diff --git a/content/odin/foundations/installations/command_line_basics.md b/content/odin/foundations/installations/command_line_basics.md
index ae745c18..eaf0e6c8 100644
--- a/content/odin/foundations/installations/command_line_basics.md
+++ b/content/odin/foundations/installations/command_line_basics.md
@@ -122,7 +122,7 @@ Bu bölüm, bu dersi kendi kendinize anlayıp anlamadığınızı kontrol etmeni
Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir.
-- [The Art of Command Line adlı ingilizce repo](https://github.com/jlevy/the-art-of-command-line#readme) başlangıç için birebirdir!. Açık kaynak git deposudur. Burada birçok profesyonel ipucu mevcut!
+- [The Art of Command Line adlı ingilizce repo](https://github.com/jlevy/the-art-of-command-line#readme) başlangıç için birebirdir!. Açık kaynak git reposudur. Burada birçok profesyonel ipucu mevcut!
- [Learn Enough Command Line to Be Dangerous](https://www.learnenough.com/command-line-tutorial) adlı çevrimiçi ingilizce kitap, komut satırında uzmanlaşmak için harika bir kaynaktır. Bölüm 1 ve 2 ücretsizdir ve komut satırı araçlarına iyi bir giriş sağlar. Kitabın geri kalanı ücretsiz değildir ve bu noktada gerçekten ihtiyacınız olandan daha fazla derinliğe iner ancak ilginizi çekerse kitabın geri kalanını satın almaktan ve okumaktan çekinmeyin.
- [ExplainShell.com](http://explainshell.com/), özellikle garip shell komutlarının yapısını çözmek veya Bash'in nasıl çalıştığını öğrenmek istiyorsanız harika bir ingilizce kaynaktır.
- [Unix/Linux Command Cheat Sheet adlı ingilizce cheatsheet](https://files.fosswire.com/2007/08/fwunixref.pdf), Linux kullanımına aşina olduğunuzda düzenli olarak başvurabileceğiniz önemli komutların listesini içerir. Bilgisayarınızın başında olmadığınız zamanlarda fiziksel bir kopyasını yanınızda bulundurmak için çıktısını alabilirsiniz.
diff --git a/content/odin/foundations/introduction/introduction_to_web_development.md b/content/odin/foundations/introduction/introduction_to_web_development.md
index 8357f523..17a92f93 100644
--- a/content/odin/foundations/introduction/introduction_to_web_development.md
+++ b/content/odin/foundations/introduction/introduction_to_web_development.md
@@ -12,8 +12,6 @@ Web geliştiriciler, genelde ürünlerini veya hizmetlerini internet ağına ta
Eğer mantıksal problemleri çözmeyi, yararlı şeyler inşa etmeyi ve yeni teknolojiler deneyimlemeyi seviyorsanız; web geliştirme sizin için iyi bir meslek olabilir.
Web geliştiriciler genelde iyi bir iş-yaşam dengesine sahiptir, dolgun maaş alırlar ve yüksek talep görürler. Yaşadığınız yerdeki web geliştirme işi fırsatları hakkında daha iyi fikir sahibi olmak için Google'da arama yapın.
-Daha fazla bilgi için [bu blog yazısını](https://tr.wix.com/blog/makale/web-tasarim-nedir) okuyabilirsiniz.
-
### Web geliştirici türleri
Biraz önce web geliştirme işinin önyüz, arkayüz veya full stack olabileceğinden bahsettik. Bu terimler tam olarak ne anlama geliyor?
@@ -26,8 +24,6 @@ Arkayüz geliştiricileri verilerle çalışmak için Java, Python, Ruby ve Java
**Full stack** geliştiricileri hem önyüz hem de arkayüz ile çalışmaya alışıktır. Odin Projesi'nde, web geliştirmenin tüm yönlerini ele alan full stack geliştirmeyi öğretmeye odaklanıyoruz .
-Daha fazla detay için, Udacity'nin bu konu hakkında İngilizce yazılmış harika bir blog yazısı var: [3 Web Dev Careers Decoded: Front-End vs Back-End vs Full Stack](https://www.udacity.com/blog/2020/12/front-end-vs-back-end-vs-full-stack-web-developers.html)
-
### Kariyer türleri
Farklı web geliştirme türlerini öğrenmiş olduğunuza göre önceden bahsettiğimiz üzere çalışabileceğiniz müşteri ve işveren türlerine bir bakalım
@@ -83,8 +79,6 @@ Bu "Temel Bilgiler" kursunda, eninde sonuna bilmeniz gereken konulara doğru bir
Sonraki kurslar da bu konulara derinlemesine dalacak. İşe alınmanızı sağlayacak becerileri sağlamlaştırmak için onlarca satır kod yazacak, proje geliştirecek ve web sitesi oluşturacaksınız.
-Tüm bunları bitirmek zorlu olacak. Aslında önünüzdeki maceranın nasıl olacağını anlamanız için bu ingilizce blog yazısını ["Why Learning to Code is So Damn Hard"](https://web.archive.org/web/20230630111131/https://www.thinkful.com/blog/why-learning-to-code-is-so-damn-hard/) okusanız iyi olur. Sonuçta öğrenmeye değer olup da kolay olan şey var mı hiç?
-
Evet, zorlu olacak.
Ama aynı zamanda eğlenceli olacak.
@@ -93,6 +87,16 @@ Ve belki de hayatınızı bile değiştirebilir .
_Neyi bekliyorsun?_
+### Ödev
+
+
+
+1. Daha fazla bilgi için [bu blog yazısını](https://tr.wix.com/blog/makale/web-tasarim-nedir) okuyabilirsiniz.
+
+1. Daha fazla detay için, Udacity'nin bu konu hakkında İngilizce yazılmış harika bir blog yazısı var: [3 Web Dev Careers Decoded: Front-End vs Back-End vs Full Stack](https://www.udacity.com/blog/2020/12/front-end-vs-back-end-vs-full-stack-web-developers.html)
+
+1. Önünüzdeki maceranın nasıl olacağını anlamanız için bu ingilizce blog yazısını ["Why Learning to Code is So Damn Hard"](https://web.archive.org/web/20230630111131/https://www.thinkful.com/blog/why-learning-to-code-is-so-damn-hard/) okusanız iyi olur.
+
### Ek kaynaklar
Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir.
diff --git a/content/odin/foundations/introduction/motivation_and_mindset.md b/content/odin/foundations/introduction/motivation_and_mindset.md
index ac27d9fb..e67d3545 100644
--- a/content/odin/foundations/introduction/motivation_and_mindset.md
+++ b/content/odin/foundations/introduction/motivation_and_mindset.md
@@ -19,8 +19,6 @@ Neden programlama öğrenmeye karar verdiğinizi düşünmek için bir dakikanı
Programlamayı öğrenme motivasyonunuz bu nedenlerin bir kombinasyonu veya tamamen başka bir şey olabilir. O şey her ne olursa olsun, motivasyonunuza sıkıca sarılın - size ulaşmanız gereken kesin bir hedef verip bu yolculuğun sonuna kadar götürecek olan şey olacak.
-Motivasyonunuzu güçlendirmek istiyorsanız Discord kanalımızdaki [odin-success-stories](https://discord.com/channels/505093832157691914/705776663497277490) başarı hikayelerini (İngilizce) okuyabilirsiniz.
-
### Gelişim zihniyeti
@@ -39,12 +37,6 @@ Müfredat üzerinde çalışırken, zor kavramlar ve karmaşık projelerle karş
Kendinizi yeteneklerinizi sorgularken bulduğunuzda, programlamayı öğrenirken elde ettiğiniz başarıları düşünüp; tamamladığınız projeler ve bir zamanlar anlamadığınız ama şimdi anlamaya başladığınız kavramlar size bunu başarabiliyor olduğunuza dair ihtiyacınız olan kanıttır.
-Gelişim zihniyeti hakkında daha fazla bilgi edinmek için bu kaynaklara göz atabilirsiniz:
-
-- [Believe you can get better adlı ingilizce video](https://www.ted.com/talks/carol_dweck_the_power_of_believing_that_you_can_improve)
-- [Grit adlı ingilizce video](https://ted.com/talks/angela_lee_duckworth_grit_the_power_of_passion_and_perseverance)
-- [You can learn anything adlı ingilizce video](https://www.khanacademy.org/college-careers-more/talks-and-interviews/talks-and-interviews-unit/conversations-with-sal/a/the-learning-myth-why-ill-never-tell-my-son-hes-smart)
-
### Öğrenme süreci
Kavramları öğrenmek ve ardından bunları uygulamak, işlerin nasıl yürüdüğünü ve birbirine nasıl uyduğunu daha iyi anlamanıza yardımcı olacaktır. Projeler, teorik anlayışınızın programlama kavramları ve tekniklerinin gerçekte nasıl işlediğiyle uyumlu olmasını sağlamak için en iyi yöntemdir.
@@ -59,10 +51,6 @@ Bildiklerinizi başkalarına öğretmek, öğrendiklerinizi sağlamlaştırmak i
Bu öğrenme yöntemini topluluğumuzdaki diğer kişilere yardım ederek uygulayabilirsiniz.
-- Öğrenmenin en iyi yolları hakkında bilgi edinmek için önemle tavsiye edilir: [öğrenmeyi öğrenmek](https://www.coursera.org/learn/learning-how-to-learn).
-
-- Ruby Rogues'un bir podcast'i [Öğrenmek üzerine ingilizce podcast](https://topenddevs.com/podcasts/ruby-rogues/episodes/131-rr-how-to-learn) bulunmakta, bu podcast sizin için motive edici ve yararlı olabilir, bu nedenle öğrenmeyle ilgili bazı yararlı düşünceler için göz atabilirsiniz.
-- 100 Days of Code, yeni geliştiricilerin kodlama yolculuklarını takip etmek ve çalışmalarını sergilemek için sıklıkla kullandıkları bir meydan okumadır. Motivasyonunuzu korumak ve diğer geliştiricilere ilham vermek için bir yol arıyorsanız [web sitelerine](https://www.100daysofcode.com/) göz atarak katılmayı düşünebilirsiniz.
### Sıkıştığınızda ne yapmalısınız?
@@ -171,6 +159,19 @@ Odin Projesi, web geliştirme eğitim yolculuğunuz boyunca çok fazla not alman
Sonuç olarak herhangi bir yeni beceriyi öğrenmek, aşılması gereken engellerle dolu bir yolculuktur. Burada ortaya konulan ilkelerin sizi başarılı olmak ve Odin Projesi'nden en iyi şekilde yararlanmak için çok daha iyi bir konuma getireceğini umuyoruz.
+### Ödev
+
+
+
+1. Motivasyonunuzu güçlendirmek istiyorsanız Discord kanalımızdaki [odin-success-stories](https://discord.com/channels/505093832157691914/705776663497277490) başarı hikayelerini (İngilizce) okuyabilirsiniz.
+1. Gelişim zihniyeti hakkında daha fazla bilgi edinmek için bu kaynaklara göz atabilirsiniz:
+ - [Believe you can get better adlı ingilizce video](https://www.ted.com/talks/carol_dweck_the_power_of_believing_that_you_can_improve)
+ - [Grit adlı ingilizce video](https://ted.com/talks/angela_lee_duckworth_grit_the_power_of_passion_and_perseverance)
+ - [You can learn anything adlı ingilizce video](https://www.khanacademy.org/college-careers-more/talks-and-interviews/talks-and-interviews-unit/conversations-with-sal/a/the-learning-myth-why-ill-never-tell-my-son-hes-smart)
+
+
+
+
### Ek kaynaklar
Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir.
@@ -184,3 +185,6 @@ Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir,
- [TypingClub.com](https://www.typingclub.com)
- [Monkeytype](https://monkeytype.com/)
- [Why Procrastinators Procrastinate? adlı ingilizce makale](https://waitbutwhy.com/2013/10/why-procrastinators-procrastinate.html). Anında Tatmin Maymunu, Mantıklı Karar Alan, Panik Canavarı kişiliklerini ve Karanlık Oyun Alanı'nda yolunuzu bulmayı öğrenin. [Aynı yazardan kısa bir ingilizce giriş videosu](https://youtu.be/arj7oStGLkU)
+- 100 Days of Code, yeni geliştiricilerin kodlama yolculuklarını takip etmek ve çalışmalarını sergilemek için sıklıkla kullandıkları bir meydan okumadır. Motivasyonunuzu korumak ve diğer geliştiricilere ilham vermek için bir yol arıyorsanız [web sitelerine](https://www.100daysofcode.com/) göz atarak katılmayı düşünebilirsiniz.
+- Öğrenmenin en iyi yolları hakkında bilgi edinmek için önemle tavsiye edilir: [öğrenmeyi öğrenmek](https://www.coursera.org/learn/learning-how-to-learn).
+- Ruby Rogues'un [Öğrenmek üzerine ingilizce podcast](https://topenddevs.com/podcasts/ruby-rogues/episodes/131-rr-how-to-learn)'i bulunmakta, bu podcast sizin için motive edici ve yararlı olabilir, bu nedenle öğrenmeyle ilgili bazı yararlı düşünceler için göz atabilirsiniz.
\ No newline at end of file
diff --git a/content/odin/foundations/javascript_basics/DOM_manipulation_and_events.md b/content/odin/foundations/javascript_basics/DOM_manipulation_and_events.md
index a3f4b70a..88614fd5 100644
--- a/content/odin/foundations/javascript_basics/DOM_manipulation_and_events.md
+++ b/content/odin/foundations/javascript_basics/DOM_manipulation_and_events.md
@@ -31,7 +31,7 @@ DOM (veya Belge Nesne Modeli), bir web sayfasının içeriğinin ağaç benzeri
```
-Yukarıdaki örnekte ``, ``'nin bir "çocuğu" ve ``'nin bir kardeşidir. Bunu bir aile ağacı gibi düşünün. `` bir **ebeveyn**dir, **çocukları** bir sonraki seviyede, her biri kendi "dalında(branch)" yer alır.
+Yukarıdaki örnekte ``, ``'nin bir "çocuğu" ve ``'nin bir kardeşidir. Bunu bir aile ağacı gibi düşünün. `` bir **ebeveyn**dir, **çocukları** bir sonraki seviyede, her biri kendi "branch'inde" yer alır.
### Seçicilerle düğümleri hedefleme
diff --git a/content/odin/foundations/javascript_basics/project_calculator.md b/content/odin/foundations/javascript_basics/project_calculator.md
index 9a9b9a93..438c1c7f 100644
--- a/content/odin/foundations/javascript_basics/project_calculator.md
+++ b/content/odin/foundations/javascript_basics/project_calculator.md
@@ -51,5 +51,5 @@ Erken ve sık sık commit yapmayı unutmayın! "Commit Message" dersine [buradan
- Kullanıcılar gerekli matematiği yaparlarsa ondalıklı sayılar alabilirler ancak henüz ondalıklı sayıları yazamazlar. Bir `.` butonu ekleyin ve kullanıcıların ondalıklı sayı girmesine izin verin! Ancak birden fazla yazmalarına izin vermediğinizden emin olun: `12.3.56.5.` Bu sayılar üzerinde matematik işlemleri yapmak zordur. \(ekranda zaten bir tane varsa ondalık butonunu devre dışı bırakın\)
- Güzel görünsün! Bu, CSS becerilerinizi pratik yapmak için harika bir projedir. En azından işlemleri tuş takımı butonlarından farklı bir renk yapın.
- “Geri al” tuşu ekleyin, böylece kullanıcı yanlış sayıya tıklarsa geri alabilir.
-- Klavye desteği ekleyin! (`/`) gibi tuşlar size sorun çıkartabilir. Bu sorunu çözmek için [bu dökümantasyonu](https://developer.mozilla.org/en-US/docs/Web/API/Event/preventDefault) okuyun.
+- Klavye desteği ekleyin!
diff --git a/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md b/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md
index 1b12b7b5..1df09294 100644
--- a/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md
+++ b/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md
@@ -18,7 +18,7 @@ Son olarak, bu sizin sıfırdan oluşturduğunuz ilk JavaScript programı olduğ
Erken ve sık sık commit atmayı unutmayın! [Commit Mesajı dersine buradan](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/commit-messages) bakabilirsiniz!
-1. Projeniz için yeni bir Git deposu oluşturun.
+1. Projeniz için yeni bir Git reposu oluşturun.
2. Bir boş HTML belgesi oluşturun ve bir script etiketi oluşturun (İpucu: harici bir .js dosyasını kullanmak en iyi yöntemdir). Bu oyun sadece konsoldan oynanacak, bu yüzden başka bir şey hakkında endişelenmeyin.
3. Oyununuz bilgisayara karşı oynanacak, bu yüzden rastgele 'Taş', 'Kağıt' veya 'Makas' döndürecek "getComputerChoice" adlı bir fonksiyonla başlayın. Bu fonksiyonu oyunda bilgisayarın oynaması için kullanacağız. _İpucu: bir sonraki adıma geçmeden önce bu özelliğin beklenen çıktıyı döndürdüğünden emin olmak için konsolu kullanın!_
4. Taş Kağıt Makas'ın tek bir turunu oynayan bir fonksiyon yazın. Fonksiyon, iki parametre almalıdır - "playerSelection" ve "computerSelection" - ve ardından turun kazananını belirten bir dize döndürmelidir: `"Kaybettin! Kağıt, Taşı yener"` gibi.
diff --git a/content/odin/foundations/javascript_basics/revisiting_rock_paper_scissors.md b/content/odin/foundations/javascript_basics/revisiting_rock_paper_scissors.md
index 0639838a..d19c6f93 100644
--- a/content/odin/foundations/javascript_basics/revisiting_rock_paper_scissors.md
+++ b/content/odin/foundations/javascript_basics/revisiting_rock_paper_scissors.md
@@ -6,25 +6,25 @@ title: 'Taş Kağıt Makas Projesine Geri Dönüş'
Şimdi DOM'u manipüle edebildiğimize göre, [Taş Kağıt Makas](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/rock-paper-scissors) oyununu tekrar gözden geçirme ve basit bir kullanıcı arayüzü ekleme zamanı geldi.
-Taş Kağıt Makas projenizde değişiklik yapmaya başlamadan önce, mevcut çalışmanızı bozmadan değişiklikler yapabilmeniz için Git'te bir kavram olan **dallanma** (branching) hakkında bilgi edinmeniz gerekli.
+Taş Kağıt Makas projenizde değişiklik yapmaya başlamadan önce, mevcut çalışmanızı bozmadan değişiklikler yapabilmeniz için Git'te bir kavram olan **branching** hakkında bilgi edinmeniz gerekli.
-Git'teki dallar, depo dosyalarınızın birden çok *alternatif gerçeklik* sürümünü aynı anda tutmasına olanak sağlar. Aslında (bir nevi) ilk commitinizi yaptığınızdan beri dalları kullanıyorsunuz, sadece bunu bilmiyor olabilirsiniz! [Git kurulumu](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/setting-up-git) dersinde `git config --global init.defaultBranch main` komutunu çalıştırdığınızda, repolarınız için *varsayılan* dal olarak adlandırılan dalın adını ayarlamıştınız. Varsayılan dal, bir projede ilk commiti yaptığınızda oluşturulan daldır ve bu komutta dal adını, mevcut standartta olduğu gibi, `main` olarak ayarlarız.
+Git'teki branch'ler, repo dosyalarınızın birden çok *alternatif gerçeklik* sürümünü aynı anda tutmasına olanak sağlar. Aslında (bir nevi) ilk commitinizi yaptığınızdan beri branch'leri kullanıyorsunuz, sadece bunu bilmiyor olabilirsiniz! [Git kurulumu](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/setting-up-git) dersinde `git config --global init.defaultBranch main` komutunu çalıştırdığınızda, repolarınız için *varsayılan* branch olarak adlandırılan branch'in adını ayarlamıştınız. Varsayılan branch, bir projede ilk commiti yaptığınızda oluşturulan branch'dir ve bu komutta branch adını, mevcut standartta olduğu gibi, `main` olarak ayarlarız.
-Bir ağacın dalları gibi (adı buradan gelir), bir projenin tüm dalları da bir "gövdeden" (`main` dal) veya *diğer* dallardan çıkar.
+Bir ağacın dalları(kelime anlamı buradan gelir) gibi, bir projenin tüm branch'leri de bir "gövdeden" (`main` branch) veya *diğer* branch'lerden çıkar.
-Belirli bir dalda commit yaptığınızda, değişiklikler yalnızca **bu** dalda var olur ve diğer tüm dalları, onlardan ayrıldığınızdaki haliyle bırakır.
+Belirli bir branch'de commit yaptığınızda, değişiklikler yalnızca **bu** branch'de var olur ve diğer tüm branch'leri, onlardan ayrıldığınızdaki haliyle bırakır.
-Bu, `main` dalınızı yalnızca düzgün çalıştığını bildiğiniz bitmiş özellikler için tutabileceğiniz ve her özelliği, *özellik (feature) dalları* olarak adlandırdığımız dalları kullanarak projenize ekleyebileceğiniz anlamına gelir.
+Bu, `main` branch'inizi yalnızca düzgün çalıştığını bildiğiniz bitmiş özellikler için bir yer olarak tutabileceğiniz ve her yeni özelliği *özellik branch'leri* olarak adlandırdığımız özel branch`leri kullanarak projenize ekleyebileceğiniz anlamına gelir.
