You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I got a fix, in router > index.js on line 46 there's Vue.use(Meta), if you comment that line you'll get the styles working correctly, and if you inspect you'll see missing css (a style sheet tag with id "vuetify-theme-stylesheet") that is not available if you keep vue-meta
I got a fix, in router > index.js on line 46 there's Vue.use(Meta), if you comment that line you'll get the styles working correctly, and if you inspect you'll see missing css (a style sheet tag with id "vuetify-theme-stylesheet") that is not available if you keep vue-meta
Version
2.0
Reproduction link
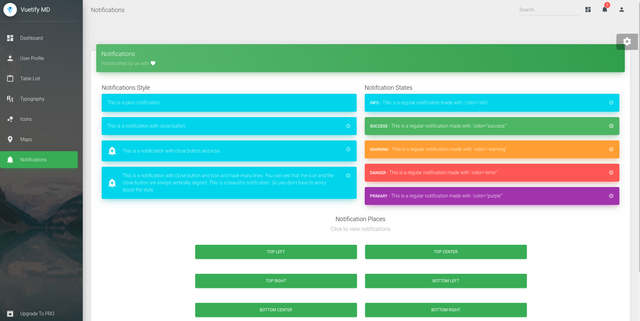
https://demos.creative-tim.com/vuetify-material-dashboard/#/notifications
Operating System
Ubuntu 28.04
Device
Lenovo Thinkbad t480
Browser & Version
Chrome
Steps to reproduce
What is expected?
Loaded stylesheet as seen on admin theme demo site
What is actually happening?
There are slight differences:
Expected:
How it's getting rendered:
Solution
Additional comments
The text was updated successfully, but these errors were encountered: