網站設計需要經過營運、設計、程式人員之間的協調,才能順利成就一個網站,因此使用網站牽涉到的層面其實很多,相對ERP為一個內部系統來說,這是一個由內部到外部間的一個溝通橋樑,要如何能讓外部人士感受到個案公司的願景為何,網站就是一個不錯的開始。
案例公司是一個智能公司,需要一個專業網站來介紹產品與服務,今天就透過網站模組來完成一個形象網站吧。聽說ChatGPT可以寫文案,所以今天的網站內容就交給ChatGPT來製作一頁式網站吧~
ODOO從14版以後,可以透過簡單的四個步驟完成第一個網站的建置:
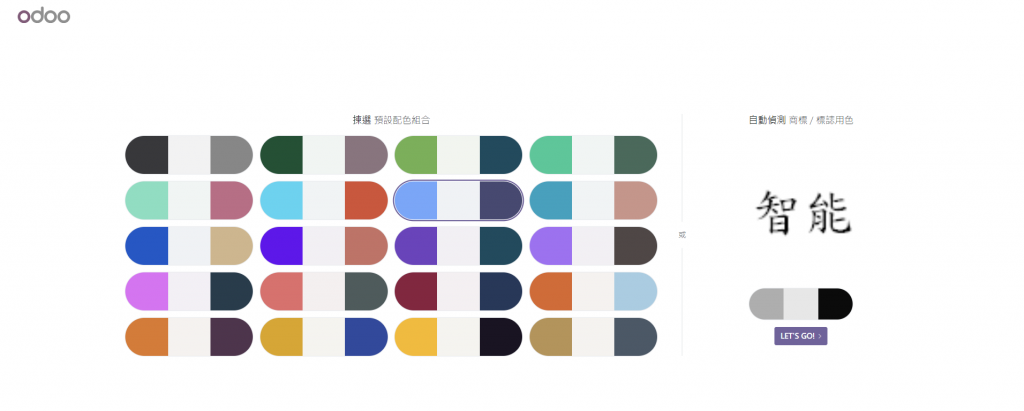
- 可根據上傳的LOGO進行配色
- 如LOGO配色簡單,可自行配置色彩。
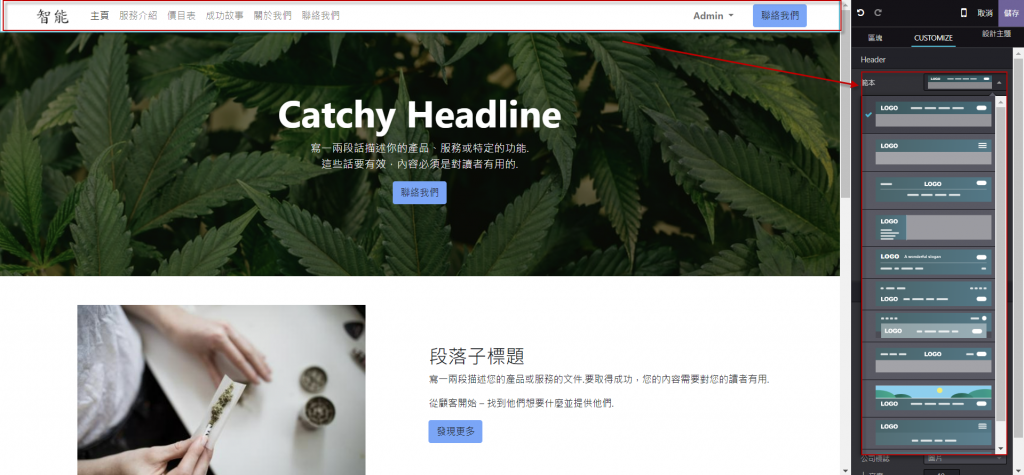
- 設定網站頁面。
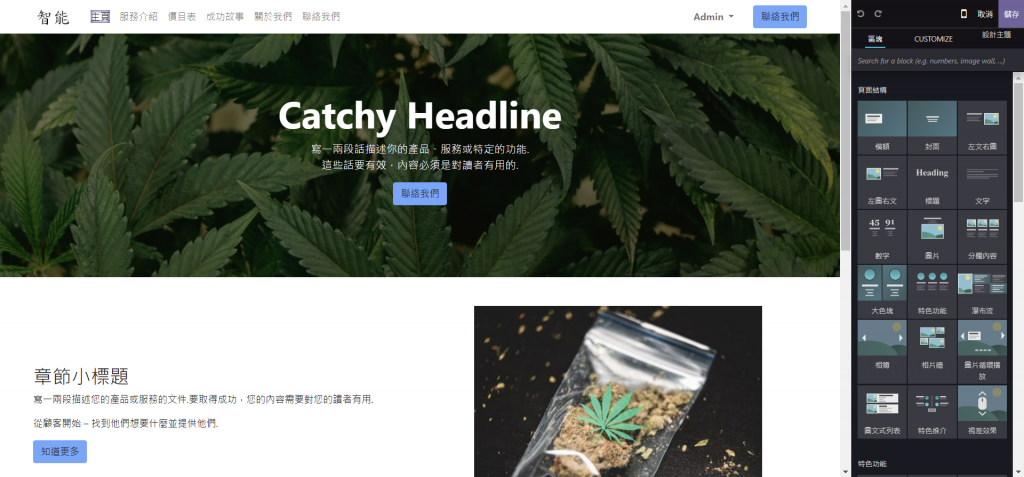
- 透過CMS功能(註),設定不同的內容區塊
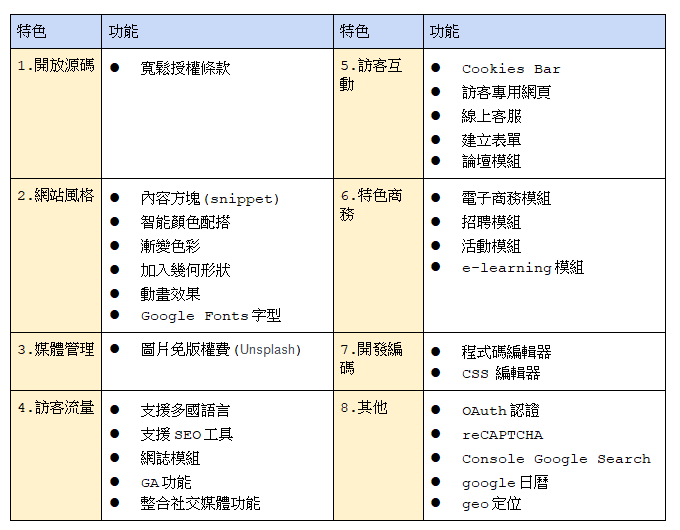
ODOO的官方網站介紹許多特色,調整部分內容整理如下:
資料來源:
CMS(Content Management System) ,中文為「內容管理系統」,意思為從網站登入帳密後可以管理網站內容,使用者不需要懂網頁設計與程式,設計者設計好基礎的內容方塊,透過拖拉的方式進行呈現,使用者只要調整好網站的文字、圖片就能把資料更新到網站。
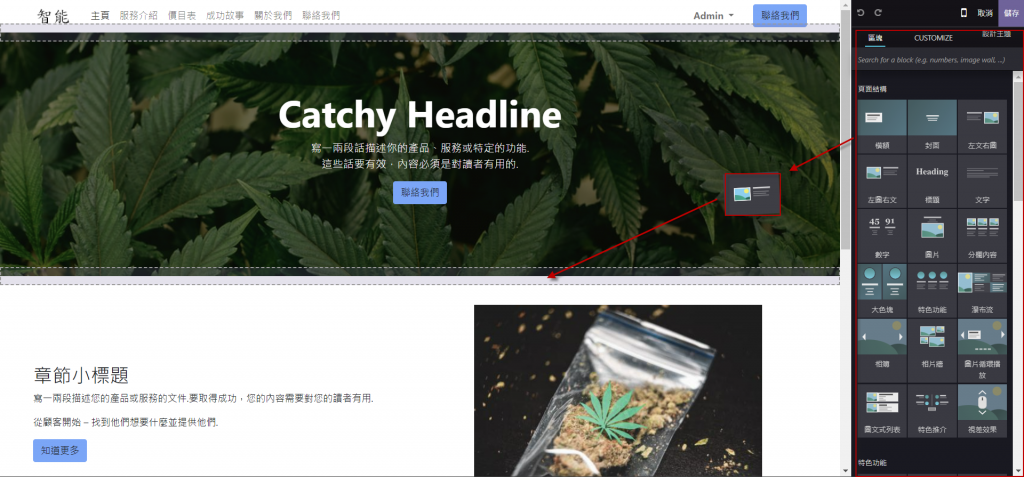
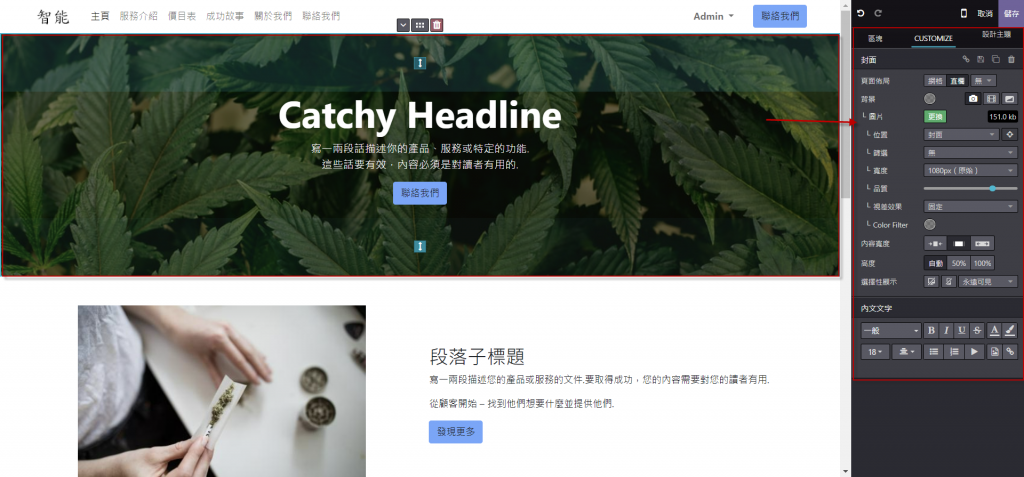
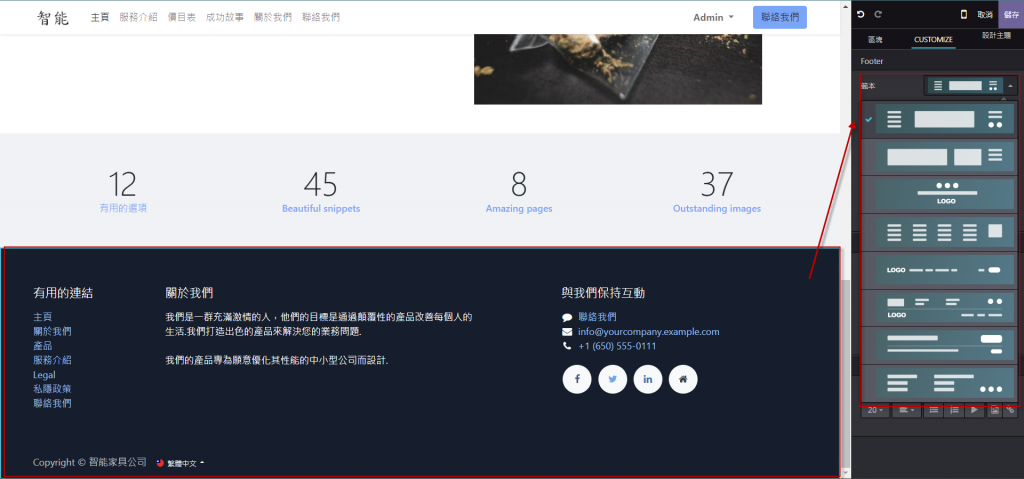
區塊分為四個項目,每個項目下有不同的區塊(Snippet),可以透過拖拉方式進行調整,說明如下:
- 頁面結構
- 特色功能
- 動態更新內容
- 文中項目
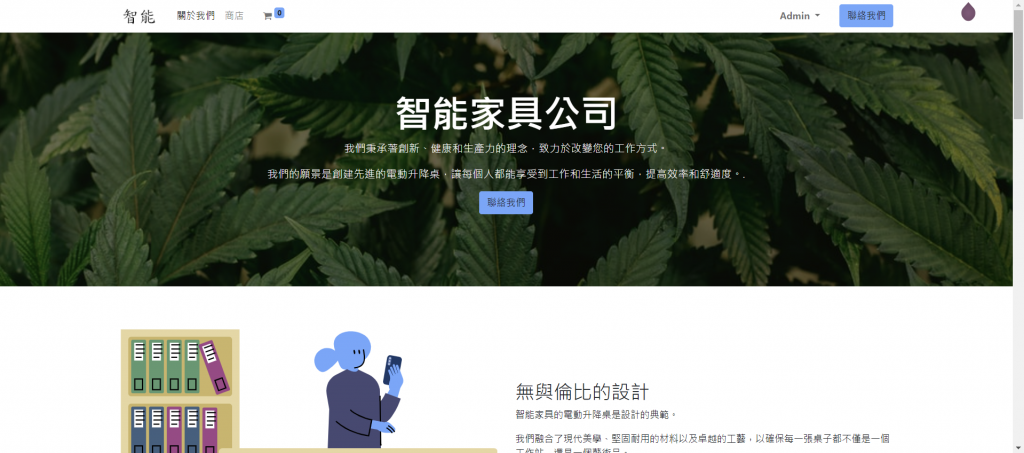
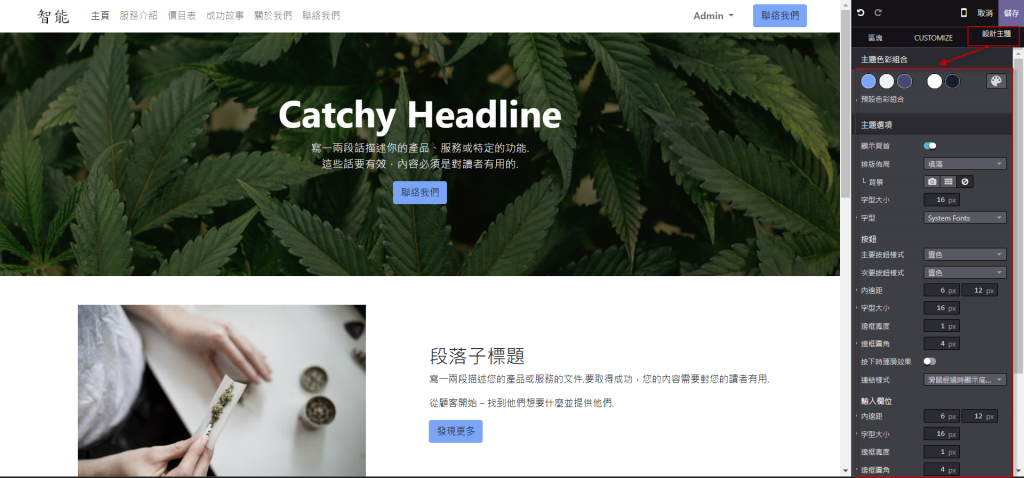
此部分會根據點選的區域,進行不同的功能設定,如下圖參考:
-
 -
 -

- 設定網站配色
- 設定網站字體
- 設定網站字體
ODOO的網站功能能很快速地完成第一個網站,經過一些文字調整後即可上線,相當簡單就能完成這些設定。案例公司的網站功能目的是大家知道我們有哪些產品與服務即可,所以明天會來介紹電子商務,期望能讓消費者透過網站下單完成交易。