diff --git a/docs/src/lib/components/TransactionPreviewButton.svelte b/docs/src/lib/components/TransactionPreviewButton.svelte
deleted file mode 100644
index e355ef778..000000000
--- a/docs/src/lib/components/TransactionPreviewButton.svelte
+++ /dev/null
@@ -1,122 +0,0 @@
-
-
-
- {#await blocknativeSdk && transactionPreview then Preview}
- {#if Preview}
-
handlePreview()}
- >
- Preview Transaction
-
-
-
- {/if}
- {/await}
-
-
-
diff --git a/docs/src/lib/components/gas/Gas.svelte b/docs/src/lib/components/gas/Gas.svelte
index aacf39c23..4784f9289 100644
--- a/docs/src/lib/components/gas/Gas.svelte
+++ b/docs/src/lib/components/gas/Gas.svelte
@@ -24,7 +24,6 @@
onMount(() => {
ethMainnetGasBlockPrices = gasModule.stream({
chains: ['0x1'],
- apiKey: 'da1b962d-314d-4903-bfe1-426821d14a35',
endpoint: 'blockPrices'
})
gasSub = ethMainnetGasBlockPrices.subscribe(() => {
diff --git a/docs/src/lib/components/index.ts b/docs/src/lib/components/index.ts
index 151d51101..cae2dab62 100644
--- a/docs/src/lib/components/index.ts
+++ b/docs/src/lib/components/index.ts
@@ -1,3 +1,2 @@
export * from './examples'
export * from './gas'
-export { default as TransactionPreviewButton } from './TransactionPreviewButton.svelte'
diff --git a/docs/src/routes/docs/[...1]overview/[...1]introduction/+page.md b/docs/src/routes/docs/[...1]overview/[...1]introduction/+page.md
index d2ba7dc42..b9a3c05b9 100644
--- a/docs/src/routes/docs/[...1]overview/[...1]introduction/+page.md
+++ b/docs/src/routes/docs/[...1]overview/[...1]introduction/+page.md
@@ -30,8 +30,6 @@ Web3 Onboard is the quickest and easiest way to add multi-wallet and multi-chain
- **Framework Agnostic:** Avoid framework lock in -- Web3 Onboard works with any framework and includes helper packages for vue & react.
-- **Notify:** Real-time transaction notifications for all transaction states for the connected wallet address(es). In-notification speedups & cancels for hardware wallet connections.
-
### Natively Supported EVM Chains
Web3 Onboard supports all EVM networks. Supporting a new network is simply a matter of adding its details in the Chains section upon initialization. For more information see [initialization options](../../modules/core.md#initialization).
diff --git a/docs/src/routes/docs/[...1]overview/[...3]onboard.js-migration-guide/+page.md b/docs/src/routes/docs/[...1]overview/[...3]onboard.js-migration-guide/+page.md
index 030c8bd62..c485b5553 100644
--- a/docs/src/routes/docs/[...1]overview/[...3]onboard.js-migration-guide/+page.md
+++ b/docs/src/routes/docs/[...1]overview/[...3]onboard.js-migration-guide/+page.md
@@ -30,7 +30,7 @@ This change allows us to support many web3 wallets without affecting the overall
### Expansive Initialization Options
-We’ve made initialization simpler while introducing more powerful options like [Account Center](https://www.blocknative.com/blog/multichain-and-multiwallet-account-management-on-your-dapp-with-account-center) and Notify in Web3 Onboard.
+We’ve made initialization simpler while introducing more powerful options like [Account Center](https://www.blocknative.com/blog/multichain-and-multiwallet-account-management-on-your-dapp-with-account-center) in Web3 Onboard.
Web3 Onboard now requires two compulsory initial setup options: `wallets` (Wallet modules, as shown above, to be initialized and added to wallet selection modal) and `chains` (EVM networks your app should work with). You can also pass multiple wallets and chains.
```
diff --git a/docs/src/routes/docs/[...3]modules/[...1]core/+page.md b/docs/src/routes/docs/[...3]modules/[...1]core/+page.md
index 102c7d852..1d9466d03 100644
--- a/docs/src/routes/docs/[...3]modules/[...1]core/+page.md
+++ b/docs/src/routes/docs/[...3]modules/[...1]core/+page.md
@@ -114,7 +114,6 @@ type InitOptions {
wagmi?: typeof wagmi
i18n?: i18nOptions
accountCenter?: AccountCenterOptions
- apiKey?: string
notify?: Partial
gas?: typeof gas
/**
@@ -137,6 +136,11 @@ type InitOptions {
* the Theme initialization object or set as css variable
*/
disableFontDownload?: boolean
+ /**
+ * @deprecated apiKey parameter has been deprecated and is no
+ * longer used within Web3-Onboard to provide notifications
+ */
+ apiKey?: string
}
```
@@ -534,23 +538,18 @@ type ContainerElements = {
#### notify
-Notify is a feature that provides transaction notifications for all connected wallets on the current blockchain. This document will provide you with an overview of Notify and guide you through the process of integrating it into your decentralized application (dapp).
+Notify is a feature that provides DApps with the ability to send custom messages to the client. This document will provide you with an overview of Notify and guide you through the process of integrating it into your decentralized application (dapp). Check out the [customNotifications API docs for examples and code snippets](#customnotification).
- estimateGas?: () => Promise
- gasPrice?: () => Promise
- balance?: string | number
- txDetails?: {
- value: string | number
- to?: string
- from?: string
- }
- txApproveReminderTimeout?: number // defaults to 15 seconds if not specified
-}
-```
-
----
-
#### **updateAccountCenter**
If you need to update your Account Center configuration after initialization, you can call the `updateAccountCenter` function with the new configuration
diff --git a/docs/src/routes/docs/[...3]modules/[...2]gas/+page.md b/docs/src/routes/docs/[...3]modules/[...2]gas/+page.md
index 104b9d1eb..ccb6b091d 100644
--- a/docs/src/routes/docs/[...3]modules/[...2]gas/+page.md
+++ b/docs/src/routes/docs/[...3]modules/[...2]gas/+page.md
@@ -97,7 +97,6 @@ let bnGasPrices
const ethMainnetGasBlockPrices = gas.stream({
chains: ['0x1'], // '0x89' can also be added/replaced here for Polygon gas data
- apiKey: '', // for faster refresh rates
endpoint: 'blockPrices'
})
diff --git a/docs/src/routes/docs/[...3]modules/[...3]react/+page.md b/docs/src/routes/docs/[...3]modules/[...3]react/+page.md
index 7f52e9c91..84fe796bb 100644
--- a/docs/src/routes/docs/[...3]modules/[...3]react/+page.md
+++ b/docs/src/routes/docs/[...3]modules/[...3]react/+page.md
@@ -35,10 +35,6 @@ import { init, useConnectWallet } from '@web3-onboard/react'
import injectedModule from '@web3-onboard/injected-wallets'
import { ethers } from 'ethers'
-// Sign up to get your free API key at https://explorer.blocknative.com/?signup=true
-// Required for Transaction Notifications and Transaction Preview
-const apiKey = '1730eff0-9d50-4382-a3fe-89f0d34a2070'
-
const injected = injectedModule()
const infuraKey = ''
@@ -47,7 +43,6 @@ const rpcUrl = `https://mainnet.infura.io/v3/${infuraKey}`
// initialize Onboard
init({
// This javascript object is unordered meaning props do not require a certain order
- apiKey,
wallets: [injected],
chains: [
{
@@ -303,7 +298,6 @@ async function signMessage(chainId) {
## useNotifications
This hook allows the dev to access all notifications if enabled, send custom notifications, and update notify
-**note** This requires an API key be added to the initialization, enabled by default if an API key exists
For full Notification documentation please see [Notify section within the `@web3-onboard/core` docs](../../modules/core.md#initialization)
```typescript
@@ -314,7 +308,6 @@ type UseNotifications = (): [
update: UpdateNotification
},
(update: Partial) => void,
- (options: PreflightNotificationsOptions) => Promise
]
type Notification = {
@@ -368,20 +361,6 @@ type Notify = {
*/
position?: NotificationPosition
}
-
-type PreflightNotificationsOptions = {
- sendTransaction?: () => Promise
- estimateGas?: () => Promise
- gasPrice?: () => Promise
- balance?: string | number
- txDetails?: TxDetails
- txApproveReminderTimeout?: number
-}
-type TxDetails = {
- value: string | number
- to?: string
- from?: string
-}
```
```typescript
diff --git a/docs/yarn.lock b/docs/yarn.lock
index d31cc2366..70e577b4e 100644
--- a/docs/yarn.lock
+++ b/docs/yarn.lock
@@ -5351,10 +5351,10 @@
svelte-i18n "^3.3.13"
viem "2.12.0"
-"@web3-onboard/core@^2.22.1":
- version "2.22.1"
- resolved "https://registry.yarnpkg.com/@web3-onboard/core/-/core-2.22.1.tgz#169b8300f609648034f41f6d6cd020a9aabfcaa1"
- integrity sha512-FcwHnpfOQsHB0PBliYh6jdSrjyIrxGHfbnAzjUsInLJMFxjpmn8maexBfkGF9dFUh5UKRWTQauuWpzS0cJhh5w==
+"@web3-onboard/core@^2.22.3-alpha.2":
+ version "2.22.3"
+ resolved "https://registry.yarnpkg.com/@web3-onboard/core/-/core-2.22.3.tgz#975d22d2d8b1e922bae81e35d1324a7f742f3730"
+ integrity sha512-/7pE20n910kvdTS3hn/ui5mWCMMu6jot+mdSsn2nAoNdLBCmSgRQgVuEFTL84CR99K6O0dFUCdnKvhrs8t5bog==
dependencies:
"@web3-onboard/common" "^2.4.1"
bnc-sdk "^4.6.7"
diff --git a/packages/core/README.md b/packages/core/README.md
index d6a0b299a..957e67a8f 100644
--- a/packages/core/README.md
+++ b/packages/core/README.md
@@ -88,12 +88,6 @@ type InitOptions = {
* Customize the account center UI
*/
accountCenter?: AccountCenterOptions
- /**
- * Opt in to Blocknative value add services (transaction updates) by providing
- * your Blocknative API key, head to https://explorer.blocknative.com/account to sign
- * up for free
- */
- apiKey?: string
/**
* Transaction notification options
*/
@@ -414,12 +408,10 @@ type AccountCenterPosition =
**`notify`**
-Notify is a feature that provides transaction notifications for all connected wallets on the current blockchain. This document will provide you with an overview of Notify and guide you through the process of integrating it into your decentralized application (DApp).
+Notify is a feature that provides DApps with the ability to send custom messages to the client. This document will provide you with an overview of Notify and guide you through the process of integrating it into your decentralized application (dapp). Check out the [customNotifications API docs for examples and code snippets](#customnotification).
>
type Notification = {
@@ -578,8 +551,6 @@ const ETH_MAINNET_RPC = `https://mainnet.infura.io/v3/${INFURA_KEY}` || `https:/
const onboard = Onboard({
// This javascript object is unordered meaning props do not require a certain order
- // head to https://explorer.blocknative.com/account to sign up for free
- apiKey: 'xxx387fb-bxx1-4xxc-a0x3-9d37e426xxxx'
wallets: [injected],
chains: [
{
@@ -650,28 +621,10 @@ const onboard = Onboard({
notify: {
desktop: {
enabled: true,
- transactionHandler: transaction => {
- console.log({ transaction })
- if (transaction.eventCode === 'txPool') {
- return {
- type: 'success',
- message: 'Your transaction from #1 DApp is in the mempool',
- }
- }
- },
position: 'bottomLeft'
},
mobile: {
enabled: true,
- transactionHandler: transaction => {
- console.log({ transaction })
- if (transaction.eventCode === 'txPool') {
- return {
- type: 'success',
- message: 'Your transaction from #1 DApp is in the mempool',
- }
- }
- },
position: 'topRight'
}
},
@@ -1013,28 +966,10 @@ If you need to update your notify configuration after initialization, you can do
onboard.state.actions.updateNotify({
desktop: {
enabled: true,
- transactionHandler: transaction => {
- console.log({ transaction })
- if (transaction.eventCode === 'txPool') {
- return {
- type: 'success',
- message: 'Your transaction from #1 DApp is in the mempool'
- }
- }
- },
position: 'bottomLeft'
},
mobile: {
enabled: true,
- transactionHandler: transaction => {
- console.log({ transaction })
- if (transaction.eventCode === 'txPool') {
- return {
- type: 'success',
- message: 'Your transaction from #1 DApp is in the mempool'
- }
- }
- },
position: 'topRight'
}
})
@@ -1057,72 +992,6 @@ The `customNotification` method also returns a `dismiss` method that is called w
| `link` | string | Adds a link to the transaction hash |
| `onClick` | function | onClick handler for the notification element |
-**`preflightNotifications`**
-
-Notify can be used to deliver standard notifications along with preflight updates by passing a `PreflightNotificationsOptions` object to the `preflightNotifications` API action.
-
-
- estimateGas?: () => Promise
- gasPrice?: () => Promise
- balance?: string | number
- txDetails?: {
- value: string | number
- to?: string
- from?: string
- }
- txApproveReminderTimeout?: number // defaults to 15 seconds if not specified
-}
-```
-
**`updateAccountCenter`**
If you need to update your Account Center configuration after initialization, you can call the `updateAccountCenter` function with the new configuration
diff --git a/packages/core/package.json b/packages/core/package.json
index 893476e77..76ea64aaa 100644
--- a/packages/core/package.json
+++ b/packages/core/package.json
@@ -1,6 +1,6 @@
{
"name": "@web3-onboard/core",
- "version": "2.22.3",
+ "version": "2.23.0-alpha.1",
"description": "Web3-Onboard makes it simple to connect Ethereum hardware and software wallets to your dapp. Features standardized spec compliant web3 providers for all supported wallets, framework agnostic modern javascript UI with code splitting, CSS customization, multi-chain and multi-account support, reactive wallet state subscriptions and real-time transaction state change notifications.",
"keywords": [
"Ethereum",
diff --git a/packages/core/src/configuration.ts b/packages/core/src/configuration.ts
index d4a55d88e..41456c8b2 100644
--- a/packages/core/src/configuration.ts
+++ b/packages/core/src/configuration.ts
@@ -3,7 +3,6 @@ import { getDevice } from './utils.js'
export let configuration: Configuration = {
svelteInstance: null,
- apiKey: undefined,
device: getDevice(),
initialWalletInit: [],
gas: undefined,
diff --git a/packages/core/src/constants.ts b/packages/core/src/constants.ts
index 20442835d..a4b09c7e8 100644
--- a/packages/core/src/constants.ts
+++ b/packages/core/src/constants.ts
@@ -12,7 +12,6 @@ export const APP_INITIAL_STATE: AppState = {
},
notify: {
enabled: true,
- transactionHandler: () => {},
position: 'topRight',
replacement: {
gasPriceProbability: {
diff --git a/packages/core/src/disconnect.ts b/packages/core/src/disconnect.ts
index 9c29f8b4e..02e042332 100644
--- a/packages/core/src/disconnect.ts
+++ b/packages/core/src/disconnect.ts
@@ -1,4 +1,3 @@
-import { getBNMulitChainSdk } from './services.js'
import { state } from './store/index.js'
import { removeWallet, updateWagmiConfig } from './store/actions.js'
import { disconnectWallet$ } from './streams.js'
@@ -16,24 +15,6 @@ async function disconnect(options: DisconnectOptions): Promise {
const { label } = options
- if (state.get().notify.enabled) {
- // handle unwatching addresses
- const sdk = await getBNMulitChainSdk()
-
- if (sdk) {
- const wallet = state.get().wallets.find(wallet => wallet.label === label)
-
- if (wallet) {
- wallet.accounts.forEach(({ address }) => {
- sdk.unsubscribe({
- id: address,
- chainId: wallet.chains[0].id,
- timeout: 60000
- })
- })
- }
- }
- }
const { wagmi } = configuration
if (wagmi) {
const wagmiConfig = await wagmi.wagmiDisconnectWallet(label)
diff --git a/packages/core/src/index.ts b/packages/core/src/index.ts
index 21714d289..e318163e1 100644
--- a/packages/core/src/index.ts
+++ b/packages/core/src/index.ts
@@ -2,7 +2,7 @@ import connectWallet from './connect.js'
import disconnectWallet from './disconnect.js'
import setChain from './chain.js'
import { state } from './store/index.js'
-import { reset$, wallets$ } from './streams.js'
+import { reset$ } from './streams.js'
import initI18N from './i18n/index.js'
import App from './views/Index.svelte'
import type {
@@ -15,7 +15,6 @@ import { APP_INITIAL_STATE, STORAGE_KEYS } from './constants.js'
import { configuration, updateConfiguration } from './configuration.js'
import updateBalances from './update-balances.js'
import { chainIdToHex, getLocalStore, setLocalStore } from './utils.js'
-import { preflightNotifications } from './preflight-notifications.js'
import {
validateInitOptions,
@@ -34,10 +33,8 @@ import {
updateConnectModal,
updateTheme,
updateAppMetadata,
- updateChain,
- updateWallet
+ updateChain
} from './store/actions.js'
-import { getBlocknativeSdk } from './services.js'
import type { WagmiModuleAPI } from '@web3-onboard/wagmi'
import { wagmiProviderMethods } from './provider'
@@ -53,7 +50,6 @@ const API = {
setLocale,
updateNotify,
customNotification,
- preflightNotifications,
updateBalances,
updateAccountCenter,
setPrimaryWallet,
@@ -77,7 +73,6 @@ export type {
Notification,
Notify,
UpdateNotification,
- PreflightNotificationsOptions,
Theme,
WagmiConfig
} from './types.js'
@@ -101,7 +96,6 @@ function init(options: InitOptions): OnboardAPI {
appMetadata,
i18n,
accountCenter,
- apiKey,
notify,
gas,
connect,
@@ -168,6 +162,9 @@ function init(options: InitOptions): OnboardAPI {
// update notify
if (typeof notify !== 'undefined') {
+ console.warn(
+ `Support for notifications on transaction state changes have been deprecated. Custom notifications can still be sent ot the user.`
+ )
if ('desktop' in notify || 'mobile' in notify) {
const error = validateNotifyOptions(notify)
@@ -237,7 +234,6 @@ function init(options: InitOptions): OnboardAPI {
updateConfiguration({
svelteInstance: app,
- apiKey,
initialWalletInit: wallets,
gas,
unstoppableResolution,
@@ -246,7 +242,7 @@ function init(options: InitOptions): OnboardAPI {
appMetadata && updateAppMetadata(appMetadata)
- if (apiKey && transactionPreview) {
+ if (transactionPreview) {
console.error(
'Transaction Preview support has been removed and is no longer supported within Web3-Onboard'
)
diff --git a/packages/core/src/notify.ts b/packages/core/src/notify.ts
index eda65c618..cc37f684a 100644
--- a/packages/core/src/notify.ts
+++ b/packages/core/src/notify.ts
@@ -1,162 +1,3 @@
-import { get } from 'svelte/store'
-import { _ } from 'svelte-i18n'
-import defaultCopy from './i18n/en.json'
-import { weiToEth } from '@web3-onboard/common'
-import type { EthereumTransactionData } from 'bnc-sdk'
-
-import type {
- CustomNotification,
- Notification,
- NotificationType
-} from './types.js'
-
-import { validateTransactionHandlerReturn } from './validation.js'
-import { state } from './store/index.js'
-import { addNotification } from './store/actions.js'
-import updateBalances from './update-balances.js'
-import { updateTransaction } from './streams.js'
-
-export function handleTransactionUpdates(
- transaction: EthereumTransactionData
-): void {
- const customized = state.get().notify.transactionHandler(transaction)
- const invalid = validateTransactionHandlerReturn(customized)
-
- if (invalid) {
- throw invalid
- }
-
- if (transaction.eventCode === 'txConfirmed') {
- const addresses = [
- transaction.watchedAddress,
- transaction.counterparty
- ].filter(Boolean) as string[]
- updateBalances(addresses)
- }
-
- const notification = transactionEventToNotification(transaction, customized)
-
- addNotification(notification)
- updateTransaction(transaction)
-}
-
-export function transactionEventToNotification(
- transaction: EthereumTransactionData,
- customization: CustomNotification | boolean | void
-): Notification {
- const {
- id,
- hash,
- startTime,
- eventCode,
- direction,
- counterparty,
- value,
- asset,
- network
- } = transaction
-
- const type: NotificationType = eventToType(eventCode)
-
- const key = `${id || hash}-${
- (typeof customization === 'object' && customization.eventCode) || eventCode
- }`
-
- const counterpartyShortened: string | undefined =
- counterparty &&
- counterparty.substring(0, 4) +
- '...' +
- counterparty.substring(counterparty.length - 4)
- const formattedValue = weiToEth(value)
- const formatterOptions =
- counterparty && value
- ? {
- messageId: `notify.watched['${eventCode}']`,
- values: {
- verb:
- eventCode === 'txConfirmed'
- ? direction === 'incoming'
- ? 'received'
- : 'sent'
- : direction === 'incoming'
- ? 'receiving'
- : 'sending',
- formattedValue,
- preposition: direction === 'incoming' ? 'from' : 'to',
- counterpartyShortened,
- asset
- }
- }
- : {
- messageId: `notify.transaction['${eventCode}']`,
- values: { formattedValue, asset }
- }
-
- const formatter = get(_)
-
- const notificationDefaultMessages = defaultCopy.notify
-
- const typeKey: keyof typeof notificationDefaultMessages = counterparty
- ? 'watched'
- : 'transaction'
-
- const notificationMessageType = notificationDefaultMessages[typeKey]
-
- const defaultMessage =
- notificationMessageType[eventCode as keyof typeof notificationMessageType]
-
- const message = formatter(formatterOptions.messageId, {
- values: formatterOptions.values,
- default: defaultMessage
- })
-
- let notification = {
- id: id || hash,
- type,
- key,
- network,
- startTime: startTime || Date.now(),
- eventCode,
- message,
- autoDismiss: typeToDismissTimeout(
- (typeof customization === 'object' && customization.type) || type
- )
- }
-
- if (typeof customization === 'object') {
- notification = { ...notification, ...customization }
- }
-
- return notification
-}
-
-export function eventToType(eventCode: string | undefined): NotificationType {
- switch (eventCode) {
- case 'txSent':
- case 'txPool':
- return 'pending'
- case 'txSpeedUp':
- case 'txCancel':
- case 'txRequest':
- case 'txRepeat':
- case 'txAwaitingApproval':
- case 'txConfirmReminder':
- case 'txStuck':
- return 'hint'
- case 'txError':
- case 'txSendFail':
- case 'txFailed':
- case 'txDropped':
- case 'nsfFail':
- case 'txUnderpriced':
- return 'error'
- case 'txConfirmed':
- return 'success'
- default:
- return 'hint'
- }
-}
-
export function typeToDismissTimeout(type: string): number {
switch (type) {
case 'success':
diff --git a/packages/core/src/preflight-notifications.ts b/packages/core/src/preflight-notifications.ts
deleted file mode 100644
index d9247e7c3..000000000
--- a/packages/core/src/preflight-notifications.ts
+++ /dev/null
@@ -1,231 +0,0 @@
-import { nanoid } from 'nanoid'
-import defaultCopy from './i18n/en.json'
-import type { Network } from 'bnc-sdk'
-import { bigIntToHex, ethToWeiBigInt } from '@web3-onboard/common'
-
-import type { Notification, PreflightNotificationsOptions } from './types.js'
-import { addNotification, removeNotification } from './store/actions.js'
-import { state } from './store/index.js'
-import { eventToType } from './notify.js'
-import { networkToChainId } from './utils.js'
-import { validatePreflightNotifications } from './validation.js'
-
-let notificationsArr: Notification[]
-state.select('notifications').subscribe(notifications => {
- notificationsArr = notifications
-})
-
-export async function preflightNotifications(
- options: PreflightNotificationsOptions
-): Promise {
- const invalid = validatePreflightNotifications(options)
-
- if (invalid) {
- throw invalid
- }
-
- const {
- sendTransaction,
- estimateGas,
- gasPrice,
- balance,
- txDetails,
- txApproveReminderTimeout
- } = options
-
- // Check for reminder timeout and confirm its greater than 3 seconds
- const reminderTimeout: number =
- txApproveReminderTimeout && txApproveReminderTimeout > 3000
- ? txApproveReminderTimeout
- : 15000
-
- // if `balance` or `estimateGas` or `gasPrice` is not provided,
- // then sufficient funds check is disabled
- // if `txDetails` is not provided,
- // then duplicate transaction check is disabled
- // if dev doesn't want notify to initiate the transaction
- // and `sendTransaction` is not provided, then transaction
- // rejected notification is disabled
- // to disable hints for `txAwaitingApproval`, `txConfirmReminder`
- // or any other notification, then return false from listener functions
-
- const [gas, price] = await gasEstimates(
- estimateGas || (() => Promise.resolve('')),
- gasPrice || (() => Promise.resolve(''))
- )
- const id = createId(nanoid())
- const value = BigInt((txDetails && txDetails.value) || 0)
-
- // check sufficient balance if required parameters are available
- if (balance && gas && price) {
- const transactionCost = BigInt(gas) * BigInt(price) + value
-
- // if transaction cost is greater than the current balance
- if (bigIntToHex(transactionCost) > bigIntToHex(ethToWeiBigInt(balance))) {
- const eventCode = 'nsfFail'
-
- addNotification(buildNotification(eventCode, id))
- }
- }
-
- // check previous transactions awaiting approval
- const txRequested = notificationsArr.find(tx => tx.eventCode === 'txRequest')
-
- if (txRequested) {
- const eventCode = 'txAwaitingApproval'
-
- const newNotification = buildNotification(eventCode, txRequested.id)
- addNotification(newNotification)
- }
-
- // confirm reminder timeout defaults to 20 seconds
- setTimeout(() => {
- const awaitingApproval = notificationsArr.find(
- tx => tx.id === id && tx.eventCode === 'txRequest'
- )
-
- if (awaitingApproval) {
- const eventCode = 'txConfirmReminder'
-
- const newNotification = buildNotification(eventCode, awaitingApproval.id)
- addNotification(newNotification)
- }
- }, reminderTimeout)
-
- const eventCode = 'txRequest'
- addNotification(buildNotification(eventCode, id))
-
- // if not provided with sendTransaction function,
- // resolve with transaction hash(or void) so dev can initiate transaction
- if (!sendTransaction) {
- return id
- }
- // get result and handle errors
- let hash
- try {
- hash = await sendTransaction()
- } catch (error) {
- type CatchError = {
- message: string
- stack: string
- }
- const { eventCode, errorMsg } = extractMessageFromError(error as CatchError)
-
- addNotification(buildNotification(eventCode, id))
- console.error(errorMsg)
- return
- }
-
- // Remove preflight notification if a resolves to hash
- // and let the SDK take over
- removeNotification(id)
- if (hash) {
- return hash
- }
- return
-}
-
-const buildNotification = (eventCode: string, id: string): Notification => {
- return {
- eventCode,
- type: eventToType(eventCode),
- id,
- key: createKey(id, eventCode),
- message: createMessageText(eventCode),
- startTime: Date.now(),
- network: Object.keys(networkToChainId).find(
- key => networkToChainId[key] === state.get().chains[0].id
- ) as Network,
- autoDismiss: 0
- }
-}
-
-const createKey = (id: string, eventCode: string): string => {
- return `${id}-${eventCode}`
-}
-
-const createId = (id: string): string => {
- return `${id}-preflight`
-}
-
-const createMessageText = (eventCode: string): string => {
- const notificationDefaultMessages = defaultCopy.notify
-
- const notificationMessageType = notificationDefaultMessages.transaction
-
- return notificationDefaultMessages.transaction[
- eventCode as keyof typeof notificationMessageType
- ]
-}
-
-export function extractMessageFromError(error: {
- message: string
- stack: string
-}): { eventCode: string; errorMsg: string } {
- if (!error.stack || !error.message) {
- return {
- eventCode: 'txError',
- errorMsg: 'An unknown error occurred'
- }
- }
-
- const message = error.stack || error.message
-
- if (message.includes('User denied transaction signature')) {
- return {
- eventCode: 'txSendFail',
- errorMsg: 'User denied transaction signature'
- }
- }
-
- if (message.includes('transaction underpriced')) {
- return {
- eventCode: 'txUnderpriced',
- errorMsg: 'Transaction is under priced'
- }
- }
-
- return {
- eventCode: 'txError',
- errorMsg: message
- }
-}
-
-const gasEstimates = async (
- gasFunc: () => Promise,
- gasPriceFunc: () => Promise
-) => {
- if (!gasFunc || !gasPriceFunc) {
- return Promise.resolve([])
- }
-
- const gasProm = gasFunc()
- if (!gasProm.then) {
- throw new Error('The `estimateGas` function must return a Promise')
- }
-
- const gasPriceProm = gasPriceFunc()
- if (!gasPriceProm.then) {
- throw new Error('The `gasPrice` function must return a Promise')
- }
-
- return Promise.all([gasProm, gasPriceProm])
- .then(([gasResult, gasPriceResult]) => {
- if (typeof gasResult !== 'string') {
- throw new Error(
- `The Promise returned from calling 'estimateGas' must resolve with a value of type 'string'. Received a value of: ${gasResult} with a type: ${typeof gasResult}`
- )
- }
-
- if (typeof gasPriceResult !== 'string') {
- throw new Error(
- `The Promise returned from calling 'gasPrice' must resolve with a value of type 'string'. Received a value of: ${gasPriceResult} with a type: ${typeof gasPriceResult}`
- )
- }
-
- return [BigInt(gasResult), BigInt(gasPriceResult)]
- })
- .catch(error => {
- throw new Error(`There was an error getting gas estimates: ${error}`)
- })
-}
diff --git a/packages/core/src/provider.ts b/packages/core/src/provider.ts
index 129e2847d..497d0fc37 100644
--- a/packages/core/src/provider.ts
+++ b/packages/core/src/provider.ts
@@ -7,7 +7,6 @@ import { updateAccount, updateWallet } from './store/actions.js'
import { chainIdToViemENSImport, validEnsChain } from './utils.js'
import disconnect from './disconnect.js'
import { state } from './store/index.js'
-import { getBNMulitChainSdk } from './services.js'
import { configuration } from './configuration.js'
import { updateSecondaryTokens } from './update-balances'
@@ -171,29 +170,6 @@ export function trackWallet(
...restAccounts
]
})
-
- // if not existing account and notifications,
- // then subscribe to transaction events
- if (state.get().notify.enabled && !existingAccount) {
- const sdk = await getBNMulitChainSdk()
-
- if (sdk) {
- const wallet = state
- .get()
- .wallets.find(wallet => wallet.label === label)
- try {
- if (wallet) {
- sdk.subscribe({
- id: address,
- chainId: wallet.chains[0]?.id,
- type: 'account'
- })
- }
- } catch (error) {
- // unsupported network for transaction events
- }
- }
- }
})
// also when accounts change, update Balance and ENS/UNS
@@ -270,41 +246,6 @@ export function trackWallet(
}
if (chainId === connectedWalletChain.id) return
- if (state.get().notify.enabled) {
- const sdk = await getBNMulitChainSdk()
-
- if (sdk) {
- const wallet = state
- .get()
- .wallets.find(wallet => wallet.label === label)
-
- if (!wallet) return // Add null check for wallet
-
- // Unsubscribe with timeout of 60 seconds
- // to allow for any currently inflight transactions
- wallet.accounts.forEach(({ address }) => {
- sdk.unsubscribe({
- id: address,
- chainId: wallet.chains[0].id,
- timeout: 60000
- })
- })
-
- // resubscribe for new chainId
- wallet.accounts.forEach(({ address }) => {
- try {
- sdk.subscribe({
- id: address,
- chainId: chainId,
- type: 'account'
- })
- } catch (error) {
- // unsupported network for transaction events
- }
- })
- }
- }
-
const resetAccounts = accounts.map(
({ address }) =>
({
diff --git a/packages/core/src/replacement.ts b/packages/core/src/replacement.ts
index 542b70605..3b6a5de37 100644
--- a/packages/core/src/replacement.ts
+++ b/packages/core/src/replacement.ts
@@ -45,13 +45,12 @@ export async function replaceTransaction({
| undefined
}
- const { gas, apiKey } = configuration
+ const { gas } = configuration
if (!gas) return
// get gas price
const [gasResult] = await gas.get({
chains: [networkToChainId[network]],
- endpoint: 'blockPrices',
- apiKey
+ endpoint: 'blockPrices'
})
const { maxFeePerGas, maxPriorityFeePerGas } =
diff --git a/packages/core/src/services.ts b/packages/core/src/services.ts
deleted file mode 100644
index a6fb54a53..000000000
--- a/packages/core/src/services.ts
+++ /dev/null
@@ -1,50 +0,0 @@
-import type { MultiChain } from 'bnc-sdk'
-import type SDK from 'bnc-sdk'
-import { configuration } from './configuration.js'
-import { handleTransactionUpdates } from './notify.js'
-
-let blocknativeMultiChainSdk: MultiChain
-let blocknativeSdk: SDK
-
-/**
- *
- * @returns MultiChain SDK if apiKey
- */
-
-export async function getBNMulitChainSdk(): Promise {
- const { apiKey } = configuration
-
- if (!apiKey) return null
-
- if (!blocknativeMultiChainSdk) {
- const { default: Blocknative } = await import('bnc-sdk')
- blocknativeMultiChainSdk = Blocknative.multichain({
- apiKey: configuration.apiKey ?? ''
- })
-
- blocknativeMultiChainSdk.transactions$.subscribe(handleTransactionUpdates)
- }
-
- return blocknativeMultiChainSdk
-}
-
-/**
- *
- * @returns SDK if apiKey
- */
-export async function getBlocknativeSdk(): Promise {
- const { apiKey } = configuration
-
- if (!apiKey) return null
-
- if (!blocknativeSdk) {
- const { default: Blocknative } = await import('bnc-sdk')
- blocknativeSdk = new Blocknative({
- dappId: configuration.apiKey ?? '',
- networkId: 1
- })
- return blocknativeSdk
- }
-
- return blocknativeSdk
-}
diff --git a/packages/core/src/types.ts b/packages/core/src/types.ts
index 9f6183a80..d0b253f31 100644
--- a/packages/core/src/types.ts
+++ b/packages/core/src/types.ts
@@ -17,7 +17,7 @@ import type gas from '@web3-onboard/gas'
import type unstoppableResolution from '@web3-onboard/unstoppable-resolution'
import type en from './i18n/en.json'
-import type { EthereumTransactionData, Network } from 'bnc-sdk'
+import type { Network } from 'bnc-sdk'
import type { GetEnsTextReturnType } from 'viem'
import type { Config, Connector, WagmiModuleAPI } from '@web3-onboard/wagmi'
import type wagmi from '@web3-onboard/wagmi'
@@ -49,8 +49,8 @@ export interface InitOptions {
*/
accountCenter?: AccountCenterOptions
/**
- * Opt in to Blocknative value add services (transaction updates) by providing
- * your Blocknative API key, head to https://explorer.blocknative.com/account
+ * @deprecated apiKey parameter has been deprecated and is no
+ * longer used within Web3-Onboard to provide notifications
*/
apiKey?: string
/**
@@ -72,7 +72,7 @@ export interface InitOptions {
/**
* @deprecated Transaction Preview support has ended and Transaction Preview
* is no longer supported as part of Web3-Onboard.
- * Please remove from your onboard config to avoid
+ * Please remove from your onboard config to avoid
* console errors and un-expected behavior
*/
transactionPreview?: unknown
@@ -202,6 +202,10 @@ export type Configuration = {
device: Device | DeviceNotBrowser
initialWalletInit: WalletInit[]
appMetadata?: AppMetadata | null
+ /**
+ * @deprecated APIKey parameter has been deprecated and is no
+ * longer used within Web3-Onboard
+ */
apiKey?: string
gas?: typeof gas
wagmi?: WagmiModuleAPI
@@ -366,15 +370,6 @@ export type Notify = {
* default: true
*/
enabled: boolean
- /**
- * Callback that receives all transaction events
- * Return a custom notification based on the event
- * Or return false to disable notification for this event
- * Or return undefined for a default notification
- */
- transactionHandler: (
- event: EthereumTransactionData
- ) => TransactionHandlerReturn
/**
* Position of notifications that defaults to the same position as the
* Account Center (if enabled) of the top right if AC is disabled
@@ -449,15 +444,6 @@ export interface UpdateNotification {
}
}
-export interface PreflightNotificationsOptions {
- sendTransaction?: () => Promise
- estimateGas?: () => Promise
- gasPrice?: () => Promise
- balance?: string | number
- txDetails?: TxDetails
- txApproveReminderTimeout?: number
-}
-
export interface TxDetails {
value: string | number
to?: string
diff --git a/packages/core/src/validation.ts b/packages/core/src/validation.ts
index 904a06620..999a1cd8a 100644
--- a/packages/core/src/validation.ts
+++ b/packages/core/src/validation.ts
@@ -20,13 +20,11 @@ import type {
DisconnectOptions,
ConnectOptionsString,
AccountCenter,
- TransactionHandlerReturn,
NotifyOptions,
Notification,
CustomNotification,
CustomNotificationUpdate,
Notify,
- PreflightNotificationsOptions,
ConnectModalOptions,
Theme
} from './types.js'
@@ -163,7 +161,7 @@ const commonPositions = Joi.string().valid(
const gasPriceProbabilities = [70, 80, 90, 95, 99]
const notify = Joi.object({
- transactionHandler: Joi.function(),
+ transactionHandler: Joi.function().optional(),
enabled: Joi.boolean(),
position: commonPositions,
replacement: Joi.object({
@@ -336,11 +334,6 @@ const notification = Joi.object({
link: Joi.string()
})
-const transactionHandlerReturn = Joi.any().allow(
- customNotificationUpdate,
- Joi.boolean().allow(false)
-)
-
export function validateWallet(
data: WalletState | Partial
): ValidateReturn {
@@ -417,20 +410,9 @@ export function validateNotifyOptions(
return validate(notifyOptions, data)
}
-export function validateTransactionHandlerReturn(
- data: TransactionHandlerReturn
-): ValidateReturn {
- return validate(transactionHandlerReturn, data)
-}
-
export function validateNotification(data: Notification): ValidateReturn {
return validate(notification, data)
}
-export function validatePreflightNotifications(
- data: PreflightNotificationsOptions
-): ValidateReturn {
- return validate(preflightNotifications, data)
-}
export function validateCustomNotificationUpdate(
data: CustomNotificationUpdate
diff --git a/packages/core/src/views/connect/Index.svelte b/packages/core/src/views/connect/Index.svelte
index 55146b441..510e286a9 100644
--- a/packages/core/src/views/connect/Index.svelte
+++ b/packages/core/src/views/connect/Index.svelte
@@ -29,7 +29,6 @@
import SelectingWallet from './SelectingWallet.svelte'
import Sidebar from './Sidebar.svelte'
import { configuration } from '../../configuration.js'
- import { getBNMulitChainSdk } from '../../services.js'
import { MOBILE_WINDOW_WIDTH, STORAGE_KEYS } from '../../constants.js'
import { defaultBnIcon } from '../../icons/index.js'
import type { Config, Connector } from '@web3-onboard/wagmi'
@@ -285,22 +284,6 @@
const chain = await getChainId(provider)
- if (state.get().notify.enabled) {
- const sdk = await getBNMulitChainSdk()
-
- if (sdk) {
- try {
- sdk.subscribe({
- id: address,
- chainId: chain,
- type: 'account'
- })
- } catch (error) {
- // unsupported network for transaction events
- }
- }
- }
-
const update: Pick = {
accounts: [{ address, ens: null, uns: null, balance: null }],
chains: [{ namespace: 'evm', id: chain }],
diff --git a/packages/demo/package.json b/packages/demo/package.json
index f759e9f4f..9c43ac874 100644
--- a/packages/demo/package.json
+++ b/packages/demo/package.json
@@ -34,7 +34,7 @@
"@web3-onboard/bloom": "2.0.0",
"@web3-onboard/capsule": "^2.3.0",
"@web3-onboard/cede-store": "^2.3.1",
- "@web3-onboard/core": "2.22.3",
+ "@web3-onboard/core": "2.23.0-alpha.1",
"@web3-onboard/coinbase": "^2.4.1",
"@web3-onboard/dcent": "^2.2.7",
"@web3-onboard/enkrypt": "^2.1.1",
diff --git a/packages/demo/src/App.svelte b/packages/demo/src/App.svelte
index cfbc5de47..8de0fd864 100644
--- a/packages/demo/src/App.svelte
+++ b/packages/demo/src/App.svelte
@@ -467,22 +467,6 @@
notify: {
desktop: {
enabled: true,
- transactionHandler: transaction => {
- console.log({ transaction })
- if (transaction.eventCode === 'txConfirmed') {
- return {
- autoDismiss: 0
- }
- }
- // if (transaction.eventCode === 'txPool') {
- // return {
- // type: 'hint',
- // message: 'Your in the pool, hope you brought a towel!',
- // autoDismiss: 0,
- // link: `https://sepolia.etherscan.io/tx/${transaction.hash}`
- // }
- // }
- },
position: 'topRight'
}
},
@@ -493,7 +477,7 @@
// accountCenter: '#sample-container-el2'
// },
// Sign up for your free api key at www.Blocknative.com
- apiKey,
+ // apiKey,
theme: 'default'
})
diff --git a/packages/finoaconnect/package.json b/packages/finoaconnect/package.json
index 9b152aa2d..6618922b3 100644
--- a/packages/finoaconnect/package.json
+++ b/packages/finoaconnect/package.json
@@ -50,6 +50,7 @@
"files": [
"dist"
],
+ "license": "MIT",
"scripts": {
"build": "tsc",
"dev": "tsc -w",
diff --git a/packages/gas/README.md b/packages/gas/README.md
index a44e04f1a..6887ee851 100644
--- a/packages/gas/README.md
+++ b/packages/gas/README.md
@@ -21,7 +21,6 @@ import gas from '@web3-onboard/gas'
// API key is optional and if provided allows for faster poll rates
const ethMainnetGasBlockPrices = gas.stream({
chains: ['0x1'],
- apiKey: '',
endpoint: 'blockPrices'
})
@@ -35,7 +34,6 @@ setTimeout(ethGasUnsub, 10000)
// OR you can subscribe to multiple chains at once:
const gasBlockPrices = gas.stream({
chains: ['0x1', '0x89'],
- apiKey: '',
endpoint: 'blockPrices',
// can override default poll rate as well
poll: 1000
@@ -54,7 +52,6 @@ setTimeout(unsubscribe, 10000)
// Can also just do a one time get rather than a stream
const gasBlockPrices = await gas.get({
chains: ['0x1', '0x89'],
- apiKey: '',
endpoint: 'blockPrices'
})
```
@@ -74,7 +71,6 @@ let bnGasPrices
const ethMainnetGasBlockPrices = gas.stream({
chains: ['0x1'], // '0x89' can also be added/replaced here for Polygon gas data
- apiKey: '', // for faster refresh rates
endpoint: 'blockPrices'
})
diff --git a/packages/gas/src/get.ts b/packages/gas/src/get.ts
index 58fe514d0..64cc75d1c 100644
--- a/packages/gas/src/get.ts
+++ b/packages/gas/src/get.ts
@@ -11,10 +11,10 @@ function get(options: RequestOptions): Promise {
throw invalid
}
- const { chains, endpoint, apiKey } = options
+ const { chains, endpoint } = options
const requestUrls = chains.map(chainId =>
- getRequestUrl({ chainId, apiKey, endpoint })
+ getRequestUrl({ chainId, endpoint })
)
return firstValueFrom(
diff --git a/packages/gas/src/stream.ts b/packages/gas/src/stream.ts
index 6069c1a44..41bb640ba 100644
--- a/packages/gas/src/stream.ts
+++ b/packages/gas/src/stream.ts
@@ -12,10 +12,10 @@ function stream(options: StreamOptions): Observable {
throw invalid
}
- const { chains, endpoint, apiKey, poll = 5000 } = options
+ const { chains, endpoint, poll = 5000 } = options
const requestUrls = chains.map(chainId =>
- getRequestUrl({ chainId, apiKey, endpoint })
+ getRequestUrl({ chainId, endpoint })
)
// start polling
diff --git a/packages/gas/src/types.ts b/packages/gas/src/types.ts
index c12996c40..2df80e9ef 100644
--- a/packages/gas/src/types.ts
+++ b/packages/gas/src/types.ts
@@ -3,7 +3,6 @@ export type RequestEndpoint = 'blockPrices'
export type RequestOptions = {
chains: ChainId[]
endpoint: RequestEndpoint
- apiKey?: string
}
export type StreamOptions = RequestOptions & { poll?: number }
diff --git a/packages/gas/src/utils.ts b/packages/gas/src/utils.ts
index e28054fd4..87a2bbda3 100644
--- a/packages/gas/src/utils.ts
+++ b/packages/gas/src/utils.ts
@@ -2,12 +2,10 @@ import { ChainId, RequestEndpoint } from './types.js'
export function getRequestUrl({
chainId,
- endpoint,
- apiKey
+ endpoint
}: {
chainId: ChainId
endpoint: RequestEndpoint
- apiKey?: string
}): { url: string; headers: { authorization?: string } } {
switch (endpoint) {
case 'blockPrices':
@@ -16,11 +14,7 @@ export function getRequestUrl({
chainId,
16
)}`,
- headers: apiKey
- ? {
- authorization: apiKey
- }
- : {}
+ headers: {}
}
default:
throw new Error(`Unrecognized request endpoint: ${endpoint}`)
diff --git a/packages/react/README.md b/packages/react/README.md
index c14581273..8bd9dfe1b 100644
--- a/packages/react/README.md
+++ b/packages/react/README.md
@@ -24,10 +24,6 @@ import { init, useConnectWallet } from '@web3-onboard/react'
import injectedModule from '@web3-onboard/injected-wallets'
import { ethers } from 'ethers'
-// Sign up to get your free API key at https://explorer.blocknative.com/?signup=true
-// Required for Transaction Notifications and Transaction Preview
-const apiKey = '1730eff0-9d50-4382-a3fe-89f0d34a2070'
-
const injected = injectedModule()
const infuraKey = ''
@@ -36,7 +32,6 @@ const rpcUrl = `https://mainnet.infura.io/v3/${infuraKey}`
// initialize Onboard
init({
// This javascript object is unordered meaning props do not require a certain order
- apiKey,
wallets: [injected],
chains: [
{
@@ -243,7 +238,6 @@ type UseNotifications = (): [
update: UpdateNotification
},
(update: Partial) => void,
- (options: PreflightNotificationsOptions) => Promise
]
type Notification = {
@@ -298,14 +292,6 @@ type Notify = {
position?: NotificationPosition
}
-type PreflightNotificationsOptions = {
- sendTransaction?: () => Promise
- estimateGas?: () => Promise
- gasPrice?: () => Promise
- balance?: string | number
- txDetails?: TxDetails
- txApproveReminderTimeout?: number
-}
type TxDetails = {
value: string | number
to?: string
diff --git a/packages/react/package.json b/packages/react/package.json
index e3008f457..dbf2ebb87 100644
--- a/packages/react/package.json
+++ b/packages/react/package.json
@@ -1,6 +1,6 @@
{
"name": "@web3-onboard/react",
- "version": "2.9.3",
+ "version": "2.10.0-alpha.1",
"description": "A collection of React hooks for integrating Web3-Onboard in to React and Next.js projects. Web3-Onboard makes it simple to connect Ethereum hardware and software wallets to your dapp. Features standardised spec compliant web3 providers for all supported wallets, modern javascript UI with code splitting, CSS customization, multi-chain and multi-account support, reactive wallet state subscriptions and real-time transaction state change notifications.",
"keywords": [
"Ethereum",
@@ -61,7 +61,7 @@
"typescript": "^5.4.5"
},
"dependencies": {
- "@web3-onboard/core": "2.22.3",
+ "@web3-onboard/core": "2.23.0-alpha.1",
"@web3-onboard/common": "^2.4.1",
"use-sync-external-store": "1.0.0"
},
diff --git a/packages/react/src/hooks/useNotifications.ts b/packages/react/src/hooks/useNotifications.ts
index 092c6004a..bc3cd29a7 100644
--- a/packages/react/src/hooks/useNotifications.ts
+++ b/packages/react/src/hooks/useNotifications.ts
@@ -2,8 +2,7 @@ import type {
CustomNotification,
Notify,
UpdateNotification,
- Notification,
- PreflightNotificationsOptions
+ Notification
} from '@web3-onboard/core'
import { useWeb3Onboard } from '../context.js'
import { useAppState } from './useAppState.js'
@@ -14,20 +13,12 @@ export const useNotifications = (): [
dismiss: () => void
update: UpdateNotification
},
- (update: Partial) => void,
- (options: PreflightNotificationsOptions) => Promise
+ (update: Partial) => void
] => {
const web3Onboard = useWeb3Onboard()
const customNotification = web3Onboard.state.actions.customNotification
const updateNotify = web3Onboard.state.actions.updateNotify
- const preflightNotifications =
- web3Onboard.state.actions.preflightNotifications
- return [
- useAppState('notifications'),
- customNotification,
- updateNotify,
- preflightNotifications
- ]
+ return [useAppState('notifications'), customNotification, updateNotify]
}
diff --git a/packages/solid/package.json b/packages/solid/package.json
index 14e757bd7..d0fed2f3e 100644
--- a/packages/solid/package.json
+++ b/packages/solid/package.json
@@ -1,6 +1,6 @@
{
"name": "@web3-onboard/solid",
- "version": "2.1.3",
+ "version": "2.2.0-alpha.1",
"description": "A collection of solid Composables for integrating Web3-Onboard in to a Solid project. Web3-Onboard makes it simple to connect Ethereum hardware and software wallets to your dapp. Features standardized spec compliant web3 providers for all supported wallets, modern javascript UI with code splitting, CSS customization, multi-chain and multi-account support, reactive wallet state subscriptions and real-time transaction state change notifications.",
"keywords": [
"Ethereum",
@@ -63,7 +63,7 @@
},
"dependencies": {
"@web3-onboard/common": "^2.4.1",
- "@web3-onboard/core": "2.22.3",
+ "@web3-onboard/core": "2.23.0-alpha.1",
"solid-js": "^1.8.1"
}
}
diff --git a/packages/vue/package.json b/packages/vue/package.json
index 6f2b91526..c74657474 100644
--- a/packages/vue/package.json
+++ b/packages/vue/package.json
@@ -1,6 +1,6 @@
{
"name": "@web3-onboard/vue",
- "version": "2.8.3",
+ "version": "2.9.0-alpha.1",
"description": "A collection of Vue Composables for integrating Web3-Onboard in to a Vue or Nuxt project. Web3-Onboard makes it simple to connect Ethereum hardware and software wallets to your dapp. Features standardized spec compliant web3 providers for all supported wallets, modern javascript UI with code splitting, CSS customization, multi-chain and multi-account support, reactive wallet state subscriptions and real-time transaction state change notifications.",
"keywords": [
"Ethereum",
@@ -62,7 +62,7 @@
"@vueuse/core": "^8.4.2",
"@vueuse/rxjs": "^8.2.0",
"@web3-onboard/common": "^2.4.1",
- "@web3-onboard/core": "2.22.3",
+ "@web3-onboard/core": "2.23.0-alpha.1",
"vue-demi": "^0.12.4"
},
"peerDependencies": {
diff --git a/yarn.lock b/yarn.lock
index 460489ef0..a49d2c81d 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -5536,6 +5536,24 @@
"@walletconnect/window-getters" "^1.0.1"
tslib "1.14.1"
+"@web3-onboard/core@^2.22.3":
+ version "2.22.3"
+ resolved "https://registry.yarnpkg.com/@web3-onboard/core/-/core-2.22.3.tgz#975d22d2d8b1e922bae81e35d1324a7f742f3730"
+ integrity sha512-/7pE20n910kvdTS3hn/ui5mWCMMu6jot+mdSsn2nAoNdLBCmSgRQgVuEFTL84CR99K6O0dFUCdnKvhrs8t5bog==
+ dependencies:
+ "@web3-onboard/common" "^2.4.1"
+ bnc-sdk "^4.6.7"
+ bowser "^2.11.0"
+ eventemitter3 "^4.0.7"
+ joi "17.9.1"
+ lodash.merge "^4.6.2"
+ lodash.partition "^4.6.0"
+ nanoid "^4.0.0"
+ rxjs "^7.5.5"
+ svelte "^3.49.0"
+ svelte-i18n "^3.3.13"
+ viem "2.12.0"
+
"@web3-onboard/wagmi@2.0.0":
version "2.0.0"
resolved "https://registry.yarnpkg.com/@web3-onboard/wagmi/-/wagmi-2.0.0.tgz#9beda01b4539d399aa0420e7afaacc09fc25ed7d"
 -
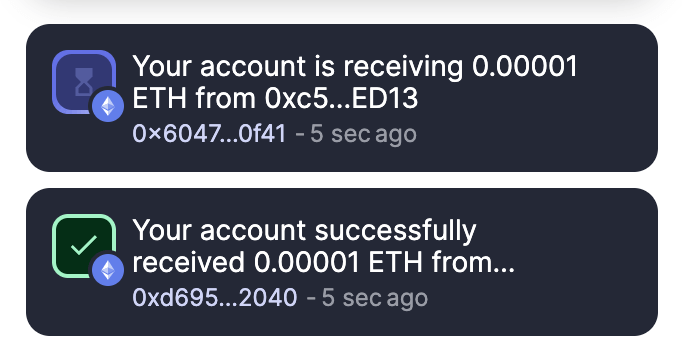
-  -To enable transaction notifications and updates simply add your Blocknative `apiKey`([sign up for free](https://explorer.blocknative.com/account)) to the web3-onboard configurations as the value to the `apiKey` prop and thats it!
-Transaction notifications will be shown for all transactions occurring on supported chains for all of the users connected wallets.
When switching chains, the previous chain listeners remain active for 60 seconds to allow the capture and report of any remaining transactions that may be in flight.
Notifications are by default positioned in the same location as the Account Center (if enabled) or can be positioned separately using the `position` property.
@@ -429,7 +421,6 @@ Notifications are by default positioned in the same location as the Account Cent
| Property | Type | Description |
| -------------------- | --------------- | ------------------------------------------------------------- |
| `enabled` | boolean | Indicates whether transaction notifications will be displayed |
-| `transactionHandler` | function | Optional callback for customizations of notifications |
| `position` | CommonPositions | Position of the notification on the screen |
##### **Position Options**
@@ -441,9 +432,6 @@ Notifications are by default positioned in the same location as the Account Cent
Both `desktop` and `mobile` configurations are of type `Notify`.
-###### **Transaction Handler**
-
-The `transactionHandler` is a callback that receives an object of type `EthereumTransactionData`. Based on the data received, the handler can return a custom `Notification` object or a boolean value (false to disable the notification for the current event or undefined for a default notification).
##### **Customizing Notification**
@@ -474,10 +462,6 @@ const { unsubscribe } = wallets.subscribe(update =>
unsubscribe()
```
-##### **Notifications as Toast Messages**
-
-The Notifications messages can also be used to send fully customized Dapp toast messages and updated. Check out the [customNotifications API docs for examples and code snippets](#customnotification)
-
```javascript
const wallets = onboard.state.select('notifications')
const { unsubscribe } = wallets.subscribe(update =>
@@ -495,22 +479,11 @@ type NotifyOptions = {
}
type Notify = {
enabled: boolean // default: true
- /**
- * Callback that receives all transaction events
- * Return a custom notification based on the event
- * Or return false to disable notification for this event
- * Or return undefined for a default notification
- */
- transactionHandler?: (
- event: EthereumTransactionData
- ) => TransactionHandlerReturn
position: CommonPositions
}
type CommonPositions = 'topRight' | 'bottomRight' | 'bottomLeft' | 'topLeft'
-type TransactionHandlerReturn = CustomNotification | boolean | void
-
type CustomNotification = Partial
-To enable transaction notifications and updates simply add your Blocknative `apiKey`([sign up for free](https://explorer.blocknative.com/account)) to the web3-onboard configurations as the value to the `apiKey` prop and thats it!
-Transaction notifications will be shown for all transactions occurring on supported chains for all of the users connected wallets.
When switching chains, the previous chain listeners remain active for 60 seconds to allow the capture and report of any remaining transactions that may be in flight.
Notifications are by default positioned in the same location as the Account Center (if enabled) or can be positioned separately using the `position` property.
@@ -429,7 +421,6 @@ Notifications are by default positioned in the same location as the Account Cent
| Property | Type | Description |
| -------------------- | --------------- | ------------------------------------------------------------- |
| `enabled` | boolean | Indicates whether transaction notifications will be displayed |
-| `transactionHandler` | function | Optional callback for customizations of notifications |
| `position` | CommonPositions | Position of the notification on the screen |
##### **Position Options**
@@ -441,9 +432,6 @@ Notifications are by default positioned in the same location as the Account Cent
Both `desktop` and `mobile` configurations are of type `Notify`.
-###### **Transaction Handler**
-
-The `transactionHandler` is a callback that receives an object of type `EthereumTransactionData`. Based on the data received, the handler can return a custom `Notification` object or a boolean value (false to disable the notification for the current event or undefined for a default notification).
##### **Customizing Notification**
@@ -474,10 +462,6 @@ const { unsubscribe } = wallets.subscribe(update =>
unsubscribe()
```
-##### **Notifications as Toast Messages**
-
-The Notifications messages can also be used to send fully customized Dapp toast messages and updated. Check out the [customNotifications API docs for examples and code snippets](#customnotification)
-
```javascript
const wallets = onboard.state.select('notifications')
const { unsubscribe } = wallets.subscribe(update =>
@@ -495,22 +479,11 @@ type NotifyOptions = {
}
type Notify = {
enabled: boolean // default: true
- /**
- * Callback that receives all transaction events
- * Return a custom notification based on the event
- * Or return false to disable notification for this event
- * Or return undefined for a default notification
- */
- transactionHandler?: (
- event: EthereumTransactionData
- ) => TransactionHandlerReturn
position: CommonPositions
}
type CommonPositions = 'topRight' | 'bottomRight' | 'bottomLeft' | 'topLeft'
-type TransactionHandlerReturn = CustomNotification | boolean | void
-
type CustomNotification = Partial -
-Preflight event types include:
-
-- `txRequest` : Alert user there is a transaction request awaiting confirmation by their wallet
-- `txAwaitingApproval` : A previous transaction is awaiting confirmation
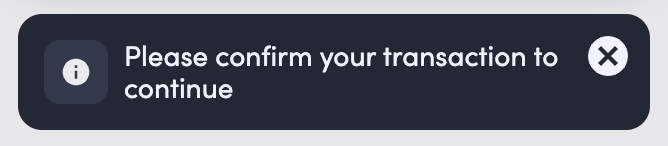
-- `txConfirmReminder` : Reminder to confirm a transaction to continue - configurable with the `txApproveReminderTimeout` property; defaults to 15 seconds
-- `nsfFail` : The user has insufficient funds for transaction (requires `gasPrice`, `estimateGas`, `balance`, `txDetails.value`)
-- `txError` : General transaction error (requires `sendTransaction`)
-- `txSendFail` : The user rejected the transaction (requires `sendTransaction`)
-- `txUnderpriced` : The gas price for the transaction is too low (requires `sendTransaction`)
-
-This API call will return a promise that resolves to the transaction hash (if `sendTransaction` resolves the transaction hash and is successful), the internal notification id (if no `sendTransaction` function is provided) or return nothing if an error occurs or `sendTransaction` is not provided or doesn't resolve to a string.
-
-Example:
-
-```typescript copy
-const balanceValue = Object.values(balance)[0]
-// if using ethers v6 this is:
-// ethersProvider = new ethers.BrowserProvider(wallet.provider, 'any')
-const ethersProvider = new ethers.providers.Web3Provider(provider, 'any')
-
-const signer = ethersProvider.getSigner()
-const txDetails = {
- to: toAddress,
- value: 100000000000000
-}
-
-const sendTransaction = () => {
- return signer.sendTransaction(txDetails).then(tx => tx.hash)
-}
-
-const gasPrice = () => ethersProvider.getGasPrice().then(res => res.toString())
-
-const estimateGas = () => {
- return ethersProvider.estimateGas(txDetails).then(res => res.toString())
-}
-const transactionHash = await onboard.state.actions.preflightNotifications({
- sendTransaction,
- gasPrice,
- estimateGas,
- balance: balanceValue,
- txDetails: txDetails
-})
-console.log(transactionHash)
-```
-
-```typescript
-interface PreflightNotificationsOptions {
- sendTransaction?: () => Promise
-
-Preflight event types include:
-
-- `txRequest` : Alert user there is a transaction request awaiting confirmation by their wallet
-- `txAwaitingApproval` : A previous transaction is awaiting confirmation
-- `txConfirmReminder` : Reminder to confirm a transaction to continue - configurable with the `txApproveReminderTimeout` property; defaults to 15 seconds
-- `nsfFail` : The user has insufficient funds for transaction (requires `gasPrice`, `estimateGas`, `balance`, `txDetails.value`)
-- `txError` : General transaction error (requires `sendTransaction`)
-- `txSendFail` : The user rejected the transaction (requires `sendTransaction`)
-- `txUnderpriced` : The gas price for the transaction is too low (requires `sendTransaction`)
-
-This API call will return a promise that resolves to the transaction hash (if `sendTransaction` resolves the transaction hash and is successful), the internal notification id (if no `sendTransaction` function is provided) or return nothing if an error occurs or `sendTransaction` is not provided or doesn't resolve to a string.
-
-Example:
-
-```typescript copy
-const balanceValue = Object.values(balance)[0]
-// if using ethers v6 this is:
-// ethersProvider = new ethers.BrowserProvider(wallet.provider, 'any')
-const ethersProvider = new ethers.providers.Web3Provider(provider, 'any')
-
-const signer = ethersProvider.getSigner()
-const txDetails = {
- to: toAddress,
- value: 100000000000000
-}
-
-const sendTransaction = () => {
- return signer.sendTransaction(txDetails).then(tx => tx.hash)
-}
-
-const gasPrice = () => ethersProvider.getGasPrice().then(res => res.toString())
-
-const estimateGas = () => {
- return ethersProvider.estimateGas(txDetails).then(res => res.toString())
-}
-const transactionHash = await onboard.state.actions.preflightNotifications({
- sendTransaction,
- gasPrice,
- estimateGas,
- balance: balanceValue,
- txDetails: txDetails
-})
-console.log(transactionHash)
-```
-
-```typescript
-interface PreflightNotificationsOptions {
- sendTransaction?: () => Promise