You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
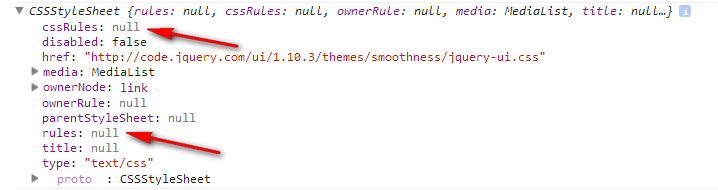
i came to a situation when i need to check css rule of some jquery ui class loaded via external hoster stylesheet... in this case sheet.cssRules and sheet.rules arrays are empty.
Chrome.
The text was updated successfully, but these errors were encountered:
Jss creates its own stylesheet and uses it for everything. If you want to search all stylesheets, you can do the following:
var originalSheet = jss.defaultSheet // save the stylesheet so you can replace it
var styleNodes = document.querySelectorAll("style")
var results = styleNodes.map(function(node) { // loop through the stylesheets
jss.defaultSheet = node.sheet // sets the sheet it will search
return jss.get(selector) // search that sheet
})
jss.defaultSheet = originalSheet // replace the original sheet
Results will contain the list of styles for that selector from all stylesheets. Note that if there are multiple matching rules, jss combines them are combined together. I actually have no idea if jss returns all matching selectors, or only the specific selector you searched for.
I think this library could definitely use some more functionality around interacting with stylesheets like this.
i came to a situation when i need to check css rule of some jquery ui class loaded via external hoster stylesheet... in this case sheet.cssRules and sheet.rules arrays are empty.
Chrome.

The text was updated successfully, but these errors were encountered: