-
Notifications
You must be signed in to change notification settings - Fork 17
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Design: Creating Simple Websites with IPFS #69
Comments
|
(A summary of initial discussions with @kyledrake and others during the Q4 Team Week) Low hanging fruit: Add Publishing Feature to Web UIIf we borrow some abstractions used by Neocities, we already have key components implemented as parts of the New Web UI. What is missing is wiring them up together as a part of coherent user journey from "website idea" to "having a link to the static website". Mutability via website keys/IPNS support could be introduced in next iteration.
|
|
I remember that we were experimenting with forking websites with @Gozala, here are the short videos explaining the use case, baked natively in the browsing experience: Fork & Send: Receive: It's much simplified with a sort of identity system in place, however, the case here was to excite and show possibilities rather than a pragmatic solution. I'm wondering though if this could be utilized with the companion and/or website owners. I'd be really happy to prepare a design proposal for an uploader with baked-in publishing functionality and highlight some superpowers when the recipient actually opens the shared link. I should have something done by the beginning of next week :) So far I've found #34, #35, #68 and https://github.com/ipfs/ipfs-gui/blob/master/research/README.md#add-files relevant to this case as well. EDIT: I feel like changing 'Add' button to a dropdown with multiple options (folder/file/text) would do just fine. I've uploaded the https://www.figma.com/file/YTMV7cOMmDSfqw8BgwoncbJ5/IPFS-Desktop?node-id=0%3A1 to #44, but I think the components will eventually be universal. |
|
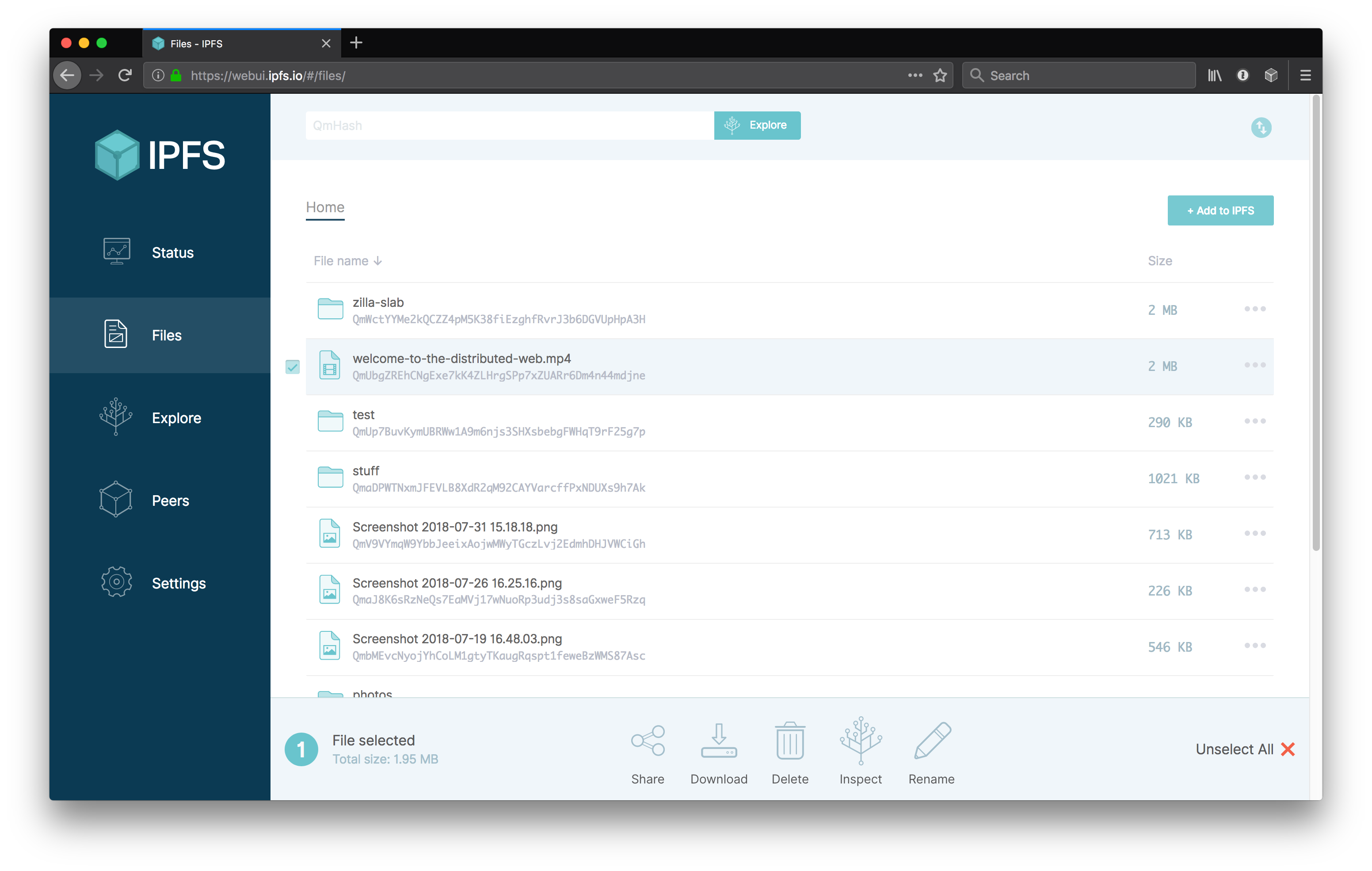
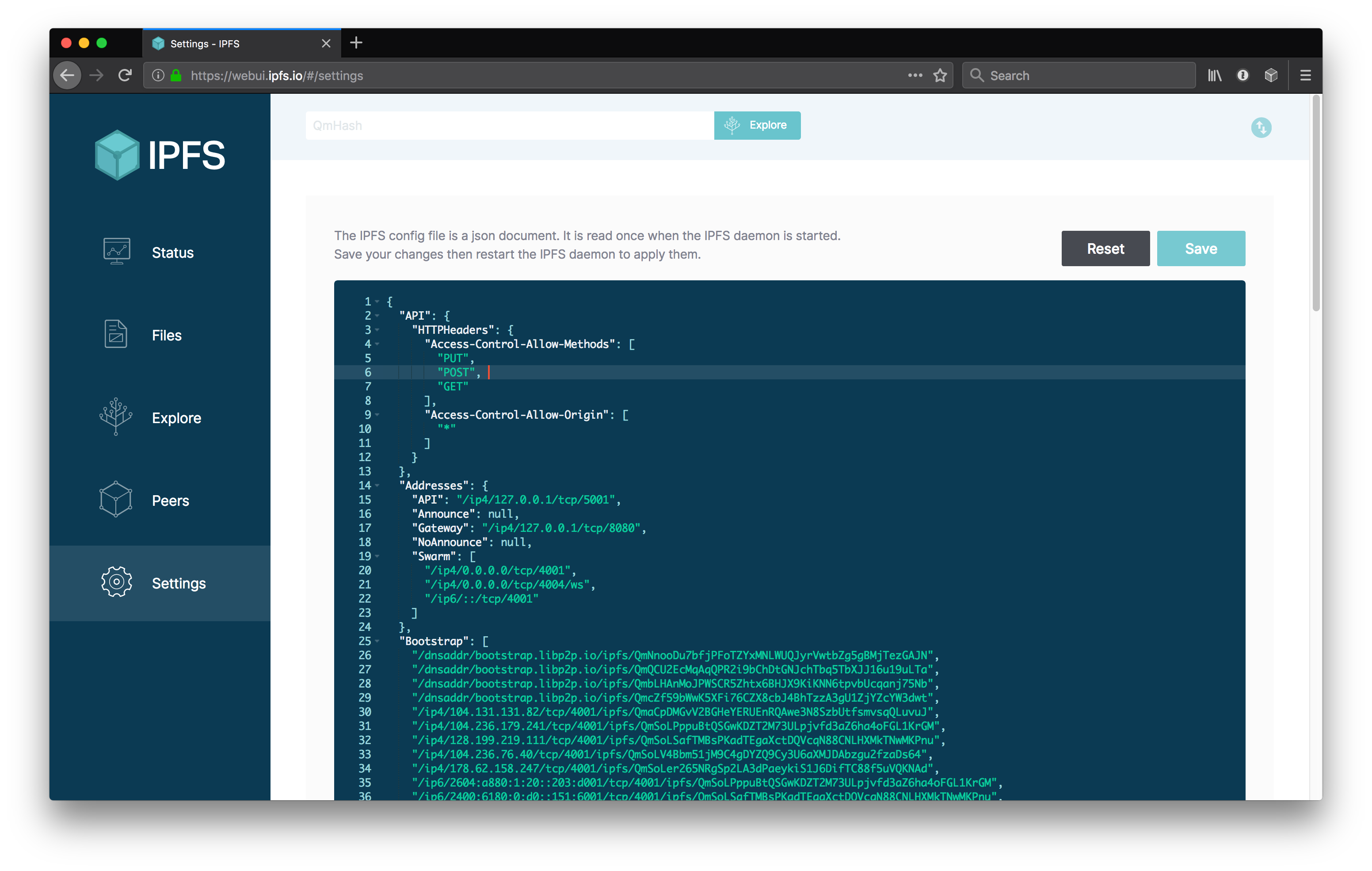
@patrykadas I really like the idea of sharing annotated websites. FYI a relevant work on web annotations and IPFS is happening in pm-discussify/discussify-browser-extension (p2p version of https://hypothes.is) – you may want to post those demos there. I also like the light feel of minimalist Files browser and Web UI from your figma, added it to #9 for future reference :) Going back to authoring websites: "Add button as a dropdown" is already a thing in ipfs-webui (screenshot), we probably could reuse that pattern, eg. add option to "Add a website" as an entry point into authoring flow where a new directory with index.html is added behind the scenes and HTML file is opened in editor. What superpowers you had in mind? (some sort of overlay informing user "this website can be forked"?) |
|
@lidel That's great to hear! Feel free to do anything you'd like with these designs - it was just fun/exploration. I agree with the authoring website, it should probably open the editor and provide a convenient place to get a link to the file user's working on. In terms of superpowers, I've imagined utilizing some peer to peer features. I liked the @Gozala idea about the peer cache that'd allow displaying a website in an offline mode , combined with displaying available versions, edit mode (forking), maybe even a way of discovering the peers. Ideally, it'd be integrated with the browser, like in the Beaker, but perhaps it could be also part of the companion and displayed somewhere within the website as a fixed widget. |
|
@patrykadas those sketches look nice! I have being wanting something along the lines for the ipfs/in-web-browsers#137 exploration. Idea that sites could emebed "IPFS Access Point" thingy that would allow them to load everything off of IPFS, but I also wanted some way to provide context and ask for permissions. Something similar to what you have in sketches. Idea is for it to serve multiple duties:
|
|
There is probably more but primary goal is to have consistent experience (usually delivered through chrome UI, which we can't without building a browser) that would make it clear that all the things in this system interoperate and all the data produces / accessed is in your library that is fully under your control. |
|
cc @jessicaschilling (once added to repo) |
|
Closing this issue in favor of similar meta-issue #77 ... but linking to this issue's valuable info prominently in the open issue's description. |





Websites are cool. Our GUIs should empower users and make it extremely easy to create one with UI "one click away" .
Work Outline
Prior Art
cc @ipfs/gui-team @kyledrake #35 #34
The text was updated successfully, but these errors were encountered: