We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
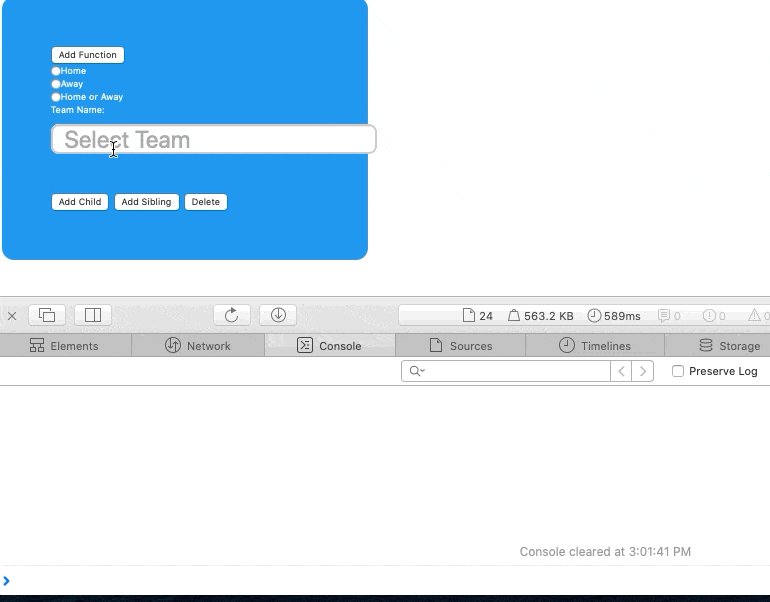
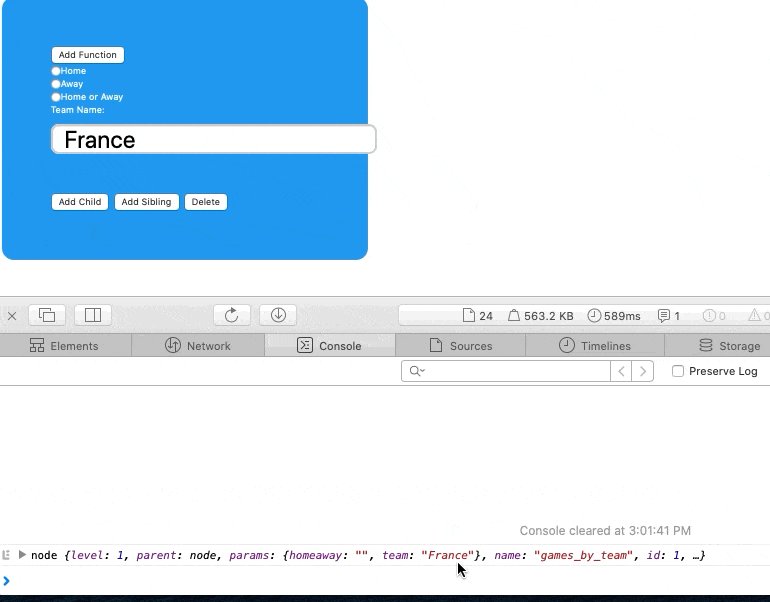
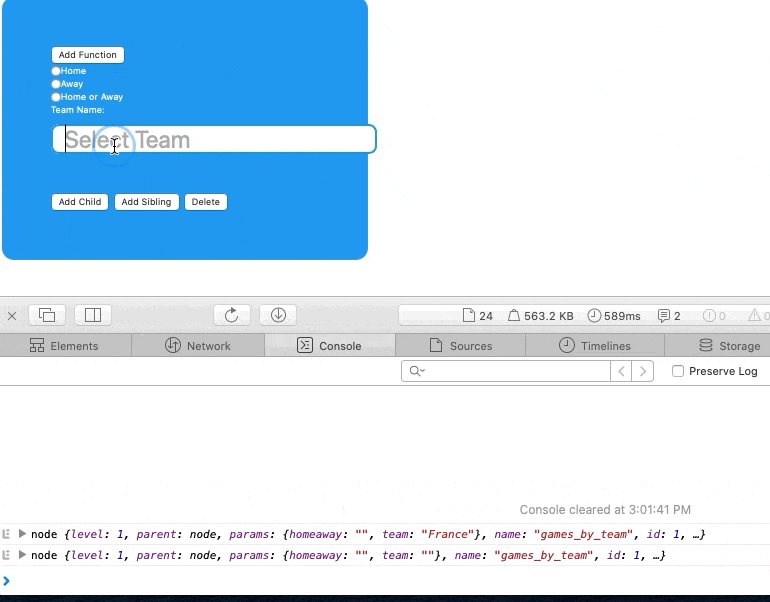
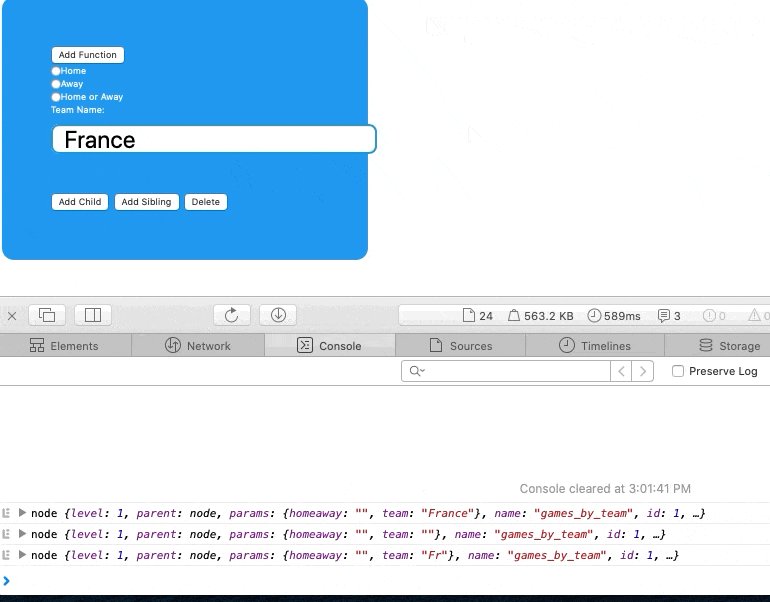
The below gif should describe the problem
I believe the issue is due to the blur effect called by the hiding of the menu after the click The TypeAhead JS code looks like
$('#typeahead_id').typeahead({ name: 'typeahead', remote: 'search.php?key=%QUERY, limit: 10 });
And the html for the input
`<label>Team Name:</label> <input type='text' id='typeahead_id' onChange='update_params("team",typeahead_id)' class='typeahead tt-query' autocomplete='on' spellcheck='false' placeholder='Select Team'><br>`;
The update Param method
function update_params(val, id) { let temp = nodes[id] temp.params[val] = $("#" + val + id).val() console.log(temp) }
The oddness of this can be explained in that each of the blue boxes is referred to as a node, and can have their own unique typeahead.
The text was updated successfully, but these errors were encountered:
No branches or pull requests
The below gif should describe the problem

I believe the issue is due to the blur effect called by the hiding of the menu after the click
The TypeAhead JS code looks like
$('#typeahead_id').typeahead({ name: 'typeahead', remote: 'search.php?key=%QUERY, limit: 10 });And the html for the input
The update Param method
function update_params(val, id) { let temp = nodes[id] temp.params[val] = $("#" + val + id).val() console.log(temp) }The oddness of this can be explained in that each of the blue boxes is referred to as a node, and can have their own unique typeahead.
The text was updated successfully, but these errors were encountered: