-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #12 from joserick/dev
Added implementation for add and subtract in big numbers
- Loading branch information
Showing
8 changed files
with
100 additions
and
42 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -4,7 +4,7 @@ | |
|
|
||
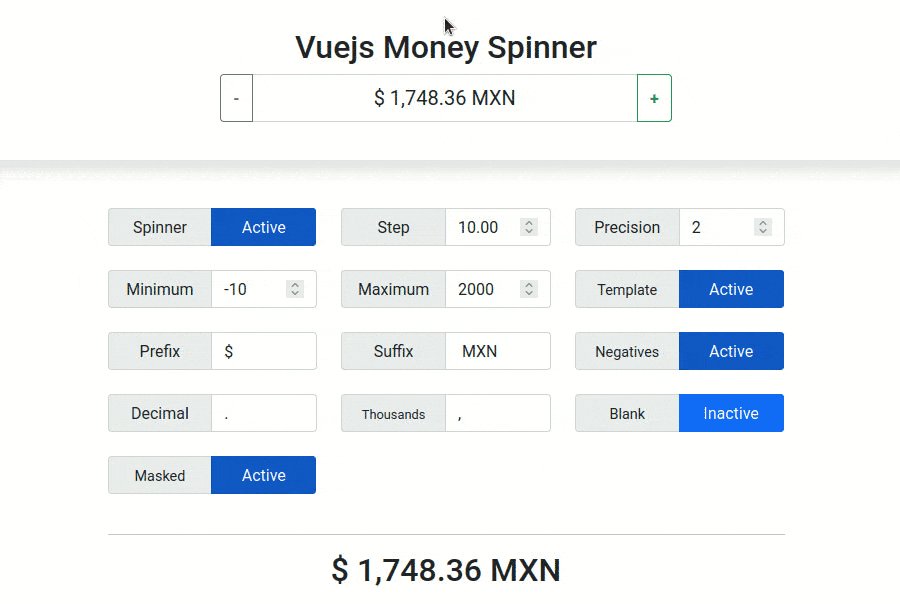
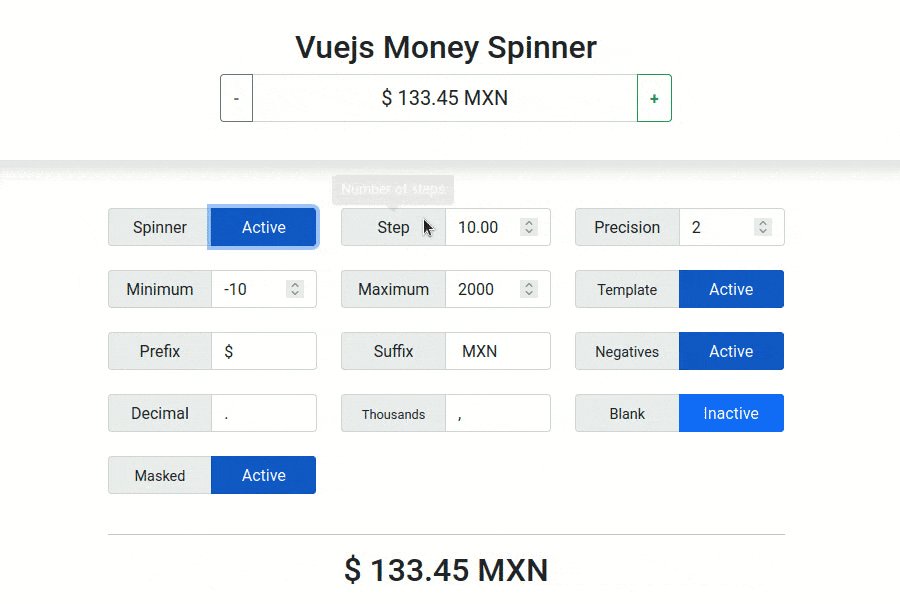
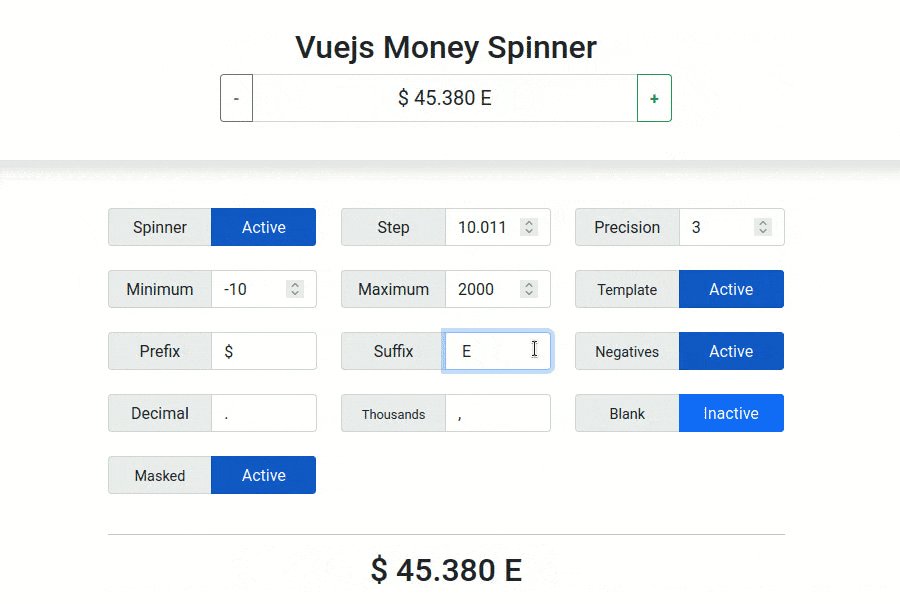
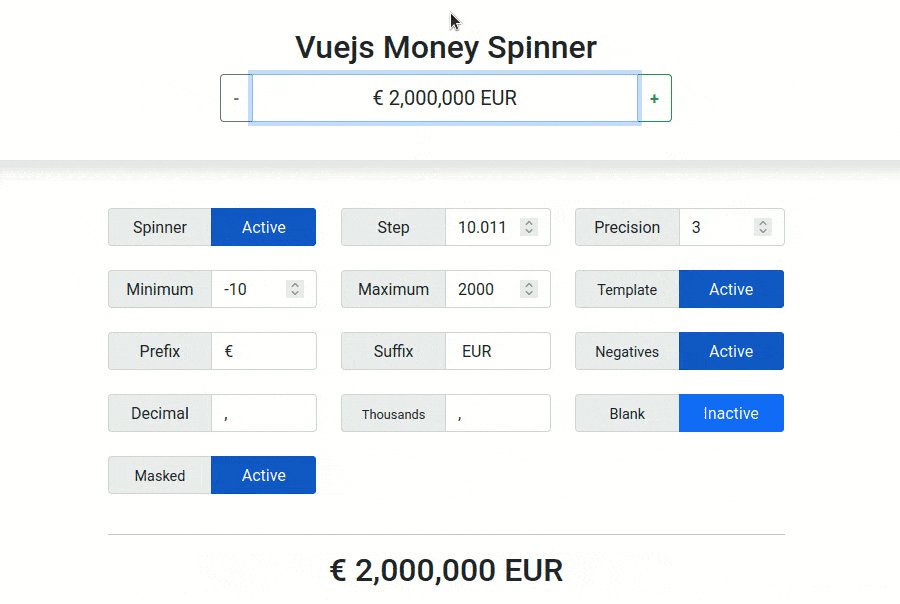
| **V-Money-Spinner** for **Vue3** is a component which can preset a input spinner with mask currency and style bootstrap, this latter can be disabled. | ||
|
|
||
| > Notice: [Migration Vue2 to Vue3](https://github.com/joserick/v-money-spinner#migration-vue2---vue3) || [I need V-Money-Spinner for Vue2](https://github.com/joserick/v-money-spinner/tree/v0.1.8) | ||
| > Notice: [Migration Vue2 to Vue3](https://github.com/joserick/v-money-spinner#migration-vue2---vue3) || [I need V-Money-Spinner for Vue2](https://github.com/joserick/v-money-spinner#i-need-for-vue2) | ||
|  | ||
|
|
||
|
|
@@ -95,15 +95,14 @@ app.use(MoneySpinner) | |
| | wrapperClass | Class for div contains all money-spinner | | ||
| | wrapperGroupClass | Class for div contains input and the buttons | | ||
|
|
||
|
|
||
| ## Migration Vue2 -> Vue3 | ||
| Summary of changes of the VMoneySpinner files and documentation to help you migrate from Vue2 to Vue3. | ||
|
|
||
| ### New Core | ||
| Previously for the use of the **VMoneySpinner** with *Vue2* was used as core the component [VMoney](https://github.com/vuejs-tips/v-money) by @vuejs-tips, now for *Vue3* is used as core [VMoney3](https://github.com/jonathanpmartins/v-money3) by @jonathanpmartins. | ||
|
|
||
| ### Properties | ||
| - Added `disableNegative`(by core) for block the use of negative numbers. | ||
| - Added `disableNegative` (by core) for block the use of negative numbers. | ||
| - Added `minCharacters` alias `minimumNumberOfCharacters` (by core) for insert 0 digit that comes before the first nonzero digit. | ||
| -  Renamed `bootstrap` to `template` for the handling different | ||
| templates though string. | ||
|
|
@@ -116,6 +115,14 @@ Previously for the use of the **VMoneySpinner** with *Vue2* was used as core the | |
| ### Events | ||
| -  Dropped `exceeded` since the new core does not allow to exceed the properties maximum and minimum. | ||
|
|
||
| ## I need for Vue2 | ||
| ### Install for Vue2 | ||
| ```bash | ||
| npm i [email protected] | ||
| ``` | ||
|
|
||
| ### [Configuration for Vue2](https://github.com/joserick/v-money-spinner/tree/v0.1.8) | ||
|
|
||
| ## References | ||
|
|
||
| - https://github.com/JoaoPedroAS51/v-money | ||
|
|
||
Large diffs are not rendered by default.
Oops, something went wrong.
Large diffs are not rendered by default.
Oops, something went wrong.
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| import Utils from 'v-money3/src/BigNumber'; | ||
|
|
||
| export default class BigNumber extends Utils { | ||
| constructor(number) { | ||
| super(number); | ||
| } | ||
|
|
||
| add(addNumber) { | ||
| const numbers = this.adjustComparisonNumbers(addNumber); | ||
| this.number = numbers[0] + numbers[1]; | ||
|
|
||
| return this | ||
| } | ||
|
|
||
| subtract(subtractNumber) { | ||
| const numbers = this.adjustComparisonNumbers(subtractNumber); | ||
| this.number = numbers[0] - numbers[1]; | ||
|
|
||
| return this | ||
| } | ||
|
|
||
| minMax(plusMinus, number, thatBigNumber){ | ||
| if(thatBigNumber){ | ||
| if (this[plusMinus ? 'add' : 'subtract'](number) | ||
| [plusMinus ? 'lessThan' : 'biggerThan'](thatBigNumber)) { | ||
| return this | ||
| }else{ | ||
| return thatBigNumber | ||
| } | ||
| }else{ | ||
| return this[plusMinus ? 'add' : 'subtract'](number) | ||
| } | ||
| } | ||
|
|
||
| lessEqualThan(thatBigNumber) { | ||
| const numbers = this.adjustComparisonNumbers(thatBigNumber); | ||
| return numbers[0] <= numbers[1]; | ||
| } | ||
|
|
||
| biggerEqualThan(thatBigNumber) { | ||
| const numbers = this.adjustComparisonNumbers(thatBigNumber); | ||
| return numbers[0] >= numbers[1]; | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters