组件化设计通常出现在大型复杂项目中,本文笔者想阐明即使在小项目或者小团队组件化设计的好处也能发挥得淋漓尽致。笔者所在的团队不论大小项目都使用组件化设计。
首先我们得感谢Brad Frost,他在著作《原子设计》中提出“表面上我们看似在设计产品的UI界面,实际上我们在设计一个如何去设计的系统”,该理念使我们受益良多。
但我们发现“原子设计”这种隐喻的说法对很多设计者们来说都有点晦涩难懂,特别是“原子”这个抽象的概念就给人以望而生畏的感觉。受Brad Frost的原子设计理念以及其他优秀的设计师们的启发,我们为大家带来通俗易懂的组件化设计理念。
本质上,组件化设计就是将UI界面合理地划分为更小的,更易于管理的单元,并予以命名。这些小单元分为六个层级。
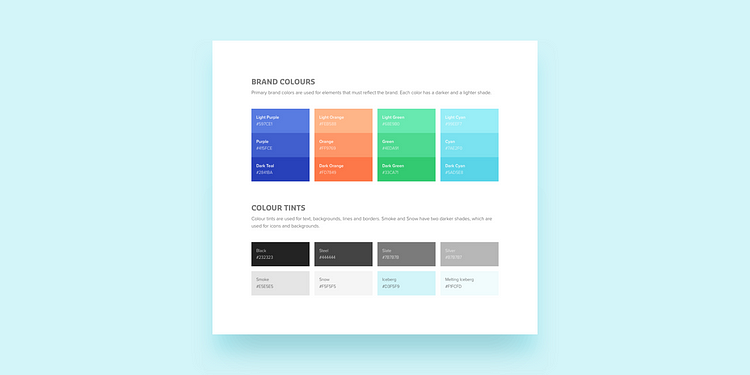
首要确定的就是UI界面的整体基调。我们需要确定产品的核心标志性元素,包括字体,版本,主色调等。这些都需要谨慎而精心挑选,然后贯穿于整个产品界面设计。
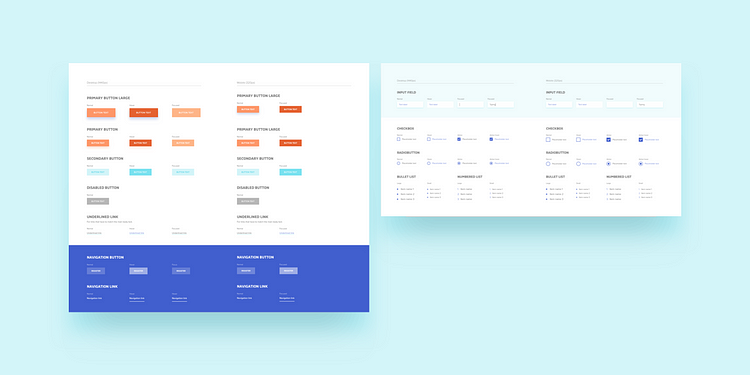
元素是UI界面可复用的最小单元。一些经典的元素有按钮,超链接,输入框,下拉菜单等。我们需要设计好这些元素,包括它们不同的状态,比如hover,focus,disabled等。我们的准则是,设计一次,贯穿始终。
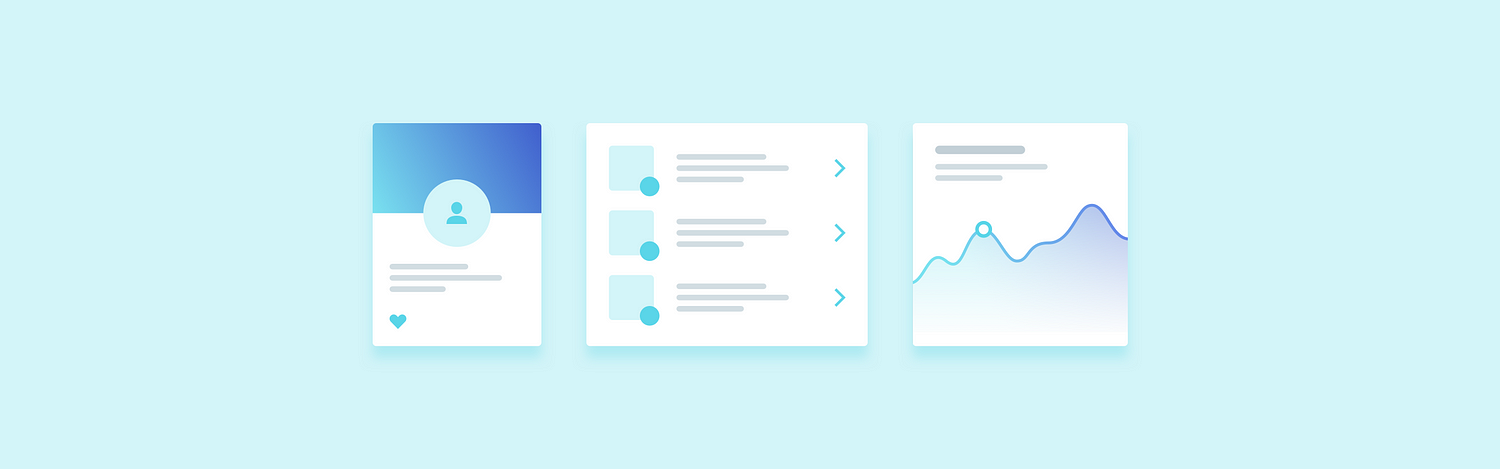
再上一层就是组件。UI界面中很多成块区域都是组件。只要是几个元素的组合,都可以称之为组件。卡片,头像,导航栏都是经典的组件。但是,组件并非一定要视觉上看起来是成块的。
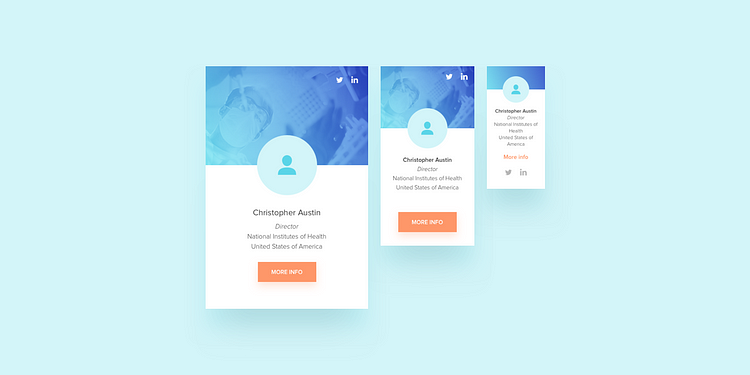
我们考虑屏幕的适配问题,同时设计多个版本。这样就很好地避免了返工的可能性。当然,屏幕的适配情况要事先与需求方商量好。
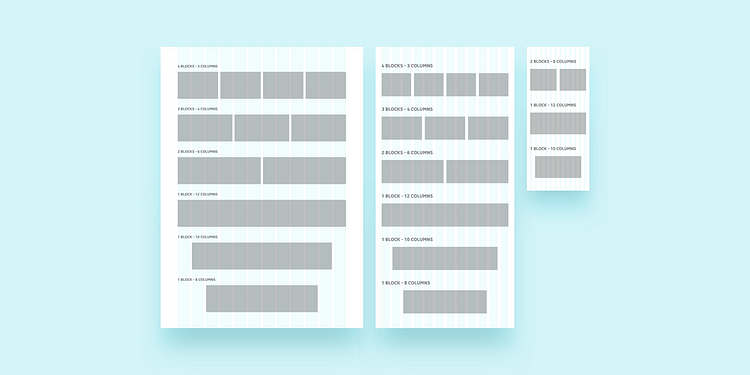
再上一层是合件。合件顾名思义就是一些组件的集合,它规定了组件之间的位置关系。下图所示的列布局,就是个非常简单的合件。它只由空白间距的多少,标题的样式,以及组件的排开方式组成。
第5层是更加抽象和通用的布局设计。定义好栅格系统,内部间距以及外部表现之后,让其他设计师参与进来设计风格一致的UI界面就很容易了。
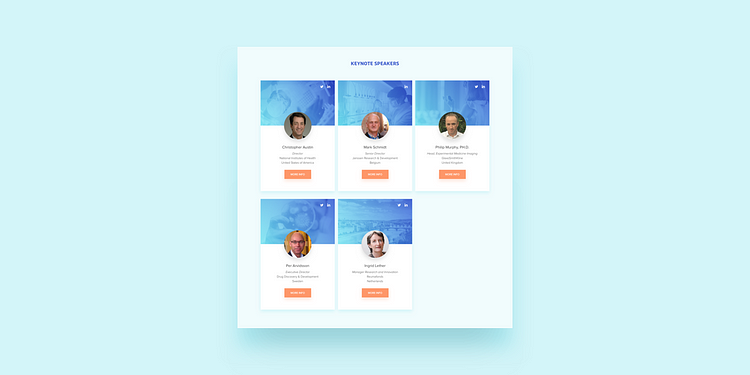
最高一层就是实际的页面呈现。每个页面都包含了组件和合件的排列组合。
所有个性化的需求都定义在页面层级。比如说,市场部要求联系页的背景必须是蓝色。那么,我们只要在页面层级添加即可。
让我们来看一个非常简单的组件化设计实例。
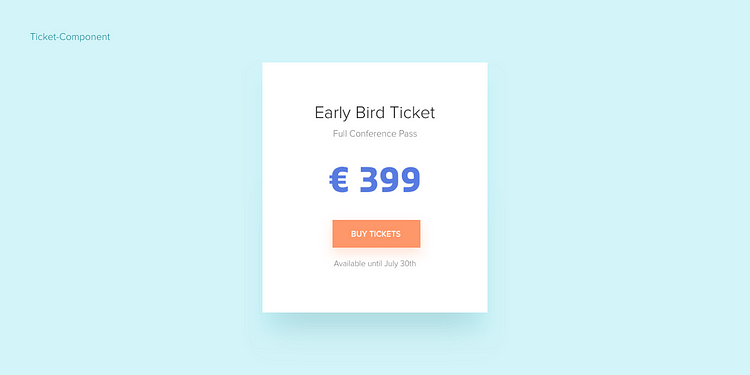
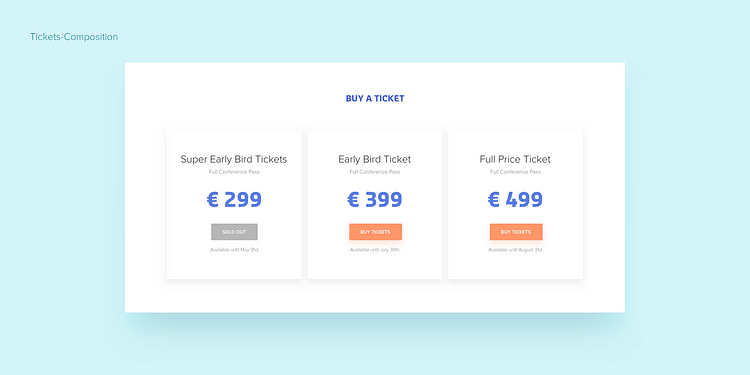
假设某场大型活动需要我们设计售卖门票的功能,门票分三种。可想而知,UI界面上的每张门票展现是一致的,都是由一个购买按钮和一些说明文字组成。换言之,门票最好的呈现方式是组件,我们称之为门票组件。
再假设我们想要在首页以三列的简单布局展示这三种门票,这时我们就需要设计一个门票合件,确定门票组件之间的间距以及统一的标题。
产品上线之后几天后票卖完了,客户要求添加“已售罄”的标签。我们只需要更新门票组件,整个界面就完成了更新。
可见,组件化设计模式下的更新维护非常高效,只要找到对应的层级并加以修改即可。
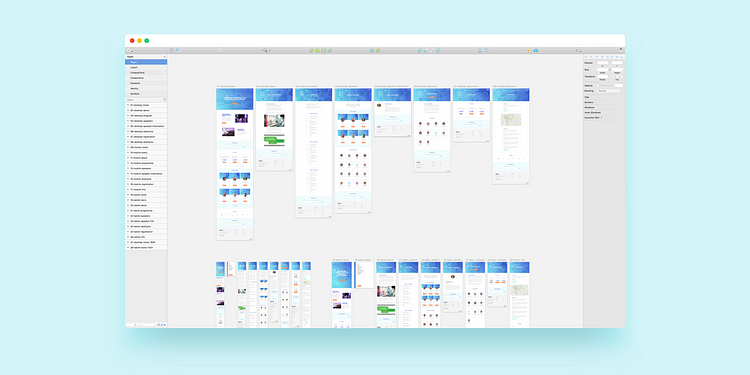
目前Sketch已经成为UI和UX设计师的公认首选软件(译者画外音:你还没用Sketch吗,再不用你就out了~~~ )。自定义文本样式&图形符号的一键应用功能,以及画板的强大功能,使得设计师可以按照组件化设计的模式随心所欲地调整UI界面。我们团队就专门开发了一个内置很多常用设置的Sketch模板,新项目直接从模板中复制出来,非常便捷高效。
偷偷告诉你,多花一点时间去事先定义好所有的文本样式会事半功倍哦。
一言以辟之,组件化设计模式能让我们快速设计易于维护,易于拓展,多屏适配,便于多人协作的产品UI。
原文地址 翻译:野草