#webpack-tutorial
This repo contains what was demonstrated on Uppsala.js, November 3, 2016.
Together we built a Javascript app and explored many parts of Webpack and how we can use Webpack to create production ready code as well as use it to help with our development process.
Tutorial explains:
- What is Webpack
- Webpack vs Gulp, Grunt, Browserify, Rollup, NPM Scripts
- How to create a production ready bundle
- How to do code splitting
- How to do dead code elimination
- How to do tree shaking to remove dead code
- How to do hot module replacement (HMR)
- How to do hot/live reload
- How to use ES6/ES.next/ES2015 code in production with Babel
- How to load images
- How to load style (css)
- ...and more
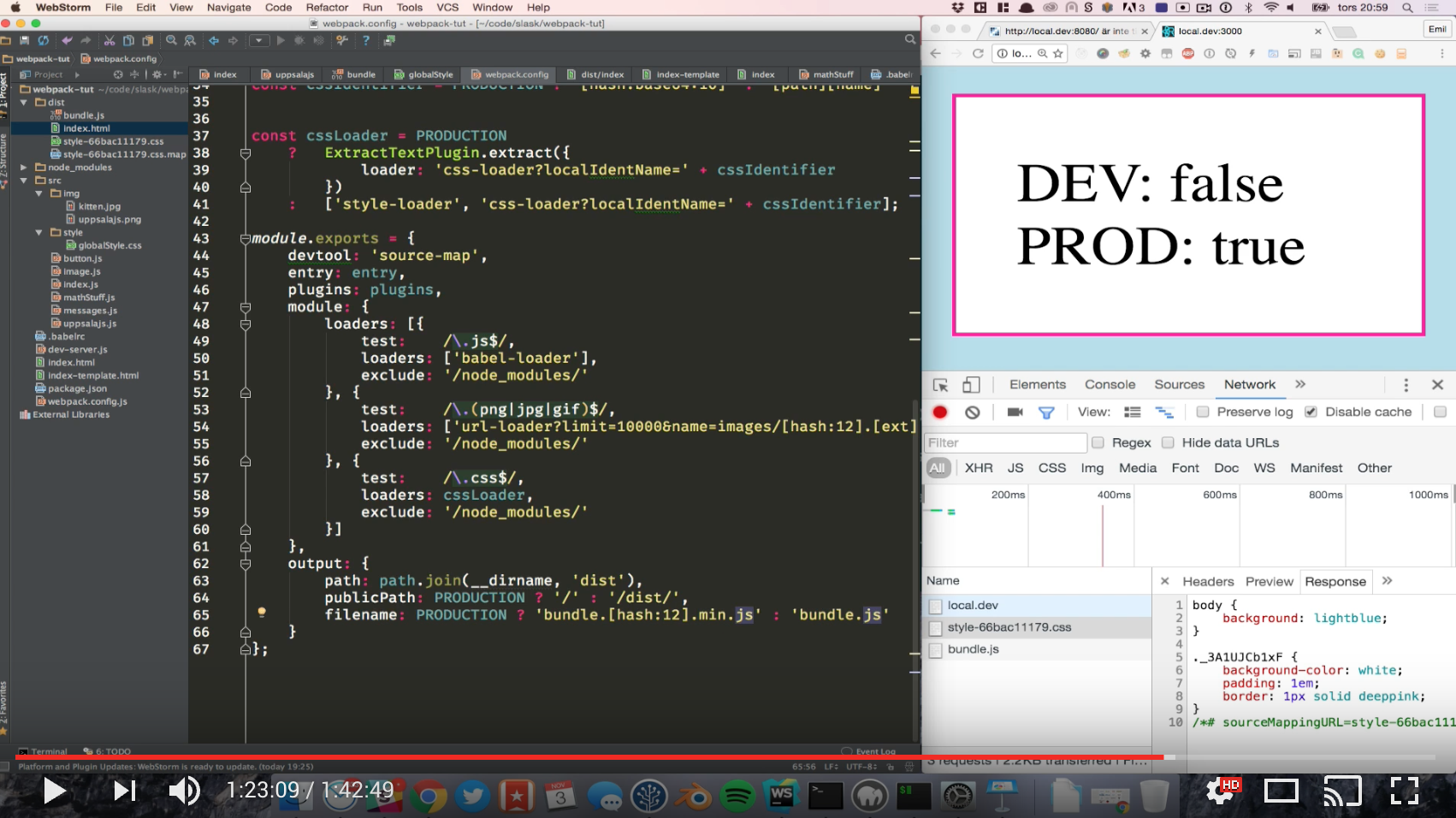
- The tutorial on YouTube: Part 1 (presentation) and part 2 (code-along)
- The slides can be found at SlideShare.
# Clone this repo
git clone https://github.com/emiloberg/webpack-tutorial.git
# Install dependencies
npm install
# Run for development
npm run dev
# go to http://localhost:8080
# Run for production
npm run build
State of Javascript
Webpack
- http://webpack.github.io
- http://webpack.github.io/docs/list-of-plugins.html
- http://webpack.github.io/docs/list-of-loaders.html
Webpack Dev Server
Plugins
- Extract Text
- HTML Webpack
- UglifyJS
- Define
Loaders
- babel-loader
- url-loader
- file-loader
- style-loader
- css-loader
- Difference Webpack and Webpack 2
- Code Splitting and React
- Full tutorial on HMR
- More about MHR
- Webpack Video Course (pay)
Feel free to contact me:
- Twitter: @emiloberg.
- Email: [email protected] or @monator.com
- Phone: 0739-85 25 85
- Google Chat: Same as email
// Emil Oberg