You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Como hemos visto, Markdown es un lenguaje de marcado amigable que se puede convertir fácilmente a HTML. En esta lección, veremos cómo puede usar este lenguaje en nuestro bloque Rich Text para crear textos interesantes.
Rich Text con Markdown
Para incluir textos en el bloque de rich-text, es necesario utilizar la prop text:
La prop text acepta el formato de markdown. Por lo tanto, si usted desea escribir su texto utilizando este lenguaje, su código debería quedar semejante a este:
```json"rich-text#home1": {
"props": {
"text": "# Meu título h1 \n Escreva aqui um parágrafo \n ## Meu título h2 \n Escreva aqui seu segundo parágrafo \n Inclua aqui uma lista \n - Item 1 \n - Item 2 \n - Item3",
"textPosition": "LEFT",
"textAlignment": "LEFT"
}
CONSEJO: Utilice siempre el comando \n para saltar líneas al utilizar markdown en la prop text .
Dentro del archivo about-us.jsonc, cambie el texto de tab-list.item#home1 para que aparezca un "Sobre" en la primera pestaña.
En el contenido rich-text asociado a esta pestaña, utilice el siguiente texto:
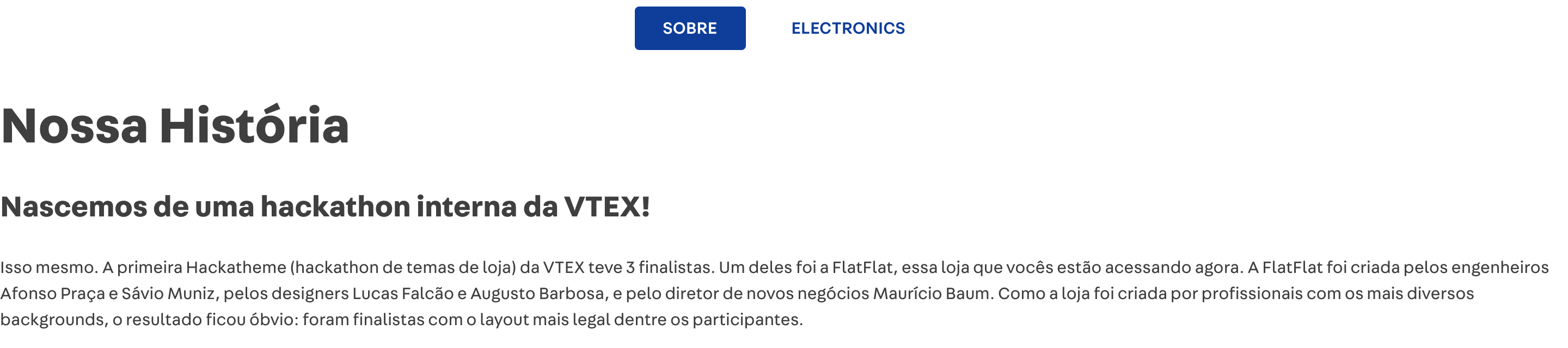
# Nossa História \n ### Nascemos de uma hackathon interna da VTEX! \n Isso mesmo. A primeira Hackatheme (hackathon de temas de loja) da VTEX teve 3 finalistas. Um deles foi a FlatFlat, essa loja que vocês estão acessando agora. A FlatFlat foi criada pelos engenheiros Afonso Praça e Sávio Muniz, pelos designers Lucas Falcão e Augusto Barbosa, e pelo diretor de novos negócios Maurício Baum. Como a loja foi criada por profissionais com os mais diversos backgrounds, o resultado ficou óbvio: foram finalistas com o layout mais legal dentre os participantes.
Coloque el título y el subtítulo en negrita.
Resultado esperado:
ℹ️ Recuerde acceder a la documentación del Rich Text si tiene alguna duda durante la actividad.
🚫 ¿Perdido?
¿Hay algún problema con este paso? ¿Qué tal si nos envía un feedback? 🙏
✅ Getting the file
✅ Update the label of tab-list.item#home1
✅ Update the text content of the rich-text block associated with tab-list.item#home1
✅ Make the title and subtitle and the markdown text bold
Explorando el poder de rich text
✨ Branch: richtextmarkdown
Introducción
Como hemos visto, Markdown es un lenguaje de marcado amigable que se puede convertir fácilmente a HTML. En esta lección, veremos cómo puede usar este lenguaje en nuestro bloque Rich Text para crear textos interesantes.
Rich Text con Markdown
Para incluir textos en el bloque de
rich-text, es necesario utilizar la proptext:La prop
textacepta el formato de markdown. Por lo tanto, si usted desea escribir su texto utilizando este lenguaje, su código debería quedar semejante a este:CONSEJO: Utilice siempre el comando
\npara saltar líneas al utilizar markdown en la proptext.Otras propiedades del componente
rich-textpueden encontrase en la documentación oficial del Store Framework.Actividad
Dentro del archivo
about-us.jsonc, cambie el texto detab-list.item#home1para que aparezca un "Sobre" en la primera pestaña.En el contenido
rich-textasociado a esta pestaña, utilice el siguiente texto:Resultado esperado:

ℹ️ Recuerde acceder a la documentación del Rich Text si tiene alguna duda durante la actividad.
🚫 ¿Perdido?
¿Hay algún problema con este paso? ¿Qué tal si nos envía un feedback? 🙏
Crear feedback
Si aún tiene alguna duda sobre cómo enviar su respuesta, puede revisar el siguiente enlace:
https://github.com/daniecomm/store-framework/issues/2The text was updated successfully, but these errors were encountered: