This theme is a derivative of the Gitbook Theme, customized with personal touches. Gitbook Theme is open-sourced under the GPL 3.0.
- 2024.07.16: Modify the font source file of PingFang SC.
- 2024.07.08: At the request of @Jacklouis0425, and considering that many users prefer to use the dark mode, I have added the Dark Mode feature. The README documentation has been updated accordingly.
Please refer to the installation guidance from the official website of Typora, activating or not activating the license does not affect the theme from taking effect and being used normally.
This repository provides two themes for Typora users: light and dark. The CSS files are named npy-notebook.css and npy-notebook-dark.css, respectively.
-
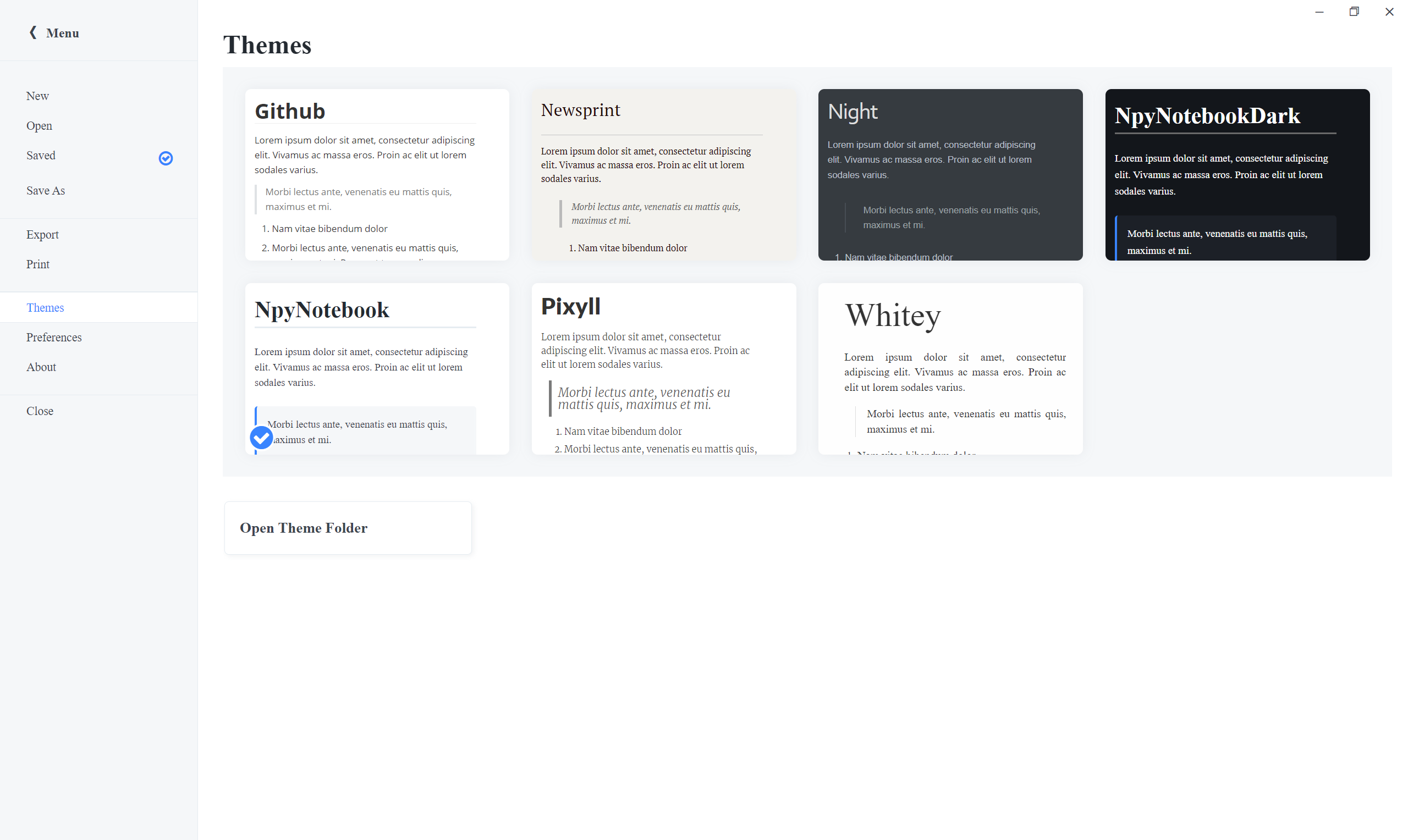
Launch Typora and enter the
Themepage of the Menu. -
Click the button
Open Theme Folder。 -
Copy all of the files from the
npy-notebookfolder, thenpy-notebook.cssandnpy-notebook-dark.cssfiles into the Typora Theme Folder.- If you are using the source code from the repository, you can find the files in the
srcdirectory. - If you are using the zip file from the Releases page, you can extract the files from the zip file.
The
npy-notebookfolder contains the fonts and configuration files that are required for the themes to work.The
npy-notebook.cssandnpy-notebook-dark.cssfiles contain the rest of the configuration files for the themes. - If you are using the source code from the repository, you can find the files in the
-
Simply restart Typora and you can select the
NpyNotebookorNpyNotebookDarktheme from theThemespage.
Leveraging Markdown's title syntax, upon completing input of the title and pressing Enter, the theme will automatically add sequential numbers in front of the title based on the current title level and position.
Numbering starts from level 2 titles (H2) as the first level of the automatic numbering scheme. For instance, the first level 2 title will be numbered as 1, the first level 3 title will be numbered as 1.1, and the number of the second level 2 title will be 2.
See the figure below for the results.
/* Add List Number for each Heder here. */
#write h1 {
counter-reset: h2;
}
#write h2 {
counter-reset: h3;
}
#write h3 {
counter-reset: h4;
}
#write h4 {
counter-reset: h5;
}
#write h5 {
counter-reset: h6;
}
#write h2:before {
counter-increment: h2;
content: counter(h2);
margin-right: 0.5em;
}
#write h3:before, h3.md-focus.md-heading:before {
counter-increment: h3;
content: counter(h2) "." counter(h3);
margin-right: 0.5em;
}
#write h4:before, h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h2) "." counter(h3) "." counter(h4);
margin-right: 0.5em;
}
#write h5:before, h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5);
margin-right: 0.5em;
}
#write h6:before, h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6);
margin-right: 0.5em;
}The default global font size has been increased from 16px to 18px. The body font size for writing paragraphs has been increased from 0.95rem to 1rem.
When you need to mix Chinese and English in your notes, you can't go wrong with the classic serif font family combo—SimSun and Times New Roman.
font-family: "Times New Roman", serif;Of course, many users prefer sans-serif fonts for website UIs and digital reading. In this case, pairing PingFang (for Chinese) with SF Pro (for English) from iOS, iPadOS, and macOS is an excellent choice.
This repository offers options for both serif and sans-serif font pairings mentioned above. The default setting is the serif combination. If you want to switch to sans-serif fonts, you can make the following changes to the theme file npy-notebook.css.
/* 将下面有衬线字体代码行注释,并取消无衬线字体代码行注释。 */
--font-family: "Times New Roman", serif;
/* --font-family: 'SF Pro Display Medium', 'PingFangSC Medium', sans-serif; *//* 标题样式进行统一调整,修改 1 级标题分割线像素厚度,修改各级标题段前后间距 */
h1 {
font-size: 2.2rem;
font-weight: 700;
line-height: 1.5;
margin-top: 1.5rem;
margin-bottom: 1.5rem;
/* padding-bottom: 0.5rem; */
border-bottom: solid 3px var(--borders);
}
h2 {
font-size: 1.7rem;
font-weight: 700;
line-height: 1.5;
margin-top: 1.5rem;
margin-bottom: 1.5rem;
}
h3 {
font-size: 1.375rem;
font-weight: 700;
line-height: 1.5;
margin-top: 1.5rem;
margin-bottom: 1.5rem;
}
h4 {
font-size: 1.15rem;
font-weight: 700;
line-height: 1.5;
margin-top: 1.5rem;
margin-bottom: 1.5rem;
}
h5 {
font-size: 0.95rem;
font-weight: 700;
line-height: 1.5;
margin-top: 1.5rem;
margin-bottom: 1.5rem;
}
h6 {
font-size: 0.95rem;
font-weight: 400;
line-height: 1.5;
margin-top: 1.5rem;
margin-bottom: 1.5rem;
} --codeboxes: #373737;
--codeboxes-lighter: #646464;Since the backtick highlighting directly used the borders color, we modified the borders color for the dark theme and adjusted the font and font size for backtick highlighting.
/* 修改反引号高亮的样式 */
code {
padding: 0.2rem 0.4rem;
background-color: var(--borders);
font-size: 1rem;
font-family: var(--font-family);
border-radius: 0.2rem;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}Other features of the Gitbook Theme
Please refer to the official Gitbook Theme website.
If you encounter any issues or bugs while using this, I'd love to hear from you!
Feel free to join the discussion in the repository's Issues section or contribute through Pull requests.