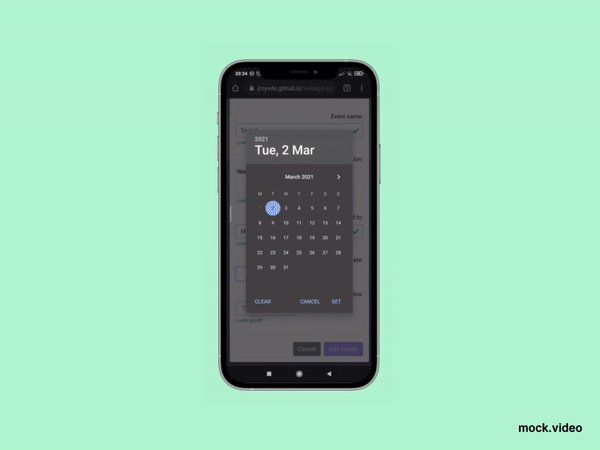
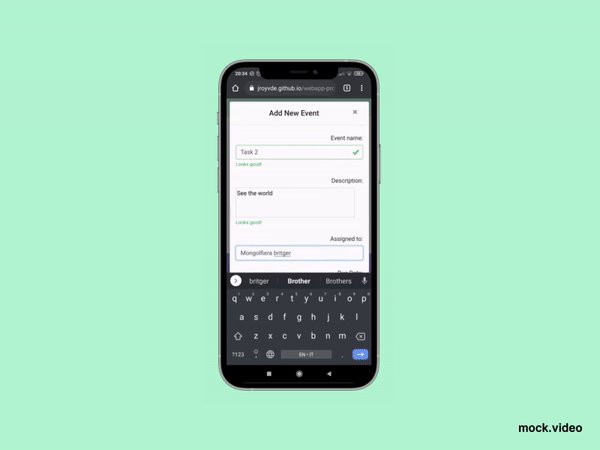
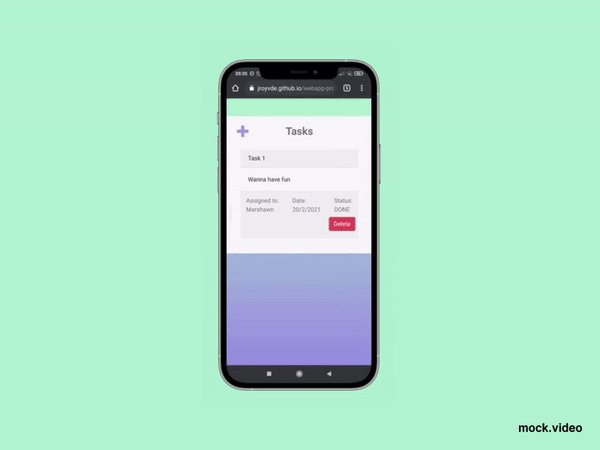
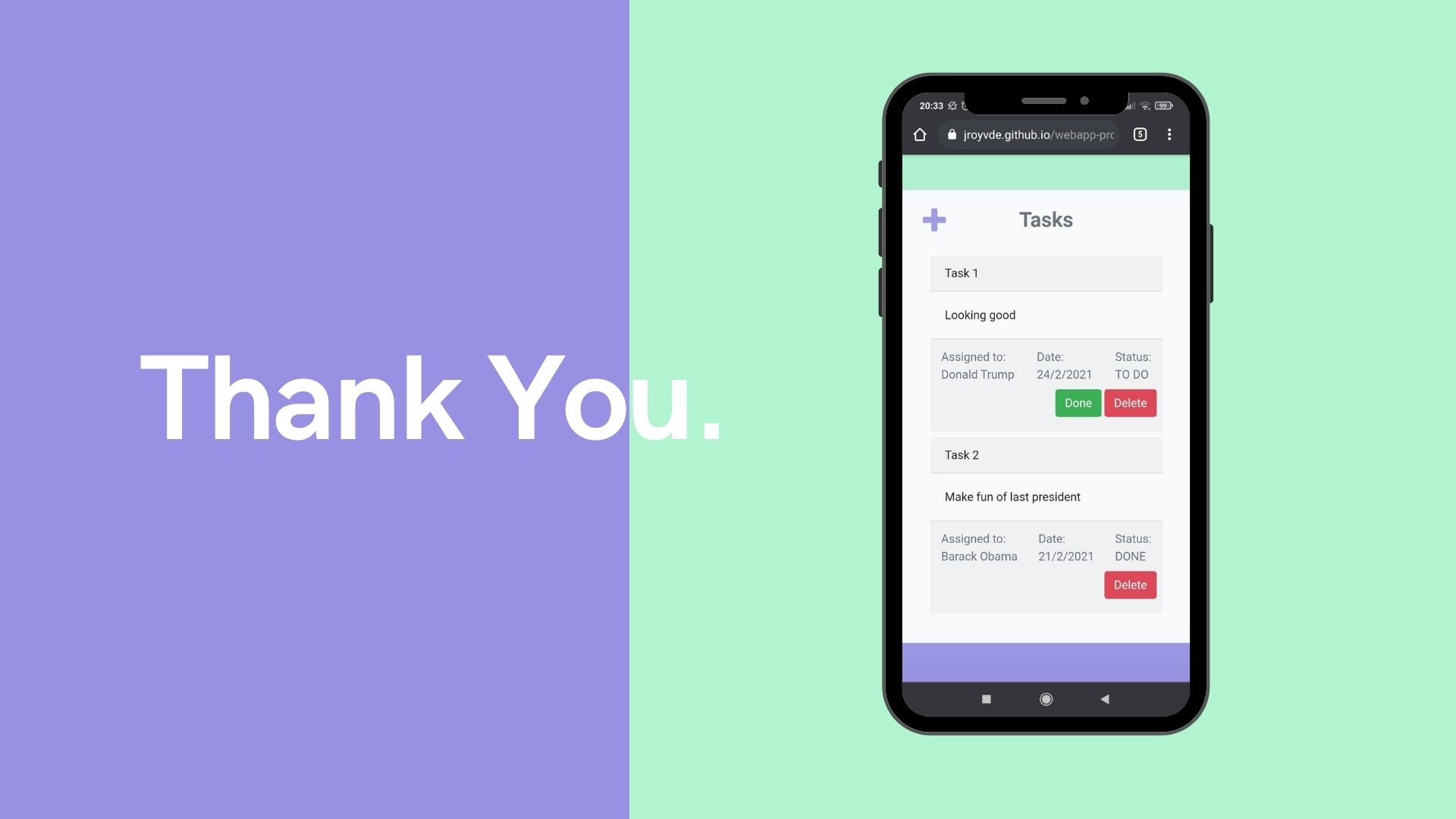
Click here to see the deployed app.
This is a Task Planner CRUD (Create, Read, Update, Delete) application project made by a group of contributors in the Generation Australia Junior Web Developer bootcamp course.