-### Dalları kullanma
+### Branch'leri kullanmak
-`git branch ` komutunu kullanarak yeni dallar oluşturabilirsiniz. Daha sonra `git checkout ` komutunu kullanarak yeni dala geçiş yapabilirsiniz. Ayrıca `git checkout -b ` şeklinde, `checkout` ile birlikte `-b` etiketini kullanarak, tek bir komutla yeni bir dal oluşturup bu dala geçebilirsiniz.
+`git branch ` komutunu kullanarak yeni branch oluşturabilirsiniz. Daha sonra `git checkout ` komutunu kullanarak yeni branch'e geçiş yapabilirsiniz. Ayrıca `git checkout -b ` şeklinde, `checkout` ile birlikte `-b` etiketini kullanarak, tek bir komutla yeni bir branch oluşturup bu branch'e geçebilirsiniz.
-Başka hiçbir argüman olmadan `git branch` kullanarak mevcut tüm dallarınızı görebilirsiniz. Şu anda üzerinde bulunduğunuz dal bir yıldız işareti (*) ile gösterilecektir. Başka bir daldan `main` dalına geri dönmek isterseniz, `git checkout main` komutunu kullanarak başka bir dala geçer gibi geçebilirsiniz.
+Başka hiçbir argüman olmadan `git branch` kullanarak mevcut tüm branch'lerinizi görebilirsiniz. Şu anda üzerinde bulunduğunuz branch bir yıldız işareti (*) ile gösterilecektir. Başka bir branch'den `main` branch'ine geri dönmek isterseniz, `git checkout main` komutunu kullanarak başka bir branch'e geçer gibi geçebilirsiniz.
-Özellik dalınız üzerinde çalışmayı tamamladığınızda ve bu dalda yaptığınız commitleri ana (main) dalınıza taşımaya hazır olduğunuzda, `birleştirme (merge)` olarak bilinen işlemi gerçekleştirmeniz gerekecektir.
+Özellik branch'iniz üzerinde çalışmayı tamamladığınızda ve bu branch'de yaptığınız commitleri main branch'ine taşımaya hazır olduğunuzda, `merge(birleştirme)` olarak bilinen işlemi gerçekleştirmeniz gerekecektir.
-Birleştirmeler `git merge ` komutu kullanılarak yapılır, bu komut `branch_name`'de yaptığınız commitleri alır ve o anda üzerinde bulunduğunuz dala ekler. Aşağıdaki diyagramda bir `develop` dalının oluşturulduğu, commit edildiği ve ardından `main` ile birleştirildiği bir örnek görebilirsiniz.
+Merge'ler `git merge ` komutu kullanılarak yapılır, bu komut `branch_name`'de yaptığınız commitleri alır ve o anda üzerinde bulunduğunuz branch'e ekler. Aşağıdaki diyagramda bir `develop` branch'inin oluşturulduğu, commit edildiği ve ardından `main` ile merge'lendiği bir örnek görebilirsiniz.
-Bazen bir dosyadaki aynı satırlar iki farklı dal tarafından değiştirilmiş olabilir. Bu durumda, bu dalları birleştirmeye çalıştığınızda bir birleştirme çakışması (merge conflict) yaşarsınız. Dalları birleştirmek için önce çakışmayı çözmeniz gerekecektir, bu da gelecek bir derste ele alınacaktır.
+Bazen bir dosyadaki aynı satırlar iki farklı branch tarafından değiştirilmiş olabilir. Bu durumda, bu branch'leri merge'lemeye çalıştığınızda bir merge conflict(çakışma) yaşarsınız. Branch'leri merge'lemek için önce çakışmayı çözmeniz gerekecektir, bu da gelecek bir derste ele alınacaktır.
-Bir dala artık ihtiyacınız olmadığında, eğer dal `main` ile birleştirildiyse `git branch -d ` kullanılarak, birleştirilmediyse `git branch -D ` kullanılarak silinebilir. Dallarla işiniz bittiğinde onları genellikle silmek istersiniz, aksi takdirde dallar birikerek ihtiyaç duyduğunuzda aradığınız dalı bulmanızı zorlaştırabilir.
+Bir branch'e artık ihtiyacınız olmadığında, eğer branch `main` ile merge'lendiyse `git branch -d ` kullanılarak, merge'lenmediyse `git branch -D ` kullanılarak silinebilir. Branch'lerle işiniz bittiğinde onları genellikle silmek istersiniz, aksi takdirde branch'ler birikerek ihtiyaç duyduğunuzda aradığınız branch'i bulmanızı zorlaştırabilir.
### Kod paylaşımı
-Dalların kullanımı için bir başka durum da, ana dalınıza (veya özellik dalınıza) hiç commitlemek istemediginiz kodu başkalarıyla paylaşmaktır.
+Branch'lerin kullanımı için bir başka durum da, main branch'inize (veya özellik branch'inize) hiç commitlemek istemediginiz kodu başkalarıyla paylaşmaktır.
-Örneğin: üzerinde çalıştığınız yeni bir özellikte çözemediğiniz bir hata varsa ve kodunuzun bozulmasına neden oluyorsa, bu bozuk kodu commitleyip projenizin "kalıcı kaydında" olmasını istemezsiniz. Bunun yerine yeni bir geçici dal oluşturabilir, ona geçebilir ve kodunuzu bu yeni dala commitleyebilirsiniz. Daha sonra bu yeni geçici dalı GitHub'a gönderirseniz, sorununuzu çözmenize yardımcı olabilecek diğer kişilerle paylaşabilirsiniz. Aşağıdaki ödevde yeni dallar oluşturma konusunda bazı uygulamalı pratikler yapacaksınız.
+Örneğin: üzerinde çalıştığınız yeni bir özellikte çözemediğiniz bir hata varsa ve kodunuzun bozulmasına neden oluyorsa, bu bozuk kodu commitleyip projenizin "kalıcı kaydında" olmasını istemezsiniz. Bunun yerine yeni bir geçici branch oluşturabilir, ona geçebilir ve kodunuzu bu yeni branch'e commit'leyebilirsiniz. Daha sonra bu yeni geçici branch'i GitHub'a gönderirseniz, sorununuzu çözmenize yardımcı olabilecek diğer kişilerle paylaşabilirsiniz. Aşağıdaki ödevde yeni branch'ler oluşturma konusunda bazı uygulamalı pratikler yapacaksınız.
### Ödev
-1. Önceki Taş Kağıt Makas deponuzda yeni bir dal oluşturun
- 1. Taş Kağıt Makas oyunumuz için bir kullanıcı arayüzü yapacağımızdan, yeni bir dal oluşturun ve `git checkout -b rps-ui` komutuyla bu dala geçin.
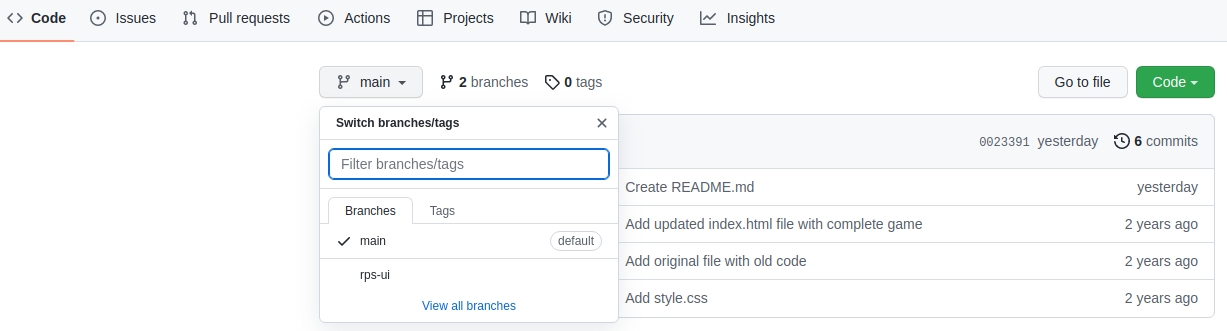
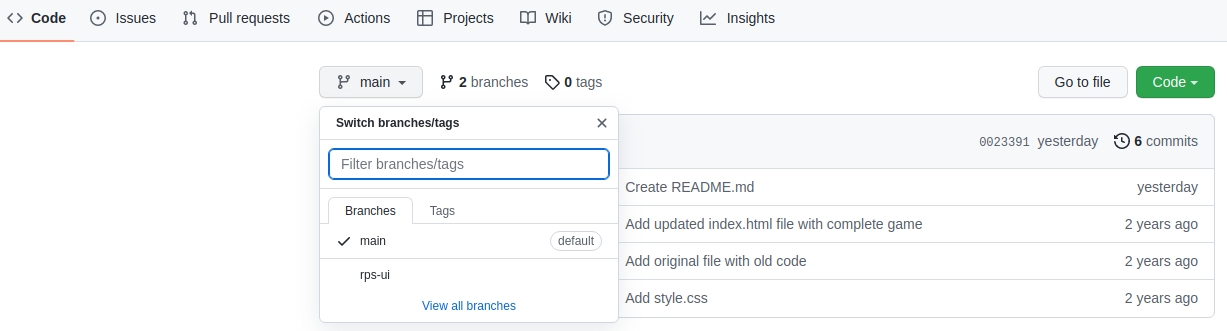
- 2. Artık yerel olarak `rps-ui` dalında çalışıyorsunuz. Ancak, bu dal henüz uzak deponuzda mevcut değil. Github repo sayfanıza giderseniz, sadece 1 dalınız olduğunu ve onun da `main` olduğunu göreceksiniz. Bu yeni dalı `git push origin rps-ui` komutu ile uzak deponuza gönderin. Şimdi, GitHub deponuzda iki dal göreceksiniz! Aşağıdaki ekran görüntüsünde gösterilen açılır menüyü kullanarak GitHub'daki yeni dalı seçebilirsiniz.
+1. Önceki Taş Kağıt Makas reponuzda yeni bir branch oluşturun
+ 1. Taş Kağıt Makas oyunumuz için bir kullanıcı arayüzü yapacağımızdan, yeni bir branch oluşturun ve `git checkout -b rps-ui` komutuyla bu branch'e geçin.
+ 2. Artık yerel olarak `rps-ui` branch'inde çalışıyorsunuz. Ancak, bu branch henüz remote reponuzda mevcut değil. Github repo sayfanıza giderseniz, sadece 1 branch'iniz olduğunu ve onun da `main` olduğunu göreceksiniz. Bu yeni branch'i `git push origin rps-ui` komutu ile remote repo'nuza gönderin. Şimdi, GitHub repo'nuzda iki branch göreceksiniz! Aşağıdaki ekran görüntüsünde gösterilen açılır menüyü kullanarak GitHub'daki yeni branch'i seçebilirsiniz.
