Releases: lc-soft/LCUI
LCUI 1.0 Alpha2
- Adjust the code structure
- Improved TextView widget
- Improved caret positioning and text rendering for TextEdit widget
- Improved widget box-shadow rendering
- Add drivers for UWP Application, here is example
- Improved support for high-resolution screen
- Add dp and sp unit, Similar to dp and sp unit in Android
- Add support scaling, It is possible to set the appropriate zoom ratio according to the screen pixel density
- Improve automation build and test
- Add unit testing
- Add code coverage testing
- Enabled the valgrind memory check tool
- Fixed all memory leak BUGs and memory access errors
- Fixed some widget layout bugs
- Fixed jpeg reader sometimes fail to read data
- Fixed other known bugs
中文版(Chinese Version)
- 调整代码结构
- 改进 TextView 部件
- 改进 TextEdit 部件的光标定位与文本渲染
- 改进部件的盒形阴影(box-shadow)绘制
- 添加适用于 UWP 应用的驱动支持,示例应用代码在这里。
- 改进对高分屏的支持
- 添加 dp、sp 度量单位,功能与 Android 中的同名单位相似
- 添加缩放支持,可根据屏幕像素密度设置合适的缩放比例
- 完善自动化构建和测试
- 添加单元测试
- 添加代码覆盖率测试
- 引入 valgrind 内存检查工具
- 解决所有内存泄露和内存访问越界问题
- 解决部件布局功能中存在的一些问题
- 解决 jpeg 图像读取器有时会读取失败的问题
- 其它已知 BUG 修复
如需了解更多代码变更细节,请查看此次拉取请求,包含 88 次代码提交,涉及 174 个文件,净增 6K+ 行代码。
UWP 的支持
这个版本已经引入 UWP 应用的驱动支持,基于 DirectX 11,封装了 UWP C++ 接口调用代码,源代码参考自 Visual Studio 提供的 DirectX 11 示例应用(通用 Windows),你可以在 src/platform/windows 目录下找到实现代码,示例应用代码在 build/windows/LCUIApp/App.cpp,编译生成 LCUIApp 项目即可查看运行效果。
该驱动代码单独放在 LCUIUWPApp 项目中,编译生成的是动态库(dll),需要与 LCUIUWP 项目一起使用。由于该项目只是做了简单的封装,没有对灵活性和扩展性做过多的考虑,因此,如果你有其它需求(例如在应用挂起、恢复时做一些操作),请手动修改该项目的代码。
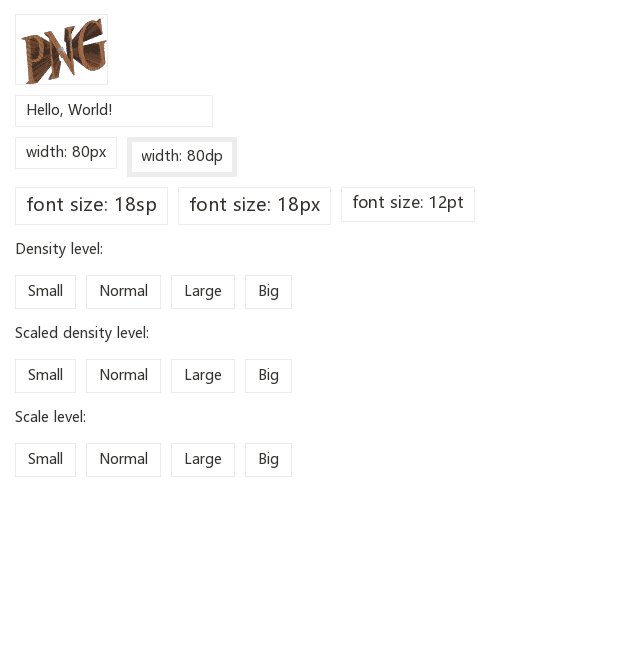
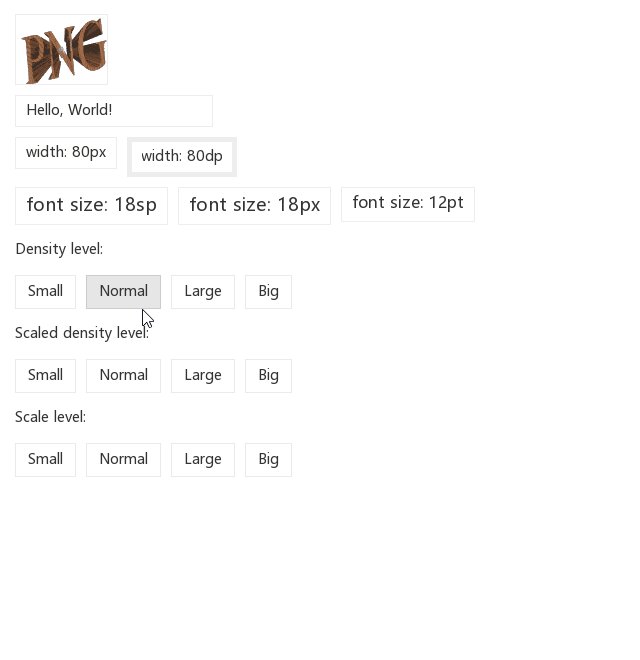
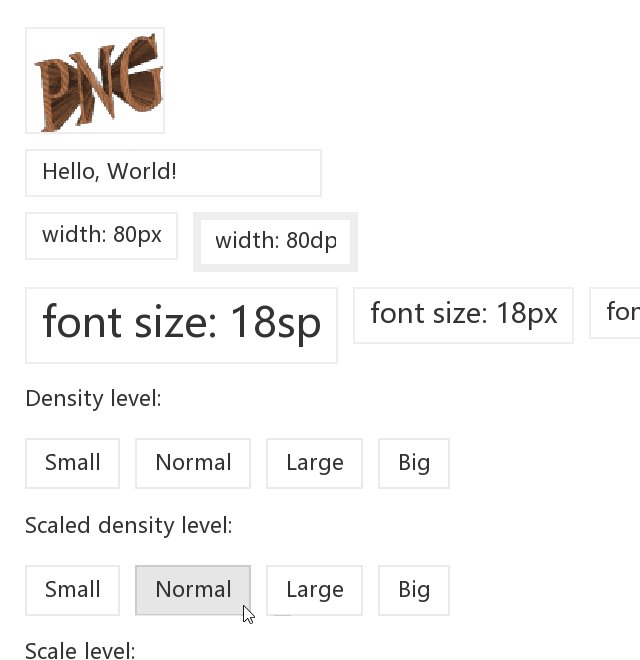
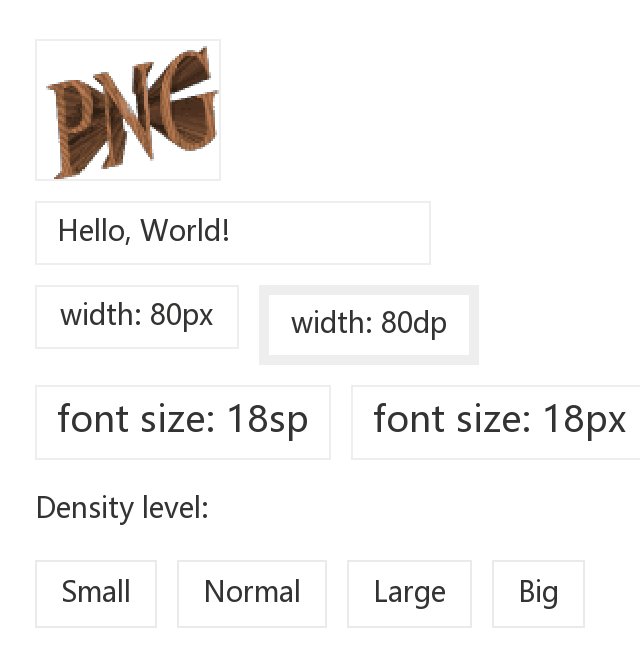
对高分屏的适应
如今高分屏在手机和笔记本上日渐普及,作为一个图形界面开发库,如果还停留在以像素(px)为单位设置界面元素的位置和大小的话,那么在各种分辨率下的视觉体验会惨不忍睹,因此,LCUI 在此次版本更新中添加了高分屏适配方案,原理很简单,让界面元素支持比例缩放,这样就能够根据屏幕像素密度以合适的缩放比例呈现界面内容。
除此之外,还添加了 dp 和 sp 度量单位,这两个度量单位参考自 Android,效果大致一样,相信 Android 程序员们对其最为熟悉,此处就不做详细说明了。
注:目前 LCUI 并不支持自动检测 dpi 来设置缩放比例,你需要手动设置缩放比例,这个问题会在后续版本中解决。
自动化构建和测试
在以往的版本中,每次代码改动都有可能影响到正常功能,遇到这种情况只能人工手动运行程序来检查各项功能是否运作正常,既麻烦又浪费时间。在此次版本更新后这个情况会有所改善,部分主要功能模块已经有了对应的单元测试,在每次更新代码后,可以方便的根据自动化构建和测试结果来得知是否存在新 BUG。
有时一两处存在内存越界的代码可能不会影响到正常的运行结果,一旦数量多起来的时候就很容易让程序崩溃,更为奇特的是程序并不是固定在某个情况下崩溃的。为确保单元测试能够得到正常的结果,LCUI 引入了 valgrind 内存检查工具,并将内存检查结果作为测试是否通过的条件之一,以前堆积的内存访问越界和内存泄漏问题在这个版本中已经全部解决。
商业许可
和其它 GPL 软件的套路一样,LCUI 添加了收费的商业授权许可,允许闭源商用,附带一点点技术支持服务。当然,这主要是为以后的可持续发展做些准备,现阶段并不指望有多少人会用。商业授权的收费并不贵,可能还不及某些实习生的半个月工资,你可以当作是聘用了个实习生花了几天时间写的界面库。
CSS 框架
手写 CSS 代码和调整界面布局终究是一件麻烦的事情,就像 Web 前端程序员不用现成的 CSS 框架写网站一样,除了业务逻辑还要浪费时间写 CSS 代码调整页面效果。作者计划为此开发一个新的项目,包含 CSS 框架、常用界面组件、国际化支持(i18n)等,如果你是 Web 前端大佬,踩过一些坑,用过一些主流的 CSS 框架,可以在这里与作者交流心得体会,包括但不仅限于:工程目录划分、CSS 代码命名、编码规范、SCSS 技巧、界面配色及视觉效果这类内容。
贡献
相信很多人已经习惯看到那些活跃的开源项目,即使自己什么都不用做,它也能积极的发展下去,然而 LCUI 并不是那种有强大社区力量或雄厚资金支持的开源项目,所以,如果你有什么需求,请先阅读以下内容。
- 遇到问题时请尽量花时间自己独立解决,实在无法解决的话,请再花些时间准备好详细的问题描述,然后按照下面给出的方法提交问题。
- 普通的使用问题,请在开源中国社区(问答板块)、SegmentFault 或 Stackoverflow 上提交问题并 @ 作者,这样作者在帮助你解决问题后至少能赚点积分/声望值,还能让搜索引擎多收录一条 LCUI 相关的内容,帮助其他遇到类似问题的人们。
- BUG、新功能建议、代码改进建议等核心开发相关的问题请提交至 GitHub 的 Issues 页面中。虽然作者英语比较渣,但还是建议你使用英语撰写内容,就当是一起学习英语吧。
- 如果你想提交自己的代码改进方案,请先向作者确认这个方案是否符合要求,确认之后再开始编写代码,务必遵循现有代码风格。在代码完成后,请提交拉取请求(Pull Request),让作者决定是否拉取你的分支里的代码并合并至主分支,必要的话请补充单元测试。
- 文档相关问题、需求及改进建议,请提交至 LCUI-Guide 项目里。
LCUI 1.0 Alpha
- Improved bmp, jpeg, png file processing, add image reader
- Added Scrollbar widget
- Improved Button widget
- Improved TextView widget
- Improved TextEdit widget
- Improved widget types, events, layouts and styles processing
- Imrpoved UI rendering performance
- Added touch screen support
- Added XML and CSS support
- Removed Linux Framebuffer support
- Added Linux XWindow support
- Added simple support for Universal Windows Platform (UWP)
- Imrpoved Windows support
- Added some tutorials (only Chinese version)
- Fixed some bugs
中文版(Chinese Version)
由于本次更新改动很大,所以版本号从 1.0 开始,主要更新内容如下:
- 改进 bmp、jpeg、png 图片的读取接口
- 添加滚动条(Scrollbar)部件
- 改进按钮(Button)部件
- 改进文本显示(TextView)部件
- 改进文本编辑(TextEdit)部件
- 改进部件的类型、事件、布局及样式处理
- 改进图形界面的性能
- 添加触控支持
- 添加 CSS 和 XML 支持
- 移除 Linux 的帧缓冲(FrameBuffer)支持
- 添加对 Linux 的 XWindow 的支持
- 添加对 Windows 通用应用平台(UWP)的简单支持
- 改进对 Windows 的支持
- 添加部分文档
- 修复部分已知BUG
原计划在此版本中添加缩放功能,用于适应各种分辨率的屏幕,但由于涉及到的地方比较多,所以该特性已经推迟到后续的版本中。
以下将针对几个主要改动做些简单的说明,如需要体验具体效果可以下载 LCUI 的功能旗舰级应用: LC's Finder。
XML 和 CSS
本次比较大的改动是加入了对 XML 和 CSS 支持,为此 LCUI 的部件布局和样式处理也做了些整改,基本算是重写了一遍。相信写过图形界面应用的程序员们都会有这样的体验,只用编程语言来描述界面内容是一件很麻烦的事情,写了一坨代码却只是实现一些简单的布局和效果,可读性差且不易维护。XML 和 CSS 能够解决这种问题,界面的布局和结构可以用 XML 描述,目前支持的标签很少,书写起来会比较简单,就像下面这样。
<?xml version="1.0" encoding="UTF-8" ?>
<lcui-app>
<resource type="text/css" src="helloworld.css"/>
<resource type="application/font-ttf" src="C:/Windows/Fonts/comic.ttf"/>
<ui>
<widget id="text-hello" type="textview" class="text-hello">Hello, World!</widget>
<widget id="edit" type="textedit">Hello, World!</widget>
<widget id="btn-ok" type="button">Submit</widget>
</ui>
</lcui-app>至于 CSS,你可以用它来描述界面元素的视觉效果,受限于现有条件,目前只支持简单的 CSS 样式,并且某些 CSS 样式的实际效果会根据 LCUI 的现有情况做一定的调整,属于定制版的 CSS。除了一些简单的样式外,你还可以靠 CSS 来使用图标字体,例如: FontAwesome 和 Material Design Icons,当然,这些图标字体附带的 CSS 文件并不能直接在 LCUI 中使用,需要做些修改,具体可以参考这篇文章。
对于比较复杂的界面,CSS 代码也会比较多,如果觉得这堆 CSS 代码写起来很麻烦,可以试试使用 sass、less 和 stylus 这类 CSS 预处理器来简化编码,就像下面这样。
当 CSS 代码比较多的时候,会很容易出现样式污染问题,在没有浏览器自带的开发人员工具情况下,这个问题处理起来会比较麻烦,但也不是没有办法,LCUI 提供了 Widget_PrintStyleSheets() 函数,可以打印出指定部件应用到的所有样式表内容,结果类似于下面这样。
selector(1612994007) stylesheets begin
[helloworld.css][rank: 11]
textview.text-hello {
margin-top: 25px;
margin-right: 25px;
margin-bottom: 25px;
margin-left: 25px;
padding-top: 25px;
padding-right: 25px;
padding-bottom: 25px;
padding-left: 25px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #000000;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #000000;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000000;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #000000;
background-color: #fafafa;
color: #8cc63f;
font-family (+): "Comic Sans MS";
font-size (+): 18px;
text-align (+): center;
}
[<none>][rank: 1]
* {
position: static;
display: block;
width: auto;
height: auto;
此处省略部分内容 ...
background-color: rgba(255,255,255,0);
}
[selector(1612994007) final stylesheet] {
此处省略部分内容 ...
}
selector(1612994007) stylesheets end
UWP 支持
此版本虽然支持编译成 Windows 通用库/运行时组件,但并未包含 UWP 版的消息循环、键盘、鼠标、触控和图形输出的支持代码,这块的代码目前还在 LC's Finder 项目内,如有需要可以套用该项目的相关代码,后续版本会将这块的代码整理进来。