Élan is a vscode extension focus on uploading image to Alibaba Cloud (Aliyun) OSS.
如果github README看demo gif卡顿, 可以在vscode market中查看
If you find it useful, please star me on Github.
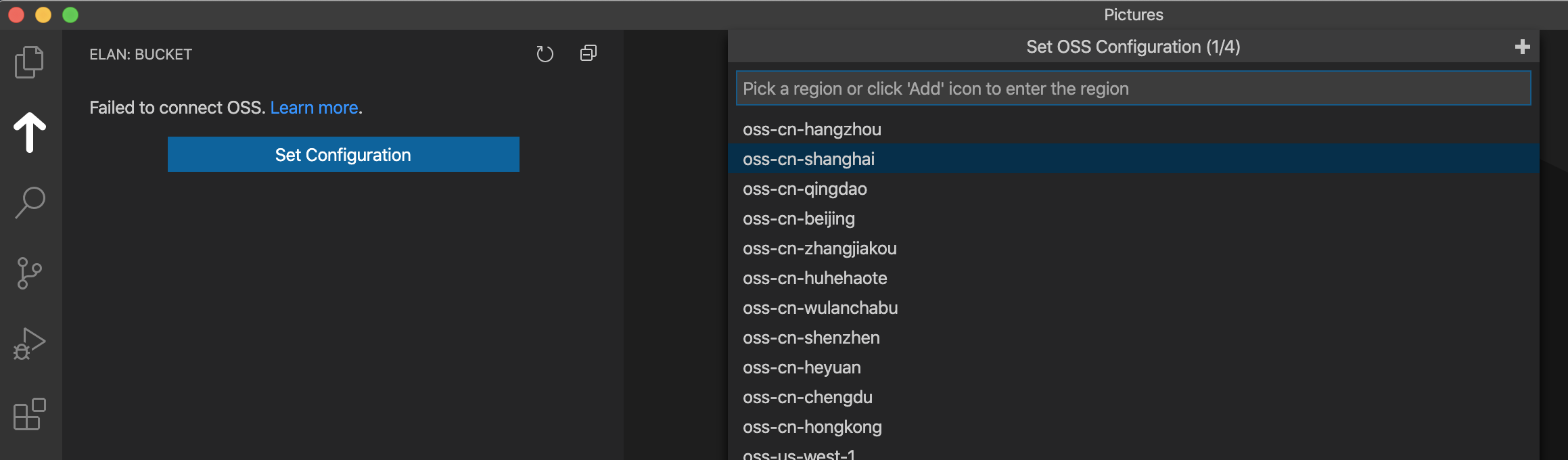
- 初次使用可以在侧边栏点击插件的图标, 里面有个按钮可以帮助设置配置.
- 在命令面板(
ctrl+shift+p/command+shift+p/F1)输入elan set configuration, 和上面点击按钮设置配置的效果一样. - 当然也可以直接在vscode的配置页面找到本插件, 进行配置
-
bucket树上传指定图片/剪贴板中的图片
-
使用命令来上传指定图片/剪贴板中的图片
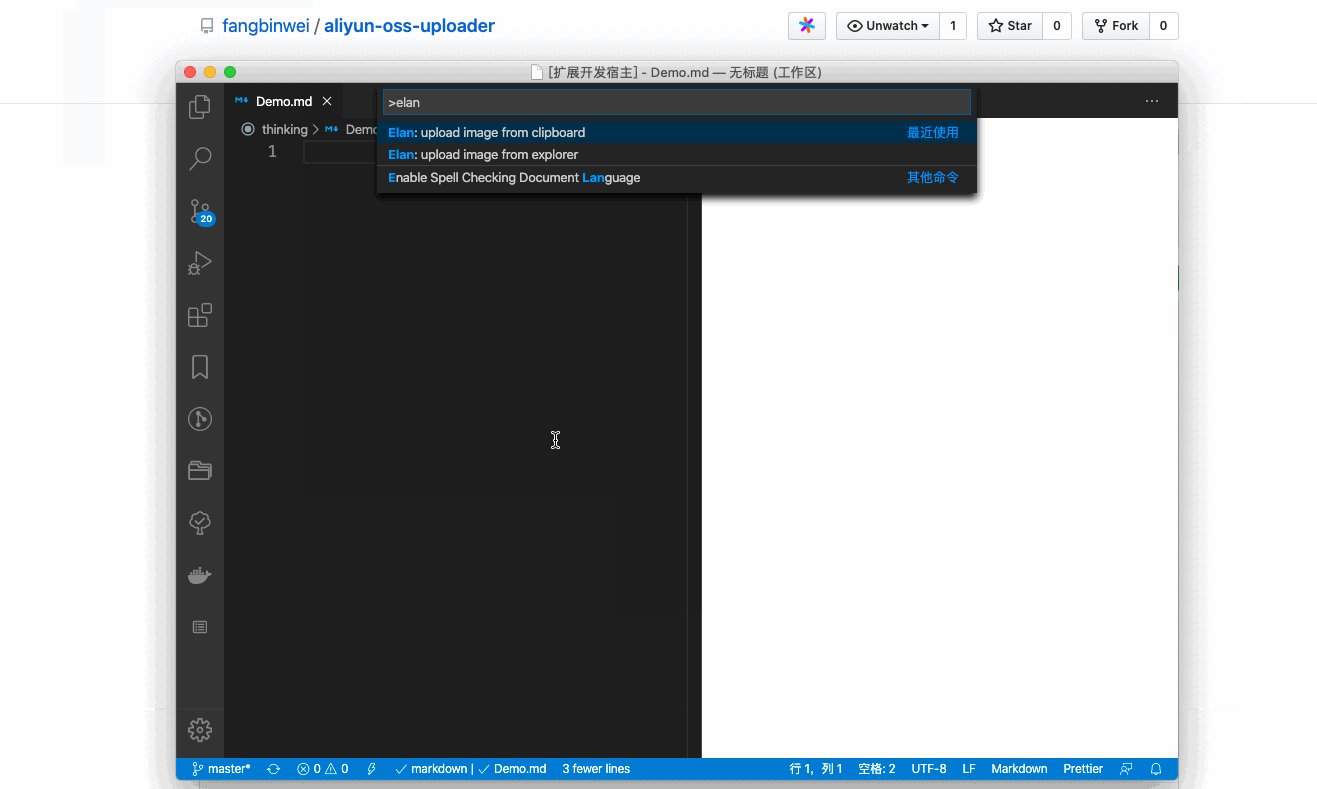
- 在命令版中输入'elan' 可以看到对应命令
-
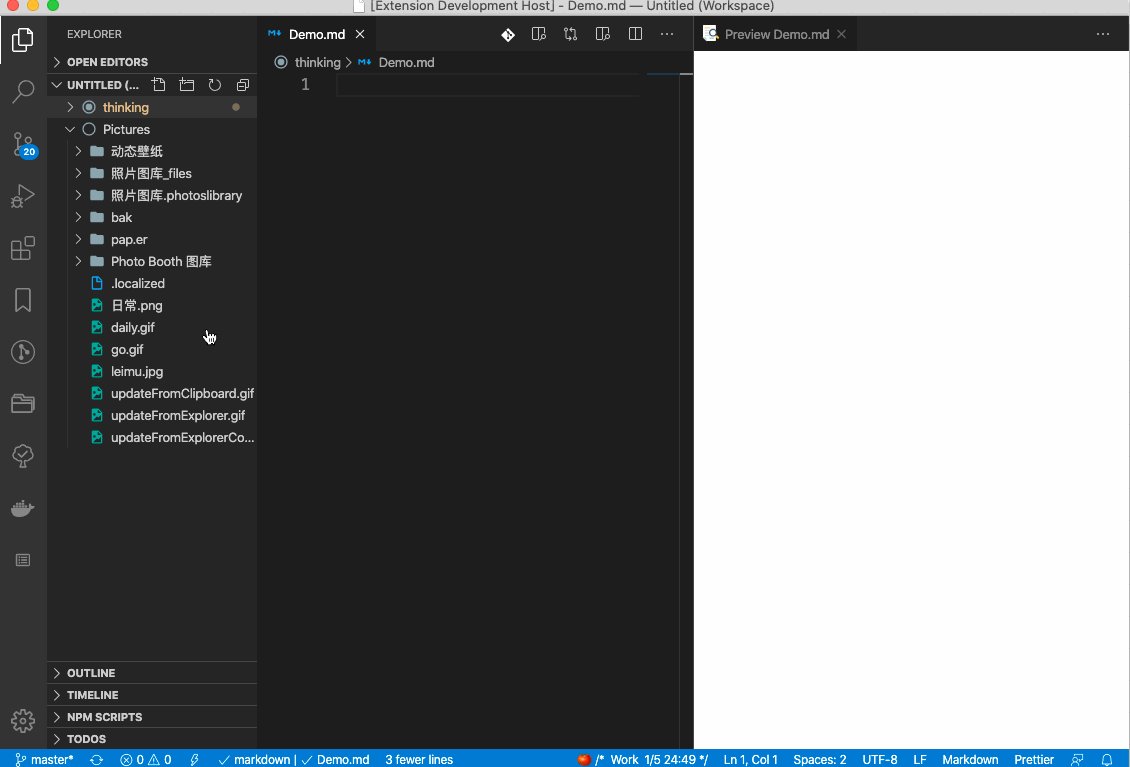
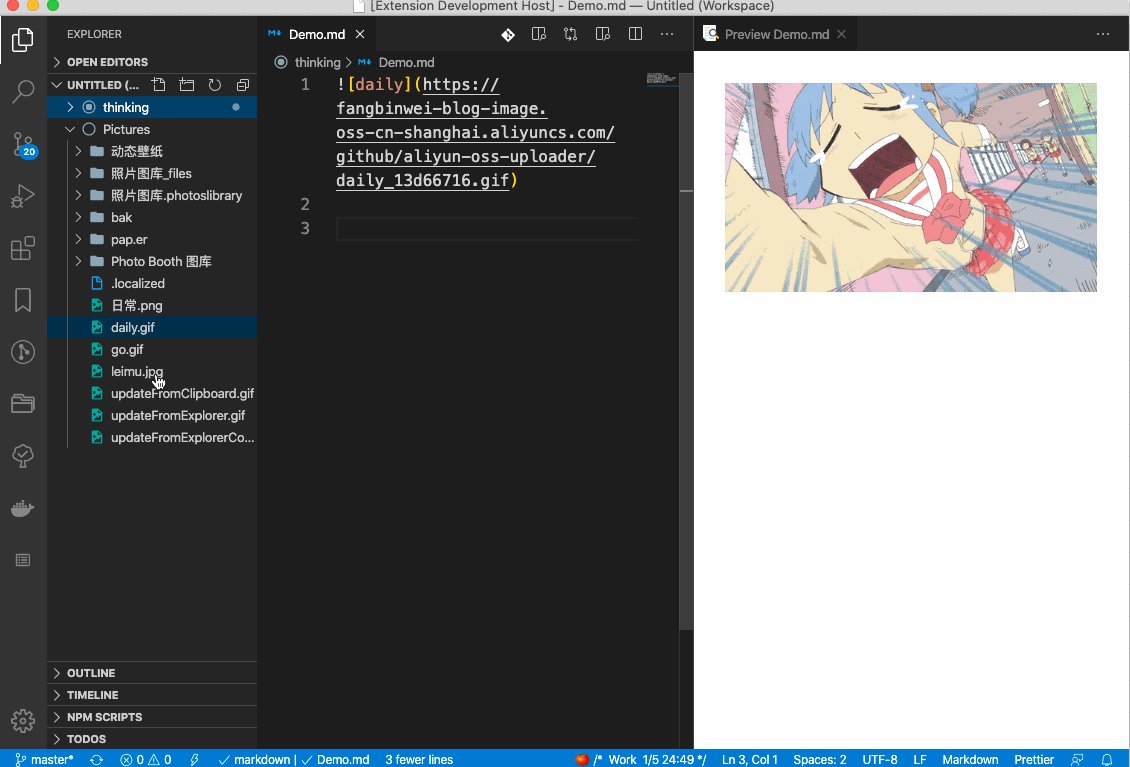
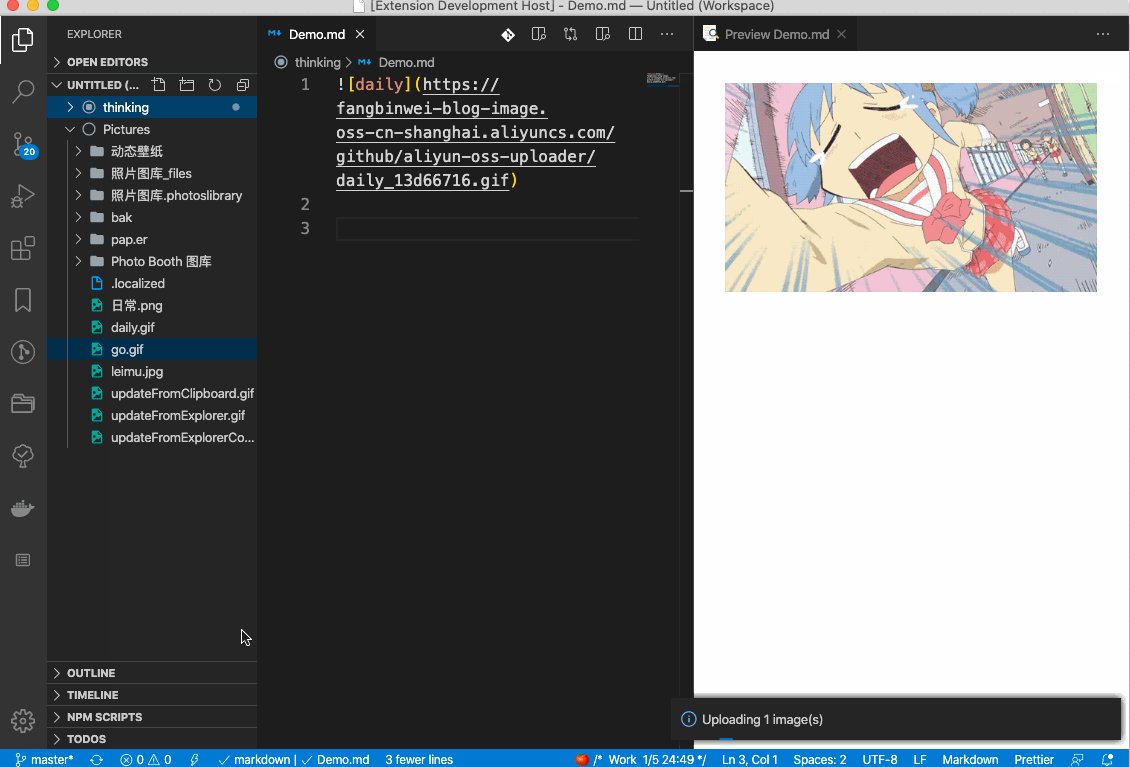
在vscode的文件explorer中右键图片, 选择上传(
Elan: upload image)
-
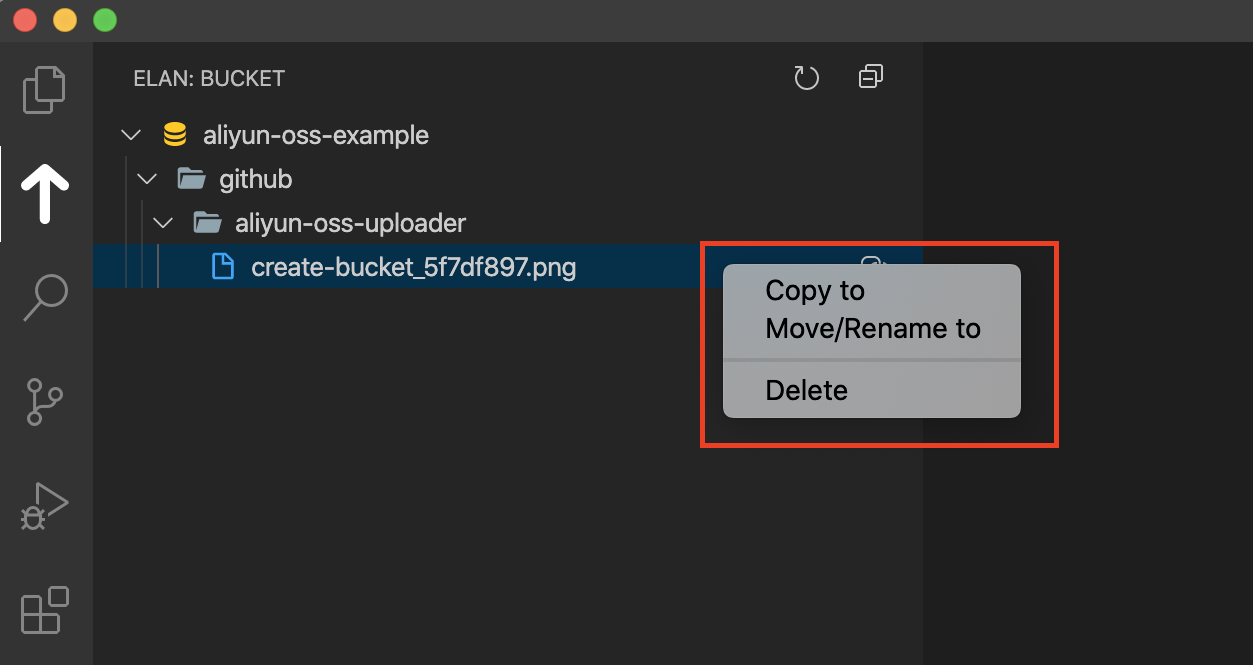
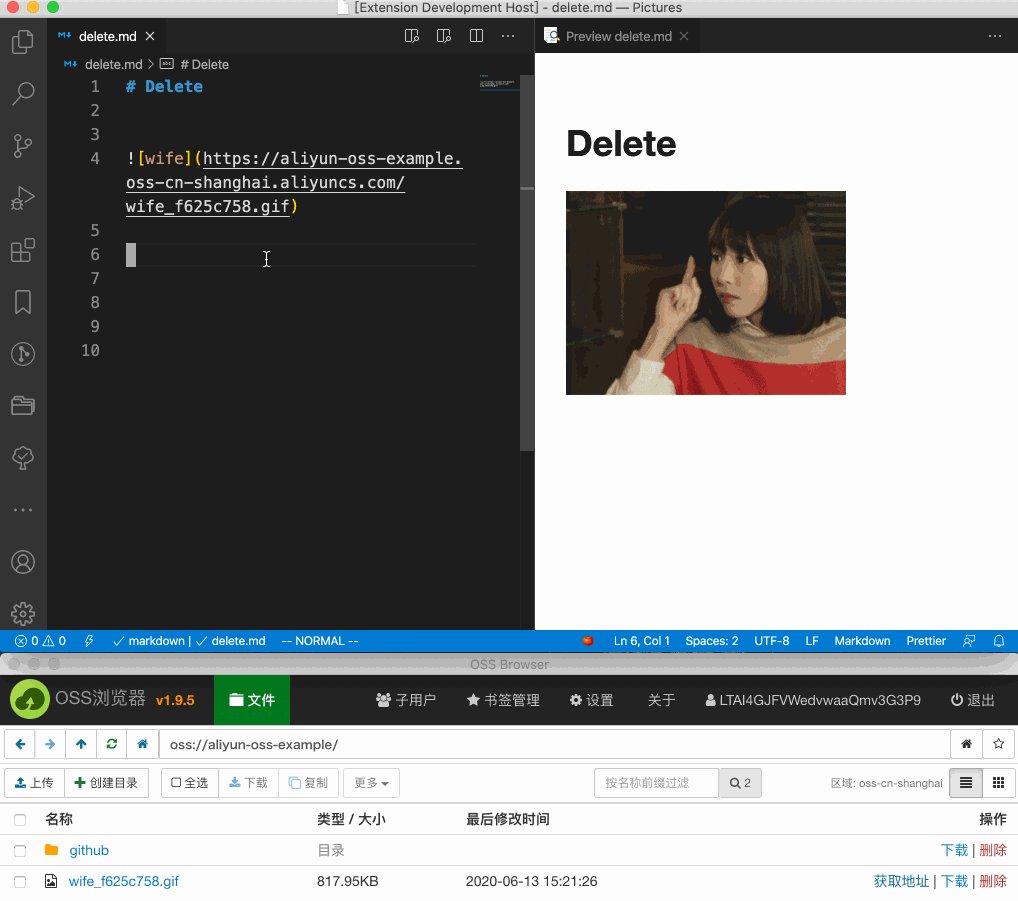
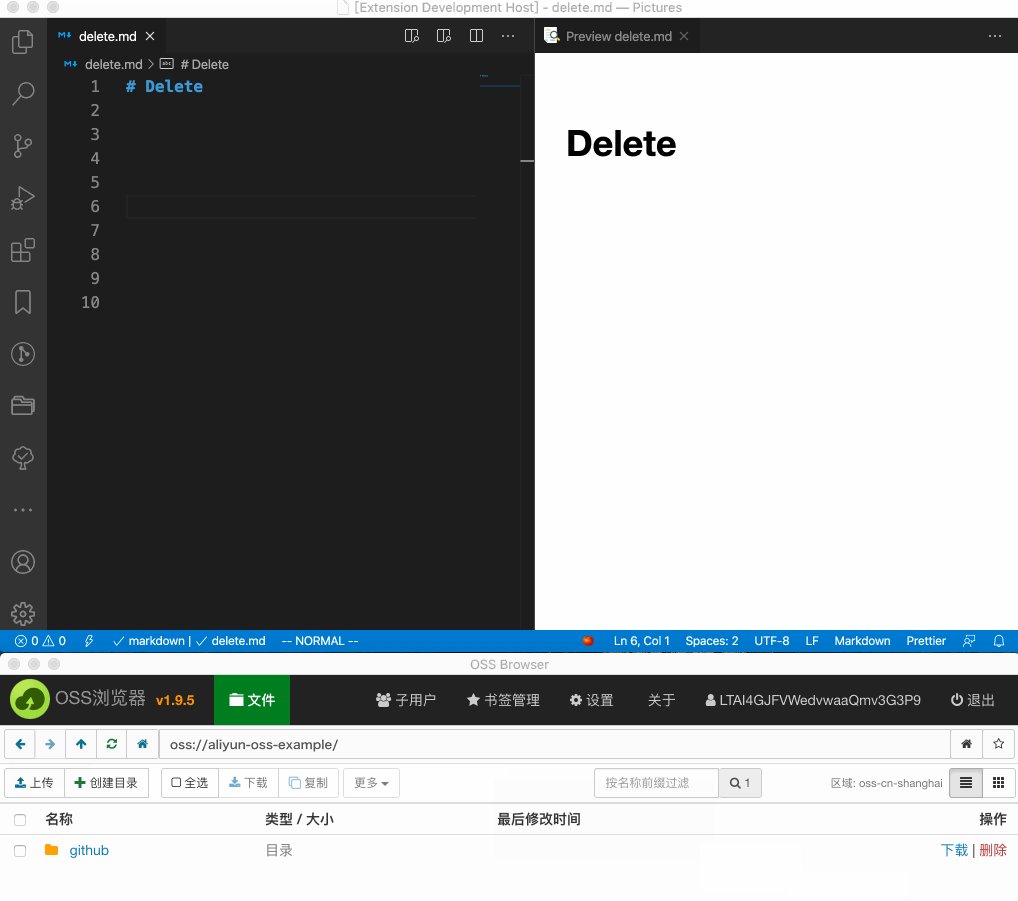
bucket树中右键要删除的图片, 进行删除
-
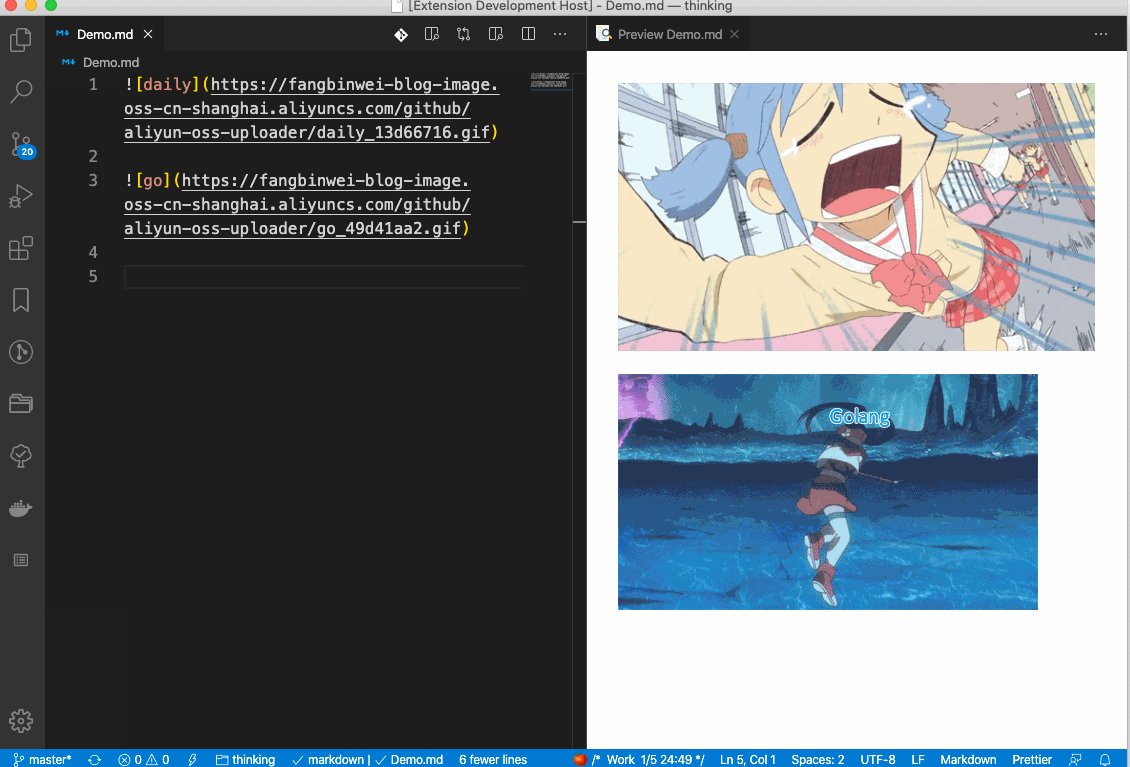
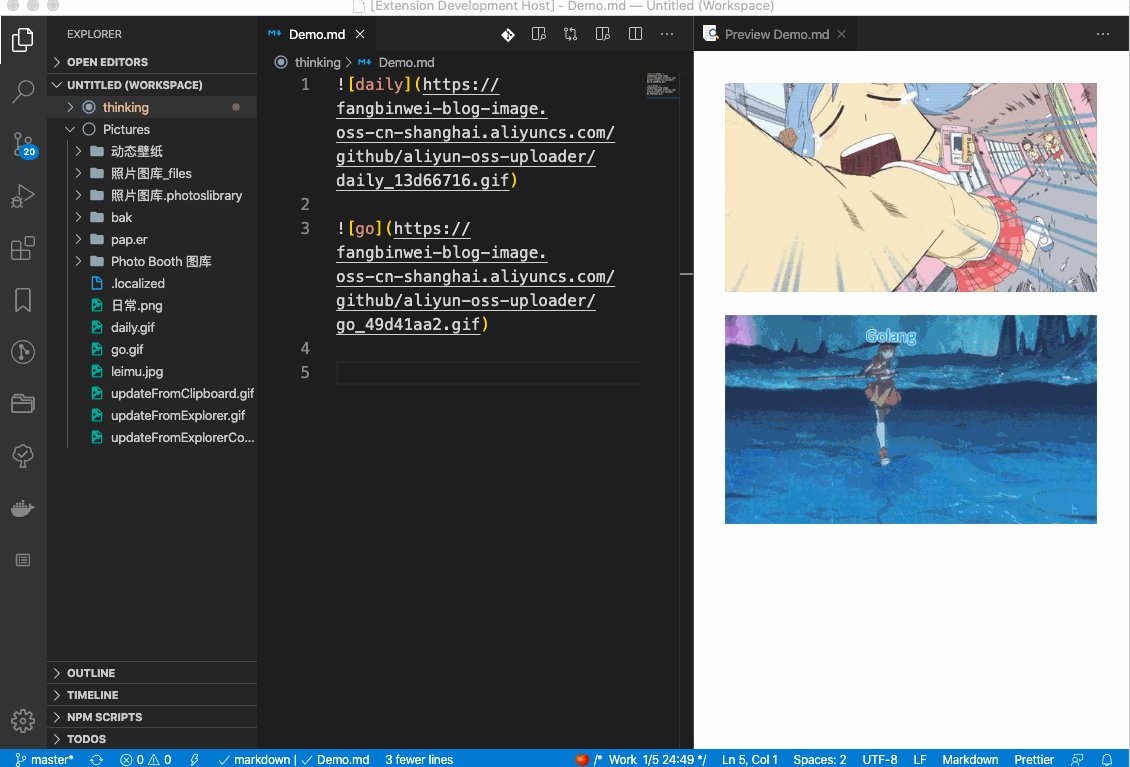
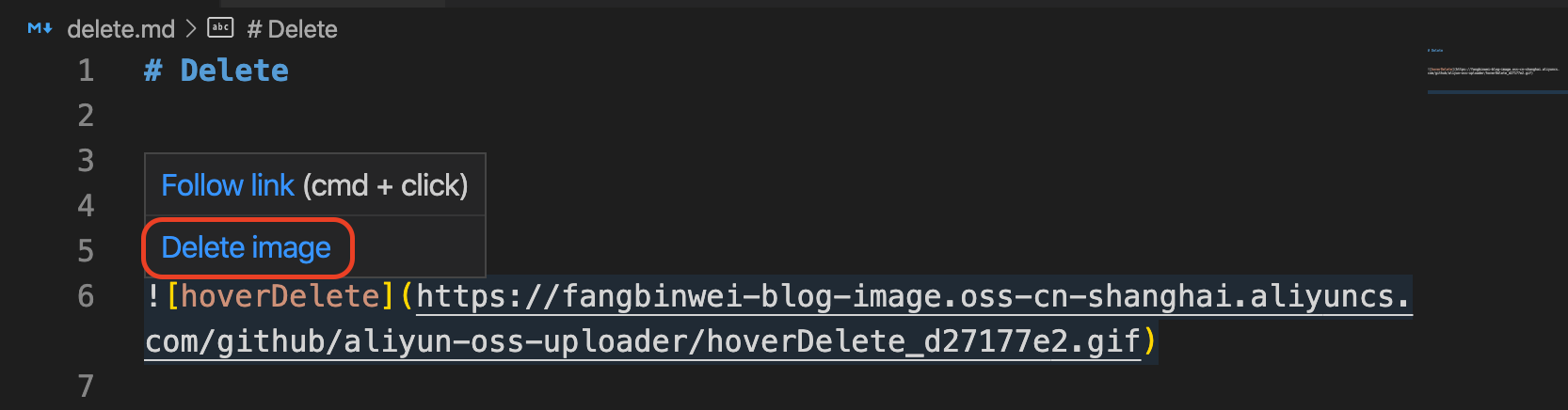
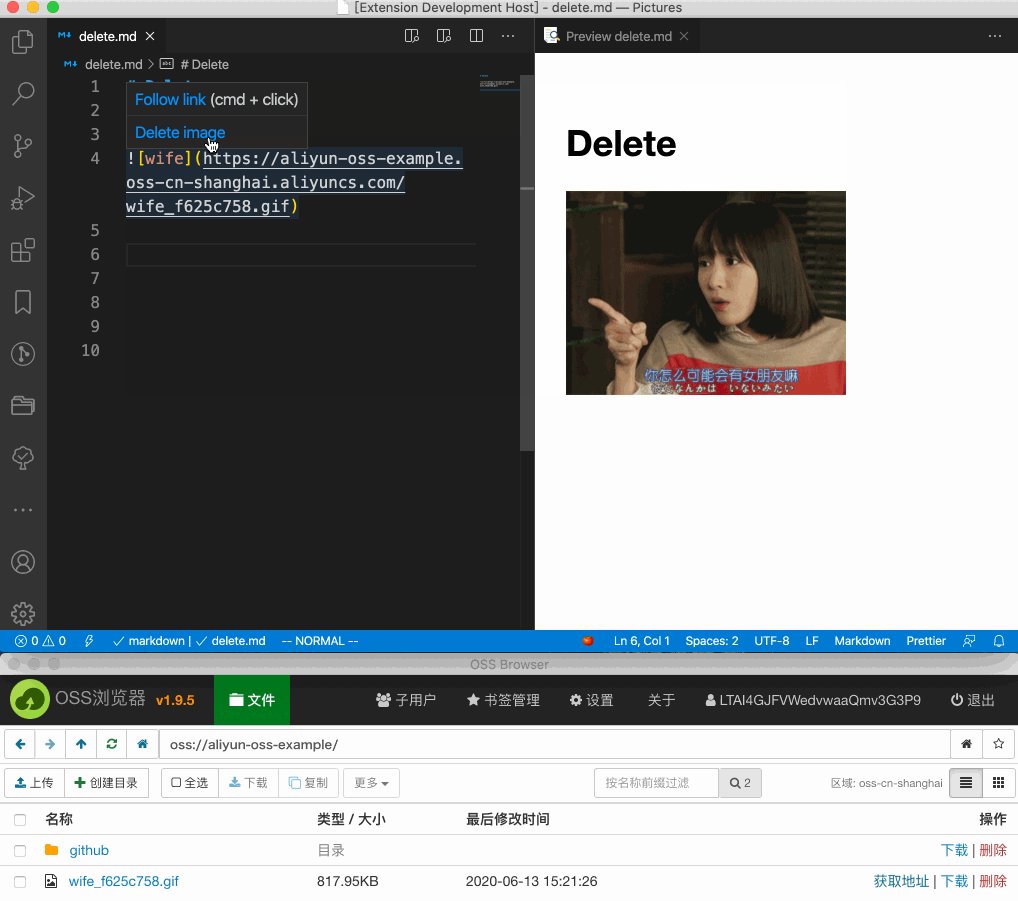
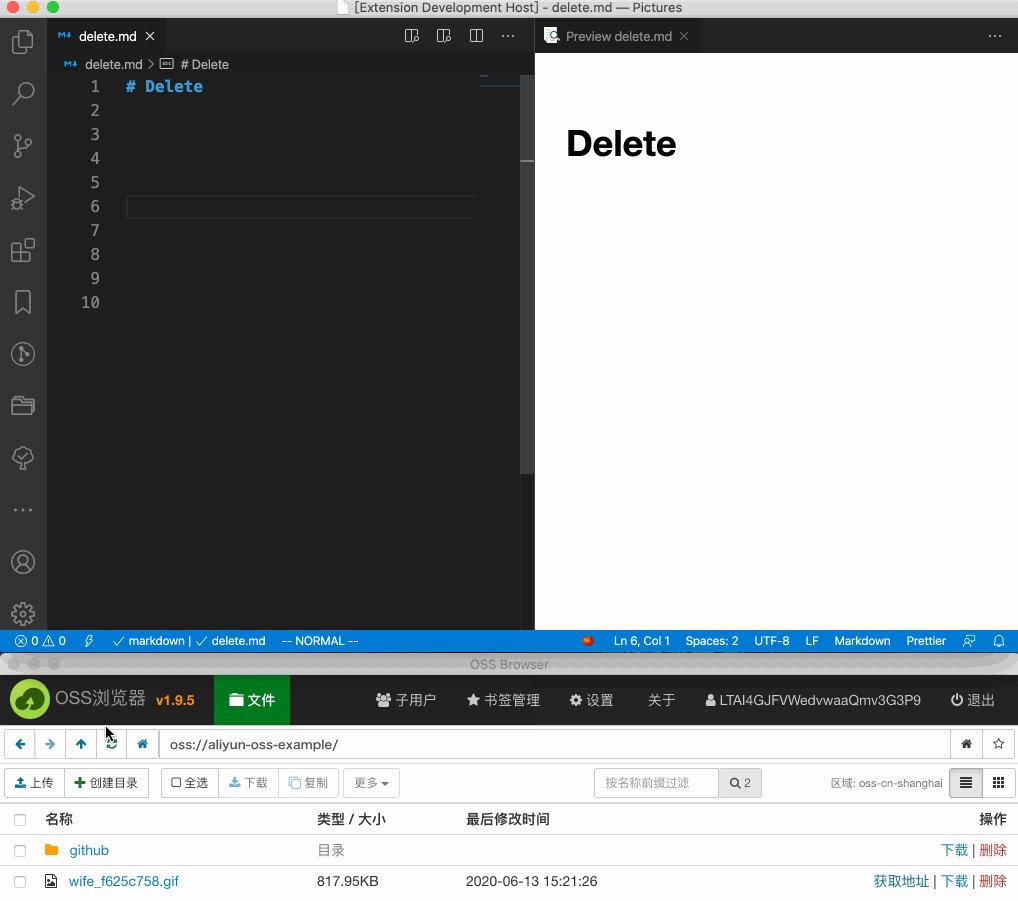
在markdown中, 鼠标hover到图片的语法上, 点击
Delete image
暂时只支持markdown的图片语法
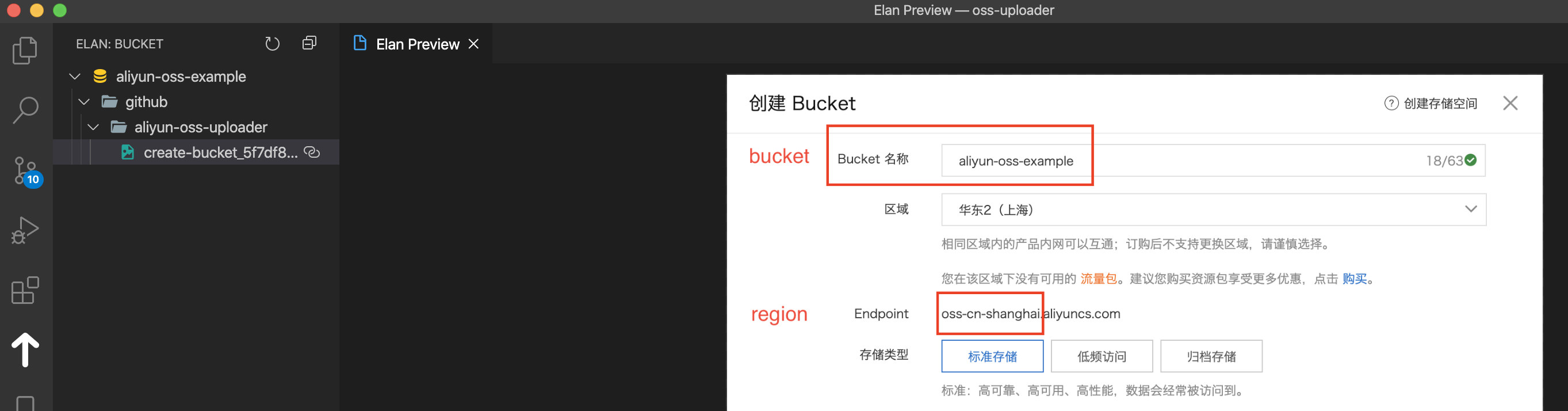
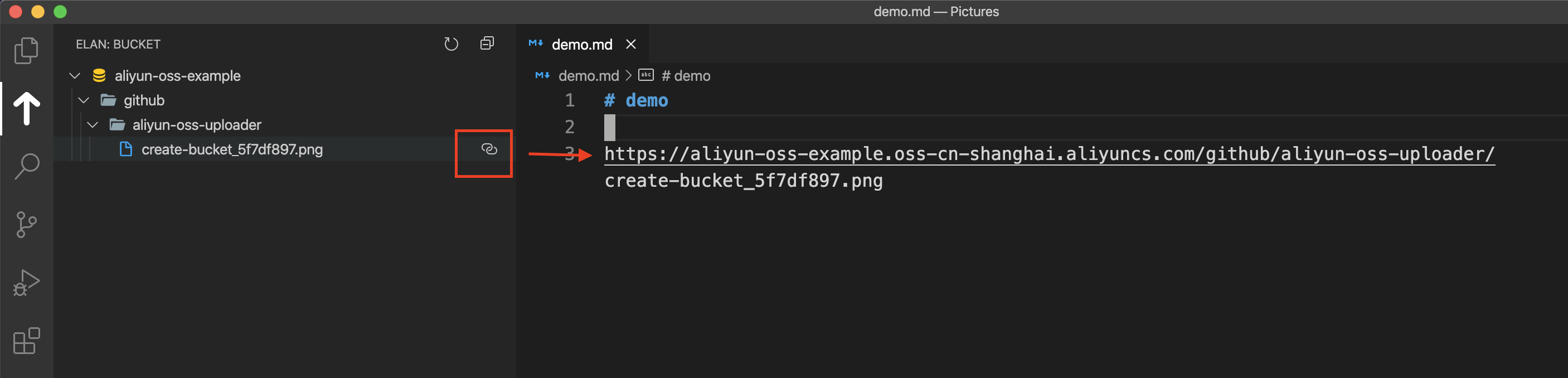
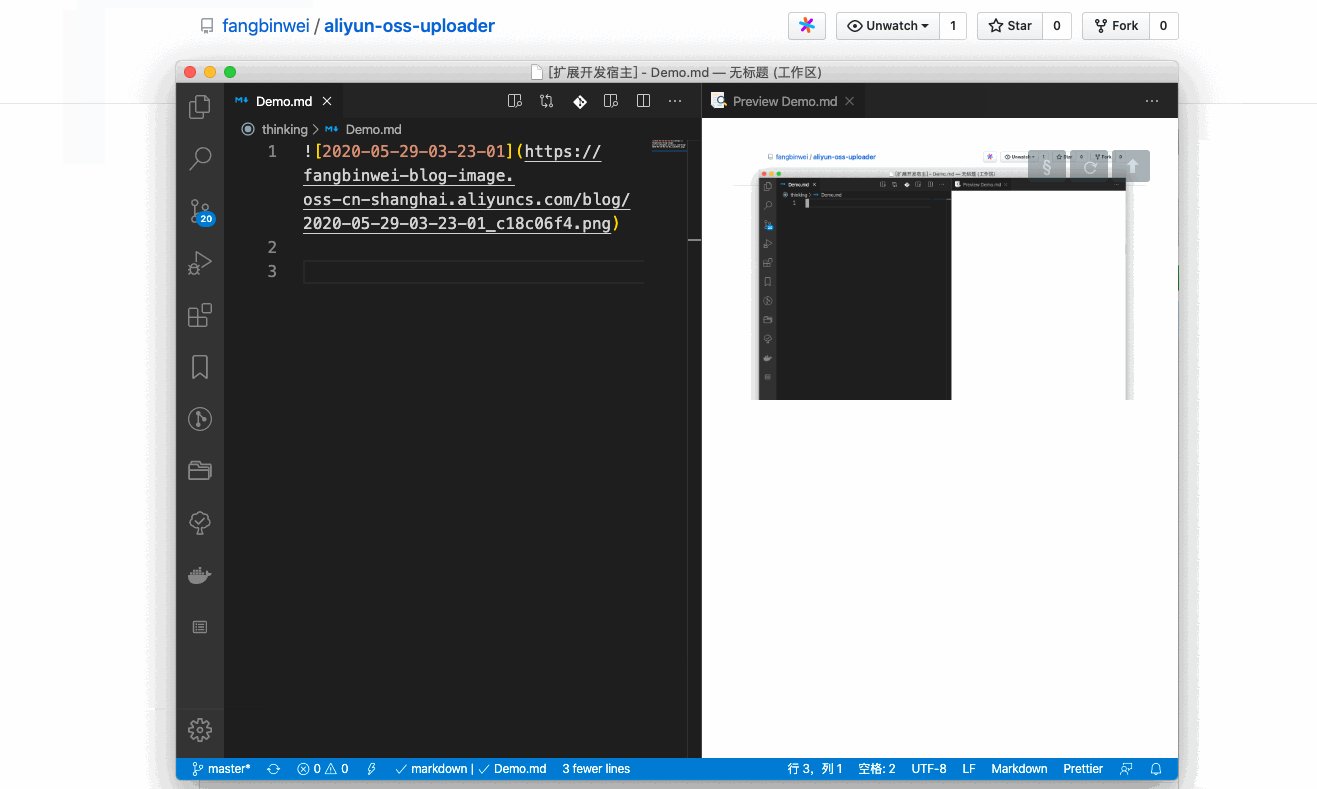
图片上传到OSS的bucket中后, 可以在bucket树中, 点击要预览的图片进行预览.
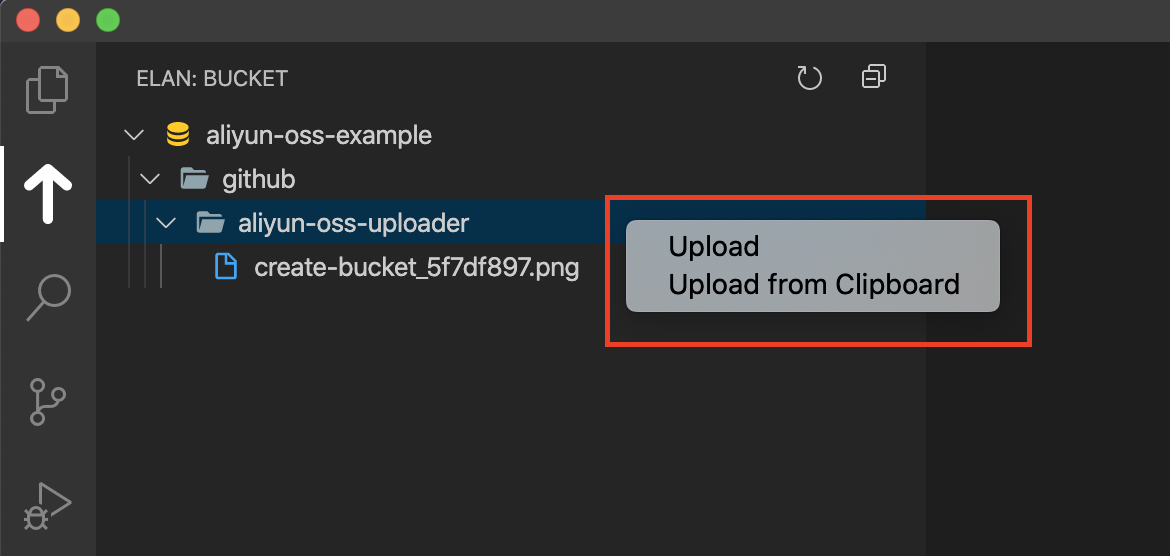
在bucket树中, 右键‘文件夹’或者bucket, 然后填写上传路径, 选择上传的图片, 进行上传. 