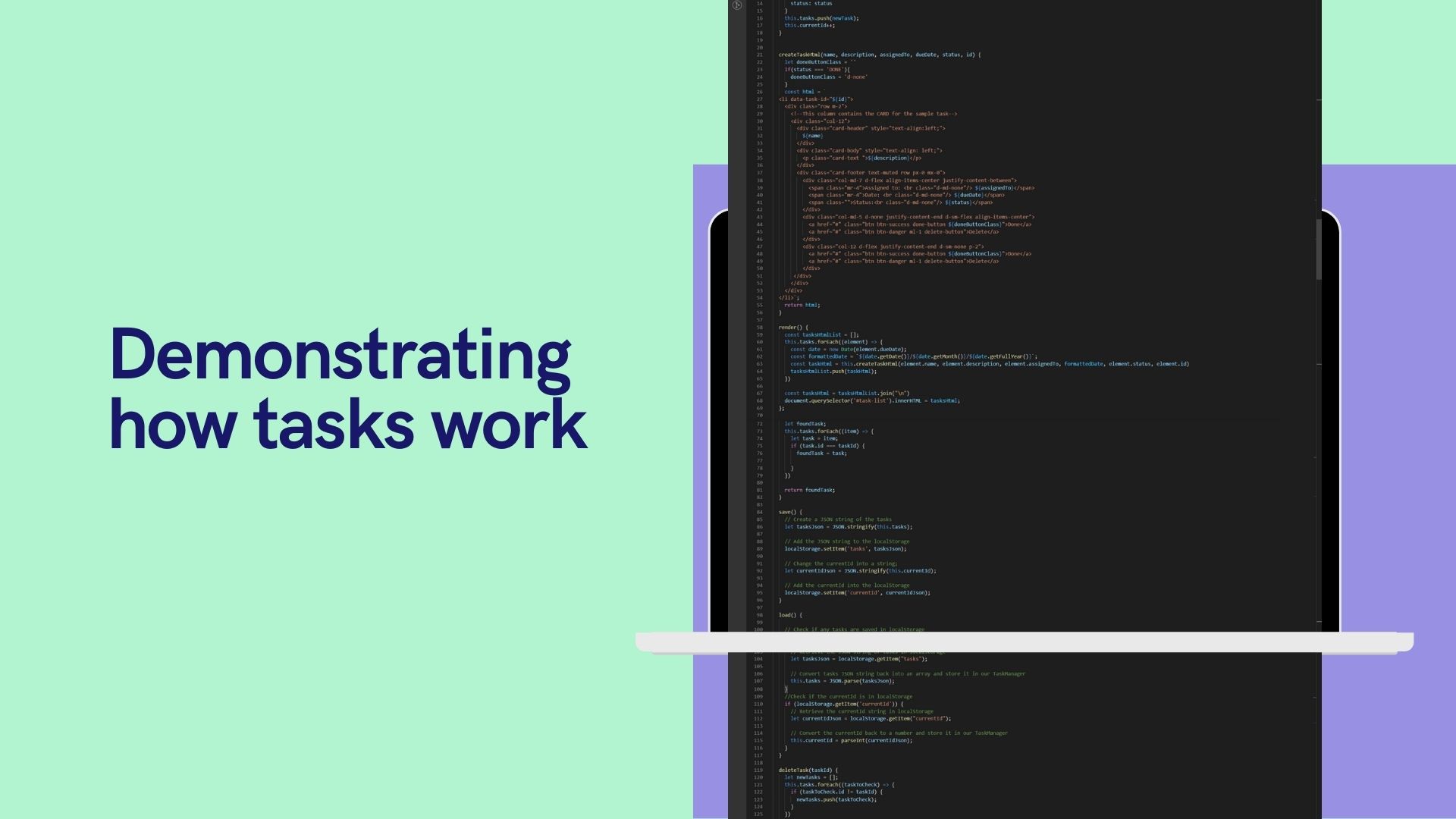
Create a clone by clicking the green 'Code' button near the top of the GitHub repository page (Optionally, you can also fork the repository). Then open your terminal and paste git clone along with the HTTPS link to have the app's code on your local machine. Follow by using cd and the name of the cloned folder to move inside of it, and then use code . which will select open all files in the folder in Visual Studio Code. We've written a lot of comments to make it easier to understand the application's logic, and how you can change parts of the code to make the task planner behave how you like.
Install Git and Node.js on your system to send/receive files between repositories and to use the Mocha and Chai dependencies.
Coding tests performed with regular console.log()s, and using Mocha & Chai.
To deploy our project we linked the project with GitHub pages.
- Bootstrap - The web framework used
- GitHub - Version control
- Ubuntu - Used Ubuntu Terminal provided with WSL
- Visual Studio Code - Our IDE of choice throughout the project
- Jacob - All work - Jacob
- Kevin - All work - Kevin
- Kayne - Part work - Kayne
- Gabriel - Part work - Gabriel
See also the list of contributors who participated in this project.
This project is licensed under the MIT License - see the LICENSE.md file for details
- Hat tip to Bhaumik and Aaron at Generation Australia for the help and guidance.