@@ -30,7 +30,7 @@ A [feature-rich](https://livecodes.io/docs/features/), open-source, **client-sid

-## Code Playground That Just Works!
+## A Code Playground That Just Works!
- No servers to configure (or pay for!)
- No databases to maintain (or pay for!)
diff --git a/docs/docs/about.md b/docs/docs/about.md
index 789608b1b..d3d9cb2cb 100644
--- a/docs/docs/about.md
+++ b/docs/docs/about.md
@@ -1,6 +1,6 @@
# About us
-LiveCodes is built and maintained primarily by [Hatem Hosny](https://github.com/hatemhosny), from Egypt .
+LiveCodes is built and maintained by [Hatem Hosny](https://github.com/hatemhosny), and wonderful [contributors](https://github.com/live-codes/livecodes/graphs/contributors).
Feature requests and bug reports are received on the [GitHub repo](https://github.com/live-codes/livecodes/issues).
diff --git a/docs/docs/configuration/configuration-object.md b/docs/docs/configuration/configuration-object.md
index 4f00842fa..aad6b1acb 100644
--- a/docs/docs/configuration/configuration-object.md
+++ b/docs/docs/configuration/configuration-object.md
@@ -59,7 +59,7 @@ Type: [`string`](../api/interfaces/Config.md#title)
Default: `"Untitled Project"`
-Project title. This is used as [result page](../features/result.md) title and title meta tag. Also used in [project](../features/projects.md) search. This can be set in the UI from the title input (above result page) or from app menu → Project Info.
+Project title. This is used as [result page](../features/result.md) title and title meta tag. Also used in [project](../features/projects.md) search. This can be set in the UI from the title input (above result page) or from Project menu → Project Info.
### `description`
@@ -67,7 +67,7 @@ Type: [`string`](../api/interfaces/Config.md#description)
Default: `""`
-Project description. Used in [project](../features/projects.md) search and result page description meta tag. This can be set in the UI from app menu → Project Info.
+Project description. Used in [project](../features/projects.md) search and result page description meta tag. This can be set in the UI from Project menu → Project Info.
### `head`
@@ -75,7 +75,7 @@ Type: [`string`](../api/interfaces/Config.md#head)
Default: `'\n'`
-Content added to the [result page](../features/result.md) `
` element. This can be set in the UI from app menu → Project Info.
+Content added to the [result page](../features/result.md) `` element. This can be set in the UI from Project menu → Project Info.
### `htmlAttrs`
@@ -88,7 +88,7 @@ Attributes added to the [result page](../features/result.md) `` element. I
Example: `{ lang: "en", class: "dark" }` or `'lang="en" class="dark"'`,
become ``.
-This can be set in the UI from app menu → Project Info.
+This can be set in the UI from Project menu → Project Info.
### `tags`
@@ -96,7 +96,7 @@ Type: [`string[]`](../api/interfaces/Config.md#tags)
Default: `[]`
-Project tags. Used in [project](../features/projects.md) filter and search. This can be set in the UI from app menu → Project Info.
+Project tags. Used in [project](../features/projects.md) filter and search. This can be set in the UI from Project menu → Project Info.
### `activeEditor`
@@ -114,7 +114,7 @@ Default: all supported languages in full app and only current editor languages i
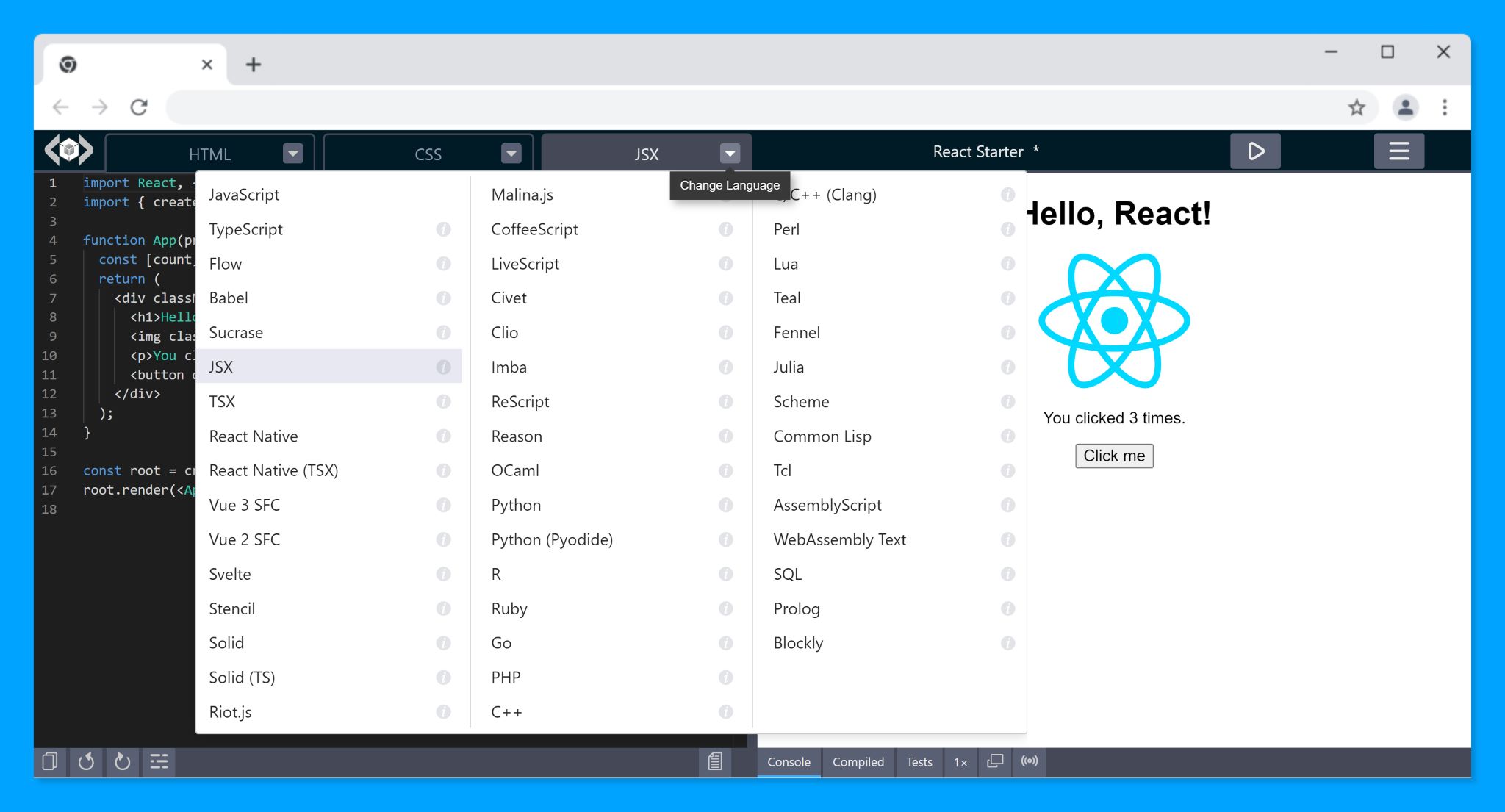
List of enabled languages. Languages that are not already loaded in the editors ([markup](#markup), [style](#style) and [script](#script)) can be selected from a drop down menu at the editor title.
-
+
### `markup`
@@ -485,6 +485,14 @@ Default: `"dark"`
Sets the app [theme](../features/themes.md) to light/dark mode.
+### `themeColor`
+
+Type: [`string | undefined`](../api/interfaces/Config.md#themecolor)
+
+Default: `"hsl(214, 40%, 50%)"`
+
+A string representing a [CSS color value](https://developer.mozilla.org/en-US/docs/Web/CSS/color_value), used to set the app [theme color](../features/themes.md). It can be any valid CSS color value, such as `"#4DB39E"`, `"rgb(245, 225, 49)"`, `"hsl(324, 40%, 50%)"` and `"lightblue"`.
+
### `editorTheme`
Type: [`EditorTheme[] | string | undefined`](../api/interfaces/Config.md#editortheme)
diff --git a/docs/docs/configuration/query-params.md b/docs/docs/configuration/query-params.md
index 580799db4..4ead11c07 100644
--- a/docs/docs/configuration/query-params.md
+++ b/docs/docs/configuration/query-params.md
@@ -37,11 +37,14 @@ https://livecodes.io?js=console.log('Hello World!')&console=open
[delay](./configuration-object.md#delay),
[formatOnsave](./configuration-object.md#formatOnsave),
[theme](./configuration-object.md#theme),
+ [themeColor](./configuration-object.md#themecolor),
[appLanguage](./configuration-object.md#applanguage),
[recoverUnsaved](./configuration-object.md#recoverUnsaved),
[welcome](./configuration-object.md#welcome),
[showSpacing](./configuration-object.md#showSpacing),
+ [layout](./configuration-object.md#layout),
[editor](./configuration-object.md#editor),
+ [editorTheme](./configuration-object.md#editortheme),
[fontFamily](./configuration-object.md#fontFamily),
[fontSize](./configuration-object.md#fontSize),
[useTabs](./configuration-object.md#useTabs),
diff --git a/docs/docs/features/ai.md b/docs/docs/features/ai.md
index 8a1664a9d..7b32a7a60 100644
--- a/docs/docs/features/ai.md
+++ b/docs/docs/features/ai.md
@@ -32,13 +32,13 @@ The AI code assistant can be enabled from:
### UI
-The [editor settings](./editor-settings.md) screen (App menu → Editor Settings → Enable AI Code Assistant).
+The [editor settings](./editor-settings.md) screen (Settings menu → Editor Settings → Enable AI Code Assistant).
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
-
+
**Note**
diff --git a/docs/docs/features/assets.md b/docs/docs/features/assets.md
index e369c2371..15b939cdf 100644
--- a/docs/docs/features/assets.md
+++ b/docs/docs/features/assets.md
@@ -6,7 +6,9 @@ The assets are saved locally on the user's device and are available across proje
In addition, assets are supported in [sync](./sync.md), [backup](./backup-restore.md#backup) and [restore](./backup-restore.md#restore).
-The `Assets` screen can be accessed from app menu → Assets
+The `Assets` screen can be accessed from Settings menu → Assets
+
+
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
@@ -21,4 +23,4 @@ Assets are either:
When an asset item is clicked, the URL is copied to clipboard. The URL can then be used in projects.
-
+
diff --git a/docs/docs/features/backup-restore.md b/docs/docs/features/backup-restore.md
index ef41791e5..07e4e5f1f 100644
--- a/docs/docs/features/backup-restore.md
+++ b/docs/docs/features/backup-restore.md
@@ -2,7 +2,7 @@
LiveCodes data can be backed-up, so that it can be later restored on the same or different device.
-The Backup/Restore screen can be accessed from the app menu → Backup / Restore.
+The Backup/Restore screen can be accessed from the Settings menu → Backup / Restore.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
@@ -10,7 +10,7 @@ import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
## Backup
-
+
The backup can include one or more of the following:
@@ -24,7 +24,7 @@ A zip file containing the (base64-encoded binary) backup data is downloaded. Thi
## Restore
-
+
When restoring a backup, there are 2 options for managing the current data:
diff --git a/docs/docs/features/broadcast.md b/docs/docs/features/broadcast.md
index 0d3607d2e..db6e36733 100644
--- a/docs/docs/features/broadcast.md
+++ b/docs/docs/features/broadcast.md
@@ -10,23 +10,23 @@ Broadcast can only be performed from the full app, and not from embedded playgro
:::
-The `Broadcast` screen can be accessed from the Broadcast icon in the [tools pane](./tools-pane.md) (below the result page), or from the app menu → Broadcast.
+The `Broadcast` screen can be accessed from the Broadcast icon in the [tools pane](./tools-pane.md) (below the result page), or from the Project menu → Broadcast.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
-
+
On connecting to the server, the channel URL returned by the server is displayed. The channel URL can be shared to different clients (browsers on same or different devices) to view result page or code updates in real-time.
If the option `Include source code` is enabled, the source and compiled code together with the current project configuration are also posted to the server with each update.
-
+
The Broadcast icon (in tools pane), shows the broadcast status. Clicking the icon, opens the broadcast UI, where the channel URL is displayed and the broadcast can be stopped.
-
+
:::info Server
@@ -57,9 +57,9 @@ You can use one of these links to self-host it:
These are screenshots for the live-updated result page and code:
-
+
-
+
## Technical Details
diff --git a/docs/docs/features/code-format.md b/docs/docs/features/code-format.md
index 1d900633a..11887af10 100644
--- a/docs/docs/features/code-format.md
+++ b/docs/docs/features/code-format.md
@@ -16,7 +16,7 @@ For example:
Code formatting for the code in the active editor can be triggered by the `Format` button below the editor.
-
+
## Keyboard Shortcut
@@ -24,7 +24,7 @@ Code formatting can also be trigger by the keyboard shortcut Alt +
sets TypeScript as the active editor and shows compiled code viewer maximized.
diff --git a/docs/docs/features/css.md b/docs/docs/features/css.md
index a0838b226..8dbb81dd2 100644
--- a/docs/docs/features/css.md
+++ b/docs/docs/features/css.md
@@ -8,7 +8,7 @@ The [result page](./result.md) can be styled with CSS using various methods, inc
Code added to [style editor](./projects.md#style-editor) is [compiled](#languages) and [processed](#css-processors), then added as CSS to the [result page](./result.md) `head` element.