上传完后, 你的剪贴板中会有markdown图片语法的输出, 你可以直接粘贴进行使用. 如果你已经打开了一个markdown文件, 会自动粘贴到你的文件中.
在bucket树中, 右键要操作的图片, 选择复制, 然后填写目标路径, 进行复制. 选择移动/重命名, 则要求填写的目标名称(包括路径和文件名).
点击文件右侧的链接🔗图标, 即可复制
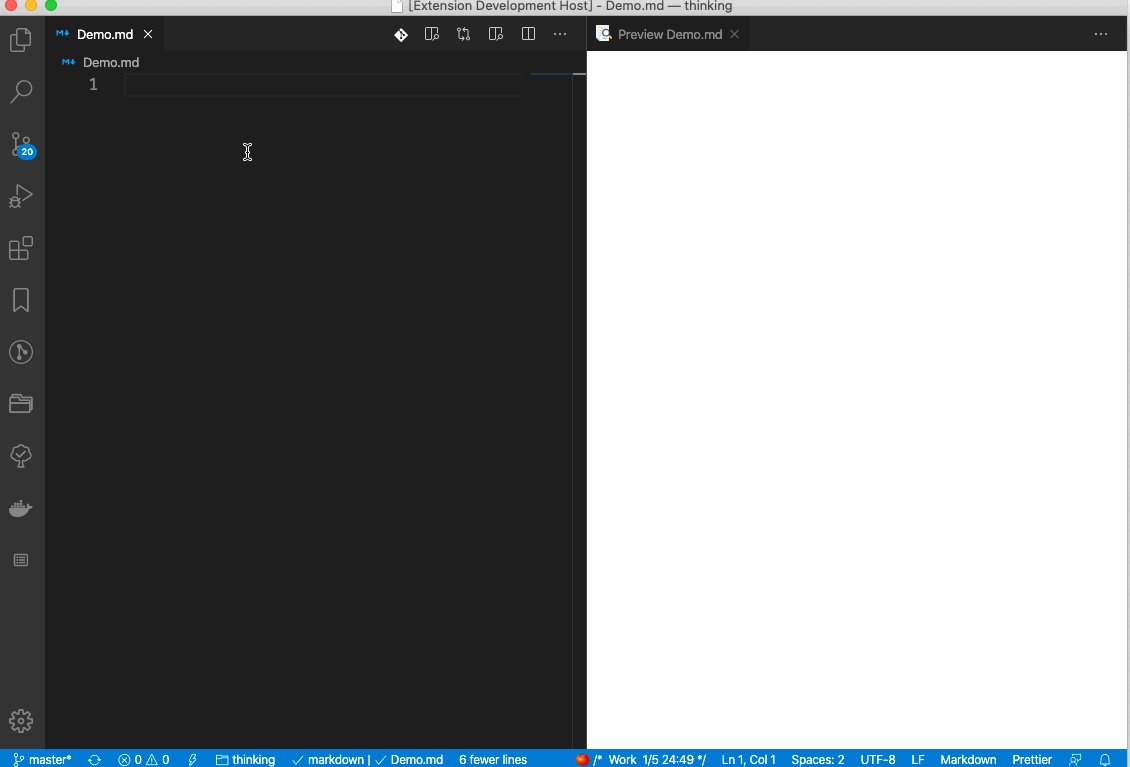
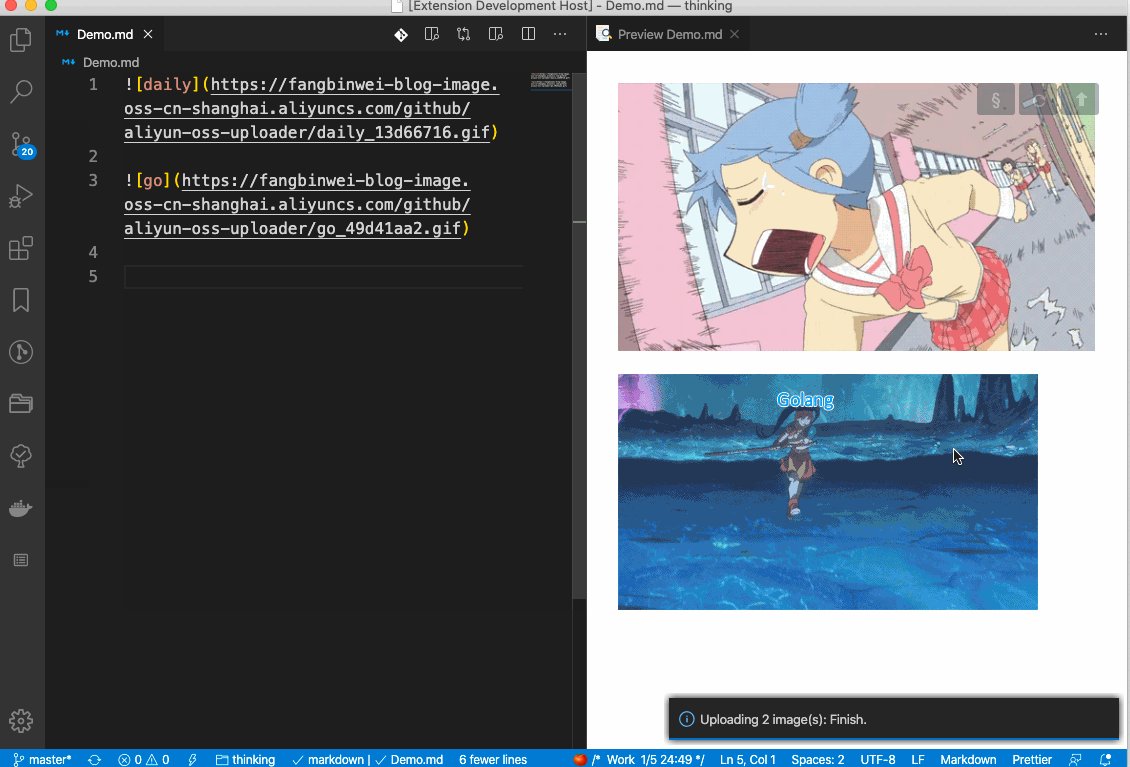
打开命令面板, 输入elan upload from clipboard
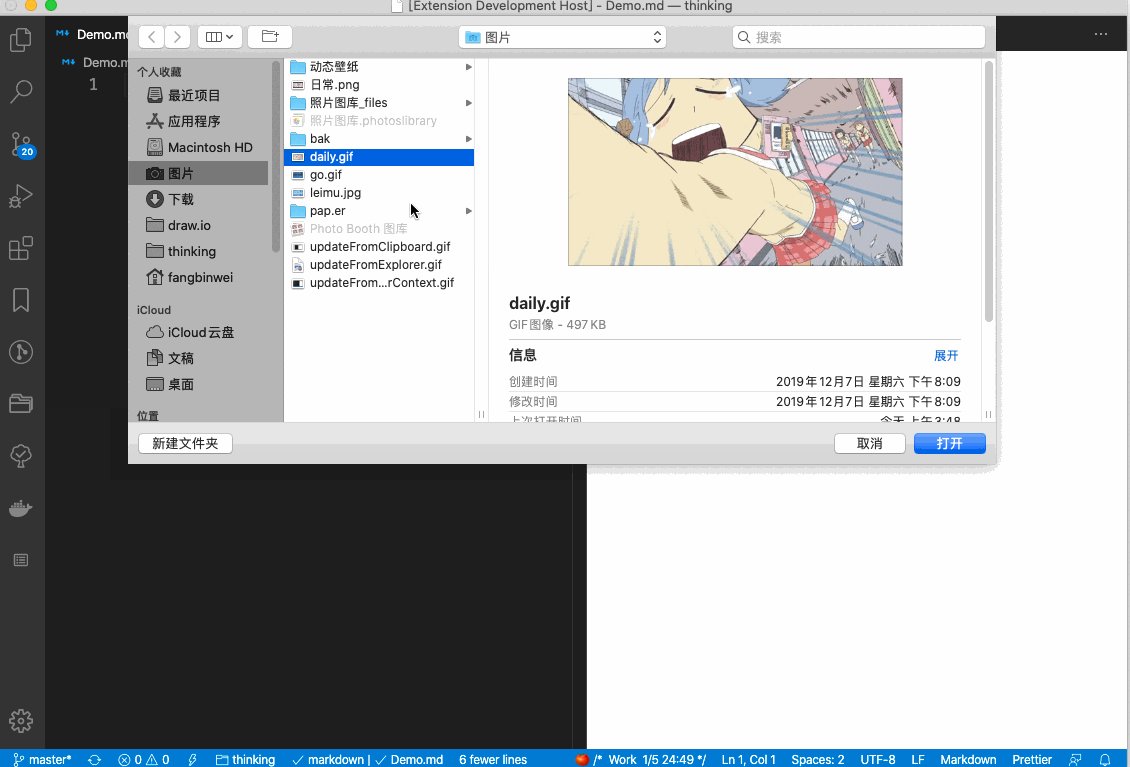
打开命令面板, 输入elan upload from explorer
在文件explorer中, 右键要上传的图片, 选择elan: upload image
本README中所用的图片都是用本插件上传的
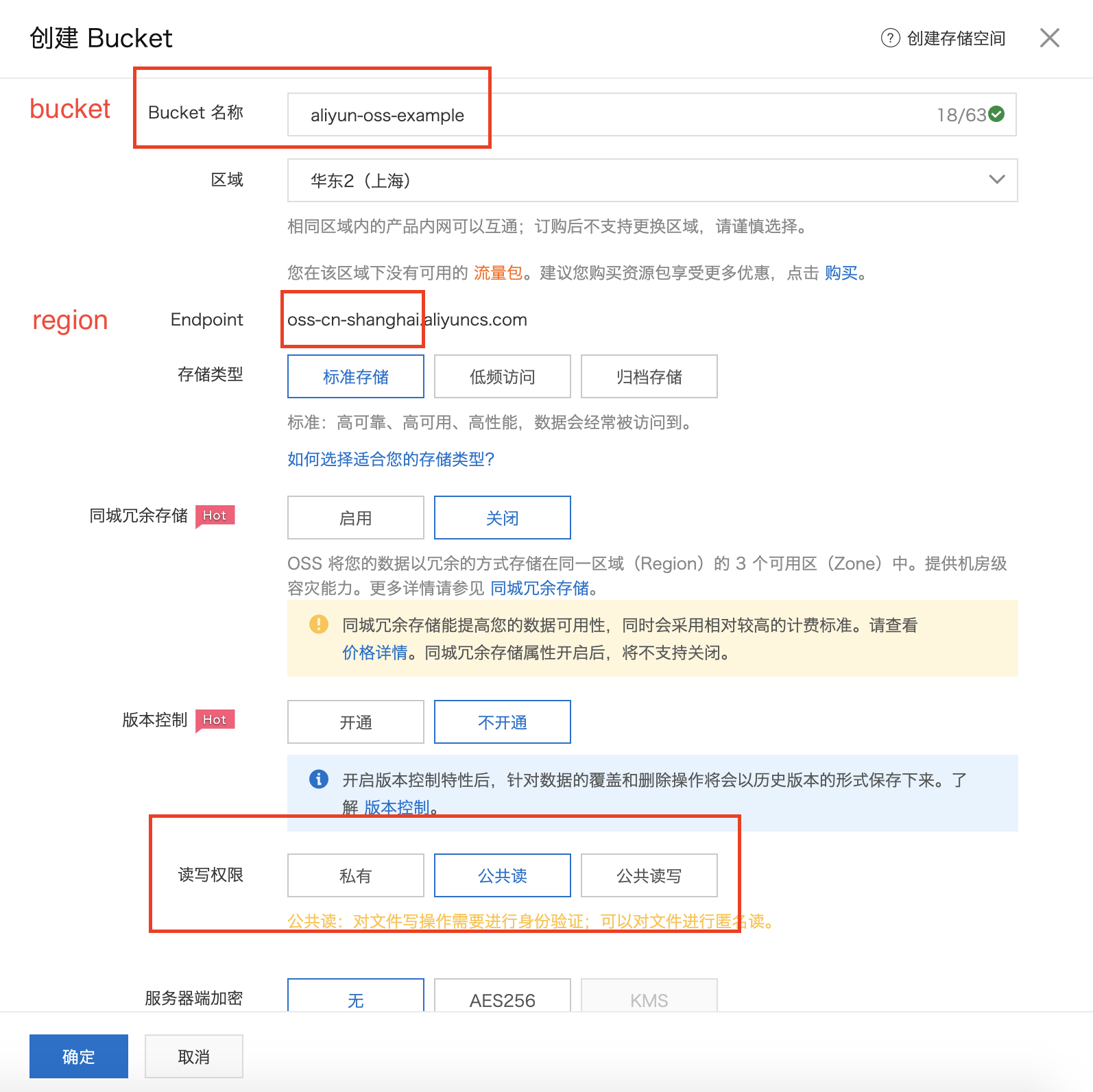
例如 oss-cn-shanghai, 具体可以查看这里.
bucket树每个层级显示的对象数量, 超出则会进行分页.
默认为100
是否启用HTTPS, 若开启, 对象url将使用https协议.
默认启用
若配置自定义域名, 对象url将使用所配置的域名.
需要注意的是, 若配置自定义域名, 且启用HTTPS(elan.aliyun.secure), 需要在阿里云配置证书. 可以使用CDN, 然后直接在CDN配置界面申请免费证书. 具体配置参考官方文档.
如果配置了自定义域名,
elan.aliyun.region将被忽略.
所上传的OSS对象, 在OSS中的命名
默认格式: ${fileName}_${contentHash:8}${ext}
${fileName}: 所上传的文件名${ext}: 所上传文件的扩展后缀, 例如.png.${contentHash}: 文件内容的hash值. 和webpack的contentHash类似, 也可以指定选择使用的位数.${activeMdFilename}: 如果当前打开了markdown文件, 这个就指所打开md文件的文件名.
contentHash的计算方式, ${<hashType>:contentHash:<digestType>:<length>}, 默认hashType是md5, digestType为hex
crypto.createHash('md5')
.update(imageBuffer)
.digest('hex')
.substr(0, maxLength)成功上传后, 剪贴板中会有一段输出的字符串, 这个配置决定了输出字符串的格式. 如果你当前打开了一个markdown文件, 这段字符串会自动插入到你的markdown文件中.
${fileName}: 文件名${uploadName}: 在oss中所保存的文件名, 是在elan.uploadName中配置的.${activeMdFilename}: 如果上传的时候, 打开了md文件, 这个就是md文件名.${url}: 文件的url.${pathname}: 文件url的pathname, 若${url}为https://example.org/path/to/your/image.png,${pathname}则为/path/to/your/image.png.
如果你觉得这个配置有点复杂, 又想将文件上传到指定的文件夹, 建议在bucket树中上传
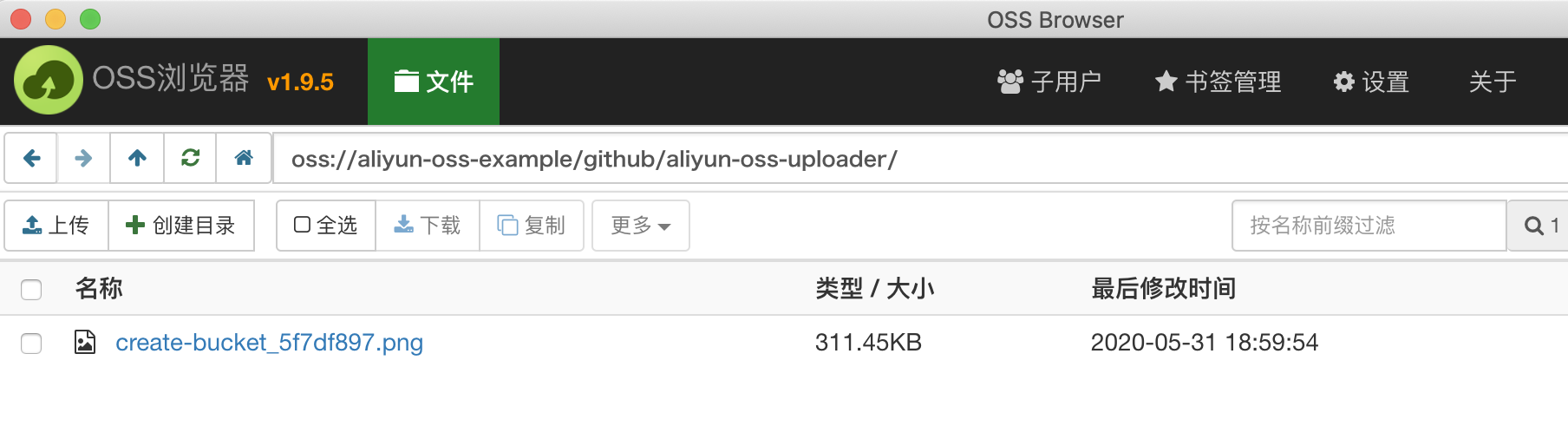
默认情况, 你的文件上传到bucket后, 它都是在bucket的‘根目录’, 文件命名是由elan.uploadName决定的. 但是有时候希望能用‘文件夹’来组织所上传的文件, 这个配置就有用了.
如果在bucket树中上传, 则不需要这个配置, 因为bucket树中上传的时候可以直接指定文件路径
举个例子, 上传example.png. 如果设置elan.bucketFold 为 github/aliyun-oss-uploader, 那我们的图片就会被上传到"文件夹" github/aliyun-oss-uploader/中. 我们这里提到的文件夹和传统的文件夹不一样, OSS只是模拟了文件夹, 其实我们上传的example.png在OSS中保存的是github/aliyun-oss-uploader/example.png, OSS只是用/分割符来模拟文件夹.
${year}: 当前年${month}: 当前月, 会补零, 例如 '02'${date}: 当前日, 会补零, 例如 '04'${relativeToVsRootPath}: 这个配置比较抽象, 假如我们上传的时候, vscode编辑器有打开一个文件, 那这个配置就指代所打开文件所在的路径, 另外支持${relativeToVsRootPath:trimPrefixPath}的形式来删除前缀路径${activeMdFilename}: 如果打开了一个markdown文件, 这个配置就指md文件的文件名.
举个例子, 设置 elan.bucketFolder 为 blog/${relativeToVsRootPath}/, vscode的explorer如下
.
├── FrontEnd
│ └── Engineering
│ └── webpack
│ ├── example.js
│ └── example.md如果你打开了 example.md, 那elan.bucketFolder 结果为 blog/FrontEnd/Engineering/webpack/.
如果设置 elan.bucketFold 为 blog/${relativeToVsRootPath}/${activeMdFilename}/,elan.bucketFolder结果为 blog/FrontEnd/Engineering/webpack/example/.
如果没有打开文件, ${relativeToVsRootPath} 会被解析成空字符 '', ${activeMdFilename} 同理.
| opened file | blog/${relativeToVsRootPath}/ |
blog/${relativeToVsRootPath}/${activeMdFilename}/ |
|---|---|---|
| example.md | blog/FrontEnd/Engineering/webpack/ | blog/FrontEnd/Engineering/webpack/example/ |
| example.js | blog/FrontEnd/Engineering/webpack/ | blog/FrontEnd/Engineering/webpack/ |
| no opened file | blog/ | blog/ |
假如你的文档全都放在doc目录下, 你又希望${relativeToVsRootPath}输出路径不包含前缀doc, 可以使用${relativeToVsRootPath:doc}来去除前缀
如果你想调试这个项目, 可以按 F5, 然后就可以调试webpack输出的dist目录
因为
@types/ali-oss有点过时, 你会看到一些ts的报错
- aliyun oss
- upload image by explorer dialog
- upload image from clipboard
- specify 'folder' of bucket
- upload image from explorer context (sidebar)
- content hash
- extension icon
- bundle by webpack/rollup
- enhance 'bucketFolder'
- delete image when hover GFM(github flavored markdown)
- sidebar extension (e.g. show recent uploaded image)/ (should consider icon theme)
- preview image of bucket by webview
- bucket treeView pagination
- recently uploaded show in bucket treeView
- batch operation in treeView
- confirmation before deleting image
- inquire before upload to check folder
- decoupling logic by tapable
- upload embed svg as *.svg from clipboard
- image compress (by imagemin/ aliyun OSS can realize it by adding '?x-oss-process=' after url)
- x-oss-process & vscode.CodeActionProvider
- unit test
- editor/title button to upload image
- drag image and drop to markdown. Limit
- add keyboard shortcut for explorer/context command. Limit