpec:{values:["vector","raster","raster-dem","geojson","video","image"]},style:i,validateSpec:s,styleSpec:n})}}function Dr(t){const e=t.value,r=t.styleSpec,n=r.light,i=t.style;let s=[];const a=Re(e);if(void 0===e)return s;if("object"!==a)return s=s.concat([new A("light",e,`object expected, ${a} found`)]),s;for(const a in e){const o=a.match(/^(.*)-transition$/);s=s.concat(o&&n[o[1]]&&n[o[1]].transition?t.validateSpec({key:a,value:e[a],valueSpec:r.transition,validateSpec:t.validateSpec,style:i,styleSpec:r}):n[a]?t.validateSpec({key:a,value:e[a],valueSpec:n[a],validateSpec:t.validateSpec,style:i,styleSpec:r}):[new A(a,e[a],`unknown property "${a}"`)])}return s}function $r(t){const e=t.value,r=t.styleSpec,n=r.terrain,i=t.style;let s=[];const a=Re(e);if(void 0===e)return s;if("object"!==a)return s=s.concat([new A("terrain",e,`object expected, ${a} found`)]),s;for(const a in e)s=s.concat(n[a]?t.validateSpec({key:a,value:e[a],valueSpec:n[a],validateSpec:t.validateSpec,style:i,styleSpec:r}):[new A(a,e[a],`unknown property "${a}"`)]);return s}function Lr(t){let e=[];const r=t.value,n=t.key;if(Array.isArray(r)){const i=[],s=[];for(const a in r)r[a].id&&i.includes(r[a].id)&&e.push(new A(n,r,`all the sprites' ids must be unique, but ${r[a].id} is duplicated`)),i.push(r[a].id),r[a].url&&s.includes(r[a].url)&&e.push(new A(n,r,`all the sprites' URLs must be unique, but ${r[a].url} is duplicated`)),s.push(r[a].url),e=e.concat(wr({key:`${n}[${a}]`,value:r[a],valueSpec:{id:{type:"string",required:!0},url:{type:"string",required:!0}},validateSpec:t.validateSpec}));return e}return Er({key:n,value:r})}const Or={"*":()=>[],array:_r,boolean:function(t){const e=t.value,r=t.key,n=Re(e);return"boolean"!==n?[new A(r,e,`boolean expected, ${n} found`)]:[]},number:Sr,color:function(t){const e=t.key,r=t.value,n=Re(r);return"string"!==n?[new A(e,r,`color expected, ${n} found`)]:dt.parse(String(r))?[]:[new A(e,r,`color expected, "${r}" found`)]},constants:xr,enum:Ir,filter:zr,function:kr,layer:Vr,object:wr,source:Tr,light:Dr,terrain:$r,string:Er,formatted:function(t){return 0===Er(t).length?[]:Ar(t)},resolvedImage:function(t){return 0===Er(t).length?[]:Ar(t)},padding:function(t){const e=t.key,r=t.value;if("array"===Re(r)){if(r.length<1||r.length>4)return[new A(e,r,`padding requires 1 to 4 values; ${r.length} values found`)];const n={type:"number"};let i=[];for(let s=0;s[]}})),t.constants&&(r=r.concat(xr({key:"constants",value:t.constants,style:t,styleSpec:e,validateSpec:Ur}))),Nr(r)}function Rr(t){return function(e){return t({...e,validateSpec:Ur})}}function Nr(t){return[].concat(t).sort(((t,e)=>t.line-e.line))}function Zr(t){return function(...e){return Nr(t.apply(this,e))}}jr.source=Zr(Rr(Tr)),jr.sprite=Zr(Rr(Lr)),jr.glyphs=Zr(Rr(qr)),jr.light=Zr(Rr(Dr)),jr.terrain=Zr(Rr($r)),jr.layer=Zr(Rr(Vr)),jr.filter=Zr(Rr(zr)),jr.paintProperty=Zr(Rr(Cr)),jr.layoutProperty=Zr(Rr(Br));const Gr={};class Jr extends Error{constructor(t,e,r,n){super(`AJAXError: ${e} (${t}): ${r}`),this.status=t,this.statusText=e,this.url=r,this.body=n}}const Kr=x()?()=>self.worker&&self.worker.referrer:()=>("blob:"===window.location.protocol?window.parent:window).location.href;function Xr(t,e){const r=new AbortController,n=new Request(t.url,{method:t.method||"GET",body:t.body,credentials:t.credentials,headers:t.headers,cache:t.cache,referrer:Kr(),signal:r.signal});let i=!1,s=!1;"json"===t.type&&n.headers.set("Accept","application/json");return s||fetch(n).then((r=>r.ok?(r=>{("arrayBuffer"===t.type||"image"===t.type?r.arrayBuffer():"json"===t.type?r.json():r.text()).then((t=>{s||(i=!0,e(null,t,r.headers.get("Cache-Control"),r.headers.get("Expires")))})).catch((t=>{s||e(new Error(t.message))}))})(r):r.blob().then((n=>e(new Jr(r.status,r.statusText,t.url,n)))))).catch((t=>{20!==t.code&&e(new Error(t.message))})),{cancel:()=>{s=!0,i||r.abort()}}}const Yr=function(t,e){if(/:\/\//.test(t.url)&&!/^https?:|^file:/.test(t.url)){if(x()&&self.worker&&self.worker.actor)return self.worker.actor.send("getResource",t,e);if(!x())return(Gr[(r=t.url).substring(0,r.indexOf("://"))]||Xr)(t,e)}var r;if(!(t=>/^file:/.test(t)||/^file:/.test(Kr())&&!/^\w+:/.test(t))(t.url)){if(fetch&&Request&&AbortController&&Object.prototype.hasOwnProperty.call(Request.prototype,"signal"))return Xr(t,e);if(x()&&self.worker&&self.worker.actor)return self.worker.actor.send("getResource",t,e,void 0,!0)}return function(t,e){const r=new XMLHttpRequest;r.open(t.method||"GET",t.url,!0),"arrayBuffer"!==t.type&&"image"!==t.type||(r.responseType="arraybuffer");for(const e in t.headers)r.setRequestHeader(e,t.headers[e]);return"json"===t.type&&(r.responseType="text",r.setRequestHeader("Accept","application/json")),r.withCredentials="include"===t.credentials,r.onerror=()=>{e(new Error(r.statusText))},r.onload=()=>{if((r.status>=200&&r.status<300||0===r.status)&&null!==r.response){let n=r.response;if("json"===t.type)try{n=JSON.parse(r.response)}catch(t){return e(t)}e(null,n,r.getResponseHeader("Cache-Control"),r.getResponseHeader("Expires"))}else{const n=new Blob([r.response],{type:r.getResponseHeader("Content-Type")});e(new Jr(r.status,r.statusText,t.url,n))}},r.send(t.body),{cancel:()=>r.abort()}}(t,e)},Hr={};function Wr(t,e,r={}){if(Hr[t])throw new Error(`${t} is already registered.`);Object.defineProperty(e,"_classRegistryKey",{value:t,writeable:!1}),Hr[t]={klass:e,omit:r.omit||[],shallow:r.shallow||[]}}Wr("Object",Object),Wr("TransferableGridIndex",_),Wr("Color",dt),Wr("Error",Error),Wr("AJAXError",Jr),Wr("ResolvedImage",wt),Wr("StylePropertyFunction",ir),Wr("StyleExpression",We,{omit:["_evaluator"]}),Wr("ZoomDependentExpression",rr),Wr("ZoomConstantExpression",er),Wr("CompoundExpression",te,{omit:["_evaluate"]});for(const t in Ee)Ee[t]._classRegistryKey||Wr(`Expression_${t}`,Ee[t]);function Qr(t){return t&&"undefined"!=typeof ArrayBuffer&&(t instanceof ArrayBuffer||t.constructor&&"ArrayBuffer"===t.constructor.name)}function tn(t,e){if(null==t||"boolean"==typeof t||"number"==typeof t||"string"==typeof t||t instanceof Boolean||t instanceof Number||t instanceof String||t instanceof Date||t instanceof RegExp||t instanceof Blob)return t;if(Qr(t))return e&&e.push(t),t;if(v(t))return e&&e.push(t),t;if(ArrayBuffer.isView(t)){const r=t;return e&&e.push(r.buffer),r}if(t instanceof ImageData)return e&&e.push(t.data.buffer),t;if(Array.isArray(t)){const r=[];for(const n of t)r.push(tn(n,e));return r}if("object"==typeof t){const r=t.constructor,n=r._classRegistryKey;if(!n)throw new Error("can't serialize object of unregistered class");if(!Hr[n])throw new Error(`${n} is not registered.`);const i=r.serialize?r.serialize(t,e):{};if(r.serialize){if(e&&i===e[e.length-1])throw new Error("statically serialized object won't survive transfer of $name property")}else{for(const r in t){if(!t.hasOwnProperty(r))continue;if(Hr[n].omit.indexOf(r)>=0)continue;const s=t[r];i[r]=Hr[n].shallow.indexOf(r)>=0?s:tn(s,e)}t instanceof Error&&(i.message=t.message)}if(i.$name)throw new Error("$name property is reserved for worker serialization logic.");return"Object"!==n&&(i.$name=n),i}throw new Error("can't serialize object of type "+typeof t)}function en(t){if(null==t||"boolean"==typeof t||"number"==typeof t||"string"==typeof t||t instanceof Boolean||t instanceof Number||t instanceof String||t instanceof Date||t instanceof RegExp||t instanceof Blob||Qr(t)||v(t)||ArrayBuffer.isView(t)||t instanceof ImageData)return t;if(Array.isArray(t))return t.map(en);if("object"==typeof t){const e=t.$name||"Object";if(!Hr[e])throw new Error(`can't deserialize unregistered class ${e}`);const{klass:r}=Hr[e];if(!r)throw new Error(`can't deserialize unregistered class ${e}`);if(r.deserialize)return r.deserialize(t);const n=Object.create(r.prototype);for(const r of Object.keys(t)){if("$name"===r)continue;const i=t[r];n[r]=Hr[e].shallow.indexOf(r)>=0?i:en(i)}return n}throw new Error("can't deserialize object of type "+typeof t)}class rn{constructor(t){this._callback=t,this._triggered=!1,"undefined"!=typeof MessageChannel&&(this._channel=new MessageChannel,this._channel.port2.onmessage=()=>{this._triggered=!1,this._callback()})}trigger(){this._triggered||(this._triggered=!0,this._channel?this._channel.port1.postMessage(!0):setTimeout((()=>{this._triggered=!1,this._callback()}),0))}remove(){delete this._channel,this._callback=()=>{}}}class nn{constructor(t,e,r){this.receive=t=>{const e=t.data,r=e.id;if(r&&(!e.targetMapId||this.mapId===e.targetMapId))if(""===e.type){delete this.tasks[r];const t=this.cancelCallbacks[r];delete this.cancelCallbacks[r],t&&t()}else x()||e.mustQueue?(this.tasks[r]=e,this.taskQueue.push(r),this.invoker.trigger()):this.processTask(r,e)},this.process=()=>{if(!this.taskQueue.length)return;const t=this.taskQueue.shift(),e=this.tasks[t];delete this.tasks[t],this.taskQueue.length&&this.invoker.trigger(),e&&this.processTask(t,e)},this.target=t,this.parent=e,this.mapId=r,this.callbacks={},this.tasks={},this.taskQueue=[],this.cancelCallbacks={},this.invoker=new rn(this.process),this.target.addEventListener("message",this.receive,!1),this.globalScope=x()?t:window}send(t,e,r,n,i=!1){const s=Math.round(1e18*Math.random()).toString(36).substring(0,10);r&&(this.callbacks[s]=r);const a=[],o={id:s,type:t,hasCallback:!!r,targetMapId:n,mustQueue:i,sourceMapId:this.mapId,data:tn(e,a)};return this.target.postMessage(o,{transfer:a}),{cancel:()=>{r&&delete this.callbacks[s],this.target.postMessage({id:s,type:"",targetMapId:n,sourceMapId:this.mapId})}}}processTask(t,e){if(""===e.type){const r=this.callbacks[t];delete this.callbacks[t],r&&(e.error?r(en(e.error)):r(null,en(e.data)))}else{let r=!1;const n=[],i=e.hasCallback?(e,i)=>{r=!0,delete this.cancelCallbacks[t];const s={id:t,type:"",sourceMapId:this.mapId,error:e?tn(e):null,data:tn(i,n)};this.target.postMessage(s,{transfer:n})}:t=>{r=!0};let s=null;const a=en(e.data);if(this.parent[e.type])s=this.parent[e.type](e.sourceMapId,a,i);else if("getWorkerSource"in this.parent){const t=e.type.split(".");s=this.parent.getWorkerSource(e.sourceMapId,t[0],a.source)[t[1]](a,i)}else i(new Error(`Could not find function ${e.type}`));!r&&s&&s.cancel&&(this.cancelCallbacks[t]=s.cancel)}}remove(){this.invoker.remove(),this.target.removeEventListener("message",this.receive,!1)}}function sn(t,e,r){r[t]&&-1!==r[t].indexOf(e)||(r[t]=r[t]||[],r[t].push(e))}function an(t,e,r){if(r&&r[t]){const n=r[t].indexOf(e);-1!==n&&r[t].splice(n,1)}}class on{constructor(t,e={}){h(this,e),this.type=t}}class ln extends on{constructor(t,e={}){super("error",h({error:t},e))}}class un{on(t,e){return this._listeners=this._listeners||{},sn(t,e,this._listeners),this}off(t,e){return an(t,e,this._listeners),an(t,e,this._oneTimeListeners),this}once(t,e){return e?(this._oneTimeListeners=this._oneTimeListeners||{},sn(t,e,this._oneTimeListeners),this):new Promise((e=>this.once(t,e)))}fire(t,e){"string"==typeof t&&(t=new on(t,e||{}));const r=t.type;if(this.listens(r)){t.target=this;const e=this._listeners&&this._listeners[r]?this._listeners[r].slice():[];for(const r of e)r.call(this,t);const n=this._oneTimeListeners&&this._oneTimeListeners[r]?this._oneTimeListeners[r].slice():[];for(const e of n)an(r,e,this._oneTimeListeners),e.call(this,t);const i=this._eventedParent;i&&(h(t,"function"==typeof this._eventedParentData?this._eventedParentData():this._eventedParentData),i.fire(t))}else t instanceof ln&&console.error(t.error);return this}listens(t){return this._listeners&&this._listeners[t]&&this._listeners[t].length>0||this._oneTimeListeners&&this._oneTimeListeners[t]&&this._oneTimeListeners[t].length>0||this._eventedParent&&this._eventedParent.listens(t)}setEventedParent(t,e){return this._eventedParent=t,this._eventedParentData=e,this}}const cn=jr,hn=cn.paintProperty,pn=cn.layoutProperty;class fn{constructor(){this.first=!0}update(t,e){const r=Math.floor(t);return this.first?(this.first=!1,this.lastIntegerZoom=r,this.lastIntegerZoomTime=0,this.lastZoom=t,this.lastFloorZoom=r,!0):(this.lastFloorZoom>r?(this.lastIntegerZoom=r+1,this.lastIntegerZoomTime=e):this.lastFloorZoomt>=128&&t<=255,Arabic:t=>t>=1536&&t<=1791,"Arabic Supplement":t=>t>=1872&&t<=1919,"Arabic Extended-A":t=>t>=2208&&t<=2303,"Hangul Jamo":t=>t>=4352&&t<=4607,"Unified Canadian Aboriginal Syllabics":t=>t>=5120&&t<=5759,Khmer:t=>t>=6016&&t<=6143,"Unified Canadian Aboriginal Syllabics Extended":t=>t>=6320&&t<=6399,"General Punctuation":t=>t>=8192&&t<=8303,"Letterlike Symbols":t=>t>=8448&&t<=8527,"Number Forms":t=>t>=8528&&t<=8591,"Miscellaneous Technical":t=>t>=8960&&t<=9215,"Control Pictures":t=>t>=9216&&t<=9279,"Optical Character Recognition":t=>t>=9280&&t<=9311,"Enclosed Alphanumerics":t=>t>=9312&&t<=9471,"Geometric Shapes":t=>t>=9632&&t<=9727,"Miscellaneous Symbols":t=>t>=9728&&t<=9983,"Miscellaneous Symbols and Arrows":t=>t>=11008&&t<=11263,"CJK Radicals Supplement":t=>t>=11904&&t<=12031,"Kangxi Radicals":t=>t>=12032&&t<=12255,"Ideographic Description Characters":t=>t>=12272&&t<=12287,"CJK Symbols and Punctuation":t=>t>=12288&&t<=12351,Hiragana:t=>t>=12352&&t<=12447,Katakana:t=>t>=12448&&t<=12543,Bopomofo:t=>t>=12544&&t<=12591,"Hangul Compatibility Jamo":t=>t>=12592&&t<=12687,Kanbun:t=>t>=12688&&t<=12703,"Bopomofo Extended":t=>t>=12704&&t<=12735,"CJK Strokes":t=>t>=12736&&t<=12783,"Katakana Phonetic Extensions":t=>t>=12784&&t<=12799,"Enclosed CJK Letters and Months":t=>t>=12800&&t<=13055,"CJK Compatibility":t=>t>=13056&&t<=13311,"CJK Unified Ideographs Extension A":t=>t>=13312&&t<=19903,"Yijing Hexagram Symbols":t=>t>=19904&&t<=19967,"CJK Unified Ideographs":t=>t>=19968&&t<=40959,"Yi Syllables":t=>t>=40960&&t<=42127,"Yi Radicals":t=>t>=42128&&t<=42191,"Hangul Jamo Extended-A":t=>t>=43360&&t<=43391,"Hangul Syllables":t=>t>=44032&&t<=55215,"Hangul Jamo Extended-B":t=>t>=55216&&t<=55295,"Private Use Area":t=>t>=57344&&t<=63743,"CJK Compatibility Ideographs":t=>t>=63744&&t<=64255,"Arabic Presentation Forms-A":t=>t>=64336&&t<=65023,"Vertical Forms":t=>t>=65040&&t<=65055,"CJK Compatibility Forms":t=>t>=65072&&t<=65103,"Small Form Variants":t=>t>=65104&&t<=65135,"Arabic Presentation Forms-B":t=>t>=65136&&t<=65279,"Halfwidth and Fullwidth Forms":t=>t>=65280&&t<=65519};function yn(t){for(const e of t)if(xn(e.charCodeAt(0)))return!0;return!1}function mn(t){for(const e of t)if(!gn(e.charCodeAt(0)))return!1;return!0}function gn(t){return!(dn.Arabic(t)||dn["Arabic Supplement"](t)||dn["Arabic Extended-A"](t)||dn["Arabic Presentation Forms-A"](t)||dn["Arabic Presentation Forms-B"](t))}function xn(t){return!(746!==t&&747!==t&&(t<4352||!(dn["Bopomofo Extended"](t)||dn.Bopomofo(t)||dn["CJK Compatibility Forms"](t)&&!(t>=65097&&t<=65103)||dn["CJK Compatibility Ideographs"](t)||dn["CJK Compatibility"](t)||dn["CJK Radicals Supplement"](t)||dn["CJK Strokes"](t)||!(!dn["CJK Symbols and Punctuation"](t)||t>=12296&&t<=12305||t>=12308&&t<=12319||12336===t)||dn["CJK Unified Ideographs Extension A"](t)||dn["CJK Unified Ideographs"](t)||dn["Enclosed CJK Letters and Months"](t)||dn["Hangul Compatibility Jamo"](t)||dn["Hangul Jamo Extended-A"](t)||dn["Hangul Jamo Extended-B"](t)||dn["Hangul Jamo"](t)||dn["Hangul Syllables"](t)||dn.Hiragana(t)||dn["Ideographic Description Characters"](t)||dn.Kanbun(t)||dn["Kangxi Radicals"](t)||dn["Katakana Phonetic Extensions"](t)||dn.Katakana(t)&&12540!==t||!(!dn["Halfwidth and Fullwidth Forms"](t)||65288===t||65289===t||65293===t||t>=65306&&t<=65310||65339===t||65341===t||65343===t||t>=65371&&t<=65503||65507===t||t>=65512&&t<=65519)||!(!dn["Small Form Variants"](t)||t>=65112&&t<=65118||t>=65123&&t<=65126)||dn["Unified Canadian Aboriginal Syllabics"](t)||dn["Unified Canadian Aboriginal Syllabics Extended"](t)||dn["Vertical Forms"](t)||dn["Yijing Hexagram Symbols"](t)||dn["Yi Syllables"](t)||dn["Yi Radicals"](t))))}function vn(t){return!(xn(t)||function(t){return!!(dn["Latin-1 Supplement"](t)&&(167===t||169===t||174===t||177===t||188===t||189===t||190===t||215===t||247===t)||dn["General Punctuation"](t)&&(8214===t||8224===t||8225===t||8240===t||8241===t||8251===t||8252===t||8258===t||8263===t||8264===t||8265===t||8273===t)||dn["Letterlike Symbols"](t)||dn["Number Forms"](t)||dn["Miscellaneous Technical"](t)&&(t>=8960&&t<=8967||t>=8972&&t<=8991||t>=8996&&t<=9e3||9003===t||t>=9085&&t<=9114||t>=9150&&t<=9165||9167===t||t>=9169&&t<=9179||t>=9186&&t<=9215)||dn["Control Pictures"](t)&&9251!==t||dn["Optical Character Recognition"](t)||dn["Enclosed Alphanumerics"](t)||dn["Geometric Shapes"](t)||dn["Miscellaneous Symbols"](t)&&!(t>=9754&&t<=9759)||dn["Miscellaneous Symbols and Arrows"](t)&&(t>=11026&&t<=11055||t>=11088&&t<=11097||t>=11192&&t<=11243)||dn["CJK Symbols and Punctuation"](t)||dn.Katakana(t)||dn["Private Use Area"](t)||dn["CJK Compatibility Forms"](t)||dn["Small Form Variants"](t)||dn["Halfwidth and Fullwidth Forms"](t)||8734===t||8756===t||8757===t||t>=9984&&t<=10087||t>=10102&&t<=10131||65532===t||65533===t)}(t))}function bn(t){return t>=1424&&t<=2303||dn["Arabic Presentation Forms-A"](t)||dn["Arabic Presentation Forms-B"](t)}function wn(t,e){return!(!e&&bn(t)||t>=2304&&t<=3583||t>=3840&&t<=4255||dn.Khmer(t))}function _n(t){for(const e of t)if(bn(e.charCodeAt(0)))return!0;return!1}"undefined"!=typeof performance&&performance&&performance.now?performance.now.bind(performance):Date.now.bind(Date);let Sn="unavailable",kn=null;const An={applyArabicShaping:null,processBidirectionalText:null,processStyledBidirectionalText:null,isLoaded:()=>"loaded"===Sn||null!=An.applyArabicShaping,isLoading:()=>"loading"===Sn,setState(t){if(!x())throw new Error("Cannot set the state of the rtl-text-plugin when not in the web-worker context");Sn=t.pluginStatus,kn=t.pluginURL},isParsed(){if(!x())throw new Error("rtl-text-plugin is only parsed on the worker-threads");return null!=An.applyArabicShaping&&null!=An.processBidirectionalText&&null!=An.processStyledBidirectionalText},getPluginURL(){if(!x())throw new Error("rtl-text-plugin url can only be queried from the worker threads");return kn}};class In{constructor(t,e){this.zoom=t,e?(this.now=e.now,this.fadeDuration=e.fadeDuration,this.zoomHistory=e.zoomHistory,this.transition=e.transition):(this.now=0,this.fadeDuration=0,this.zoomHistory=new fn,this.transition={})}isSupportedScript(t){return function(t,e){for(const r of t)if(!wn(r.charCodeAt(0),e))return!1;return!0}(t,An.isLoaded())}crossFadingFactor(){return 0===this.fadeDuration?1:Math.min((this.now-this.zoomHistory.lastIntegerZoomTime)/this.fadeDuration,1)}getCrossfadeParameters(){const t=this.zoom,e=t-Math.floor(t),r=this.crossFadingFactor();return t>this.zoomHistory.lastIntegerZoom?{fromScale:2,toScale:1,t:e+(1-e)*r}:{fromScale:.5,toScale:1,t:1-(1-r)*e}}}class zn{constructor(t,e){this.property=t,this.value=e,this.expression=function(t,e){if(Ne(t))return new ir(t,e);if(Qe(t)){const r=nr(t,e);if("error"===r.result)throw new Error(r.value.map((t=>`${t.key}: ${t.message}`)).join(", "));return r.value}{let r=t;return"color"===e.type&&"string"==typeof t?r=dt.parse(t):"padding"!==e.type||"number"!=typeof t&&!Array.isArray(t)?"variableAnchorOffsetCollection"===e.type&&Array.isArray(t)&&(r=bt.parse(t)):r=xt.parse(t),{kind:"constant",evaluate:()=>r}}}(void 0===e?t.specification.default:e,t.specification)}isDataDriven(){return"source"===this.expression.kind||"composite"===this.expression.kind}possiblyEvaluate(t,e,r){return this.property.possiblyEvaluate(this,t,e,r)}}class Mn{constructor(t){this.property=t,this.value=new zn(t,void 0)}transitioned(t,e){return new Cn(this.property,this.value,e,h({},t.transition,this.transition),t.now)}untransitioned(){return new Cn(this.property,this.value,null,{},0)}}class Pn{constructor(t){this._properties=t,this._values=Object.create(t.defaultTransitionablePropertyValues)}getValue(t){return f(this._values[t].value.value)}setValue(t,e){Object.prototype.hasOwnProperty.call(this._values,t)||(this._values[t]=new Mn(this._values[t].property)),this._values[t].value=new zn(this._values[t].property,null===e?void 0:f(e))}getTransition(t){return f(this._values[t].transition)}setTransition(t,e){Object.prototype.hasOwnProperty.call(this._values,t)||(this._values[t]=new Mn(this._values[t].property)),this._values[t].transition=f(e)||void 0}serialize(){const t={};for(const e of Object.keys(this._values)){const r=this.getValue(e);void 0!==r&&(t[e]=r);const n=this.getTransition(e);void 0!==n&&(t[`${e}-transition`]=n)}return t}transitioned(t,e){const r=new Bn(this._properties);for(const n of Object.keys(this._values))r._values[n]=this._values[n].transitioned(t,e._values[n]);return r}untransitioned(){const t=new Bn(this._properties);for(const e of Object.keys(this._values))t._values[e]=this._values[e].untransitioned();return t}}class Cn{constructor(t,e,r,n,i){this.property=t,this.value=e,this.begin=i+n.delay||0,this.end=this.begin+n.duration||0,t.specification.transition&&(n.delay||n.duration)&&(this.prior=r)}possiblyEvaluate(t,e,r){const n=t.now||0,i=this.value.possiblyEvaluate(t,e,r),s=this.prior;if(s){if(n>this.end)return this.prior=null,i;if(this.value.isDataDriven())return this.prior=null,i;if(n=1)return 1;const e=t*t,r=e*t;return 4*(t<.5?r:3*(t-e)+r-.75)}(a))}}return i}}class Bn{constructor(t){this._properties=t,this._values=Object.create(t.defaultTransitioningPropertyValues)}possiblyEvaluate(t,e,r){const n=new Fn(this._properties);for(const i of Object.keys(this._values))n._values[i]=this._values[i].possiblyEvaluate(t,e,r);return n}hasTransition(){for(const t of Object.keys(this._values))if(this._values[t].prior)return!0;return!1}}class Vn{constructor(t){this._properties=t,this._values=Object.create(t.defaultPropertyValues)}hasValue(t){return void 0!==this._values[t].value}getValue(t){return f(this._values[t].value)}setValue(t,e){this._values[t]=new zn(this._values[t].property,null===e?void 0:f(e))}serialize(){const t={};for(const e of Object.keys(this._values)){const r=this.getValue(e);void 0!==r&&(t[e]=r)}return t}possiblyEvaluate(t,e,r){const n=new Fn(this._properties);for(const i of Object.keys(this._values))n._values[i]=this._values[i].possiblyEvaluate(t,e,r);return n}}class En{constructor(t,e,r){this.property=t,this.value=e,this.parameters=r}isConstant(){return"constant"===this.value.kind}constantOr(t){return"constant"===this.value.kind?this.value.value:t}evaluate(t,e,r,n){return this.property.evaluate(this.value,this.parameters,t,e,r,n)}}class Fn{constructor(t){this._properties=t,this._values=Object.create(t.defaultPossiblyEvaluatedValues)}get(t){return this._values[t]}}class Tn{constructor(t){this.specification=t}possiblyEvaluate(t,e){if(t.isDataDriven())throw new Error("Value should not be data driven");return t.expression.evaluate(e)}interpolate(t,e,r){const n=ue[this.specification.type];return n?n(t,e,r):t}}class Dn{constructor(t,e){this.specification=t,this.overrides=e}possiblyEvaluate(t,e,r,n){return new En(this,"constant"===t.expression.kind||"camera"===t.expression.kind?{kind:"constant",value:t.expression.evaluate(e,null,{},r,n)}:t.expression,e)}interpolate(t,e,r){if("constant"!==t.value.kind||"constant"!==e.value.kind)return t;if(void 0===t.value.value||void 0===e.value.value)return new En(this,{kind:"constant",value:void 0},t.parameters);const n=ue[this.specification.type];if(n){const i=n(t.value.value,e.value.value,r);return new En(this,{kind:"constant",value:i},t.parameters)}return t}evaluate(t,e,r,n,i,s){return"constant"===t.kind?t.value:t.evaluate(e,r,n,i,s)}}class $n extends Dn{possiblyEvaluate(t,e,r,n){if(void 0===t.value)return new En(this,{kind:"constant",value:void 0},e);if("constant"===t.expression.kind){const i=t.expression.evaluate(e,null,{},r,n),s="resolvedImage"===t.property.specification.type&&"string"!=typeof i?i.name:i,a=this._calculate(s,s,s,e);return new En(this,{kind:"constant",value:a},e)}if("camera"===t.expression.kind){const r=this._calculate(t.expression.evaluate({zoom:e.zoom-1}),t.expression.evaluate({zoom:e.zoom}),t.expression.evaluate({zoom:e.zoom+1}),e);return new En(this,{kind:"constant",value:r},e)}return new En(this,t.expression,e)}evaluate(t,e,r,n,i,s){if("source"===t.kind){const a=t.evaluate(e,r,n,i,s);return this._calculate(a,a,a,e)}return"composite"===t.kind?this._calculate(t.evaluate({zoom:Math.floor(e.zoom)-1},r,n),t.evaluate({zoom:Math.floor(e.zoom)},r,n),t.evaluate({zoom:Math.floor(e.zoom)+1},r,n),e):t.value}_calculate(t,e,r,n){return n.zoom>n.zoomHistory.lastIntegerZoom?{from:t,to:e}:{from:r,to:e}}interpolate(t){return t}}class Ln{constructor(t){this.specification=t}possiblyEvaluate(t,e,r,n){if(void 0!==t.value){if("constant"===t.expression.kind){const i=t.expression.evaluate(e,null,{},r,n);return this._calculate(i,i,i,e)}return this._calculate(t.expression.evaluate(new In(Math.floor(e.zoom-1),e)),t.expression.evaluate(new In(Math.floor(e.zoom),e)),t.expression.evaluate(new In(Math.floor(e.zoom+1),e)),e)}}_calculate(t,e,r,n){return n.zoom>n.zoomHistory.lastIntegerZoom?{from:t,to:e}:{from:r,to:e}}interpolate(t){return t}}class On{constructor(t){this.specification=t}possiblyEvaluate(t,e,r,n){return!!t.expression.evaluate(e,null,{},r,n)}interpolate(){return!1}}class Un{constructor(t){this.properties=t,this.defaultPropertyValues={},this.defaultTransitionablePropertyValues={},this.defaultTransitioningPropertyValues={},this.defaultPossiblyEvaluatedValues={},this.overridableProperties=[];for(const e in t){const r=t[e];r.specification.overridable&&this.overridableProperties.push(e);const n=this.defaultPropertyValues[e]=new zn(r,void 0),i=this.defaultTransitionablePropertyValues[e]=new Mn(r);this.defaultTransitioningPropertyValues[e]=i.untransitioned(),this.defaultPossiblyEvaluatedValues[e]=n.possiblyEvaluate({})}}}Wr("DataDrivenProperty",Dn),Wr("DataConstantProperty",Tn),Wr("CrossFadedDataDrivenProperty",$n),Wr("CrossFadedProperty",Ln),Wr("ColorRampProperty",On);const qn="-transition";class jn extends un{constructor(t,e){if(super(),this.id=t.id,this.type=t.type,this._featureFilter={filter:()=>!0,needGeometry:!1},"custom"!==t.type&&(this.metadata=t.metadata,this.minzoom=t.minzoom,this.maxzoom=t.maxzoom,"background"!==t.type&&(this.source=t.source,this.sourceLayer=t["source-layer"],this.filter=t.filter),e.layout&&(this._unevaluatedLayout=new Vn(e.layout)),e.paint)){this._transitionablePaint=new Pn(e.paint);for(const e in t.paint)this.setPaintProperty(e,t.paint[e],{validate:!1});for(const e in t.layout)this.setLayoutProperty(e,t.layout[e],{validate:!1});this._transitioningPaint=this._transitionablePaint.untransitioned(),this.paint=new Fn(e.paint)}}getCrossfadeParameters(){return this._crossfadeParameters}getLayoutProperty(t){return"visibility"===t?this.visibility:this._unevaluatedLayout.getValue(t)}setLayoutProperty(t,e,r={}){null!=e&&this._validate(pn,`layers.${this.id}.layout.${t}`,t,e,r)||("visibility"!==t?this._unevaluatedLayout.setValue(t,e):this.visibility=e)}getPaintProperty(t){return t.endsWith(qn)?this._transitionablePaint.getTransition(t.slice(0,-11)):this._transitionablePaint.getValue(t)}setPaintProperty(t,e,r={}){if(null!=e&&this._validate(hn,`layers.${this.id}.paint.${t}`,t,e,r))return!1;if(t.endsWith(qn))return this._transitionablePaint.setTransition(t.slice(0,-11),e||void 0),!1;{const r=this._transitionablePaint._values[t],n="cross-faded-data-driven"===r.property.specification["property-type"],i=r.value.isDataDriven(),s=r.value;this._transitionablePaint.setValue(t,e),this._handleSpecialPaintPropertyUpdate(t);const a=this._transitionablePaint._values[t].value;return a.isDataDriven()||i||n||this._handleOverridablePaintPropertyUpdate(t,s,a)}}_handleSpecialPaintPropertyUpdate(t){}_handleOverridablePaintPropertyUpdate(t,e,r){return!1}isHidden(t){return!!(this.minzoom&&t=this.maxzoom)||"none"===this.visibility}updateTransitions(t){this._transitioningPaint=this._transitionablePaint.transitioned(t,this._transitioningPaint)}hasTransition(){return this._transitioningPaint.hasTransition()}recalculate(t,e){t.getCrossfadeParameters&&(this._crossfadeParameters=t.getCrossfadeParameters()),this._unevaluatedLayout&&(this.layout=this._unevaluatedLayout.possiblyEvaluate(t,void 0,e)),this.paint=this._transitioningPaint.possiblyEvaluate(t,void 0,e)}serialize(){const t={id:this.id,type:this.type,source:this.source,"source-layer":this.sourceLayer,metadata:this.metadata,minzoom:this.minzoom,maxzoom:this.maxzoom,filter:this.filter,layout:this._unevaluatedLayout&&this._unevaluatedLayout.serialize(),paint:this._transitionablePaint&&this._transitionablePaint.serialize()};return this.visibility&&(t.layout=t.layout||{},t.layout.visibility=this.visibility),function(t,e,r){const n={};for(const r in t)e.call(this,t[r],r,t)&&(n[r]=t[r]);return n}(t,((t,e)=>!(void 0===t||"layout"===e&&!Object.keys(t).length||"paint"===e&&!Object.keys(t).length)))}_validate(t,e,r,n,i={}){return(!i||!1!==i.validate)&&function(t,e){let r=!1;if(e&&e.length)for(const n of e)t.fire(new ln(new Error(n.message))),r=!0;return r}(this,t.call(cn,{key:e,layerType:this.type,objectKey:r,value:n,styleSpec:S,style:{glyphs:!0,sprite:!0}}))}is3D(){return!1}isTileClipped(){return!1}hasOffscreenPass(){return!1}resize(){}isStateDependent(){for(const t in this.paint._values){const e=this.paint.get(t);if(e instanceof En&&Ue(e.property.specification)&&("source"===e.value.kind||"composite"===e.value.kind)&&e.value.isStateDependent)return!0}return!1}}const Rn={Int8:Int8Array,Uint8:Uint8Array,Int16:Int16Array,Uint16:Uint16Array,Int32:Int32Array,Uint32:Uint32Array,Float32:Float32Array};class Nn{constructor(t,e){this._structArray=t,this._pos1=e*this.size,this._pos2=this._pos1/2,this._pos4=this._pos1/4,this._pos8=this._pos1/8}}class Zn{constructor(){this.isTransferred=!1,this.capacity=-1,this.resize(0)}static serialize(t,e){return t._trim(),e&&(t.isTransferred=!0,e.push(t.arrayBuffer)),{length:t.length,arrayBuffer:t.arrayBuffer}}static deserialize(t){const e=Object.create(this.prototype);return e.arrayBuffer=t.arrayBuffer,e.length=t.length,e.capacity=t.arrayBuffer.byteLength/e.bytesPerElement,e._refreshViews(),e}_trim(){this.length!==this.capacity&&(this.capacity=this.length,this.arrayBuffer=this.arrayBuffer.slice(0,this.length*this.bytesPerElement),this._refreshViews())}clear(){this.length=0}resize(t){this.reserve(t),this.length=t}reserve(t){if(t>this.capacity){this.capacity=Math.max(t,Math.floor(5*this.capacity),128),this.arrayBuffer=new ArrayBuffer(this.capacity*this.bytesPerElement);const e=this.uint8;this._refreshViews(),e&&this.uint8.set(e)}}_refreshViews(){throw new Error("_refreshViews() must be implemented by each concrete StructArray layout")}}function Gn(t,e=1){let r=0,n=0;return{members:t.map((t=>{const i=Rn[t.type].BYTES_PER_ELEMENT,s=r=Jn(r,Math.max(e,i)),a=t.components||1;return n=Math.max(n,i),r+=i*a,{name:t.name,type:t.type,components:a,offset:s}})),size:Jn(r,Math.max(n,e)),alignment:e}}function Jn(t,e){return Math.ceil(t/e)*e}class Kn extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer)}emplaceBack(t,e){const r=this.length;return this.resize(r+1),this.emplace(r,t,e)}emplace(t,e,r){const n=2*t;return this.int16[n+0]=e,this.int16[n+1]=r,t}}Kn.prototype.bytesPerElement=4,Wr("StructArrayLayout2i4",Kn);class Xn extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer)}emplaceBack(t,e,r){const n=this.length;return this.resize(n+1),this.emplace(n,t,e,r)}emplace(t,e,r,n){const i=3*t;return this.int16[i+0]=e,this.int16[i+1]=r,this.int16[i+2]=n,t}}Xn.prototype.bytesPerElement=6,Wr("StructArrayLayout3i6",Xn);class Yn extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer)}emplaceBack(t,e,r,n){const i=this.length;return this.resize(i+1),this.emplace(i,t,e,r,n)}emplace(t,e,r,n,i){const s=4*t;return this.int16[s+0]=e,this.int16[s+1]=r,this.int16[s+2]=n,this.int16[s+3]=i,t}}Yn.prototype.bytesPerElement=8,Wr("StructArrayLayout4i8",Yn);class Hn extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s){const a=this.length;return this.resize(a+1),this.emplace(a,t,e,r,n,i,s)}emplace(t,e,r,n,i,s,a){const o=6*t;return this.int16[o+0]=e,this.int16[o+1]=r,this.int16[o+2]=n,this.int16[o+3]=i,this.int16[o+4]=s,this.int16[o+5]=a,t}}Hn.prototype.bytesPerElement=12,Wr("StructArrayLayout2i4i12",Hn);class Wn extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s){const a=this.length;return this.resize(a+1),this.emplace(a,t,e,r,n,i,s)}emplace(t,e,r,n,i,s,a){const o=4*t,l=8*t;return this.int16[o+0]=e,this.int16[o+1]=r,this.uint8[l+4]=n,this.uint8[l+5]=i,this.uint8[l+6]=s,this.uint8[l+7]=a,t}}Wn.prototype.bytesPerElement=8,Wr("StructArrayLayout2i4ub8",Wn);class Qn extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t,e){const r=this.length;return this.resize(r+1),this.emplace(r,t,e)}emplace(t,e,r){const n=2*t;return this.float32[n+0]=e,this.float32[n+1]=r,t}}Qn.prototype.bytesPerElement=8,Wr("StructArrayLayout2f8",Qn);class ti extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s,a,o,l,u){const c=this.length;return this.resize(c+1),this.emplace(c,t,e,r,n,i,s,a,o,l,u)}emplace(t,e,r,n,i,s,a,o,l,u,c){const h=10*t;return this.uint16[h+0]=e,this.uint16[h+1]=r,this.uint16[h+2]=n,this.uint16[h+3]=i,this.uint16[h+4]=s,this.uint16[h+5]=a,this.uint16[h+6]=o,this.uint16[h+7]=l,this.uint16[h+8]=u,this.uint16[h+9]=c,t}}ti.prototype.bytesPerElement=20,Wr("StructArrayLayout10ui20",ti);class ei extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s,a,o,l,u,c,h){const p=this.length;return this.resize(p+1),this.emplace(p,t,e,r,n,i,s,a,o,l,u,c,h)}emplace(t,e,r,n,i,s,a,o,l,u,c,h,p){const f=12*t;return this.int16[f+0]=e,this.int16[f+1]=r,this.int16[f+2]=n,this.int16[f+3]=i,this.uint16[f+4]=s,this.uint16[f+5]=a,this.uint16[f+6]=o,this.uint16[f+7]=l,this.int16[f+8]=u,this.int16[f+9]=c,this.int16[f+10]=h,this.int16[f+11]=p,t}}ei.prototype.bytesPerElement=24,Wr("StructArrayLayout4i4ui4i24",ei);class ri extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t,e,r){const n=this.length;return this.resize(n+1),this.emplace(n,t,e,r)}emplace(t,e,r,n){const i=3*t;return this.float32[i+0]=e,this.float32[i+1]=r,this.float32[i+2]=n,t}}ri.prototype.bytesPerElement=12,Wr("StructArrayLayout3f12",ri);class ni extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.uint32=new Uint32Array(this.arrayBuffer)}emplaceBack(t){const e=this.length;return this.resize(e+1),this.emplace(e,t)}emplace(t,e){return this.uint32[1*t+0]=e,t}}ni.prototype.bytesPerElement=4,Wr("StructArrayLayout1ul4",ni);class ii extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer),this.uint32=new Uint32Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s,a,o,l){const u=this.length;return this.resize(u+1),this.emplace(u,t,e,r,n,i,s,a,o,l)}emplace(t,e,r,n,i,s,a,o,l,u){const c=10*t,h=5*t;return this.int16[c+0]=e,this.int16[c+1]=r,this.int16[c+2]=n,this.int16[c+3]=i,this.int16[c+4]=s,this.int16[c+5]=a,this.uint32[h+3]=o,this.uint16[c+8]=l,this.uint16[c+9]=u,t}}ii.prototype.bytesPerElement=20,Wr("StructArrayLayout6i1ul2ui20",ii);class si extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s){const a=this.length;return this.resize(a+1),this.emplace(a,t,e,r,n,i,s)}emplace(t,e,r,n,i,s,a){const o=6*t;return this.int16[o+0]=e,this.int16[o+1]=r,this.int16[o+2]=n,this.int16[o+3]=i,this.int16[o+4]=s,this.int16[o+5]=a,t}}si.prototype.bytesPerElement=12,Wr("StructArrayLayout2i2i2i12",si);class ai extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i){const s=this.length;return this.resize(s+1),this.emplace(s,t,e,r,n,i)}emplace(t,e,r,n,i,s){const a=4*t,o=8*t;return this.float32[a+0]=e,this.float32[a+1]=r,this.float32[a+2]=n,this.int16[o+6]=i,this.int16[o+7]=s,t}}ai.prototype.bytesPerElement=16,Wr("StructArrayLayout2f1f2i16",ai);class oi extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t,e,r,n){const i=this.length;return this.resize(i+1),this.emplace(i,t,e,r,n)}emplace(t,e,r,n,i){const s=12*t,a=3*t;return this.uint8[s+0]=e,this.uint8[s+1]=r,this.float32[a+1]=n,this.float32[a+2]=i,t}}oi.prototype.bytesPerElement=12,Wr("StructArrayLayout2ub2f12",oi);class li extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer)}emplaceBack(t,e,r){const n=this.length;return this.resize(n+1),this.emplace(n,t,e,r)}emplace(t,e,r,n){const i=3*t;return this.uint16[i+0]=e,this.uint16[i+1]=r,this.uint16[i+2]=n,t}}li.prototype.bytesPerElement=6,Wr("StructArrayLayout3ui6",li);class ui extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer),this.uint32=new Uint32Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,y,m){const g=this.length;return this.resize(g+1),this.emplace(g,t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,y,m)}emplace(t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,y,m,g){const x=24*t,v=12*t,b=48*t;return this.int16[x+0]=e,this.int16[x+1]=r,this.uint16[x+2]=n,this.uint16[x+3]=i,this.uint32[v+2]=s,this.uint32[v+3]=a,this.uint32[v+4]=o,this.uint16[x+10]=l,this.uint16[x+11]=u,this.uint16[x+12]=c,this.float32[v+7]=h,this.float32[v+8]=p,this.uint8[b+36]=f,this.uint8[b+37]=d,this.uint8[b+38]=y,this.uint32[v+10]=m,this.int16[x+22]=g,t}}ui.prototype.bytesPerElement=48,Wr("StructArrayLayout2i2ui3ul3ui2f3ub1ul1i48",ui);class ci extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.int16=new Int16Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer),this.uint32=new Uint32Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,y,m,g,x,v,b,w,_,S,k,A,I,z){const M=this.length;return this.resize(M+1),this.emplace(M,t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,y,m,g,x,v,b,w,_,S,k,A,I,z)}emplace(t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,y,m,g,x,v,b,w,_,S,k,A,I,z,M){const P=32*t,C=16*t;return this.int16[P+0]=e,this.int16[P+1]=r,this.int16[P+2]=n,this.int16[P+3]=i,this.int16[P+4]=s,this.int16[P+5]=a,this.int16[P+6]=o,this.int16[P+7]=l,this.uint16[P+8]=u,this.uint16[P+9]=c,this.uint16[P+10]=h,this.uint16[P+11]=p,this.uint16[P+12]=f,this.uint16[P+13]=d,this.uint16[P+14]=y,this.uint16[P+15]=m,this.uint16[P+16]=g,this.uint16[P+17]=x,this.uint16[P+18]=v,this.uint16[P+19]=b,this.uint16[P+20]=w,this.uint16[P+21]=_,this.uint16[P+22]=S,this.uint32[C+12]=k,this.float32[C+13]=A,this.float32[C+14]=I,this.uint16[P+30]=z,this.uint16[P+31]=M,t}}ci.prototype.bytesPerElement=64,Wr("StructArrayLayout8i15ui1ul2f2ui64",ci);class hi extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t){const e=this.length;return this.resize(e+1),this.emplace(e,t)}emplace(t,e){return this.float32[1*t+0]=e,t}}hi.prototype.bytesPerElement=4,Wr("StructArrayLayout1f4",hi);class pi extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t,e,r){const n=this.length;return this.resize(n+1),this.emplace(n,t,e,r)}emplace(t,e,r,n){const i=3*t;return this.uint16[6*t+0]=e,this.float32[i+1]=r,this.float32[i+2]=n,t}}pi.prototype.bytesPerElement=12,Wr("StructArrayLayout1ui2f12",pi);class fi extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.uint32=new Uint32Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer)}emplaceBack(t,e,r){const n=this.length;return this.resize(n+1),this.emplace(n,t,e,r)}emplace(t,e,r,n){const i=4*t;return this.uint32[2*t+0]=e,this.uint16[i+2]=r,this.uint16[i+3]=n,t}}fi.prototype.bytesPerElement=8,Wr("StructArrayLayout1ul2ui8",fi);class di extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer)}emplaceBack(t,e){const r=this.length;return this.resize(r+1),this.emplace(r,t,e)}emplace(t,e,r){const n=2*t;return this.uint16[n+0]=e,this.uint16[n+1]=r,t}}di.prototype.bytesPerElement=4,Wr("StructArrayLayout2ui4",di);class yi extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.uint16=new Uint16Array(this.arrayBuffer)}emplaceBack(t){const e=this.length;return this.resize(e+1),this.emplace(e,t)}emplace(t,e){return this.uint16[1*t+0]=e,t}}yi.prototype.bytesPerElement=2,Wr("StructArrayLayout1ui2",yi);class mi extends Zn{_refreshViews(){this.uint8=new Uint8Array(this.arrayBuffer),this.float32=new Float32Array(this.arrayBuffer)}emplaceBack(t,e,r,n){const i=this.length;return this.resize(i+1),this.emplace(i,t,e,r,n)}emplace(t,e,r,n,i){const s=4*t;return this.float32[s+0]=e,this.float32[s+1]=r,this.float32[s+2]=n,this.float32[s+3]=i,t}}mi.prototype.bytesPerElement=16,Wr("StructArrayLayout4f16",mi);class gi extends Nn{get anchorPointX(){return this._structArray.int16[this._pos2+0]}get anchorPointY(){return this._structArray.int16[this._pos2+1]}get x1(){return this._structArray.int16[this._pos2+2]}get y1(){return this._structArray.int16[this._pos2+3]}get x2(){return this._structArray.int16[this._pos2+4]}get y2(){return this._structArray.int16[this._pos2+5]}get featureIndex(){return this._structArray.uint32[this._pos4+3]}get sourceLayerIndex(){return this._structArray.uint16[this._pos2+8]}get bucketIndex(){return this._structArray.uint16[this._pos2+9]}get anchorPoint(){return new i(this.anchorPointX,this.anchorPointY)}}gi.prototype.size=20;class xi extends ii{get(t){return new gi(this,t)}}Wr("CollisionBoxArray",xi);class vi extends Nn{get anchorX(){return this._structArray.int16[this._pos2+0]}get anchorY(){return this._structArray.int16[this._pos2+1]}get glyphStartIndex(){return this._structArray.uint16[this._pos2+2]}get numGlyphs(){return this._structArray.uint16[this._pos2+3]}get vertexStartIndex(){return this._structArray.uint32[this._pos4+2]}get lineStartIndex(){return this._structArray.uint32[this._pos4+3]}get lineLength(){return this._structArray.uint32[this._pos4+4]}get segment(){return this._structArray.uint16[this._pos2+10]}get lowerSize(){return this._structArray.uint16[this._pos2+11]}get upperSize(){return this._structArray.uint16[this._pos2+12]}get lineOffsetX(){return this._structArray.float32[this._pos4+7]}get lineOffsetY(){return this._structArray.float32[this._pos4+8]}get writingMode(){return this._structArray.uint8[this._pos1+36]}get placedOrientation(){return this._structArray.uint8[this._pos1+37]}set placedOrientation(t){this._structArray.uint8[this._pos1+37]=t}get hidden(){return this._structArray.uint8[this._pos1+38]}set hidden(t){this._structArray.uint8[this._pos1+38]=t}get crossTileID(){return this._structArray.uint32[this._pos4+10]}set crossTileID(t){this._structArray.uint32[this._pos4+10]=t}get associatedIconIndex(){return this._structArray.int16[this._pos2+22]}}vi.prototype.size=48;class bi extends ui{get(t){return new vi(this,t)}}Wr("PlacedSymbolArray",bi);class wi extends Nn{get anchorX(){return this._structArray.int16[this._pos2+0]}get anchorY(){return this._structArray.int16[this._pos2+1]}get rightJustifiedTextSymbolIndex(){return this._structArray.int16[this._pos2+2]}get centerJustifiedTextSymbolIndex(){return this._structArray.int16[this._pos2+3]}get leftJustifiedTextSymbolIndex(){return this._structArray.int16[this._pos2+4]}get verticalPlacedTextSymbolIndex(){return this._structArray.int16[this._pos2+5]}get placedIconSymbolIndex(){return this._structArray.int16[this._pos2+6]}get verticalPlacedIconSymbolIndex(){return this._structArray.int16[this._pos2+7]}get key(){return this._structArray.uint16[this._pos2+8]}get textBoxStartIndex(){return this._structArray.uint16[this._pos2+9]}get textBoxEndIndex(){return this._structArray.uint16[this._pos2+10]}get verticalTextBoxStartIndex(){return this._structArray.uint16[this._pos2+11]}get verticalTextBoxEndIndex(){return this._structArray.uint16[this._pos2+12]}get iconBoxStartIndex(){return this._structArray.uint16[this._pos2+13]}get iconBoxEndIndex(){return this._structArray.uint16[this._pos2+14]}get verticalIconBoxStartIndex(){return this._structArray.uint16[this._pos2+15]}get verticalIconBoxEndIndex(){return this._structArray.uint16[this._pos2+16]}get featureIndex(){return this._structArray.uint16[this._pos2+17]}get numHorizontalGlyphVertices(){return this._structArray.uint16[this._pos2+18]}get numVerticalGlyphVertices(){return this._structArray.uint16[this._pos2+19]}get numIconVertices(){return this._structArray.uint16[this._pos2+20]}get numVerticalIconVertices(){return this._structArray.uint16[this._pos2+21]}get useRuntimeCollisionCircles(){return this._structArray.uint16[this._pos2+22]}get crossTileID(){return this._structArray.uint32[this._pos4+12]}set crossTileID(t){this._structArray.uint32[this._pos4+12]=t}get textBoxScale(){return this._structArray.float32[this._pos4+13]}get collisionCircleDiameter(){return this._structArray.float32[this._pos4+14]}get textAnchorOffsetStartIndex(){return this._structArray.uint16[this._pos2+30]}get textAnchorOffsetEndIndex(){return this._structArray.uint16[this._pos2+31]}}wi.prototype.size=64;class _i extends ci{get(t){return new wi(this,t)}}Wr("SymbolInstanceArray",_i);class Si extends hi{getoffsetX(t){return this.float32[1*t+0]}}Wr("GlyphOffsetArray",Si);class ki extends Xn{getx(t){return this.int16[3*t+0]}gety(t){return this.int16[3*t+1]}gettileUnitDistanceFromAnchor(t){return this.int16[3*t+2]}}Wr("SymbolLineVertexArray",ki);class Ai extends Nn{get textAnchor(){return this._structArray.uint16[this._pos2+0]}get textOffset0(){return this._structArray.float32[this._pos4+1]}get textOffset1(){return this._structArray.float32[this._pos4+2]}}Ai.prototype.size=12;class Ii extends pi{get(t){return new Ai(this,t)}}Wr("TextAnchorOffsetArray",Ii);class zi extends Nn{get featureIndex(){return this._structArray.uint32[this._pos4+0]}get sourceLayerIndex(){return this._structArray.uint16[this._pos2+2]}get bucketIndex(){return this._structArray.uint16[this._pos2+3]}}zi.prototype.size=8;class Mi extends fi{get(t){return new zi(this,t)}}Wr("FeatureIndexArray",Mi);class Pi extends Kn{}class Ci extends Kn{}class Bi extends Kn{}class Vi extends Hn{}class Ei extends Wn{}class Fi extends Qn{}class Ti extends ti{}class Di extends ei{}class $i extends ri{}class Li extends ni{}class Oi extends si{}class Ui extends oi{}class qi extends li{}class ji extends di{}const Ri=Gn([{name:"a_pos",components:2,type:"Int16"}],4),{members:Ni}=Ri;class Zi{constructor(t=[]){this.segments=t}prepareSegment(t,e,r,n){let i=this.segments[this.segments.length-1];return t>Zi.MAX_VERTEX_ARRAY_LENGTH&&y(`Max vertices per segment is ${Zi.MAX_VERTEX_ARRAY_LENGTH}: bucket requested ${t}`),(!i||i.vertexLength+t>Zi.MAX_VERTEX_ARRAY_LENGTH||i.sortKey!==n)&&(i={vertexOffset:e.length,primitiveOffset:r.length,vertexLength:0,primitiveLength:0},void 0!==n&&(i.sortKey=n),this.segments.push(i)),i}get(){return this.segments}destroy(){for(const t of this.segments)for(const e in t.vaos)t.vaos[e].destroy()}static simpleSegment(t,e,r,n){return new Zi([{vertexOffset:t,primitiveOffset:e,vertexLength:r,primitiveLength:n,vaos:{},sortKey:0}])}}function Gi(t,e){return 256*(t=c(Math.floor(t),0,255))+c(Math.floor(e),0,255)}Zi.MAX_VERTEX_ARRAY_LENGTH=Math.pow(2,16)-1,Wr("SegmentVector",Zi);const Ji=Gn([{name:"a_pattern_from",components:4,type:"Uint16"},{name:"a_pattern_to",components:4,type:"Uint16"},{name:"a_pixel_ratio_from",components:1,type:"Uint16"},{name:"a_pixel_ratio_to",components:1,type:"Uint16"}]);var Ki={exports:{}},Xi={exports:{}};Xi.exports=function(t,e){var r,n,i,s,a,o,l,u;for(n=t.length-(r=3&t.length),i=e,a=3432918353,o=461845907,u=0;u>>16)*a&65535)<<16)&4294967295)<<15|l>>>17))*o+(((l>>>16)*o&65535)<<16)&4294967295)<<13|i>>>19))+((5*(i>>>16)&65535)<<16)&4294967295))+((58964+(s>>>16)&65535)<<16);switch(l=0,r){case 3:l^=(255&t.charCodeAt(u+2))<<16;case 2:l^=(255&t.charCodeAt(u+1))<<8;case 1:i^=l=(65535&(l=(l=(65535&(l^=255&t.charCodeAt(u)))*a+(((l>>>16)*a&65535)<<16)&4294967295)<<15|l>>>17))*o+(((l>>>16)*o&65535)<<16)&4294967295}return i^=t.length,i=2246822507*(65535&(i^=i>>>16))+((2246822507*(i>>>16)&65535)<<16)&4294967295,i=3266489909*(65535&(i^=i>>>13))+((3266489909*(i>>>16)&65535)<<16)&4294967295,(i^=i>>>16)>>>0};var Yi=Xi.exports,Hi={exports:{}};Hi.exports=function(t,e){for(var r,n=t.length,i=e^n,s=0;n>=4;)r=1540483477*(65535&(r=255&t.charCodeAt(s)|(255&t.charCodeAt(++s))<<8|(255&t.charCodeAt(++s))<<16|(255&t.charCodeAt(++s))<<24))+((1540483477*(r>>>16)&65535)<<16),i=1540483477*(65535&i)+((1540483477*(i>>>16)&65535)<<16)^(r=1540483477*(65535&(r^=r>>>24))+((1540483477*(r>>>16)&65535)<<16)),n-=4,++s;switch(n){case 3:i^=(255&t.charCodeAt(s+2))<<16;case 2:i^=(255&t.charCodeAt(s+1))<<8;case 1:i=1540483477*(65535&(i^=255&t.charCodeAt(s)))+((1540483477*(i>>>16)&65535)<<16)}return i=1540483477*(65535&(i^=i>>>13))+((1540483477*(i>>>16)&65535)<<16),(i^=i>>>15)>>>0};var Wi=Yi,Qi=Hi.exports;Ki.exports=Wi,Ki.exports.murmur3=Wi,Ki.exports.murmur2=Qi;var ts=e(Ki.exports);class es{constructor(){this.ids=[],this.positions=[],this.indexed=!1}add(t,e,r,n){this.ids.push(rs(t)),this.positions.push(e,r,n)}getPositions(t){if(!this.indexed)throw new Error("Trying to get index, but feature positions are not indexed");const e=rs(t);let r=0,n=this.ids.length-1;for(;r>1;this.ids[t]>=e?n=t:r=t+1}const i=[];for(;this.ids[r]===e;)i.push({index:this.positions[3*r],start:this.positions[3*r+1],end:this.positions[3*r+2]}),r++;return i}static serialize(t,e){const r=new Float64Array(t.ids),n=new Uint32Array(t.positions);return ns(r,n,0,r.length-1),e&&e.push(r.buffer,n.buffer),{ids:r,positions:n}}static deserialize(t){const e=new es;return e.ids=t.ids,e.positions=t.positions,e.indexed=!0,e}}function rs(t){const e=+t;return!isNaN(e)&&e<=Number.MAX_SAFE_INTEGER?e:ts(String(t))}function ns(t,e,r,n){for(;r>1];let s=r-1,a=n+1;for(;;){do{s++}while(t[s]i);if(s>=a)break;is(t,s,a),is(e,3*s,3*a),is(e,3*s+1,3*a+1),is(e,3*s+2,3*a+2)}a-r`u_${t}`)),this.type=r}setUniform(t,e,r){t.set(r.constantOr(this.value))}getBinding(t,e,r){return"color"===this.type?new ls(t,e):new as(t,e)}}class hs{constructor(t,e){this.uniformNames=e.map((t=>`u_${t}`)),this.patternFrom=null,this.patternTo=null,this.pixelRatioFrom=1,this.pixelRatioTo=1}setConstantPatternPositions(t,e){this.pixelRatioFrom=e.pixelRatio,this.pixelRatioTo=t.pixelRatio,this.patternFrom=e.tlbr,this.patternTo=t.tlbr}setUniform(t,e,r,n){const i="u_pattern_to"===n?this.patternTo:"u_pattern_from"===n?this.patternFrom:"u_pixel_ratio_to"===n?this.pixelRatioTo:"u_pixel_ratio_from"===n?this.pixelRatioFrom:null;i&&t.set(i)}getBinding(t,e,r){return"u_pattern"===r.substr(0,9)?new os(t,e):new as(t,e)}}class ps{constructor(t,e,r,n){this.expression=t,this.type=r,this.maxValue=0,this.paintVertexAttributes=e.map((t=>({name:`a_${t}`,type:"Float32",components:"color"===r?2:1,offset:0}))),this.paintVertexArray=new n}populatePaintArray(t,e,r,n,i){const s=this.paintVertexArray.length,a=this.expression.evaluate(new In(0),e,{},n,[],i);this.paintVertexArray.resize(t),this._setPaintValue(s,t,a)}updatePaintArray(t,e,r,n){const i=this.expression.evaluate({zoom:0},r,n);this._setPaintValue(t,e,i)}_setPaintValue(t,e,r){if("color"===this.type){const n=us(r);for(let r=t;r`u_${t}_t`)),this.type=r,this.useIntegerZoom=n,this.zoom=i,this.maxValue=0,this.paintVertexAttributes=e.map((t=>({name:`a_${t}`,type:"Float32",components:"color"===r?4:2,offset:0}))),this.paintVertexArray=new s}populatePaintArray(t,e,r,n,i){const s=this.expression.evaluate(new In(this.zoom),e,{},n,[],i),a=this.expression.evaluate(new In(this.zoom+1),e,{},n,[],i),o=this.paintVertexArray.length;this.paintVertexArray.resize(t),this._setPaintValue(o,t,s,a)}updatePaintArray(t,e,r,n){const i=this.expression.evaluate({zoom:this.zoom},r,n),s=this.expression.evaluate({zoom:this.zoom+1},r,n);this._setPaintValue(t,e,i,s)}_setPaintValue(t,e,r,n){if("color"===this.type){const i=us(r),s=us(n);for(let r=t;r`#define HAS_UNIFORM_${t}`)))}return t}getBinderAttributes(){const t=[];for(const e in this.binders){const r=this.binders[e];if(r instanceof ps||r instanceof fs)for(let e=0;e!0)){this.programConfigurations={};for(const n of t)this.programConfigurations[n.id]=new ys(n,e,r);this.needsUpload=!1,this._featureMap=new es,this._bufferOffset=0}populatePaintArrays(t,e,r,n,i,s){for(const r in this.programConfigurations)this.programConfigurations[r].populatePaintArrays(t,e,n,i,s);void 0!==e.id&&this._featureMap.add(e.id,r,this._bufferOffset,t),this._bufferOffset=t,this.needsUpload=!0}updatePaintArrays(t,e,r,n){for(const i of r)this.needsUpload=this.programConfigurations[i.id].updatePaintArrays(t,this._featureMap,e,i,n)||this.needsUpload}get(t){return this.programConfigurations[t]}upload(t){if(this.needsUpload){for(const e in this.programConfigurations)this.programConfigurations[e].upload(t);this.needsUpload=!1}}destroy(){for(const t in this.programConfigurations)this.programConfigurations[t].destroy()}}function gs(t,e){return{"text-opacity":["opacity"],"icon-opacity":["opacity"],"text-color":["fill_color"],"icon-color":["fill_color"],"text-halo-color":["halo_color"],"icon-halo-color":["halo_color"],"text-halo-blur":["halo_blur"],"icon-halo-blur":["halo_blur"],"text-halo-width":["halo_width"],"icon-halo-width":["halo_width"],"line-gap-width":["gapwidth"],"line-pattern":["pattern_to","pattern_from","pixel_ratio_to","pixel_ratio_from"],"fill-pattern":["pattern_to","pattern_from","pixel_ratio_to","pixel_ratio_from"],"fill-extrusion-pattern":["pattern_to","pattern_from","pixel_ratio_to","pixel_ratio_from"]}[t]||[t.replace(`${e}-`,"").replace(/-/g,"_")]}function xs(t,e,r){const n={color:{source:Qn,composite:mi},number:{source:hi,composite:Qn}},i=function(t){return{"line-pattern":{source:Ti,composite:Ti},"fill-pattern":{source:Ti,composite:Ti},"fill-extrusion-pattern":{source:Ti,composite:Ti}}[t]}(t);return i&&i[r]||n[e][r]}Wr("ConstantBinder",cs),Wr("CrossFadedConstantBinder",hs),Wr("SourceExpressionBinder",ps),Wr("CrossFadedCompositeBinder",ds),Wr("CompositeExpressionBinder",fs),Wr("ProgramConfiguration",ys,{omit:["_buffers"]}),Wr("ProgramConfigurationSet",ms);const vs=8192,bs=Math.pow(2,14)-1,ws=-bs-1;function _s(t){const e=vs/t.extent,r=t.loadGeometry();for(let t=0;tr.x+1||sr.y+1)&&y("Geometry exceeds allowed extent, reduce your vector tile buffer size")}}return r}function Ss(t,e){return{type:t.type,id:t.id,properties:t.properties,geometry:e?_s(t):[]}}function ks(t,e,r,n,i){t.emplaceBack(2*e+(n+1)/2,2*r+(i+1)/2)}class As{constructor(t){this.zoom=t.zoom,this.overscaling=t.overscaling,this.layers=t.layers,this.layerIds=this.layers.map((t=>t.id)),this.index=t.index,this.hasPattern=!1,this.layoutVertexArray=new Ci,this.indexArray=new qi,this.segments=new Zi,this.programConfigurations=new ms(t.layers,t.zoom),this.stateDependentLayerIds=this.layers.filter((t=>t.isStateDependent())).map((t=>t.id))}populate(t,e,r){const n=this.layers[0],i=[];let s=null,a=!1;"circle"===n.type&&(s=n.layout.get("circle-sort-key"),a=!s.isConstant());for(const{feature:e,id:n,index:o,sourceLayerIndex:l}of t){const t=this.layers[0]._featureFilter.needGeometry,u=Ss(e,t);if(!this.layers[0]._featureFilter.filter(new In(this.zoom),u,r))continue;const c=a?s.evaluate(u,{},r):void 0,h={id:n,properties:e.properties,type:e.type,sourceLayerIndex:l,index:o,geometry:t?u.geometry:_s(e),patterns:{},sortKey:c};i.push(h)}a&&i.sort(((t,e)=>t.sortKey-e.sortKey));for(const n of i){const{geometry:i,index:s,sourceLayerIndex:a}=n,o=t[s].feature;this.addFeature(n,i,s,r),e.featureIndex.insert(o,i,s,a,this.index)}}update(t,e,r){this.stateDependentLayers.length&&this.programConfigurations.updatePaintArrays(t,e,this.stateDependentLayers,r)}isEmpty(){return 0===this.layoutVertexArray.length}uploadPending(){return!this.uploaded||this.programConfigurations.needsUpload}upload(t){this.uploaded||(this.layoutVertexBuffer=t.createVertexBuffer(this.layoutVertexArray,Ni),this.indexBuffer=t.createIndexBuffer(this.indexArray)),this.programConfigurations.upload(t),this.uploaded=!0}destroy(){this.layoutVertexBuffer&&(this.layoutVertexBuffer.destroy(),this.indexBuffer.destroy(),this.programConfigurations.destroy(),this.segments.destroy())}addFeature(t,e,r,n){for(const r of e)for(const e of r){const r=e.x,n=e.y;if(r<0||r>=vs||n<0||n>=vs)continue;const i=this.segments.prepareSegment(4,this.layoutVertexArray,this.indexArray,t.sortKey),s=i.vertexLength;ks(this.layoutVertexArray,r,n,-1,-1),ks(this.layoutVertexArray,r,n,1,-1),ks(this.layoutVertexArray,r,n,1,1),ks(this.layoutVertexArray,r,n,-1,1),this.indexArray.emplaceBack(s,s+1,s+2),this.indexArray.emplaceBack(s,s+3,s+2),i.vertexLength+=4,i.primitiveLength+=2}this.programConfigurations.populatePaintArrays(this.layoutVertexArray.length,t,r,{},n)}}function Is(t,e){for(let r=0;r1){if(Cs(t,e))return!0;for(let n=0;n1?r:r.sub(e)._mult(i)._add(e))}function Fs(t,e){let r,n,i,s=!1;for(let a=0;ae.y!=i.y>e.y&&e.x<(i.x-n.x)*(e.y-n.y)/(i.y-n.y)+n.x&&(s=!s)}return s}function Ts(t,e){let r=!1;for(let n=0,i=t.length-1;ne.y!=a.y>e.y&&e.x<(a.x-s.x)*(e.y-s.y)/(a.y-s.y)+s.x&&(r=!r)}return r}function Ds(t,e,r){const n=r[0],i=r[2];if(t.xi.x&&e.x>i.x||t.yi.y&&e.y>i.y)return!1;const s=m(t,e,r[0]);return s!==m(t,e,r[1])||s!==m(t,e,r[2])||s!==m(t,e,r[3])}function $s(t,e,r){const n=e.paint.get(t).value;return"constant"===n.kind?n.value:r.programConfigurations.get(e.id).getMaxValue(t)}function Ls(t){return Math.sqrt(t[0]*t[0]+t[1]*t[1])}function Os(t,e,r,n,s){if(!e[0]&&!e[1])return t;const a=i.convert(e)._mult(s);"viewport"===r&&a._rotate(-n);const o=[];for(let e=0;eKs(t,e)))}(l,o),p=c?u*a:u;for(const t of n)for(const e of t){const t=c?e:Ks(e,o);let r=p;const n=Gs([],[e.x,e.y,0,1],o);if("viewport"===this.paint.get("circle-pitch-scale")&&"map"===this.paint.get("circle-pitch-alignment")?r*=n[3]/s.cameraToCenterDistance:"map"===this.paint.get("circle-pitch-scale")&&"viewport"===this.paint.get("circle-pitch-alignment")&&(r*=s.cameraToCenterDistance/n[3]),zs(h,t,r))return!0}return!1}}function Ks(t,e){const r=Gs([],[t.x,t.y,0,1],e);return new i(r[0]/r[3],r[1]/r[3])}class Xs extends As{}let Ys;Wr("HeatmapBucket",Xs,{omit:["layers"]});var Hs={get paint(){return Ys=Ys||new Un({"heatmap-radius":new Dn(S.paint_heatmap["heatmap-radius"]),"heatmap-weight":new Dn(S.paint_heatmap["heatmap-weight"]),"heatmap-intensity":new Tn(S.paint_heatmap["heatmap-intensity"]),"heatmap-color":new On(S.paint_heatmap["heatmap-color"]),"heatmap-opacity":new Tn(S.paint_heatmap["heatmap-opacity"])})}};function Ws(t,{width:e,height:r},n,i){if(i){if(i instanceof Uint8ClampedArray)i=new Uint8Array(i.buffer);else if(i.length!==e*r*n)throw new RangeError(`mismatched image size. expected: ${i.length} but got: ${e*r*n}`)}else i=new Uint8Array(e*r*n);return t.width=e,t.height=r,t.data=i,t}function Qs(t,{width:e,height:r},n){if(e===t.width&&r===t.height)return;const i=Ws({},{width:e,height:r},n);ta(t,i,{x:0,y:0},{x:0,y:0},{width:Math.min(t.width,e),height:Math.min(t.height,r)},n),t.width=e,t.height=r,t.data=i.data}function ta(t,e,r,n,i,s){if(0===i.width||0===i.height)return e;if(i.width>t.width||i.height>t.height||r.x>t.width-i.width||r.y>t.height-i.height)throw new RangeError("out of range source coordinates for image copy");if(i.width>e.width||i.height>e.height||n.x>e.width-i.width||n.y>e.height-i.height)throw new RangeError("out of range destination coordinates for image copy");const a=t.data,o=e.data;if(a===o)throw new Error("srcData equals dstData, so image is already copied");for(let l=0;l{e[t.evaluationKey]=s;const a=t.expression.evaluate(e);i.data[r+n+0]=Math.floor(255*a.r/a.a),i.data[r+n+1]=Math.floor(255*a.g/a.a),i.data[r+n+2]=Math.floor(255*a.b/a.a),i.data[r+n+3]=Math.floor(255*a.a)};if(t.clips)for(let e=0,i=0;e80*r){n=s=t[0],i=a=t[1];for(var d=r;ds&&(s=o),l>a&&(a=l);u=0!==(u=Math.max(s-n,a-i))?32767/u:0}return fa(p,f,r,n,i,u,0),f}function ha(t,e,r,n,i){var s,a;if(i===Ta(t,e,r,n)>0)for(s=e;s=e;s-=n)a=Va(s,t[s],t[s+1],a);return a&&Ia(a,a.next)&&(Ea(a),a=a.next),a}function pa(t,e){if(!t)return t;e||(e=t);var r,n=t;do{if(r=!1,n.steiner||!Ia(n,n.next)&&0!==Aa(n.prev,n,n.next))n=n.next;else{if(Ea(n),(n=e=n.prev)===n.next)break;r=!0}}while(r||n!==e);return e}function fa(t,e,r,n,i,s,a){if(t){!a&&s&&function(t,e,r,n){var i=t;do{0===i.z&&(i.z=wa(i.x,i.y,e,r,n)),i.prevZ=i.prev,i.nextZ=i.next,i=i.next}while(i!==t);i.prevZ.nextZ=null,i.prevZ=null,function(t){var e,r,n,i,s,a,o,l,u=1;do{for(r=t,t=null,s=null,a=0;r;){for(a++,n=r,o=0,e=0;e0||l>0&&n;)0!==o&&(0===l||!n||r.z<=n.z)?(i=r,r=r.nextZ,o--):(i=n,n=n.nextZ,l--),s?s.nextZ=i:t=i,i.prevZ=s,s=i;r=n}s.nextZ=null,u*=2}while(a>1)}(i)}(t,n,i,s);for(var o,l,u=t;t.prev!==t.next;)if(o=t.prev,l=t.next,s?ya(t,n,i,s):da(t))e.push(o.i/r|0),e.push(t.i/r|0),e.push(l.i/r|0),Ea(t),t=l.next,u=l.next;else if((t=l)===u){a?1===a?fa(t=ma(pa(t),e,r),e,r,n,i,s,2):2===a&&ga(t,e,r,n,i,s):fa(pa(t),e,r,n,i,s,1);break}}}function da(t){var e=t.prev,r=t,n=t.next;if(Aa(e,r,n)>=0)return!1;for(var i=e.x,s=r.x,a=n.x,o=e.y,l=r.y,u=n.y,c=is?i>a?i:a:s>a?s:a,f=o>l?o>u?o:u:l>u?l:u,d=n.next;d!==e;){if(d.x>=c&&d.x<=p&&d.y>=h&&d.y<=f&&Sa(i,o,s,l,a,u,d.x,d.y)&&Aa(d.prev,d,d.next)>=0)return!1;d=d.next}return!0}function ya(t,e,r,n){var i=t.prev,s=t,a=t.next;if(Aa(i,s,a)>=0)return!1;for(var o=i.x,l=s.x,u=a.x,c=i.y,h=s.y,p=a.y,f=ol?o>u?o:u:l>u?l:u,m=c>h?c>p?c:p:h>p?h:p,g=wa(f,d,e,r,n),x=wa(y,m,e,r,n),v=t.prevZ,b=t.nextZ;v&&v.z>=g&&b&&b.z<=x;){if(v.x>=f&&v.x<=y&&v.y>=d&&v.y<=m&&v!==i&&v!==a&&Sa(o,c,l,h,u,p,v.x,v.y)&&Aa(v.prev,v,v.next)>=0)return!1;if(v=v.prevZ,b.x>=f&&b.x<=y&&b.y>=d&&b.y<=m&&b!==i&&b!==a&&Sa(o,c,l,h,u,p,b.x,b.y)&&Aa(b.prev,b,b.next)>=0)return!1;b=b.nextZ}for(;v&&v.z>=g;){if(v.x>=f&&v.x<=y&&v.y>=d&&v.y<=m&&v!==i&&v!==a&&Sa(o,c,l,h,u,p,v.x,v.y)&&Aa(v.prev,v,v.next)>=0)return!1;v=v.prevZ}for(;b&&b.z<=x;){if(b.x>=f&&b.x<=y&&b.y>=d&&b.y<=m&&b!==i&&b!==a&&Sa(o,c,l,h,u,p,b.x,b.y)&&Aa(b.prev,b,b.next)>=0)return!1;b=b.nextZ}return!0}function ma(t,e,r){var n=t;do{var i=n.prev,s=n.next.next;!Ia(i,s)&&za(i,n,n.next,s)&&Ca(i,s)&&Ca(s,i)&&(e.push(i.i/r|0),e.push(n.i/r|0),e.push(s.i/r|0),Ea(n),Ea(n.next),n=t=s),n=n.next}while(n!==t);return pa(n)}function ga(t,e,r,n,i,s){var a=t;do{for(var o=a.next.next;o!==a.prev;){if(a.i!==o.i&&ka(a,o)){var l=Ba(a,o);return a=pa(a,a.next),l=pa(l,l.next),fa(a,e,r,n,i,s,0),void fa(l,e,r,n,i,s,0)}o=o.next}a=a.next}while(a!==t)}function xa(t,e){return t.x-e.x}function va(t,e){var r=function(t,e){var r,n=e,i=t.x,s=t.y,a=-1/0;do{if(s<=n.y&&s>=n.next.y&&n.next.y!==n.y){var o=n.x+(s-n.y)*(n.next.x-n.x)/(n.next.y-n.y);if(o<=i&&o>a&&(a=o,r=n.x=n.x&&n.x>=c&&i!==n.x&&Sa(sr.x||n.x===r.x&&ba(r,n)))&&(r=n,p=l)),n=n.next}while(n!==u);return r}(t,e);if(!r)return e;var n=Ba(r,t);return pa(n,n.next),pa(r,r.next)}function ba(t,e){return Aa(t.prev,t,e.prev)<0&&Aa(e.next,t,t.next)<0}function wa(t,e,r,n,i){return(t=1431655765&((t=858993459&((t=252645135&((t=16711935&((t=(t-r)*i|0)|t<<8))|t<<4))|t<<2))|t<<1))|(e=1431655765&((e=858993459&((e=252645135&((e=16711935&((e=(e-n)*i|0)|e<<8))|e<<4))|e<<2))|e<<1))<<1}function _a(t){var e=t,r=t;do{(e.x=(t-a)*(s-o)&&(t-a)*(n-o)>=(r-a)*(e-o)&&(r-a)*(s-o)>=(i-a)*(n-o)}function ka(t,e){return t.next.i!==e.i&&t.prev.i!==e.i&&!function(t,e){var r=t;do{if(r.i!==t.i&&r.next.i!==t.i&&r.i!==e.i&&r.next.i!==e.i&&za(r,r.next,t,e))return!0;r=r.next}while(r!==t);return!1}(t,e)&&(Ca(t,e)&&Ca(e,t)&&function(t,e){var r=t,n=!1,i=(t.x+e.x)/2,s=(t.y+e.y)/2;do{r.y>s!=r.next.y>s&&r.next.y!==r.y&&i<(r.next.x-r.x)*(s-r.y)/(r.next.y-r.y)+r.x&&(n=!n),r=r.next}while(r!==t);return n}(t,e)&&(Aa(t.prev,t,e.prev)||Aa(t,e.prev,e))||Ia(t,e)&&Aa(t.prev,t,t.next)>0&&Aa(e.prev,e,e.next)>0)}function Aa(t,e,r){return(e.y-t.y)*(r.x-e.x)-(e.x-t.x)*(r.y-e.y)}function Ia(t,e){return t.x===e.x&&t.y===e.y}function za(t,e,r,n){var i=Pa(Aa(t,e,r)),s=Pa(Aa(t,e,n)),a=Pa(Aa(r,n,t)),o=Pa(Aa(r,n,e));return i!==s&&a!==o||!(0!==i||!Ma(t,r,e))||!(0!==s||!Ma(t,n,e))||!(0!==a||!Ma(r,t,n))||!(0!==o||!Ma(r,e,n))}function Ma(t,e,r){return e.x<=Math.max(t.x,r.x)&&e.x>=Math.min(t.x,r.x)&&e.y<=Math.max(t.y,r.y)&&e.y>=Math.min(t.y,r.y)}function Pa(t){return t>0?1:t<0?-1:0}function Ca(t,e){return Aa(t.prev,t,t.next)<0?Aa(t,e,t.next)>=0&&Aa(t,t.prev,e)>=0:Aa(t,e,t.prev)<0||Aa(t,t.next,e)<0}function Ba(t,e){var r=new Fa(t.i,t.x,t.y),n=new Fa(e.i,e.x,e.y),i=t.next,s=e.prev;return t.next=e,e.prev=t,r.next=i,i.prev=r,n.next=r,r.prev=n,s.next=n,n.prev=s,n}function Va(t,e,r,n){var i=new Fa(t,e,r);return n?(i.next=n.next,i.prev=n,n.next.prev=i,n.next=i):(i.prev=i,i.next=i),i}function Ea(t){t.next.prev=t.prev,t.prev.next=t.next,t.prevZ&&(t.prevZ.nextZ=t.nextZ),t.nextZ&&(t.nextZ.prevZ=t.prevZ)}function Fa(t,e,r){this.i=t,this.x=e,this.y=r,this.prev=null,this.next=null,this.z=0,this.prevZ=null,this.nextZ=null,this.steiner=!1}function Ta(t,e,r,n){for(var i=0,s=e,a=r-n;s0&&r.holes.push(n+=t[i-1].length)}return r};var Da=e(ua.exports);function $a(t,e,r,n,i){La(t,e,r||0,n||t.length-1,i||Ua)}function La(t,e,r,n,i){for(;n>r;){if(n-r>600){var s=n-r+1,a=e-r+1,o=Math.log(s),l=.5*Math.exp(2*o/3),u=.5*Math.sqrt(o*l*(s-l)/s)*(a-s/2<0?-1:1);La(t,e,Math.max(r,Math.floor(e-a*l/s+u)),Math.min(n,Math.floor(e+(s-a)*l/s+u)),i)}var c=t[e],h=r,p=n;for(Oa(t,r,e),i(t[n],c)>0&&Oa(t,r,n);h0;)p--}0===i(t[r],c)?Oa(t,r,p):Oa(t,++p,n),p<=e&&(r=p+1),e<=p&&(n=p-1)}}function Oa(t,e,r){var n=t[e];t[e]=t[r],t[r]=n}function Ua(t,e){return te?1:0}function qa(t,e){const r=t.length;if(r<=1)return[t];const n=[];let i,s;for(let e=0;e1)for(let t=0;tt.id)),this.index=t.index,this.hasPattern=!1,this.patternFeatures=[],this.layoutVertexArray=new Bi,this.indexArray=new qi,this.indexArray2=new ji,this.programConfigurations=new ms(t.layers,t.zoom),this.segments=new Zi,this.segments2=new Zi,this.stateDependentLayerIds=this.layers.filter((t=>t.isStateDependent())).map((t=>t.id))}populate(t,e,r){this.hasPattern=Ra("fill",this.layers,e);const n=this.layers[0].layout.get("fill-sort-key"),i=!n.isConstant(),s=[];for(const{feature:a,id:o,index:l,sourceLayerIndex:u}of t){const t=this.layers[0]._featureFilter.needGeometry,c=Ss(a,t);if(!this.layers[0]._featureFilter.filter(new In(this.zoom),c,r))continue;const h=i?n.evaluate(c,{},r,e.availableImages):void 0,p={id:o,properties:a.properties,type:a.type,sourceLayerIndex:u,index:l,geometry:t?c.geometry:_s(a),patterns:{},sortKey:h};s.push(p)}i&&s.sort(((t,e)=>t.sortKey-e.sortKey));for(const n of s){const{geometry:i,index:s,sourceLayerIndex:a}=n;if(this.hasPattern){const t=Na("fill",this.layers,n,this.zoom,e);this.patternFeatures.push(t)}else this.addFeature(n,i,s,r,{});e.featureIndex.insert(t[s].feature,i,s,a,this.index)}}update(t,e,r){this.stateDependentLayers.length&&this.programConfigurations.updatePaintArrays(t,e,this.stateDependentLayers,r)}addFeatures(t,e,r){for(const t of this.patternFeatures)this.addFeature(t,t.geometry,t.index,e,r)}isEmpty(){return 0===this.layoutVertexArray.length}uploadPending(){return!this.uploaded||this.programConfigurations.needsUpload}upload(t){this.uploaded||(this.layoutVertexBuffer=t.createVertexBuffer(this.layoutVertexArray,la),this.indexBuffer=t.createIndexBuffer(this.indexArray),this.indexBuffer2=t.createIndexBuffer(this.indexArray2)),this.programConfigurations.upload(t),this.uploaded=!0}destroy(){this.layoutVertexBuffer&&(this.layoutVertexBuffer.destroy(),this.indexBuffer.destroy(),this.indexBuffer2.destroy(),this.programConfigurations.destroy(),this.segments.destroy(),this.segments2.destroy())}addFeature(t,e,r,n,i){for(const t of qa(e,500)){let e=0;for(const r of t)e+=r.length;const r=this.segments.prepareSegment(e,this.layoutVertexArray,this.indexArray),n=r.vertexLength,i=[],s=[];for(const e of t){if(0===e.length)continue;e!==t[0]&&s.push(i.length/2);const r=this.segments2.prepareSegment(e.length,this.layoutVertexArray,this.indexArray2),n=r.vertexLength;this.layoutVertexArray.emplaceBack(e[0].x,e[0].y),this.indexArray2.emplaceBack(n+e.length-1,n),i.push(e[0].x),i.push(e[0].y);for(let t=1;t>3}if(i--,1===n||2===n)s+=t.readSVarint(),a+=t.readSVarint(),1===n&&(e&&o.push(e),e=[]),e.push(new to(s,a));else{if(7!==n)throw new Error("unknown command "+n);e&&e.push(e[0].clone())}}return e&&o.push(e),o},ro.prototype.bbox=function(){var t=this._pbf;t.pos=this._geometry;for(var e=t.readVarint()+t.pos,r=1,n=0,i=0,s=0,a=1/0,o=-1/0,l=1/0,u=-1/0;t.pos>3}if(n--,1===r||2===r)(i+=t.readSVarint())o&&(o=i),(s+=t.readSVarint())u&&(u=s);else if(7!==r)throw new Error("unknown command "+r)}return[a,l,o,u]},ro.prototype.toGeoJSON=function(t,e,r){var n,i,s=this.extent*Math.pow(2,r),a=this.extent*t,o=this.extent*e,l=this.loadGeometry(),u=ro.types[this.type];function c(t){for(var e=0;e>3;e=1===n?t.readString():2===n?t.readFloat():3===n?t.readDouble():4===n?t.readVarint64():5===n?t.readVarint():6===n?t.readSVarint():7===n?t.readBoolean():null}return e}(r))}oo.prototype.feature=function(t){if(t<0||t>=this._features.length)throw new Error("feature index out of bounds");this._pbf.pos=this._features[t];var e=this._pbf.readVarint()+this._pbf.pos;return new so(this._pbf,e,this.extent,this._keys,this._values)};var uo=ao;function co(t,e,r){if(3===t){var n=new uo(r,r.readVarint()+r.pos);n.length&&(e[n.name]=n)}}Qa.VectorTile=function(t,e){this.layers=t.readFields(co,{},e)},Qa.VectorTileFeature=eo,Qa.VectorTileLayer=ao;const ho=Qa.VectorTileFeature.types,po=Math.pow(2,13);function fo(t,e,r,n,i,s,a,o){t.emplaceBack(e,r,2*Math.floor(n*po)+a,i*po*2,s*po*2,Math.round(o))}class yo{constructor(t){this.zoom=t.zoom,this.overscaling=t.overscaling,this.layers=t.layers,this.layerIds=this.layers.map((t=>t.id)),this.index=t.index,this.hasPattern=!1,this.layoutVertexArray=new Vi,this.centroidVertexArray=new Pi,this.indexArray=new qi,this.programConfigurations=new ms(t.layers,t.zoom),this.segments=new Zi,this.stateDependentLayerIds=this.layers.filter((t=>t.isStateDependent())).map((t=>t.id))}populate(t,e,r){this.features=[],this.hasPattern=Ra("fill-extrusion",this.layers,e);for(const{feature:n,id:i,index:s,sourceLayerIndex:a}of t){const t=this.layers[0]._featureFilter.needGeometry,o=Ss(n,t);if(!this.layers[0]._featureFilter.filter(new In(this.zoom),o,r))continue;const l={id:i,sourceLayerIndex:a,index:s,geometry:t?o.geometry:_s(n),properties:n.properties,type:n.type,patterns:{}};this.hasPattern?this.features.push(Na("fill-extrusion",this.layers,l,this.zoom,e)):this.addFeature(l,l.geometry,s,r,{}),e.featureIndex.insert(n,l.geometry,s,a,this.index,!0)}}addFeatures(t,e,r){for(const t of this.features){const{geometry:n}=t;this.addFeature(t,n,t.index,e,r)}}update(t,e,r){this.stateDependentLayers.length&&this.programConfigurations.updatePaintArrays(t,e,this.stateDependentLayers,r)}isEmpty(){return 0===this.layoutVertexArray.length&&0===this.centroidVertexArray.length}uploadPending(){return!this.uploaded||this.programConfigurations.needsUpload}upload(t){this.uploaded||(this.layoutVertexBuffer=t.createVertexBuffer(this.layoutVertexArray,Wa),this.centroidVertexBuffer=t.createVertexBuffer(this.centroidVertexArray,Ha.members,!0),this.indexBuffer=t.createIndexBuffer(this.indexArray)),this.programConfigurations.upload(t),this.uploaded=!0}destroy(){this.layoutVertexBuffer&&(this.layoutVertexBuffer.destroy(),this.indexBuffer.destroy(),this.programConfigurations.destroy(),this.segments.destroy(),this.centroidVertexBuffer.destroy())}addFeature(t,e,r,n,i){const s={x:0,y:0,vertexCount:0};for(const r of qa(e,500)){let e=0;for(const t of r)e+=t.length;let n=this.segments.prepareSegment(4,this.layoutVertexArray,this.indexArray);for(const t of r){if(0===t.length)continue;if(go(t))continue;let e=0;for(let r=0;r=1){const a=t[r-1];if(!mo(i,a)){n.vertexLength+4>Zi.MAX_VERTEX_ARRAY_LENGTH&&(n=this.segments.prepareSegment(4,this.layoutVertexArray,this.indexArray));const t=i.sub(a)._perp()._unit(),r=a.dist(i);e+r>32768&&(e=0),fo(this.layoutVertexArray,i.x,i.y,t.x,t.y,0,0,e),fo(this.layoutVertexArray,i.x,i.y,t.x,t.y,0,1,e),s.x+=2*i.x,s.y+=2*i.y,s.vertexCount+=2,e+=r,fo(this.layoutVertexArray,a.x,a.y,t.x,t.y,0,0,e),fo(this.layoutVertexArray,a.x,a.y,t.x,t.y,0,1,e),s.x+=2*a.x,s.y+=2*a.y,s.vertexCount+=2;const o=n.vertexLength;this.indexArray.emplaceBack(o,o+2,o+1),this.indexArray.emplaceBack(o+1,o+2,o+3),n.vertexLength+=4,n.primitiveLength+=2}}}}if(n.vertexLength+e>Zi.MAX_VERTEX_ARRAY_LENGTH&&(n=this.segments.prepareSegment(e,this.layoutVertexArray,this.indexArray)),"Polygon"!==ho[t.type])continue;const i=[],a=[],o=n.vertexLength;for(const t of r)if(0!==t.length){t!==r[0]&&a.push(i.length/2);for(let e=0;evs)||t.y===e.y&&(t.y<0||t.y>vs)}function go(t){return t.every((t=>t.x<0))||t.every((t=>t.x>vs))||t.every((t=>t.y<0))||t.every((t=>t.y>vs))}let xo;Wr("FillExtrusionBucket",yo,{omit:["layers","features"]});var vo={get paint(){return xo=xo||new Un({"fill-extrusion-opacity":new Tn(S["paint_fill-extrusion"]["fill-extrusion-opacity"]),"fill-extrusion-color":new Dn(S["paint_fill-extrusion"]["fill-extrusion-color"]),"fill-extrusion-translate":new Tn(S["paint_fill-extrusion"]["fill-extrusion-translate"]),"fill-extrusion-translate-anchor":new Tn(S["paint_fill-extrusion"]["fill-extrusion-translate-anchor"]),"fill-extrusion-pattern":new $n(S["paint_fill-extrusion"]["fill-extrusion-pattern"]),"fill-extrusion-height":new Dn(S["paint_fill-extrusion"]["fill-extrusion-height"]),"fill-extrusion-base":new Dn(S["paint_fill-extrusion"]["fill-extrusion-base"]),"fill-extrusion-vertical-gradient":new Tn(S["paint_fill-extrusion"]["fill-extrusion-vertical-gradient"])})}};class bo extends jn{constructor(t){super(t,vo)}createBucket(t){return new yo(t)}queryRadius(){return Ls(this.paint.get("fill-extrusion-translate"))}is3D(){return!0}queryIntersectsFeature(t,e,r,n,s,a,o,l){const u=Os(t,this.paint.get("fill-extrusion-translate"),this.paint.get("fill-extrusion-translate-anchor"),a.angle,o),c=this.paint.get("fill-extrusion-height").evaluate(e,r),h=this.paint.get("fill-extrusion-base").evaluate(e,r),p=function(t,e,r,n){const s=[];for(const r of t){const t=[r.x,r.y,0,1];Gs(t,t,e),s.push(new i(t[0]/t[3],t[1]/t[3]))}return s}(u,l),f=function(t,e,r,n){const s=[],a=[],o=n[8]*e,l=n[9]*e,u=n[10]*e,c=n[11]*e,h=n[8]*r,p=n[9]*r,f=n[10]*r,d=n[11]*r;for(const e of t){const t=[],r=[];for(const s of e){const e=s.x,a=s.y,y=n[0]*e+n[4]*a+n[12],m=n[1]*e+n[5]*a+n[13],g=n[2]*e+n[6]*a+n[14],x=n[3]*e+n[7]*a+n[15],v=g+u,b=x+c,w=y+h,_=m+p,S=g+f,k=x+d,A=new i((y+o)/b,(m+l)/b);A.z=v/b,t.push(A);const I=new i(w/k,_/k);I.z=S/k,r.push(I)}s.push(t),a.push(r)}return[s,a]}(n,h,c,l);return function(t,e,r){let n=1/0;Ms(r,e)&&(n=_o(r,e[0]));for(let i=0;it.id)),this.index=t.index,this.hasPattern=!1,this.patternFeatures=[],this.lineClipsArray=[],this.gradients={},this.layers.forEach((t=>{this.gradients[t.id]={}})),this.layoutVertexArray=new Ei,this.layoutVertexArray2=new Fi,this.indexArray=new qi,this.programConfigurations=new ms(t.layers,t.zoom),this.segments=new Zi,this.maxLineLength=0,this.stateDependentLayerIds=this.layers.filter((t=>t.isStateDependent())).map((t=>t.id))}populate(t,e,r){this.hasPattern=Ra("line",this.layers,e);const n=this.layers[0].layout.get("line-sort-key"),i=!n.isConstant(),s=[];for(const{feature:e,id:a,index:o,sourceLayerIndex:l}of t){const t=this.layers[0]._featureFilter.needGeometry,u=Ss(e,t);if(!this.layers[0]._featureFilter.filter(new In(this.zoom),u,r))continue;const c=i?n.evaluate(u,{},r):void 0,h={id:a,properties:e.properties,type:e.type,sourceLayerIndex:l,index:o,geometry:t?u.geometry:_s(e),patterns:{},sortKey:c};s.push(h)}i&&s.sort(((t,e)=>t.sortKey-e.sortKey));for(const n of s){const{geometry:i,index:s,sourceLayerIndex:a}=n;if(this.hasPattern){const t=Na("line",this.layers,n,this.zoom,e);this.patternFeatures.push(t)}else this.addFeature(n,i,s,r,{});e.featureIndex.insert(t[s].feature,i,s,a,this.index)}}update(t,e,r){this.stateDependentLayers.length&&this.programConfigurations.updatePaintArrays(t,e,this.stateDependentLayers,r)}addFeatures(t,e,r){for(const t of this.patternFeatures)this.addFeature(t,t.geometry,t.index,e,r)}isEmpty(){return 0===this.layoutVertexArray.length}uploadPending(){return!this.uploaded||this.programConfigurations.needsUpload}upload(t){this.uploaded||(0!==this.layoutVertexArray2.length&&(this.layoutVertexBuffer2=t.createVertexBuffer(this.layoutVertexArray2,Io)),this.layoutVertexBuffer=t.createVertexBuffer(this.layoutVertexArray,ko),this.indexBuffer=t.createIndexBuffer(this.indexArray)),this.programConfigurations.upload(t),this.uploaded=!0}destroy(){this.layoutVertexBuffer&&(this.layoutVertexBuffer.destroy(),this.indexBuffer.destroy(),this.programConfigurations.destroy(),this.segments.destroy())}lineFeatureClips(t){if(t.properties&&Object.prototype.hasOwnProperty.call(t.properties,"mapbox_clip_start")&&Object.prototype.hasOwnProperty.call(t.properties,"mapbox_clip_end"))return{start:+t.properties.mapbox_clip_start,end:+t.properties.mapbox_clip_end}}addFeature(t,e,r,n,i){const s=this.layers[0].layout,a=s.get("line-join").evaluate(t,{}),o=s.get("line-cap"),l=s.get("line-miter-limit"),u=s.get("line-round-limit");this.lineClips=this.lineFeatureClips(t);for(const r of e)this.addLine(r,t,a,o,l,u);this.programConfigurations.populatePaintArrays(this.layoutVertexArray.length,t,r,i,n)}addLine(t,e,r,n,i,s){if(this.distance=0,this.scaledDistance=0,this.totalDistance=0,this.lineClips){this.lineClipsArray.push(this.lineClips);for(let e=0;e=2&&t[o-1].equals(t[o-2]);)o--;let l=0;for(;l0;if(w&&e>l){const t=h.dist(p);if(t>2*u){const e=h.sub(h.sub(p)._mult(u/t)._round());this.updateDistance(p,e),this.addCurrentVertex(e,d,0,0,c),p=e}}const S=p&&f;let k=S?r:a?"butt":n;if(S&&"round"===k&&(vi&&(k="bevel"),"bevel"===k&&(v>2&&(k="flipbevel"),v100)m=y.mult(-1);else{const t=v*d.add(y).mag()/d.sub(y).mag();m._perp()._mult(t*(_?-1:1))}this.addCurrentVertex(h,m,0,0,c),this.addCurrentVertex(h,m.mult(-1),0,0,c)}else if("bevel"===k||"fakeround"===k){const t=-Math.sqrt(v*v-1),e=_?t:0,r=_?0:t;if(p&&this.addCurrentVertex(h,d,e,r,c),"fakeround"===k){const t=Math.round(180*b/Math.PI/20);for(let e=1;e2*u){const e=h.add(f.sub(h)._mult(u/t)._round());this.updateDistance(h,e),this.addCurrentVertex(e,y,0,0,c),h=e}}}}addCurrentVertex(t,e,r,n,i,s=!1){const a=e.y*n-e.x,o=-e.y-e.x*n;this.addHalfVertex(t,e.x+e.y*r,e.y-e.x*r,s,!1,r,i),this.addHalfVertex(t,a,o,s,!0,-n,i),this.distance>Po/2&&0===this.totalDistance&&(this.distance=0,this.updateScaledDistance(),this.addCurrentVertex(t,e,r,n,i,s))}addHalfVertex({x:t,y:e},r,n,i,s,a,o){const l=.5*(this.lineClips?this.scaledDistance*(Po-1):this.scaledDistance);this.layoutVertexArray.emplaceBack((t<<1)+(i?1:0),(e<<1)+(s?1:0),Math.round(63*r)+128,Math.round(63*n)+128,1+(0===a?0:a<0?-1:1)|(63&l)<<2,l>>6),this.lineClips&&this.layoutVertexArray2.emplaceBack((this.scaledDistance-this.lineClips.start)/(this.lineClips.end-this.lineClips.start),this.lineClipsArray.length);const u=o.vertexLength++;this.e1>=0&&this.e2>=0&&(this.indexArray.emplaceBack(this.e1,this.e2,u),o.primitiveLength++),s?this.e2=u:this.e1=u}updateScaledDistance(){this.scaledDistance=this.lineClips?this.lineClips.start+(this.lineClips.end-this.lineClips.start)*this.distance/this.totalDistance:this.distance}updateDistance(t,e){this.distance+=t.dist(e),this.updateScaledDistance()}}let Bo,Vo;Wr("LineBucket",Co,{omit:["layers","patternFeatures"]});var Eo={get paint(){return Vo=Vo||new Un({"line-opacity":new Dn(S.paint_line["line-opacity"]),"line-color":new Dn(S.paint_line["line-color"]),"line-translate":new Tn(S.paint_line["line-translate"]),"line-translate-anchor":new Tn(S.paint_line["line-translate-anchor"]),"line-width":new Dn(S.paint_line["line-width"]),"line-gap-width":new Dn(S.paint_line["line-gap-width"]),"line-offset":new Dn(S.paint_line["line-offset"]),"line-blur":new Dn(S.paint_line["line-blur"]),"line-dasharray":new Ln(S.paint_line["line-dasharray"]),"line-pattern":new $n(S.paint_line["line-pattern"]),"line-gradient":new On(S.paint_line["line-gradient"])})},get layout(){return Bo=Bo||new Un({"line-cap":new Tn(S.layout_line["line-cap"]),"line-join":new Dn(S.layout_line["line-join"]),"line-miter-limit":new Tn(S.layout_line["line-miter-limit"]),"line-round-limit":new Tn(S.layout_line["line-round-limit"]),"line-sort-key":new Dn(S.layout_line["line-sort-key"])})}};class Fo extends Dn{possiblyEvaluate(t,e){return e=new In(Math.floor(e.zoom),{now:e.now,fadeDuration:e.fadeDuration,zoomHistory:e.zoomHistory,transition:e.transition}),super.possiblyEvaluate(t,e)}evaluate(t,e,r,n){return e=h({},e,{zoom:Math.floor(e.zoom)}),super.evaluate(t,e,r,n)}}let To;class Do extends jn{constructor(t){super(t,Eo),this.gradientVersion=0,To||(To=new Fo(Eo.paint.properties["line-width"].specification),To.useIntegerZoom=!0)}_handleSpecialPaintPropertyUpdate(t){if("line-gradient"===t){const t=this.gradientExpression();this.stepInterpolant=!!function(t){return void 0!==t._styleExpression}(t)&&t._styleExpression.expression instanceof ae,this.gradientVersion=(this.gradientVersion+1)%Number.MAX_SAFE_INTEGER}}gradientExpression(){return this._transitionablePaint._values["line-gradient"].value.expression}recalculate(t,e){super.recalculate(t,e),this.paint._values["line-floorwidth"]=To.possiblyEvaluate(this._transitioningPaint._values["line-width"].value,t)}createBucket(t){return new Co(t)}queryRadius(t){const e=t,r=$o($s("line-width",this,e),$s("line-gap-width",this,e)),n=$s("line-offset",this,e);return r/2+Math.abs(n)+Ls(this.paint.get("line-translate"))}queryIntersectsFeature(t,e,r,n,s,a,o){const l=Os(t,this.paint.get("line-translate"),this.paint.get("line-translate-anchor"),a.angle,o),u=o/2*$o(this.paint.get("line-width").evaluate(e,r),this.paint.get("line-gap-width").evaluate(e,r)),c=this.paint.get("line-offset").evaluate(e,r);return c&&(n=function(t,e){const r=[];for(let n=0;n=3)for(let e=0;e0?e+2*t:t}const Lo=Gn([{name:"a_pos_offset",components:4,type:"Int16"},{name:"a_data",components:4,type:"Uint16"},{name:"a_pixeloffset",components:4,type:"Int16"}],4),Oo=Gn([{name:"a_projected_pos",components:3,type:"Float32"}],4);Gn([{name:"a_fade_opacity",components:1,type:"Uint32"}],4);const Uo=Gn([{name:"a_placed",components:2,type:"Uint8"},{name:"a_shift",components:2,type:"Float32"}]);Gn([{type:"Int16",name:"anchorPointX"},{type:"Int16",name:"anchorPointY"},{type:"Int16",name:"x1"},{type:"Int16",name:"y1"},{type:"Int16",name:"x2"},{type:"Int16",name:"y2"},{type:"Uint32",name:"featureIndex"},{type:"Uint16",name:"sourceLayerIndex"},{type:"Uint16",name:"bucketIndex"}]);const qo=Gn([{name:"a_pos",components:2,type:"Int16"},{name:"a_anchor_pos",components:2,type:"Int16"},{name:"a_extrude",components:2,type:"Int16"}],4);function jo(t,e,r){return t.sections.forEach((t=>{t.text=function(t,e,r){const n=e.layout.get("text-transform").evaluate(r,{});return"uppercase"===n?t=t.toLocaleUpperCase():"lowercase"===n&&(t=t.toLocaleLowerCase()),An.applyArabicShaping&&(t=An.applyArabicShaping(t)),t}(t.text,e,r)})),t}Gn([{name:"a_pos",components:2,type:"Float32"},{name:"a_radius",components:1,type:"Float32"},{name:"a_flags",components:2,type:"Int16"}],4),Gn([{name:"triangle",components:3,type:"Uint16"}]),Gn([{type:"Int16",name:"anchorX"},{type:"Int16",name:"anchorY"},{type:"Uint16",name:"glyphStartIndex"},{type:"Uint16",name:"numGlyphs"},{type:"Uint32",name:"vertexStartIndex"},{type:"Uint32",name:"lineStartIndex"},{type:"Uint32",name:"lineLength"},{type:"Uint16",name:"segment"},{type:"Uint16",name:"lowerSize"},{type:"Uint16",name:"upperSize"},{type:"Float32",name:"lineOffsetX"},{type:"Float32",name:"lineOffsetY"},{type:"Uint8",name:"writingMode"},{type:"Uint8",name:"placedOrientation"},{type:"Uint8",name:"hidden"},{type:"Uint32",name:"crossTileID"},{type:"Int16",name:"associatedIconIndex"}]),Gn([{type:"Int16",name:"anchorX"},{type:"Int16",name:"anchorY"},{type:"Int16",name:"rightJustifiedTextSymbolIndex"},{type:"Int16",name:"centerJustifiedTextSymbolIndex"},{type:"Int16",name:"leftJustifiedTextSymbolIndex"},{type:"Int16",name:"verticalPlacedTextSymbolIndex"},{type:"Int16",name:"placedIconSymbolIndex"},{type:"Int16",name:"verticalPlacedIconSymbolIndex"},{type:"Uint16",name:"key"},{type:"Uint16",name:"textBoxStartIndex"},{type:"Uint16",name:"textBoxEndIndex"},{type:"Uint16",name:"verticalTextBoxStartIndex"},{type:"Uint16",name:"verticalTextBoxEndIndex"},{type:"Uint16",name:"iconBoxStartIndex"},{type:"Uint16",name:"iconBoxEndIndex"},{type:"Uint16",name:"verticalIconBoxStartIndex"},{type:"Uint16",name:"verticalIconBoxEndIndex"},{type:"Uint16",name:"featureIndex"},{type:"Uint16",name:"numHorizontalGlyphVertices"},{type:"Uint16",name:"numVerticalGlyphVertices"},{type:"Uint16",name:"numIconVertices"},{type:"Uint16",name:"numVerticalIconVertices"},{type:"Uint16",name:"useRuntimeCollisionCircles"},{type:"Uint32",name:"crossTileID"},{type:"Float32",name:"textBoxScale"},{type:"Float32",name:"collisionCircleDiameter"},{type:"Uint16",name:"textAnchorOffsetStartIndex"},{type:"Uint16",name:"textAnchorOffsetEndIndex"}]),Gn([{type:"Float32",name:"offsetX"}]),Gn([{type:"Int16",name:"x"},{type:"Int16",name:"y"},{type:"Int16",name:"tileUnitDistanceFromAnchor"}]),Gn([{type:"Uint16",name:"textAnchor"},{type:"Float32",components:2,name:"textOffset"}]);const Ro={"!":"︕","#":"#",$:"$","%":"%","&":"&","(":"︵",")":"︶","*":"*","+":"+",",":"︐","-":"︲",".":"・","/":"/",":":"︓",";":"︔","<":"︿","=":"=",">":"﹀","?":"︖","@":"@","[":"﹇","\\":"\","]":"﹈","^":"^",_:"︳","`":"`","{":"︷","|":"―","}":"︸","~":"~","¢":"¢","£":"£","¥":"¥","¦":"¦","¬":"¬","¯":" ̄","–":"︲","—":"︱","‘":"﹃","’":"﹄","“":"﹁","”":"﹂","…":"︙","‧":"・","₩":"₩","、":"︑","。":"︒","〈":"︿","〉":"﹀","《":"︽","》":"︾","「":"﹁","」":"﹂","『":"﹃","』":"﹄","【":"︻","】":"︼","〔":"︹","〕":"︺","〖":"︗","〗":"︘","!":"︕","(":"︵",")":"︶",",":"︐","-":"︲",".":"・",":":"︓",";":"︔","<":"︿",">":"﹀","?":"︖","[":"﹇","]":"﹈","_":"︳","{":"︷","|":"―","}":"︸","⦅":"︵","⦆":"︶","。":"︒","「":"﹁","」":"﹂"};var No=24,Zo=Ko,Go=function(t,e,r,n,i){var s,a,o=8*i-n-1,l=(1<>1,c=-7,h=r?i-1:0,p=r?-1:1,f=t[e+h];for(h+=p,s=f&(1<<-c)-1,f>>=-c,c+=o;c>0;s=256*s+t[e+h],h+=p,c-=8);for(a=s&(1<<-c)-1,s>>=-c,c+=n;c>0;a=256*a+t[e+h],h+=p,c-=8);if(0===s)s=1-u;else{if(s===l)return a?NaN:1/0*(f?-1:1);a+=Math.pow(2,n),s-=u}return(f?-1:1)*a*Math.pow(2,s-n)},Jo=function(t,e,r,n,i,s){var a,o,l,u=8*s-i-1,c=(1<>1,p=23===i?Math.pow(2,-24)-Math.pow(2,-77):0,f=n?0:s-1,d=n?1:-1,y=e<0||0===e&&1/e<0?1:0;for(e=Math.abs(e),isNaN(e)||e===1/0?(o=isNaN(e)?1:0,a=c):(a=Math.floor(Math.log(e)/Math.LN2),e*(l=Math.pow(2,-a))<1&&(a--,l*=2),(e+=a+h>=1?p/l:p*Math.pow(2,1-h))*l>=2&&(a++,l/=2),a+h>=c?(o=0,a=c):a+h>=1?(o=(e*l-1)*Math.pow(2,i),a+=h):(o=e*Math.pow(2,h-1)*Math.pow(2,i),a=0));i>=8;t[r+f]=255&o,f+=d,o/=256,i-=8);for(a=a<0;t[r+f]=255&a,f+=d,a/=256,u-=8);t[r+f-d]|=128*y};function Ko(t){this.buf=ArrayBuffer.isView&&ArrayBuffer.isView(t)?t:new Uint8Array(t||0),this.pos=0,this.type=0,this.length=this.buf.length}Ko.Varint=0,Ko.Fixed64=1,Ko.Bytes=2,Ko.Fixed32=5;var Xo=4294967296,Yo=1/Xo,Ho="undefined"==typeof TextDecoder?null:new TextDecoder("utf8");function Wo(t){return t.type===Ko.Bytes?t.readVarint()+t.pos:t.pos+1}function Qo(t,e,r){return r?4294967296*e+(t>>>0):4294967296*(e>>>0)+(t>>>0)}function tl(t,e,r){var n=e<=16383?1:e<=2097151?2:e<=268435455?3:Math.floor(Math.log(e)/(7*Math.LN2));r.realloc(n);for(var i=r.pos-1;i>=t;i--)r.buf[i+n]=r.buf[i]}function el(t,e){for(var r=0;r>>8,t[r+2]=e>>>16,t[r+3]=e>>>24}function pl(t,e){return(t[e]|t[e+1]<<8|t[e+2]<<16)+(t[e+3]<<24)}Ko.prototype={destroy:function(){this.buf=null},readFields:function(t,e,r){for(r=r||this.length;this.pos>3,s=this.pos;this.type=7&n,t(i,e,this),this.pos===s&&this.skip(n)}return e},readMessage:function(t,e){return this.readFields(t,e,this.readVarint()+this.pos)},readFixed32:function(){var t=cl(this.buf,this.pos);return this.pos+=4,t},readSFixed32:function(){var t=pl(this.buf,this.pos);return this.pos+=4,t},readFixed64:function(){var t=cl(this.buf,this.pos)+cl(this.buf,this.pos+4)*Xo;return this.pos+=8,t},readSFixed64:function(){var t=cl(this.buf,this.pos)+pl(this.buf,this.pos+4)*Xo;return this.pos+=8,t},readFloat:function(){var t=Go(this.buf,this.pos,!0,23,4);return this.pos+=4,t},readDouble:function(){var t=Go(this.buf,this.pos,!0,52,8);return this.pos+=8,t},readVarint:function(t){var e,r,n=this.buf;return e=127&(r=n[this.pos++]),r<128?e:(e|=(127&(r=n[this.pos++]))<<7,r<128?e:(e|=(127&(r=n[this.pos++]))<<14,r<128?e:(e|=(127&(r=n[this.pos++]))<<21,r<128?e:function(t,e,r){var n,i,s=r.buf;if(n=(112&(i=s[r.pos++]))>>4,i<128)return Qo(t,n,e);if(n|=(127&(i=s[r.pos++]))<<3,i<128)return Qo(t,n,e);if(n|=(127&(i=s[r.pos++]))<<10,i<128)return Qo(t,n,e);if(n|=(127&(i=s[r.pos++]))<<17,i<128)return Qo(t,n,e);if(n|=(127&(i=s[r.pos++]))<<24,i<128)return Qo(t,n,e);if(n|=(1&(i=s[r.pos++]))<<31,i<128)return Qo(t,n,e);throw new Error("Expected varint not more than 10 bytes")}(e|=(15&(r=n[this.pos]))<<28,t,this))))},readVarint64:function(){return this.readVarint(!0)},readSVarint:function(){var t=this.readVarint();return t%2==1?(t+1)/-2:t/2},readBoolean:function(){return Boolean(this.readVarint())},readString:function(){var t=this.readVarint()+this.pos,e=this.pos;return this.pos=t,t-e>=12&&Ho?function(t,e,r){return Ho.decode(t.subarray(e,r))}(this.buf,e,t):function(t,e,r){for(var n="",i=e;i239?4:l>223?3:l>191?2:1;if(i+c>r)break;1===c?l<128&&(u=l):2===c?128==(192&(s=t[i+1]))&&(u=(31&l)<<6|63&s)<=127&&(u=null):3===c?(a=t[i+2],128==(192&(s=t[i+1]))&&128==(192&a)&&((u=(15&l)<<12|(63&s)<<6|63&a)<=2047||u>=55296&&u<=57343)&&(u=null)):4===c&&(a=t[i+2],o=t[i+3],128==(192&(s=t[i+1]))&&128==(192&a)&&128==(192&o)&&((u=(15&l)<<18|(63&s)<<12|(63&a)<<6|63&o)<=65535||u>=1114112)&&(u=null)),null===u?(u=65533,c=1):u>65535&&(u-=65536,n+=String.fromCharCode(u>>>10&1023|55296),u=56320|1023&u),n+=String.fromCharCode(u),i+=c}return n}(this.buf,e,t)},readBytes:function(){var t=this.readVarint()+this.pos,e=this.buf.subarray(this.pos,t);return this.pos=t,e},readPackedVarint:function(t,e){if(this.type!==Ko.Bytes)return t.push(this.readVarint(e));var r=Wo(this);for(t=t||[];this.pos127;);else if(e===Ko.Bytes)this.pos=this.readVarint()+this.pos;else if(e===Ko.Fixed32)this.pos+=4;else{if(e!==Ko.Fixed64)throw new Error("Unimplemented type: "+e);this.pos+=8}},writeTag:function(t,e){this.writeVarint(t<<3|e)},realloc:function(t){for(var e=this.length||16;e268435455||t<0?function(t,e){var r,n;if(t>=0?(r=t%4294967296|0,n=t/4294967296|0):(n=~(-t/4294967296),4294967295^(r=~(-t%4294967296))?r=r+1|0:(r=0,n=n+1|0)),t>=0x10000000000000000||t<-0x10000000000000000)throw new Error("Given varint doesn't fit into 10 bytes");e.realloc(10),function(t,e,r){r.buf[r.pos++]=127&t|128,t>>>=7,r.buf[r.pos++]=127&t|128,t>>>=7,r.buf[r.pos++]=127&t|128,t>>>=7,r.buf[r.pos++]=127&t|128,r.buf[r.pos]=127&(t>>>=7)}(r,0,e),function(t,e){var r=(7&t)<<4;e.buf[e.pos++]|=r|((t>>>=3)?128:0),t&&(e.buf[e.pos++]=127&t|((t>>>=7)?128:0),t&&(e.buf[e.pos++]=127&t|((t>>>=7)?128:0),t&&(e.buf[e.pos++]=127&t|((t>>>=7)?128:0),t&&(e.buf[e.pos++]=127&t|((t>>>=7)?128:0),t&&(e.buf[e.pos++]=127&t)))))}(n,e)}(t,this):(this.realloc(4),this.buf[this.pos++]=127&t|(t>127?128:0),t<=127||(this.buf[this.pos++]=127&(t>>>=7)|(t>127?128:0),t<=127||(this.buf[this.pos++]=127&(t>>>=7)|(t>127?128:0),t<=127||(this.buf[this.pos++]=t>>>7&127))))},writeSVarint:function(t){this.writeVarint(t<0?2*-t-1:2*t)},writeBoolean:function(t){this.writeVarint(Boolean(t))},writeString:function(t){t=String(t),this.realloc(4*t.length),this.pos++;var e=this.pos;this.pos=function(t,e,r){for(var n,i,s=0;s55295&&n<57344){if(!i){n>56319||s+1===e.length?(t[r++]=239,t[r++]=191,t[r++]=189):i=n;continue}if(n<56320){t[r++]=239,t[r++]=191,t[r++]=189,i=n;continue}n=i-55296<<10|n-56320|65536,i=null}else i&&(t[r++]=239,t[r++]=191,t[r++]=189,i=null);n<128?t[r++]=n:(n<2048?t[r++]=n>>6|192:(n<65536?t[r++]=n>>12|224:(t[r++]=n>>18|240,t[r++]=n>>12&63|128),t[r++]=n>>6&63|128),t[r++]=63&n|128)}return r}(this.buf,t,this.pos);var r=this.pos-e;r>=128&&tl(e,r,this),this.pos=e-1,this.writeVarint(r),this.pos+=r},writeFloat:function(t){this.realloc(4),Jo(this.buf,t,this.pos,!0,23,4),this.pos+=4},writeDouble:function(t){this.realloc(8),Jo(this.buf,t,this.pos,!0,52,8),this.pos+=8},writeBytes:function(t){var e=t.length;this.writeVarint(e),this.realloc(e);for(var r=0;r=128&&tl(r,n,this),this.pos=r-1,this.writeVarint(n),this.pos+=n},writeMessage:function(t,e,r){this.writeTag(t,Ko.Bytes),this.writeRawMessage(e,r)},writePackedVarint:function(t,e){e.length&&this.writeMessage(t,el,e)},writePackedSVarint:function(t,e){e.length&&this.writeMessage(t,rl,e)},writePackedBoolean:function(t,e){e.length&&this.writeMessage(t,sl,e)},writePackedFloat:function(t,e){e.length&&this.writeMessage(t,nl,e)},writePackedDouble:function(t,e){e.length&&this.writeMessage(t,il,e)},writePackedFixed32:function(t,e){e.length&&this.writeMessage(t,al,e)},writePackedSFixed32:function(t,e){e.length&&this.writeMessage(t,ol,e)},writePackedFixed64:function(t,e){e.length&&this.writeMessage(t,ll,e)},writePackedSFixed64:function(t,e){e.length&&this.writeMessage(t,ul,e)},writeBytesField:function(t,e){this.writeTag(t,Ko.Bytes),this.writeBytes(e)},writeFixed32Field:function(t,e){this.writeTag(t,Ko.Fixed32),this.writeFixed32(e)},writeSFixed32Field:function(t,e){this.writeTag(t,Ko.Fixed32),this.writeSFixed32(e)},writeFixed64Field:function(t,e){this.writeTag(t,Ko.Fixed64),this.writeFixed64(e)},writeSFixed64Field:function(t,e){this.writeTag(t,Ko.Fixed64),this.writeSFixed64(e)},writeVarintField:function(t,e){this.writeTag(t,Ko.Varint),this.writeVarint(e)},writeSVarintField:function(t,e){this.writeTag(t,Ko.Varint),this.writeSVarint(e)},writeStringField:function(t,e){this.writeTag(t,Ko.Bytes),this.writeString(e)},writeFloatField:function(t,e){this.writeTag(t,Ko.Fixed32),this.writeFloat(e)},writeDoubleField:function(t,e){this.writeTag(t,Ko.Fixed64),this.writeDouble(e)},writeBooleanField:function(t,e){this.writeVarintField(t,Boolean(e))}};var fl=e(Zo);const dl=3;function yl(t){let e=0,r=0;for(const n of t)e+=n.w*n.h,r=Math.max(r,n.w);t.sort(((t,e)=>e.h-t.h));const n=[{x:0,y:0,w:Math.max(Math.ceil(Math.sqrt(e/.95)),r),h:1/0}];let i=0,s=0;for(const e of t)for(let t=n.length-1;t>=0;t--){const r=n[t];if(!(e.w>r.w||e.h>r.h)){if(e.x=r.x,e.y=r.y,s=Math.max(s,e.y+e.h),i=Math.max(i,e.x+e.w),e.w===r.w&&e.h===r.h){const e=n.pop();t=0&&r>=t&&kl[this.text.charCodeAt(r)];r--)e--;this.text=this.text.substring(t,e),this.sectionIndex=this.sectionIndex.slice(t,e)}substring(t,e){const r=new _l;return r.text=this.text.substring(t,e),r.sectionIndex=this.sectionIndex.slice(t,e),r.sections=this.sections,r}toString(){return this.text}getMaxScale(){return this.sectionIndex.reduce(((t,e)=>Math.max(t,this.sections[e].scale)),0)}addTextSection(t,e){this.text+=t.text,this.sections.push(wl.forText(t.scale,t.fontStack||e));const r=this.sections.length-1;for(let e=0;e=63743?null:++this.imageSectionID:(this.imageSectionID=57344,this.imageSectionID)}}function Sl(t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,y){const m=_l.fromFeature(t,i);let g;h===vl.vertical&&m.verticalizePunctuation();const{processBidirectionalText:x,processStyledBidirectionalText:v}=An;if(x&&1===m.sections.length){g=[];const t=x(m.toString(),Bl(m,u,s,e,n,f,d));for(const e of t){const t=new _l;t.text=e,t.sections=m.sections;for(let r=0;r0&&s>w&&(w=s)}else{const t=r[d.fontStack],n=t&&t[m];if(n&&n.rect)_=n.rect,v=n.metrics;else{const t=e[d.fontStack],r=t&&t[m];if(!r)continue;v=r.metrics}g=(i-d.scale)*No}A?(t.verticalizable=!0,b.push({glyph:m,imageName:S,x:p,y:f+g,vertical:A,scale:d.scale,fontStack:d.fontStack,sectionIndex:y,metrics:v,rect:_}),p+=k*d.scale+u):(b.push({glyph:m,imageName:S,x:p,y:f+g,vertical:A,scale:d.scale,fontStack:d.fontStack,sectionIndex:y,metrics:v,rect:_}),p+=v.advance*d.scale+u)}0!==b.length&&(d=Math.max(p-u,d),El(b,0,b.length-1,m,w)),p=0;const _=s*i+w;v.lineOffset=Math.max(w,o),f+=_,y=Math.max(_,y),++g}var x;const v=f-bl,{horizontalAlign:b,verticalAlign:w}=Vl(a);(function(t,e,r,n,i,s,a,o,l){const u=(e-r)*i;let c=0;c=s!==a?-o*n-bl:(-n*l+.5)*a;for(const e of t)for(const t of e.positionedGlyphs)t.x+=u,t.y+=c})(t.positionedLines,m,b,w,d,y,s,v,i.length),t.top+=-w*v,t.bottom=t.top+v,t.left+=-b*d,t.right=t.left+d}(w,e,r,n,g,a,o,l,h,u,p,y),!function(t){for(const e of t)if(0!==e.positionedGlyphs.length)return!1;return!0}(b)&&w}const kl={9:!0,10:!0,11:!0,12:!0,13:!0,32:!0},Al={10:!0,32:!0,38:!0,40:!0,41:!0,43:!0,45:!0,47:!0,173:!0,183:!0,8203:!0,8208:!0,8211:!0,8231:!0};function Il(t,e,r,n,i,s){if(e.imageName){const t=n[e.imageName];return t?t.displaySize[0]*e.scale*No/s+i:0}{const n=r[e.fontStack],s=n&&n[t];return s?s.metrics.advance*e.scale+i:0}}function zl(t,e,r,n){const i=Math.pow(t-e,2);return n?t=0;let c=0;for(let r=0;rt.id)),this.index=t.index,this.pixelRatio=t.pixelRatio,this.sourceLayerIndex=t.sourceLayerIndex,this.hasPattern=!1,this.hasRTLText=!1,this.sortKeyRanges=[],this.collisionCircleArray=[],this.placementInvProjMatrix=Zs([]),this.placementViewportMatrix=Zs([]);const e=this.layers[0]._unevaluatedLayout._values;this.textSizeData=Ol(this.zoom,e["text-size"]),this.iconSizeData=Ol(this.zoom,e["icon-size"]);const r=this.layers[0].layout,n=r.get("symbol-sort-key"),i=r.get("symbol-z-order");this.canOverlap="never"!==Ul(r,"text-overlap","text-allow-overlap")||"never"!==Ul(r,"icon-overlap","icon-allow-overlap")||r.get("text-ignore-placement")||r.get("icon-ignore-placement"),this.sortFeaturesByKey="viewport-y"!==i&&!n.isConstant(),this.sortFeaturesByY=("viewport-y"===i||"auto"===i&&!this.sortFeaturesByKey)&&this.canOverlap,"point"===r.get("symbol-placement")&&(this.writingModes=r.get("text-writing-mode").map((t=>vl[t]))),this.stateDependentLayerIds=this.layers.filter((t=>t.isStateDependent())).map((t=>t.id)),this.sourceID=t.sourceID}createArrays(){this.text=new Gl(new ms(this.layers,this.zoom,(t=>/^text/.test(t)))),this.icon=new Gl(new ms(this.layers,this.zoom,(t=>/^icon/.test(t)))),this.glyphOffsetArray=new Si,this.lineVertexArray=new ki,this.symbolInstances=new _i,this.textAnchorOffsets=new Ii}calculateGlyphDependencies(t,e,r,n,i){for(let s=0;s0)&&("constant"!==s.value.kind||s.value.value.length>0),u="constant"!==o.value.kind||!!o.value.value||Object.keys(o.parameters).length>0,c=i.get("symbol-sort-key");if(this.features=[],!l&&!u)return;const h=e.iconDependencies,p=e.glyphDependencies,f=e.availableImages,d=new In(this.zoom);for(const{feature:e,id:a,index:o,sourceLayerIndex:y}of t){const t=n._featureFilter.needGeometry,m=Ss(e,t);if(!n._featureFilter.filter(d,m,r))continue;let g,x;if(t||(m.geometry=_s(e)),l){const t=n.getValueAndResolveTokens("text-field",m,r,f),e=gt.factory(t);Zl(e)&&(this.hasRTLText=!0),(!this.hasRTLText||"unavailable"===Sn||this.hasRTLText&&An.isParsed())&&(g=jo(e,n,m))}if(u){const t=n.getValueAndResolveTokens("icon-image",m,r,f);x=t instanceof wt?t:wt.fromString(t)}if(!g&&!x)continue;const v=this.sortFeaturesByKey?c.evaluate(m,{},r):void 0;if(this.features.push({id:a,text:g,icon:x,index:o,sourceLayerIndex:y,geometry:m.geometry,properties:e.properties,type:ql[e.type],sortKey:v}),x&&(h[x.name]=!0),g){const t=s.evaluate(m,{},r).join(","),e="viewport"!==i.get("text-rotation-alignment")&&"point"!==i.get("symbol-placement");this.allowVerticalPlacement=this.writingModes&&this.writingModes.indexOf(vl.vertical)>=0;for(const r of g.sections)if(r.image)h[r.image.name]=!0;else{const n=yn(g.toString()),i=r.fontStack||t,s=p[i]=p[i]||{};this.calculateGlyphDependencies(r.text,s,e,this.allowVerticalPlacement,n)}}}"line"===i.get("symbol-placement")&&(this.features=function(t){const e={},r={},n=[];let i=0;function s(e){n.push(t[e]),i++}function a(t,e,i){const s=r[t];return delete r[t],r[e]=s,n[s].geometry[0].pop(),n[s].geometry[0]=n[s].geometry[0].concat(i[0]),s}function o(t,r,i){const s=e[r];return delete e[r],e[t]=s,n[s].geometry[0].shift(),n[s].geometry[0]=i[0].concat(n[s].geometry[0]),s}function l(t,e,r){const n=r?e[0][e[0].length-1]:e[0][0];return`${t}:${n.x}:${n.y}`}for(let u=0;ut.geometry))}(this.features)),this.sortFeaturesByKey&&this.features.sort(((t,e)=>t.sortKey-e.sortKey))}update(t,e,r){this.stateDependentLayers.length&&(this.text.programConfigurations.updatePaintArrays(t,e,this.layers,r),this.icon.programConfigurations.updatePaintArrays(t,e,this.layers,r))}isEmpty(){return 0===this.symbolInstances.length&&!this.hasRTLText}uploadPending(){return!this.uploaded||this.text.programConfigurations.needsUpload||this.icon.programConfigurations.needsUpload}upload(t){!this.uploaded&&this.hasDebugData()&&(this.textCollisionBox.upload(t),this.iconCollisionBox.upload(t)),this.text.upload(t,this.sortFeaturesByY,!this.uploaded,this.text.programConfigurations.needsUpload),this.icon.upload(t,this.sortFeaturesByY,!this.uploaded,this.icon.programConfigurations.needsUpload),this.uploaded=!0}destroyDebugData(){this.textCollisionBox.destroy(),this.iconCollisionBox.destroy()}destroy(){this.text.destroy(),this.icon.destroy(),this.hasDebugData()&&this.destroyDebugData()}addToLineVertexArray(t,e){const r=this.lineVertexArray.length;if(void 0!==t.segment){let r=t.dist(e[t.segment+1]),n=t.dist(e[t.segment]);const i={};for(let n=t.segment+1;n=0;r--)i[r]={x:e[r].x,y:e[r].y,tileUnitDistanceFromAnchor:n},r>0&&(n+=e[r-1].dist(e[r]));for(let t=0;t0}hasIconData(){return this.icon.segments.get().length>0}hasDebugData(){return this.textCollisionBox&&this.iconCollisionBox}hasTextCollisionBoxData(){return this.hasDebugData()&&this.textCollisionBox.segments.get().length>0}hasIconCollisionBoxData(){return this.hasDebugData()&&this.iconCollisionBox.segments.get().length>0}addIndicesForPlacedSymbol(t,e){const r=t.placedSymbolArray.get(e),n=r.vertexStartIndex+4*r.numGlyphs;for(let e=r.vertexStartIndex;en[t]-n[e]||i[e]-i[t])),s}addToSortKeyRanges(t,e){const r=this.sortKeyRanges[this.sortKeyRanges.length-1];r&&r.sortKey===e?r.symbolInstanceEnd=t+1:this.sortKeyRanges.push({sortKey:e,symbolInstanceStart:t,symbolInstanceEnd:t+1})}sortFeatures(t){if(this.sortFeaturesByY&&this.sortedAngle!==t&&!(this.text.segments.get().length>1||this.icon.segments.get().length>1)){this.symbolInstanceIndexes=this.getSortedSymbolIndexes(t),this.sortedAngle=t,this.text.indexArray.clear(),this.icon.indexArray.clear(),this.featureSortOrder=[];for(const t of this.symbolInstanceIndexes){const e=this.symbolInstances.get(t);this.featureSortOrder.push(e.featureIndex),[e.rightJustifiedTextSymbolIndex,e.centerJustifiedTextSymbolIndex,e.leftJustifiedTextSymbolIndex].forEach(((t,e,r)=>{t>=0&&r.indexOf(t)===e&&this.addIndicesForPlacedSymbol(this.text,t)})),e.verticalPlacedTextSymbolIndex>=0&&this.addIndicesForPlacedSymbol(this.text,e.verticalPlacedTextSymbolIndex),e.placedIconSymbolIndex>=0&&this.addIndicesForPlacedSymbol(this.icon,e.placedIconSymbolIndex),e.verticalPlacedIconSymbolIndex>=0&&this.addIndicesForPlacedSymbol(this.icon,e.verticalPlacedIconSymbolIndex)}this.text.indexBuffer&&this.text.indexBuffer.updateData(this.text.indexArray),this.icon.indexBuffer&&this.icon.indexBuffer.updateData(this.icon.indexArray)}}}let Xl,Yl;Wr("SymbolBucket",Kl,{omit:["layers","collisionBoxArray","features","compareText"]}),Kl.MAX_GLYPHS=65535,Kl.addDynamicAttributes=Nl;var Hl={get paint(){return Yl=Yl||new Un({"icon-opacity":new Dn(S.paint_symbol["icon-opacity"]),"icon-color":new Dn(S.paint_symbol["icon-color"]),"icon-halo-color":new Dn(S.paint_symbol["icon-halo-color"]),"icon-halo-width":new Dn(S.paint_symbol["icon-halo-width"]),"icon-halo-blur":new Dn(S.paint_symbol["icon-halo-blur"]),"icon-translate":new Tn(S.paint_symbol["icon-translate"]),"icon-translate-anchor":new Tn(S.paint_symbol["icon-translate-anchor"]),"text-opacity":new Dn(S.paint_symbol["text-opacity"]),"text-color":new Dn(S.paint_symbol["text-color"],{runtimeType:E,getOverride:t=>t.textColor,hasOverride:t=>!!t.textColor}),"text-halo-color":new Dn(S.paint_symbol["text-halo-color"]),"text-halo-width":new Dn(S.paint_symbol["text-halo-width"]),"text-halo-blur":new Dn(S.paint_symbol["text-halo-blur"]),"text-translate":new Tn(S.paint_symbol["text-translate"]),"text-translate-anchor":new Tn(S.paint_symbol["text-translate-anchor"])})},get layout(){return Xl=Xl||new Un({"symbol-placement":new Tn(S.layout_symbol["symbol-placement"]),"symbol-spacing":new Tn(S.layout_symbol["symbol-spacing"]),"symbol-avoid-edges":new Tn(S.layout_symbol["symbol-avoid-edges"]),"symbol-sort-key":new Dn(S.layout_symbol["symbol-sort-key"]),"symbol-z-order":new Tn(S.layout_symbol["symbol-z-order"]),"icon-allow-overlap":new Tn(S.layout_symbol["icon-allow-overlap"]),"icon-overlap":new Tn(S.layout_symbol["icon-overlap"]),"icon-ignore-placement":new Tn(S.layout_symbol["icon-ignore-placement"]),"icon-optional":new Tn(S.layout_symbol["icon-optional"]),"icon-rotation-alignment":new Tn(S.layout_symbol["icon-rotation-alignment"]),"icon-size":new Dn(S.layout_symbol["icon-size"]),"icon-text-fit":new Tn(S.layout_symbol["icon-text-fit"]),"icon-text-fit-padding":new Tn(S.layout_symbol["icon-text-fit-padding"]),"icon-image":new Dn(S.layout_symbol["icon-image"]),"icon-rotate":new Dn(S.layout_symbol["icon-rotate"]),"icon-padding":new Dn(S.layout_symbol["icon-padding"]),"icon-keep-upright":new Tn(S.layout_symbol["icon-keep-upright"]),"icon-offset":new Dn(S.layout_symbol["icon-offset"]),"icon-anchor":new Dn(S.layout_symbol["icon-anchor"]),"icon-pitch-alignment":new Tn(S.layout_symbol["icon-pitch-alignment"]),"text-pitch-alignment":new Tn(S.layout_symbol["text-pitch-alignment"]),"text-rotation-alignment":new Tn(S.layout_symbol["text-rotation-alignment"]),"text-field":new Dn(S.layout_symbol["text-field"]),"text-font":new Dn(S.layout_symbol["text-font"]),"text-size":new Dn(S.layout_symbol["text-size"]),"text-max-width":new Dn(S.layout_symbol["text-max-width"]),"text-line-height":new Tn(S.layout_symbol["text-line-height"]),"text-letter-spacing":new Dn(S.layout_symbol["text-letter-spacing"]),"text-justify":new Dn(S.layout_symbol["text-justify"]),"text-radial-offset":new Dn(S.layout_symbol["text-radial-offset"]),"text-variable-anchor":new Tn(S.layout_symbol["text-variable-anchor"]),"text-variable-anchor-offset":new Dn(S.layout_symbol["text-variable-anchor-offset"]),"text-anchor":new Dn(S.layout_symbol["text-anchor"]),"text-max-angle":new Tn(S.layout_symbol["text-max-angle"]),"text-writing-mode":new Tn(S.layout_symbol["text-writing-mode"]),"text-rotate":new Dn(S.layout_symbol["text-rotate"]),"text-padding":new Tn(S.layout_symbol["text-padding"]),"text-keep-upright":new Tn(S.layout_symbol["text-keep-upright"]),"text-transform":new Dn(S.layout_symbol["text-transform"]),"text-offset":new Dn(S.layout_symbol["text-offset"]),"text-allow-overlap":new Tn(S.layout_symbol["text-allow-overlap"]),"text-overlap":new Tn(S.layout_symbol["text-overlap"]),"text-ignore-placement":new Tn(S.layout_symbol["text-ignore-placement"]),"text-optional":new Tn(S.layout_symbol["text-optional"])})}};class Wl{constructor(t){if(void 0===t.property.overrides)throw new Error("overrides must be provided to instantiate FormatSectionOverride class");this.type=t.property.overrides?t.property.overrides.runtimeType:P,this.defaultValue=t}evaluate(t){if(t.formattedSection){const e=this.defaultValue.property.overrides;if(e&&e.hasOverride(t.formattedSection))return e.getOverride(t.formattedSection)}return t.feature&&t.featureState?this.defaultValue.evaluate(t.feature,t.featureState):this.defaultValue.property.specification.default}eachChild(t){this.defaultValue.isConstant()||t(this.defaultValue.value._styleExpression.expression)}outputDefined(){return!1}serialize(){return null}}Wr("FormatSectionOverride",Wl,{omit:["defaultValue"]});class Ql extends jn{constructor(t){super(t,Hl)}recalculate(t,e){if(super.recalculate(t,e),"auto"===this.layout.get("icon-rotation-alignment")&&(this.layout._values["icon-rotation-alignment"]="point"!==this.layout.get("symbol-placement")?"map":"viewport"),"auto"===this.layout.get("text-rotation-alignment")&&(this.layout._values["text-rotation-alignment"]="point"!==this.layout.get("symbol-placement")?"map":"viewport"),"auto"===this.layout.get("text-pitch-alignment")&&(this.layout._values["text-pitch-alignment"]="map"===this.layout.get("text-rotation-alignment")?"map":"viewport"),"auto"===this.layout.get("icon-pitch-alignment")&&(this.layout._values["icon-pitch-alignment"]=this.layout.get("icon-rotation-alignment")),"point"===this.layout.get("symbol-placement")){const t=this.layout.get("text-writing-mode");if(t){const e=[];for(const r of t)e.indexOf(r)<0&&e.push(r);this.layout._values["text-writing-mode"]=e}else this.layout._values["text-writing-mode"]=["horizontal"]}this._setPaintOverrides()}getValueAndResolveTokens(t,e,r,n){const i=this.layout.get(t).evaluate(e,{},r,n),s=this._unevaluatedLayout._values[t];return s.isDataDriven()||Qe(s.value)||!i?i:function(t,e){return e.replace(/{([^{}]+)}/g,((e,r)=>t&&r in t?String(t[r]):""))}(e.properties,i)}createBucket(t){return new Kl(t)}queryRadius(){return 0}queryIntersectsFeature(){throw new Error("Should take a different path in FeatureIndex")}_setPaintOverrides(){for(const t of Hl.paint.overridableProperties){if(!Ql.hasPaintOverride(this.layout,t))continue;const e=this.paint.get(t),r=new Wl(e),n=new We(r,e.property.specification);let i=null;i="constant"===e.value.kind||"source"===e.value.kind?new er("source",n):new rr("composite",n,e.value.zoomStops),this.paint._values[t]=new En(e.property,i,e.parameters)}}_handleOverridablePaintPropertyUpdate(t,e,r){return!(!this.layout||e.isDataDriven()||r.isDataDriven())&&Ql.hasPaintOverride(this.layout,t)}static hasPaintOverride(t,e){const r=t.get("text-field"),n=Hl.paint.properties[e];let i=!1;const s=t=>{for(const e of t)if(n.overrides&&n.overrides.hasOverride(e))return void(i=!0)};if("constant"===r.value.kind&&r.value.value instanceof gt)s(r.value.value.sections);else if("source"===r.value.kind){const t=e=>{i||(e instanceof It&&kt(e.value)===$?s(e.value.sections):e instanceof Ce?s(e.sections):e.eachChild(t))},e=r.value;e._styleExpression&&t(e._styleExpression.expression)}return i}}let tu;var eu={get paint(){return tu=tu||new Un({"background-color":new Tn(S.paint_background["background-color"]),"background-pattern":new Ln(S.paint_background["background-pattern"]),"background-opacity":new Tn(S.paint_background["background-opacity"])})}};class ru extends jn{constructor(t){super(t,eu)}}let nu;var iu={get paint(){return nu=nu||new Un({"raster-opacity":new Tn(S.paint_raster["raster-opacity"]),"raster-hue-rotate":new Tn(S.paint_raster["raster-hue-rotate"]),"raster-brightness-min":new Tn(S.paint_raster["raster-brightness-min"]),"raster-brightness-max":new Tn(S.paint_raster["raster-brightness-max"]),"raster-saturation":new Tn(S.paint_raster["raster-saturation"]),"raster-contrast":new Tn(S.paint_raster["raster-contrast"]),"raster-resampling":new Tn(S.paint_raster["raster-resampling"]),"raster-fade-duration":new Tn(S.paint_raster["raster-fade-duration"])})}};class su extends jn{constructor(t){super(t,iu)}}class au extends jn{constructor(t){super(t,{}),this.onAdd=t=>{this.implementation.onAdd&&this.implementation.onAdd(t,t.painter.context.gl)},this.onRemove=t=>{this.implementation.onRemove&&this.implementation.onRemove(t,t.painter.context.gl)},this.implementation=t}is3D(){return"3d"===this.implementation.renderingMode}hasOffscreenPass(){return void 0!==this.implementation.prerender}recalculate(){}updateTransitions(){}hasTransition(){return!1}serialize(){throw new Error("Custom layers cannot be serialized")}}function ou(t){if("custom"===t.type)return new au(t);switch(t.type){case"background":return new ru(t);case"circle":return new Js(t);case"fill":return new Xa(t);case"fill-extrusion":return new bo(t);case"heatmap":return new na(t);case"hillshade":return new aa(t);case"line":return new Do(t);case"raster":return new su(t);case"symbol":return new Ql(t)}}class lu{constructor(t){this.keyCache={},t&&this.replace(t)}replace(t){this._layerConfigs={},this._layers={},this.update(t,[])}update(t,e){for(const e of t){this._layerConfigs[e.id]=e;const t=this._layers[e.id]=ou(e);t._featureFilter=lr(t.filter),this.keyCache[e.id]&&delete this.keyCache[e.id]}for(const t of e)delete this.keyCache[t],delete this._layerConfigs[t],delete this._layers[t];this.familiesBySource={};const r=function(t,e){const r={};for(let n=0;nthis._layers[t.id])),r=e[0];if("none"===r.visibility)continue;const n=r.source||"";let i=this.familiesBySource[n];i||(i=this.familiesBySource[n]={});const s=r.sourceLayer||"_geojsonTileLayer";let a=i[s];a||(a=i[s]=[]),a.push(e)}}}class uu{constructor(t){this._stringToNumber={},this._numberToString=[];for(let e=0;e=this._numberToString.length)throw new Error(`Out of bounds. Index requested n=${t} can't be >= this._numberToString.length ${this._numberToString.length}`);return this._numberToString[t]}}class cu{constructor(t,e,r,n,i){this.type="Feature",this._vectorTileFeature=t,t._z=e,t._x=r,t._y=n,this.properties=t.properties,this.id=i}get geometry(){return void 0===this._geometry&&(this._geometry=this._vectorTileFeature.toGeoJSON(this._vectorTileFeature._x,this._vectorTileFeature._y,this._vectorTileFeature._z).geometry),this._geometry}set geometry(t){this._geometry=t}toJSON(){const t={geometry:this.geometry};for(const e in this)"_geometry"!==e&&"_vectorTileFeature"!==e&&(t[e]=this[e]);return t}}class hu{constructor(t,e){this.tileID=t,this.x=t.canonical.x,this.y=t.canonical.y,this.z=t.canonical.z,this.grid=new _(vs,16,0),this.grid3D=new _(vs,16,0),this.featureIndexArray=new Mi,this.promoteId=e}insert(t,e,r,n,i,s){const a=this.featureIndexArray.length;this.featureIndexArray.emplaceBack(r,n,i);const o=s?this.grid3D:this.grid;for(let t=0;t=0&&n[3]>=0&&o.insert(a,n[0],n[1],n[2],n[3])}}loadVTLayers(){return this.vtLayers||(this.vtLayers=new Qa.VectorTile(new fl(this.rawTileData)).layers,this.sourceLayerCoder=new uu(this.vtLayers?Object.keys(this.vtLayers).sort():["_geojsonTileLayer"])),this.vtLayers}query(t,e,r,n){this.loadVTLayers();const s=t.params||{},a=vs/t.tileSize/t.scale,o=lr(s.filter),l=t.queryGeometry,u=t.queryPadding*a,c=fu(l),h=this.grid.query(c.minX-u,c.minY-u,c.maxX+u,c.maxY+u),p=fu(t.cameraQueryGeometry),f=this.grid3D.query(p.minX-u,p.minY-u,p.maxX+u,p.maxY+u,((e,r,n,s)=>function(t,e,r,n,s){for(const i of t)if(e<=i.x&&r<=i.y&&n>=i.x&&s>=i.y)return!0;const a=[new i(e,r),new i(e,s),new i(n,s),new i(n,r)];if(t.length>2)for(const e of a)if(Ts(t,e))return!0;for(let e=0;e(p||(p=_s(e)),r.queryIntersectsFeature(l,e,n,p,this.z,t.transform,a,t.pixelPosMatrix))))}return d}loadMatchingFeature(t,e,r,n,i,s,a,o,l,u,c){const p=this.bucketLayerIDs[e];if(s&&!function(t,e){for(let r=0;r=0)return!0;return!1}(s,p))return;const f=this.sourceLayerCoder.decode(r),d=this.vtLayers[f].feature(n);if(i.needGeometry){const t=Ss(d,!0);if(!i.filter(new In(this.tileID.overscaledZ),t,this.tileID.canonical))return}else if(!i.filter(new In(this.tileID.overscaledZ),d))return;const y=this.getId(d,f);for(let e=0;e{const a=e instanceof Fn?e.get(s):null;return a&&a.evaluate?a.evaluate(r,n,i):a}))}function fu(t){let e=1/0,r=1/0,n=-1/0,i=-1/0;for(const s of t)e=Math.min(e,s.x),r=Math.min(r,s.y),n=Math.max(n,s.x),i=Math.max(i,s.y);return{minX:e,minY:r,maxX:n,maxY:i}}function du(t,e){return e-t}Wr("FeatureIndex",hu,{omit:["rawTileData","sourceLayerCoder"]});class yu extends i{constructor(t,e,r,n){super(t,e),this.angle=r,void 0!==n&&(this.segment=n)}clone(){return new yu(this.x,this.y,this.angle,this.segment)}}function mu(t,e,r,n,i){if(void 0===e.segment||0===r)return!0;let s=e,a=e.segment+1,o=0;for(;o>-r/2;){if(a--,a<0)return!1;o-=t[a].dist(s),s=t[a]}o+=t[a].dist(t[a+1]),a++;const l=[];let u=0;for(;on;)u-=l.shift().angleDelta;if(u>i)return!1;a++,o+=e.dist(r)}return!0}function gu(t){let e=0;for(let r=0;ru){const c=(u-l)/s,h=ue.number(n.x,i.x,c),p=ue.number(n.y,i.y,c),f=new yu(h,p,i.angleTo(n),r);return f._round(),!a||mu(t,f,o,a,e)?f:void 0}l+=s}}function wu(t,e,r,n,i,s,a,o,l){const u=xu(n,s,a),c=vu(n,i),h=c*a,p=0===t[0].x||t[0].x===l||0===t[0].y||t[0].y===l;return e-h=0&&g=0&&x=0&&p+u<=c){const r=new yu(g,x,y,e);r._round(),n&&!mu(t,r,s,n,i)||f.push(r)}}h+=d}return o||f.length||a||(f=_u(t,h/2,r,n,i,s,a,!0,l)),f}Wr("Anchor",yu);const Su=ml;function ku(t,e,r,n){const s=[],a=t.image,o=a.pixelRatio,l=a.paddedRect.w-2*Su,u=a.paddedRect.h-2*Su,c=t.right-t.left,h=t.bottom-t.top,p=a.stretchX||[[0,l]],f=a.stretchY||[[0,u]],d=(t,e)=>t+e[1]-e[0],y=p.reduce(d,0),m=f.reduce(d,0),g=l-y,x=u-m;let v=0,b=y,w=0,_=m,S=0,k=g,A=0,I=x;if(a.content&&n){const t=a.content;v=Au(p,0,t[0]),w=Au(f,0,t[1]),b=Au(p,t[0],t[2]),_=Au(f,t[1],t[3]),S=t[0]-v,A=t[1]-w,k=t[2]-t[0]-b,I=t[3]-t[1]-_}const z=(n,s,l,u)=>{const p=zu(n.stretch-v,b,c,t.left),f=Mu(n.fixed-S,k,n.stretch,y),d=zu(s.stretch-w,_,h,t.top),g=Mu(s.fixed-A,I,s.stretch,m),x=zu(l.stretch-v,b,c,t.left),z=Mu(l.fixed-S,k,l.stretch,y),M=zu(u.stretch-w,_,h,t.top),P=Mu(u.fixed-A,I,u.stretch,m),C=new i(p,d),B=new i(x,d),V=new i(x,M),E=new i(p,M),F=new i(f/o,g/o),T=new i(z/o,P/o),D=e*Math.PI/180;if(D){const t=Math.sin(D),e=Math.cos(D),r=[e,-t,t,e];C._matMult(r),B._matMult(r),E._matMult(r),V._matMult(r)}const $=n.stretch+n.fixed,L=s.stretch+s.fixed;return{tl:C,tr:B,bl:E,br:V,tex:{x:a.paddedRect.x+Su+$,y:a.paddedRect.y+Su+L,w:l.stretch+l.fixed-$,h:u.stretch+u.fixed-L},writingMode:void 0,glyphOffset:[0,0],sectionIndex:0,pixelOffsetTL:F,pixelOffsetBR:T,minFontScaleX:k/o/c,minFontScaleY:I/o/h,isSDF:r}};if(n&&(a.stretchX||a.stretchY)){const t=Iu(p,g,y),e=Iu(f,x,m);for(let r=0;r0&&(n=Math.max(10,n),this.circleDiameter=n)}else{let u=a.top*o-l[0],h=a.bottom*o+l[2],p=a.left*o-l[3],f=a.right*o+l[1];const d=a.collisionPadding;if(d&&(p-=d[0]*o,u-=d[1]*o,f+=d[2]*o,h+=d[3]*o),c){const t=new i(p,u),e=new i(f,u),r=new i(p,h),n=new i(f,h),s=c*Math.PI/180;t._rotate(s),e._rotate(s),r._rotate(s),n._rotate(s),p=Math.min(t.x,e.x,r.x,n.x),f=Math.max(t.x,e.x,r.x,n.x),u=Math.min(t.y,e.y,r.y,n.y),h=Math.max(t.y,e.y,r.y,n.y)}t.emplaceBack(e.x,e.y,p,u,f,h,r,n,s)}this.boxEndIndex=t.length}}class Cu{constructor(t=[],e=Bu){if(this.data=t,this.length=this.data.length,this.compare=e,this.length>0)for(let t=(this.length>>1)-1;t>=0;t--)this._down(t)}push(t){this.data.push(t),this.length++,this._up(this.length-1)}pop(){if(0===this.length)return;const t=this.data[0],e=this.data.pop();return this.length--,this.length>0&&(this.data[0]=e,this._down(0)),t}peek(){return this.data[0]}_up(t){const{data:e,compare:r}=this,n=e[t];for(;t>0;){const i=t-1>>1,s=e[i];if(r(n,s)>=0)break;e[t]=s,t=i}e[t]=n}_down(t){const{data:e,compare:r}=this,n=this.length>>1,i=e[t];for(;t=0)break;e[t]=s,t=n}e[t]=i}}function Bu(t,e){return te?1:0}function Vu(t,e=1,r=!1){let n=1/0,s=1/0,a=-1/0,o=-1/0;const l=t[0];for(let t=0;ta)&&(a=e.x),(!t||e.y>o)&&(o=e.y)}const u=Math.min(a-n,o-s);let c=u/2;const h=new Cu([],Eu);if(0===u)return new i(n,s);for(let e=n;ep.d||!p.d)&&(p=n,r&&console.log("found best %d after %d probes",Math.round(1e4*n.d)/1e4,f)),n.max-p.d<=e||(c=n.h/2,h.push(new Fu(n.p.x-c,n.p.y-c,c,t)),h.push(new Fu(n.p.x+c,n.p.y-c,c,t)),h.push(new Fu(n.p.x-c,n.p.y+c,c,t)),h.push(new Fu(n.p.x+c,n.p.y+c,c,t)),f+=4)}return r&&(console.log(`num probes: ${f}`),console.log(`best distance: ${p.d}`)),p.p}function Eu(t,e){return e.max-t.max}function Fu(t,e,r,n){this.p=new i(t,e),this.h=r,this.d=function(t,e){let r=!1,n=1/0;for(let i=0;it.y!=o.y>t.y&&t.x<(o.x-i.x)*(t.y-i.y)/(o.y-i.y)+i.x&&(r=!r),n=Math.min(n,Es(t,i,o))}}return(r?1:-1)*Math.sqrt(n)}(this.p,n),this.max=this.d+this.h*Math.SQRT2}var Tu;!function(t){t[t.center=1]="center",t[t.left=2]="left",t[t.right=3]="right",t[t.top=4]="top",t[t.bottom=5]="bottom",t[t["top-left"]=6]="top-left",t[t["top-right"]=7]="top-right",t[t["bottom-left"]=8]="bottom-left",t[t["bottom-right"]=9]="bottom-right"}(Tu||(Tu={}));const Du=7,$u=Number.POSITIVE_INFINITY;function Lu(t,e){return e[1]!==$u?function(t,e,r){let n=0,i=0;switch(e=Math.abs(e),r=Math.abs(r),t){case"top-right":case"top-left":case"top":i=r-Du;break;case"bottom-right":case"bottom-left":case"bottom":i=-r+Du}switch(t){case"top-right":case"bottom-right":case"right":n=-e;break;case"top-left":case"bottom-left":case"left":n=e}return[n,i]}(t,e[0],e[1]):function(t,e){let r=0,n=0;e<0&&(e=0);const i=e/Math.SQRT2;switch(t){case"top-right":case"top-left":n=i-Du;break;case"bottom-right":case"bottom-left":n=-i+Du;break;case"bottom":n=-e+Du;break;case"top":n=e-Du}switch(t){case"top-right":case"bottom-right":r=-i;break;case"top-left":case"bottom-left":r=i;break;case"left":r=e;break;case"right":r=-e}return[r,n]}(t,e[0])}function Ou(t,e,r){var n;const i=t.layout,s=null===(n=i.get("text-variable-anchor-offset"))||void 0===n?void 0:n.evaluate(e,{},r);if(s){const t=s.values,e=[];for(let r=0;rt*No));n.startsWith("top")?i[1]-=Du:n.startsWith("bottom")&&(i[1]+=Du),e[r+1]=i}return new bt(e)}const a=i.get("text-variable-anchor");if(a){let n;n=void 0!==t._unevaluatedLayout.getValue("text-radial-offset")?[i.get("text-radial-offset").evaluate(e,{},r)*No,$u]:i.get("text-offset").evaluate(e,{},r).map((t=>t*No));const s=[];for(const t of a)s.push(t,Lu(t,n));return new bt(s)}return null}function Uu(t){t.bucket.createArrays(),t.bucket.tilePixelRatio=vs/(512*t.bucket.overscaling),t.bucket.compareText={},t.bucket.iconsNeedLinear=!1;const e=t.bucket.layers[0],r=e.layout,n=e._unevaluatedLayout._values,i={layoutIconSize:n["icon-size"].possiblyEvaluate(new In(t.bucket.zoom+1),t.canonical),layoutTextSize:n["text-size"].possiblyEvaluate(new In(t.bucket.zoom+1),t.canonical),textMaxSize:n["text-size"].possiblyEvaluate(new In(18))};if("composite"===t.bucket.textSizeData.kind){const{minZoom:e,maxZoom:r}=t.bucket.textSizeData;i.compositeTextSizes=[n["text-size"].possiblyEvaluate(new In(e),t.canonical),n["text-size"].possiblyEvaluate(new In(r),t.canonical)]}if("composite"===t.bucket.iconSizeData.kind){const{minZoom:e,maxZoom:r}=t.bucket.iconSizeData;i.compositeIconSizes=[n["icon-size"].possiblyEvaluate(new In(e),t.canonical),n["icon-size"].possiblyEvaluate(new In(r),t.canonical)]}const s=r.get("text-line-height")*No,a="viewport"!==r.get("text-rotation-alignment")&&"point"!==r.get("symbol-placement"),o=r.get("text-keep-upright"),l=r.get("text-size");for(const n of t.bucket.features){const u=r.get("text-font").evaluate(n,{},t.canonical).join(","),c=l.evaluate(n,{},t.canonical),h=i.layoutTextSize.evaluate(n,{},t.canonical),p=i.layoutIconSize.evaluate(n,{},t.canonical),f={horizontal:{},vertical:void 0},d=n.text;let m,g=[0,0];if(d){const i=d.toString(),l=r.get("text-letter-spacing").evaluate(n,{},t.canonical)*No,p=mn(i)?l:0,y=r.get("text-anchor").evaluate(n,{},t.canonical),m=Ou(e,n,t.canonical);if(!m){const e=r.get("text-radial-offset").evaluate(n,{},t.canonical);g=e?Lu(y,[e*No,$u]):r.get("text-offset").evaluate(n,{},t.canonical).map((t=>t*No))}let x=a?"center":r.get("text-justify").evaluate(n,{},t.canonical);const v=r.get("symbol-placement"),b="point"===v?r.get("text-max-width").evaluate(n,{},t.canonical)*No:0,w=()=>{t.bucket.allowVerticalPlacement&&yn(i)&&(f.vertical=Sl(d,t.glyphMap,t.glyphPositions,t.imagePositions,u,b,s,y,"left",p,g,vl.vertical,!0,v,h,c))};if(!a&&m){const e=new Set;if("auto"===x)for(let t=0;t{l.x<0||l.x>=vs||l.y<0||l.y>=vs||function(t,e,r,n,i,s,a,o,l,u,c,h,p,f,d,m,g,x,v,b,w,_,S,k,A){const I=t.addToLineVertexArray(e,r);let z,M,P,C,B=0,V=0,E=0,F=0,T=-1,D=-1;const $={};let L=ts("");if(t.allowVerticalPlacement&&n.vertical){const t=o.layout.get("text-rotate").evaluate(w,{},k)+90;P=new Pu(l,e,u,c,h,n.vertical,p,f,d,t),a&&(C=new Pu(l,e,u,c,h,a,g,x,d,t))}if(i){const r=o.layout.get("icon-rotate").evaluate(w,{}),n="none"!==o.layout.get("icon-text-fit"),s=ku(i,r,S,n),p=a?ku(a,r,S,n):void 0;M=new Pu(l,e,u,c,h,i,g,x,!1,r),B=4*s.length;const f=t.iconSizeData;let d=null;"source"===f.kind?(d=[$l*o.layout.get("icon-size").evaluate(w,{})],d[0]>Ll&&y(`${t.layerIds[0]}: Value for "icon-size" is >= ${Dl}. Reduce your "icon-size".`)):"composite"===f.kind&&(d=[$l*_.compositeIconSizes[0].evaluate(w,{},k),$l*_.compositeIconSizes[1].evaluate(w,{},k)],(d[0]>Ll||d[1]>Ll)&&y(`${t.layerIds[0]}: Value for "icon-size" is >= ${Dl}. Reduce your "icon-size".`)),t.addSymbols(t.icon,s,d,b,v,w,vl.none,e,I.lineStartIndex,I.lineLength,-1,k),T=t.icon.placedSymbolArray.length-1,p&&(V=4*p.length,t.addSymbols(t.icon,p,d,b,v,w,vl.vertical,e,I.lineStartIndex,I.lineLength,-1,k),D=t.icon.placedSymbolArray.length-1)}const O=Object.keys(n.horizontal);for(const r of O){const i=n.horizontal[r];if(!z){L=ts(i.text);const t=o.layout.get("text-rotate").evaluate(w,{},k);z=new Pu(l,e,u,c,h,i,p,f,d,t)}const a=1===i.positionedLines.length;if(E+=Ru(t,e,i,s,o,d,w,m,I,n.vertical?vl.horizontal:vl.horizontalOnly,a?O:[r],$,T,_,k),a)break}n.vertical&&(F+=Ru(t,e,n.vertical,s,o,d,w,m,I,vl.vertical,["vertical"],$,D,_,k));const U=z?z.boxStartIndex:t.collisionBoxArray.length,q=z?z.boxEndIndex:t.collisionBoxArray.length,j=P?P.boxStartIndex:t.collisionBoxArray.length,R=P?P.boxEndIndex:t.collisionBoxArray.length,N=M?M.boxStartIndex:t.collisionBoxArray.length,Z=M?M.boxEndIndex:t.collisionBoxArray.length,G=C?C.boxStartIndex:t.collisionBoxArray.length,J=C?C.boxEndIndex:t.collisionBoxArray.length;let K=-1;const X=(t,e)=>t&&t.circleDiameter?Math.max(t.circleDiameter,e):e;K=X(z,K),K=X(P,K),K=X(M,K),K=X(C,K);const Y=K>-1?1:0;Y&&(K*=A/No),t.glyphOffsetArray.length>=Kl.MAX_GLYPHS&&y("Too many glyphs being rendered in a tile. See https://github.com/mapbox/mapbox-gl-js/issues/2907"),void 0!==w.sortKey&&t.addToSortKeyRanges(t.symbolInstances.length,w.sortKey);const H=Ou(o,w,k),[W,Q]=function(t,e){const r=t.length,n=null==e?void 0:e.values;if((null==n?void 0:n.length)>0)for(let e=0;e=0?$.right:-1,$.center>=0?$.center:-1,$.left>=0?$.left:-1,$.vertical||-1,T,D,L,U,q,j,R,N,Z,G,J,u,E,F,B,V,Y,0,p,K,W,Q)}(t,l,i,r,n,s,C,t.layers[0],t.collisionBoxArray,e.index,e.sourceLayerIndex,t.index,x,[_,_,_,_],A,u,b,S,I,d,e,a,c,h,o)};if("line"===z)for(const s of function(t,e,r,n,s){const a=[];for(let e=0;e=n&&l.x>=n||(e.x>=n?e=new i(n,e.y+(n-e.x)/(l.x-e.x)*(l.y-e.y))._round():l.x>=n&&(l=new i(n,e.y+(n-e.x)/(l.x-e.x)*(l.y-e.y))._round()),e.y>=s&&l.y>=s||(e.y>=s?e=new i(e.x+(s-e.y)/(l.y-e.y)*(l.x-e.x),s)._round():l.y>=s&&(l=new i(e.x+(s-e.y)/(l.y-e.y)*(l.x-e.x),s)._round()),o&&e.equals(o[o.length-1])||(o=[e],a.push(o)),o.push(l)))))}}return a}(e.geometry,0,0,vs,vs)){const e=wu(s,w,k,r.vertical||m,n,24,v,t.overscaling,vs);for(const r of e)m&&Zu(t,m.text,M,r)||B(s,r)}else if("line-center"===z){for(const t of e.geometry)if(t.length>1){const e=bu(t,k,r.vertical||m,n,24,v);e&&B(t,e)}}else if("Polygon"===e.type)for(const t of qa(e.geometry,0)){const e=Vu(t,16);B(t[0],new yu(e.x,e.y,0))}else if("LineString"===e.type)for(const t of e.geometry)B(t,new yu(t[0].x,t[0].y,0));else if("Point"===e.type)for(const t of e.geometry)for(const e of t)B([e],new yu(e.x,e.y,0))}function Ru(t,e,r,n,s,a,o,l,u,c,h,p,f,d,m){const g=function(t,e,r,n,s,a,o,l){const u=n.layout.get("text-rotate").evaluate(a,{})*Math.PI/180,c=[];for(const t of e.positionedLines)for(const n of t.positionedGlyphs){if(!n.rect)continue;const a=n.rect||{};let h=dl+1,p=!0,f=1,d=0;const y=(s||l)&&n.vertical,m=n.metrics.advance*n.scale/2;if(l&&e.verticalizable&&(d=t.lineOffset/2-(n.imageName?-(No-n.metrics.width*n.scale)/2:(n.scale-1)*No)),n.imageName){const t=o[n.imageName];p=t.sdf,f=t.pixelRatio,h=ml/f}const g=s?[n.x+m,n.y]:[0,0];let x=s?[0,0]:[n.x+m+r[0],n.y+r[1]-d],v=[0,0];y&&(v=x,x=[0,0]);const b=n.metrics.isDoubleResolution?2:1,w=(n.metrics.left-h)*n.scale-m+x[0],_=(-n.metrics.top-h)*n.scale+x[1],S=w+a.w/b*n.scale/f,k=_+a.h/b*n.scale/f,A=new i(w,_),I=new i(S,_),z=new i(w,k),M=new i(S,k);if(y){const t=new i(-m,m-bl),e=-Math.PI/2,r=No/2-m,s=new i(5-bl-r,-(n.imageName?r:0)),a=new i(...v);A._rotateAround(e,t)._add(s)._add(a),I._rotateAround(e,t)._add(s)._add(a),z._rotateAround(e,t)._add(s)._add(a),M._rotateAround(e,t)._add(s)._add(a)}if(u){const t=Math.sin(u),e=Math.cos(u),r=[e,-t,t,e];A._matMult(r),I._matMult(r),z._matMult(r),M._matMult(r)}const P=new i(0,0),C=new i(0,0);c.push({tl:A,tr:I,bl:z,br:M,tex:a,writingMode:e.writingMode,glyphOffset:g,sectionIndex:n.sectionIndex,isSDF:p,pixelOffsetTL:P,pixelOffsetBR:C,minFontScaleX:0,minFontScaleY:0})}return c}(0,r,l,s,a,o,n,t.allowVerticalPlacement),x=t.textSizeData;let v=null;"source"===x.kind?(v=[$l*s.layout.get("text-size").evaluate(o,{})],v[0]>Ll&&y(`${t.layerIds[0]}: Value for "text-size" is >= ${Dl}. Reduce your "text-size".`)):"composite"===x.kind&&(v=[$l*d.compositeTextSizes[0].evaluate(o,{},m),$l*d.compositeTextSizes[1].evaluate(o,{},m)],(v[0]>Ll||v[1]>Ll)&&y(`${t.layerIds[0]}: Value for "text-size" is >= ${Dl}. Reduce your "text-size".`)),t.addSymbols(t.text,g,v,l,a,o,c,e,u.lineStartIndex,u.lineLength,f,m);for(const e of h)p[e]=t.text.placedSymbolArray.length-1;return 4*g.length}function Nu(t){for(const e in t)return t[e];return null}function Zu(t,e,r,n){const i=t.compareText;if(e in i){const t=i[e];for(let e=t.length-1;e>=0;e--)if(n.dist(t[e])90||this.lat<-90)throw new Error("Invalid LngLat latitude value: must be between -90 and 90")}wrap(){return new Xu(function(t,e,r){const n=((t-e)%360+360)%360+e;return n===e?180:n}(this.lng,-180),this.lat)}toArray(){return[this.lng,this.lat]}toString(){return`LngLat(${this.lng}, ${this.lat})`}distanceTo(t){const e=Math.PI/180,r=this.lat*e,n=t.lat*e,i=Math.sin(r)*Math.sin(n)+Math.cos(r)*Math.cos(n)*Math.cos((t.lng-this.lng)*e);return Ku*Math.acos(Math.min(i,1))}static convert(t){if(t instanceof Xu)return t;if(Array.isArray(t)&&(2===t.length||3===t.length))return new Xu(Number(t[0]),Number(t[1]));if(!Array.isArray(t)&&"object"==typeof t&&null!==t)return new Xu(Number("lng"in t?t.lng:t.lon),Number(t.lat));throw new Error("`LngLatLike` argument must be specified as a LngLat instance, an object {lng: , lat: }, an object {lon: , lat: }, or an array of [, ]")}}const Yu=2*Math.PI*Ku;function Hu(t){return Yu*Math.cos(t*Math.PI/180)}function Wu(t){return 360/Math.PI*Math.atan(Math.exp((180-360*t)*Math.PI/180))-90}class Qu{constructor(t,e,r=0){this.x=+t,this.y=+e,this.z=+r}static fromLngLat(t,e=0){const r=Xu.convert(t);return new Qu((180+r.lng)/360,(180-180/Math.PI*Math.log(Math.tan(Math.PI/4+r.lat*Math.PI/360)))/360,function(t,e){return t/Hu(e)}(e,r.lat))}toLngLat(){return new Xu(360*this.x-180,Wu(this.y))}toAltitude(){return this.z*Hu(Wu(this.y))}meterInMercatorCoordinateUnits(){return 1/Yu*(t=Wu(this.y),1/Math.cos(t*Math.PI/180));var t}}class tc{constructor(t,e,r){if(t<0||t>25||r<0||r>=Math.pow(2,t)||e<0||e>=Math.pow(2,t))throw new Error(`x=${e}, y=${r}, z=${t} outside of bounds. 0<=x<${Math.pow(2,t)}, 0<=y<${Math.pow(2,t)} 0<=z<=25 `);this.z=t,this.x=e,this.y=r,this.key=nc(0,t,t,e,r)}equals(t){return this.z===t.z&&this.x===t.x&&this.y===t.y}url(t,e,r){const n=(s=this.y,a=this.z,o=Ju(256*(i=this.x),256*(s=Math.pow(2,a)-s-1),a),l=Ju(256*(i+1),256*(s+1),a),o[0]+","+o[1]+","+l[0]+","+l[1]);var i,s,a,o,l;const u=function(t,e,r){let n,i="";for(let s=t;s>0;s--)n=1<1?"@2x":"").replace(/{quadkey}/g,u).replace(/{bbox-epsg-3857}/g,n)}isChildOf(t){const e=this.z-t.z;return e>0&&t.x===this.x>>e&&t.y===this.y>>e}getTilePoint(t){const e=Math.pow(2,this.z);return new i((t.x*e-this.x)*vs,(t.y*e-this.y)*vs)}toString(){return`${this.z}/${this.x}/${this.y}`}}class ec{constructor(t,e){this.wrap=t,this.canonical=e,this.key=nc(t,e.z,e.z,e.x,e.y)}}class rc{constructor(t,e,r,n,i){if(t= z; overscaledZ = ${t}; z = ${r}`);this.overscaledZ=t,this.wrap=e,this.canonical=new tc(r,+n,+i),this.key=nc(e,t,r,n,i)}clone(){return new rc(this.overscaledZ,this.wrap,this.canonical.z,this.canonical.x,this.canonical.y)}equals(t){return this.overscaledZ===t.overscaledZ&&this.wrap===t.wrap&&this.canonical.equals(t.canonical)}scaledTo(t){if(t>this.overscaledZ)throw new Error(`targetZ > this.overscaledZ; targetZ = ${t}; overscaledZ = ${this.overscaledZ}`);const e=this.canonical.z-t;return t>this.canonical.z?new rc(t,this.wrap,this.canonical.z,this.canonical.x,this.canonical.y):new rc(t,this.wrap,t,this.canonical.x>>e,this.canonical.y>>e)}calculateScaledKey(t,e){if(t>this.overscaledZ)throw new Error(`targetZ > this.overscaledZ; targetZ = ${t}; overscaledZ = ${this.overscaledZ}`);const r=this.canonical.z-t;return t>this.canonical.z?nc(this.wrap*+e,t,this.canonical.z,this.canonical.x,this.canonical.y):nc(this.wrap*+e,t,t,this.canonical.x>>r,this.canonical.y>>r)}isChildOf(t){if(t.wrap!==this.wrap)return!1;const e=this.canonical.z-t.canonical.z;return 0===t.overscaledZ||t.overscaledZ>e&&t.canonical.y===this.canonical.y>>e}children(t){if(this.overscaledZ>=t)return[new rc(this.overscaledZ+1,this.wrap,this.canonical.z,this.canonical.x,this.canonical.y)];const e=this.canonical.z+1,r=2*this.canonical.x,n=2*this.canonical.y;return[new rc(e,this.wrap,e,r,n),new rc(e,this.wrap,e,r+1,n),new rc(e,this.wrap,e,r,n+1),new rc(e,this.wrap,e,r+1,n+1)]}isLessThan(t){return this.wrapt.wrap)&&(this.overscaledZt.overscaledZ)&&(this.canonical.xt.canonical.x)&&this.canonical.y=e.maxzoom||"none"!==e.visibility&&(sc(t,this.zoom,r),(o[e.id]=e.createBucket({index:a.bucketLayerIDs.length,layers:t,zoom:this.zoom,pixelRatio:this.pixelRatio,overscaling:this.overscaling,collisionBoxArray:this.collisionBoxArray,sourceLayerIndex:i,sourceID:this.source})).populate(c,l,this.tileID.canonical),a.bucketLayerIDs.push(t.map((t=>t.id))))}}let c,h,f,d;const m=p(l.glyphDependencies,(t=>Object.keys(t).map(Number)));this.inFlightDependencies.forEach((t=>null==t?void 0:t.cancel())),this.inFlightDependencies=[];const g=++this.dependencySentinel;Object.keys(m).length?this.inFlightDependencies.push(n.send("getGlyphs",{uid:this.uid,stacks:m,source:this.source,tileID:this.tileID,type:"glyphs"},((t,e)=>{g===this.dependencySentinel&&(c||(c=t,h=e,b.call(this)))}))):h={};const x=Object.keys(l.iconDependencies);x.length?this.inFlightDependencies.push(n.send("getImages",{icons:x,source:this.source,tileID:this.tileID,type:"icons"},((t,e)=>{g===this.dependencySentinel&&(c||(c=t,f=e,b.call(this)))}))):f={};const v=Object.keys(l.patternDependencies);function b(){if(c)return i(c);if(h&&f&&d){const t=new Gu(h),e=new xl(f,d);for(const n in o){const i=o[n];i instanceof Kl?(sc(i.layers,this.zoom,r),Uu({bucket:i,glyphMap:h,glyphPositions:t.positions,imageMap:f,imagePositions:e.iconPositions,showCollisionBoxes:this.showCollisionBoxes,canonical:this.tileID.canonical})):i.hasPattern&&(i instanceof Co||i instanceof Za||i instanceof yo)&&(sc(i.layers,this.zoom,r),i.addFeatures(l,this.tileID.canonical,e.patternPositions))}this.status="done",i(null,{buckets:Object.values(o).filter((t=>!t.isEmpty())),featureIndex:a,collisionBoxArray:this.collisionBoxArray,glyphAtlasImage:t.image,imageAtlas:e,glyphMap:this.returnDependencies?h:null,iconMap:this.returnDependencies?f:null,glyphPositions:this.returnDependencies?t.positions:null})}}v.length?this.inFlightDependencies.push(n.send("getImages",{icons:v,source:this.source,tileID:this.tileID,type:"patterns"},((t,e)=>{g===this.dependencySentinel&&(c||(c=t,d=e,b.call(this)))}))):d={},b.call(this)}}function sc(t,e,r){const n=new In(e);for(const e of t)e.recalculate(n,r)}var ac;!function(t){t.create="create",t.load="load",t.fullLoad="fullLoad"}(ac||(ac={}));class oc{constructor(t){this._marks={start:[t.url,"start"].join("#"),end:[t.url,"end"].join("#"),measure:t.url.toString()},performance.mark(this._marks.start)}finish(){performance.mark(this._marks.end);let t=performance.getEntriesByName(this._marks.measure);return 0===t.length&&(performance.measure(this._marks.measure,this._marks.start,this._marks.end),t=performance.getEntriesByName(this._marks.measure),performance.clearMarks(this._marks.start),performance.clearMarks(this._marks.end),performance.clearMeasures(this._marks.measure)),t}}function lc(t,e){const r=function(t,e){return Yr(h(t,{type:"arrayBuffer"}),e)}(t.request,((r,n,i,s)=>{if(r)e(r);else if(n)try{const t=new Qa.VectorTile(new fl(n));e(null,{vectorTile:t,rawData:n,cacheControl:i,expires:s})}catch(r){const i=new Uint8Array(n);let s=`Unable to parse the tile at ${t.request.url}, `;s+=31===i[0]&&139===i[1]?"please make sure the data is not gzipped and that you have configured the relevant header in the server":`got error: ${r.messge}`,e(new Error(s))}}));return()=>{r.cancel(),e()}}class uc{constructor(t,e,r,n){this.actor=t,this.layerIndex=e,this.availableImages=r,this.loadVectorData=n||lc,this.fetching={},this.loading={},this.loaded={}}loadTile(t,e){const r=t.uid;this.loading||(this.loading={});const n=!!(t&&t.request&&t.request.collectResourceTiming)&&new oc(t.request),i=this.loading[r]=new ic(t);i.abort=this.loadVectorData(t,((t,s)=>{if(delete this.loading[r],t||!s)return i.status="done",this.loaded[r]=i,e(t);const a=s.rawData,o={};s.expires&&(o.expires=s.expires),s.cacheControl&&(o.cacheControl=s.cacheControl);const l={};if(n){const t=n.finish();t&&(l.resourceTiming=JSON.parse(JSON.stringify(t)))}i.vectorTile=s.vectorTile,i.parse(s.vectorTile,this.layerIndex,this.availableImages,this.actor,((t,n)=>{if(delete this.fetching[r],t||!n)return e(t);e(null,h({rawTileData:a.slice(0)},n,o,l))})),this.loaded=this.loaded||{},this.loaded[r]=i,this.fetching[r]={rawTileData:a,cacheControl:o,resourceTiming:l}}))}reloadTile(t,e){const r=this.loaded,n=t.uid;if(r&&r[n]){const i=r[n];i.showCollisionBoxes=t.showCollisionBoxes,"parsing"===i.status?i.parse(i.vectorTile,this.layerIndex,this.availableImages,this.actor,((t,r)=>{if(t||!r)return e(t,r);let i;if(this.fetching[n]){const{rawTileData:t,cacheControl:e,resourceTiming:s}=this.fetching[n];delete this.fetching[n],i=h({rawTileData:t.slice(0)},r,e,s)}else i=r;e(null,i)})):"done"===i.status&&(i.vectorTile?i.parse(i.vectorTile,this.layerIndex,this.availableImages,this.actor,e):e())}}abortTile(t,e){const r=this.loading,n=t.uid;r&&r[n]&&r[n].abort&&(r[n].abort(),delete r[n]),e()}removeTile(t,e){const r=this.loaded,n=t.uid;r&&r[n]&&delete r[n],e()}}class cc{constructor(t,e,r,n=1,i=1,s=1,a=0){if(this.uid=t,e.height!==e.width)throw new RangeError("DEM tiles must be square");if(r&&!["mapbox","terrarium","custom"].includes(r))return void y(`"${r}" is not a valid encoding type. Valid types include "mapbox", "terrarium" and "custom".`);this.stride=e.height;const o=this.dim=e.height-2;switch(this.data=new Uint32Array(e.data.buffer),r){case"terrarium":this.redFactor=256,this.greenFactor=1,this.blueFactor=1/256,this.baseShift=32768;break;case"custom":this.redFactor=n,this.greenFactor=i,this.blueFactor=s,this.baseShift=a;break;default:this.redFactor=6553.6,this.greenFactor=25.6,this.blueFactor=.1,this.baseShift=1e4}for(let t=0;tthis.max&&(this.max=r),r=this.dim+1||e<-1||e>=this.dim+1)throw new RangeError("out of range source coordinates for DEM data");return(e+1)*this.stride+(t+1)}unpack(t,e,r){return t*this.redFactor+e*this.greenFactor+r*this.blueFactor-this.baseShift}getPixels(){return new ra({width:this.stride,height:this.stride},new Uint8Array(this.data.buffer))}backfillBorder(t,e,r){if(this.dim!==t.dim)throw new Error("dem dimension mismatch");let n=e*this.dim,i=e*this.dim+this.dim,s=r*this.dim,a=r*this.dim+this.dim;switch(e){case-1:n=i-1;break;case 1:i=n+1}switch(r){case-1:s=a-1;break;case 1:a=s+1}const o=-e*this.dim,l=-r*this.dim;for(let e=s;e=Math.abs(o)?r-l+o:o-l+r,r=l}r+n>=0!=!!e&&t.reverse()}var dc=e((function t(e,r){var n,i=e&&e.type;if("FeatureCollection"===i)for(n=0;n>31}function Cc(t,e){for(var r=t.loadGeometry(),n=t.type,i=0,s=0,a=r.length,o=0;o>4;if(1!==n)throw new Error(`Got v${n} data when expected v1.`);const i=Ec[15&r];if(!i)throw new Error("Unrecognized array type.");const[s]=new Uint16Array(t,2,1),[a]=new Uint32Array(t,4,1);return new Fc(a,s,i,t)}constructor(t,e=64,r=Float64Array,n){if(isNaN(t)||t<0)throw new Error(`Unpexpected numItems value: ${t}.`);this.numItems=+t,this.nodeSize=Math.min(Math.max(+e,2),65535),this.ArrayType=r,this.IndexArrayType=t<65536?Uint16Array:Uint32Array;const i=Ec.indexOf(this.ArrayType),s=2*t*this.ArrayType.BYTES_PER_ELEMENT,a=t*this.IndexArrayType.BYTES_PER_ELEMENT,o=(8-a%8)%8;if(i<0)throw new Error(`Unexpected typed array class: ${r}.`);n&&n instanceof ArrayBuffer?(this.data=n,this.ids=new this.IndexArrayType(this.data,8,t),this.coords=new this.ArrayType(this.data,8+a+o,2*t),this._pos=2*t,this._finished=!0):(this.data=new ArrayBuffer(8+s+a+o),this.ids=new this.IndexArrayType(this.data,8,t),this.coords=new this.ArrayType(this.data,8+a+o,2*t),this._pos=0,this._finished=!1,new Uint8Array(this.data,0,2).set([219,16+i]),new Uint16Array(this.data,2,1)[0]=e,new Uint32Array(this.data,4,1)[0]=t)}add(t,e){const r=this._pos>>1;return this.ids[r]=r,this.coords[this._pos++]=t,this.coords[this._pos++]=e,r}finish(){const t=this._pos>>1;if(t!==this.numItems)throw new Error(`Added ${t} items when expected ${this.numItems}.`);return Tc(this.ids,this.coords,this.nodeSize,0,this.numItems-1,0),this._finished=!0,this}range(t,e,r,n){if(!this._finished)throw new Error("Data not yet indexed - call index.finish().");const{ids:i,coords:s,nodeSize:a}=this,o=[0,i.length-1,0],l=[];for(;o.length;){const u=o.pop()||0,c=o.pop()||0,h=o.pop()||0;if(c-h<=a){for(let a=h;a<=c;a++){const o=s[2*a],u=s[2*a+1];o>=t&&o<=r&&u>=e&&u<=n&&l.push(i[a])}continue}const p=h+c>>1,f=s[2*p],d=s[2*p+1];f>=t&&f<=r&&d>=e&&d<=n&&l.push(i[p]),(0===u?t<=f:e<=d)&&(o.push(h),o.push(p-1),o.push(1-u)),(0===u?r>=f:n>=d)&&(o.push(p+1),o.push(c),o.push(1-u))}return l}within(t,e,r){if(!this._finished)throw new Error("Data not yet indexed - call index.finish().");const{ids:n,coords:i,nodeSize:s}=this,a=[0,n.length-1,0],o=[],l=r*r;for(;a.length;){const u=a.pop()||0,c=a.pop()||0,h=a.pop()||0;if(c-h<=s){for(let r=h;r<=c;r++)Oc(i[2*r],i[2*r+1],t,e)<=l&&o.push(n[r]);continue}const p=h+c>>1,f=i[2*p],d=i[2*p+1];Oc(f,d,t,e)<=l&&o.push(n[p]),(0===u?t-r<=f:e-r<=d)&&(a.push(h),a.push(p-1),a.push(1-u)),(0===u?t+r>=f:e+r>=d)&&(a.push(p+1),a.push(c),a.push(1-u))}return o}}function Tc(t,e,r,n,i,s){if(i-n<=r)return;const a=n+i>>1;Dc(t,e,a,n,i,s),Tc(t,e,r,n,a-1,1-s),Tc(t,e,r,a+1,i,1-s)}function Dc(t,e,r,n,i,s){for(;i>n;){if(i-n>600){const a=i-n+1,o=r-n+1,l=Math.log(a),u=.5*Math.exp(2*l/3),c=.5*Math.sqrt(l*u*(a-u)/a)*(o-a/2<0?-1:1);Dc(t,e,r,Math.max(n,Math.floor(r-o*u/a+c)),Math.min(i,Math.floor(r+(a-o)*u/a+c)),s)}const a=e[2*r+s];let o=n,l=i;for($c(t,e,n,r),e[2*i+s]>a&&$c(t,e,n,i);oa;)l--}e[2*n+s]===a?$c(t,e,n,l):(l++,$c(t,e,l,i)),l<=r&&(n=l+1),r<=l&&(i=l-1)}}function $c(t,e,r,n){Lc(t,r,n),Lc(e,2*r,2*n),Lc(e,2*r+1,2*n+1)}function Lc(t,e,r){const n=t[e];t[e]=t[r],t[r]=n}function Oc(t,e,r,n){const i=t-r,s=e-n;return i*i+s*s}const Uc={minZoom:0,maxZoom:16,minPoints:2,radius:40,extent:512,nodeSize:64,log:!1,generateId:!1,reduce:null,map:t=>t},qc=Math.fround||(jc=new Float32Array(1),t=>(jc[0]=+t,jc[0]));var jc;const Rc=3,Nc=5,Zc=6;class Gc{constructor(t){this.options=Object.assign(Object.create(Uc),t),this.trees=new Array(this.options.maxZoom+1),this.stride=this.options.reduce?7:6,this.clusterProps=[]}load(t){const{log:e,minZoom:r,maxZoom:n}=this.options;e&&console.time("total time");const i=`prepare ${t.length} points`;e&&console.time(i),this.points=t;const s=[];for(let e=0;e=r;t--){const r=+Date.now();a=this.trees[t]=this._createTree(this._cluster(a,t)),e&&console.log("z%d: %d clusters in %dms",t,a.numItems,+Date.now()-r)}return e&&console.timeEnd("total time"),this}getClusters(t,e){let r=((t[0]+180)%360+360)%360-180;const n=Math.max(-90,Math.min(90,t[1]));let i=180===t[2]?180:((t[2]+180)%360+360)%360-180;const s=Math.max(-90,Math.min(90,t[3]));if(t[2]-t[0]>=360)r=-180,i=180;else if(r>i){const t=this.getClusters([r,n,180,s],e),a=this.getClusters([-180,n,i,s],e);return t.concat(a)}const a=this.trees[this._limitZoom(e)],o=a.range(Xc(r),Yc(s),Xc(i),Yc(n)),l=a.data,u=[];for(const t of o){const e=this.stride*t;u.push(l[e+Nc]>1?Jc(l,e,this.clusterProps):this.points[l[e+Rc]])}return u}getChildren(t){const e=this._getOriginId(t),r=this._getOriginZoom(t),n="No cluster with the specified id.",i=this.trees[r];if(!i)throw new Error(n);const s=i.data;if(e*this.stride>=s.length)throw new Error(n);const a=this.options.radius/(this.options.extent*Math.pow(2,r-1)),o=i.within(s[e*this.stride],s[e*this.stride+1],a),l=[];for(const e of o){const r=e*this.stride;s[r+4]===t&&l.push(s[r+Nc]>1?Jc(s,r,this.clusterProps):this.points[s[r+Rc]])}if(0===l.length)throw new Error(n);return l}getLeaves(t,e,r){const n=[];return this._appendLeaves(n,t,e=e||10,r=r||0,0),n}getTile(t,e,r){const n=this.trees[this._limitZoom(t)],i=Math.pow(2,t),{extent:s,radius:a}=this.options,o=a/s,l=(r-o)/i,u=(r+1+o)/i,c={features:[]};return this._addTileFeatures(n.range((e-o)/i,l,(e+1+o)/i,u),n.data,e,r,i,c),0===e&&this._addTileFeatures(n.range(1-o/i,l,1,u),n.data,i,r,i,c),e===i-1&&this._addTileFeatures(n.range(0,l,o/i,u),n.data,-1,r,i,c),c.features.length?c:null}getClusterExpansionZoom(t){let e=this._getOriginZoom(t)-1;for(;e<=this.options.maxZoom;){const r=this.getChildren(t);if(e++,1!==r.length)break;t=r[0].properties.cluster_id}return e}_appendLeaves(t,e,r,n,i){const s=this.getChildren(e);for(const e of s){const s=e.properties;if(s&&s.cluster?i+s.point_count<=n?i+=s.point_count:i=this._appendLeaves(t,s.cluster_id,r,n,i):i1;let l,u,c;if(o)l=Kc(e,t,this.clusterProps),u=e[t],c=e[t+1];else{const r=this.points[e[t+Rc]];l=r.properties;const[n,i]=r.geometry.coordinates;u=Xc(n),c=Yc(i)}const h={type:1,geometry:[[Math.round(this.options.extent*(u*i-r)),Math.round(this.options.extent*(c*i-n))]],tags:l};let p;p=o||this.options.generateId?e[t+Rc]:this.points[e[t+Rc]].id,void 0!==p&&(h.id=p),s.features.push(h)}}_limitZoom(t){return Math.max(this.options.minZoom,Math.min(Math.floor(+t),this.options.maxZoom+1))}_cluster(t,e){const{radius:r,extent:n,reduce:i,minPoints:s}=this.options,a=r/(n*Math.pow(2,e)),o=t.data,l=[],u=this.stride;for(let r=0;re&&(f+=o[r+Nc])}if(f>p&&f>=s){let t,s=n*p,a=c*p,d=-1;const y=((r/u|0)<<5)+(e+1)+this.points.length;for(const n of h){const l=n*u;if(o[l+2]<=e)continue;o[l+2]=e;const c=o[l+Nc];s+=o[l]*c,a+=o[l+1]*c,o[l+4]=y,i&&(t||(t=this._map(o,r,!0),d=this.clusterProps.length,this.clusterProps.push(t)),i(t,this._map(o,l)))}o[r+4]=y,l.push(s/f,a/f,1/0,y,-1,f),i&&l.push(d)}else{for(let t=0;t1)for(const t of h){const r=t*u;if(!(o[r+2]<=e)){o[r+2]=e;for(let t=0;t>5}_getOriginZoom(t){return(t-this.points.length)%32}_map(t,e,r){if(t[e+Nc]>1){const n=this.clusterProps[t[e+Zc]];return r?Object.assign({},n):n}const n=this.points[t[e+Rc]].properties,i=this.options.map(n);return r&&i===n?Object.assign({},i):i}}function Jc(t,e,r){return{type:"Feature",id:t[e+Rc],properties:Kc(t,e,r),geometry:{type:"Point",coordinates:[(n=t[e],360*(n-.5)),Hc(t[e+1])]}};var n}function Kc(t,e,r){const n=t[e+Nc],i=n>=1e4?`${Math.round(n/1e3)}k`:n>=1e3?Math.round(n/100)/10+"k":n,s=t[e+Zc],a=-1===s?{}:Object.assign({},r[s]);return Object.assign(a,{cluster:!0,cluster_id:t[e+Rc],point_count:n,point_count_abbreviated:i})}function Xc(t){return t/360+.5}function Yc(t){const e=Math.sin(t*Math.PI/180),r=.5-.25*Math.log((1+e)/(1-e))/Math.PI;return r<0?0:r>1?1:r}function Hc(t){const e=(180-360*t)*Math.PI/180;return 360*Math.atan(Math.exp(e))/Math.PI-90}function Wc(t,e,r,n){for(var i,s=n,a=r-e>>1,o=r-e,l=t[e],u=t[e+1],c=t[r],h=t[r+1],p=e+3;ps)i=p,s=f;else if(f===s){var d=Math.abs(p-a);dn&&(i-e>3&&Wc(t,e,i,n),t[i+2]=s,r-i>3&&Wc(t,i,r,n))}function Qc(t,e,r,n,i,s){var a=i-r,o=s-n;if(0!==a||0!==o){var l=((t-r)*a+(e-n)*o)/(a*a+o*o);l>1?(r=i,n=s):l>0&&(r+=a*l,n+=o*l)}return(a=t-r)*a+(o=e-n)*o}function th(t,e,r,n){var i={id:void 0===t?null:t,type:e,geometry:r,tags:n,minX:1/0,minY:1/0,maxX:-1/0,maxY:-1/0};return function(t){var e=t.geometry,r=t.type;if("Point"===r||"MultiPoint"===r||"LineString"===r)eh(t,e);else if("Polygon"===r||"MultiLineString"===r)for(var n=0;n0&&(a+=n?(i*u-l*s)/2:Math.sqrt(Math.pow(l-i,2)+Math.pow(u-s,2))),i=l,s=u}var c=e.length-3;e[2]=1,Wc(e,0,c,r),e[c+2]=1,e.size=Math.abs(a),e.start=0,e.end=e.size}function sh(t,e,r,n){for(var i=0;i1?1:r}function lh(t,e,r,n,i,s,a,o){if(n/=e,s>=(r/=e)&&a=n)return null;for(var l=[],u=0;u=r&&d=n)){var y=[];if("Point"===p||"MultiPoint"===p)uh(h,y,r,n,i);else if("LineString"===p)ch(h,y,r,n,i,!1,o.lineMetrics);else if("MultiLineString"===p)ph(h,y,r,n,i,!1);else if("Polygon"===p)ph(h,y,r,n,i,!0);else if("MultiPolygon"===p)for(var m=0;m=r&&a<=n&&(e.push(t[s]),e.push(t[s+1]),e.push(t[s+2]))}}function ch(t,e,r,n,i,s,a){for(var o,l,u=hh(t),c=0===i?dh:yh,h=t.start,p=0;pr&&(l=c(u,f,d,m,g,r),a&&(u.start=h+o*l)):x>n?v=r&&(l=c(u,f,d,m,g,r),b=!0),v>n&&x<=n&&(l=c(u,f,d,m,g,n),b=!0),!s&&b&&(a&&(u.end=h+o*l),e.push(u),u=hh(t)),a&&(h+=o)}var w=t.length-3;f=t[w],d=t[w+1],y=t[w+2],(x=0===i?f:d)>=r&&x<=n&&fh(u,f,d,y),w=u.length-3,s&&w>=3&&(u[w]!==u[0]||u[w+1]!==u[1])&&fh(u,u[0],u[1],u[2]),u.length&&e.push(u)}function hh(t){var e=[];return e.size=t.size,e.start=t.start,e.end=t.end,e}function ph(t,e,r,n,i,s){for(var a=0;aa.maxX&&(a.maxX=c),h>a.maxY&&(a.maxY=h)}return a}function wh(t,e,r,n){var i=e.geometry,s=e.type,a=[];if("Point"===s||"MultiPoint"===s)for(var o=0;o0&&e.size<(i?a:n))r.numPoints+=e.length/3;else{for(var o=[],l=0;la)&&(r.numSimplified++,o.push(e[l]),o.push(e[l+1])),r.numPoints++;i&&function(t,e){for(var r=0,n=0,i=t.length,s=i-2;n0===e)for(n=0,i=t.length;n24)throw new Error("maxZoom should be in the 0-24 range");if(e.promoteId&&e.generateId)throw new Error("promoteId and generateId cannot be used together.");var n=function(t,e){var r=[];if("FeatureCollection"===t.type)for(var n=0;n1&&console.time("creation"),p=this.tiles[h]=bh(t,e,r,n,l),this.tileCoords.push({z:e,x:r,y:n}),u)){u>1&&(console.log("tile z%d-%d-%d (features: %d, points: %d, simplified: %d)",e,r,n,p.numFeatures,p.numPoints,p.numSimplified),console.timeEnd("creation"));var f="z"+e;this.stats[f]=(this.stats[f]||0)+1,this.total++}if(p.source=t,i){if(e===l.maxZoom||e===i)continue;var d=1<1&&console.time("clipping");var y,m,g,x,v,b,w=.5*l.buffer/l.extent,_=.5-w,S=.5+w,k=1+w;y=m=g=x=null,v=lh(t,c,r-w,r+S,0,p.minX,p.maxX,l),b=lh(t,c,r+_,r+k,0,p.minX,p.maxX,l),t=null,v&&(y=lh(v,c,n-w,n+S,1,p.minY,p.maxY,l),m=lh(v,c,n+_,n+k,1,p.minY,p.maxY,l),v=null),b&&(g=lh(b,c,n-w,n+S,1,p.minY,p.maxY,l),x=lh(b,c,n+_,n+k,1,p.minY,p.maxY,l),b=null),u>1&&console.timeEnd("clipping"),o.push(y||[],e+1,2*r,2*n),o.push(m||[],e+1,2*r,2*n+1),o.push(g||[],e+1,2*r+1,2*n),o.push(x||[],e+1,2*r+1,2*n+1)}}},Sh.prototype.getTile=function(t,e,r){var n=this.options,i=n.extent,s=n.debug;if(t<0||t>24)return null;var a=1<1&&console.log("drilling down to z%d-%d-%d",t,e,r);for(var l,u=t,c=e,h=r;!l&&u>0;)u--,c=Math.floor(c/2),h=Math.floor(h/2),l=this.tiles[kh(u,c,h)];return l&&l.source?(s>1&&console.log("found parent tile z%d-%d-%d",u,c,h),s>1&&console.time("drilling down"),this.splitTile(l.source,u,c,h,t,e,r),s>1&&console.timeEnd("drilling down"),this.tiles[o]?xh(this.tiles[o],i):null):null};class Mh extends uc{constructor(t,e,r,n){super(t,e,r),this._dataUpdateable=new Map,this.loadGeoJSON=(t,e)=>{const{promoteId:r}=t;if(t.request)return function(t,e){return Yr(h(t,{type:"json"}),e)}(t.request,((t,n,i,s)=>{this._dataUpdateable=Ih(n,r)?zh(n,r):void 0,e(t,n,i,s)}));if("string"==typeof t.data)try{const n=JSON.parse(t.data);this._dataUpdateable=Ih(n,r)?zh(n,r):void 0,e(null,n)}catch(r){e(new Error(`Input data given to '${t.source}' is not a valid GeoJSON object.`))}else t.dataDiff?this._dataUpdateable?(function(t,e,r){var n,i,s,a;if(e.removeAll&&t.clear(),e.remove)for(const r of e.remove)t.delete(r);if(e.add)for(const n of e.add){const e=Ah(n,r);null!=e&&t.set(e,n)}if(e.update)for(const r of e.update){let e=t.get(r.id);if(null==e)continue;const o=!r.removeAllProperties&&((null===(n=r.removeProperties)||void 0===n?void 0:n.length)>0||(null===(i=r.addOrUpdateProperties)||void 0===i?void 0:i.length)>0);if((r.newGeometry||r.removeAllProperties||o)&&(e=Object.assign({},e),t.set(r.id,e),o&&(e.properties=Object.assign({},e.properties))),r.newGeometry&&(e.geometry=r.newGeometry),r.removeAllProperties)e.properties={};else if((null===(s=r.removeProperties)||void 0===s?void 0:s.length)>0)for(const t of r.removeProperties)Object.prototype.hasOwnProperty.call(e.properties,t)&&delete e.properties[t];if((null===(a=r.addOrUpdateProperties)||void 0===a?void 0:a.length)>0)for(const{key:t,value:n}of r.addOrUpdateProperties)e.properties[t]=n}}(this._dataUpdateable,t.dataDiff,r),e(null,{type:"FeatureCollection",features:Array.from(this._dataUpdateable.values())})):e(new Error(`Cannot update existing geojson data in ${t.source}`)):e(new Error(`Input data given to '${t.source}' is not a valid GeoJSON object.`));return{cancel:()=>{}}},this.loadVectorData=this.loadGeoJSONTile,n&&(this.loadGeoJSON=n)}loadGeoJSONTile(t,e){const r=t.tileID.canonical;if(!this._geoJSONIndex)return e(null,null);const n=this._geoJSONIndex.getTile(r.z,r.x,r.y);if(!n)return e(null,null);const s=new class{constructor(t){this.layers={_geojsonTileLayer:this},this.name="_geojsonTileLayer",this.extent=vs,this.length=t.length,this._features=t}feature(t){return new class{constructor(t){this._feature=t,this.extent=vs,this.type=t.type,this.properties=t.tags,"id"in t&&!isNaN(t.id)&&(this.id=parseInt(t.id,10))}loadGeometry(){if(1===this._feature.type){const t=[];for(const e of this._feature.geometry)t.push([new i(e[0],e[1])]);return t}{const t=[];for(const e of this._feature.geometry){const r=[];for(const t of e)r.push(new i(t[0],t[1]));t.push(r)}return t}}toGeoJSON(t,e,r){return yc.call(this,t,e,r)}}(this._features[t])}}(n.features);let a=Vc(s);0===a.byteOffset&&a.byteLength===a.buffer.byteLength||(a=new Uint8Array(a)),e(null,{vectorTile:s,rawData:a.buffer})}loadData(t,e){var r;null===(r=this._pendingRequest)||void 0===r||r.cancel(),this._pendingCallback&&this._pendingCallback(null,{abandoned:!0});const n=!!(t&&t.request&&t.request.collectResourceTiming)&&new oc(t.request);this._pendingCallback=e,this._pendingRequest=this.loadGeoJSON(t,((r,i)=>{if(delete this._pendingCallback,delete this._pendingRequest,r||!i)return e(r);if("object"!=typeof i)return e(new Error(`Input data given to '${t.source}' is not a valid GeoJSON object.`));{dc(i,!0);try{if(t.filter){const e=tr(t.filter,{type:"boolean","property-type":"data-driven",overridable:!1,transition:!1});if("error"===e.result)throw new Error(e.value.map((t=>`${t.key}: ${t.message}`)).join(", "));const r=i.features.filter((t=>e.value.evaluate({zoom:0},t)));i={type:"FeatureCollection",features:r}}this._geoJSONIndex=t.cluster?new Gc(function({superclusterOptions:t,clusterProperties:e}){if(!e||!t)return t;const r={},n={},i={accumulated:null,zoom:0},s={properties:null},a=Object.keys(e);for(const t of a){const[i,s]=e[t],a=tr(s),o=tr("string"==typeof i?[i,["accumulated"],["get",t]]:i);r[t]=a.value,n[t]=o.value}return t.map=t=>{s.properties=t;const e={};for(const t of a)e[t]=r[t].evaluate(i,s);return e},t.reduce=(t,e)=>{s.properties=e;for(const e of a)i.accumulated=t[e],t[e]=n[e].evaluate(i,s)},t}(t)).load(i.features):function(t,e){return new Sh(t,e)}(i,t.geojsonVtOptions)}catch(r){return e(r)}this.loaded={};const s={};if(n){const e=n.finish();e&&(s.resourceTiming={},s.resourceTiming[t.source]=JSON.parse(JSON.stringify(e)))}e(null,s)}}))}reloadTile(t,e){const r=this.loaded;return r&&r[t.uid]?super.reloadTile(t,e):this.loadTile(t,e)}removeSource(t,e){this._pendingCallback&&this._pendingCallback(null,{abandoned:!0}),e()}getClusterExpansionZoom(t,e){try{e(null,this._geoJSONIndex.getClusterExpansionZoom(t.clusterId))}catch(t){e(t)}}getClusterChildren(t,e){try{e(null,this._geoJSONIndex.getChildren(t.clusterId))}catch(t){e(t)}}getClusterLeaves(t,e){try{e(null,this._geoJSONIndex.getLeaves(t.clusterId,t.limit,t.offset))}catch(t){e(t)}}}class Ph{constructor(t){this.self=t,this.actor=new nn(t,this),this.layerIndexes={},this.availableImages={},this.workerSourceTypes={vector:uc,geojson:Mh},this.workerSources={},this.demWorkerSources={},this.self.registerWorkerSource=(t,e)=>{if(this.workerSourceTypes[t])throw new Error(`Worker source with name "${t}" already registered.`);this.workerSourceTypes[t]=e},this.self.registerRTLTextPlugin=t=>{if(An.isParsed())throw new Error("RTL text plugin already registered.");An.applyArabicShaping=t.applyArabicShaping,An.processBidirectionalText=t.processBidirectionalText,An.processStyledBidirectionalText=t.processStyledBidirectionalText}}setReferrer(t,e){this.referrer=e}setImages(t,e,r){this.availableImages[t]=e;for(const r in this.workerSources[t]){const n=this.workerSources[t][r];for(const t in n)n[t].availableImages=e}r()}setLayers(t,e,r){this.getLayerIndex(t).replace(e),r()}updateLayers(t,e,r){this.getLayerIndex(t).update(e.layers,e.removedIds),r()}loadTile(t,e,r){this.getWorkerSource(t,e.type,e.source).loadTile(e,r)}loadDEMTile(t,e,r){this.getDEMWorkerSource(t,e.source).loadTile(e,r)}reloadTile(t,e,r){this.getWorkerSource(t,e.type,e.source).reloadTile(e,r)}abortTile(t,e,r){this.getWorkerSource(t,e.type,e.source).abortTile(e,r)}removeTile(t,e,r){this.getWorkerSource(t,e.type,e.source).removeTile(e,r)}removeDEMTile(t,e){this.getDEMWorkerSource(t,e.source).removeTile(e)}removeSource(t,e,r){if(!this.workerSources[t]||!this.workerSources[t][e.type]||!this.workerSources[t][e.type][e.source])return;const n=this.workerSources[t][e.type][e.source];delete this.workerSources[t][e.type][e.source],void 0!==n.removeSource?n.removeSource(e,r):r()}loadWorkerSource(t,e,r){try{this.self.importScripts(e.url),r()}catch(t){r(t.toString())}}syncRTLPluginState(t,e,r){try{An.setState(e);const t=An.getPluginURL();if(An.isLoaded()&&!An.isParsed()&&null!=t){this.self.importScripts(t);const e=An.isParsed();r(e?void 0:new Error(`RTL Text Plugin failed to import scripts from ${t}`),e)}}catch(t){r(t.toString())}}getAvailableImages(t){let e=this.availableImages[t];return e||(e=[]),e}getLayerIndex(t){let e=this.layerIndexes[t];return e||(e=this.layerIndexes[t]=new lu),e}getWorkerSource(t,e,r){return this.workerSources[t]||(this.workerSources[t]={}),this.workerSources[t][e]||(this.workerSources[t][e]={}),this.workerSources[t][e][r]||(this.workerSources[t][e][r]=new this.workerSourceTypes[e]({send:(e,r,n)=>{this.actor.send(e,r,n,t)}},this.getLayerIndex(t),this.getAvailableImages(t))),this.workerSources[t][e][r]}getDEMWorkerSource(t,e){return this.demWorkerSources[t]||(this.demWorkerSources[t]={}),this.demWorkerSources[t][e]||(this.demWorkerSources[t][e]=new hc),this.demWorkerSources[t][e]}}return x()&&(self.worker=new Ph(self)),Ph}();
+//# sourceMappingURL=maplibre-gl-csp-worker.js.map
diff --git a/web/libraries/maplibre-gl/dist/maplibre-gl-csp-worker.js.map b/web/libraries/maplibre-gl/dist/maplibre-gl-csp-worker.js.map
new file mode 100644
index 00000000..36580b5c
--- /dev/null
+++ b/web/libraries/maplibre-gl/dist/maplibre-gl-csp-worker.js.map
@@ -0,0 +1 @@
+{"version":3,"file":"maplibre-gl-csp-worker.js","sources":["../node_modules/tslib/tslib.es6.js","../node_modules/@mapbox/point-geometry/index.js","../node_modules/@mapbox/unitbezier/index.js","../src/util/offscreen_canvas_supported.ts","../src/util/offscreen_canvas_distorted.ts","../src/util/util.ts","../src/util/transferable_grid_index.ts","../node_modules/@maplibre/maplibre-gl-style-spec/dist/index.mjs","../src/util/config.ts","../src/util/ajax.ts","../src/util/web_worker_transfer.ts","../src/util/throttled_invoker.ts","../src/util/actor.ts","../src/util/evented.ts","../src/style/validate_style.ts","../src/style/zoom_history.ts","../src/util/is_char_in_unicode_block.ts","../src/util/script_detection.ts","../src/util/browser.ts","../src/source/rtl_text_plugin.ts","../src/style/evaluation_parameters.ts","../src/style/properties.ts","../src/style/style_layer.ts","../src/util/struct_array.ts","../src/data/array_types.g.ts","../src/data/bucket/circle_attributes.ts","../src/data/segment.ts","../src/shaders/encode_attribute.ts","../src/data/bucket/pattern_attributes.ts","../node_modules/murmurhash-js/murmurhash3_gc.js","../node_modules/murmurhash-js/murmurhash2_gc.js","../node_modules/murmurhash-js/index.js","../src/data/feature_position_map.ts","../src/render/uniform_binding.ts","../src/data/program_configuration.ts","../src/data/extent.ts","../src/data/load_geometry.ts","../src/data/evaluation_feature.ts","../src/data/bucket/circle_bucket.ts","../src/util/intersection_tests.ts","../src/style/query_utils.ts","../src/style/style_layer/circle_style_layer_properties.g.ts","../node_modules/gl-matrix/esm/vec4.js","../node_modules/gl-matrix/esm/common.js","../node_modules/gl-matrix/esm/mat4.js","../src/style/style_layer/circle_style_layer.ts","../src/data/bucket/heatmap_bucket.ts","../src/style/style_layer/heatmap_style_layer_properties.g.ts","../src/util/image.ts","../src/style/style_layer/heatmap_style_layer.ts","../src/util/color_ramp.ts","../src/style/style_layer/hillshade_style_layer_properties.g.ts","../src/style/style_layer/hillshade_style_layer.ts","../src/data/bucket/fill_attributes.ts","../node_modules/earcut/src/earcut.js","../node_modules/quickselect/index.js","../src/util/classify_rings.ts","../src/data/bucket/pattern_bucket_features.ts","../src/data/bucket/fill_bucket.ts","../src/style/style_layer/fill_style_layer_properties.g.ts","../src/style/style_layer/fill_style_layer.ts","../src/data/bucket/fill_extrusion_attributes.ts","../node_modules/@mapbox/vector-tile/lib/vectortilefeature.js","../node_modules/@mapbox/vector-tile/lib/vectortilelayer.js","../node_modules/@mapbox/vector-tile/lib/vectortile.js","../node_modules/@mapbox/vector-tile/index.js","../src/data/bucket/fill_extrusion_bucket.ts","../src/style/style_layer/fill_extrusion_style_layer_properties.g.ts","../src/style/style_layer/fill_extrusion_style_layer.ts","../src/data/bucket/line_attributes.ts","../src/data/bucket/line_attributes_ext.ts","../src/data/bucket/line_bucket.ts","../src/style/style_layer/line_style_layer_properties.g.ts","../src/style/style_layer/line_style_layer.ts","../src/data/bucket/symbol_attributes.ts","../src/symbol/transform_text.ts","../src/util/verticalize_punctuation.ts","../src/symbol/one_em.ts","../node_modules/pbf/index.js","../node_modules/ieee754/index.js","../src/style/parse_glyph_pbf.ts","../node_modules/potpack/index.js","../src/render/image_atlas.ts","../src/symbol/shaping.ts","../src/symbol/symbol_size.ts","../src/style/style_layer/overlap_mode.ts","../src/data/bucket/symbol_bucket.ts","../src/symbol/merge_lines.ts","../src/style/style_layer/symbol_style_layer_properties.g.ts","../src/style/format_section_override.ts","../src/style/style_layer/symbol_style_layer.ts","../src/util/resolve_tokens.ts","../src/style/style_layer/background_style_layer_properties.g.ts","../src/style/style_layer/background_style_layer.ts","../src/style/style_layer/raster_style_layer_properties.g.ts","../src/style/style_layer/raster_style_layer.ts","../src/style/style_layer/custom_style_layer.ts","../src/style/create_style_layer.ts","../src/style/style_layer_index.ts","../src/util/dictionary_coder.ts","../src/util/vectortile_to_geojson.ts","../src/data/feature_index.ts","../src/symbol/anchor.ts","../src/symbol/check_max_angle.ts","../src/symbol/get_anchors.ts","../src/symbol/quads.ts","../src/symbol/collision_feature.ts","../node_modules/tinyqueue/index.js","../src/util/find_pole_of_inaccessibility.ts","../src/style/style_layer/variable_text_anchor.ts","../src/symbol/symbol_layout.ts","../src/symbol/clip_line.ts","../src/render/glyph_atlas.ts","../node_modules/@mapbox/whoots-js/index.mjs","../src/geo/lng_lat.ts","../src/geo/mercator_coordinate.ts","../src/source/tile_id.ts","../src/source/worker_tile.ts","../src/util/performance.ts","../src/source/vector_tile_worker_source.ts","../src/data/dem_data.ts","../src/source/raster_dem_tile_worker_source.ts","../node_modules/@mapbox/geojson-rewind/index.js","../src/source/geojson_wrapper.ts","../node_modules/vt-pbf/lib/geojson_wrapper.js","../node_modules/vt-pbf/index.js","../node_modules/kdbush/index.js","../node_modules/supercluster/index.js","../node_modules/geojson-vt/src/simplify.js","../node_modules/geojson-vt/src/feature.js","../node_modules/geojson-vt/src/convert.js","../node_modules/geojson-vt/src/clip.js","../node_modules/geojson-vt/src/wrap.js","../node_modules/geojson-vt/src/transform.js","../node_modules/geojson-vt/src/tile.js","../node_modules/geojson-vt/src/index.js","../src/source/geojson_source_diff.ts","../src/source/geojson_worker_source.ts","../src/source/worker.ts"],"sourcesContent":["/******************************************************************************\r\nCopyright (c) Microsoft Corporation.\r\n\r\nPermission to use, copy, modify, and/or distribute this software for any\r\npurpose with or without fee is hereby granted.\r\n\r\nTHE SOFTWARE IS PROVIDED \"AS IS\" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH\r\nREGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY\r\nAND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT,\r\nINDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM\r\nLOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR\r\nOTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR\r\nPERFORMANCE OF THIS SOFTWARE.\r\n***************************************************************************** */\r\n/* global Reflect, Promise, SuppressedError, Symbol */\r\n\r\nvar extendStatics = function(d, b) {\r\n extendStatics = Object.setPrototypeOf ||\r\n ({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||\r\n function (d, b) { for (var p in b) if (Object.prototype.hasOwnProperty.call(b, p)) d[p] = b[p]; };\r\n return extendStatics(d, b);\r\n};\r\n\r\nexport function __extends(d, b) {\r\n if (typeof b !== \"function\" && b !== null)\r\n throw new TypeError(\"Class extends value \" + String(b) + \" is not a constructor or null\");\r\n extendStatics(d, b);\r\n function __() { this.constructor = d; }\r\n d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());\r\n}\r\n\r\nexport var __assign = function() {\r\n __assign = Object.assign || function __assign(t) {\r\n for (var s, i = 1, n = arguments.length; i < n; i++) {\r\n s = arguments[i];\r\n for (var p in s) if (Object.prototype.hasOwnProperty.call(s, p)) t[p] = s[p];\r\n }\r\n return t;\r\n }\r\n return __assign.apply(this, arguments);\r\n}\r\n\r\nexport function __rest(s, e) {\r\n var t = {};\r\n for (var p in s) if (Object.prototype.hasOwnProperty.call(s, p) && e.indexOf(p) < 0)\r\n t[p] = s[p];\r\n if (s != null && typeof Object.getOwnPropertySymbols === \"function\")\r\n for (var i = 0, p = Object.getOwnPropertySymbols(s); i < p.length; i++) {\r\n if (e.indexOf(p[i]) < 0 && Object.prototype.propertyIsEnumerable.call(s, p[i]))\r\n t[p[i]] = s[p[i]];\r\n }\r\n return t;\r\n}\r\n\r\nexport function __decorate(decorators, target, key, desc) {\r\n var c = arguments.length, r = c < 3 ? target : desc === null ? desc = Object.getOwnPropertyDescriptor(target, key) : desc, d;\r\n if (typeof Reflect === \"object\" && typeof Reflect.decorate === \"function\") r = Reflect.decorate(decorators, target, key, desc);\r\n else for (var i = decorators.length - 1; i >= 0; i--) if (d = decorators[i]) r = (c < 3 ? d(r) : c > 3 ? d(target, key, r) : d(target, key)) || r;\r\n return c > 3 && r && Object.defineProperty(target, key, r), r;\r\n}\r\n\r\nexport function __param(paramIndex, decorator) {\r\n return function (target, key) { decorator(target, key, paramIndex); }\r\n}\r\n\r\nexport function __esDecorate(ctor, descriptorIn, decorators, contextIn, initializers, extraInitializers) {\r\n function accept(f) { if (f !== void 0 && typeof f !== \"function\") throw new TypeError(\"Function expected\"); return f; }\r\n var kind = contextIn.kind, key = kind === \"getter\" ? \"get\" : kind === \"setter\" ? \"set\" : \"value\";\r\n var target = !descriptorIn && ctor ? contextIn[\"static\"] ? ctor : ctor.prototype : null;\r\n var descriptor = descriptorIn || (target ? Object.getOwnPropertyDescriptor(target, contextIn.name) : {});\r\n var _, done = false;\r\n for (var i = decorators.length - 1; i >= 0; i--) {\r\n var context = {};\r\n for (var p in contextIn) context[p] = p === \"access\" ? {} : contextIn[p];\r\n for (var p in contextIn.access) context.access[p] = contextIn.access[p];\r\n context.addInitializer = function (f) { if (done) throw new TypeError(\"Cannot add initializers after decoration has completed\"); extraInitializers.push(accept(f || null)); };\r\n var result = (0, decorators[i])(kind === \"accessor\" ? { get: descriptor.get, set: descriptor.set } : descriptor[key], context);\r\n if (kind === \"accessor\") {\r\n if (result === void 0) continue;\r\n if (result === null || typeof result !== \"object\") throw new TypeError(\"Object expected\");\r\n if (_ = accept(result.get)) descriptor.get = _;\r\n if (_ = accept(result.set)) descriptor.set = _;\r\n if (_ = accept(result.init)) initializers.unshift(_);\r\n }\r\n else if (_ = accept(result)) {\r\n if (kind === \"field\") initializers.unshift(_);\r\n else descriptor[key] = _;\r\n }\r\n }\r\n if (target) Object.defineProperty(target, contextIn.name, descriptor);\r\n done = true;\r\n};\r\n\r\nexport function __runInitializers(thisArg, initializers, value) {\r\n var useValue = arguments.length > 2;\r\n for (var i = 0; i < initializers.length; i++) {\r\n value = useValue ? initializers[i].call(thisArg, value) : initializers[i].call(thisArg);\r\n }\r\n return useValue ? value : void 0;\r\n};\r\n\r\nexport function __propKey(x) {\r\n return typeof x === \"symbol\" ? x : \"\".concat(x);\r\n};\r\n\r\nexport function __setFunctionName(f, name, prefix) {\r\n if (typeof name === \"symbol\") name = name.description ? \"[\".concat(name.description, \"]\") : \"\";\r\n return Object.defineProperty(f, \"name\", { configurable: true, value: prefix ? \"\".concat(prefix, \" \", name) : name });\r\n};\r\n\r\nexport function __metadata(metadataKey, metadataValue) {\r\n if (typeof Reflect === \"object\" && typeof Reflect.metadata === \"function\") return Reflect.metadata(metadataKey, metadataValue);\r\n}\r\n\r\nexport function __awaiter(thisArg, _arguments, P, generator) {\r\n function adopt(value) { return value instanceof P ? value : new P(function (resolve) { resolve(value); }); }\r\n return new (P || (P = Promise))(function (resolve, reject) {\r\n function fulfilled(value) { try { step(generator.next(value)); } catch (e) { reject(e); } }\r\n function rejected(value) { try { step(generator[\"throw\"](value)); } catch (e) { reject(e); } }\r\n function step(result) { result.done ? resolve(result.value) : adopt(result.value).then(fulfilled, rejected); }\r\n step((generator = generator.apply(thisArg, _arguments || [])).next());\r\n });\r\n}\r\n\r\nexport function __generator(thisArg, body) {\r\n var _ = { label: 0, sent: function() { if (t[0] & 1) throw t[1]; return t[1]; }, trys: [], ops: [] }, f, y, t, g;\r\n return g = { next: verb(0), \"throw\": verb(1), \"return\": verb(2) }, typeof Symbol === \"function\" && (g[Symbol.iterator] = function() { return this; }), g;\r\n function verb(n) { return function (v) { return step([n, v]); }; }\r\n function step(op) {\r\n if (f) throw new TypeError(\"Generator is already executing.\");\r\n while (g && (g = 0, op[0] && (_ = 0)), _) try {\r\n if (f = 1, y && (t = op[0] & 2 ? y[\"return\"] : op[0] ? y[\"throw\"] || ((t = y[\"return\"]) && t.call(y), 0) : y.next) && !(t = t.call(y, op[1])).done) return t;\r\n if (y = 0, t) op = [op[0] & 2, t.value];\r\n switch (op[0]) {\r\n case 0: case 1: t = op; break;\r\n case 4: _.label++; return { value: op[1], done: false };\r\n case 5: _.label++; y = op[1]; op = [0]; continue;\r\n case 7: op = _.ops.pop(); _.trys.pop(); continue;\r\n default:\r\n if (!(t = _.trys, t = t.length > 0 && t[t.length - 1]) && (op[0] === 6 || op[0] === 2)) { _ = 0; continue; }\r\n if (op[0] === 3 && (!t || (op[1] > t[0] && op[1] < t[3]))) { _.label = op[1]; break; }\r\n if (op[0] === 6 && _.label < t[1]) { _.label = t[1]; t = op; break; }\r\n if (t && _.label < t[2]) { _.label = t[2]; _.ops.push(op); break; }\r\n if (t[2]) _.ops.pop();\r\n _.trys.pop(); continue;\r\n }\r\n op = body.call(thisArg, _);\r\n } catch (e) { op = [6, e]; y = 0; } finally { f = t = 0; }\r\n if (op[0] & 5) throw op[1]; return { value: op[0] ? op[1] : void 0, done: true };\r\n }\r\n}\r\n\r\nexport var __createBinding = Object.create ? (function(o, m, k, k2) {\r\n if (k2 === undefined) k2 = k;\r\n var desc = Object.getOwnPropertyDescriptor(m, k);\r\n if (!desc || (\"get\" in desc ? !m.__esModule : desc.writable || desc.configurable)) {\r\n desc = { enumerable: true, get: function() { return m[k]; } };\r\n }\r\n Object.defineProperty(o, k2, desc);\r\n}) : (function(o, m, k, k2) {\r\n if (k2 === undefined) k2 = k;\r\n o[k2] = m[k];\r\n});\r\n\r\nexport function __exportStar(m, o) {\r\n for (var p in m) if (p !== \"default\" && !Object.prototype.hasOwnProperty.call(o, p)) __createBinding(o, m, p);\r\n}\r\n\r\nexport function __values(o) {\r\n var s = typeof Symbol === \"function\" && Symbol.iterator, m = s && o[s], i = 0;\r\n if (m) return m.call(o);\r\n if (o && typeof o.length === \"number\") return {\r\n next: function () {\r\n if (o && i >= o.length) o = void 0;\r\n return { value: o && o[i++], done: !o };\r\n }\r\n };\r\n throw new TypeError(s ? \"Object is not iterable.\" : \"Symbol.iterator is not defined.\");\r\n}\r\n\r\nexport function __read(o, n) {\r\n var m = typeof Symbol === \"function\" && o[Symbol.iterator];\r\n if (!m) return o;\r\n var i = m.call(o), r, ar = [], e;\r\n try {\r\n while ((n === void 0 || n-- > 0) && !(r = i.next()).done) ar.push(r.value);\r\n }\r\n catch (error) { e = { error: error }; }\r\n finally {\r\n try {\r\n if (r && !r.done && (m = i[\"return\"])) m.call(i);\r\n }\r\n finally { if (e) throw e.error; }\r\n }\r\n return ar;\r\n}\r\n\r\n/** @deprecated */\r\nexport function __spread() {\r\n for (var ar = [], i = 0; i < arguments.length; i++)\r\n ar = ar.concat(__read(arguments[i]));\r\n return ar;\r\n}\r\n\r\n/** @deprecated */\r\nexport function __spreadArrays() {\r\n for (var s = 0, i = 0, il = arguments.length; i < il; i++) s += arguments[i].length;\r\n for (var r = Array(s), k = 0, i = 0; i < il; i++)\r\n for (var a = arguments[i], j = 0, jl = a.length; j < jl; j++, k++)\r\n r[k] = a[j];\r\n return r;\r\n}\r\n\r\nexport function __spreadArray(to, from, pack) {\r\n if (pack || arguments.length === 2) for (var i = 0, l = from.length, ar; i < l; i++) {\r\n if (ar || !(i in from)) {\r\n if (!ar) ar = Array.prototype.slice.call(from, 0, i);\r\n ar[i] = from[i];\r\n }\r\n }\r\n return to.concat(ar || Array.prototype.slice.call(from));\r\n}\r\n\r\nexport function __await(v) {\r\n return this instanceof __await ? (this.v = v, this) : new __await(v);\r\n}\r\n\r\nexport function __asyncGenerator(thisArg, _arguments, generator) {\r\n if (!Symbol.asyncIterator) throw new TypeError(\"Symbol.asyncIterator is not defined.\");\r\n var g = generator.apply(thisArg, _arguments || []), i, q = [];\r\n return i = {}, verb(\"next\"), verb(\"throw\"), verb(\"return\"), i[Symbol.asyncIterator] = function () { return this; }, i;\r\n function verb(n) { if (g[n]) i[n] = function (v) { return new Promise(function (a, b) { q.push([n, v, a, b]) > 1 || resume(n, v); }); }; }\r\n function resume(n, v) { try { step(g[n](v)); } catch (e) { settle(q[0][3], e); } }\r\n function step(r) { r.value instanceof __await ? Promise.resolve(r.value.v).then(fulfill, reject) : settle(q[0][2], r); }\r\n function fulfill(value) { resume(\"next\", value); }\r\n function reject(value) { resume(\"throw\", value); }\r\n function settle(f, v) { if (f(v), q.shift(), q.length) resume(q[0][0], q[0][1]); }\r\n}\r\n\r\nexport function __asyncDelegator(o) {\r\n var i, p;\r\n return i = {}, verb(\"next\"), verb(\"throw\", function (e) { throw e; }), verb(\"return\"), i[Symbol.iterator] = function () { return this; }, i;\r\n function verb(n, f) { i[n] = o[n] ? function (v) { return (p = !p) ? { value: __await(o[n](v)), done: false } : f ? f(v) : v; } : f; }\r\n}\r\n\r\nexport function __asyncValues(o) {\r\n if (!Symbol.asyncIterator) throw new TypeError(\"Symbol.asyncIterator is not defined.\");\r\n var m = o[Symbol.asyncIterator], i;\r\n return m ? m.call(o) : (o = typeof __values === \"function\" ? __values(o) : o[Symbol.iterator](), i = {}, verb(\"next\"), verb(\"throw\"), verb(\"return\"), i[Symbol.asyncIterator] = function () { return this; }, i);\r\n function verb(n) { i[n] = o[n] && function (v) { return new Promise(function (resolve, reject) { v = o[n](v), settle(resolve, reject, v.done, v.value); }); }; }\r\n function settle(resolve, reject, d, v) { Promise.resolve(v).then(function(v) { resolve({ value: v, done: d }); }, reject); }\r\n}\r\n\r\nexport function __makeTemplateObject(cooked, raw) {\r\n if (Object.defineProperty) { Object.defineProperty(cooked, \"raw\", { value: raw }); } else { cooked.raw = raw; }\r\n return cooked;\r\n};\r\n\r\nvar __setModuleDefault = Object.create ? (function(o, v) {\r\n Object.defineProperty(o, \"default\", { enumerable: true, value: v });\r\n}) : function(o, v) {\r\n o[\"default\"] = v;\r\n};\r\n\r\nexport function __importStar(mod) {\r\n if (mod && mod.__esModule) return mod;\r\n var result = {};\r\n if (mod != null) for (var k in mod) if (k !== \"default\" && Object.prototype.hasOwnProperty.call(mod, k)) __createBinding(result, mod, k);\r\n __setModuleDefault(result, mod);\r\n return result;\r\n}\r\n\r\nexport function __importDefault(mod) {\r\n return (mod && mod.__esModule) ? mod : { default: mod };\r\n}\r\n\r\nexport function __classPrivateFieldGet(receiver, state, kind, f) {\r\n if (kind === \"a\" && !f) throw new TypeError(\"Private accessor was defined without a getter\");\r\n if (typeof state === \"function\" ? receiver !== state || !f : !state.has(receiver)) throw new TypeError(\"Cannot read private member from an object whose class did not declare it\");\r\n return kind === \"m\" ? f : kind === \"a\" ? f.call(receiver) : f ? f.value : state.get(receiver);\r\n}\r\n\r\nexport function __classPrivateFieldSet(receiver, state, value, kind, f) {\r\n if (kind === \"m\") throw new TypeError(\"Private method is not writable\");\r\n if (kind === \"a\" && !f) throw new TypeError(\"Private accessor was defined without a setter\");\r\n if (typeof state === \"function\" ? receiver !== state || !f : !state.has(receiver)) throw new TypeError(\"Cannot write private member to an object whose class did not declare it\");\r\n return (kind === \"a\" ? f.call(receiver, value) : f ? f.value = value : state.set(receiver, value)), value;\r\n}\r\n\r\nexport function __classPrivateFieldIn(state, receiver) {\r\n if (receiver === null || (typeof receiver !== \"object\" && typeof receiver !== \"function\")) throw new TypeError(\"Cannot use 'in' operator on non-object\");\r\n return typeof state === \"function\" ? receiver === state : state.has(receiver);\r\n}\r\n\r\nexport function __addDisposableResource(env, value, async) {\r\n if (value !== null && value !== void 0) {\r\n if (typeof value !== \"object\" && typeof value !== \"function\") throw new TypeError(\"Object expected.\");\r\n var dispose;\r\n if (async) {\r\n if (!Symbol.asyncDispose) throw new TypeError(\"Symbol.asyncDispose is not defined.\");\r\n dispose = value[Symbol.asyncDispose];\r\n }\r\n if (dispose === void 0) {\r\n if (!Symbol.dispose) throw new TypeError(\"Symbol.dispose is not defined.\");\r\n dispose = value[Symbol.dispose];\r\n }\r\n if (typeof dispose !== \"function\") throw new TypeError(\"Object not disposable.\");\r\n env.stack.push({ value: value, dispose: dispose, async: async });\r\n }\r\n else if (async) {\r\n env.stack.push({ async: true });\r\n }\r\n return value;\r\n}\r\n\r\nvar _SuppressedError = typeof SuppressedError === \"function\" ? SuppressedError : function (error, suppressed, message) {\r\n var e = new Error(message);\r\n return e.name = \"SuppressedError\", e.error = error, e.suppressed = suppressed, e;\r\n};\r\n\r\nexport function __disposeResources(env) {\r\n function fail(e) {\r\n env.error = env.hasError ? new _SuppressedError(e, env.error, \"An error was suppressed during disposal.\") : e;\r\n env.hasError = true;\r\n }\r\n function next() {\r\n while (env.stack.length) {\r\n var rec = env.stack.pop();\r\n try {\r\n var result = rec.dispose && rec.dispose.call(rec.value);\r\n if (rec.async) return Promise.resolve(result).then(next, function(e) { fail(e); return next(); });\r\n }\r\n catch (e) {\r\n fail(e);\r\n }\r\n }\r\n if (env.hasError) throw env.error;\r\n }\r\n return next();\r\n}\r\n\r\nexport default {\r\n __extends: __extends,\r\n __assign: __assign,\r\n __rest: __rest,\r\n __decorate: __decorate,\r\n __param: __param,\r\n __metadata: __metadata,\r\n __awaiter: __awaiter,\r\n __generator: __generator,\r\n __createBinding: __createBinding,\r\n __exportStar: __exportStar,\r\n __values: __values,\r\n __read: __read,\r\n __spread: __spread,\r\n __spreadArrays: __spreadArrays,\r\n __spreadArray: __spreadArray,\r\n __await: __await,\r\n __asyncGenerator: __asyncGenerator,\r\n __asyncDelegator: __asyncDelegator,\r\n __asyncValues: __asyncValues,\r\n __makeTemplateObject: __makeTemplateObject,\r\n __importStar: __importStar,\r\n __importDefault: __importDefault,\r\n __classPrivateFieldGet: __classPrivateFieldGet,\r\n __classPrivateFieldSet: __classPrivateFieldSet,\r\n __classPrivateFieldIn: __classPrivateFieldIn,\r\n __addDisposableResource: __addDisposableResource,\r\n __disposeResources: __disposeResources,\r\n};\r\n","'use strict';\n\nmodule.exports = Point;\n\n/**\n * A standalone point geometry with useful accessor, comparison, and\n * modification methods.\n *\n * @class Point\n * @param {Number} x the x-coordinate. this could be longitude or screen\n * pixels, or any other sort of unit.\n * @param {Number} y the y-coordinate. this could be latitude or screen\n * pixels, or any other sort of unit.\n * @example\n * var point = new Point(-77, 38);\n */\nfunction Point(x, y) {\n this.x = x;\n this.y = y;\n}\n\nPoint.prototype = {\n\n /**\n * Clone this point, returning a new point that can be modified\n * without affecting the old one.\n * @return {Point} the clone\n */\n clone: function() { return new Point(this.x, this.y); },\n\n /**\n * Add this point's x & y coordinates to another point,\n * yielding a new point.\n * @param {Point} p the other point\n * @return {Point} output point\n */\n add: function(p) { return this.clone()._add(p); },\n\n /**\n * Subtract this point's x & y coordinates to from point,\n * yielding a new point.\n * @param {Point} p the other point\n * @return {Point} output point\n */\n sub: function(p) { return this.clone()._sub(p); },\n\n /**\n * Multiply this point's x & y coordinates by point,\n * yielding a new point.\n * @param {Point} p the other point\n * @return {Point} output point\n */\n multByPoint: function(p) { return this.clone()._multByPoint(p); },\n\n /**\n * Divide this point's x & y coordinates by point,\n * yielding a new point.\n * @param {Point} p the other point\n * @return {Point} output point\n */\n divByPoint: function(p) { return this.clone()._divByPoint(p); },\n\n /**\n * Multiply this point's x & y coordinates by a factor,\n * yielding a new point.\n * @param {Point} k factor\n * @return {Point} output point\n */\n mult: function(k) { return this.clone()._mult(k); },\n\n /**\n * Divide this point's x & y coordinates by a factor,\n * yielding a new point.\n * @param {Point} k factor\n * @return {Point} output point\n */\n div: function(k) { return this.clone()._div(k); },\n\n /**\n * Rotate this point around the 0, 0 origin by an angle a,\n * given in radians\n * @param {Number} a angle to rotate around, in radians\n * @return {Point} output point\n */\n rotate: function(a) { return this.clone()._rotate(a); },\n\n /**\n * Rotate this point around p point by an angle a,\n * given in radians\n * @param {Number} a angle to rotate around, in radians\n * @param {Point} p Point to rotate around\n * @return {Point} output point\n */\n rotateAround: function(a,p) { return this.clone()._rotateAround(a,p); },\n\n /**\n * Multiply this point by a 4x1 transformation matrix\n * @param {Array} m transformation matrix\n * @return {Point} output point\n */\n matMult: function(m) { return this.clone()._matMult(m); },\n\n /**\n * Calculate this point but as a unit vector from 0, 0, meaning\n * that the distance from the resulting point to the 0, 0\n * coordinate will be equal to 1 and the angle from the resulting\n * point to the 0, 0 coordinate will be the same as before.\n * @return {Point} unit vector point\n */\n unit: function() { return this.clone()._unit(); },\n\n /**\n * Compute a perpendicular point, where the new y coordinate\n * is the old x coordinate and the new x coordinate is the old y\n * coordinate multiplied by -1\n * @return {Point} perpendicular point\n */\n perp: function() { return this.clone()._perp(); },\n\n /**\n * Return a version of this point with the x & y coordinates\n * rounded to integers.\n * @return {Point} rounded point\n */\n round: function() { return this.clone()._round(); },\n\n /**\n * Return the magitude of this point: this is the Euclidean\n * distance from the 0, 0 coordinate to this point's x and y\n * coordinates.\n * @return {Number} magnitude\n */\n mag: function() {\n return Math.sqrt(this.x * this.x + this.y * this.y);\n },\n\n /**\n * Judge whether this point is equal to another point, returning\n * true or false.\n * @param {Point} other the other point\n * @return {boolean} whether the points are equal\n */\n equals: function(other) {\n return this.x === other.x &&\n this.y === other.y;\n },\n\n /**\n * Calculate the distance from this point to another point\n * @param {Point} p the other point\n * @return {Number} distance\n */\n dist: function(p) {\n return Math.sqrt(this.distSqr(p));\n },\n\n /**\n * Calculate the distance from this point to another point,\n * without the square root step. Useful if you're comparing\n * relative distances.\n * @param {Point} p the other point\n * @return {Number} distance\n */\n distSqr: function(p) {\n var dx = p.x - this.x,\n dy = p.y - this.y;\n return dx * dx + dy * dy;\n },\n\n /**\n * Get the angle from the 0, 0 coordinate to this point, in radians\n * coordinates.\n * @return {Number} angle\n */\n angle: function() {\n return Math.atan2(this.y, this.x);\n },\n\n /**\n * Get the angle from this point to another point, in radians\n * @param {Point} b the other point\n * @return {Number} angle\n */\n angleTo: function(b) {\n return Math.atan2(this.y - b.y, this.x - b.x);\n },\n\n /**\n * Get the angle between this point and another point, in radians\n * @param {Point} b the other point\n * @return {Number} angle\n */\n angleWith: function(b) {\n return this.angleWithSep(b.x, b.y);\n },\n\n /*\n * Find the angle of the two vectors, solving the formula for\n * the cross product a x b = |a||b|sin(θ) for θ.\n * @param {Number} x the x-coordinate\n * @param {Number} y the y-coordinate\n * @return {Number} the angle in radians\n */\n angleWithSep: function(x, y) {\n return Math.atan2(\n this.x * y - this.y * x,\n this.x * x + this.y * y);\n },\n\n _matMult: function(m) {\n var x = m[0] * this.x + m[1] * this.y,\n y = m[2] * this.x + m[3] * this.y;\n this.x = x;\n this.y = y;\n return this;\n },\n\n _add: function(p) {\n this.x += p.x;\n this.y += p.y;\n return this;\n },\n\n _sub: function(p) {\n this.x -= p.x;\n this.y -= p.y;\n return this;\n },\n\n _mult: function(k) {\n this.x *= k;\n this.y *= k;\n return this;\n },\n\n _div: function(k) {\n this.x /= k;\n this.y /= k;\n return this;\n },\n\n _multByPoint: function(p) {\n this.x *= p.x;\n this.y *= p.y;\n return this;\n },\n\n _divByPoint: function(p) {\n this.x /= p.x;\n this.y /= p.y;\n return this;\n },\n\n _unit: function() {\n this._div(this.mag());\n return this;\n },\n\n _perp: function() {\n var y = this.y;\n this.y = this.x;\n this.x = -y;\n return this;\n },\n\n _rotate: function(angle) {\n var cos = Math.cos(angle),\n sin = Math.sin(angle),\n x = cos * this.x - sin * this.y,\n y = sin * this.x + cos * this.y;\n this.x = x;\n this.y = y;\n return this;\n },\n\n _rotateAround: function(angle, p) {\n var cos = Math.cos(angle),\n sin = Math.sin(angle),\n x = p.x + cos * (this.x - p.x) - sin * (this.y - p.y),\n y = p.y + sin * (this.x - p.x) + cos * (this.y - p.y);\n this.x = x;\n this.y = y;\n return this;\n },\n\n _round: function() {\n this.x = Math.round(this.x);\n this.y = Math.round(this.y);\n return this;\n }\n};\n\n/**\n * Construct a point from an array if necessary, otherwise if the input\n * is already a Point, or an unknown type, return it unchanged\n * @param {Array|Point|*} a any kind of input value\n * @return {Point} constructed point, or passed-through value.\n * @example\n * // this\n * var point = Point.convert([0, 1]);\n * // is equivalent to\n * var point = new Point(0, 1);\n */\nPoint.convert = function (a) {\n if (a instanceof Point) {\n return a;\n }\n if (Array.isArray(a)) {\n return new Point(a[0], a[1]);\n }\n return a;\n};\n","'use strict';\n\nmodule.exports = UnitBezier;\n\nfunction UnitBezier(p1x, p1y, p2x, p2y) {\n // Calculate the polynomial coefficients, implicit first and last control points are (0,0) and (1,1).\n this.cx = 3.0 * p1x;\n this.bx = 3.0 * (p2x - p1x) - this.cx;\n this.ax = 1.0 - this.cx - this.bx;\n\n this.cy = 3.0 * p1y;\n this.by = 3.0 * (p2y - p1y) - this.cy;\n this.ay = 1.0 - this.cy - this.by;\n\n this.p1x = p1x;\n this.p1y = p1y;\n this.p2x = p2x;\n this.p2y = p2y;\n}\n\nUnitBezier.prototype = {\n sampleCurveX: function (t) {\n // `ax t^3 + bx t^2 + cx t' expanded using Horner's rule.\n return ((this.ax * t + this.bx) * t + this.cx) * t;\n },\n\n sampleCurveY: function (t) {\n return ((this.ay * t + this.by) * t + this.cy) * t;\n },\n\n sampleCurveDerivativeX: function (t) {\n return (3.0 * this.ax * t + 2.0 * this.bx) * t + this.cx;\n },\n\n solveCurveX: function (x, epsilon) {\n if (epsilon === undefined) epsilon = 1e-6;\n\n if (x < 0.0) return 0.0;\n if (x > 1.0) return 1.0;\n\n var t = x;\n\n // First try a few iterations of Newton's method - normally very fast.\n for (var i = 0; i < 8; i++) {\n var x2 = this.sampleCurveX(t) - x;\n if (Math.abs(x2) < epsilon) return t;\n\n var d2 = this.sampleCurveDerivativeX(t);\n if (Math.abs(d2) < 1e-6) break;\n\n t = t - x2 / d2;\n }\n\n // Fall back to the bisection method for reliability.\n var t0 = 0.0;\n var t1 = 1.0;\n t = x;\n\n for (i = 0; i < 20; i++) {\n x2 = this.sampleCurveX(t);\n if (Math.abs(x2 - x) < epsilon) break;\n\n if (x > x2) {\n t0 = t;\n } else {\n t1 = t;\n }\n\n t = (t1 - t0) * 0.5 + t0;\n }\n\n return t;\n },\n\n solve: function (x, epsilon) {\n return this.sampleCurveY(this.solveCurveX(x, epsilon));\n }\n};\n","let supportsOffscreenCanvas: boolean;\n\nexport function offscreenCanvasSupported(): boolean {\n if (supportsOffscreenCanvas == null) {\n supportsOffscreenCanvas = typeof OffscreenCanvas !== 'undefined' &&\n new OffscreenCanvas(1, 1).getContext('2d') &&\n typeof createImageBitmap === 'function';\n }\n\n return supportsOffscreenCanvas;\n}\n","import {offscreenCanvasSupported} from './offscreen_canvas_supported';\n\nlet offscreenCanvasDistorted: boolean;\n\n/**\n * Some browsers don't return the exact pixels from a canvas to prevent user fingerprinting (see #3185).\n * This function writes pixels to an OffscreenCanvas and reads them back using getImageData, returning false\n * if they don't match.\n *\n * @returns true if the browser supports OffscreenCanvas but it distorts getImageData results, false otherwise.\n */\nexport function isOffscreenCanvasDistorted(): boolean {\n if (offscreenCanvasDistorted == null) {\n offscreenCanvasDistorted = false;\n if (offscreenCanvasSupported()) {\n const size = 5;\n const canvas = new OffscreenCanvas(size, size);\n const context = canvas.getContext('2d', {willReadFrequently: true});\n if (context) {\n // fill each pixel with an RGB value that should make the byte at index i equal to i (except alpha channel):\n // [0, 1, 2, 255, 4, 5, 6, 255, 8, 9, 10, 255, ...]\n for (let i = 0; i < size * size; i++) {\n const base = i * 4;\n context.fillStyle = `rgb(${base},${base + 1},${base + 2})`;\n context.fillRect(i % size, Math.floor(i / size), 1, 1);\n }\n const data = context.getImageData(0, 0, size, size).data;\n for (let i = 0; i < size * size * 4; i++) {\n if (i % 4 !== 3 && data[i] !== i) {\n offscreenCanvasDistorted = true;\n break;\n }\n }\n }\n }\n }\n\n return offscreenCanvasDistorted || false;\n}\n","import Point from '@mapbox/point-geometry';\nimport UnitBezier from '@mapbox/unitbezier';\nimport type {Callback} from '../types/callback';\nimport {isOffscreenCanvasDistorted} from './offscreen_canvas_distorted';\nimport type {Size} from './image';\n\n/**\n * Given a value `t` that varies between 0 and 1, return\n * an interpolation function that eases between 0 and 1 in a pleasing\n * cubic in-out fashion.\n */\nexport function easeCubicInOut(t: number): number {\n if (t <= 0) return 0;\n if (t >= 1) return 1;\n const t2 = t * t,\n t3 = t2 * t;\n return 4 * (t < 0.5 ? t3 : 3 * (t - t2) + t3 - 0.75);\n}\n\n/**\n * Given given (x, y), (x1, y1) control points for a bezier curve,\n * return a function that interpolates along that curve.\n *\n * @param p1x - control point 1 x coordinate\n * @param p1y - control point 1 y coordinate\n * @param p2x - control point 2 x coordinate\n * @param p2y - control point 2 y coordinate\n */\nexport function bezier(p1x: number, p1y: number, p2x: number, p2y: number): (t: number) => number {\n const bezier = new UnitBezier(p1x, p1y, p2x, p2y);\n return function(t: number) {\n return bezier.solve(t);\n };\n}\n\n/**\n * A default bezier-curve powered easing function with\n * control points (0.25, 0.1) and (0.25, 1)\n */\nexport const defaultEasing = bezier(0.25, 0.1, 0.25, 1);\n\n/**\n * constrain n to the given range via min + max\n *\n * @param n - value\n * @param min - the minimum value to be returned\n * @param max - the maximum value to be returned\n * @returns the clamped value\n */\nexport function clamp(n: number, min: number, max: number): number {\n return Math.min(max, Math.max(min, n));\n}\n\n/**\n * constrain n to the given range, excluding the minimum, via modular arithmetic\n *\n * @param n - value\n * @param min - the minimum value to be returned, exclusive\n * @param max - the maximum value to be returned, inclusive\n * @returns constrained number\n */\nexport function wrap(n: number, min: number, max: number): number {\n const d = max - min;\n const w = ((n - min) % d + d) % d + min;\n return (w === min) ? max : w;\n}\n\n/**\n * Call an asynchronous function on an array of arguments,\n * calling `callback` with the completed results of all calls.\n *\n * @param array - input to each call of the async function.\n * @param fn - an async function with signature (data, callback)\n * @param callback - a callback run after all async work is done.\n * called with an array, containing the results of each async call.\n */\nexport function asyncAll(\n array: Array- ,\n fn: (item: Item, fnCallback: Callback) => void,\n callback: Callback>\n) {\n if (!array.length) { return callback(null, []); }\n let remaining = array.length;\n const results = new Array(array.length);\n let error = null;\n array.forEach((item, i) => {\n fn(item, (err, result) => {\n if (err) error = err;\n results[i] = (result as any as Result); // https://github.com/facebook/flow/issues/2123\n if (--remaining === 0) callback(error, results);\n });\n });\n}\n\n/**\n * Compute the difference between the keys in one object and the keys\n * in another object.\n *\n * @returns keys difference\n */\nexport function keysDifference(\n obj: {[key: string]: S},\n other: {[key: string]: T}\n): Array {\n const difference = [];\n for (const i in obj) {\n if (!(i in other)) {\n difference.push(i);\n }\n }\n return difference;\n}\n\n/**\n * Given a destination object and optionally many source objects,\n * copy all properties from the source objects into the destination.\n * The last source object given overrides properties from previous\n * source objects.\n *\n * @param dest - destination object\n * @param sources - sources from which properties are pulled\n */\nexport function extend(dest: any, ...sources: Array): any {\n for (const src of sources) {\n for (const k in src) {\n dest[k] = src[k];\n }\n }\n return dest;\n}\n\n/**\n * Given an object and a number of properties as strings, return version\n * of that object with only those properties.\n *\n * @param src - the object\n * @param properties - an array of property names chosen\n * to appear on the resulting object.\n * @returns object with limited properties.\n * @example\n * ```ts\n * let foo = { name: 'Charlie', age: 10 };\n * let justName = pick(foo, ['name']); // justName = { name: 'Charlie' }\n * ```\n */\nexport function pick(src: any, properties: Array): any {\n const result = {};\n for (let i = 0; i < properties.length; i++) {\n const k = properties[i];\n if (k in src) {\n result[k] = src[k];\n }\n }\n return result;\n}\n\nlet id = 1;\n\n/**\n * Return a unique numeric id, starting at 1 and incrementing with\n * each call.\n *\n * @returns unique numeric id.\n */\nexport function uniqueId(): number {\n return id++;\n}\n\n/**\n * Return whether a given value is a power of two\n */\nexport function isPowerOfTwo(value: number): boolean {\n return (Math.log(value) / Math.LN2) % 1 === 0;\n}\n\n/**\n * Return the next power of two, or the input value if already a power of two\n */\nexport function nextPowerOfTwo(value: number): number {\n if (value <= 1) return 1;\n return Math.pow(2, Math.ceil(Math.log(value) / Math.LN2));\n}\n\n/**\n * Create an object by mapping all the values of an existing object while\n * preserving their keys.\n */\nexport function mapObject(input: any, iterator: Function, context?: any): any {\n const output = {};\n for (const key in input) {\n output[key] = iterator.call(context || this, input[key], key, input);\n }\n return output;\n}\n\n/**\n * Create an object by filtering out values of an existing object.\n */\nexport function filterObject(input: any, iterator: Function, context?: any): any {\n const output = {};\n for (const key in input) {\n if (iterator.call(context || this, input[key], key, input)) {\n output[key] = input[key];\n }\n }\n return output;\n}\n\n/**\n * Deeply compares two object literals.\n * @param a - first object literal to be compared\n * @param b - second object literal to be compared\n * @returns true if the two object literals are deeply equal, false otherwise\n */\nexport function deepEqual(a?: unknown | null, b?: unknown | null): boolean {\n if (Array.isArray(a)) {\n if (!Array.isArray(b) || a.length !== b.length) return false;\n for (let i = 0; i < a.length; i++) {\n if (!deepEqual(a[i], b[i])) return false;\n }\n return true;\n }\n if (typeof a === 'object' && a !== null && b !== null) {\n if (!(typeof b === 'object')) return false;\n const keys = Object.keys(a);\n if (keys.length !== Object.keys(b).length) return false;\n for (const key in a) {\n if (!deepEqual(a[key], b[key])) return false;\n }\n return true;\n }\n return a === b;\n}\n\n/**\n * Deeply clones two objects.\n */\nexport function clone(input: T): T {\n if (Array.isArray(input)) {\n return input.map(clone) as any as T;\n } else if (typeof input === 'object' && input) {\n return mapObject(input, clone) as any as T;\n } else {\n return input;\n }\n}\n\n/**\n * Check if two arrays have at least one common element.\n */\nexport function arraysIntersect(a: Array, b: Array): boolean {\n for (let l = 0; l < a.length; l++) {\n if (b.indexOf(a[l]) >= 0) return true;\n }\n return false;\n}\n\n/**\n * Print a warning message to the console and ensure duplicate warning messages\n * are not printed.\n */\nconst warnOnceHistory: {[key: string]: boolean} = {};\n\nexport function warnOnce(message: string): void {\n if (!warnOnceHistory[message]) {\n // console isn't defined in some WebWorkers, see #2558\n if (typeof console !== 'undefined') console.warn(message);\n warnOnceHistory[message] = true;\n }\n}\n\n/**\n * Indicates if the provided Points are in a counter clockwise (true) or clockwise (false) order\n *\n * @returns true for a counter clockwise set of points\n */\n// http://bryceboe.com/2006/10/23/line-segment-intersection-algorithm/\nexport function isCounterClockwise(a: Point, b: Point, c: Point): boolean {\n return (c.y - a.y) * (b.x - a.x) > (b.y - a.y) * (c.x - a.x);\n}\n\n/**\n * For two lines a and b in 2d space, defined by any two points along the lines,\n * find the intersection point, or return null if the lines are parallel\n *\n * @param a1 - First point on line a\n * @param a2 - Second point on line a\n * @param b1 - First point on line b\n * @param b2 - Second point on line b\n *\n * @returns the intersection point of the two lines or null if they are parallel\n */\nexport function findLineIntersection(a1: Point, a2: Point, b1: Point, b2: Point): Point | null {\n const aDeltaY = a2.y - a1.y;\n const aDeltaX = a2.x - a1.x;\n const bDeltaY = b2.y - b1.y;\n const bDeltaX = b2.x - b1.x;\n\n const denominator = (bDeltaY * aDeltaX) - (bDeltaX * aDeltaY);\n\n if (denominator === 0) {\n // Lines are parallel\n return null;\n }\n\n const originDeltaY = a1.y - b1.y;\n const originDeltaX = a1.x - b1.x;\n const aInterpolation = (bDeltaX * originDeltaY - bDeltaY * originDeltaX) / denominator;\n\n // Find intersection by projecting out from origin of first segment\n return new Point(a1.x + (aInterpolation * aDeltaX), a1.y + (aInterpolation * aDeltaY));\n}\n\n/**\n * Returns the signed area for the polygon ring. Positive areas are exterior rings and\n * have a clockwise winding. Negative areas are interior rings and have a counter clockwise\n * ordering.\n *\n * @param ring - Exterior or interior ring\n */\nexport function calculateSignedArea(ring: Array): number {\n let sum = 0;\n for (let i = 0, len = ring.length, j = len - 1, p1, p2; i < len; j = i++) {\n p1 = ring[i];\n p2 = ring[j];\n sum += (p2.x - p1.x) * (p1.y + p2.y);\n }\n return sum;\n}\n\n/**\n * Detects closed polygons, first + last point are equal\n *\n * @param points - array of points\n * @returns `true` if the points are a closed polygon\n */\nexport function isClosedPolygon(points: Array): boolean {\n // If it is 2 points that are the same then it is a point\n // If it is 3 points with start and end the same then it is a line\n if (points.length < 4)\n return false;\n\n const p1 = points[0];\n const p2 = points[points.length - 1];\n\n if (Math.abs(p1.x - p2.x) > 0 ||\n Math.abs(p1.y - p2.y) > 0) {\n return false;\n }\n\n // polygon simplification can produce polygons with zero area and more than 3 points\n return Math.abs(calculateSignedArea(points)) > 0.01;\n}\n\n/**\n * Converts spherical coordinates to cartesian coordinates.\n *\n * @param spherical - Spherical coordinates, in [radial, azimuthal, polar]\n * @returns cartesian coordinates in [x, y, z]\n */\n\nexport function sphericalToCartesian([r, azimuthal, polar]: [number, number, number]): {\n x: number;\n y: number;\n z: number;\n} {\n // We abstract \"north\"/\"up\" (compass-wise) to be 0° when really this is 90° (π/2):\n // correct for that here\n azimuthal += 90;\n\n // Convert azimuthal and polar angles to radians\n azimuthal *= Math.PI / 180;\n polar *= Math.PI / 180;\n\n return {\n x: r * Math.cos(azimuthal) * Math.sin(polar),\n y: r * Math.sin(azimuthal) * Math.sin(polar),\n z: r * Math.cos(polar)\n };\n}\n\n/**\n * Returns true if the when run in the web-worker context.\n *\n * @returns `true` if the when run in the web-worker context.\n */\nexport function isWorker(): boolean {\n // @ts-ignore\n return typeof WorkerGlobalScope !== 'undefined' && typeof self !== 'undefined' && self instanceof WorkerGlobalScope;\n}\n\n/**\n * Parses data from 'Cache-Control' headers.\n *\n * @param cacheControl - Value of 'Cache-Control' header\n * @returns object containing parsed header info.\n */\n\nexport function parseCacheControl(cacheControl: string): any {\n // Taken from [Wreck](https://github.com/hapijs/wreck)\n const re = /(?:^|(?:\\s*\\,\\s*))([^\\x00-\\x20\\(\\)<>@\\,;\\:\\\\\"\\/\\[\\]\\?\\=\\{\\}\\x7F]+)(?:\\=(?:([^\\x00-\\x20\\(\\)<>@\\,;\\:\\\\\"\\/\\[\\]\\?\\=\\{\\}\\x7F]+)|(?:\\\"((?:[^\"\\\\]|\\\\.)*)\\\")))?/g;\n\n const header = {};\n cacheControl.replace(re, ($0, $1, $2, $3) => {\n const value = $2 || $3;\n header[$1] = value ? value.toLowerCase() : true;\n return '';\n });\n\n if (header['max-age']) {\n const maxAge = parseInt(header['max-age'], 10);\n if (isNaN(maxAge)) delete header['max-age'];\n else header['max-age'] = maxAge;\n }\n\n return header;\n}\n\nlet _isSafari = null;\n\n/**\n * Returns true when run in WebKit derived browsers.\n * This is used as a workaround for a memory leak in Safari caused by using Transferable objects to\n * transfer data between WebWorkers and the main thread.\n * https://github.com/mapbox/mapbox-gl-js/issues/8771\n *\n * This should be removed once the underlying Safari issue is fixed.\n *\n * @param scope - Since this function is used both on the main thread and WebWorker context,\n * let the calling scope pass in the global scope object.\n * @returns `true` when run in WebKit derived browsers.\n */\nexport function isSafari(scope: any): boolean {\n if (_isSafari == null) {\n const userAgent = scope.navigator ? scope.navigator.userAgent : null;\n _isSafari = !!scope.safari ||\n !!(userAgent && (/\\b(iPad|iPhone|iPod)\\b/.test(userAgent) || (!!userAgent.match('Safari') && !userAgent.match('Chrome'))));\n }\n return _isSafari;\n}\n\nexport function storageAvailable(type: string): boolean {\n try {\n const storage = window[type];\n storage.setItem('_mapbox_test_', 1);\n storage.removeItem('_mapbox_test_');\n return true;\n } catch (e) {\n return false;\n }\n}\n\n// The following methods are from https://developer.mozilla.org/en-US/docs/Web/API/WindowBase64/Base64_encoding_and_decoding#The_Unicode_Problem\n//Unicode compliant base64 encoder for strings\nexport function b64EncodeUnicode(str: string) {\n return btoa(\n encodeURIComponent(str).replace(/%([0-9A-F]{2})/g,\n (match, p1) => {\n return String.fromCharCode(Number('0x' + p1)); //eslint-disable-line\n }\n )\n );\n}\n\n// Unicode compliant decoder for base64-encoded strings\nexport function b64DecodeUnicode(str: string) {\n return decodeURIComponent(atob(str).split('').map((c) => {\n return '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2); //eslint-disable-line\n }).join(''));\n}\n\nexport function isImageBitmap(image: any): image is ImageBitmap {\n return typeof ImageBitmap !== 'undefined' && image instanceof ImageBitmap;\n}\n\n/**\n * Converts an ArrayBuffer to an ImageBitmap.\n *\n * Used mostly for testing purposes only, because mocking libs don't know how to work with ArrayBuffers, but work\n * perfectly fine with ImageBitmaps. Might also be used for environments (other than testing) not supporting\n * ArrayBuffers.\n *\n * @param data - Data to convert\n * @param callback - A callback executed after the conversion is finished. Invoked with error (if any) as the first argument and resulting image bitmap (when no error) as the second\n */\nexport function arrayBufferToImageBitmap(data: ArrayBuffer, callback: (err?: Error | null, image?: ImageBitmap | null) => void) {\n const blob: Blob = new Blob([new Uint8Array(data)], {type: 'image/png'});\n createImageBitmap(blob).then((imgBitmap) => {\n callback(null, imgBitmap);\n }).catch((e) => {\n callback(new Error(`Could not load image because of ${e.message}. Please make sure to use a supported image type such as PNG or JPEG. Note that SVGs are not supported.`));\n });\n}\n\nconst transparentPngUrl = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAC0lEQVQYV2NgAAIAAAUAAarVyFEAAAAASUVORK5CYII=';\n\n/**\n * Converts an ArrayBuffer to an HTMLImageElement.\n *\n * Used mostly for testing purposes only, because mocking libs don't know how to work with ArrayBuffers, but work\n * perfectly fine with ImageBitmaps. Might also be used for environments (other than testing) not supporting\n * ArrayBuffers.\n *\n * @param data - Data to convert\n * @param callback - A callback executed after the conversion is finished. Invoked with error (if any) as the first argument and resulting image element (when no error) as the second\n */\nexport function arrayBufferToImage(data: ArrayBuffer, callback: (err?: Error | null, image?: HTMLImageElement | null) => void) {\n const img: HTMLImageElement = new Image();\n img.onload = () => {\n callback(null, img);\n URL.revokeObjectURL(img.src);\n // prevent image dataURI memory leak in Safari;\n // but don't free the image immediately because it might be uploaded in the next frame\n // https://github.com/mapbox/mapbox-gl-js/issues/10226\n img.onload = null;\n window.requestAnimationFrame(() => { img.src = transparentPngUrl; });\n };\n img.onerror = () => callback(new Error('Could not load image. Please make sure to use a supported image type such as PNG or JPEG. Note that SVGs are not supported.'));\n const blob: Blob = new Blob([new Uint8Array(data)], {type: 'image/png'});\n img.src = data.byteLength ? URL.createObjectURL(blob) : transparentPngUrl;\n}\n\n/**\n * Computes the webcodecs VideoFrame API options to select a rectangle out of\n * an image and write it into the destination rectangle.\n *\n * Rect (x/y/width/height) select the overlapping rectangle from the source image\n * and layout (offset/stride) write that overlapping rectangle to the correct place\n * in the destination image.\n *\n * Offset is the byte offset in the dest image that the first pixel appears at\n * and stride is the number of bytes to the start of the next row:\n * ┌───────────┐\n * │ dest │\n * │ ┌───┼───────┐\n * │offset→│▓▓▓│ source│\n * │ │▓▓▓│ │\n * │ └───┼───────┘\n * │stride ⇠╌╌╌│\n * │╌╌╌╌╌╌→ │\n * └───────────┘\n *\n * @param image - source image containing a width and height attribute\n * @param x - top-left x coordinate to read from the image\n * @param y - top-left y coordinate to read from the image\n * @param width - width of the rectangle to read from the image\n * @param height - height of the rectangle to read from the image\n * @returns the layout and rect options to pass into VideoFrame API\n */\nfunction computeVideoFrameParameters(image: Size, x: number, y: number, width: number, height: number): VideoFrameCopyToOptions {\n const destRowOffset = Math.max(-x, 0) * 4;\n const firstSourceRow = Math.max(0, y);\n const firstDestRow = firstSourceRow - y;\n const offset = firstDestRow * width * 4 + destRowOffset;\n const stride = width * 4;\n\n const sourceLeft = Math.max(0, x);\n const sourceTop = Math.max(0, y);\n const sourceRight = Math.min(image.width, x + width);\n const sourceBottom = Math.min(image.height, y + height);\n return {\n rect: {\n x: sourceLeft,\n y: sourceTop,\n width: sourceRight - sourceLeft,\n height: sourceBottom - sourceTop\n },\n layout: [{offset, stride}]\n };\n}\n\n/**\n * Reads pixels from an ImageBitmap/Image/canvas using webcodec VideoFrame API.\n *\n * @param data - image, imagebitmap, or canvas to parse\n * @param x - top-left x coordinate to read from the image\n * @param y - top-left y coordinate to read from the image\n * @param width - width of the rectangle to read from the image\n * @param height - height of the rectangle to read from the image\n * @returns a promise containing the parsed RGBA pixel values of the image, or the error if an error occurred\n */\nexport async function readImageUsingVideoFrame(\n image: HTMLImageElement | HTMLCanvasElement | ImageBitmap | OffscreenCanvas,\n x: number, y: number, width: number, height: number\n): Promise {\n if (typeof VideoFrame === 'undefined') {\n throw new Error('VideoFrame not supported');\n }\n const frame = new VideoFrame(image, {timestamp: 0});\n try {\n const format = frame?.format;\n if (!format || !(format.startsWith('BGR') || format.startsWith('RGB'))) {\n throw new Error(`Unrecognized format ${format}`);\n }\n const swapBR = format.startsWith('BGR');\n const result = new Uint8ClampedArray(width * height * 4);\n await frame.copyTo(result, computeVideoFrameParameters(image, x, y, width, height));\n if (swapBR) {\n for (let i = 0; i < result.length; i += 4) {\n const tmp = result[i];\n result[i] = result[i + 2];\n result[i + 2] = tmp;\n }\n }\n return result;\n } finally {\n frame.close();\n }\n}\n\nlet offscreenCanvas: OffscreenCanvas;\nlet offscreenCanvasContext: OffscreenCanvasRenderingContext2D;\n\n/**\n * Reads pixels from an ImageBitmap/Image/canvas using OffscreenCanvas\n *\n * @param data - image, imagebitmap, or canvas to parse\n * @param x - top-left x coordinate to read from the image\n * @param y - top-left y coordinate to read from the image\n * @param width - width of the rectangle to read from the image\n * @param height - height of the rectangle to read from the image\n * @returns a promise containing the parsed RGBA pixel values of the image, or the error if an error occurred\n */\nexport function readImageDataUsingOffscreenCanvas(\n imgBitmap: HTMLImageElement | HTMLCanvasElement | ImageBitmap | OffscreenCanvas,\n x: number, y: number, width: number, height: number\n): Uint8ClampedArray {\n const origWidth = imgBitmap.width;\n const origHeight = imgBitmap.height;\n // Lazily initialize OffscreenCanvas\n if (!offscreenCanvas || !offscreenCanvasContext) {\n // Dem tiles are typically 256x256\n offscreenCanvas = new OffscreenCanvas(origWidth, origHeight);\n offscreenCanvasContext = offscreenCanvas.getContext('2d', {willReadFrequently: true});\n }\n\n offscreenCanvas.width = origWidth;\n offscreenCanvas.height = origHeight;\n\n offscreenCanvasContext.drawImage(imgBitmap, 0, 0, origWidth, origHeight);\n const imgData = offscreenCanvasContext.getImageData(x, y, width, height);\n offscreenCanvasContext.clearRect(0, 0, origWidth, origHeight);\n return imgData.data;\n}\n\n/**\n * Reads RGBA pixels from an preferring OffscreenCanvas, but falling back to VideoFrame if supported and\n * the browser is mangling OffscreenCanvas getImageData results.\n *\n * @param data - image, imagebitmap, or canvas to parse\n * @param x - top-left x coordinate to read from the image\n * @param y - top-left y coordinate to read from the image\n * @param width - width of the rectangle to read from the image\n * @param height - height of the rectangle to read from the image\n * @returns a promise containing the parsed RGBA pixel values of the image\n */\nexport async function getImageData(\n image: HTMLImageElement | HTMLCanvasElement | ImageBitmap | OffscreenCanvas,\n x: number, y: number, width: number, height: number\n): Promise {\n if (isOffscreenCanvasDistorted()) {\n try {\n return await readImageUsingVideoFrame(image, x, y, width, height);\n } catch (e) {\n // fall back to OffscreenCanvas\n }\n }\n return readImageDataUsingOffscreenCanvas(image, x, y, width, height);\n}\n","/*\nThis file was copied from https://github.com/mapbox/grid-index and was\nmigrated from JavaScript to TypeScript.\n\nCopyright (c) 2016, Mapbox\n\nPermission to use, copy, modify, and/or distribute this software for any purpose\nwith or without fee is hereby granted, provided that the above copyright notice\nand this permission notice appear in all copies.\n\nTHE SOFTWARE IS PROVIDED \"AS IS\" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH\nREGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND\nFITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT,\nINDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS\nOF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER\nTORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF\nTHIS SOFTWARE.\n*/\n\nconst NUM_PARAMS = 3;\n\nexport type SerializedGrid = {\n buffer: ArrayBuffer;\n};\n\nexport class TransferableGridIndex {\n cells: number[][];\n arrayBuffer: ArrayBuffer;\n d: number;\n keys: number[];\n bboxes: number[];\n n: number;\n extent: number;\n padding: number;\n scale: any;\n uid: number;\n min: number;\n max: number;\n\n constructor(extent: number | ArrayBuffer, n?: number, padding?: number) {\n const cells = this.cells = [];\n\n if (extent instanceof ArrayBuffer) {\n this.arrayBuffer = extent;\n const array = new Int32Array(this.arrayBuffer);\n extent = array[0];\n n = array[1];\n padding = array[2];\n\n this.d = n + 2 * padding;\n for (let k = 0; k < this.d * this.d; k++) {\n const start = array[NUM_PARAMS + k];\n const end = array[NUM_PARAMS + k + 1];\n cells.push(start === end ? null : array.subarray(start, end));\n }\n const keysOffset = array[NUM_PARAMS + cells.length];\n const bboxesOffset = array[NUM_PARAMS + cells.length + 1];\n this.keys = array.subarray(keysOffset, bboxesOffset) as any as number[];\n this.bboxes = array.subarray(bboxesOffset) as any as number[];\n\n this.insert = this._insertReadonly;\n\n } else {\n this.d = n + 2 * padding;\n for (let i = 0; i < this.d * this.d; i++) {\n cells.push([]);\n }\n this.keys = [];\n this.bboxes = [];\n }\n\n this.n = n;\n this.extent = extent;\n this.padding = padding;\n this.scale = n / extent;\n this.uid = 0;\n\n const p = (padding / n) * extent;\n this.min = -p;\n this.max = extent + p;\n }\n\n insert(key: number, x1: number, y1: number, x2: number, y2: number) {\n this._forEachCell(x1, y1, x2, y2, this._insertCell, this.uid++, undefined, undefined);\n this.keys.push(key);\n this.bboxes.push(x1);\n this.bboxes.push(y1);\n this.bboxes.push(x2);\n this.bboxes.push(y2);\n }\n\n _insertReadonly() {\n throw new Error('Cannot insert into a GridIndex created from an ArrayBuffer.');\n }\n\n _insertCell(x1: number, y1: number, x2: number, y2: number, cellIndex: number, uid: number) {\n this.cells[cellIndex].push(uid);\n }\n\n query(x1: number, y1: number, x2: number, y2: number, intersectionTest?: Function): number[] {\n const min = this.min;\n const max = this.max;\n if (x1 <= min && y1 <= min && max <= x2 && max <= y2 && !intersectionTest) {\n // We use `Array#slice` because `this.keys` may be a `Int32Array` and\n // some browsers (Safari and IE) do not support `TypedArray#slice`\n // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/TypedArray/slice#Browser_compatibility\n return Array.prototype.slice.call(this.keys);\n\n } else {\n const result = [];\n const seenUids = {};\n this._forEachCell(x1, y1, x2, y2, this._queryCell, result, seenUids, intersectionTest);\n return result;\n }\n }\n\n _queryCell(x1: number, y1: number, x2: number, y2:number, cellIndex:number, result, seenUids, intersectionTest: Function) {\n const cell = this.cells[cellIndex];\n if (cell !== null) {\n const keys = this.keys;\n const bboxes = this.bboxes;\n for (let u = 0; u < cell.length; u++) {\n const uid = cell[u];\n if (seenUids[uid] === undefined) {\n const offset = uid * 4;\n if (intersectionTest ?\n intersectionTest(bboxes[offset + 0], bboxes[offset + 1], bboxes[offset + 2], bboxes[offset + 3]) :\n ((x1 <= bboxes[offset + 2]) &&\n (y1 <= bboxes[offset + 3]) &&\n (x2 >= bboxes[offset + 0]) &&\n (y2 >= bboxes[offset + 1]))) {\n seenUids[uid] = true;\n result.push(keys[uid]);\n } else {\n seenUids[uid] = false;\n }\n }\n }\n }\n }\n\n _forEachCell(x1: number, y1: number, x2:number, y2:number, fn: Function, arg1, arg2, intersectionTest) {\n const cx1 = this._convertToCellCoord(x1);\n const cy1 = this._convertToCellCoord(y1);\n const cx2 = this._convertToCellCoord(x2);\n const cy2 = this._convertToCellCoord(y2);\n for (let x = cx1; x <= cx2; x++) {\n for (let y = cy1; y <= cy2; y++) {\n const cellIndex = this.d * y + x;\n if (intersectionTest && !intersectionTest(\n this._convertFromCellCoord(x),\n this._convertFromCellCoord(y),\n this._convertFromCellCoord(x + 1),\n this._convertFromCellCoord(y + 1))) continue;\n if (fn.call(this, x1, y1, x2, y2, cellIndex, arg1, arg2, intersectionTest)) return;\n }\n }\n }\n\n _convertFromCellCoord (x) {\n return (x - this.padding) / this.scale;\n }\n\n _convertToCellCoord(x) {\n return Math.max(0, Math.min(this.d - 1, Math.floor(x * this.scale) + this.padding));\n }\n\n toArrayBuffer(): ArrayBuffer {\n if (this.arrayBuffer) return this.arrayBuffer;\n\n const cells = this.cells;\n\n const metadataLength = NUM_PARAMS + this.cells.length + 1 + 1;\n let totalCellLength = 0;\n for (let i = 0; i < this.cells.length; i++) {\n totalCellLength += this.cells[i].length;\n }\n\n const array = new Int32Array(metadataLength + totalCellLength + this.keys.length + this.bboxes.length);\n array[0] = this.extent;\n array[1] = this.n;\n array[2] = this.padding;\n\n let offset = metadataLength;\n for (let k = 0; k < cells.length; k++) {\n const cell = cells[k];\n array[NUM_PARAMS + k] = offset;\n array.set(cell, offset);\n offset += cell.length;\n }\n\n array[NUM_PARAMS + cells.length] = offset;\n array.set(this.keys, offset);\n offset += this.keys.length;\n\n array[NUM_PARAMS + cells.length + 1] = offset;\n array.set(this.bboxes, offset);\n offset += this.bboxes.length;\n\n return array.buffer;\n }\n\n public static serialize(grid: TransferableGridIndex, transferables?: Array): SerializedGrid {\n const buffer = grid.toArrayBuffer();\n if (transferables) {\n transferables.push(buffer);\n }\n return {buffer};\n }\n\n public static deserialize(serialized: SerializedGrid): TransferableGridIndex {\n return new TransferableGridIndex(serialized.buffer);\n }\n}\n","import UnitBezier from '@mapbox/unitbezier';\n\nvar $version = 8;\nvar $root = {\n\tversion: {\n\t\trequired: true,\n\t\ttype: \"enum\",\n\t\tvalues: [\n\t\t\t8\n\t\t]\n\t},\n\tname: {\n\t\ttype: \"string\"\n\t},\n\tmetadata: {\n\t\ttype: \"*\"\n\t},\n\tcenter: {\n\t\ttype: \"array\",\n\t\tvalue: \"number\"\n\t},\n\tzoom: {\n\t\ttype: \"number\"\n\t},\n\tbearing: {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tperiod: 360,\n\t\tunits: \"degrees\"\n\t},\n\tpitch: {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tunits: \"degrees\"\n\t},\n\tlight: {\n\t\ttype: \"light\"\n\t},\n\tterrain: {\n\t\ttype: \"terrain\"\n\t},\n\tsources: {\n\t\trequired: true,\n\t\ttype: \"sources\"\n\t},\n\tsprite: {\n\t\ttype: \"sprite\"\n\t},\n\tglyphs: {\n\t\ttype: \"string\"\n\t},\n\ttransition: {\n\t\ttype: \"transition\"\n\t},\n\tlayers: {\n\t\trequired: true,\n\t\ttype: \"array\",\n\t\tvalue: \"layer\"\n\t}\n};\nvar sources = {\n\t\"*\": {\n\t\ttype: \"source\"\n\t}\n};\nvar source = [\n\t\"source_vector\",\n\t\"source_raster\",\n\t\"source_raster_dem\",\n\t\"source_geojson\",\n\t\"source_video\",\n\t\"source_image\"\n];\nvar source_vector = {\n\ttype: {\n\t\trequired: true,\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvector: {\n\t\t\t}\n\t\t}\n\t},\n\turl: {\n\t\ttype: \"string\"\n\t},\n\ttiles: {\n\t\ttype: \"array\",\n\t\tvalue: \"string\"\n\t},\n\tbounds: {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 4,\n\t\t\"default\": [\n\t\t\t-180,\n\t\t\t-85.051129,\n\t\t\t180,\n\t\t\t85.051129\n\t\t]\n\t},\n\tscheme: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\txyz: {\n\t\t\t},\n\t\t\ttms: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"xyz\"\n\t},\n\tminzoom: {\n\t\ttype: \"number\",\n\t\t\"default\": 0\n\t},\n\tmaxzoom: {\n\t\ttype: \"number\",\n\t\t\"default\": 22\n\t},\n\tattribution: {\n\t\ttype: \"string\"\n\t},\n\tpromoteId: {\n\t\ttype: \"promoteId\"\n\t},\n\tvolatile: {\n\t\ttype: \"boolean\",\n\t\t\"default\": false\n\t},\n\t\"*\": {\n\t\ttype: \"*\"\n\t}\n};\nvar source_raster = {\n\ttype: {\n\t\trequired: true,\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\traster: {\n\t\t\t}\n\t\t}\n\t},\n\turl: {\n\t\ttype: \"string\"\n\t},\n\ttiles: {\n\t\ttype: \"array\",\n\t\tvalue: \"string\"\n\t},\n\tbounds: {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 4,\n\t\t\"default\": [\n\t\t\t-180,\n\t\t\t-85.051129,\n\t\t\t180,\n\t\t\t85.051129\n\t\t]\n\t},\n\tminzoom: {\n\t\ttype: \"number\",\n\t\t\"default\": 0\n\t},\n\tmaxzoom: {\n\t\ttype: \"number\",\n\t\t\"default\": 22\n\t},\n\ttileSize: {\n\t\ttype: \"number\",\n\t\t\"default\": 512,\n\t\tunits: \"pixels\"\n\t},\n\tscheme: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\txyz: {\n\t\t\t},\n\t\t\ttms: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"xyz\"\n\t},\n\tattribution: {\n\t\ttype: \"string\"\n\t},\n\tvolatile: {\n\t\ttype: \"boolean\",\n\t\t\"default\": false\n\t},\n\t\"*\": {\n\t\ttype: \"*\"\n\t}\n};\nvar source_raster_dem = {\n\ttype: {\n\t\trequired: true,\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\t\"raster-dem\": {\n\t\t\t}\n\t\t}\n\t},\n\turl: {\n\t\ttype: \"string\"\n\t},\n\ttiles: {\n\t\ttype: \"array\",\n\t\tvalue: \"string\"\n\t},\n\tbounds: {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 4,\n\t\t\"default\": [\n\t\t\t-180,\n\t\t\t-85.051129,\n\t\t\t180,\n\t\t\t85.051129\n\t\t]\n\t},\n\tminzoom: {\n\t\ttype: \"number\",\n\t\t\"default\": 0\n\t},\n\tmaxzoom: {\n\t\ttype: \"number\",\n\t\t\"default\": 22\n\t},\n\ttileSize: {\n\t\ttype: \"number\",\n\t\t\"default\": 512,\n\t\tunits: \"pixels\"\n\t},\n\tattribution: {\n\t\ttype: \"string\"\n\t},\n\tencoding: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tterrarium: {\n\t\t\t},\n\t\t\tmapbox: {\n\t\t\t},\n\t\t\tcustom: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"mapbox\"\n\t},\n\tredFactor: {\n\t\ttype: \"number\",\n\t\t\"default\": 1\n\t},\n\tblueFactor: {\n\t\ttype: \"number\",\n\t\t\"default\": 1\n\t},\n\tgreenFactor: {\n\t\ttype: \"number\",\n\t\t\"default\": 1\n\t},\n\tbaseShift: {\n\t\ttype: \"number\",\n\t\t\"default\": 0\n\t},\n\tvolatile: {\n\t\ttype: \"boolean\",\n\t\t\"default\": false\n\t},\n\t\"*\": {\n\t\ttype: \"*\"\n\t}\n};\nvar source_geojson = {\n\ttype: {\n\t\trequired: true,\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tgeojson: {\n\t\t\t}\n\t\t}\n\t},\n\tdata: {\n\t\trequired: true,\n\t\ttype: \"*\"\n\t},\n\tmaxzoom: {\n\t\ttype: \"number\",\n\t\t\"default\": 18\n\t},\n\tattribution: {\n\t\ttype: \"string\"\n\t},\n\tbuffer: {\n\t\ttype: \"number\",\n\t\t\"default\": 128,\n\t\tmaximum: 512,\n\t\tminimum: 0\n\t},\n\tfilter: {\n\t\ttype: \"*\"\n\t},\n\ttolerance: {\n\t\ttype: \"number\",\n\t\t\"default\": 0.375\n\t},\n\tcluster: {\n\t\ttype: \"boolean\",\n\t\t\"default\": false\n\t},\n\tclusterRadius: {\n\t\ttype: \"number\",\n\t\t\"default\": 50,\n\t\tminimum: 0\n\t},\n\tclusterMaxZoom: {\n\t\ttype: \"number\"\n\t},\n\tclusterMinPoints: {\n\t\ttype: \"number\"\n\t},\n\tclusterProperties: {\n\t\ttype: \"*\"\n\t},\n\tlineMetrics: {\n\t\ttype: \"boolean\",\n\t\t\"default\": false\n\t},\n\tgenerateId: {\n\t\ttype: \"boolean\",\n\t\t\"default\": false\n\t},\n\tpromoteId: {\n\t\ttype: \"promoteId\"\n\t}\n};\nvar source_video = {\n\ttype: {\n\t\trequired: true,\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvideo: {\n\t\t\t}\n\t\t}\n\t},\n\turls: {\n\t\trequired: true,\n\t\ttype: \"array\",\n\t\tvalue: \"string\"\n\t},\n\tcoordinates: {\n\t\trequired: true,\n\t\ttype: \"array\",\n\t\tlength: 4,\n\t\tvalue: {\n\t\t\ttype: \"array\",\n\t\t\tlength: 2,\n\t\t\tvalue: \"number\"\n\t\t}\n\t}\n};\nvar source_image = {\n\ttype: {\n\t\trequired: true,\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\timage: {\n\t\t\t}\n\t\t}\n\t},\n\turl: {\n\t\trequired: true,\n\t\ttype: \"string\"\n\t},\n\tcoordinates: {\n\t\trequired: true,\n\t\ttype: \"array\",\n\t\tlength: 4,\n\t\tvalue: {\n\t\t\ttype: \"array\",\n\t\t\tlength: 2,\n\t\t\tvalue: \"number\"\n\t\t}\n\t}\n};\nvar layer = {\n\tid: {\n\t\ttype: \"string\",\n\t\trequired: true\n\t},\n\ttype: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tfill: {\n\t\t\t},\n\t\t\tline: {\n\t\t\t},\n\t\t\tsymbol: {\n\t\t\t},\n\t\t\tcircle: {\n\t\t\t},\n\t\t\theatmap: {\n\t\t\t},\n\t\t\t\"fill-extrusion\": {\n\t\t\t},\n\t\t\traster: {\n\t\t\t},\n\t\t\thillshade: {\n\t\t\t},\n\t\t\tbackground: {\n\t\t\t}\n\t\t},\n\t\trequired: true\n\t},\n\tmetadata: {\n\t\ttype: \"*\"\n\t},\n\tsource: {\n\t\ttype: \"string\"\n\t},\n\t\"source-layer\": {\n\t\ttype: \"string\"\n\t},\n\tminzoom: {\n\t\ttype: \"number\",\n\t\tminimum: 0,\n\t\tmaximum: 24\n\t},\n\tmaxzoom: {\n\t\ttype: \"number\",\n\t\tminimum: 0,\n\t\tmaximum: 24\n\t},\n\tfilter: {\n\t\ttype: \"filter\"\n\t},\n\tlayout: {\n\t\ttype: \"layout\"\n\t},\n\tpaint: {\n\t\ttype: \"paint\"\n\t}\n};\nvar layout = [\n\t\"layout_fill\",\n\t\"layout_line\",\n\t\"layout_circle\",\n\t\"layout_heatmap\",\n\t\"layout_fill-extrusion\",\n\t\"layout_symbol\",\n\t\"layout_raster\",\n\t\"layout_hillshade\",\n\t\"layout_background\"\n];\nvar layout_background = {\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar layout_fill = {\n\t\"fill-sort-key\": {\n\t\ttype: \"number\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar layout_circle = {\n\t\"circle-sort-key\": {\n\t\ttype: \"number\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar layout_heatmap = {\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar layout_line = {\n\t\"line-cap\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tbutt: {\n\t\t\t},\n\t\t\tround: {\n\t\t\t},\n\t\t\tsquare: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"butt\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"line-join\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tbevel: {\n\t\t\t},\n\t\t\tround: {\n\t\t\t},\n\t\t\tmiter: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"miter\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"line-miter-limit\": {\n\t\ttype: \"number\",\n\t\t\"default\": 2,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"line-join\": \"miter\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"line-round-limit\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1.05,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"line-join\": \"round\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"line-sort-key\": {\n\t\ttype: \"number\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar layout_symbol = {\n\t\"symbol-placement\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tpoint: {\n\t\t\t},\n\t\t\tline: {\n\t\t\t},\n\t\t\t\"line-center\": {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"point\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"symbol-spacing\": {\n\t\ttype: \"number\",\n\t\t\"default\": 250,\n\t\tminimum: 1,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"symbol-placement\": \"line\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"symbol-avoid-edges\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"symbol-sort-key\": {\n\t\ttype: \"number\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"symbol-z-order\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tauto: {\n\t\t\t},\n\t\t\t\"viewport-y\": {\n\t\t\t},\n\t\t\tsource: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"auto\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-allow-overlap\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\trequires: [\n\t\t\t\"icon-image\",\n\t\t\t{\n\t\t\t\t\"!\": \"icon-overlap\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-overlap\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tnever: {\n\t\t\t},\n\t\t\talways: {\n\t\t\t},\n\t\t\tcooperative: {\n\t\t\t}\n\t\t},\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-ignore-placement\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-optional\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\trequires: [\n\t\t\t\"icon-image\",\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-rotation-alignment\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t},\n\t\t\tauto: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"auto\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-size\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tunits: \"factor of the original icon size\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-text-fit\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tnone: {\n\t\t\t},\n\t\t\twidth: {\n\t\t\t},\n\t\t\theight: {\n\t\t\t},\n\t\t\tboth: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"none\",\n\t\trequires: [\n\t\t\t\"icon-image\",\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-text-fit-padding\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 4,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0,\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"icon-image\",\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"icon-text-fit\": [\n\t\t\t\t\t\"both\",\n\t\t\t\t\t\"width\",\n\t\t\t\t\t\"height\"\n\t\t\t\t]\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-image\": {\n\t\ttype: \"resolvedImage\",\n\t\ttokens: true,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-rotate\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tperiod: 360,\n\t\tunits: \"degrees\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-padding\": {\n\t\ttype: \"padding\",\n\t\t\"default\": [\n\t\t\t2\n\t\t],\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-keep-upright\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\trequires: [\n\t\t\t\"icon-image\",\n\t\t\t{\n\t\t\t\t\"icon-rotation-alignment\": \"map\"\n\t\t\t},\n\t\t\t{\n\t\t\t\t\"symbol-placement\": [\n\t\t\t\t\t\"line\",\n\t\t\t\t\t\"line-center\"\n\t\t\t\t]\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-offset\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tcenter: {\n\t\t\t},\n\t\t\tleft: {\n\t\t\t},\n\t\t\tright: {\n\t\t\t},\n\t\t\ttop: {\n\t\t\t},\n\t\t\tbottom: {\n\t\t\t},\n\t\t\t\"top-left\": {\n\t\t\t},\n\t\t\t\"top-right\": {\n\t\t\t},\n\t\t\t\"bottom-left\": {\n\t\t\t},\n\t\t\t\"bottom-right\": {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"center\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-pitch-alignment\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t},\n\t\t\tauto: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"auto\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-pitch-alignment\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t},\n\t\t\tauto: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"auto\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-rotation-alignment\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t},\n\t\t\t\"viewport-glyph\": {\n\t\t\t},\n\t\t\tauto: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"auto\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-field\": {\n\t\ttype: \"formatted\",\n\t\t\"default\": \"\",\n\t\ttokens: true,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-font\": {\n\t\ttype: \"array\",\n\t\tvalue: \"string\",\n\t\t\"default\": [\n\t\t\t\"Open Sans Regular\",\n\t\t\t\"Arial Unicode MS Regular\"\n\t\t],\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-size\": {\n\t\ttype: \"number\",\n\t\t\"default\": 16,\n\t\tminimum: 0,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-max-width\": {\n\t\ttype: \"number\",\n\t\t\"default\": 10,\n\t\tminimum: 0,\n\t\tunits: \"ems\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-line-height\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1.2,\n\t\tunits: \"ems\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-letter-spacing\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tunits: \"ems\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-justify\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tauto: {\n\t\t\t},\n\t\t\tleft: {\n\t\t\t},\n\t\t\tcenter: {\n\t\t\t},\n\t\t\tright: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"center\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-radial-offset\": {\n\t\ttype: \"number\",\n\t\tunits: \"ems\",\n\t\t\"default\": 0,\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\t\"property-type\": \"data-driven\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t}\n\t},\n\t\"text-variable-anchor\": {\n\t\ttype: \"array\",\n\t\tvalue: \"enum\",\n\t\tvalues: {\n\t\t\tcenter: {\n\t\t\t},\n\t\t\tleft: {\n\t\t\t},\n\t\t\tright: {\n\t\t\t},\n\t\t\ttop: {\n\t\t\t},\n\t\t\tbottom: {\n\t\t\t},\n\t\t\t\"top-left\": {\n\t\t\t},\n\t\t\t\"top-right\": {\n\t\t\t},\n\t\t\t\"bottom-left\": {\n\t\t\t},\n\t\t\t\"bottom-right\": {\n\t\t\t}\n\t\t},\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"symbol-placement\": [\n\t\t\t\t\t\"point\"\n\t\t\t\t]\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-variable-anchor-offset\": {\n\t\ttype: \"variableAnchorOffsetCollection\",\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"symbol-placement\": [\n\t\t\t\t\t\"point\"\n\t\t\t\t]\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tcenter: {\n\t\t\t},\n\t\t\tleft: {\n\t\t\t},\n\t\t\tright: {\n\t\t\t},\n\t\t\ttop: {\n\t\t\t},\n\t\t\tbottom: {\n\t\t\t},\n\t\t\t\"top-left\": {\n\t\t\t},\n\t\t\t\"top-right\": {\n\t\t\t},\n\t\t\t\"bottom-left\": {\n\t\t\t},\n\t\t\t\"bottom-right\": {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"center\",\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"!\": \"text-variable-anchor\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-max-angle\": {\n\t\ttype: \"number\",\n\t\t\"default\": 45,\n\t\tunits: \"degrees\",\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"symbol-placement\": [\n\t\t\t\t\t\"line\",\n\t\t\t\t\t\"line-center\"\n\t\t\t\t]\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-writing-mode\": {\n\t\ttype: \"array\",\n\t\tvalue: \"enum\",\n\t\tvalues: {\n\t\t\thorizontal: {\n\t\t\t},\n\t\t\tvertical: {\n\t\t\t}\n\t\t},\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"symbol-placement\": [\n\t\t\t\t\t\"point\"\n\t\t\t\t]\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-rotate\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tperiod: 360,\n\t\tunits: \"degrees\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-padding\": {\n\t\ttype: \"number\",\n\t\t\"default\": 2,\n\t\tminimum: 0,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-keep-upright\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": true,\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"text-rotation-alignment\": \"map\"\n\t\t\t},\n\t\t\t{\n\t\t\t\t\"symbol-placement\": [\n\t\t\t\t\t\"line\",\n\t\t\t\t\t\"line-center\"\n\t\t\t\t]\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-transform\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tnone: {\n\t\t\t},\n\t\t\tuppercase: {\n\t\t\t},\n\t\t\tlowercase: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"none\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-offset\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tunits: \"ems\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"!\": \"text-radial-offset\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-allow-overlap\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t{\n\t\t\t\t\"!\": \"text-overlap\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-overlap\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tnever: {\n\t\t\t},\n\t\t\talways: {\n\t\t\t},\n\t\t\tcooperative: {\n\t\t\t}\n\t\t},\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-ignore-placement\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-optional\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": false,\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar layout_raster = {\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar layout_hillshade = {\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n};\nvar filter = {\n\ttype: \"array\",\n\tvalue: \"*\"\n};\nvar filter_operator = {\n\ttype: \"enum\",\n\tvalues: {\n\t\t\"==\": {\n\t\t},\n\t\t\"!=\": {\n\t\t},\n\t\t\">\": {\n\t\t},\n\t\t\">=\": {\n\t\t},\n\t\t\"<\": {\n\t\t},\n\t\t\"<=\": {\n\t\t},\n\t\t\"in\": {\n\t\t},\n\t\t\"!in\": {\n\t\t},\n\t\tall: {\n\t\t},\n\t\tany: {\n\t\t},\n\t\tnone: {\n\t\t},\n\t\thas: {\n\t\t},\n\t\t\"!has\": {\n\t\t},\n\t\twithin: {\n\t\t}\n\t}\n};\nvar geometry_type = {\n\ttype: \"enum\",\n\tvalues: {\n\t\tPoint: {\n\t\t},\n\t\tLineString: {\n\t\t},\n\t\tPolygon: {\n\t\t}\n\t}\n};\nvar function_stop = {\n\ttype: \"array\",\n\tminimum: 0,\n\tmaximum: 24,\n\tvalue: [\n\t\t\"number\",\n\t\t\"color\"\n\t],\n\tlength: 2\n};\nvar expression$1 = {\n\ttype: \"array\",\n\tvalue: \"*\",\n\tminimum: 1\n};\nvar light = {\n\tanchor: {\n\t\ttype: \"enum\",\n\t\t\"default\": \"viewport\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"property-type\": \"data-constant\",\n\t\ttransition: false,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t}\n\t},\n\tposition: {\n\t\ttype: \"array\",\n\t\t\"default\": [\n\t\t\t1.15,\n\t\t\t210,\n\t\t\t30\n\t\t],\n\t\tlength: 3,\n\t\tvalue: \"number\",\n\t\t\"property-type\": \"data-constant\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t}\n\t},\n\tcolor: {\n\t\ttype: \"color\",\n\t\t\"property-type\": \"data-constant\",\n\t\t\"default\": \"#ffffff\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\ttransition: true\n\t},\n\tintensity: {\n\t\ttype: \"number\",\n\t\t\"property-type\": \"data-constant\",\n\t\t\"default\": 0.5,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\ttransition: true\n\t}\n};\nvar terrain = {\n\tsource: {\n\t\ttype: \"string\",\n\t\trequired: true\n\t},\n\texaggeration: {\n\t\ttype: \"number\",\n\t\tminimum: 0,\n\t\t\"default\": 1\n\t}\n};\nvar paint = [\n\t\"paint_fill\",\n\t\"paint_line\",\n\t\"paint_circle\",\n\t\"paint_heatmap\",\n\t\"paint_fill-extrusion\",\n\t\"paint_symbol\",\n\t\"paint_raster\",\n\t\"paint_hillshade\",\n\t\"paint_background\"\n];\nvar paint_fill = {\n\t\"fill-antialias\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": true,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"fill-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"fill-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"!\": \"fill-pattern\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"fill-outline-color\": {\n\t\ttype: \"color\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"!\": \"fill-pattern\"\n\t\t\t},\n\t\t\t{\n\t\t\t\t\"fill-antialias\": true\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"fill-translate\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"fill-translate-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"map\",\n\t\trequires: [\n\t\t\t\"fill-translate\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"fill-pattern\": {\n\t\ttype: \"resolvedImage\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"cross-faded-data-driven\"\n\t}\n};\nvar paint_line = {\n\t\"line-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"line-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"!\": \"line-pattern\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"line-translate\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"line-translate-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"map\",\n\t\trequires: [\n\t\t\t\"line-translate\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"line-width\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"line-gap-width\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"line-offset\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"line-blur\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"line-dasharray\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"line widths\",\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"!\": \"line-pattern\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"cross-faded\"\n\t},\n\t\"line-pattern\": {\n\t\ttype: \"resolvedImage\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"cross-faded-data-driven\"\n\t},\n\t\"line-gradient\": {\n\t\ttype: \"color\",\n\t\ttransition: false,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"!\": \"line-dasharray\"\n\t\t\t},\n\t\t\t{\n\t\t\t\t\"!\": \"line-pattern\"\n\t\t\t},\n\t\t\t{\n\t\t\t\tsource: \"geojson\",\n\t\t\t\thas: {\n\t\t\t\t\tlineMetrics: true\n\t\t\t\t}\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"line-progress\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"color-ramp\"\n\t}\n};\nvar paint_circle = {\n\t\"circle-radius\": {\n\t\ttype: \"number\",\n\t\t\"default\": 5,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"circle-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"circle-blur\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"circle-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"circle-translate\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"circle-translate-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"map\",\n\t\trequires: [\n\t\t\t\"circle-translate\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"circle-pitch-scale\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"map\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"circle-pitch-alignment\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"viewport\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"circle-stroke-width\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"circle-stroke-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"circle-stroke-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t}\n};\nvar paint_heatmap = {\n\t\"heatmap-radius\": {\n\t\ttype: \"number\",\n\t\t\"default\": 30,\n\t\tminimum: 1,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"heatmap-weight\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\ttransition: false,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"heatmap-intensity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"heatmap-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": [\n\t\t\t\"interpolate\",\n\t\t\t[\n\t\t\t\t\"linear\"\n\t\t\t],\n\t\t\t[\n\t\t\t\t\"heatmap-density\"\n\t\t\t],\n\t\t\t0,\n\t\t\t\"rgba(0, 0, 255, 0)\",\n\t\t\t0.1,\n\t\t\t\"royalblue\",\n\t\t\t0.3,\n\t\t\t\"cyan\",\n\t\t\t0.5,\n\t\t\t\"lime\",\n\t\t\t0.7,\n\t\t\t\"yellow\",\n\t\t\t1,\n\t\t\t\"red\"\n\t\t],\n\t\ttransition: false,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"heatmap-density\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"color-ramp\"\n\t},\n\t\"heatmap-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t}\n};\nvar paint_symbol = {\n\t\"icon-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-halo-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"rgba(0, 0, 0, 0)\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-halo-width\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-halo-blur\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"icon-translate\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"icon-image\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"icon-translate-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"map\",\n\t\trequires: [\n\t\t\t\"icon-image\",\n\t\t\t\"icon-translate\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\toverridable: true,\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-halo-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"rgba(0, 0, 0, 0)\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-halo-width\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-halo-blur\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"text-translate\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\trequires: [\n\t\t\t\"text-field\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"text-translate-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"map\",\n\t\trequires: [\n\t\t\t\"text-field\",\n\t\t\t\"text-translate\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t}\n};\nvar paint_raster = {\n\t\"raster-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"raster-hue-rotate\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tperiod: 360,\n\t\ttransition: true,\n\t\tunits: \"degrees\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"raster-brightness-min\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"raster-brightness-max\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"raster-saturation\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: -1,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"raster-contrast\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: -1,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"raster-resampling\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tlinear: {\n\t\t\t},\n\t\t\tnearest: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"linear\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"raster-fade-duration\": {\n\t\ttype: \"number\",\n\t\t\"default\": 300,\n\t\tminimum: 0,\n\t\ttransition: false,\n\t\tunits: \"milliseconds\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t}\n};\nvar paint_hillshade = {\n\t\"hillshade-illumination-direction\": {\n\t\ttype: \"number\",\n\t\t\"default\": 335,\n\t\tminimum: 0,\n\t\tmaximum: 359,\n\t\ttransition: false,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"hillshade-illumination-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"viewport\",\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"hillshade-exaggeration\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0.5,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"hillshade-shadow-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"hillshade-highlight-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#FFFFFF\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"hillshade-accent-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t}\n};\nvar paint_background = {\n\t\"background-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"!\": \"background-pattern\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"background-pattern\": {\n\t\ttype: \"resolvedImage\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"cross-faded\"\n\t},\n\t\"background-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t}\n};\nvar transition = {\n\tduration: {\n\t\ttype: \"number\",\n\t\t\"default\": 300,\n\t\tminimum: 0,\n\t\tunits: \"milliseconds\"\n\t},\n\tdelay: {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\tunits: \"milliseconds\"\n\t}\n};\nvar promoteId = {\n\t\"*\": {\n\t\ttype: \"string\"\n\t}\n};\nvar v8Spec = {\n\t$version: $version,\n\t$root: $root,\n\tsources: sources,\n\tsource: source,\n\tsource_vector: source_vector,\n\tsource_raster: source_raster,\n\tsource_raster_dem: source_raster_dem,\n\tsource_geojson: source_geojson,\n\tsource_video: source_video,\n\tsource_image: source_image,\n\tlayer: layer,\n\tlayout: layout,\n\tlayout_background: layout_background,\n\tlayout_fill: layout_fill,\n\tlayout_circle: layout_circle,\n\tlayout_heatmap: layout_heatmap,\n\t\"layout_fill-extrusion\": {\n\tvisibility: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tvisible: {\n\t\t\t},\n\t\t\tnone: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"visible\",\n\t\t\"property-type\": \"constant\"\n\t}\n},\n\tlayout_line: layout_line,\n\tlayout_symbol: layout_symbol,\n\tlayout_raster: layout_raster,\n\tlayout_hillshade: layout_hillshade,\n\tfilter: filter,\n\tfilter_operator: filter_operator,\n\tgeometry_type: geometry_type,\n\t\"function\": {\n\texpression: {\n\t\ttype: \"expression\"\n\t},\n\tstops: {\n\t\ttype: \"array\",\n\t\tvalue: \"function_stop\"\n\t},\n\tbase: {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0\n\t},\n\tproperty: {\n\t\ttype: \"string\",\n\t\t\"default\": \"$zoom\"\n\t},\n\ttype: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tidentity: {\n\t\t\t},\n\t\t\texponential: {\n\t\t\t},\n\t\t\tinterval: {\n\t\t\t},\n\t\t\tcategorical: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"exponential\"\n\t},\n\tcolorSpace: {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\trgb: {\n\t\t\t},\n\t\t\tlab: {\n\t\t\t},\n\t\t\thcl: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"rgb\"\n\t},\n\t\"default\": {\n\t\ttype: \"*\",\n\t\trequired: false\n\t}\n},\n\tfunction_stop: function_stop,\n\texpression: expression$1,\n\tlight: light,\n\tterrain: terrain,\n\tpaint: paint,\n\tpaint_fill: paint_fill,\n\t\"paint_fill-extrusion\": {\n\t\"fill-extrusion-opacity\": {\n\t\ttype: \"number\",\n\t\t\"default\": 1,\n\t\tminimum: 0,\n\t\tmaximum: 1,\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"fill-extrusion-color\": {\n\t\ttype: \"color\",\n\t\t\"default\": \"#000000\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t{\n\t\t\t\t\"!\": \"fill-extrusion-pattern\"\n\t\t\t}\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"fill-extrusion-translate\": {\n\t\ttype: \"array\",\n\t\tvalue: \"number\",\n\t\tlength: 2,\n\t\t\"default\": [\n\t\t\t0,\n\t\t\t0\n\t\t],\n\t\ttransition: true,\n\t\tunits: \"pixels\",\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"fill-extrusion-translate-anchor\": {\n\t\ttype: \"enum\",\n\t\tvalues: {\n\t\t\tmap: {\n\t\t\t},\n\t\t\tviewport: {\n\t\t\t}\n\t\t},\n\t\t\"default\": \"map\",\n\t\trequires: [\n\t\t\t\"fill-extrusion-translate\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t},\n\t\"fill-extrusion-pattern\": {\n\t\ttype: \"resolvedImage\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"cross-faded-data-driven\"\n\t},\n\t\"fill-extrusion-height\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\tunits: \"meters\",\n\t\ttransition: true,\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"fill-extrusion-base\": {\n\t\ttype: \"number\",\n\t\t\"default\": 0,\n\t\tminimum: 0,\n\t\tunits: \"meters\",\n\t\ttransition: true,\n\t\trequires: [\n\t\t\t\"fill-extrusion-height\"\n\t\t],\n\t\texpression: {\n\t\t\tinterpolated: true,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\",\n\t\t\t\t\"feature\",\n\t\t\t\t\"feature-state\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-driven\"\n\t},\n\t\"fill-extrusion-vertical-gradient\": {\n\t\ttype: \"boolean\",\n\t\t\"default\": true,\n\t\ttransition: false,\n\t\texpression: {\n\t\t\tinterpolated: false,\n\t\t\tparameters: [\n\t\t\t\t\"zoom\"\n\t\t\t]\n\t\t},\n\t\t\"property-type\": \"data-constant\"\n\t}\n},\n\tpaint_line: paint_line,\n\tpaint_circle: paint_circle,\n\tpaint_heatmap: paint_heatmap,\n\tpaint_symbol: paint_symbol,\n\tpaint_raster: paint_raster,\n\tpaint_hillshade: paint_hillshade,\n\tpaint_background: paint_background,\n\ttransition: transition,\n\t\"property-type\": {\n\t\"data-driven\": {\n\t\ttype: \"property-type\"\n\t},\n\t\"cross-faded\": {\n\t\ttype: \"property-type\"\n\t},\n\t\"cross-faded-data-driven\": {\n\t\ttype: \"property-type\"\n\t},\n\t\"color-ramp\": {\n\t\ttype: \"property-type\"\n\t},\n\t\"data-constant\": {\n\t\ttype: \"property-type\"\n\t},\n\tconstant: {\n\t\ttype: \"property-type\"\n\t}\n},\n\tpromoteId: promoteId\n};\n\nconst refProperties = ['type', 'source', 'source-layer', 'minzoom', 'maxzoom', 'filter', 'layout'];\n\nfunction deref(layer, parent) {\n const result = {};\n for (const k in layer) {\n if (k !== 'ref') {\n result[k] = layer[k];\n }\n }\n refProperties.forEach((k) => {\n if (k in parent) {\n result[k] = parent[k];\n }\n });\n return result;\n}\n/**\n * Given an array of layers, some of which may contain `ref` properties\n * whose value is the `id` of another property, return a new array where\n * such layers have been augmented with the 'type', 'source', etc. properties\n * from the parent layer, and the `ref` property has been removed.\n *\n * The input is not modified. The output may contain references to portions\n * of the input.\n *\n * @private\n * @param {Array} layers\n * @returns {Array}\n */\nfunction derefLayers(layers) {\n layers = layers.slice();\n const map = Object.create(null);\n for (let i = 0; i < layers.length; i++) {\n map[layers[i].id] = layers[i];\n }\n for (let i = 0; i < layers.length; i++) {\n if ('ref' in layers[i]) {\n layers[i] = deref(layers[i], map[layers[i].ref]);\n }\n }\n return layers;\n}\n\n/**\n * Deeply compares two object literals.\n *\n * @private\n */\nfunction deepEqual(a, b) {\n if (Array.isArray(a)) {\n if (!Array.isArray(b) || a.length !== b.length)\n return false;\n for (let i = 0; i < a.length; i++) {\n if (!deepEqual(a[i], b[i]))\n return false;\n }\n return true;\n }\n if (typeof a === 'object' && a !== null && b !== null) {\n if (!(typeof b === 'object'))\n return false;\n const keys = Object.keys(a);\n if (keys.length !== Object.keys(b).length)\n return false;\n for (const key in a) {\n if (!deepEqual(a[key], b[key]))\n return false;\n }\n return true;\n }\n return a === b;\n}\n\nconst operations = {\n /*\n * { command: 'setStyle', args: [stylesheet] }\n */\n setStyle: 'setStyle',\n /*\n * { command: 'addLayer', args: [layer, 'beforeLayerId'] }\n */\n addLayer: 'addLayer',\n /*\n * { command: 'removeLayer', args: ['layerId'] }\n */\n removeLayer: 'removeLayer',\n /*\n * { command: 'setPaintProperty', args: ['layerId', 'prop', value] }\n */\n setPaintProperty: 'setPaintProperty',\n /*\n * { command: 'setLayoutProperty', args: ['layerId', 'prop', value] }\n */\n setLayoutProperty: 'setLayoutProperty',\n /*\n * { command: 'setFilter', args: ['layerId', filter] }\n */\n setFilter: 'setFilter',\n /*\n * { command: 'addSource', args: ['sourceId', source] }\n */\n addSource: 'addSource',\n /*\n * { command: 'removeSource', args: ['sourceId'] }\n */\n removeSource: 'removeSource',\n /*\n * { command: 'setGeoJSONSourceData', args: ['sourceId', data] }\n */\n setGeoJSONSourceData: 'setGeoJSONSourceData',\n /*\n * { command: 'setLayerZoomRange', args: ['layerId', 0, 22] }\n */\n setLayerZoomRange: 'setLayerZoomRange',\n /*\n * { command: 'setLayerProperty', args: ['layerId', 'prop', value] }\n */\n setLayerProperty: 'setLayerProperty',\n /*\n * { command: 'setCenter', args: [[lon, lat]] }\n */\n setCenter: 'setCenter',\n /*\n * { command: 'setZoom', args: [zoom] }\n */\n setZoom: 'setZoom',\n /*\n * { command: 'setBearing', args: [bearing] }\n */\n setBearing: 'setBearing',\n /*\n * { command: 'setPitch', args: [pitch] }\n */\n setPitch: 'setPitch',\n /*\n * { command: 'setSprite', args: ['spriteUrl'] }\n */\n setSprite: 'setSprite',\n /*\n * { command: 'setGlyphs', args: ['glyphsUrl'] }\n */\n setGlyphs: 'setGlyphs',\n /*\n * { command: 'setTransition', args: [transition] }\n */\n setTransition: 'setTransition',\n /*\n * { command: 'setLighting', args: [lightProperties] }\n */\n setLight: 'setLight'\n};\nfunction addSource(sourceId, after, commands) {\n commands.push({ command: operations.addSource, args: [sourceId, after[sourceId]] });\n}\nfunction removeSource(sourceId, commands, sourcesRemoved) {\n commands.push({ command: operations.removeSource, args: [sourceId] });\n sourcesRemoved[sourceId] = true;\n}\nfunction updateSource(sourceId, after, commands, sourcesRemoved) {\n removeSource(sourceId, commands, sourcesRemoved);\n addSource(sourceId, after, commands);\n}\nfunction canUpdateGeoJSON(before, after, sourceId) {\n let prop;\n for (prop in before[sourceId]) {\n if (!Object.prototype.hasOwnProperty.call(before[sourceId], prop))\n continue;\n if (prop !== 'data' && !deepEqual(before[sourceId][prop], after[sourceId][prop])) {\n return false;\n }\n }\n for (prop in after[sourceId]) {\n if (!Object.prototype.hasOwnProperty.call(after[sourceId], prop))\n continue;\n if (prop !== 'data' && !deepEqual(before[sourceId][prop], after[sourceId][prop])) {\n return false;\n }\n }\n return true;\n}\nfunction diffSources(before, after, commands, sourcesRemoved) {\n before = before || {};\n after = after || {};\n let sourceId;\n // look for sources to remove\n for (sourceId in before) {\n if (!Object.prototype.hasOwnProperty.call(before, sourceId))\n continue;\n if (!Object.prototype.hasOwnProperty.call(after, sourceId)) {\n removeSource(sourceId, commands, sourcesRemoved);\n }\n }\n // look for sources to add/update\n for (sourceId in after) {\n if (!Object.prototype.hasOwnProperty.call(after, sourceId))\n continue;\n if (!Object.prototype.hasOwnProperty.call(before, sourceId)) {\n addSource(sourceId, after, commands);\n }\n else if (!deepEqual(before[sourceId], after[sourceId])) {\n if (before[sourceId].type === 'geojson' && after[sourceId].type === 'geojson' && canUpdateGeoJSON(before, after, sourceId)) {\n commands.push({ command: operations.setGeoJSONSourceData, args: [sourceId, after[sourceId].data] });\n }\n else {\n // no update command, must remove then add\n updateSource(sourceId, after, commands, sourcesRemoved);\n }\n }\n }\n}\nfunction diffLayerPropertyChanges(before, after, commands, layerId, klass, command) {\n before = before || {};\n after = after || {};\n let prop;\n for (prop in before) {\n if (!Object.prototype.hasOwnProperty.call(before, prop))\n continue;\n if (!deepEqual(before[prop], after[prop])) {\n commands.push({ command, args: [layerId, prop, after[prop], klass] });\n }\n }\n for (prop in after) {\n if (!Object.prototype.hasOwnProperty.call(after, prop) || Object.prototype.hasOwnProperty.call(before, prop))\n continue;\n if (!deepEqual(before[prop], after[prop])) {\n commands.push({ command, args: [layerId, prop, after[prop], klass] });\n }\n }\n}\nfunction pluckId(layer) {\n return layer.id;\n}\nfunction indexById(group, layer) {\n group[layer.id] = layer;\n return group;\n}\nfunction diffLayers(before, after, commands) {\n before = before || [];\n after = after || [];\n // order of layers by id\n const beforeOrder = before.map(pluckId);\n const afterOrder = after.map(pluckId);\n // index of layer by id\n const beforeIndex = before.reduce(indexById, {});\n const afterIndex = after.reduce(indexById, {});\n // track order of layers as if they have been mutated\n const tracker = beforeOrder.slice();\n // layers that have been added do not need to be diffed\n const clean = Object.create(null);\n let i, d, layerId, beforeLayer, afterLayer, insertBeforeLayerId, prop;\n // remove layers\n for (i = 0, d = 0; i < beforeOrder.length; i++) {\n layerId = beforeOrder[i];\n if (!Object.prototype.hasOwnProperty.call(afterIndex, layerId)) {\n commands.push({ command: operations.removeLayer, args: [layerId] });\n tracker.splice(tracker.indexOf(layerId, d), 1);\n }\n else {\n // limit where in tracker we need to look for a match\n d++;\n }\n }\n // add/reorder layers\n for (i = 0, d = 0; i < afterOrder.length; i++) {\n // work backwards as insert is before an existing layer\n layerId = afterOrder[afterOrder.length - 1 - i];\n if (tracker[tracker.length - 1 - i] === layerId)\n continue;\n if (Object.prototype.hasOwnProperty.call(beforeIndex, layerId)) {\n // remove the layer before we insert at the correct position\n commands.push({ command: operations.removeLayer, args: [layerId] });\n tracker.splice(tracker.lastIndexOf(layerId, tracker.length - d), 1);\n }\n else {\n // limit where in tracker we need to look for a match\n d++;\n }\n // add layer at correct position\n insertBeforeLayerId = tracker[tracker.length - i];\n commands.push({ command: operations.addLayer, args: [afterIndex[layerId], insertBeforeLayerId] });\n tracker.splice(tracker.length - i, 0, layerId);\n clean[layerId] = true;\n }\n // update layers\n for (i = 0; i < afterOrder.length; i++) {\n layerId = afterOrder[i];\n beforeLayer = beforeIndex[layerId];\n afterLayer = afterIndex[layerId];\n // no need to update if previously added (new or moved)\n if (clean[layerId] || deepEqual(beforeLayer, afterLayer))\n continue;\n // If source, source-layer, or type have changes, then remove the layer\n // and add it back 'from scratch'.\n if (!deepEqual(beforeLayer.source, afterLayer.source) || !deepEqual(beforeLayer['source-layer'], afterLayer['source-layer']) || !deepEqual(beforeLayer.type, afterLayer.type)) {\n commands.push({ command: operations.removeLayer, args: [layerId] });\n // we add the layer back at the same position it was already in, so\n // there's no need to update the `tracker`\n insertBeforeLayerId = tracker[tracker.lastIndexOf(layerId) + 1];\n commands.push({ command: operations.addLayer, args: [afterLayer, insertBeforeLayerId] });\n continue;\n }\n // layout, paint, filter, minzoom, maxzoom\n diffLayerPropertyChanges(beforeLayer.layout, afterLayer.layout, commands, layerId, null, operations.setLayoutProperty);\n diffLayerPropertyChanges(beforeLayer.paint, afterLayer.paint, commands, layerId, null, operations.setPaintProperty);\n if (!deepEqual(beforeLayer.filter, afterLayer.filter)) {\n commands.push({ command: operations.setFilter, args: [layerId, afterLayer.filter] });\n }\n if (!deepEqual(beforeLayer.minzoom, afterLayer.minzoom) || !deepEqual(beforeLayer.maxzoom, afterLayer.maxzoom)) {\n commands.push({ command: operations.setLayerZoomRange, args: [layerId, afterLayer.minzoom, afterLayer.maxzoom] });\n }\n // handle all other layer props, including paint.*\n for (prop in beforeLayer) {\n if (!Object.prototype.hasOwnProperty.call(beforeLayer, prop))\n continue;\n if (prop === 'layout' || prop === 'paint' || prop === 'filter' ||\n prop === 'metadata' || prop === 'minzoom' || prop === 'maxzoom')\n continue;\n if (prop.indexOf('paint.') === 0) {\n diffLayerPropertyChanges(beforeLayer[prop], afterLayer[prop], commands, layerId, prop.slice(6), operations.setPaintProperty);\n }\n else if (!deepEqual(beforeLayer[prop], afterLayer[prop])) {\n commands.push({ command: operations.setLayerProperty, args: [layerId, prop, afterLayer[prop]] });\n }\n }\n for (prop in afterLayer) {\n if (!Object.prototype.hasOwnProperty.call(afterLayer, prop) || Object.prototype.hasOwnProperty.call(beforeLayer, prop))\n continue;\n if (prop === 'layout' || prop === 'paint' || prop === 'filter' ||\n prop === 'metadata' || prop === 'minzoom' || prop === 'maxzoom')\n continue;\n if (prop.indexOf('paint.') === 0) {\n diffLayerPropertyChanges(beforeLayer[prop], afterLayer[prop], commands, layerId, prop.slice(6), operations.setPaintProperty);\n }\n else if (!deepEqual(beforeLayer[prop], afterLayer[prop])) {\n commands.push({ command: operations.setLayerProperty, args: [layerId, prop, afterLayer[prop]] });\n }\n }\n }\n}\n/**\n * Diff two stylesheet\n *\n * Creates semanticly aware diffs that can easily be applied at runtime.\n * Operations produced by the diff closely resemble the maplibre-gl-js API. Any\n * error creating the diff will fall back to the 'setStyle' operation.\n *\n * Example diff:\n * [\n * { command: 'setConstant', args: ['@water', '#0000FF'] },\n * { command: 'setPaintProperty', args: ['background', 'background-color', 'black'] }\n * ]\n *\n * @private\n * @param {*} [before] stylesheet to compare from\n * @param {*} after stylesheet to compare to\n * @returns Array list of changes\n */\nfunction diffStyles(before, after) {\n if (!before)\n return [{ command: operations.setStyle, args: [after] }];\n let commands = [];\n try {\n // Handle changes to top-level properties\n if (!deepEqual(before.version, after.version)) {\n return [{ command: operations.setStyle, args: [after] }];\n }\n if (!deepEqual(before.center, after.center)) {\n commands.push({ command: operations.setCenter, args: [after.center] });\n }\n if (!deepEqual(before.zoom, after.zoom)) {\n commands.push({ command: operations.setZoom, args: [after.zoom] });\n }\n if (!deepEqual(before.bearing, after.bearing)) {\n commands.push({ command: operations.setBearing, args: [after.bearing] });\n }\n if (!deepEqual(before.pitch, after.pitch)) {\n commands.push({ command: operations.setPitch, args: [after.pitch] });\n }\n if (!deepEqual(before.sprite, after.sprite)) {\n commands.push({ command: operations.setSprite, args: [after.sprite] });\n }\n if (!deepEqual(before.glyphs, after.glyphs)) {\n commands.push({ command: operations.setGlyphs, args: [after.glyphs] });\n }\n if (!deepEqual(before.transition, after.transition)) {\n commands.push({ command: operations.setTransition, args: [after.transition] });\n }\n if (!deepEqual(before.light, after.light)) {\n commands.push({ command: operations.setLight, args: [after.light] });\n }\n // Handle changes to `sources`\n // If a source is to be removed, we also--before the removeSource\n // command--need to remove all the style layers that depend on it.\n const sourcesRemoved = {};\n // First collect the {add,remove}Source commands\n const removeOrAddSourceCommands = [];\n diffSources(before.sources, after.sources, removeOrAddSourceCommands, sourcesRemoved);\n // Push a removeLayer command for each style layer that depends on a\n // source that's being removed.\n // Also, exclude any such layers them from the input to `diffLayers`\n // below, so that diffLayers produces the appropriate `addLayers`\n // command\n const beforeLayers = [];\n if (before.layers) {\n before.layers.forEach((layer) => {\n if (sourcesRemoved[layer.source]) {\n commands.push({ command: operations.removeLayer, args: [layer.id] });\n }\n else {\n beforeLayers.push(layer);\n }\n });\n }\n commands = commands.concat(removeOrAddSourceCommands);\n // Handle changes to `layers`\n diffLayers(beforeLayers, after.layers, commands);\n }\n catch (e) {\n // fall back to setStyle\n console.warn('Unable to compute style diff:', e);\n commands = [{ command: operations.setStyle, args: [after] }];\n }\n return commands;\n}\n\n// Note: Do not inherit from Error. It breaks when transpiling to ES5.\nclass ValidationError {\n constructor(key, value, message, identifier) {\n this.message = (key ? `${key}: ` : '') + message;\n if (identifier)\n this.identifier = identifier;\n if (value !== null && value !== undefined && value.__line__) {\n this.line = value.__line__;\n }\n }\n}\n\n// Note: Do not inherit from Error. It breaks when transpiling to ES5.\nclass ParsingError {\n constructor(error) {\n this.error = error;\n this.message = error.message;\n const match = error.message.match(/line (\\d+)/);\n this.line = match ? parseInt(match[1], 10) : 0;\n }\n}\n\nfunction extendBy(output, ...inputs) {\n for (const input of inputs) {\n for (const k in input) {\n output[k] = input[k];\n }\n }\n return output;\n}\n\nclass ExpressionParsingError extends Error {\n constructor(key, message) {\n super(message);\n this.message = message;\n this.key = key;\n }\n}\n\n/**\n * Tracks `let` bindings during expression parsing.\n * @private\n */\nclass Scope {\n constructor(parent, bindings = []) {\n this.parent = parent;\n this.bindings = {};\n for (const [name, expression] of bindings) {\n this.bindings[name] = expression;\n }\n }\n concat(bindings) {\n return new Scope(this, bindings);\n }\n get(name) {\n if (this.bindings[name]) {\n return this.bindings[name];\n }\n if (this.parent) {\n return this.parent.get(name);\n }\n throw new Error(`${name} not found in scope.`);\n }\n has(name) {\n if (this.bindings[name])\n return true;\n return this.parent ? this.parent.has(name) : false;\n }\n}\n\nconst NullType = { kind: 'null' };\nconst NumberType = { kind: 'number' };\nconst StringType = { kind: 'string' };\nconst BooleanType = { kind: 'boolean' };\nconst ColorType = { kind: 'color' };\nconst ObjectType = { kind: 'object' };\nconst ValueType = { kind: 'value' };\nconst ErrorType = { kind: 'error' };\nconst CollatorType = { kind: 'collator' };\nconst FormattedType = { kind: 'formatted' };\nconst PaddingType = { kind: 'padding' };\nconst ResolvedImageType = { kind: 'resolvedImage' };\nconst VariableAnchorOffsetCollectionType = { kind: 'variableAnchorOffsetCollection' };\nfunction array$1(itemType, N) {\n return {\n kind: 'array',\n itemType,\n N\n };\n}\nfunction toString$1(type) {\n if (type.kind === 'array') {\n const itemType = toString$1(type.itemType);\n return typeof type.N === 'number' ?\n `array<${itemType}, ${type.N}>` :\n type.itemType.kind === 'value' ? 'array' : `array<${itemType}>`;\n }\n else {\n return type.kind;\n }\n}\nconst valueMemberTypes = [\n NullType,\n NumberType,\n StringType,\n BooleanType,\n ColorType,\n FormattedType,\n ObjectType,\n array$1(ValueType),\n PaddingType,\n ResolvedImageType,\n VariableAnchorOffsetCollectionType\n];\n/**\n * Returns null if `t` is a subtype of `expected`; otherwise returns an\n * error message.\n * @private\n */\nfunction checkSubtype(expected, t) {\n if (t.kind === 'error') {\n // Error is a subtype of every type\n return null;\n }\n else if (expected.kind === 'array') {\n if (t.kind === 'array' &&\n ((t.N === 0 && t.itemType.kind === 'value') || !checkSubtype(expected.itemType, t.itemType)) &&\n (typeof expected.N !== 'number' || expected.N === t.N)) {\n return null;\n }\n }\n else if (expected.kind === t.kind) {\n return null;\n }\n else if (expected.kind === 'value') {\n for (const memberType of valueMemberTypes) {\n if (!checkSubtype(memberType, t)) {\n return null;\n }\n }\n }\n return `Expected ${toString$1(expected)} but found ${toString$1(t)} instead.`;\n}\nfunction isValidType(provided, allowedTypes) {\n return allowedTypes.some(t => t.kind === provided.kind);\n}\nfunction isValidNativeType(provided, allowedTypes) {\n return allowedTypes.some(t => {\n if (t === 'null') {\n return provided === null;\n }\n else if (t === 'array') {\n return Array.isArray(provided);\n }\n else if (t === 'object') {\n return provided && !Array.isArray(provided) && typeof provided === 'object';\n }\n else {\n return t === typeof provided;\n }\n });\n}\n/**\n * Verify whether the specified type is of the same type as the specified sample.\n *\n * @param provided Type to verify\n * @param sample Sample type to reference\n * @returns `true` if both objects are of the same type, `false` otherwise\n * @example basic types\n * if (verifyType(outputType, ValueType)) {\n * // type narrowed to:\n * outputType.kind; // 'value'\n * }\n * @example array types\n * if (verifyType(outputType, array(NumberType))) {\n * // type narrowed to:\n * outputType.kind; // 'array'\n * outputType.itemType; // NumberTypeT\n * outputType.itemType.kind; // 'number'\n * }\n */\nfunction verifyType(provided, sample) {\n if (provided.kind === 'array' && sample.kind === 'array') {\n return provided.itemType.kind === sample.itemType.kind && typeof provided.N === 'number';\n }\n return provided.kind === sample.kind;\n}\n\n// See https://observablehq.com/@mbostock/lab-and-rgb\nconst Xn = 0.96422, Yn = 1, Zn = 0.82521, t0 = 4 / 29, t1 = 6 / 29, t2 = 3 * t1 * t1, t3 = t1 * t1 * t1, deg2rad = Math.PI / 180, rad2deg = 180 / Math.PI;\nfunction constrainAngle(angle) {\n angle = angle % 360;\n if (angle < 0) {\n angle += 360;\n }\n return angle;\n}\nfunction rgbToLab([r, g, b, alpha]) {\n r = rgb2xyz(r);\n g = rgb2xyz(g);\n b = rgb2xyz(b);\n let x, z;\n const y = xyz2lab((0.2225045 * r + 0.7168786 * g + 0.0606169 * b) / Yn);\n if (r === g && g === b) {\n x = z = y;\n }\n else {\n x = xyz2lab((0.4360747 * r + 0.3850649 * g + 0.1430804 * b) / Xn);\n z = xyz2lab((0.0139322 * r + 0.0971045 * g + 0.7141733 * b) / Zn);\n }\n const l = 116 * y - 16;\n return [(l < 0) ? 0 : l, 500 * (x - y), 200 * (y - z), alpha];\n}\nfunction rgb2xyz(x) {\n return (x <= 0.04045) ? x / 12.92 : Math.pow((x + 0.055) / 1.055, 2.4);\n}\nfunction xyz2lab(t) {\n return (t > t3) ? Math.pow(t, 1 / 3) : t / t2 + t0;\n}\nfunction labToRgb([l, a, b, alpha]) {\n let y = (l + 16) / 116, x = isNaN(a) ? y : y + a / 500, z = isNaN(b) ? y : y - b / 200;\n y = Yn * lab2xyz(y);\n x = Xn * lab2xyz(x);\n z = Zn * lab2xyz(z);\n return [\n xyz2rgb(3.1338561 * x - 1.6168667 * y - 0.4906146 * z),\n xyz2rgb(-0.9787684 * x + 1.9161415 * y + 0.0334540 * z),\n xyz2rgb(0.0719453 * x - 0.2289914 * y + 1.4052427 * z),\n alpha,\n ];\n}\nfunction xyz2rgb(x) {\n x = (x <= 0.00304) ? 12.92 * x : 1.055 * Math.pow(x, 1 / 2.4) - 0.055;\n return (x < 0) ? 0 : (x > 1) ? 1 : x; // clip to 0..1 range\n}\nfunction lab2xyz(t) {\n return (t > t1) ? t * t * t : t2 * (t - t0);\n}\nfunction rgbToHcl(rgbColor) {\n const [l, a, b, alpha] = rgbToLab(rgbColor);\n const c = Math.sqrt(a * a + b * b);\n const h = Math.round(c * 10000) ? constrainAngle(Math.atan2(b, a) * rad2deg) : NaN;\n return [h, c, l, alpha];\n}\nfunction hclToRgb([h, c, l, alpha]) {\n h = isNaN(h) ? 0 : h * deg2rad;\n return labToRgb([l, Math.cos(h) * c, Math.sin(h) * c, alpha]);\n}\n// https://drafts.csswg.org/css-color-4/#hsl-to-rgb\nfunction hslToRgb([h, s, l, alpha]) {\n h = constrainAngle(h);\n s /= 100;\n l /= 100;\n function f(n) {\n const k = (n + h / 30) % 12;\n const a = s * Math.min(l, 1 - l);\n return l - a * Math.max(-1, Math.min(k - 3, 9 - k, 1));\n }\n return [f(0), f(8), f(4), alpha];\n}\n\n/**\n * CSS color parser compliant with CSS Color 4 Specification.\n * Supports: named colors, `transparent` keyword, all rgb hex notations,\n * rgb(), rgba(), hsl() and hsla() functions.\n * Does not round the parsed values to integers from the range 0..255.\n *\n * Syntax:\n *\n * = | \n * = | \n *\n * rgb() = rgb( {3} [ / ]? ) | rgb( {3} [ / ]? )\n * rgb() = rgb( #{3} , ? ) | rgb( #{3} , ? )\n *\n * hsl() = hsl( [ / ]? )\n * hsl() = hsl( , , , ? )\n *\n * Caveats:\n * - - with optional `deg` suffix; `grad`, `rad`, `turn` are not supported\n * - `none` keyword is not supported\n * - comments inside rgb()/hsl() are not supported\n * - legacy color syntax rgba() is supported with an identical grammar and behavior to rgb()\n * - legacy color syntax hsla() is supported with an identical grammar and behavior to hsl()\n *\n * @param input CSS color string to parse.\n * @returns Color in sRGB color space, with `red`, `green`, `blue`\n * and `alpha` channels normalized to the range 0..1,\n * or `undefined` if the input is not a valid color string.\n */\nfunction parseCssColor(input) {\n input = input.toLowerCase().trim();\n if (input === 'transparent') {\n return [0, 0, 0, 0];\n }\n // 'white', 'black', 'blue'\n const namedColorsMatch = namedColors[input];\n if (namedColorsMatch) {\n const [r, g, b] = namedColorsMatch;\n return [r / 255, g / 255, b / 255, 1];\n }\n // #f0c, #f0cf, #ff00cc, #ff00ccff\n if (input.startsWith('#')) {\n const hexRegexp = /^#(?:[0-9a-f]{3,4}|[0-9a-f]{6}|[0-9a-f]{8})$/;\n if (hexRegexp.test(input)) {\n const step = input.length < 6 ? 1 : 2;\n let i = 1;\n return [\n parseHex(input.slice(i, i += step)),\n parseHex(input.slice(i, i += step)),\n parseHex(input.slice(i, i += step)),\n parseHex(input.slice(i, i + step) || 'ff'),\n ];\n }\n }\n // rgb(128 0 0), rgb(50% 0% 0%), rgba(255,0,255,0.6), rgb(255 0 255 / 60%), rgb(100% 0% 100% /.6)\n if (input.startsWith('rgb')) {\n const rgbRegExp = /^rgba?\\(\\s*([\\de.+-]+)(%)?(?:\\s+|\\s*(,)\\s*)([\\de.+-]+)(%)?(?:\\s+|\\s*(,)\\s*)([\\de.+-]+)(%)?(?:\\s*([,\\/])\\s*([\\de.+-]+)(%)?)?\\s*\\)$/;\n const rgbMatch = input.match(rgbRegExp);\n if (rgbMatch) {\n const [_, // eslint-disable-line @typescript-eslint/no-unused-vars\n r, // \n rp, // % (optional)\n f1, // , (optional)\n g, // \n gp, // % (optional)\n f2, // , (optional)\n b, // \n bp, // % (optional)\n f3, // ,|/ (optional)\n a, // (optional)\n ap, // % (optional)\n ] = rgbMatch;\n const argFormat = [f1 || ' ', f2 || ' ', f3].join('');\n if (argFormat === ' ' ||\n argFormat === ' /' ||\n argFormat === ',,' ||\n argFormat === ',,,') {\n const valFormat = [rp, gp, bp].join('');\n const maxValue = (valFormat === '%%%') ? 100 :\n (valFormat === '') ? 255 : 0;\n if (maxValue) {\n const rgba = [\n clamp(+r / maxValue, 0, 1),\n clamp(+g / maxValue, 0, 1),\n clamp(+b / maxValue, 0, 1),\n a ? parseAlpha(+a, ap) : 1,\n ];\n if (validateNumbers(rgba)) {\n return rgba;\n }\n // invalid numbers\n }\n // values must be all numbers or all percentages\n }\n return; // comma optional syntax requires no commas at all\n }\n }\n // hsl(120 50% 80%), hsla(120deg,50%,80%,.9), hsl(12e1 50% 80% / 90%)\n const hslRegExp = /^hsla?\\(\\s*([\\de.+-]+)(?:deg)?(?:\\s+|\\s*(,)\\s*)([\\de.+-]+)%(?:\\s+|\\s*(,)\\s*)([\\de.+-]+)%(?:\\s*([,\\/])\\s*([\\de.+-]+)(%)?)?\\s*\\)$/;\n const hslMatch = input.match(hslRegExp);\n if (hslMatch) {\n const [_, // eslint-disable-line @typescript-eslint/no-unused-vars\n h, // \n f1, // , (optional)\n s, // \n f2, // , (optional)\n l, // \n f3, // ,|/ (optional)\n a, // (optional)\n ap, // % (optional)\n ] = hslMatch;\n const argFormat = [f1 || ' ', f2 || ' ', f3].join('');\n if (argFormat === ' ' ||\n argFormat === ' /' ||\n argFormat === ',,' ||\n argFormat === ',,,') {\n const hsla = [\n +h,\n clamp(+s, 0, 100),\n clamp(+l, 0, 100),\n a ? parseAlpha(+a, ap) : 1,\n ];\n if (validateNumbers(hsla)) {\n return hslToRgb(hsla);\n }\n // invalid numbers\n }\n // comma optional syntax requires no commas at all\n }\n}\nfunction parseHex(hex) {\n return parseInt(hex.padEnd(2, hex), 16) / 255;\n}\nfunction parseAlpha(a, asPercentage) {\n return clamp(asPercentage ? (a / 100) : a, 0, 1);\n}\nfunction clamp(n, min, max) {\n return Math.min(Math.max(min, n), max);\n}\n/**\n * The regular expression for numeric values is not super specific, and it may\n * happen that it will accept a value that is not a valid number. In order to\n * detect and eliminate such values this function exists.\n *\n * @param array Array of uncertain numbers.\n * @returns `true` if the specified array contains only valid numbers, `false` otherwise.\n */\nfunction validateNumbers(array) {\n return !array.some(Number.isNaN);\n}\n/**\n * To generate:\n * - visit {@link https://www.w3.org/TR/css-color-4/#named-colors}\n * - run in the console:\n * @example\n * copy(`{\\n${[...document.querySelector('.named-color-table tbody').children].map((tr) => `${tr.cells[2].textContent.trim()}: [${tr.cells[4].textContent.trim().split(/\\s+/).join(', ')}],`).join('\\n')}\\n}`);\n */\nconst namedColors = {\n aliceblue: [240, 248, 255],\n antiquewhite: [250, 235, 215],\n aqua: [0, 255, 255],\n aquamarine: [127, 255, 212],\n azure: [240, 255, 255],\n beige: [245, 245, 220],\n bisque: [255, 228, 196],\n black: [0, 0, 0],\n blanchedalmond: [255, 235, 205],\n blue: [0, 0, 255],\n blueviolet: [138, 43, 226],\n brown: [165, 42, 42],\n burlywood: [222, 184, 135],\n cadetblue: [95, 158, 160],\n chartreuse: [127, 255, 0],\n chocolate: [210, 105, 30],\n coral: [255, 127, 80],\n cornflowerblue: [100, 149, 237],\n cornsilk: [255, 248, 220],\n crimson: [220, 20, 60],\n cyan: [0, 255, 255],\n darkblue: [0, 0, 139],\n darkcyan: [0, 139, 139],\n darkgoldenrod: [184, 134, 11],\n darkgray: [169, 169, 169],\n darkgreen: [0, 100, 0],\n darkgrey: [169, 169, 169],\n darkkhaki: [189, 183, 107],\n darkmagenta: [139, 0, 139],\n darkolivegreen: [85, 107, 47],\n darkorange: [255, 140, 0],\n darkorchid: [153, 50, 204],\n darkred: [139, 0, 0],\n darksalmon: [233, 150, 122],\n darkseagreen: [143, 188, 143],\n darkslateblue: [72, 61, 139],\n darkslategray: [47, 79, 79],\n darkslategrey: [47, 79, 79],\n darkturquoise: [0, 206, 209],\n darkviolet: [148, 0, 211],\n deeppink: [255, 20, 147],\n deepskyblue: [0, 191, 255],\n dimgray: [105, 105, 105],\n dimgrey: [105, 105, 105],\n dodgerblue: [30, 144, 255],\n firebrick: [178, 34, 34],\n floralwhite: [255, 250, 240],\n forestgreen: [34, 139, 34],\n fuchsia: [255, 0, 255],\n gainsboro: [220, 220, 220],\n ghostwhite: [248, 248, 255],\n gold: [255, 215, 0],\n goldenrod: [218, 165, 32],\n gray: [128, 128, 128],\n green: [0, 128, 0],\n greenyellow: [173, 255, 47],\n grey: [128, 128, 128],\n honeydew: [240, 255, 240],\n hotpink: [255, 105, 180],\n indianred: [205, 92, 92],\n indigo: [75, 0, 130],\n ivory: [255, 255, 240],\n khaki: [240, 230, 140],\n lavender: [230, 230, 250],\n lavenderblush: [255, 240, 245],\n lawngreen: [124, 252, 0],\n lemonchiffon: [255, 250, 205],\n lightblue: [173, 216, 230],\n lightcoral: [240, 128, 128],\n lightcyan: [224, 255, 255],\n lightgoldenrodyellow: [250, 250, 210],\n lightgray: [211, 211, 211],\n lightgreen: [144, 238, 144],\n lightgrey: [211, 211, 211],\n lightpink: [255, 182, 193],\n lightsalmon: [255, 160, 122],\n lightseagreen: [32, 178, 170],\n lightskyblue: [135, 206, 250],\n lightslategray: [119, 136, 153],\n lightslategrey: [119, 136, 153],\n lightsteelblue: [176, 196, 222],\n lightyellow: [255, 255, 224],\n lime: [0, 255, 0],\n limegreen: [50, 205, 50],\n linen: [250, 240, 230],\n magenta: [255, 0, 255],\n maroon: [128, 0, 0],\n mediumaquamarine: [102, 205, 170],\n mediumblue: [0, 0, 205],\n mediumorchid: [186, 85, 211],\n mediumpurple: [147, 112, 219],\n mediumseagreen: [60, 179, 113],\n mediumslateblue: [123, 104, 238],\n mediumspringgreen: [0, 250, 154],\n mediumturquoise: [72, 209, 204],\n mediumvioletred: [199, 21, 133],\n midnightblue: [25, 25, 112],\n mintcream: [245, 255, 250],\n mistyrose: [255, 228, 225],\n moccasin: [255, 228, 181],\n navajowhite: [255, 222, 173],\n navy: [0, 0, 128],\n oldlace: [253, 245, 230],\n olive: [128, 128, 0],\n olivedrab: [107, 142, 35],\n orange: [255, 165, 0],\n orangered: [255, 69, 0],\n orchid: [218, 112, 214],\n palegoldenrod: [238, 232, 170],\n palegreen: [152, 251, 152],\n paleturquoise: [175, 238, 238],\n palevioletred: [219, 112, 147],\n papayawhip: [255, 239, 213],\n peachpuff: [255, 218, 185],\n peru: [205, 133, 63],\n pink: [255, 192, 203],\n plum: [221, 160, 221],\n powderblue: [176, 224, 230],\n purple: [128, 0, 128],\n rebeccapurple: [102, 51, 153],\n red: [255, 0, 0],\n rosybrown: [188, 143, 143],\n royalblue: [65, 105, 225],\n saddlebrown: [139, 69, 19],\n salmon: [250, 128, 114],\n sandybrown: [244, 164, 96],\n seagreen: [46, 139, 87],\n seashell: [255, 245, 238],\n sienna: [160, 82, 45],\n silver: [192, 192, 192],\n skyblue: [135, 206, 235],\n slateblue: [106, 90, 205],\n slategray: [112, 128, 144],\n slategrey: [112, 128, 144],\n snow: [255, 250, 250],\n springgreen: [0, 255, 127],\n steelblue: [70, 130, 180],\n tan: [210, 180, 140],\n teal: [0, 128, 128],\n thistle: [216, 191, 216],\n tomato: [255, 99, 71],\n turquoise: [64, 224, 208],\n violet: [238, 130, 238],\n wheat: [245, 222, 179],\n white: [255, 255, 255],\n whitesmoke: [245, 245, 245],\n yellow: [255, 255, 0],\n yellowgreen: [154, 205, 50],\n};\n\n/**\n * Color representation used by WebGL.\n * Defined in sRGB color space and pre-blended with alpha.\n * @private\n */\nclass Color {\n /**\n * @param r Red component premultiplied by `alpha` 0..1\n * @param g Green component premultiplied by `alpha` 0..1\n * @param b Blue component premultiplied by `alpha` 0..1\n * @param [alpha=1] Alpha component 0..1\n * @param [premultiplied=true] Whether the `r`, `g` and `b` values have already\n * been multiplied by alpha. If `true` nothing happens if `false` then they will\n * be multiplied automatically.\n */\n constructor(r, g, b, alpha = 1, premultiplied = true) {\n this.r = r;\n this.g = g;\n this.b = b;\n this.a = alpha;\n if (!premultiplied) {\n this.r *= alpha;\n this.g *= alpha;\n this.b *= alpha;\n if (!alpha) {\n // alpha = 0 erases completely rgb channels. This behavior is not desirable\n // if this particular color is later used in color interpolation.\n // Because of that, a reference to original color is saved.\n this.overwriteGetter('rgb', [r, g, b, alpha]);\n }\n }\n }\n /**\n * Parses CSS color strings and converts colors to sRGB color space if needed.\n * Officially supported color formats:\n * - keyword, e.g. 'aquamarine' or 'steelblue'\n * - hex (with 3, 4, 6 or 8 digits), e.g. '#f0f' or '#e9bebea9'\n * - rgb and rgba, e.g. 'rgb(0,240,120)' or 'rgba(0%,94%,47%,0.1)' or 'rgb(0 240 120 / .3)'\n * - hsl and hsla, e.g. 'hsl(0,0%,83%)' or 'hsla(0,0%,83%,.5)' or 'hsl(0 0% 83% / 20%)'\n *\n * @param input CSS color string to parse.\n * @returns A `Color` instance, or `undefined` if the input is not a valid color string.\n */\n static parse(input) {\n // in zoom-and-property function input could be an instance of Color class\n if (input instanceof Color) {\n return input;\n }\n if (typeof input !== 'string') {\n return;\n }\n const rgba = parseCssColor(input);\n if (rgba) {\n return new Color(...rgba, false);\n }\n }\n /**\n * Used in color interpolation and by 'to-rgba' expression.\n *\n * @returns Gien color, with reversed alpha blending, in sRGB color space.\n */\n get rgb() {\n const { r, g, b, a } = this;\n const f = a || Infinity; // reverse alpha blending factor\n return this.overwriteGetter('rgb', [r / f, g / f, b / f, a]);\n }\n /**\n * Used in color interpolation.\n *\n * @returns Gien color, with reversed alpha blending, in HCL color space.\n */\n get hcl() {\n return this.overwriteGetter('hcl', rgbToHcl(this.rgb));\n }\n /**\n * Used in color interpolation.\n *\n * @returns Gien color, with reversed alpha blending, in LAB color space.\n */\n get lab() {\n return this.overwriteGetter('lab', rgbToLab(this.rgb));\n }\n /**\n * Lazy getter pattern. When getter is called for the first time lazy value\n * is calculated and then overwrites getter function in given object instance.\n *\n * @example:\n * const redColor = Color.parse('red');\n * let x = redColor.hcl; // this will invoke `get hcl()`, which will calculate\n * // the value of red in HCL space and invoke this `overwriteGetter` function\n * // which in turn will set a field with a key 'hcl' in the `redColor` object.\n * // In other words it will override `get hcl()` from its `Color` prototype\n * // with its own property: hcl = [calculated red value in hcl].\n * let y = redColor.hcl; // next call will no longer invoke getter but simply\n * // return the previously calculated value\n * x === y; // true - `x` is exactly the same object as `y`\n *\n * @param getterKey Getter key\n * @param lazyValue Lazily calculated value to be memoized by current instance\n * @private\n */\n overwriteGetter(getterKey, lazyValue) {\n Object.defineProperty(this, getterKey, { value: lazyValue });\n return lazyValue;\n }\n /**\n * Used by 'to-string' expression.\n *\n * @returns Serialized color in format `rgba(r,g,b,a)`\n * where r,g,b are numbers within 0..255 and alpha is number within 1..0\n *\n * @example\n * var purple = new Color.parse('purple');\n * purple.toString; // = \"rgba(128,0,128,1)\"\n * var translucentGreen = new Color.parse('rgba(26, 207, 26, .73)');\n * translucentGreen.toString(); // = \"rgba(26,207,26,0.73)\"\n */\n toString() {\n const [r, g, b, a] = this.rgb;\n return `rgba(${[r, g, b].map(n => Math.round(n * 255)).join(',')},${a})`;\n }\n}\nColor.black = new Color(0, 0, 0, 1);\nColor.white = new Color(1, 1, 1, 1);\nColor.transparent = new Color(0, 0, 0, 0);\nColor.red = new Color(1, 0, 0, 1);\n\n// Flow type declarations for Intl cribbed from\n// https://github.com/facebook/flow/issues/1270\nclass Collator {\n constructor(caseSensitive, diacriticSensitive, locale) {\n if (caseSensitive)\n this.sensitivity = diacriticSensitive ? 'variant' : 'case';\n else\n this.sensitivity = diacriticSensitive ? 'accent' : 'base';\n this.locale = locale;\n this.collator = new Intl.Collator(this.locale ? this.locale : [], { sensitivity: this.sensitivity, usage: 'search' });\n }\n compare(lhs, rhs) {\n return this.collator.compare(lhs, rhs);\n }\n resolvedLocale() {\n // We create a Collator without \"usage: search\" because we don't want\n // the search options encoded in our result (e.g. \"en-u-co-search\")\n return new Intl.Collator(this.locale ? this.locale : [])\n .resolvedOptions().locale;\n }\n}\n\nclass FormattedSection {\n constructor(text, image, scale, fontStack, textColor) {\n this.text = text;\n this.image = image;\n this.scale = scale;\n this.fontStack = fontStack;\n this.textColor = textColor;\n }\n}\nclass Formatted {\n constructor(sections) {\n this.sections = sections;\n }\n static fromString(unformatted) {\n return new Formatted([new FormattedSection(unformatted, null, null, null, null)]);\n }\n isEmpty() {\n if (this.sections.length === 0)\n return true;\n return !this.sections.some(section => section.text.length !== 0 ||\n (section.image && section.image.name.length !== 0));\n }\n static factory(text) {\n if (text instanceof Formatted) {\n return text;\n }\n else {\n return Formatted.fromString(text);\n }\n }\n toString() {\n if (this.sections.length === 0)\n return '';\n return this.sections.map(section => section.text).join('');\n }\n}\n\n/**\n * A set of four numbers representing padding around a box. Create instances from\n * bare arrays or numeric values using the static method `Padding.parse`.\n * @private\n */\nclass Padding {\n constructor(values) {\n this.values = values.slice();\n }\n /**\n * Numeric padding values\n * @param input A padding value\n * @returns A `Padding` instance, or `undefined` if the input is not a valid padding value.\n */\n static parse(input) {\n if (input instanceof Padding) {\n return input;\n }\n // Backwards compatibility: bare number is treated the same as array with single value.\n // Padding applies to all four sides.\n if (typeof input === 'number') {\n return new Padding([input, input, input, input]);\n }\n if (!Array.isArray(input)) {\n return undefined;\n }\n if (input.length < 1 || input.length > 4) {\n return undefined;\n }\n for (const val of input) {\n if (typeof val !== 'number') {\n return undefined;\n }\n }\n // Expand shortcut properties into explicit 4-sided values\n switch (input.length) {\n case 1:\n input = [input[0], input[0], input[0], input[0]];\n break;\n case 2:\n input = [input[0], input[1], input[0], input[1]];\n break;\n case 3:\n input = [input[0], input[1], input[2], input[1]];\n break;\n }\n return new Padding(input);\n }\n toString() {\n return JSON.stringify(this.values);\n }\n}\n\n/** Set of valid anchor positions, as a set for validation */\nconst anchors = new Set(['center', 'left', 'right', 'top', 'bottom', 'top-left', 'top-right', 'bottom-left', 'bottom-right']);\n/**\n * Utility class to assist managing values for text-variable-anchor-offset property. Create instances from\n * bare arrays using the static method `VariableAnchorOffsetCollection.parse`.\n * @private\n */\nclass VariableAnchorOffsetCollection {\n constructor(values) {\n this.values = values.slice();\n }\n static parse(input) {\n if (input instanceof VariableAnchorOffsetCollection) {\n return input;\n }\n if (!Array.isArray(input) ||\n input.length < 1 ||\n input.length % 2 !== 0) {\n return undefined;\n }\n for (let i = 0; i < input.length; i += 2) {\n // Elements in even positions should be anchor positions; Elements in odd positions should be offset values\n const anchorValue = input[i];\n const offsetValue = input[i + 1];\n if (typeof anchorValue !== 'string' || !anchors.has(anchorValue)) {\n return undefined;\n }\n if (!Array.isArray(offsetValue) || offsetValue.length !== 2 || typeof offsetValue[0] !== 'number' || typeof offsetValue[1] !== 'number') {\n return undefined;\n }\n }\n return new VariableAnchorOffsetCollection(input);\n }\n toString() {\n return JSON.stringify(this.values);\n }\n}\n\nclass ResolvedImage {\n constructor(options) {\n this.name = options.name;\n this.available = options.available;\n }\n toString() {\n return this.name;\n }\n static fromString(name) {\n if (!name)\n return null; // treat empty values as no image\n return new ResolvedImage({ name, available: false });\n }\n}\n\nfunction validateRGBA(r, g, b, a) {\n if (!(typeof r === 'number' && r >= 0 && r <= 255 &&\n typeof g === 'number' && g >= 0 && g <= 255 &&\n typeof b === 'number' && b >= 0 && b <= 255)) {\n const value = typeof a === 'number' ? [r, g, b, a] : [r, g, b];\n return `Invalid rgba value [${value.join(', ')}]: 'r', 'g', and 'b' must be between 0 and 255.`;\n }\n if (!(typeof a === 'undefined' || (typeof a === 'number' && a >= 0 && a <= 1))) {\n return `Invalid rgba value [${[r, g, b, a].join(', ')}]: 'a' must be between 0 and 1.`;\n }\n return null;\n}\nfunction isValue(mixed) {\n if (mixed === null ||\n typeof mixed === 'string' ||\n typeof mixed === 'boolean' ||\n typeof mixed === 'number' ||\n mixed instanceof Color ||\n mixed instanceof Collator ||\n mixed instanceof Formatted ||\n mixed instanceof Padding ||\n mixed instanceof VariableAnchorOffsetCollection ||\n mixed instanceof ResolvedImage) {\n return true;\n }\n else if (Array.isArray(mixed)) {\n for (const item of mixed) {\n if (!isValue(item)) {\n return false;\n }\n }\n return true;\n }\n else if (typeof mixed === 'object') {\n for (const key in mixed) {\n if (!isValue(mixed[key])) {\n return false;\n }\n }\n return true;\n }\n else {\n return false;\n }\n}\nfunction typeOf(value) {\n if (value === null) {\n return NullType;\n }\n else if (typeof value === 'string') {\n return StringType;\n }\n else if (typeof value === 'boolean') {\n return BooleanType;\n }\n else if (typeof value === 'number') {\n return NumberType;\n }\n else if (value instanceof Color) {\n return ColorType;\n }\n else if (value instanceof Collator) {\n return CollatorType;\n }\n else if (value instanceof Formatted) {\n return FormattedType;\n }\n else if (value instanceof Padding) {\n return PaddingType;\n }\n else if (value instanceof VariableAnchorOffsetCollection) {\n return VariableAnchorOffsetCollectionType;\n }\n else if (value instanceof ResolvedImage) {\n return ResolvedImageType;\n }\n else if (Array.isArray(value)) {\n const length = value.length;\n let itemType;\n for (const item of value) {\n const t = typeOf(item);\n if (!itemType) {\n itemType = t;\n }\n else if (itemType === t) {\n continue;\n }\n else {\n itemType = ValueType;\n break;\n }\n }\n return array$1(itemType || ValueType, length);\n }\n else {\n return ObjectType;\n }\n}\nfunction toString(value) {\n const type = typeof value;\n if (value === null) {\n return '';\n }\n else if (type === 'string' || type === 'number' || type === 'boolean') {\n return String(value);\n }\n else if (value instanceof Color || value instanceof Formatted || value instanceof Padding || value instanceof VariableAnchorOffsetCollection || value instanceof ResolvedImage) {\n return value.toString();\n }\n else {\n return JSON.stringify(value);\n }\n}\n\nclass Literal {\n constructor(type, value) {\n this.type = type;\n this.value = value;\n }\n static parse(args, context) {\n if (args.length !== 2)\n return context.error(`'literal' expression requires exactly one argument, but found ${args.length - 1} instead.`);\n if (!isValue(args[1]))\n return context.error('invalid value');\n const value = args[1];\n let type = typeOf(value);\n // special case: infer the item type if possible for zero-length arrays\n const expected = context.expectedType;\n if (type.kind === 'array' &&\n type.N === 0 &&\n expected &&\n expected.kind === 'array' &&\n (typeof expected.N !== 'number' || expected.N === 0)) {\n type = expected;\n }\n return new Literal(type, value);\n }\n evaluate() {\n return this.value;\n }\n eachChild() { }\n outputDefined() {\n return true;\n }\n}\n\nclass RuntimeError {\n constructor(message) {\n this.name = 'ExpressionEvaluationError';\n this.message = message;\n }\n toJSON() {\n return this.message;\n }\n}\n\nconst types$1 = {\n string: StringType,\n number: NumberType,\n boolean: BooleanType,\n object: ObjectType\n};\nclass Assertion {\n constructor(type, args) {\n this.type = type;\n this.args = args;\n }\n static parse(args, context) {\n if (args.length < 2)\n return context.error('Expected at least one argument.');\n let i = 1;\n let type;\n const name = args[0];\n if (name === 'array') {\n let itemType;\n if (args.length > 2) {\n const type = args[1];\n if (typeof type !== 'string' || !(type in types$1) || type === 'object')\n return context.error('The item type argument of \"array\" must be one of string, number, boolean', 1);\n itemType = types$1[type];\n i++;\n }\n else {\n itemType = ValueType;\n }\n let N;\n if (args.length > 3) {\n if (args[2] !== null &&\n (typeof args[2] !== 'number' ||\n args[2] < 0 ||\n args[2] !== Math.floor(args[2]))) {\n return context.error('The length argument to \"array\" must be a positive integer literal', 2);\n }\n N = args[2];\n i++;\n }\n type = array$1(itemType, N);\n }\n else {\n if (!types$1[name])\n throw new Error(`Types doesn't contain name = ${name}`);\n type = types$1[name];\n }\n const parsed = [];\n for (; i < args.length; i++) {\n const input = context.parse(args[i], i, ValueType);\n if (!input)\n return null;\n parsed.push(input);\n }\n return new Assertion(type, parsed);\n }\n evaluate(ctx) {\n for (let i = 0; i < this.args.length; i++) {\n const value = this.args[i].evaluate(ctx);\n const error = checkSubtype(this.type, typeOf(value));\n if (!error) {\n return value;\n }\n else if (i === this.args.length - 1) {\n throw new RuntimeError(`Expected value to be of type ${toString$1(this.type)}, but found ${toString$1(typeOf(value))} instead.`);\n }\n }\n throw new Error();\n }\n eachChild(fn) {\n this.args.forEach(fn);\n }\n outputDefined() {\n return this.args.every(arg => arg.outputDefined());\n }\n}\n\nconst types = {\n 'to-boolean': BooleanType,\n 'to-color': ColorType,\n 'to-number': NumberType,\n 'to-string': StringType\n};\n/**\n * Special form for error-coalescing coercion expressions \"to-number\",\n * \"to-color\". Since these coercions can fail at runtime, they accept multiple\n * arguments, only evaluating one at a time until one succeeds.\n *\n * @private\n */\nclass Coercion {\n constructor(type, args) {\n this.type = type;\n this.args = args;\n }\n static parse(args, context) {\n if (args.length < 2)\n return context.error('Expected at least one argument.');\n const name = args[0];\n if (!types[name])\n throw new Error(`Can't parse ${name} as it is not part of the known types`);\n if ((name === 'to-boolean' || name === 'to-string') && args.length !== 2)\n return context.error('Expected one argument.');\n const type = types[name];\n const parsed = [];\n for (let i = 1; i < args.length; i++) {\n const input = context.parse(args[i], i, ValueType);\n if (!input)\n return null;\n parsed.push(input);\n }\n return new Coercion(type, parsed);\n }\n evaluate(ctx) {\n switch (this.type.kind) {\n case 'boolean':\n return Boolean(this.args[0].evaluate(ctx));\n case 'color': {\n let input;\n let error;\n for (const arg of this.args) {\n input = arg.evaluate(ctx);\n error = null;\n if (input instanceof Color) {\n return input;\n }\n else if (typeof input === 'string') {\n const c = ctx.parseColor(input);\n if (c)\n return c;\n }\n else if (Array.isArray(input)) {\n if (input.length < 3 || input.length > 4) {\n error = `Invalid rbga value ${JSON.stringify(input)}: expected an array containing either three or four numeric values.`;\n }\n else {\n error = validateRGBA(input[0], input[1], input[2], input[3]);\n }\n if (!error) {\n return new Color(input[0] / 255, input[1] / 255, input[2] / 255, input[3]);\n }\n }\n }\n throw new RuntimeError(error || `Could not parse color from value '${typeof input === 'string' ? input : JSON.stringify(input)}'`);\n }\n case 'padding': {\n let input;\n for (const arg of this.args) {\n input = arg.evaluate(ctx);\n const pad = Padding.parse(input);\n if (pad) {\n return pad;\n }\n }\n throw new RuntimeError(`Could not parse padding from value '${typeof input === 'string' ? input : JSON.stringify(input)}'`);\n }\n case 'variableAnchorOffsetCollection': {\n let input;\n for (const arg of this.args) {\n input = arg.evaluate(ctx);\n const coll = VariableAnchorOffsetCollection.parse(input);\n if (coll) {\n return coll;\n }\n }\n throw new RuntimeError(`Could not parse variableAnchorOffsetCollection from value '${typeof input === 'string' ? input : JSON.stringify(input)}'`);\n }\n case 'number': {\n let value = null;\n for (const arg of this.args) {\n value = arg.evaluate(ctx);\n if (value === null)\n return 0;\n const num = Number(value);\n if (isNaN(num))\n continue;\n return num;\n }\n throw new RuntimeError(`Could not convert ${JSON.stringify(value)} to number.`);\n }\n case 'formatted':\n // There is no explicit 'to-formatted' but this coercion can be implicitly\n // created by properties that expect the 'formatted' type.\n return Formatted.fromString(toString(this.args[0].evaluate(ctx)));\n case 'resolvedImage':\n return ResolvedImage.fromString(toString(this.args[0].evaluate(ctx)));\n default:\n return toString(this.args[0].evaluate(ctx));\n }\n }\n eachChild(fn) {\n this.args.forEach(fn);\n }\n outputDefined() {\n return this.args.every(arg => arg.outputDefined());\n }\n}\n\nconst geometryTypes = ['Unknown', 'Point', 'LineString', 'Polygon'];\nclass EvaluationContext {\n constructor() {\n this.globals = null;\n this.feature = null;\n this.featureState = null;\n this.formattedSection = null;\n this._parseColorCache = {};\n this.availableImages = null;\n this.canonical = null;\n }\n id() {\n return this.feature && 'id' in this.feature ? this.feature.id : null;\n }\n geometryType() {\n return this.feature ? typeof this.feature.type === 'number' ? geometryTypes[this.feature.type] : this.feature.type : null;\n }\n geometry() {\n return this.feature && 'geometry' in this.feature ? this.feature.geometry : null;\n }\n canonicalID() {\n return this.canonical;\n }\n properties() {\n return this.feature && this.feature.properties || {};\n }\n parseColor(input) {\n let cached = this._parseColorCache[input];\n if (!cached) {\n cached = this._parseColorCache[input] = Color.parse(input);\n }\n return cached;\n }\n}\n\n/**\n * State associated parsing at a given point in an expression tree.\n * @private\n */\nclass ParsingContext {\n constructor(registry, isConstantFunc, path = [], expectedType, scope = new Scope(), errors = []) {\n this.registry = registry;\n this.path = path;\n this.key = path.map(part => `[${part}]`).join('');\n this.scope = scope;\n this.errors = errors;\n this.expectedType = expectedType;\n this._isConstant = isConstantFunc;\n }\n /**\n * @param expr the JSON expression to parse\n * @param index the optional argument index if this expression is an argument of a parent expression that's being parsed\n * @param options\n * @param options.omitTypeAnnotations set true to omit inferred type annotations. Caller beware: with this option set, the parsed expression's type will NOT satisfy `expectedType` if it would normally be wrapped in an inferred annotation.\n * @private\n */\n parse(expr, index, expectedType, bindings, options = {}) {\n if (index) {\n return this.concat(index, expectedType, bindings)._parse(expr, options);\n }\n return this._parse(expr, options);\n }\n _parse(expr, options) {\n if (expr === null || typeof expr === 'string' || typeof expr === 'boolean' || typeof expr === 'number') {\n expr = ['literal', expr];\n }\n function annotate(parsed, type, typeAnnotation) {\n if (typeAnnotation === 'assert') {\n return new Assertion(type, [parsed]);\n }\n else if (typeAnnotation === 'coerce') {\n return new Coercion(type, [parsed]);\n }\n else {\n return parsed;\n }\n }\n if (Array.isArray(expr)) {\n if (expr.length === 0) {\n return this.error('Expected an array with at least one element. If you wanted a literal array, use [\"literal\", []].');\n }\n const op = expr[0];\n if (typeof op !== 'string') {\n this.error(`Expression name must be a string, but found ${typeof op} instead. If you wanted a literal array, use [\"literal\", [...]].`, 0);\n return null;\n }\n const Expr = this.registry[op];\n if (Expr) {\n let parsed = Expr.parse(expr, this);\n if (!parsed)\n return null;\n if (this.expectedType) {\n const expected = this.expectedType;\n const actual = parsed.type;\n // When we expect a number, string, boolean, or array but have a value, wrap it in an assertion.\n // When we expect a color or formatted string, but have a string or value, wrap it in a coercion.\n // Otherwise, we do static type-checking.\n //\n // These behaviors are overridable for:\n // * The \"coalesce\" operator, which needs to omit type annotations.\n // * String-valued properties (e.g. `text-field`), where coercion is more convenient than assertion.\n //\n if ((expected.kind === 'string' || expected.kind === 'number' || expected.kind === 'boolean' || expected.kind === 'object' || expected.kind === 'array') && actual.kind === 'value') {\n parsed = annotate(parsed, expected, options.typeAnnotation || 'assert');\n }\n else if ((expected.kind === 'color' || expected.kind === 'formatted' || expected.kind === 'resolvedImage') && (actual.kind === 'value' || actual.kind === 'string')) {\n parsed = annotate(parsed, expected, options.typeAnnotation || 'coerce');\n }\n else if (expected.kind === 'padding' && (actual.kind === 'value' || actual.kind === 'number' || actual.kind === 'array')) {\n parsed = annotate(parsed, expected, options.typeAnnotation || 'coerce');\n }\n else if (expected.kind === 'variableAnchorOffsetCollection' && (actual.kind === 'value' || actual.kind === 'array')) {\n parsed = annotate(parsed, expected, options.typeAnnotation || 'coerce');\n }\n else if (this.checkSubtype(expected, actual)) {\n return null;\n }\n }\n // If an expression's arguments are all literals, we can evaluate\n // it immediately and replace it with a literal value in the\n // parsed/compiled result. Expressions that expect an image should\n // not be resolved here so we can later get the available images.\n if (!(parsed instanceof Literal) && (parsed.type.kind !== 'resolvedImage') && this._isConstant(parsed)) {\n const ec = new EvaluationContext();\n try {\n parsed = new Literal(parsed.type, parsed.evaluate(ec));\n }\n catch (e) {\n this.error(e.message);\n return null;\n }\n }\n return parsed;\n }\n return this.error(`Unknown expression \"${op}\". If you wanted a literal array, use [\"literal\", [...]].`, 0);\n }\n else if (typeof expr === 'undefined') {\n return this.error('\\'undefined\\' value invalid. Use null instead.');\n }\n else if (typeof expr === 'object') {\n return this.error('Bare objects invalid. Use [\"literal\", {...}] instead.');\n }\n else {\n return this.error(`Expected an array, but found ${typeof expr} instead.`);\n }\n }\n /**\n * Returns a copy of this context suitable for parsing the subexpression at\n * index `index`, optionally appending to 'let' binding map.\n *\n * Note that `errors` property, intended for collecting errors while\n * parsing, is copied by reference rather than cloned.\n * @private\n */\n concat(index, expectedType, bindings) {\n const path = typeof index === 'number' ? this.path.concat(index) : this.path;\n const scope = bindings ? this.scope.concat(bindings) : this.scope;\n return new ParsingContext(this.registry, this._isConstant, path, expectedType || null, scope, this.errors);\n }\n /**\n * Push a parsing (or type checking) error into the `this.errors`\n * @param error The message\n * @param keys Optionally specify the source of the error at a child\n * of the current expression at `this.key`.\n * @private\n */\n error(error, ...keys) {\n const key = `${this.key}${keys.map(k => `[${k}]`).join('')}`;\n this.errors.push(new ExpressionParsingError(key, error));\n }\n /**\n * Returns null if `t` is a subtype of `expected`; otherwise returns an\n * error message and also pushes it to `this.errors`.\n * @param expected The expected type\n * @param t The actual type\n * @returns null if `t` is a subtype of `expected`; otherwise returns an error message\n */\n checkSubtype(expected, t) {\n const error = checkSubtype(expected, t);\n if (error)\n this.error(error);\n return error;\n }\n}\n\nclass CollatorExpression {\n constructor(caseSensitive, diacriticSensitive, locale) {\n this.type = CollatorType;\n this.locale = locale;\n this.caseSensitive = caseSensitive;\n this.diacriticSensitive = diacriticSensitive;\n }\n static parse(args, context) {\n if (args.length !== 2)\n return context.error('Expected one argument.');\n const options = args[1];\n if (typeof options !== 'object' || Array.isArray(options))\n return context.error('Collator options argument must be an object.');\n const caseSensitive = context.parse(options['case-sensitive'] === undefined ? false : options['case-sensitive'], 1, BooleanType);\n if (!caseSensitive)\n return null;\n const diacriticSensitive = context.parse(options['diacritic-sensitive'] === undefined ? false : options['diacritic-sensitive'], 1, BooleanType);\n if (!diacriticSensitive)\n return null;\n let locale = null;\n if (options['locale']) {\n locale = context.parse(options['locale'], 1, StringType);\n if (!locale)\n return null;\n }\n return new CollatorExpression(caseSensitive, diacriticSensitive, locale);\n }\n evaluate(ctx) {\n return new Collator(this.caseSensitive.evaluate(ctx), this.diacriticSensitive.evaluate(ctx), this.locale ? this.locale.evaluate(ctx) : null);\n }\n eachChild(fn) {\n fn(this.caseSensitive);\n fn(this.diacriticSensitive);\n if (this.locale) {\n fn(this.locale);\n }\n }\n outputDefined() {\n // Technically the set of possible outputs is the combinatoric set of Collators produced\n // by all possible outputs of locale/caseSensitive/diacriticSensitive\n // But for the primary use of Collators in comparison operators, we ignore the Collator's\n // possible outputs anyway, so we can get away with leaving this false for now.\n return false;\n }\n}\n\nconst EXTENT = 8192;\nfunction updateBBox(bbox, coord) {\n bbox[0] = Math.min(bbox[0], coord[0]);\n bbox[1] = Math.min(bbox[1], coord[1]);\n bbox[2] = Math.max(bbox[2], coord[0]);\n bbox[3] = Math.max(bbox[3], coord[1]);\n}\nfunction mercatorXfromLng(lng) {\n return (180 + lng) / 360;\n}\nfunction mercatorYfromLat(lat) {\n return (180 - (180 / Math.PI * Math.log(Math.tan(Math.PI / 4 + lat * Math.PI / 360)))) / 360;\n}\nfunction boxWithinBox(bbox1, bbox2) {\n if (bbox1[0] <= bbox2[0])\n return false;\n if (bbox1[2] >= bbox2[2])\n return false;\n if (bbox1[1] <= bbox2[1])\n return false;\n if (bbox1[3] >= bbox2[3])\n return false;\n return true;\n}\nfunction getTileCoordinates(p, canonical) {\n const x = mercatorXfromLng(p[0]);\n const y = mercatorYfromLat(p[1]);\n const tilesAtZoom = Math.pow(2, canonical.z);\n return [Math.round(x * tilesAtZoom * EXTENT), Math.round(y * tilesAtZoom * EXTENT)];\n}\nfunction onBoundary(p, p1, p2) {\n const x1 = p[0] - p1[0];\n const y1 = p[1] - p1[1];\n const x2 = p[0] - p2[0];\n const y2 = p[1] - p2[1];\n return (x1 * y2 - x2 * y1 === 0) && (x1 * x2 <= 0) && (y1 * y2 <= 0);\n}\nfunction rayIntersect(p, p1, p2) {\n return ((p1[1] > p[1]) !== (p2[1] > p[1])) && (p[0] < (p2[0] - p1[0]) * (p[1] - p1[1]) / (p2[1] - p1[1]) + p1[0]);\n}\n// ray casting algorithm for detecting if point is in polygon\nfunction pointWithinPolygon(point, rings) {\n let inside = false;\n for (let i = 0, len = rings.length; i < len; i++) {\n const ring = rings[i];\n for (let j = 0, len2 = ring.length; j < len2 - 1; j++) {\n if (onBoundary(point, ring[j], ring[j + 1]))\n return false;\n if (rayIntersect(point, ring[j], ring[j + 1]))\n inside = !inside;\n }\n }\n return inside;\n}\nfunction pointWithinPolygons(point, polygons) {\n for (let i = 0; i < polygons.length; i++) {\n if (pointWithinPolygon(point, polygons[i]))\n return true;\n }\n return false;\n}\nfunction perp(v1, v2) {\n return (v1[0] * v2[1] - v1[1] * v2[0]);\n}\n// check if p1 and p2 are in different sides of line segment q1->q2\nfunction twoSided(p1, p2, q1, q2) {\n // q1->p1 (x1, y1), q1->p2 (x2, y2), q1->q2 (x3, y3)\n const x1 = p1[0] - q1[0];\n const y1 = p1[1] - q1[1];\n const x2 = p2[0] - q1[0];\n const y2 = p2[1] - q1[1];\n const x3 = q2[0] - q1[0];\n const y3 = q2[1] - q1[1];\n const det1 = (x1 * y3 - x3 * y1);\n const det2 = (x2 * y3 - x3 * y2);\n if ((det1 > 0 && det2 < 0) || (det1 < 0 && det2 > 0))\n return true;\n return false;\n}\n// a, b are end points for line segment1, c and d are end points for line segment2\nfunction lineIntersectLine(a, b, c, d) {\n // check if two segments are parallel or not\n // precondition is end point a, b is inside polygon, if line a->b is\n // parallel to polygon edge c->d, then a->b won't intersect with c->d\n const vectorP = [b[0] - a[0], b[1] - a[1]];\n const vectorQ = [d[0] - c[0], d[1] - c[1]];\n if (perp(vectorQ, vectorP) === 0)\n return false;\n // If lines are intersecting with each other, the relative location should be:\n // a and b lie in different sides of segment c->d\n // c and d lie in different sides of segment a->b\n if (twoSided(a, b, c, d) && twoSided(c, d, a, b))\n return true;\n return false;\n}\nfunction lineIntersectPolygon(p1, p2, polygon) {\n for (const ring of polygon) {\n // loop through every edge of the ring\n for (let j = 0; j < ring.length - 1; ++j) {\n if (lineIntersectLine(p1, p2, ring[j], ring[j + 1])) {\n return true;\n }\n }\n }\n return false;\n}\nfunction lineStringWithinPolygon(line, polygon) {\n // First, check if geometry points of line segments are all inside polygon\n for (let i = 0; i < line.length; ++i) {\n if (!pointWithinPolygon(line[i], polygon)) {\n return false;\n }\n }\n // Second, check if there is line segment intersecting polygon edge\n for (let i = 0; i < line.length - 1; ++i) {\n if (lineIntersectPolygon(line[i], line[i + 1], polygon)) {\n return false;\n }\n }\n return true;\n}\nfunction lineStringWithinPolygons(line, polygons) {\n for (let i = 0; i < polygons.length; i++) {\n if (lineStringWithinPolygon(line, polygons[i]))\n return true;\n }\n return false;\n}\nfunction getTilePolygon(coordinates, bbox, canonical) {\n const polygon = [];\n for (let i = 0; i < coordinates.length; i++) {\n const ring = [];\n for (let j = 0; j < coordinates[i].length; j++) {\n const coord = getTileCoordinates(coordinates[i][j], canonical);\n updateBBox(bbox, coord);\n ring.push(coord);\n }\n polygon.push(ring);\n }\n return polygon;\n}\nfunction getTilePolygons(coordinates, bbox, canonical) {\n const polygons = [];\n for (let i = 0; i < coordinates.length; i++) {\n const polygon = getTilePolygon(coordinates[i], bbox, canonical);\n polygons.push(polygon);\n }\n return polygons;\n}\nfunction updatePoint(p, bbox, polyBBox, worldSize) {\n if (p[0] < polyBBox[0] || p[0] > polyBBox[2]) {\n const halfWorldSize = worldSize * 0.5;\n let shift = (p[0] - polyBBox[0] > halfWorldSize) ? -worldSize : (polyBBox[0] - p[0] > halfWorldSize) ? worldSize : 0;\n if (shift === 0) {\n shift = (p[0] - polyBBox[2] > halfWorldSize) ? -worldSize : (polyBBox[2] - p[0] > halfWorldSize) ? worldSize : 0;\n }\n p[0] += shift;\n }\n updateBBox(bbox, p);\n}\nfunction resetBBox(bbox) {\n bbox[0] = bbox[1] = Infinity;\n bbox[2] = bbox[3] = -Infinity;\n}\nfunction getTilePoints(geometry, pointBBox, polyBBox, canonical) {\n const worldSize = Math.pow(2, canonical.z) * EXTENT;\n const shifts = [canonical.x * EXTENT, canonical.y * EXTENT];\n const tilePoints = [];\n for (const points of geometry) {\n for (const point of points) {\n const p = [point.x + shifts[0], point.y + shifts[1]];\n updatePoint(p, pointBBox, polyBBox, worldSize);\n tilePoints.push(p);\n }\n }\n return tilePoints;\n}\nfunction getTileLines(geometry, lineBBox, polyBBox, canonical) {\n const worldSize = Math.pow(2, canonical.z) * EXTENT;\n const shifts = [canonical.x * EXTENT, canonical.y * EXTENT];\n const tileLines = [];\n for (const line of geometry) {\n const tileLine = [];\n for (const point of line) {\n const p = [point.x + shifts[0], point.y + shifts[1]];\n updateBBox(lineBBox, p);\n tileLine.push(p);\n }\n tileLines.push(tileLine);\n }\n if (lineBBox[2] - lineBBox[0] <= worldSize / 2) {\n resetBBox(lineBBox);\n for (const line of tileLines) {\n for (const p of line) {\n updatePoint(p, lineBBox, polyBBox, worldSize);\n }\n }\n }\n return tileLines;\n}\nfunction pointsWithinPolygons(ctx, polygonGeometry) {\n const pointBBox = [Infinity, Infinity, -Infinity, -Infinity];\n const polyBBox = [Infinity, Infinity, -Infinity, -Infinity];\n const canonical = ctx.canonicalID();\n if (polygonGeometry.type === 'Polygon') {\n const tilePolygon = getTilePolygon(polygonGeometry.coordinates, polyBBox, canonical);\n const tilePoints = getTilePoints(ctx.geometry(), pointBBox, polyBBox, canonical);\n if (!boxWithinBox(pointBBox, polyBBox))\n return false;\n for (const point of tilePoints) {\n if (!pointWithinPolygon(point, tilePolygon))\n return false;\n }\n }\n if (polygonGeometry.type === 'MultiPolygon') {\n const tilePolygons = getTilePolygons(polygonGeometry.coordinates, polyBBox, canonical);\n const tilePoints = getTilePoints(ctx.geometry(), pointBBox, polyBBox, canonical);\n if (!boxWithinBox(pointBBox, polyBBox))\n return false;\n for (const point of tilePoints) {\n if (!pointWithinPolygons(point, tilePolygons))\n return false;\n }\n }\n return true;\n}\nfunction linesWithinPolygons(ctx, polygonGeometry) {\n const lineBBox = [Infinity, Infinity, -Infinity, -Infinity];\n const polyBBox = [Infinity, Infinity, -Infinity, -Infinity];\n const canonical = ctx.canonicalID();\n if (polygonGeometry.type === 'Polygon') {\n const tilePolygon = getTilePolygon(polygonGeometry.coordinates, polyBBox, canonical);\n const tileLines = getTileLines(ctx.geometry(), lineBBox, polyBBox, canonical);\n if (!boxWithinBox(lineBBox, polyBBox))\n return false;\n for (const line of tileLines) {\n if (!lineStringWithinPolygon(line, tilePolygon))\n return false;\n }\n }\n if (polygonGeometry.type === 'MultiPolygon') {\n const tilePolygons = getTilePolygons(polygonGeometry.coordinates, polyBBox, canonical);\n const tileLines = getTileLines(ctx.geometry(), lineBBox, polyBBox, canonical);\n if (!boxWithinBox(lineBBox, polyBBox))\n return false;\n for (const line of tileLines) {\n if (!lineStringWithinPolygons(line, tilePolygons))\n return false;\n }\n }\n return true;\n}\nclass Within {\n constructor(geojson, geometries) {\n this.type = BooleanType;\n this.geojson = geojson;\n this.geometries = geometries;\n }\n static parse(args, context) {\n if (args.length !== 2)\n return context.error(`'within' expression requires exactly one argument, but found ${args.length - 1} instead.`);\n if (isValue(args[1])) {\n const geojson = args[1];\n if (geojson.type === 'FeatureCollection') {\n for (let i = 0; i < geojson.features.length; ++i) {\n const type = geojson.features[i].geometry.type;\n if (type === 'Polygon' || type === 'MultiPolygon') {\n return new Within(geojson, geojson.features[i].geometry);\n }\n }\n }\n else if (geojson.type === 'Feature') {\n const type = geojson.geometry.type;\n if (type === 'Polygon' || type === 'MultiPolygon') {\n return new Within(geojson, geojson.geometry);\n }\n }\n else if (geojson.type === 'Polygon' || geojson.type === 'MultiPolygon') {\n return new Within(geojson, geojson);\n }\n }\n return context.error('\\'within\\' expression requires valid geojson object that contains polygon geometry type.');\n }\n evaluate(ctx) {\n if (ctx.geometry() != null && ctx.canonicalID() != null) {\n if (ctx.geometryType() === 'Point') {\n return pointsWithinPolygons(ctx, this.geometries);\n }\n else if (ctx.geometryType() === 'LineString') {\n return linesWithinPolygons(ctx, this.geometries);\n }\n }\n return false;\n }\n eachChild() { }\n outputDefined() {\n return true;\n }\n}\n\nclass Var {\n constructor(name, boundExpression) {\n this.type = boundExpression.type;\n this.name = name;\n this.boundExpression = boundExpression;\n }\n static parse(args, context) {\n if (args.length !== 2 || typeof args[1] !== 'string')\n return context.error('\\'var\\' expression requires exactly one string literal argument.');\n const name = args[1];\n if (!context.scope.has(name)) {\n return context.error(`Unknown variable \"${name}\". Make sure \"${name}\" has been bound in an enclosing \"let\" expression before using it.`, 1);\n }\n return new Var(name, context.scope.get(name));\n }\n evaluate(ctx) {\n return this.boundExpression.evaluate(ctx);\n }\n eachChild() { }\n outputDefined() {\n return false;\n }\n}\n\nclass CompoundExpression {\n constructor(name, type, evaluate, args) {\n this.name = name;\n this.type = type;\n this._evaluate = evaluate;\n this.args = args;\n }\n evaluate(ctx) {\n return this._evaluate(ctx, this.args);\n }\n eachChild(fn) {\n this.args.forEach(fn);\n }\n outputDefined() {\n return false;\n }\n static parse(args, context) {\n const op = args[0];\n const definition = CompoundExpression.definitions[op];\n if (!definition) {\n return context.error(`Unknown expression \"${op}\". If you wanted a literal array, use [\"literal\", [...]].`, 0);\n }\n // Now check argument types against each signature\n const type = Array.isArray(definition) ?\n definition[0] : definition.type;\n const availableOverloads = Array.isArray(definition) ?\n [[definition[1], definition[2]]] :\n definition.overloads;\n const overloads = availableOverloads.filter(([signature]) => (!Array.isArray(signature) || // varags\n signature.length === args.length - 1 // correct param count\n ));\n let signatureContext = null;\n for (const [params, evaluate] of overloads) {\n // Use a fresh context for each attempted signature so that, if\n // we eventually succeed, we haven't polluted `context.errors`.\n signatureContext = new ParsingContext(context.registry, isExpressionConstant, context.path, null, context.scope);\n // First parse all the args, potentially coercing to the\n // types expected by this overload.\n const parsedArgs = [];\n let argParseFailed = false;\n for (let i = 1; i < args.length; i++) {\n const arg = args[i];\n const expectedType = Array.isArray(params) ?\n params[i - 1] :\n params.type;\n const parsed = signatureContext.parse(arg, 1 + parsedArgs.length, expectedType);\n if (!parsed) {\n argParseFailed = true;\n break;\n }\n parsedArgs.push(parsed);\n }\n if (argParseFailed) {\n // Couldn't coerce args of this overload to expected type, move\n // on to next one.\n continue;\n }\n if (Array.isArray(params)) {\n if (params.length !== parsedArgs.length) {\n signatureContext.error(`Expected ${params.length} arguments, but found ${parsedArgs.length} instead.`);\n continue;\n }\n }\n for (let i = 0; i < parsedArgs.length; i++) {\n const expected = Array.isArray(params) ? params[i] : params.type;\n const arg = parsedArgs[i];\n signatureContext.concat(i + 1).checkSubtype(expected, arg.type);\n }\n if (signatureContext.errors.length === 0) {\n return new CompoundExpression(op, type, evaluate, parsedArgs);\n }\n }\n if (overloads.length === 1) {\n context.errors.push(...signatureContext.errors);\n }\n else {\n const expected = overloads.length ? overloads : availableOverloads;\n const signatures = expected\n .map(([params]) => stringifySignature(params))\n .join(' | ');\n const actualTypes = [];\n // For error message, re-parse arguments without trying to\n // apply any coercions\n for (let i = 1; i < args.length; i++) {\n const parsed = context.parse(args[i], 1 + actualTypes.length);\n if (!parsed)\n return null;\n actualTypes.push(toString$1(parsed.type));\n }\n context.error(`Expected arguments of type ${signatures}, but found (${actualTypes.join(', ')}) instead.`);\n }\n return null;\n }\n static register(registry, definitions) {\n CompoundExpression.definitions = definitions;\n for (const name in definitions) {\n registry[name] = CompoundExpression;\n }\n }\n}\nfunction stringifySignature(signature) {\n if (Array.isArray(signature)) {\n return `(${signature.map(toString$1).join(', ')})`;\n }\n else {\n return `(${toString$1(signature.type)}...)`;\n }\n}\nfunction isExpressionConstant(expression) {\n if (expression instanceof Var) {\n return isExpressionConstant(expression.boundExpression);\n }\n else if (expression instanceof CompoundExpression && expression.name === 'error') {\n return false;\n }\n else if (expression instanceof CollatorExpression) {\n // Although the results of a Collator expression with fixed arguments\n // generally shouldn't change between executions, we can't serialize them\n // as constant expressions because results change based on environment.\n return false;\n }\n else if (expression instanceof Within) {\n return false;\n }\n const isTypeAnnotation = expression instanceof Coercion ||\n expression instanceof Assertion;\n let childrenConstant = true;\n expression.eachChild(child => {\n // We can _almost_ assume that if `expressions` children are constant,\n // they would already have been evaluated to Literal values when they\n // were parsed. Type annotations are the exception, because they might\n // have been inferred and added after a child was parsed.\n // So we recurse into isConstant() for the children of type annotations,\n // but otherwise simply check whether they are Literals.\n if (isTypeAnnotation) {\n childrenConstant = childrenConstant && isExpressionConstant(child);\n }\n else {\n childrenConstant = childrenConstant && child instanceof Literal;\n }\n });\n if (!childrenConstant) {\n return false;\n }\n return isFeatureConstant(expression) &&\n isGlobalPropertyConstant(expression, ['zoom', 'heatmap-density', 'line-progress', 'accumulated', 'is-supported-script']);\n}\nfunction isFeatureConstant(e) {\n if (e instanceof CompoundExpression) {\n if (e.name === 'get' && e.args.length === 1) {\n return false;\n }\n else if (e.name === 'feature-state') {\n return false;\n }\n else if (e.name === 'has' && e.args.length === 1) {\n return false;\n }\n else if (e.name === 'properties' ||\n e.name === 'geometry-type' ||\n e.name === 'id') {\n return false;\n }\n else if (/^filter-/.test(e.name)) {\n return false;\n }\n }\n if (e instanceof Within) {\n return false;\n }\n let result = true;\n e.eachChild(arg => {\n if (result && !isFeatureConstant(arg)) {\n result = false;\n }\n });\n return result;\n}\nfunction isStateConstant(e) {\n if (e instanceof CompoundExpression) {\n if (e.name === 'feature-state') {\n return false;\n }\n }\n let result = true;\n e.eachChild(arg => {\n if (result && !isStateConstant(arg)) {\n result = false;\n }\n });\n return result;\n}\nfunction isGlobalPropertyConstant(e, properties) {\n if (e instanceof CompoundExpression && properties.indexOf(e.name) >= 0) {\n return false;\n }\n let result = true;\n e.eachChild((arg) => {\n if (result && !isGlobalPropertyConstant(arg, properties)) {\n result = false;\n }\n });\n return result;\n}\n\n/**\n * Returns the index of the last stop <= input, or 0 if it doesn't exist.\n * @private\n */\nfunction findStopLessThanOrEqualTo(stops, input) {\n const lastIndex = stops.length - 1;\n let lowerIndex = 0;\n let upperIndex = lastIndex;\n let currentIndex = 0;\n let currentValue, nextValue;\n while (lowerIndex <= upperIndex) {\n currentIndex = Math.floor((lowerIndex + upperIndex) / 2);\n currentValue = stops[currentIndex];\n nextValue = stops[currentIndex + 1];\n if (currentValue <= input) {\n if (currentIndex === lastIndex || input < nextValue) { // Search complete\n return currentIndex;\n }\n lowerIndex = currentIndex + 1;\n }\n else if (currentValue > input) {\n upperIndex = currentIndex - 1;\n }\n else {\n throw new RuntimeError('Input is not a number.');\n }\n }\n return 0;\n}\n\nclass Step {\n constructor(type, input, stops) {\n this.type = type;\n this.input = input;\n this.labels = [];\n this.outputs = [];\n for (const [label, expression] of stops) {\n this.labels.push(label);\n this.outputs.push(expression);\n }\n }\n static parse(args, context) {\n if (args.length - 1 < 4) {\n return context.error(`Expected at least 4 arguments, but found only ${args.length - 1}.`);\n }\n if ((args.length - 1) % 2 !== 0) {\n return context.error('Expected an even number of arguments.');\n }\n const input = context.parse(args[1], 1, NumberType);\n if (!input)\n return null;\n const stops = [];\n let outputType = null;\n if (context.expectedType && context.expectedType.kind !== 'value') {\n outputType = context.expectedType;\n }\n for (let i = 1; i < args.length; i += 2) {\n const label = i === 1 ? -Infinity : args[i];\n const value = args[i + 1];\n const labelKey = i;\n const valueKey = i + 1;\n if (typeof label !== 'number') {\n return context.error('Input/output pairs for \"step\" expressions must be defined using literal numeric values (not computed expressions) for the input values.', labelKey);\n }\n if (stops.length && stops[stops.length - 1][0] >= label) {\n return context.error('Input/output pairs for \"step\" expressions must be arranged with input values in strictly ascending order.', labelKey);\n }\n const parsed = context.parse(value, valueKey, outputType);\n if (!parsed)\n return null;\n outputType = outputType || parsed.type;\n stops.push([label, parsed]);\n }\n return new Step(outputType, input, stops);\n }\n evaluate(ctx) {\n const labels = this.labels;\n const outputs = this.outputs;\n if (labels.length === 1) {\n return outputs[0].evaluate(ctx);\n }\n const value = this.input.evaluate(ctx);\n if (value <= labels[0]) {\n return outputs[0].evaluate(ctx);\n }\n const stopCount = labels.length;\n if (value >= labels[stopCount - 1]) {\n return outputs[stopCount - 1].evaluate(ctx);\n }\n const index = findStopLessThanOrEqualTo(labels, value);\n return outputs[index].evaluate(ctx);\n }\n eachChild(fn) {\n fn(this.input);\n for (const expression of this.outputs) {\n fn(expression);\n }\n }\n outputDefined() {\n return this.outputs.every(out => out.outputDefined());\n }\n}\n\n/**\n * Checks whether the specified color space is one of the supported interpolation color spaces.\n *\n * @param colorSpace Color space key to verify.\n * @returns `true` if the specified color space is one of the supported\n * interpolation color spaces, `false` otherwise\n */\nfunction isSupportedInterpolationColorSpace(colorSpace) {\n return colorSpace === 'rgb' || colorSpace === 'hcl' || colorSpace === 'lab';\n}\n/**\n * @param interpolationType Interpolation type\n * @returns interpolation fn\n * @deprecated use `interpolate[type]` instead\n */\nconst interpolateFactory = (interpolationType) => {\n switch (interpolationType) {\n case 'number': return number;\n case 'color': return color;\n case 'array': return array;\n case 'padding': return padding;\n case 'variableAnchorOffsetCollection': return variableAnchorOffsetCollection;\n }\n};\nfunction number(from, to, t) {\n return from + t * (to - from);\n}\nfunction color(from, to, t, spaceKey = 'rgb') {\n switch (spaceKey) {\n case 'rgb': {\n const [r, g, b, alpha] = array(from.rgb, to.rgb, t);\n return new Color(r, g, b, alpha, false);\n }\n case 'hcl': {\n const [hue0, chroma0, light0, alphaF] = from.hcl;\n const [hue1, chroma1, light1, alphaT] = to.hcl;\n // https://github.com/gka/chroma.js/blob/cd1b3c0926c7a85cbdc3b1453b3a94006de91a92/src/interpolator/_hsx.js\n let hue, chroma;\n if (!isNaN(hue0) && !isNaN(hue1)) {\n let dh = hue1 - hue0;\n if (hue1 > hue0 && dh > 180) {\n dh -= 360;\n }\n else if (hue1 < hue0 && hue0 - hue1 > 180) {\n dh += 360;\n }\n hue = hue0 + t * dh;\n }\n else if (!isNaN(hue0)) {\n hue = hue0;\n if (light1 === 1 || light1 === 0)\n chroma = chroma0;\n }\n else if (!isNaN(hue1)) {\n hue = hue1;\n if (light0 === 1 || light0 === 0)\n chroma = chroma1;\n }\n else {\n hue = NaN;\n }\n const [r, g, b, alpha] = hclToRgb([\n hue,\n chroma !== null && chroma !== void 0 ? chroma : number(chroma0, chroma1, t),\n number(light0, light1, t),\n number(alphaF, alphaT, t),\n ]);\n return new Color(r, g, b, alpha, false);\n }\n case 'lab': {\n const [r, g, b, alpha] = labToRgb(array(from.lab, to.lab, t));\n return new Color(r, g, b, alpha, false);\n }\n }\n}\nfunction array(from, to, t) {\n return from.map((d, i) => {\n return number(d, to[i], t);\n });\n}\nfunction padding(from, to, t) {\n return new Padding(array(from.values, to.values, t));\n}\nfunction variableAnchorOffsetCollection(from, to, t) {\n const fromValues = from.values;\n const toValues = to.values;\n if (fromValues.length !== toValues.length) {\n throw new RuntimeError(`Cannot interpolate values of different length. from: ${from.toString()}, to: ${to.toString()}`);\n }\n const output = [];\n for (let i = 0; i < fromValues.length; i += 2) {\n // Anchor entries must match\n if (fromValues[i] !== toValues[i]) {\n throw new RuntimeError(`Cannot interpolate values containing mismatched anchors. from[${i}]: ${fromValues[i]}, to[${i}]: ${toValues[i]}`);\n }\n output.push(fromValues[i]);\n // Interpolate the offset values for each anchor\n const [fx, fy] = fromValues[i + 1];\n const [tx, ty] = toValues[i + 1];\n output.push([number(fx, tx, t), number(fy, ty, t)]);\n }\n return new VariableAnchorOffsetCollection(output);\n}\nconst interpolate = {\n number,\n color,\n array,\n padding,\n variableAnchorOffsetCollection\n};\n\nclass Interpolate {\n constructor(type, operator, interpolation, input, stops) {\n this.type = type;\n this.operator = operator;\n this.interpolation = interpolation;\n this.input = input;\n this.labels = [];\n this.outputs = [];\n for (const [label, expression] of stops) {\n this.labels.push(label);\n this.outputs.push(expression);\n }\n }\n static interpolationFactor(interpolation, input, lower, upper) {\n let t = 0;\n if (interpolation.name === 'exponential') {\n t = exponentialInterpolation(input, interpolation.base, lower, upper);\n }\n else if (interpolation.name === 'linear') {\n t = exponentialInterpolation(input, 1, lower, upper);\n }\n else if (interpolation.name === 'cubic-bezier') {\n const c = interpolation.controlPoints;\n const ub = new UnitBezier(c[0], c[1], c[2], c[3]);\n t = ub.solve(exponentialInterpolation(input, 1, lower, upper));\n }\n return t;\n }\n static parse(args, context) {\n let [operator, interpolation, input, ...rest] = args;\n if (!Array.isArray(interpolation) || interpolation.length === 0) {\n return context.error('Expected an interpolation type expression.', 1);\n }\n if (interpolation[0] === 'linear') {\n interpolation = { name: 'linear' };\n }\n else if (interpolation[0] === 'exponential') {\n const base = interpolation[1];\n if (typeof base !== 'number')\n return context.error('Exponential interpolation requires a numeric base.', 1, 1);\n interpolation = {\n name: 'exponential',\n base\n };\n }\n else if (interpolation[0] === 'cubic-bezier') {\n const controlPoints = interpolation.slice(1);\n if (controlPoints.length !== 4 ||\n controlPoints.some(t => typeof t !== 'number' || t < 0 || t > 1)) {\n return context.error('Cubic bezier interpolation requires four numeric arguments with values between 0 and 1.', 1);\n }\n interpolation = {\n name: 'cubic-bezier',\n controlPoints: controlPoints\n };\n }\n else {\n return context.error(`Unknown interpolation type ${String(interpolation[0])}`, 1, 0);\n }\n if (args.length - 1 < 4) {\n return context.error(`Expected at least 4 arguments, but found only ${args.length - 1}.`);\n }\n if ((args.length - 1) % 2 !== 0) {\n return context.error('Expected an even number of arguments.');\n }\n input = context.parse(input, 2, NumberType);\n if (!input)\n return null;\n const stops = [];\n let outputType = null;\n if (operator === 'interpolate-hcl' || operator === 'interpolate-lab') {\n outputType = ColorType;\n }\n else if (context.expectedType && context.expectedType.kind !== 'value') {\n outputType = context.expectedType;\n }\n for (let i = 0; i < rest.length; i += 2) {\n const label = rest[i];\n const value = rest[i + 1];\n const labelKey = i + 3;\n const valueKey = i + 4;\n if (typeof label !== 'number') {\n return context.error('Input/output pairs for \"interpolate\" expressions must be defined using literal numeric values (not computed expressions) for the input values.', labelKey);\n }\n if (stops.length && stops[stops.length - 1][0] >= label) {\n return context.error('Input/output pairs for \"interpolate\" expressions must be arranged with input values in strictly ascending order.', labelKey);\n }\n const parsed = context.parse(value, valueKey, outputType);\n if (!parsed)\n return null;\n outputType = outputType || parsed.type;\n stops.push([label, parsed]);\n }\n if (!verifyType(outputType, NumberType) &&\n !verifyType(outputType, ColorType) &&\n !verifyType(outputType, PaddingType) &&\n !verifyType(outputType, VariableAnchorOffsetCollectionType) &&\n !verifyType(outputType, array$1(NumberType))) {\n return context.error(`Type ${toString$1(outputType)} is not interpolatable.`);\n }\n return new Interpolate(outputType, operator, interpolation, input, stops);\n }\n evaluate(ctx) {\n const labels = this.labels;\n const outputs = this.outputs;\n if (labels.length === 1) {\n return outputs[0].evaluate(ctx);\n }\n const value = this.input.evaluate(ctx);\n if (value <= labels[0]) {\n return outputs[0].evaluate(ctx);\n }\n const stopCount = labels.length;\n if (value >= labels[stopCount - 1]) {\n return outputs[stopCount - 1].evaluate(ctx);\n }\n const index = findStopLessThanOrEqualTo(labels, value);\n const lower = labels[index];\n const upper = labels[index + 1];\n const t = Interpolate.interpolationFactor(this.interpolation, value, lower, upper);\n const outputLower = outputs[index].evaluate(ctx);\n const outputUpper = outputs[index + 1].evaluate(ctx);\n switch (this.operator) {\n case 'interpolate':\n return interpolate[this.type.kind](outputLower, outputUpper, t);\n case 'interpolate-hcl':\n return interpolate.color(outputLower, outputUpper, t, 'hcl');\n case 'interpolate-lab':\n return interpolate.color(outputLower, outputUpper, t, 'lab');\n }\n }\n eachChild(fn) {\n fn(this.input);\n for (const expression of this.outputs) {\n fn(expression);\n }\n }\n outputDefined() {\n return this.outputs.every(out => out.outputDefined());\n }\n}\n/**\n * Returns a ratio that can be used to interpolate between exponential function\n * stops.\n * How it works: Two consecutive stop values define a (scaled and shifted) exponential function `f(x) = a * base^x + b`, where `base` is the user-specified base,\n * and `a` and `b` are constants affording sufficient degrees of freedom to fit\n * the function to the given stops.\n *\n * Here's a bit of algebra that lets us compute `f(x)` directly from the stop\n * values without explicitly solving for `a` and `b`:\n *\n * First stop value: `f(x0) = y0 = a * base^x0 + b`\n * Second stop value: `f(x1) = y1 = a * base^x1 + b`\n * => `y1 - y0 = a(base^x1 - base^x0)`\n * => `a = (y1 - y0)/(base^x1 - base^x0)`\n *\n * Desired value: `f(x) = y = a * base^x + b`\n * => `f(x) = y0 + a * (base^x - base^x0)`\n *\n * From the above, we can replace the `a` in `a * (base^x - base^x0)` and do a\n * little algebra:\n * ```\n * a * (base^x - base^x0) = (y1 - y0)/(base^x1 - base^x0) * (base^x - base^x0)\n * = (y1 - y0) * (base^x - base^x0) / (base^x1 - base^x0)\n * ```\n *\n * If we let `(base^x - base^x0) / (base^x1 base^x0)`, then we have\n * `f(x) = y0 + (y1 - y0) * ratio`. In other words, `ratio` may be treated as\n * an interpolation factor between the two stops' output values.\n *\n * (Note: a slightly different form for `ratio`,\n * `(base^(x-x0) - 1) / (base^(x1-x0) - 1) `, is equivalent, but requires fewer\n * expensive `Math.pow()` operations.)\n *\n * @private\n*/\nfunction exponentialInterpolation(input, base, lowerValue, upperValue) {\n const difference = upperValue - lowerValue;\n const progress = input - lowerValue;\n if (difference === 0) {\n return 0;\n }\n else if (base === 1) {\n return progress / difference;\n }\n else {\n return (Math.pow(base, progress) - 1) / (Math.pow(base, difference) - 1);\n }\n}\n\nclass Coalesce {\n constructor(type, args) {\n this.type = type;\n this.args = args;\n }\n static parse(args, context) {\n if (args.length < 2) {\n return context.error('Expectected at least one argument.');\n }\n let outputType = null;\n const expectedType = context.expectedType;\n if (expectedType && expectedType.kind !== 'value') {\n outputType = expectedType;\n }\n const parsedArgs = [];\n for (const arg of args.slice(1)) {\n const parsed = context.parse(arg, 1 + parsedArgs.length, outputType, undefined, { typeAnnotation: 'omit' });\n if (!parsed)\n return null;\n outputType = outputType || parsed.type;\n parsedArgs.push(parsed);\n }\n if (!outputType)\n throw new Error('No output type');\n // Above, we parse arguments without inferred type annotation so that\n // they don't produce a runtime error for `null` input, which would\n // preempt the desired null-coalescing behavior.\n // Thus, if any of our arguments would have needed an annotation, we\n // need to wrap the enclosing coalesce expression with it instead.\n const needsAnnotation = expectedType &&\n parsedArgs.some(arg => checkSubtype(expectedType, arg.type));\n return needsAnnotation ?\n new Coalesce(ValueType, parsedArgs) :\n new Coalesce(outputType, parsedArgs);\n }\n evaluate(ctx) {\n let result = null;\n let argCount = 0;\n let requestedImageName;\n for (const arg of this.args) {\n argCount++;\n result = arg.evaluate(ctx);\n // we need to keep track of the first requested image in a coalesce statement\n // if coalesce can't find a valid image, we return the first image name so styleimagemissing can fire\n if (result && result instanceof ResolvedImage && !result.available) {\n if (!requestedImageName) {\n requestedImageName = result.name;\n }\n result = null;\n if (argCount === this.args.length) {\n result = requestedImageName;\n }\n }\n if (result !== null)\n break;\n }\n return result;\n }\n eachChild(fn) {\n this.args.forEach(fn);\n }\n outputDefined() {\n return this.args.every(arg => arg.outputDefined());\n }\n}\n\nclass Let {\n constructor(bindings, result) {\n this.type = result.type;\n this.bindings = [].concat(bindings);\n this.result = result;\n }\n evaluate(ctx) {\n return this.result.evaluate(ctx);\n }\n eachChild(fn) {\n for (const binding of this.bindings) {\n fn(binding[1]);\n }\n fn(this.result);\n }\n static parse(args, context) {\n if (args.length < 4)\n return context.error(`Expected at least 3 arguments, but found ${args.length - 1} instead.`);\n const bindings = [];\n for (let i = 1; i < args.length - 1; i += 2) {\n const name = args[i];\n if (typeof name !== 'string') {\n return context.error(`Expected string, but found ${typeof name} instead.`, i);\n }\n if (/[^a-zA-Z0-9_]/.test(name)) {\n return context.error('Variable names must contain only alphanumeric characters or \\'_\\'.', i);\n }\n const value = context.parse(args[i + 1], i + 1);\n if (!value)\n return null;\n bindings.push([name, value]);\n }\n const result = context.parse(args[args.length - 1], args.length - 1, context.expectedType, bindings);\n if (!result)\n return null;\n return new Let(bindings, result);\n }\n outputDefined() {\n return this.result.outputDefined();\n }\n}\n\nclass At {\n constructor(type, index, input) {\n this.type = type;\n this.index = index;\n this.input = input;\n }\n static parse(args, context) {\n if (args.length !== 3)\n return context.error(`Expected 2 arguments, but found ${args.length - 1} instead.`);\n const index = context.parse(args[1], 1, NumberType);\n const input = context.parse(args[2], 2, array$1(context.expectedType || ValueType));\n if (!index || !input)\n return null;\n const t = input.type;\n return new At(t.itemType, index, input);\n }\n evaluate(ctx) {\n const index = this.index.evaluate(ctx);\n const array = this.input.evaluate(ctx);\n if (index < 0) {\n throw new RuntimeError(`Array index out of bounds: ${index} < 0.`);\n }\n if (index >= array.length) {\n throw new RuntimeError(`Array index out of bounds: ${index} > ${array.length - 1}.`);\n }\n if (index !== Math.floor(index)) {\n throw new RuntimeError(`Array index must be an integer, but found ${index} instead.`);\n }\n return array[index];\n }\n eachChild(fn) {\n fn(this.index);\n fn(this.input);\n }\n outputDefined() {\n return false;\n }\n}\n\nclass In {\n constructor(needle, haystack) {\n this.type = BooleanType;\n this.needle = needle;\n this.haystack = haystack;\n }\n static parse(args, context) {\n if (args.length !== 3) {\n return context.error(`Expected 2 arguments, but found ${args.length - 1} instead.`);\n }\n const needle = context.parse(args[1], 1, ValueType);\n const haystack = context.parse(args[2], 2, ValueType);\n if (!needle || !haystack)\n return null;\n if (!isValidType(needle.type, [BooleanType, StringType, NumberType, NullType, ValueType])) {\n return context.error(`Expected first argument to be of type boolean, string, number or null, but found ${toString$1(needle.type)} instead`);\n }\n return new In(needle, haystack);\n }\n evaluate(ctx) {\n const needle = this.needle.evaluate(ctx);\n const haystack = this.haystack.evaluate(ctx);\n if (!haystack)\n return false;\n if (!isValidNativeType(needle, ['boolean', 'string', 'number', 'null'])) {\n throw new RuntimeError(`Expected first argument to be of type boolean, string, number or null, but found ${toString$1(typeOf(needle))} instead.`);\n }\n if (!isValidNativeType(haystack, ['string', 'array'])) {\n throw new RuntimeError(`Expected second argument to be of type array or string, but found ${toString$1(typeOf(haystack))} instead.`);\n }\n return haystack.indexOf(needle) >= 0;\n }\n eachChild(fn) {\n fn(this.needle);\n fn(this.haystack);\n }\n outputDefined() {\n return true;\n }\n}\n\nclass IndexOf {\n constructor(needle, haystack, fromIndex) {\n this.type = NumberType;\n this.needle = needle;\n this.haystack = haystack;\n this.fromIndex = fromIndex;\n }\n static parse(args, context) {\n if (args.length <= 2 || args.length >= 5) {\n return context.error(`Expected 3 or 4 arguments, but found ${args.length - 1} instead.`);\n }\n const needle = context.parse(args[1], 1, ValueType);\n const haystack = context.parse(args[2], 2, ValueType);\n if (!needle || !haystack)\n return null;\n if (!isValidType(needle.type, [BooleanType, StringType, NumberType, NullType, ValueType])) {\n return context.error(`Expected first argument to be of type boolean, string, number or null, but found ${toString$1(needle.type)} instead`);\n }\n if (args.length === 4) {\n const fromIndex = context.parse(args[3], 3, NumberType);\n if (!fromIndex)\n return null;\n return new IndexOf(needle, haystack, fromIndex);\n }\n else {\n return new IndexOf(needle, haystack);\n }\n }\n evaluate(ctx) {\n const needle = this.needle.evaluate(ctx);\n const haystack = this.haystack.evaluate(ctx);\n if (!isValidNativeType(needle, ['boolean', 'string', 'number', 'null'])) {\n throw new RuntimeError(`Expected first argument to be of type boolean, string, number or null, but found ${toString$1(typeOf(needle))} instead.`);\n }\n if (!isValidNativeType(haystack, ['string', 'array'])) {\n throw new RuntimeError(`Expected second argument to be of type array or string, but found ${toString$1(typeOf(haystack))} instead.`);\n }\n if (this.fromIndex) {\n const fromIndex = this.fromIndex.evaluate(ctx);\n return haystack.indexOf(needle, fromIndex);\n }\n return haystack.indexOf(needle);\n }\n eachChild(fn) {\n fn(this.needle);\n fn(this.haystack);\n if (this.fromIndex) {\n fn(this.fromIndex);\n }\n }\n outputDefined() {\n return false;\n }\n}\n\nclass Match {\n constructor(inputType, outputType, input, cases, outputs, otherwise) {\n this.inputType = inputType;\n this.type = outputType;\n this.input = input;\n this.cases = cases;\n this.outputs = outputs;\n this.otherwise = otherwise;\n }\n static parse(args, context) {\n if (args.length < 5)\n return context.error(`Expected at least 4 arguments, but found only ${args.length - 1}.`);\n if (args.length % 2 !== 1)\n return context.error('Expected an even number of arguments.');\n let inputType;\n let outputType;\n if (context.expectedType && context.expectedType.kind !== 'value') {\n outputType = context.expectedType;\n }\n const cases = {};\n const outputs = [];\n for (let i = 2; i < args.length - 1; i += 2) {\n let labels = args[i];\n const value = args[i + 1];\n if (!Array.isArray(labels)) {\n labels = [labels];\n }\n const labelContext = context.concat(i);\n if (labels.length === 0) {\n return labelContext.error('Expected at least one branch label.');\n }\n for (const label of labels) {\n if (typeof label !== 'number' && typeof label !== 'string') {\n return labelContext.error('Branch labels must be numbers or strings.');\n }\n else if (typeof label === 'number' && Math.abs(label) > Number.MAX_SAFE_INTEGER) {\n return labelContext.error(`Branch labels must be integers no larger than ${Number.MAX_SAFE_INTEGER}.`);\n }\n else if (typeof label === 'number' && Math.floor(label) !== label) {\n return labelContext.error('Numeric branch labels must be integer values.');\n }\n else if (!inputType) {\n inputType = typeOf(label);\n }\n else if (labelContext.checkSubtype(inputType, typeOf(label))) {\n return null;\n }\n if (typeof cases[String(label)] !== 'undefined') {\n return labelContext.error('Branch labels must be unique.');\n }\n cases[String(label)] = outputs.length;\n }\n const result = context.parse(value, i, outputType);\n if (!result)\n return null;\n outputType = outputType || result.type;\n outputs.push(result);\n }\n const input = context.parse(args[1], 1, ValueType);\n if (!input)\n return null;\n const otherwise = context.parse(args[args.length - 1], args.length - 1, outputType);\n if (!otherwise)\n return null;\n if (input.type.kind !== 'value' && context.concat(1).checkSubtype(inputType, input.type)) {\n return null;\n }\n return new Match(inputType, outputType, input, cases, outputs, otherwise);\n }\n evaluate(ctx) {\n const input = this.input.evaluate(ctx);\n const output = (typeOf(input) === this.inputType && this.outputs[this.cases[input]]) || this.otherwise;\n return output.evaluate(ctx);\n }\n eachChild(fn) {\n fn(this.input);\n this.outputs.forEach(fn);\n fn(this.otherwise);\n }\n outputDefined() {\n return this.outputs.every(out => out.outputDefined()) && this.otherwise.outputDefined();\n }\n}\n\nclass Case {\n constructor(type, branches, otherwise) {\n this.type = type;\n this.branches = branches;\n this.otherwise = otherwise;\n }\n static parse(args, context) {\n if (args.length < 4)\n return context.error(`Expected at least 3 arguments, but found only ${args.length - 1}.`);\n if (args.length % 2 !== 0)\n return context.error('Expected an odd number of arguments.');\n let outputType;\n if (context.expectedType && context.expectedType.kind !== 'value') {\n outputType = context.expectedType;\n }\n const branches = [];\n for (let i = 1; i < args.length - 1; i += 2) {\n const test = context.parse(args[i], i, BooleanType);\n if (!test)\n return null;\n const result = context.parse(args[i + 1], i + 1, outputType);\n if (!result)\n return null;\n branches.push([test, result]);\n outputType = outputType || result.type;\n }\n const otherwise = context.parse(args[args.length - 1], args.length - 1, outputType);\n if (!otherwise)\n return null;\n if (!outputType)\n throw new Error('Can\\'t infer output type');\n return new Case(outputType, branches, otherwise);\n }\n evaluate(ctx) {\n for (const [test, expression] of this.branches) {\n if (test.evaluate(ctx)) {\n return expression.evaluate(ctx);\n }\n }\n return this.otherwise.evaluate(ctx);\n }\n eachChild(fn) {\n for (const [test, expression] of this.branches) {\n fn(test);\n fn(expression);\n }\n fn(this.otherwise);\n }\n outputDefined() {\n return this.branches.every(([_, out]) => out.outputDefined()) && this.otherwise.outputDefined();\n }\n}\n\nclass Slice {\n constructor(type, input, beginIndex, endIndex) {\n this.type = type;\n this.input = input;\n this.beginIndex = beginIndex;\n this.endIndex = endIndex;\n }\n static parse(args, context) {\n if (args.length <= 2 || args.length >= 5) {\n return context.error(`Expected 3 or 4 arguments, but found ${args.length - 1} instead.`);\n }\n const input = context.parse(args[1], 1, ValueType);\n const beginIndex = context.parse(args[2], 2, NumberType);\n if (!input || !beginIndex)\n return null;\n if (!isValidType(input.type, [array$1(ValueType), StringType, ValueType])) {\n return context.error(`Expected first argument to be of type array or string, but found ${toString$1(input.type)} instead`);\n }\n if (args.length === 4) {\n const endIndex = context.parse(args[3], 3, NumberType);\n if (!endIndex)\n return null;\n return new Slice(input.type, input, beginIndex, endIndex);\n }\n else {\n return new Slice(input.type, input, beginIndex);\n }\n }\n evaluate(ctx) {\n const input = this.input.evaluate(ctx);\n const beginIndex = this.beginIndex.evaluate(ctx);\n if (!isValidNativeType(input, ['string', 'array'])) {\n throw new RuntimeError(`Expected first argument to be of type array or string, but found ${toString$1(typeOf(input))} instead.`);\n }\n if (this.endIndex) {\n const endIndex = this.endIndex.evaluate(ctx);\n return input.slice(beginIndex, endIndex);\n }\n return input.slice(beginIndex);\n }\n eachChild(fn) {\n fn(this.input);\n fn(this.beginIndex);\n if (this.endIndex) {\n fn(this.endIndex);\n }\n }\n outputDefined() {\n return false;\n }\n}\n\nfunction isComparableType(op, type) {\n if (op === '==' || op === '!=') {\n // equality operator\n return type.kind === 'boolean' ||\n type.kind === 'string' ||\n type.kind === 'number' ||\n type.kind === 'null' ||\n type.kind === 'value';\n }\n else {\n // ordering operator\n return type.kind === 'string' ||\n type.kind === 'number' ||\n type.kind === 'value';\n }\n}\nfunction eq(ctx, a, b) { return a === b; }\nfunction neq(ctx, a, b) { return a !== b; }\nfunction lt(ctx, a, b) { return a < b; }\nfunction gt(ctx, a, b) { return a > b; }\nfunction lteq(ctx, a, b) { return a <= b; }\nfunction gteq(ctx, a, b) { return a >= b; }\nfunction eqCollate(ctx, a, b, c) { return c.compare(a, b) === 0; }\nfunction neqCollate(ctx, a, b, c) { return !eqCollate(ctx, a, b, c); }\nfunction ltCollate(ctx, a, b, c) { return c.compare(a, b) < 0; }\nfunction gtCollate(ctx, a, b, c) { return c.compare(a, b) > 0; }\nfunction lteqCollate(ctx, a, b, c) { return c.compare(a, b) <= 0; }\nfunction gteqCollate(ctx, a, b, c) { return c.compare(a, b) >= 0; }\n/**\n * Special form for comparison operators, implementing the signatures:\n * - (T, T, ?Collator) => boolean\n * - (T, value, ?Collator) => boolean\n * - (value, T, ?Collator) => boolean\n *\n * For inequalities, T must be either value, string, or number. For ==/!=, it\n * can also be boolean or null.\n *\n * Equality semantics are equivalent to Javascript's strict equality (===/!==)\n * -- i.e., when the arguments' types don't match, == evaluates to false, != to\n * true.\n *\n * When types don't match in an ordering comparison, a runtime error is thrown.\n *\n * @private\n */\nfunction makeComparison(op, compareBasic, compareWithCollator) {\n const isOrderComparison = op !== '==' && op !== '!=';\n return class Comparison {\n constructor(lhs, rhs, collator) {\n this.type = BooleanType;\n this.lhs = lhs;\n this.rhs = rhs;\n this.collator = collator;\n this.hasUntypedArgument = lhs.type.kind === 'value' || rhs.type.kind === 'value';\n }\n static parse(args, context) {\n if (args.length !== 3 && args.length !== 4)\n return context.error('Expected two or three arguments.');\n const op = args[0];\n let lhs = context.parse(args[1], 1, ValueType);\n if (!lhs)\n return null;\n if (!isComparableType(op, lhs.type)) {\n return context.concat(1).error(`\"${op}\" comparisons are not supported for type '${toString$1(lhs.type)}'.`);\n }\n let rhs = context.parse(args[2], 2, ValueType);\n if (!rhs)\n return null;\n if (!isComparableType(op, rhs.type)) {\n return context.concat(2).error(`\"${op}\" comparisons are not supported for type '${toString$1(rhs.type)}'.`);\n }\n if (lhs.type.kind !== rhs.type.kind &&\n lhs.type.kind !== 'value' &&\n rhs.type.kind !== 'value') {\n return context.error(`Cannot compare types '${toString$1(lhs.type)}' and '${toString$1(rhs.type)}'.`);\n }\n if (isOrderComparison) {\n // typing rules specific to less/greater than operators\n if (lhs.type.kind === 'value' && rhs.type.kind !== 'value') {\n // (value, T)\n lhs = new Assertion(rhs.type, [lhs]);\n }\n else if (lhs.type.kind !== 'value' && rhs.type.kind === 'value') {\n // (T, value)\n rhs = new Assertion(lhs.type, [rhs]);\n }\n }\n let collator = null;\n if (args.length === 4) {\n if (lhs.type.kind !== 'string' &&\n rhs.type.kind !== 'string' &&\n lhs.type.kind !== 'value' &&\n rhs.type.kind !== 'value') {\n return context.error('Cannot use collator to compare non-string types.');\n }\n collator = context.parse(args[3], 3, CollatorType);\n if (!collator)\n return null;\n }\n return new Comparison(lhs, rhs, collator);\n }\n evaluate(ctx) {\n const lhs = this.lhs.evaluate(ctx);\n const rhs = this.rhs.evaluate(ctx);\n if (isOrderComparison && this.hasUntypedArgument) {\n const lt = typeOf(lhs);\n const rt = typeOf(rhs);\n // check that type is string or number, and equal\n if (lt.kind !== rt.kind || !(lt.kind === 'string' || lt.kind === 'number')) {\n throw new RuntimeError(`Expected arguments for \"${op}\" to be (string, string) or (number, number), but found (${lt.kind}, ${rt.kind}) instead.`);\n }\n }\n if (this.collator && !isOrderComparison && this.hasUntypedArgument) {\n const lt = typeOf(lhs);\n const rt = typeOf(rhs);\n if (lt.kind !== 'string' || rt.kind !== 'string') {\n return compareBasic(ctx, lhs, rhs);\n }\n }\n return this.collator ?\n compareWithCollator(ctx, lhs, rhs, this.collator.evaluate(ctx)) :\n compareBasic(ctx, lhs, rhs);\n }\n eachChild(fn) {\n fn(this.lhs);\n fn(this.rhs);\n if (this.collator) {\n fn(this.collator);\n }\n }\n outputDefined() {\n return true;\n }\n };\n}\nconst Equals = makeComparison('==', eq, eqCollate);\nconst NotEquals = makeComparison('!=', neq, neqCollate);\nconst LessThan = makeComparison('<', lt, ltCollate);\nconst GreaterThan = makeComparison('>', gt, gtCollate);\nconst LessThanOrEqual = makeComparison('<=', lteq, lteqCollate);\nconst GreaterThanOrEqual = makeComparison('>=', gteq, gteqCollate);\n\nclass NumberFormat {\n constructor(number, locale, currency, minFractionDigits, maxFractionDigits) {\n this.type = StringType;\n this.number = number;\n this.locale = locale;\n this.currency = currency;\n this.minFractionDigits = minFractionDigits;\n this.maxFractionDigits = maxFractionDigits;\n }\n static parse(args, context) {\n if (args.length !== 3)\n return context.error('Expected two arguments.');\n const number = context.parse(args[1], 1, NumberType);\n if (!number)\n return null;\n const options = args[2];\n if (typeof options !== 'object' || Array.isArray(options))\n return context.error('NumberFormat options argument must be an object.');\n let locale = null;\n if (options['locale']) {\n locale = context.parse(options['locale'], 1, StringType);\n if (!locale)\n return null;\n }\n let currency = null;\n if (options['currency']) {\n currency = context.parse(options['currency'], 1, StringType);\n if (!currency)\n return null;\n }\n let minFractionDigits = null;\n if (options['min-fraction-digits']) {\n minFractionDigits = context.parse(options['min-fraction-digits'], 1, NumberType);\n if (!minFractionDigits)\n return null;\n }\n let maxFractionDigits = null;\n if (options['max-fraction-digits']) {\n maxFractionDigits = context.parse(options['max-fraction-digits'], 1, NumberType);\n if (!maxFractionDigits)\n return null;\n }\n return new NumberFormat(number, locale, currency, minFractionDigits, maxFractionDigits);\n }\n evaluate(ctx) {\n return new Intl.NumberFormat(this.locale ? this.locale.evaluate(ctx) : [], {\n style: this.currency ? 'currency' : 'decimal',\n currency: this.currency ? this.currency.evaluate(ctx) : undefined,\n minimumFractionDigits: this.minFractionDigits ? this.minFractionDigits.evaluate(ctx) : undefined,\n maximumFractionDigits: this.maxFractionDigits ? this.maxFractionDigits.evaluate(ctx) : undefined,\n }).format(this.number.evaluate(ctx));\n }\n eachChild(fn) {\n fn(this.number);\n if (this.locale) {\n fn(this.locale);\n }\n if (this.currency) {\n fn(this.currency);\n }\n if (this.minFractionDigits) {\n fn(this.minFractionDigits);\n }\n if (this.maxFractionDigits) {\n fn(this.maxFractionDigits);\n }\n }\n outputDefined() {\n return false;\n }\n}\n\nclass FormatExpression {\n constructor(sections) {\n this.type = FormattedType;\n this.sections = sections;\n }\n static parse(args, context) {\n if (args.length < 2) {\n return context.error('Expected at least one argument.');\n }\n const firstArg = args[1];\n if (!Array.isArray(firstArg) && typeof firstArg === 'object') {\n return context.error('First argument must be an image or text section.');\n }\n const sections = [];\n let nextTokenMayBeObject = false;\n for (let i = 1; i <= args.length - 1; ++i) {\n const arg = args[i];\n if (nextTokenMayBeObject && typeof arg === 'object' && !Array.isArray(arg)) {\n nextTokenMayBeObject = false;\n let scale = null;\n if (arg['font-scale']) {\n scale = context.parse(arg['font-scale'], 1, NumberType);\n if (!scale)\n return null;\n }\n let font = null;\n if (arg['text-font']) {\n font = context.parse(arg['text-font'], 1, array$1(StringType));\n if (!font)\n return null;\n }\n let textColor = null;\n if (arg['text-color']) {\n textColor = context.parse(arg['text-color'], 1, ColorType);\n if (!textColor)\n return null;\n }\n const lastExpression = sections[sections.length - 1];\n lastExpression.scale = scale;\n lastExpression.font = font;\n lastExpression.textColor = textColor;\n }\n else {\n const content = context.parse(args[i], 1, ValueType);\n if (!content)\n return null;\n const kind = content.type.kind;\n if (kind !== 'string' && kind !== 'value' && kind !== 'null' && kind !== 'resolvedImage')\n return context.error('Formatted text type must be \\'string\\', \\'value\\', \\'image\\' or \\'null\\'.');\n nextTokenMayBeObject = true;\n sections.push({ content, scale: null, font: null, textColor: null });\n }\n }\n return new FormatExpression(sections);\n }\n evaluate(ctx) {\n const evaluateSection = section => {\n const evaluatedContent = section.content.evaluate(ctx);\n if (typeOf(evaluatedContent) === ResolvedImageType) {\n return new FormattedSection('', evaluatedContent, null, null, null);\n }\n return new FormattedSection(toString(evaluatedContent), null, section.scale ? section.scale.evaluate(ctx) : null, section.font ? section.font.evaluate(ctx).join(',') : null, section.textColor ? section.textColor.evaluate(ctx) : null);\n };\n return new Formatted(this.sections.map(evaluateSection));\n }\n eachChild(fn) {\n for (const section of this.sections) {\n fn(section.content);\n if (section.scale) {\n fn(section.scale);\n }\n if (section.font) {\n fn(section.font);\n }\n if (section.textColor) {\n fn(section.textColor);\n }\n }\n }\n outputDefined() {\n // Technically the combinatoric set of all children\n // Usually, this.text will be undefined anyway\n return false;\n }\n}\n\nclass ImageExpression {\n constructor(input) {\n this.type = ResolvedImageType;\n this.input = input;\n }\n static parse(args, context) {\n if (args.length !== 2) {\n return context.error('Expected two arguments.');\n }\n const name = context.parse(args[1], 1, StringType);\n if (!name)\n return context.error('No image name provided.');\n return new ImageExpression(name);\n }\n evaluate(ctx) {\n const evaluatedImageName = this.input.evaluate(ctx);\n const value = ResolvedImage.fromString(evaluatedImageName);\n if (value && ctx.availableImages)\n value.available = ctx.availableImages.indexOf(evaluatedImageName) > -1;\n return value;\n }\n eachChild(fn) {\n fn(this.input);\n }\n outputDefined() {\n // The output of image is determined by the list of available images in the evaluation context\n return false;\n }\n}\n\nclass Length {\n constructor(input) {\n this.type = NumberType;\n this.input = input;\n }\n static parse(args, context) {\n if (args.length !== 2)\n return context.error(`Expected 1 argument, but found ${args.length - 1} instead.`);\n const input = context.parse(args[1], 1);\n if (!input)\n return null;\n if (input.type.kind !== 'array' && input.type.kind !== 'string' && input.type.kind !== 'value')\n return context.error(`Expected argument of type string or array, but found ${toString$1(input.type)} instead.`);\n return new Length(input);\n }\n evaluate(ctx) {\n const input = this.input.evaluate(ctx);\n if (typeof input === 'string') {\n return input.length;\n }\n else if (Array.isArray(input)) {\n return input.length;\n }\n else {\n throw new RuntimeError(`Expected value to be of type string or array, but found ${toString$1(typeOf(input))} instead.`);\n }\n }\n eachChild(fn) {\n fn(this.input);\n }\n outputDefined() {\n return false;\n }\n}\n\nconst expressions = {\n // special forms\n '==': Equals,\n '!=': NotEquals,\n '>': GreaterThan,\n '<': LessThan,\n '>=': GreaterThanOrEqual,\n '<=': LessThanOrEqual,\n 'array': Assertion,\n 'at': At,\n 'boolean': Assertion,\n 'case': Case,\n 'coalesce': Coalesce,\n 'collator': CollatorExpression,\n 'format': FormatExpression,\n 'image': ImageExpression,\n 'in': In,\n 'index-of': IndexOf,\n 'interpolate': Interpolate,\n 'interpolate-hcl': Interpolate,\n 'interpolate-lab': Interpolate,\n 'length': Length,\n 'let': Let,\n 'literal': Literal,\n 'match': Match,\n 'number': Assertion,\n 'number-format': NumberFormat,\n 'object': Assertion,\n 'slice': Slice,\n 'step': Step,\n 'string': Assertion,\n 'to-boolean': Coercion,\n 'to-color': Coercion,\n 'to-number': Coercion,\n 'to-string': Coercion,\n 'var': Var,\n 'within': Within\n};\nfunction rgba(ctx, [r, g, b, a]) {\n r = r.evaluate(ctx);\n g = g.evaluate(ctx);\n b = b.evaluate(ctx);\n const alpha = a ? a.evaluate(ctx) : 1;\n const error = validateRGBA(r, g, b, alpha);\n if (error)\n throw new RuntimeError(error);\n return new Color(r / 255, g / 255, b / 255, alpha, false);\n}\nfunction has(key, obj) {\n return key in obj;\n}\nfunction get(key, obj) {\n const v = obj[key];\n return typeof v === 'undefined' ? null : v;\n}\nfunction binarySearch(v, a, i, j) {\n while (i <= j) {\n const m = (i + j) >> 1;\n if (a[m] === v)\n return true;\n if (a[m] > v)\n j = m - 1;\n else\n i = m + 1;\n }\n return false;\n}\nfunction varargs(type) {\n return { type };\n}\nCompoundExpression.register(expressions, {\n 'error': [\n ErrorType,\n [StringType],\n (ctx, [v]) => { throw new RuntimeError(v.evaluate(ctx)); }\n ],\n 'typeof': [\n StringType,\n [ValueType],\n (ctx, [v]) => toString$1(typeOf(v.evaluate(ctx)))\n ],\n 'to-rgba': [\n array$1(NumberType, 4),\n [ColorType],\n (ctx, [v]) => {\n const [r, g, b, a] = v.evaluate(ctx).rgb;\n return [r * 255, g * 255, b * 255, a];\n },\n ],\n 'rgb': [\n ColorType,\n [NumberType, NumberType, NumberType],\n rgba\n ],\n 'rgba': [\n ColorType,\n [NumberType, NumberType, NumberType, NumberType],\n rgba\n ],\n 'has': {\n type: BooleanType,\n overloads: [\n [\n [StringType],\n (ctx, [key]) => has(key.evaluate(ctx), ctx.properties())\n ], [\n [StringType, ObjectType],\n (ctx, [key, obj]) => has(key.evaluate(ctx), obj.evaluate(ctx))\n ]\n ]\n },\n 'get': {\n type: ValueType,\n overloads: [\n [\n [StringType],\n (ctx, [key]) => get(key.evaluate(ctx), ctx.properties())\n ], [\n [StringType, ObjectType],\n (ctx, [key, obj]) => get(key.evaluate(ctx), obj.evaluate(ctx))\n ]\n ]\n },\n 'feature-state': [\n ValueType,\n [StringType],\n (ctx, [key]) => get(key.evaluate(ctx), ctx.featureState || {})\n ],\n 'properties': [\n ObjectType,\n [],\n (ctx) => ctx.properties()\n ],\n 'geometry-type': [\n StringType,\n [],\n (ctx) => ctx.geometryType()\n ],\n 'id': [\n ValueType,\n [],\n (ctx) => ctx.id()\n ],\n 'zoom': [\n NumberType,\n [],\n (ctx) => ctx.globals.zoom\n ],\n 'heatmap-density': [\n NumberType,\n [],\n (ctx) => ctx.globals.heatmapDensity || 0\n ],\n 'line-progress': [\n NumberType,\n [],\n (ctx) => ctx.globals.lineProgress || 0\n ],\n 'accumulated': [\n ValueType,\n [],\n (ctx) => ctx.globals.accumulated === undefined ? null : ctx.globals.accumulated\n ],\n '+': [\n NumberType,\n varargs(NumberType),\n (ctx, args) => {\n let result = 0;\n for (const arg of args) {\n result += arg.evaluate(ctx);\n }\n return result;\n }\n ],\n '*': [\n NumberType,\n varargs(NumberType),\n (ctx, args) => {\n let result = 1;\n for (const arg of args) {\n result *= arg.evaluate(ctx);\n }\n return result;\n }\n ],\n '-': {\n type: NumberType,\n overloads: [\n [\n [NumberType, NumberType],\n (ctx, [a, b]) => a.evaluate(ctx) - b.evaluate(ctx)\n ], [\n [NumberType],\n (ctx, [a]) => -a.evaluate(ctx)\n ]\n ]\n },\n '/': [\n NumberType,\n [NumberType, NumberType],\n (ctx, [a, b]) => a.evaluate(ctx) / b.evaluate(ctx)\n ],\n '%': [\n NumberType,\n [NumberType, NumberType],\n (ctx, [a, b]) => a.evaluate(ctx) % b.evaluate(ctx)\n ],\n 'ln2': [\n NumberType,\n [],\n () => Math.LN2\n ],\n 'pi': [\n NumberType,\n [],\n () => Math.PI\n ],\n 'e': [\n NumberType,\n [],\n () => Math.E\n ],\n '^': [\n NumberType,\n [NumberType, NumberType],\n (ctx, [b, e]) => Math.pow(b.evaluate(ctx), e.evaluate(ctx))\n ],\n 'sqrt': [\n NumberType,\n [NumberType],\n (ctx, [x]) => Math.sqrt(x.evaluate(ctx))\n ],\n 'log10': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.log(n.evaluate(ctx)) / Math.LN10\n ],\n 'ln': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.log(n.evaluate(ctx))\n ],\n 'log2': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.log(n.evaluate(ctx)) / Math.LN2\n ],\n 'sin': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.sin(n.evaluate(ctx))\n ],\n 'cos': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.cos(n.evaluate(ctx))\n ],\n 'tan': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.tan(n.evaluate(ctx))\n ],\n 'asin': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.asin(n.evaluate(ctx))\n ],\n 'acos': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.acos(n.evaluate(ctx))\n ],\n 'atan': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.atan(n.evaluate(ctx))\n ],\n 'min': [\n NumberType,\n varargs(NumberType),\n (ctx, args) => Math.min(...args.map(arg => arg.evaluate(ctx)))\n ],\n 'max': [\n NumberType,\n varargs(NumberType),\n (ctx, args) => Math.max(...args.map(arg => arg.evaluate(ctx)))\n ],\n 'abs': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.abs(n.evaluate(ctx))\n ],\n 'round': [\n NumberType,\n [NumberType],\n (ctx, [n]) => {\n const v = n.evaluate(ctx);\n // Javascript's Math.round() rounds towards +Infinity for halfway\n // values, even when they're negative. It's more common to round\n // away from 0 (e.g., this is what python and C++ do)\n return v < 0 ? -Math.round(-v) : Math.round(v);\n }\n ],\n 'floor': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.floor(n.evaluate(ctx))\n ],\n 'ceil': [\n NumberType,\n [NumberType],\n (ctx, [n]) => Math.ceil(n.evaluate(ctx))\n ],\n 'filter-==': [\n BooleanType,\n [StringType, ValueType],\n (ctx, [k, v]) => ctx.properties()[k.value] === v.value\n ],\n 'filter-id-==': [\n BooleanType,\n [ValueType],\n (ctx, [v]) => ctx.id() === v.value\n ],\n 'filter-type-==': [\n BooleanType,\n [StringType],\n (ctx, [v]) => ctx.geometryType() === v.value\n ],\n 'filter-<': [\n BooleanType,\n [StringType, ValueType],\n (ctx, [k, v]) => {\n const a = ctx.properties()[k.value];\n const b = v.value;\n return typeof a === typeof b && a < b;\n }\n ],\n 'filter-id-<': [\n BooleanType,\n [ValueType],\n (ctx, [v]) => {\n const a = ctx.id();\n const b = v.value;\n return typeof a === typeof b && a < b;\n }\n ],\n 'filter->': [\n BooleanType,\n [StringType, ValueType],\n (ctx, [k, v]) => {\n const a = ctx.properties()[k.value];\n const b = v.value;\n return typeof a === typeof b && a > b;\n }\n ],\n 'filter-id->': [\n BooleanType,\n [ValueType],\n (ctx, [v]) => {\n const a = ctx.id();\n const b = v.value;\n return typeof a === typeof b && a > b;\n }\n ],\n 'filter-<=': [\n BooleanType,\n [StringType, ValueType],\n (ctx, [k, v]) => {\n const a = ctx.properties()[k.value];\n const b = v.value;\n return typeof a === typeof b && a <= b;\n }\n ],\n 'filter-id-<=': [\n BooleanType,\n [ValueType],\n (ctx, [v]) => {\n const a = ctx.id();\n const b = v.value;\n return typeof a === typeof b && a <= b;\n }\n ],\n 'filter->=': [\n BooleanType,\n [StringType, ValueType],\n (ctx, [k, v]) => {\n const a = ctx.properties()[k.value];\n const b = v.value;\n return typeof a === typeof b && a >= b;\n }\n ],\n 'filter-id->=': [\n BooleanType,\n [ValueType],\n (ctx, [v]) => {\n const a = ctx.id();\n const b = v.value;\n return typeof a === typeof b && a >= b;\n }\n ],\n 'filter-has': [\n BooleanType,\n [ValueType],\n (ctx, [k]) => k.value in ctx.properties()\n ],\n 'filter-has-id': [\n BooleanType,\n [],\n (ctx) => (ctx.id() !== null && ctx.id() !== undefined)\n ],\n 'filter-type-in': [\n BooleanType,\n [array$1(StringType)],\n (ctx, [v]) => v.value.indexOf(ctx.geometryType()) >= 0\n ],\n 'filter-id-in': [\n BooleanType,\n [array$1(ValueType)],\n (ctx, [v]) => v.value.indexOf(ctx.id()) >= 0\n ],\n 'filter-in-small': [\n BooleanType,\n [StringType, array$1(ValueType)],\n // assumes v is an array literal\n (ctx, [k, v]) => v.value.indexOf(ctx.properties()[k.value]) >= 0\n ],\n 'filter-in-large': [\n BooleanType,\n [StringType, array$1(ValueType)],\n // assumes v is a array literal with values sorted in ascending order and of a single type\n (ctx, [k, v]) => binarySearch(ctx.properties()[k.value], v.value, 0, v.value.length - 1)\n ],\n 'all': {\n type: BooleanType,\n overloads: [\n [\n [BooleanType, BooleanType],\n (ctx, [a, b]) => a.evaluate(ctx) && b.evaluate(ctx)\n ],\n [\n varargs(BooleanType),\n (ctx, args) => {\n for (const arg of args) {\n if (!arg.evaluate(ctx))\n return false;\n }\n return true;\n }\n ]\n ]\n },\n 'any': {\n type: BooleanType,\n overloads: [\n [\n [BooleanType, BooleanType],\n (ctx, [a, b]) => a.evaluate(ctx) || b.evaluate(ctx)\n ],\n [\n varargs(BooleanType),\n (ctx, args) => {\n for (const arg of args) {\n if (arg.evaluate(ctx))\n return true;\n }\n return false;\n }\n ]\n ]\n },\n '!': [\n BooleanType,\n [BooleanType],\n (ctx, [b]) => !b.evaluate(ctx)\n ],\n 'is-supported-script': [\n BooleanType,\n [StringType],\n // At parse time this will always return true, so we need to exclude this expression with isGlobalPropertyConstant\n (ctx, [s]) => {\n const isSupportedScript = ctx.globals && ctx.globals.isSupportedScript;\n if (isSupportedScript) {\n return isSupportedScript(s.evaluate(ctx));\n }\n return true;\n }\n ],\n 'upcase': [\n StringType,\n [StringType],\n (ctx, [s]) => s.evaluate(ctx).toUpperCase()\n ],\n 'downcase': [\n StringType,\n [StringType],\n (ctx, [s]) => s.evaluate(ctx).toLowerCase()\n ],\n 'concat': [\n StringType,\n varargs(ValueType),\n (ctx, args) => args.map(arg => toString(arg.evaluate(ctx))).join('')\n ],\n 'resolved-locale': [\n StringType,\n [CollatorType],\n (ctx, [collator]) => collator.evaluate(ctx).resolvedLocale()\n ]\n});\n\nfunction success(value) {\n return { result: 'success', value };\n}\nfunction error(value) {\n return { result: 'error', value };\n}\n\nfunction supportsPropertyExpression(spec) {\n return spec['property-type'] === 'data-driven' || spec['property-type'] === 'cross-faded-data-driven';\n}\nfunction supportsZoomExpression(spec) {\n return !!spec.expression && spec.expression.parameters.indexOf('zoom') > -1;\n}\nfunction supportsInterpolation(spec) {\n return !!spec.expression && spec.expression.interpolated;\n}\n\nfunction getType(val) {\n if (val instanceof Number) {\n return 'number';\n }\n else if (val instanceof String) {\n return 'string';\n }\n else if (val instanceof Boolean) {\n return 'boolean';\n }\n else if (Array.isArray(val)) {\n return 'array';\n }\n else if (val === null) {\n return 'null';\n }\n else {\n return typeof val;\n }\n}\n\nfunction isFunction(value) {\n return typeof value === 'object' && value !== null && !Array.isArray(value);\n}\nfunction identityFunction(x) {\n return x;\n}\nfunction createFunction(parameters, propertySpec) {\n const isColor = propertySpec.type === 'color';\n const zoomAndFeatureDependent = parameters.stops && typeof parameters.stops[0][0] === 'object';\n const featureDependent = zoomAndFeatureDependent || parameters.property !== undefined;\n const zoomDependent = zoomAndFeatureDependent || !featureDependent;\n const type = parameters.type || (supportsInterpolation(propertySpec) ? 'exponential' : 'interval');\n if (isColor || propertySpec.type === 'padding') {\n const parseFn = isColor ? Color.parse : Padding.parse;\n parameters = extendBy({}, parameters);\n if (parameters.stops) {\n parameters.stops = parameters.stops.map((stop) => {\n return [stop[0], parseFn(stop[1])];\n });\n }\n if (parameters.default) {\n parameters.default = parseFn(parameters.default);\n }\n else {\n parameters.default = parseFn(propertySpec.default);\n }\n }\n if (parameters.colorSpace && !isSupportedInterpolationColorSpace(parameters.colorSpace)) {\n throw new Error(`Unknown color space: \"${parameters.colorSpace}\"`);\n }\n let innerFun;\n let hashedStops;\n let categoricalKeyType;\n if (type === 'exponential') {\n innerFun = evaluateExponentialFunction;\n }\n else if (type === 'interval') {\n innerFun = evaluateIntervalFunction;\n }\n else if (type === 'categorical') {\n innerFun = evaluateCategoricalFunction;\n // For categorical functions, generate an Object as a hashmap of the stops for fast searching\n hashedStops = Object.create(null);\n for (const stop of parameters.stops) {\n hashedStops[stop[0]] = stop[1];\n }\n // Infer key type based on first stop key-- used to encforce strict type checking later\n categoricalKeyType = typeof parameters.stops[0][0];\n }\n else if (type === 'identity') {\n innerFun = evaluateIdentityFunction;\n }\n else {\n throw new Error(`Unknown function type \"${type}\"`);\n }\n if (zoomAndFeatureDependent) {\n const featureFunctions = {};\n const zoomStops = [];\n for (let s = 0; s < parameters.stops.length; s++) {\n const stop = parameters.stops[s];\n const zoom = stop[0].zoom;\n if (featureFunctions[zoom] === undefined) {\n featureFunctions[zoom] = {\n zoom,\n type: parameters.type,\n property: parameters.property,\n default: parameters.default,\n stops: []\n };\n zoomStops.push(zoom);\n }\n featureFunctions[zoom].stops.push([stop[0].value, stop[1]]);\n }\n const featureFunctionStops = [];\n for (const z of zoomStops) {\n featureFunctionStops.push([featureFunctions[z].zoom, createFunction(featureFunctions[z], propertySpec)]);\n }\n const interpolationType = { name: 'linear' };\n return {\n kind: 'composite',\n interpolationType,\n interpolationFactor: Interpolate.interpolationFactor.bind(undefined, interpolationType),\n zoomStops: featureFunctionStops.map(s => s[0]),\n evaluate({ zoom }, properties) {\n return evaluateExponentialFunction({\n stops: featureFunctionStops,\n base: parameters.base\n }, propertySpec, zoom).evaluate(zoom, properties);\n }\n };\n }\n else if (zoomDependent) {\n const interpolationType = type === 'exponential' ?\n { name: 'exponential', base: parameters.base !== undefined ? parameters.base : 1 } : null;\n return {\n kind: 'camera',\n interpolationType,\n interpolationFactor: Interpolate.interpolationFactor.bind(undefined, interpolationType),\n zoomStops: parameters.stops.map(s => s[0]),\n evaluate: ({ zoom }) => innerFun(parameters, propertySpec, zoom, hashedStops, categoricalKeyType)\n };\n }\n else {\n return {\n kind: 'source',\n evaluate(_, feature) {\n const value = feature && feature.properties ? feature.properties[parameters.property] : undefined;\n if (value === undefined) {\n return coalesce$1(parameters.default, propertySpec.default);\n }\n return innerFun(parameters, propertySpec, value, hashedStops, categoricalKeyType);\n }\n };\n }\n}\nfunction coalesce$1(a, b, c) {\n if (a !== undefined)\n return a;\n if (b !== undefined)\n return b;\n if (c !== undefined)\n return c;\n}\nfunction evaluateCategoricalFunction(parameters, propertySpec, input, hashedStops, keyType) {\n const evaluated = typeof input === keyType ? hashedStops[input] : undefined; // Enforce strict typing on input\n return coalesce$1(evaluated, parameters.default, propertySpec.default);\n}\nfunction evaluateIntervalFunction(parameters, propertySpec, input) {\n // Edge cases\n if (getType(input) !== 'number')\n return coalesce$1(parameters.default, propertySpec.default);\n const n = parameters.stops.length;\n if (n === 1)\n return parameters.stops[0][1];\n if (input <= parameters.stops[0][0])\n return parameters.stops[0][1];\n if (input >= parameters.stops[n - 1][0])\n return parameters.stops[n - 1][1];\n const index = findStopLessThanOrEqualTo(parameters.stops.map((stop) => stop[0]), input);\n return parameters.stops[index][1];\n}\nfunction evaluateExponentialFunction(parameters, propertySpec, input) {\n const base = parameters.base !== undefined ? parameters.base : 1;\n // Edge cases\n if (getType(input) !== 'number')\n return coalesce$1(parameters.default, propertySpec.default);\n const n = parameters.stops.length;\n if (n === 1)\n return parameters.stops[0][1];\n if (input <= parameters.stops[0][0])\n return parameters.stops[0][1];\n if (input >= parameters.stops[n - 1][0])\n return parameters.stops[n - 1][1];\n const index = findStopLessThanOrEqualTo(parameters.stops.map((stop) => stop[0]), input);\n const t = interpolationFactor(input, base, parameters.stops[index][0], parameters.stops[index + 1][0]);\n const outputLower = parameters.stops[index][1];\n const outputUpper = parameters.stops[index + 1][1];\n const interp = interpolate[propertySpec.type] || identityFunction;\n if (typeof outputLower.evaluate === 'function') {\n return {\n evaluate(...args) {\n const evaluatedLower = outputLower.evaluate.apply(undefined, args);\n const evaluatedUpper = outputUpper.evaluate.apply(undefined, args);\n // Special case for fill-outline-color, which has no spec default.\n if (evaluatedLower === undefined || evaluatedUpper === undefined) {\n return undefined;\n }\n return interp(evaluatedLower, evaluatedUpper, t, parameters.colorSpace);\n }\n };\n }\n return interp(outputLower, outputUpper, t, parameters.colorSpace);\n}\nfunction evaluateIdentityFunction(parameters, propertySpec, input) {\n switch (propertySpec.type) {\n case 'color':\n input = Color.parse(input);\n break;\n case 'formatted':\n input = Formatted.fromString(input.toString());\n break;\n case 'resolvedImage':\n input = ResolvedImage.fromString(input.toString());\n break;\n case 'padding':\n input = Padding.parse(input);\n break;\n default:\n if (getType(input) !== propertySpec.type && (propertySpec.type !== 'enum' || !propertySpec.values[input])) {\n input = undefined;\n }\n }\n return coalesce$1(input, parameters.default, propertySpec.default);\n}\n/**\n * Returns a ratio that can be used to interpolate between exponential function\n * stops.\n *\n * How it works:\n * Two consecutive stop values define a (scaled and shifted) exponential\n * function `f(x) = a * base^x + b`, where `base` is the user-specified base,\n * and `a` and `b` are constants affording sufficient degrees of freedom to fit\n * the function to the given stops.\n *\n * Here's a bit of algebra that lets us compute `f(x)` directly from the stop\n * values without explicitly solving for `a` and `b`:\n *\n * First stop value: `f(x0) = y0 = a * base^x0 + b`\n * Second stop value: `f(x1) = y1 = a * base^x1 + b`\n * => `y1 - y0 = a(base^x1 - base^x0)`\n * => `a = (y1 - y0)/(base^x1 - base^x0)`\n *\n * Desired value: `f(x) = y = a * base^x + b`\n * => `f(x) = y0 + a * (base^x - base^x0)`\n *\n * From the above, we can replace the `a` in `a * (base^x - base^x0)` and do a\n * little algebra:\n * ```\n * a * (base^x - base^x0) = (y1 - y0)/(base^x1 - base^x0) * (base^x - base^x0)\n * = (y1 - y0) * (base^x - base^x0) / (base^x1 - base^x0)\n * ```\n *\n * If we let `(base^x - base^x0) / (base^x1 base^x0)`, then we have\n * `f(x) = y0 + (y1 - y0) * ratio`. In other words, `ratio` may be treated as\n * an interpolation factor between the two stops' output values.\n *\n * (Note: a slightly different form for `ratio`,\n * `(base^(x-x0) - 1) / (base^(x1-x0) - 1) `, is equivalent, but requires fewer\n * expensive `Math.pow()` operations.)\n *\n * @private\n */\nfunction interpolationFactor(input, base, lowerValue, upperValue) {\n const difference = upperValue - lowerValue;\n const progress = input - lowerValue;\n if (difference === 0) {\n return 0;\n }\n else if (base === 1) {\n return progress / difference;\n }\n else {\n return (Math.pow(base, progress) - 1) / (Math.pow(base, difference) - 1);\n }\n}\n\nclass StyleExpression {\n constructor(expression, propertySpec) {\n this.expression = expression;\n this._warningHistory = {};\n this._evaluator = new EvaluationContext();\n this._defaultValue = propertySpec ? getDefaultValue(propertySpec) : null;\n this._enumValues = propertySpec && propertySpec.type === 'enum' ? propertySpec.values : null;\n }\n evaluateWithoutErrorHandling(globals, feature, featureState, canonical, availableImages, formattedSection) {\n this._evaluator.globals = globals;\n this._evaluator.feature = feature;\n this._evaluator.featureState = featureState;\n this._evaluator.canonical = canonical;\n this._evaluator.availableImages = availableImages || null;\n this._evaluator.formattedSection = formattedSection;\n return this.expression.evaluate(this._evaluator);\n }\n evaluate(globals, feature, featureState, canonical, availableImages, formattedSection) {\n this._evaluator.globals = globals;\n this._evaluator.feature = feature || null;\n this._evaluator.featureState = featureState || null;\n this._evaluator.canonical = canonical;\n this._evaluator.availableImages = availableImages || null;\n this._evaluator.formattedSection = formattedSection || null;\n try {\n const val = this.expression.evaluate(this._evaluator);\n // eslint-disable-next-line no-self-compare\n if (val === null || val === undefined || (typeof val === 'number' && val !== val)) {\n return this._defaultValue;\n }\n if (this._enumValues && !(val in this._enumValues)) {\n throw new RuntimeError(`Expected value to be one of ${Object.keys(this._enumValues).map(v => JSON.stringify(v)).join(', ')}, but found ${JSON.stringify(val)} instead.`);\n }\n return val;\n }\n catch (e) {\n if (!this._warningHistory[e.message]) {\n this._warningHistory[e.message] = true;\n if (typeof console !== 'undefined') {\n console.warn(e.message);\n }\n }\n return this._defaultValue;\n }\n }\n}\nfunction isExpression(expression) {\n return Array.isArray(expression) && expression.length > 0 &&\n typeof expression[0] === 'string' && expression[0] in expressions;\n}\n/**\n * Parse and typecheck the given style spec JSON expression. If\n * options.defaultValue is provided, then the resulting StyleExpression's\n * `evaluate()` method will handle errors by logging a warning (once per\n * message) and returning the default value. Otherwise, it will throw\n * evaluation errors.\n *\n * @private\n */\nfunction createExpression(expression, propertySpec) {\n const parser = new ParsingContext(expressions, isExpressionConstant, [], propertySpec ? getExpectedType(propertySpec) : undefined);\n // For string-valued properties, coerce to string at the top level rather than asserting.\n const parsed = parser.parse(expression, undefined, undefined, undefined, propertySpec && propertySpec.type === 'string' ? { typeAnnotation: 'coerce' } : undefined);\n if (!parsed) {\n return error(parser.errors);\n }\n return success(new StyleExpression(parsed, propertySpec));\n}\nclass ZoomConstantExpression {\n constructor(kind, expression) {\n this.kind = kind;\n this._styleExpression = expression;\n this.isStateDependent = kind !== 'constant' && !isStateConstant(expression.expression);\n }\n evaluateWithoutErrorHandling(globals, feature, featureState, canonical, availableImages, formattedSection) {\n return this._styleExpression.evaluateWithoutErrorHandling(globals, feature, featureState, canonical, availableImages, formattedSection);\n }\n evaluate(globals, feature, featureState, canonical, availableImages, formattedSection) {\n return this._styleExpression.evaluate(globals, feature, featureState, canonical, availableImages, formattedSection);\n }\n}\nclass ZoomDependentExpression {\n constructor(kind, expression, zoomStops, interpolationType) {\n this.kind = kind;\n this.zoomStops = zoomStops;\n this._styleExpression = expression;\n this.isStateDependent = kind !== 'camera' && !isStateConstant(expression.expression);\n this.interpolationType = interpolationType;\n }\n evaluateWithoutErrorHandling(globals, feature, featureState, canonical, availableImages, formattedSection) {\n return this._styleExpression.evaluateWithoutErrorHandling(globals, feature, featureState, canonical, availableImages, formattedSection);\n }\n evaluate(globals, feature, featureState, canonical, availableImages, formattedSection) {\n return this._styleExpression.evaluate(globals, feature, featureState, canonical, availableImages, formattedSection);\n }\n interpolationFactor(input, lower, upper) {\n if (this.interpolationType) {\n return Interpolate.interpolationFactor(this.interpolationType, input, lower, upper);\n }\n else {\n return 0;\n }\n }\n}\nfunction isZoomExpression(expression) {\n return expression._styleExpression !== undefined;\n}\nfunction createPropertyExpression(expressionInput, propertySpec) {\n const expression = createExpression(expressionInput, propertySpec);\n if (expression.result === 'error') {\n return expression;\n }\n const parsed = expression.value.expression;\n const isFeatureConstantResult = isFeatureConstant(parsed);\n if (!isFeatureConstantResult && !supportsPropertyExpression(propertySpec)) {\n return error([new ExpressionParsingError('', 'data expressions not supported')]);\n }\n const isZoomConstant = isGlobalPropertyConstant(parsed, ['zoom']);\n if (!isZoomConstant && !supportsZoomExpression(propertySpec)) {\n return error([new ExpressionParsingError('', 'zoom expressions not supported')]);\n }\n const zoomCurve = findZoomCurve(parsed);\n if (!zoomCurve && !isZoomConstant) {\n return error([new ExpressionParsingError('', '\"zoom\" expression may only be used as input to a top-level \"step\" or \"interpolate\" expression.')]);\n }\n else if (zoomCurve instanceof ExpressionParsingError) {\n return error([zoomCurve]);\n }\n else if (zoomCurve instanceof Interpolate && !supportsInterpolation(propertySpec)) {\n return error([new ExpressionParsingError('', '\"interpolate\" expressions cannot be used with this property')]);\n }\n if (!zoomCurve) {\n return success(isFeatureConstantResult ?\n new ZoomConstantExpression('constant', expression.value) :\n new ZoomConstantExpression('source', expression.value));\n }\n const interpolationType = zoomCurve instanceof Interpolate ? zoomCurve.interpolation : undefined;\n return success(isFeatureConstantResult ?\n new ZoomDependentExpression('camera', expression.value, zoomCurve.labels, interpolationType) :\n new ZoomDependentExpression('composite', expression.value, zoomCurve.labels, interpolationType));\n}\n// serialization wrapper for old-style stop functions normalized to the\n// expression interface\nclass StylePropertyFunction {\n constructor(parameters, specification) {\n this._parameters = parameters;\n this._specification = specification;\n extendBy(this, createFunction(this._parameters, this._specification));\n }\n static deserialize(serialized) {\n return new StylePropertyFunction(serialized._parameters, serialized._specification);\n }\n static serialize(input) {\n return {\n _parameters: input._parameters,\n _specification: input._specification\n };\n }\n}\nfunction normalizePropertyExpression(value, specification) {\n if (isFunction(value)) {\n return new StylePropertyFunction(value, specification);\n }\n else if (isExpression(value)) {\n const expression = createPropertyExpression(value, specification);\n if (expression.result === 'error') {\n // this should have been caught in validation\n throw new Error(expression.value.map(err => `${err.key}: ${err.message}`).join(', '));\n }\n return expression.value;\n }\n else {\n let constant = value;\n if (specification.type === 'color' && typeof value === 'string') {\n constant = Color.parse(value);\n }\n else if (specification.type === 'padding' && (typeof value === 'number' || Array.isArray(value))) {\n constant = Padding.parse(value);\n }\n else if (specification.type === 'variableAnchorOffsetCollection' && Array.isArray(value)) {\n constant = VariableAnchorOffsetCollection.parse(value);\n }\n return {\n kind: 'constant',\n evaluate: () => constant\n };\n }\n}\n// Zoom-dependent expressions may only use [\"zoom\"] as the input to a top-level \"step\" or \"interpolate\"\n// expression (collectively referred to as a \"curve\"). The curve may be wrapped in one or more \"let\" or\n// \"coalesce\" expressions.\nfunction findZoomCurve(expression) {\n let result = null;\n if (expression instanceof Let) {\n result = findZoomCurve(expression.result);\n }\n else if (expression instanceof Coalesce) {\n for (const arg of expression.args) {\n result = findZoomCurve(arg);\n if (result) {\n break;\n }\n }\n }\n else if ((expression instanceof Step || expression instanceof Interpolate) &&\n expression.input instanceof CompoundExpression &&\n expression.input.name === 'zoom') {\n result = expression;\n }\n if (result instanceof ExpressionParsingError) {\n return result;\n }\n expression.eachChild((child) => {\n const childResult = findZoomCurve(child);\n if (childResult instanceof ExpressionParsingError) {\n result = childResult;\n }\n else if (!result && childResult) {\n result = new ExpressionParsingError('', '\"zoom\" expression may only be used as input to a top-level \"step\" or \"interpolate\" expression.');\n }\n else if (result && childResult && result !== childResult) {\n result = new ExpressionParsingError('', 'Only one zoom-based \"step\" or \"interpolate\" subexpression may be used in an expression.');\n }\n });\n return result;\n}\nfunction getExpectedType(spec) {\n const types = {\n color: ColorType,\n string: StringType,\n number: NumberType,\n enum: StringType,\n boolean: BooleanType,\n formatted: FormattedType,\n padding: PaddingType,\n resolvedImage: ResolvedImageType,\n variableAnchorOffsetCollection: VariableAnchorOffsetCollectionType\n };\n if (spec.type === 'array') {\n return array$1(types[spec.value] || ValueType, spec.length);\n }\n return types[spec.type];\n}\nfunction getDefaultValue(spec) {\n if (spec.type === 'color' && isFunction(spec.default)) {\n // Special case for heatmap-color: it uses the 'default:' to define a\n // default color ramp, but createExpression expects a simple value to fall\n // back to in case of runtime errors\n return new Color(0, 0, 0, 0);\n }\n else if (spec.type === 'color') {\n return Color.parse(spec.default) || null;\n }\n else if (spec.type === 'padding') {\n return Padding.parse(spec.default) || null;\n }\n else if (spec.type === 'variableAnchorOffsetCollection') {\n return VariableAnchorOffsetCollection.parse(spec.default) || null;\n }\n else if (spec.default === undefined) {\n return null;\n }\n else {\n return spec.default;\n }\n}\n\nfunction isExpressionFilter(filter) {\n if (filter === true || filter === false) {\n return true;\n }\n if (!Array.isArray(filter) || filter.length === 0) {\n return false;\n }\n switch (filter[0]) {\n case 'has':\n return filter.length >= 2 && filter[1] !== '$id' && filter[1] !== '$type';\n case 'in':\n return filter.length >= 3 && (typeof filter[1] !== 'string' || Array.isArray(filter[2]));\n case '!in':\n case '!has':\n case 'none':\n return false;\n case '==':\n case '!=':\n case '>':\n case '>=':\n case '<':\n case '<=':\n return filter.length !== 3 || (Array.isArray(filter[1]) || Array.isArray(filter[2]));\n case 'any':\n case 'all':\n for (const f of filter.slice(1)) {\n if (!isExpressionFilter(f) && typeof f !== 'boolean') {\n return false;\n }\n }\n return true;\n default:\n return true;\n }\n}\nconst filterSpec = {\n 'type': 'boolean',\n 'default': false,\n 'transition': false,\n 'property-type': 'data-driven',\n 'expression': {\n 'interpolated': false,\n 'parameters': ['zoom', 'feature']\n }\n};\n/**\n * Given a filter expressed as nested arrays, return a new function\n * that evaluates whether a given feature (with a .properties or .tags property)\n * passes its test.\n *\n * @private\n * @param {Array} filter MapLibre filter\n * @returns {Function} filter-evaluating function\n */\nfunction createFilter(filter) {\n if (filter === null || filter === undefined) {\n return { filter: () => true, needGeometry: false };\n }\n if (!isExpressionFilter(filter)) {\n filter = convertFilter$1(filter);\n }\n const compiled = createExpression(filter, filterSpec);\n if (compiled.result === 'error') {\n throw new Error(compiled.value.map(err => `${err.key}: ${err.message}`).join(', '));\n }\n else {\n const needGeometry = geometryNeeded(filter);\n return { filter: (globalProperties, feature, canonical) => compiled.value.evaluate(globalProperties, feature, {}, canonical),\n needGeometry };\n }\n}\n// Comparison function to sort numbers and strings\nfunction compare(a, b) {\n return a < b ? -1 : a > b ? 1 : 0;\n}\nfunction geometryNeeded(filter) {\n if (!Array.isArray(filter))\n return false;\n if (filter[0] === 'within')\n return true;\n for (let index = 1; index < filter.length; index++) {\n if (geometryNeeded(filter[index]))\n return true;\n }\n return false;\n}\nfunction convertFilter$1(filter) {\n if (!filter)\n return true;\n const op = filter[0];\n if (filter.length <= 1)\n return (op !== 'any');\n const converted = op === '==' ? convertComparisonOp$1(filter[1], filter[2], '==') :\n op === '!=' ? convertNegation(convertComparisonOp$1(filter[1], filter[2], '==')) :\n op === '<' ||\n op === '>' ||\n op === '<=' ||\n op === '>=' ? convertComparisonOp$1(filter[1], filter[2], op) :\n op === 'any' ? convertDisjunctionOp(filter.slice(1)) :\n op === 'all' ? ['all'].concat(filter.slice(1).map(convertFilter$1)) :\n op === 'none' ? ['all'].concat(filter.slice(1).map(convertFilter$1).map(convertNegation)) :\n op === 'in' ? convertInOp$1(filter[1], filter.slice(2)) :\n op === '!in' ? convertNegation(convertInOp$1(filter[1], filter.slice(2))) :\n op === 'has' ? convertHasOp$1(filter[1]) :\n op === '!has' ? convertNegation(convertHasOp$1(filter[1])) :\n op === 'within' ? filter :\n true;\n return converted;\n}\nfunction convertComparisonOp$1(property, value, op) {\n switch (property) {\n case '$type':\n return [`filter-type-${op}`, value];\n case '$id':\n return [`filter-id-${op}`, value];\n default:\n return [`filter-${op}`, property, value];\n }\n}\nfunction convertDisjunctionOp(filters) {\n return ['any'].concat(filters.map(convertFilter$1));\n}\nfunction convertInOp$1(property, values) {\n if (values.length === 0) {\n return false;\n }\n switch (property) {\n case '$type':\n return ['filter-type-in', ['literal', values]];\n case '$id':\n return ['filter-id-in', ['literal', values]];\n default:\n if (values.length > 200 && !values.some(v => typeof v !== typeof values[0])) {\n return ['filter-in-large', property, ['literal', values.sort(compare)]];\n }\n else {\n return ['filter-in-small', property, ['literal', values]];\n }\n }\n}\nfunction convertHasOp$1(property) {\n switch (property) {\n case '$type':\n return true;\n case '$id':\n return ['filter-has-id'];\n default:\n return ['filter-has', property];\n }\n}\nfunction convertNegation(filter) {\n return ['!', filter];\n}\n\n/*\n * Convert the given filter to an expression, storing the expected types for\n * any feature properties referenced in expectedTypes.\n *\n * These expected types are needed in order to construct preflight type checks\n * needed for handling 'any' filters. A preflight type check is necessary in\n * order to mimic legacy filters' semantics around expected type mismatches.\n * For example, consider the legacy filter:\n *\n * [\"any\", [\"all\", [\">\", \"y\", 0], [\">\", \"y\", 0]], [\">\", \"x\", 0]]\n *\n * Naively, we might convert this to the expression:\n *\n * [\"any\", [\"all\", [\">\", [\"get\", \"y\"], 0], [\">\", [\"get\", \"z\"], 0]], [\">\", [\"get\", \"x\"], 0]]\n *\n * But if we tried to evaluate this against, say `{x: 1, y: null, z: 0}`, the\n * [\">\", [\"get\", \"y\"], 0] would cause an evaluation error, leading to the\n * entire filter returning false. Legacy filter semantics, though, ask for\n * [\">\", \"y\", 0] to simply return `false` when `y` is of the wrong type,\n * allowing the subsequent terms of the outer \"any\" expression to be evaluated\n * (resulting, in this case, in a `true` value, because x > 0).\n *\n * We account for this by inserting a preflight type-checking expression before\n * each \"any\" term, allowing us to avoid evaluating the actual converted filter\n * if any type mismatches would cause it to produce an evalaution error:\n *\n * [\"any\",\n * [\"case\",\n * [\"all\", [\"==\", [\"typeof\", [\"get\", \"y\"]], \"number\"], [\"==\", [\"typeof\", [\"get\", \"z\"], \"number]],\n * [\"all\", [\">\", [\"get\", \"y\"], 0], [\">\", [\"get\", \"z\"], 0]],\n * false\n * ],\n * [\"case\",\n * [\"==\", [\"typeof\", [\"get\", \"x\"], \"number\"]],\n * [\">\", [\"get\", \"x\"], 0],\n * false\n * ]\n * ]\n *\n * An alternative, possibly more direct approach would be to use type checks\n * in the conversion of each comparison operator, so that the converted version\n * of each individual ==, >=, etc. would mimic the legacy filter semantics. The\n * downside of this approach is that it can lead to many more type checks than\n * would otherwise be necessary: outside the context of an \"any\" expression,\n * bailing out due to a runtime type error (expression semantics) and returning\n * false (legacy filter semantics) are equivalent: they cause the filter to\n * produce a `false` result.\n */\nfunction convertFilter(filter, expectedTypes = {}) {\n if (isExpressionFilter(filter))\n return filter;\n if (!filter)\n return true;\n const legacyFilter = filter;\n const legacyOp = legacyFilter[0];\n if (filter.length <= 1)\n return (legacyOp !== 'any');\n switch (legacyOp) {\n case '==':\n case '!=':\n case '<':\n case '>':\n case '<=':\n case '>=': {\n const [, property, value] = filter;\n return convertComparisonOp(property, value, legacyOp, expectedTypes);\n }\n case 'any': {\n const [, ...conditions] = legacyFilter;\n const children = conditions.map((f) => {\n const types = {};\n const child = convertFilter(f, types);\n const typechecks = runtimeTypeChecks(types);\n return typechecks === true ? child : ['case', typechecks, child, false];\n });\n return ['any', ...children];\n }\n case 'all': {\n const [, ...conditions] = legacyFilter;\n const children = conditions.map(f => convertFilter(f, expectedTypes));\n return children.length > 1 ? ['all', ...children] : children[0];\n }\n case 'none': {\n const [, ...conditions] = legacyFilter;\n return ['!', convertFilter(['any', ...conditions], {})];\n }\n case 'in': {\n const [, property, ...values] = legacyFilter;\n return convertInOp(property, values);\n }\n case '!in': {\n const [, property, ...values] = legacyFilter;\n return convertInOp(property, values, true);\n }\n case 'has':\n return convertHasOp(legacyFilter[1]);\n case '!has':\n return ['!', convertHasOp(legacyFilter[1])];\n default:\n return true;\n }\n}\n// Given a set of feature properties and an expected type for each one,\n// construct an boolean expression that tests whether each property has the\n// right type.\n// E.g.: for {name: 'string', population: 'number'}, return\n// [ 'all',\n// ['==', ['typeof', ['get', 'name'], 'string']],\n// ['==', ['typeof', ['get', 'population'], 'number]]\n// ]\nfunction runtimeTypeChecks(expectedTypes) {\n const conditions = [];\n for (const property in expectedTypes) {\n const get = property === '$id' ? ['id'] : ['get', property];\n conditions.push(['==', ['typeof', get], expectedTypes[property]]);\n }\n if (conditions.length === 0)\n return true;\n if (conditions.length === 1)\n return conditions[0];\n return ['all', ...conditions];\n}\nfunction convertComparisonOp(property, value, op, expectedTypes) {\n let get;\n if (property === '$type') {\n return [op, ['geometry-type'], value];\n }\n else if (property === '$id') {\n get = ['id'];\n }\n else {\n get = ['get', property];\n }\n if (expectedTypes && value !== null) {\n const type = typeof value;\n expectedTypes[property] = type;\n }\n if (op === '==' && property !== '$id' && value === null) {\n return [\n 'all',\n ['has', property],\n ['==', get, null]\n ];\n }\n else if (op === '!=' && property !== '$id' && value === null) {\n return [\n 'any',\n ['!', ['has', property]],\n ['!=', get, null]\n ];\n }\n return [op, get, value];\n}\nfunction convertInOp(property, values, negate = false) {\n if (values.length === 0)\n return negate;\n let get;\n if (property === '$type') {\n get = ['geometry-type'];\n }\n else if (property === '$id') {\n get = ['id'];\n }\n else {\n get = ['get', property];\n }\n // Determine if the list of values to be searched is homogenously typed.\n // If so (and if the type is string or number), then we can use a\n // [match, input, [...values], true, false] construction rather than a\n // bunch of `==` tests.\n let uniformTypes = true;\n const type = typeof values[0];\n for (const value of values) {\n if (typeof value !== type) {\n uniformTypes = false;\n break;\n }\n }\n if (uniformTypes && (type === 'string' || type === 'number')) {\n // Match expressions must have unique values.\n const uniqueValues = values.sort().filter((v, i) => i === 0 || values[i - 1] !== v);\n return ['match', get, uniqueValues, !negate, negate];\n }\n if (negate) {\n return ['all', ...values.map(v => ['!=', get, v])];\n }\n else {\n return ['any', ...values.map(v => ['==', get, v])];\n }\n}\nfunction convertHasOp(property) {\n if (property === '$type') {\n return true;\n }\n else if (property === '$id') {\n return ['!=', ['id'], null];\n }\n else {\n return ['has', property];\n }\n}\n\nfunction convertLiteral(value) {\n return typeof value === 'object' ? ['literal', value] : value;\n}\nfunction convertFunction(parameters, propertySpec) {\n let stops = parameters.stops;\n if (!stops) {\n // identity function\n return convertIdentityFunction(parameters, propertySpec);\n }\n const zoomAndFeatureDependent = stops && typeof stops[0][0] === 'object';\n const featureDependent = zoomAndFeatureDependent || parameters.property !== undefined;\n const zoomDependent = zoomAndFeatureDependent || !featureDependent;\n stops = stops.map((stop) => {\n if (!featureDependent && propertySpec.tokens && typeof stop[1] === 'string') {\n return [stop[0], convertTokenString(stop[1])];\n }\n return [stop[0], convertLiteral(stop[1])];\n });\n if (zoomAndFeatureDependent) {\n return convertZoomAndPropertyFunction(parameters, propertySpec, stops);\n }\n else if (zoomDependent) {\n return convertZoomFunction(parameters, propertySpec, stops);\n }\n else {\n return convertPropertyFunction(parameters, propertySpec, stops);\n }\n}\nfunction convertIdentityFunction(parameters, propertySpec) {\n const get = ['get', parameters.property];\n if (parameters.default === undefined) {\n // By default, expressions for string-valued properties get coerced. To preserve\n // legacy function semantics, insert an explicit assertion instead.\n return propertySpec.type === 'string' ? ['string', get] : get;\n }\n else if (propertySpec.type === 'enum') {\n return [\n 'match',\n get,\n Object.keys(propertySpec.values),\n get,\n parameters.default\n ];\n }\n else {\n const expression = [propertySpec.type === 'color' ? 'to-color' : propertySpec.type, get, convertLiteral(parameters.default)];\n if (propertySpec.type === 'array') {\n expression.splice(1, 0, propertySpec.value, propertySpec.length || null);\n }\n return expression;\n }\n}\nfunction getInterpolateOperator(parameters) {\n switch (parameters.colorSpace) {\n case 'hcl': return 'interpolate-hcl';\n case 'lab': return 'interpolate-lab';\n default: return 'interpolate';\n }\n}\nfunction convertZoomAndPropertyFunction(parameters, propertySpec, stops) {\n const featureFunctionParameters = {};\n const featureFunctionStops = {};\n const zoomStops = [];\n for (let s = 0; s < stops.length; s++) {\n const stop = stops[s];\n const zoom = stop[0].zoom;\n if (featureFunctionParameters[zoom] === undefined) {\n featureFunctionParameters[zoom] = {\n zoom,\n type: parameters.type,\n property: parameters.property,\n default: parameters.default,\n };\n featureFunctionStops[zoom] = [];\n zoomStops.push(zoom);\n }\n featureFunctionStops[zoom].push([stop[0].value, stop[1]]);\n }\n // the interpolation type for the zoom dimension of a zoom-and-property\n // function is determined directly from the style property specification\n // for which it's being used: linear for interpolatable properties, step\n // otherwise.\n const functionType = getFunctionType({}, propertySpec);\n if (functionType === 'exponential') {\n const expression = [getInterpolateOperator(parameters), ['linear'], ['zoom']];\n for (const z of zoomStops) {\n const output = convertPropertyFunction(featureFunctionParameters[z], propertySpec, featureFunctionStops[z]);\n appendStopPair(expression, z, output, false);\n }\n return expression;\n }\n else {\n const expression = ['step', ['zoom']];\n for (const z of zoomStops) {\n const output = convertPropertyFunction(featureFunctionParameters[z], propertySpec, featureFunctionStops[z]);\n appendStopPair(expression, z, output, true);\n }\n fixupDegenerateStepCurve(expression);\n return expression;\n }\n}\nfunction coalesce(a, b) {\n if (a !== undefined)\n return a;\n if (b !== undefined)\n return b;\n}\nfunction getFallback(parameters, propertySpec) {\n const defaultValue = convertLiteral(coalesce(parameters.default, propertySpec.default));\n /*\n * Some fields with type: resolvedImage have an undefined default.\n * Because undefined is an invalid value for resolvedImage, set fallback to\n * an empty string instead of undefined to ensure output\n * passes validation.\n */\n if (defaultValue === undefined && propertySpec.type === 'resolvedImage') {\n return '';\n }\n return defaultValue;\n}\nfunction convertPropertyFunction(parameters, propertySpec, stops) {\n const type = getFunctionType(parameters, propertySpec);\n const get = ['get', parameters.property];\n if (type === 'categorical' && typeof stops[0][0] === 'boolean') {\n const expression = ['case'];\n for (const stop of stops) {\n expression.push(['==', get, stop[0]], stop[1]);\n }\n expression.push(getFallback(parameters, propertySpec));\n return expression;\n }\n else if (type === 'categorical') {\n const expression = ['match', get];\n for (const stop of stops) {\n appendStopPair(expression, stop[0], stop[1], false);\n }\n expression.push(getFallback(parameters, propertySpec));\n return expression;\n }\n else if (type === 'interval') {\n const expression = ['step', ['number', get]];\n for (const stop of stops) {\n appendStopPair(expression, stop[0], stop[1], true);\n }\n fixupDegenerateStepCurve(expression);\n return parameters.default === undefined ? expression : [\n 'case',\n ['==', ['typeof', get], 'number'],\n expression,\n convertLiteral(parameters.default)\n ];\n }\n else if (type === 'exponential') {\n const base = parameters.base !== undefined ? parameters.base : 1;\n const expression = [\n getInterpolateOperator(parameters),\n base === 1 ? ['linear'] : ['exponential', base],\n ['number', get]\n ];\n for (const stop of stops) {\n appendStopPair(expression, stop[0], stop[1], false);\n }\n return parameters.default === undefined ? expression : [\n 'case',\n ['==', ['typeof', get], 'number'],\n expression,\n convertLiteral(parameters.default)\n ];\n }\n else {\n throw new Error(`Unknown property function type ${type}`);\n }\n}\nfunction convertZoomFunction(parameters, propertySpec, stops, input = ['zoom']) {\n const type = getFunctionType(parameters, propertySpec);\n let expression;\n let isStep = false;\n if (type === 'interval') {\n expression = ['step', input];\n isStep = true;\n }\n else if (type === 'exponential') {\n const base = parameters.base !== undefined ? parameters.base : 1;\n expression = [getInterpolateOperator(parameters), base === 1 ? ['linear'] : ['exponential', base], input];\n }\n else {\n throw new Error(`Unknown zoom function type \"${type}\"`);\n }\n for (const stop of stops) {\n appendStopPair(expression, stop[0], stop[1], isStep);\n }\n fixupDegenerateStepCurve(expression);\n return expression;\n}\nfunction fixupDegenerateStepCurve(expression) {\n // degenerate step curve (i.e. a constant function): add a noop stop\n if (expression[0] === 'step' && expression.length === 3) {\n expression.push(0);\n expression.push(expression[3]);\n }\n}\nfunction appendStopPair(curve, input, output, isStep) {\n // Skip duplicate stop values. They were not validated for functions, but they are for expressions.\n // https://github.com/mapbox/mapbox-gl-js/issues/4107\n if (curve.length > 3 && input === curve[curve.length - 2]) {\n return;\n }\n // step curves don't get the first input value, as it is redundant.\n if (!(isStep && curve.length === 2)) {\n curve.push(input);\n }\n curve.push(output);\n}\nfunction getFunctionType(parameters, propertySpec) {\n if (parameters.type) {\n return parameters.type;\n }\n else {\n return propertySpec.expression.interpolated ? 'exponential' : 'interval';\n }\n}\n// \"String with {name} token\" => [\"concat\", \"String with \", [\"get\", \"name\"], \" token\"]\nfunction convertTokenString(s) {\n const result = ['concat'];\n const re = /{([^{}]+)}/g;\n let pos = 0;\n for (let match = re.exec(s); match !== null; match = re.exec(s)) {\n const literal = s.slice(pos, re.lastIndex - match[0].length);\n pos = re.lastIndex;\n if (literal.length > 0)\n result.push(literal);\n result.push(['get', match[1]]);\n }\n if (result.length === 1) {\n return s;\n }\n if (pos < s.length) {\n result.push(s.slice(pos));\n }\n else if (result.length === 2) {\n return ['to-string', result[1]];\n }\n return result;\n}\n\nfunction getPropertyReference(propertyName) {\n for (let i = 0; i < v8Spec.layout.length; i++) {\n for (const key in v8Spec[v8Spec.layout[i]]) {\n if (key === propertyName)\n return v8Spec[v8Spec.layout[i]][key];\n }\n }\n for (let i = 0; i < v8Spec.paint.length; i++) {\n for (const key in v8Spec[v8Spec.paint[i]]) {\n if (key === propertyName)\n return v8Spec[v8Spec.paint[i]][key];\n }\n }\n return null;\n}\nfunction eachSource(style, callback) {\n for (const k in style.sources) {\n callback(style.sources[k]);\n }\n}\nfunction eachLayer(style, callback) {\n for (const layer of style.layers) {\n callback(layer);\n }\n}\nfunction eachProperty(style, options, callback) {\n function inner(layer, propertyType) {\n const properties = layer[propertyType];\n if (!properties)\n return;\n Object.keys(properties).forEach((key) => {\n callback({\n path: [layer.id, propertyType, key],\n key,\n value: properties[key],\n reference: getPropertyReference(key),\n set(x) {\n properties[key] = x;\n }\n });\n });\n }\n eachLayer(style, (layer) => {\n if (options.paint) {\n inner(layer, 'paint');\n }\n if (options.layout) {\n inner(layer, 'layout');\n }\n });\n}\n\nfunction stringify(obj) {\n const type = typeof obj;\n if (type === 'number' || type === 'boolean' || type === 'string' || obj === undefined || obj === null)\n return JSON.stringify(obj);\n if (Array.isArray(obj)) {\n let str = '[';\n for (const val of obj) {\n str += `${stringify(val)},`;\n }\n return `${str}]`;\n }\n const keys = Object.keys(obj).sort();\n let str = '{';\n for (let i = 0; i < keys.length; i++) {\n str += `${JSON.stringify(keys[i])}:${stringify(obj[keys[i]])},`;\n }\n return `${str}}`;\n}\nfunction getKey(layer) {\n let key = '';\n for (const k of refProperties) {\n key += `/${stringify(layer[k])}`;\n }\n return key;\n}\n/**\n * Given an array of layers, return an array of arrays of layers where all\n * layers in each group have identical layout-affecting properties. These\n * are the properties that were formerly used by explicit `ref` mechanism\n * for layers: 'type', 'source', 'source-layer', 'minzoom', 'maxzoom',\n * 'filter', and 'layout'.\n *\n * The input is not modified. The output layers are references to the\n * input layers.\n *\n * @private\n * @param {Array} layers\n * @param {Object} [cachedKeys] - an object to keep already calculated keys.\n * @returns {Array>}\n */\nfunction groupByLayout(layers, cachedKeys) {\n const groups = {};\n for (let i = 0; i < layers.length; i++) {\n const k = (cachedKeys && cachedKeys[layers[i].id]) || getKey(layers[i]);\n // update the cache if there is one\n if (cachedKeys)\n cachedKeys[layers[i].id] = k;\n let group = groups[k];\n if (!group) {\n group = groups[k] = [];\n }\n group.push(layers[i]);\n }\n const result = [];\n for (const k in groups) {\n result.push(groups[k]);\n }\n return result;\n}\n\nfunction emptyStyle() {\n const style = {};\n const version = v8Spec['$version'];\n for (const styleKey in v8Spec['$root']) {\n const spec = v8Spec['$root'][styleKey];\n if (spec.required) {\n let value = null;\n if (styleKey === 'version') {\n value = version;\n }\n else {\n if (spec.type === 'array') {\n value = [];\n }\n else {\n value = {};\n }\n }\n if (value != null) {\n style[styleKey] = value;\n }\n }\n }\n return style;\n}\n\nfunction validateConstants(options) {\n const key = options.key;\n const constants = options.value;\n if (constants) {\n return [new ValidationError(key, constants, 'constants have been deprecated as of v8')];\n }\n else {\n return [];\n }\n}\n\n// Turn jsonlint-lines-primitives objects into primitive objects\nfunction unbundle(value) {\n if (value instanceof Number || value instanceof String || value instanceof Boolean) {\n return value.valueOf();\n }\n else {\n return value;\n }\n}\nfunction deepUnbundle(value) {\n if (Array.isArray(value)) {\n return value.map(deepUnbundle);\n }\n else if (value instanceof Object && !(value instanceof Number || value instanceof String || value instanceof Boolean)) {\n const unbundledValue = {};\n for (const key in value) {\n unbundledValue[key] = deepUnbundle(value[key]);\n }\n return unbundledValue;\n }\n return unbundle(value);\n}\n\nfunction validateObject(options) {\n const key = options.key;\n const object = options.value;\n const elementSpecs = options.valueSpec || {};\n const elementValidators = options.objectElementValidators || {};\n const style = options.style;\n const styleSpec = options.styleSpec;\n const validateSpec = options.validateSpec;\n let errors = [];\n const type = getType(object);\n if (type !== 'object') {\n return [new ValidationError(key, object, `object expected, ${type} found`)];\n }\n for (const objectKey in object) {\n const elementSpecKey = objectKey.split('.')[0]; // treat 'paint.*' as 'paint'\n const elementSpec = elementSpecs[elementSpecKey] || elementSpecs['*'];\n let validateElement;\n if (elementValidators[elementSpecKey]) {\n validateElement = elementValidators[elementSpecKey];\n }\n else if (elementSpecs[elementSpecKey]) {\n validateElement = validateSpec;\n }\n else if (elementValidators['*']) {\n validateElement = elementValidators['*'];\n }\n else if (elementSpecs['*']) {\n validateElement = validateSpec;\n }\n else {\n errors.push(new ValidationError(key, object[objectKey], `unknown property \"${objectKey}\"`));\n continue;\n }\n errors = errors.concat(validateElement({\n key: (key ? `${key}.` : key) + objectKey,\n value: object[objectKey],\n valueSpec: elementSpec,\n style,\n styleSpec,\n object,\n objectKey,\n validateSpec,\n }, object));\n }\n for (const elementSpecKey in elementSpecs) {\n // Don't check `required` when there's a custom validator for that property.\n if (elementValidators[elementSpecKey]) {\n continue;\n }\n if (elementSpecs[elementSpecKey].required && elementSpecs[elementSpecKey]['default'] === undefined && object[elementSpecKey] === undefined) {\n errors.push(new ValidationError(key, object, `missing required property \"${elementSpecKey}\"`));\n }\n }\n return errors;\n}\n\nfunction validateArray(options) {\n const array = options.value;\n const arraySpec = options.valueSpec;\n const validateSpec = options.validateSpec;\n const style = options.style;\n const styleSpec = options.styleSpec;\n const key = options.key;\n const validateArrayElement = options.arrayElementValidator || validateSpec;\n if (getType(array) !== 'array') {\n return [new ValidationError(key, array, `array expected, ${getType(array)} found`)];\n }\n if (arraySpec.length && array.length !== arraySpec.length) {\n return [new ValidationError(key, array, `array length ${arraySpec.length} expected, length ${array.length} found`)];\n }\n if (arraySpec['min-length'] && array.length < arraySpec['min-length']) {\n return [new ValidationError(key, array, `array length at least ${arraySpec['min-length']} expected, length ${array.length} found`)];\n }\n let arrayElementSpec = {\n 'type': arraySpec.value,\n 'values': arraySpec.values\n };\n if (styleSpec.$version < 7) {\n arrayElementSpec['function'] = arraySpec.function;\n }\n if (getType(arraySpec.value) === 'object') {\n arrayElementSpec = arraySpec.value;\n }\n let errors = [];\n for (let i = 0; i < array.length; i++) {\n errors = errors.concat(validateArrayElement({\n array,\n arrayIndex: i,\n value: array[i],\n valueSpec: arrayElementSpec,\n validateSpec: options.validateSpec,\n style,\n styleSpec,\n key: `${key}[${i}]`\n }));\n }\n return errors;\n}\n\nfunction validateNumber(options) {\n const key = options.key;\n const value = options.value;\n const valueSpec = options.valueSpec;\n let type = getType(value);\n // eslint-disable-next-line no-self-compare\n if (type === 'number' && value !== value) {\n type = 'NaN';\n }\n if (type !== 'number') {\n return [new ValidationError(key, value, `number expected, ${type} found`)];\n }\n if ('minimum' in valueSpec && value < valueSpec.minimum) {\n return [new ValidationError(key, value, `${value} is less than the minimum value ${valueSpec.minimum}`)];\n }\n if ('maximum' in valueSpec && value > valueSpec.maximum) {\n return [new ValidationError(key, value, `${value} is greater than the maximum value ${valueSpec.maximum}`)];\n }\n return [];\n}\n\nfunction validateFunction(options) {\n const functionValueSpec = options.valueSpec;\n const functionType = unbundle(options.value.type);\n let stopKeyType;\n let stopDomainValues = {};\n let previousStopDomainValue;\n let previousStopDomainZoom;\n const isZoomFunction = functionType !== 'categorical' && options.value.property === undefined;\n const isPropertyFunction = !isZoomFunction;\n const isZoomAndPropertyFunction = getType(options.value.stops) === 'array' &&\n getType(options.value.stops[0]) === 'array' &&\n getType(options.value.stops[0][0]) === 'object';\n const errors = validateObject({\n key: options.key,\n value: options.value,\n valueSpec: options.styleSpec.function,\n validateSpec: options.validateSpec,\n style: options.style,\n styleSpec: options.styleSpec,\n objectElementValidators: {\n stops: validateFunctionStops,\n default: validateFunctionDefault\n }\n });\n if (functionType === 'identity' && isZoomFunction) {\n errors.push(new ValidationError(options.key, options.value, 'missing required property \"property\"'));\n }\n if (functionType !== 'identity' && !options.value.stops) {\n errors.push(new ValidationError(options.key, options.value, 'missing required property \"stops\"'));\n }\n if (functionType === 'exponential' && options.valueSpec.expression && !supportsInterpolation(options.valueSpec)) {\n errors.push(new ValidationError(options.key, options.value, 'exponential functions not supported'));\n }\n if (options.styleSpec.$version >= 8) {\n if (isPropertyFunction && !supportsPropertyExpression(options.valueSpec)) {\n errors.push(new ValidationError(options.key, options.value, 'property functions not supported'));\n }\n else if (isZoomFunction && !supportsZoomExpression(options.valueSpec)) {\n errors.push(new ValidationError(options.key, options.value, 'zoom functions not supported'));\n }\n }\n if ((functionType === 'categorical' || isZoomAndPropertyFunction) && options.value.property === undefined) {\n errors.push(new ValidationError(options.key, options.value, '\"property\" property is required'));\n }\n return errors;\n function validateFunctionStops(options) {\n if (functionType === 'identity') {\n return [new ValidationError(options.key, options.value, 'identity function may not have a \"stops\" property')];\n }\n let errors = [];\n const value = options.value;\n errors = errors.concat(validateArray({\n key: options.key,\n value,\n valueSpec: options.valueSpec,\n validateSpec: options.validateSpec,\n style: options.style,\n styleSpec: options.styleSpec,\n arrayElementValidator: validateFunctionStop\n }));\n if (getType(value) === 'array' && value.length === 0) {\n errors.push(new ValidationError(options.key, value, 'array must have at least one stop'));\n }\n return errors;\n }\n function validateFunctionStop(options) {\n let errors = [];\n const value = options.value;\n const key = options.key;\n if (getType(value) !== 'array') {\n return [new ValidationError(key, value, `array expected, ${getType(value)} found`)];\n }\n if (value.length !== 2) {\n return [new ValidationError(key, value, `array length 2 expected, length ${value.length} found`)];\n }\n if (isZoomAndPropertyFunction) {\n if (getType(value[0]) !== 'object') {\n return [new ValidationError(key, value, `object expected, ${getType(value[0])} found`)];\n }\n if (value[0].zoom === undefined) {\n return [new ValidationError(key, value, 'object stop key must have zoom')];\n }\n if (value[0].value === undefined) {\n return [new ValidationError(key, value, 'object stop key must have value')];\n }\n if (previousStopDomainZoom && previousStopDomainZoom > unbundle(value[0].zoom)) {\n return [new ValidationError(key, value[0].zoom, 'stop zoom values must appear in ascending order')];\n }\n if (unbundle(value[0].zoom) !== previousStopDomainZoom) {\n previousStopDomainZoom = unbundle(value[0].zoom);\n previousStopDomainValue = undefined;\n stopDomainValues = {};\n }\n errors = errors.concat(validateObject({\n key: `${key}[0]`,\n value: value[0],\n valueSpec: { zoom: {} },\n validateSpec: options.validateSpec,\n style: options.style,\n styleSpec: options.styleSpec,\n objectElementValidators: { zoom: validateNumber, value: validateStopDomainValue }\n }));\n }\n else {\n errors = errors.concat(validateStopDomainValue({\n key: `${key}[0]`,\n value: value[0],\n valueSpec: {},\n validateSpec: options.validateSpec,\n style: options.style,\n styleSpec: options.styleSpec\n }, value));\n }\n if (isExpression(deepUnbundle(value[1]))) {\n return errors.concat([new ValidationError(`${key}[1]`, value[1], 'expressions are not allowed in function stops.')]);\n }\n return errors.concat(options.validateSpec({\n key: `${key}[1]`,\n value: value[1],\n valueSpec: functionValueSpec,\n validateSpec: options.validateSpec,\n style: options.style,\n styleSpec: options.styleSpec\n }));\n }\n function validateStopDomainValue(options, stop) {\n const type = getType(options.value);\n const value = unbundle(options.value);\n const reportValue = options.value !== null ? options.value : stop;\n if (!stopKeyType) {\n stopKeyType = type;\n }\n else if (type !== stopKeyType) {\n return [new ValidationError(options.key, reportValue, `${type} stop domain type must match previous stop domain type ${stopKeyType}`)];\n }\n if (type !== 'number' && type !== 'string' && type !== 'boolean') {\n return [new ValidationError(options.key, reportValue, 'stop domain value must be a number, string, or boolean')];\n }\n if (type !== 'number' && functionType !== 'categorical') {\n let message = `number expected, ${type} found`;\n if (supportsPropertyExpression(functionValueSpec) && functionType === undefined) {\n message += '\\nIf you intended to use a categorical function, specify `\"type\": \"categorical\"`.';\n }\n return [new ValidationError(options.key, reportValue, message)];\n }\n if (functionType === 'categorical' && type === 'number' && (!isFinite(value) || Math.floor(value) !== value)) {\n return [new ValidationError(options.key, reportValue, `integer expected, found ${value}`)];\n }\n if (functionType !== 'categorical' && type === 'number' && previousStopDomainValue !== undefined && value < previousStopDomainValue) {\n return [new ValidationError(options.key, reportValue, 'stop domain values must appear in ascending order')];\n }\n else {\n previousStopDomainValue = value;\n }\n if (functionType === 'categorical' && value in stopDomainValues) {\n return [new ValidationError(options.key, reportValue, 'stop domain values must be unique')];\n }\n else {\n stopDomainValues[value] = true;\n }\n return [];\n }\n function validateFunctionDefault(options) {\n return options.validateSpec({\n key: options.key,\n value: options.value,\n valueSpec: functionValueSpec,\n validateSpec: options.validateSpec,\n style: options.style,\n styleSpec: options.styleSpec\n });\n }\n}\n\nfunction validateExpression(options) {\n const expression = (options.expressionContext === 'property' ? createPropertyExpression : createExpression)(deepUnbundle(options.value), options.valueSpec);\n if (expression.result === 'error') {\n return expression.value.map((error) => {\n return new ValidationError(`${options.key}${error.key}`, options.value, error.message);\n });\n }\n const expressionObj = expression.value.expression || expression.value._styleExpression.expression;\n if (options.expressionContext === 'property' && (options.propertyKey === 'text-font') &&\n !expressionObj.outputDefined()) {\n return [new ValidationError(options.key, options.value, `Invalid data expression for \"${options.propertyKey}\". Output values must be contained as literals within the expression.`)];\n }\n if (options.expressionContext === 'property' && options.propertyType === 'layout' &&\n (!isStateConstant(expressionObj))) {\n return [new ValidationError(options.key, options.value, '\"feature-state\" data expressions are not supported with layout properties.')];\n }\n if (options.expressionContext === 'filter' && !isStateConstant(expressionObj)) {\n return [new ValidationError(options.key, options.value, '\"feature-state\" data expressions are not supported with filters.')];\n }\n if (options.expressionContext && options.expressionContext.indexOf('cluster') === 0) {\n if (!isGlobalPropertyConstant(expressionObj, ['zoom', 'feature-state'])) {\n return [new ValidationError(options.key, options.value, '\"zoom\" and \"feature-state\" expressions are not supported with cluster properties.')];\n }\n if (options.expressionContext === 'cluster-initial' && !isFeatureConstant(expressionObj)) {\n return [new ValidationError(options.key, options.value, 'Feature data expressions are not supported with initial expression part of cluster properties.')];\n }\n }\n return [];\n}\n\nfunction validateBoolean(options) {\n const value = options.value;\n const key = options.key;\n const type = getType(value);\n if (type !== 'boolean') {\n return [new ValidationError(key, value, `boolean expected, ${type} found`)];\n }\n return [];\n}\n\nfunction validateColor(options) {\n const key = options.key;\n const value = options.value;\n const type = getType(value);\n if (type !== 'string') {\n return [new ValidationError(key, value, `color expected, ${type} found`)];\n }\n if (!Color.parse(String(value))) { // cast String object to string primitive\n return [new ValidationError(key, value, `color expected, \"${value}\" found`)];\n }\n return [];\n}\n\nfunction validateEnum(options) {\n const key = options.key;\n const value = options.value;\n const valueSpec = options.valueSpec;\n const errors = [];\n if (Array.isArray(valueSpec.values)) { // <=v7\n if (valueSpec.values.indexOf(unbundle(value)) === -1) {\n errors.push(new ValidationError(key, value, `expected one of [${valueSpec.values.join(', ')}], ${JSON.stringify(value)} found`));\n }\n }\n else { // >=v8\n if (Object.keys(valueSpec.values).indexOf(unbundle(value)) === -1) {\n errors.push(new ValidationError(key, value, `expected one of [${Object.keys(valueSpec.values).join(', ')}], ${JSON.stringify(value)} found`));\n }\n }\n return errors;\n}\n\nfunction validateFilter(options) {\n if (isExpressionFilter(deepUnbundle(options.value))) {\n return validateExpression(extendBy({}, options, {\n expressionContext: 'filter',\n valueSpec: { value: 'boolean' }\n }));\n }\n else {\n return validateNonExpressionFilter(options);\n }\n}\nfunction validateNonExpressionFilter(options) {\n const value = options.value;\n const key = options.key;\n if (getType(value) !== 'array') {\n return [new ValidationError(key, value, `array expected, ${getType(value)} found`)];\n }\n const styleSpec = options.styleSpec;\n let type;\n let errors = [];\n if (value.length < 1) {\n return [new ValidationError(key, value, 'filter array must have at least 1 element')];\n }\n errors = errors.concat(validateEnum({\n key: `${key}[0]`,\n value: value[0],\n valueSpec: styleSpec.filter_operator,\n style: options.style,\n styleSpec: options.styleSpec\n }));\n switch (unbundle(value[0])) {\n case '<':\n case '<=':\n case '>':\n case '>=':\n if (value.length >= 2 && unbundle(value[1]) === '$type') {\n errors.push(new ValidationError(key, value, `\"$type\" cannot be use with operator \"${value[0]}\"`));\n }\n /* falls through */\n case '==':\n case '!=':\n if (value.length !== 3) {\n errors.push(new ValidationError(key, value, `filter array for operator \"${value[0]}\" must have 3 elements`));\n }\n /* falls through */\n case 'in':\n case '!in':\n if (value.length >= 2) {\n type = getType(value[1]);\n if (type !== 'string') {\n errors.push(new ValidationError(`${key}[1]`, value[1], `string expected, ${type} found`));\n }\n }\n for (let i = 2; i < value.length; i++) {\n type = getType(value[i]);\n if (unbundle(value[1]) === '$type') {\n errors = errors.concat(validateEnum({\n key: `${key}[${i}]`,\n value: value[i],\n valueSpec: styleSpec.geometry_type,\n style: options.style,\n styleSpec: options.styleSpec\n }));\n }\n else if (type !== 'string' && type !== 'number' && type !== 'boolean') {\n errors.push(new ValidationError(`${key}[${i}]`, value[i], `string, number, or boolean expected, ${type} found`));\n }\n }\n break;\n case 'any':\n case 'all':\n case 'none':\n for (let i = 1; i < value.length; i++) {\n errors = errors.concat(validateNonExpressionFilter({\n key: `${key}[${i}]`,\n value: value[i],\n style: options.style,\n styleSpec: options.styleSpec\n }));\n }\n break;\n case 'has':\n case '!has':\n type = getType(value[1]);\n if (value.length !== 2) {\n errors.push(new ValidationError(key, value, `filter array for \"${value[0]}\" operator must have 2 elements`));\n }\n else if (type !== 'string') {\n errors.push(new ValidationError(`${key}[1]`, value[1], `string expected, ${type} found`));\n }\n break;\n case 'within':\n type = getType(value[1]);\n if (value.length !== 2) {\n errors.push(new ValidationError(key, value, `filter array for \"${value[0]}\" operator must have 2 elements`));\n }\n else if (type !== 'object') {\n errors.push(new ValidationError(`${key}[1]`, value[1], `object expected, ${type} found`));\n }\n break;\n }\n return errors;\n}\n\nfunction validateProperty(options, propertyType) {\n const key = options.key;\n const validateSpec = options.validateSpec;\n const style = options.style;\n const styleSpec = options.styleSpec;\n const value = options.value;\n const propertyKey = options.objectKey;\n const layerSpec = styleSpec[`${propertyType}_${options.layerType}`];\n if (!layerSpec)\n return [];\n const transitionMatch = propertyKey.match(/^(.*)-transition$/);\n if (propertyType === 'paint' && transitionMatch && layerSpec[transitionMatch[1]] && layerSpec[transitionMatch[1]].transition) {\n return validateSpec({\n key,\n value,\n valueSpec: styleSpec.transition,\n style,\n styleSpec\n });\n }\n const valueSpec = options.valueSpec || layerSpec[propertyKey];\n if (!valueSpec) {\n return [new ValidationError(key, value, `unknown property \"${propertyKey}\"`)];\n }\n let tokenMatch;\n if (getType(value) === 'string' && supportsPropertyExpression(valueSpec) && !valueSpec.tokens && (tokenMatch = /^{([^}]+)}$/.exec(value))) {\n return [new ValidationError(key, value, `\"${propertyKey}\" does not support interpolation syntax\\n` +\n `Use an identity property function instead: \\`{ \"type\": \"identity\", \"property\": ${JSON.stringify(tokenMatch[1])} }\\`.`)];\n }\n const errors = [];\n if (options.layerType === 'symbol') {\n if (propertyKey === 'text-field' && style && !style.glyphs) {\n errors.push(new ValidationError(key, value, 'use of \"text-field\" requires a style \"glyphs\" property'));\n }\n if (propertyKey === 'text-font' && isFunction(deepUnbundle(value)) && unbundle(value.type) === 'identity') {\n errors.push(new ValidationError(key, value, '\"text-font\" does not support identity functions'));\n }\n }\n return errors.concat(validateSpec({\n key: options.key,\n value,\n valueSpec,\n style,\n styleSpec,\n expressionContext: 'property',\n propertyType,\n propertyKey\n }));\n}\n\nfunction validatePaintProperty(options) {\n return validateProperty(options, 'paint');\n}\n\nfunction validateLayoutProperty(options) {\n return validateProperty(options, 'layout');\n}\n\nfunction validateLayer(options) {\n let errors = [];\n const layer = options.value;\n const key = options.key;\n const style = options.style;\n const styleSpec = options.styleSpec;\n if (!layer.type && !layer.ref) {\n errors.push(new ValidationError(key, layer, 'either \"type\" or \"ref\" is required'));\n }\n let type = unbundle(layer.type);\n const ref = unbundle(layer.ref);\n if (layer.id) {\n const layerId = unbundle(layer.id);\n for (let i = 0; i < options.arrayIndex; i++) {\n const otherLayer = style.layers[i];\n if (unbundle(otherLayer.id) === layerId) {\n errors.push(new ValidationError(key, layer.id, `duplicate layer id \"${layer.id}\", previously used at line ${otherLayer.id.__line__}`));\n }\n }\n }\n if ('ref' in layer) {\n ['type', 'source', 'source-layer', 'filter', 'layout'].forEach((p) => {\n if (p in layer) {\n errors.push(new ValidationError(key, layer[p], `\"${p}\" is prohibited for ref layers`));\n }\n });\n let parent;\n style.layers.forEach((layer) => {\n if (unbundle(layer.id) === ref)\n parent = layer;\n });\n if (!parent) {\n errors.push(new ValidationError(key, layer.ref, `ref layer \"${ref}\" not found`));\n }\n else if (parent.ref) {\n errors.push(new ValidationError(key, layer.ref, 'ref cannot reference another ref layer'));\n }\n else {\n type = unbundle(parent.type);\n }\n }\n else if (type !== 'background') {\n if (!layer.source) {\n errors.push(new ValidationError(key, layer, 'missing required property \"source\"'));\n }\n else {\n const source = style.sources && style.sources[layer.source];\n const sourceType = source && unbundle(source.type);\n if (!source) {\n errors.push(new ValidationError(key, layer.source, `source \"${layer.source}\" not found`));\n }\n else if (sourceType === 'vector' && type === 'raster') {\n errors.push(new ValidationError(key, layer.source, `layer \"${layer.id}\" requires a raster source`));\n }\n else if (sourceType !== 'raster-dem' && type === 'hillshade') {\n errors.push(new ValidationError(key, layer.source, `layer \"${layer.id}\" requires a raster-dem source`));\n }\n else if (sourceType === 'raster' && type !== 'raster') {\n errors.push(new ValidationError(key, layer.source, `layer \"${layer.id}\" requires a vector source`));\n }\n else if (sourceType === 'vector' && !layer['source-layer']) {\n errors.push(new ValidationError(key, layer, `layer \"${layer.id}\" must specify a \"source-layer\"`));\n }\n else if (sourceType === 'raster-dem' && type !== 'hillshade') {\n errors.push(new ValidationError(key, layer.source, 'raster-dem source can only be used with layer type \\'hillshade\\'.'));\n }\n else if (type === 'line' && layer.paint && layer.paint['line-gradient'] &&\n (sourceType !== 'geojson' || !source.lineMetrics)) {\n errors.push(new ValidationError(key, layer, `layer \"${layer.id}\" specifies a line-gradient, which requires a GeoJSON source with \\`lineMetrics\\` enabled.`));\n }\n }\n }\n errors = errors.concat(validateObject({\n key,\n value: layer,\n valueSpec: styleSpec.layer,\n style: options.style,\n styleSpec: options.styleSpec,\n validateSpec: options.validateSpec,\n objectElementValidators: {\n '*'() {\n return [];\n },\n // We don't want to enforce the spec's `\"requires\": true` for backward compatibility with refs;\n // the actual requirement is validated above. See https://github.com/mapbox/mapbox-gl-js/issues/5772.\n type() {\n return options.validateSpec({\n key: `${key}.type`,\n value: layer.type,\n valueSpec: styleSpec.layer.type,\n style: options.style,\n styleSpec: options.styleSpec,\n validateSpec: options.validateSpec,\n object: layer,\n objectKey: 'type'\n });\n },\n filter: validateFilter,\n layout(options) {\n return validateObject({\n layer,\n key: options.key,\n value: options.value,\n style: options.style,\n styleSpec: options.styleSpec,\n validateSpec: options.validateSpec,\n objectElementValidators: {\n '*'(options) {\n return validateLayoutProperty(extendBy({ layerType: type }, options));\n }\n }\n });\n },\n paint(options) {\n return validateObject({\n layer,\n key: options.key,\n value: options.value,\n style: options.style,\n styleSpec: options.styleSpec,\n validateSpec: options.validateSpec,\n objectElementValidators: {\n '*'(options) {\n return validatePaintProperty(extendBy({ layerType: type }, options));\n }\n }\n });\n }\n }\n }));\n return errors;\n}\n\nfunction validateString(options) {\n const value = options.value;\n const key = options.key;\n const type = getType(value);\n if (type !== 'string') {\n return [new ValidationError(key, value, `string expected, ${type} found`)];\n }\n return [];\n}\n\nfunction validateRasterDEMSource(options) {\n var _a;\n const sourceName = (_a = options.sourceName) !== null && _a !== void 0 ? _a : '';\n const rasterDEM = options.value;\n const styleSpec = options.styleSpec;\n const rasterDEMSpec = styleSpec.source_raster_dem;\n const style = options.style;\n let errors = [];\n const rootType = getType(rasterDEM);\n if (rasterDEM === undefined) {\n return errors;\n }\n else if (rootType !== 'object') {\n errors.push(new ValidationError('source_raster_dem', rasterDEM, `object expected, ${rootType} found`));\n return errors;\n }\n const encoding = unbundle(rasterDEM.encoding);\n const isCustomEncoding = encoding === 'custom';\n const customEncodingKeys = ['redFactor', 'greenFactor', 'blueFactor', 'baseShift'];\n const encodingName = options.value.encoding ? `\"${options.value.encoding}\"` : 'Default';\n for (const key in rasterDEM) {\n if (!isCustomEncoding && customEncodingKeys.includes(key)) {\n errors.push(new ValidationError(key, rasterDEM[key], `In \"${sourceName}\": \"${key}\" is only valid when \"encoding\" is set to \"custom\". ${encodingName} encoding found`));\n }\n else if (rasterDEMSpec[key]) {\n errors = errors.concat(options.validateSpec({\n key,\n value: rasterDEM[key],\n valueSpec: rasterDEMSpec[key],\n validateSpec: options.validateSpec,\n style,\n styleSpec\n }));\n }\n else {\n errors.push(new ValidationError(key, rasterDEM[key], `unknown property \"${key}\"`));\n }\n }\n return errors;\n}\n\nconst objectElementValidators = {\n promoteId: validatePromoteId\n};\nfunction validateSource(options) {\n const value = options.value;\n const key = options.key;\n const styleSpec = options.styleSpec;\n const style = options.style;\n const validateSpec = options.validateSpec;\n if (!value.type) {\n return [new ValidationError(key, value, '\"type\" is required')];\n }\n const type = unbundle(value.type);\n let errors;\n switch (type) {\n case 'vector':\n case 'raster':\n errors = validateObject({\n key,\n value,\n valueSpec: styleSpec[`source_${type.replace('-', '_')}`],\n style: options.style,\n styleSpec,\n objectElementValidators,\n validateSpec,\n });\n return errors;\n case 'raster-dem':\n errors = validateRasterDEMSource({\n sourceName: key,\n value,\n style: options.style,\n styleSpec,\n validateSpec,\n });\n return errors;\n case 'geojson':\n errors = validateObject({\n key,\n value,\n valueSpec: styleSpec.source_geojson,\n style,\n styleSpec,\n validateSpec,\n objectElementValidators\n });\n if (value.cluster) {\n for (const prop in value.clusterProperties) {\n const [operator, mapExpr] = value.clusterProperties[prop];\n const reduceExpr = typeof operator === 'string' ? [operator, ['accumulated'], ['get', prop]] : operator;\n errors.push(...validateExpression({\n key: `${key}.${prop}.map`,\n value: mapExpr,\n validateSpec,\n expressionContext: 'cluster-map'\n }));\n errors.push(...validateExpression({\n key: `${key}.${prop}.reduce`,\n value: reduceExpr,\n validateSpec,\n expressionContext: 'cluster-reduce'\n }));\n }\n }\n return errors;\n case 'video':\n return validateObject({\n key,\n value,\n valueSpec: styleSpec.source_video,\n style,\n validateSpec,\n styleSpec\n });\n case 'image':\n return validateObject({\n key,\n value,\n valueSpec: styleSpec.source_image,\n style,\n validateSpec,\n styleSpec\n });\n case 'canvas':\n return [new ValidationError(key, null, 'Please use runtime APIs to add canvas sources, rather than including them in stylesheets.', 'source.canvas')];\n default:\n return validateEnum({\n key: `${key}.type`,\n value: value.type,\n valueSpec: { values: ['vector', 'raster', 'raster-dem', 'geojson', 'video', 'image'] },\n style,\n validateSpec,\n styleSpec\n });\n }\n}\nfunction validatePromoteId({ key, value }) {\n if (getType(value) === 'string') {\n return validateString({ key, value });\n }\n else {\n const errors = [];\n for (const prop in value) {\n errors.push(...validateString({ key: `${key}.${prop}`, value: value[prop] }));\n }\n return errors;\n }\n}\n\nfunction validateLight(options) {\n const light = options.value;\n const styleSpec = options.styleSpec;\n const lightSpec = styleSpec.light;\n const style = options.style;\n let errors = [];\n const rootType = getType(light);\n if (light === undefined) {\n return errors;\n }\n else if (rootType !== 'object') {\n errors = errors.concat([new ValidationError('light', light, `object expected, ${rootType} found`)]);\n return errors;\n }\n for (const key in light) {\n const transitionMatch = key.match(/^(.*)-transition$/);\n if (transitionMatch && lightSpec[transitionMatch[1]] && lightSpec[transitionMatch[1]].transition) {\n errors = errors.concat(options.validateSpec({\n key,\n value: light[key],\n valueSpec: styleSpec.transition,\n validateSpec: options.validateSpec,\n style,\n styleSpec\n }));\n }\n else if (lightSpec[key]) {\n errors = errors.concat(options.validateSpec({\n key,\n value: light[key],\n valueSpec: lightSpec[key],\n validateSpec: options.validateSpec,\n style,\n styleSpec\n }));\n }\n else {\n errors = errors.concat([new ValidationError(key, light[key], `unknown property \"${key}\"`)]);\n }\n }\n return errors;\n}\n\nfunction validateTerrain(options) {\n const terrain = options.value;\n const styleSpec = options.styleSpec;\n const terrainSpec = styleSpec.terrain;\n const style = options.style;\n let errors = [];\n const rootType = getType(terrain);\n if (terrain === undefined) {\n return errors;\n }\n else if (rootType !== 'object') {\n errors = errors.concat([new ValidationError('terrain', terrain, `object expected, ${rootType} found`)]);\n return errors;\n }\n for (const key in terrain) {\n if (terrainSpec[key]) {\n errors = errors.concat(options.validateSpec({\n key,\n value: terrain[key],\n valueSpec: terrainSpec[key],\n validateSpec: options.validateSpec,\n style,\n styleSpec\n }));\n }\n else {\n errors = errors.concat([new ValidationError(key, terrain[key], `unknown property \"${key}\"`)]);\n }\n }\n return errors;\n}\n\nfunction validateFormatted(options) {\n if (validateString(options).length === 0) {\n return [];\n }\n return validateExpression(options);\n}\n\nfunction validateImage(options) {\n if (validateString(options).length === 0) {\n return [];\n }\n return validateExpression(options);\n}\n\nfunction validatePadding(options) {\n const key = options.key;\n const value = options.value;\n const type = getType(value);\n if (type === 'array') {\n if (value.length < 1 || value.length > 4) {\n return [new ValidationError(key, value, `padding requires 1 to 4 values; ${value.length} values found`)];\n }\n const arrayElementSpec = {\n type: 'number'\n };\n let errors = [];\n for (let i = 0; i < value.length; i++) {\n errors = errors.concat(options.validateSpec({\n key: `${key}[${i}]`,\n value: value[i],\n validateSpec: options.validateSpec,\n valueSpec: arrayElementSpec\n }));\n }\n return errors;\n }\n else {\n return validateNumber({\n key,\n value,\n valueSpec: {}\n });\n }\n}\n\nfunction validateVariableAnchorOffsetCollection(options) {\n const key = options.key;\n const value = options.value;\n const type = getType(value);\n const styleSpec = options.styleSpec;\n if (type !== 'array' || value.length < 1 || value.length % 2 !== 0) {\n return [new ValidationError(key, value, 'variableAnchorOffsetCollection requires a non-empty array of even length')];\n }\n let errors = [];\n for (let i = 0; i < value.length; i += 2) {\n // Elements in even positions should be values from text-anchor enum\n errors = errors.concat(validateEnum({\n key: `${key}[${i}]`,\n value: value[i],\n valueSpec: styleSpec['layout_symbol']['text-anchor']\n }));\n // Elements in odd positions should be points (2-element numeric arrays)\n errors = errors.concat(validateArray({\n key: `${key}[${i + 1}]`,\n value: value[i + 1],\n valueSpec: {\n length: 2,\n value: 'number'\n },\n validateSpec: options.validateSpec,\n style: options.style,\n styleSpec\n }));\n }\n return errors;\n}\n\nfunction validateSprite(options) {\n let errors = [];\n const sprite = options.value;\n const key = options.key;\n if (!Array.isArray(sprite)) {\n return validateString({\n key,\n value: sprite\n });\n }\n else {\n const allSpriteIds = [];\n const allSpriteURLs = [];\n for (const i in sprite) {\n if (sprite[i].id && allSpriteIds.includes(sprite[i].id))\n errors.push(new ValidationError(key, sprite, `all the sprites' ids must be unique, but ${sprite[i].id} is duplicated`));\n allSpriteIds.push(sprite[i].id);\n if (sprite[i].url && allSpriteURLs.includes(sprite[i].url))\n errors.push(new ValidationError(key, sprite, `all the sprites' URLs must be unique, but ${sprite[i].url} is duplicated`));\n allSpriteURLs.push(sprite[i].url);\n const pairSpec = {\n id: {\n type: 'string',\n required: true,\n },\n url: {\n type: 'string',\n required: true,\n }\n };\n errors = errors.concat(validateObject({\n key: `${key}[${i}]`,\n value: sprite[i],\n valueSpec: pairSpec,\n validateSpec: options.validateSpec,\n }));\n }\n return errors;\n }\n}\n\nconst VALIDATORS = {\n '*'() {\n return [];\n },\n 'array': validateArray,\n 'boolean': validateBoolean,\n 'number': validateNumber,\n 'color': validateColor,\n 'constants': validateConstants,\n 'enum': validateEnum,\n 'filter': validateFilter,\n 'function': validateFunction,\n 'layer': validateLayer,\n 'object': validateObject,\n 'source': validateSource,\n 'light': validateLight,\n 'terrain': validateTerrain,\n 'string': validateString,\n 'formatted': validateFormatted,\n 'resolvedImage': validateImage,\n 'padding': validatePadding,\n 'variableAnchorOffsetCollection': validateVariableAnchorOffsetCollection,\n 'sprite': validateSprite,\n};\n// Main recursive validation function. Tracks:\n//\n// - key: string representing location of validation in style tree. Used only\n// for more informative error reporting.\n// - value: current value from style being evaluated. May be anything from a\n// high level object that needs to be descended into deeper or a simple\n// scalar value.\n// - valueSpec: current spec being evaluated. Tracks value.\n// - styleSpec: current full spec being evaluated.\nfunction validate(options) {\n const value = options.value;\n const valueSpec = options.valueSpec;\n const styleSpec = options.styleSpec;\n options.validateSpec = validate;\n if (valueSpec.expression && isFunction(unbundle(value))) {\n return validateFunction(options);\n }\n else if (valueSpec.expression && isExpression(deepUnbundle(value))) {\n return validateExpression(options);\n }\n else if (valueSpec.type && VALIDATORS[valueSpec.type]) {\n return VALIDATORS[valueSpec.type](options);\n }\n else {\n const valid = validateObject(extendBy({}, options, {\n valueSpec: valueSpec.type ? styleSpec[valueSpec.type] : valueSpec\n }));\n return valid;\n }\n}\n\nfunction validateGlyphsUrl(options) {\n const value = options.value;\n const key = options.key;\n const errors = validateString(options);\n if (errors.length)\n return errors;\n if (value.indexOf('{fontstack}') === -1) {\n errors.push(new ValidationError(key, value, '\"glyphs\" url must include a \"{fontstack}\" token'));\n }\n if (value.indexOf('{range}') === -1) {\n errors.push(new ValidationError(key, value, '\"glyphs\" url must include a \"{range}\" token'));\n }\n return errors;\n}\n\n/**\n * Validate a MapLibre style against the style specification. This entrypoint,\n * `maplibre-gl-style-spec/lib/validate_style.min`, is designed to produce as\n * small a browserify bundle as possible by omitting unnecessary functionality\n * and legacy style specifications.\n *\n * @private\n * @param {Object} style The style to be validated.\n * @param {Object} [styleSpec] The style specification to validate against.\n * If omitted, the latest style spec is used.\n * @returns {Array}\n * @example\n * var validate = require('maplibre-gl-style-spec/lib/validate_style.min');\n * var errors = validate(style);\n */\nfunction validateStyleMin(style, styleSpec = v8Spec) {\n let errors = [];\n errors = errors.concat(validate({\n key: '',\n value: style,\n valueSpec: styleSpec.$root,\n styleSpec,\n style,\n validateSpec: validate,\n objectElementValidators: {\n glyphs: validateGlyphsUrl,\n '*'() {\n return [];\n }\n }\n }));\n if (style['constants']) {\n errors = errors.concat(validateConstants({\n key: 'constants',\n value: style['constants'],\n style,\n styleSpec,\n validateSpec: validate,\n }));\n }\n return sortErrors(errors);\n}\nvalidateStyleMin.source = wrapCleanErrors(injectValidateSpec(validateSource));\nvalidateStyleMin.sprite = wrapCleanErrors(injectValidateSpec(validateSprite));\nvalidateStyleMin.glyphs = wrapCleanErrors(injectValidateSpec(validateGlyphsUrl));\nvalidateStyleMin.light = wrapCleanErrors(injectValidateSpec(validateLight));\nvalidateStyleMin.terrain = wrapCleanErrors(injectValidateSpec(validateTerrain));\nvalidateStyleMin.layer = wrapCleanErrors(injectValidateSpec(validateLayer));\nvalidateStyleMin.filter = wrapCleanErrors(injectValidateSpec(validateFilter));\nvalidateStyleMin.paintProperty = wrapCleanErrors(injectValidateSpec(validatePaintProperty));\nvalidateStyleMin.layoutProperty = wrapCleanErrors(injectValidateSpec(validateLayoutProperty));\nfunction injectValidateSpec(validator) {\n return function (options) {\n return validator({\n ...options,\n validateSpec: validate,\n });\n };\n}\nfunction sortErrors(errors) {\n return [].concat(errors).sort((a, b) => {\n return a.line - b.line;\n });\n}\nfunction wrapCleanErrors(inner) {\n return function (...args) {\n return sortErrors(inner.apply(this, args));\n };\n}\n\nconst v8 = v8Spec;\nconst expression = {\n StyleExpression,\n StylePropertyFunction,\n ZoomConstantExpression,\n ZoomDependentExpression,\n createExpression,\n createPropertyExpression,\n isExpression,\n isExpressionFilter,\n isZoomExpression,\n normalizePropertyExpression,\n};\nconst styleFunction = {\n convertFunction,\n createFunction,\n isFunction\n};\nconst visit = { eachLayer, eachProperty, eachSource };\n\nexport { Color, ColorType, CompoundExpression, EvaluationContext, FormatExpression, Formatted, FormattedSection, FormattedType, Interpolate, Literal, NullType, Padding, ParsingError, ResolvedImage, Step, StyleExpression, StylePropertyFunction, ValidationError, VariableAnchorOffsetCollection, ZoomConstantExpression, ZoomDependentExpression, convertFilter, convertFunction, createExpression, createFunction, createPropertyExpression, derefLayers, diffStyles as diff, emptyStyle, expression, expressions, createFilter as featureFilter, styleFunction as function, groupByLayout, interpolateFactory, interpolate as interpolates, isExpression, isFunction, isZoomExpression, v8Spec as latest, normalizePropertyExpression, operations, supportsPropertyExpression, toString$1 as toString, typeOf, v8, validateStyleMin, visit };\n//# sourceMappingURL=index.mjs.map\n","import type {Cancelable} from '../types/cancelable';\nimport type {RequestParameters, ResponseCallback} from './ajax';\n\n/**\n * This is a global config object used to store the configuration\n * It is available in the workers as well.\n * Only serializable data should be stored in it.\n */\ntype Config = {\n MAX_PARALLEL_IMAGE_REQUESTS: number;\n MAX_PARALLEL_IMAGE_REQUESTS_PER_FRAME: number;\n MAX_TILE_CACHE_ZOOM_LEVELS: number;\n REGISTERED_PROTOCOLS: {[x: string]: (requestParameters: RequestParameters, callback: ResponseCallback) => Cancelable};\n WORKER_URL: string;\n};\n\nexport const config: Config = {\n MAX_PARALLEL_IMAGE_REQUESTS: 16,\n MAX_PARALLEL_IMAGE_REQUESTS_PER_FRAME: 8,\n MAX_TILE_CACHE_ZOOM_LEVELS: 5,\n REGISTERED_PROTOCOLS: {},\n WORKER_URL: ''\n};\n","import {extend, warnOnce, isWorker} from './util';\nimport {config} from './config';\n\nimport type {Callback} from '../types/callback';\nimport type {Cancelable} from '../types/cancelable';\n\n/**\n * A `RequestParameters` object to be returned from Map.options.transformRequest callbacks.\n * @example\n * ```ts\n * // use transformRequest to modify requests that begin with `http://myHost`\n * transformRequest: function(url, resourceType) {\n * if (resourceType === 'Source' && url.indexOf('http://myHost') > -1) {\n * return {\n * url: url.replace('http', 'https'),\n * headers: { 'my-custom-header': true },\n * credentials: 'include' // Include cookies for cross-origin requests\n * }\n * }\n * }\n * ```\n */\nexport type RequestParameters = {\n /**\n * The URL to be requested.\n */\n url: string;\n /**\n * The headers to be sent with the request.\n */\n headers?: any;\n /**\n * Request method `'GET' | 'POST' | 'PUT'`.\n */\n method?: 'GET' | 'POST' | 'PUT';\n /**\n * Request body.\n */\n body?: string;\n /**\n * Response body type to be returned `'string' | 'json' | 'arrayBuffer'`.\n */\n type?: 'string' | 'json' | 'arrayBuffer' | 'image';\n /**\n * `'same-origin'|'include'` Use 'include' to send cookies with cross-origin requests.\n */\n credentials?: 'same-origin' | 'include';\n /**\n * If `true`, Resource Timing API information will be collected for these transformed requests and returned in a resourceTiming property of relevant data events.\n */\n collectResourceTiming?: boolean;\n /**\n * Parameters supported only by browser fetch API. Property of the Request interface contains the cache mode of the request. It controls how the request will interact with the browser's HTTP cache. (https://developer.mozilla.org/en-US/docs/Web/API/Request/cache)\n */\n cache?: RequestCache;\n};\n\n/**\n * The response callback used in various places\n */\nexport type ResponseCallback = (\n error?: Error | null,\n data?: T | null,\n cacheControl?: string | null,\n expires?: string | null\n) => void;\n\n/**\n * An error thrown when a HTTP request results in an error response.\n */\nexport class AJAXError extends Error {\n /**\n * The response's HTTP status code.\n */\n status: number;\n\n /**\n * The response's HTTP status text.\n */\n statusText: string;\n\n /**\n * The request's URL.\n */\n url: string;\n\n /**\n * The response's body.\n */\n body: Blob;\n\n /**\n * @param status - The response's HTTP status code.\n * @param statusText - The response's HTTP status text.\n * @param url - The request's URL.\n * @param body - The response's body.\n */\n constructor(status: number, statusText: string, url: string, body: Blob) {\n super(`AJAXError: ${statusText} (${status}): ${url}`);\n this.status = status;\n this.statusText = statusText;\n this.url = url;\n this.body = body;\n }\n}\n\n// Ensure that we're sending the correct referrer from blob URL worker bundles.\n// For files loaded from the local file system, `location.origin` will be set\n// to the string(!) \"null\" (Firefox), or \"file://\" (Chrome, Safari, Edge, IE),\n// and we will set an empty referrer. Otherwise, we're using the document's URL.\n/* global self */\nexport const getReferrer = isWorker() ?\n () => (self as any).worker && (self as any).worker.referrer :\n () => (window.location.protocol === 'blob:' ? window.parent : window).location.href;\n\nexport const getProtocolAction = url => config.REGISTERED_PROTOCOLS[url.substring(0, url.indexOf('://'))];\n\n// Determines whether a URL is a file:// URL. This is obviously the case if it begins\n// with file://. Relative URLs are also file:// URLs iff the original document was loaded\n// via a file:// URL.\nconst isFileURL = url => /^file:/.test(url) || (/^file:/.test(getReferrer()) && !/^\\w+:/.test(url));\n\nfunction makeFetchRequest(requestParameters: RequestParameters, callback: ResponseCallback): Cancelable {\n const controller = new AbortController();\n const request = new Request(requestParameters.url, {\n method: requestParameters.method || 'GET',\n body: requestParameters.body,\n credentials: requestParameters.credentials,\n headers: requestParameters.headers,\n cache: requestParameters.cache,\n referrer: getReferrer(),\n signal: controller.signal\n });\n let complete = false;\n let aborted = false;\n\n if (requestParameters.type === 'json') {\n request.headers.set('Accept', 'application/json');\n }\n\n const validateOrFetch = (err, cachedResponse?, responseIsFresh?) => {\n if (aborted) return;\n\n if (err) {\n // Do fetch in case of cache error.\n // HTTP pages in Edge trigger a security error that can be ignored.\n if (err.message !== 'SecurityError') {\n warnOnce(err);\n }\n }\n\n if (cachedResponse && responseIsFresh) {\n return finishRequest(cachedResponse);\n }\n\n if (cachedResponse) {\n // We can't do revalidation with 'If-None-Match' because then the\n // request doesn't have simple cors headers.\n }\n\n fetch(request).then(response => {\n if (response.ok) {\n return finishRequest(response);\n\n } else {\n return response.blob().then(body => callback(new AJAXError(response.status, response.statusText, requestParameters.url, body)));\n }\n }).catch(error => {\n if (error.code === 20) {\n // silence expected AbortError\n return;\n }\n callback(new Error(error.message));\n });\n };\n\n const finishRequest = (response) => {\n (\n (requestParameters.type === 'arrayBuffer' || requestParameters.type === 'image') ? response.arrayBuffer() :\n requestParameters.type === 'json' ? response.json() :\n response.text()\n ).then(result => {\n if (aborted) return;\n complete = true;\n callback(null, result, response.headers.get('Cache-Control'), response.headers.get('Expires'));\n }).catch(err => {\n if (!aborted) callback(new Error(err.message));\n });\n };\n\n validateOrFetch(null, null);\n\n return {cancel: () => {\n aborted = true;\n if (!complete) controller.abort();\n }};\n}\n\nfunction makeXMLHttpRequest(requestParameters: RequestParameters, callback: ResponseCallback): Cancelable {\n const xhr: XMLHttpRequest = new XMLHttpRequest();\n\n xhr.open(requestParameters.method || 'GET', requestParameters.url, true);\n if (requestParameters.type === 'arrayBuffer' || requestParameters.type === 'image') {\n xhr.responseType = 'arraybuffer';\n }\n for (const k in requestParameters.headers) {\n xhr.setRequestHeader(k, requestParameters.headers[k]);\n }\n if (requestParameters.type === 'json') {\n xhr.responseType = 'text';\n xhr.setRequestHeader('Accept', 'application/json');\n }\n xhr.withCredentials = requestParameters.credentials === 'include';\n xhr.onerror = () => {\n callback(new Error(xhr.statusText));\n };\n xhr.onload = () => {\n if (((xhr.status >= 200 && xhr.status < 300) || xhr.status === 0) && xhr.response !== null) {\n let data: unknown = xhr.response;\n if (requestParameters.type === 'json') {\n // We're manually parsing JSON here to get better error messages.\n try {\n data = JSON.parse(xhr.response);\n } catch (err) {\n return callback(err);\n }\n }\n callback(null, data, xhr.getResponseHeader('Cache-Control'), xhr.getResponseHeader('Expires'));\n } else {\n const body = new Blob([xhr.response], {type: xhr.getResponseHeader('Content-Type')});\n callback(new AJAXError(xhr.status, xhr.statusText, requestParameters.url, body));\n }\n };\n xhr.send(requestParameters.body);\n return {cancel: () => xhr.abort()};\n}\n\nexport const makeRequest = function(requestParameters: RequestParameters, callback: ResponseCallback): Cancelable {\n // We're trying to use the Fetch API if possible. However, in some situations we can't use it:\n // - IE11 doesn't support it at all. In this case, we dispatch the request to the main thread so\n // that we can get an accruate referrer header.\n // - Safari exposes window.AbortController, but it doesn't work actually abort any requests in\n // some versions (see https://bugs.webkit.org/show_bug.cgi?id=174980#c2)\n // - Requests for resources with the file:// URI scheme don't work with the Fetch API either. In\n // this case we unconditionally use XHR on the current thread since referrers don't matter.\n if (/:\\/\\//.test(requestParameters.url) && !(/^https?:|^file:/.test(requestParameters.url))) {\n if (isWorker() && (self as any).worker && (self as any).worker.actor) {\n return (self as any).worker.actor.send('getResource', requestParameters, callback);\n }\n if (!isWorker()) {\n const action = getProtocolAction(requestParameters.url) || makeFetchRequest;\n return action(requestParameters, callback);\n }\n }\n if (!isFileURL(requestParameters.url)) {\n if (fetch && Request && AbortController && Object.prototype.hasOwnProperty.call(Request.prototype, 'signal')) {\n return makeFetchRequest(requestParameters, callback);\n }\n if (isWorker() && (self as any).worker && (self as any).worker.actor) {\n const queueOnMainThread = true;\n return (self as any).worker.actor.send('getResource', requestParameters, callback, undefined, queueOnMainThread);\n }\n }\n return makeXMLHttpRequest(requestParameters, callback);\n};\n\nexport const getJSON = function(requestParameters: RequestParameters, callback: ResponseCallback): Cancelable {\n return makeRequest(extend(requestParameters, {type: 'json'}), callback);\n};\n\nexport const getArrayBuffer = function(\n requestParameters: RequestParameters,\n callback: ResponseCallback\n): Cancelable {\n return makeRequest(extend(requestParameters, {type: 'arrayBuffer'}), callback);\n};\n\nexport const postData = function(requestParameters: RequestParameters, callback: ResponseCallback): Cancelable {\n return makeRequest(extend(requestParameters, {method: 'POST'}), callback);\n};\n\nexport function sameOrigin(inComingUrl: string) {\n // URL class should be available everywhere\n // https://developer.mozilla.org/en-US/docs/Web/API/URL\n // In addtion, a relative URL \"/foo\" or \"./foo\" will throw exception in its ctor,\n // try-catch is expansive so just use a heuristic check to avoid it\n // also check data URL\n if (!inComingUrl ||\n inComingUrl.indexOf('://') <= 0 || // relative URL\n inComingUrl.indexOf('data:image/') === 0 || // data image URL\n inComingUrl.indexOf('blob:') === 0) { // blob\n return true;\n }\n const urlObj = new URL(inComingUrl);\n const locationObj = window.location;\n return urlObj.protocol === locationObj.protocol && urlObj.host === locationObj.host;\n}\n/**\n * A type used to store the tile's expiration date and cache control definition\n */\nexport type ExpiryData = {cacheControl?: string | null; expires?: Date | string | null};\nexport const getVideo = function(urls: Array, callback: Callback): Cancelable {\n const video: HTMLVideoElement = window.document.createElement('video');\n video.muted = true;\n video.onloadstart = function() {\n callback(null, video);\n };\n for (let i = 0; i < urls.length; i++) {\n const s: HTMLSourceElement = window.document.createElement('source');\n if (!sameOrigin(urls[i])) {\n video.crossOrigin = 'Anonymous';\n }\n s.src = urls[i];\n video.appendChild(s);\n }\n return {cancel: () => {}};\n};\n","import {TransferableGridIndex} from './transferable_grid_index';\nimport {Color, CompoundExpression, expressions, ResolvedImage, StylePropertyFunction,\n StyleExpression, ZoomDependentExpression, ZoomConstantExpression} from '@maplibre/maplibre-gl-style-spec';\n\nimport {AJAXError} from './ajax';\n\nimport type {Transferable} from '../types/transferable';\nimport {isImageBitmap} from './util';\n\ntype SerializedObject
= {\n [_: string]: S;\n};\n\nexport type Serialized = null | void | boolean | number | string | Boolean | Number | String | Date | RegExp | ArrayBuffer | ArrayBufferView | ImageData | ImageBitmap | Blob | Array | SerializedObject;\n\ntype Registry = {\n [_: string]: {\n klass: {\n new (...args: any): any;\n deserialize?: (input: Serialized) => unknown;\n };\n omit: ReadonlyArray;\n shallow: ReadonlyArray;\n };\n};\n\n/**\n * Register options\n */\ntype RegisterOptions = {\n /**\n * List of properties to omit from serialization (e.g., cached/computed properties)\n */\n omit?: ReadonlyArray;\n /**\n * List of properties that should be serialized by a simple shallow copy, rather than by a recursive call to serialize().\n */\n shallow?: ReadonlyArray;\n};\n\nconst registry: Registry = {};\n\n/**\n * Register the given class as serializable.\n *\n * @param options - the registration options\n */\nexport function register(\n name: string,\n klass: {\n new (...args: any): T;\n },\n options: RegisterOptions = {}\n) {\n if (registry[name]) throw new Error(`${name} is already registered.`);\n ((Object.defineProperty as any))(klass, '_classRegistryKey', {\n value: name,\n writeable: false\n });\n registry[name] = {\n klass,\n omit: options.omit as ReadonlyArray || [],\n shallow: options.shallow as ReadonlyArray || []\n };\n}\n\nregister('Object', Object);\nregister('TransferableGridIndex', TransferableGridIndex);\n\nregister('Color', Color);\nregister('Error', Error);\nregister('AJAXError', AJAXError);\nregister('ResolvedImage', ResolvedImage);\n\nregister('StylePropertyFunction', StylePropertyFunction);\nregister('StyleExpression', StyleExpression, {omit: ['_evaluator']});\n\nregister('ZoomDependentExpression', ZoomDependentExpression);\nregister('ZoomConstantExpression', ZoomConstantExpression);\nregister('CompoundExpression', CompoundExpression, {omit: ['_evaluate']});\nfor (const name in expressions) {\n if ((expressions[name] as any)._classRegistryKey) continue;\n register(`Expression_${name}`, expressions[name]);\n}\n\nfunction isArrayBuffer(value: any): value is ArrayBuffer {\n return value && typeof ArrayBuffer !== 'undefined' &&\n (value instanceof ArrayBuffer || (value.constructor && value.constructor.name === 'ArrayBuffer'));\n}\n\n/**\n * Serialize the given object for transfer to or from a web worker.\n *\n * For non-builtin types, recursively serialize each property (possibly\n * omitting certain properties - see register()), and package the result along\n * with the constructor's `name` so that the appropriate constructor can be\n * looked up in `deserialize()`.\n *\n * If a `transferables` array is provided, add any transferable objects (i.e.,\n * any ArrayBuffers or ArrayBuffer views) to the list. (If a copy is needed,\n * this should happen in the client code, before using serialize().)\n */\nexport function serialize(input: unknown, transferables?: Array | null): Serialized {\n if (input === null ||\n input === undefined ||\n typeof input === 'boolean' ||\n typeof input === 'number' ||\n typeof input === 'string' ||\n input instanceof Boolean ||\n input instanceof Number ||\n input instanceof String ||\n input instanceof Date ||\n input instanceof RegExp ||\n input instanceof Blob) {\n return input;\n }\n\n if (isArrayBuffer(input)) {\n if (transferables) {\n transferables.push(input);\n }\n return input;\n }\n\n if (isImageBitmap(input)) {\n if (transferables) {\n transferables.push(input);\n }\n return input;\n }\n\n if (ArrayBuffer.isView(input)) {\n const view = input;\n if (transferables) {\n transferables.push(view.buffer);\n }\n return view;\n }\n\n if (input instanceof ImageData) {\n if (transferables) {\n transferables.push(input.data.buffer);\n }\n return input;\n }\n\n if (Array.isArray(input)) {\n const serialized: Array = [];\n for (const item of input) {\n serialized.push(serialize(item, transferables));\n }\n return serialized;\n }\n\n if (typeof input === 'object') {\n const klass = (input.constructor as any);\n const name = klass._classRegistryKey;\n if (!name) {\n throw new Error('can\\'t serialize object of unregistered class');\n }\n if (!registry[name]) throw new Error(`${name} is not registered.`);\n\n const properties: SerializedObject = klass.serialize ?\n // (Temporary workaround) allow a class to provide static\n // `serialize()` and `deserialize()` methods to bypass the generic\n // approach.\n // This temporary workaround lets us use the generic serialization\n // approach for objects whose members include instances of dynamic\n // StructArray types. Once we refactor StructArray to be static,\n // we can remove this complexity.\n (klass.serialize(input, transferables) as SerializedObject) : {};\n\n if (!klass.serialize) {\n for (const key in input) {\n if (!input.hasOwnProperty(key)) continue; // eslint-disable-line no-prototype-builtins\n if (registry[name].omit.indexOf(key) >= 0) continue;\n const property = input[key];\n properties[key] = registry[name].shallow.indexOf(key) >= 0 ?\n property :\n serialize(property, transferables);\n }\n if (input instanceof Error) {\n properties.message = input.message;\n }\n } else {\n if (transferables && properties === transferables[transferables.length - 1]) {\n throw new Error('statically serialized object won\\'t survive transfer of $name property');\n }\n }\n\n if (properties.$name) {\n throw new Error('$name property is reserved for worker serialization logic.');\n }\n if (name !== 'Object') {\n properties.$name = name;\n }\n\n return properties;\n }\n\n throw new Error(`can't serialize object of type ${typeof input}`);\n}\n\nexport function deserialize(input: Serialized): unknown {\n if (input === null ||\n input === undefined ||\n typeof input === 'boolean' ||\n typeof input === 'number' ||\n typeof input === 'string' ||\n input instanceof Boolean ||\n input instanceof Number ||\n input instanceof String ||\n input instanceof Date ||\n input instanceof RegExp ||\n input instanceof Blob ||\n isArrayBuffer(input) ||\n isImageBitmap(input) ||\n ArrayBuffer.isView(input) ||\n input instanceof ImageData) {\n return input;\n }\n\n if (Array.isArray(input)) {\n return input.map(deserialize);\n }\n\n if (typeof input === 'object') {\n const name = input.$name || 'Object';\n if (!registry[name]) {\n throw new Error(`can't deserialize unregistered class ${name}`);\n }\n const {klass} = registry[name];\n if (!klass) {\n throw new Error(`can't deserialize unregistered class ${name}`);\n }\n\n if (klass.deserialize) {\n return klass.deserialize(input);\n }\n\n const result = Object.create(klass.prototype);\n\n for (const key of Object.keys(input)) {\n if (key === '$name') continue;\n const value = (input as SerializedObject)[key];\n result[key] = registry[name].shallow.indexOf(key) >= 0 ? value : deserialize(value);\n }\n\n return result;\n }\n\n throw new Error(`can't deserialize object of type ${typeof input}`);\n}\n","/**\n * Invokes the wrapped function in a non-blocking way when trigger() is called. Invocation requests\n * are ignored until the function was actually invoked.\n */\nexport class ThrottledInvoker {\n _channel: MessageChannel;\n _triggered: boolean;\n _callback: Function;\n\n constructor(callback: Function) {\n this._callback = callback;\n this._triggered = false;\n if (typeof MessageChannel !== 'undefined') {\n this._channel = new MessageChannel();\n this._channel.port2.onmessage = () => {\n this._triggered = false;\n this._callback();\n };\n }\n }\n\n trigger() {\n if (!this._triggered) {\n this._triggered = true;\n if (this._channel) {\n this._channel.port1.postMessage(true);\n } else {\n setTimeout(() => {\n this._triggered = false;\n this._callback();\n }, 0);\n }\n }\n }\n\n remove() {\n delete this._channel;\n this._callback = () => {};\n }\n}\n","import {isWorker} from './util';\nimport {serialize, deserialize, Serialized} from './web_worker_transfer';\nimport {ThrottledInvoker} from './throttled_invoker';\n\nimport type {Transferable} from '../types/transferable';\nimport type {Cancelable} from '../types/cancelable';\nimport type {WorkerSource} from '../source/worker_source';\nimport type {OverscaledTileID} from '../source/tile_id';\nimport type {Callback} from '../types/callback';\nimport type {StyleGlyph} from '../style/style_glyph';\n\nexport interface ActorTarget {\n addEventListener: typeof window.addEventListener;\n removeEventListener: typeof window.removeEventListener;\n postMessage: typeof window.postMessage;\n terminate?: () => void;\n}\n\nexport interface WorkerSourceProvider {\n getWorkerSource(mapId: string | number, sourceType: string, sourceName: string): WorkerSource;\n}\n\nexport interface GlyphsProvider {\n getGlyphs(mapId: string, params: {\n stacks: {[_: string]: Array};\n source: string;\n tileID: OverscaledTileID;\n type: string;\n },\n callback: Callback<{[_: string]: {[_: number]: StyleGlyph}}>\n );\n}\n\nexport type MessageType = '' | '  +
+Gold:
+
+
+
+Gold:
+
+ +
+Silver:
+
+
+
+Silver:
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+Backers and Supporters:
+
+
+
+Backers and Supporters:
+
+