AXBoot 프런트엔드는 HTML5, CSS3 (SCSS), JavaScript를 기반으로 UI 프레임워크 및 레이아웃 시스템을 내장하고 있습니다.
UI 프레임워크에는 다음과 같은 모듈이 포함되어 있습니다.

-
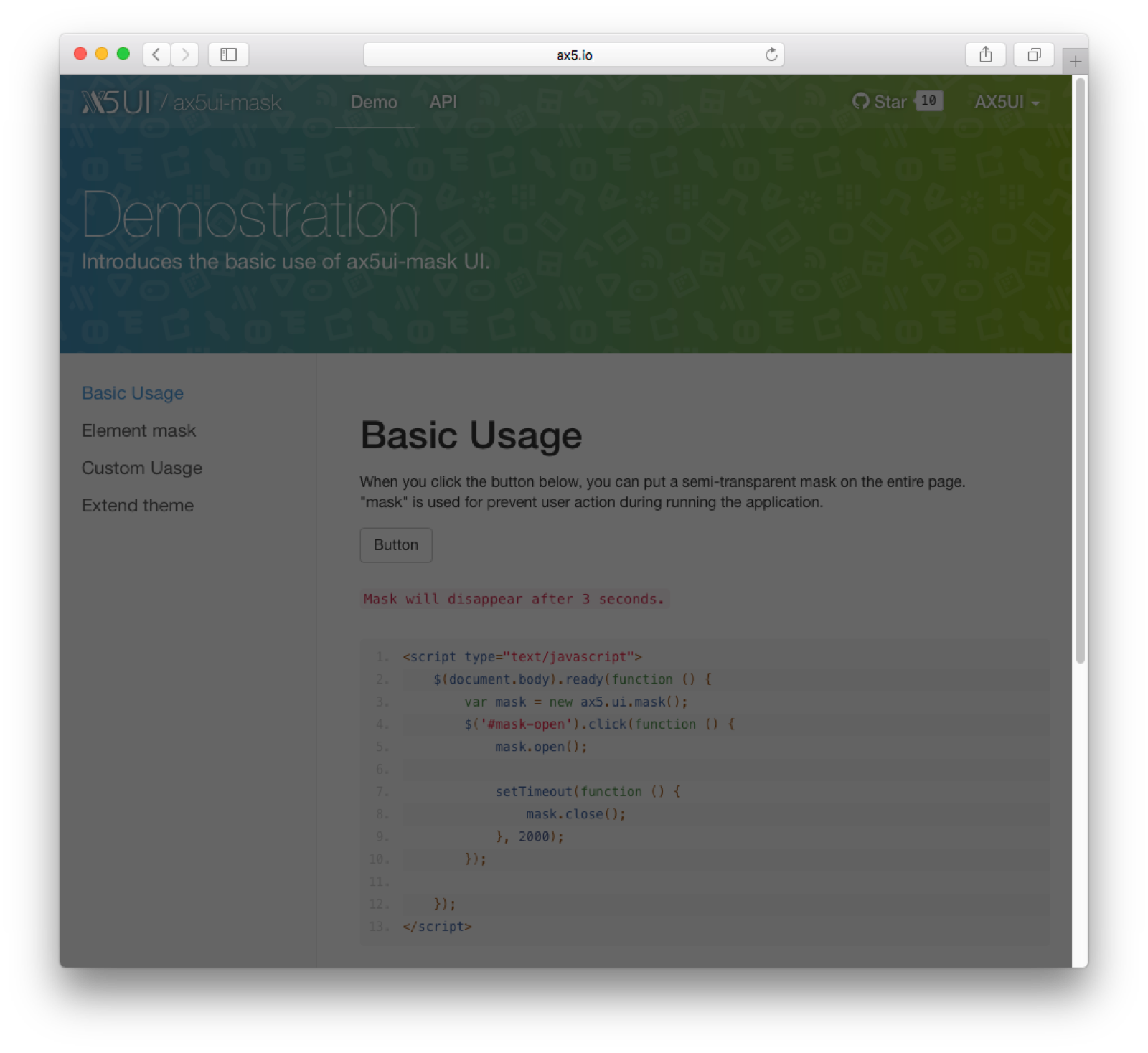
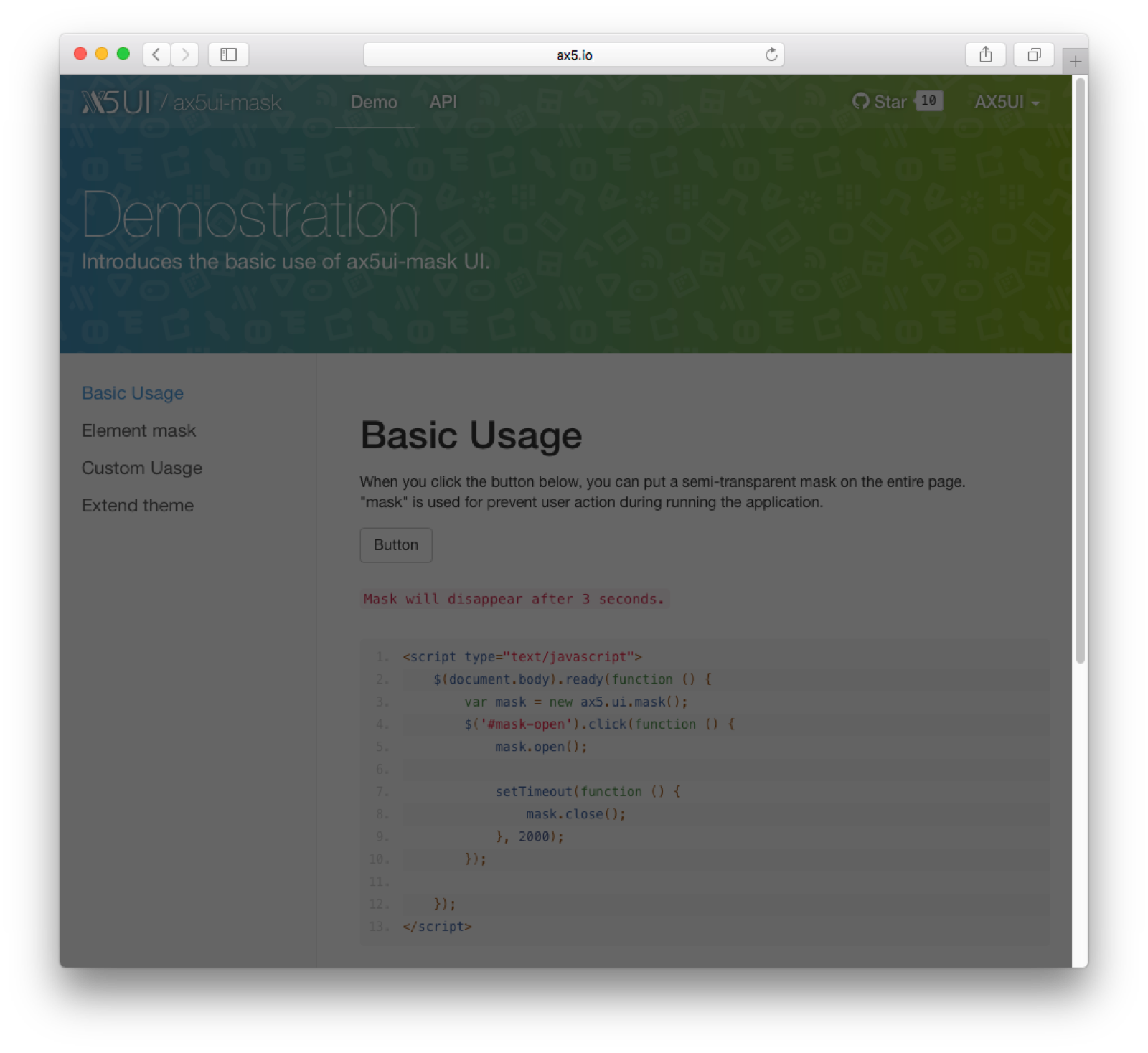
Mask
- 마스크는 요청을 처리하는 동안 사용자 인터랙션을 잠시동안 막고 UI에 변화를 주는 컴포넌트 입니다.

-
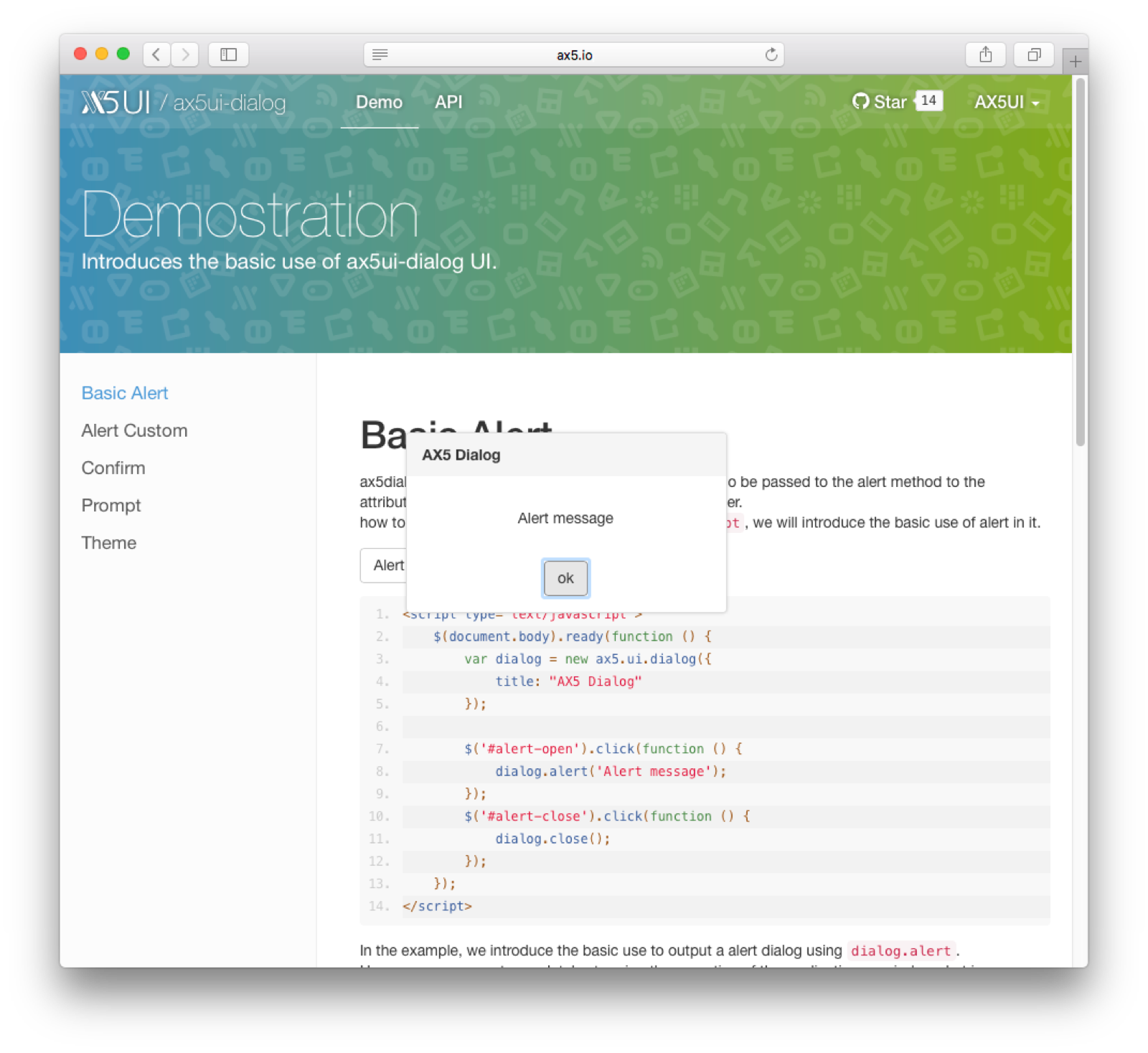
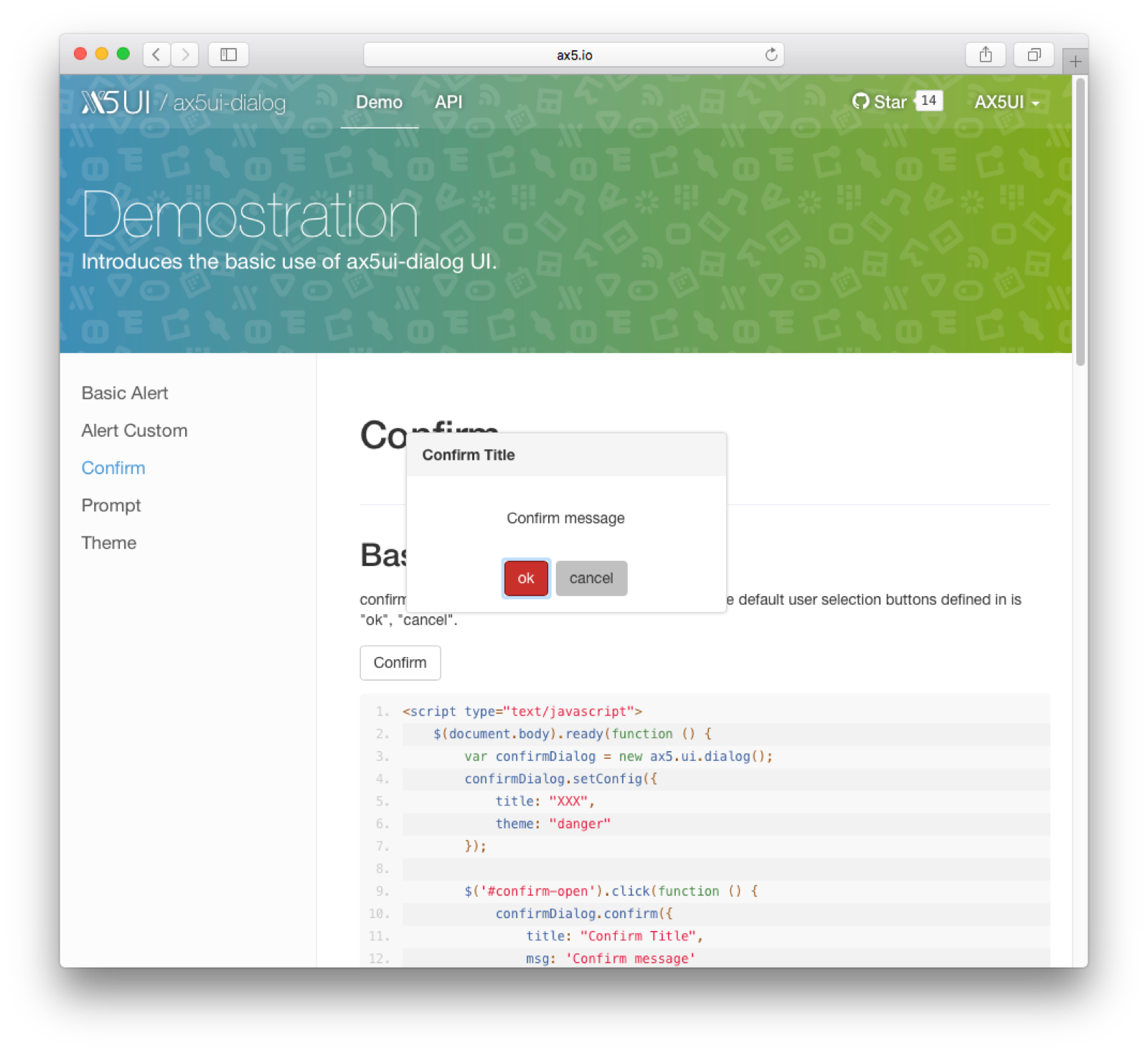
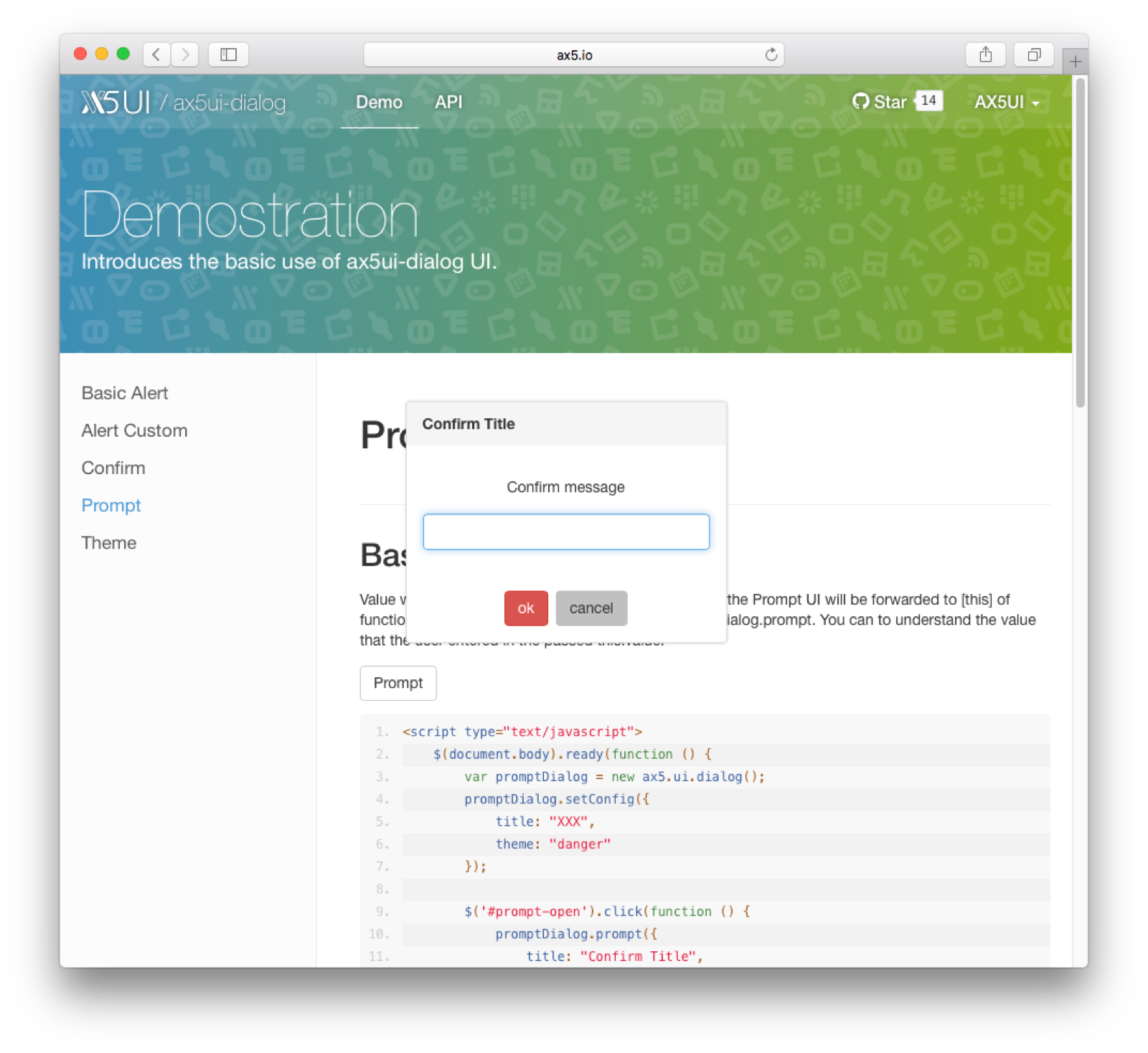
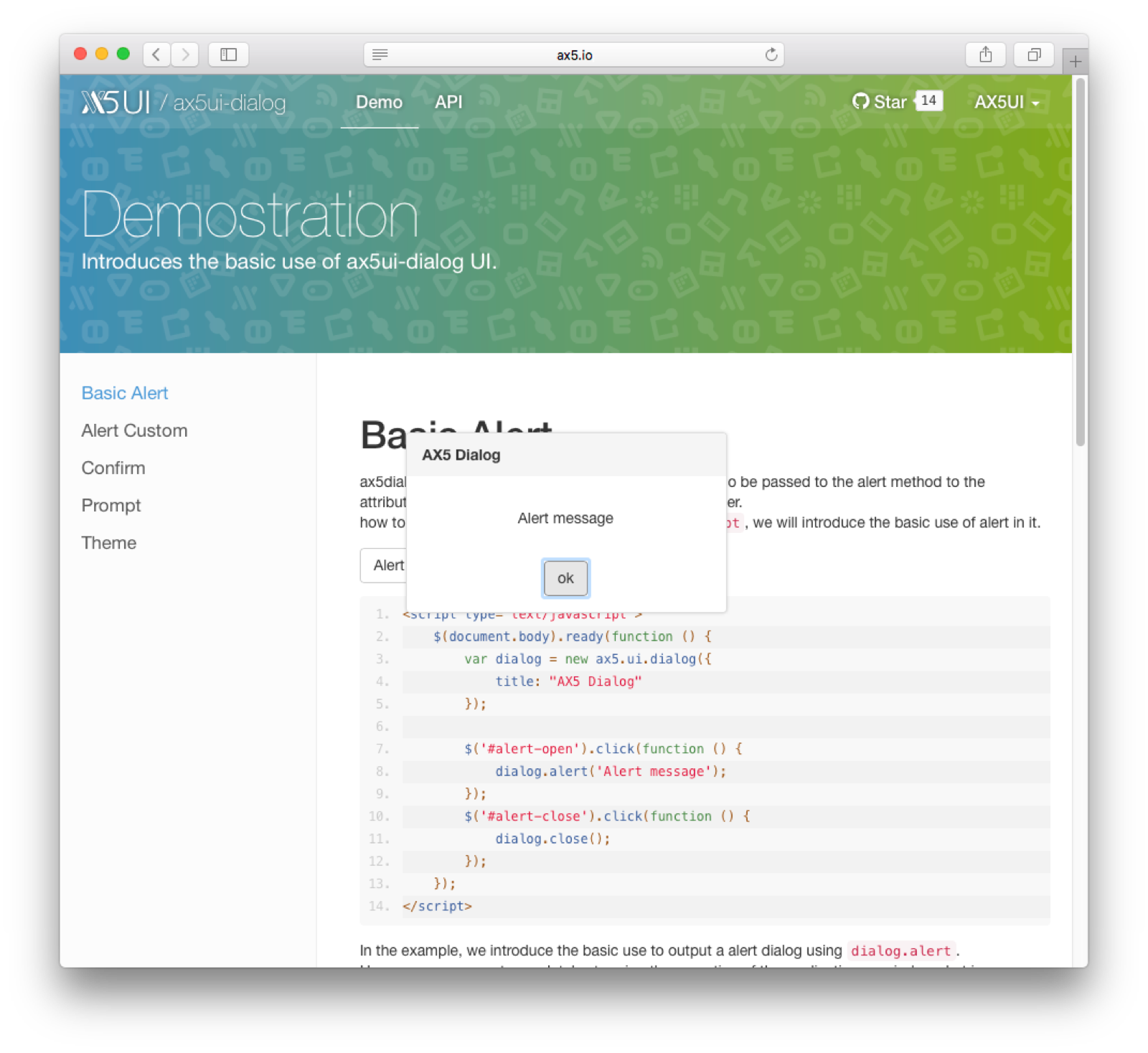
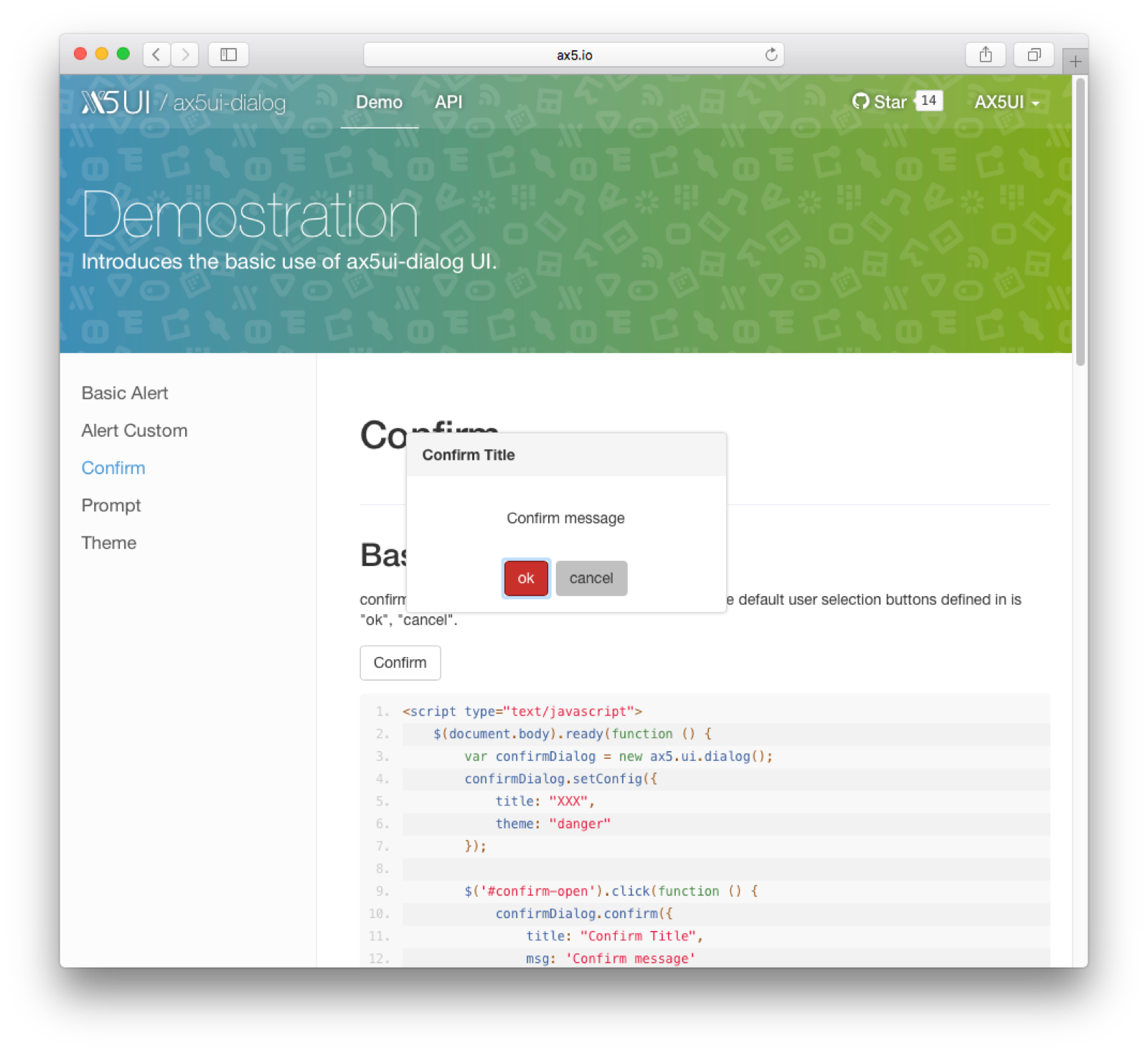
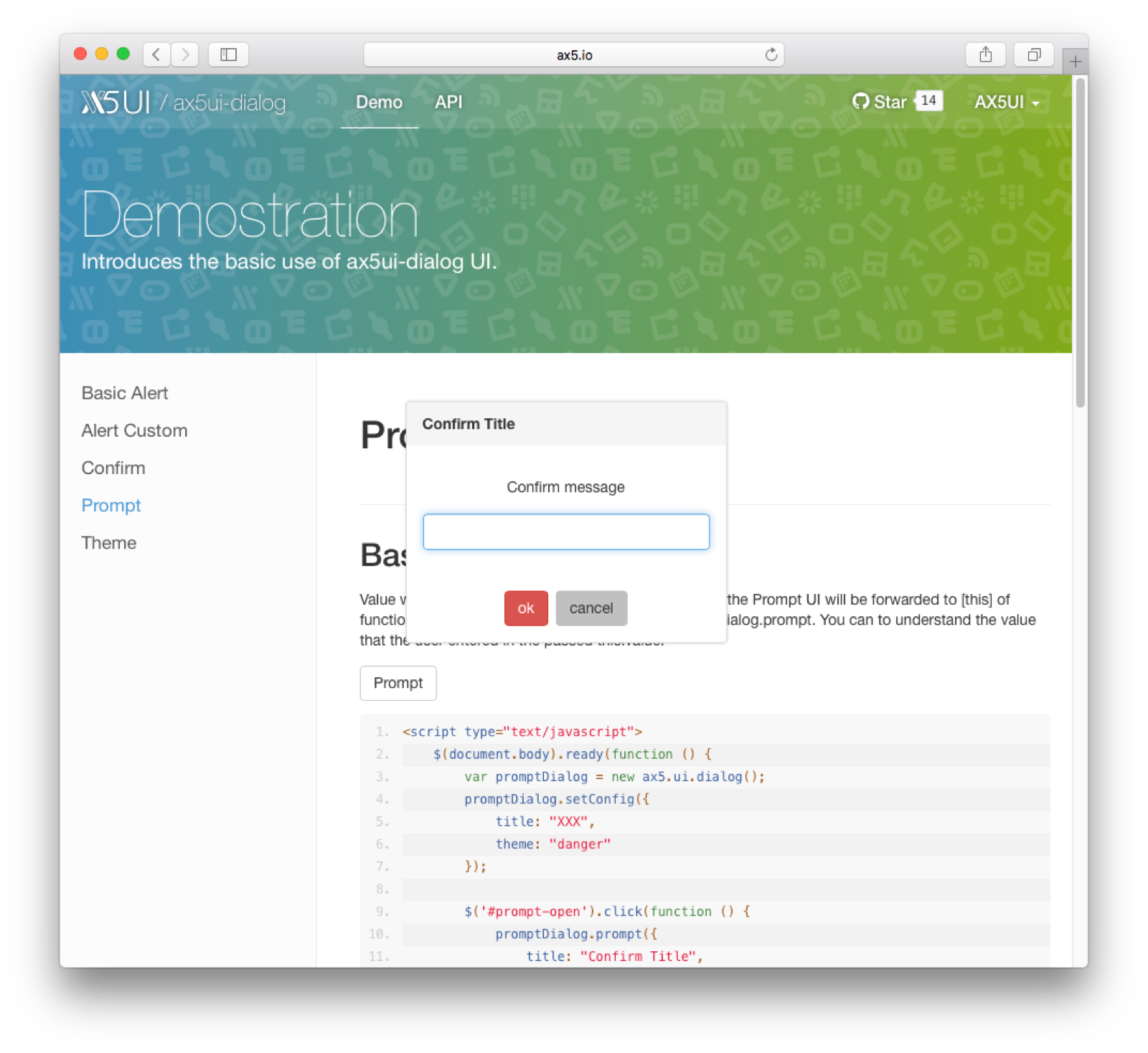
Dialog
- 레이어 다이얼로그 컴포넌트 입니다. 경고창, 확인창, 입력창등의 구현을 Dialog 확장하여 구현할 수 있습니다.



-
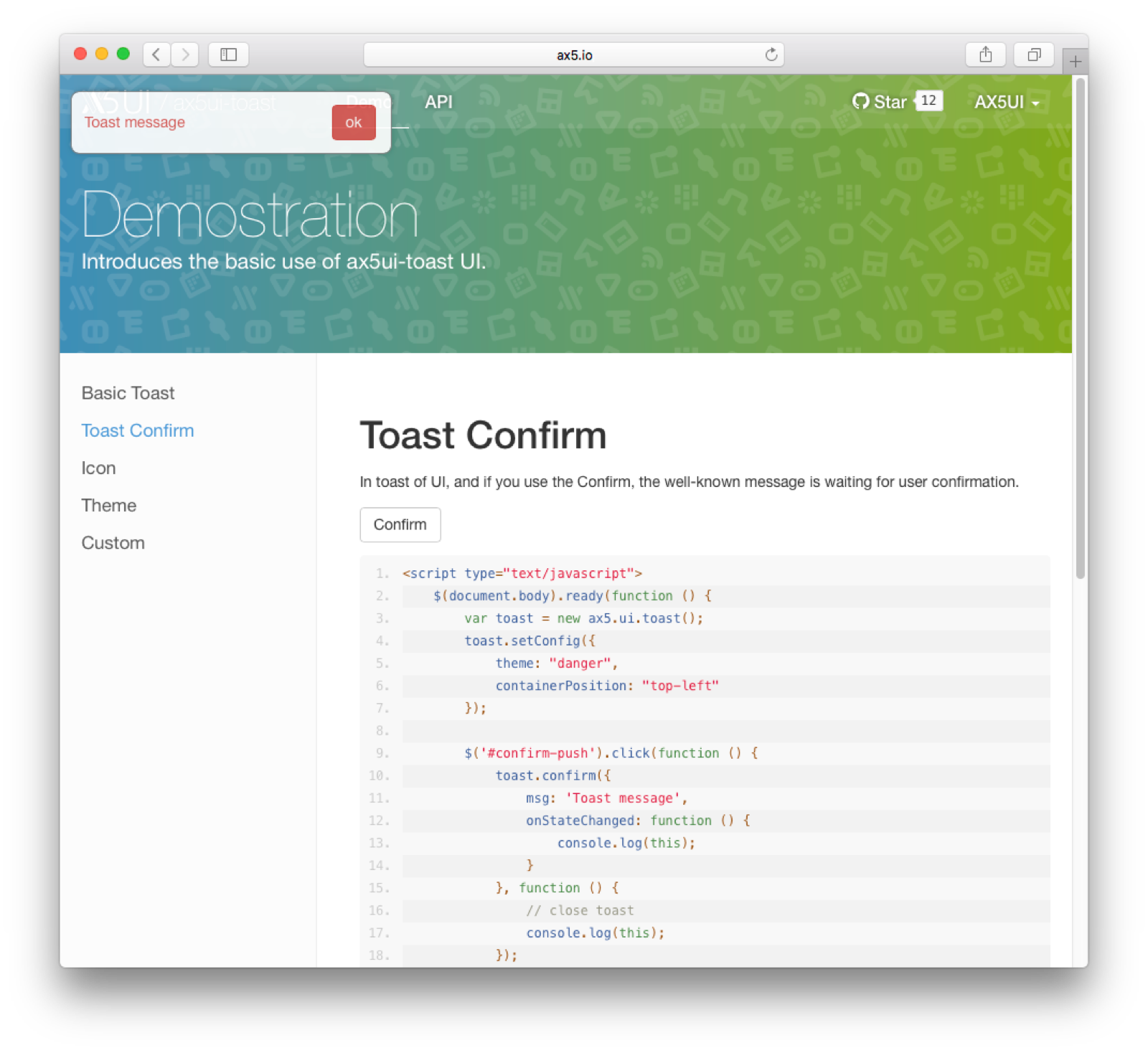
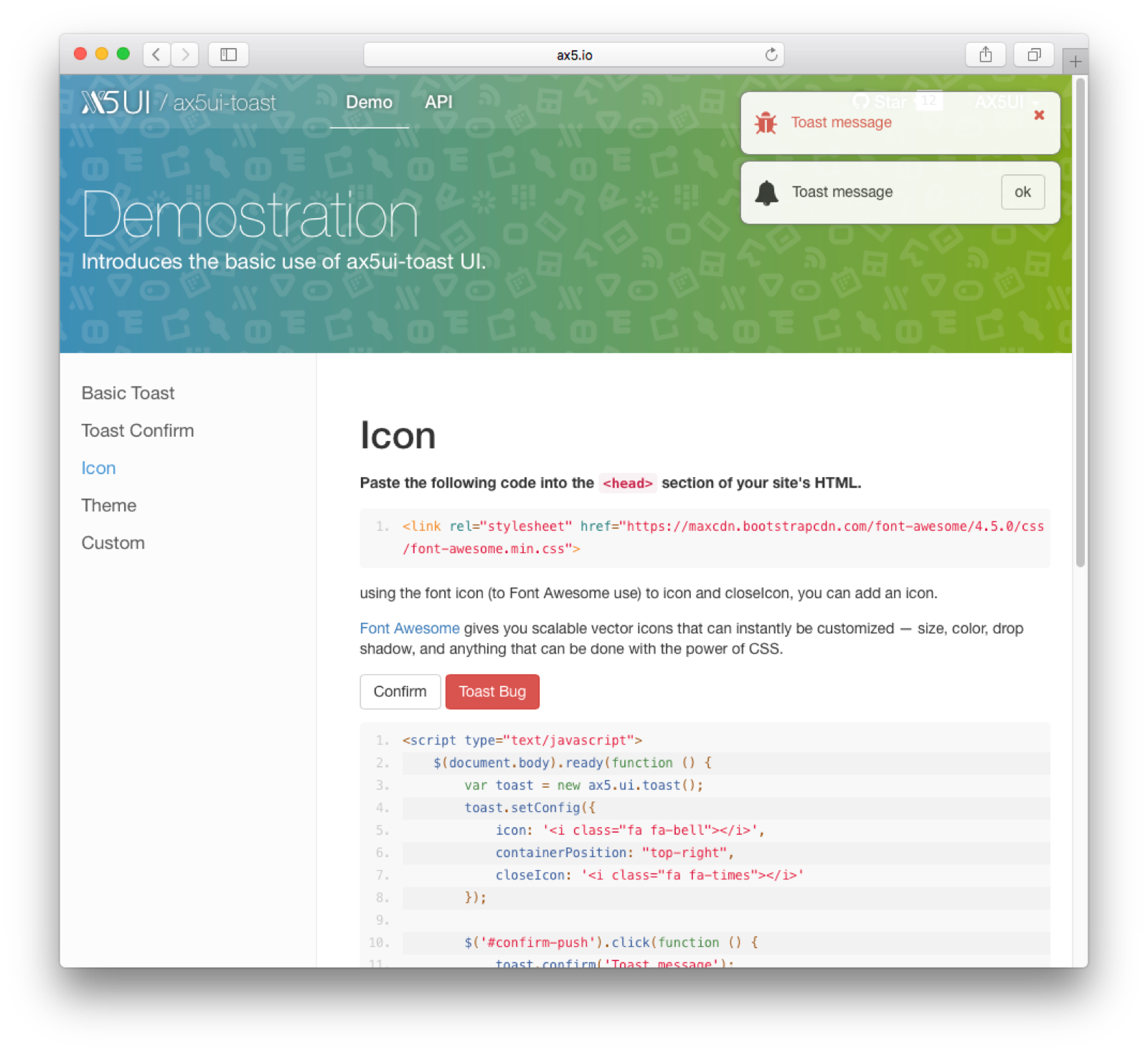
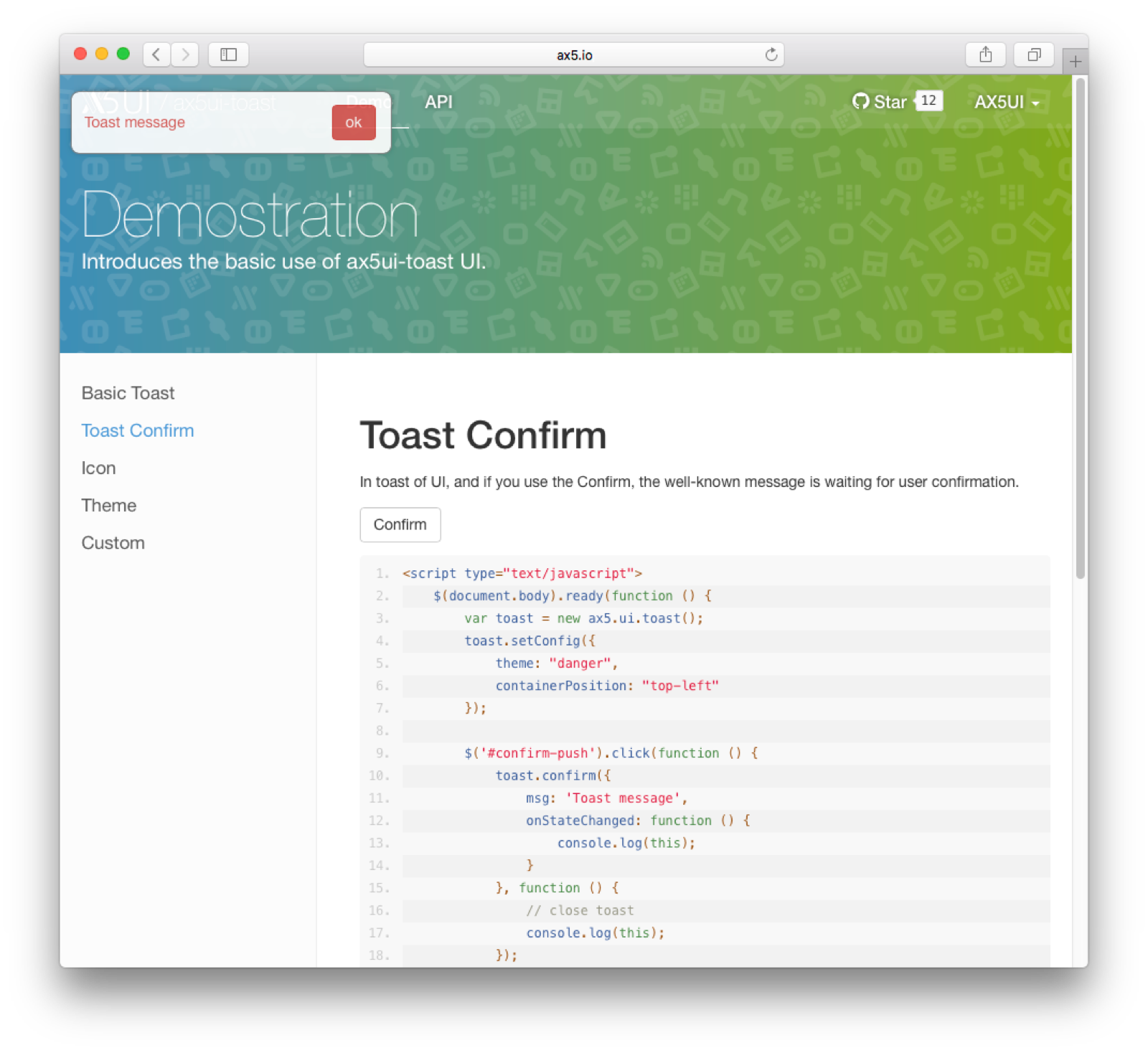
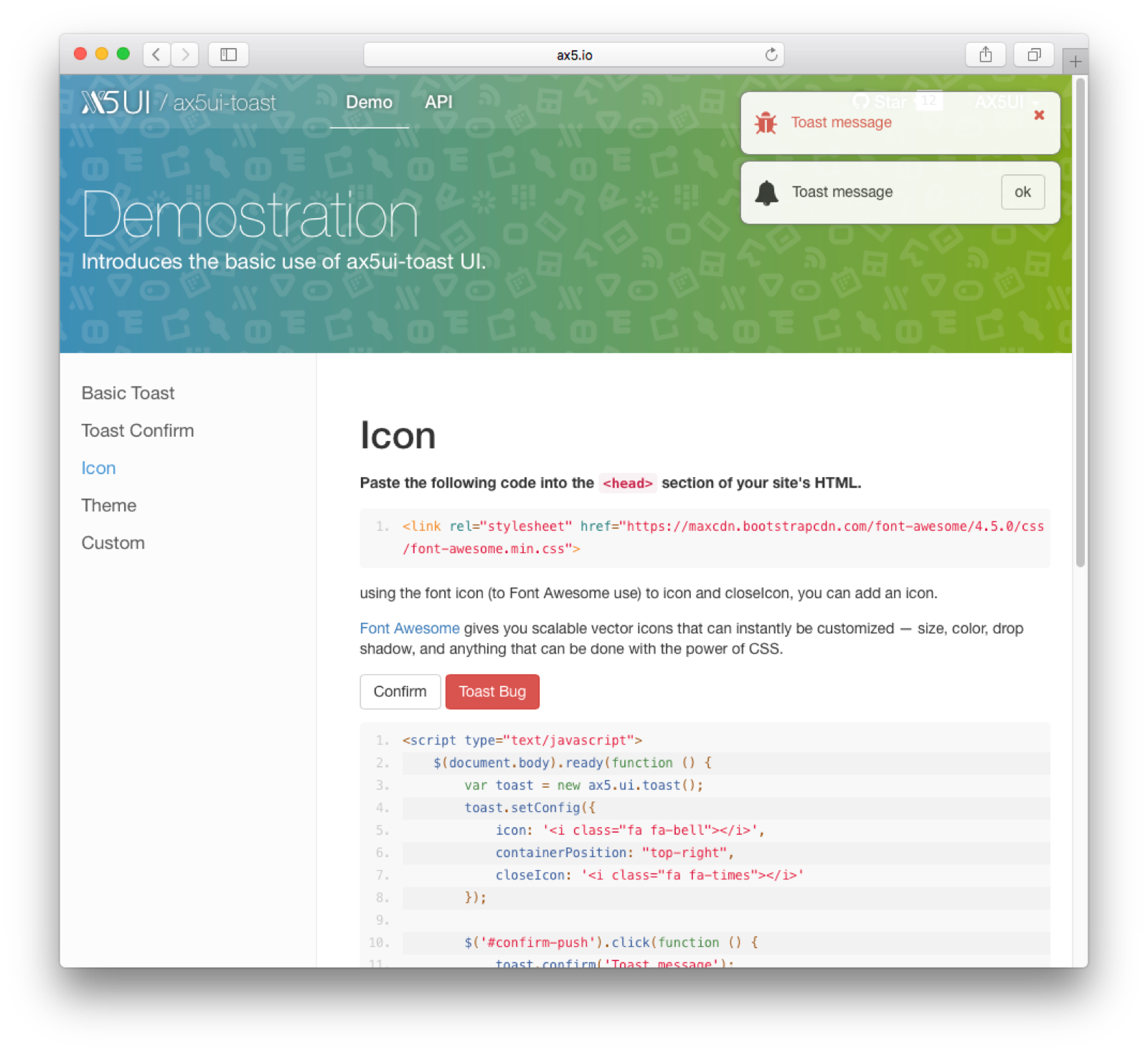
Toast
- 처리완료, 알림 등을 표현할 수 있는 토스트 컴포넌트 입니다.


-
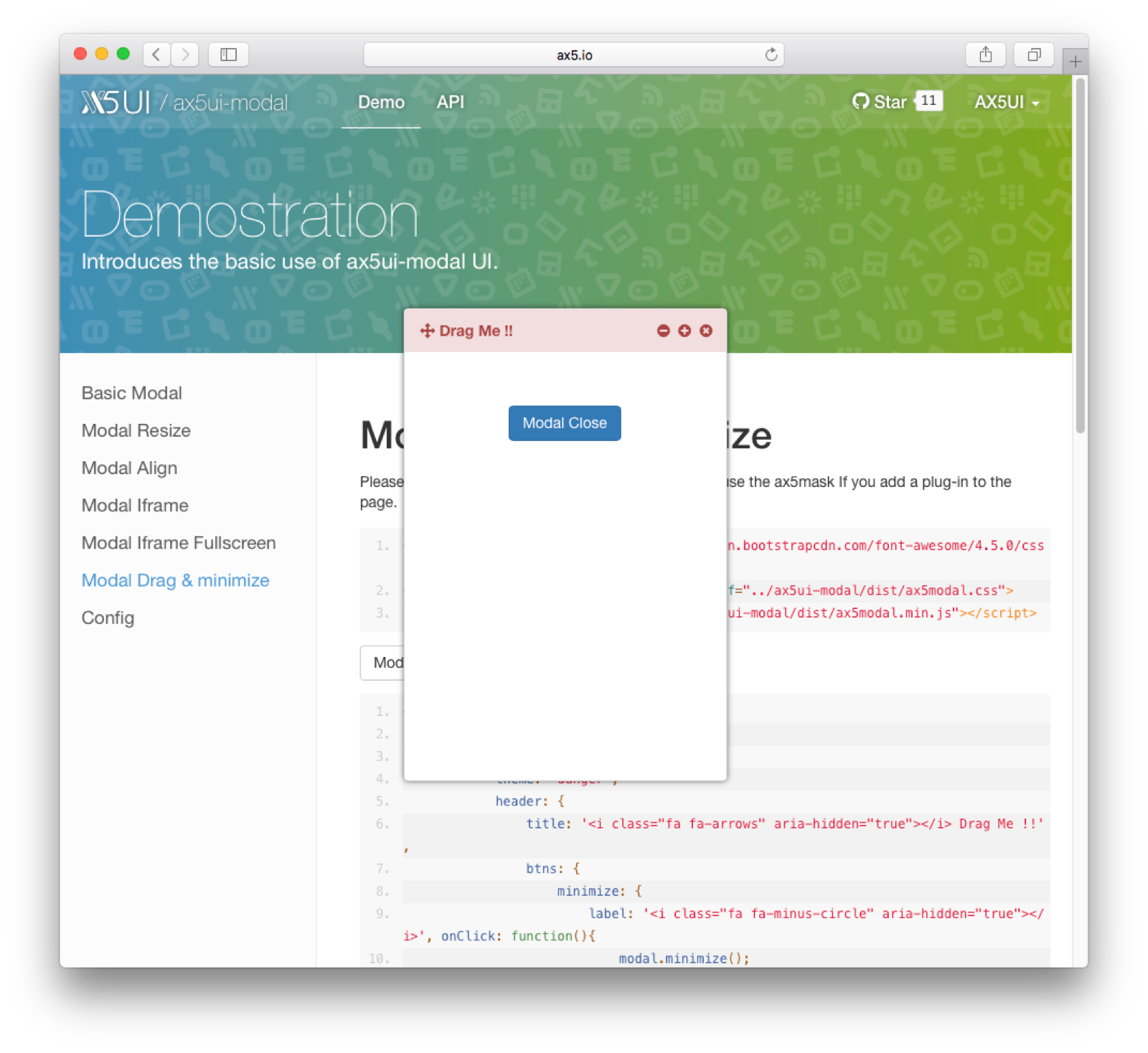
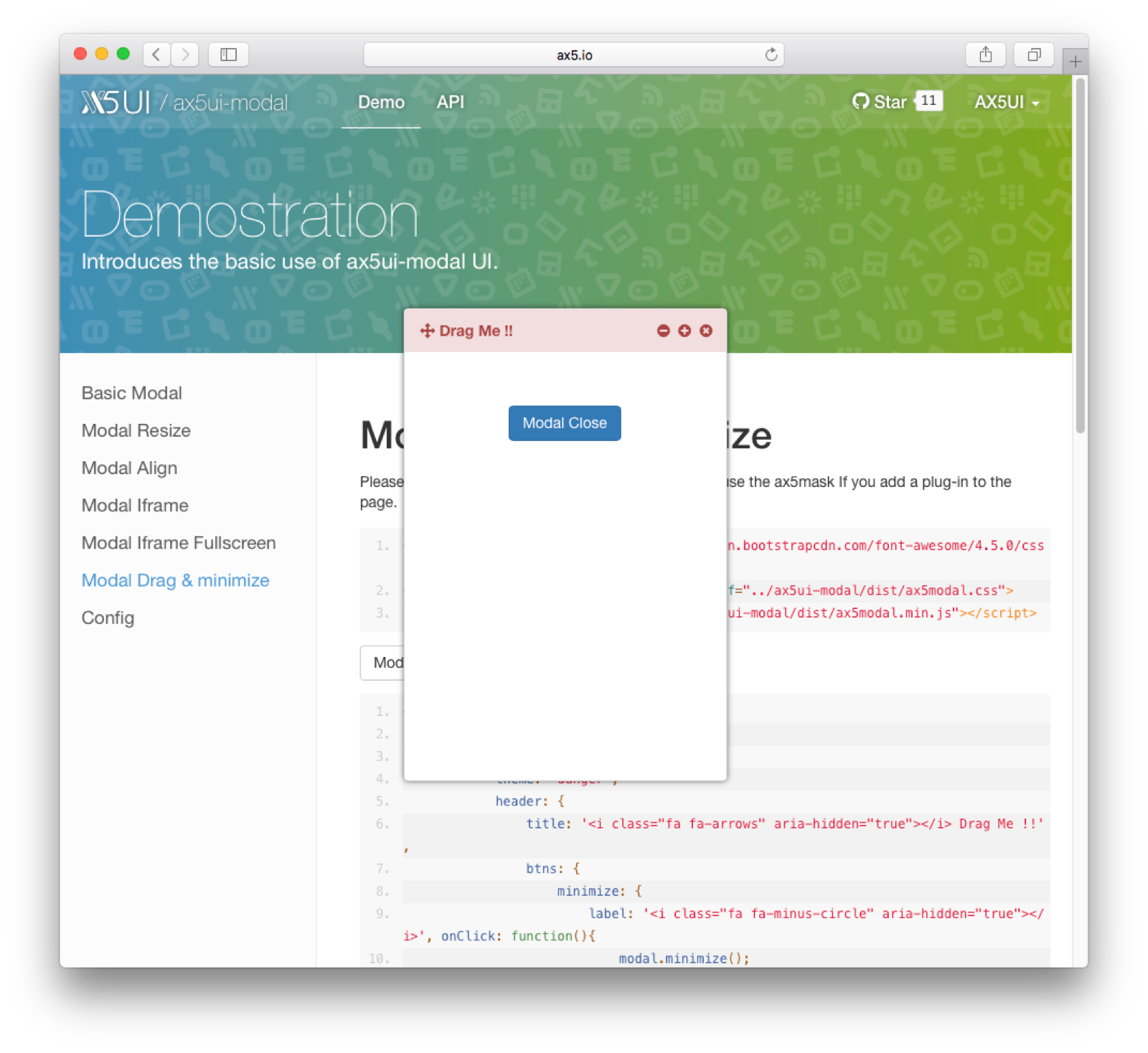
Modal
- 레이어 모달 컴포넌트 입니다. 팝업 윈도우 보다 UI 인터랙션이 우수한 레이어 기반의 모달을 사용할 수 있습니다.

-
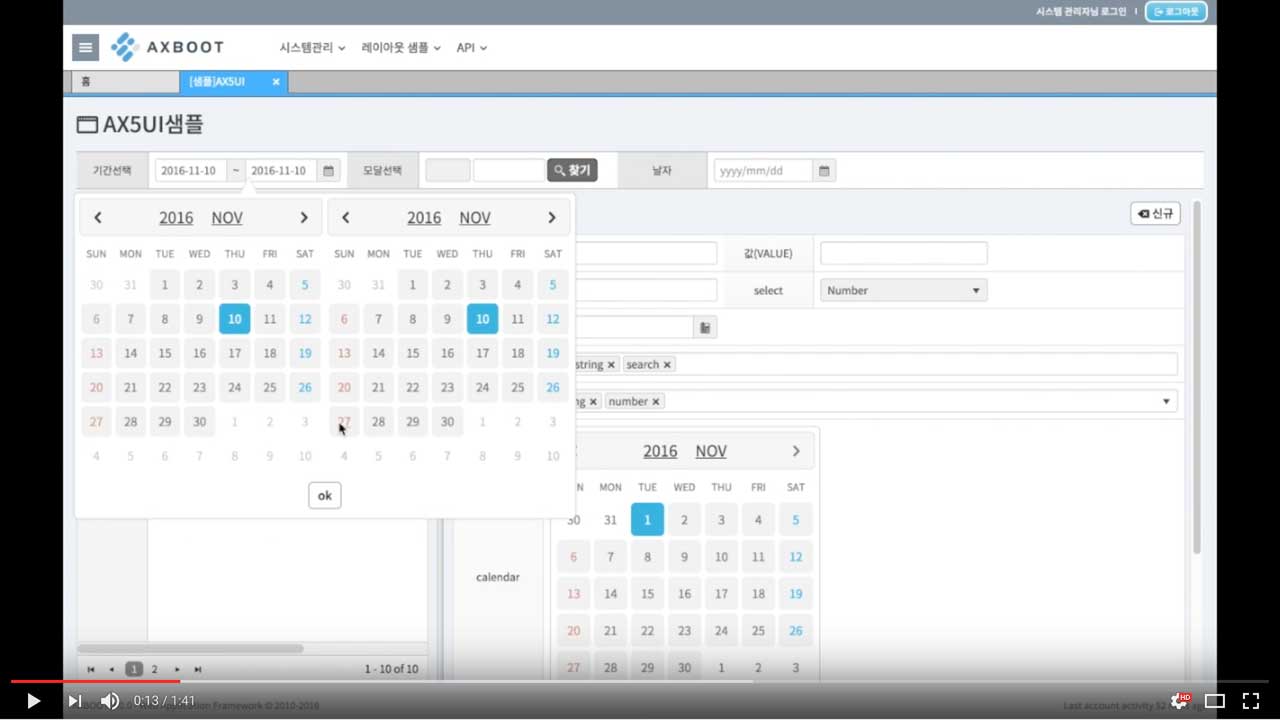
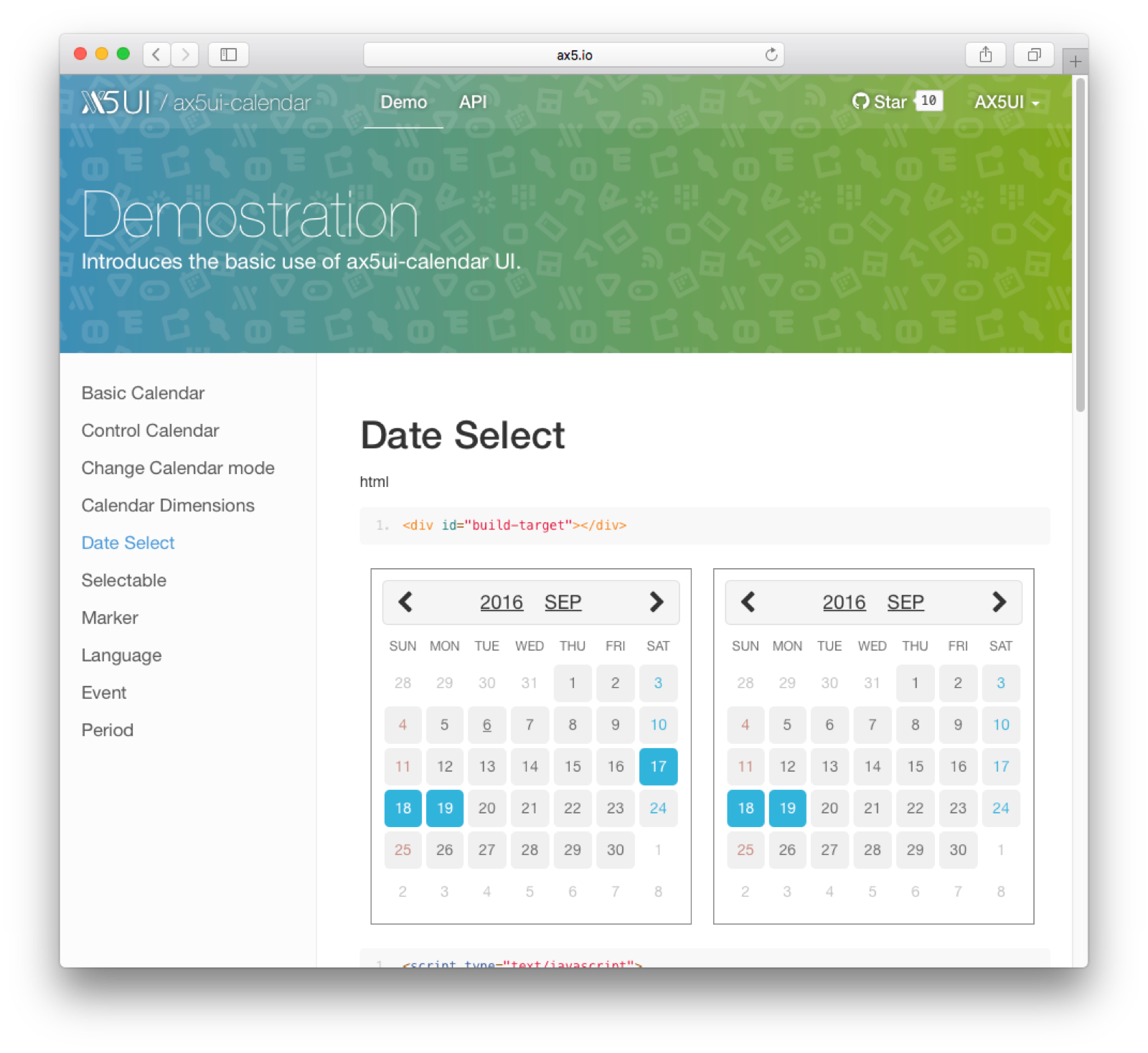
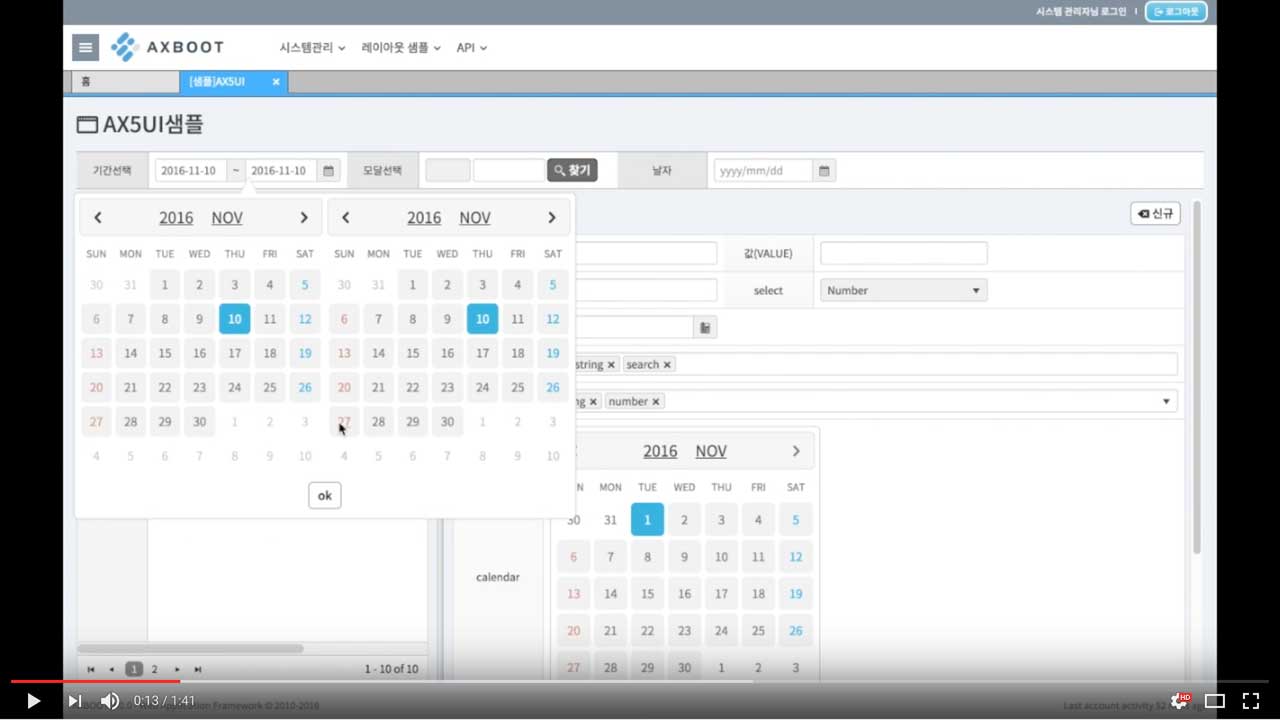
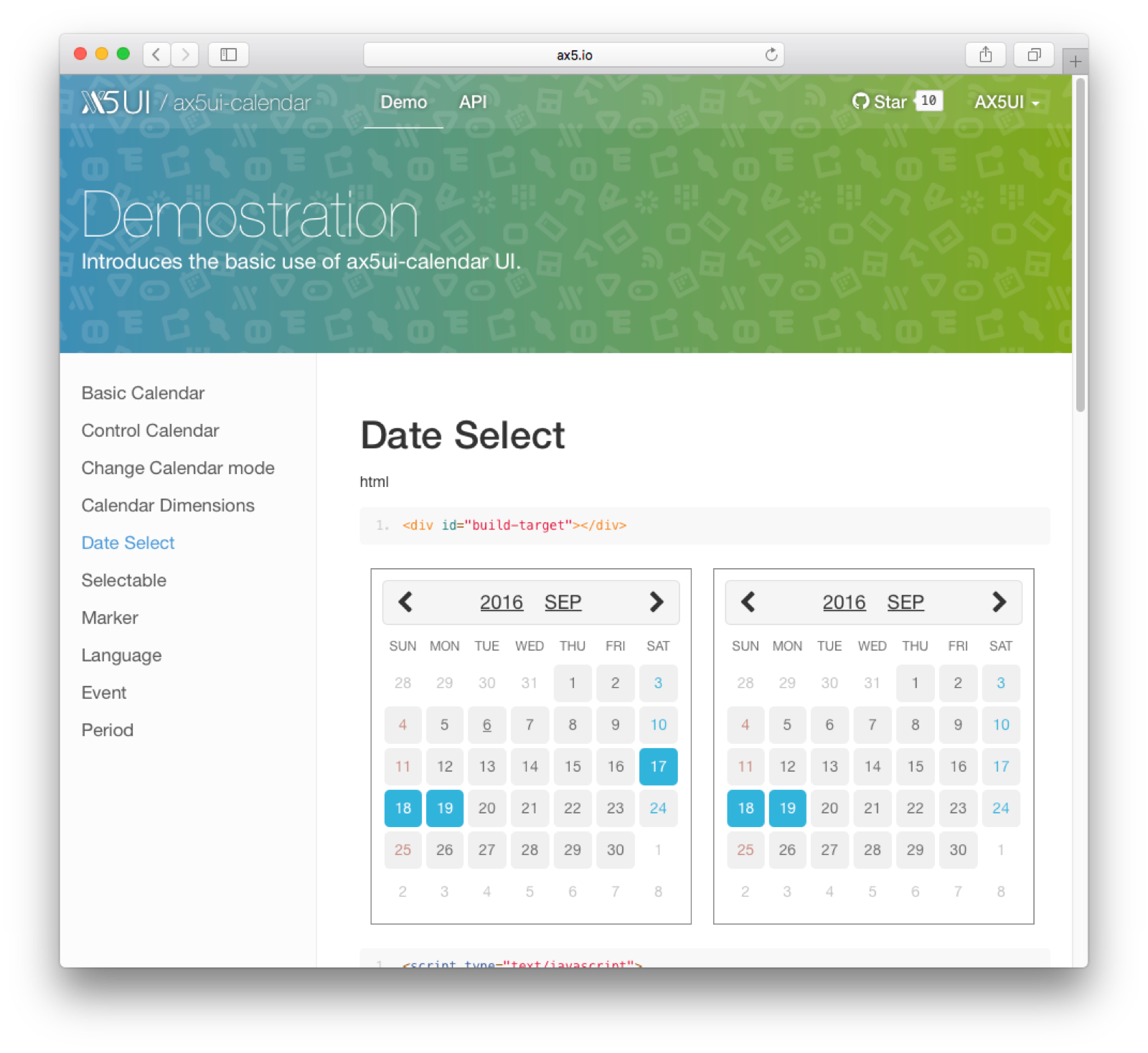
Calendar
- 달력 컴포넌트 입니다. 년/월/일 선택이 매우 편리하고 디자인이 우수한 달력을 제공합니다.
- 기간선택 및 특정 기간만 활성화, 다중선택, 이벤트 표시 등의 기능이 있습니다.

-
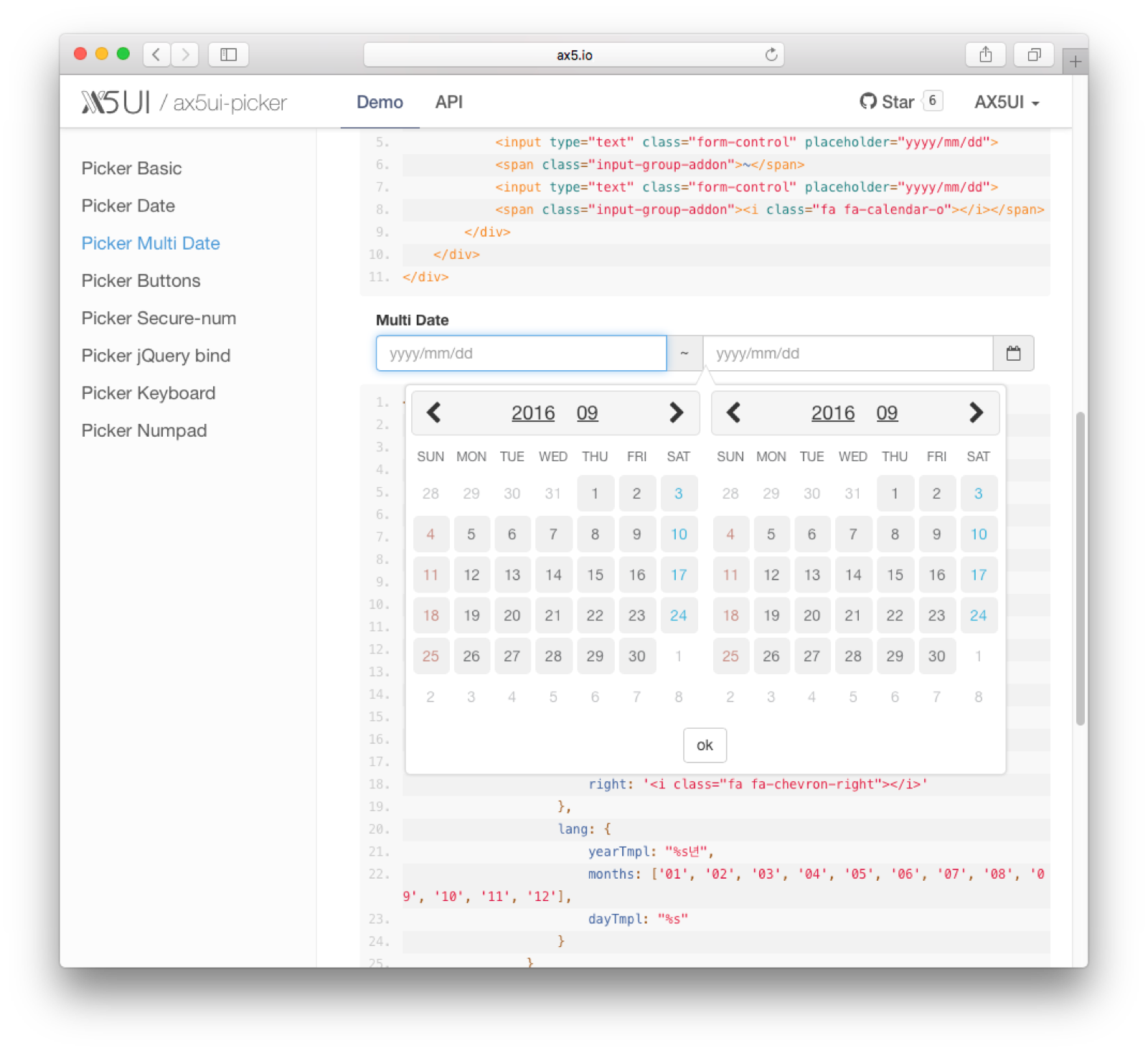
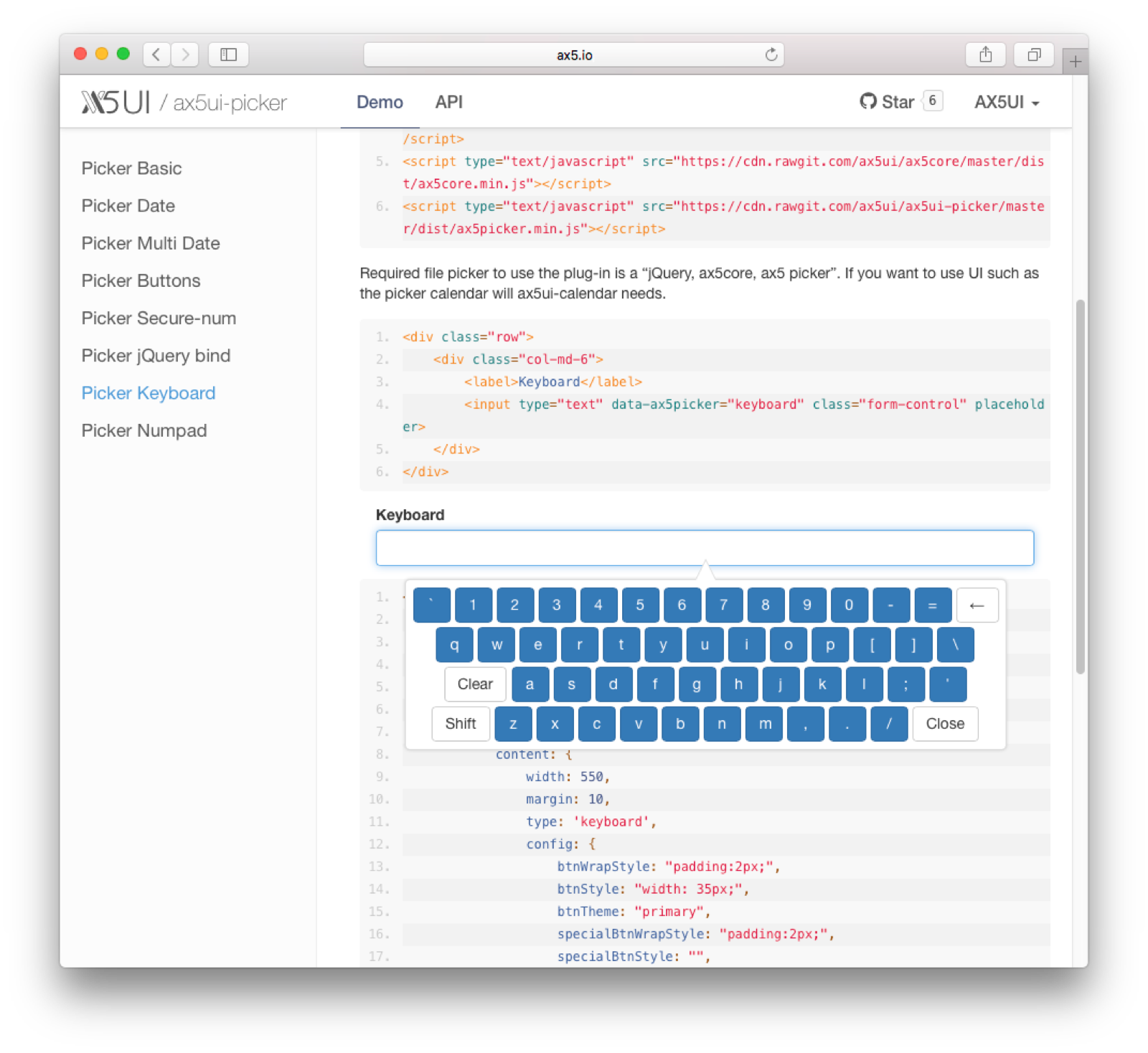
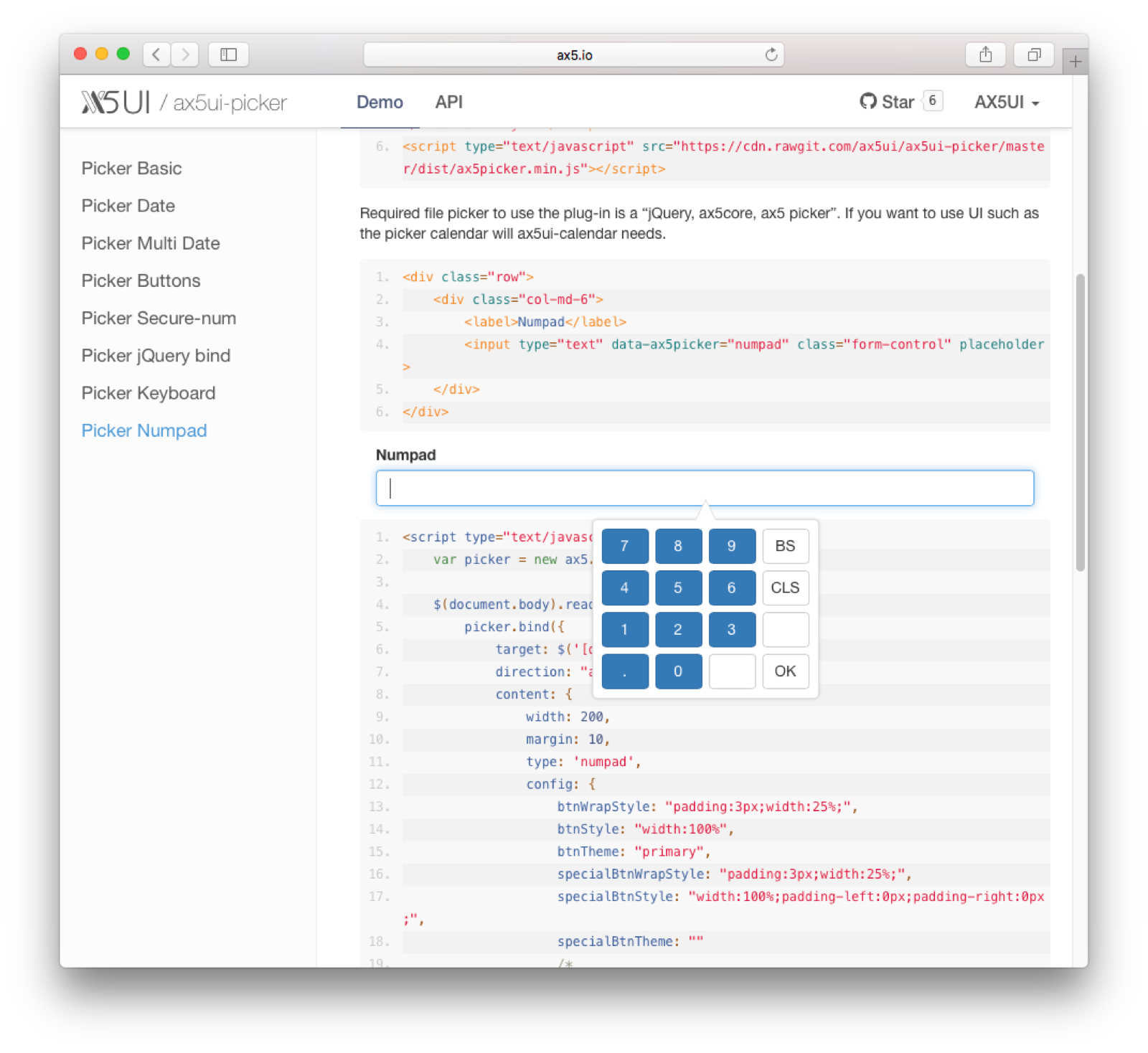
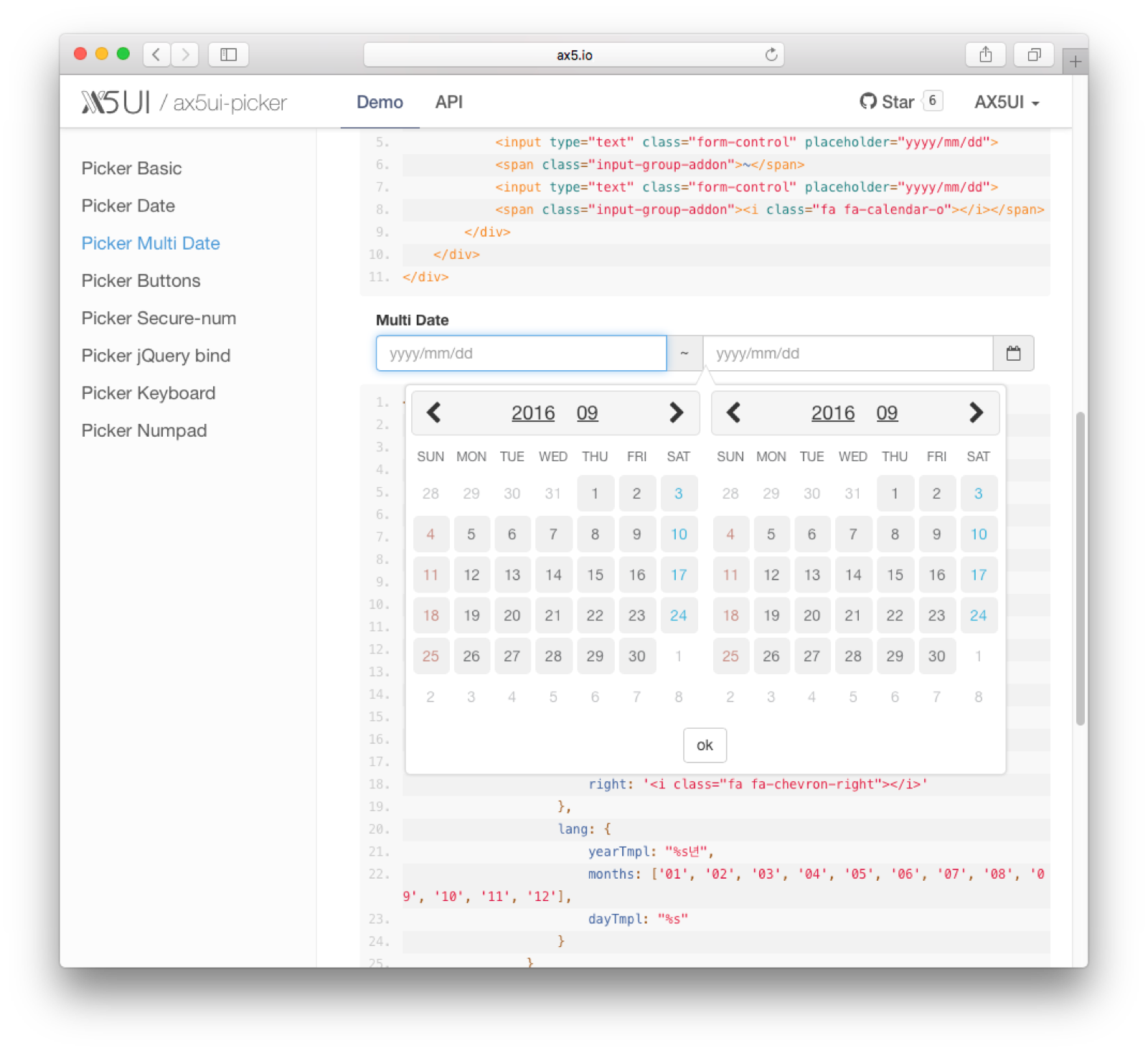
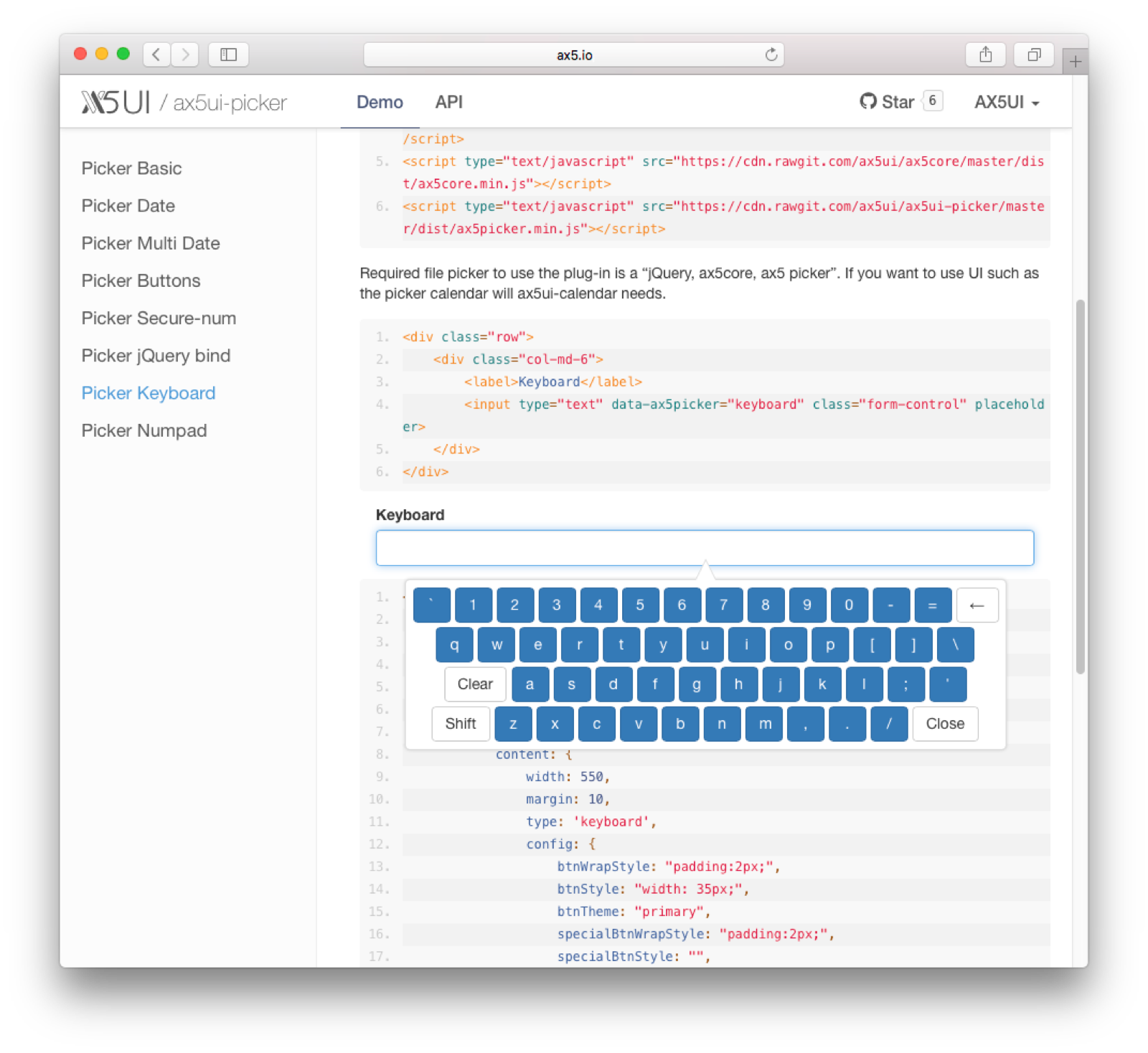
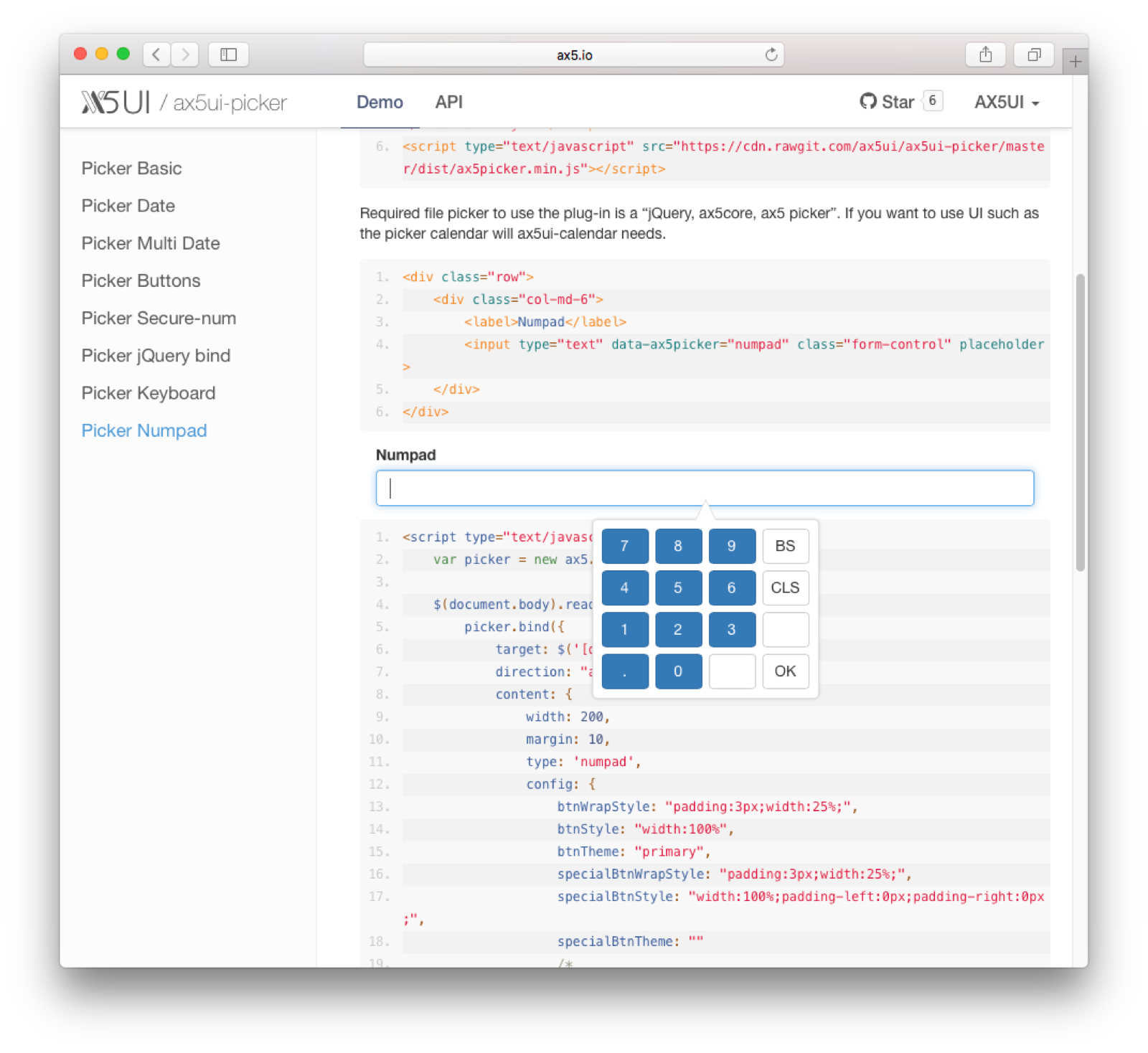
Picker
- Input, Button 등에 피커기능을 확장할 수는 피커 컴포넌트 입니다. 날짜, 기간, 가상키보드, 가상키패드 등의 피커를 사용할 수 있습니다.



-
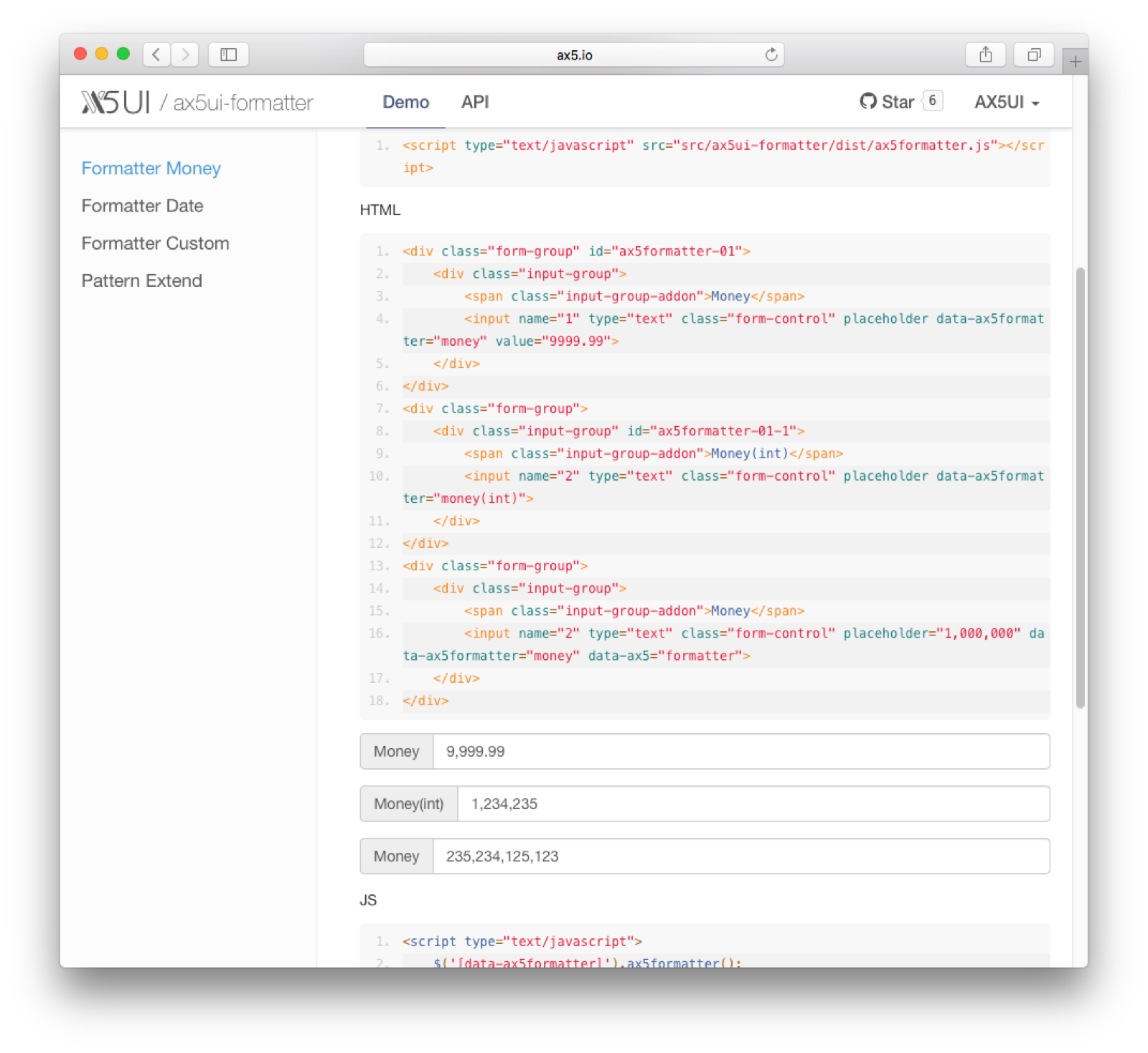
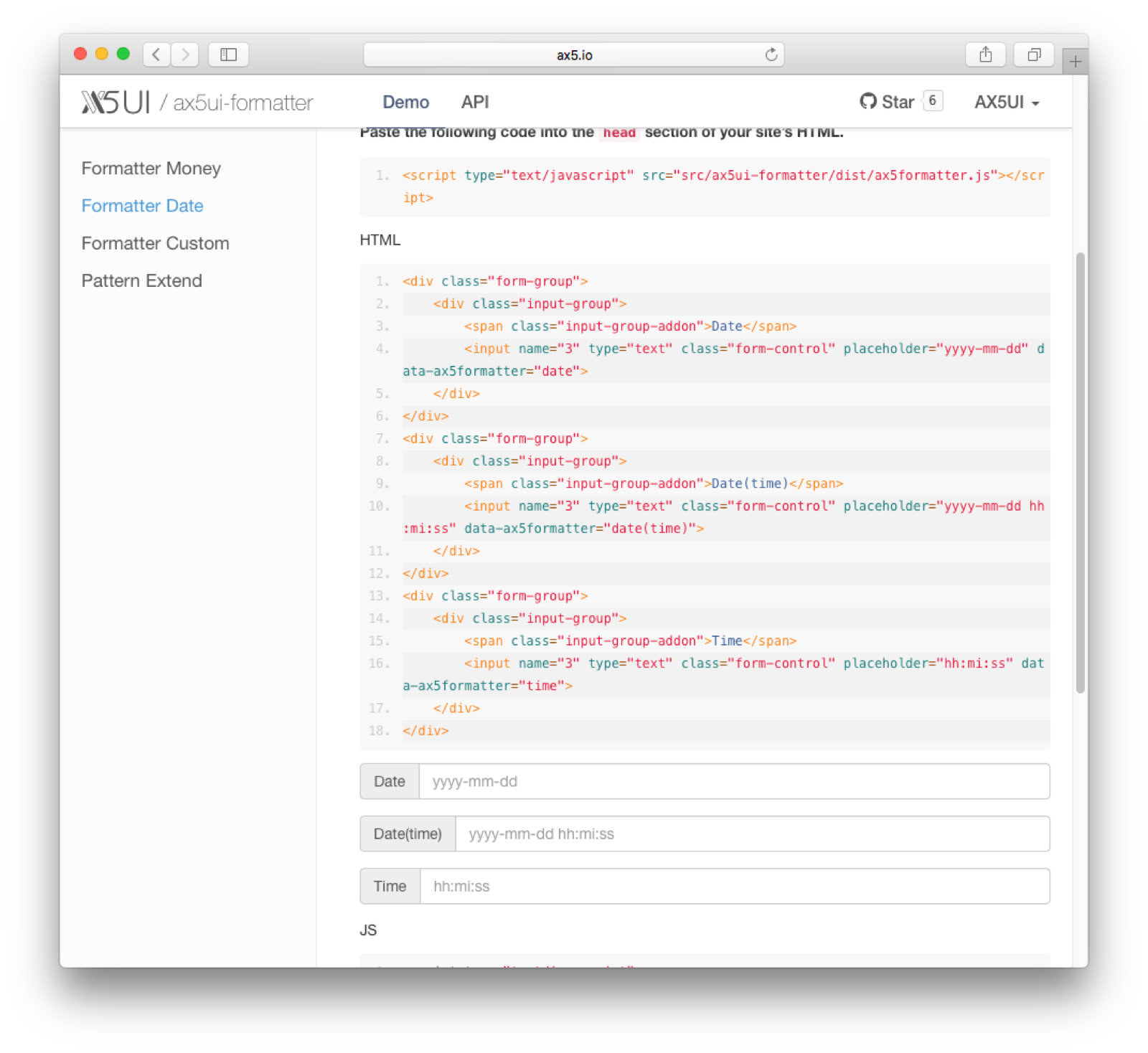
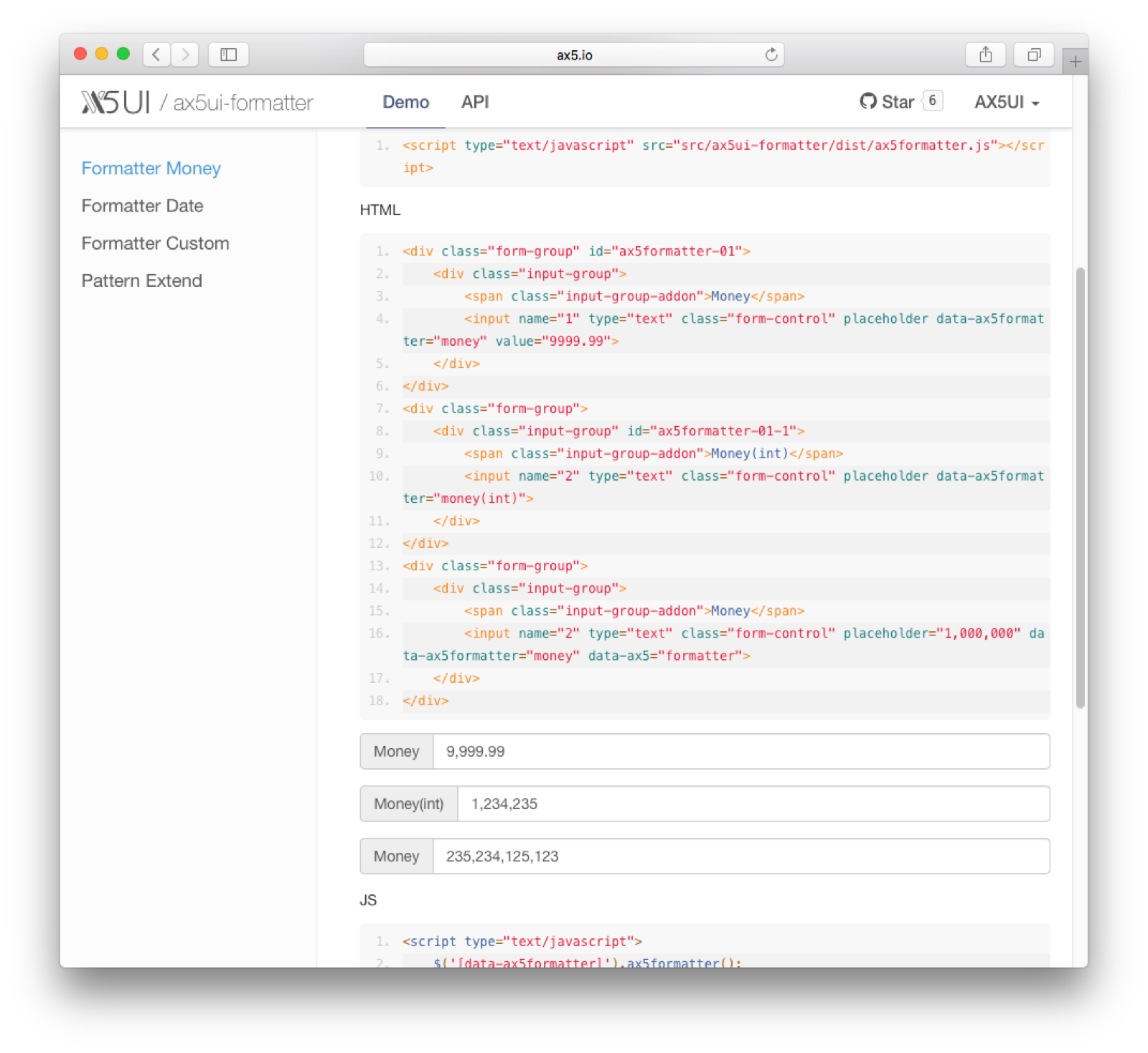
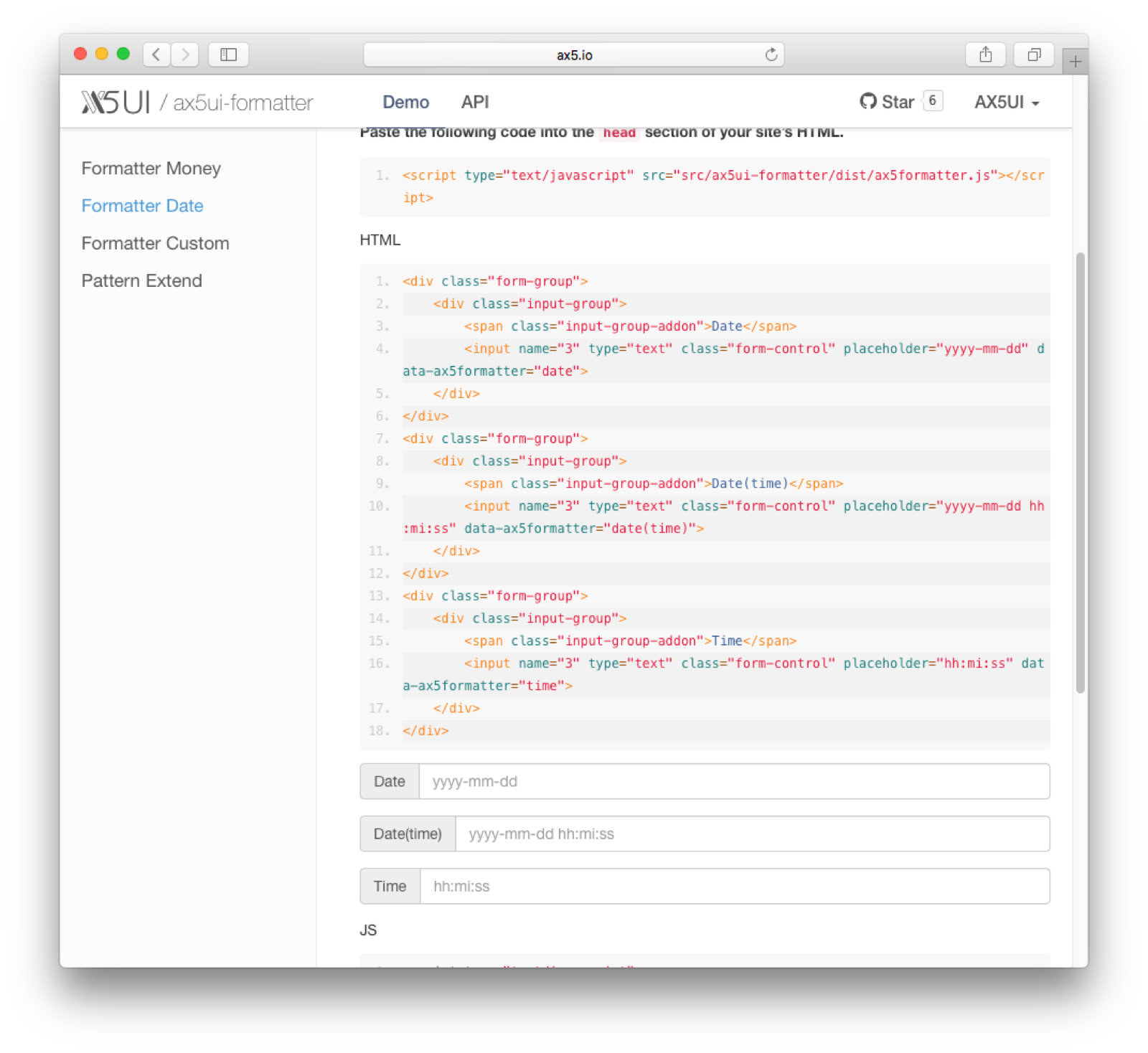
Formatter
- Input값에 포맷을 지정할 수 있는 컴포넌트 입니다. 화폐, 날짜, 시간 등의 기본제공 포맷을 비롯해 필요한 포맷기능을 확장하여 사용할 수 있습니다.


-
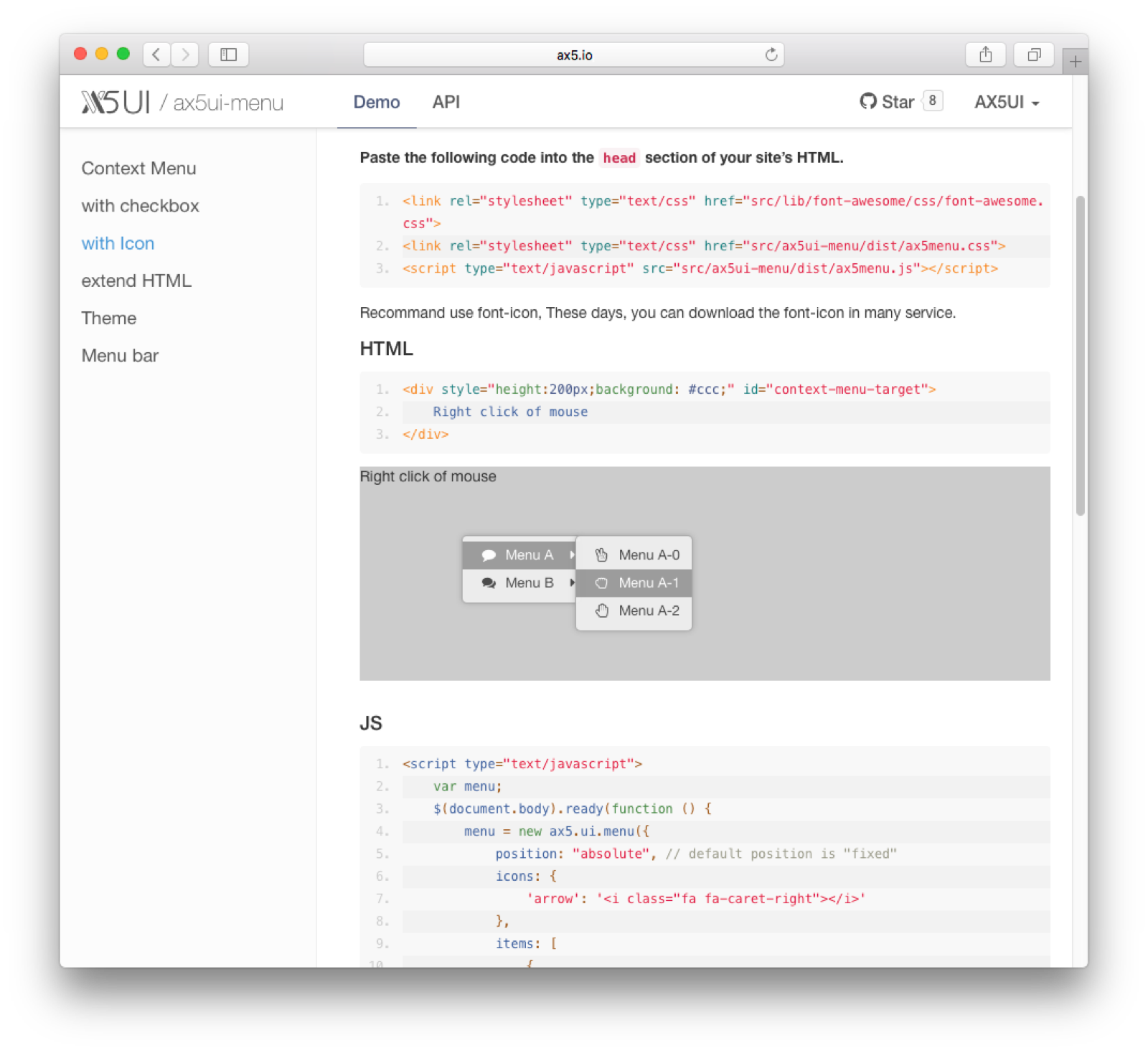
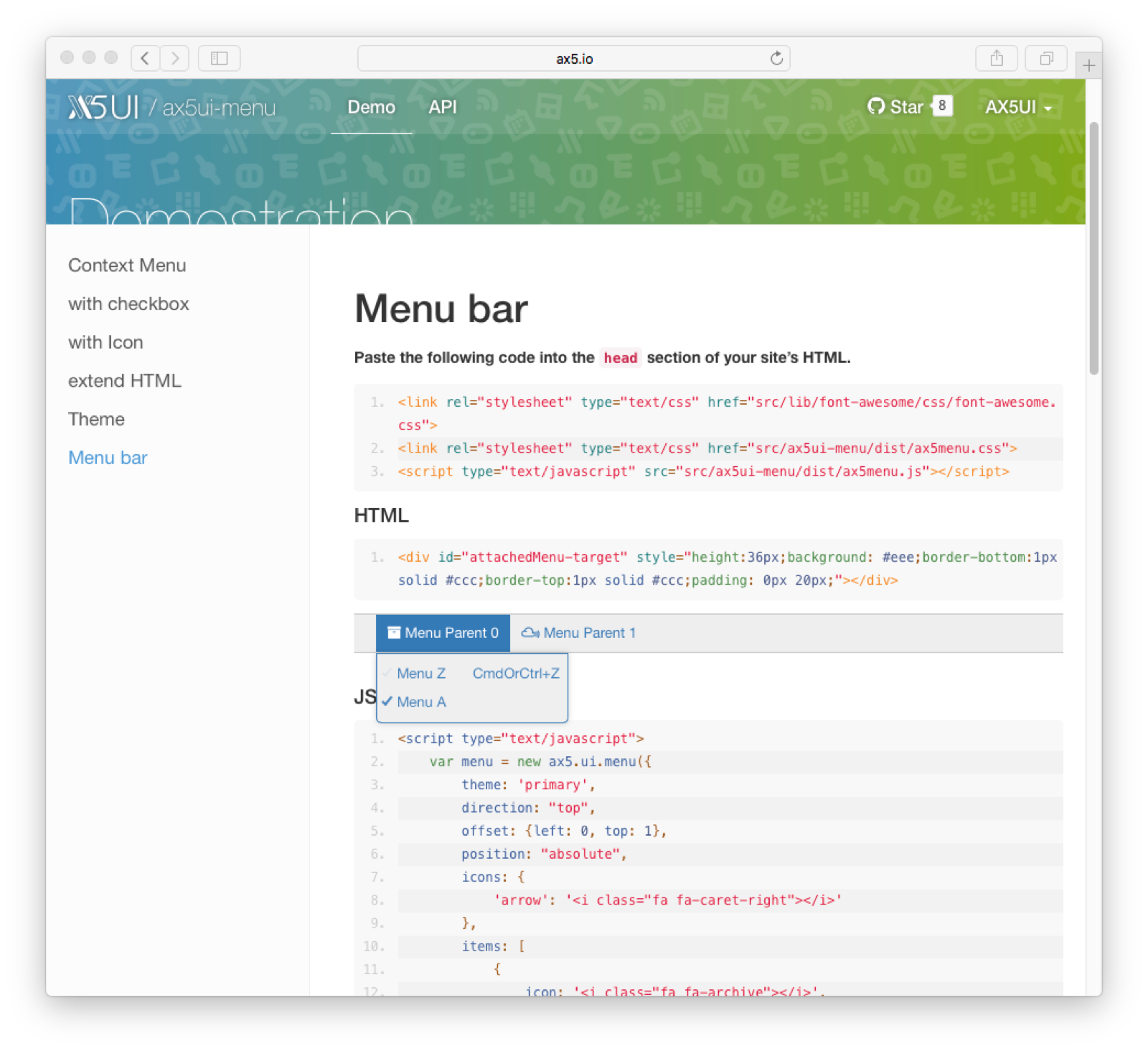
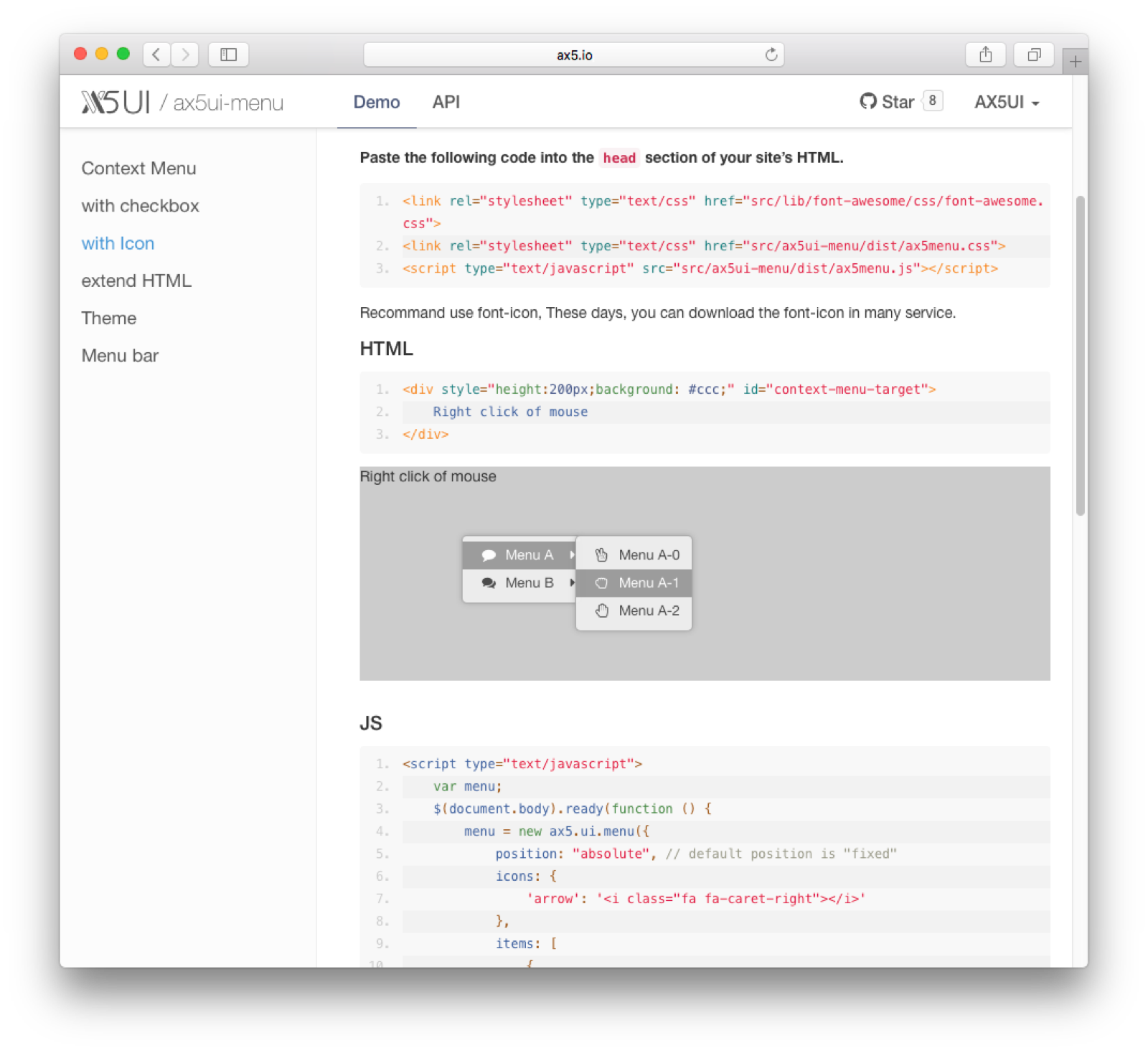
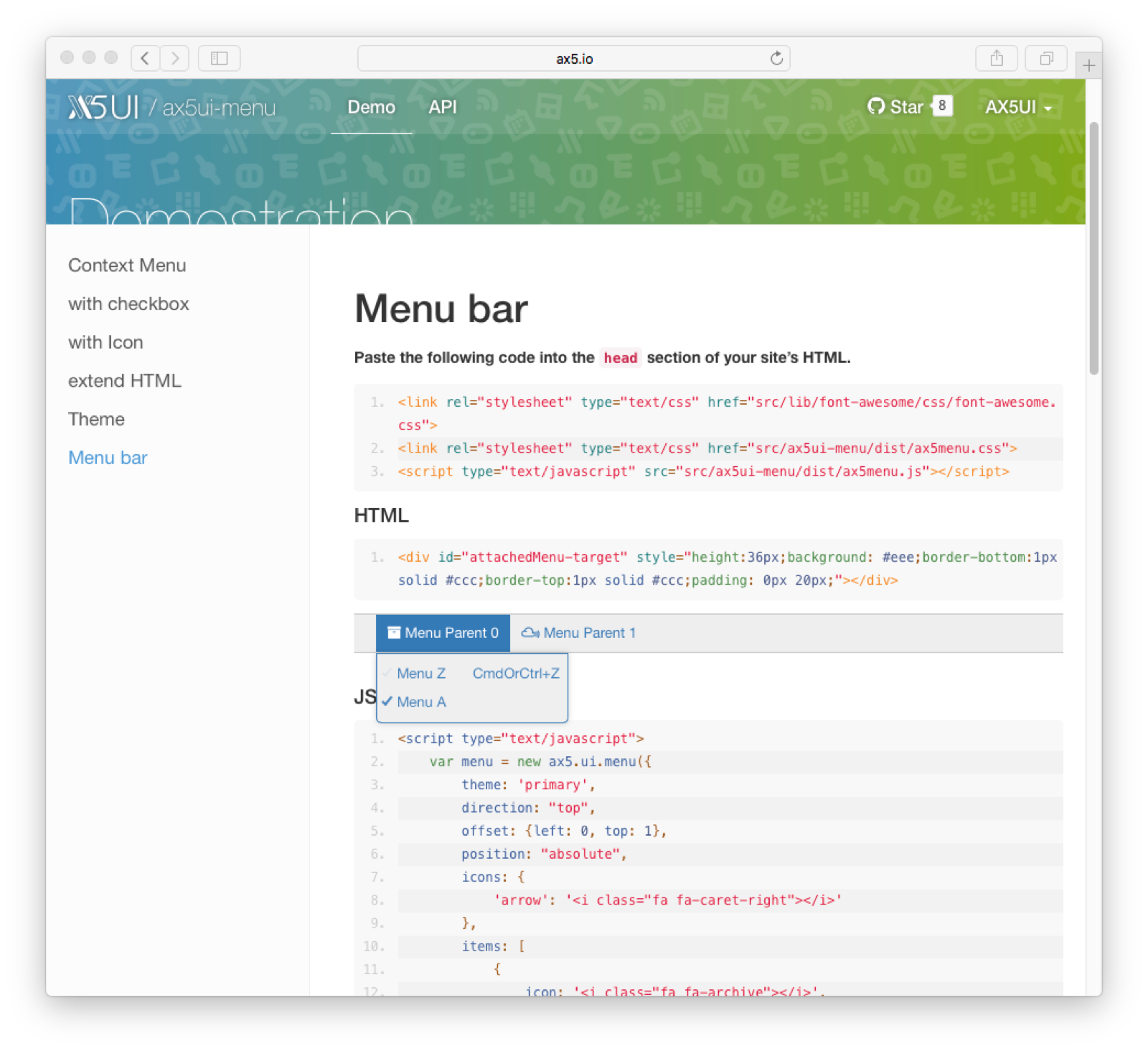
Menu
- 메뉴 기능을 제공하는 컴포넌트 입니다. 컨텍스트 메뉴(마우스 우측 클릭)과 드롭다운 메뉴를 제공합니다.


-
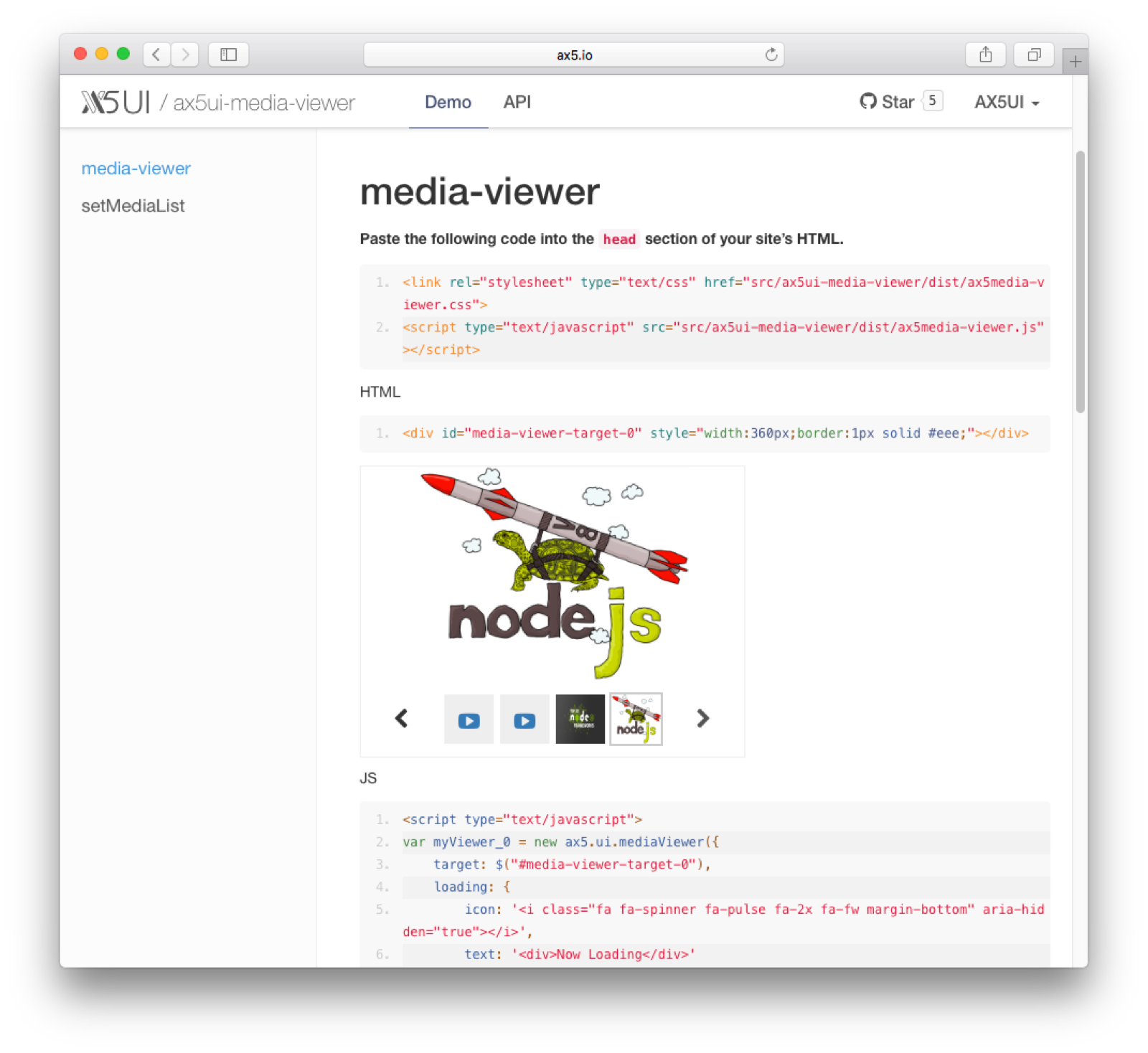
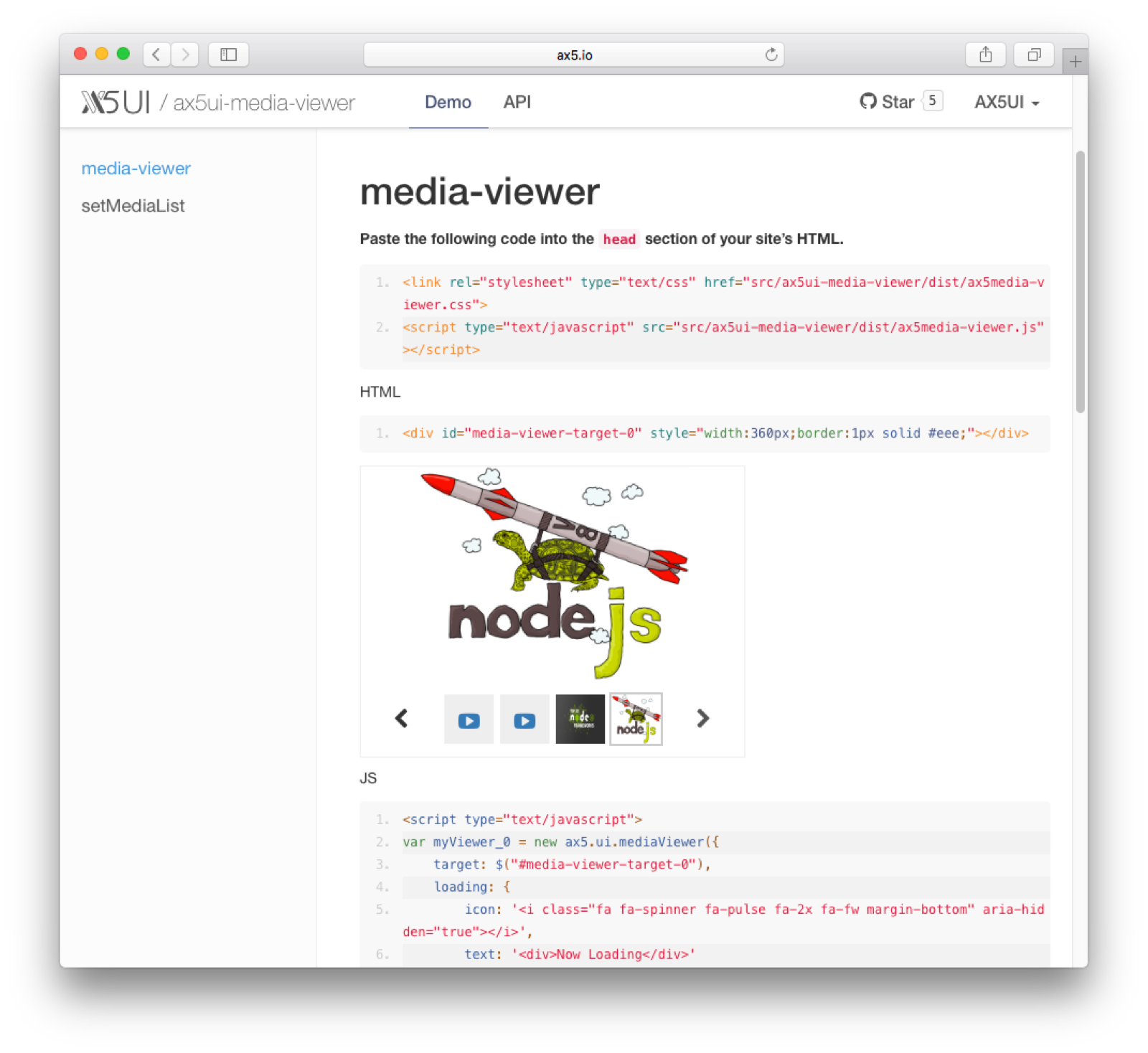
Media-Viwer
- 미디어(동영상, 사진)를 모아서 볼 수 있는 미디어 뷰 컴포넌트 입니다. Youtube, Vimeo, 사진 등의 미디어를 추가하면 슬라이드 뷰 형태로 미디어를 볼 수 있도록 해줍니다.

-
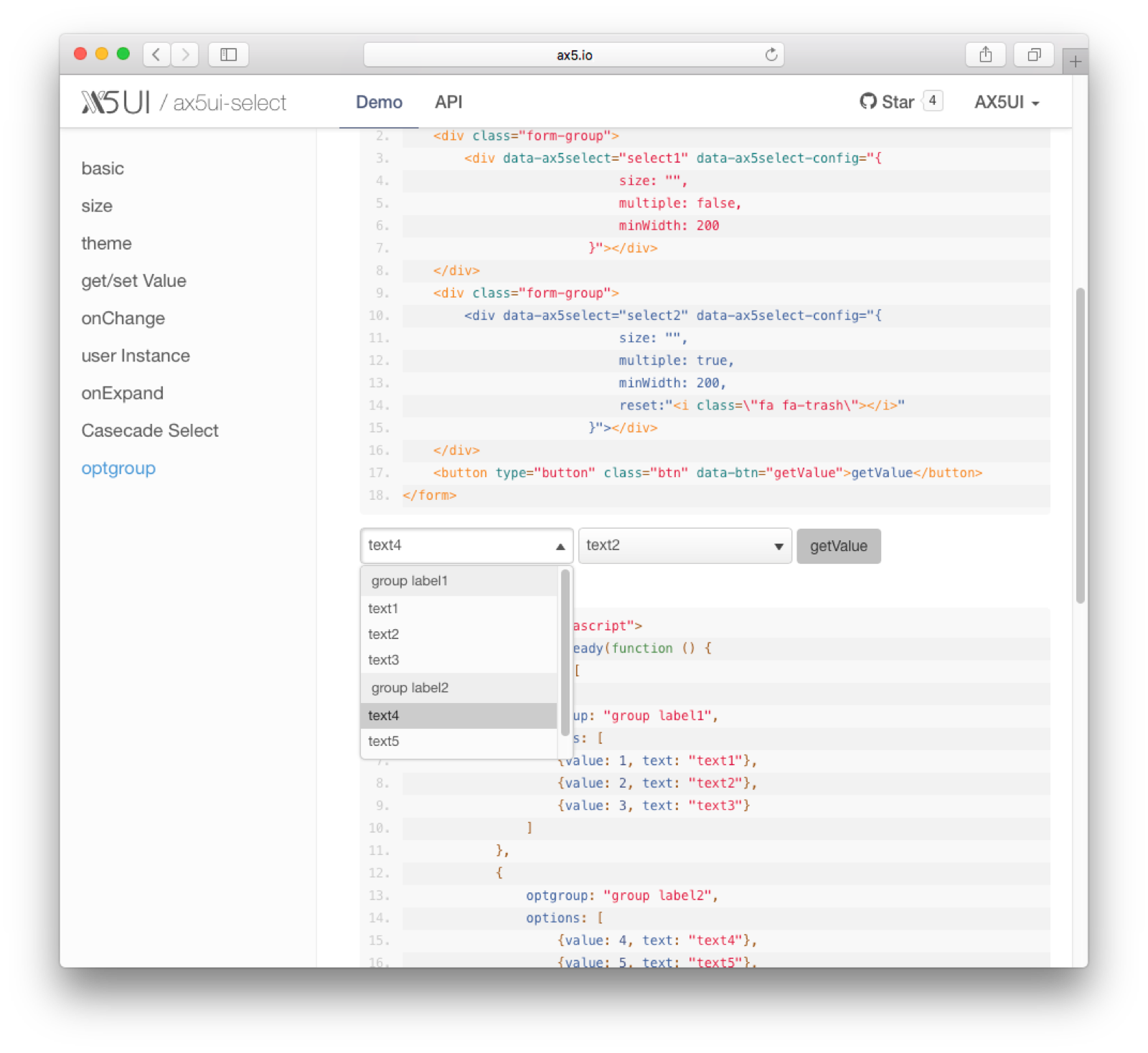
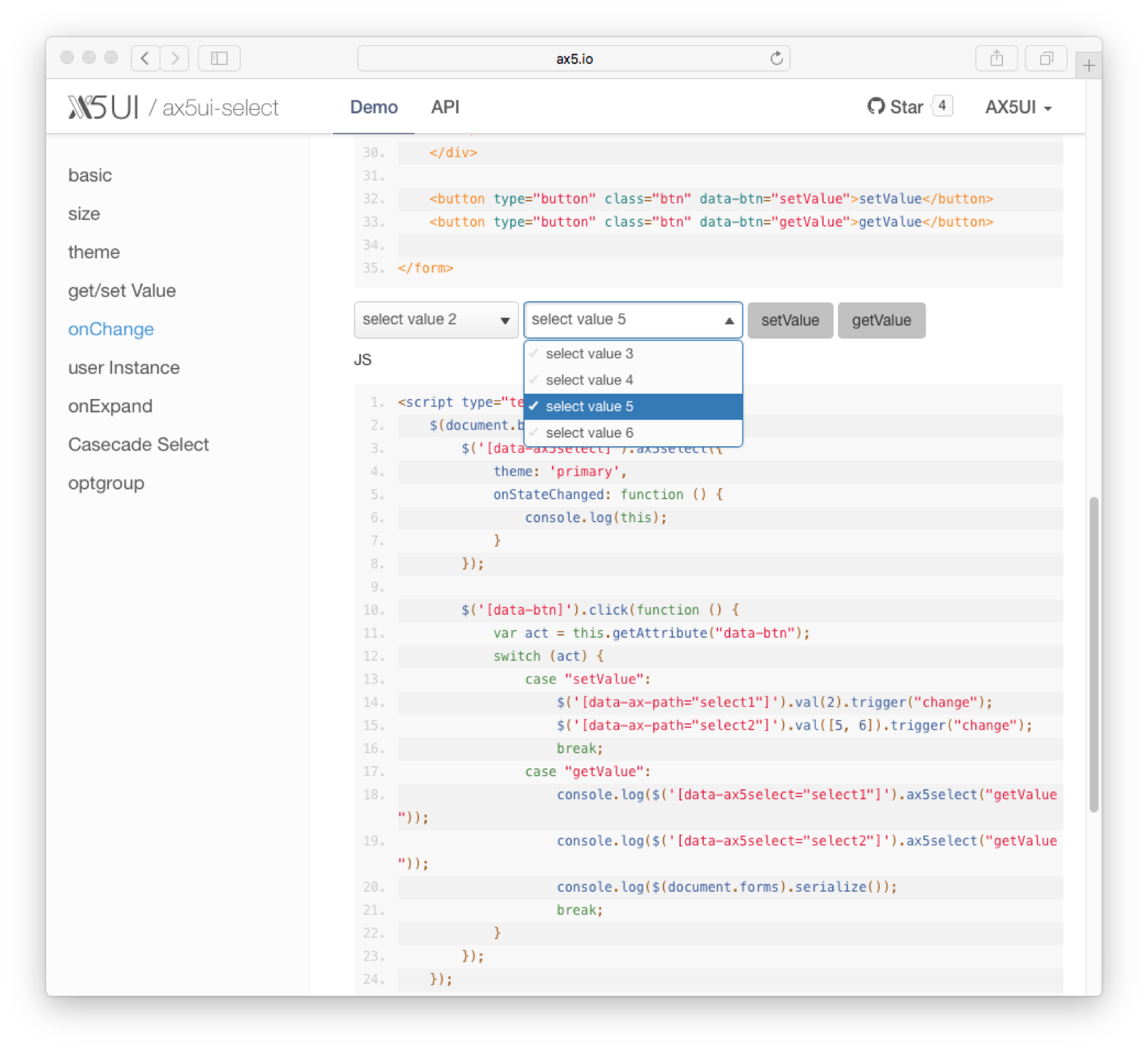
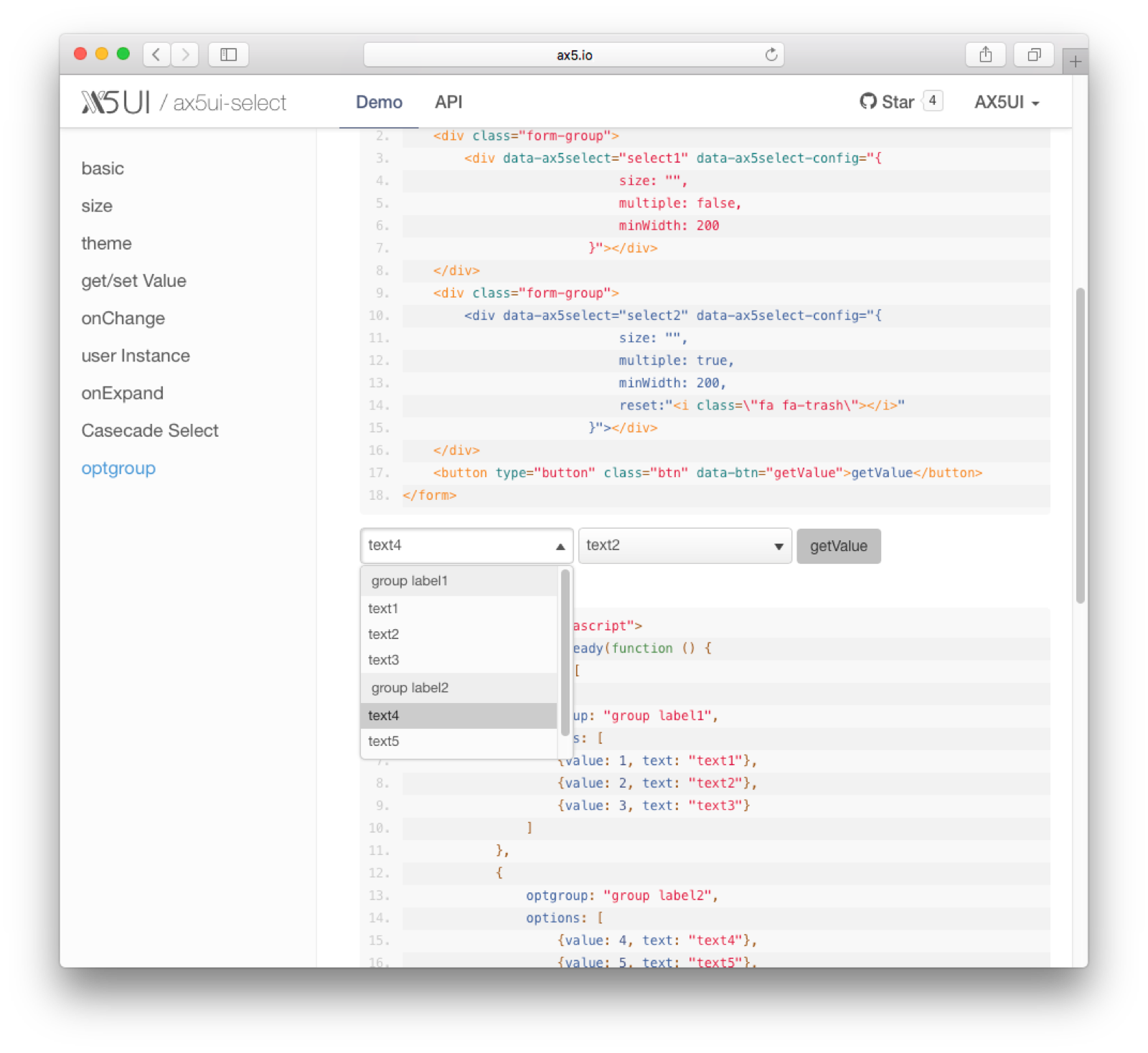
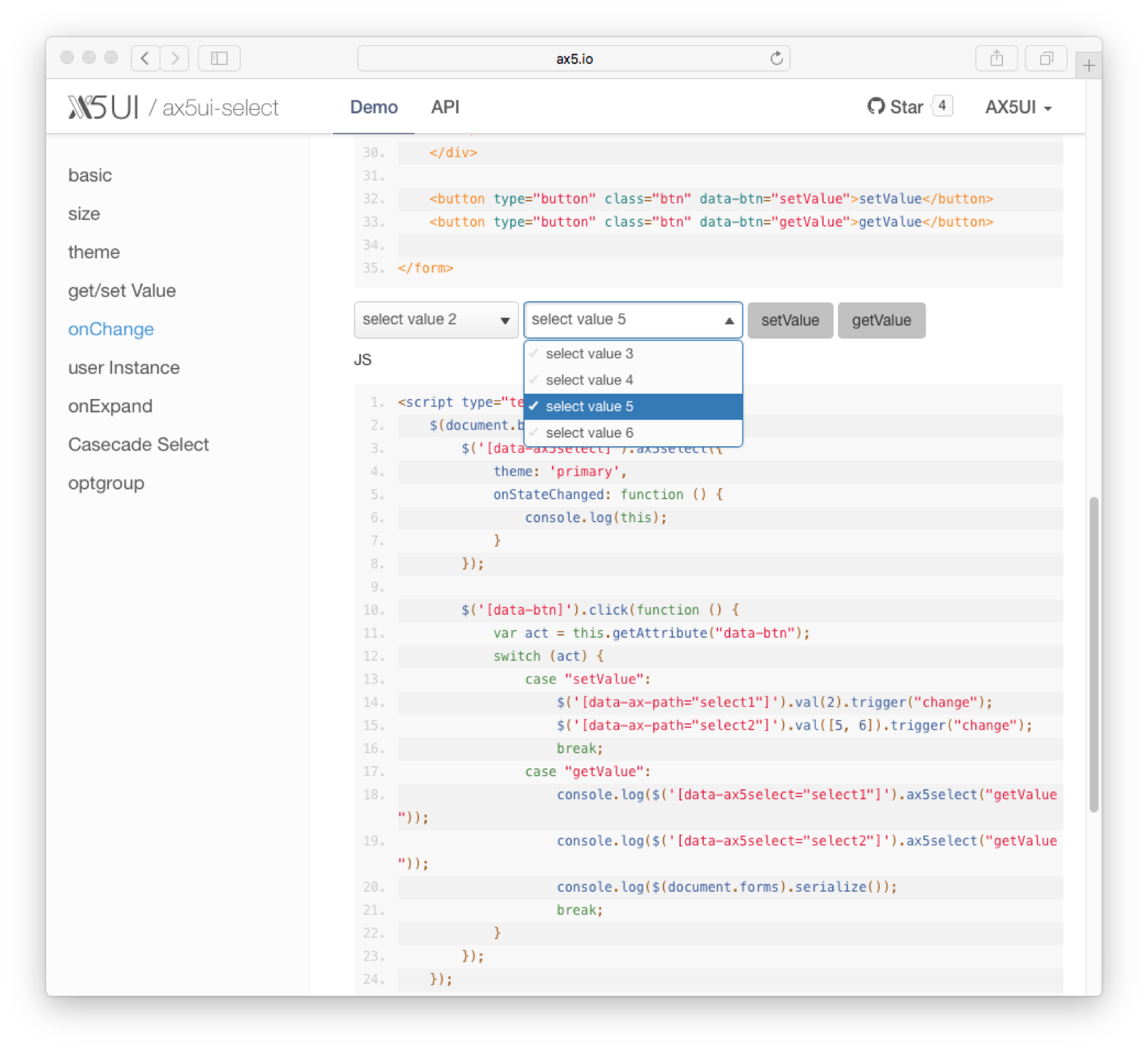
Select
- HTML의 Select 기능을 구현한 컴포넌트 입니다. JavaScript를 통해 간편하게 이벤트를 주고 받을 수 있으며, 선택, 다중선택, 연쇄 선택, 그룹기능을 제공합니다.


-
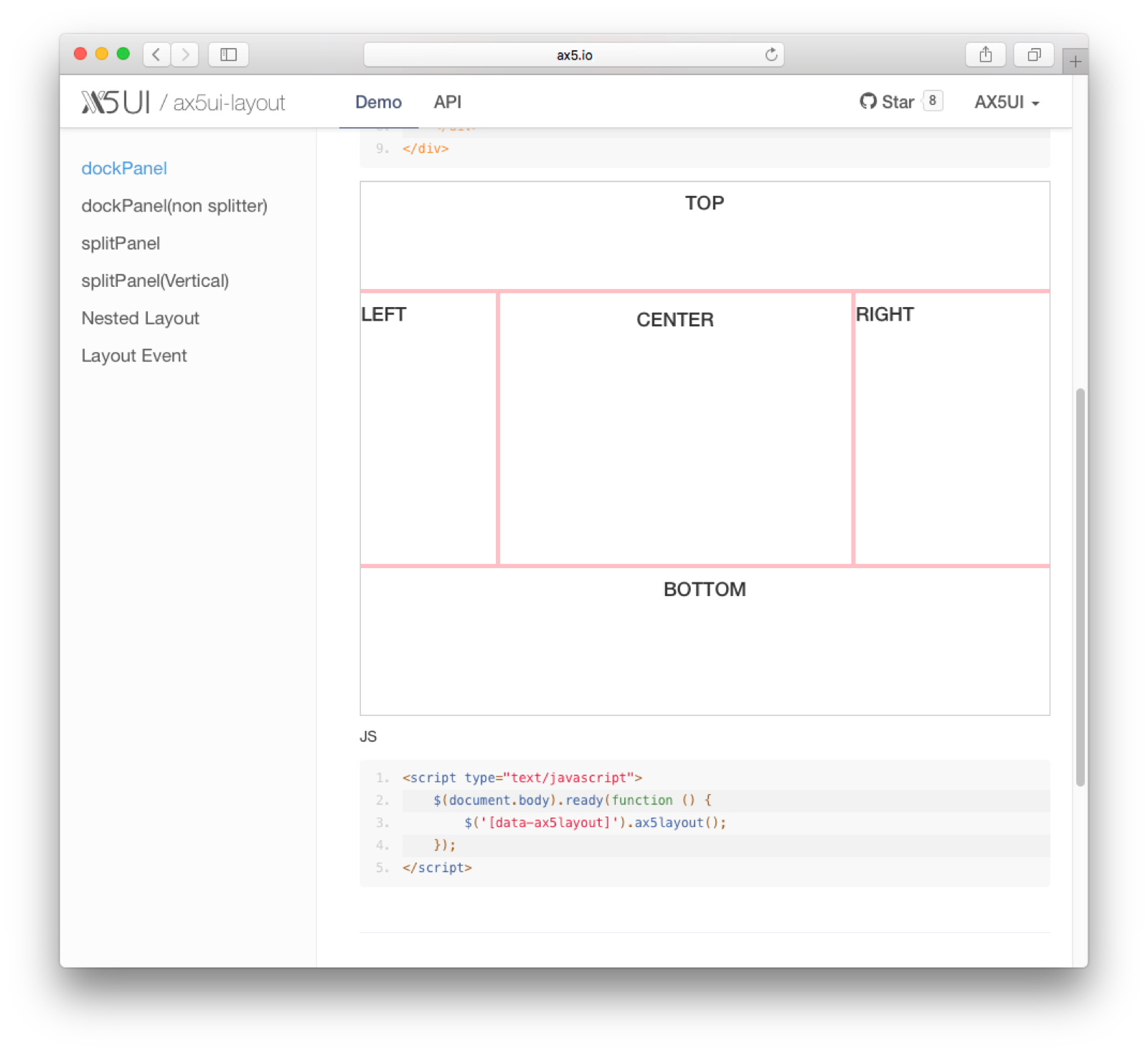
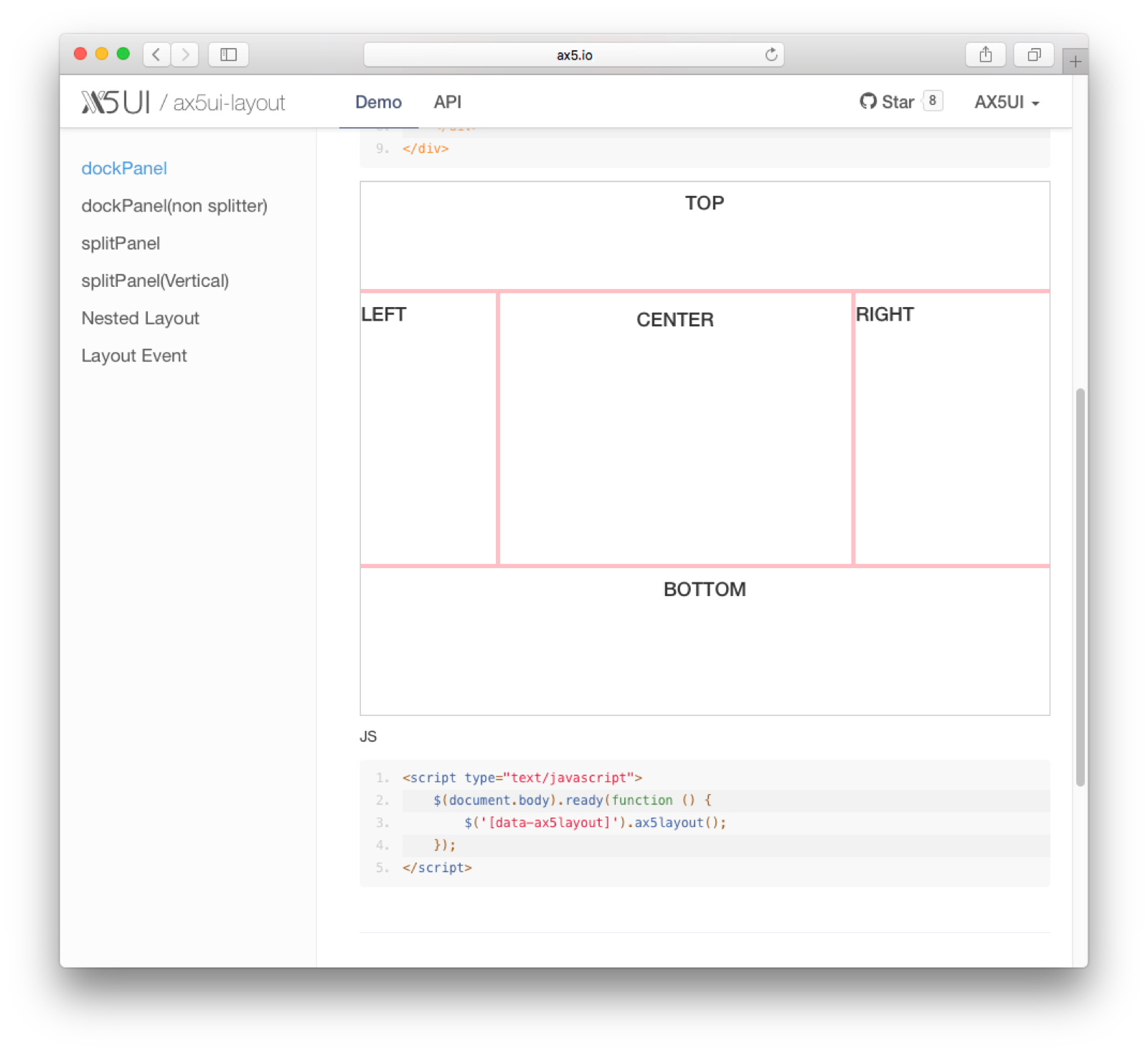
Layout
- 동적 레이아웃을 제공하는 컴포넌트 입니다. 각 영역의 크기를 동적으로 제어할 수 있습니다.

-
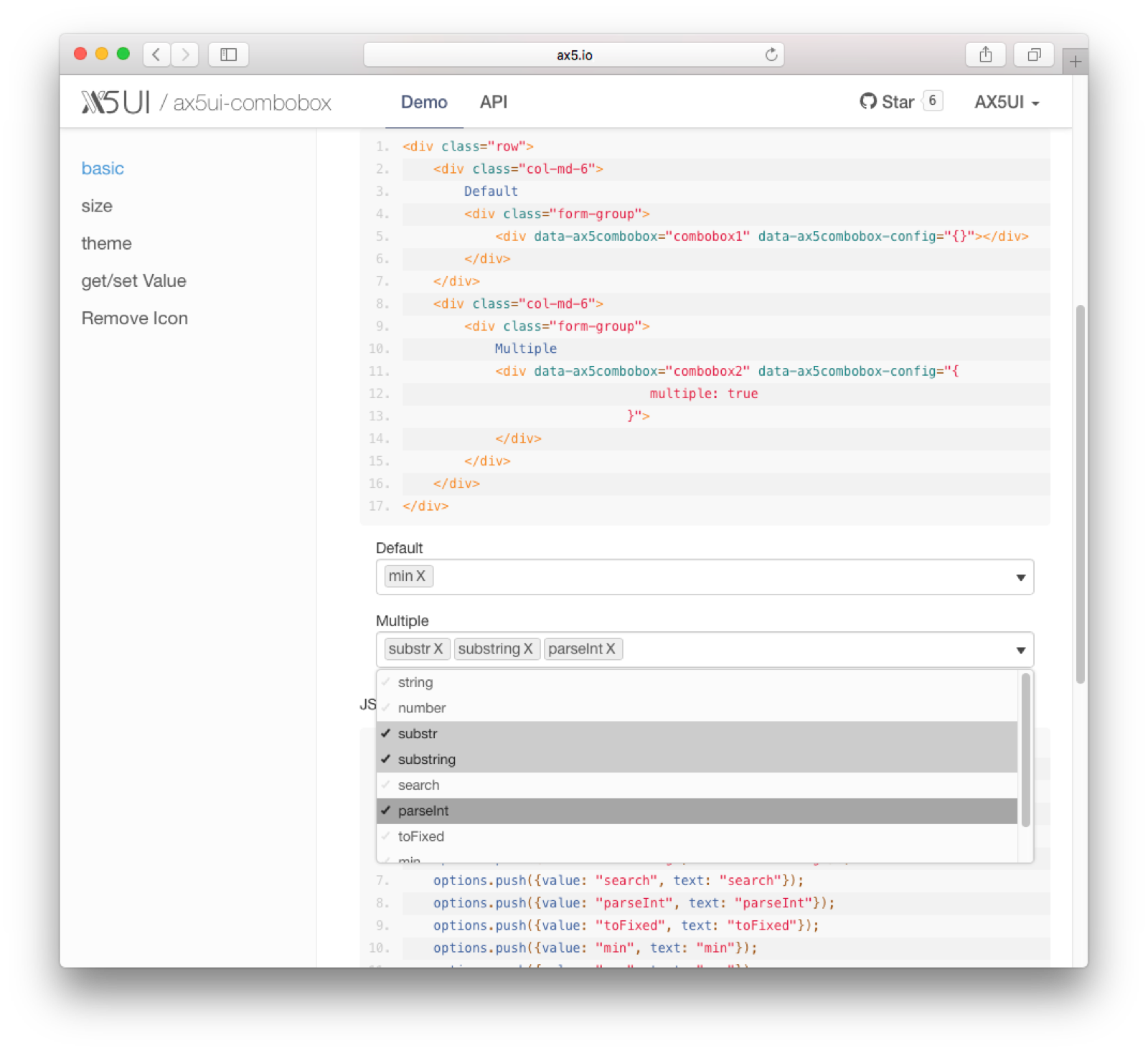
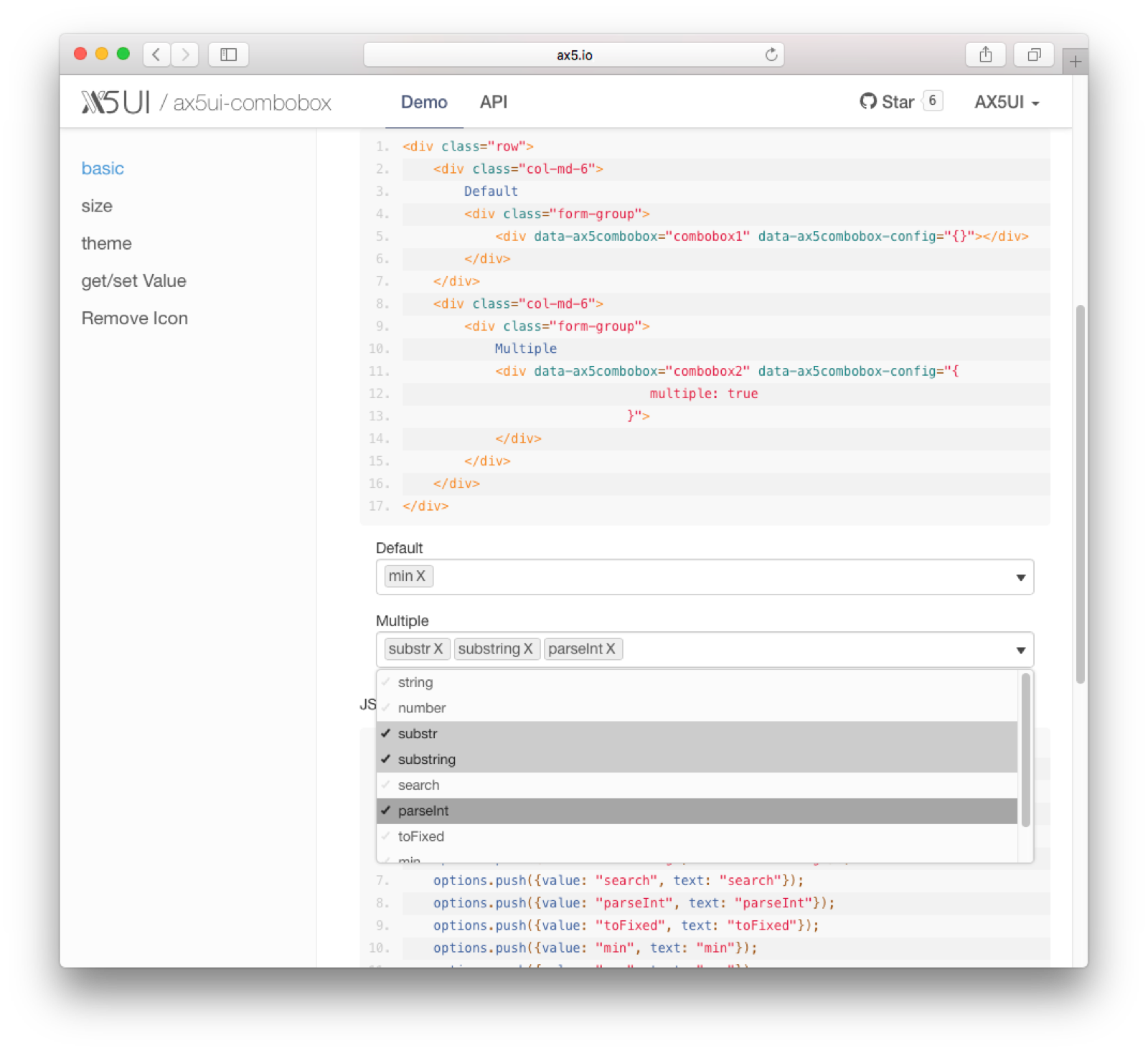
Combobox
- 단일, 다중선택이 가능한 콤보박스 컴포넌트 입니다.

-
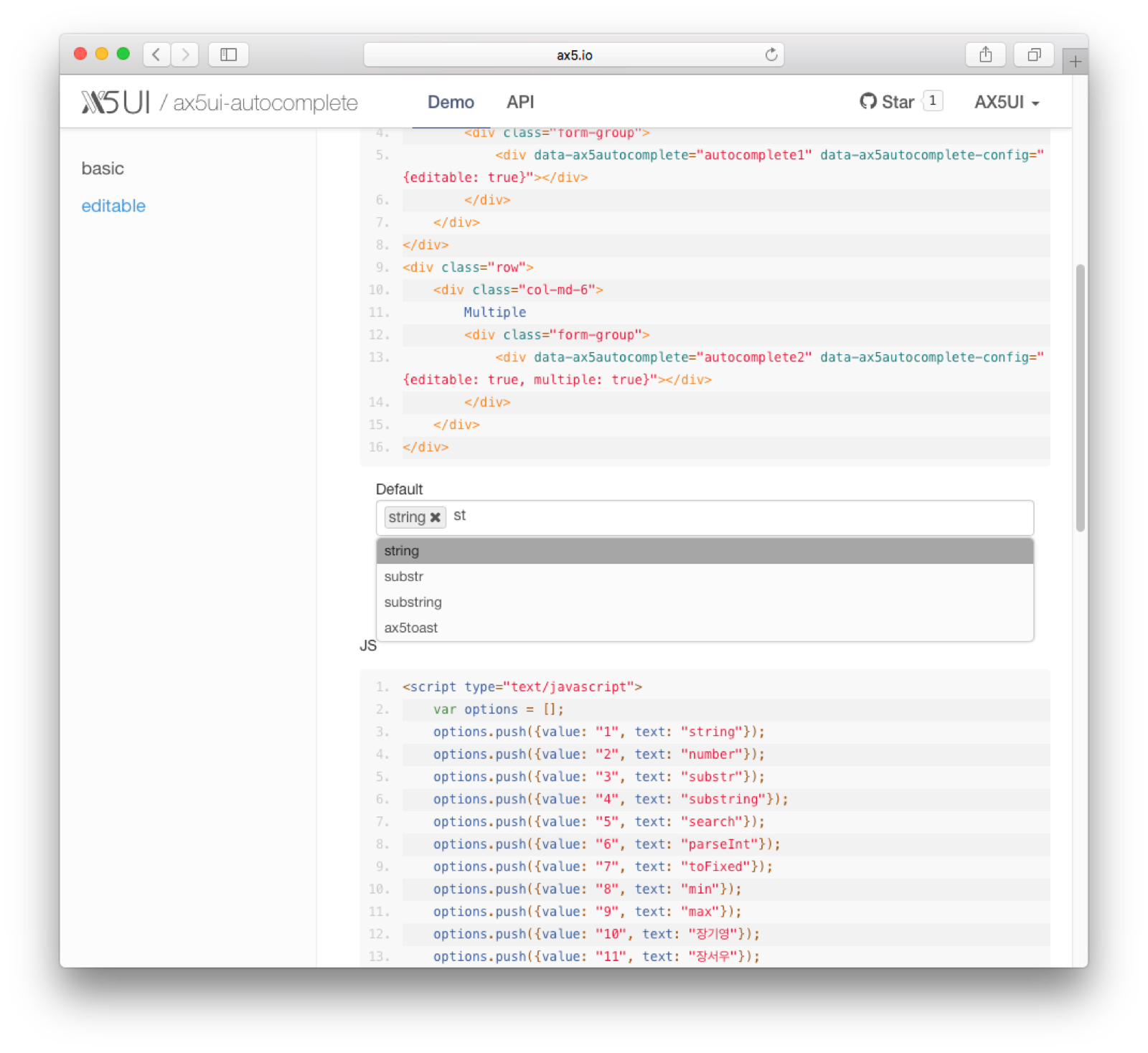
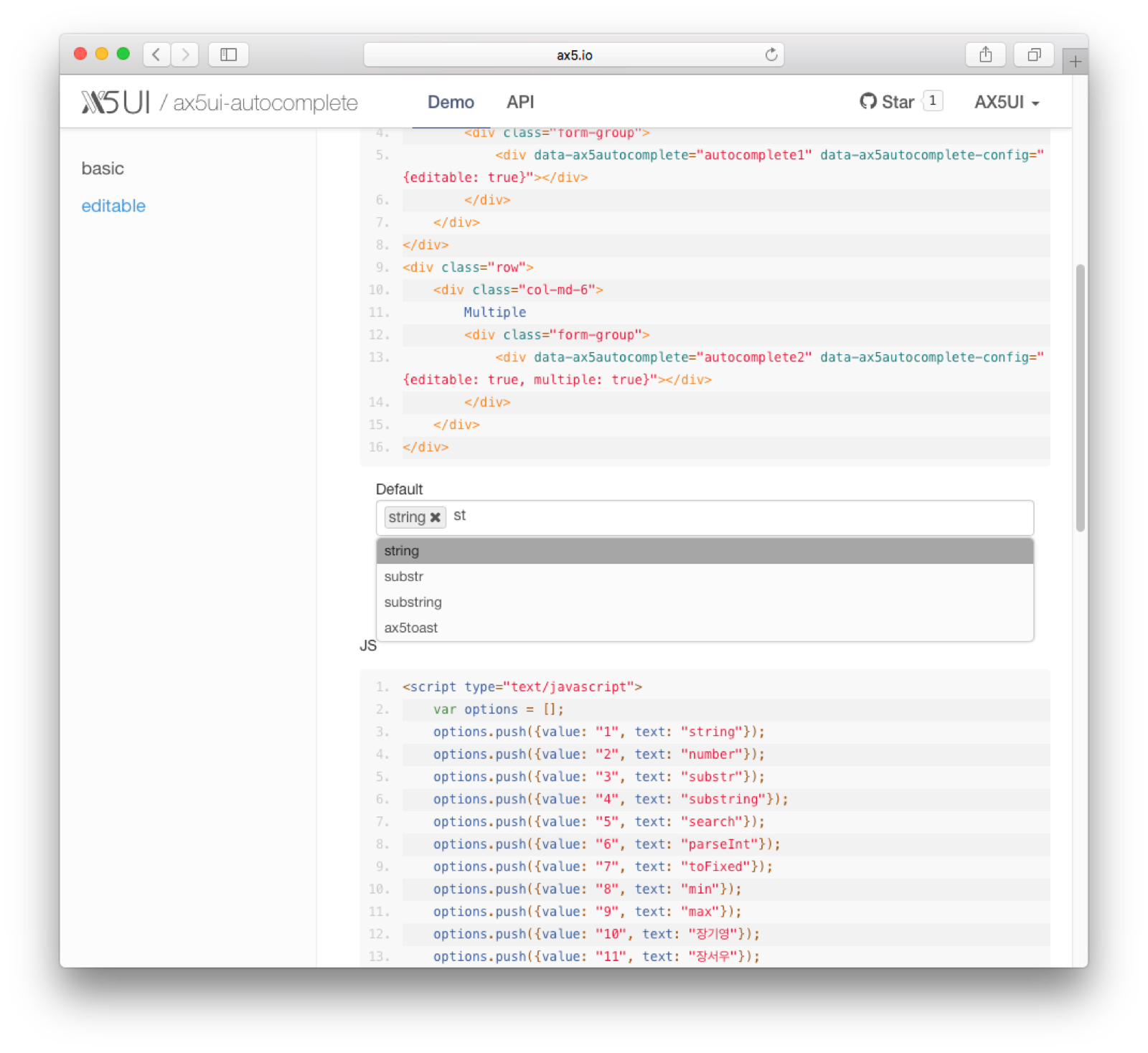
AutoComplete
- 자동완성 기능을 제공하는 컴포넌트 입니다.

-
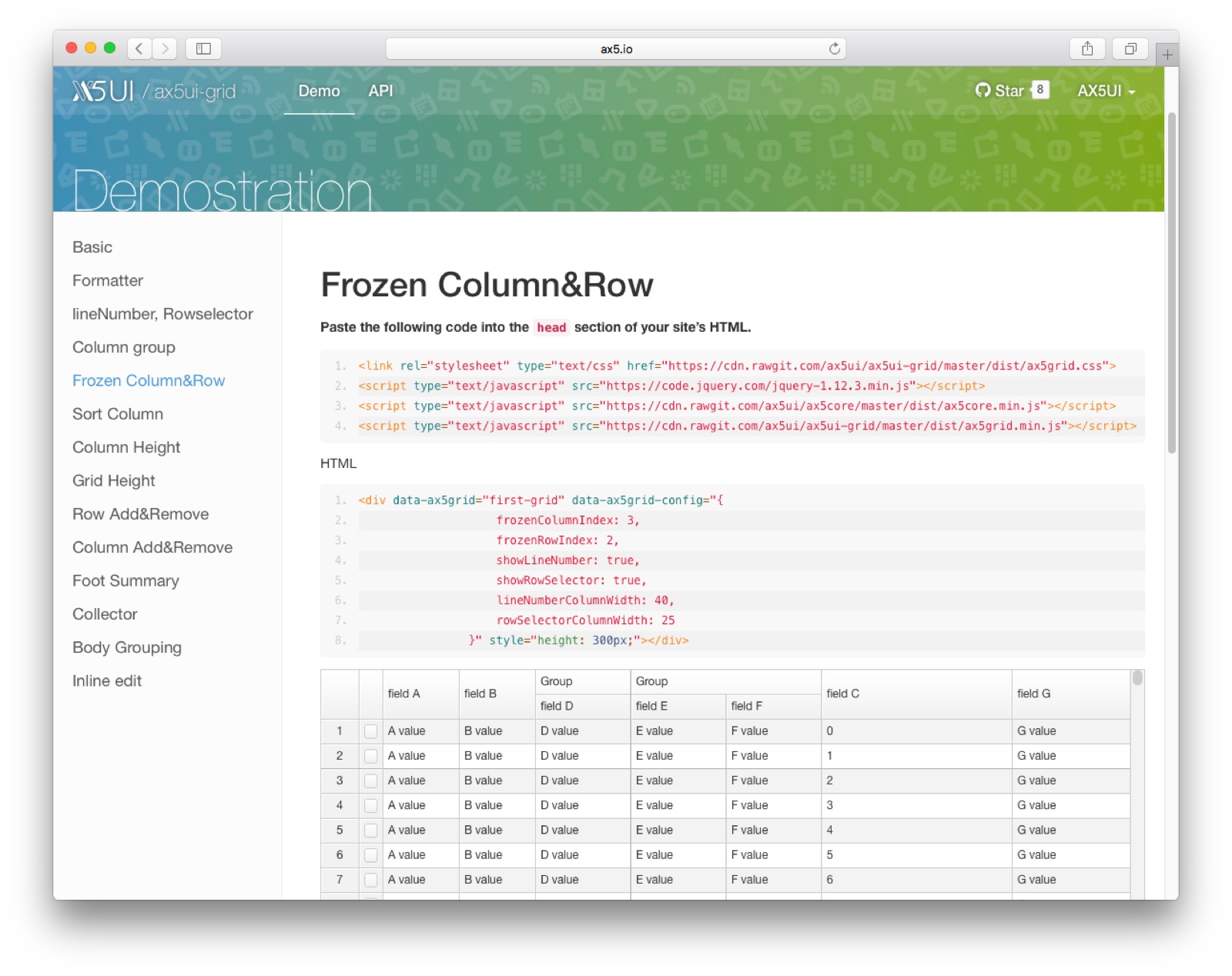
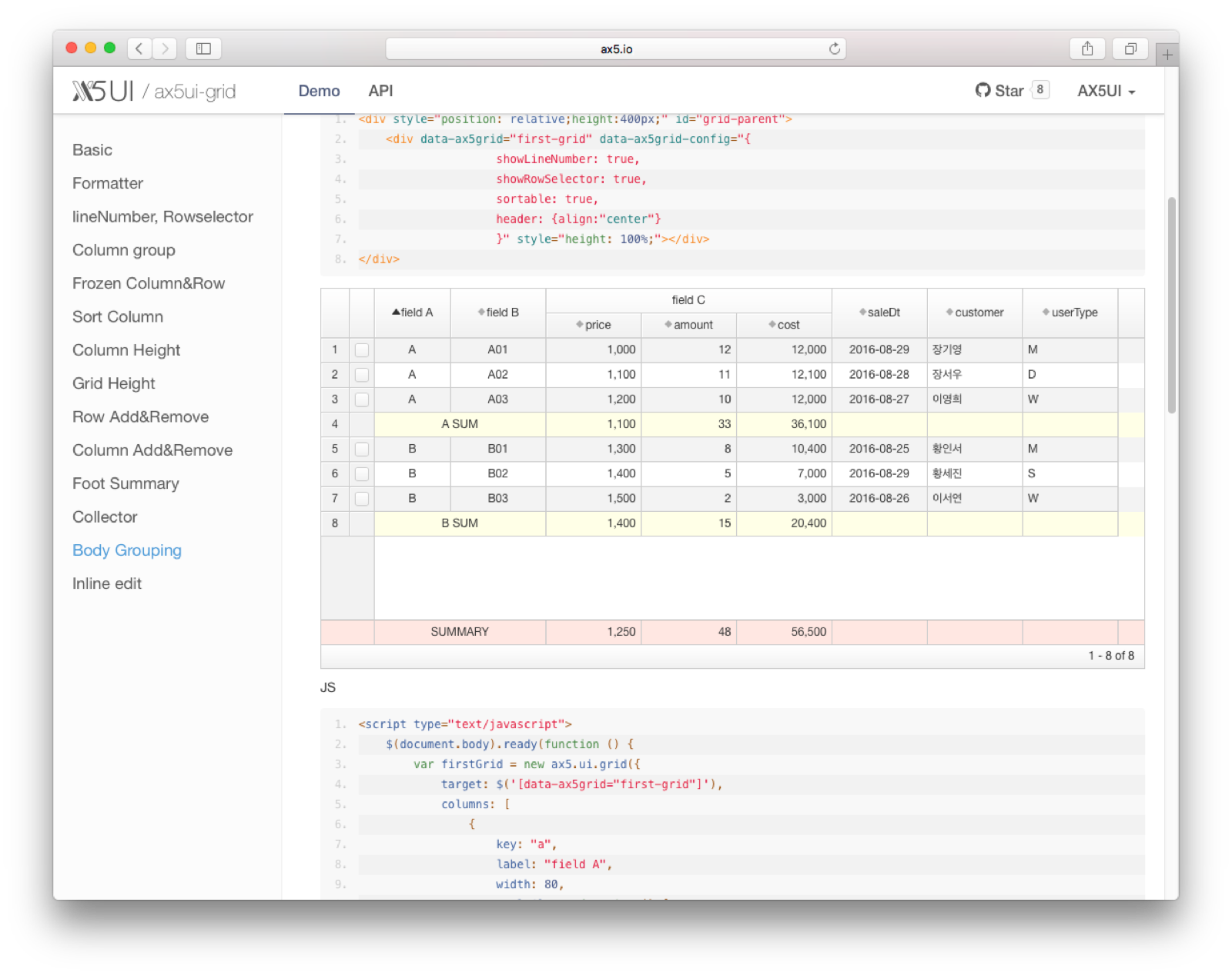
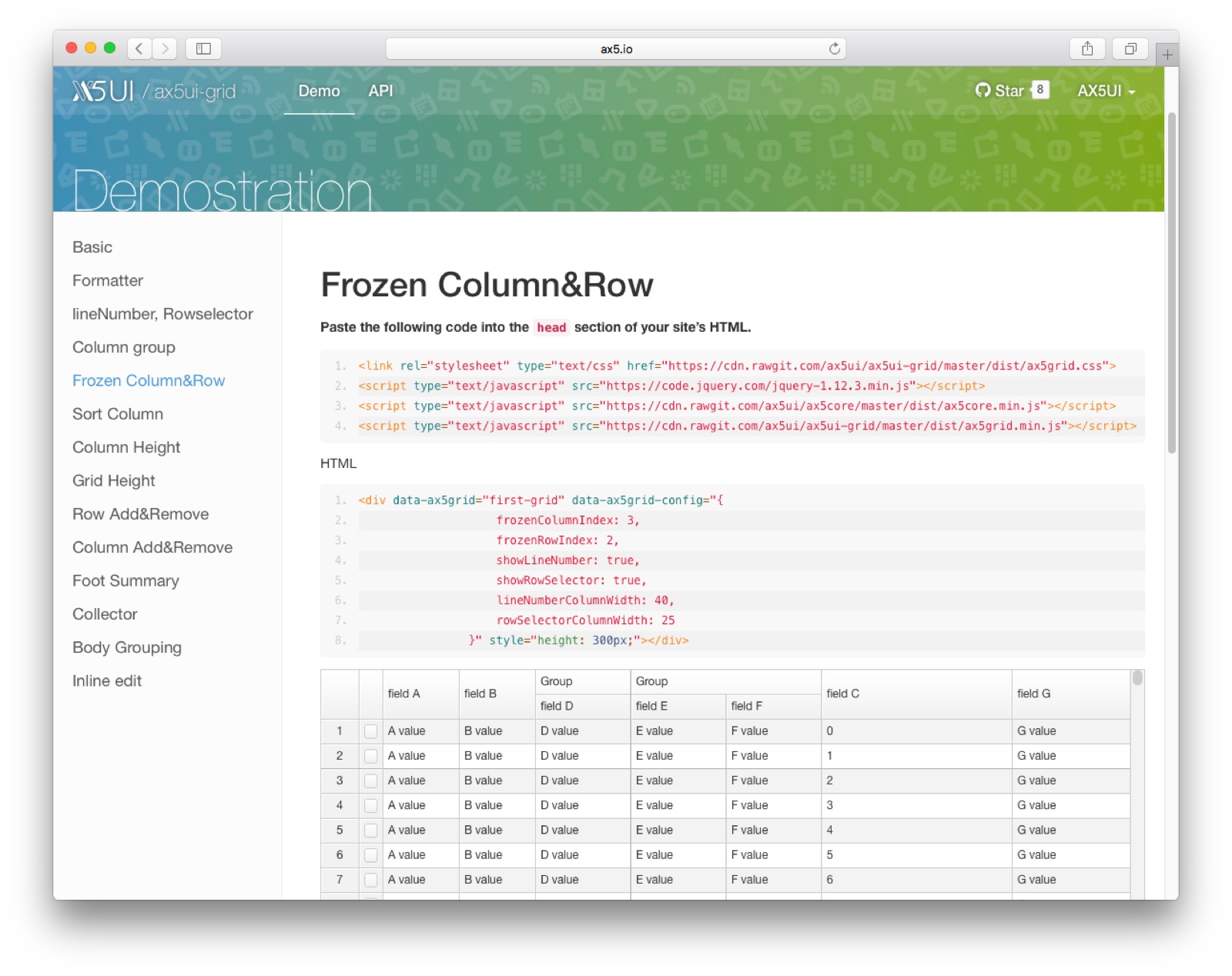
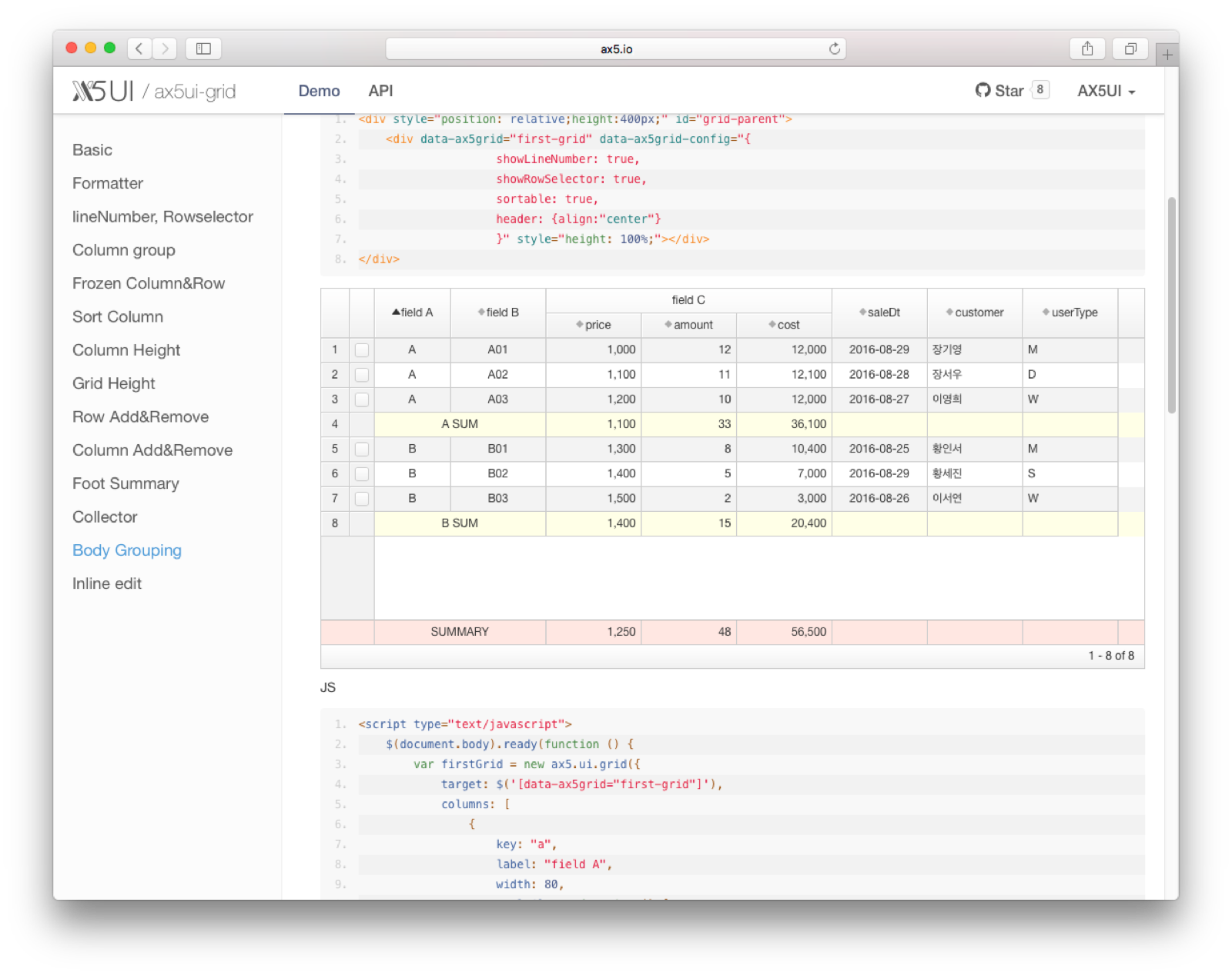
Grid
- 그리드 컴포넌트 입니다. 다중 컬럼그룹, 틀고정, 정렬, 소계, 합계 기능을 제공합니다.


AXBoot프레임워크를 ax5ui의 기능들과 함께 사용 했을 때 그 효율성이 극대화 되지만 다양한 니드에 맞는 UI들이 필요할 때. 기능이 부족하거나 없는 UI가 있을 수 있습니다.
AXBoot의 UI시스템은 jQuery와 Bootstrap과 100% 호환되도록 설계 제작되었기 때문에 필요한 플러그인들은 웹에서 검색하여 적용 할 수 있습니다.