- 
+ 
- 1. `rps-ui` dalında olduğunuzdan emin olun. Bunu `git branch` komutu ile kontrol edebilirsiniz. Bulunduğunuz dalın yanında bir yıldız işareti (\*) olacaktır. Eğer herhangi bir nedenle başka bir dalda iseniz, `git checkout rps-ui` komutu ile `rps-ui` dalına geçin. Artık yeni özelliğiniz üzerinde çalışmaya hazırsınız! Not: Tıpkı ana dalda yaptığınız gibi dosya ekleyebilir, bu dala commitleyebilir ve değişiklikleri deponuza gönderebilirsiniz. Değişiklikleri yeni dalımıza gönderdiğimiz için; `git push origin main` yerine `git push origin rps-ui` kullanmanız dışında her şey aynı olacaktır.
+ 1. `rps-ui` branch'inde olduğunuzdan emin olun. Bunu `git branch` komutu ile kontrol edebilirsiniz. Bulunduğunuz branch'in yanında bir yıldız işareti (\*) olacaktır. Eğer herhangi bir nedenle başka bir branch'de iseniz, `git checkout rps-ui` komutu ile `rps-ui` branch'ine geçin. Artık yeni özelliğiniz üzerinde çalışmaya hazırsınız! Not: Tıpkı ana branch'de yaptığınız gibi dosya ekleyebilir, bu branch'e commitleyebilir ve değişiklikleri reponuza gönderebilirsiniz. Değişiklikleri yeni branch'e gönderdiğimiz için; `git push origin main` yerine `git push origin rps-ui` kullanmanız dışında her şey aynı olacaktır.
1. Kullanıcı arayüzümüzde, oyuncu cevaplarını yazmak yerine düğmelere tıklayarak oyunu oynayabilmelidir.
1. Şimdilik, tam olarak beş tur oynanacak mantığından uzaklaşın.
1. Her seçim için bir tane olmak üzere üç düğme oluşturun. Düğmeye her tıklandığında `playRound` fonksiyonunu doğru `playerSelection` ile çağıran bir olay dinleyicisi ekleyin (bu adım için `console.log`u kullanabilirsiniz)
1. Sonuçları görüntülemek için bir `div` ekleyin ve tüm `console.log`larınızı DOM yöntemlerine dönüştürün.
1. Devam eden skoru görüntüleyin ve bir oyuncu 5 puana ulaştığında oyunun galibini ilan edin.
1. Bunun için orijinal kodunuzu yeniden düzenlemeniz (yeniden çalışmanız/yeniden yazmanız) gerekecektir. Sorun değil! Eski kodda yeniden çalışmak bir programcının hayatının önemli bir parçasıdır.
-1. Kullanıcı arayüzünüzü tamamladıktan ve her şeyin yolunda olduğundan emin olduktan sonra, tüm değişikliklerinizin `git status` ile `rps-ui` dalına commitlendiğinden emin olun.
-1. Şimdi `rps-ui` dalımızdaki değişiklikleri `main` dalımızla nasıl birleştirebileceğimize bir göz atalım.
- 1. Birleştirmek istediğimiz dala, yani `main` dalına `git checkout main` komutu ile geçiş yapın.
- 1. Şimdi `rps-ui` dalımızı `git merge rps-ui` ile mevcut dalımız olan `main` ile birleştirelim.
- 1. Her şey yolunda gittiyse, `rps-ui` dalımız artık main ile başarıyla birleştirildi! `git log` komutunu kullanarak ana dalda yaptığınız değişiklikler dışında özellik (feature) dalında yaptığınız tüm değişiklikleri görebileceksiniz. Şimdi son adımımız için!
- 1. Şimdi `git push origin main` komutunu çalıştırarak `main` dalımızı uzak depomuzla birleştirelim. GitHub reponuza gidin ve `main` dalının `rps-ui` dalında yaptığı tüm değişiklikleri ve commitleri içerdiğini göreceksiniz. Tebrikler! İlk özelliğinizi üretim dalınıza başarıyla gönderdiniz!
- 1. Şimdi tüm kodumuz ana dalda olduğuna göre, artık `rps-ui` dalına gerçekten ihtiyacımız yok. Hem yerel hem de uzak depoda biraz temizlik yapalım. Dalı yerel depomuzdan `git branch -d rps-ui` ile silin ve ayrıca GitHub'daki uzak depodan `git push origin --delete rps-ui` ile silin. Tebrikler, temizliği tamamladık!
+1. Kullanıcı arayüzünüzü tamamladıktan ve her şeyin yolunda olduğundan emin olduktan sonra, tüm değişikliklerinizin `git status` ile `rps-ui` branch'ine commitlendiğinden emin olun.
+1. Şimdi `rps-ui` branch'indeki değişiklikleri `main` branch'imizle nasıl merge'leyeceğimize bir göz atalım.
+ 1. Merge'lemek istediğimiz branch'e, yani `main` branch'ine `git checkout main` komutu ile geçiş yapın.
+ 1. Şimdi `rps-ui` branch'imize `git merge rps-ui` ile mevcut branch'imiz olan `main` ile merge'leyelim.
+ 1. Her şey yolunda gittiyse, `rps-ui` branch'imiz artık main ile başarıyla merge'lendi(birleştirildi) `git log` komutunu kullanarak main branch'de yaptığınız değişiklikler dışında özellik branch'inde yaptığınız tüm değişiklikleri görebileceksiniz. Şimdi son adımımız için!
+ 1. Şimdi `git push origin main` komutunu çalıştırarak `main` branch'imizi remote repomuzla birleştirelim. GitHub reponuza gidin ve `main` branch'inin `rps-ui` branch'inde yaptığı tüm değişiklikleri ve commitleri içerdiğini göreceksiniz. Tebrikler! İlk özelliğinizi üretim branch'ine başarıyla gönderdiniz!
+ 1. Şimdi tüm kodumuz main branch'de olduğuna göre, artık `rps-ui` branch'ine gerçekten ihtiyacımız yok. Hem yerel hem de remote repoda biraz temizlik yapalım. Branch'i yerel repomuzdan `git branch -d rps-ui` ile silin ve ayrıca GitHub'daki remote repodan `git push origin --delete rps-ui` ile silin. Tebrikler, temizliği tamamladık!
1. Projeyi GitHub Pages'da yayınladığınızdan ve [proje dersi](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/rock-paper-scissors) bölümüne canlı önizleme bağlantısı eklediğinizden emin olun.
@@ -82,6 +82,7 @@ Dalların kullanımı için bir başka durum da, ana dalınıza (veya özellik d
### Ek kaynaklar
Bu bölüm, ilgili içeriğe yararlı bağlantılar içerir. Zorunlu değildir, tamamlayıcı olarak düşünün.
-- Andrew Peterson tarafından hazırlanan [interactive **Visual Git Cheatsheet**](https://ndpsoftware.com/git-cheatsheet.html#loc=index;) ile bu derste işlenen Git iş akışlarını aktif olarak öğrenin. Kullanacağınız çeşitli komutlara **aşina olmamanızda sorun yok**. Bunları müfredatın ilerleyen bölümlerinde öğreneceksiniz.
-- `git push -u origin ` komutu ile yerel commitlerinizi uzak dallara göndermeyi **daha kolay** hale getirin. Gönderdiğiniz yerel dalı otomatik olarak uzaktaki dalla ilişkilendirir. Talha Ashar'ın [educative.io makalesini okuyun](https://www.educative.io/edpresso/what-is-the-git-push--u-remote-branch-name-command) ve basit bir `git push` komutuyla uzak bir dala daha hızlı commit yapın.
-- Peter Cottle tarafından hazırlanan bu [interaktif görselleştiriciyi](https://learngitbranching.js.org/) inceleyerek Git Dallanmasını öğrenin. Yazdığınız komutların görsel olarak sunulan ağaç dalınızı nasıl etkilediğini görürken dallanma ile ilgili önemli komutları öğrenebilirsiniz.
+
+- Andrew Peterson tarafından hazırlanan [interactive **Visual Git Cheatsheet**](https://ndpsoftware.com/git-cheatsheet.html#loc=index;) ile bu ingilizce derste işlenen Git iş akışlarını aktif olarak öğrenin. Kullanacağınız çeşitli komutlara **aşina olmamanızda sorun yok**. Bunları müfredatın ilerleyen bölümlerinde öğreneceksiniz.
+- `git push -u origin ` komutu ile yerel commitlerinizi remote branch'lere göndermeyi **daha kolay** hale getirin. Gönderdiğiniz yerel branch'i otomatik olarak remote'taki branch'le ilişkilendirir. Talha Ashar'ın [educative.io ingilizce makalesini okuyun](https://www.educative.io/edpresso/what-is-the-git-push--u-remote-branch-name-command) ve basit bir `git push` komutuyla remote bir branch'e daha hızlı commit yapın.
+- Peter Cottle tarafından hazırlanan bu ingilizce [interaktif görselleştiriciyi](https://learngitbranching.js.org/) inceleyerek Git branch'lenmesini öğrenin. Yazdığınız komutların görsel olarak sunulan branch ağacınızı nasıl etkilediğini görürken, branch'lenme ile ilgili önemli komutları öğrenebilirsiniz.
diff --git a/content/odin/git/foundations_git/git_basics.md b/content/odin/git/foundations_git/git_basics.md
index 491aa594..31b4be81 100644
--- a/content/odin/git/foundations_git/git_basics.md
+++ b/content/odin/git/foundations_git/git_basics.md
@@ -20,9 +20,9 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.
#### Başlamadan önce!
-- Github kısa süre önce varsayılan branch (dal) adını değiştirdi. Bu yüzden git sürümünüzün yeni olduğundan emin olun (2.28 ya da sonrası). Git sürümünüzü kontrol etmek için `git --version` komutunu kullanabilirsiniz.
+- Github kısa süre önce varsayılan branch adını değiştirdi. Bu yüzden git sürümünüzün yeni olduğundan emin olun (2.28 ya da sonrası). Git sürümünüzü kontrol etmek için `git --version` komutunu kullanabilirsiniz.
-- Henüz yapmadıysanız, yerel varsayılan git dalınızı `main` olarak ayarlayın. Bunu yapmak için `git config --global init.defaultBranch main` komutunu kullanabilirsiniz.
+- Henüz yapmadıysanız, yerel varsayılan git branch'inizi `main` olarak ayarlayın. Bunu yapmak için `git config --global init.defaultBranch main` komutunu kullanabilirsiniz.
- Master'dan main'e geçiş hakkında daha fazla bilgi için [GitHub's Renaming Repository](https://github.com/github/renaming).
@@ -50,7 +50,7 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.

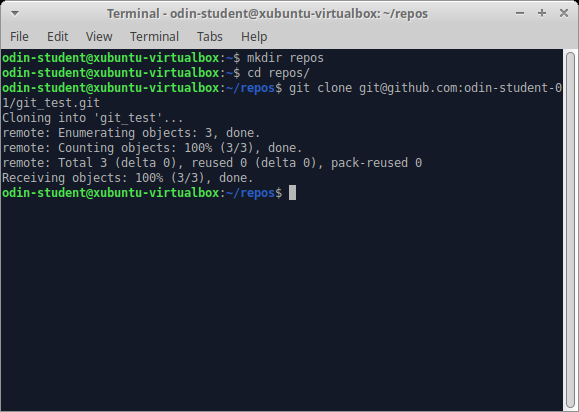
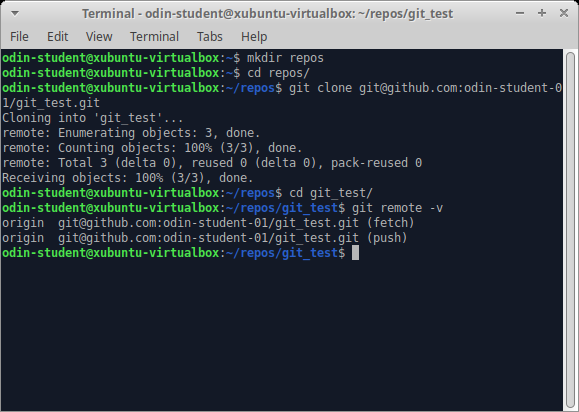
-7. Bu kadar! GitHub'da açtığınız reponuzu başarılı bir şekilde bilgisayarınıza bağladınız. Bunu denemek için, yeni indirilen **git_test** klasörüne `cd` komutu ile geçiş yapabilirsiniz, ardından `git remote -v` komutunu çalıştırın. Bu komut GitHub repo URL'sini gösterecektir. `git remote -v` komutunun çıktısının başında **origin** kelimesi dikkatinizi çekmiş olabilir, uzaktan bağlantınızın adını temsil eder. **Origin** ismi uzaktan repolara verilen hem varsayılan hem de geleneksel bir addır. Ama kolaylıkla "parti-papağanı" ya da "dans-eden-muz" olarakta isimlendirilebilirdi.(Şimdilik origin detaylarıyla kafanızı yormayın; bu dersin sonunda yine karşınıza çıkacak.)
+7. Bu kadar! GitHub'da açtığınız reponuzu başarılı bir şekilde bilgisayarınıza bağladınız. Bunu denemek için, yeni indirilen **git_test** klasörüne `cd` komutu ile geçiş yapabilirsiniz, ardından `git remote -v` komutunu çalıştırın. Bu komut GitHub repo URL'sini gösterecektir. `git remote -v` komutunun çıktısının başında **origin** kelimesi dikkatinizi çekmiş olabilir, remote bağlantınızın adını temsil eder. **Origin** ismi remote repolara verilen hem varsayılan hem de geleneksel bir addır. Ama kolaylıkla "parti-papağanı" ya da "dans-eden-muz" olarakta isimlendirilebilirdi.(Şimdilik origin detaylarıyla kafanızı yormayın; bu dersin sonunda yine karşınıza çıkacak.)

@@ -68,9 +68,9 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.

-4. Terminale `git commit -m "Add hello_world.txt"` yazın, ardından bir kez daha `git status` yazın. Göreceğiniz çıktı şu olmalıdır: "_nothing to commit, working tree clean_", bu kısaca yaptığınız değişikliklerin kaydedildiği anlamına gelir. Eğer sizin çıktınız "_upstream is gone_" gözüküyorsa, merak etmeyin. Bu normal, klonladığınız reponun başka bir dalı olmadığında gözükür. Projenin devamındaki adımları takip ettiğiniz takdirde çözülecektir.
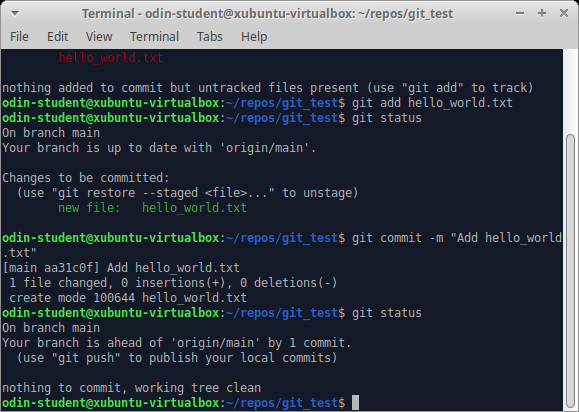
+4. Terminale `git commit -m "Add hello_world.txt"` yazın, ardından bir kez daha `git status` yazın. Göreceğiniz çıktı şu olmalıdır: "_nothing to commit, working tree clean_", bu kısaca yaptığınız değişikliklerin kaydedildiği anlamına gelir. Eğer sizin çıktınız "_upstream is gone_" gözüküyorsa, merak etmeyin. Bu normal, klonladığınız reponun başka bir branch'i olmadığında gözükür. Projenin devamındaki adımları takip ettiğiniz takdirde çözülecektir.
-"_Your branch is ahead of 'origin/main' by 1 commit_" anlamı ise uzak(remote) repodaki değişikliklerinizden daha yeni" anlık görüntü"lerinizin bulunmasıdır. "Anlık görüntü"lerinizi dersin ileriki zamanlarında yükleyeceksiniz.
+"_Your branch is ahead of 'origin/main' by 1 commit_" anlamı ise remote(uzak) repodaki değişikliklerinizden daha yeni" anlık görüntü"lerinizin bulunmasıdır. "Anlık görüntü"lerinizi dersin ileriki zamanlarında yükleyeceksiniz.

@@ -112,13 +112,13 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.

-#### Uzak repoya Yükleme
+#### Remote repoya Yükleme
Çalışmanızı son olarak bu dersin başında oluşturduğunuz GitHub reposuna yükleyelim.
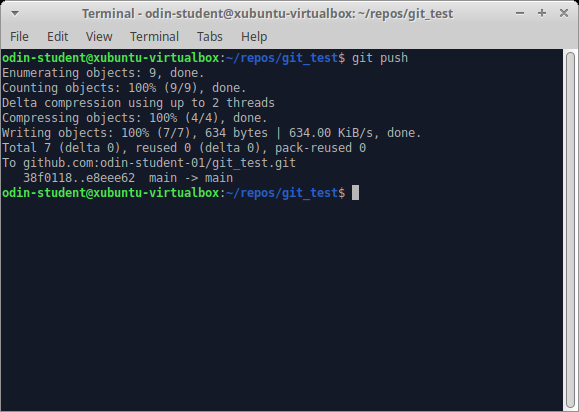
-1. `git push` yazalım. Daha spesifik olmak gerekirse, `git push origin main` yazın. Başka bir dal (main dışında) veya farklı bir uzak repo (yukarıda bahsedildiği gibi) ile uğraşmadığınızdan, birkaç tuşa basarak bırakabilirsiniz. **NOT: Eğer bu noktada "Support for password authentication was removed on August 13, 2021.
+1. `git push` yazalım. Daha spesifik olmak gerekirse, `git push origin main` yazın. Başka bir branch(main dışında) veya farklı bir remote repo (yukarıda bahsedildiği gibi) ile uğraşmadığınızdan, birkaç tuşa basarak bırakabilirsiniz. **NOT: Eğer bu noktada "Support for password authentication was removed on August 13, 2021.
Please use a personal access token instead." şeklinde bir mesaj alırsanız, adımları yanlış takip etmişsiniz demektir ve
- HTTPS ile değil SSH ile klonlamışsınız demektir. Lütfen [bu adımları](https://docs.github.com/en/get-started/getting-started-with-git/managing-remote-repositories#switching-remote-urls-from-https-to-ssh) takip ederek uzak bağlantınızı SSH'ye çevirin ve Github'a yüklemeyi tekrar deneyin.**
+ HTTPS ile değil SSH ile klonlamışsınız demektir. Lütfen [bu adımları](https://docs.github.com/en/get-started/getting-started-with-git/managing-remote-repositories#switching-remote-urls-from-https-to-ssh) takip ederek remote bağlantınızı SSH'ye çevirin ve Github'a yüklemeyi tekrar deneyin.**

@@ -140,7 +140,7 @@ Basit değişiklikler yapmaya çalışırken, örneğin README.md'deki yazım ha
Bu liste en sık kullanılan Git komutlarının bir listesidir. (Bu kullanışlı sayfayı yer imlerinize eklemeyi düşünebilirsiniz.) Komutları en sonunda hepsini hatırlayabileceğiniz şekilde tanımaya çalışın:
-- Uzak repoyla ilgili komutlar:
+- Remote repoyla ilgili komutlar:
- `git clone git@github.com:USER-NAME/REPOSITORY-NAME.git`
- `git push` ya da `git push origin main` (Bu bağlamda her ikisi de aynı amaca ulaşır)
- İş akışıyla ilgili komutlar:
@@ -192,7 +192,7 @@ Bu dersten çıkarmanız gereken temel şey **temel iş akışı**dır. Burada
Eğer bazı komutları bilmiyorsanız ya da hafızanızda kalmıyorsa endişelenmeyin. Gelecekteki Odin projelerinde bu komutları tekrar tekrar kullanırken hafızanıza kazınacaklar.
-İlerideki derslerde, Git'in daha gelişmiş özelliklerinden bazılarını, örneğin dalları, öğreneceğiz. Bu özellikler yeteneklerinizi daha da geliştirecek ve daha verimli olmanızı sağlayacak.
+İlerideki derslerde, Git'in daha gelişmiş özelliklerinden bazılarını, örneğin branch'leri, öğreneceğiz. Bu özellikler yeteneklerinizi daha da geliştirecek ve daha verimli olmanızı sağlayacak.
Şimdilik, burada öğrendiğiniz Git'in temellerini, bundan sonra tüm projelerinizde kullanmaya odaklanın. Yakında temel Git komutlarının her birini hafızanızdan yazabileceksiniz!
@@ -200,16 +200,16 @@ Eğer bazı komutları bilmiyorsanız ya da hafızanızda kalmıyorsa endişelen
Bu bölüm, bu dersi kendi kendinize anlayıp anlamadığınızı kontrol etmeniz için sorular içermektedir. Bir soruyu yanıtlamakta zorlanıyorsanız, soruya tıklayın ve bağlantılı olduğu materyali gözden geçirin.
-- [GitHub da nasıl yeni bir depo açarız ?](#repo-oluşturma)
-- [GitHub dan bilgisayarınıza nasıl depo kopyalarsınız ?](#github-to-local)
+- [GitHub da nasıl yeni bir repo açarız ?](#repo-oluşturma)
+- [GitHub dan bilgisayarınıza nasıl repo kopyalarsınız ?](#github-to-local)
- [Bağlantınızın varsayılan adı nedir ?](#default-remote)
- [`git push origin main` komutundaki `origin` komutunu açıklayın.](#origin-push)
- [`git push origin main` komutundaki `main` komutunu açıklayın.](#main-push)
- [Git'in kullandığı iki aşamalı dosya kaydetme sistemini açıklayın.](#two-stages)
-- [Bulunduğunuz depo'nun durumuna nasıl bakarsınız ?](#git-status)
+- [Bulunduğunuz repo'nun durumuna nasıl bakarsınız ?](#git-status)
- [Git'te hazırlanma(staging) bölgesine nasıl dosya eklersiniz?](#git-add)
- [Hazırlanma(staging) bölgesindeki dosyaları nasıl işleyip(commit) açıklayıcı bir mesaj eklersiniz ?](#git-commit)
-- [GitHub daki deponuza değişiklikleri nasıl yüklersiniz(push)?](#git-push)
+- [GitHub'daki reponuza değişiklikleri nasıl yüklersiniz(push)?](#git-push)
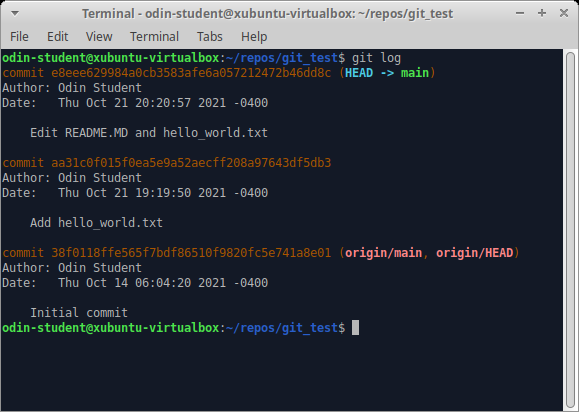
- [İşlem(commit) geçmişinize nasıl bakarsınız ?](#git-log)
### Ek kaynaklar
@@ -218,4 +218,4 @@ Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir,
- Kunal Kushwaha'ın [Complete Git and GitHub Tutorial adlı ingilizce videosu](https://www.youtube.com/watch?v=apGV9Kg7ics)
- [Git - Reference adlı ingilizce git dökümantasyonu](https://git-scm.com/docs)
-- [GitHub'a yerel olarak barındırılan kod ekleme hakkındaki bu ingilizce makale](https://docs.github.com/en/migrations/importing-source-code/using-the-command-line-to-import-source-code/adding-locally-hosted-code-to-github), yerel bir klasörden git deposu oluşturma ve GitHub'a ekleme konusunda size yol gösterecektir.
+- [GitHub'a yerel olarak barındırılan kod ekleme hakkındaki bu ingilizce makale](https://docs.github.com/en/migrations/importing-source-code/using-the-command-line-to-import-source-code/adding-locally-hosted-code-to-github), yerel bir klasörden git reposu oluşturma ve GitHub'a ekleme konusunda size yol gösterecektir.
diff --git a/content/odin/git/foundations_git/introduction_to_git.md b/content/odin/git/foundations_git/introduction_to_git.md
index 10962ec7..bb01aaad 100644
--- a/content/odin/git/foundations_git/introduction_to_git.md
+++ b/content/odin/git/foundations_git/introduction_to_git.md
@@ -14,7 +14,7 @@ Fakat Git'teki bir _kaydetme işlemi_, dosya ve klasörlerdeki farklılıkları
Müfredatımız dahilinde **yalnızca** GitHub'ı desteklediğimizi ve alternatiflerin sorunlarını gidermeye yardımcı olmayacağımızı lütfen unutmayın.
-Git _yerel_ makinenizde çalışırken, GitHub tüm kodlama projeleriniz için web üzerinde uzak bir depolama tesisidir. Bu, Git'i öğrenerek portföyünüzü GitHub'da sergileyebileceğiniz anlamına gelir! Bu gerçekten önemli çünkü neredeyse tüm yazılım geliştirme şirketleri Git kullanmayı modern web geliştiricileri için temel bir beceri olarak görüyor. Bir GitHub portföyüne sahip olmak, gelecekteki potansiyel işverenlere neler yapabileceğinize dair kanıt sağlayacaktır.
+Git _yerel_ makinenizde çalışırken, GitHub tüm kodlama projeleriniz için web üzerinde remote bir depolama tesisidir. Bu, Git'i öğrenerek portföyünüzü GitHub'da sergileyebileceğiniz anlamına gelir! Bu gerçekten önemli çünkü neredeyse tüm yazılım geliştirme şirketleri Git kullanmayı modern web geliştiricileri için temel bir beceri olarak görüyor. Bir GitHub portföyüne sahip olmak, gelecekteki potansiyel işverenlere neler yapabileceğinize dair kanıt sağlayacaktır.
Bu derste Git'in tarihçesini, ne olduğunu ve ne işe yaradığını kısaca inceleyeceğiz.
@@ -49,8 +49,8 @@ Bu bölüm, dersi anlayıp anlamadığınızı kontrol etmeniz için sorular iç
- Git ne tür bir program
- Git ile bir metin editörü arasında kaydettikleri ve kayıt tuttukları açısından ne gibi farklar vardır?
-- Git yerel düzeyde mi yoksa uzak düzeyde mi çalışır ?
-- Github yerel düzeyde mi yoksa uzak düzeyde mi çalışır ?
+- Git yerel düzeyde mi yoksa remote düzeyde mi çalışır ?
+- Github yerel düzeyde mi yoksa remote düzeyde mi çalışır ?
- Git geliştiriciler için neden önemlidir ?
- Git ve GitHub neden geliştirici ekipleri için kullanışlıdır ?
diff --git a/content/odin/intermediate_html_css/intermediate_css_concepts/more_text_styles.md b/content/odin/intermediate_html_css/intermediate_css_concepts/more_text_styles.md
index fefdb7a5..fcd0c510 100644
--- a/content/odin/intermediate_html_css/intermediate_css_concepts/more_text_styles.md
+++ b/content/odin/intermediate_html_css/intermediate_css_concepts/more_text_styles.md
@@ -1,21 +1,25 @@
-### Introduction
+---
+title: 'Diğer metin stilleri'
+---
-You've already done a bit of text-manipulation in our Foundations lessons. This lesson will cover a few more useful CSS properties that can be used when working with text.
+### Giriş
-### Learning outcomes
+Daha önce Temel Bilgiler derslerimizde birkaç metin manipülasyonu yaptınız. Bu ders, metinle çalışırken kullanılabilecek birkaç kullanışlı CSS özelliğini daha kapsayacak.
-* You'll learn how to use custom fonts on your web projects.
-* You'll learn some more text-related CSS properties.
+### Öğrenme çıktıları
-### Fonts
+* Web projelerinizde özel fontları nasıl kullanacağınızı öğreneceksiniz.
+* Metinle ilgili birkaç daha fazla CSS özelliğini öğreneceksiniz.
-In our Foundations lesson, we covered changing the `font-family` of an element, but there is some nuance and detail that we left out at the time.
+### Yazı Tipleri
-#### The system font stack
+Temel Bilgiler dersimizde bir öğenin `font-family`'sini değiştirmeyi ele almıştık, ancak o zaman bazı incelik ve detayları atlamıştık.
- If you use the `font-family` property to change to a font like `impact` or `Times New Roman`, and those fonts do not happen to be installed on your user's computer, then a fallback font will be displayed. If you have not defined a fallback, then the default HTML font will be used, which is often somewhat ugly. For this reason, it's common to see somewhat long stacks of fonts listed on projects.
+#### Sistem font yığını
-One popular stack is this 'system font' stack. [Source: CSS Tricks](https://css-tricks.com/snippets/css/system-font-stack/)
+Eğer `font-family` özelliğini kullanarak `impact` veya `Times New Roman` gibi bir fonta geçiş yaparsanız ve bu fontlar kullanıcının bilgisayarında yüklü değilse, bir yedek font görüntülenecektir. Eğer bir yedek belirtmemişseniz, genellikle çirkin bir şekilde görünen varsayılan HTML fontu kullanılacaktır. Bu nedenle, projelerde uzun font yığınları görmek yaygındır.
+
+Bu popüler yığın, 'sistem font' kullanımını içerir. [Source: CSS Tricks](https://css-tricks.com/snippets/css/system-font-stack/)
```css
body {
@@ -23,13 +27,13 @@ body {
}
```
-The point of this somewhat ridiculous string of font-families is to try using the default font of the system's user interface. It will go through each of those fonts until it finds one that is installed on the system, and then use that. Using a stack like this often produces pleasing results, especially if you're going for a somewhat 'neutral' font style.
+Bu oldukça absürt font-family dizisinin amacı, sistem kullanıcı arayüzünün varsayılan fontunu kullanmaya çalışmaktır. Sistemde yüklü olan bir font bulana kadar her birini deneyecek ve ardından onu kullanacaktır. Bu tür bir yığın kullanmak genellikle hoş sonuçlar üretir, özellikle biraz 'tarafsız' bir font stili hedefliyorsanız.
-#### Online font libraries
+#### Çevrim içi font kütüphaneleri
-One popular and easy method to get fonts that are _not_ installed on a user's computer is to use an online font library like [Google Fonts](https://fonts.google.com/), [Font Library](https://fontlibrary.org/) or the premium, but non-free [Adobe Fonts](https://fonts.adobe.com/).
+Kullanıcının bilgisayarında _yüklü olmayan_ fontlara ulaşmanın popüler ve kolay bir yolu, [Google Fonts](https://fonts.google.com/), [Font Library](https://fontlibrary.org/) veya premium ancak ücretli [Adobe Fonts](https://fonts.adobe.com/) gibi çevrimiçi font kütüphanelerini kullanmaktır.
-To use a font from one of these libraries, go to the website, select a font and then copy a snippet from the website to import that font from their server into your website. You'll be given either a `` tag to put in your HTML like so....
+Bu kütüphanelerden birinden bir font kullanmak için, web sitesine gidin, bir font seçin ve ardından bu font'u web sitenin sunucularından kendi web sitenize aktarmak için web sitesinden bir parçacık(snippet) kopyalayın. HTML'nize koymanız için size bir `` etiketi verilecektir, örneğin....
```html
@@ -37,13 +41,13 @@ To use a font from one of these libraries, go to the website, select a font and
```
-... or an `@import` tag that can be dropped at the top of a CSS file.
+... ya da CSS dosyanızın en üstüne ekleyebileceğiniz bir `@import` etiketi alırsınız.
