-
Notifications
You must be signed in to change notification settings - Fork 47
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
【前端性能】浅谈域名发散与域名收敛 #1
Comments
|
zan |
|
赞 👍 |
|
学习了! |
|
Awesome |
|
学习了👍🏻👍🏻 |
|
题主,我在维基百科上搜的 example 是二级域名呀。 |
|
域名发散是 PC 时代的产物,而现在进入移动互联网时代,通过无线设备访问网站,App的用户已占据了很大一部分比重,而域名发散正是在这种情况下提出的。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

性能优化一直是前端工作中十分重要的一环,都说从 10 到 1 容易,从 1 到 0 很难。而随着前端技术的飞速发展,没有什么技术或者法则是金科玉律一沉不变的。
很佩服那些勇于挑战权威,推陈出新的勇者,是他们让我们的技术不断的变革更加的卓越。好像扯远了,本文主要想谈谈两个名词,域名发散和域名收敛。
域名发散
这个很好理解,前端er都知道,PC 时代为了突破浏览器的域名并发限制,遵循这样一条定律:
http 静态资源采用多个子域名
嗯,为什么要这样做呢,目的是充分利用现代浏览器的多线程并发下载能力。

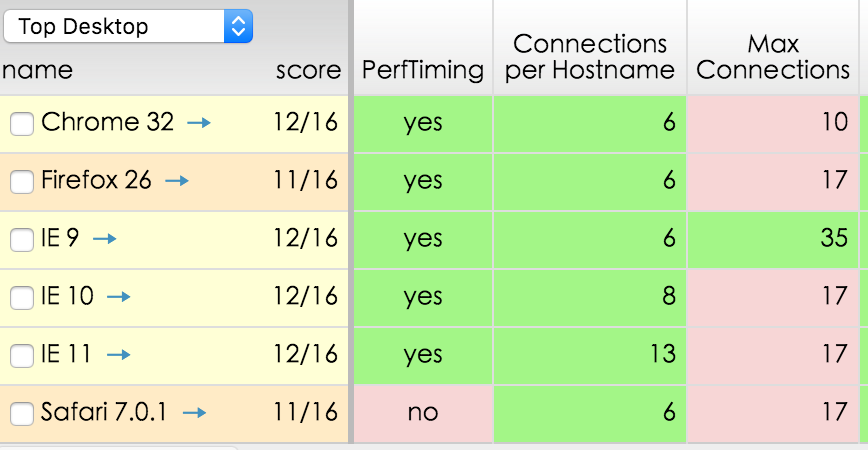
由于浏览器的限制,每个浏览器,允许对每个域名的连接数一般是有上限的,附图一枚:
上图展示了各浏览器的并行连接数(同域名),可以看到在一些现代浏览器内每个 hostname 的最大连接数基本都是6个,IE 稍显傲娇,总体而言并发数不高。
所以 PC 时代对静态资源优化时,通常将静态资源分布在几个不同域,保证资源最完美地分域名存储,以提供最大并行度,让客户端加载静态资源更为迅速。
另外,为什么浏览器要做并发限制呢?
域名收敛
本文的重点是想谈谈域名收敛,顾名思义,域名收敛的意思就是建议将静态资源只放在一个域名下面,而非发散情况下的多个域名下。
上面也说到了,域名发散可以突破浏览器的域名并发限制,那么为要反其道而行之呢?因为因地制宜,不同情况区别对待,域名发散是 PC 时代的产物,而现在进入移动互联网时代,通过无线设备访问网站,App的用户已占据了很大一部分比重,而域名发散正是在这种情况下提出的。且听我一步步分析。
http 请求过程
首先要知道,使用一个 http 请求去请求一个资源时,会经历些什么。简单而言:
在这里第一步,也是关键的第一步 DNS 解析,在移动端的 http 请求耗时中,DNS 解析占据了大部分时间。
说 DNS 域名解析过程前,再科普一下域名结构。
域名结构
域名的结构(或者叫命名空间)是一个树状结构,有树就得有根,这个根是一个点‘.’(dot)。


以 www.example.com 为例,完整的形式应该是 www.example.com. ,注意最后一个点,就是根结点 root ,只不过平时是浏览器或者系统的解析器自动帮我们补全了。我们要想获取根域都有那些,可以在终端下直接使用 dig 命令(需要安装 dig 指令),如下:
可以看到有 13 个,大部分都是在国外,根节点之后就是顶级域名,就是.cn .com .gov 这些,顶级域划分为通用顶级域 (com、org、net 等)和国家与地区顶级域(cn、hk、us、tw 等)。我们可以继续使用 dig 查看一下 顶级域名的解析路径,加上 +trace 参数选项,意思是追踪 DNS 解析过程,如下:
可以看到是先到根节点,再查找到 com ,就是根结点会告知下一个结点 com 在哪:就是 com. 172800 IN NS [a-m].gtld-servers.net。
ok,顶级域之后就是我们熟知的一级域名,譬如 www.example.com 中的 example 就是一级域 。有兴趣的可以自己试着用 dig 指令再追踪一下:dig example.com. +trace ,可以看到是从根节点从右向左逐步查找的。
NS 为何
上面两张 dig 命令贴图中间出现了很多次 NS ,NS 即是 NameServer,大部分情况下又叫权威名称服务器简称权威。
什么是权威呢,通俗点讲其实是某些域的权威,也就是权威上面有这些域的最新,最全的数据,所有这些域的数据都应该以此为准(只有权威可以增删改这些域的数据),就像上面 dig com +trace 的结果可以看到,com 的权威是上面的 13 个根域。同理,所有的顶级域(cn、org、net 等等)的权威都是根域。
DNS 解析
其实上面就是 DNS 解析的一个大致过程,即迭代解析,但是不是很详尽,一个完整的 DNS 解析过程如下:
到这里,我们大致就可以梳理一下,迭代查询的过程如下:
流程: . => com. => .exampl.com. => www.example.com. => IP adress
TTL 为何
TTL 是 Time To Live 的缩写,该字段指定 IP 包被路由器丢弃之前允许通过的最大网段数量。TTL 是 IPv4 包头的一个 8 bit 字段。
简单的说它表示 DNS 记录在 DNS 服务器上缓存时间。
扯了这么多 http 请求, DNS 解析,回到正题域名收敛上,从上面可以看到,DNS 解析其实是一个很复杂的过程,在 PC 上,我们采用域名发散策略,是因为在 PC 端上,DNS 解析通常而言只需要几十 ms ,可以接受。而移动端,2G 网络,3G网络,4G网络/wifi 强网,而且移动 4G 容易在信号不理想的地段降级成 2G ,通过大量的数据采集和真实网络抓包分析(存在DNS解析的请求),DNS的消耗相当可观,2G网络大量5-10s,3G网络平均也要3-5s(数据来源于淘宝)。 下面附上在 2G,3G,4G, WIFI 情况下 DNS 递归解析的时间 (ms):


因为在增加域的同时,往往会给浏览器带来 DNS 解析的开销。所以在这种情况下,提出了域名收敛,减少域名数量可以降低 DNS 解析的成本。
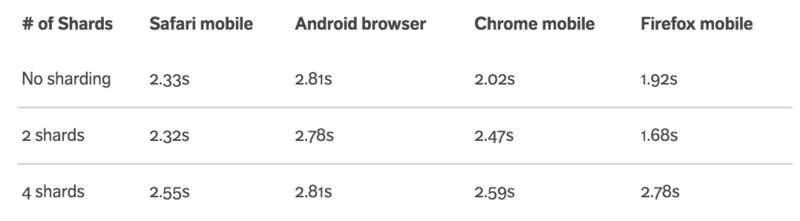
下图是手机端页面加载数和域名分散数的关系(from Mobify Developer):
在 2 个域名分散条件下,网页的加载速度提升较大,而第 3 个以后就比较慢了。 所以,一般来说,域名分散的数量最好在 3 以下。
SPDY
本来至此,本文应该结束了,谈了下域名发散与域名收敛。
但是,单纯的在移动端采用域名收敛并不能很大幅度的提升性能,很重要的一点是,在移动端建连的消耗非常大,而 SPDY 协议可以完成多路复用的加密全双工通道,显著提升非wifi环境下的网络体验。
俗话说,好刀配好鞘,好马配好鞍,当域名收敛配合 SPDY 才能最大程度发挥他们的效用,达到事半功倍。
那么什么是 SPDY?
SPDY,一种开放的网络传输协议,由Google开发,用来发送网页内容。基于传输控制协议(TCP)的应用层协议 ,是 HTTP/2 的前身。
SPDY 的作用就是,在不增加域名的情况下,解除最大连接数的限制。主要的特点就是多路复用,他的目的就是致力于取消并发连接上限。
那么相比 http, SPDY 具体的优势在哪里呢:
SPDY 规定在一个 SPDY 连接内可以有无限个并行请求,即允许多个并发 HTTP 请求共用一个 TCP会话。这样 SPDY 通过复用在单个 TCP 连接上的多次请求,而非为每个请求单独开放连接,这样只需建立一个 TCP 连接就可以传送网页上所有资源,不仅可以减少消息交互往返的时间还可以避免创建新连接造成的延迟,使得 TCP 的效率更高。
此外,SPDY 的多路复用可以设置优先级,而不像传统 HTTP 那样严格按照先入先出一个一个处理请求,它会选择性的先传输 CSS 这样更重要的资源,然后再传输网站图标之类不太重要的资源,可以避免让非关键资源占用网络通道的问题,提升 TCP 的性能。
服务器可以主动向客户端发起通信向客户端推送数据,这种预加载可以使用户一直保持一个快速的网络。
舍弃掉了不必要的头信息,经过压缩之后可以节省多余数据传输所带来的等待时间和带宽。
Google 认为 Web 未来的发展方向必定是安全的网络连接,全部请求 SSL 加密后,信息传输更加安全。
看看 SPDY 的作用图:
SPDY 协议在性能上对 HTTP 做了很大的优化,其核心思想是尽量减少连接个数,而对于 HTTP 的语义并没有做太大的修改。
具体来说是,SPDY 使用了 HTTP 的方法和页眉,但是删除了一些头并重写了 HTTP 中管理连接和数据转移格式的部分,所以基本上是兼容 HTTP 的。
写到这里,好想继续往下写 HTTP/2 ,因为 HTTP/2 的前身即是 SPDY 协议,但是感觉本文的内容已经很充实了,内容也很多,就不再继续往下,内容很多,希望有人能够耐心读完,对一些网络基础知识很好的巩固效果。
参考文献:
SPDY协议介绍
无线性能优化:域名收敛
谈谈HTTP/2对前端的影响
域名发散--前端优化(三)
15年双11手淘前端技术巡演 - H5性能最佳实践
Web前端优化最佳实践及工具集锦
The text was updated successfully, but these errors were encountered: