Mafl is an intuitive service for organizing your homepage. Customize Mafl to your individual needs and work even more efficiently!
User Showcase | Documentation | GitHub





Table of Contents
- 🔐 Privacy. All requests to third-party services occur in backend.
- ⚡ Real-time. Interactive cards with extra information.
- 🌎 Multi-language. Supports multiple languages.
- 🎨 Themes. Customize the look to your liking.
- 🗂️ Grouping. Create custom service groups.
- 🏷️ Tags. Add tags to your services.
- 👌 Easy setup. A few lines of yaml and your homepage is ready to go.
- 🚀 Fast. Everything is fast and free of hang-ups.
- 🐳 Docker. Optimized docker images for popular platforms.
- ✨ Free. Mafl is completely free and open source.
- 📲 PWA. Installable application.
This Docker image is published to both Docker Hub and the GitHub container registry. Depending on your preferences and needs, you can reference both hywax/mafl as well as ghcr.io/hywax/mafl.
version: '3.8'
services:
mafl:
image: hywax/mafl
restart: unless-stopped
ports:
- '3000:3000'
volumes:
- ./mafl/:/app/data/First, clone the repository:
git clone https://github.com/hywax/mafl.gitThen install dependencies and build the production bundle (I'm using yarn here, you can use npm or pnpm if you like):
yarn install
yarn buildFinally, run the server:
yarn previewThe application will start with a basic configuration, which is located in the data folder.
To create a new Proxmox VE Mafl LXC, run the command below in the Proxmox VE Shell.
bash -c "$(wget -qLO - https://github.com/community-scripts/ProxmoxVE/raw/main/ct/mafl.sh)"Configure the application by editing the config.yml file:
nano /opt/mafl/data/config.ymlMany thanks to @tteck for helping me create lxc script.
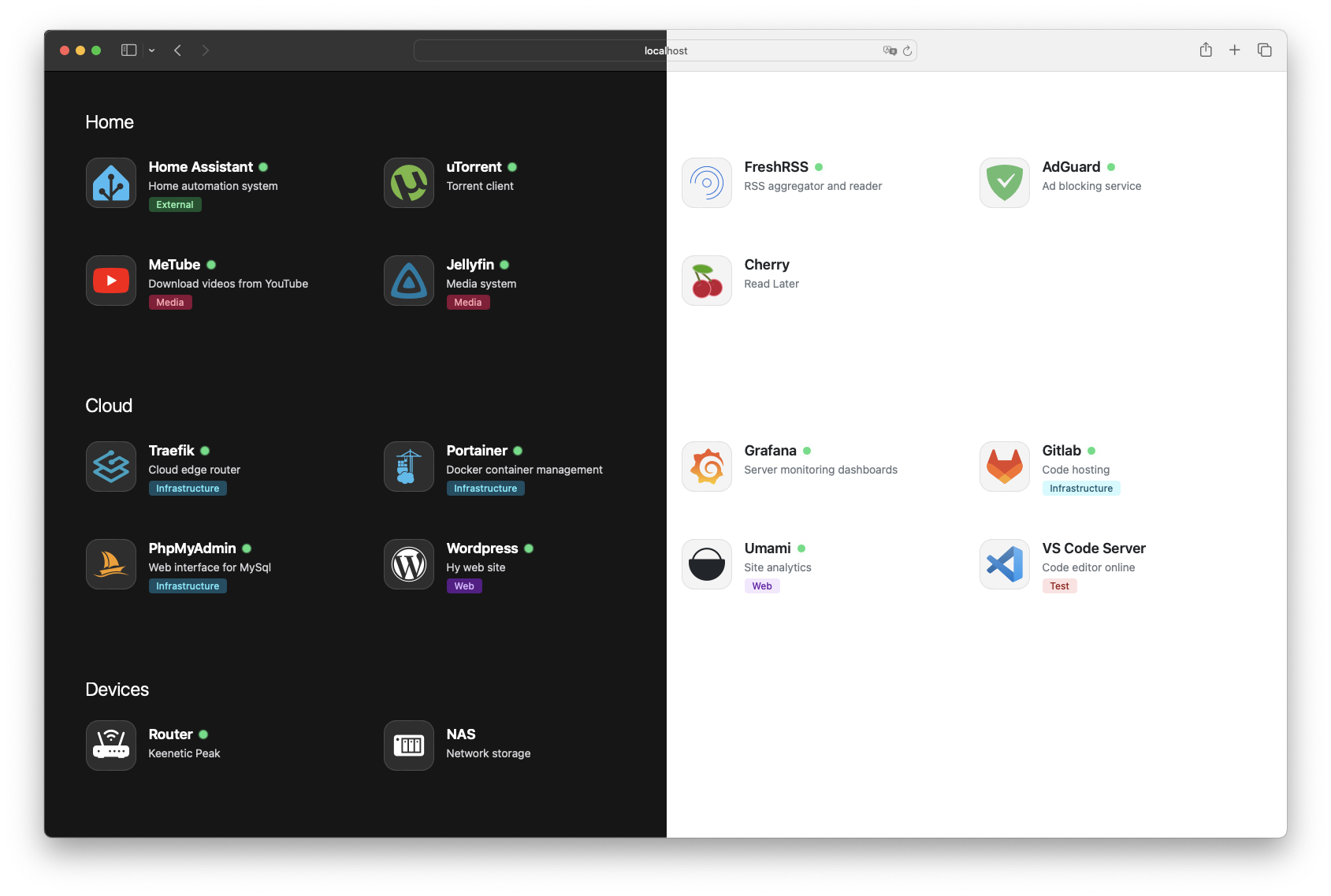
The basic concept of Mafl is to create not just a homepage, but to create an interactive homepage page. You can combine different services with each other. You can combine different services to create the perfect customized homepage for you.
List of services:
- Base - The main card of the service. Other services are created on the basis of this service.
- IP API - Shows information about your IP address.
- Weather - Shows weather information for your location.
There are several ready-made themes in Mafl. But nothing prevents you from creating your own design themes and sharing them with other users
Services can have icons. With support for several different icon packs, you can find the perfect thumbnail for any application or service.
Supported types:
- Iconify - Over 200,000 open source vector icons
- Emoji - Any valid emoji can be used as an icon
- URL - Pass the URL of any matching image so that it can be found and displayed.
- Local - Store custom images locally and reference them by file name
Mafl supports multiple languages and locales. The app should automatically detect your language and set it in the settings. If not, set it in config.yml with the lang property.
Supported Languages:
- 🇬🇧 English -
en - 🇷🇺 Russian -
ru - 🇨🇳 Chinese -
zh - 🇨🇮 Hindi -
hi - 🇪🇸 Spanish -
es - 🇸🇦 Arabic -
ar(by @mohmadhabib) - 🇵🇱 Polish -
pl(by @UberDudePL) - 🇫🇷 France -
fr(by @maxim31cote) - 🇩🇪 German -
de(by @gehno) - 🇬🇷 Greek -
gr(by @sthivaios)
If you haven't found your language, it can easily be added! Use the instructions in the section contributing on docs.
A huge thank you to everyone who is helping to improve Mafl. Thanks to you, the project can evolve!
To become a contributor, please follow our contributing guide.
This app is open-sourced software licensed under the MIT license.