```css
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
```
-Either method will import that font and make it available for you to use in your CSS:
+Her iki yöntem de o fontu içe aktaracak ve CSS dosyanızda kullanılabilir hale getirecektir:
```css
body {
@@ -51,11 +55,11 @@ body {
}
```
-Keep in mind that it's important to add a fallback font. If you're linking to an external API, you have no guarantee that the URL won't change, or that the external API won't go down at some point. Having a reasonable fallback means that if something goes wrong, at least your site won't look completely broken.
+Unutmayın ki bir yedek font eklemek önemlidir. Eğer harici bir API'ye bağlantı yapıyorsanız, URL'nin değişmeyeceğine veya harici API'nin bir noktada çökmeyeceğine dair herhangi bir garanti yoktur. Makul bir yedek font kullanmak, bir şeyler ters giderse en azından sitenizin tamamen bozulmamış görünmesini sağlar.
-#### Downloaded fonts
+#### İndirilmiş olan yazı tipleri
-It is also possible to use a font that you have downloaded from the web. In your CSS file, you import and define a custom font using the `@font-face` rule, and then use it as you would any other font-family. There are multiple types of font file formats and you can read more in depth about them on [fileinfo.com's page on Font File Formats](https://fileinfo.com/filetypes/font). Please take care when choosing a font file format however, because some are not universally supported by browsers. A list of browsers and the font formats they support can be found on [W3 Schools' page on CSS Web Fonts](https://www.w3schools.com/css/css3_fonts.asp).
+Web üzerinden indirdiğiniz bir fontu kullanmak da mümkündür. CSS dosyanızda, özel bir fontu `@font-face` kuralını kullanarak içe aktarıp ve tanımlarsınız ve ardından onu diğer font-family'ler gibi kullanabilirsiniz. Birden fazla font dosya formatı türü bulunmaktadır ve bunlar hakkında daha fazla bilgiye [fileinfo.com'un Font Dosya Biçimleri](https://fileinfo.com/filetypes/font) sayfasında detaylı olarak ulaşabilirsiniz. Ancak lütfen bir font dosya formatı seçerken dikkatli olun, çünkü bazıları tarayıcılar tarafından evrensel olarak desteklenmemektedir. Tarayıcılar ve destekledikleri font formatları hakkında bilgi için [W3 Schools'un CSS Web Yazı Tipleri](https://www.w3schools.com/css/css3_fonts.asp) sayfasını inceleyebilirsiniz."
```css
@font-face {
@@ -68,19 +72,19 @@ h1 {
}
```
-This method _may_ be more reliable than relying on a third-party font API, but it is always wise to include a fallback.
+Bu yöntem, üçüncü taraf bir font API'ına güvenmekten daha güvenilir olabilir, ancak her zaman bir yedek eklemek akıllıcadır.
-### Text styles
+### Metin stilleri
-You learned the basics of manipulating fonts in our Foundations lessons, but there is quite a bit more that you can do with CSS when it comes to manipulating text styles. These rules are all relatively simple and self-explanatory. You can refer to the docs for any questions you might have.
+Temel Bilgiler derslerimizde fontları manipüle etmenin temellerini öğrendiniz, ancak CSS ile metin stillerini manipüle etmek konusunda daha fazla şey yapabilirsiniz. Bu kurallar genellikle basit ve açıklayıcıdır. Herhangi bir sorunuz varsa dökümanlara bakabilirsiniz.
#### font-style
-Typically used to make a font italic. You learned about the HTML `` tag, which uses an italic font, but `` _also_ signifies that the text it wraps is significant or should be emphasized in some way. A good rule of thumb to follow is that if you just want text to be italic (or bold, underlined, highlighted, etc.), use a CSS property. Otherwise, if text should have some sort of semantic emphasis, use the correct HTML element.
+Genellikle bir fontu eğik (italik) yapmak için kullanılır. HTML `` etiketini öğrendiniz, bu etiket italik bir font kullanır, ancak `` aynı zamanda sardığı metnin önemli olduğunu veya bir şekilde vurgulanması gerektiğini belirtir. Genel bir kural olarak, eğer bir metni sadece italik (veya kalın, altı çizili, vurgulu, vb.) yapmak istiyorsanız, bir CSS özelliği kullanın. Aksi takdirde, metnin semantik vurguya ihtiyacı varsa, doğru HTML öğesini kullanın.
-For example, if you want all your header text to be italic you should use `font-style` to accomplish this. If you want some text in the _middle of a sentence_ to appear italic in order to emphasize that text, it is appropriate to use an `em` element. The [MDN doc on the Emphasis Element](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/em) puts stress on our point above.
+Örneğin, tüm başlık metninizi italik yapmak istiyorsanız, bunu gerçekleştirmek için `font-style`'ı kullanmalısınız. Eğer bir cümle içindeki metnin _orta kısmının_ italik görünmesini istiyorsanız ve bu metni vurgulamak istiyorsanız, bir `em` öğesini kullanmak uygun olacaktır. [Emphasis Element üzerine MDN dökümanı](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/em) yukarıdaki noktayı vurgular.
-We should use `font-style: italic;` if italics is required for styling purposes.
+Eğer stil amaçları için italik kullanılması gerekiyorsa, `font-style: italic;` kullanmalıyız.
```css
h1 {
@@ -88,7 +92,7 @@ h1 {
}
```
-We should use the `em` element if italics is required for emphasis.
+Vurgu amacıyla italik kullanılması gerekiyorsa, `em` öğesini kullanmalıyız.
```html
I never said he stole your money
@@ -96,42 +100,48 @@ We should use the `em` element if italics is required for emphasis.
I never said he stole your money
```
-#### letter-spacing
-Letter spacing does what you would expect.... it changes the space between letters in a word. This can be useful for adjusting custom fonts that you feel have too much or too little space. It can also be aesthetically pleasing in some cases, like headers.
+#### letter-spacing(harf aralığı)
+letter-spacing, beklendiği gibi davranır... bir kelimenin harfleri arasındaki boşluğu değiştirir. Bu, fazla veya az boşluğa sahip olduğunu düşündüğünüz özel fontları ayarlamak için kullanışlı olabilir. Aynı zamanda bazı durumlarda, özellikle başlıklarda, estetik olarak hoş görünebilir.
-Obviously, use this sparingly and with care. Do not make your site hard to read!
+Tabii ki, bunu dikkatlice ve ölçülü bir şekilde kullanın. Sitenizi okunması zor hale getirmeyin!
-#### line-height
-Line height adjusts the space between lines in wrapped text. Adding a little line-height can increase readability.
+#### line-height(satır yüksekliği)
+line-height, sarılı metindeki satırlar arasındaki boşluğu ayarlar. Biraz satır yüksekliği eklemek, okunabilirliği artırabilir.
#### text-transform
-Text transform simply changes the case of the given text. You can use this, for example, to force your heading tags to be all uppercase, or to capitalize every word.
+Text transform basitçe verilen metnin büyük-küçük harf durumunu değiştirir. Bu örneğin başlık etiketlerinizi tamamen büyük harfe zorlamak veya her kelimenin ilk harfini büyük yapmak için kullanılabilir.
-Usage is simple, and can be seen in the clear example on these [MDN web docs](https://developer.mozilla.org/en-US/docs/Web/CSS/text-transform).
+Kullanımı basittir ve açık bir örnek için bu [MDN web docs](https://developer.mozilla.org/en-US/docs/Web/CSS/text-transform)'dan bakabilirsiniz.
#### text-shadow
-As you might expect, `text-shadow` adds a shadow around the text in the selected element. This one is best used sparingly, but can be used to great effect in headings or other presentational text.
+Bekleyebileceğiniz gibi, `text-shadow` seçilen öğedeki metnin etrafına bir gölge ekler. Bu özellik genellikle özenle kullanılır, ancak başlıklar veya diğer sunum metinlerinde büyük etki yaratmak için kullanılabilir.
-The examples on the [MDN reference page for text-shadow](https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow) show how to use it.
+Bu özelliği nasıl kullanacağınızı gösteren örnekler [MDN'in text-shadow için referans sayfasında]https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow) bulunmaktadır.
#### ellipsis
-This one isn't a single property, but it's a useful trick to keep in your toolbox. With the `text-overflow` property, you can truncate overflowing text with an ellipsis. Making an overflow happen, however, requires the use of a couple other properties because the default behavior of text simply printing outside its container isn't technically considered an `overflow` (that's confusing, we know. Sorry.)
+Bu, tek bir özellik değil, ancak takım çantanızda bulundurmanız gereken kullanışlı bir hile. `text-overflow` özelliği ile taşan metni üç nokta ile kırpabilirsiniz. Ancak bir taşmanın gerçekleşmesi için, metnin varsayılan davranışının basitçe konteynerının dışına basılması, teknik olarak bir `overflow(taşma)` olarak kabul edilmez (bu karmaşık, biliyoruz, özür dileriz).
-The full snippet is:
+Tam kod parçası:
```css
.overflowing {
@@ -141,19 +151,19 @@ The full snippet is:
}
```
-You can see more detail and an example in [this CSS Tricks Article](https://css-tricks.com/snippets/css/truncate-string-with-ellipsis/). (Be ready to go look that article up every time you want to use this.)
+Daha fazla ayrıntı ve bir örneği [bu CSS Tricks makalesinde](https://css-tricks.com/snippets/css/truncate-string-with-ellipsis/) görebilirsiniz. (Bu özelliği kullanmak istediğinizde her seferinde o makaleyi aramak için hazır olun.)
-### Knowledge check
+### Bilgi ölçme
-This section contains questions for you to check your understanding of this lesson. If you’re having trouble answering the questions below on your own, review the material above to find the answer.
+Bu bölüm, bu dersi anladığınızı kontrol etmeniz için sorular içermektedir. Aşağıdaki soruları kendi kendinize yanıtlamakta zorlanıyorsanız, yanıtı bulmak için yukarıdaki materyali gözden geçirin.
- [What are the 2 ways to add fonts that are not installed on a user's computer?](#online-font-libraries)
- [What is the 'system font stack' and why would you want to use it?](#the-system-font-stack)
- [Which property would you use to increase or decrease the space between letters in a word?](#letter-spacing)
- [Which property would you use to increase or decrease the space between lines in a paragraph?](#line-height)
-### Additional resources
+### Ek kaynaklar
-This section contains helpful links to other content. It isn't required, so consider it supplemental for if you need to dive deeper into something.
+Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir.
-- [Modern CSS Techniques To Improve Legibility](https://www.smashingmagazine.com/2020/07/css-techniques-legibility/) by [Edoardo Cavazza](https://www.smashingmagazine.com/author/edoardo-cavazza/) is a great article that covers some additional text styles and techniques that can be utilized to improve websites legibility.
+- [Edoardo Cavazza](https://www.smashingmagazine.com/author/edoardo-cavazza/)'nın yazdığı [Modern CSS Techniques To Improve Legibility](https://www.smashingmagazine.com/2020/07/css-techniques-legibility/) başlıklı makale, web sitelerinin okunabilirliğini artırmak için kullanılabilecek bazı ek metin stilleri ve teknikleri kapsayan harika bir makaledir.
