前端项目文档网站生成工具
rainie-doc工具根据注释自动生成文档静态网站。
- 根据代码注释生成静态html页面
- 可添加markdown文件生成html页面
- 预留
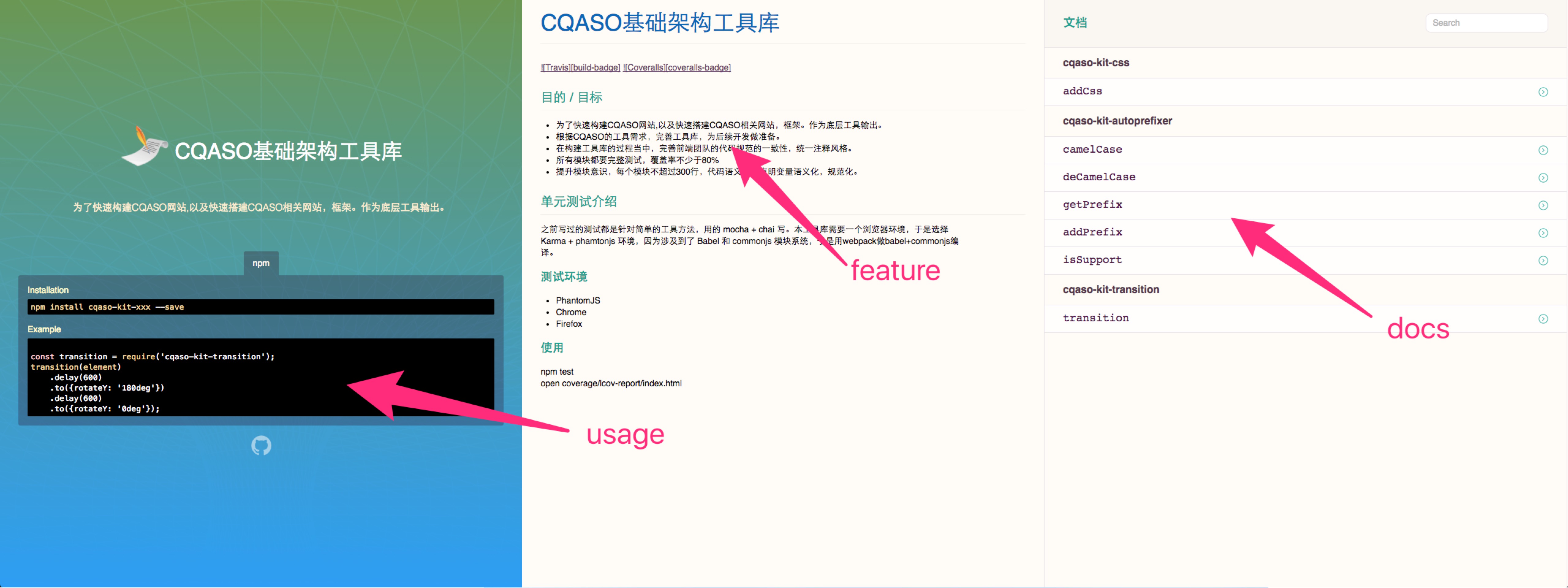
使用说明和功能介绍说明配置生成html页面
使用 npm:
$ npm install rainie-doc -g
说明:配置文件路径
默认值: rainie-doc.json
rainieDoc -c rainie-doc.json配置文件rainie-doc.json模板:
{
"github_url": "https://github.com/lanjingling0510/rainie-doc",
"name": "文档web自动生成工具",
"title": "",
"description": "根据代码注释自动生成说明网站",
"logo_icon": "",
"entry_path": "./src/*.js",
"categories": [
"介绍",
"API"
],
"staticDocs": [
{
"type": "markdown",
"urlId": "readme",
"category": "介绍",
"title": "readme",
"description": "",
"path": "README.md"
}
],
"feature": "Feature.md",
"usage": "./docs/usage.js"
}具体内容请看配置文件说明
Anyone and everyone is welcome to contribute to this project. The best way to start is by checking our open issues, submit a new issues or feature request, participate in discussions, upvote or downvote the issues you like or dislike.