Free Shopify theme powered by the Bootstrap framework (v5), developed respecting Shopify theme requirements, accessibility best practices, and of course our own experience developing high-quality themes for more than 15 years. We aim to make this project the most complete, robust, and awesome Shopify Theme for the Bootstrap framework.
- Advanced styling for each section (New)
- Powered by Bootstrap framework (v5)
- Developed respecting Shopify themes requirements
- All elements are fully accessible with aria attributes
- No Javascript framework dependencies (e.g. jQuery)
- Support for native image lazy-loading
- PageSeed score 96/100 check results
- All Shopify required homepage sections (~20)
- All Shopify templates (cart, product, etc.) have their corresponding settings
- Product layout option grid or list
- Ajax add to cart
- Recommended products section Learn more
- Announcement bar
- Card slider/list
- Contact form
- FAQ
- Featured collections
- Featured Products
- Hero carousel
- HTML
- Media with text
- Newsletter
- Richtext
- Separator
- Testimonials
Ready to take your Shopify store to the next level with advanced features like:
- Cart upsells
- Cart goal
- Cart gift
- Shipping Calculator
- Quantity Breaks
- Combo cross-sells
- Wishlist
- Recently viewed
- Megamenu
- Color swatches
- Quick view
- Inventory bar
- Bundle Builder
- and much more...
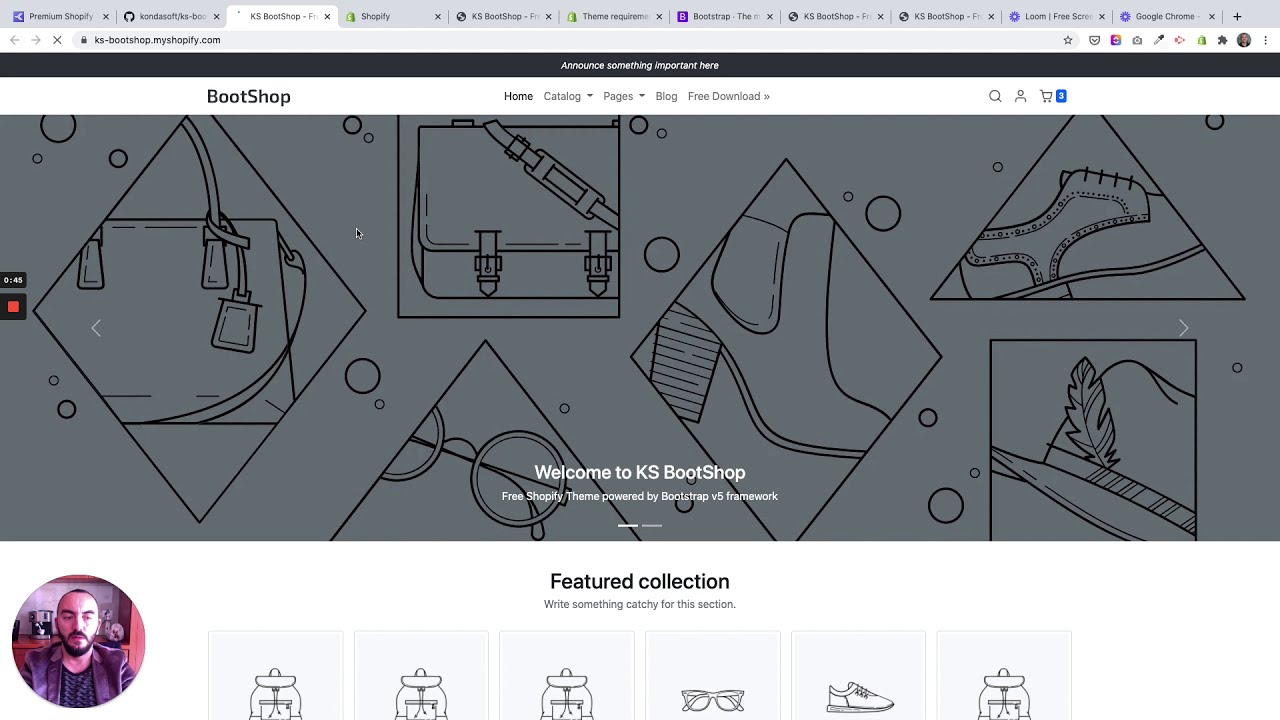
https://ks-bootshop.myshopify.com
https://www.kondasoft.com/collections/shopify-themes/products/ks-bootshop
Click on the screenshot below to play the video on YouTube.
Note: Please, make sure you are familiar with Theme kit, and official documentation before proceeding. We are assuming that at this point you have already installed the Theme Kit.
Create a new folder on your computer, cd to it, and run the following command to copy all theme files from our GitHub repository master branch. Note: Include the dot at the end of the command to clone into your current directory.
git clone https://github.com/kondasoft/ks-bootshop .
Run the following command to create a new theme in your Shopify store along with our theme files that you have just downloaded:
theme new --password=[your-api-password] --store=[your-store.myshopify.com] --name="ks-bootshop-v3"
Optional: Run this command to open your Shopify store with our theme in preview mode.
theme open
Please don't directly modify theme files as you will lose any changes when you upgrade our theme. The recommended way to handle this is by creating a copy of our theme and then modifying it. Please follow this official tutorial to learn more.
Also, we have provided 2 blank files (custom.css and custom.js) which are inside the assets folder. It is recommended that you use these 2 files to add your styles and scripts since they will not be changed during the upgrade.
We have provided only a few additional styles for this Shopify theme, and all of those are done via plain CSS in the assets folder. Our goal for this theme is to provide a solid foundation, completely backed by the Bootstrap framework, so that you can easily get it going with the framework you already know and love.
All bootstrap-related styles and variables are in the src/bootstrap.scss file. Assuming that you already know how to work with Bootstrap variables, feel free to modify this file, especially the color variables at the top of the file.
After that, install all the needed npm packages that are already defined in the packages.json file
npm install
Now, you can compile the bootstrap.scss file that you have just modified using the following command:
npm run bs-css or npm run watch (to continuously watch for changes)
To deploy your changes on your Shopify store run the following Theme Kit command:
theme deploy or: theme watch
Please submit a new issue in case you want to submit a bug or feature request. Additionally, you may visit our website for further help.
Copyright 2022 kondasoft.com. Code released under the MIT License.