\ No newline at end of file
diff --git a/content/odin/javascript/computer_science/project_recursion.md b/content/odin/javascript/computer_science/project_recursion.md
index 42675c81..89c46a24 100644
--- a/content/odin/javascript/computer_science/project_recursion.md
+++ b/content/odin/javascript/computer_science/project_recursion.md
@@ -13,7 +13,7 @@ In order to run these functions you'll need to run it from somewhere. You can ru
#### Understanding recursive Fibonacci
-Did you figure it out? Congratulations! But do you really understand what is taking place? If you need some help understanding what's going on with this function, give [Khan Academy's Stepping Through Recursive Fibonacci Function video](https://www.youtube.com/watch?v=zg-ddPbzcKM) a watch. If you prefer to read, [Recursive Fibonacci Explained](https://www.scaler.com/topics/fibonacci-series-in-javascript/) is also very helpful!
+Did you figure it out? Congratulations! But do you really understand what is taking place? If you need some help understanding what's going on with this function, give [Khan Academy's Stepping Through Recursive Fibonacci Function video](https://www.youtube.com/watch?v=zg-ddPbzcKM) a watch. If you prefer to read, this [GeeksForGeeks article](https://www.geeksforgeeks.org/javascript-program-to-display-fibonacci-sequence-using-recursion/) is also very helpful!
### Project: merge sort
@@ -47,5 +47,5 @@ The first step is to actually understand what the merge sort algorithm is doing:
This section contains helpful links to other content. It isn't required, so consider it supplemental.
- Another look at [merge sort](http://www.sorting-algorithms.com/merge-sort)
-- Visualize and [understand](https://www.educative.io/courses/recursion-for-coding-interviews-in-javascript/NEZ7kKgMJKK) the memory allocation for recursive functions
-- For more attempts at recursion try the first 5 problems in [Project Euler](https://projecteuler.net/problems)
+- Visualize and [understand](https://www.educative.io/courses/recursion-for-coding-interviews-in-javascript/NEZ7kKgMJKK) the memory allocation for recursive functions.
+- For more practice using recursion, try the first 5 problems in [Project Euler](https://projecteuler.net/problems).
diff --git a/content/odin/javascript/organizing_your_javascript_code/es6_modules.md b/content/odin/javascript/organizing_your_javascript_code/es6_modules.md
index b9e551af..a51b0131 100644
--- a/content/odin/javascript/organizing_your_javascript_code/es6_modules.md
+++ b/content/odin/javascript/organizing_your_javascript_code/es6_modules.md
@@ -35,7 +35,7 @@ Read through the npm links below but don't worry about running any of the comman
1. Take a couple minutes to read the [About npm](https://docs.npmjs.com/getting-started/what-is-npm) page - a great introduction to npm.
1. [This tutorial](https://docs.npmjs.com/downloading-and-installing-packages-locally) teaches you how to install packages with npm.
1. [This tutorial](https://docs.npmjs.com/creating-a-package-json-file) covers the `package.json` file, which you can use to manage your project's dependencies.
-1. Read [this article on development dependencies](https://dev.to/moimikey/demystifying-devdependencies-and-dependencies-5ege) to learn what they are and how to use them. **NOTE:** The author of the article clarifies something potentially confusing in the first comment. After reading about and practicing with Webpack in this lesson, you should come back to [this comment](https://dev.to/moimikey/demystifying-devdependencies-and-dependencies-5ege#comment-5ea4) and understand what they meant.
+1. Read [this article on development dependencies](https://dev.to/moimikey/demystifying-devdependencies-and-dependencies-5ege) to learn what they are and how to use them. **NOTE:** The author of the article clarifies something potentially confusing in [this comment](https://dev.to/moimikey/demystifying-devdependencies-and-dependencies-5ege#comment-5ea4). After reading about and practicing with Webpack in this lesson, you should come back to the aforementioned comment and understand what they meant.
1. If you run into trouble at any point you can check out [the official docs page](https://docs.npmjs.com/) for more tutorials and documentation.
### Yarn?
diff --git a/content/odin/javascript/organizing_your_javascript_code/factory_functions_and_module_pattern.md b/content/odin/javascript/organizing_your_javascript_code/factory_functions_and_module_pattern.md
index 009d0be1..d602f5c4 100644
--- a/content/odin/javascript/organizing_your_javascript_code/factory_functions_and_module_pattern.md
+++ b/content/odin/javascript/organizing_your_javascript_code/factory_functions_and_module_pattern.md
@@ -267,7 +267,7 @@ Take the calculator example into consideration. It's very easy to imagine a scen
- [The article on closures](https://wesbos.com/javascript/03-the-tricky-bits/closures)
1. [Tarek Sherif's article discussing the problems with constructors](https://tsherif.wordpress.com/2013/08/04/constructors-are-bad-for-javascript/) goes into depth while suggesting factories as a solution.
1. Read this article on [module pattern in JavaScript](https://dev.to/tomekbuszewski/module-pattern-in-javascript-56jm) by Tomek Buszewski.
-1. In case you prefer video lessons, [this YouTube series on module pattern](https://www.youtube.com/playlist?list=PLoYCgNOIyGABs-wDaaxChu82q_xQgUb4f) covers most of the content that we have discussed.
+1. As an optional alternative, in case you prefer video lessons, [this YouTube series on module pattern](https://www.youtube.com/playlist?list=PLoYCgNOIyGABs-wDaaxChu82q_xQgUb4f) covers most of the content that we have discussed. Note that the videos include jQuery, but you don't need to understand the jQuery syntax since the focus is on the module pattern concept.
diff --git a/content/odin/javascript/organizing_your_javascript_code/objects_and_object_constructors.md b/content/odin/javascript/organizing_your_javascript_code/objects_and_object_constructors.md
index f5bc8a65..009fb2dd 100644
--- a/content/odin/javascript/organizing_your_javascript_code/objects_and_object_constructors.md
+++ b/content/odin/javascript/organizing_your_javascript_code/objects_and_object_constructors.md
@@ -34,7 +34,7 @@ myObject.variable; // this gives us 'undefined' because it's looking for a prope
myObject[variable]; // this is equivalent to myObject['property'] and returns 'Value!'
```
-If you are feeling rusty on using objects, now might be a good time to go back and review the content in [__Fundamentals 5__](https://www.theodinproject.com/lessons/foundations-fundamentals-part-5) from our JavaScript Basics course.
+If you are feeling rusty on using objects, now might be a good time to go back and review the content in our [object basics lesson](https://www.theodinproject.com/lessons/foundations-object-basics) from our JavaScript Basics course.
### Lesson overview
@@ -381,11 +381,11 @@ This section contains questions for you to check your understanding of this less
This section contains helpful links to other content. It isn't required, so consider it supplemental.
-- [This article](https://dev.to/lydiahallie/javascript-visualized-prototypal-inheritance-47co) from Lydia Hallie and [This video](https://www.youtube.com/watch?v=sOrtAjyk4lQ) from Avelx explains the Prototype concept with graphics and beginner friendly language. Try using these resources if you want another perspective to understand the concept.
-- [This video](https://www.youtube.com/watch?v=CDFN1VatiJA) from mpj explains `Object.create` method with great details about it, he walks through what it is, why `Object.create` exists in JavaScript, and how to use `Object.create`. Also you can check [This video](https://www.youtube.com/watch?v=MACDGu96wrA) from techsith to understand another point of view of extending objects from others by `Object.create`.
+- Lydia Hallie has a [visual article on prototypal inheritance](https://dev.to/lydiahallie/javascript-visualized-prototypal-inheritance-47co) and [prototype inheritance by Programming With Avelx](https://www.youtube.com/watch?v=sOrtAjyk4lQ) explains the Prototype concept with graphics and beginner friendly language. Try using these resources if you want another perspective to understand the concept.
+- This [`Object.create` video by FunFunFunction](https://www.youtube.com/watch?v=CDFN1VatiJA) explains the method with great details about it, he walks through what it is, why `Object.create` exists in JavaScript, and how to use `Object.create`. Also you can check this [`Object.create` method video by techsith](https://www.youtube.com/watch?v=MACDGu96wrA) for another point of view on extending objects.
- [The Principles of Object-Oriented JavaScript](https://www.amazon.com/Principles-Object-Oriented-JavaScript-Nicholas-Zakas/dp/1593275404) book by
Nicholas C. Zakas is really great to understand OOP in javascript, which explains concepts in-depth, which explores JavaScript's object-oriented nature, revealing the language's unique implementation of inheritance and other key characteristics, it's not free but it's very valuable.
-- [This stack overflow question](https://stackoverflow.com/questions/9772307/declaring-javascript-object-method-in-constructor-function-vs-in-prototype/9772864#9772864) explains the difference between defining methods via the prototype vs defining them in the constructor.
+- The first answer on this StackOverflow question regarding [defining methods via the prototype vs in the constructor](https://stackoverflow.com/questions/9772307/declaring-javascript-object-method-in-constructor-function-vs-in-prototype/9772864#9772864) helps explain when you might want to use one over the other.
- [A Beginner’s Guide to JavaScript’s Prototype](https://medium.com/free-code-camp/a-beginners-guide-to-javascript-s-prototype-9c049fe7b34) and [JavaScript Inheritance and the Prototype Chain](https://medium.com/free-code-camp/javascript-inheritance-and-the-prototype-chain-d4298619bdae) from Tyler Mcginnis has great examples to help you understand Prototype and Prototype Chain better from the beginner's perspective.
- [This video ](https://www.youtube.com/watch?v=wstwjQ1yqWQ) from Akshay Saini is an easy way to understand the concept of Prototype, Prototype Chain and prototypal inheritance.
- [Interactive Scrim on objects and object constructors.](https://scrimba.com/scrim/co2624f87981575448091d5a2)
diff --git a/content/odin/javascript/organizing_your_javascript_code/project_library.md b/content/odin/javascript/organizing_your_javascript_code/project_library.md
index 69d15173..55240448 100644
--- a/content/odin/javascript/organizing_your_javascript_code/project_library.md
+++ b/content/odin/javascript/organizing_your_javascript_code/project_library.md
@@ -22,12 +22,14 @@ Let's extend the 'Book' example from the previous lesson and turn it into a smal
```
3. Write a function that loops through the array and displays each book on the page. You can display them in some sort of table, or each on their own "card". It might help for now to manually add a few books to your array so you can see the display.
-4. Add a "NEW BOOK" button that brings up a form allowing users to input the details for the new book: author, title, number of pages, whether it's been read and anything else you might want. How you decide to display this form is up to you. For example, you may wish to have a form show in a sidebar or you may wish to explore [dialogs and modals](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog) using the `