-
+
### Languages
diff --git a/docs/docs/features/data-urls.md b/docs/docs/features/data-urls.md
index 3614a0c18..e2bf69cbb 100644
--- a/docs/docs/features/data-urls.md
+++ b/docs/docs/features/data-urls.md
@@ -16,7 +16,7 @@ Data URLs can be created from:
For local files on user's device.
-[Assets screen](./assets.md) can be accessed from app menu → Assets. This works for any file type, including text files (e.g. stylesheets or scripts) and binary files like images. Generated data URLs are saved locally in the user's browser storage and are available across projects.
+[Assets screen](./assets.md) can be accessed from Settings menu → Assets. This works for any file type, including text files (e.g. stylesheets or scripts) and binary files like images. Generated data URLs are saved locally in the user's browser storage and are available across projects.
### "Copy code as data URL" button
diff --git a/docs/docs/features/default-template-language.md b/docs/docs/features/default-template-language.md
index e00815fcc..bcc83ee80 100644
--- a/docs/docs/features/default-template-language.md
+++ b/docs/docs/features/default-template-language.md
@@ -6,9 +6,9 @@ The app can also be configured to load a default [user template](./templates.md#
If you do not already have any user templates, save any loaded project as template:
-App menu → Save as → Template.
+Project menu → Save as → Template.
-Then, in the user templates screen (app menu → New ... → My Templates), find your template and click "Set as default".
+Then, in the user templates screen (Project menu → New ... → My Templates), find your template and click "Set as default".
If you wish to clear that selection, find the default template in user templates and click "unset".
diff --git a/docs/docs/features/deploy.md b/docs/docs/features/deploy.md
index aebecd887..08f3dfd3d 100644
--- a/docs/docs/features/deploy.md
+++ b/docs/docs/features/deploy.md
@@ -2,13 +2,13 @@
The result page (of any number of projects) can be deployed and hosted at [GitHub Pages](https://pages.github.com/) (a free service from GitHub for hosting static websites). This requires login with a [GitHub account](./github-integration.md).
-The `Deploy` screen can be accessed from the app menu → Deploy.
+The `Deploy` screen can be accessed from the Project menu → Deploy.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
-
+
The result page (and optionally the source code) is pushed to `gh-pages` branch of a **public** GitHub repo (new or existing). The page, shortly, becomes available on `https://{user}.github.io/{repo}/`.
diff --git a/docs/docs/features/display-modes.md b/docs/docs/features/display-modes.md
index 78cdcd767..7a89ad003 100644
--- a/docs/docs/features/display-modes.md
+++ b/docs/docs/features/display-modes.md
@@ -13,7 +13,7 @@ Example: https://livecodes.io/?template=react
Screenshot: (App in full mode)
-
+
Demo: (Embedded playground in full mode)
@@ -27,7 +27,7 @@ Example: https://livecodes.io/?template=react&mode=focus
Screenshot: (focus mode)
-
+
## `simple`
@@ -90,7 +90,7 @@ Demo:
## `result`
-Shows the result page only, with a small overlay (appears on hover) that allows opening the project in the full playground.
+Shows the result page only, with a drawer at the bottom (which can be closed) that allows opening the project in the full playground.
Example: https://livecodes.io/?mode=result&template=react
diff --git a/docs/docs/features/editor-settings.md b/docs/docs/features/editor-settings.md
index 91c6e2a2c..858674cc1 100644
--- a/docs/docs/features/editor-settings.md
+++ b/docs/docs/features/editor-settings.md
@@ -2,30 +2,22 @@
LiveCodes allows a lot of flexibility for configuring which code editor to use and its settings.
-`Editor Settings` screen can be accessed from app menu → Editor Settings.
+`Editor Settings` screen can be accessed from Settings menu → Editor Settings.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
-
+
-
+
-
-
-
+
A preview code editor is displayed to preview the settings in real time.
The settings selected in the `Editor Settings` screen are saved locally to [user settings](./user-settings.md) and are used subsequently. These include:
-### App UI Language
-
-Explore and use LiveCodes in [your preferred language](./i18n.md).
-
-This is actually a global option and is **not specific to the editor**. Might be moved to a separate [User Settings](./user-settings.md) screen in the future.
-
### Enable AI Code Assistant
Enables the [AI code assistant](./ai.md). (Free and no account required)
diff --git a/docs/docs/features/embeds.md b/docs/docs/features/embeds.md
index 8fcb10f19..430ee8a80 100644
--- a/docs/docs/features/embeds.md
+++ b/docs/docs/features/embeds.md
@@ -16,7 +16,7 @@ The embedding web page can communicate with the playground using a powerful [SDK
### App Embed Screen
-In the [standalone app](../getting-started.md#standalone-app), the Embed Screen can be accessed from app menu → Embed.
+In the [standalone app](../getting-started.md#standalone-app), the Embed Screen can be accessed from Project menu → Embed.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
@@ -24,9 +24,9 @@ import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
It shows a preview of the embedded playground, allows customizations of [embed options](../sdk/js-ts.md#embed-options) and provides generated code that can be added to the web page that will embed the playground.
-
-
-
+
+
+
:::info Note
@@ -70,7 +70,7 @@ Some of the features of the full standalone app are not available or shown by de
- All features that require authentication:
e.g. [login/logout](./github-integration.md), [sync](./sync.md), [deploy](./deploy.md), [importing](./import.md) from private github repos.
- [Broadcast](./broadcast.md).
-- App menu.
+- App menus.
- Some tools in [tools pane](./tools-pane.md):
e.g. open result page in new window, broadcast status.
- [Welcome screen](./welcome.md).
diff --git a/docs/docs/features/export.md b/docs/docs/features/export.md
index 49ac644cc..40d03b50b 100644
--- a/docs/docs/features/export.md
+++ b/docs/docs/features/export.md
@@ -2,9 +2,9 @@
## Exporting A Single Project
-Project export can be accessed from app menu → Export.
+Project export can be accessed from the Project menu → Export.
-
+
Any project can be exported to:
@@ -24,9 +24,9 @@ Any project can be exported to:
## Exporting Multiple Projects
-Multiple projects can be exported in bulk from the [Saved Projects](./projects.md) screen (app menu → Open) using the button `Export All`.
+Multiple projects can be exported in bulk from the [Saved Projects](./projects.md) screen (Project menu → Open) using the button `Export All`.
-
+
This produces a JSON file containing an array of project configuration objects. They can be later imported in the same or a different device using the `Bulk Import` functionality in the [Import screen](./import.md#import-exported-livecodes-projects).
diff --git a/docs/docs/features/external-resources.md b/docs/docs/features/external-resources.md
index 66fd0efdd..d66e4c070 100644
--- a/docs/docs/features/external-resources.md
+++ b/docs/docs/features/external-resources.md
@@ -2,7 +2,7 @@
## Stylesheets and Scripts
-URLs to external CSS stylesheets and JS scripts can be added to the page from the UI using the app menu → External Resources. In addition, there is a button to the External Resources in the toolbar below the editors.
+URLs to external CSS stylesheets and JS scripts can be added to the page from the UI using the Project menu → External Resources. In addition, there is a button to the External Resources in the toolbar below the editors.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
@@ -12,7 +12,7 @@ URLs to stylesheets/scripts should be added each in a separate line.
Stylesheets and scripts are loaded in the [result page](./result.md) before editor codes. Thus, CSS properties defined in external stylesheets can be overridden in the style editor. Global javascript variables defined in external scripts are available to code in the script editor.
-
+
Importing and Exporting code to other services (e.g. Codepen and Github gists) takes into consiedration the external resources.
@@ -35,7 +35,7 @@ jquery@3.6.3
```
-
+
## Fonts
diff --git a/docs/docs/features/i18n.md b/docs/docs/features/i18n.md
index 0f03980e6..9da727b7f 100644
--- a/docs/docs/features/i18n.md
+++ b/docs/docs/features/i18n.md
@@ -1,18 +1,20 @@
-# Internationalization (I18n)
+# Internationalization (i18n)
import LiveCodes from '../../src/components/LiveCodes.tsx';
LiveCodes currently supports UI internationalization. By default, the UI language will be automatically detected based on your browser settings.
-You can easily switch between supported UI languages in the [Editor Settings](./editor-settings.md) screen, allowing you to explore and use LiveCodes in your preferred language!
+You can easily switch between supported UI languages using the i18n menu, allowing you to explore and use LiveCodes in your preferred language!
-If you are interested in contributing to the translation of LiveCodes, please refer to the [I18n Contribution Guide](https://github.com/live-codes/livecodes/blob/develop/docs/docs/contribution/i18n.md).
+If you are interested in contributing to the translation of LiveCodes, please refer to the [i18n Contribution Guide](https://github.com/live-codes/livecodes/blob/develop/docs/docs/contribution/i18n.md).
-
+
-Demo:
+
-
+Demo: ([Embedded playground](./embeds.md) with `appLanguage: 'zh-CN'`)
+
+
## Using SDK
@@ -28,11 +30,11 @@ createPlayground('#container', { template: 'javascript', config: { appLanguage:
Add the [query parameter](../configuration/query-params.md) `appLanguage` with your preferred language code.
-https://livecodes.io?template=javascript&appLanguage=auto
+https://livecodes.io?template=javascript&appLanguage=fr
## Related
- [User Settings](./user-settings.md)
- [Editor Settings](./editor-settings.md)
- [Query params](../configuration/query-params.md)
-- [I18n Contribution Guide](https://github.com/live-codes/livecodes/blob/develop/docs/docs/contribution/i18n.md)
+- [i18n Contribution Guide](https://github.com/live-codes/livecodes/blob/develop/docs/docs/contribution/i18n.md)
diff --git a/docs/docs/features/import.md b/docs/docs/features/import.md
index ad2ebbd46..f15abb0a7 100644
--- a/docs/docs/features/import.md
+++ b/docs/docs/features/import.md
@@ -6,13 +6,15 @@ LiveCodes supports importing code from a wide variety of [sources](#sources). Th
### UI
-The Import screen can be accessed from the app menu → Import.
+The Import screen can be accessed from the Project menu → Import.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
-
+
+
+
### Query Param
diff --git a/docs/docs/features/index.md b/docs/docs/features/index.md
index 22882558f..949f61ed8 100644
--- a/docs/docs/features/index.md
+++ b/docs/docs/features/index.md
@@ -8,7 +8,11 @@ sidebar_class_name: exclude_from_sidebar
_LiveCodes_ is an open-source, client-side, code playground that runs in the browser. It enables quick prototyping and experimenting with a wide variety of [technologies](../languages/index.md) (including 80+ languages, frameworks and processors) without having to manually setup a development environment for each. The [result](./result.md) is displayed as a regular web page. The rapid feedback of previewing the result page without waiting for build steps significantly boosts productivity.
-
+
+
+
+
+
In this page, a quick overview of the important features are presented. A more detailed description of each feature is described in the following sections.
@@ -48,7 +52,7 @@ Projects can be [deployed](./deploy.md) to public URLs that can be shared with o
A large number of [starter templates](./templates.md) are available. They can be used to get you started with most of the supported technologies.
-
+
## Assets
diff --git a/docs/docs/features/intellisense.md b/docs/docs/features/intellisense.md
index 84d8a2d1e..01d72e9e9 100644
--- a/docs/docs/features/intellisense.md
+++ b/docs/docs/features/intellisense.md
@@ -8,7 +8,7 @@ This not only works when the editor language is TypeScript, but also works with
Example:
-
+
## Types for imported npm packages
@@ -16,9 +16,9 @@ LiveCodes will try to automatically find type definitions for npm modules import
These are examples for automatically loading React types with autocomplete and hover info:
-
+
-
+
## TypeScript TwoSlash
@@ -26,9 +26,9 @@ The code editor supports [TypeScript TwoSlash](https://github.com/microsoft/Type
This is supported in [JavaScript](../languages/javascript.md), [TypeScript](../languages/typescript.md), [JSX](../languages/jsx.md) and [TSX](../languages/tsx.md). This also includes [Babel](../languages/babel.md), [Sucrase](../languages/sucrase.md), [Solid](../languages/solid.md), [React Native](../languages/react-native.md), etc.
-
+
-
+
## Custom Types
diff --git a/docs/docs/features/mobile.md b/docs/docs/features/mobile.md
index e0f750f50..e7cda69e5 100644
--- a/docs/docs/features/mobile.md
+++ b/docs/docs/features/mobile.md
@@ -2,8 +2,8 @@
LiveCodes provides a responsive layout that adapts to different screen sizes. Don't wait to be on your desk. Try your ideas on the go!
-Projects that you created on mobile can be easily [shared](./share.md) or [synched](./sync.md) across devices. You can even share using QR code.
+Projects that you create on mobile can be easily [shared](./share.md) or [synchronized](./sync.md) across devices. You can even share using QR code.
-
+
By default, LiveCodes uses the touch-friendly [CodeMirror 6](https://codemirror.net/) editor on mobile. This is configurable in the [editor settings](./editor-settings.md) and can be changed at any time.
diff --git a/docs/docs/features/permanent-url.md b/docs/docs/features/permanent-url.md
index cce5856a8..10b4ec6d5 100644
--- a/docs/docs/features/permanent-url.md
+++ b/docs/docs/features/permanent-url.md
@@ -49,7 +49,7 @@ ${' '}});
## Get Permanent URL
-You can get the permanent URL for the app from the [About screen](pathname:///../?screen=about) (App menu → About). By default, the code generated in the [Embed screen](./embeds.md#app-embed-screen) uses permanent URL.
+You can get the permanent URL for the app from the [About screen](pathname:///../?screen=about) (Help menu → About). By default, the code generated in the [Embed screen](./embeds.md#app-embed-screen) uses permanent URL.
Alternatively, open the browser console of the standalone app (e.g. https://livecodes.io), and run this:
export const GetPermanentUrl = () => {
diff --git a/docs/docs/features/projects.md b/docs/docs/features/projects.md
index b609a157b..aa600dea9 100644
--- a/docs/docs/features/projects.md
+++ b/docs/docs/features/projects.md
@@ -34,15 +34,15 @@ For the full list of supported languages, check the [Languages section](../langu
## Organizing Projects
-Projects can be saved to the local device browser storage from app menu → Save / app menu → Save as → Fork (New Project) or using the keyboard shortcut Ctrl + S.
+Projects can be saved to the local device browser storage from Project menu → Save / Project menu → Save as → Fork (New Project) or using the keyboard shortcut Ctrl + S.
-The list of saved projects can be accessed from app menu → Open.
+The list of saved projects can be accessed from Project menu → Open.
-.
+.
Saved projects can be sorted by title or date (asc/desc). They can also be filtered by language and/or tags. You may, as well, search for a project by title or description.
-Project title, description and tags can be edited from app menu → Project Info.
+Project title, description and tags can be edited from Project menu → Project Info.
Projects can be [imported](./import.md), [exported](./export.md), [synchronized](./sync.md), [backed up and restored](./backup-restore.md).
diff --git a/docs/docs/features/result.md b/docs/docs/features/result.md
index 1f666d173..b7a9459ff 100644
--- a/docs/docs/features/result.md
+++ b/docs/docs/features/result.md
@@ -64,13 +64,13 @@ This is the pseudo-code for the structure of the result page (inspired by [CodeP
The zoom button in the [tools pane](./tools-pane.md) below result page, allows you to toggle result page zoom (1x/0.5x/0.25x).
-
+
## Open in new window
From the [tools pane](./tools-pane.md), the result page can be viewed in a separate window.
-
+
:::caution
@@ -84,9 +84,9 @@ If you need to share a project, use the [Share screen](./share.md). While, if yo
The spacing between elements on the result page can be measured by adding [Spacing.js](https://spacingjs.com/) to the result page.
-
+
-1. Enable `Show Spacing` setting in the app menu.
+1. Enable `Show Spacing` setting in the Settings menu.
2. Move your cursor to an element and press Alt on Windows, or Option on a Mac.
3. Move your cursor to another element, the measurement results will be there.
diff --git a/docs/docs/features/share.md b/docs/docs/features/share.md
index b45ce0557..83b235eff 100644
--- a/docs/docs/features/share.md
+++ b/docs/docs/features/share.md
@@ -4,15 +4,15 @@ It is easy to share LiveCodes projects!
A URL is generated to load the shared project. This URL can be copied or shared to different social media.
-The share screen can be accessed from the share icon at the top right or from the app menu → Share.
+The share screen can be accessed from the share icon at the top right or from the Project menu → Share.
-
+
By default, the generated URL encodes the project configuration in a base-64-encoded compressed query string. This step is generated locally in the browser without sending the code to any server. However, depending on the size of the project, the URL can be very long. The length of the URL is indicated in the share screen. [Try not to use very long URLs](https://stackoverflow.com/questions/417142/what-is-the-maximum-length-of-a-url-in-different-browsers) to ensure cross-browser compatibility.
When requested by the user, short URLs can be generated. This requires sending the project configuration (**including source code**) to a server that saves the code and provides a short Id which can be used to retrieve the project.
-
+
:::caution
@@ -32,7 +32,7 @@ However, [**self-hosted apps**](./self-hosting.md) use the free service [dpaste]
QR code can be generated for the share URL. This can then be scanned by any QR code scanner (e.g. mobile/tablet camera) to load the project on other devices without having to send the link. Please note that generating QR code also requires generating a short URL (code is sent to the share service - see above).
-
+
## Related
diff --git a/docs/docs/features/snippets.md b/docs/docs/features/snippets.md
index caedabe02..78d9b5fdb 100644
--- a/docs/docs/features/snippets.md
+++ b/docs/docs/features/snippets.md
@@ -4,7 +4,9 @@ LiveCodes supports saving and organizing code snippets in different languages.
Code snippets are saved locally on user's device. However, they are supported in [sync](./sync.md), [backup](./backup-restore.md#backup) and [restore](./backup-restore.md#restore).
-Code snippets screen can be accessed from app menu → Code Snippets.
+Code snippets screen can be accessed from Settings menu → Code Snippets.
+
+
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
@@ -12,13 +14,13 @@ import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
Each snippet has a title, description, language and code.
-
+
After adding snippets they can be sorted (by date modified or title), filtered (by language) or searched.
-
+
-Clicking on a snippet causes the code to be copied to clipboard. This can then be pasted in projects.
+Code snippets can then be copied to clipboard and pasted in projects.
## Related
diff --git a/docs/docs/features/sync.md b/docs/docs/features/sync.md
index 96e484e45..d48740838 100644
--- a/docs/docs/features/sync.md
+++ b/docs/docs/features/sync.md
@@ -4,13 +4,13 @@ LiveCodes local data can be synchronized to a GitHub repo. This can be used as a
A GitHub account is required. The user must give access to [(Private Repos) while logging in](./github-integration.md).
-The Sync screen can be accessed from the app menu → Sync.
+The Sync screen can be accessed from the Settings menu → Sync.
import RunInLiveCodes from '../../src/components/RunInLiveCodes.tsx';
-
+
Data can be synchronized to a new (**private**) or existing repo.
@@ -18,7 +18,7 @@ The data is synchronized with the `main` branch in a directory named `livecodes-
If `Auto sync` is selected, the sync will be attempted every 5 minutes. Remote files are downloaded only when changed (e.g. sync from another device).
-`Auto sync` can be turned off and on by the switch on the app menu.
+`Auto sync` can be turned off and on by the switch on the Settings menu.
The sync can be manually triggered at any time from the Sync UI. Information regarding the last sync time and repo are displayed on the UI screen.
diff --git a/docs/docs/features/templates.md b/docs/docs/features/templates.md
index 842f9eb66..a2ff37d9b 100644
--- a/docs/docs/features/templates.md
+++ b/docs/docs/features/templates.md
@@ -6,7 +6,7 @@ A new project can be based on any of the provided [starter templates](#starter-t
A new project (from template) can be started from:
-- App menu → New
+- Project menu → New
- [Welcome Screen](./welcome.md) → New
- Direct URL: https://livecodes.io?new
@@ -30,9 +30,9 @@ The following list of starter templates are available:
Any project loaded in LiveCodes can be saved as a user template, to be used later as a starting point for new projects.
-A project can be saved as a user template from app menu → Save as → Template.
+A project can be saved as a user template from Project menu → Save as → Template.
-It can then be accessed from app menu → New ... → My Templates.
+It can then be accessed from Project menu → New ... → My Templates.
A user template can be set as [default template](./default-template-language.md) to be automatically loaded when loading the app.
diff --git a/docs/docs/features/tests.md b/docs/docs/features/tests.md
index d317fc7fd..65f819eae 100644
--- a/docs/docs/features/tests.md
+++ b/docs/docs/features/tests.md
@@ -10,9 +10,9 @@ The automated tests are run by the
Screenshots:
-
+
-
+
## Use Cases
diff --git a/docs/docs/features/themes.md b/docs/docs/features/themes.md
index 970af388c..559c3f8b1 100644
--- a/docs/docs/features/themes.md
+++ b/docs/docs/features/themes.md
@@ -1,22 +1,47 @@
# Themes
-LiveCodes comes with dark and light themes.
+LiveCodes comes with dark and light themes. In addition, a theme color can be set to change the app color.
-Themes can be set in:
+## Theme
-- UI: app menu → Dark theme switch.
+Dark/Light theme can be set in:
+
+- UI, either:
+
+ - Dark/Light theme switch in toolbar
+ - Settings menu → Dark theme switch
- [Query params](../configuration/query-params.md): `?theme=dark` or `?theme=light`.
e.g. https://livecodes.io/?theme=light
- [Configuration object](../configuration/configuration-object.md): [`theme`](../configuration/configuration-object.md#theme) property.
-
+