🐛 NavigationAppBar's automaticallyImplyLeading behavior is wrong
#1051
Labels
enhancement
New feature or request






Describe the bug
Currently,
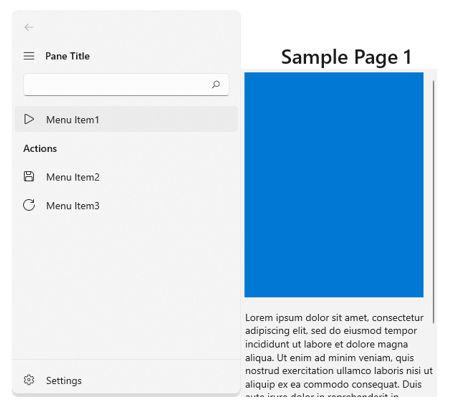
automaticallyImplyLeadingjust puts a back arrow or remove it. Even when there is no route below the current one (example, if you use it in a root page), an back arrow will appear.To Reproduce
Use an
NavigationAppBarwithautomaticallyImplyLeading: true, which is the default. Note that the back arrow button will be the leading even if there's no route below.Expected behavior
The back arrow should appears if, and only if, there's a route below, which the behavior of popping the current route.
The same behavior as Flutter's Material
AppBar. It even uses the same documentation.The text was updated successfully, but these errors were encountered: